Использование и стилизация input checkbox
Время на прочтение: 2 мин.В данной статье мы поговорим об использовании и стилизации элементов checkbox(далее чекбоксов) на вашем сайте. При верстке сайта разработчики сталкиваются с проблемой стилизации чекбоксов, многие так же используют их не там где надо. Давайте познакомимся с этим элементов поближе.
Что такое чекбокс?
Checkbox с английского переводится как «флажок». Это элемент пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями — ☑ включено и ☐ отключено. В включенном состоянии внутри чекбокса отображается галочка ✓, иногда можно использовать крестик. По традиции чекбокс имеет квадратную форму.
В html формах для вывода чекбокса используется код: <input type= "checkbox">
Применение чекбоксов
Чекбоксы применяют:
- для выбора элементов из списка. Например, выбор массового действия.
- Для выбора параметров. Например, включение уведомлений.

- Подтверждение действий. Например, согласие на обработку персональных данных.
Чекбокс не запускает действие сразу. Для этого, обычно, необходимо нажать на кнопку. Для включение какого-либо режима сразу рекомендуется использование тугла(toogle):
Элемент toogleНекоторые разработчики неправильно применяют чекбоксы в интерфейсе. Например, при выборе из нескольких параметров следует использовать тип radio:
Правильное применение checkboxСоздание стандартных чекбоксов
Ниже продемонстрирован пример создания стандартных чекбоксов.
See the Pen Untitled by Токмаков Александр (@calliko) on CodePen.
Стилизация чекбоксов
Чекбоксы можно стилизовать под ваши нужды. Ниже приведен пример стилизации чекбоксов с помощью css, без использования js
See the Pen
checkbox style by Токмаков Александр (@calliko)
on CodePen.
Пример тугла (переключателя):
See the Pen toggle by Токмаков Александр (@calliko) on CodePen.
Данные переключатели советую использовать когда необходимо выполнить действие моментально. Например, включение темного режима сайта.
Советы по использованию чекбоксов
- Используйте стандартный вид чекбокса. Пользователи привыкли к квадратной форме чекбоксов и галочкам внутри них. Сделав их круглыми, вы можете запутать пользователей. Если использовать крестик, то тоже не понятно выбор сделан или наоборот — отмена.
- Располагайте чекбоксы правильно. Лучший вариант в столбик друг под другом. Иногда можно их ставить в ряд, но нижние чекбоксы должны быть строго друг под другом.
- Используйте понятные утвердительные подписи к чекбоксам. Избегайте отрицательных подписей, например, «Не присылать мне подписку».
- Не делайте размер чекбокса слишком маленьким или слишком большим.

А ещё у нас есть статья о стилизации select. Спасибо за внимание!
2 0 0 0 0 0Читайте также:
Приглашаем поучаствовать в обсуждении статьи:
Django | Стилизация полей форм
Последнее обновление: 20.08.2022
Поля формы применяют некоторые стили по умолчанию. Если же мы хотим применить к ним какие-то собственные стили и классы, то нам надо использовать ряд механизмов.
Прежде всего мы можем вручную выводить каждое поле и определять правила стилизации для этого поля или окружающих его блоков. Возьмем простейшую форму:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
В шаблоне пропишем ее использование:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.
alert{color:red}
.form-group{margin: 10px 0;}
.form-group input{width:250px;height: 25px;border-radius:3px;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
{% for error in field.errors %}
<div>
{{error}}
</div>
{% endfor %}
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
Результа при отправке формы с ошибками:
Второй механизм представляют свойства формы required_css_class и error_css_class,
который соответственно применяют класс css к метке, создаваемой для поля формы, и к блоку ассоциированных с ним ошибок.
Например, определим следующую форму:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
required_css_class = "field"
error_css_class = "error"
В этом случае в шаблоне у нас должны быть определены или подключены классы «field» и «error»:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<table>
{{form}}
</table>
<input type="submit" value="Send" >
</form>
</body>
</html>
Но также можно было бы комбинировать оба способа:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT. COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
Третий механизм стилизации представляет установка классов и стилей через виджеты:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(widget=forms.TextInput(attrs={"class":"myfield"}))
age = forms.
