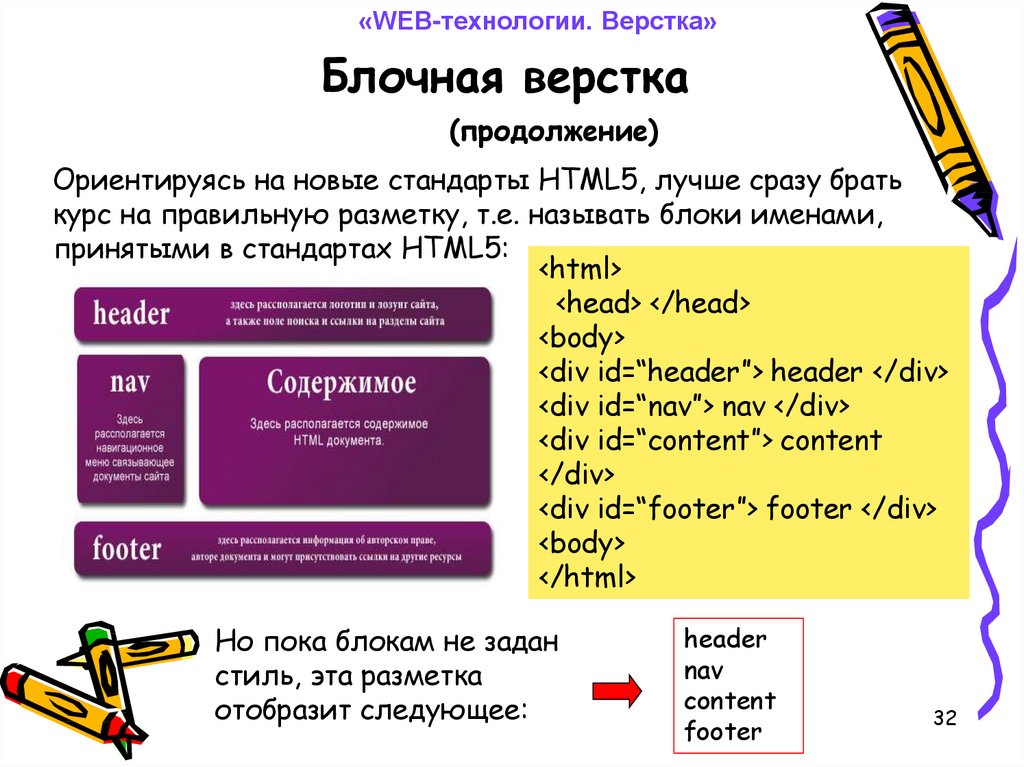
Олды здесь: как сверстать веб-страницу на таблицах
В прошлый раз мы говорили о таблицах в HTML. Главная мысль — что в HTML-таблицу можно упаковать табличные данные и вывести их как таблицу на веб-странице (логично).
Также мы упоминали, что на заре интернета таблицы были единственным способом сверстать многоколоночный сайт. Сейчас это выглядит дико, потому что с тех пор технологии дизайна в вебе шагнули далеко вперёд. Но в начале нулевых этих технологий не было, и приходилось копаться в таблицах.
Сегодня во имя сохранения исторической памяти мы сверстаем страницу на таблицах — как это делали наши отцы.
Что делаем
Попробуем воссоздать каркас страницы «Таблицы в HTML»:
Мы не будем верстать верхние бирки и ссылки на предыдущие части, но вы сможете сами их добавить в любое времяЧто нам понадобится
Наш проект будет состоять из одной HTML-страницы, внутри которой мы разместим все нужные элементы: вёрстку и стили. Нам достаточно будет её собрать и открыть в браузере.
Всё остальное мы возьмём из той статьи — и картинки, и текст, и то, как расположены элементы.
