Структура папок для PHP-проекта — php
Я решил полностью переписать старый проект PHP с нуля. Раньше у меня был один файл для каждой страницы, и теперь я хотел бы использовать подход с шаблоном MVC с одной точкой ввода. Сам проект довольно большой, и я пытаюсь создать свою собственную фреймворк, чтобы я мог хорошо интегрировать все.
Я искал stackoverflow для подобных вопросов, и я нашел некоторые, но у них были совершенно разные структуры папок, поэтому я решил опубликовать свои собственные.
Структура папки пока
/applications /administration /private /controllers /models /views configuration.php /public /ajax /fonts /icons /images /stylesheets index.php /website /private /controllers /models /views configuration.php /public /ajax /fonts /icons /images /stylesheets index.php /backups /library /helpers datetime.php text.php controller.php model.php
Подробнее
- /applications. Я отделил администрирование от обычного веб-сайта, и я также буду использовать разные поддомены для администрирования.
- /applications/app/private. Доступ к этой папке заблокирован nginx.
- /applications/app/public. Как следует из названия, все, что видимо в Интернете.
- /applications/app/index.php — точка входа для каждого веб-сайта.
- /backups — резервные копии базы данных.
- /library. Здесь находятся базовые контроллеры/модели.
- /library/helpers. Все вспомогательные классы, которые будут использоваться на обоих сайтах, здесь, поэтому мне не нужно их копировать и вставлять в оба приложения.
Основные вопросы
Является ли это хорошим способом структурирования моего сайта или вы делаете что-то по-другому? Есть ли какие-то подводные камни, с которыми я могу столкнуться с этой структурой? Есть ли что-то, что мне не хватает?
Вся помощь очень ценится!
user554992
источник поделитьсяСтруктура папок для PHP-проекта (php, design-patterns)
9 [2011-03-11 18:34:00]
Я решил полностью переписать старый проект PHP с нуля. Раньше у меня был один файл для каждой страницы, и теперь я хотел бы использовать подход с шаблоном MVC с одной точкой ввода. Сам проект довольно большой, и я пытаюсь создать свою собственную фреймворк, чтобы я мог хорошо интегрировать все.
Я искал stackoverflow для подобных вопросов, и я нашел некоторые, но у них были совершенно разные структуры папок, поэтому я решил опубликовать свои собственные.
Структура папки пока
/applications /administration /private /controllers /models /views configuration.php /public /ajax /fonts /icons /images /stylesheets index.php /website /private /controllers /models /views configuration.php /public /ajax /fonts /icons /images /stylesheets index.php /backups /library /helpers datetime.php text.php controller.php model.php
Подробнее
- /applications. Я отделил администрирование от обычного веб-сайта, и я также буду использовать разные поддомены для администрирования.
- /applications/app/private. Доступ к этой папке заблокирован nginx.
- /applications/app/public. Как следует из названия, все, что видимо в Интернете.
- /applications/app/index.php — точка входа для каждого веб-сайта.
- /backups — резервные копии базы данных.
- /library. Здесь находятся базовые контроллеры/модели.
- /library/helpers
Основные вопросы
Является ли это хорошим способом структурирования моего сайта или вы делаете что-то по-другому? Есть ли какие-то подводные камни, с которыми я могу столкнуться с этой структурой? Есть ли что-то, что мне не хватает?
Вся помощь очень ценится!
php design-patterns
qarchive.ru
mvc — Структура папок сайта. Как грамотней?
Stack Overflow на русском- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
Структура папки для проекта PHP PHP Lang
Я решил полностью переписать старый проект PHP с нуля. Раньше у меня был один файл для каждой страницы, и теперь я хотел бы использовать подход с шаблоном MVC с одной точкой ввода. Сам проект довольно большой, и я пытаюсь создать свою собственную фреймворк, чтобы я мог хорошо интегрировать все.
Я искал stackoverflow для подобных вопросов, и я нашел некоторые, но у них были совершенно разные структуры папок, поэтому я решил опубликовать свои собственные.
Является ли это хорошим способом структурирования моего сайта или вы делаете что-то по-другому? Есть ли какие-то подводные камни, с которыми я могу столкнуться с этой структурой? Есть что-то, чего я не хватает?
Я использую подобную структуру (с самодельной структурой, но с резервным копированием из webroot). Возможно, вы можете добавить папку «form» в личной папке.
Я использую это, чтобы сделать контроллер более читаемым. Формы – это общая стена объектного кода. Хорошая идея – включить их в внешний файл, включенный в контроллер.
