Структура веб-страницы
Для создания веб-страниц используется гипертекстовый язык описания документов — HTML (Hyper Text Markup Language).
Это язык программирования, имеющий свой набор команд.
Каждый веб-документ представляет собой программу, написанную на этом языке (HTML-код).
Команды HTML называются тегами (от англ. tag — ярлык, метка). Чтобы отличить теги от текста документа их заключают в угловые скобки. Например, тег <br> означает команду “начало новой строки”. Теги могут быть как одиночными, так и парными. Одинарные задают действие на один раз. Парные теги указывают начало и окончание действия команды. Тег, указывающий на окончание, помечается символом слеш (/).
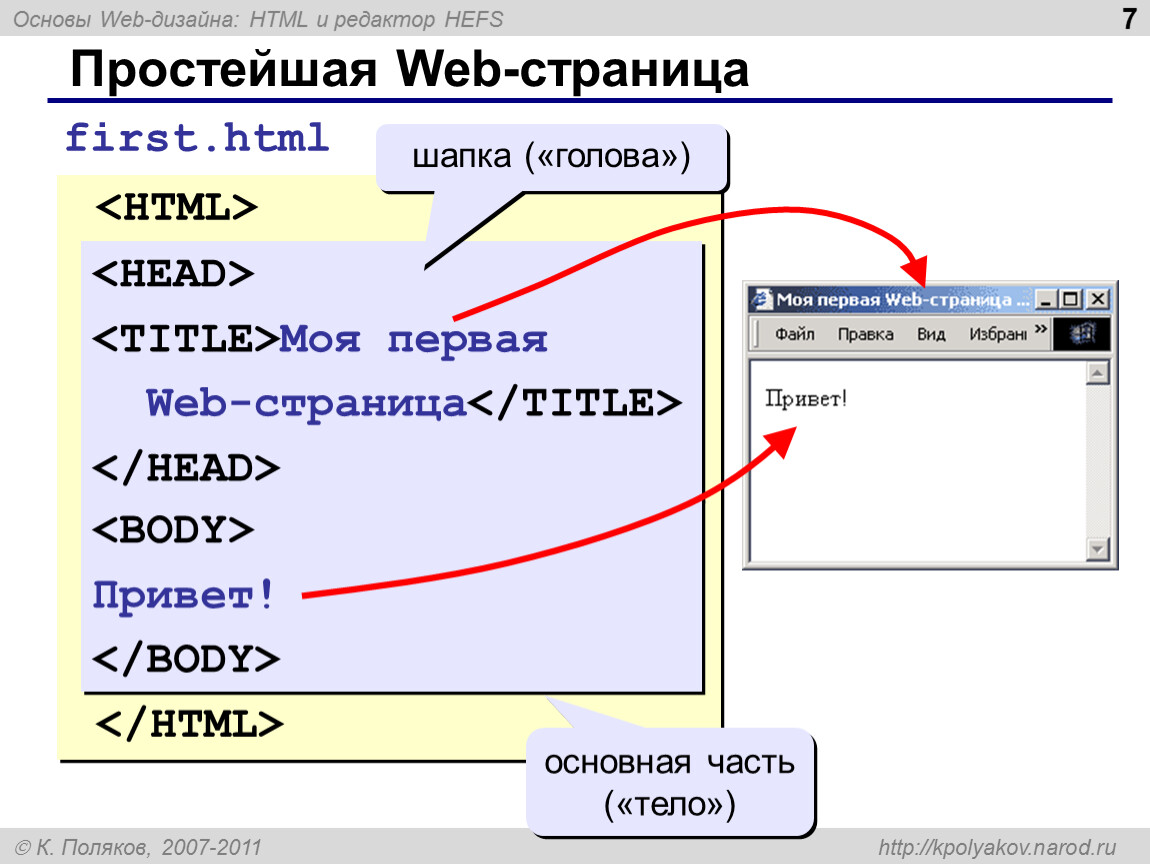
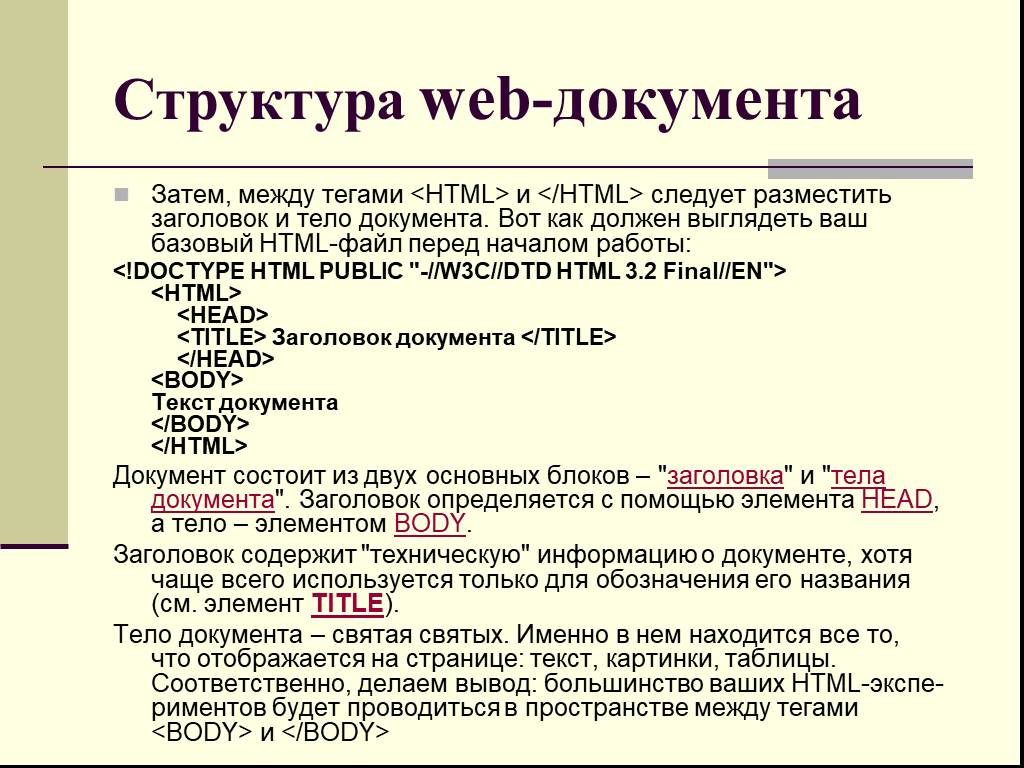
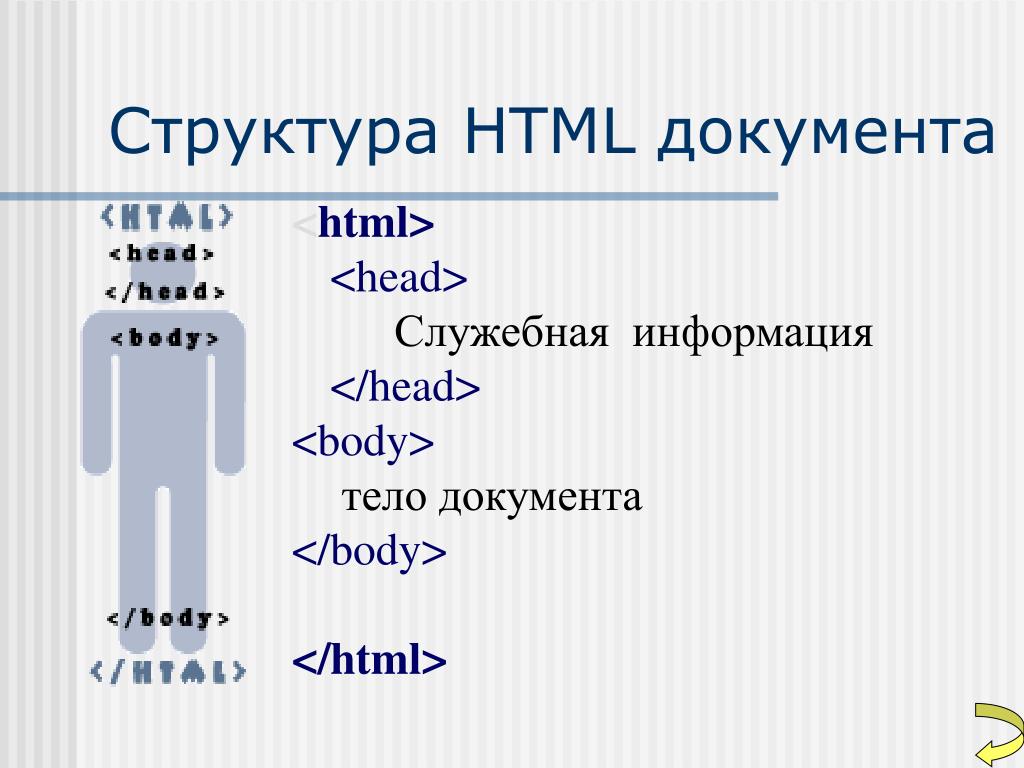
Структура веб-страницы задается следующими парными тегами:
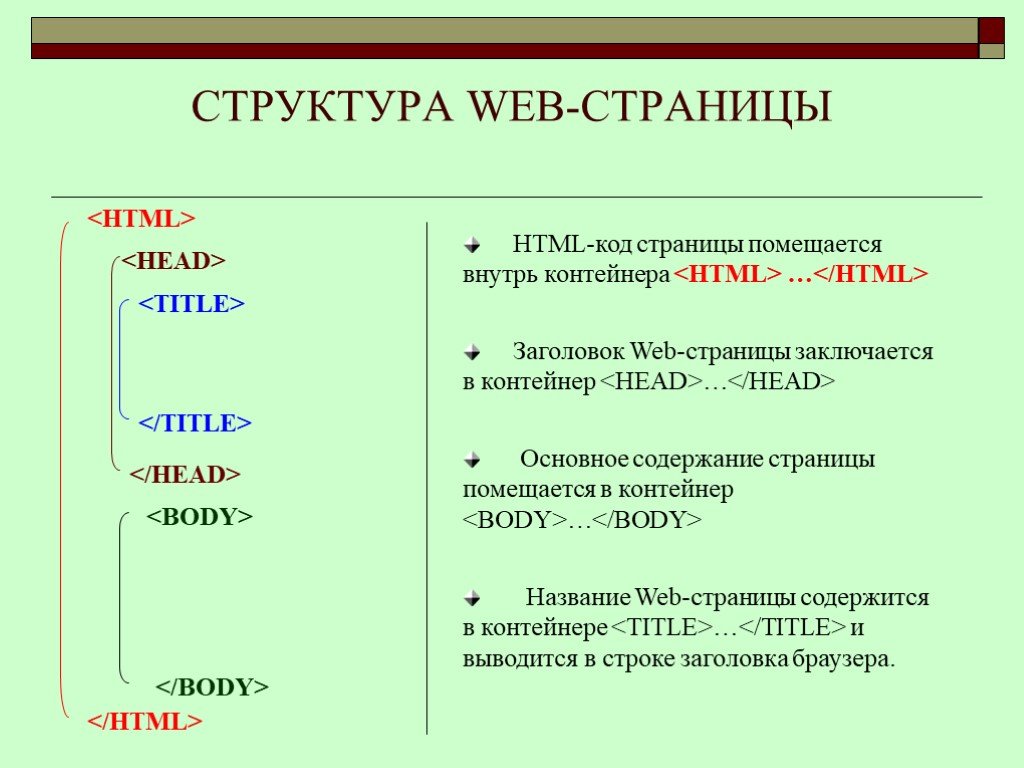
Пара <html> и </html> указывает формат страницы и отмечает его границы
Пара <head> и </head> указывает на начало и конец заголовка.
 Включают
описание документа, ключевые слова
(keywords)
для поиска, название документа и другую
информацию идентифицирующую страницу.
Включают
описание документа, ключевые слова
(keywords)
