Расширение плагина Emmet не работает для Sublime Text 3
Я успешно установил Emmet через Управление пакетами.
- Когда я набираю
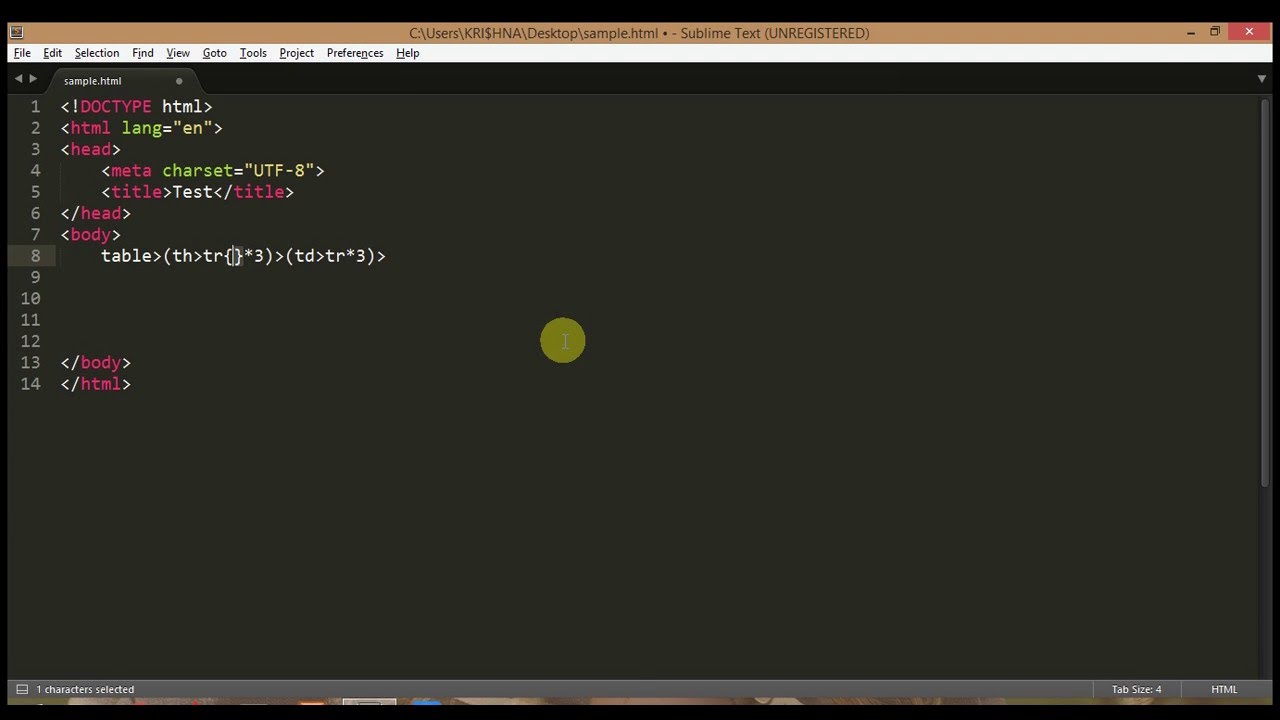
ulи нажимаю Tab, я получаю<ul></ul>. - Когда я набираю
ul.classи нажимаю Tab, я получаюul.body_class, но я хочу, чтобы он генерировал<ul></ul>.
Что я делаю не так?
Я читал сообщения о том, что нужно попробовать Ctl + E вместо Tab в качестве триггерной клавиши, но это ничего не дает.
sublimetext3 emmetПоделиться Источник draney 23 августа 2015 в 13:58
5 ответов
- Sublime text переопределяет фрагменты Emmet
Моя проблема просто в том, что некоторые фрагменты и аббревиатуры Emmet переопределяются тегами Sublime Text 3 по умолчанию — например, когда я набираю ‘link’ и нажимаю TAB, я не получаю: <link rel=stylesheet href=> как указано в документации Emmet (.

- Sublime Text 2 + Emmet-расширение не работает
У меня есть плагин Emmet на Sublime Text 2, и, например, в файле CSS, нажав TAB после: pos:r должно привести к position:relative Но вместо этого после : нечеткий поиск полностью меняется и игнорирует все, что было до : . Это очень похоже на этот вопрос: Sublime Text 2 + Emmet — неправильно…
7
Попробуйте вместо этого использовать Ctrl + Space . Если это не сработает, вы можете попробовать изменить привязку ключей, поместив следующее в файл привязки ключей пользователя, который можно найти, выполнив команду Preferences — > Key Bindings-User :
[
{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}
]
а затем просто измените "tab" на любую привязку клавиш, которую вы хотите.![]()
Поделиться Saad 24 августа 2015 в 14:58
1
Прочитав ваш вопрос, я установил Emmet в версию Windows Sublime Text 3 сегодня и столкнулся с той же проблемой. В ходе поиска решения я обнаружил следующее:
http:/ / docs.emmet.io / действия / развернуть-аббревиатура/#комментарий-1272517661
В Windows я открыл настройки Emmet по умолчанию. Перейдя к:
Настройки > Параметры Пакета > Эммет > Настройки — По Умолчанию и Настройки > Параметры Пакета > Эммет > Горячие Клавиши — По Умолчанию
Когда я закрывал файлы настроек, мне было предложено сохранить файлы настроек. Я нажал OK, чтобы сохранить, а затем перезапустил Sublime Text 3.
После того как Sublime Text 3 перезагрузился:
Я создал новый файл html и смог ввести ul.class с вкладками, и он расширился до <ul class></ul>
Забавно, но я никогда не сталкивался с такой проблемой с Sublime на своем Mac. Если вам нужно было сделать то же самое на Mac, вы идете в Настройки > настройки пакета > Emmet …
Если вам нужно было сделать то же самое на Mac, вы идете в Настройки > настройки пакета > Emmet …
1
Я проверяю, что ключ Эммета по умолчанию — ctrl+e , поэтому добавляю его к своему Key Bindings - User :
{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}
Поделиться wei zhu 08 сентября 2016 в 04:19
- Sublime Text 3-Emmet shortcut for HTML 5 не работает.
Недавно я скачал sublime text 3 и установил emmet. Проблема, с которой я сталкиваюсь, заключается в том, что когда я пишу короткий код для HTML 5 и нажимаю tab, он не работает.

- sublime text 3 Emmet customization
Я использую ST3 с emmet (Windows 7 64-bit) и хочу добавить некоторые пользовательские фрагменты, например css для конкретного запроса ipad media. Я не могу найти ни одного файла настроек emmet, так как же я могу это сделать? Я попытался создать стандартный фрагмент ST3, но он не работает, поэтому…
1
Я поделюсь этим в качестве комментария непосредственно там, где мне кажется, но требуется 50 повторений. Любыми путями. Вот что я сделал, что заставило мою работу работать на меня.
Из ответа @saadq’s сделайте следующее: [ //other привязки пользовательских ключей должны быть здесь, а затем
{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled. expand_abbreviation"}]}
expand_abbreviation"}]}
Смысл в том, чтобы перед ним появились другие привязки, так что любая привязка, перезаписывающая его, будет перезаписана снова.
Поделиться Michael Iyke 23 мая 2018 в 11:20
0
Я столкнулся с той же проблемой. Просто вставил приведенный ниже код в «Preferences -> Key Bindings — User:».
{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
// put comma-separated syntax selectors for which
// you want to expandEmmet abbreviations into "operand" key
// instead of SCOPE_SELECTOR.
// Examples: source.js, text.html - source
"context": [
{
"operand": "SCOPE_SELECTOR",
"operator": "equal",
"match_all": true,
"key": "selector"
},
// run only if there's no selected text
{
"match_all": true,
"key": "selection_empty"
},
// don't work if there are active tabstops
{
"operator": "equal",
"operand": false,
"match_all": true,
"key": "has_next_field"
},
// don't work if completion popup is visible and you
// want to insert completion with Tab.
Github: см. более подробное описание
Поделиться Ashish Singh Rawat 13 августа 2016 в 15:46
Похожие вопросы:
Вложенное расширение аббревиатуры с помощью emmet в sublime text
Sublime 3 & Emmet
это может показаться глупым вопросом, но я просмотрел документы и, похоже, не могу заставить его работать. я использую windows 8, я установил emmet в свой sublime text 3, проверил консоль, и она,…
я использую windows 8, я установил emmet в свой sublime text 3, проверил консоль, и она,…
Не удалось найти Emmet в package control в Sublime Text 3
Я пытаюсь установить Emmet через Управление пакетами в Sublime Text 3, но всякий раз, когда я ищу его, он просто не появляется. Есть идеи? Может быть, мне не хватает хранилища?
Sublime text переопределяет фрагменты Emmet
Моя проблема просто в том, что некоторые фрагменты и аббревиатуры Emmet переопределяются тегами Sublime Text 3 по умолчанию — например, когда я набираю ‘link’ и нажимаю TAB, я не получаю: <link…
Sublime Text 2 + Emmet-расширение не работает
У меня есть плагин Emmet на Sublime Text 2, и, например, в файле CSS, нажав TAB после: pos:r должно привести к position:relative Но вместо этого после : нечеткий поиск полностью меняется и…
Sublime Text 3-Emmet shortcut for HTML 5 не работает.
 Проблема, с которой я сталкиваюсь, заключается в том, что когда я пишу короткий код для HTML 5 и нажимаю tab, он не работает. Этот метод был…
Проблема, с которой я сталкиваюсь, заключается в том, что когда я пишу короткий код для HTML 5 и нажимаю tab, он не работает. Этот метод был… sublime text 3 Emmet customization
Я использую ST3 с emmet (Windows 7 64-bit) и хочу добавить некоторые пользовательские фрагменты, например css для конкретного запроса ipad media. Я не могу найти ни одного файла настроек emmet, так…
Разработка плагина Sublime text 3 для пользовательского автозаполнения, такого как emmet?
Я хотел бы создать свой собственный плагин, такой как emmet, для автоматического завершения и расширения тегов для html тегов, таких как h3>span .myclass, которые должны привести к <div…
Как включить только расширение CTRL+E в Sublime Text Emmet?
Я хочу использовать Emmet-sublime в Sublime Text 3,но меня раздражает, что он нарушает многие существующие ярлыки. На самом деле, все, что я хочу, — это иметь возможность вручную нажать CTRL + e и. ..
..
Как полностью отключить Emmet для определенного синтаксиса в Sublime Text 3?
У меня есть пакет Emmet , установленный для Sublime Text 3 через Управление пакетами. Я много редактирую Markdown в Sublime, и я заметил, что по мере того, как файлы Markdown становятся больше,…
Не работает Emmet после обновления
В моем случае после обновления Emmet в Sublime Text работает некорректно.
До обновления Emmet меня больше устраивал, поэтому я решил установить Emmet предыдущей версии вручную.
