Android Studio: Редактор кода
Статья проплачена кошками — всемирно известными производителями котят.
Если статья вам понравилась, то можете поддержать проект.
Рассмотрим возможности редактора кода при написании приложений.
Инъекция языка
Студия позволяет делать инъекцию в существующий код. Что это такое? Например, JSON имеет свой формат данных. Если писать код вручную в данном формате, то можно столкнуться с неудобствами — вам приходится экранировать символы в большом фрагменте кода. Студия поможет нам. Создадим переменную jsonString:
String jsonString = "";
Помещаем курсор между кавычками и нажимаем комбинацию Alt+Enter, выбираем пункт Inject language or reference, в выпадающем списке выбираем JSON (JSON files).
Далее следует ещё раз нажать комбинацию Alt+Enter, чтобы инъекция была постоянной. Студия добавит комментарий к переменной.
//language=JSON
Если вы скопируете текст в формате JSON и вставите его между кавычками, то экранирование произойдёт автоматически.
// скопировать в буфер обмена
{"name":"Barsik"}
// после вставки в код между кавычками
String jsonString = "{\"name\":\"Barsik\"}";
Сам текст не обязательно копировать из другого источника, можете создавать JSON-запись в самой студии. Снова нажимаем Alt+Enter и выбираем пункт Edit JSON Fragment. Появится новая панель, в котором вы можете набирать текст, а в редакторе кода будет выводиться валидный код для работы.
Аналогично можно работать с регулярным выражением.
Перемещаем метод вверх или вниз
Иногда хочется для лучшей читаемости поменять местами методы в коде. Вырезать и вставлять в новое место слишком утомительно. Есть способ лучше. Установите указатель мыши на имени метода и нажмите комбинацию Ctrl+Shift+Стрелка_Вверх — метод автоматически перепрыгнет через метод над собой. Как переместить вниз вы сами догадаетесь.
Сворачиваем фрагменты кода
Студия умеет сворачивать фрагменты кода, которые являются структурной единицей, например, метод. Щёлкнув по фиговине (как это называется?), вы убираете код, чтобы не мозолил вам глаза.
Щёлкнув по фиговине (как это называется?), вы убираете код, чтобы не мозолил вам глаза.
Но мало кто знает, что свернуть можно любой свой код. Для этого ставим два слеша, как в комментариях, а затем добавляем слово region (без пробела) и через пробел название блока. Это будет началом блока. Конец блока обозначаем через //endregion
//region Коты private String mCatName1 = "Мурзик"; private String mCatName2 = "Васька"; private String mCatName3 = "Рыжик"; private String mCatName4 = "Барсик"; //endregion
Теперь отмеченный блок можно сворачивать. Наведите порядок у себя в коде.
До
После
Редактор кода для XML в режиме Text
[I18N] Hardcoded string
Когда вы редактируете код разметки экрана активности, то можете встретить предупреждение [I18N] Hardcoded string «Какой-то ваш текст», should use @string resource.
Студия информирует вас о возможной проблеме, если вы в будущем задумаетесь о локализации приложения. Странное выражение I18N переводится очень просто. Здесь зашифровано слово INTERNATIONALIZATION — первая буква I, последняя буква N и восемнадцать букв между ними.
Странное выражение I18N переводится очень просто. Здесь зашифровано слово INTERNATIONALIZATION — первая буква I, последняя буква N и восемнадцать букв между ними.
Вам нужно заменить свой жёстко закодированный текст на строковый ресурс. Установите курсор внутри текста, нажмите комбинацию клавиш Alt+Enter и выберите пункт Extract string resource. Далее в диалоговом окне придумываете имя для ресурса и выбираете файл для хранения (обычно, strings.xml).
Предположим, вы заменили везде текст на строковые ресурсы и решили отредактировать текст у кнопки. Снова ставим курсор на нужном тексте и нажимаем комбинацию клавиш Ctrl+B, у вас сразу откроется файл strings.xml и не надо его искать в дереве проекта.
Ещё один приём — если вы хотите видеть вместо кода android:text=»@string/click» реальный текст из ресурса, то нажмите комбинацию Ctrl+- (клавиша минус на цифровой клавиатуре) и он подтянется.
