Правильная индексация страниц пагинации — Офтоп на vc.ru
Что такое пагинация
10 477 просмотров
Пагинация (pagination, пейджинг, листинг) происходит от слов «page» и «navigation» и в буквальном смысле означает «постраничную навигацию». Вывод массива данных (например товаров в категории интернет-магазина) с разбиением на несколько страниц.
Если показывать все товары на одной странице, то при большом количестве их загрузка может занять много времени и замедлить работу браузера. Поэтому задача пагинации — представление ассортимента товаров в наиболее удобном для пользователя виде.
Нужно ли закрывать ее от индексации
Однозначно — не нужно. Но для того чтобы пагинация не вредила продвижению сайта, необходимо выполнить определенные настройки.
К сожалению, на момент написания заметки ни в одной CMS данный функционал не реализован полноценно, что заставляет проводить доработки и вносить правки в логику работы. Если этого не сделать, то
Если этого не сделать, то
Отношение к пагинации у Яндекса и Google
В своем блоге Яндекс советует использовать атрибут rel=»canonical» тега <link>, в котором в качестве канонического адреса необходимо указывать первую страницу. В поиске будет участвовать только она одна, но остальные страницы будут посещаться поисковым роботом, с которых он перейдет на страницы товаров.
Google же предлагает три варианта реализации:
- Ничего не делать и положиться на алгоритм Google — он сам выберет страницу с наиболее релевантным содержимым.
- В атрибуте rel=»canonical» в качестве канонической указать страницу «Показать все», на которой выводились бы все товары категории.
- Указать логическую связь между страницами пагинации с помощью атрибутов rel=»next» и rel=»prev» для тега <link>.

Первый вариант отметаем сразу, так как в Яндексе будет полный беспорядок.
Второй вариант имеет право на жизнь, что подтверждается представителем Яндекса в одном из обсуждений «Клуба о поиске Яндекса». Но если на вашем сайте в категории огромное количество товаров, которые будут выведены на одной странице, это может создать сложности для индексации и верного восприятия содержимого страницы. К тому же, таким образом вы даете понять поисковикам, что именно эту страницу необходимо ранжировать, а значит в поиске будет появляться именно она, и при переходе на нее пользователи будут долго ждать полной загрузки. Получается, что пагинация не будет выполнять своей функции. Поэтому такой способ применим только для небольших каталогов.
Третий вариант отлично работает для Google, но, к сожалению, данные атрибуты не воспринимаются Яндексом, и без дополнительных настроек будет неразбериха, как и при первом варианте.
Как правильно реализовать индексацию пагинации
Чтобы найти компромисс между рекомендациями Яндекса и Google, мы в своей работе придерживаемся следующих правил:
- Страницы пагинации открыты для индексации (исключение составляют страницы вида пагинация+сортировка и пагинация+фильтрация, если для фильтрации не предусмотрен корректно реализованный функционал смарт-фильтра).

- Текст с описанием категории выводится только на первой странице. На второй, третьей и так далее страницах он не выводится (не скрывается в display:none, а именно не выводится). Это актуально для интернет-магазинов и неактуально, например, для раздела статей или новостей — в этом случае у разделов не бывает описаний, а в качестве контента выступают превью статей/новостей.
- Первая страница должна быть доступна только по адресу без префикса пагинации. Например, в Bitrix пагинация по умолчанию строится с помощью GET-параметров, которые имеют вид PAGEN_1=N, где N — номер страницы пагинации. Допустим, первая страница категории имеет вид /catalog/category/, вторая — /catalog/category/?PAGEN_1=2, третья — /catalog/category/?PAGEN_1=3 и так далее. В этом случае важно, чтобы первая страница НЕ была доступна по адресу /catalog/category/?PAGEN_1=1 (это можно настроить с помощью 301-редиректов и правильного построения ссылок в навигационной цепочке).

- Мета-теги и заголовок Title не должны дублироваться. Например, если для первой страницы задан оптимизированный title, то для страниц пагинации его можно строить по шаблону «%name% — страница N», где %name% — название категории, а N — номер страницы пагинации.
- Используем атрибуты rel=»next» и rel=»prev» тега <link> — для Google это будет плюсом, для Яндекса вреда не принесет.