Прежде чем начать, хотел бы обратить внимание, что у блога есть телеграм канал https://t.me/frontips, где можно узнавать о выходе новых статей и со временем будет появляться больше интересной и полезной информации.
Поддержите развитие блога и канала подпиской!
А теперь перейдём к теме статьи 😉 Приятного чтения!
Сначала удаляем Emmet из Sublime Text — в самом Sublime Text вызываем Ctrl+Shift+P, вводим rp чтобы выбрать пункт Package Control: Remove Package, далее находим Emmet и выбираем его, после чего Emmet будет удален. Затем закрываем Sublime Text.
Затем закрываем Sublime Text.
Скачиваем архив: ссылка на предыдущую версию — Emmet
В Windows 10 плагины для Sublime Text лежат в скрытой папке AppData\Roaming\Sublime Text 3\Packages
Чтобы ее найти нажимаем Win+R и вызываем %appdata%
Далее ищем AppData\Roaming\Sublime Text 3\Packages
В папку Package копируем папку emmet-sublime-master из скачанного архива
Затем запускаем Sublime Text, плагин уже будет установлен, проверить это можно если зайти в пункт меню Preferences -> Package Settings или через Ctrl+Shift+P -> lp -> Package Control: List Packages
Таким образом можно установить вручную любой плагин для Sublime Text, если по какой-то причине плагин не устанавливается в самом Sublime Text через Ctrl+Shift+P -> pi -> Package Control: Install Package -> Название плагина
Все плагины можно найти на сайте https://packagecontrol. io/
io/
На сайте ищем интересующий плагин и на странице плагина находим HOMEPAGE: github.com, переходим на страницу плагина на Github и точно также скачиваем архив и копируем в папку AppData\Roaming\Sublime Text 3\Packages
Для более полной картины есть хорошее видео по установке/настройке Sublime Text
Друзья, стараюсь для вас, поддержите проект!
Подписывайтесь, впереди много всего интересного и полезного 😉
Telegram — https://t.me/frontips
VK — https://vk.com/frontips
sublime text emmet плагин для быстрой верстки
Плагин emmet для редактора sublime text позволяет быстро писать код для html иcss.
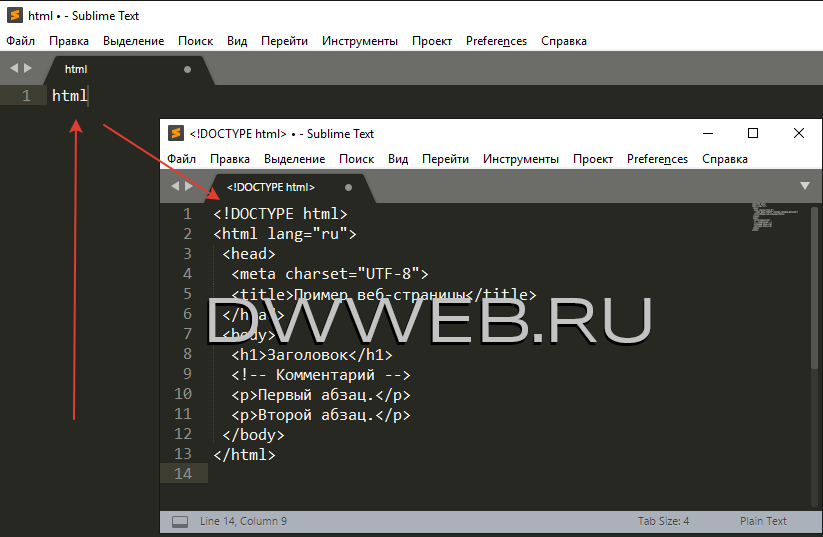
Для первоначальной разметки достаточно написать восклицательный знак и нажать кнопку tab.
Распакуется первоначальная структура документа.
Содержание статьи
Верстка дивов с emmet
С emmet удобно верстать дивы, для этого достаточно через точку написать название класса . добавит span не в ul, а выше в дереве.
добавит span не в ul, а выше в дереве.
Группировка
Если мы сделаем .item1>(.item2+.item3), то увидим, что два item будут идти друг за другом.
.items1>(.item2+.item3)
.items1>(.item2+.item3) |
Умножение и нумерация
Если мы у li сделаем класс .class добавим знак нумерации $ и умножим * на 4. ul>li.class$*4.
Будет четыре класса у каждого li.
Использование фигурных и квадратных скобок
Допустим пишем ссылка на другой сайт.
Для emmet будет выглядеть так a[href=’ya.ru’] и tab распакуется как ссылка.
Свободный текст можно записывать в фигурных скобках.
Пишем див с классом .text{текст}, распакуем.
a[href=’ya.ru’] .text{текст}
a[href=’ya. .text{текст} |
Основные сокращения emmet в html
a link script:src img form input btn sect ol+ table+ c
a link script:src img form input btn sect ol+ table+ c |
Вставляем в sublime text и напротив каждого сокращения нажимаем tab.
Основные сокращения emmet в css
Все сокращения emmet очень легко интуитивно догадаться, заучивать их не нужно.
pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
pos posa t r b l z fl d di dtc v ow cup mt mb p w h mh f fz ta tt lh bg bcg c bd lst ! @f @i cm trf |
Технологии современной вёрстки pug + gulp + sass + sublime text + emmet
20 Февраль 2020
posted in Вёрстка, Сайтостроение |Последнее время совершенно нет времени даже на пост в блоге — помимо текущей работы погрузился в технологии современной вёрстки.
Собственно, случайно наткнулся на видео FrontCoder-a Современная верстка сайта с нуля и понеслось …
Информации для переваривания ОЧЕНЬ много, и вся на вес золота!
Одно дело изучать сухую теорию, другое дело видеть своими глазами непосредственно процессинг, причём не только вёрстка но и описание работы рабочих инструментов веб-программиста, а так же информация по их установке и настройке.
Так же автор даёт скачать свой рабочий настроенный шаблон для связки gulp + pug + sass
Если кратко gulp — инструмент для работы с проектом (автообновление в браузере, поддержка препроцессоров pug sass less slylus и других). Непосредственно для кодинга я пока остановился на sublime text т.к. с VS Code я постоянно сталкивался с неудобствами, последнее что выбило — кривое подключение emmet.
Собственно, для начинающих веб программистов настоятельно рекомендую канал FrontCoder-a, а так же его группу ВКонтакте https://vk.com/frontcoder
Так же случайно натыкал на курсы htmlacademy — пример https://htmlacademy. ru/courses/44/run/18
ru/courses/44/run/18
Немного теории без воды + сразу же практическая часть = идеально для начального обучения (отлично подойдёт совсем совсем для новичков)
PS
Мне ещё с GIT ом нужно подружиться, всё руки не доходят, да особой необходимости пока нет…
PPS
Внимание — шаблон для видео «Современная верстка сайта с нуля» разработанный на gulp3 для современной версии node.js и не подходит
Запись опубликована on 20.02.2020 at 10:04 and is filed under Вёрстка, Сайтостроение. Вы можете читать комментарии, используя RSS-ленту. Вы можете оставить комментарий, или отправить трекбек с Вашего сайта.
Плагин Emmet Sublime — Русские Блоги
Большинство возвышенных программ не могут правильно установить плагины emmet из-за неофициальных установочных пакетов.
Сначала загрузите возвышенное на официальном веб-сайте вместо зеленой и взломанной версии веб-сайта, а затем установите плагин emmet.
Устанавливаем плагин Emmet:
в строке меню Perferences -> Package Control
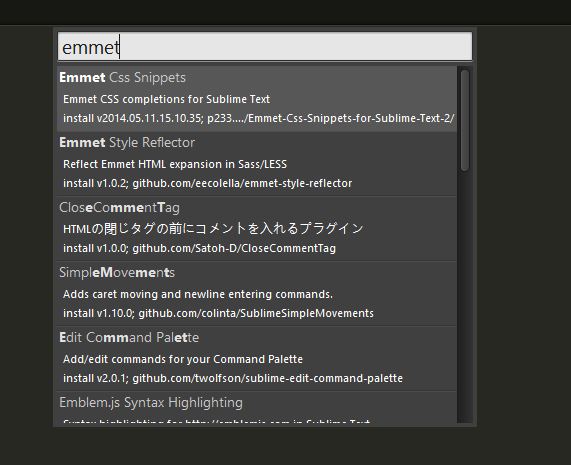
подождите и введитеpcip, Найти установочный пакет управления пакетами, поискemmetНажимаем Enter и ждем установки.
Перезапустить возвышенное.
Измените сочетание клавиш по умолчанию Ctrl + E на клавишу Tab:
В строке меню Preferences -> PackageSettings -> Emmet -> KeyBindings -> User вставьте[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}], Сохраните и перезапустите возвышенное.
Но эту вкладку настроек можно только заполнить, но без отступа. Чтобы решить эту проблему, удалите приведенный выше код в строке меню Preferences -> PackageSettings -> Emmet -> KeyBindings -> User и вставьте следующий контент:
// Press the tab indent a sufficient distance
{ "keys": ["tab"], "command": "reindent", "context":
[
{ "key": "setting. $", "match_all": true }
]
}
$", "match_all": true }
]
}
Сохраните и перезапустите.
1. Шаги по быстрому созданию информации заголовка HTML5:
Введите!, Затем нажмите Tab или Ctrl + E, чтобы быстро открыть общую структуру HTML5.
2. Часто используемые сочетания клавиш:
Ctrl + P, откройте окно поиска. К конкретным операциям относятся: 1. Введите имя файла в текущем проекте, быстро выполните поиск в файле, 2. Введите @ и ключевые слова, найдите имя функции в файле, 3. Введите: и числа, перейдите к строке кода в файле, 4. Введите # и ключевые слова, чтобы найти имя переменной.
Ctrl + Enter, чтобы добавить пустую строку к следующей строке текущей строки.
Ctrl + Shift + Enter, чтобы добавить пустую строку к предыдущей строке текущей строки.
Ctrl + Z, отмена.
Ctrl + Y, чтобы отменить отмену.
Ctrl +] или клавиша Tab, отступ вправо.
Ctrl + [или Shift + Tab, отступ влево.
Ctrl + Shift + V, сохранить отступ при вставке.
Alt + F3, выделите выбранное слово.
Интерактивное руководство — Scotch.io
Что такое Эммет?
С официального сайта Emmet: «Emmet — это плагин для многих популярных текстовых редакторов, который значительно улучшает рабочий процесс HTML и CSS». Коротко и по делу. Emmet может улучшить ваш рабочий процесс при создании сайтов. Emmet также раньше назывался Zen Coding для тех из вас, кому знаком синтаксис.
Попробуйте!
Просто перейдите в конец этой строки и нажмите вкладку . Легкий сыр!
Bonus : нажмите tab несколько раз, чтобы просмотреть HTML-код, созданный Emmet.
ul.my-list> li * 3> a.item $
Emmet поддерживает множество различных редакторов от Sublime Text (наш любимый) до отличного онлайн-редактора Ace. Мы сосредоточимся на использовании Emmet в Sublime, но он должен работать одинаково во всех направлениях.
