Структура приложения | Laravel по-русски
- 1. Введение
- 2. Корневой каталог
- 2.1. app
- 2.2. bootstrap
- 2.3. config
- 2.4. database
- 2.5. public
- 2.6. resources
- 2.7. routes
- 2.8. storage
- 2.9. tests
- 2.10. vendor
- 3. Каталог app
- 3.1. Console
- 3.2. Events
- 3.3. Exceptions
- 3.4. Http
- 3.5. Jobs
- 3.6. Listeners
- 3.7. Mail
- 3.8. Notifications
- 3.9. Providers
- 3.10. Policies
- 3.11. Commands
- 3.12. Handlers
- 3.13. Services
- 4. Задание пространства имён для вашего приложения
Введение
Структура Laravel-приложения по умолчанию — отличная отправная точка как для больших, так и для маленьких приложений. Но, конечно, вы можете свободно организовать ваше приложение как пожелаете. Laravel не накладывает практически никаких ограничений на то, где будет размещён какой-либо класс, пока Composer будет в состоянии автоматически загружать этот класс.
добавлено в 5.3 ()
Где каталог с моделями?
В начале изучения Laravel многие разработчики удивляются отсутствию каталога models. Однако, это сделано специально. Мы считаем, что слово «модели» очень неопределённое, потому что оно означает совершенно разные вещи для разных людей. Для некоторых разработчиков «модель» приложения — это вообще вся бизнес-логика приложения, а для других «модели» — это классы, взаимодействующие с реляционной базой данных.
Поэтому мы решили поместить модели Eloquent в каталог app и позволить разработчикам разместить их где-нибудь в другом месте, если они захотят.
Корневой каталог
app
Папка app, как вы можете догадаться, содержит код ядра вашего приложения . Ниже мы рассмотрим эту папку подробнее; однако, почти все классы вашего приложения будут находится в этой папке.
bootstrap
Папка bootstrap содержит файлы, которые загружают фреймворк и настраивают автозагрузку. Также в папке
config
Папка config, как гласит её название, содержит все конфигурационные файлы ваших приложений. Будет не лишним прочитать эти файлы и ознакомиться со всеми доступными параметрами.
database
Папка database содержит миграции и классы для наполнения начальными данными вашей БД. При необходимости эту папку можно использовать для хранения базы данных SQLite.
public
Папка public содержит файл index.php, который является входной точкой для всех запросов, поступающих в ваше приложение. Также эта папка содержит ваши ресурсы, такие как изображения, JavaScript, CSS.
resources
Папка resources содержит ваши представления, а также сырые, некомпилированные ресурсы, такие как LESS, SASS, JavaScript. А также здесь находятся все «языковые» файлы.
А также здесь находятся все «языковые» файлы.
добавлено в 5.3 ()
routes
Папка routes содержит все определения маршрутов вашего приложения. По умолчанию в Laravel встроено три файла маршрутов web.php, api.php и console.php.
web.php
Файл web.php содержит маршруты, которые RouteServiceProvider помещает в группу посредников web, которая обеспечивает состояние сессии, CSRF-защиту и шифрование cookie. Если ваше приложение не предоставляет «stateless» RESTful API, то скорее всего все ваши маршруты можно определить в файле web.php.
api.php
Файл api.php содержит маршруты, которые RouteServiceProvider помещает в группу посредников
console.php
Файл console.php — то место, где вы можете определить все свои консольные команды на основе замыканий. Каждое замыкание привязывается к экземпляру команды, обеспечивая простое взаимодействие с методами ввода/вывода каждой команды. Несмотря на то, что в этом файле не определяются HTTP-маршруты, в нём определяются консольные входные точки (пути) в ваше приложение.
storage
Папка  В папке framework хранятся создаваемые фреймворком файлы и кэш. А в папке logs находятся файлы журналов приложения.
В папке framework хранятся создаваемые фреймворком файлы и кэш. А в папке logs находятся файлы журналов приложения.
Папку storage/app/public можно использовать для хранения пользовательских файлов, таких как аватарки, которые должны быть доступны всем. Вам надо создать символьную ссылку на shphp artisan storage:link.
tests
Папка tests содержит ваши автотесты. Изначально там уже есть пример PHPUnit. Класс каждого теста должен иметь в имени суффикс Test. Вы можете запускать свои тесты командами shphpunit и shphp vendor/bin/phpunit.
vendor
Папка vendor содержит ваши Composer-зависимости.
Каталог
app Основная часть вашего приложения находится в каталоге app. По умолчанию этот каталог зарегистрирован под пространством имён
добавлено в 5.1 () 5.0 ()
Вы можете изменить это пространство имён с помощью Artisan-команды shapp:name.
В каталоге app находится ряд дополнительных каталогов, таких как Console, Http и Providers. Можно сказать, что каталоги  Каталог Console содержит все ваши Artisan-команды, а каталог Http содержит ваши контроллеры, посредники и запросы.
Каталог Console содержит все ваши Artisan-команды, а каталог Http содержит ваши контроллеры, посредники и запросы.
Многие другие каталоги будут созданы в каталоге app, когда вы выполните Artisan-команду shmake для генерирования классов. Например, каталог app/Jobs не будет создан, пока вы не выполните Artisan-команду
Многие классы в каталоге app можно сгенерировать Artisan-командами. Для просмотра доступных команд выполните в терминале команду shphp artisan list make.
Console
Папка Console содержит все дополнительные Artisan-команды для вашего приложения. Эти команды можно сгенерировать командой shmake:command. Также этот каталог содержит ядро вашей консоли, где регистрируются ваши дополнительные Artisan-команды и определяются ваши запланированные задачи.
Events
Изначально этого каталога нет, он создаётся Artisan-командами shevent:generate
shmake:event. В папке Events, как можно догадаться, хранятся классы событий. События можно использовать для оповещения других частей приложения о каком-либо событии, что обеспечивает большую гибкость и модульность.Exceptions
Папка Exceptions содержит обработчик исключений вашего приложения. Эта папка также является хорошим местом для размещения всех исключений, возникающих в вашем приложении. Если вы хотите изменить то, как журналируются и отображаются ваши исключения, вам надо изменить класс Handler в этом каталоге.
Http
Папка Http содержит ваши контроллеры, посредники и запросы форм. Здесь будет размещена почти вся логика обработки запросов, входящих в приложение.
Jobs
Изначально этого каталога нет, он создаётся Artisan-командой shmake:job. В папке Jobs хранятся задачи для вашего приложения. Задачи могут быть обработаны вашим приложением в порядке очереди, а также их можно запустить синхронно в рамках прохождения текущего запроса. Иногда задачи, которые запускаются синхронно во время текущего запроса, называют «командами», потому что они реализуют шаблон Команда.
Задачи могут быть обработаны вашим приложением в порядке очереди, а также их можно запустить синхронно в рамках прохождения текущего запроса. Иногда задачи, которые запускаются синхронно во время текущего запроса, называют «командами», потому что они реализуют шаблон Команда.
Listeners
Изначально этого каталога нет, он создаётся Artisan-командами shevent:generate и shmake:listener. Папка Listeners содержит классы обработчиков для ваших событий. Слушатели событий получают экземпляр события и выполняют логику в ответ на это событие. Например, событие UserRegistered может быть обработано слушателем SendWelcomeEmail.
добавлено в 5.3 ()
Изначально этого каталога нет, он создаётся Artisan-командой shmake:mail. Каталог Mail содержит все ваши классы, отвечающие за отправляемые вашим приложением email-сообщения. Почтовые объекты позволяют вам инкапсулировать всю логику создания email-сообщений в единый, простой класс, который можно отправить методом PHPMail::send().
Notifications
Изначально этого каталога нет, он создаётся Artisan-командой shmake:notification. Каталог Notifications содержит все «транзакционные» уведомления, которые отправляются вашим приложением, например, простое уведомление о событии, произошедшем в вашем приложении. Возможность уведомлений в Laravel абстрагирует отправку уведомлений через разные драйверы, такие как email, Slack, SMS или сохранение в БД.
Providers
Папка Providers содержит все сервис-провайдеры для вашего приложения. Сервис-провайдеры загружают ваше приложение, привязывая сервисы в сервис-контейнер, регистрируя события, и выполняя любые другие задачи для подготовки вашего приложения к входящим запросам.
В свежеустановленном приложении Laravel эта папка уже содержит несколько провайдеров. При необходимости вы можете добавлять свои провайдеры в эту папку.
+ 5.3 5.2добавлено в 5.3 () 5.2 ()
Policies
Изначально этого каталога нет, он создаётся Artisan-командой shmake:policy. Папка Policies содержит классы политик авторизации. Политики служат для определения, разрешено ли пользователю данное действие над ресурсом. Подробнее читайте в документации по авторизации.