За основу возьмём пустой валидный шаблон HTML-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
</style>
</head>
<body>
</body>
</html>Оговорка о CSS
Многое в этом упражнении можно сделать быстрее, проще и аккуратнее, если использовать CSS. Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
А вообще в современном мире нужно верстать с помощью CSS, читайте об этом вот эту подборку:
Всё о CSS
Всё о CSS
Всё о CSS
Всё о CSS
Делаем таблицу
Начнём с таблицы, внутри которой всё будет жить. Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
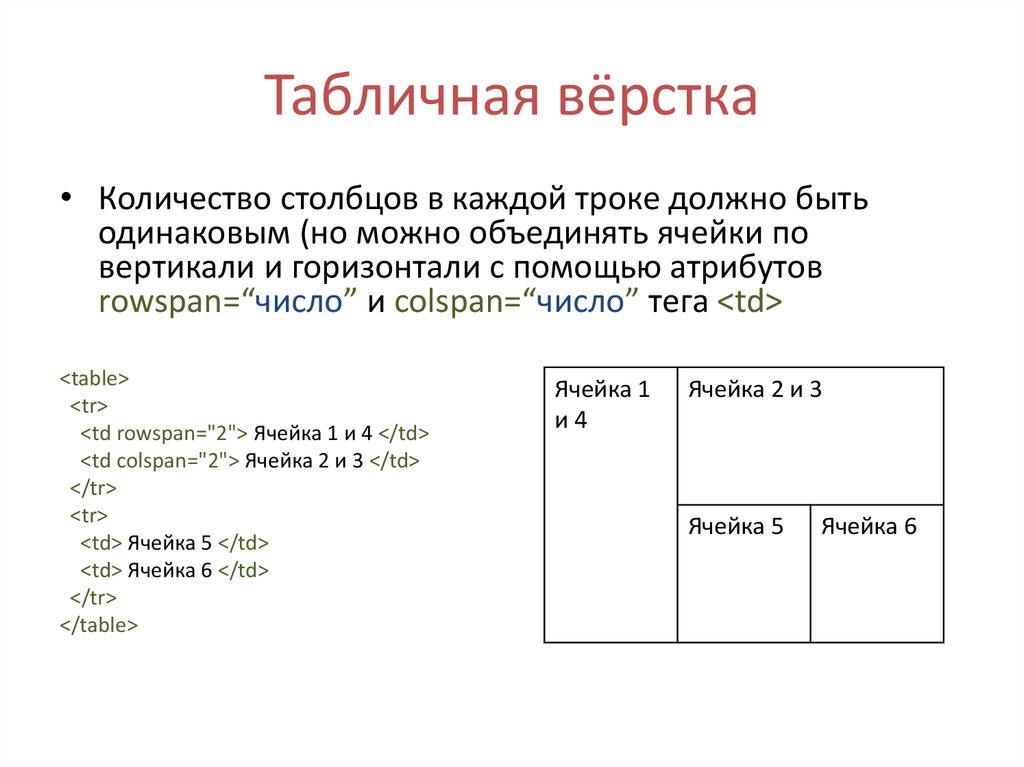
Наконец, настроим расстояние между ячейками в 10 пикселей, чтобы они не слипались:
<table cellpadding="0" cellspacing="10" border="1"> </table>
Без содержимого вся наша таблица выглядит как линия на 800 пикселей, поэтому добавим картинку, заголовок и подзаголовок из оригинальной статьи. Так как каждый из них стоит друг под другом и на своей строке, то добавим их тремя простыми ячейками. Каждая ячейка будет состоять из одной строки и одного столбца:
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
</table>Стали видны границы вокруг ячеек — это хорошо. Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
Точно так же добавляем следующие пару абзацев — всё в одну ячейку. Смысл в том, что нам достаточно добавить новую ячейку, а абзацы внутри неё сами разместятся друг под другом, потому что так работает тег <p>:
<table cellpadding="0" cellspacing="10" border="1" >
<tr>
<td>
<img src="https://thecode.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>Добавляем выноску: плохой способ
Теперь сверстаем более сложный элемент — текст и выноску рядом с ним. В оригинале это выглядит так:
В оригинале это выглядит так:
Правильный способ добиться этого — переверстать всю таблицу так, чтобы появилось правое «поле». Для этого нужно будет добавить в таблицу ещё один столбец. Мы так сделаем, но чуть позднее. А сначала — корявое решение, чтобы показать мощь таблиц в HTML.