Как использовать Emmet
Чтобы увидеть все способы использования Emmet, вы можете посетить Emmet Github Available Actions. Основные способы активации Эммета (убедитесь, что вы находитесь в файле синтаксиса HTML):
Основные способы активации Эммета (убедитесь, что вы находитесь в файле синтаксиса HTML):
- Вкладка Разверните : введите свой код Emmet и нажмите вкладку
- Интерактивное сокращение :
ctrl+alt+введите
После того, как вы развернете код, вы можете нажать , вкладку и перейти через свой HTML-код ко всем частям, требующим ввода.Это очень быстрый способ перемещаться по вашему HTML.
Теперь, когда мы можем использовать Emmet и увидеть, насколько быстро он делает наш рабочий процесс, давайте проверим себя и посмотрим, насколько быстро мы можем создать весь сайт.
Что мы строим
Мы создадим 4 разных раздела , и каждый будет иметь дело с определенными функциями Emmet.
Изучите Tailwind CSS с нуля- Basic HTML Foundation (аббревиатуры HTML и настраиваемые атрибуты)
- Заголовок и панель навигации (нумерация элементов, текст, умножение и дочерние элементы)
- Jumbotron (братья и сестры)
- Две колонки (группировка)
HTML
Обычно, чтобы создать всю эту страницу, вам нужно пройти и написать весь HTML самостоятельно. Хотя некоторые могут сказать, что в этом нет ничего страшного, мне нравится думать, что каждая миллисекунда, сэкономленная в процессе разработки, составляет много времени. В конце концов, мы все стараемся быть эффективными, верно?
Хотя некоторые могут сказать, что в этом нет ничего страшного, мне нравится думать, что каждая миллисекунда, сэкономленная в процессе разработки, составляет много времени. В конце концов, мы все стараемся быть эффективными, верно?
Эта демонстрация используется на Bootstrap 3.
Безумно быстрый HTML
Львы
Очень быстро. Особенно когда голоден.
Особенно когда голоден.
Эммет
Еще быстрее.Особенно в руках разработчика.
Мы разберем каждый отдельный раздел и покажем, как легко построить его с помощью Emmet с только 1 строкой .
Каждый раздел познакомит нас с чем-то новым, что предлагает нам Эммет. С помощью Emmet мы можем создавать такие вещи, как детей , братьев и сестер , текст , с увеличением числа и даже настраиваемые атрибуты .
Написание HTML с помощью Emmet
HTML Starter
(сокращения, настраиваемые атрибуты) Emmet имеет сокращения, очень похожие на сниппеты. Просто введите html: 5 и нажмите вкладку , чтобы запустить документ HTML 5.
Попробуйте!
Введите
html: 5и нажмите вкладку- После
</code> давайте добавим нашу ссылку на Bootstrap, используя: link [rel = «stylesheet» href = «// netdna.ul.nav.navbar-nav> li.menu — $ 3</p><p> Это может показаться много и утомительно, но как только вы освоите код Emmet, разработка может пролететь незаметно.</p><h3><span class="ez-toc-section" id="Jumbotron"> Jumbotron </span></h3><small> (братья и сестры) </small></h3><p> Нашим основным фокусом здесь будет использование генератора братьев и сестер (<code> + </code>). Благодаря этому мы можем создавать элементы бок о бок.</p><p> div.jumbotron.text-center> h2 + p + a # go-button.btn.btn-dangerous</p><h3><span class="ez-toc-section" id="i-11"> Информация о двух столбцах </span></h3><small> (группировка) </small></h3><p> В этом разделе мы сосредоточимся на группировке <code> () </code>.Это позволяет нам создавать разделы кода вместе.</p><p> div.row.text-center> (div.col-sm-4> div.info-box> span.glyphicon.glyphicon-fire + h3 {Lions} + p) + (div.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.stack.imgur.com/H4lgS.png' /><noscript><img src='/800/600/https/i.stack.imgur.com/H4lgS.png' /></noscript> col-sm-8> div .info-box> span.glyphicon.glyphicon-send + h3 {Emmet} + p)</p>.<h3><span class="ez-toc-section" id="i-12"> Заключение </span></h3><p> Вот так, у нас есть вся HTML-страница <strong> всего за 5 строк кода </strong>. Если вы хотите, чтобы это было действительно интересно, вы могли бы даже сократить это до 1 строчки!</p><h4><span class="ez-toc-section" id="i-13"> Бонус! </span></h4><p> Давайте сделаем это в 1 строку.</p><p> html: 5> div.container> (nav.navbar.navbar-inverse> div.navbar-header> a.navbar-brand {Crazy Fast} + ul.nav.navbar-nav> li * 2> a.menu- $ {Пункт меню $}) + (div.jumbotron.text-center> h2 {Безумно быстрый HTML} + p + a # go-button.btn.btn-dangerous {Подробнее…}) + (div.row.text- центр> (div.col-sm-4> div.info-box> span.glyphicon.glyphicon-fire + h3 {Lions} + p) + (div.col-sm-8> div.info-box> span. glyphicon.glyphicon-send + h3 {Emmmet} + p))</p><h3><span class="ez-toc-section" id="i-14"> Движение вперед </span></h3><p> Это лишь часть того, на что способен Эммет.В нем даже есть сокращения для CSS. Я настоятельно рекомендую взглянуть на шпаргалку Emmet Cheat Sheet, чтобы почувствовать все замечательные вещи, которые может сделать этот инструмент.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/img.my7life.ru/upload_image/screen/h_1507502912_6842764_53fc5a5128.jpg' /><noscript><img src='/800/600/https/img.my7life.ru/upload_image/screen/h_1507502912_6842764_53fc5a5128.jpg' /></noscript></p><p> Понравилась эта статья? Подпишитесь на @chris__sev в Twitter</p><h2><span class="ez-toc-section" id="_HTML_Sublime"> Как писать сверхбыстрый HTML с помощью Sublime </span></h2><p> Как веб-разработчики, мы всегда стараемся повысить продуктивность и использовать поисковый инструмент, который помогает нам в этом.</p><p> Если вы один из тех, кто пишет много HTML и CSS, то этот пост для вас.</p><p> По сути, большинство текстовых редакторов позволяют хранить и повторно использовать часто используемые фрагменты кода, называемые фрагментами. А сниппеты — это хороший способ повысить вашу продуктивность. У всех реализаций есть общие подводные камни: сначала нужно определить сниппет, и вы не можете расширять их во время выполнения.</p><p> У всех реализаций есть общие подводные камни: сначала нужно определить сниппет, и вы не можете расширять их во время выполнения.</p><p> Emmet выводит идею сниппетов на совершенно новый уровень: вы можете вводить CSS-подобные выражения, которые можно динамически анализировать, и выводить результат в зависимости от того, что вы вводите в сокращении.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/camo.githubusercontent.com/6e29c4974bd477a61274666886fcbd8ae2775024/687474703a2f2f692e696d6775722e636f6d2f4c566852396a712e706e67' /><noscript><img src='/800/600/https/camo.githubusercontent.com/6e29c4974bd477a61274666886fcbd8ae2775024/687474703a2f2f692e696d6775722e636f6d2f4c566852396a712e706e67' /></noscript></p><p> Emmet разработан и оптимизирован для веб-разработчиков, чей рабочий процесс зависит от HTML / XML и CSS, но может также использоваться с языками программирования.</p><p> В этой статье мы узнаем несколько интересных советов по быстрому написанию HTML с помощью Emmet.</p><p> В этом руководстве я использую Sublime в качестве текстового редактора, но Emmet также доступен для многих других выпусков, таких как Adobe DreamWeaver, TextMate, Eclipse и Notepad ++.</p><h3><span class="ez-toc-section" id="_Emmet-3"> Установка Emmet </span></h3><p> Вы можете скачать Эммет отсюда.Если вы используете Sublime text, как я, вы можете установить его прямо из установщика пакета Sublime.</p><p> Чтобы установить любой пакет Sublime, вам необходимо установить установщик пакетов. Для установки перейдите в <strong> Tools -> Install Package Control </strong> и щелкните по нему, и он будет установлен автоматически. Когда вы снова закончите установку управления пакетами, перейдите к T <strong> ools-> command palette </strong> и найдите Install Package.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/src.onlinedown.net/d/file/p/2019-01-03/bb26039b0ff87ce1cd60356c1dfc3827.png' /><noscript><img src='/800/600/https/src.onlinedown.net/d/file/p/2019-01-03/bb26039b0ff87ce1cd60356c1dfc3827.png' /></noscript> <br/> Когда вы нажмете «Установить пакет», вы увидите некоторую обработку в нижней части окна Sublime, и откроется всплывающее окно поиска.</p><p> Здесь вы можете найти любой плагин Sublime. Найдите «Эммет» и щелкните по нему, чтобы установить.</p><p> <b> ПРИМЕЧАНИЕ- </b> В приведенных ниже примерах клавиша Tab используется для раскрытия тегов. Большинство текстовых редакторов имеют такие же встроенные функции.</p><h3><span class="ez-toc-section" id="1_HTML"> 1. Базовый документ HTML </span></h3><p> Что вы будете делать, если начнете создавать любой HTML-проект. Вы пишете сам код HTML-документа или копируете его откуда угодно. Но Emmet предоставляет возможность легко генерировать базовую структуру HTML-документа.</p><p> Вы можете сгенерировать, просто набрав! (Восклицательный знак) + Tab или doc + Tab или HTML: 4t + Tab и HTML doc будет перед вами</p><p></p><h3><span class="ez-toc-section" id="2_HTML"> 2. Написание простого тега HTML </span></h3><p> Чтобы написать простой HTML, например, для тега div, мы просто набираем div и нажимаем клавишу Tab. Его можно использовать для создания любого тега.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/itman.in/wp-content/uploads/2015/10/sublime-text-emmet.png' /><noscript><img src='/800/600/https/itman.in/wp-content/uploads/2015/10/sublime-text-emmet.png' /></noscript></p><p></p><h3><span class="ez-toc-section" id="3"> 3. Назначьте атрибут элементу </span></h3><p> Мы можем назначить любой атрибут, такой как class, id, src и т. Д., Используя Emmet-</p><p> Если мы хотим назначить только Id или класс, мы можем использовать # или.как мы используем в CSS.</p><p></p><p> Как видите, если вы просто наберете #firstdiv, по умолчанию будет создан элемент div. Если вы хотите указать элемент, введите section # firstelement</p>.<p></p><p> Но если вы хотите назначить какой-либо другой атрибут, вы можете легко указать его в скобках []. Предположим, мы хотим присвоить атрибут src тегу img, мы можем написать</p><p></p><h4><span class="ez-toc-section" id="4"> 4. Создание одноуровневого элемента </span></h4><p> Родственный элемент относится к элементу на том же уровне вложенности.