Плагины для Sublime Text 3
Все статьи | Дневник студентаСтатья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Друзья! Я бы хотела поделиться минимальным необходимым списком плагинов для Sublime Text 3.
Для того, чтобы устанавливать плагины для Sublime Text 3, нужно сначала установить Package Control, если он у вас еще не установлен. Для этого нужно использовать вот эту инструкцию.
Далее в Sublime переходим Preferences – Package Control. Во всплывающем окне вводим Install Package. Это нужно проделывать каждый раз, когда вы хотите установить какие-либо плагины.
Первый плагин, который необходимо установить – Emmet. Он позволяет ускорить верстку за счет готовых конструкций.
Следующий плагин, который нам необходимо установить – AutoFileName. Он нужен для того, чтобы помогать прописывать путь к файлам. Например, если мы в html-файле пропишем , то при установке курсора на атрибут src плагин автоматически откроет список файлов и папок в той директории, в которой хранится файл html.
Не стоит оставлять без внимания плагин AllAutoComplete. Он помогает нам при указании нового класса или идентификатора воспользоваться теми классами или идентификаторами, которые уже использовались ранее. Причем не только в том документе, который открыт сейчас, а еще и в тех документах, которые привязаны к этому документу.
Также хотелось обратить внимание на плагин BracketHighlighter. Он подсвечивает начало или конец тех тегов, которые мы выделяем. При большом количестве кода это незаменимо. Вы никогда не ошибетесь, какой div вы нажали.
На мой взгляд, этих плагинов будет достаточно новичку для работы в Sublime Text 3.
Мария Мардеева 30 января 2020
Рекомендуемые программы
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
20 апреля 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
9 марта 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
9 марта 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
9 марта 10 месяцев
Профессия
с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
9 марта 4 месяца
Профессия
с нуля
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
9 марта 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
9 марта 5 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
В разработке с нуля
Аналитик данных
Сбор, анализ и интерпретация данных
16 марта 9 месяцев
Please enable JavaScript to view the
comments powered by Disqus.
Sublime Text 3 плагины для веб-разработчиков
Правильный набор плагинов может повысить эффективность работы в любом приложении. Если вы являетесь веб-разработчиком, работающим с Sublime Text 3 Package Сontrol, мы настоятельно рекомендуем внимательно ознакомиться с рассмотренными в этой статье плагинами:
- Package Control;
- HTMLPrettify;
- Emmet;
- Bracket Highlighter;
- jQuery;
- Case Conversion.
- Package Control Sublime Text 3
- Package Control Sublime Text 3 — установка
- HTMLPrettify
- Emmet Sublime Text 3
- BracketHighlighter
- JQuery
- Case Conversion
Это плагин позволяет легко находить, устанавливать и обновлять другие пакеты. Его нужно установить первым. Это упростит работу со всеми другими плагинами.
Это упростит работу со всеми другими плагинами.
- Перейдите по ссылке https://packagecontrol.io/installation и скопируйте команду, которая будет выглядеть примерно так:
- Нажмите Ctrl — обратный апостроф (; `), чтобы открыть Sublime Text Console:
- Вставьте команду и нажмите Enter.
- После запуска команды вы увидите небольшое всплывающее окно с предупреждением:
- Нажмите «ОК».
- Закройте и перезапустите Sublime Text.
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды:
Мы будем использовать Sublime Package Control для остальных плагинов.
Принимает длинные строки HTML, CSS, JavaScript и JSON и форматирует их так, чтобы вы могли их прочитать, а не пытались разобраться в сплошном наборе текста.
Как установить
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды.