добавлено в 5.0 ()
Commands
В папке Commands, разумеется, хранятся команды для вашего приложения. Команды представляют собой задания, которые могут быть обработаны вашим приложениям в порядке очереди, а также задачи, которые вы можете запустить синхронно в рамках прохождения текущего запроса.
Handlers
Папка Handlers содержит классы обработчиков команд и событий. Обработчики получают команду или событие и выполняют логику в ответ на эту команду или возникновение события.
Services
Папка Services содержит ряд «вспомогательных» служб, необходимых для работы вашего приложения. Например, включённая в Laravel служба Registrar отвечает за проверку и создание новых пользователей вашего приложения. Другой пример — службы для взаимодействия с внешними API, с системами метрик, или даже со службами, которые собирают данные от вашего приложения.
+ 5. 1 5.0
1 5.0добавлено в 5.1 () 5.0 ()
Задание пространства имён для вашего приложения
Как уже было сказано, по умолчанию название пространства имён приложения — PHPApp. Но вы можете изменить его, чтобы оно совпадало с названием вашего приложения. Это можно сделать с помощью Artisan-команды shapp:name. Например, если ваше приложение называется SocialNet, вам надо выполнить следующую команду:
shphp artisan app:name SocialNet
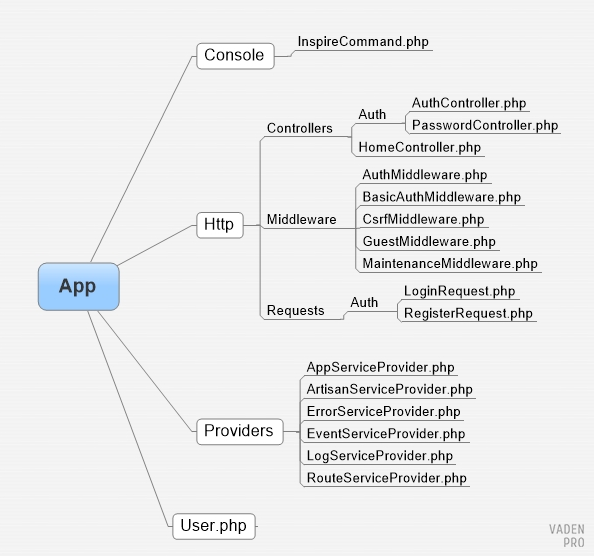
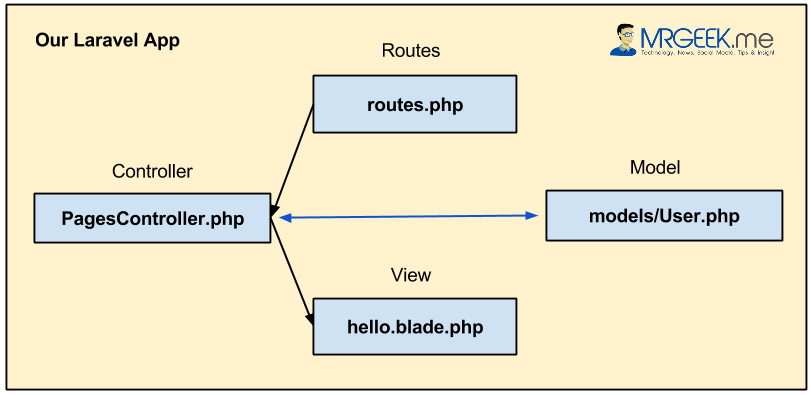
Архитектура / дизайн веб-приложений PHP [закрыто]
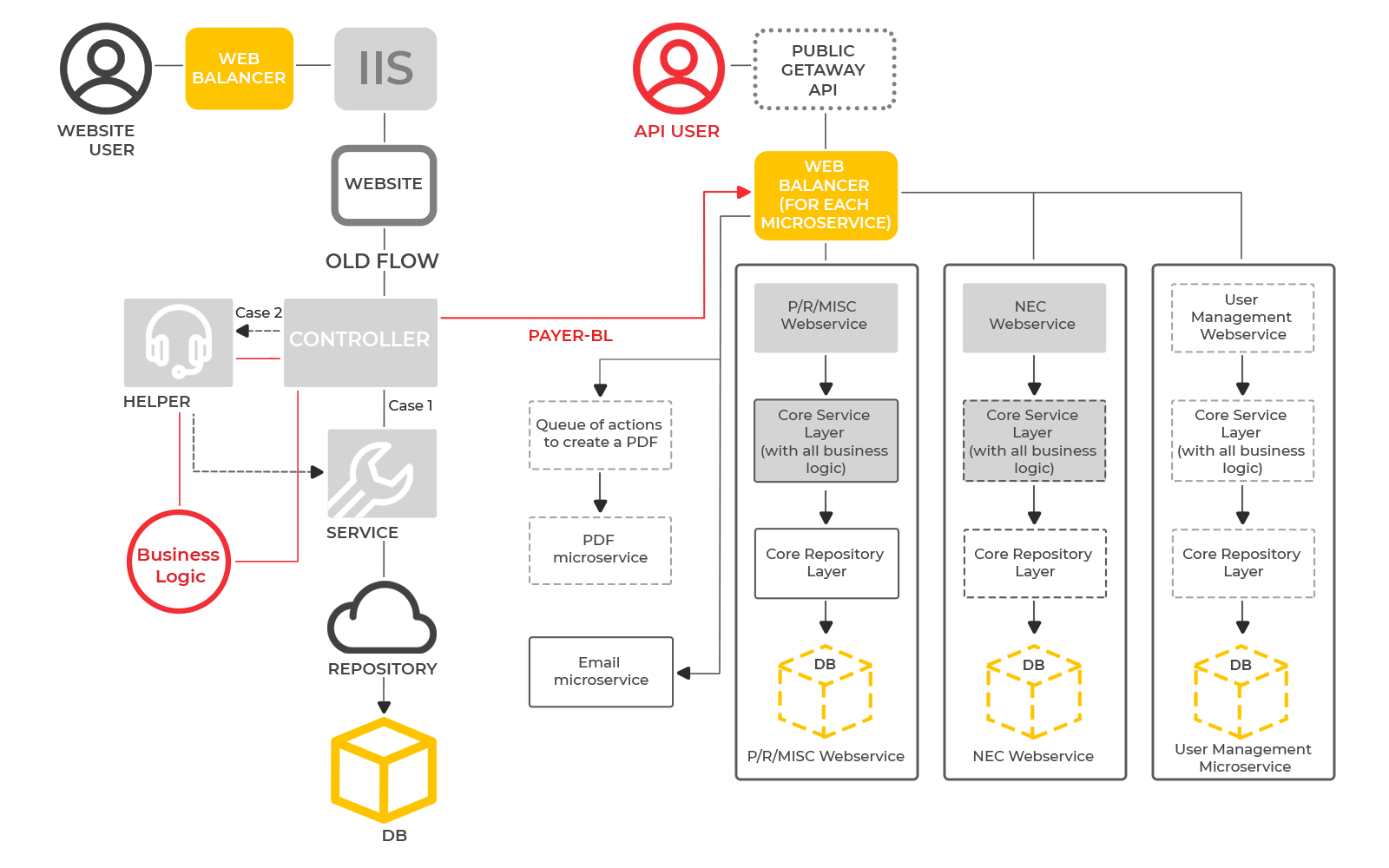
Грубая схема архитектуры последнего крупномасштабного проекта, в котором я участвовал.
Это только базовая схема, адаптированная из фактических архитектурных документов и представленная способом, который напоминает типичный n-уровневый подход в сочетании с типичным подходом MVC . Как вы можете видеть, логика и уровни данных связаны через сервисный уровень и, более конкретно, REST API , который был вдохновлен Recess , менее известным PHP-фреймворком.
Не изобретай велосипед
Я работаю с тремя фреймворками:
Zend Framework
Бегемот PHP-фреймворков, с впечатляюще хорошо написанной базой кода и обширным списком функций. В крупномасштабных приложениях вы будете чаще настраивать фреймворк, и я считаю, что кодовая база ZF наиболее приятна для работы. Но будьте осторожны, это не инфраструктура начального уровня .
Kohana
Kohana начинал как ответвление CodeIgniter, и это было достаточной причиной, чтобы я не использовал его изначально. В настоящее время он превратился в солидную и элегантную структуру, которая отличает себя друг от друга, следуя иерархическому подходу MVC .
 HMVC допускает большее расширение модульности, чем MVC . Для проекта на диаграмме я адаптировал HMVC от Kohana к ZF, но я начал использовать Kohana для небольших проектов, а также рассмотреть его для более крупных проектов.