Если вы хотите создать родственников или параллельный элемент, вы можете просто добавить + между элементами.</p><p></p><h3><span class="ez-toc-section" id="5-2"> 5. Создание дочернего элемента / вложение </span></h3><p> Emmet использует синтаксис, аналогичный CSS, поскольку мы можем выбрать дочерний элемент в CSS с помощью знака>.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/JTHM077EHbI/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/JTHM077EHbI/maxresdefault.jpg' /></noscript> В Emmet мы используем тот же синтаксис для создания дочернего элемента.</p><p></p><h3><span class="ez-toc-section" id="6"> 6. Группировка </span></h3><p> Если вы хотите, чтобы внутри элемента было несколько элементов, вы можете добиться этого, сгруппировав их с помощью ().</p><p></p><h3><span class="ez-toc-section" id="7"> 7.Умножение </span></h3><p> Если вы хотите повторить один и тот же элемент несколько раз, это вам поможет. Мы можем создать несколько элементов со знаком звездочки *.</p><p> Предположим, мы хотим создать 6 div с class = ”main”, мы просто набираем — .main * 6</p><p></p><h3><span class="ez-toc-section" id="8"> 8. Автоматическая нумерация </span></h3><p> Автоматическая нумерация поможет вам легко написать другое имя с автоматическим приращением номера. Правильный синтаксис этой функции — знак доллара $.</p><p></p><p> <b> Также читают: </b></p><blockquote><p> Essential Sublime Text Plugins для веб-разработчиков</p></blockquote><h3><span class="ez-toc-section" id="9"> 9.Фиктивный текст </span></h3><p> Если вы используете фиктивный текст, копируя из lorem или lipsum, или из другого места, вам не нужно этого делать, если у вас есть Emmet.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/4.bp.blogspot.com/-j491sO3gckU/V8bYPPvXzvI/AAAAAAAAAdw/O3GuCeqmpOgh4OowOqVPPXv5dgMQNofDACLcB/w1200-h630-p-k-no-nu/sublime.png' /><noscript><img src='/800/600/https/4.bp.blogspot.com/-j491sO3gckU/V8bYPPvXzvI/AAAAAAAAAdw/O3GuCeqmpOgh4OowOqVPPXv5dgMQNofDACLcB/w1200-h630-p-k-no-nu/sublime.png' /></noscript> Эммет может сгенерировать для вас фиктивный текст lorem ipsum. мы просто пишем lorem. Он будет генерировать от 5 до 7 строк текста Ipsum.</p><p> В Emmet мы можем указать, сколько слов нужно сгенерировать. Скажите, 7, затем введите lorem7</p><p></p><h3><span class="ez-toc-section" id="10"> 10. Ярлык ссылки </span></h3><p> Если у вас есть значок, rss или внешний файл CSS, который вы хотите добавить в свой документ, вы можете использовать уловки со ссылками для их более быстрого написания.</p><ul><li> Чтобы вставить css-ссылку: css</li><li> Чтобы вставить favicon- ссылку: favicon</li></ul><p></p><h3><span class="ez-toc-section" id="i-15"> Заключение </span></h3><p> Emmet — действительно отличный инструмент для повышения продуктивности веб-разработчика. Вы можете столкнуться с некоторыми трудностями при запуске, но как только вы возьмете его в руки, это может значительно повысить вашу производительность. Вы сможете писать HTML и CSS быстрее, чем когда-либо прежде.</p><p><h4></h4><em> Люди Также читают </em></h4></p><h2><span class="ez-toc-section" id="_Emmet_Sublime_text_Keksus"> Примеры кода Emmet в Sublime text — Keksus </span></h2><p> Выполнить в Sublime menu <strong> Управление пакетами: Установить пакет </strong>, введите Emmet и установите его.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/1-A5Sy5M4eA/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/1-A5Sy5M4eA/maxresdefault.jpg' /></noscript> <br/> Сначала введите код в синтаксисе <strong> Emmet </strong>, после чего нажмите <strong> Tab </strong> на клавиатуре и просмотрите результат.</p><p> <strong> ul.nav </strong></p><p> <strong> li {некоторый текст} * 2 </strong></p><p><li> текст</li><li> текст</li></p><table><tr><td data-settings="show"></td><td><p><li> некоторый текст</li></p><p><li> некоторый текст</li></p></td></tr></table><p> <strong> ул.nav> li {некоторый текст} * 2 </strong></p><p><ul><li> текст</li><li> текст</li></ul></p><table><tr><td data-settings="show"></td><td><p><ul></p><p><li> некоторый текст</li></p><p><li> некоторый текст</li></p><p></ul></p></td></tr></table><p> <strong> a {текст ссылки} </strong></p><p> <strong> a [href = #] {текст ссылки} </strong></p><p> <a href="#"> текст ссылки </a></p><table><tr><td data-settings="show"></td><td><p> <a href="#"> текст ссылки </a></p></td></tr></table><p> <strong> li> a [href = #] {текст ссылки} * 3 </strong></p><p><li> <a href="#"> текст ссылки </a> <a href="#"> текст ссылки </a> <a href="#"> текст ссылки </a></li></p><table><tr><td data-settings="show"></td><td><p><li></p><p> <a href="#"> текст ссылки </a></p><p> <a href="#"> текст ссылки </a></p><p> <a href="#"> текст ссылки < / a></p><p></li></p></td></tr></table><p> <strong> ул.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i1.wp.com/web-revenue.ru/wp-content/uploads/2017/06/package-control.gif' /><noscript><img src='/800/600/https/i1.wp.com/web-revenue.ru/wp-content/uploads/2017/06/package-control.gif' /></noscript> nav> li * 3> a [href = #] {текст ссылки $} </strong></p><p><ul><li> <a href="#"> текст ссылки1 </a></li><li> <a href="#"> текст ссылки2 </a></li><li> <a href="#"> текст ссылки3 </a></li></ul></p><table><tr><td data-settings="show"></td><td><p><ul></p><p><li> <a href="#"> текст ссылки1 </a></li></p><p><li> <a href="#"> текст ссылки2 </a> </ li ></p><p><li> <a href="#"> текст ссылки3 </a></li></p><p></ul></p></td></tr></table><p> <strong>.menu> ul.nav> li * 3> a [href = #] {текст ссылки $} </strong></p><p><div><ul><li> <a href="#"> текст ссылки1 </a></li><li> <a href="#"> текст ссылки2 </a></li><li> <a href="#"> текст ссылки3 </a></li></ul></div></p><table><tr><td data-settings="show"></td><td><p><div></p><p><ul></p><p><li> <a href="#"> текст ссылки1 </a></li></p><p><li> <a href="#"> текст ссылки2 </ a></li></p><p><li> <a href="#"> текст ссылки3 </a></li></p><p></ul></p><p></div></p></td></tr></table><p> <strong>.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/PI9_XGKoVP8/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/PI9_XGKoVP8/maxresdefault.jpg' /></noscript> меню> .первый + .второй </strong></p><p><div><div></div><div></div></div></p><table><tr><td data-settings="show"></td><td><p><div></p><p><div></div></p><p><div></div></p><p></div></p></td></tr></table><p> <strong> .меню> .блок * 2 </strong></p><p><div><div></div><div></div></div></p><table><tr><td data-settings="show"></td><td><p><div></p><p><div></div></p><p><div></div></p><p></div></p></td></tr></table><p> <strong>.menu> .block * 2> li {некоторый текст} * 2 </strong></p><p><div><div><li> текст</li><li> текст</li></div><div><li> текст</li><li> текст</li></div></div></p><table><tr><td data-settings="show"></td><td><p><div></p><p><div></p><p><li> некоторый текст</li></p><p><li> некоторый текст</li></p><p></div></p><p><div></p><p><li> некоторый текст</li></p><p><li> немного текста</li></p><p></div></p><p></div></p></td></tr></table><p> <strong>.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-42.userapi.com/hQQaqbqclRVykk4eO-c5mxVaevcBj2N8s1cSjA/Em_CMgpu9IY.jpg' /><noscript><img src='/800/600/https/sun9-42.userapi.com/hQQaqbqclRVykk4eO-c5mxVaevcBj2N8s1cSjA/Em_CMgpu9IY.jpg' /></noscript> menu> .block * 2> ul.nav> li * 3> a [href = #] {текст ссылки $} </strong></p><p><div><div><ul><li> <a href="#"> текст ссылки1 </a></li><li> <a href="#"> текст ссылки2 </a></li><li> <a href="#"> текст ссылки3 </a></li></ul></div><div><ul><li> <a href="#"> текст ссылки1 </a></li><li> <a href="#"> текст ссылки2 </a></li><li> <a href="#"> текст ссылки3 </a></li></ul></div></div></p><table><tr><td data-settings="show"></td><td><p><div></p><p><div></p><p><ul></p><p><li> <a href="#"> текст ссылки1 </a></li></p><p><li> <a href = "#" > текст ссылки2 </a></li></p><p><li> <a href="#"> текст ссылки3 </a></li></p><p></ul></p><p></div></p><p><div ></p><p><ul></p><p><li> <a href="#"> текст ссылки1 </a></li></p><p><li> <a href="#"> текст ссылки2 </a> </ li></p><p><li> <a href="#"> текст ссылки3 </a></li></p><p></ul></p><p></div></p><p></div></p></td></tr></table><h2><span class="ez-toc-section" id="25"> 25 советов, приемов и ярлыков </span></h2><p> Sublime Text 3 (ST3) — последняя версия одного из наиболее часто используемых текстовых редакторов веб-разработчиками, кодировщиками и программистами.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/bbsmax.ikafan.com/static/L3Byb3h5L2h0dHAvd3c0LnNpbmFpbWcuY24vbGFyZ2UvN2NjODI5ZDNndzFlbHp1Zmw0bDI3ajIwbTgwNm90OXYuanBn.jpg' /><noscript><img src='/800/600/https/bbsmax.ikafan.com/static/L3Byb3h5L2h0dHAvd3c0LnNpbmFpbWcuY24vbGFyZ2UvN2NjODI5ZDNndzFlbHp1Zmw0bDI3ajIwbTgwNm90OXYuanBn.jpg' /></noscript> Он доступен для Mac, Windows и Linux, его можно бесплатно загрузить и использовать.</p><p> Извлеките максимальную пользу из ST3 с 25 советами и приемами, содержащимися в этом полном руководстве для веб-разработчиков. Узнайте не только о том, как использовать Sublime Text 3, но и о необходимых пакетах, полезных сочетаниях клавиш и многом другом.</p><p> 1. Настройки предпочтений пользователя</p><p> По умолчанию ST3 использует жесткие вкладки длиной 4 символа. Это может привести к тому, что код будет трудночитаемым, поскольку большие табличные отступы смещают вашу работу вправо.Я рекомендую всем разработчикам добавить это в свои пользовательские настройки (<code> Sublime Text 3 => Preferences => Settings - User </code>):</p><pre> { "draw_white_space": "все", "правители": [80], "tab_size": 2, "translate_tabs_to_spaces": true } </pre><p> Этот параметр преобразует жесткие табуляции в пробелы, делает отступы длиной всего два символа, помещает линейку на отметку 80 символов (чтобы напомнить вам, что код должен быть кратким) и добавляет маркеры пробелов.