Можно заметить, что мы не во всем следуем официальным рекомендациям поисковиков, и вот почему:
- Указание в качестве канонической страницы вида «Показать все» для больших каталогов неприемлемо, как описывалось выше.
- Указание в качестве канонической первой страницы категории создаст трудности для Google — это не вписывается ни в одну рекомендацию и может создать проблемы при индексации и верном восприятии сайта.
- Задание уникальных мета-тегов и заголовков в совокупности с различными выводимыми товарами делает страницы пагинации уже не дубликатами — на каждой из них свой контент.
 По этой же причине связывать их через rel=»canonical» становится нелогично.
По этой же причине связывать их через rel=»canonical» становится нелогично. - Благодаря оптимизированным мета-тегам, заголовкам и описанию, в поиске приоритет всегда будет отдаваться первой странице категории. Однако если возникнет ситуация, что в выдаче Яндекса ее место займет какая-либо страница пагинации, это можно расценивать как сигнал о переоптимизации страницы, что упрощает обнаружение данного фильтра.
Такой подход позволяет избежать всех проблем, связанных с индексацией страниц пагинации.
Ждите новые заметки в блоге или ищите на нашем сайте.
Что такое пагинация и как правильно её реализовать?
Что такое пагинация?
Пагинация (Pagination) – это порядковая нумерация страниц, которая в основном размещается вверху либо внизу страниц сайта.
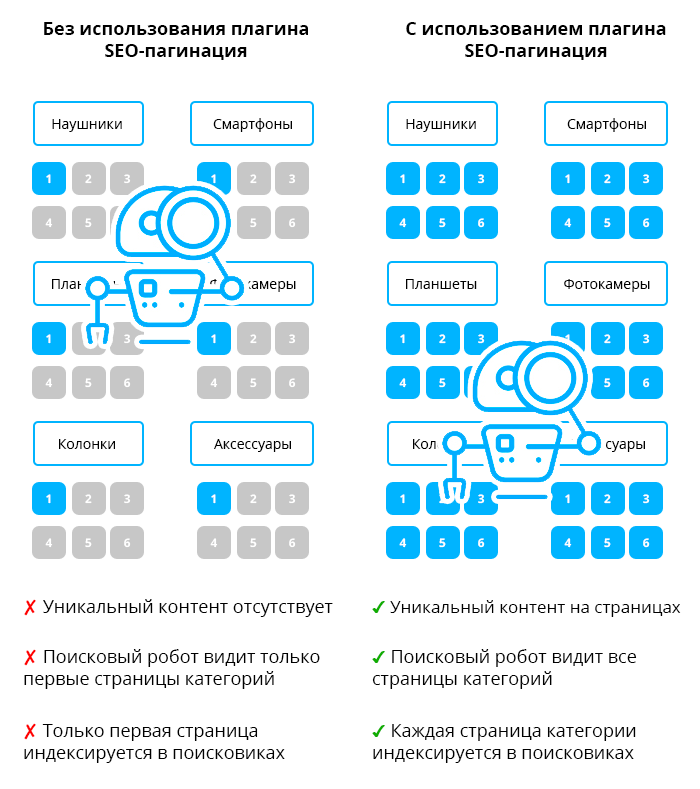
Преимущественно пагинацию используют на основных страницах либо разделах. Всё это выглядит вот так:
Попробуем разобрать самые актуальные трудности, которые возникают при внедрении пагинации:
Лимит посещаемости вашего сайта поисковой системой
Когда поисковые краулеры проводят сканирование вашего веб-сайта, структура и число страниц, которые ними проверяются, будут различаться зависимо от доверия к сайту, скорости обновления контента и других параметров. И, если вы располагаете огромным числом страниц для пагинации, то возможность прохождения поисковиками всех таких страниц значительно сокращается. Как следствие, появляется малая вероятность индексирования конкретных страниц. Лимит поисковых пауков будет попросту расходован на пагинацию, а не верификацию актуальных страниц сайта.