Не забудьте исключить общедоступную папку из правил переписывания, и все должно быть в порядке 🙂
Другое решение – поместить index.php в вашу общую папку и определить эту папку как ваш webroot в nginx. Это предотвращает удаленный доступ ко всему другому файлу (например, файл резервной копии), который должен использоваться только каркасом.
/applications /administration /private /controllers /models /views configuration.php /public <---- Vhost WebRoot /ajax /fonts /icons /images /stylesheets index.php /website /private /controllers /models /views configuration.php /public <---- Vhost WebRoot /ajax /fonts /icons /images /stylesheets index.php /backups /library /helpers datetime.php text.php controller.php model.php Шаблон MVC не имеет ничего общего с макетом вашего приложения.
Будете ли вы помещать все свои файлы в одну папку или использовать макет, как показано в вашем вопросе, совершенно не имеет значения. Он не получает от MVC больше или меньше, потому что MVC – это не папки, а разделение взаимодействия интерфейса пользователя на три разные роли .
Если вы не следуете кодовому соглашению, которое требует определенной схемы именования файлов (например, PEAR), единственное, что важно для вашего приложения, это то, что ваш автозагрузчик может каким-то образом найти файлы во время выполнения. Поэтому, если вы считаете, что макет, показанный выше, хорош для вас, пойдите с ним.
Роберт «Дядя Боб» Мартин предполагает, что макет папки должен выражать то, о чем идет речь. :
Ваши архитектуры должны сообщать читателям о системе, а не о структурах, которые вы использовали в своей системе. Если вы строите систему здравоохранения, то, когда новые программисты смотрят на исходный репозиторий, их первое впечатление должно быть: «О, это система ухода за больными». Эти новые программисты должны уметь изучать все варианты использования системы и до сих пор не знать, как система поставляется. Они могут прийти к вам и сказать: «Мы видим некоторые вещи, которые выглядят как модели, но где находятся взгляды и контроллеры», и вы должны сказать: «О, это детали, которые вам не нужны сейчас, мы «Покажи им их позже».
Быстрое замечание: я бы держался подальше от общедоступных / частных папок, поскольку вы по существу запираете себя на две роли. Реализация ACL будет сложной / запутанной в этой ситуации.
Я предполагаю, что администрация и веб-сайт – это разные модули веб-сайта.
Почему у вас нет папки общих или основных модулей. Например, у вас есть модель базы данных с именем «Пользователь» и методы с именем createUser (), editUser (), listUsers (), changeRightsOfUser () и т. Д. С этой структурой вам нужно написать и отринуть эту модель для всех модулей.
Ваши контроллеры должны быть уникальными, это okey. Но модели могут использоваться или расширяться для каждого модуля.
ruphp.com
Структура сайта. что, где и как должно работать? — Toster.ru
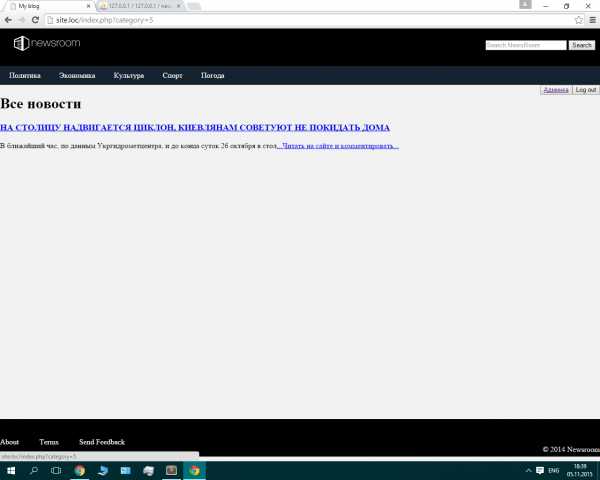
Добрый вечер! Помогите, пожалуйста, разобраться как павильно сделать структуру сайта. Не судите строго, я только недавно начала изучать и многого не знаю.Сейчас он выглядит так(верстка будет дорабатываться), на данный момент он делает все то, что я хотел.