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/4.bp.blogspot.com/-uqqkOebwKwk/VEjNV_hkLLI/AAAAAAAAAmA/UGfocwkvH9Y/s1600/how-to-install-emmet-on-sublime-text.jpg' /><noscript><img src='/800/600/https/4.bp.blogspot.com/-uqqkOebwKwk/VEjNV_hkLLI/AAAAAAAAAmA/UGfocwkvH9Y/s1600/how-to-install-emmet-on-sublime-text.jpg' /></noscript> Вот полный список параметров настройки, если вы хотите продолжить настройку среды ST3.<br/></p><p> 2. Панель команд</p> Палитра команд<p> ST3 позволит вам запускать действия на панели инструментов (например, устанавливать синтаксис кода для открытого файла), не снимая пальца с клавиатуры. Хотя палитру команд можно открыть с помощью мыши через <code> Tool => Command Palette </code>, лучший способ получить подсказку Command Palette — использовать сочетание клавиш <code> CTRL / ⌘-SHIFT-P </code>.</p><p></p><p> <em> Снимок экрана палитры команд в Sublime Text 3 </em></p><p> 3.Панели рабочего пространства столбцов и строк</p><p> Являетесь ли вы более продуктивным кодировщиком с несколькими открытыми файлами? ST3, как и любой хороший текстовый редактор, позволяет вам видеть открытые файлы рядом, так что вам не нужно переключаться между файлом HTML и его документом CSS:</p><p></p><p> Для просмотра двух столбцов (вертикальных) бок о бок используйте ярлык <code> ALT-UP-2 </code> (ПК) или <code> OPTION-⌘-2 </code> (Mac).<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/FUaFDo95acg/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/FUaFDo95acg/maxresdefault.jpg' /></noscript> Замените последний штрих на «3» или «4», чтобы просмотреть три или четыре панели соответственно.Использование «5» дает сетку из 4 панелей.</p><p> Для просмотра двухрядных (горизонтальных) панелей рядом используйте ярлык <code> SHIFT-ALT-UP-2 </code> (ПК) или <code> SHIFT-OPTION-⌘-2 </code> (Mac). Замените последний штрих на «3», чтобы просмотреть три панели соответственно.</p><p></p><p> <em> Столбец, разделенный пополам с помощью признака группы ST3 </em></p><p> Если вы хотите разделить панель дальше, вы можете использовать функцию ST3 «Группировать». Используйте <code> CTRL-K, SHIFT-CTRL-UP </code> (ПК) или <code> ⌘-K, SHIFT-⌘-UP </code> (Mac), чтобы создать новую группу внутри панели.</p><p> 4. Пакетный контроль</p><p> ST3 поставляется с множеством функций «из коробки», но вы можете расширить его функциональность с помощью «пакетов» — плагинов, написанных большим сообществом ST3. Самый простой способ установить эти пакеты — использовать Package Control. Чтобы установить Package Control на ST3, следуйте инструкциям по установке на веб-сайте Package Control.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/farm2.static.flickr.com/1660/25478819674_dbec0466aa_z.jpg' /><noscript><img src='/800/600/https/farm2.static.flickr.com/1660/25478819674_dbec0466aa_z.jpg' /></noscript></p><p> Если Package Control установлен успешно, вы сможете искать действия Package Control в палитре команд (<code> CTRL / ⌘-SHIFT-P </code>):</p><p></p><p> <em> Доступ к управлению пакетами из палитры команд </em></p><p> Обязательный пакет Sublime Text 3</p><p> <em> Примечание. Установите эти пакеты с помощью Package Control, открыв панель команд (CTRL / ⌘-SHIFT-P), выбрав «Package Control: Install Package» и выполнив поиск пакета по его имени.</em></p><p> 5. Улучшения боковой панели</p><p> Sidebar Enhancements расширяет функциональность боковой панели ST3, позволяя выполнять действия с файлами и папками, которые обычно недоступны. Вы также сможете запускать эти действия из палитры команд с помощью этого пакета.</p><p></p><p> <em> Расширенная функциональность с улучшением боковой панели </em></p><p> 6. Эммет</p><p> Emmet значительно упрощает кодирование HTML за счет использования ярлыков на основе селекторов CSS. Что это обозначает? Убедитесь сами в гифке ниже:</p><p> <br/> <br/> Эммет не останавливается на HTML-тегах, классах и идентификаторах.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/img.my7life.ru/upload_image/screen/h_1522494422_9804243_f698b0b7ac.png' /><noscript><img src='/800/600/https/img.my7life.ru/upload_image/screen/h_1522494422_9804243_f698b0b7ac.png' /></noscript> Текст Lorem ipsum — это то, что веб-разработчики часто используют. Часто они обращаются к генератору lorem ipsum, но с Эмметом просто введите <code> lorem </code> и нажмите Tab. Хотите определенное количество слов-заполнителей (например, 100 слов lorem ipsum)? Вместо этого используйте <code> lorem100 </code>.</p><p> Emmet также распространяется на CSS. Например, префиксы поставщиков CSS всегда являются проблемой, поэтому Emmet позволяет вам использовать сокращение <code> -bdrs </code> для установки радиуса границы:</p><p></p><p> 7. Git</p><p> Пакет Git позволяет запускать команды Git (например,грамм. «Git Diff» или «Git Blame») прямо из палитры команд ST3.</p><p></p><p> Не знаете, что такое Git и как его использовать? Посмотрите вводный видеоролик General Assembly <br/> «Начало работы с Git и Github».</p><p> 8. GitGutter</p><p> GitGutter показывает незафиксированные добавления, изменения и удаления рядом с номерами строк ST3:</p><p></p><p> 9. SASS</p><p> ST3 не имеет собственного синтаксиса SASS и поддержки фрагментов, но пакет ST3 SASS добавляет их.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/6OIyOTr0OQU/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/6OIyOTr0OQU/maxresdefault.jpg' /></noscript> Настоятельно рекомендуется для опытных разработчиков интерфейса и программистов на Ruby on Rails:</p><p></p><p> 10. Лучше CoffeeScript</p><p> Также нет поддержки синтаксиса и фрагментов для CoffeeScript в ST3, поэтому этот пакет заполняет этот пробел:</p><p></p><p> 11. Пользователи командной строки OSX</p><p> Если вы используете Mac и терминал, текстовый редактор Sublime также включает инструмент командной строки <code> subl </code>, который позволит вам открывать текстовый редактор прямо из терминала.Выполните следующую команду в своем терминале, чтобы настроить этот ярлык:</p><pre> ln -s "/ Applications / Sublime Text.app/Contents/SharedSupport/bin/subl" ~ / bin / subl </pre><p> Если вы используете Homebrew или <code> / usr / local / bin </code> находится в вашем $ PATH, команда для запуска:</p><pre> ln -s "/ Applications / Sublime Text.app/Contents/SharedSupport/bin/subl" / usr / local / bin / subl </pre><p></p><p> Сочетания клавиш</p><p> Изучение сочетаний клавиш в ST3 превратит вас из пользователя Sublime в эксперта по Sublime.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/1.bp.blogspot.com/-nKyluAhoMBw/WZD3XBOkcgI/AAAAAAAAAUA/PRe0cB_FLo0tlfEgQfwTeNXgk-k-jdLKgCLcBGAs/s1600/13.png' /><noscript><img src='/800/600/https/1.bp.blogspot.com/-nKyluAhoMBw/WZD3XBOkcgI/AAAAAAAAAUA/PRe0cB_FLo0tlfEgQfwTeNXgk-k-jdLKgCLcBGAs/s1600/13.png' /></noscript> Вот несколько фаворитов:</p><p> 12. Несколько курсоров</p><p> Множественные курсоры — отличная особенность Sublime Text. Это позволяет вам набирать текст в нескольких местах одновременно, экономя время на разработку. Чтобы вызвать несколько курсоров, наведите курсор на слово, которое вы хотите выделить, и нажимайте <code> CTRL / ⌘-D </code>, пока не выберете все нужные слова. Вы также можете создать несколько курсоров с помощью <code> CTRL / ⌘-MOUSECLICK </code> во всех местах, где вы хотите разместить курсор.</p><p></p><p> 13.Перейти к чему-нибудь</p><p> Подобно палитре команд, ST3 имеет функцию Goto Anything (произносится как «перейти»), которая позволяет перейти к определенному файлу, строке или определению метода. Вызовите панель поиска Goto Anything с помощью <code> CTRL / ⌘-P </code>. Чтобы переключаться между файлами, начните вводить имя файла. Поскольку это нечеткий поиск, поисковый запрос не обязательно должен точно соответствовать имени, и вам не нужно вводить полный путь к файлу:</p><p></p><p> 14.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/1.bp.blogspot.com/-Y61_nmAAgdk/YAWf4LOigZI/AAAAAAAADPY/V6QbRFc3qNgf-JdTriSp5vLV2KCLdmtDACLcBGAsYHQ/s558/2-min.JPG' /><noscript><img src='/800/600/https/1.bp.blogspot.com/-Y61_nmAAgdk/YAWf4LOigZI/AAAAAAAADPY/V6QbRFc3qNgf-JdTriSp5vLV2KCLdmtDACLcBGAsYHQ/s558/2-min.JPG' /></noscript> Перейти к строке в файле</p><p> Goto Anything — это не просто переход к файлу, он также может направить вас к определенной строке в файле.Если вы хотите перейти к строке в новом файле, просто вызовите Goto Anything и введите двоеточие, за которым следует номер строки (например, <code>: 18 </code> для строки 18). Чтобы перейти к строке в другом файле, введите имя файла, затем двоеточие и номер строки:</p><p></p><p> 15. Перейти к определению в файле</p><p> Если вы хотите перейти к определению класса, метода или функции в файле, Goto Anything имеет синтаксис, аналогичный переходу к строке. Вместо двоеточия Goto Definition использует <code> @ </code>. Вы получите список всех определений в выбранном вами файле, и, набрав имя одного и нажав ENTER, вы перейдете к данному определению:</p><p></p><p> 16.Режим без отвлекающих факторов</p><p> Иногда быть самым продуктивным кодером или разработчиком интерфейса означает избавиться от всех отвлекающих факторов. Никаких других приложений, окон, вкладок, боковых панелей и меню.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i0.wp.com/cracx.com/wp-content/uploads/2015/09/Sublime-Text-3-Keygen-Serial-Number-Full-Free-Download.png' /><noscript><img src='/800/600/https/i0.wp.com/cracx.com/wp-content/uploads/2015/09/Sublime-Text-3-Keygen-Serial-Number-Full-Free-Download.png' /></noscript> Превосходный текстовый редактор предлагает простой способ сделать это с помощью режима без отвлекающих факторов. Запустите его, используя <code> SHIFT-F11 </code> (ПК) или <code> ⌘-CTRL-SHIFT-F </code> (Mac):</p><p></p><p> 17. Скрыть / показать боковую панель</p><p> Боковая панель полезна для отображения ваших файлов и структуры каталогов, но иногда вам нужно немного больше места в окне для кода.Использование сочетания клавиш <code> CTRL / ⌘-K, CTRL / ⌘-B </code> (в этом порядке) переключает боковую панель. Помните, что боковая панель будет доступна для просмотра, только если у вас открыто несколько файлов или папка.