Стилизация placeholder
В HTML5 есть замечательный атрибут — placeholder (текст-подсказка для элементов ввода). Задается он следующим образом:
<input type=«text» placeholder=«type here some text» />
Обычно этот текст отображается серым цветом, но мы можем стилизовать этот текст с помощью CSS. Данный прием будет работать в Google Chrome, Safari и Firefox. Opera пока не позволяет задавать для него стили, а IE не поддерживает его вовсе.
CSS правила для webkit и mozilla:
input::-webkit-input-placeholder {}
input:-moz-placeholder {}
Только имейте ввиду, что нельзя совмещать эти селекторы в один, и если вы напишете:
input:-moz-placeholder,
input::-webkit-input-placeholder { }
То CSS правила не будут работать. И обратите внимание, что для webkit надо писать два двоеточия а для mozilla — одно.
Еще несколько примеров:
/* стили для webkit */ #field2::-webkit-input-placeholder { color:#00f; } #field3::-webkit-input-placeholder { color:#090; background:lightgreen; text-transform:uppercase; } #field4::-webkit-input-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; } /* стили для mozilla */ #field2:-moz-placeholder { color:#00f; } #field3:-moz-placeholder { color:#090; background:lightgreen; text-transform:uppercase; } #field4:-moz-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; }
Также следует заметить, что разные браузеры по разному поддерживают стили для placeholder.
Список поддерживаемых CSS стилей для атрибута placeholder:
| Chrome 11 (Win 7) | Firefox 4 (Win 7) | Safari 3.1 (Win XP & OS X) | Safari 5 (Win 7 & OS X) | |
| background-color | нет | + | нет | + |
| border | нет | + | нет | + |
| color | + | + | нет | + |
| font-size | + | + | нет | + |
| font-style | + | + | нет | + |
| font-weight | + | + | нет | + |
| letter-spacing | + | + | нет | + |
| line-height | нет | нет | нет | нет |
| padding top/bottom | нет | + | нет | + |
| padding left/right | нет | + | нет | нет |
| text-decoration | нет | + | нет | + |
| text-transform | нет | + | нет | + |
Демо
Источники: Стилизация HTML5 плейсхолдера с помощью CSS / Каскадные Таблицы Стилей / Хабрахабр
HTML5 Placeholder Styling with CSS Example
Реклама
Атрибут ::placeholder CSS | CSS
Псевдоэлемент ::placeholder color (в некоторых случаях псевдокласс) позволяет задать текстовое наполнение элемента формы. Он устанавливается при помощи атрибута placeholder: <input type=»email» placeholder=»[email protected]»>.
Он устанавливается при помощи атрибута placeholder: <input type=»email» placeholder=»[email protected]»>.
Этот текст можно стилизовать для большинства современных браузеров с помощью специальных префиксов:
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: pink;
}
::-moz-placeholder { /* Firefox 19+ */
color: pink;
}
:-ms-input-placeholder { /* IE 10+ */
color: pink;
}
:-moz-placeholder { /* Firefox 18- */
color: pink;
}Предупреждение: это нестандартный синтаксис, с этим связаны и странные названия. :placeholder-shown – это стандарт, и даже авторы спецификации, вероятно, думают, что ::placeholder стандартизирован.
Как и в случае с любым псевдоэлементом, его вы можно применять к определенным элементам следующим образом:
input[type="email"].big-dog::-webkit-input-placeholder {
color: orange;
}:placeholder-shown предназначен для выделения формы ввода, а CSS placeholder color отвечает за стилизацию текста.
Взгляните на диаграмму:
Оказалось, что многих это сбивает с толку, и я часто вижу спецификацию, где есть :placeholder-shown, но отсутствует ::placeholder.

Нужно отметить, что :placeholder-shown может влиять на стилизацию текста, так как является для него родительским элементом (например, можно изменять font-size).
Обратите внимание: :placeholder-shown – псевдокласс (элемент в конкретном состоянии), а ::placeholder – это псевдоэлемент (видимая часть, которая находится не в DOM). Отличаются они одинарными и дойными кавычками.
Так как :placeholder-shown является псевдоклассом, то он должен выделять существующий элемент. И поэтому выделяет форму ввода, когда текст в элементе формы отображается. Псевдоэлемент ::placeholder оборачивает сам текст заглушки.
В этом плане input placeholder color не стандартизирован. Это значит, что у каждого браузера своё понимание того, как это должно работать.