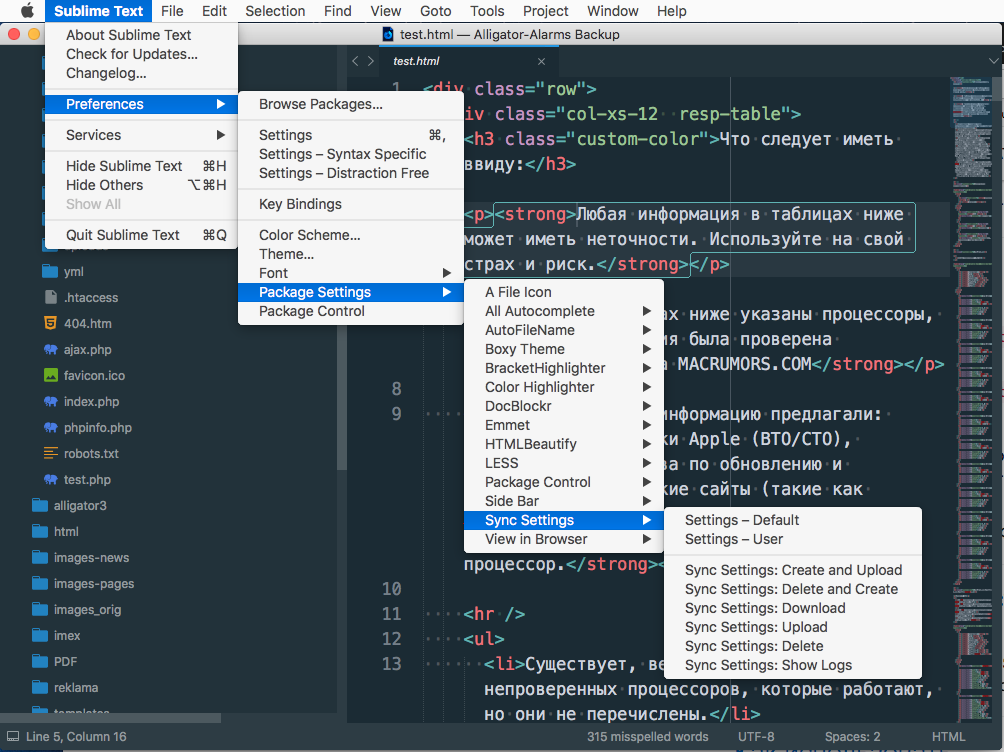
 Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
- Введите HTMLPrettify:
- Нажмите на HTML-CSS-JS Prettify. Данное название немного отличается, но это тот же плагин.
Это плагин раньше назывался Zen Coding. Он позволяет писать сокращенные коды HTML и CSS. Например, набрав следующее:
#page>div.logo+ul#navigation>li*5>a{Item $}И нажав клавишу tab, вы получите:
<div> <div></div> <ul> <li><a href="">Item 1</a></li> <li><a href="">Item 2</a></li> <li><a href="">Item 3</a></li> <li><a href="">Item 4</a></li> <li><a href="">Item 5</a></li> </ul> </div>
После установки Emmet с помощью Sublime Text Package Control перезапустите Sublime Text.
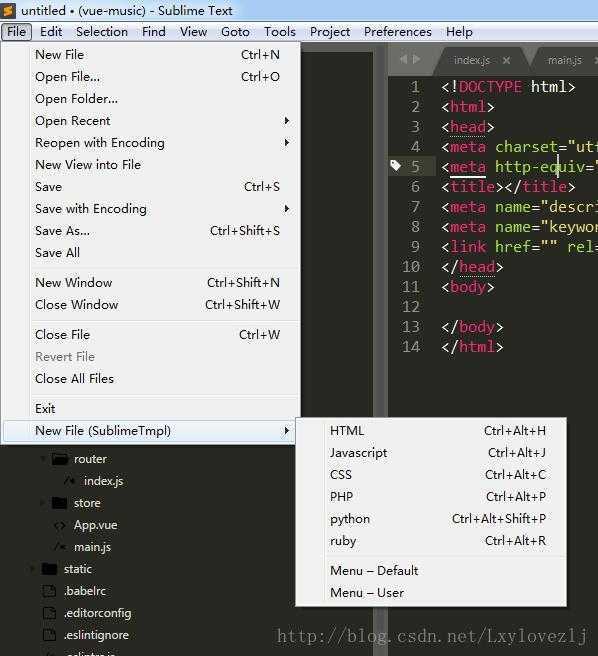
Чтобы Emmet работал, необходимо установить синтаксис для документа. Иначе он работать не будет:
Иначе он работать не будет:
Теперь проверьте. Введите следующее:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon{Item $}+a{Item $}И нажмите tab. Вы получите:
<nav>
<div>
<div></div>
<div></div>
<ul>
<li>
<div>Item 1</div>
<a href="">Item 1</a>
</li>
<li>
<div>Item 2</div>
<a href="">Item 2</a>
</li>
</ul>
</div>
</nav>Чтобы изучить все доступные сокращения, уйдет много времени. Это позволит писать HTML-код намного быстрее.
Плагин подсвечивает скобки и теги. После установки с помощью Sublime Text Package Control install можно щелкнуть в любом месте JavaScript или HTML-кода, и увидеть в левом столбце открытие и закрытие скобок:
Плагин jQuery подсвечивает корректный синтаксис методов jQuery и предоставляет фрагменты кода для его завершения:
Позволяет переключаться между snake_case, camelCase, PascalCase и т. д. После установки плагина с помощью Package Control (введите «pic» для быстрого доступа к Install Package), попробуйте:
д. После установки плагина с помощью Package Control (введите «pic» для быстрого доступа к Install Package), попробуйте:
До: navMenu
Нажмите: ;;c, затем ;;c
После: nav_menu
Обратите внимание, что это не будет работать должным образом, если вы попытаетесь преобразовать целую строку.