IntegerField(widget=forms.NumberInput(attrs={"class":"myfield"}))
В данном случае через параметр виджетов attrs устанавливаются атрибуты того элемента html, который будет генерироваться.
В частности, здесь для обоих полей устанавливается атрибут class, который представляет класс myfield.
И, допустим, в шаблоне будет определен класс myfield:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.myfield{
border:1px solid #ccc;
border-radius:5px;
height:25px;
width:200px;
margin: 10px 10px 10px 0;
}
</style>
</head>
<body>
<form method="POST">
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
НазадСодержаниеВперед
29 CSS Input Text
Коллекция бесплатных примеров кода для ввода текста HTML и CSS
 д. Обновление коллекции за декабрь 2019 года. 5 новых предметов.
д. Обновление коллекции за декабрь 2019 года. 5 новых предметов. - Ввод текста JavaScript
- Ввод текста jQuery
- Реагировать на ввод текста
- Ввод текста попутного ветра
- Ввод текста Vue
О коде
CSS редактируемая доска для писем
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS Варс Стайлинг
Стиль CSS vars для .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Поле со списком
Поле со списком с фиксированным списком — это когда пользователь может ввести определенную строку, и существует список строк, предназначенный для того, чтобы помочь пользователю получить значение. Попробуйте!
Попробуйте!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистая аутентификация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости:
О коде
3D текстовое поле
Поле ввода формы 3D-текстового поля. Он использует преобразование : поверните для сторон и для общего вращения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ввод текста
Ввод текстового материала с градиентом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Группа ввода
Группа ввода :фокус внутри .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовые поля ввода материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прыгающий ввод текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ярлык формы Показать после ввода текста
Ярлык формы показывается после ввода текста только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Уведомить меня
Проверка формы с использованием HTML обязательные атрибуты и шаблона вместе с CSS : обязательные и : допустимые селекторы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эластичная проверка
Совместимые браузеры: Chrome, Opera, Safari
Ответ: да
Зависимости: —
О коде
ввод: не (: показан заполнитель)
Это похоже на ввод текста фреймворка Materialise.
О коде
Дизайн ввода формы
Дизайн ввода форм с наведением и фокусом.
О коде
Градиентная граница поля ввода Fun Focus Fun
Градиентная граница поля ввода, которая расплывается при фокусировке.
О коде
Плавающие этикетки только для CSS
Подход только с помощью CSS к шаблону пользовательского интерфейса с плавающими метками.
О коде
Поля CSS
Поля с настраиваемыми свойствами CSS.
О коде
Поле ввода с подчеркиванием под каждым символом
Попробуйте удалить и написать что-нибудь другое в поле ввода. Он использует блокch, ширина которого равна ширине0символ. Также предполагается, что шрифт в поле вводаявляется моноширинным, поэтому все символы имеют одинаковую ширину. Таким образом, ширина каждого символа всегда равна1ch. Промежуток между символами принимается равным.5ch. Это значение, которое мы установили длямежбуквенного интервала. Ширинаввода— это количество символов, умноженное на сумму ширины буквы (1ch) и ширины промежутка (.5ch 9).0041). Итак,
7*(1ch + .5ch) = 7*1.5ch = 10.5ch. Мы удаляем настоящуюграницуизвводаи устанавливаем фальшивую, используяRepeating-Linear-Gradient. Тире (темно-серый) идет от0до1ch, а пробел (прозрачный) начинается сразу после тире и идет к1.5ch. Он прикреплен слева и внизу ввода — это компонентbackground-position(0%по горизонтали и100%по вертикали). Он распространяется по всему входу по горизонтали (100%в идеальном случае, ширина ввода минус зазор, чтобы позаботиться о проблеме рендеринга в Chrome и Firefox) и имеет высоту2px— это компонентbackground-size. фон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Поле ввода электронной почты
Просто маленькое поле для ввода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Анимация ввода текста/пароля
Только анимация ввода текста/пароля CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ввод формы минимального дизайна материалов
Супер простой и полностью масштабируемый ввод формы Material Design. Измените одну переменную, чтобы изменить размер всего.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
С код
Ввод материалов только для CSS
Вдохновлен рекомендациями Google по материальному дизайну для текстовых полей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ввод электронной почты в стиле Webflow
На основе ввода на https://webflow. com/cms. Изменено, чтобы использовать псевдоэлементы и макет flexbox.