Вкладки
Каждый файл проекта открывается в собственной вкладке. Вкладки можно менять местами перетаскиванием с помощью мыши. Переключаться можно через клавиши Alt-стрелка влево и Alt-стрелка вправо. Также можно вызвать Switcher с помощью комбинации Ctrl+Tab.
Вкладки можно менять местами перетаскиванием с помощью мыши. Переключаться можно через клавиши Alt-стрелка влево и Alt-стрелка вправо. Также можно вызвать Switcher с помощью комбинации Ctrl+Tab.
Если будет открыто слишком много вкладок, то часть из них сгруппируется и будет доступна через выпадающий список по нажатию на треугольник.
Если имя файла на вкладке подчёркнуто красной волнистой линией, значит в коде содержится ошибка и не нужно запускать программы, то время потеряете. Сначала исправьте ошибку.
Вкладку можно «отстегнуть». Нажмите на вкладку и удерживая мышку, перетащите вкладку на рабочий стол. Также её можно вернуть обратно.
Каждая вкладка имеет контекстное меню и значок для закрытия. Изучите пункты меню самостоятельно. Например, можно разбить редактор кода на две части (по вертикали или горизонтали), чтобы видеть разные участки кода одновременно.
Строка состояния
В нижней части студии находится строка состояния. В нижнем правом углу имеется текстовая метка с информацией о текущем местоположении курсора в документе (номер строки:номер символа). Если подвести мышку к надписи, то можно увидеть всплывающую подсказку Click to go to line. Щелчок вызовет диалоговое окно для быстрого перехода на нужную позицию.
Если подвести мышку к надписи, то можно увидеть всплывающую подсказку Click to go to line. Щелчок вызовет диалоговое окно для быстрого перехода на нужную позицию.
Рядом также имеется текстовая метка с указанием кодировки, в которой пишется код. В последних версиях студии это стало проблемой для русскоязычных программистов. Студия может использовать системную кодировку, которая часто бывает windows-1551, но в Android принято использовать UTF-8, и после запуска приложения вместо текста можно увидеть кракозябры.
Остальные элементы не представляют интереса.
Информационный желоб
Слева от редактора кода имеется отдельная полоска, которую я назвал информационным желобом. На ней можно увидеть различные значки. Например, у класса MainActivity выводится значок, связанный XML-разметкой для данного класса. Нажав на него, вы можете быстро открыть нужный XML-файл.
Также выводятся значки для методов. Каждый тип методов имеет свой цвет.
В данном желобе устанавливаются точки останова (breakpoint).
Доступно контекстное меню. Например, можно выбрать показ номеров строки.
На границе желоба и редактора кода имеются маркеры для сворачивания блоков кода.
Если нажать клавишу F11, то текущая строка будет помечена как закладка и появится галочка.
Анализ кода
Справа от редактора кода находится анализатор кода. Если код содержит ошибки, сверху будет гореть красный прямоугольник. Если ошибок нет, но есть предупреждения, то будет гореть жёлтый прямоугольник. При правильном коде горит зелёный прямоугольник.
В случае ошибок или предупреждений также выводятся зарубки. Если подвести к ним курсор мыши, то можно прочитать сообщение или сразу перейти в нужную строку для исправления, нажав на неё. Также есть синие зарубки для выделенных слов и задач TODO.
Автодополнение кода
Студия поддерживает автодополнение кода, когда по первым символам подставляет нужные слова. Распространяться на эту тему не буду.
Основная комбинация Ctrl+Space.
Если написать имя метода, например, «private void onClick()» и нажать комбинацию Ctrl+Shift+Enter, то студия сгенерирует фигурные скобки.
Когда у вас есть кусок кода и вы начинаете исправлять его, то возникает следующая ситуация. Студия предлагает подсказку, вы соглашаетесь и нажимаете Enter.
В данном случае мы хотим заменить переменную name на catName, но если нажмём на Enter, то подсказка присоединится к старому коду и мы получим catNamename. В следующий раз нажимайте на клавишу Tab и тогда старый вариант заменится на новый.
Также изучите другие клавиатурные комбинации.
Периодически используйте команды меню Code: Reformat Code и Rearrange Code. Первая команда полезна для Java-кода, а вторая для XML-разметки. Код станет аккуратнее.