И, если вы располагаете огромным числом страниц для пагинации, то возможность прохождения поисковиками всех таких страниц значительно сокращается. Как следствие, появляется малая вероятность индексирования конкретных страниц. Лимит поисковых пауков будет попросту расходован на пагинацию, а не верификацию актуальных страниц сайта.
Проблема дублирования
Структура пагинации страниц вашего сайта может также вызвать эффект дублирования, вследствие чего на некоторых страницах сайта появится дублированное (идентичное) содержание. Кроме того, вы увидите, что на сайте присутствуют повторяющиеся мета-теги title и description. В такой ситуации дубли контента усложнят индексирование вашего сайта поисковыми системами. Они не смогут определять наиболее релевантный контент по текущим поисковым запросам.
Решить эту проблему можно 4 основными способами.
На самом деле, нумерация страниц является частью основных функций WordPress.
Когда вы добавляете нумерацию страниц, читателям не нужно искать среди тонны контента. Вместо этого они могут щелкнуть непосредственно на нужной странице.
Почему вы должны использовать плагины WordPress Pagination
Существует несколько причин, по которым вы должны добавить нумерацию страниц на свои блоговые страницы:
- Это делает ваш блог удобным для пользователя, помогая читателям легко находить страницы.
- Все ваши страницы могут не загружаться одновременно, что делает ваш сайт чуть быстрее.
- Вы также можете использовать нумерацию страниц, чтобы разбить длинный пост на несколько частей.
- Многие темы WordPress также включают функцию разбиения на страницы. Но если вы хотите контролировать нумерацию своих постов, стилизовать нумерацию без использования кода, плагины для WordPress могут быть лучшим вариантом.

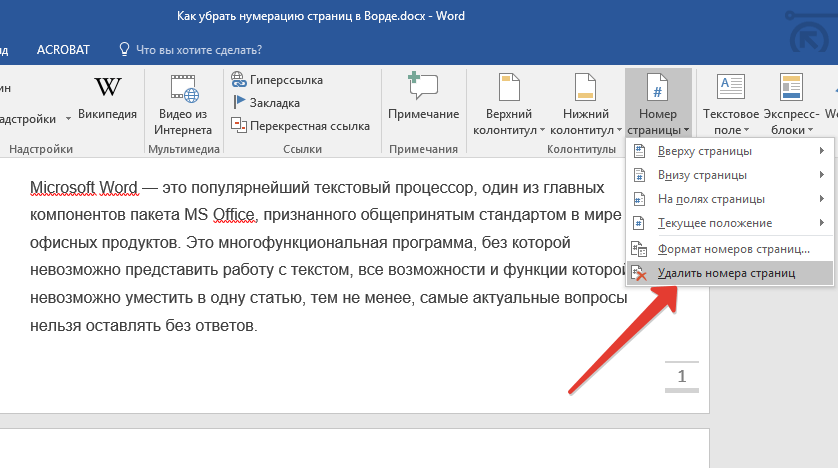
Решение 1. Удаление страницы пагинации из индекса с помощью noindex
В основном такой способ будет самым быстрым и простым в реализации. Здесь главное – убрать из индекса поисковиков все страницы пагинации, за исключением первой.
Это делается следующим способом:
Мета-тег
<meta name="robots" content="noindex,follow" />
добавляется в раздел HEAD на всех страницах, за исключением первой. Благодаря этому мы сможем исключить полный набор страниц пагинации из индекса, кроме главного раздела каталога, а также обеспечим индексирование полного списка элементов / страниц, которые относятся к указанной директории. Также стоит отметить некоторые нюансы:
- Если вы будете вставлять описание для главной страницы каталога, то также очень важно установить его лишь на первой странице.
- Проверьте не присутствуют ли дубли с URL адресами основной страницы. Например, когда разбивка делается таким образом:
site. com/catalog?page=2
com/catalog?page=2
site.com/catalog?page=3
…
site.com/catalog?page=N
Стоит добавить ссылку на первую страницу, если вы находитесь за ее пределами
site.com/catalog
а с этой страницы
site.com/catalog?page=1
должны быть проставлены 301 редиректы на site.com/catalog.
Плюсы
- подходит для Яндекса;
- самый простой из всех возможных вариантов;
- очень эффективный способ исключения из индекса всех блоков пагинации, если не обязательно приобщать их к индексу.