До: <nav>
Нажмите: ;;c, затем ;;c (для camelCase)
После: navIDMenuSystemClassNavMenuIsOpen
Если вы являетесь веб-разработчиком, использующим Package Control Sublime Text 3, советую попробовать перечисленные в этой статье плагины! Если они вам не понравятся, всегда можно удалить их с помощью Package Control: Remove Package.
Вадим Дворниковавтор-переводчик
Как установить пакеты в Sublime Text 3
Дата:
Учебник для начинающих: установка пакетов в Sublime Text 3 Sublime Text 3 — это популярный и легкий текстовый редактор, который поставляется с мощными функциями, подобными IDE. Он славится своими пакетами, которые обеспечивают высокую производительность и эстетический ремонт среди других дополнительных функций.
Он славится своими пакетами, которые обеспечивают высокую производительность и эстетический ремонт среди других дополнительных функций.
🠒 Веб-разработчик? Улучшите свой дизайн и написание кода с помощью этих высококачественных шаблонов.
Установка пакетов для Sublime Text является практической необходимостью для новых и даже опытных разработчиков. В этом пошаговом руководстве мы узнаем, как устанавливать пакеты в Sublime Text 3.
Это руководство состоит из двух частей.
Во-первых, мы устанавливаем менеджер пакетов Sublime Text, Package Control. Затем мы изучаем шаги по установке пакетов на примере популярного пакета.
Часть первая: Установка управления пакетами
Существует два способа установить пакет в Sublime Text 3:
- Вручную загрузить и установить пакет.
- Установите пакет с помощью управления пакетами.

Мы выберем Package Control, так как это более простой вариант.
Что такое контроль пакетов?
Package Control — менеджер пакетов Sublime Text. Он включает в себя список из более чем 2500 пакетов, доступных для установки… После установки пакеты автоматически обновляются.
– Package Control
Новые сборки Sublime Text 3 позволяют устанавливать Package Control прямо в приложении. В отличие от предыдущих версий, теперь мы можем обойти копирование кода из packagecontrol.io и работу с консолью Python.
Шаги по установке управления пакетами (Sublime Text 3):
- Запустите Sublime Text 3.
- Откройте палитру команд: Нажмите Ctrl+Shift+P (Windows) или Cmd+Shift+P (ОС Х).
- Введите «установить» в поле ввода командной палитры, которое должно автоматически заполниться до « Install Package Control ».
 Нажмите Введите , чтобы выбрать его.
Нажмите Введите , чтобы выбрать его. - Sublime Text 3 начнет установку Package Control. Это может занять некоторое время. После установки появится всплывающее окно с сообщением: Управление пакетами успешно установлено. Используйте палитру команд и введите «Установить пакет», чтобы начать.
Package Control теперь установлен и должен быть готов к установке пакетов.
Часть вторая: Как устанавливать пакеты в Sublime Text 3Теперь, когда Package Control запущен, мы можем использовать его для установки пакетов.
В этом примере мы установим один из самых популярных пакетов Sublime Text, Theme — Soda .
- Если он еще не открыт, запустите Sublime Text 3.
- Откройте палитру команд: нажмите Ctrl+Shift+P (Windows) или Cmd+Shift+P (OS X).
- Введите « install » в поле ввода командной палитры, которое должно автоматически дополняться до «Управление пакетами: установить пакет».
 Нажмите Enter, чтобы выбрать его.
Нажмите Enter, чтобы выбрать его. - В палитре отобразится список доступных пакетов. Для нашего примера введите тему « — газировка». ‘
- Дважды щелкните «Тема — Soda » в палитре команд, чтобы начать установку этого пакета тем.
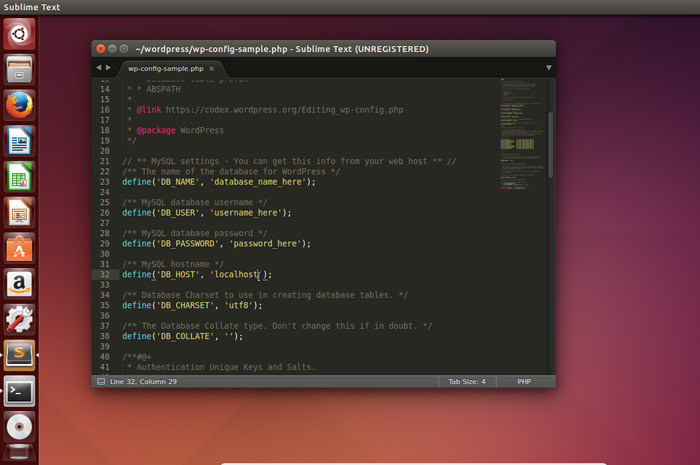
- Строка состояния Sublime Text (в левом нижнем углу экрана) будет обновляться по мере выполнения установки. (Установка пакета может занять некоторое время, и время зависит от пакета.)