для поиска, название документа и другую
информацию идентифицирующую страницу.Пара <title> и </title> указывает имя страницы.
Пара <body> и </body> указывает на начало и конец “тела” страницы. Тело — это последовательность команд, обеспечивающая вывод в окно браузера форматированного текста, ссылок и других элементов веб-страницы.
Создавать веб-страницы можно как в HTML-редакторах (FrontPage), так и в текстовых редакторах разного уровня (Word, Блокнот).
Рисунки и другие объекты веб-страницы хранятся отдельно от HTML-кода.
HTML-код
веб-страницы содержит команды, которые
сообщают браузеру, где хранится объект
и в какой области окна он должен быть
отображен.
Таким образом, веб-страница, как правило, хранится в виде файла формата .html и папки с объектами.
Для работы с WWW используются:
Панель Адресная строка — переход к новому сайту.
Панель инструментов — работа с полученными данными.
Элементы веб-страницы — работа с текущим сайтом или переход на другой сайт.
Адресную строку можно заполнять разными способами:
Для перемещения по уже просмотренным веб-страницам используются кнопки перехода на панели инструментов.
Обычные кнопки. Кнопка Остановить позволяет
прервать загрузку ресурса. Кнопка Обновить используется для того, чтобы повторить загрузку текущей страницы. |
В Internet Explorer нет окон документов. Если нужно одновременно работать с несколькими веб-страницами, следует открыть новое окно программы:
Новое окно с текущей страницей — команда Файл/Создать/Окно.
Новое окно со страницей, указанной в ссылке — выбор команды Открыть в новом окне из контекстного меню ссылки.
Заметьте, что из нового окна браузера нет возможности возврата к просмотренным страницам — кнопка Назад недоступна.
Некоторые ссылки настроены так, что страница открывается в новом окне автоматически.
Структура сайта — Web-automation.ru
Спланированная структура — это то, что превращает беспорядочный набор веб-страниц в сайт любимый пользователями и поисковыми системами.
Каковы основные правила, необходимые для создания надежной структуры веб-сайта? Как он должен выглядеть с самого начала и развиваться дальше? И почему это важно как для SEO, так и для UX?
В этой статье вы узнаете о некоторых простых, но важных действиях, которые вы должны предпринять, чтобы создать хорошую основу для SEO при разработке вашего сайта.
Что такое структура сайта
Структура веб-сайта — это то, как все страницы веб-сайта организованы и связаны друг с другом, а также как осуществляется навигация по разным страницам.