Минусы
- хотя потенциальные сложности пагинации решаются, но вместе с этим из индекса исключается и содержимое контента остальных страниц пагинации;
- если имеется множество продуктов и вы не прибегаете к использованию карты сайта XML, то на индексацию элементов, расположенных в глубокой структуре каталога, понадобится очень много времени.
Решение 2. “Смотреть все” и rel=”canonical”
Такой способ требует использования Google, чтобы создать отдельную директорию «Просмотреть все», где будут располагаться ссылки на все продукты / страницы из этого каталога. А на любой из страниц пагинации мы проставляем rel=”canonical” на страницу «Просмотреть все».
А на любой из страниц пагинации мы проставляем rel=”canonical” на страницу «Просмотреть все».
Внедрение такого способа: после создания страницы «Просмотреть все» (например, это site.com/catalog/view-all.html), разметите на всех страницах пагинации в секции HEAD следующий код:
<link rel="canonical" href="http://site.com/catalog/view-all.html" />
Так мы продемонстрируем поисковым системам, что каждая страница разбивки принадлежит к странице «Просмотреть все». Согласно рекомендациям Google:
- это самая подходящая для них методика;
- посетители сайта любят пролистывать сразу все содержимое категории в одном разделе (хотя этот нюанс считается довольно противоречивым, и во многом определяется ситуацией).
Нюансы
У страницы «Просмотреть все» должны быть высокие характеристики скорости, загрузка должна происходить в пределах 3 секунд. Такой способ оптимальный для категории, которая включает несколько страниц, с разбивкой от пяти до двадцати, но не вписывается в расклад для директорий с сотнями страниц пагинации.
Преимущества
- рекомендуемый метод Google;
- весь контент страницы пагинации будет размещен в индексе поиска благодаря странице «Просмотреть все».
Недостатки
- не подходит, если есть много страниц и качественных картинок для продуктов/статей;
- предполагает довольно сложную реализацию в ряде стандартных CMS.
Решение 3. Rel=”prev”/”next”
Последний предложенный вариант решения проблемы может показаться наиболее запутанным. Но он является самой универсальной методикой для Google (Yandex не принимает во внимание эти инструкции). В силу сложности реализации техники, нужно проявить максимальную осторожность при внедрении текущего метода. Давайте разберемся, как это работает.
Например, в вашем каталоге имеется четыре страницы. Применяя атрибуты rel=”prev”/”next”, вы сможете создать цепочку, связывающую все составляющие директории. Такая цепочка берет начало на первой странице. Для этого вставьте в секцию HEAD такой код:
<link rel="next" href="http://site. com/page2.html">
com/page2.html">
Для первой страницы он должен быть единственным атрибутом. А для каждой последующей страницы следует указывать как предыдущую и следующую с помощью кода. Так делаем для второй страницы:
<link rel="prev" href="http://site.com/page1.html">
<link rel="next" href="http://site.com/page3.html">
Для третьей страницы используем тот же алгоритм:
<link rel="prev" href="http://site.com/page2.html">
<link rel="next" href="http://site.com/page4.html">
А в случае, если мы на 4-й странице, которая является последней, то указывается лишь предыдущая в последовательности:
<link rel="prev" href="http://site.com/page3.html">
Google использует атрибуты rel=”prev”/”next”, чтобы объединить страницы цепочки в одно целое в своем индексе. В основном репрезентативной становится первая страничка последовательности, поскольку она подходит больше всего.
В основном репрезентативной становится первая страничка последовательности, поскольку она подходит больше всего.
Нюансы
- Google воспринимает rel=”prev” и rel=”next” как вспомогательные атрибуты, а не инструкции к выполнению;
- Значениями основных тегов могут выступать абсолютные и относительные URL-адреса;
- При использовании относительной ссылки, любые пути будут определяться в зависимости от базового урла;
- Если Google найдет неточности в разметке на сайте (к примеру, нужные значения атрибутов rel=”prev” или rel=”next” упущены) то в дальнейшем для распознавания контента и индексации страницы будет применяться эвристический алгоритм поисковика;
- Обязательно нужно проверить нет ли дубликатов у первой страницы цепочки.