HMVC допускает большее расширение модульности, чем MVC . Для проекта на диаграмме я адаптировал HMVC от Kohana к ZF, но я начал использовать Kohana для небольших проектов, а также рассмотреть его для более крупных проектов.CodeIgniter
Я использую его только из-за унаследованного проекта, избегайте, если это возможно.
Как указывали другие ответы, ORM всегда пригодится. Я широко использую Doctrine , и вы должны взглянуть на его новые картографы для CouchDB и MongoDB . Масштабируемость необходима для крупномасштабных приложений, и вы должны оценить решения NoSQL .
При этом важно помнить, что большие приложения обычно сталкиваются с уникальными проблемами. Вам следует оценить каждое популярное стороннее решение, и вы, вероятно, многого выиграете от пары неясных. Когда я впервые оценил Recess, он был далеко не готов к производству, но его подход по сути превратил его в проект.
Производительность
На обычных сайтах вы можете уйти с простым кэшированием вывода и кэшированием опкода , но на крупных приложениях , которые вы действительно должны рассмотреть кэширование памяти, который чаще всего строится вокруг Memcached .
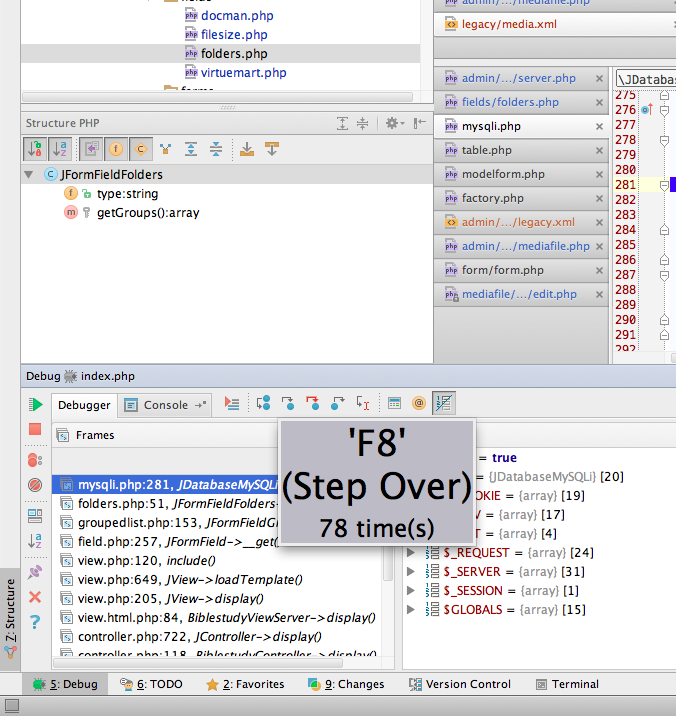
xdebug в основном известен как отладчик, но может также использоваться как профилировщик . Я недавно начал использовать Zend Server и абсолютно обожаю его функции трассировки кода . К сожалению, их нет в Community Edition , но xdebug — довольно приличная альтернатива.
Если вы используете Apache, обязательно оптимизируйте его . nginx и lighttpd , видимо, являются лучшим выбором с точки зрения производительности, но я не очень часто их использовал и не могу сказать точно.
Что касается базы данных, кеширование запросов и результатов Doctrine творит чудеса, особенно в сочетании с memcached . И, конечно же, мы не можем забыть о начале. Команда исключительной производительности Yahoo собрала обширный список лучших практик . Я не являюсь разработчиком внешнего интерфейса, но я видел потрясающие результаты на сольных проектах.
Наконец, PHP имеет совершенно новый механизм сборки мусора , который стоит изучить.
Безопасность
Мир безопасности PHP хаотичен, если не сказать больше. Я не эксперт, поэтому относитесь к следующим советам:
Открытый проект безопасности веб-приложений
Там много хороших вещей, но для быстрого обзора вы должны начать с первой десятки списка . И исследовать PHP-решения для этих распространенных уязвимостей.
Уязвимости стека
Хорошая привычка — периодически отслеживать открытые ошибки PHP . Даже если вы сами не являетесь экспертом, почти всегда есть обходные пути для угроз безопасности. И, конечно, вы должны распространить эту привычку на все остальные части стека, особенно на наиболее уязвимые, такие как веб-сервер и база данных.
Толпа в IT Security Stack Exchange может помочь вам получить более грамотные ответы.
дальнейшее чтение
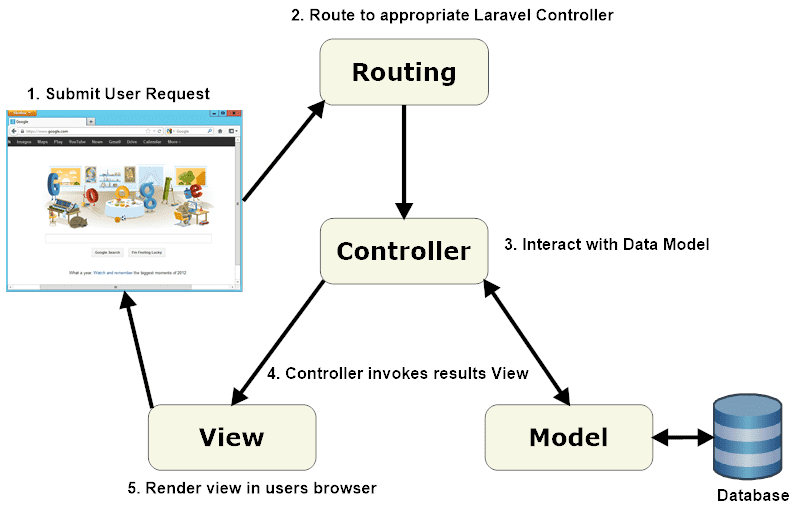
Подход MVC для разработки сайтов на PHP
Когда мы разрабатываем сайт, то пишем HTML и PHP код в одном и том же файле, перемешивая эти языки между собой. Если проект маленький, то ничего страшного в этом нет. Но если проект начнет расти, то через некоторое время его станет достаточно тяжело поддерживать из-за смешения языков. Со временем проект будет становиться все больше и больше, код становиться все запутанней, и вам тяжело будет его поддерживать.
Для решения таких проблем был придуман специальный подход под названием MVC. Аббревиатура MVC расшифровывается следующим образом: M — модель (model), V — представление (view), С — контроллер (controller). При этом модель отвечает за получение данных, представление — за вывод этих данных на экран в нужном виде, а контроллер представляет собой связующее звено между моделью и представлением.
На основе MVC созданы все PHP фреймворки. Фреймворк представляет собой
заготовку проекта, упрощающую разработку сайта PHP программистом,
избавляя его от многих рутинных операций. Кроме того, фреймворк представляет
собой набор правил, которым необходимо следовать при разработке.
Следование этим правилам вносит четкую структуру в проект, обеспечивая
легкую поддержку созданного кода, а также позволяя легко брать новых
людей в проект. Одним из таких правил и является подход MVC.
Кроме того, фреймворк представляет
собой набор правил, которым необходимо следовать при разработке.
Следование этим правилам вносит четкую структуру в проект, обеспечивая
легкую поддержку созданного кода, а также позволяя легко брать новых
людей в проект. Одним из таких правил и является подход MVC.
Как работает MVC
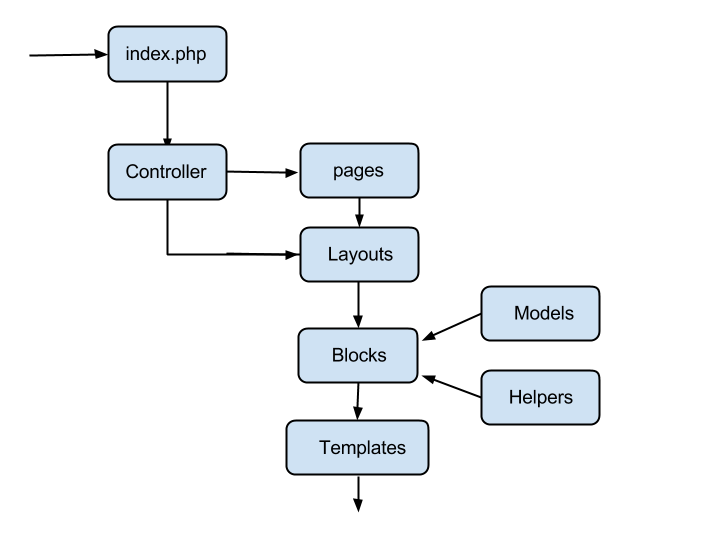
Рассмотрим, как работает сайт на MVC. Все начинается с того, что пользователь вбивает адрес в адресную строку (чаще всего перейдя по ссылке). В этот момент контроллер разбирается, что именно хотел получить пользователь и просит модель дать соответствующие данные. Модель дает контроллеру данные. Контроллер получает эти данные и отправляет их в представление. Представление показывает данные в оформленном нужным образом виде.