Перевод на новую строку
Если курсор находится в середине выражения и вы хотите начать новую строку, не обязательно гнать курсор в конец строки. Просто нажмите комбинацию Shift+Enter.
Просто нажмите комбинацию Shift+Enter.
Реклама
RAD Studio: Software Overview — Embarcadero
RAD Studio 11.2 is here! The new release introduces Markdown support and an iOS Simulator on macOS ARM 64 for Delphi, and migrates the Delphi Linux debugger to LLDB. It also brings usability, performance and stability improvements to the IDE, the compilers and toolchains, the UX, RTL, database and Internet libraries for both Delphi and C++.
Eдиная база исходного кода
Создавайте приложения для всех платформ, затрачивая меньше времени на написание кода. Написали один раз, скомпилировали для всего.
Для Windows 11
Модернизация приложений VCL для Windows 11 с помощью современных элементов управления пользовательским интерфейсом, API WinRT и функций, связанных с HighDPI
Remote Desktop
Более эффективно сотрудничайте с удаленными командами с помощью улучшенной поддержки удаленного рабочего стола для VCL и IDE
High DPI и 4K
Поддержка High-DPI в IDE с полной поддержкой новейших мониторов 4k+, более чистыми и четкими шрифтами и иконками. Улучшенная поддержка High-DPI в FMX для Windows и рабочего стола с заметно улучшенным пользовательским интерфейсом рабочего стола
Улучшенная поддержка High-DPI в FMX для Windows и рабочего стола с заметно улучшенным пользовательским интерфейсом рабочего стола
iOS и macOS
компилятор macOS 64bit ARM и инструментарий, который может создавать универсальные двоичные файлы, включая версии Intel/ARM для представления в AppStore
Android
Support for the latest Android Level 32 API and latest Billing APIs, and migration to use the AndroidX libraries. Android support for multiple classes.dex files, simplifying integration of external Android dependencies.
Доступные данные
Connect to over 20 databases natively with FireDAC’s high speed direct access, including InterBase, SQLite, MySQL, SQL Server, Oracle, PostgreSQL, DB2, SQL Anywhere, Advantage DB, Firebird, Access, Informix, MongoDB and more
Более быстрое написание кода
Smarter code navigation when refactoring. Auto code completion with Tab key. LSP awareness of Include files. Auto restart of LSP server. Class helper support. Array suggestions when assigning arrays. Inactive code highlighting in Code Editor.
LSP awareness of Include files. Auto restart of LSP server. Class helper support. Array suggestions when assigning arrays. Inactive code highlighting in Code Editor.
Продуктивность работы
Поддержка стилей VCL во время проектирования: Прототипируйте стильные пользовательские интерфейсы еще быстрее, сразу видя во время проектирования, как ваши стилизованные формы и элементы управления будут выглядеть во время работы
Linux
Разработка серверных приложений и приложений с графическим интерфейсом FireMonkey для Linux
Удобство работы пользователей
Полностью перестроенная интуитивно понятная страница приветствия, внешний вид которой полностью соответствует IDE, но с настраиваемым макетом и содержанием
Поддержка облачных технологий
Используйте клиентские библиотеки HTTP и REST, доступные на всех платформах, для вызова служб REST или компонентов AWS и Azure
Расширения
Разрабатывайте и расширяйте возможности IDE с помощью собственных компонентов и плагинов для IDE или находите готовые к использованию дополнения из нашей богатой экосистемы решений от сторонних разработчиков
RAD Server
Помогает избежать сложностей создания и развертывания многоуровневого корпоративного сервера приложений.
Разжечь свое воображение
- Дизайн
- Разработка
- Отладка
- Развертывание
- Качество кода
- Совместная работа
- Расширения
Создавайте красивые интерфейсы для ПК и мобильных приложений с RAD Studio
- Используйте в RAD Studio отмеченную наградами библиотеку VCL для Windows и визуальную библиотеку FireMonkey (FMX) для создания кросс-платформенных отзывчивых пользовательских интерфейсов
- Наслаждайтесь новой IDE с поддержкой высокого PDI на экранах 4k+
- VCL library improved for use of Microsoft’s WebView 2 control in both TEdgeBrowser and TWebBrowser components, with better support for UserDataFolder and ExecutableFolder configurations.