Преимущества
- этот метод помогает решить проблему с пагинацией без дополнительного внедрения страницы «Смотреть все»;
- его внедрение предполагает лишь незначительные правки в HTML.

Недостатки
- эти атрибуты не принимаются во внимание Яндексом;
- реализация метода может потребовать комплексных мер;
- при вставке ссылок в цепочке нужно быть крайне внимательным.
Решение №4. AJAX и прокрутка Javascript
Возможно, вы уже сталкивались с бесконечной прокруткой (Ajax или JS пагинация ) товаров в интернет-магазинах, где постоянно появляются новые элементы внизу экрана при прокрутке. Несомненно, такой метод является хорошей возможностью оптимизировать юзабилити, но важно его правильно применять.
Эксперты считают, что новые элементы не должны загружаться в автоматическом режиме. В этом контексте подойдет кнопка «Показать больше».
Правильное использование параметров
В случае применения атрибутов rel=”prev”/”next”, пагинация может включать параметры, которые не меняют контент:
- сессионные переменные;
- сортировки;
- изменение количества элементов на странице.

В этом случае мы получим дублированный контент. Для исправления ситуации следует комбинировать rel=”prev”/”next” и rel=”canonical”. Чтобы сделать это, сперва следует убедиться, что все страницы страниц с rel=”prev”/”next” пользуются одинаковым параметром. Во-вторых, для каждого URL с параметром следует зафиксировать отдельную каноническую страницу без этого параметра.
Правильное использование фильтров и rel=”prev”/”next”
Теперь давайте разберем случай, где используются переменные, по которым мы собираемся выдавать уникальный контент, и для нас существенно сберечь такие страницы после фильтрации среди проиндексированных. К примеру, у нас имеется категория кроссовок, и желание сгенерировать посадочные страницы для поисковых рассылок с разными брендами, используя эти параметры в урле.
В таком случае
- не стоит использовать rel=”canonical” для основной категории, если здесь имеется уникальное содержимое;
- создайте для каждой отдельной торговой марки свои уникальные цепочки, используя атрибут rel=”prev”/”next”;
- создайте уникальные мета-теги (заголовки, дескрипшены) для каждого фильтра.

Заключение
Подведем итог, что пагинация это способ нумерации страниц, которая решает ряд проблем связанных с дублированием контента на сайте. В заключение приведем несколько рекомендаций, которые должны помочь с решением проблем пагинации:
- Если у вас есть техническая возможность создать страницу «Просмотреть все» ( и такая страницы не имеет большого размера, загружаются легко), то советуем воспользоваться ею. Ведь Google считает такой вариант хорошим, а Яндекс воспринимает инструкцию rel=”canonical”;
- Но в большинстве ситуаций оптимальным вариантом станет объединение атрибута rel=”next page/prev page” (который воспринимается поисковой системой Google) и мета-тегом robots с атрибутами “noindex” и “follow”, который приемлемый и для Google, и для Яндекса.
Наталия Фиалковская
SEO специалист
Наталия — SEO-эксперт Sitechecker. Она отвечает за блог. Не может жить без создания ценного контента о SEO и диджитал маркетинге.
Она отвечает за блог. Не может жить без создания ценного контента о SEO и диджитал маркетинге.
Facebook Linkedin
Разбиение на страницы · Bootstrap
- Обзор
- Работа с иконками
- Отключенное и активное состояния
- Размер
- Выравнивание
Документация и примеры для отображения нумерации страниц, чтобы указать, что серия связанного контента существует на нескольких страницах.
Обзор
Мы используем большой блок связанных ссылок для разбиения на страницы, благодаря чему ссылки трудно пропустить и их легко масштабировать, обеспечивая при этом большие области охвата. Разбивка на страницы создается с помощью HTML-элементов списка, поэтому программы чтения с экрана могут объявить количество доступных ссылок. Используйте обертку
Разбивка на страницы создается с помощью HTML-элементов списка, поэтому программы чтения с экрана могут объявить количество доступных ссылок. Используйте обертку , чтобы идентифицировать его как раздел навигации для программ чтения с экрана и других вспомогательных технологий.