- Строка состояния вернется в нормальное состояние после установки пакета. Некоторые пакеты будут отображать сообщение в Sublime Text после установки пакета с полезной и важной информацией о вашем новом пакете. При необходимости будут даны (как правило, простые) шаги по активации пакета. Некоторые пакеты требуют перезапуска Sublime Text после установки. В нашем случае Theme — Soda не показывает сообщение об установке и не требует перезагрузки.
- Теперь мы можем активировать нашу новую тему.
 В верхней строке меню выберите: Настройки > Тема…
В верхней строке меню выберите: Настройки > Тема… - Появится список доступных тем. Используйте клавиши со стрелками вверх и вниз для предварительного просмотра различных тем. Нажмите Enter, чтобы применить тему.
Оставьте комментарий ниже с любыми комментариями и вопросами.
2018-02-14
sublimetext2 — Sublime Text 3: Как установить плагины с Github
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 45 тысяч раз
Как установить плагины с github для Sublime Text 3? Я пытаюсь установить это. Что я сделал до сих пор, так это установил displayfunctions.py в Packages/Display-Functions/displayfunctions.py (я создал новую папку Display-Functions в Папка Packages для хранения displayfuntions. ). Это все еще не работает. Как я могу это исправить? py
py
- sublimetext2
- sublimetext
- sublimetext3
Этот процесс установки работает для любых плагинов Sublime-Text 2/3.
Выход из возвышенного
Перейти в папку
Пакеты:- Windows:
%APPDATA%\Sublime Text 3\Пакеты - OS X:
~/Library/Application\ Support/Sublime\ Text\ 3/Packages - Linux:
~/.config/sublime-text-3/Packages/
- Windows:
Выполнить: клон
git https://github.com/BoundInCode/Display-Functions.gitОткройте Sublime и попробуйте использовать.
5
В Sublime Text 3, если у вас уже есть Package Control, но пакет не отображается в Install Packages , например, ChainOfCommand , вам нужно «Добавить репозиторий», чтобы добавить пакет в Управление пакетами, , только тогда вы сможете его установить.
Вот пошаговый процесс:
В веб-браузере перейдите к вашему плагину, скопируйте URL-адрес git (должен заканчиваться на
.git).- для ChainOfCommand, это
https://github.com/jisaacks/ChainOfCommand.git
- для ChainOfCommand, это
В Sublime, управление открытым пакетом
Выберите
Управление пакетами: Добавить репозиторийВ нижней части окна Sublime появится поле ввода. Вставьте URL-адрес. И УДАЛИТЕ РАСШИРЕНИЕ .GIT ; нажмите Enter.
- Теперь репозиторий добавлен в Package Control, но не установлен
Снова откройте Управление пакетами (как в шаге 2).
Выберите
Управление пакетами: Установить пакетыТеперь вы сможете найти и установить ранее отсутствовавший пакет, то есть ChainOfCommand.
В качестве альтернативы, если у вас есть TortoiseGit, вы можете выполнить установку вручную:
Аналогично предыдущему, скопируйте URL-адрес (на этот раз включите .
 git).
git).В Sublime перейдите в «Настройки» > «Обзор пакетов» (откроется папка «Пакеты»).
Щелкните правой кнопкой мыши пустое место в папке > Git Clone
Поскольку URL-адрес уже находится в буфере обмена, он должен автоматически появиться в URL-адресе окна Git Clone. Нажмите OK и вуаля, установлено.
2
Для Sublime text 3 я установил несколько пакетов с GitHub, например:
Вы закончили и готовы использовать пакеты.
Обновление: спасибо @GMunguia за то, что помните предупреждение.
1
Так как этот плагин доступен через Управление пакетами, что я считаю наиболее удобным способом установки пакетов, вам следует изучить возможность его установки. Это широко поддерживаемый менеджер пакетов для Sublime Text 2/3.
2
Перейти к
инструментызатемпалитра команд.

 Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
 Нажмите Введите , чтобы выбрать его.
Нажмите Введите , чтобы выбрать его.  Нажмите Enter, чтобы выбрать его.
Нажмите Enter, чтобы выбрать его. В верхней строке меню выберите: Настройки > Тема…
В верхней строке меню выберите: Настройки > Тема…  git).
git).