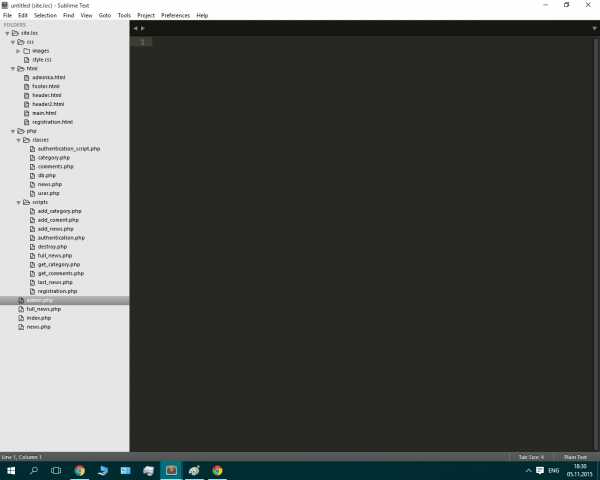
Можно посмотреть новости по категориям, прочитать полностью, зарегистрироваться и оставить комментарий, администратор может добавлять новости и категории которые сразу появятся на сайте. Но, происходит это с достаточно большой задержкой(как для такой верстки). Я понимаю, что это из за сплошного ХАОСА в файлах. Что у меня происходит можете лицезреть ниже. Это все файлы нужны для работы сайта в данном виде.

Макет содержит 3 страницы, 1 — это главная index.php, 2 — это новость полностью и 3 — это страница для админа с добавлением новостей и тп.

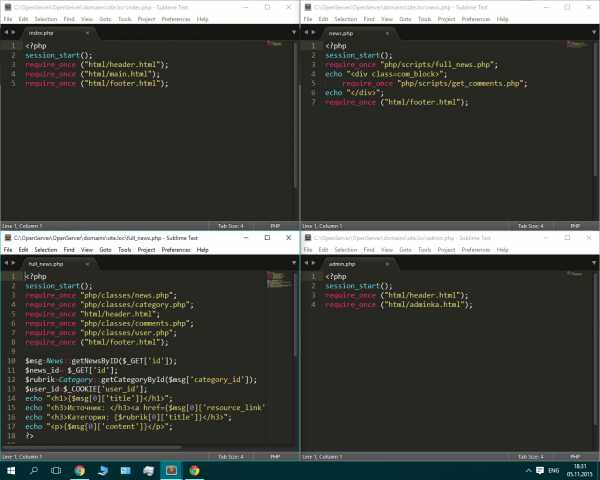
Работает это так. Есть некий index.php который с помощью require_once покдлючает header и тп. Если с страници есть какойто запрос он отправляеться в соответсвующий файл в папке scripts где в свою очередь файл(скрипт) снова require_once файл класса и что то там делает, и возвращается обратно на страницу.
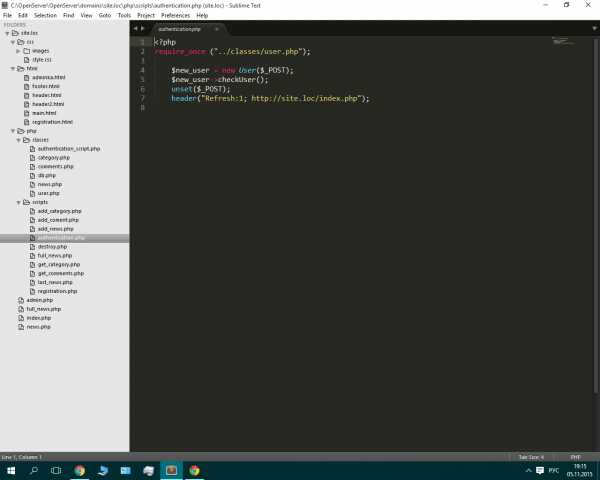
Пример «скрипта».

Вопрос состоит в том как правильно должна виглядеть структура сайта, что и !!!КАК!!! должно между собой работать?
Как пхп должен отображать(как я сейчас делаю на скрине ниже) html код, сколько php должен содержать html код?
Если использую php в html, то как лучше, подгружать файл с кодом php или писать непосредственно в html?
Как правильно загружать разные части сайта типу header или footer?
и т.д.
Читал, видел паттерн MVC, но на данный момент не особо разобрался в нем. И так же интересно есть ли какие-то гласные/негласные правила проектирования сайтов, другие варианты кроме CMS и MVC?
P.S. Если ваш аргумент за MVC, будьте так любезны, оставьте ссылку на хороший туториал о нем.(уже читал habrahabr.ru/post/150267 )
И еще 1 вопрос, данную часть кода я использую для проверки авторизации и соотвественно для вывода нужных блоков html. Находиться он в html-файле с версткой. Как правильней сделать такую проверку, что б от результата зависело отображение нужных блоков?