Изначально этот псевдокласс был внедрён в браузер Firefox. Этот псевдокласс даёт не так уж много пространства для манёвра. Например, если нужно изменить цвет текста при выделении формы ввода, потребуется использовать селектор типа input:focus::placeholder. А псевдокласс не позволяет этого сделать.
А псевдокласс не позволяет этого сделать.
IE10 поддерживает этот функционал в качестве псевдокласса, а не элемента. Во всех остальных браузерах он расценивается как псевдоэлемент.
Вы заметили, что цвет заглушек выглядит более тусклым по сравнению с другими браузерами. На картинке, приведенной ниже, слева показан Firefox 43, а справа — Chrome 47:
Так происходит потому, что по умолчанию все «заглушки» в Firefox получают дополнительное значение прозрачности. Чтобы избавиться от этого эффекта, нам понадобится следующая строка кода:
::-moz-placeholder {
opacity: 1;
}Попробуйте открыть это демо в браузере Firefox.
Псевдоэлемент поддерживает следующие свойства:
- font properties;
- color;
- background properties;
- word-spacing;
- letter-spacing;
- text-decoration;
- vertical-align;
- text-transform;
- line-height;
- text-indent;
- opacity;
Документация MDN
Документация IE
Развёрнутая статья на блоге Treehouse
Здесь имеется в виду как нативная поддержка CSS input placeholder color, так и поддержка, реализуемая с помощью префиксов.
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 4+ | 5+ | 4+ | 15+ | 10+ | Любой | Любой |
Firefox поддерживает псевдоклассы до 18 версии. Версии 19+ поддерживают псевдоэлемент, но не класс.
Данная публикация является переводом статьи «::placeholder» , подготовленная редакцией проекта.
Стилизуем placeholder при помощи CSS
Атрибут placeholder применяется для призыва к действию внутри пустых элементов input и textarea. В этой статье мы рассмотрим возможности стилизации текста placeholder-a, а также некоторые трюки, которые позволят сделать его более удобным и функциональным.
Итак, начнем с примера для тех, кто не знает, что такое placeholder.
<input type="text" placeholder="Оставьте сообщение здесь">
Стиль placeholder-a можно изменить с помощью такого набора css правил:
::-webkit-input-placeholder {color:#c0392b;}
::-moz-placeholder {color:#c0392b;}/* Firefox 19+ */
:-moz-placeholder {color:#c0392b;}/* Firefox 18- */
:-ms-input-placeholder {color:#c0392b;}
Выглядит страшновато, не правда ли? Дело в том, что этого до сих пор нет в стандартах. Каждый браузер по-своему реализовал поддержку стилизации placeholder-а.
Каждый браузер по-своему реализовал поддержку стилизации placeholder-а.
В IE и старых firefox (до 18-го) placeholder считается псевдоклассом, а в новых firefox, webkit и blink – псевдоэлементом.
Нужно сказать, что поддерживаются не все возможные css свойства. Большинство современных браузеров позволяют изменить:
- font (и сопутствующие свойства)
- background (и сопутствующие свойства)
- color
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- text-indent
- text-overflow
- opacity
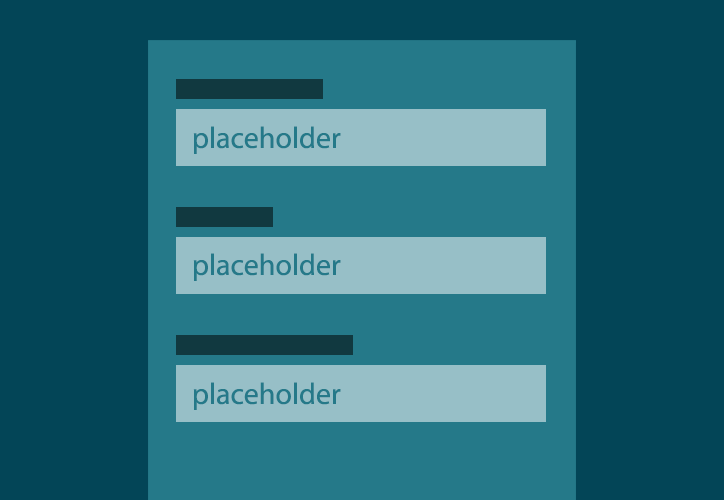
А если placeholder не вмещается?
