Что такое веб-страница: ее состав, как создать и сохранить

Доброго времени, дорогие гости блога!
Из прошлой статьи вы узнали, что такое Интернет, как его подключить и для чего вообще можно его использовать.
Напомню, что Всемирная паутина состоит из множества веб-страниц (иначе их еще называют «интернет-страницы» или просто «страницы»). Сегодня разберем, что же это такое, как их использовать и сохранять, основные виды и ошибки.
Содержание
- Что такое веб-страница
- Из чего состоит веб-страница
- Просмотр веб-страницы, основные ошибки
- Создание веб-страницы
- Как сохранить веб-страницу
Что такое веб-страница
Веб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее, что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и
Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее).
То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички).
Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт.
Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога.
Информацию про интернет сайты мы подробнее разберем с вами в следующей статье.
Основные виды страниц в интернете:
- Динамическая интернет-страница. Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
- Персональная интернет-страница. Создается и используется для сбора, предоставления информации о конкретном человеке. Примером является странички людей в социальных сетях.
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях.
Из чего состоит веб-страница?
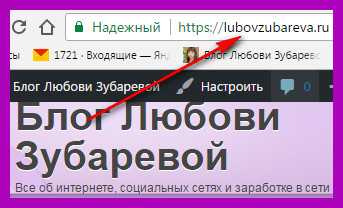
Все страницы в сети имеют собственный адрес.

Чтобы получить доступ к нужной странице просто наберите ее название в адресной строке Вашего браузера.
Посмотрите картинку слева, то место, где написан адрес сайта (красная стрелочка) и называется адресной строкой браузера.
Интернет-страница создается с помощью языка программирования html (аш ти эм эль).
Обычно она имеет 4 составляющих:
- верхняя часть — называется шапкой. Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.
- основная часть (середина) — называется телом, здесь располагается текст статей или другая информация (в зависимости от вида сайта).
- сайдбар (это боковые колонки) — они есть не на всех страничках, это зависит от дизайна страницы и сайта. Обычно там стоят ссылки на свежие статьи, ссылки на группы в социальных сетях и прочее.
- нижняя часть (подвал или футер) — обычно содержит указание авторства, год создания и другое.
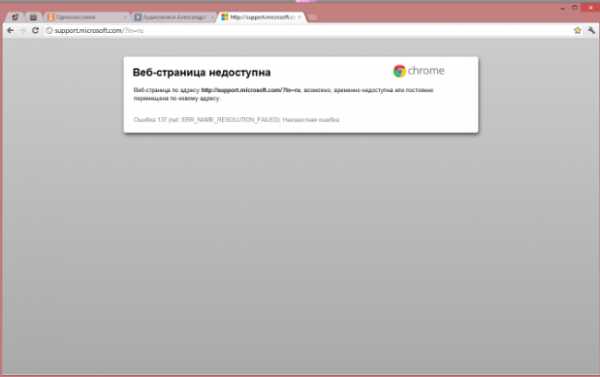
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалить я расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
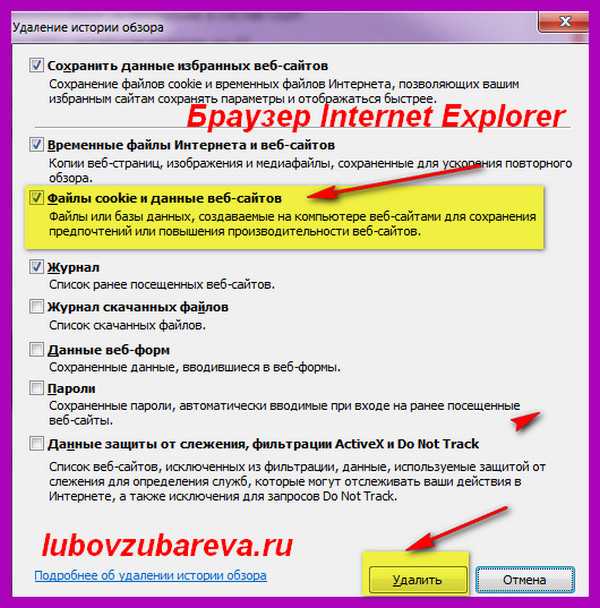
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

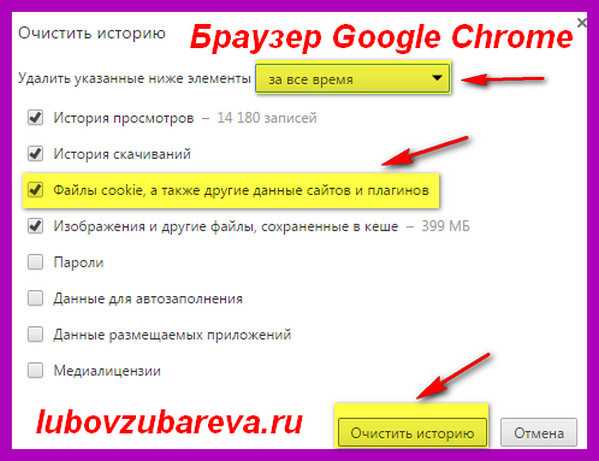
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