Парадоксальным образом внутри одной таблицы в HTML может жить другая таблица. С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
Внутренняя таблица будет отвечать за текст с полем. У неё будет одна строка с двумя столбцами: в первом пусть будет текст, а во втором — картинка и ссылка. И всё это мы положим внутрь ячейки нашей основной таблицы.
Запишем это в виде HTML:
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось.
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>Вроде всё получилось, но видно, что справа текст с картинкой стоит слишком близко к основном тексту слева. Чтобы дать этой ячейке поменьше пространства и отступить от основного текста (не используя красивый и аккуратный CSS), поступим так:
- Добавим между ними пустую ячейку шириной 10 пикселей — она отделит врезку от основного текста
- Укажем, что ширина картинки будет 170 пикселей
Вот что у нас получилось в итоге:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10">
<tr>
<td>
<img src="https://thecode.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось.
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>Поле для выносок: правильный подход
Мы воспользовались костылём, чтобы показать возможности вложенных таблиц. Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Конструкционно выглядеть должно так:
| Основная колонка, ширина 800 пикселей | Межколонник, 10 пикселей | Боковая колонка, 170 пикселей |
| Иллюстрация | ||
| Текст | ||
| Текст | Выноска | |
| (Остальной текст, если надо) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.
Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213. jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>Общее правое поле для всей страницы за счёт столбца шириной 170 пикселейФинальный результат после отключения border=»1″Что дальше
Это только вершина айсберга табличной вёрстки. Там есть ещё много интересного и сложного — особенно когда нужно будет что-то выровнять по центру. Но в современном мире это всё больше теряет актуальность: сейчас мы верстаем элегантнее и эффективнее с помощью CSS. Но если когда-нибудь вы будете поддерживать винтажные сайты или верстать email-рассылки, вы будете удивлены, что там до сих пор верстают на таблицах. Теперь вы знаете, как это работало раньше.
А чтобы узнать, как всё работает сейчас, приходите в «Практикум».
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Алина Грызлова
Почему некоторые разработчики ругают вёрстку на «div»
В вёрстке есть очень удобный HTML-тег — <div>. Этот блок не имеет оформления сам по себе, но с его помощью которого можно оформлять и структурировать веб-страницы.
Этот блок не имеет оформления сам по себе, но с его помощью которого можно оформлять и структурировать веб-страницы.
Встречается мнение, что вёрстка на блоках <div> устарела. Рассказываем, в чём причина и когда это действительно так.
Зачем нужен <div>
Изначальная задача этого тега — собрать в кучу разные другие теги, чтобы получилось что-то единое, с чем можно работать как с одним объектом. Этот тег появился в стандарте HTML3 в 1995 году, и на тот момент это было мощным решением: верстальщики получили возможность применять стили сразу к группе тегов.
Ещё этим тегом решилась другая проблема — табличная вёрстка. Раньше люди верстали всё на таблицах, потому что по-другому реализовать нарисованный дизайн просто не получалось. Всё рассовывалось по ячейкам таблиц, таблицы вкладывались друг в друга, и поддерживать такое было сложно.
Олды здесь: как сверстать веб-страницу на таблицах
С появлением <div> все перешли на блочную вёрстку, которая работает так:
- Верстальщик создаёт блок на странице и наполняет его содержимым.

- В стилях он прописывает, как этот блок выглядит и как ведёт себя по отношению к другим — например отталкивает, отступает, заставляет перенестись на новую строку и т. д.
- Блоки можно вкладывать друг в друга сколько угодно раз, причём для каждого блока-контейнера можно задавать свои стили и поведение.
В итоге получилось то же самое, что с табличной вёрсткой, но уже на блоках. Главный плюс в том, что блоки гораздо более автономны, чем ячейки таблицы, поэтому такой подход сейчас считается основным для вёрстки.