com/cms. Изменено, чтобы использовать псевдоэлементы и макет flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css
О коде
Nice, совместимые поля ввода
Красивое поле ввода с множеством стилей, основанных на родственных селекторах и псевдоклассах. Только CSS и совместимость с WCAG 2.0 AA!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: -
О коде
Материальный дизайн Входной текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Поля ввода Google Material Design
Эксперимент CSS по воссозданию полей ввода Google Material Design Polymer в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Причудливый текстовый ввод
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Адаптивный заполнитель
После активации вход заполнители становятся входными метками.
О коде
Ввод текста
Я хотел поиграть с некоторыми стилями ввода, которые не полагаются на наведение курсора, не добавляют беспорядка, постоянно отображают меткуи отображаюттекст-заполнитель, когда он действительно уместен.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
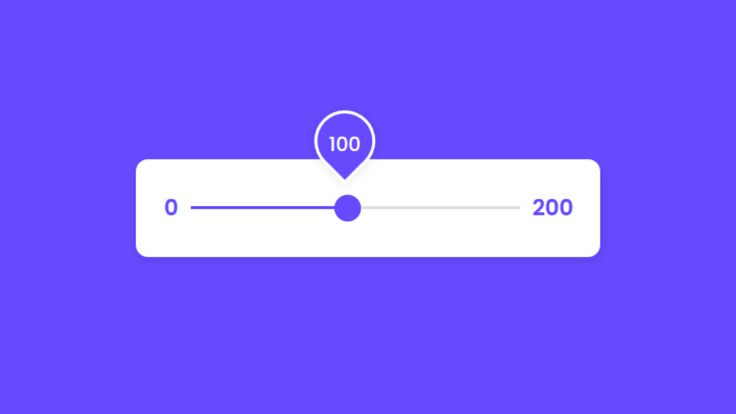
Создание пользовательского диапазона ввода, который выглядит одинаково во всех браузерах — Smashing Magazine
- 11 мин чтения
- HTML, CSS, Браузеры, Techniques
- Поделиться в Twitter, LinkedIn
Об авторе
Алисса Холланд имеет степень в области компьютерных наук в Университете штата Флорида и профессионально работает разработчиком интерфейса. У нее сильная страсть к… Больше о Alyssa ↬
Диапазон входных данных, как известно, был проблемой для стиля. Каждый браузер отображает ввод по-разному, требуя от вас использования префиксов поставщиков для создания целостного внешнего вида. В этой статье мы рассмотрим причудливость ввода диапазона HTML и продемонстрируем, как стилизовать ввод, чтобы он выглядел одинаково во всех основных браузерах.
В этой статье мы рассмотрим причудливость ввода диапазона HTML и продемонстрируем, как стилизовать ввод, чтобы он выглядел одинаково во всех основных браузерах.Как один из сопровождающих библиотеки компонентов пользовательского интерфейса, я реализовал и стилизовал множество элементов ввода. Однажды мне поручили добавить вход диапазона в библиотеку, и я подумал, что это будет процесс, аналогичный другим входам, которые я реализовал в прошлом. Это предположение было верным, пока я не начал тестировать ввод диапазона в нескольких браузерах и быстро не понял, что у меня гораздо больше работы.
После долгих исследований я, наконец, смог найти достаточно сообщений в блогах, статей и подробных учебных пособий, которые помогли мне стилизовать ввод диапазона для последовательной визуализации. Вместо того, чтобы искать несколько ресурсов, цель этого поста в блоге — предоставить универсальный магазин для изучения того, как правильно стилизовать ввод диапазона, который будет выглядеть одинаково во всех браузерах. Это статья, которую я хотел бы иметь, когда мне приходилось делать это самому, и я надеюсь, что она поможет сделать этот процесс более быстрым и гладким для вас.
Это статья, которую я хотел бы иметь, когда мне приходилось делать это самому, и я надеюсь, что она поможет сделать этот процесс более быстрым и гладким для вас.