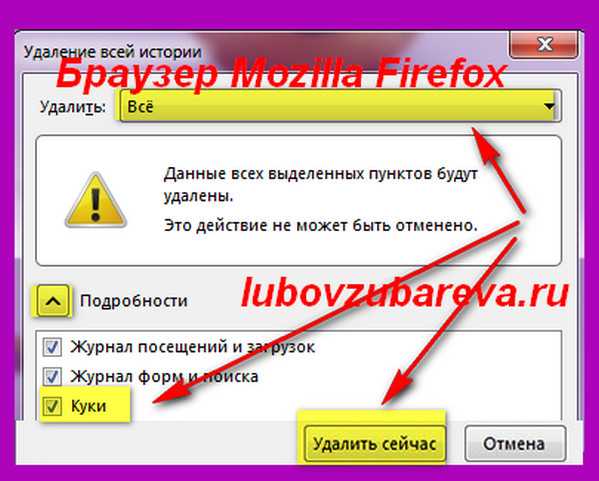
Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС

Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ

Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Создание веб-страницы
Можно подумать, что создать интернет-страницу очень сложно, однако, это зависит от того, какие цели вы преследуете.
Например, создать свою персональную страничку за несколько минут бесплатно можно в любой социальной сети (это такое соцсети и как создавать страницы — обширная тема, и ее мы разберем в отдельных статьях).
На данный момент на блоге уже есть некоторые уроки, по которым вы уже сегодня можете зарегистрироваться в самых популярных сетях и общаться с людьми, зайдите в раздел СОЦИАЛЬНЫЕ СЕТИ или сразу же выберите интересующую вас: Вконтакте, Одноклассники, Фейсбук, Твиттер и другие.
Вскоре этот раздел будет расширяться, добавятся новые уроки и новые социальные сайты.
А вот если вы хотите создать много страничек — то есть свой сайт, на это уже уйдет времени побольше. На блоге я уже писала про бесплатную школу блогеров и создание своего блога, если вас интересует такая возможность, ознакомьтесь с ней подробнее.
Как сохранить веб-страницу
Для чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция.
Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
Шаг 1. Откройте нужный сайт и нужную вам веб страницу.
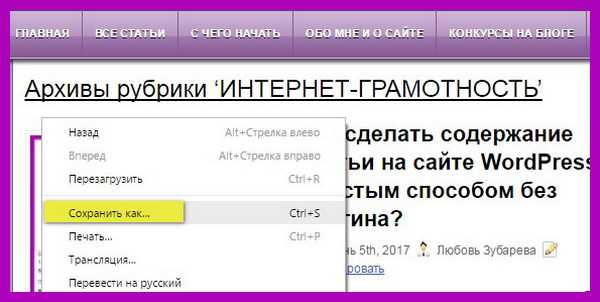
Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ”

Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК
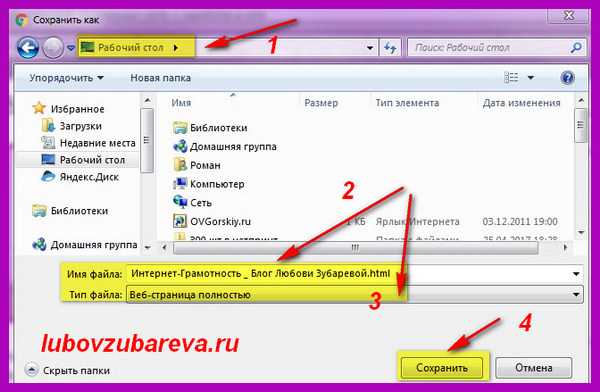
Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)

По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам.
Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4).
Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения
Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.
Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет.
Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться.
Дорогие гости, на сегодня это все. Думаю, вам теперь понятно, что такое интернет-страницы и зачем они нужны.
В следующей статье мы с вами разберемся, что такое веб-сайты, рассмотрим их основные виды, их схожесть и отличия.
Жду ваших комментариев!
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!
Untitled Document
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
lubovzubareva.ru
Как создать свой сайт в интернете бесплатно
На сегодняшний день, для того чтобы создать собственный сайт не обязательно обладать специальными знаниями и проходить обучение. В интернете достаточно много сервисов, предлагающих бесплатное создание сайта. Из статьи вы узнаете, как создать свой сайт в интернете бесплатно на популярном конструкторе сайтов SETUP, и получить бесплатное доменное имя .RU …
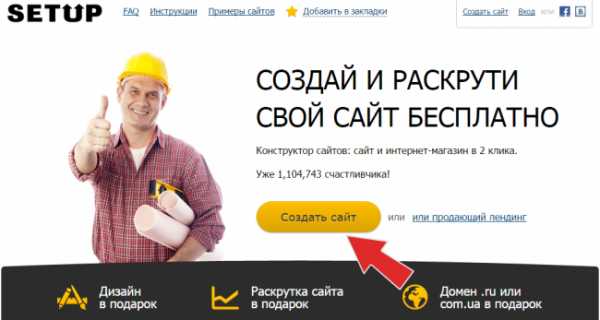
Конструктор сайтов SetUP имеет множество положительных отзывов о своей работе. Он удобен, функционален, может предложить множество шаблонов, дизайнов и решений для создания своего сайта «с нуля». Эти неоспоримые достоинства делают сервис Setup.ru прекрасным инструментом для конструирования своего сайта.
Для того чтобы начать пользоваться сервисом, необходимо пройти процедуру регистрации.
Можно использовать более надежный хостинг Beget — на данный момент он самый лучший.
Зарегистрироваться на ресурсе можно одним из трех вариантов:
- Через электронную почту;
- Через профиль VKontakte;
- Через профиль Facebook.
После подтверждения созданного аккаунта, нужно войти в свою учетную запись и можно приступать к созданию сайта. При заранее подготовленном контенте, работа над сайтом займет не более получаса. Для начала работы нужно кликнуть на кнопку «Создать сайт» на главной странице SetUP.ru.