При этом у нас получается разделение труда: контроллер не знает, как получить данные — он просто просит об этом модель, представление не знает, откуда приходят данные — оно просто их отображает.
Уверен, что пока это все звучит не понятно, поэтому специально для вас я сделал учебный мини фреймворк, использующий MVC подход. Для начала я научу вас пользоваться этим фреймворком, чтобы вы поняли, как именно следует разрабатывать на MVC. А затем вы сами, следуя моим указаниям, напишите такой же фреймворк на ООП.
Уставновка фреймворка
Для начала фреймворк необходимо скачать по следующей ссылке: скачать фреймворк. Распакуйте файлы фреймворка в какую-нибудь папку сервера, например, в framework.local. В PhpMyAdmin создайте базу данных для вашего фреймворка. Затем перейдите в файл /project/config/connection.php и настройте там подключение к базе данных. Для проверки работы перейдите по следующему адресу: http://framework.local/hello/. Там вы должны увидеть приветственное сообщение. Если вы его видите — значит все работает.
Структура папок
После распаковки фреймворка у вас будут две папки: папка core и папка project.
В папке core размещается написанное мною ядро нашего фреймворка. Под ядром понимается код, который обеспечивает функционал,
которым вы будете пользоваться при разработке. При использовании
фреймворка в эту папку заглядывать вам, как правило, не будет нужно.
В папке project будут размещаться файлы вашего проекта: контроллеры,
модели, представления, а также настройки фреймворка. Именно в этой
папке и будет вестись вся работа по разработке сайта.
Под ядром понимается код, который обеспечивает функционал,
которым вы будете пользоваться при разработке. При использовании
фреймворка в эту папку заглядывать вам, как правило, не будет нужно.
В папке project будут размещаться файлы вашего проекта: контроллеры,
модели, представления, а также настройки фреймворка. Именно в этой
папке и будет вестись вся работа по разработке сайта.
Структура папок CakePHP — 3.9
После того, как Вы скачали и распаковали приложение CakePHP, Вы должны увидеть следующие папки и файлы:
bin
config
logs
plugins
src
tests
tmp
vendor
webroot
.htaccess
composer.json
index.php
README.md
Вы заметите несколько папок верхнего уровня:
Папка bin содержит приложения консоли Cake.
Папка config содержит (некоторые) файлы Конфигурация используемые CakePHP. Настройки подключения к БД, автоконфигурацию, файлы настроек ядра и многое другое.
Папка plugins содержит Плагины Вашего приложения.
Папка logs содержит Ваши файлы журналов, в зависимости от настроек журналирования.
Папка src — это место, в котором будет происходить вся Ваша магия: здесь будут размещаться все файлы Вашего приложения.
Папка tests будет содержать систему тестирования Вашего приложения.
Папка tmp содержит временные файлы. Хранимые данные зависят от настроек CakePHP, но обычно там хранятся например данные сессий.
Папка vendor хранит данные о зависимостях приложения, используется при установке различных библиотек. Убедительная просьба не трогать файлы в этой папке. Мы не сможем Вам помочь если Вы нарушите работу ядра фреймворка.

Папка webroot это публичная папка Вашего приложения. Она содержит в себе все стили, картинки, скрипты и тому подобное.
Убедитесь что папки tmp и logs существуют и доступны для записи, в противном случае производительность Вашего приложения может пострадать. В режиме отладки, CakePHP предупредит Вас, если с этими папками есть какие-то проблемы.
Папка src
Папка src это место, в котором по большей части будет происходить разработка Вашего приложения. Давайте изучим поподробнее ее внутреннюю структуру.
- Console
Содержит команды и задания консоли для Вашего приложения. Подробнее смотрите Shells, Tasks & Console Tools.
- Controller
Содержит контроллеры Вашего приложения и их компоненты.
- Locale
Хранит файлы интернационализации.
- Model
Содержит части приложения, работающие с БД (таблицы, сущности, поведения).
- View
Внешний вид приложения: ячейки, хелперы, файлы шаблонов. В этой папке хранится все, что связано с областью контента приложения (меняющаяся часть шаблона).
- Template
Здесь хранится та часть шаблонов оформления, которая остается неизменной, при переходе между различными страницами: элементы, страницы ошибок, лейауты и шаблоны.
Структура базового проекта Nuxt.js
Оглавление
Структура приложения Nuxt.js по-умолчанию содержит всё необходимое для максимально удобного начала разработки как больших, так и маленьких приложений. Она содержит несколько папок и файлов, часть из которых необходимы для работы приложения, а другую часть можно удалить.
В Nuxt.js в каждой папке лежат файлы README.md, в которых вы можете прочитать краткое описание предназначения папки.
#Папки
Nuxt. js содержит несколько папок, который будут установлены по умолчанию, вместе с установкой проекта.
js содержит несколько папок, который будут установлены по умолчанию, вместе с установкой проекта.
Папка .nuxt
Системно-сгенерированная папка, которая обновляется автоматически в процессе работы над приложением. Трогать её не следует.
#Папка assets
Папка assets содержит нескомпилированные файлы с исходным кодом, такие как LESS, SCSS или JavaScript код.
#Папка components
Папка components содержит компоненты Vue.js для приложения.
#Папка layouts
Папка layouts содержит шаблоны приложения. В этих шаблонах задается базовая разметка страниц, в зависимости от их внешнего вида. Если в вашем приложении несколько страниц с разной разметкой — определять её нужно именно в файлах layout.
#Папка middleware
В этой папке необходимо хранить сущности middleware. Они позволяют определять пользовательские функции, которые можно запускать перед отображением страницы или группы страниц (layouts).
#Папка pages
Папка pages содержит представления (views) и маршруты (routes). Фреймворк считывает все файлы .vue внутри папки и создает маршрутизатор для вашего приложения.
Папка plugins
Папка plugins содержит JavaScript-плагины, запускаемые перед созданием экземпляра корневого приложения Vue.js.
#Папка static
Папка static содержит статические файлы приложения. Каждый файл в этой папке доступен через /.
Пример: /static/robots.txt будет доступен как /robots.txt.
Папка store
Папка store может содержать файлы Vuex хранилища. 2.14.1″
}, #
2.14.1″
}, #
Скрипты
По умолчанию вам доступы 4 скрипта для управления приложением.
- dev — скрипт для запуска приложения —
npm run dev. - build — скрипт для билда продакшен приложения (оптимизированная версия приложения) —
npm run build. - start — скрипт для запуска оптимизированной версии в работу, запускает и сервер и клиент —
npm run start. - generate — скрипт генерирует статические страницы (при использовании SPA) —
npm run generate.
Файл nuxt.config.js
Файл nuxt.config.js содержит пользовательские конфигурации Nuxt.js для всего приложения.
Подробнее про nuxt.config.js
#Псевдонимы
| Псевдоним | Папка |
| ~assets | /assets |
| ~components | /components |
| ~pages | /pages |
| ~plugins | /plugins |
| ~static | /static |
| ~store | /store |
Время работы: 0,1063 s
Время запросов: 0,1063 s
Количество запросов: 27
Источник: cache
Назначение папок и файлов в Yii2
Первое с чего стоит начать при изучении нового фреймворка — это определиться с назначением файлов и папок. Сегодня мы разберём структуру Yii 2.
Фреймворк Yii 2 можно скачать в двух вариациях:
Данные сборки по-большому счёту различаются лишь наличием во-втором случае администраторской зоны.