Иногда поля для ввода текста сокращаются по ширине из-за особенностей лейаута, в частности на мобильных девайсах. В этом случае длинный текст placeholder-а будет некрасиво обрезан. Чтобы предотвратить это, вы можете использовать
 Такой синтаксис будет работать во всех новых браузерах.
Такой синтаксис будет работать во всех новых браузерах.
input[placeholder] {text-overflow:ellipsis;}
input::-moz-placeholder {text-overflow:ellipsis;}
input:-moz-placeholder {text-overflow:ellipsis;}
input:-ms-input-placeholder {text-overflow:ellipsis;}
Как скрыть placeholder при фокусе?
Скрывание placeholder-а происходит по-разному.
- в некоторых браузерах при получении фокуса инпутом
- в других браузерах при наличии хотя бы одного введенного символа
Мне больше нравится первый вариант. Для того, чтобы задать такое поведение во всех браузерах, поддерживающих placeholder, определим следующие css правила:
:focus::-webkit-input-placeholder {color: transparent}
:focus::-moz-placeholder {color: transparent}
:focus:-moz-placeholder {color: transparent}
:focus:-ms-input-placeholder {color: transparent}
Скрываем placeholder красиво
/* плавное изменение прозрачности placeholder-а при фокусе */
. input1::-webkit-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
/* сдвиг placeholder-а вправо при фокусе*/
.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0.
input1::-webkit-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
/* сдвиг placeholder-а вправо при фокусе*/
.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0. 3s ease;}
.input2:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
/* сдвиг placeholder-а вниз при фокусе*/
.input3::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-ms-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:focus::-webkit-input-placeholder {line-height: 100px; transition: line-height 0.
3s ease;}
.input2:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
/* сдвиг placeholder-а вниз при фокусе*/
.input3::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-ms-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:focus::-webkit-input-placeholder {line-height: 100px; transition: line-height 0. 5s ease;}
.input3:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
5s ease;}
.input3:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
Оригинал статьи был взят с сайта html5.by
Голосов: 641 | Просмотров: 3016::placeholder | CSS (Примеры)
С помощью псевдоэлемента ::placeholder задаётся стилевое оформление подсказывающего текста, созданного атрибутом placeholder. Допускается использовать свойства для изменения вида текста, например, задать шрифт и цвет.
Синтаксис
::placeholder {
color: blue;
font-size: 1.5em;
}
Спецификация
Примечания
- Internet Explorer использует псевдокласс
:-ms-input-placeholder. - Microsoft Edge использует псевдоэлемент
::-ms-input-placeholder.
- Chrome, до версии 57, Opera до версии 44, Safari до версии 10.1 и Android используют псевдоэлемент
::-webkit-input-placeholder. - Firefox с версии 4 и до 19 использует псевдокласс
:-moz-placeholder. - Firefox до версии 51 использует псевдоэлемент
::-moz-placeholder.
Пример 1
Пример 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>placeholder</title>
<style>
body {
background: #053f38;
}
input[type='search'] {
border: 1px solid #98baba; /* Параметры рамки */
background: transparent; /* Прозрачный фон */
padding: 1px 4px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
}
input[type='search']::-moz-placeholder {
color: #ffd595; /* Цвет подсказывающего текста */
}
input[type='search']::-webkit-input-placeholder {
color: #ffd595;
}
input[type='search']:-ms-input-placeholder {
color: #ffd595;
}
input[type='search']::-ms-input-placeholder {
color: #ffd595;
}
input[type='search']::placeholder {
color: #ffd595;
}
</style>
</head>
<body>
<form action="handler. php">
<p>
<input
type="search"
placeholder="Поиск по сайту"
name="q"
/>
<input type="submit" value="Найти" />
</p>
</form>
</body>
</html>
php">
<p>
<input
type="search"
placeholder="Поиск по сайту"
name="q"
/>
<input type="submit" value="Найти" />
</p>
</form>
</body>
</html>
Результат:
См. также
Ссылки
Как стилизовать placeholder — Хабиб Омаров
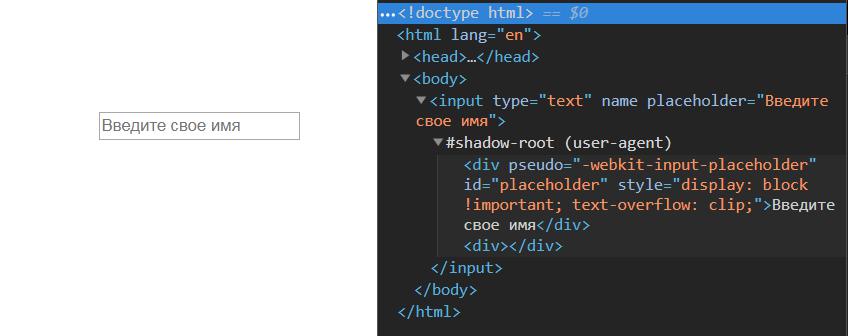
dАтрибут placeholder выводит текст внутри input поля которая исчезает при фокусе поля. Его назначение подсказать пользователю что нужно ввести в поле, в отличие от value является то что placeholder исчезает при фокусе, а value нужно вручную убирать (можно конечно маленький скрипт написать но зачем лишние проблемы).