Существует три наиболее часто используемых типа структуры, каждая из которых лучше всего подходит для определенного типа веб-сайта:
- Линейная или последовательная структура. Страницы связаны линейным образом и все следуют логическому пути действий, например, с главной страницы на страницу обслуживания и на страницу запроса/котировки. Он хорошо работает для небольших веб-сайтов, целью которых является представление продукта, услуги или бренда.

- Сеть или веб-структура. Это редкий тип организации сайта, когда к каждой странице можно получить доступ с любой другой страницы. Это может иметь смысл для веб-сайтов с ограниченным количеством страниц, естественно связанных друг с другом.
- Иерархическая или древовидная структура. Это самый популярный тип структуры, который можно применить к веб-сайту любой спецификации. Он следует иерархии категорий, переходя от общих страниц к более конкретным.
Иерархическая структура веб-сайта обычно предполагает разрозненность. В ней содержатся семантические объекты, используемые для группировки страниц и улучшения их содержимого, чтобы сделать его более релевантным для пользовательских запросов. Вы можете создавать хранилища контента на основе отдельных тем или целей поиска и организовывать свои страницы в соответствии с этими хранилищами.
Для крупномасштабного веб-сайта иерархическая структура является единственным приемлемым вариантом. Путь, по которому пользователь ищет умную колонку на сайте электронной коммерции, может выглядеть так: главная страница — общая категория умного дома — категория развлекательных устройств — каталог колонок и саундбаров — страница продукта. Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Если этот путь усложнен излишними или непонятно названными категориями, структура и навигация нуждаются в доработке. Пользователь не обязательно заходит на ваш сайт через главную страницу или целевую страницу по определенному запросу, поэтому он должен иметь возможность найти необходимую информацию независимо от того, с какой страницы он начинает.
Важно помнить, что вам нужно привлечь SEO-специалистов, дизайнеров UX и специалистов по контенту для работы над эффективной структурой сайта. Таким образом, вы ничего не пропустите, а веб-сайт будет удобен как для пользователей, так и для поисковых систем.
Почему структура важна для SEO
Если у вас есть оптимизированная для SEO структура с умными ссылками, и пользователи, и Google «поймут» и полюбят ваш сайт. Но как именно тщательная структура помогает с видимостью и оптимизацией поиска?
- Поисковые системы заботятся о пользовательском опыте. Рейтинги в поисковой выдаче связаны с простотой использования и навигации по веб-сайту.
 Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.
Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика. - Поисковые системы оценивают всю структуру. Несмотря на то, что они обеспечивают ранжирование на основе страниц, они смотрят на то, какое место занимает данная страница в структуре веб-сайта.
- Хорошая структура веб-сайта увеличивает шансы на получение дополнительных ссылок и других функций SERP . Дополнительные ссылки — это блок в поисковой выдаче, который показывает ваш домен вместе с несколькими внутренними URL-адресами, сгруппированными ниже. Они отделяют ваш сайт от других в результатах поиска и, вероятно, повышают CTR. Google автоматически извлекает наиболее релевантную информацию для создания дополнительных ссылок, и единственный способ повлиять на этот процесс — создать комплексную структуру.
- Вы не сможете идти в ногу с техническим SEO без прочной структуры. Многие технические аспекты SEO, отвечающие за сканирование и индексацию страниц, зависят от структуры.

- Правильная структура обеспечивает правильное сканирование страницы. Логика, лежащая в основе структуры сайта и внутренних ссылок, не только упрощает процесс сканирования, но и оптимизирует бюджет сканирования (количество страниц, которые поисковый робот может просмотреть за заданное время). Однако обратите внимание, что краулинговый бюджет также зависит от масштаба сайта.
- Эффективная структура помогает сделать контент более релевантным для целей поиска. Это позволяет лучше распределять контент по веб-страницам в соответствии с различными темами и запросами.
Оптимизация каталога товаров, улучшение статей в блоге. Как сделать наполнение сайта контентом
Базовая структура веб-страницы
Веб-документ (или веб-страница), как мы указывали во введении, представляет собой набор HTML-тегов, написанных в обычном текстовом редакторе (без формата) и запускаемых в веб-интерфейсе. браузер.
Как создать веб-страницуЧтобы создать настоящий HTML-документ, вы начнете с трех элементов-контейнеров:
- <голова>
- <тело>
Эти три комбинации описывают базовую структуру страницы:
- : Этот элемент содержит все содержимое страницы (кроме DTD)
- : Этот элемент обозначает часть заголовка документа.
 Вы можете включить дополнительную информацию о веб-странице, такую как заголовок (браузер показывает его в строке заголовка), дополнительные ключевые слова для поиска и дополнительную таблицу стилей .
Вы можете включить дополнительную информацию о веб-странице, такую как заголовок (браузер показывает его в строке заголовка), дополнительные ключевые слова для поиска и дополнительную таблицу стилей . - : Этот элемент содержит содержимое вашей веб-страницы, то есть то, что мы хотим отобразить в области навигации браузера
Есть только один правильный способ совместить эти три элемента. Вот его точное размещение с типом документа вверху страницы:
...