</p><p> 18. Быстро прокомментируйте свой код</p><p> Это полезный совет, если вы постоянно комментируете свой код или временно проверяете, как отключение блока кода влияет на ваш проект. Чтобы быстро прокомментировать код в ST3, выделите код и используйте <code> CTRL / ⌘- / </code>. Если вы не выделяете код, при использовании этого ярлыка будет закомментирована вся строка.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/hiksolo.files.wordpress.com/2015/01/1.png' /><noscript><img src='/800/600/https/hiksolo.files.wordpress.com/2015/01/1.png' /></noscript></p><p></p><p> Выбор текста</p><p> Мы уже видели, как выделить слово (<code> CTRL / ⌘-D </code>), но в ST3 есть несколько других полезных опций выбора.</p><p> 19. Выбор всей строки</p><p> Чтобы выделить всю текущую строку: <code> CTRL / ⌘-L </code>.</p><p> 20. Выбор кода с аналогичным отступом</p><p> Чтобы выбрать весь код с немедленным отступом: <code> CTRL / ⌘-SHIFT-J </code>.</p><p></p><p> 21. Выбор всего внутри тега HTML</p><p> Чтобы выделить все внутри текущего тега HTML: <code> CTRL / ⌘-SHIFT-A </code></p><p></p><p> 22.Быстрый отступ</p><p> Разработчики осознают важность отступов, потому что они делают ваш код разборчивым и легким для понимания. Если вы хотите увеличить отступ текущей строки, используйте <code> CTRL / ⌘-] </code>. Для уменьшения отступа используется другая квадратная скобка (<code> CTRL / ⌘- [</code>).</p><p></p><p> 23. Вставка с отступом</p><p> Если вы копируете / вырезаете код с отступом и хотите сохранить уровень отступа при вставке, используйте <code> CTRL / ⌘-Shift-V </code> для вставки с отступом.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/generalassemb.ly/blog/wp-content/uploads/2013/11/sublime-text-3-nathos-sass.png' /><noscript><img src='/800/600/https/generalassemb.ly/blog/wp-content/uploads/2013/11/sublime-text-3-nathos-sass.png' /></noscript></p><p> 24. Коммутационные линии</p><p> Вы когда-нибудь писали код только для того, чтобы понять, что определенные строки не в порядке? В ST3 есть ярлык для экономии времени, который позволяет перемещать заданную строку вверх или вниз в документе. <code> CTRL-SHIFT-UP </code> (ПК) или <code> CTRL-⌘-UP </code> (Mac) перемещает линию вверх, а <code> CTRL-SHIFT-DOWN </code> (ПК) или <code> CTRL-⌘-DOWN </code> (Mac) перемещает линию вверх. линия вниз.</p><p></p><p> 25. Удаление строк</p><p> На тот случай, когда строка кода не вышла из строя, а ее нужно просто удалить, в ST3 есть удобный ярлык для удаления строк без необходимости выделять всю строку.<code> CTRL-SHIFT-K </code> (ПК и Mac) удалит текущую строку, на которой находится курсор.</p><p> — <br/> Теперь, когда вы освоили Sublime Text 3, вы можете сосредоточиться на написании отличного кода и стать лучшим разработчиком интерфейса. Продолжайте обучение с помощью онлайн-видеоуроков, которые проводят эксперты-практики по темам программирования, бизнеса и дизайна.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/info10ribuan.files.wordpress.com/2015/01/66.jpg' /><noscript><img src='/800/600/https/info10ribuan.files.wordpress.com/2015/01/66.jpg' /></noscript> <br/> Начните веб-разработку с нашего иммерсивного курса «Инженерия программного обеспечения».</p><p> Узнайте больше о наших курсах программирования</p><p dir="ltr"> Зарегистрируйтесь, чтобы получать статьи GA, предстоящие события и многое другое.</p><h2><span class="ez-toc-section" id="_emmet_sublime_text_2_3_windows"> Как установить emmet sublime text 2 3 windows </span></h2><p> Emmet — это бесплатный плагин для популярных редакторов кода, который помогает вам очень быстро писать код HTML и CSS. Emmet доступен практически для всех популярных редакторов кода. В этой статье вы узнаете, как установить и использовать Emmet в редакторе кода SUblimeText и Brackets.</p><p> Если вы не установили Brackets или SublimeText, скачайте эти редакторы кода.</p><p> <strong> <br/> Скачать редактор кода SublimeText <br/> Скачать бесплатно скобки бесплатный редактор кода <br/> </strong></p><h3><span class="ez-toc-section" id="i-16"> Как установить Эммет в скобки </span></h3><p> При первом запуске редактора кода скобок вы увидите следующий экран.Файл index.html по умолчанию с заголовком «Начало работы» в скобках.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forum.sublimetext.com/uploads/default/original/3X/9/0/90b43356f7ab173795805851b023826d1fb0c007.png' /><noscript><img src='/800/600/https/forum.sublimetext.com/uploads/default/original/3X/9/0/90b43356f7ab173795805851b023826d1fb0c007.png' /></noscript> Это хороший ресурс для изучения HTML-тегов. В этом файле вы можете увидеть множество HTML-тегов в действии.</p><p></p><p> Щелкните значок <strong> Extension Manager </strong> в правом верхнем углу. Первый значок. Значок Live Preview. Если вы нажмете на значок Live Preview, ваш текущий активный HTML-файл откроется в браузере Chrome. С помощью функции предварительного просмотра в реальном времени вы можете редактировать HTML в скобках и видеть изменения в реальном времени в браузере Chrome.</p><p> Откройте <strong> Extension Manager </strong> и введите Emmet в поле поиска. Нажмите кнопку «Установить», чтобы установить Emmet. По завершении установки создайте новый HTML-файл или откройте существующий файл index.html Brackets.</p><p> Удалите весь HTML-код из файла index.html. введите <code>! </code> и нажмите клавишу TAB, чтобы развернуть аббревиатуру. Восклицательный знак <code>! </code> — это базовая аббревиатура Эммета для создания базовой метки для HTML-документа.</p><p> Если вы видите базовую разметку, когда набираете <code>! </code> и нажмите вкладку, это означает, что вы успешно установили расширение Emmet в скобках.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/camo.githubusercontent.com/74d48cb9ba09fd64e164250104c4e1d0e7ab1667/687474703a2f2f692e696d6775722e636f6d2f4e6679326f366a2e706e67' /><noscript><img src='/800/600/https/camo.githubusercontent.com/74d48cb9ba09fd64e164250104c4e1d0e7ab1667/687474703a2f2f692e696d6775722e636f6d2f4e6679326f366a2e706e67' /></noscript></p><p> Мы узнаем больше об Emmet позже, теперь давайте посмотрим, как установить Emmet в SublimeText.</p><h4><span class="ez-toc-section" id="_Emmet_SublimeTex"> как установить Emmet в SublimeTex </span></h4><p> Установка Emmet в SublimeText — это немного долгий процесс. Сначала вам нужно будет установить диспетчер пакетов для SublimeText. Установить диспетчер пакетов очень просто: вам нужно загрузить код со страницы диспетчера пакетов SublimeText и вставить этот код в SublimeText.</p><p> Код отличается для SublimeText версии 2 и 3. Скопируйте код для вашей версии, запустите SublimeText и нажмите <kbd> Ctrl + `</kbd> или перейдите в <strong> View> Show Console </strong>.Вы увидите поле ввода внизу SublimeText. Вставьте сюда код, нажмите Enter, чтобы завершить установку диспетчера пакетов.</p><p> код загрузки для управления пакетом SublimeText</p><p> По завершении установки перезапустите SublimeText. После перезапуска SublimeText перейдите в «Настройки»> «Управление пакетами» и выберите «Установить пакет». Найдите и установите Emmet.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/1.bp.blogspot.com/-bjSyKPhfWqw/YAW8BcSxv6I/AAAAAAAADP8/RhItpp-xYb8Mfy4IhmItNpWbLV17uarvACLcBGAsYHQ/s526/5-min.JPG' /><noscript><img src='/800/600/https/1.bp.blogspot.com/-bjSyKPhfWqw/YAW8BcSxv6I/AAAAAAAADP8/RhItpp-xYb8Mfy4IhmItNpWbLV17uarvACLcBGAsYHQ/s526/5-min.JPG' /></noscript> После успешной установки вы увидите страницу успеха.</p><p> Возможно, вам придется снова перезапустить SublimeText после установки Emmet.Теперь откройте файл index.html или вы также можете перетащить папку проекта HTML в SublimeText. Вы увидите все файлы на боковой панели SublimeText.</p><p> Откройте файл index.html типа <code>! </code> и нажмите вкладку, чтобы развернуть. Вы должны увидеть базовую разметку HTML для HTML-документа. Теперь измените заголовок вашей HTML-страницы на что-нибудь подходящее.</p><h4><span class="ez-toc-section" id="_Emmet-4"> Начало работы с Emmet </span></h4><p> Использовать Emmet для написания кода HTML и CSS очень просто. Вам просто нужно использовать некоторые символы. С Emmet вам нужно написать небольшую и простую строку кода, известную как Emmet Abreviation, а затем нажать вкладку, чтобы расширить свое сокращение.</p><p> Если вы правильно наберете аббревиатуру, Emmet сгенерирует для вас полную разметку HTML или CSS. Аббревиатура Эммет может быть короткой и простой или длинной и сложной. Хотите верьте, хотите нет, но вы можете создать разметку для полной многообломочной сложной веб-страницы HTML с помощью единственной аббревиатуры Emmet.</p><p> Tab — это клавиша-триггер в большинстве редакторов кода (например, SublimeText и Brackets) для расширения аббревиатуры Emmet. При использовании Emmet не нужно писать полные HTML-теги. просто введите h2 и нажмите Tab. Emmet сгенерирует для вас <code><h2></h2> </code>.</p><p> Просто введите любое имя тега HTML (например, h3, h4, h5, p, nav, main. Aside и т. Д.) И нажмите Tab, чтобы развернуть.</p><h4><span class="ez-toc-section" id="HTML-_Emmet"> HTML-разметка для заголовка с помощью Emmet </span></h4><p> Есть много простых сокращений emmet, доступных для создания разметки для заголовка. Вы можете создать разметку для ссылок CSS, атома, RSS-канала или скриптов.</p><p> На скриншоте ниже вы можете увидеть сокращения Emmet и сгенерированную HTML-разметку.</p><p></p><p> Белым цветом вы можете увидеть сокращения Emmet, а под каждым сокращением вы можете увидеть HTML-разметку, которую эти сокращения Emmet будут генерировать.Это действительно быстрый и простой способ создать разметку HTML.</p><p> Вам не нужно запоминать всю HTML-пометку, чтобы вводить HTML каждый раз, когда вы создаете новый HTML-документ.</p><h4><span class="ez-toc-section" id="i-17"> символов Эммета </span></h4><p> Эммет использует множество символов, которые помогают писать простые или сложные сокращения. Вот несколько основных символов Эммета.