Как создать свой сайт в интернете бесплатно в 3 шага
- Вид и дизайн сайта;
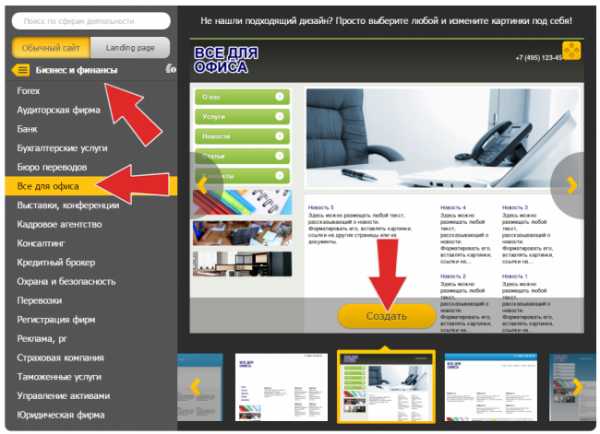
Перед началом основной работы над сайтом, определяется цель его создания. Будет ли это обычный сайт или Landing Page – целевая страница, для рекламирования и продажи определенного товара или услуги.
После нажатия на кнопку «Создать сайт» появляется страница, на которой выбирается тип сайта (обычный или Landing Page), затем рубрика и подрубрика, и дизайн. В меню слева дизайны распределены по наиболее популярным тематикам. Подобрав тип и дизайн, нужно кликнуть на кнопку «Создать».

Система SetUP поздравит с успешным созданием сайта и предложит перейти к наполнению. Необходимо нажать на кнопку «Да».
После этого система откроет вкладку с сайтом:

- Наполнение и редактирование сайта;
На этом шаге сайт нужно наполнить фотографиями, статьями, новостями. Контент должен быть оригинальным и качественным. Публикуемые статьи и новости лучше писать самому или заказывать на специализированных биржах статей.
Фотографии для сайта необязательно должны быть уникальными. Их можно взять выдаче поисковиков по тематическим запросам или на бесплатных фотостоках.
В режиме редактирования каждый элемент сайта можно подвергнуть изменению. Например, требуется отредактировать раздел «Новости». Для этого надлежит нажать на кнопку «Изменить» и откроется окно редактирования.
В этом окне можно отформатировать текст, настроить вид отображения новостей, проверить орфографию. Все инструменты, представленные в окне редактирования, стандартны. Они встречаются в любых текстовых редакторах, поэтому проблем с их освоением не должно возникнуть. После заполнения окна текстом, изменения сохраняются.
Завершив заполнение основных страниц сайта, следует обратить внимание на страницу «Контакты». Здесь указывается электронная почта для связи, номера телефонов, если потребуется.
Также на сайте можно включить функцию обратной связи, через раздел «Параметры» в личном кабинете пользователя.

В редакторе сайта существует возможность добавления, удаления или изменения страницы. За эту функцию отвечает кнопка «Все страницы», находящаяся в шапке сайта. Во всплывающем меню отобразятся все страницы сайта. Если навести на них курсор мыши, можно увидеть меню редактирования страницы.
После наполнения сайта контентом, в шапке нужно нажать на кнопку «Опубликовать сайт». После этого сайт отправится на модерацию к администраторам SETUP, для проверки на качество созданного сайта, на законность и легальность контента. После проверки сайт можно будет привязать к домену.
- Работа с доменами.
После окончания процедуры модерации в личном кабинете появляется сообщение о возможности выбора домена.
Сайт можно привязать к трем видам доменов:
- Бесплатный, подарочный домен;
- Платный домен;
- Привязка к существующему домену.
Бесплатный домен
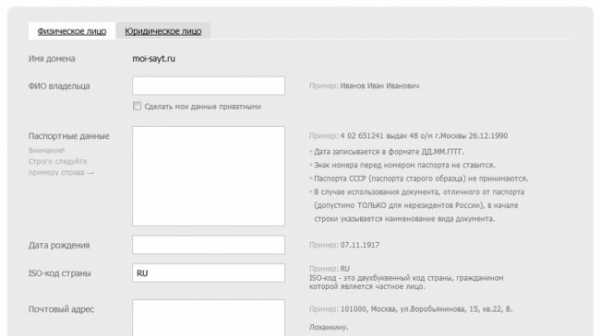
После нажатия на кнопку «Выберите домен» появляется поле для ввода доменного имени. Перед тем как имя присваивается сайту, оно проверяется на уникальность. Если имя свободно, то открывается форма регистрации владельца.