...
< /тело>
Каждая веб-страница использует эту базовую структуру. Многоточие (…) показывает, куда следует вставить дополнительную информацию.
После размещения скелета XHTML необходимо добавить еще два соединителя в смесь
Для каждой веб-страницы требуется элемент
< р>
Если вы откроете этот документ в веб-браузере, вы увидите, что страница пуста, но теперь появляется заголовок.
Когда браузер отображает веб-страницу, заголовок отображается в верхней части окна, а текст — в конце. Если у вас используется просмотр с вкладками, заголовок также отображается в них.
Сейчас этот HTML-документ является хорошим шаблоном для будущих страниц. Основная структура на месте; вам просто нужно изменить заголовок и добавить текст.
Первое, что мы должны знать, это то, что на каждой веб-странице есть две четко дифференцированные части: голова, или голова, и тело, или тело.
Давайте создадим папку внутри «Моих документов» для хранения тестовых файлов, которые мы будем использовать.
В остальных упражнениях мы будем называть эту папку html-tests. Открыв папку, дважды щелкните значок, представляющий записную книжку.
Откроется пустой документ.
Введите следующий текст:
Название страницы
Когда он будет написан, сохраните его в папке с именем template. html
html
Крайне важно, чтобы расширение было .html, так как только по расширению операционная система распознает этот файл как веб-документ, а не как простой и текстовый файл.
Имя файла должно быть написано как есть, строчными буквами, без пробелов и специальных символов.
Единственными разрешенными знаками препинания являются точка (только одна), которую мы будем использовать для разделения имени расширения и нижнего подчеркивания.
Имя может содержать буквы и цифры, но должно начинаться с буквы. Точно так же мы воздержимся от включения в название файла букв с диакритическими знаками, эньес, седиль или любых других символов местного алфавита.
Допускаются только символы международного алфавита (английского).
Обратите внимание на следующие примеры:
- страница 1.htm неверна , так как содержит пробел и заглавную букву
- page/1.htm неверно , имеет недопустимый символ (черта)
- page1-htm является неверным , потому что расширение не отделяется от имени точкой и потому что оно использует неразрешенный символ.

- page.1.htm неправильный , потому что есть более одной точки. Следует использовать только один, чтобы отделить имя расширения
- page1.htm правильный
- page_1.html правильный
- page-1.html равен правильно
Все эти меры предосторожности могут показаться вам сейчас излишними. Большинство из них действительно ненужны в Windows, но не забывайте, что вы работаете в Сети.
Веб-серверы гораздо более чувствительны к определенным аспектам имени файлов, чем ваш локальный компьютер.
Еще одно важное правило — файлы имеют расширение, а папки, в которых мы их храним, — нет. Итак, в название папки мы никогда не включим точки.
После того, как вы сохранили свой код в папке с соответствующим именем, закройте блокнот. В вашей папке, помимо записной книжки, вы увидите значок, представляющий файл, который вы только что записали.
Обратите внимание, что значок напоминает Explorer или Google Chrome (при условии, что один из них является вашим браузером по умолчанию).
Это связано с тем, что после сохранения файла с расширением .htm операционная система распознает этот файл как веб-документ (также называемый html-документом).
Если вы неправильно запишете расширение, значок будет другим, и вы не сможете использовать свой файл в качестве веб-документа.
Чтобы выполнить только что созданную страницу, дважды щелкните значок. Автоматически откроется браузер и загрузится страница. Полный путь и имя файла появятся в адресной строке.
Теперь давайте подробно рассмотрим, что представляет собой код этой созданной нами страницы и что он делает.
Сначала мы нашли тег. Этот тег всегда используется для запуска html-кода.
Это способ сообщить браузеру, что в этот момент начинается код. По этой причине эта строка всегда ставится первой строкой кода.
Мы не будем включать никаких тегов перед этим, за исключением DOCTYPE. Наоборот, в конце кода у нас есть тег, который сообщает браузеру, что код заканчивается на этом месте.
Мы не должны включать теги или что-либо еще после этой строки. Обратите внимание, что конечный тег такой же, как и начальный, но включает косую черту в начале.
Внутри html-кода мы найдем четко разграниченные два блока, о которых мы упоминали ранее: head (заголовок) и body (тело страницы).
Давайте посмотрим код заголовка:
<br/> Название страницы <br/>
Как и общий код, заголовок имеет начало, обозначенное
, и конец, обозначенный.Все, что мы хотим включить в заголовок, будет помещено между этими двумя строками.
Как мы уже говорили, в заголовок мы включим некоторые общие данные конфигурации страницы. В этот шаблон мы включили только заголовок страницы.