Анатомия ввода диапазона
Ввод диапазона состоит из двух основных частей:
- Трек
Это часть ползунка, по которой перемещается большой палец . Или, другими словами, это длинный элемент, представляющий диапазоны значений, которые можно выбрать. - Большой палец
Это элемент на дорожке, который пользователь может перемещать для выбора различных значений диапазона.
Если бы это было математическое уравнение:
ввод диапазона = дорожка + большой палец
Ввод диапазона иногда называют «ползунком», и в оставшейся части этой статьи я буду использовать эти термины взаимозаменяемо.
Несоответствия браузеров
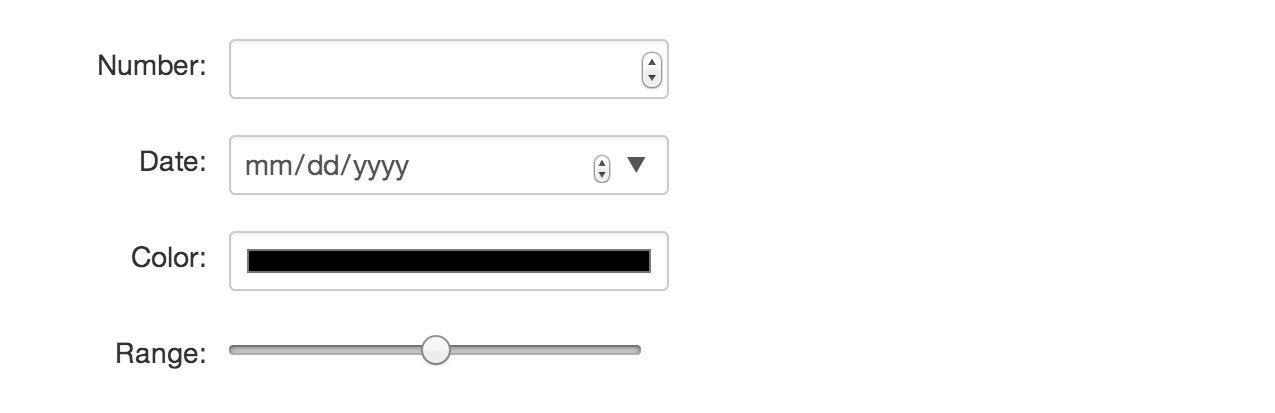
Чтобы продемонстрировать, почему нам вообще нужно руководство по стилю ввода диапазона, мы рассмотрим несколько снимков экрана ввода диапазона HTML по умолчанию и того, как он отображается в четырех основных браузерах (Chrome , Firefox, Safari и Edge). Или, если хотите, вы можете просмотреть эту демонстрацию CodeSandbox в каждом из соответствующих браузеров, чтобы увидеть несоответствия браузеров во всей их красе.
Или, если хотите, вы можете просмотреть эту демонстрацию CodeSandbox в каждом из соответствующих браузеров, чтобы увидеть несоответствия браузеров во всей их красе.
Примечание: Эти снимки экрана были сделаны по состоянию на сентябрь 2021 года и могут быть изменены по мере обновления соответствующих браузеров.
Давайте начнем с Chrome, который, на мой взгляд, по умолчанию отображает наиболее удобную для пользователя версию ввода.
Демонстрация Chrome ввода диапазона HTML по умолчанию. (Большой предварительный просмотр)Firefox является следующим и выглядит иначе, чем ввод, отображаемый Chrome. В Firefox высота дорожки немного короче. С другой стороны, высота и ширина большого пальца больше и не имеют такого же синего цвета фона, как в версии для Chrome.
Демонстрация Firefox ввода диапазона HTML по умолчанию. (Большое превью) Слайдер Safari выглядит ближе всего к версии Firefox, но, опять же, он все еще отличается. На этот раз кажется, что дорожка имеет теневой эффект, а высота и ширина бегунка меньше, чем в версиях Chrome и Firefox. Если вы присмотритесь, вы также увидите, что большой палец не находится прямо по центру дорожки, что придает ей неполированный вид.
Если вы присмотритесь, вы также увидите, что большой палец не находится прямо по центру дорожки, что придает ей неполированный вид.