В этой статье мы рассмотрим как можно стилизовать placeholder используя css технологии.
Цвет
Цвет placeholder-а можно изменить используя следующие CSS правила:
.название класса input::-webkit-input-placeholder {color:#c0392b;}
. название класса input::-moz-placeholder {color:#c0392b;}/* Firefox 19+ */
.название класса input:-moz-placeholder {color:#c0392b;}/* Firefox 18- */
.название класса input:-ms-input-placeholder {color:#c0392b;}
название класса input::-moz-placeholder {color:#c0392b;}/* Firefox 19+ */
.название класса input:-moz-placeholder {color:#c0392b;}/* Firefox 18- */
.название класса input:-ms-input-placeholder {color:#c0392b;}Выглядит чуть чуть страшновато, не правда ли? Но не стоит бояться, дело в том что до сих пор в браузерах нету стандартной поддержки. каждый браузер реализует по своему поддержку placeholder-а.
Необходимо еще отметить что не все css свойства поддерживаются.
Большинство браузеров позволяют изменить лишь:
- font (и сопутствующие свойства)
- background (и сопутствующие свойства)
- color
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- text-ident
- text-overflow
- opacity
Если не вмещается?
Если же placeholder не вмещается, в частности на мобильных девайсах. В этом случае длинный текст будет обрезан некрасиво, чтобы предотвратит этого необходимо использовать text-overflow: ellipsis.![]() Такой синтаксис будет работать во всех бразуерах
Такой синтаксис будет работать во всех бразуерах
input[placeholder] {text-overflow:ellipsis;}
input::-moz-placeholder {text-overflow:ellipsis;}
input:-moz-placeholder {text-overflow:ellipsis;}
input:-ms-input-placeholder {text-overflow:ellipsis;}Скрыть placeholder при фокусе ?
Скрывание placeholder-а происходит по-разному.
- в некоторых браузерах при получении фокуса инпутом
- в других браузерах при наличии хотя бы одного введенного символа
:focus::-webkit-input-placeholder {color: transparent}
:focus::-moz-placeholder {color: transparent}
:focus:-moz-placeholder {color: transparent}
:focus:-ms-input-placeholder {color: transparent}Скрываем placeholder красиво
Можно также добавить transition для появления и скрытия placeholder-a:
/* плавное изменение прозрачности placeholder-а при фокусе */
.input1::-webkit-input-placeholder {opacity: 1; transition: opacity 0. 3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
/* сдвиг placeholder-а вправо при фокусе*/
.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0.
3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
/* сдвиг placeholder-а вправо при фокусе*/
.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0. 3s ease;}
.input2:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
/* сдвиг placeholder-а вниз при фокусе*/
.input3::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-ms-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.
3s ease;}
.input2:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
/* сдвиг placeholder-а вниз при фокусе*/
.input3::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-ms-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
. input3:focus::-webkit-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
input3:focus::-webkit-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}Уверен Вам пригодиться это статья. Так же уверен что и вашему другу тоже пригодиться поэтому не стесняйтесь, поделитесь статьей с друзьями. Отпишитесь в комментариях если что то не понятно.
placeholder позволяет стилизовать текст формы
Псевдоэлемент :: placeholder (или псевдокласс, в некоторых случаях, в зависимости от реализации браузера) позволяет вам стилизовать текст заполнителя элемента формы (например, формы поиска). Как и текст, заданный с атрибутом placeholder:
Как и текст, заданный с атрибутом placeholder:
Вы можете стилизовать этот текст в большинстве браузеров с помощью небольшого количества селекторов с префиксом поставщика браузера:
Обратите внимание
Этот синтаксис нестандартен, поэтому все его называют безумием. Он вообще не отображается в спецификации. : placeholder-shown является стандартным, и даже разработчики, похоже, думают, что :: placeholder будет стандартизированной версией.