- Используйте стили VCL во время проектирования! Прототипируйте стильные пользовательские интерфейсы еще быстрее, видя прямо во время проектирования, как будут выглядеть стилизованные формы и элементы управления во время работы
- Выравнивание во время проектирования FireMonkey: Создавайте прототипы быстрее благодаря визуальным направляющим и улучшенной поддержке полей и отступов
- Improved TPathData processing and rendering in FireMonkey library, including quadratic Bézier curve commands and other transformations.

- Улучшения для нескольких мониторов и многих окон: разработка и редактирование кода для одной и той же формы одновременно в нескольких окнах
- Один раз спроектировав UI, вы сможете легко настраивать его представление для разных платформ и устройств, без дополнительного перепроектирования или повторных усилий
- Используйте меню визуального дизайна, чтобы широко применять визуальные и невизуальные компоненты путем простого перетаскивания из палитры
- Подключите элементы пользовательского интерфейса к источникам данных с помощью LiveBindings Designer.
Пишите код быстрее и лучше с помощью RAD Studio
- IDE support for Markdown documents and VCL-based HTML preview.
- Inactive code highlighting in the Code Editor.
- Проводите меньше времени в ожидании завершения продолжительной компиляции благодаря нашим хорошо оптимизированным компиляторам для всех платформ
- Форматировщик кода C++:Автоматизируйте компоновку вашего C++ кода с помощью clang-format
- Настройте IDE для двух надежных и мощных языков (Delphi и enhanced C++) и вашего стиля кодирования
- Используйте Code Insight™ для завершения кода с помощью современного протокола LSP на основе вашего кода и библиотек, чтобы помочь вам писать код быстро и точно
- Получайте советы и подсказки из встроенной документации по мере написания кода
- Сохраняйте гибкость процесса разработки с помощью дизайнера библиотеки визуальных компонентов, реструктуризации исходного кода в рамках методологии Agile и интерактивных шаблонов
- Интегрируйте систему контроля версий, включая Git, Subversion и Mercurial
Более быстрая отладка с помощью интегрированных средств RAD Studio для отладки кода для инструментальной платформы?
- Добавляйте условные точки прерывания, чтобы быстро приостанавливать исполнение программы в указанном положении или при наступлении определенного условия.

- Анализируйте стек вызовов целиком, чтобы иметь возможность отследить путь исполняемого кода до текущего положения.
- Проверяйте текущие значения переменных во время приостановки программы в ходе отладки.
- С помощью Code Insight ™ code-completion доступен во время отладки
- Отлаживайте на любом устройстве! Разверните свое приложение на любом устройстве iOS, Android, macOS или Linux и выполняйте отладку, как если бы оно выполнялось локально.
- LLDB debugging for Delphi’s Linux toolchain.
- Используйте точки останова, просмотр стека, подсказки и оценку выражений на локальных и удаленных машинах с отладкой в реальном времени на всех платформах развертывания
Компиляция и развертывание высокопроизводительных нативных приложений с помощью RAD Studio
- Подготовьте свои приложения для Windows 11! Будьте уже готовы к новому релизу Microsoft
- Support for Microsoft’s WebView 2 control (Edge Chromium) in the WebBrowser component
- Специально для App Store.
 Быстро создавайте комплекты приложений, которые можно развертывать в Windows Store (с помощью Desktop Bridge), Apple App Store и магазине Google Play
Быстро создавайте комплекты приложений, которые можно развертывать в Windows Store (с помощью Desktop Bridge), Apple App Store и магазине Google Play - View your apps with iOS Simulator for Delphi by generating binaries for macOS devices running on ARM-64 (M1 or M2 CPUs)
- Updated FireDAC library supports latest Microsoft ODBC Driver for SQL Server, MongoDB new transaction feature, improved FDMonitor and FDExplorer tools, text editor support for SQL syntax highlighting in FireDAC SQL text property editor, and reFind files for migration of dbGo (classic ADO) projects to FireDAC.
- Updated RAD Server has auth token/session expiration option, IP Address and DateTime to logging, and simplified creation of client applications with EMSFireDACClient component.
- Компилируйте для macOS (M-серия Apple Silicon) и используйте новый универсальный пакет для отправки в AppStore.