Рекомендуется вводить подлинные регистрационные данные в эту форму, чтобы в случае непредвиденных обстоятельств пользователь мог доказать право на владение доменом.
После окончания работы с формами появится сообщение об успешном создании сайта. Созданный сайт будет доступен через 6 – 8 часов.
Платный домен
Для выбора этого варианта необходимо предварительно пополнить свой счет на ресурсе. Это можно сделать через следующие системы оплаты: VISA; Яндекс.Деньги; QIWI; Webmoney.
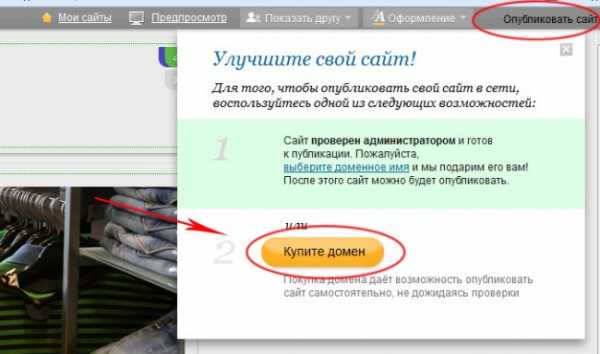
После нажатия кнопки «Опубликовать сайт», во всплывающем меню выбирается вариант «Купить домен».

Откроется форма для введения и последующей проверки доменного имени. Если имя свободно, то открывается стандартная форма для введения регистрационных данных владельца сайта. После подтверждения данных с персонального счета на ресурсе списывается необходимая сумма.
Привязка к существующему домену
Бывают случаи, когда доменное имя уже существует и к нему требуется привязать созданный сайт. На SetUP.ru предусмотрена такая возможность.
В меню управления сайтом необходимо совершить переход в раздел «Домены».