</p><p> <strong>. символ периода </strong> используется для генерации классов.</p><pre> <code>. Контейнер div.wrapper.success header.siteHeader </code> </pre><p> Разметка HTML</p><pre> <code> <div> </div> <div> </div> <header> </header> </code> </pre><p> <strong> # символ </strong> используется для генерации div с идентификаторами.</p><p> Эммет Аббревиатура</p><pre> <code> #container div # wrapper.success заголовок # siteHeader </code> </pre><p> HTML-разметка</p><pre> <code> <div> </div> <div> </div> <header> </header> </code> </pre><p> <strong> + знак </strong> используется для создания родственных элементов</p><p> Эммет Аббревиатура</p><pre> <code> верхний колонтитул + основной контейнер + нижний колонтитул </code> </pre><p> HTML-разметка</p><pre> <code> <header> </header> <div> </div> <footer> </footer> </code> </pre><p> <strong>> больше чем </strong> используется для создания дочерних элементов.нижний колонтитул </code> </pre><p> HTML-разметка</p><pre> <code> <заголовок> <nav> </nav> </header> <основной> <article> </article> </main> <footer> </footer> </code> или же <заголовок> <nav> <ul> </ul> </nav> </header> <основной> <article> </article> <aside> </aside> </main> <footer> </footer> </pre><p> <strong> () символы </strong>, используемые для группировки.</p><p> Пример аббревиатуры Эммета:</p><pre> <code> (заголовок> навигация) (главная> статья) (нижний колонтитул) </code> </pre><p> HTML-разметка</p><pre> <code> <заголовок> <nav> </nav> </header> <основной> <article> </article> </main> <footer> </footer> </code> </pre><p> <strong> * символ </strong> используется для умножения</p><p> Эммет Аббревиатура</p><pre> <code> ли * 3 </code> </pre><pre> <code> <li> </li> <li> </li> <li> </li> </code> </pre><p> или</p><pre> заголовок> nav> ul> li * 3> a <code/> </pre><pre> <code> <заголовок> <nav> <ul> <li> <a href=""> </a> </li> <li> <a href=""> </a> </li> <li> <a href=""> </a> </li> </ul> </nav> </header> </code> </pre><p> <strong> Эммет для ссылок </strong></p><p> Эммет для ссылок</p><pre> <code> а ссылка a: ссылка [title = ""] a [href = "http: // google.com "] a [href = "http://google.com" title = "visit google.com"] </code> </pre><p> HTML-разметка</p><pre> <code> <a href=""> </a> <a href="http://"> </a> <a href="http://" title=""> </a> <a href="http://google.com"> </a> <a href="http://google.com" title="visit google.com"> </a> </code> </pre><p>, как и в примере выше, я использовал символы [] для предоставления значений по умолчанию.</p><p> Надеюсь, теперь вы понимаете, как использовать Emmet для быстрого и простого создания HTML-разметки.Я постарался все объяснить на простых примерах. Просто установите Emmet и попробуйте все вышеперечисленные примеры самостоятельно. Практика делает мужчину идеальным, так что вперед и овладейте Эммметом.</p><h5><span class="ez-toc-section" id="i-18"> Дополнительные ресурсы </span></h5><p> Вот список других ресурсов для изучения и освоения Эммета.</p><p> Более быстрый рабочий процесс: Освоение Эммета, серия из 4 частей, Тахир Таус</p><p> Пишите HTML и CSS быстрее с Emmet, Торик Фирдаус, Hongkiat</p><p> 7 замечательных HTML-советов по экономии времени Emmet от Джошуа Джонсона на designshack</p><p> Sublime Text для фронтенд-разработчиков на CSSTricks</p><p> <strong> Более быстрый рабочий процесс HTML и CSS с Emmet + Bootstrap </strong> Бесплатный видеокурс Udemy</p><p> Если возникнут вопросы, не стесняйтесь задавать их в комментариях.</p><p><h4></h4><em> Связанные </em></h4></p><h2><span class="ez-toc-section" id="Sublime_Text_Emmet_Sass"> Sublime Text, Emmet и Sass Учебное пособие </span></h2><h5><span class="ez-toc-section" id="_Noble_Desktop"> Особенности электронных книг Noble Desktop </span></h5><ul><li> Доступный для поиска, с живым текстом, который можно копировать и вставлять.</li><li> Версия для печати.</li><li> графика для электронных книг — цветные (печатные книги — черно-белые).</li><li> Широкая совместимость: мы предоставляем наиболее распространенные форматы электронных книг (EPUB, MOBI и PDF), чтобы вы могли загружать их на любое устройство или приложение по вашему выбору; таких как Mac, ПК, iPhone, iPad, Kindle, Android и другие.</li><li> Бесплатные обновления для приобретенного вами выпуска. Когда мы вносим в книгу серьезные изменения (требующие нового издания), будет доступен доступный вариант обновления.</li><li> DRM-free: файлы слегка помечены водяными знаками с вашим именем и адресом электронной почты, но мы не ограничиваем устройства или приложения, которые вы можете использовать для просмотра наших электронных книг.</li><li> Пожизненный доступ к загрузкам из вашей учетной записи Noble Desktop.</li></ul><h5><span class="ez-toc-section" id="i-19"> Лучший способ насладиться нашими книгами </span></h5><p> Наши рабочие тетради предназначены для использования во время работы за компьютером.Обычно они содержат пошаговые упражнения, которые помогут вам выполнить задачи на вашем компьютере. Идеальной настройкой было бы, чтобы электронная книга была загружена на устройство (например, планшет / смартфон) или на второй монитор компьютера, чтобы вы могли читать книгу во время работы на компьютере. Вы также можете распечатать PDF-файл, если хотите.</p><h6><span class="ez-toc-section" id="PDF"> PDF </span></h6><ul><li> Идеально для печати.</li><li> Точное совпадение с печатной книгой. Если перекомпоновка текста в файле EPUB или MOBI сбивает с толку, обратитесь к PDF-файлу.</li><li> PDF совместим с большинством устройств, но не оптимизирован для маленьких экранов. Если вы используете экран меньшего размера, вы, вероятно, захотите использовать файлы EPUB или MOBI.</li></ul><h6><span class="ez-toc-section" id="EPUB"> EPUB </span></h6><ul><li> Стандартный отраслевой формат электронных книг, который работает со всеми устройствами, кроме Amazon Kindle. EPUB можно читать на Mac, ПК, iPhone, iPad, iPod Touch, Nook, Sony Reader, Kobo, Android и многих других.</li><li> Идеально подходит для небольших экранов, так как макет переформатируется в соответствии с текущим устройством (с размером шрифта по вашему выбору).</li></ul><h6><span class="ez-toc-section" id="MOBI"> MOBI (разжечь) </span></h6><ul><li> Формат Amazon для устройств Kindle и приложения Kindle.</li><li> Идеально подходит для небольших экранов, так как макет переформатируется в соответствии с текущим устройством (с размером шрифта по вашему выбору).</li><li> Используете устройство iOS, такое как iPhone и iPad? Приложение Kindle для устройств Apple iOS требует специального формата, который мы не поддерживаем. Хотя наш MOBI будет работать в приложении Kindle, он не будет хорошо отображаться на устройствах iOS. Мы рекомендуем использовать формат EPUB с приложением Apple iBooks при чтении на устройстве iOS.</li></ul><h6><span class="ez-toc-section" id="iPhone_iPad"> iPhone, iPad </span></h6><h6><span class="ez-toc-section" id="Mac"> Mac </span></h6><h6><span class="ez-toc-section" id="_Windows"> ПК с Windows </span></h6><h6><span class="ez-toc-section" id="Android"> Android </span></h6> Книги<p> Noble Desktop предназначены для использования вами как владельцем. Они не предназначены для передачи или передачи другим лицам. Файлы слегка помечены водяными знаками с вашим именем и адресом электронной почты, но мы не применяем DRM. Вы можете копировать свои электронные книги на любое из ваших устройств без ограничений. Вы можете распечатать файлы PDF для собственного использования, но не для передачи другим лицам. Вы не можете продавать подержанные электронные книги.Право собственности принадлежит исключительно вам и не может быть передано кому-либо еще.</p><p> Учителя и учебные центры, желающие распечатать копии для студентов, должны отправить электронное письмо для получения информации о вариантах лицензирования и ценах.</p><h2><span class="ez-toc-section" id="_HTML_Emmet_Sublime_Text"> Быстрое создание HTML с помощью Emmet и Sublime Text </span></h2><p> В течение жизни разработчика инструменты работы будут меняться много раз. Особенно это касается текстового редактора; который часто похож на уютный дом для опытного застройщика. Некоторые предпочитают чистые текстовые редакторы, некоторые предпочитают IDE, некоторые (например, я) предпочитают более гибридный подход, текстовый редактор, который обладает высокой расширяемостью и обеспечит большинство преимуществ IDE без накладных расходов.Для меня предпочтительным редактором является Sublime Text 3, решение, которое подтвердилось, когда я открыл для себя кодирование Zen.</p><h3><span class="ez-toc-section" id="_Zen"> Что такое кодировка Zen? </span></h3><p> Zen Coding (теперь известный как Emmet — ужасное имя, на мой взгляд) — это набор плагинов для различных текстовых редакторов. Он позволяет быстро разрабатывать HTML, записывая его с синтаксисом, подобным CSS, а затем просто нажимая клавишу TAB, чтобы «скомпилировать» его.</p><p> Самый простой пример:</p><h4><span class="ez-toc-section" id="_HTML-2"> Нормальный синтаксис HTML </span></h4><pre> <code> <h2><span class="ez-toc-section" id="Hello_World"> Hello World & </span></h2> <p> Это абзац с классом "текст" </p> </code> </pre><h4><span class="ez-toc-section" id="_Emmet-5"> Синтаксис Emmet </span></h4><pre> <code> h2 {Hello World} + p.text {Это абзац с классом "text"} </code> </pre><p> Этот пример очень простой и на самом деле не показывает возможности Эммета, поэтому давайте начнем с учебника. Поскольку я большой поклонник Sublime Text 3, я буду использовать его, однако там есть длинный список редакторов, поддерживающих плагин Emmet, и, кроме процедуры установки, синтаксис одинаков для всех.</p><h3><span class="ez-toc-section" id="_Sublime_Text"> Установка (Sublime Text) </span></h3><p> Если у вас уже есть менеджер пакетов, установка так же проста, как поиск «Emmet» в списке пакетов.