- Compile for Android API 32! Android API and Libraries updated — API 30, Google Play V3, Android 12. Keep current with the latest requirements for Android as the platform evolves. — This includes latest billing API
- Определите файлы для развертывания на конкретной платформе и создайте конфигурацию. Внутри каждого проекта разработчики могут определять файлы для развертывания в зависимости от целевой платформы (например, Windows, macOS, Android, iOS, Linux), а также создавать конфигурации (например, «Отладка» или «Выпуск»)
Повысьте качество своего кода с помощью RAD Studio
- Автоматически находите ошибки в кодировании и решайте их с помощью быстрой функции Error Insight
- Улучшения инструментальной цепочки C++ с переработанным RTTI в стиле Delphi для типов C++, включая использование typeid для типов в стиле Delphi
- Фокус на качество RTL: TZipFile, 64-разрядные улучшения для больших структур данных, Bluetooth LE, record Helper для TDateTime в System.
 DateUtils
DateUtils - Улучшенный RTTI в стиле C++ для типов Delphi
- Расширение возможностей и улучшение качества работы с CMake и значительно улучшенная обработка исключений на Win32 и Win64
- Встроенный рефакторинг позволяет оптимизировать, упростить и улучшить как производительность, так и читабельность кода вашего приложения.
- Хорошо протестированные и высоко-оптимизированные кросс-платформенные библиотеки помогут быстро создавать лучший код.
- Создавайте тесты для компонентов во всем объеме своего кода, используя включенные фреймворки DUnit и DUnitX.
- Наблюдайте за тем, что происходит внутри приложения, не прерывая его работу. Добавляйте журналирование в реальном времени для любого приложения с помощью функции CodeSite Logging
- Используйте Visual Studio Code для редактирования исходного кода Delphi с полным завершением кода
- LSP использует файлы Include и автоматический перезапуск сервера LSP
- Автоматическое завершение кода с помощью клавиши Tab
Более эффективно сотрудничайте с удаленными командами с помощью улучшенной поддержки Remote Desktop
- Используйте расширенную поддержку Remote Desktop (для VCL и IDE) для удаленного сотрудничества с вашей командой
- Системы управления версиями, включая репозитории Subversion, Git и Mercurial обеспечат быстрое отслеживание и управление изменениями.

- Вкладка History в окне просмотра кода и встроенное средство анализа различий позволят легко перемещаться по изменениям и их истории.
- Превратите документацию на созданный код во включаемую напрямую справочную информацию, которая доступна как вам, так и другим разработчикам группы.
- Используйте компиляторы для командной строки RAD Studio, которые идеально подходят для быстрой интеграции в конфигурации непрерывной сборки, используя нашу поддержку проектов MSBuild или CMake.
Расширение среды разработки RAD Studio с помощью тысяч компонентов
- Менеджер пакетов GetIt. Быстро расширяйте функциональность своих приложений, загружая и интегрируя новые компоненты.
- GetIt allows filtering by language (Delphi or C++).
- Расширяйте интегрированную среду разработки с помощью инструментов и компонентов от партнеров компании Embarcadero Technologies.

- Используйте мощные интегрированные инструменты и компоненты, такие как Beyond Compare, FastReport, TeeChart, InterBase, IP*Works и CodeSite!
- Расширяйте интегрированную среду разработки с помощью расширений и дополнений, созданных десятками сторонних лиц, чтобы настроить ее так, как хочется именно вам
- Создание приложений для Интернета вещей. Быстро добавляйте в интегрированную среду разработки RAD Studio возможности Интернета вещей. Более 50 компонентов для Интернета вещей доступны БЕСПЛАТНО через GetIt.
Скачать матрицу функций RAD Studio
RAD Studio 11.2 is Here!