И последнее, но не менее важное — это Edge, который теперь, когда Microsoft Edge построен на основе Chromium, гораздо больше соответствует трем другим браузерам, чем его предшественник до Chromium. Однако мы видим, что он по-прежнему отображается иначе, чем в трех других браузерах. Представление Edge ввода диапазона очень похоже на версию Chrome, за исключением более темного серого цвета фона для большого пальца и левой стороны дорожки перед большим пальцем.
Демонстрационная версия Edge для ввода диапазона HTML по умолчанию. (большой превью)Теперь, когда мы увидели, насколько непоследовательно каждый браузер отображает ввод диапазона, мы посмотрим, как мы можем использовать CSS для их унификации.
Больше после прыжка! Продолжить чтение ниже ↓
Сброс диапазона (базовые стили)
Поскольку несоответствия браузеров сильно различаются, нам нужно начать с равных условий. Как только стили по умолчанию, применяемые каждым браузером, будут удалены, мы можем начать работать над тем, чтобы сделать ввод более унифицированным. Мы будем использовать
Как только стили по умолчанию, применяемые каждым браузером, будут удалены, мы можем начать работать над тем, чтобы сделать ввод более унифицированным. Мы будем использовать input[type="range"] селектор атрибутов элемента и примененные здесь стили будут действовать как сброс CSS для ввода.
Чтобы применить базовые стили, нам нужны четыре свойства:
-
-webkit-appearance: none;
Это свойство является префиксом поставщика, применимым ко всем основным браузерам. Присвоив ему значениеnone, это говорит каждому соответствующему браузеру очистить все стили по умолчанию. Это позволяет нам начать с нуля и построить внешний вид ввода с этой точки. -
фон: прозрачный;
Удаляет фон по умолчанию, который применяется к вводу. -
курсор: указатель; -
ширина
Устанавливает общую ширину ввода.
ввод [тип = "диапазон"] {
-webkit-внешний вид: нет;
внешний вид: нет;
фон: прозрачный;
курсор: указатель;
ширина: 15рем;
} Ввод диапазона в Chrome перед фоном: применяется прозрачность. (Большой предварительный просмотр) Ввод диапазона в Chrome после применения всех стилей сброса. (большой превью)
(Большой предварительный просмотр) Ввод диапазона в Chrome после применения всех стилей сброса. (большой превью)Стилизация дорожки
При стилизации дорожки (и большого пальца) нам нужно настроить таргетинг на префиксы конкретных поставщиков различных браузеров, чтобы применить надлежащие стили к соответствующему элементу. В будущем любой псевдоэлемент с префиксом -webkit будет применяться к браузерам Chrome, Safari, Opera и Edge (после Chromium). Все, что имеет префикс -moz , относится к Firefox.
Ниже приведены псевдоэлементы, которые мы будем использовать для нацеливания на трек:
-
::-webkit-slider-runnable-track
Нацелен на трек в Chrome, Safari и Edge Chromium. -
::-moz-range-track
Нацеливает на трек в Firefox.
/***** Типы дорожек *****/
/***** Chrome, Safari, Opera и Edge Chromium *****/
input[type="range"]::-webkit-slider-runnable-track {
фон: #053a5f;
высота: 0,5бэр;
}
/******** Fire Fox ********/
input[type="range"]::-moz-range-track {
фон: #053a5f;
высота: 0,5бэр;
} Единственными обязательными свойствами трека являются высота и фон . Тем не менее, часто можно увидеть
Тем не менее, часто можно увидеть border-radius , применяемый для закругления краев.
Стилизация большого пальца
Стилизация большого пальца (средняя ручка, которую перемещает пользователь) имеет больше нюансов, которые необходимо учитывать, поскольку существует больше несоответствий между браузерами в этой части ввода диапазона.
Ниже приведены псевдоэлементы, которые мы будем использовать для нацеливания на бегунок:
-
::-webkit-slider-thumb
Цели на палец в Chrome, Safari и Edge Chromium. -
::-moz-range-thumb
Нацеливает на большой палец в Firefox.