Здесь нужно кликнуть на кнопку «Подключить свой домен к сайту». Откроется окно, в котором пользователю будут представлены настройки. Их необходимо ввести на сайте регистратора доменного имени. Затем в форме вводится выбранное имя и нажимается кнопка «Подключить». Стоит учесть, что для привязки сайту нужно пройти модерацию.
После этих действий сайт будет подключен к доменному имени и будет доступен для пользователей интернета через 6 – 8 часов.
Полезные советы для улучшения качества сайта:
- Уникальный и качественный контент;
Не стоит рисковать и копировать статьи с других источников. Копирование статей понижает сайт в результатах выдачи поисковиков. - Актуальная информация;
Публикуемые данные обязательно проверяются на достоверность. Недостоверные данные могут подорвать авторитет владельца сайта. - Частота обновления;
Частая выкладка новостей и заметок, обновление информации, повышают статус ресурса в выдаче поисковиков. - Умеренность в рекламе;
Сайты, кишащие рекламой, вызывают у пользователей раздражение. - Удобство использования;
Простая структура, навигация, удобный интерфейс привлекают посетителей. - Безопасность;
На сайте не должно быть ссылок – ловушек, ведущих на вирусные сайты. - Приятный дизайн.
Сайт не должен изобиловать яркими цветами. Приятные глазу, неброские тона хорошо подойдут. Текст должен быть контрастным.
В этой статье дана пошаговая инструкция, отвечающая на вопрос как создать свой сайт в интернете бесплатно, но если у вас все же возникнут какие-либо вопросы, вы всегда можете задать их в комментариях.
Похожие статьи:
yakonkurent.com
Как создать свою страницу в интернете совершенно бесплатно!
Здравствуйте, читатели блога FairHeart.ru. Из этой статьи вы узнаете, как создать свою страницу в интернете буквально за один вечер своими руками. Думаете это невозможно? Вовсе нет! Это смоет каждый, особенно с тем инструментом, что я вам посоветую.
Таким инструментов будет Netvibes — сервис, который позволяет самостоятельно создать свою домашнюю страницу в интернете. Своего рода онлайн конструктор интернет страниц. Просто выберете понравившиеся тему, шаблон и закидываете в него всевозможные виджеты. Количество виджетов впечатляет. Приведу только некоторые самые важные и интересные:
- поиск Google и Yahoo!;
- почта Google и Yahoo!;
- социальные закладки — facebook, twitter, myspace и др.
- прогноз погоды;
- новостные ленты;
- веб радио;
- карты Google;
- заметки;
- и многое другое!
Давайте разбираться со всем по порядку. Заходим на Netvibes и видим, что там все на английском! Испугались? Не стоит, это только главная имеет английский интерфейс, сам сервис на русском. Просто убедитесь, что в правом верхнем углу выбран русский язык интерфейса. Жмем на зеленую кнопку «Get Started» и переходим к выбору версии продукта.
Базовая версия бесплатна (BASIC free), в ней только VIP поддержка платная, но мы же не будем ей пользоваться. 🙂 Смело выбираем левую версию (Go BASIC) и в появившемся окне вводим имя своей страницы (или как ее здесь называют — доски).
Сервис Netvibes позволяет создавать два вида страниц — публичные и личные. На публичные могут заходить другие люди. Они имеют адреса вида: www.netvibes.com/[имя_станицы]. Личные доступны только вам.
Ну а теперь разберем последовательность действий при работе с Netvibes:
1. Проходим регистрацию, чтобы сервис запомнил нас. Регистрация очень простая — достаточно ввести свое имя, email, пароль (минимум 6 символов) и согласится с условиями сервиса. Вам на почту придет письмо от Netvibes. Подтвердите свою регистрацию, пройдя по указанной в нем ссылке.
2. Приступаем к настройке внешнего вида. Переходим в раздел скины, где можно выбрать визуальную тему оформления. Количество представленных на выбор тем впечатляет, но если хотите свою, уникальную тему, можете попробовать создать ее самостоятельно. Также можете посмотреть настройки. Все настройки на русском языки и с доступным описанием, поэтому не должно возникнуть проблем с их пониманием.
3. С помощью раздела «Доски» можно добавлять страницы, редактировать и удалять их. Чтобы задать, кому она будет доступна (публичная или личная), перейдите «доски» — «Управление…» . В разделе «управлять досками» поставьте галочку на «Разрешить» рядом с «Ваша публичная страница» и сохраните изменения. Если появится надпись, что публичная страница разрешена только пользователям старше 13 лет, перейдите на вкладку «редактировать данные аккаунта» и установите дату своего рождения. Теперь появилась возможность задать имя публичной страницы — рядом с надписью «Ваша публичная страница».
Переключатся между созданными страницами можно через меню «Доски».
4. Наша страница состоит из набора вкладок. Каждая вкладка имеет свой шаблон, который задает расположение добавляемых виджетов. На выбор представлены шаблоны с одной, двумя, тремя и четырьмя колонками. Если вкладка стала не нужна, просто нажмите на «удалить эту вкладку».
5. Добавить новую вкладку очень просто — нажмите на «новая вкладка» и введите ее название.
6. Чтобы добавить виджеты на свою доску, нажмите на зеленую кнопку «добавить» в левом верхнем углу и выберете виджет. Для удобства виджеты разбиты по категориям, а самые важные и популярные из них находятся в разделе «Важнейшие виджеты». В разделе «добавить канал» можно добавить новый новостной поток в RSS ридер. Если не знаете ничего о RSS, прочтите об этом в моей статье что такое RSS.
7. Netvibes имеет свой RSS ридер. В него уже добавлена лента новостей от Google. Чтобы Ваши RSS ленты новостей не путались с новостями от гугла, создайте свою вкладку и уже в нее добавляйте свои новостные ленты. Чтобы удалить новости от Google просто удалите вкладку General — выберете вкладку и нажмите «правка» рядом с ее названием.
Я надеюсь, сервис Netvibes будет вам полезен, и Вы сможете получить такую страничку в интернете, о которой и мечтать не могли. Спасибо за внимание!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Размещение сайта в интернете | Домен + Хостинг от А до Я
Если ты попал на эту страницу, то наверняка у тебя есть какая-либо грандиозная сумасшедшая идея что-то продать или как-либо по-другому заработать кучу денег 🙂 И для этого тебе нужна интернет-страничка (или даже целый интернет-сайт). Ну или ты просто хочешь выложить на сайт какую-то полезную информацию 🙂 Ну что-ж, приступим. Сегодня мы с тобой разберемся, как выложить сайт в интернет:
Готов? Ну тогда погнали!
Как создать HTML-страницу
Зайдите в любую папку на вашем компьютере, кликните правой кнопкой мыши и выберите «Создать» -> «Текстовый документ».