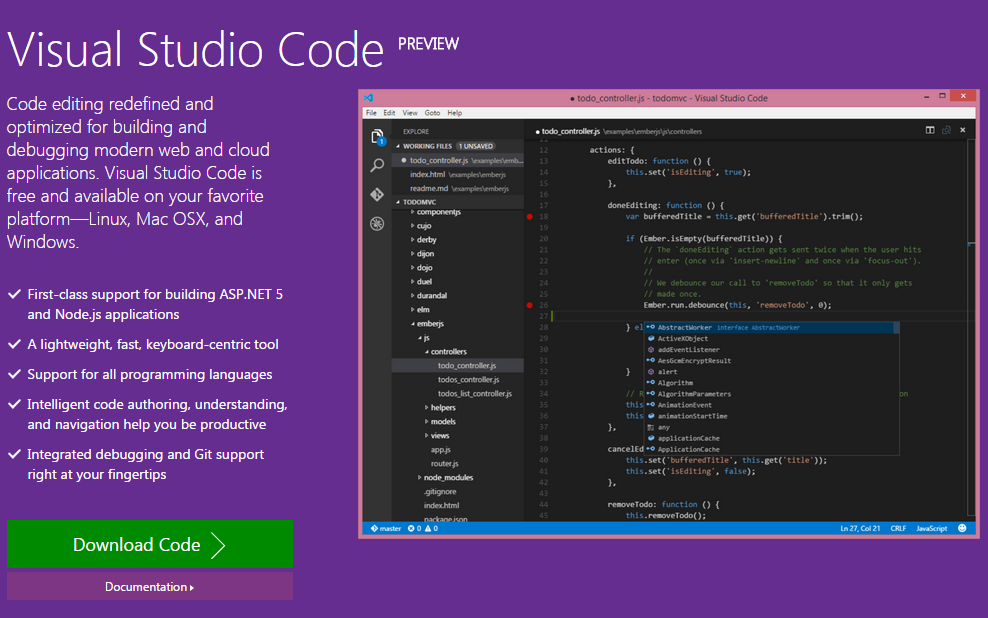
Узнайте, что новогоVisual Studio Code — редактирование кода. Новое определение
Встречайте IntelliSense.
Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Отладка операторов печати осталась в прошлом.
Код отладки прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли.
Встроенные команды Git.
Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM.
Расширяемый и настраиваемый.
Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях.
Развертывание с уверенностью и легкостью
С помощью Microsoft Azure вы можете развертывать и размещать сайты React, Angular, Vue, Node, Python (и не только!) простота, все из VS Code.
Код VS для
Приступить к работе
| Пользовательский установщик | 64 бит | 32 бита | АРМ |
| Установщик системы | 64 бит | 32 бита | АРМ |
| .zip | 64 бит | 32 бита | АРМ |
| .deb | 64 бит | АРМ | РУКА 64 |
| .об/мин | 64 бит | АРМ | РУКА 64 |
| .tar.gz | 64 бит | АРМ | РУКА 64 |
| Snap Store | |||
. zip zip | Универсальный | Чип Intel | Яблочный силикон | |||||
Хотите получить новые функции раньше?
Вместо этого получите сборку Insiders.
Используйте vscode.dev для быстрого редактирования онлайн!
GitHub, Azure Repos и локальные файлы.
Условия лицензии и конфиденциальности
Загружая и используя Visual Studio Code, вы соглашаетесь с условиями лицензии и заявлением о конфиденциальности. ПРОТИВ Код автоматически отправляет данные телеметрии и аварийные дампы, чтобы помочь нам улучшить продукт. Если бы вы предпочитаете не отправлять эти данные, пожалуйста, перейдите к разделу «Как отключить отчеты о сбоях», чтобы узнать, как отключить их.
Студия кода | Acquia
Code Studio
- Варианты использования
- Особенности
- Ресурсы
Полная цепочка инструментов разработки Drupal
Представляем единственную в мире полнофункциональную платформу Drupal для разработки.
Code Studio упрощает создание приложений Drupal. Ускорьте свое производство с помощью полного набора инструментов, которые позволят вашим командам планировать, создавать, тестировать, проверять и развертывать в рамках единого настраиваемого рабочего процесса.
Миниатюра видео
Обновленный Drupal Dev Toolkit
Быстрый запуск приложений благодаря Automated DevOps
В отличие от любой другой непрерывной интеграции и доставки (CI/CD), клиентам не нужно создавать собственный процесс CI/CD. Мы создадим и будем управлять им, чтобы он всегда соответствовал последним передовым практикам.