Структура базовой сборки yii 2
assets/ - содержит подключения ресурсов (js, css)
commands/ - содержит консольные команды
config/ - содержит конфигурационные файлы
console. |
assets/ — содержит подключения ресурсов (js, css)
commands/ — содержит консольные команды
config/ — содержит конфигурационные файлы
console.php — конфигурация консольного приложения
db.php — конфигурация подключения к базе данных
params.php — дополнительные параметры
web.php — конфигурация веб приложения
controllers/ — содержит классы контроллеров
SiteController.php — контроллер главной страницы и страницы 404
mail/ — содержит файлы представлений для электронной почты
models/ — содержит классы моделей
runtime/ — содержит файлы, созданные во время работы сайта (логи, кэш)
tests/ — содержит тесты для основных приложений
vendor/ — содержит фреймворк Yii и сторонние библиотеки
views/ — содержит файлы вида
layouts/ — содержит шаблоны
main.php
site/ — содержит отдельные файлы страниц
about. php
contact.php
error.php
index.php
login.php
web/ — основная папка сайта, содержит файлы стилей, скрипты, картинки и т.д.
favicon.ico
index.php — точка входа
index-test.php
robots.txt
php
contact.php
error.php
index.php
login.php
web/ — основная папка сайта, содержит файлы стилей, скрипты, картинки и т.д.
favicon.ico
index.php — точка входа
index-test.php
robots.txt
изучаем корневую директорию и каталог приложения, где содержатся файлы и папки
От автора: структура Laravel проста и понятна. Корневая директория содержит различные папки и файлы, как показано на следующем рисунке.
app – эта папка содержит основной код приложения.
bootstrap – скрипт начальной загрузки приложения.
Фреймворк Laravel. Быстрый старт
Получите курс и узнайте, как cоздать веб-приложение на фреймворке Laravel!
Смотреть видеоconfig – эта папка содержит файлы конфигурации приложения.
database — эта папка содержит перенесенную базу данных и посевы.
public — это корневая папка документа приложения. Из нее запускается приложение Laravel. Она также содержит ресурсы приложения, такие как JavaScript, CSS, изображения и т. д.
resources – эта папка содержит исходные ресурсы, такие как файлы LESS и Sass, файлы локализации и языков и Шаблоны, которые отображаются как HTML.
storage – эта папка содержит хранилище приложения, например, загруженные файлы и т. д. Хранилище для платформы (кэш) и журналы, созданные приложением.
test – эта папка содержит различные тестовые примеры.
vendor – эта папка содержит зависимости композитора.
App Directory
Это каталог приложения. Он содержит множество дополнительных папок, а именно:
Console — все команды мастера хранятся в этой папке.
Events — в этой папке хранятся события, которые поддерживает ваше приложение. События могут использоваться для оповещения других частей приложения о том, что произошло определенное действие, что обеспечивает разработчикам большую гибкость.
Exceptions — та папка содержит обработчик исключений вашего приложения, и в ней также можно хранить любые исключения, создаваемые приложением.
Http — эта папка содержит контроллеры, фильтры и запросы.
Jobs – эта папка содержит задания для вашего приложения.
Listeners – эта папка содержит классы обработчиков событий. Обработчики принимают событие и выполняют логику в соответствии с этим. Например, событие UserRegistered может обрабатываться обработчиком SendWelcomeEmail.
Policies — эта папка содержит различные политики, которые можно установить для приложения.
Providers – эта папка содержит провайдеры служб.
Источник: //www.tutorialspoint.com/
Редакция: Команда webformyself.
Фреймворк Laravel. Быстрый старт
Получите курс и узнайте, как cоздать веб-приложение на фреймворке Laravel!
Смотреть видеоФреймворк Laravel. Быстрый старт
Создайте первое веб-приложение на фреймворке Laravel
Смотреть видеоКакая структура каталогов на основе PHP является наиболее масштабируемой для большого сайта?
У вас должен быть один каталог в качестве корневого веб-каталога, в котором должны находиться только файлы, которые вы хотите открыть для всего Интернета.
проект /
Интернет /
index.php
css /
js /
изображений/
config /
lib /
- web / — это корень, показываемый посетителям
- lib / — это папка библиотеки, где автозагрузка ищет файлы.
Вы можете добавить больше вложенных папок в проект / как контроллер, модули, представление, помощник и т. Д.Это зависит от вашего фреймворка.
РЕДАКТИРОВАТЬ:
Если вы используете композитор (который я рекомендую) и, возможно, npm с grunt и меньше, ваша файловая структура будет следующей:
проект /
Интернет /
js /
css /
изображений/
index.php
cli /
config /
config. php
node_modules /
src /
тест/
продавец/
composer.json
composer.lock
packages.json
php
node_modules /
src /
тест/
продавец/
composer.json
composer.lock
packages.json
- web / содержит все ваши общедоступные файлы
- cli / скрипты и программы для запуска из командной строки, а НЕ из Интернета
- config / содержит все ваши файлы конфигурации (в git вы игнорируете config.php и вместо этого иметь config.dist.php без имен пользователей, паролей, кодов проверки и префиксов / суффиксов таблиц и других «секретов»)
- node_modules / содержит все файлы вашей библиотеки из npm (в git я предлагаю вам поместить это в подмодуль)
- src содержит все ваши локальные файлы PHP в структуре psr4, настроенные для автозагрузки в composer.json
- test / имеет все ваши модульные тесты для ваших классов src, настроенных в autload-dev в composer.json (не забудьте использовать composer install —no-dev в реальном времени, возможно, добавьте -o , если вы этого не сделаете слишком много классов) Поставщик
- имеет все ваши файлы библиотеки от композитора и ЕДИНСТВЕННУЮ автозагрузку.php для включения в web / index.php и любые скрипты cli (в git я предлагаю вам игнорировать эту папку поставщика)
Добавьте другие папки и файлы, которые требуются для вашего проекта.
Для развертывания используйте эту структуру:
/ sites / project / (проект - это ваше имя проекта)
текущий (псевдоним текущей папки выпуска Release / v1.1.0)
предыдущий (необязательный псевдоним для папки предыдущих выпусков Release / v1.0.1)
релизы /
v1.0.0 / (git checkout тега v1.0.0)
v1.0.1 / (git checkout тега v1.0.1)
v1.1.0 / (git checkout тега v1.1.0)
shared / (имеет псевдонимы для всех ваших общих файлов и папок во всех выпусках - возможно, что-то вроде GlusterFS)
Создайте сценарий развертывания. Примерно так:
Сначала сделайте резервную копию базы данных или скопируйте ее в новую базу данных, проверьте репозиторий git в новую папку с тегом выпуска, получите все подмодули git, запустите composer install —no-dev, настройте любые псевдонимы для общих папок и файлов, таких как загруженные изображения и файлы конфигурации, сгенерируйте js / css с grunt и less или эквивалентным, укажите текущий псевдоним на новую папку с тегом, запустите сценарий обновления базы данных, перезапустите службы nginx / apache / fpm-php, запустите тесты, чтобы проверить, работает ли веб-сайт.
Имейте сценарий для возврата к предыдущей версии (или руководство, чтобы вы знали, что делать).
Как поддерживать основные проекты PHP? | by Shuvojit Sarkar
Это почти 2018 год, и большинство современных веб-сайтов, написанных на PHP, написаны на какой-то платформе MVC или MVT, наиболее известными из которых являются Laravel и CodeIgniter, Laravel — мой личный фаворит.
Тем не менее, я знаю, что многие мои коллеги только начинают работать с PHP, и пока они пытаются превратить какую-то идею в проект PHP, я вижу, что они борются с поддержанием проекта.В отличие от фреймворка, поддерживать основной проект PHP действительно сложно (если вы не читали эту статью).
За годы написания ядра PHP и использования таких фреймворков, как Laravel или CodeIgniter, я разработал несколько техник или хаков, если вы можете, которые помогают мне поддерживать основной проект PHP намного проще, что я объясню в следующая статья.
Сначала будет структура папок, я бы рекомендовал разбить ваш проект на 4 папки.
.
├── assets /
├── помощники /
├── views /
├── process /
├──.htaccess
└── index.php
- assets: Эта папка будет содержать все файлы ресурсов, изображения, таблицы стилей и файлы JavaScript, и если вы хотите использовать даже Hard Core, создайте отдельные каталоги для каждого типа файлов, что я лично делаю.
- просмотров: эта папка будет содержать все файлы php, которые будут действовать как «представления», что в основном означает, что это файлы, отображающие какую-либо форму или веб-страницу.
- процесс: эта папка будет содержать все процессы, что в основном означает все файлы, кроме обработки отправки форм и других форм процессов.Ограничьте эти файлы трехэтапным процессом: ввод> процесс> перенаправление.
- помощников: Эта папка будет содержать определенные функции, которые будут использовать все файлы, самый большой пример — подключение к базе данных.
 Вы когда-нибудь писали mysqli_connect () поверх каждого файла в большом проекте, а затем приходилось менять пароль в 20 разных файлах? У меня есть.
Вы когда-нибудь писали mysqli_connect () поверх каждого файла в большом проекте, а затем приходилось менять пароль в 20 разных файлах? У меня есть.
Теперь давайте разберемся, как можно дальше автоматизировать некоторые из перечисленных выше папок.
Один из простейших приемов, которые мы можем использовать, чтобы облегчить себе жизнь, — это использование подвидов.То есть сломать некоторые части кода, которые используются на каждой странице, и записать их в отдельный файл, и включить их в каждый файл представления.