Заголовок страницы заключен между тегами
Заголовок — это литерал (строка текста), который будет отображаться в строке заголовка браузера во время выполнения (при выполнении страницы), как показано на следующем рисунке:
Я хочу подчеркнуть, что это название означает только то, что это свободный текст, который должен появиться на странице и не имеет ничего общего с именем, которое мы дали файлу.
После того, как заголовок завершен, мы переходим ко второму разделу всей веб-страницы: телу или телу.
Тело содержит, как я уже говорил, все, что вы хотите видеть в области навигации.
Начинается с тега
и заканчивается тегом. Как мы видим в созданном нами файле, на данный момент мы ничего не включилиПо этой причине при запуске страницы вы видите пустую область навигации. Внутри тела мы будем вводить код и визуализировать результаты.
Первое, что мы сделаем, это добавим текст на страницу, чтобы он отображался в области навигации.
Для этого закройте браузер и в папке, в которой вы работаете, перетащите значок template.html на блокнот. Таким образом, блокнот откроется и загрузит исходный код, который вы ранее набрали.
В области кода, зарезервированной для тела страницы, между строками
и введите следующее:Это строка текста.
Таким образом, ваш код будет следующим:
< голова> <название> Название страницы <тело> Esto es una linea de texto
Затем щелкните меню ФАЙЛ и выберите в нем вариант СОХРАНИТЬ КАК. .. убедитесь, что вы сохранили его в своей папке.
.. убедитесь, что вы сохранили его в своей папке.
В качестве имени файла введите text-simple.html. После сохранения закройте блокнот и запустите файл, дважды щелкнув его значок.
Результат на экране будет таким, как показано на рисунке:
Как вы видите, чтобы отобразить текст в области навигации, просто включите этот текст в тело страницы.
В следующей статье мы узнаем много нового о тексте: его представление, цвет и т. д.
Что такое структура сайта? Типы, важность и способы проектирования
Целью веб-сайта является доступное представление ценной информации. Эта информация распределяется между различными внутренними страницами, составляющими веб-сайт. Структуры веб-сайтов определяют архитектуру веб-сайта как для поисковых систем, так и для пользователей.
Структура веб-сайта в основном означает, как все различные страницы веб-сайта связаны друг с другом. Этого можно добиться с помощью внутренних ссылок, которые представляют иерархию и организацию вашего сайта алгоритмам поисковых систем.
Содержание
Что такое структура сайта?Структура сайта или архитектура веб-сайта относится к тому, как спроектирован ваш веб-сайт или как различные страницы на вашем веб-сайте связаны между собой для удобства пользователей. Это важно не только с точки зрения пользователя, но и для поисковой оптимизации.
Какие существуют типы структуры веб-сайта?- Иерархическая модель
Иерархическая модель в структурах веб-сайтов является наиболее часто используемой, поскольку ее очень легко понять. Эта структура веб-сайта, также называемая древовидной моделью, используется веб-сайтами, содержащими большой объем информации, распределенной по многим страницам. Иерархическая модель использует домашнюю страницу, страницы основных категорий, подстраницы и дочерние страницы внутри подстраниц для распределения структуры веб-сайта.
Эта модель также использует внутренние ссылки для соединения дочерних страниц, подстраниц и страниц категорий, чтобы передать иерархию страниц алгоритмам поисковых систем. Простой нисходящий подход помогает веб-сайтам четко передать важность страниц на веб-сайте, а также актуальность содержимого внутри.
Простой нисходящий подход помогает веб-сайтам четко передать важность страниц на веб-сайте, а также актуальность содержимого внутри.
- Последовательная модель
Также называемая линейной моделью, эта модель больше всего подходит для веб-сайтов с базовой структурой и небольшим количеством страниц. Не всем веб-сайтам требуется несколько страниц для передачи информации. Последовательная модель чаще всего используется малым бизнесом.
Если веб-сайт не требует подкатегорий или дочерних страниц, эта модель подходит лучше всего. Эта модель обычно имеет главную страницу, домашнюю страницу или целевую страницу. Затем следует небольшое количество основных родительских страниц, которые ведут к соответствующему призыву к действию для пользователей. Обычно эта модель отправляет пользователей в предопределенное последовательное путешествие по веб-сайту по прямой линии.
- Матричная модель
Матричная модель более известна как веб-модель для структур веб-сайтов. Он назван в честь визуала, который он создает для структуры веб-сайта, представляющей собой сеть целевых страниц. Эта модель связывает все родительские страницы с подстраницами и главной страницей, поэтому пользователь может получить доступ ко всему с минимальным количеством кликов.
Он назван в честь визуала, который он создает для структуры веб-сайта, представляющей собой сеть целевых страниц. Эта модель связывает все родительские страницы с подстраницами и главной страницей, поэтому пользователь может получить доступ ко всему с минимальным количеством кликов.