Обновление приложений
Автоматически обновлять пакеты Composer, заменять устаревший пользовательский код и отправлять изменения для проверки в специальной среде проверки. Оптимизируйте рабочий процесс WebOps с помощью встроенных лучших практик Drupal.
Подробнее
Устранение разрозненности веб-разработки
Создавайте приложения Drupal быстрее. Ускорьте производство с помощью полного набора инструментов, который позволит вашим командам планировать, создавать, тестировать, проверять и развертывать с помощью единого настраиваемого рабочего процесса, который интегрируется с облачной платформой Acquia.
Ускорьте производство с помощью полного набора инструментов, который позволит вашим командам планировать, создавать, тестировать, проверять и развертывать с помощью единого настраиваемого рабочего процесса, который интегрируется с облачной платформой Acquia.
Посмотрите, как
Непрерывно доставляйте контент
Выпускайте улучшения для своего приложения Drupal несколько раз в день, не опасаясь регрессии. Реализуйте реальную непрерывную доставку в Code Studio для повышения производительности и более согласованного контента.
Посмотрите в действии
Управление WebOps
Назначьте права собственности и подотчетности на протяжении всего жизненного цикла разработки и применяйте процессы для всей вашей команды.
Узнайте, как
Интерактивная демонстрация
Убедитесь сами
Посмотрите, как легко с Code Studio автоматически создавать, тестировать и развертывать ваш сайт Drupal каждый раз, когда вы вносите изменения в код.
Посмотреть все пошаговые руководства
Компания G2 назвала Acquia лидером цифрового опыта
См. обзоры
Изображение
Acquia и GitLab
Acquia заключила партнерское соглашение с GitLab, чтобы предложить Code Studio: полностью управляемый конвейер CI/CD, оптимизированный для Drupal. Acquia владеет и автоматизирует сложные части разработки Drupal, чтобы вы могли сосредоточиться на том, что наиболее ценно.
Функции
Сквозная разработка Drupal DevOps
AutoDevOps
Создание, тестирование и развертывание приложений Drupal с управляемыми конвейерами непрерывной интеграции. Установите зависимости, отсканируйте и протестируйте код, создайте среду проверки и разверните.
Автоматические обновления
Автоматически обновляйте свои пакеты Composer, заменяйте устаревший пользовательский код и отправьте изменения на проверку, а затем разверните.
Все инструменты для разработчиков в одном месте
Благодаря интегрированному набору инструментов, оптимизированному для Drupal, командам разработчиков больше не нужно поддерживать интеграцию или сложные наборы инструментов.
Acquia + GitLab
Мы размещаем и управляем GitLab в нашей инфраструктуре, а также создаем специализированные функции Drupal поверх GitLab, чтобы предоставлять наилучшие инструменты.
См. сравнение DIY
Ресурсы
Погрузитесь глубже
Ресурсный центр
Откройте для себя электронные книги, спецификации и многое другое.
Исследуйте ресурсный центр
Изображение
DataSheet
100% облачные инструменты
См. Лист данных
Изображение
Блог
Кодовый студий.
Портал разработчиков
Центр знаний для разработчиков.
Простые в использовании функции развертывания помогают нашей команде разработчиков ускорить работу, а решения с малым объемом кода идеально подходят для маркетинговых групп.
Агентство по производству продуктов питания и напитков
Малый бизнес (50 или меньше сотрудников)
Полный обзор см. на G2
Запросить демонстрацию
Оптимизируйте свой опыт разработчика
Запросите сейчас
Сравнение Code Studio и DIY
Управление проектами и проблемами | ✓ | х |
Шаблоны описания для задач | ✓ | х |
Канбан-доска для проектов | ✓ | х |
Отслеживание вех и сроки выпуска | ✓ | х |
Автоматические обновления Composer | ✓ | х |
Автоматические обновления устаревшего кода для пользовательского кода | ✓ | х |
Фронтальная сборка поддерживается с помощью «крючков», например, npm, yarn, gulp, grunt, yalp и т. |



 Быстро создавайте комплекты приложений, которые можно развертывать в Windows Store (с помощью Desktop Bridge), Apple App Store и магазине Google Play
Быстро создавайте комплекты приложений, которые можно развертывать в Windows Store (с помощью Desktop Bridge), Apple App Store и магазине Google Play
 DateUtils
DateUtils