</p><p> Если у вас еще не установлен менеджер пакетов, я настоятельно рекомендую настроить его, так как это один из самых простых способов настроить ваш Sublime Text. Вы можете узнать, как его получить, здесь:</p><p> https://packagecontrol.io/installation</p><h3><span class="ez-toc-section" id="i-20"> Понимание синтаксиса </span></h3><p> Синтаксис очень прост для изучения и полностью соответствует синтаксису CSS.</p><p> <strong> Примечание: </strong> Когда вы видите <code> [TAB] </code>, это буквально означает «нажмите клавишу TAB».</p><h4><span class="ez-toc-section" id="i-21"> Создание элемента </span></h4><p> <em> Чтобы создать тег HTML, просто напишите его, как в CSS.</em></p><p> <strong> Код Эммета: </strong></p><p> <strong> Вывод HTML: </strong></p><p> <em> Чтобы добавить класс к тегу, поставьте перед ним точку. </em></p><p> <strong> Код Эммета: </strong></p><p> <strong> Вывод HTML: </strong></p><p> <em> Чтобы добавить идентификатор, используйте хеш. </em></p><p> <strong> Код Эммета: </strong></p><p> <strong> Вывод HTML: </strong></p><pre> <code> <h2> </h2> </code> </pre><p> <em> Чтобы придать содержанию что-либо, используйте фигурные скобки. </em></p><p> <strong> Код Эммета: </strong></p><pre> <code> h2 {Это заголовок} [TAB] </code> </pre><p> <strong> Вывод HTML: </strong></p><pre> <code> <h2><span class="ez-toc-section" id="i-22"> Это заголовок </span></h2> </code> </pre><h4><span class="ez-toc-section" id="i-23"> Переход по иерархии </span></h4><p> Для Эммета легко переходить по различным уровням DOM, на самом деле довольно легко построить скелет полной страницы, используя только одну строку кода Emmet.div.second> h3 {Это заголовок во втором div} [TAB] </code> </pre><p> <strong> Вывод HTML: </strong></p><pre> <code> <div> <h2><span class="ez-toc-section" id="_div"> Это заголовок внутри первого div </span></h2> <p> Это абзац рядом с первым заголовком </p> <div> <div> <h3><span class="ez-toc-section" id="_div-2"> Это заголовок во втором div </span></h3> </div> </code> </pre><h4><span class="ez-toc-section" id="i-24"> Группировка </span></h4><p> Преимущества группировки станут очевидными позже в разделе «итерация», но их следует упомянуть здесь.</p><p> <em> Элементы объединяются в круглые скобки. </em></p><p> <strong> Код Эммета: </strong></p><p> <strong> Вывод HTML: </strong></p><pre> <code> <ul> <li> <a href=""> ссылка </a> </li> </ul> </code> </pre><h4><span class="ez-toc-section" id="i-25"> Итерация </span></h4><p> Одна из самых мощных функций Emmet — это возможность создавать повторяющиеся элементы. Вы видели выше, как можно создавать цепочки элементов, но что, если вы хотите создать список элементов, которые имеют одинаковую структуру?</p><p> <em> Создать повторяющиеся элементы так же просто, как указать необходимое количество элементов после символа звездочки (*).</em></p><p> <strong> Код Эммета: </strong></p><p> <strong> Вывод HTML: </strong></p><p> <em> Так же легко создавать списки с использованием этого формата звездочки: </em></p><p> <strong> Код Эммета: </strong></p><p> <strong> Вывод HTML: </strong></p><pre> <code> <ul > <li> </li> <li> </li> <li> </li> <li> </li> <li> </li> </ul> </code> </pre><p> <em> Еще одна особенность итерации состоит в том, что вы можете включать числа-заполнители, их можно использовать где угодно, и они указываются с помощью символа $.</em></p><p> <strong> Код Эммета: </strong></p><p> <strong> Вывод HTML: </strong></p><pre> <code> <ul> <li> Пункт 1 </li> <li> Пункт 2 </li> <li> Пункт 3 </li> </ul> </code> </pre><h4><span class="ez-toc-section" id="i-26"> Работа с существующим контентом </span></h4><p> Emmet не только помогает в создании HTML с нуля, но и наиболее полезен при преобразовании существующего текстового документа в HTML с помощью функции «Перенести с сокращением». Его использование будет немного отличаться в зависимости от используемого вами редактора, как упоминалось ранее — в этой статье предполагается, что вы используете Sublime Text.</p><p> Давайте представим, что вам дали некоторый контент, содержащий письменный список, подобный следующему:</p><p> Преобразовать его в список было бы незначительной проблемой, но если бы этот список был намного длиннее, это могло бы стать утечкой в реальном времени.</p><p> <em> С Emmet конвертировать контент легко: вы просто выбираете текст, нажимаете ctrl-w (в Sublime в MacOS это обертка с горячей клавишей сокращения, хотя это может измениться в зависимости от вашей ОС) и вводите следующее в диалоговом окне box: </em></p><p> <strong> Код Эммета: </strong></p><p> Звездочка указывает Эммету пройтись по каждой строке и превратить каждый элемент в список, поэтому, когда вы выйдете из диалогового окна, вы получите следующее:</p><p> <strong> Вывод HTML: </strong></p><pre> <code> <ul> <li> - Молоко </li> <li> - Яйца </li> <li> - Хлеб </li> </ul> </code> </pre><p> Ой, подождите, на нем все еще есть символы минуса, которые будут некрасиво смотреться на нашем сайте, нет проблем, давайте отменим это и попробуем что-нибудь еще.</p><p> <em> Нажмите ctrl-w и вместо этого введите: </em></p><p> <strong> Код Эммета: </strong></p><p> Команда «| t» в сочетании с «*» указывает Эммету пройти через каждую строку, а также обрезать исходные разделители списка. из текста, что дает нам красивый аккуратный список:</p><p> <strong> Вывод HTML: </strong></p><pre> <code> <ul> <li> Молоко </li> <li> Яйца </li> <li> Хлеб </li> </ul> </code> </pre><p> Намного лучше.</p><p> Из всех инструментов, которые предоставляет Emmet, Wrap с сокращением — это тот, который экономит мне больше всего времени, а также обладает наиболее подробными функциями.Однажды я преобразовал 40-страничный документ с положениями и условиями из Word в HTML примерно за 20 минут!</p><p> Для целей этой статьи я покажу только еще одну функцию, однако я настоятельно рекомендую посетить веб-сайт emmet.io и изучить все другие функции Wrap with Abbreviation.</p><p> Давайте вернемся к нашему списку выше, и на этот раз мы также добавим немного дополнительной разметки. Теперь мы хотим, чтобы наш тег UL имел класс и роль арии, плюс каждый элемент списка должен иметь атрибут data-item.</p><p> Опять же, в длинном списке, это было бы довольно трудоемкой задачей, но, как вы, вероятно, уже поняли, с Эмметом это легко сделать.</p><p> <em> Просто нажмите ctrl-w и введите следующее: </em></p><p> <strong> Код Эммета: </strong></p><pre> <code> ul.shopping [role = "main"]> li [data-item = "$"] {$ #} * | t </code> </pre><p> <strong> Вывод HTML: </strong></p><pre> <code> <ul role = "main"> <li data-item = "1"> Молоко </li> <li data-item = "2"> яйца </li> <li data-item = "3"> Хлеб </li> </ul> </code> </pre><p> Так что здесь происходит?</p><p> <code> [] </code> — это то, как указывается атрибут, как вы можете видеть из атрибута <code> role </code>, мы можем записать полный атрибут и значение, и оно будет помещено в тег «как есть» (обратите внимание на некоторые атрибуты, такие как <code> href </code> в теге привязки, появляются автоматически, и их не нужно указывать в Emmet, если вы не хотите их заполнять).</p><p> Вы уже видели <code> $ </code> раньше, это просто отображает текущий номер элемента в цикле, вы, вероятно, также заметили <code> $ # </code>, как вы могли догадаться, он принимает содержимое выделенный текст, а затем выводит его везде, где находит строку <code> $ # </code>. Это можно использовать сколько угодно раз, но, к сожалению, строка <code> | t </code> не работает в атрибутах.</p><h3><span class="ez-toc-section" id="i-27"> Что дальше? </span></h3><p> Как видите, Emmet — невероятно универсальный и мощный плагин, который может превратить задачу, на которую ушли часы, в то, что занимает всего несколько минут.</p><p> Эта статья показала вам лишь некоторые из основных моментов, поэтому я настоятельно рекомендую посетить emmet.io и взглянуть на их документацию, так как я только поцарапал поверхность.</p><p> Я оставлю вам последний пример. Я не буду рассказывать вам, что он делает, так как я думаю, вы будете приятно удивлены, когда попробуете его сами.</p><p> <em> Создайте пустой документ и убедитесь, что синтаксис — HTML, затем просто введите: </em></p><p> <strong> Код Эммета: </strong></p><p> Удачного кодирования! 😄</p>.<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/raznoe-2/sublime-text-emmet-sublime-text-3-ustanovka-rusifikacziya-ustanovka-emmet.html" data-text="Sublime text emmet: Sublime Text 3 — установка, русификация + установка emmet" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/raznoe-2/sublime-text-emmet-sublime-text-3-ustanovka-rusifikacziya-ustanovka-emmet.html" data-text="Sublime text emmet: Sublime Text 3 — установка, русификация + установка emmet" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/raznoe-2/sublime-text-emmet-sublime-text-3-ustanovka-rusifikacziya-ustanovka-emmet.html" data-text="Sublime text emmet: Sublime Text 3 — установка, русификация + установка emmet" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/raznoe-2/sublime-text-emmet-sublime-text-3-ustanovka-rusifikacziya-ustanovka-emmet.html" data-text="Sublime text emmet: Sublime Text 3 — установка, русификация + установка emmet" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/razmer-dlya-bannera-na-yutub-poshagovaya-instrukcziya-i-idei-dlya-vdohnoveniya.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Размер для баннера на ютуб: пошаговая инструкция и идеи для вдохновения</span></a></li><li class="previous"><a href="https://ylianova.ru/html/html-otstup-sleva-kak-izmenit-otstup-sleva-ot-markerov-spiska.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Html отступ слева: Как изменить отступ слева от маркеров списка?</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/sublime-text-emmet-sublime-text-3-ustanovka-rusifikacziya-ustanovka-emmet.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='11090' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
- После



 expand_abbreviation"}]}
expand_abbreviation"}]}

 ru’]
ru’] $", "match_all": true }
]
}
$", "match_all": true }
]
}
 Особенно когда голоден.
Особенно когда голоден.