Откройте ваш текстовый документ и вставьте в него следующий код (в будущем вместо этого кода вы вставите то, что хотите выложить на сайт):
<!DOCTYPE html>
<html>
<body>
Hello, World!
</body>
</html>Сейчас ваш текстовый документ называется «Новый текстовый документ.txt». Вам же нужно переименовать его в «index.html». Для этого выделите его мышкой и нажми клавишу F2 (или вызовите контекстное меню правой кнопкой мыши и выберите «Переименовать»). Теперь мы можем задать ему нужное для нас имя: «index.html».
Если же вы не видите расширения файла «.txt», нужно включить отображение расширений файлов в Windows: сверху в папке перейдите на вкладку «Вид» и поставьте галочку «Расширения имен файлов».
Ну теперь вы можете 2 раза кликнуть по нашему html-файлу, и он откроется в браузере, и вы увидите «Hello, World!». Наша html-страничка готова.
Как зарегистрировать хостинг
Теперь нам нужно сделать так, чтобы другие люди смогли увидеть вашу страничку, скажем, по адресу http://testsite721.ru. Для этого нам понадобится хостинг. Общими словами, хостинг — это компьютер, который стоит где-то в удаленном месте и всегда работает. К конкретной папке на этом компьютере привязывается адрес сайта (testsite721.ru), и она всегда отовсюду для всех доступна посредством обычного браузера (Chrome, IE и т.д.).
Отвечая на вопрос «где выложить сайт», нужно помнить, что существует огромное количество хостингов в интернете. У каждого из них есть свои плюсы и свои минусы. Но лично я рекомендую хостинг TimeWeb:
- Во-первых, он дает 10 дней бесплатного тестирования.
- Во-вторых, ваш сайт сразу же доступен по бесплатному домену, типа cvXXXX.tmweb.ru.
- В-третьих, дальнейшие цены ограничиваются 99 рублями в месяц за все: домен, хостинг, движки и т.д.
Итак, давайте зарегистрируемся на TimeWeb. Выбираем самый дешевый тарифный план (сейчас это Year+), в подарок мы получим еще и адрес сайта в зоне .ru (его мы выберем позже). Вот что написано на сайте в оф. справке:
Услуги Timeweb возможно использовать в тестовом режиме, не производя оплату. Для этого необходимо заказать хостинг на странице https://timeweb.com/ru/services/hosting/, аккаунт будет автоматически создан в тестовом режиме. Продолжительность тестового периода составляет 10 дней. При произведении оплаты тестовый период заканчивается, аккаунт переходит на оплачиваемый тариф. В случае, если по истечении 10 тестовых дней платеж не будет произведен, аккаунт автоматически заблокируется.
Это нам вполне подходит. Пока что у нас задача — размещение сайта в интернете бесплатно. Позже, если захотим, то оплатим, если нет, то нет 😉 В процессе регистрации можете указать код партнера: 9813, за это я получу немного денюжек 😉 Ну а можете и не указывать — я не обижусь 😉
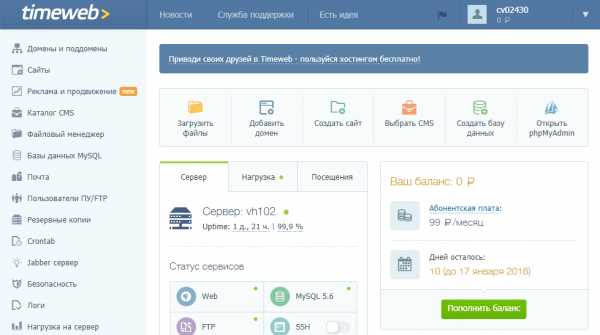
После регистрации мы получим письмо с логином и паролем, а также данными для доступа к вашему сайту по FTP (это нужно, если у вашего сайта много страниц и вы хотите их быстро загрузить на сервер). Сохраните это письмо и не теряйте (чуть позже, мы попробуем загрузить файлы на сервер по FTP-протоколу). Итак, мы попали в личный кабинет web-разработчика. Он выглядит так:

Размещение сайта в интернете
Правильнее бы этот шаг назвать «Как загрузить файлы на хостинг». Вы же теперь знаете, что такое хостинг!
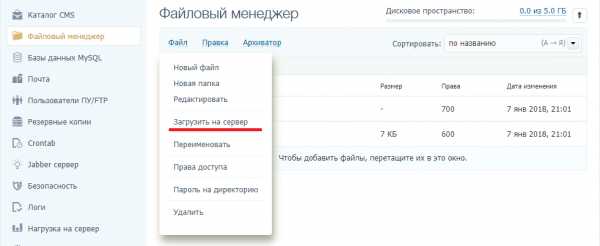
К делу! Нам надо загрузить нашу html-страницу на наш хостинг. Для этого идем в панели управления хостингом в «Файловый менеджер» -> заходим в папку «public_html» -> в меню сверху выбираем «Файл» -> «Загрузить на сервер».

Если мы выберем файл «index.html», который мы создали в п.1 и нажмем «Загрузить», то сразу же увидим его в папке на хостинге. Файл, созданный там по умолчанию «index.htm», просто выделите мышкой и удалите: «Файл» -> «Удалить». В итоге в директории должен остаться только ваш файл «index.html».
Доступ к сайту по доменному имени
Ну и заключительным этапом статьи «Как разместить сайт в интернете» будет конечно-же привязка вашей директории к доменному имени. Т.е. ваш сайт должен быть доступен по какому-то адресу, который вы сможете дать своим клиентам.
В разделе меню «Сайты» в панели управления вы можете увидеть список ваших сайтов. И для вас уже по умолчанию создан один сайт с доменным именем третьего уровня cvXXXX.tmweb.ru.
Зайдя по этому адресу, вы должны увидеть вашу html-страницу «Hello, World!» 🙂 Поздравляю, у вас все получилось.
Этот адрес вы можете послать кому угодно и они увидят точно такую же страницу, как и вы.
Если вы хотите свой собственный адрес сайта типа xxxbla.ru, то идите в главном меню в «Домены и поддомены» и жмите «Зарегистрировать домен». Тем более, что на вашем тарифном плане один домен в зоне .ru предоставляется бесплатно. При регистрации домена вы сможете также указать, к какому сайту (к какой директории на вашем сервере) он должен быть привязан.
FTP-клиент
Если у вас сайт состоит из множества файлов, картинок, стилей и чего-либо еще, то все это загружать по одному файлу на сервер придется очень долго. Для этого существуют специальные FTP-клиенты. Один из самых лучших — это FileZilla: скачать. Помните письмо, которое вы получили после ригистрации на TimeWeb? В этом письме есть данные для подключения к вашему хостингу (сайту) по FTP 🙂
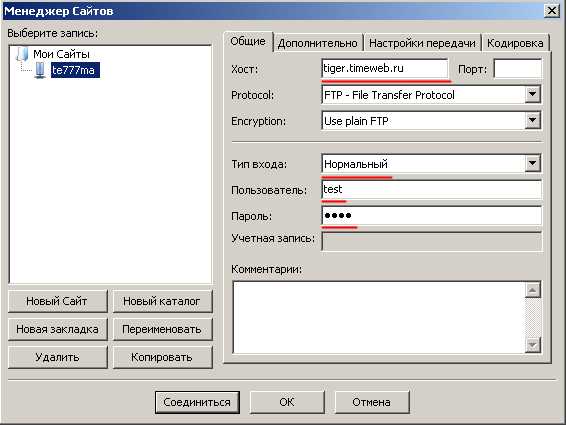
Скачиваем и устанавливаем себе клиент FileZilla, запускаем. Далее нам надо настроить соединение с нашим сайтом. Заходим «Файл» —> «Менеджер сайтов» —> «Новый сайт» —> Вводим все данные, касательно своего сайта:

Жмем «Соединиться». Клиент установит соединение по FTP-протоколу с вашим хостингом. Если все данные ввели правильно, то ошибок возникнуть не должно.
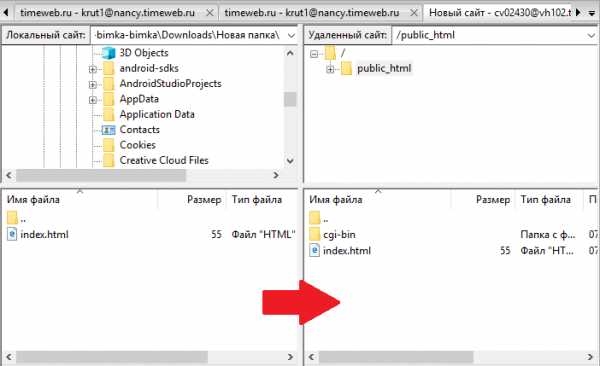
Теперь вы видите два окошечка снизу. В левом выбираете папку с вашим сайтом на своем компьютере, а в правом заходите в папку «public_html» на сервере. Теперь простым перетаскиванием файлов из одного окошка в другое вы можете быстро копировать файлы с компьютера на хостинг и обратно.

Движки для сайтов
Если вам самому не охота изучать HTML-разметку и создавать сайт с нуля, то можно просто установить на хостинг какую-либо CMS типа WordPress, и у вас будет полноценный готовый Интернет-сайт, страницы на котором вы сможете очень удобно редактировать прямо в своем браузере. Кстати, в панели управления TimeWeb предлагается на выбор установить различные виды CMS-систем: от Блогов и до форумов, чатов и галерей видео. Большинство CMS бесплатные. Просто посетите пункт меню «Каталог CMS».
Заключение, но не конец
Не секрет, что для того чтобы все хорошо работало, нужно придерживаться некоторых правил «хорошего тона», таких как правильное именование файлов и прочее. О них вы можете прочитать в этой статье.
Ну что ж, друзья, мы с вами подробно разобрали, как создать и выложить свой сайт в интернет. Надеюсь, что хотя бы 30% информации, что ты прочел, стала для тебя новой. Пиши в комментариях, о чем еще рассказать, задавай вопросы, ну и: УДАЧИ В ИНТЕРНЕТЕ 😉
intop24.ru
что это такое, для чего нужна работа с ней, как ее сохранить
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
Как сохранить веб страницу
Если вы планируете часто использовать ссылку, ее можно сохранить. В будущем это позволит сразу переходить по ней, минуя запрос с поисковой системе. Рассмотрим, как легко и быстро сохранить адрес страницы:
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.
4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Можно также сохранить часть страницы. Наверняка, всем известно, что сохранить изображение можно нажав на него правой кнопкой мыши и выбрав в открывшемся окне «Сохранить как». Также легко копировать текст.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как веб-узел пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.

Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить cookie файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
semantica.in
Как разместить свою страницу в интернете 🚩 Управление сайтами
Вам понадобится
- Умение пользоваться ФТП-клиентом
- Навыки работы с файловыми менеджерами
Инструкция
В первую очередь необходимо эту самую страницу создать. Сейчас имеется богатое множество различных редакторов и учебных пособий, с помощью которых даже новичок со временем может стать неплохим создателем сайтов. Особое внимание стоит обратить на обучающие видео-курсы, т.к. в видео-формате материал усваивается на порядок быстрее После того как сайт создан, необходимо дать ему имя. Имя в интернете подразумевает под собой адрес, по которому можно будет отыскать ваш ресурс среди огромного множества других. Такое имя называют доменным или просто доменом. Возможно вы слышали о каких-то доменах второго и третьего уровня. Что это такое? Домен второго уровня обозначает, что имя вашего сайта в адресе будет находиться сразу после букв “www”, например, “www.vashdomen.ru”, где “vashdomen” – это имя вашего домена.Доменные имена третьего уровня подразумевают, что имя вашего сайта будет закреплено за чьим-то другим именем. Обычно домены третьего уровня предоставляют бесплатные сервисы, и адрес сайта в этом случае будет иметь следующий вид: “www.company.vashdomen.ru”, где “company” – имя сервиса, давшего вам домен.
Если вы хотите быть уверены в том, что ваш домен никто не украдет и не отнимет, однозначно пользуйтесь платными сервисами регистрации доменных имен. Такие сервисы называют еще регистраторами доменов. С их же помощью вы сможете подобрать уникальное имя своему сайту.
После того как сайту присвоен домен, необходимо подумать о том, где разместить свой сайт. В интернете большинство сайтов размещено на так называемых хостингах. Хостинг — это круглосуточно работающий сервер, осуществляющий хранение файлов сайтов, и доступ к ним из сети.
Не спешите регистрироваться на первом попавшемся хостинге. Если вы планируете развивать свой ресурс в будущем, то выберите несколько вариантов хостингов и почитайте отзывы тех, кто ими пользовался ранее. Иногда даже очень порядочный с виду сервис может оказаться совершенно негодным, имея с ним дело, вы потратили бы свое время и деньги.
Услуги хостинга могут быть также и бесплатными. Однако в этих случаях никто не будет давать вам гарантии, что уже завтра ваш сайт не исчезнет и не будет работать без сбоев. Однако есть смысл использовать бесплатные хостинги на начальном этапе, когда технология размещения сайта в сети вами только осваивается.
После регистрации на хостинге вам будут даны данные для входа в пользовательскую панель хостера, DNS-адреса, а также данные для ФТП-соединения.
DNS-адреса, полученные у хостера, вам потребуются для привязки доменного имени к месту хранения вашего сайта. Т.е. вы прописывайте DNS в панели управления вашими доменными именами и после размещения сайта на хостинге, ваши странички будут видны в пространстве интернета.
ФТП-данные потребуются для непосредственного размещения готового ресурса на хостинге. Обычно для этого на сервере хостера создается папка с именем вашего сайта (если доменных имен несколько), в которую копируются все созданные страницы.
После размещения файлов сайта на хостинге можно попробовать набрать его интернет-адрес и проверить работоспособность ресурса. Однако если сделать это в один день с добавлением DNS-данных в панель сервиса-регистратора доменных имен, то по указанному адресу может ничего не обнаружиться. Не расстраивайтесь, новое доменное имя просто не успели привязать к вашему хостеру.www.kakprosto.ru
❶ Как завести мою страничку 🚩 завести страницу в контакте 🚩 Управление сайтами
Автор КакПросто!
Сегодня часто можно услышать мнение, что жизнь из реальной превращается в виртуальную. Насколько это соответствует действительности, судить сложно, ведь те же социальные сети помогают экономить время, договариваться о встречах, искать новых друзей. Вы до сих пор не зарегистрированы на подобных ресурсах? Тогда узнайте, как завести свою страничку в интернете.

Статьи по теме:
Вам понадобится
- компьютер, интернет.
Инструкция
Зайдите на страницу интересующей вас социальной сети. Для этого введите в поисковой строке название или адрес сайта. Лучше всего регистрироваться на том ресурсе, которым уже пользуются ваши друзья. Например, нет смысла создавать страничку в зарубежной социальной сети, если у вас нет друзей-иностранцев. После того как вы попали на главную страницу сайта, нажмите кнопку «Регистрация». Большая часть социальных сетей предлагает бесплатную и свободную регистрацию. Вам не нужно ждать приглашений от друзей или оплачивать свой «вход» на сайт. Перед вами откроется страница с полями для заполнения. Введите данные, которые требуются: имя, фамилию, дату рождения, страну, город. Также вам нужно будет указать адрес своей электронной почты. Если у вас нет электронной почты, заведите ее в любой из поисковых систем. После того как все поля будут заполнены, нажмите «регистрация» или «создать аккаунт».Если вы хотите зарегистрироваться в социальной сети с закрытым доступом, вам понадобится помощь знакомых, уже имеющих аккаунты на этом ресурсе. Попросите их выслать на ваш электронный ящик письмо с приглашением и перейдите по указанной в письме ссылке. Заполните бланк регистрации, как и в социальной сети с открытым доступом.
После того как вы создадите свой аккаунт, подтвердите регистрацию. Для этого проверьте свою электронную почту и найдите письмо от ресурса, на котором вы хотите создать свою страницу. В письме перейдите по указанной ссылке. После этого вы можете пользоваться свой страничкой.
Добавьте на страницу свою фотографию, заполните информацию о себе, расскажите о своих увлечениях. Указав места обучения, вы сможете найти своих друзей и знакомых, даже если они находятся далеко от вас. Но не забывайте, что ничто не сможет заменить живого общения.
Обратите внимание
При регистрации ни одна социальная сеть не должна требовать ваших паспортных данных.
Полезный совет
При написании логина и пароля используйте латинские символы.
Совет полезен?
Статьи по теме:
www.kakprosto.ru