Лучше всего подходит для веб-сайтов электронной коммерции, эта модель может легко связать страницы продуктов со страницами розничной торговли и платежными шлюзами. Цель этой модели — создать среду для доступа пользователя к любым страницам, которые он хочет, с минимальным количеством кликов по внутренним ссылкам. Хотя для многих это может показаться отсутствием структуры, суть почти в этом. Это позволяет пользователям использовать веб-сайт так, как они хотят, исходя из своих потребностей, даже если они передумают на полпути.
- Модель базы данных
Модель базы данных почти полностью противоположна иерархической модели и формирует веб-сайт снизу вверх. Модель использует таксономии и метаданные для определения структуры веб-сайта. Это помогает пользователям создавать свой собственный уникальный опыт работы с веб-сайтом по мере того, как они перемещаются по внутренним страницам. Информация, которая появляется на веб-сайте, относится только к вам, и оттуда данные извлекаются из базы данных, которая направляет ваше путешествие по веб-сайту. Эта модель обычно используется поисковыми системами, такими как Google, и даже веб-сайтами банков.
Это помогает пользователям создавать свой собственный уникальный опыт работы с веб-сайтом по мере того, как они перемещаются по внутренним страницам. Информация, которая появляется на веб-сайте, относится только к вам, и оттуда данные извлекаются из базы данных, которая направляет ваше путешествие по веб-сайту. Эта модель обычно используется поисковыми системами, такими как Google, и даже веб-сайтами банков.
Если ваш веб-сайт привлекателен и информативен, а навигация по нему удобна, пользователи захотят проводить на нем больше времени, увеличивая время пребывания и уменьшая время отказов. Это, в свою очередь, укажет Google, что ваш веб-сайт является отличным результатом для отображения по поисковому запросу и может повысить ваш рейтинг.
Дополнительные ссылки в поисковой выдаче показывают важные страницы вашего сайта. Это большое преимущество для SEO, которое может повысить рейтинг кликов, улучшить репутацию вашего бренда и помочь вам занять более высокие позиции в поисковой выдаче. Google присваивает дополнительные ссылки веб-сайтам с отличной структурой. В настоящее время вы не можете добавить дополнительную ссылку самостоятельно.
Google присваивает дополнительные ссылки веб-сайтам с отличной структурой. В настоящее время вы не можете добавить дополнительную ссылку самостоятельно.
- Улучшенное сканирование
Правильно спроектированная структура веб-сайта с хорошими внутренними ссылками поможет не только пользователям, но и сканерам, которые сканируют ваш веб-сайт, позволяя им обнаруживать важные страницы.
Иногда у вас могут быть разные сообщения в блогах, написанные на одну и ту же тему. Если ваш сайт спроектирован правильно, это может помочь вам избежать конкурирующих веб-страниц и каннибализации ключевых слов.
Как создать хорошую структуру веб-сайта?Иерархические структуры, основанные на родительских и дочерних страницах, обычно считаются хорошей структурой веб-сайта. Некоторые из его элементов включают в себя:
- Домашняя страница
Домашнюю страницу вашего веб-сайта можно назвать центральным местом, откуда осуществляется навигация по всему веб-сайту. Важно, чтобы ваша домашняя страница содержала ссылки на все важные страницы вашего веб-сайта и направляла пользователей к необходимой им информации.
Важно, чтобы ваша домашняя страница содержала ссылки на все важные страницы вашего веб-сайта и направляла пользователей к необходимой им информации.
- Навигация
Навигация или меню вашего веб-сайта помогает посетителям понять структуру вашего веб-сайта . Поэтому систематизируйте все страницы по категориям, чтобы пользователи могли легко идентифицировать информацию, которую они ищут. Лучший способ создать хорошую навигацию — использовать короткие фразы и простой язык для контента.
- Категории
Категории и подкатегории играют решающую роль в создании адекватной структуры веб-сайта . Не забудьте создать разные категории для разных типов контента. Сгруппируйте похожий контент и создайте категорию, а затем добавьте подкатегорию, если это необходимо. Например, если вы продаете книги, вы можете создавать категории для разных жанров книг.
- Отдельные страницы
Отдельные страницы и блоги должны быть правильно организованы на вашем веб-сайте, чтобы желаемая аудитория могла легко находить искомый контент. Лучший способ структурировать информацию на отдельных страницах — использовать метатеги, навигационные цепочки и контекстные ссылки.
- Хлебные крошки
Хлебные крошки помогают добавить навигацию к сообщениям и страницам на вашем веб-сайте. Хлебные крошки состоят из интерактивных ссылок, которые предоставляют пользователям структуру вашего веб-сайта, а также помогают им просматривать различные сообщения, представленные на веб-сайте. Хлебные крошки — отличный способ улучшить взаимодействие с пользователем на вашем веб-сайте.
- Теги
Теги служат для группировки похожего контента на вашем веб-сайте. Теги очень похожи на категории, представленные на вашем сайте. Единственная разница между категориями и тегами заключается в том, что категории далее делятся на подкатегории. Однако теги не могут быть разделены и работают только за счет группировки похожего контента.