Кроме того, поскольку страницы, вероятно, имеют более одного такого раздела навигации, рекомендуется предоставить описательную метку арии для , чтобы отразить ее назначение. Например, если компонент разбивки на страницы используется для перехода между набором результатов поиска, подходящей меткой может быть aria-label="Страницы результатов поиска" .
Работа с иконками
Хотите использовать значок или символ вместо текста для некоторых ссылок на страницы? Не забудьте обеспечить надлежащую поддержку чтения с экрана с aria атрибуты и утилита .. sr-only
sr-only
Ссылки на страницы настраиваются для различных обстоятельств. Используйте .disabled для ссылок, которые кажутся неактивными, и .active для указания текущей страницы.
В то время как класс .disabled использует событий указателя: нет до попробуйте отключить функцию ссылки s, это свойство CSS еще не стандартизировано и не учитывает навигацию с помощью клавиатуры. Таким образом, вы всегда должны добавлять tabindex="-1" для отключенных ссылок и используйте пользовательский JavaScript, чтобы полностью отключить их функциональность.
При желании вы можете поменять местами активные или отключенные привязки для или опустить привязку в случае стрелок вперед/назад, чтобы удалить функцию щелчка и предотвратить фокус клавиатуры при сохранении предполагаемых стилей.
Размеры
Хотите увеличить или уменьшить количество страниц? Добавьте . или  pagination-lg
pagination-lg .pagination-sm для дополнительных размеров.
Выравнивание
Измените выравнивание компонентов пагинации с помощью утилит flexbox.
Что такое нумерация страниц? – Определение TechTarget
К
- Кэти Террелл Ханна
- Айви Вигмор
Разбиение на страницы — это процесс разделения печатного или цифрового контента на отдельные страницы. Для печатных документов и некоторого онлайн-контента нумерация страниц также относится к автоматизированному процессу добавления последовательных номеров для определения последовательного порядка страниц.
Для печатных документов и некоторого онлайн-контента нумерация страниц также относится к автоматизированному процессу добавления последовательных номеров для определения последовательного порядка страниц.
В печатных СМИ разбиение на страницы используется для разделения документа на страницы, обычно для их нумерации. Этот термин также может относиться к физическому процессу создания отдельных страниц вручную или с помощью машин.
В цифровых медиа нумерация страниц включает разделение контента на отдельные страницы, обычно для навигации. Например, блог может использовать разбивку на страницы, чтобы разделить свои сообщения на отдельные страницы, каждая из которых имеет ограниченное количество записей. Веб-приложения также используют разбиение на страницы для разделения списков результатов на управляемые фрагменты.
Другие варианты использования пагинации Как правило, нумерация страниц используется всякий раз, когда необходимо разделить содержимое на отдельные страницы, будь то для печати или цифровой доставки. Это простой и эффективный способ сделать большие объемы контента более управляемыми и удобными для пользователя.
Это простой и эффективный способ сделать большие объемы контента более управляемыми и удобными для пользователя.
Пагинация обычно используется в справочных изданиях, таких как словари и энциклопедии, где каждая страница обычно содержит небольшой объем текста. Он также широко используется в академических публикациях, где каждая статья или глава в книге часто нумеруется отдельно. Газетные статьи также разбиты на страницы.
Как упоминалось ранее, цифровой контент часто разбивается на страницы по тем же причинам: например, чтобы упростить навигацию по страницам результатов поисковой системы (SERP) или чтение электронной книги или технического документа. Интернет-газеты, цифровые публикации и электронные книги — все это примеры контента с разбивкой на страницы.
Преимущество нумерации страниц Преимущество нумерации страниц заключается в том, что организация длинных статей на несколько страниц обеспечивает лучший опыт для читателя.
Однако даже относительно короткие статьи часто разбиты на страницы, так что страница состоит из одного абзаца, и посетителю, возможно, придется просмотреть 10 или более страниц, чтобы прочитать полный текст.
Цель состоит в том, чтобы увеличить количество просмотров страниц и, как следствие, количество показов рекламы — количество раз, которое посетитель веб-сайта видит данное объявление. Однако, поскольку большинство читателей не заполняют многостраничные статьи, представление нескольких коротких страниц вместо одной длинной может привести к меньшему количеству показов рекламы.