Поскольку браузеры Firefox и Webkit имеют разные проблемы со стилем, я рассмотрю каждую проблему отдельно и покажу, как справиться с каждым из причудливых значений по умолчанию, которые применяются к большому пальцу.
Chrome, Safari, Edge Chromium (Webkit)
Первый стиль, который нам нужно применить к псевдоэлементу ::-webkit-slider-thumb , — это -webkit-appearance: none; Префикс поставщика . Мы использовали это свойство в разделе «Базовые стили», чтобы переопределить общие стили по умолчанию, которые применяются браузером, и оно служит аналогичной цели для большого пальца.
-webkit-appearance: нет; применяется. (Большой предварительный просмотр) Как только стили по умолчанию удалены, мы можем применить наши собственные стили. Предположим, мы применяем height , width и background-color для большого пальца, вот пример того, что у нас было до сих пор:
По умолчанию браузеры WebKit отображают бегунок так, что он не находится по центру дорожки.
Чтобы правильно отцентрировать бегунок на дорожке, мы можем использовать следующую формулу и применить ее к свойству margin-top :
margin-top = (высота дорожки в пикселях / 2) - (высота бегунка в пикселях /2)
Взяв стили, которые мы применили в предыдущих разделах, и конвертировав rems в пиксели, мы получили бы высоту дорожки 8px и высоту большого пальца 32px. Это будет означать, что:
Это будет означать, что:
margin-top = (8/2) - (32/2) = 4 - 16 = -12px
Исходя из этого, наши окончательные стили для браузеров webkit будут выглядеть как следующий блок кода:
/***** Стили большого пальца *****/
/***** Chrome, Safari, Opera и Edge Chromium *****/
input[type="range"]::-webkit-slider-thumb {
-webkit-внешний вид: нет; /* Переопределить внешний вид по умолчанию */
внешний вид: нет;
верхнее поле: -12px; /* Направляет бегунок по центру дорожки */
цвет фона: #5cd5eb;
высота: 2бэр;
ширина: 1рем;
} Ввод диапазона в Chrome после применения всех стилей. (Большой предварительный просмотр)Firefox
При применении стилей к бегунку в Firefox вам потребуется использовать псевдоэлемент ::-moz-range-thumb . К счастью, Firefox не страдает от той же проблемы с центрированием, что и браузеры Webkit. Тем не менее, есть одна проблема, связанная с радиусом границы по умолчанию и серой рамкой, которые применяются к большому пальцу.
Чтобы исправить серую рамку по умолчанию, мы можем добавить граница: нет; свойство. Чтобы удалить применяемый по умолчанию радиус границы, мы можем добавить свойство border-radius: 0 , и теперь бегунок будет выглядеть одинаково во всех браузерах.
Исходя из этого, наши окончательные стили для браузера Firefox будут выглядеть так:
/***** Thumb Styles *****/
/***** Fire Fox *****/
input[type="range"]::-moz-range-thumb {
граница: нет; /*Удаляет дополнительную границу, которую применяет FF*/
радиус границы: 0; /*Удаляет радиус границы по умолчанию, который применяется FF*/
цвет фона: #5cd5eb;
высота: 2бэр;
ширина: 1рем;
} Примечание: Браузеры Webkit не применяют автоматически этот радиус к границе, поэтому, если вы обнаружите, что хотите применить некоторую форму радиуса границы к большому пальцу, а не отменить его, как мы сделали выше, вам нужно будет применить желаемые размеры border-radius к псевдоэлементам -webkit-slider-thumb и ::-moz-range-thumb .
Стили фокуса
Поскольку ввод диапазона является интерактивным элементом, необходимо добавить стили фокуса, чтобы соответствовать рекомендациям и стандартам специальных возможностей. Когда применяются стили фокуса, это обеспечивает визуальный индикатор для пользователей и особенно важно для тех, кто использует клавиатуру для навигации по странице.
В соответствии с документацией WAI-ARIA: Slider рекомендуется следующее:
Фокус помещается на ползунок (визуальный объект, который перемещает пользователь мыши, также известный как большой палец).