Единственная разница между категориями и тегами заключается в том, что категории далее делятся на подкатегории. Однако теги не могут быть разделены и работают только за счет группировки похожего контента.
Лучший способ что-то делать — это планировать, прежде чем приступать к делу. Возьмите бумагу и ручку и нарисуйте примерный набросок того, как должен выглядеть ваш сайт. Вы можете перечислить различные важные страницы, категории и страницы продуктов. Это может помочь вам лучше понять скелетную систему вашего сайта. Если вы запускаете новый веб-сайт, полезно рассмотреть возможность применения различных методов SEO на самом этапе проектирования. Здесь важно выбрать правильную модель сайта. Плоская структура сайта, в которой все страницы находятся всего в одном клике от вашей домашней страницы, может показаться простой в реализации. Однако на вопрос о плоской структуре сайта Джон Мюллер ответил так:
«Вообще, я бы поостерегся создавать ситуации, когда обычная навигация по сайту не работает. Таким образом, мы должны иметь возможность переходить с одного URL-адреса на другой URL-адрес вашего веб-сайта только по ссылкам на странице».
Таким образом, мы должны иметь возможность переходить с одного URL-адреса на другой URL-адрес вашего веб-сайта только по ссылкам на странице».
Здесь он говорит, что плоская структура веб-сайта может вызвать проблемы со сканированием и трудности навигации для пользователей. Далее он объяснил:
«Если это невозможно, мы теряем много контекстов. Поэтому, если мы видим эти URL-адреса только через ваш файл карты сайта, то мы на самом деле не знаем, как эти URL-адреса связаны друг с другом, и нам очень сложно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта»
Замечание Джона ясно дает понять, что использование иерархической структуры сайта помогает Google лучше понять ваш сайт.
Если убрать с веб-сайта цвета, шрифты, ядро, графику и изображения, останется хорошая структура веб-сайта. И поддержание симметрии в структуре может удовлетворить пользователя. Сохраняйте количество категорий от 2 до 7 и старайтесь добавлять одинаковое количество подкатегорий в каждую категорию. Симметричность не позволит вашему сайту выглядеть неравномерно.
Симметричность не позволит вашему сайту выглядеть неравномерно.
- Структура URL-адреса
Структура URL-адреса должна соответствовать иерархии страниц. Если у вас уже есть хорошая структура веб-сайта, это не будет большой проблемой. Тем не менее, обратите пристальное внимание на «слизняк». Слаг относится к хвостовой части URL-адреса. Использование удобочитаемого имени в ярлыке вместо идентификационного номера страницы помогает поисковым роботам и пользователям лучше читать и понимать содержимое страницы.
- Внутренняя связь
Внутренние ссылки — это важный метод SEO, который помогает вам связать одну веб-страницу с другой на вашем веб-сайте. Это повышает удобство работы пользователей, поскольку важные страницы доступны с меньшим количеством кликов. Реализация хорошей стратегии внутренних ссылок может помочь с хорошим потоком ссылок в домене. Таким образом, ваш сайт может лучше ранжироваться в поисковой выдаче.
- Проверка W3C
Проверка консорциума World Wide Web (W3C) — это процесс проверки соответствия документов HTML и XHTML на вашем веб-сайте правильно сформированной разметке. Проверка W3C гарантирует, что сайт работает одинаково во всех браузерах.
При разработке веб-сайта использование HTML и CSS является наиболее безопасным методом. Однако использование JavaScript может сделать ваш сайт привлекательным для пользователей. Вам необходимо использовать подходящую структуру JavaScript для вашего веб-сайта. С введением бота Google Evergreen сканер теперь может отображать более 1000 функций веб-платформы, которые он не мог использовать ранее, что упрощает SEO.
Почему важны некоторые формы организации веб-сайта? Хорошая организация веб-сайта может помочь вам в решении различных задач. Во-первых, это делает навигацию по сайту для ваших пользователей более удобной. Например, если пользователь посещает ваш веб-сайт и углубляется в него, исследуя что-то, хорошая организация веб-сайта может помочь им легко получить доступ к соответствующим страницам без необходимости поиска в структуре вашего веб-сайта.

 Включают
описание документа, ключевые слова
(keywords)
для поиска, название документа и другую
информацию идентифицирующую страницу.
Включают
описание документа, ключевые слова
(keywords)
для поиска, название документа и другую
информацию идентифицирующую страницу.

 Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.
Все переходы между страницами должны быть естественными, и любая страница должна быть доступна не более чем в 3 клика.
 Вы можете включить дополнительную информацию о веб-странице, такую как заголовок (браузер показывает его в строке заголовка), дополнительные ключевые слова для поиска и дополнительную таблицу стилей
Вы можете включить дополнительную информацию о веб-странице, такую как заголовок (браузер показывает его в строке заголовка), дополнительные ключевые слова для поиска и дополнительную таблицу стилей