Итак, предположим, что мы создаем блог, а веб-страница имеет верхний колонтитул, нижний колонтитул, боковую панель и основную часть.
Очевидно, что есть три части веб-сайта, которые будут присутствовать на каждой странице в верхнем, нижнем колонтитуле и боковой панели. Итак, что мы можем легко сделать, так это создать отдельные файлы для каждого из разделов и включить их с помощью функции include () .
После воссоздания структуры папок она будет выглядеть примерно так.
.И чтобы использовать под-представления в index.php или любом другом файле, мы напишем что-то вроде этого.
├── активы
├── помощники
├── процесс
├── views
│ └── sub-views
│ ├── footer.php
│ ├── header.php
│ └── sidebar .php
├── .htaccess
└── index.php
Теперь у нас возникнут некоторые проблемы с этим кодом, если у нас есть файл в каталоге представлений.Потому что относительная ссылка на каталог вложенных представлений не будет работать. Что мы можем сделать в качестве дешевого взлома, так это просто изменить путь включения с views / sub-views / footer.php на sub-views / footer.php .
Но мы не хотим получать больше технических специалистов, поэтому мы постараемся автоматизировать весь процесс. Введите помощников .
Вспомогательный каталог будет в основном использоваться для написания вспомогательных функций для повторного использования кода, который нам понадобится много писать в проекте. Первой вспомогательной функцией, которую мы напишем, будет subview (String), которая будет принимать имя файла представления и включать файл, используя абсолютный путь. Позвольте мне показать вам, как это будет выглядеть.
Первой вспомогательной функцией, которую мы напишем, будет subview (String), которая будет принимать имя файла представления и включать файл, используя абсолютный путь. Позвольте мне показать вам, как это будет выглядеть.
Давайте разберемся, что делает эта функция, она принимает имя файла в качестве входных данных, скажем, header.php , генерирует абсолютный путь для этого файла и включает его, поэтому независимо от того, откуда мы вызываем эту функцию, мы всегда получим правильный путь.
Мы используем __DIR__ для получения текущего каталога, который будет каталогом помощников, теперь первое, что мы делаем, это ../ , который изменяет каталог на корень проекта, затем мы переходим к views / sub-views / и затем добавляем имя файла.
Вывод из интерактивной оболочки php. Теперь, чтобы использовать вспомогательный файл, нам нужно включить его поверх файлов представления, после внесения изменений индексный файл теперь выглядит так.Выглядит чище, чем раньше, правда? Обратите внимание на include_once вверху страницы, мы включаем вспомогательный файл, чтобы мы могли использовать функции, которые мы написали в файле.
Наиболее часто используемый вспомогательный файл — это место, где мы подключаемся к базе данных, что необходимо каждому динамическому веб-сайту. Давайте создадим conn.php в каталоге помощников.
.Содержимое conn.php будет выглядеть примерно так.
├── assets
├── helpers
│ ├── conn.php
│ └── helper.php
├── process
├── views
│ └── sub-views
│ ├── footer .php
│ ├── header.php
│ └── sidebar.php
├── .htaccess
└── index.php
Обратите внимание на функцию запроса, она не только выполняет запрос, но и автоматически обрабатывает ошибки каждый раз.
Одна вещь, которую я заметил, это то, что новички полностью игнорируют обработку ошибок, самая важная часть написания core php — это обработка всех ошибок.
Всегда ожидайте, что что-то пойдет не так, будьте готовы к каждой ошибке!
Теперь, если мы хотим включить этот файл в каждый файл представления / процесса, нам придется снова написать include_once поверх каждого файла, и это будет выглядеть примерно так.
'helper / helper.php';
'helper / conn.php';
Давайте подумаем о долгосрочной перспективе, предположим, что это большой проект, у нас будет много вспомогательных файлов, никогда не бывает хорошей идеей записывать все функции в один файл, разделять их по назначению, в будущем вам будет проще найти.
При программировании всегда заставляйте себя работать больше, чтобы ваше будущее могло расслабиться, добавляя новые функции или исправляя ошибки.
Итак, чтобы не писать тысячи включаемых строк поверх каждого файла, что мы можем сделать, это написать init.php во вспомогательном каталоге, который будет включать все вспомогательные файлы, а затем включить этот init.php поверх всех файлов, таким образом вы получите доступ ко всем вспомогательным файлам, и если вы добавите новый вспомогательный файл в init.php , он будет добавлен ко всем файлам.
.init.php должен выглядеть примерно так.
├── активы
├── помощники
│ ├── conn.php
│ ├── помощник.php
│ └── init.php
├── process
├── views
│ └── sub-views
│ ├── footer.php
│ ├── header.php
│ └── sidebar. php
├── .htaccess
└── index.php
Хотя это некоторые из очень тонких способов в конечном итоге уменьшить объем работы, необходимой для поддержки проекта, они, конечно, не ограничиваются только этими методами, поэтому в следующий раз, когда вы начнете работать над проектом, подумайте о долгосрочной перспективе. , думай о своем будущем и будь творческим!
Если этот пост получит достаточно внимания, я поделюсь с вами другими приемами и приемами, которые я использую ежедневно, чтобы немного упростить сопровождение кода.
Если вам понравился этот пост, нажмите 👏 ниже для поддержки.
Как правильно структурировать свои проекты PHP
Одна из первых вещей, которую вы узнаете как разработчик PHP, — это использование фреймворков, таких как популярные CakePHP и Symfony. Если вы будете использовать эти форматы на протяжении всей своей карьеры PHP-разработчика, вы заметите, что иногда бывает довольно сложно получить от них то, что вы хотите. Когда у вас есть конкретный проект или идея, которые вы хотите воплотить в жизнь, вы можете не найти конструкцию, которая подойдет.
Как разработчик, у вас не будет времени перебирать сотни различных структур PHP, чтобы найти ту, которая лучше всего подходит для ваших проектов. И если вы все же решите использовать фреймворк, у вас могут появиться ресурсы, которые вам не нужны. В свою очередь, это даст вам раздутую структуру, которая может вызвать проблемы с производительностью и замедлить обслуживание.
Что делает хорошую структуруПервый шаг, который мы бы порекомендовали, — это посмотреть, как отделить бизнес-логику от всего остального.Большинство разработчиков PHP любят смешивать свою логику с презентацией, но в конечном итоге это может вызвать множество проблем. Особенно, если вы работаете в команде разработчиков, и им нужно проверить ваш код. Если вы не работаете в команде, в конечном итоге вам придется вернуться к своему коду, чтобы добавить функции или исправить ошибки, а наличие чистого читаемого кода поможет вам быстрее завершить проекты.
Вы также должны иметь в виду, что когда-нибудь ваше приложение может стать популярным и его смогут просматривать миллионы пользователей по всему миру.Использование класса переводчика для перевода вашего кода для мировой аудитории также поможет, даже если вы не планируете его использовать. Мы все равно рекомендуем оставить его в своем коде на всякий случай.
Шаблонизатор PHP Использование шаблонизатора для всех ваших проектов сэкономит вам много времени. Blade — один из лучших шаблонизаторов на рынке. Blade — один из самых мощных шаблонизаторов на рынке сегодня, он даже встроен в среду Larvavel 4.
Blade — один из лучших шаблонизаторов на рынке. Blade — один из самых мощных шаблонизаторов на рынке сегодня, он даже встроен в среду Larvavel 4.
Другой популярный шаблонизатор, который вы можете использовать, называется Mustache. Mustache также входит в любой язык программирования, о котором вы только можете подумать, потому что он прост в использовании. Он также рекламируется как нелогический шаблонизатор, что означает, что он будет содержать только минимальный набор файлов, необходимых для создания шаблонов, которые понадобятся вам для ваших проектов.
Преимущества использования шаблоновСамым большим преимуществом использования шаблонов является то, что они помогают отделить бизнес-логику от презентации.Задача шаблона — отображать организованные файлы и контент, читаемый пользователем. Однако шаблоны не несут ответственности за любые другие сложные задачи, такие как поиск или изменение базы кода.
В некотором смысле механизмы шаблонов заставят вас иметь более чистый и организованный код, а это, как мы все знаем, может быть очень важно. Шаблоны также идеально подходят для повторного использования кода, поскольку они помещаются в папку «views». Из папки представлений вы можете разбить большие фрагменты кода на небольшие многоразовые фрагменты, лучший пример этого — верхний и нижний колонтитулы страницы.