Первое, что мы хотим сделать, это удалить стили фокуса по умолчанию, чтобы мы могли заменить их пользовательскими стилями. Чтобы ориентироваться на стили фокуса большого пальца, мы можем использовать псевдоэлементы ::-webkit-slider-thumb и ::-moz-range-thumb , которые мы использовали в предыдущем разделе, и объединить их с :focus псевдокласс. Затем мы можем использовать свойства CSS-контура и контура-смещения, чтобы стилизовать его так, как мы хотим.
Затем мы можем использовать свойства CSS-контура и контура-смещения, чтобы стилизовать его так, как мы хотим.
/***** Стили фокусировки *****/
/* Удаляет фокус по умолчанию */
ввод [тип = "диапазон"]: фокус {
контур: нет;
}
/***** Chrome, Safari, Opera и Edge Chromium *****/
input[type="range"]:focus::-webkit-slider-thumb {
граница: 1px сплошная #053a5f;
контур: 3 пикселя сплошной #053a5f;
смещение контура: 0,125 бэр;
}
/******** Fire Fox ********/
input[type="range"]:focus::-moz-range-thumb {
граница: 1px сплошная #053a5f;
контур: 3 пикселя сплошной #053a5f;
смещение контура: 0,125 бэр;
} Примечание : Если к большому пальцу применяется радиус границы , Firefox отображает контур в форме большого пальца , в то время как другие браузеры отображают блочный контур. К сожалению, для этого нет простого исправления CSS, и это единственное несоответствие, которое будет присутствовать. Тем не менее, основная цель добавления этих стилей заключается в обеспечении доступности, а основная цель, предоставление визуального индикатора, когда элемент находится в фокусе, по-прежнему достигается.
Тем не менее, основная цель добавления этих стилей заключается в обеспечении доступности, а основная цель, предоставление визуального индикатора, когда элемент находится в фокусе, по-прежнему достигается.
Собираем все вместе
Теперь, когда мы рассмотрели все стили, необходимые для унификации ввода диапазона, вот как будет выглядеть окончательная таблица стилей CSS:
/********** Стили ввода диапазона **********/
/*Сброс диапазона*/
ввод[тип="диапазон"] {
-webkit-внешний вид: нет;
внешний вид: нет;
фон: прозрачный;
курсор: указатель;
ширина: 15рем;
}
/* Удаляет фокус по умолчанию */
ввод [тип = "диапазон"]: фокус {
контур: нет;
}
/**** Стили Chrome, Safari, Opera и Edge Chromium *****/
/* бегунок */
input[type="range"]::-webkit-slider-runnable-track {
цвет фона: #053a5f;
радиус границы: 0,5 бэр;
высота: 0,5бэр;
}
/* бегунок ползунка */
input[type="range"]::-webkit-slider-thumb {
-webkit-внешний вид: нет; /* Переопределить внешний вид по умолчанию */
внешний вид: нет;
верхнее поле: -12px; /* Направляет бегунок по центру дорожки */
/*пользовательские стили*/
цвет фона: #5cd5eb;
высота: 2бэр;
ширина: 1рем;
}
input[type="range"]:focus::-webkit-slider-thumb {
граница: 1px сплошная #053a5f;
контур: 3 пикселя сплошной #053a5f;
смещение контура: 0,125 бэр;
}
/*********Стили Firefox ********/
/* бегунок */
input[type="range"]::-moz-range-track {
цвет фона: #053a5f;
радиус границы: 0,5 бэр;
высота: 0,5бэр;
}
/* бегунок ползунка */
input[type="range"]::-moz-range-thumb {
граница: нет; /*Удаляет дополнительную границу, которую применяет FF*/
радиус границы: 0; /*Удаляет радиус границы по умолчанию, который применяется FF*/
/*пользовательские стили*/
цвет фона: #5cd5eb;
высота: 2бэр;
ширина: 1рем;
}
input[type="range"]:focus::-moz-range-thumb {
граница: 1px сплошная #053a5f;
контур: 3 пикселя сплошной #053a5f;
смещение контура: 0,125 бэр;
}
Заключение
В дополнение к методам, описанным в статье, вы также можете воспользоваться созданным мной генератором CSS для ввода диапазона, который называется range-input.




 COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>

 5ch 9).0041). Итак,
5ch 9).0041). Итак,