<?php if (isset($_SESSION['user_id'])) {
echo "<div class=exit>
<form name=logout method=POST action=/php/scripts/destroy.php>
<button type=submit>Log out</button>
</form>
</div>";
if ($_SESSION['role'] == 1) {
echo "<button class=admin><a href=admin.php>Админка</a></button>";
}
} else {
echo "<div class=vxod>
<form name=authentication method=POST action=/php/scripts/authentication.php>
<input type=text name=login placeholder=LOGIN>
<input type=password name=password>
<!--<p><input type=checkbox name=remember>Remember me</p>-->
<input type=submit value=Войти>
</form>
</div>
<div class=reg>
<button><a href=html/registration.html>Регистрация</a>
</button></div>";
}
?>Извините за такое количество текста. И огромное спасибо тем, кто откликнется.
toster.ru
Как создать универсальную структуру вложенности папок сайта для php, Bootstrap, SASS?
Всем доброго времени суток.Учусь веб программированию. Какое-то время писал всё «от руки», мучался с float-ами, адаптивным дизайном, разметкой, добавлении в каждой HTML странице изменений и однажды меня всё это достало. Решил как-то упростить процесс обучения. И понеслось…
Начав искать ответ на вопрос, как можно добавлять изменения в HTML документах не в ручную в каждый файл, наткнулся на JavaScript, оттуда на jQuery, стал изучать jQuery. Что-то не заладилось и стал искать дальше и узнал про PHP и phpmyadmin, стал изучать PHP. Узнал про существование фреймворков.
Желая сделать нормальный готовый шаблон для практики PHP, узрел Bootstrap и понял — это то, чего так долго не хватало, вот она магия. Но нет… Попались видео о Layout Grid, Toast Grid, Flexbox, Smart Grid. Преимущества других сеток перед Bootstrap были для меня очевидны, однако я всё же остановился на Bootstrap для старта изучения нового подхода к вёрстке. В перспективе собирался перейти на Toast Grid.
Оттуда я уже узнал о препроцессорах. Встал выбор между LESS, SASS, Stylus. Пересмотрев десятки видео остановился на SASS. Оказалось не всё так просто. Выяснилось, что между началом работы ещё стоит Node.js и Gulp. Разобравшись с ними, пересмотрев туториалы и почитав статьи я пришёл к выводу, что для всего этого необходима универсальная структура вложенности папок. Теперь уже для изучения и практики не подходит метод index.html и папка CSS в папке проекта и дальше как пойдёт. Нужен хороший каркас, чтобы работать с SASS и Bootstrap и с использованием в будущем PHP и фреймворков, где у авторов видео есть своя структура папок : controllers, views, models. Чтобы всё не потом не переделывать, нужно сразу организовать какой-то скелет сайта, но как это всё совместить воедино ?
В общем, в один момент на меня свалились : Bootstrap, PHP, MVC, Gulp, node.js, SASS, jQuery и т.д., и сейчас я в ступоре. Я не буду хвататься за всё подряд и начну с освоения Bootstrap и SASS, а далее уже буду переделывать всё в PHP. Я понимаю, что единой универсальной структуры в природе не существует, каждый делает по своему, но ведь все продвинутые веб разработчики уже освоили всё вышеперечисленное и даже больше, и спрашиваю совета, как мне всё организовать на уровне вложенности папок и файлов и что куда помещать? К примеру: index.php, CSS, JS, img в папку libs или public, ведь ещё есть .htaccess; файлы Gulp в папку app, а ещё будет PHP с controllers, views, models…
Как вы организуете свои проекты ? Есть ли заготовленный шаблон для будущих проектов ? Учитываете всё сразу или постепенно внедряете и добавляете всё по мере необходимости ? Как новичку правильно стартовать, чтобы не переделывать потом всё с нуля и иметь в голове представление о том, как всё это работает и понимать общую концепцию сайтостроения и уровней вложенности ?
На данный момент имеется папка с проектом, назовём её Global.
- CSS /
- bootstrap.css
- font-awesome.min.css
- style.css
- bootstrap.css
- img /
- js /
- bootstrap.js
- font-awesome.min.css
- jquery-3.2.0.slim.min.js
- npm.js
- bootstrap.js
- .access /
- gulpfile.js
- index.html
- package.json
И потом всё будет переделываться в PHP. Ещё даже SASS не установил… Именно перед его установкой и понял, что нужна грамотный каркас
Заранее благодарен за советы
toster.ru