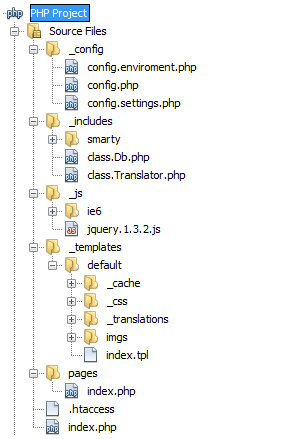
Правильные структуры PHPДавайте посмотрим на пример структуры шаблона, который был сгенерирован Blade:
- Исходный файл
- _config
- config.environment.php
- конфиг. Настройки
- _включая
- лезвие
- class.translator.php
- _js
- Шаблон
- _cache
- _css
- _translations
- индекс
- страниц
Папка Config будет вашим основным файлом для ваших основных компонентов, таких как переменные конфигурации, базы данных, классы и т. Д.Если какая-либо из ваших строк PHP содержит какие-либо переменные конфигурации, они должны быть сохранены в файле конфигурации, который вы можете видеть в приведенной выше структуре. Если вы используете какие-либо локальные или производственные базы данных, вы должны сохранить их в файле config.environment.php.
Вы также заметите, что мы включили класс переводчика в этот шаблон, чтобы переводить любой код для будущих пользователей, как мы упоминали выше. Когда дело доходит до ваших файлов JavaScript, вы можете ясно видеть, что мы также создали папку для того, что называется «_js».Здесь вы должны добавить последний файл jQuery и все другие файлы JavaScript.
Использование вашего файла конфигурации — еще одна важная концепция, которую должны изучить все программисты PHP. Если вы используете несколько сред, например локальную и производственную, настоятельно рекомендуется использовать файлы конфигурации для каждой базы данных. После того, как вы настроили файлы конфигурации для каждой базы данных, вы можете переключаться из одной среды в другую на лету без необходимости изменять какой-либо фактический код или вызывать ошибки в вашем приложении.
ЗаключениеЧтобы получить максимальную отдачу от вашей структуры PHP, рекомендуется использовать механизм шаблонов. Вы всегда можете создать свою собственную структуру с нуля, но это не рекомендуется, поскольку это может занять очень много времени и в долгосрочной перспективе вы можете создать себе проблемы. Суть механизмов шаблонов в том, что они дадут вам свободу разрабатывать свою структуру, как вы считаете нужным для целей вашего проекта, без каких-либо сложностей.
Вы также можете выбрать хорошо известный фреймворк, например CakePHP, но в целом это очень широко, когда речь идет о проектах с особыми требованиями.Если ваш проект в конечном итоге требует нескольких функций, которые вы можете найти в системе, тогда определенно лучше всего выбрать ту, которая будет соответствовать вашим потребностям.
Создание проектов PHP
Создание проектов PHPпроектов PHP — это контейнеры, внутри которых находятся все PHP и другие приложения. файлы должны быть созданы.
Для создания нового проекта PHP:
| |
В новый проект PHP будет создан в вашей рабочей области и отображен в режиме обозревателя PHP. Теперь вы можете начать разработку своего приложения, создав Файлы PHP или добавление других ресурсов в ваш проект. | |
Структура папки CakePHP — 3.9
После того, как вы скачали скелет приложения CakePHP, есть несколько папки уровня, которые вы должны увидеть:
Папка bin содержит исполняемые файлы консоли Cake.
Папка config содержит файлы конфигурации. CakePHP использует файлы. Детали подключения к базе данных, начальная загрузка, файлы конфигурации ядра и многое другое следует хранить здесь.
В папке plugins хранятся плагины, используемые вашим приложением.
Журналы Папка обычно содержит ваши файлы журналов, в зависимости от вашего журнала. конфигурация.
Папка src будет местом, где будут размещены исходные файлы вашего приложения.
В папке tests вы разместите тестовые примеры для своего приложения.
В папке tmp CakePHP хранит временные данные. Фактические данные магазины зависит от того, как у вас настроен CakePHP, но эта папка обычно используется для хранения сообщений перевода, описаний моделей и иногда информация о сеансе.
Папка vendor — это место, где CakePHP и другие зависимости приложений будут быть установлен Composer.Редактировать эти файлы нельзя. рекомендуется, так как Composer перезапишет ваши изменения при следующем обновлении.
Каталог webroot — это общедоступный корень документов вашего приложения. Это содержит все файлы, которые вы хотите сделать общедоступными.
Убедитесь, что папки журналов tmp и существуют и доступны для записи, в противном случае производительность вашего приложения будет сильно снижена. пострадали. В режиме отладки CakePHP предупредит вас, если эти каталоги не записываемый.
Папка src
ПапкаCakePHP src — это то место, где вы будете выполнять большую часть своего приложения. разработка. Давайте подробнее рассмотрим папки внутри SRC .
- Команда
Содержит консольные команды вашего приложения. Видеть Консольные команды, чтобы узнать больше.
- Консоль
Содержит сценарий установки, выполняемый Composer.
- Контроллер
Содержит контроллеры вашего приложения и их компоненты.
- Locale
Хранит языковые файлы для интернационализации.
- Промежуточное ПО
Хранит любое промежуточное ПО для вашего приложения.
- Модель
Содержит таблицы, сущности и поведения вашего приложения.
- Оболочка
Содержит задачи оболочки для вашего приложения. Для получения дополнительной информации см. Консольные инструменты, оболочки и задачи.
- Шаблон
Здесь размещаются презентационные файлы: элементы, страницы ошибок, макеты и просматривать файлы шаблонов.
- Представление
Здесь размещаются презентационные классы: представления, ячейки, помощники.
Примечание
Папки Command и Locale по умолчанию отсутствуют.
Вы можете добавить их, когда они вам понадобятся.
Настройка пространств имен PHP в проекте — PhpStorm
PhpStorm поставляется с настраиваемым соглашением, согласно которому корневая папка проекта также является корнем для пакетов и пространств имен.Другими словами: корневая папка проекта по умолчанию помечена как Source, и каждый каталог, созданный в ней, считается отдельным пространством имен. Это соответствует PSR-0, также известному как стандарт автозагрузки, который предписывает, что классы и пространства имен в PHP должны соответствовать структуре каталогов и файлов, и наоборот.
Согласно PSR-4, любому каталогу можно явно назначить префикс пространства имен. Благодаря такой структуре проекта автозагрузчики в различных фреймворках PHP становятся совместимыми.
Автоматическое определение корней пространства имен
Когда вы открываете проект, содержащий хотя бы один файл с пространством имен, PhpStorm отображает сообщение с предложением установить корень пространства имен.
Соответственно, когда корень пространства имен еще не настроен и вы создаете класс, PhpStorm предлагает настроить корень пространства имен.
Вы также можете запустить обнаружение корня пространства имен, выбрав его в главном меню. В открывшемся диалоговом окне «Каталоги» отображаются папки в корневой папке проекта, причем корневая папка проекта помечена как «Источник», что означает, что она является корнем для всех пространств имен в ней.Подтвердите настройки, нажав OK, или настройте корень пространства имен вручную, как описано ниже.
Дополнительные сведения о маркировке папок см. В разделе Настройка папок в корне содержимого.
Настройка корней пространства имен вручную
В диалоговом окне «Настройки / Предпочтения» Ctrl + Alt + S перейдите в «Каталоги».
На правой панели открывшейся страницы «Каталоги» отображаются все корни содержимого, настроенные в проекте. Как правило, существует один корень содержимого, который является корневой папкой текущего проекта.
На центральной панели отображаются все папки в выбранном корне содержимого. Выберите папку, которая будет рассматриваться как корень пространства имен, и нажмите «Источники».
Настроить несколько исходных корней совершенно нормально: PhpStorm будет рассматривать каждый из них как корень пространства имен и предоставлять подсказки пространств имен для файлов под ними. Например, каждая подпапка в папке поставщика может быть помечена как корень пространства имен. В приведенном ниже примере у нас есть два корня пространства имен: один для фактического приложения и один для папки поставщика:
Чтобы настроить префикс пространства имен в соответствии с PSR-4, щелкните рядом с соответствующей исходной папкой (корень пространства имен), и укажите префикс для использования в диалоговом окне «Изменить свойства корня».Чтобы префикс применялся и к автоматически сгенерированному коду, установите флажок «Для сгенерированных источников».
Последнее изменение: 8 марта 2021 г.
Понимание структуры и файлов корневого каталога приложения Laravel
В этой статье мы познакомим вас со всеми подкаталогами и файлами, находящимися в корневом каталоге проекта Laravel, а в следующей статье рассмотрим каталог приложения (который является очень важным каталогом).