Также стоит отметить, что поисковые системы могут наказывать сайты за чрезмерно длинное содержание, разбитое на страницы.
Поисковые системы могут наказывать сайты за слишком длинное содержимое с разбивкой на страницы. Передовой опыт нумерации страниц В идеале содержимое с разбивкой на страницы должно быть простым для навигации и понимания. Это означает использование чисел или других четких индикаторов, чтобы показать читателям их место в статье, а также предоставление ссылок на первую, последнюю и предыдущую или следующую страницы.
Это означает использование чисел или других четких индикаторов, чтобы показать читателям их место в статье, а также предоставление ссылок на первую, последнюю и предыдущую или следующую страницы.
Если статья разбита на страницы с единственной целью увеличить количество просмотров страниц, это должно быть ясно читателю. Например, сайт может пометить группу страниц с разбивкой на страницы как «Страница 1 из 10», а не просто «1».
При использовании цифровых медиа для доставки контента важно спроектировать нумерацию страниц таким образом, чтобы это имело смысл для носителя. Это может означать использование бесконечной прокрутки или кнопок «загрузить еще» для веб-контента или предоставление читателям примерного времени для завершения более длинных статей.
Разбивка на страницы может быть эффективным способом сделать большие объемы контента более управляемыми и удобными для пользователя. Однако его следует использовать вдумчиво и экономно; в противном случае это может стать скорее помехой, чем помощью.
Ознакомьтесь с нашим руководством по управлению корпоративным контентом и узнайте все тонкости управления корпоративными документами .
Последнее обновление: ноябрь 2022 г.
Продолжить чтение О нумерации страниц- Как правильно выбрать систему управления документами
- Управление документами и управление контентом: чем они отличаются
- Роль управления документами в гибридных рабочих средах
- Инструменты автоматизированной системы управления документами трансформируют рабочие процессы
- Управление контентом и управление знаниями: в чем разница?
кроссплатформенная мобильная разработка
Кроссплатформенная мобильная разработка — это подход к разработке программных приложений, совместимых с несколькими мобильными операционными системами (ОС) или платформами.
Сеть
- управление неисправностями
Управление сбоями — это компонент управления сетью, который обнаруживает, изолирует и устраняет проблемы.

- изящная деградация
Мягкая деградация — это способность компьютера, машины, электронной системы или сети поддерживать ограниченную функциональность даже …
- Синхронная оптическая сеть (SONET)
Synchronous Optical Network (SONET) — это североамериканский стандарт синхронной передачи данных по оптическим волокнам.
Безопасность
- менеджер паролей
Менеджер паролей — это технологический инструмент, который помогает пользователям Интернета создавать, сохранять, управлять и использовать пароли в различных онлайн-средах …
- Код аутентификации сообщения на основе хэша (HMAC)
Hash-based Message Authentication Code (HMAC) — это метод шифрования сообщений, в котором используется криптографический ключ в сочетании с …
- Брандмауэр веб-приложений (WAF)
Брандмауэр веб-приложений (WAF) — это брандмауэр, который отслеживает, фильтрует и блокирует трафик протокола передачи гипертекста (HTTP) по мере его.
 ..
..
ИТ-директор
- рамки соблюдения
Структура соответствия — это структурированный набор руководств, в котором подробно описаны процессы организации для обеспечения соответствия…
- качественные данные
Качественные данные — это информация, которую невозможно подсчитать, измерить или выразить с помощью чисел.
- зеленые ИТ (зеленые информационные технологии)
Green IT (зеленые информационные технологии) — это практика создания и использования экологически устойчивых вычислительных ресурсов.
HRSoftware
- опыт кандидата
Опыт кандидата отражает отношение человека к процессу подачи заявления о приеме на работу в компанию.
- непрерывное управление производительностью
Непрерывное управление эффективностью в контексте управления человеческими ресурсами (HR) представляет собой надзор за работой сотрудника .





 По этой же причине связывать их через rel=»canonical» становится нелогично.
По этой же причине связывать их через rel=»canonical» становится нелогично.




 ..
..