Как любой псевдо, вы можете дополнить его конкретными элементами по мере необходимости, например:Пример
Разница между : placeholder-show и :: placeholder
: placeholder предназначен для выбора самого входа, когда отображается текст заполнителя. В отличие от :: placeholder, который стилизует текст заполнителя.
Вот диаграмма:
Мы нашли это очень запутанным, поскольку в спецификациях есть только : placeholder-show и нет :: placeholder и :placeholder-shows может по-прежнему влиять на стиль текста-заполнителя, поскольку это родительский элемент (например, размер шрифта).
Обратите внимание
:placeholder-show – псевдо-класс (это элемент в определенном состоянии), а ::placeholder – псевдо-элемент (видимая часть, которая на самом деле не находится в DOM). Различаются двойными двоеточиями.
Tab Atkins очистил его для нас в электронной почте:
: placeholder-shown, являющийся псевдо-классом, должен выбрать существующий элемент – он выбирает вход, когда вы находитесь в состоянии placeholder-showing. Псевдоэлемент :: placeholder окружает фактический текст заполнителя.
Элемент или класс?
Эта функциональность не стандартизирована. Это означает, что у каждого браузера свое мнение о том, как он должен работать.
Firefox первоначально реализовал это как псевдо-класс, но изменил его по целому ряду причин. Короче говоря, вы не можете сделать так много с псевдо-классом.
Например, если вы хотите изменить цвет текста при фокусировке ввода. Вы бы использовали селектор типа input: focus :: placeholder, который вы не смогли бы сделать с псевдоклассом (они не складываются одинаково).
IE10 поддерживает это как псевдо-класс, а не элемент. Все остальные реализовали псевдоэ-лемент.
Цвет заставки Firefox
Вы можете заметить, как в Firefox цвет заполнителя выглядит померкшим по сравнению с другими браузерами. На изображении ниже Firefox 43 отображается слева, а Chrome 47 показан справа:
Версия Chrome – это стиль, который мы хотели бы видеть повсюду.
Это связано с тем, что по умолчанию все заполнители в Firefox имеют значение непрозрачности, применяемое к ним, поэтому, чтобы исправить это, нам нужно сбросить это значение:
Вы можете увидеть больше, протестировав эту демонстрацию в Firefox.
Поддерживаемые стили
Псевдо-элемент поддерживает стилизацию этих свойств:
- свойства шрифта
- цвет
- фоновые свойства
- слово-интервал
- межбуквенное расстояние
- текст-отделка
- вертикальные выравнивания
- текст-преобразование
- высота линии
- отступ текста
- помутнение

Другие источники
- Документы MDN.
- Документы IE.
- Полная статья о блоге Treehouse.
- Обоснование псевдо-элемента.
Поддержка браузера
Мы говорим, что он поддерживается здесь, даже если добавлен префикс.
Firefox поддерживает псевдокласс до версии 18. Версия 19+ поддерживает псевдо-элемент, а не класс.