Структура каталогов приложения Laravel разделена на два основных каталога:
Корневой каталог (содержащий каталог приложения)
Каталог приложения (содержит основной код)
Базовая структура приложения Laravel создана для обеспечения простой отправной точки как для больших, так и для малых приложений. Все вы действительно можете организовать свое приложение в своем собственном стиле, как вам нравится.Laravel почти не добавляет ограничений на расположение любого данного класса, если Composer может автоматически загружать этот класс.
Список каталогов:
Каталог приложений
Каталог начальной загрузки
Каталог конфигурации
Каталог базы данных
Публичный справочник
Каталог ресурсов
Каталог маршрутов
Каталог хранения
Каталог тестов
Каталог поставщиков
На рисунке ниже показаны подкаталоги внутри корневого каталога:
Давайте рассмотрим все подкаталоги один за другим.
Каталог приложения
Каталог приложения в любом каталоге проекта Laravel содержит основной код вашего приложения . В этом каталоге будут храниться почти все важные классы вашего приложения. По умолчанию в ядре приложения Laravel этот каталог находится в пространстве имен под App и автоматически загружается Composer с использованием стандарта автозагрузки PSR-4.
В каталоге приложения есть множество дополнительных каталогов, таких как console , http и провайдеров .Базовое использование консоли , каталогов и http, предназначено для предоставления API в ядро вашего приложения Laravel. Дальнейшее объяснение всех каталогов внутри каталога приложения будет рассмотрено в следующей статье.
Каталог начальной загрузки
Каталог начальной загрузки в проекте Laravel содержит файл app.php , который загружает фреймворк. Кроме того, у него есть каталог кеша, который содержит файлы, сгенерированные основной структурой Laravel, которые могут использоваться для оптимизации производительности, такие как файл кэша маршрута и файлы кэша служб .
Каталог конфигурации
Каталог config согласно его имени содержит файлы конфигурации приложения Laravel.
Каталог базы данных
Каталог базы данных содержит файлы миграции базы данных вашего приложения Laravel, файлы фабрик моделей и начальные числа для вашего приложения Laravel. Если вы хотите использовать этот каталог, он предоставит систему управления реляционной базой данных — базу данных SQLite, чтобы хранить вводимые пользователем данные и писать запросы SQL для определения взаимодействия между базой данных SQLite и представлениями приложения Laravel.
Публичный справочник
В общедоступном каталоге проекта Laravel есть файл index.php , который является отправной точкой для всех запросов, поступающих в ваше приложение Laravel, и настраивает событие автоматической загрузки приложения. В этом каталоге также находятся важные ресурсы вашего приложения Laravel, такие как изображения, JavaScript и CSS, которые используются в домашнем представлении вашего веб-сайта Laravel.
Каталог ресурсов
Каталог ресурсов содержит все ваши представления , а также ваши необработанные файлы PHP и все нескомпилированные ресурсы, такие как LESS, SASS или JavaScript и т. Д.В этом каталоге также есть все ваши языковые файлы, которые используются для перевода представлений или приложений в соответствии с предпочтениями пользователя, если вы хотите создать многоязычное приложение.
Каталог маршрутов
Каталог маршрутов приложения Laravel содержит все определения маршрутов для вашего приложения. По умолчанию в проект Laravel включаются несколько файлов маршрутов, например web.php , api.php , консоль .php, и channels.php, и т. д. Но вы также можете указать свои собственные маршруты для взаимодействия с приложением и ссылок на страницы. Давайте посмотрим, для чего нужны эти файлы маршрутов по умолчанию:
web.php : файл web.php состоит из маршрутов, которые RouteServiceProvider помещает в группу веб-промежуточного программного обеспечения , которая обеспечивает состояние сеанса, защиту CSRF и шифрование файлов cookie и т. Д. Если ваше приложение не предлагает RESTful API без сохранения состояния, все маршруты ваших приложений Laravel, скорее всего, будут определены в Интернете.php файл.
api.php : файл api.php содержит маршруты, которые RouteServiceProvider помещает в группу промежуточного программного обеспечения API , которая предоставляет службы ограничения скорости для приложений-контейнеров. Различные маршруты из маршрутов api.php обычно сохраняются как маршруты без сохранения состояния, чтобы избежать отслеживания, поэтому запросы, поступающие в приложение через эти маршруты, предназначены для защиты и проверки с помощью токенов, и они не имеют доступа к состоянию сеанса.
консоль.php : файл console.php — это то место, где вы можете определить все ваши консольные команды на основе закрытия.
channels.php : Использование файла channels.php предназначено для регистрации каналов вещания событий приложения Laravel, которые поддерживает ваше приложение Laravel.
Каталог хранения
В каталоге хранилища ядро приложения Laravel компилирует файлы шаблонов лезвий , , сеансы на основе файлов приложения Laravel, кеши файлов приложения Laravel и другие файлы, созданные фреймворком приложения Laravel.Обычно в каждом проекте Laravel в каталоге хранилища есть два каталога: каталог framework и каталог журналов . Каталог приложения Laravel можно использовать для хранения всех файлов, созданных вашим приложением.
Внутри каталога хранилища каталог framework используется для хранения файлов, сгенерированных основной структурой приложения Laravel, и кешей ядра приложения. Каталог журналов содержит файлы журналов вашего приложения Laravel.Общедоступный каталог, представленный в хранилище / app / , может использоваться для хранения файлов, созданных пользователями, таких как аватары профилей, которые должны быть общедоступными. Разработчик приложения Laravel должен создать символические ссылки внутри общедоступного / хранилища, которые указывают на этот каталог хранилища. Для вашего приложения Laravel, если вы хотите создать ссылку, вы должны использовать команду php artisan storage: link .
Каталог тестов
Каталог tests содержит все автоматизированные тесты вашего приложения Laravel.Например, тест PHPUnit предоставляется из коробки. Класс теста приложения Laravel должен иметь суффикс Test , например path_Test . Вы можете запускать тесты приложения Laravel, используя команду phpunit или php vendor / bin / phpunit .
Каталог поставщиков
Каталог vendor содержит все зависимости вашего композитора для предпочтительного дистрибутива или версии вашего приложения Laravel.

 HMVC допускает большее расширение модульности, чем MVC . Для проекта на диаграмме я адаптировал HMVC от Kohana к ZF, но я начал использовать Kohana для небольших проектов, а также рассмотреть его для более крупных проектов.
HMVC допускает большее расширение модульности, чем MVC . Для проекта на диаграмме я адаптировал HMVC от Kohana к ZF, но я начал использовать Kohana для небольших проектов, а также рассмотреть его для более крупных проектов.
 php - конфигурация консольного приложения
db.php - конфигурация подключения к базе данных
params.php - дополнительные параметры
web.php - конфигурация веб приложения
controllers/ - содержит классы контроллеров
SiteController.php - контроллер главной страницы и страницы 404
mail/ - содержит файлы представлений для электронной почты
models/ - содержит классы моделей
runtime/ - содержит файлы, созданные во время работы сайта (логи, кэш)
tests/ - содержит тесты для основных приложений
vendor/ - содержит фреймворк Yii и сторонние библиотеки
views/ - содержит файлы вида
layouts/ - содержит шаблоны
main.php
site/ - содержит отдельные файлы страниц
about.php
contact.php
error.php
index.php
login.php
web/ - основная папка сайта, содержит файлы стилей, скрипты, картинки и т.д.
favicon.ico
index.php - точка входа
index-test.php
robots.txt
php - конфигурация консольного приложения
db.php - конфигурация подключения к базе данных
params.php - дополнительные параметры
web.php - конфигурация веб приложения
controllers/ - содержит классы контроллеров
SiteController.php - контроллер главной страницы и страницы 404
mail/ - содержит файлы представлений для электронной почты
models/ - содержит классы моделей
runtime/ - содержит файлы, созданные во время работы сайта (логи, кэш)
tests/ - содержит тесты для основных приложений
vendor/ - содержит фреймворк Yii и сторонние библиотеки
views/ - содержит файлы вида
layouts/ - содержит шаблоны
main.php
site/ - содержит отдельные файлы страниц
about.php
contact.php
error.php
index.php
login.php
web/ - основная папка сайта, содержит файлы стилей, скрипты, картинки и т.д.
favicon.ico
index.php - точка входа
index-test.php
robots.txt php
node_modules /
src /
тест/
продавец/
composer.json
composer.lock
packages.json
php
node_modules /
src /
тест/
продавец/
composer.json
composer.lock
packages.json
 Вы когда-нибудь писали mysqli_connect () поверх каждого файла в большом проекте, а затем приходилось менять пароль в 20 разных файлах? У меня есть.
Вы когда-нибудь писали mysqli_connect () поверх каждого файла в большом проекте, а затем приходилось менять пароль в 20 разных файлах? У меня есть.