Источник: https://css-tricks.com/almanac/selectors/p/placeholder/
(Всего посетителей: 2 081, сегодня: 1)
Автор и редактор на wptheme.us
Опыт работы с WordPress более 10 лет. Создал более 1500 сайтов на Вордпресс. Перевел более 400 тем на русский и украинский язык. Сотни вылеченных сайтов от вирусов. Тысячи установленных и настроенных плагинов. Задать вопрос мне можно на https://profiles.wordpress.org/wpthemeus/
Атрибут Placeholder у input на jQuery
Рубрика: Формы
Html5 принес нам новый параметр placeholder, очень удобное новшество, уберет подсказку при фокусе на input, но в IE до 9 версии это не срабатывает, так как нет поддержки html5, по этому для него можно использовать плагин написанный на jQuery Placeholder.![]()
Пример атрибута placeholder:
<input type="text" placeholder="Имя" name="name">
А стилизовать этот атрибут можно так:
/*псевдокласс для Safari и Chrome*/
input::-webkit-input-placeholder {}
/*Firefox 20*/
input::-moz-placeholder {}
/* IE */
input:-ms-input-placeholder {}
Таблица поддерживаемых CSS атрибута placeholder:
| Chrome 10 | Chrome 11 | Firefox 4 | Safari 3.1 | Safari 5 | Opera 11 | |
|---|---|---|---|---|---|---|
| background-color | — | — | + | — | + | — |
| border | — | — | + | — | + | — |
| color | + | + | + | — | + | — |
| font-size | + | + | + | — | + | — |
| font-style | + | + | + | — | + | — |
| font-weight | + | + | + | — | + | — |
| letter-spacing | + | + | + | — | + | — |
| line-height | — | — | — | — | — | — |
| padding top/bottom | — | — | + | — | + | — |
| padding left/right | — | — | + | — | — | — |
| text-decoration | — | — | + | — | + | — |
| text-transform | — | — | + | — | + | — |
P. S: Нельзя указывать селекторы через запятую, то есть:
S: Нельзя указывать селекторы через запятую, то есть:
input:-moz-placeholder, input::-webkit-input-placeholder { }
Теги: placeholder, подсказки input
Поделись с друзьями: Похожие статьи
Нет комментариев для записи Атрибут Placeholder у input на jQuery
:: placeholder — CSS: каскадные таблицы стилей
Псевдоэлемент CSS :: placeholder представляет текст заполнителя в элементе или

 input1::-webkit-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
/* сдвиг placeholder-а вправо при фокусе*/
.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0.
input1::-webkit-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
/* сдвиг placeholder-а вправо при фокусе*/
.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0. 5s ease;}
.input3:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
5s ease;}
.input3:focus::-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-moz-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
.input3:focus:-ms-input-placeholder {line-height: 100px; transition: line-height 0.5s ease;}
 php">
<p>
<input
type="search"
placeholder="Поиск по сайту"
name="q"
/>
<input type="submit" value="Найти" />
</p>
</form>
</body>
</html>
php">
<p>
<input
type="search"
placeholder="Поиск по сайту"
name="q"
/>
<input type="submit" value="Найти" />
</p>
</form>
</body>
</html>
 название класса input::-moz-placeholder {color:#c0392b;}/* Firefox 19+ */
.название класса input:-moz-placeholder {color:#c0392b;}/* Firefox 18- */
.название класса input:-ms-input-placeholder {color:#c0392b;}
название класса input::-moz-placeholder {color:#c0392b;}/* Firefox 19+ */
.название класса input:-moz-placeholder {color:#c0392b;}/* Firefox 18- */
.название класса input:-ms-input-placeholder {color:#c0392b;} 3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
/* сдвиг placeholder-а вправо при фокусе*/
.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0.
3s ease;}
.input1::-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-moz-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:-ms-input-placeholder {opacity: 1; transition: opacity 0.3s ease;}
.input1:focus::-webkit-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus::-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-moz-placeholder {opacity: 0; transition: opacity 0.3s ease;}
.input1:focus:-ms-input-placeholder {opacity: 0; transition: opacity 0.3s ease;}
/* сдвиг placeholder-а вправо при фокусе*/
.input2::-webkit-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2::-moz-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:-moz-placeholder {text-indent: 0px; transition: text-indent 0. 3s ease;}
.input2:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
/* сдвиг placeholder-а вниз при фокусе*/
.input3::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-ms-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.
3s ease;}
.input2:-ms-input-placeholder {text-indent: 0px; transition: text-indent 0.3s ease;}
.input2:focus::-webkit-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus::-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-moz-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
.input2:focus:-ms-input-placeholder {text-indent: 500px; transition: text-indent 0.3s ease;}
/* сдвиг placeholder-а вниз при фокусе*/
.input3::-webkit-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3::-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-moz-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
.input3:-ms-input-placeholder {line-height: 20px; transition: line-height 0.5s ease;}
. Перед использованием любого из приведенных ниже фрагментов кода важно знать, что основные браузеры, такие как Chrome, FireFox, Safari, Opera и Internet Explorer / Edge, используют разные шаблоны для стилизации заполнителей ввода и заполнителей текстовых полей.
Перед использованием любого из приведенных ниже фрагментов кода важно знать, что основные браузеры, такие как Chrome, FireFox, Safari, Opera и Internet Explorer / Edge, используют разные шаблоны для стилизации заполнителей ввода и заполнителей текстовых полей.