Пример вёрстки на <div>
Часто код оборачивают в блоки для того, чтобы браузер или настройки стилей сами разместили элементы по своим местам. Вот как это выглядит на примере нашего проекта про портфолио фотографа — там мы оборачиваем в <div> каждый элемент, чтобы они автоматически разместились по сетке:
<div>Михаил Максимов</div> <div><a href="mailto:[email protected]">[email protected]</a></div> <div><a href="https://t.me/thecodemedia">Телеграм</a></div>
А вот пример пустых блоков, которые потом наполнятся жизнью в скрипте — взяли из проекта с игрой Quatro:
<!DOCTYPE html> <html lang="ru" > <head> <meta charset="UTF-8"> <title>Игра Quarto</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- подключаем нормализатор стилей, чтобы игра везде выглядела одинаково --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"> <!-- подключаем свой файл со стилями --> <link rel="stylesheet" href="style.css"> </head> <body> <!-- блок с доской --> <section><div></div></section> <!-- блок для оповещения, которое появится в конце игры --> <div></div> <!-- основной скрипт игры --> <script src="script.js"></script> </body> </html>В пустых блоках появились фигуры и поле — на странице этого нет, но мы добавили их через скрипт
В чём проблема
Проблема в том, что иногда таких блоков становится слишком много и в них можно запутаться. Многие ругают вёрстку на <div> из-за подобного кода:
Многие ругают вёрстку на <div> из-за подобного кода:
<div>
<div>
<div>
<div>
<div>
<p>
Привет, это журнал «Код»!
</p>
</div>
</div>
</div>
</div>
</div>Технически в этом нет ничего плохого, но с ходу разобраться в таком сложно.
Вторая проблема связана с семантикой — в HTML5 появилось много новых тегов, которые работают так же, как <div>, но упрощают понимание структуры. Также новые теги помогают слабовидящим пользоваться сайтом с помощью скринридеров — специальных программ, которые озвучивают всё, что есть на странице. Чтобы им было проще, используют не <div>, а другие теги.
Пример неадаптированного кода:
<div>
<h2>Привет, это журнал «Код»</h2>
<div>
<a href="#">Это как</a>
<a href="#">Это баг</a>
<a href="#">Что как</a>
</div>
</div>
<div>
<div>
<div>
<h2>Что такое HTML</h2>
</div>
<div>
<p>
HTML — основа всего, что происходит внутри вашего браузера. Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
</p>
</div>
</div>
</div>
<div>
<div>
<h3>Напишите нам</h3>
<div>
<a href="[email protected]">[email protected]</a>
</div>
</div>
</div>
Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
</p>
</div>
</div>
</div>
<div>
<div>
<h3>Напишите нам</h3>
<div>
<a href="[email protected]">[email protected]</a>
</div>
</div>
</div>А вот адаптированная версия с учётом семантики. Внешне всё будет выглядеть точно так же, но поисковым роботам и специальным программам для чтения с экрана будет гораздо проще понять, что на странице к чему относится:
<header>
<h2>Привет, это журнал «Код»</h2>
<nav>
<a href="#">Это как</a>
<a href="#">Это баг</a>
<a href="#">Что как</a>
</nav>
</header>
<main>
<article>
<header>
<h2>Что такое HTML</h2>
</header>
<section>
<p>
HTML — основа всего, что происходит внутри вашего браузера. Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
</p>
</section>
</article>
</main>
<footer>
<section>
<h3>Напишите нам</h3>
<address property="email">
<a href="[email protected]">[email protected]</a>
</address>
</section>
</footer>
Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
</p>
</section>
</article>
</main>
<footer>
<section>
<h3>Напишите нам</h3>
<address property="email">
<a href="[email protected]">[email protected]</a>
</address>
</section>
</footer>И всё-таки, как правильно?
Если вам нужно быстро собрать прототип страницы, чтобы убедиться в том, что всё работает, — верстайте как угодно, это всё черновой проект, который потом переделывать во что-то нормальное. Но помните, что нет ничего более постоянного, чем временное, — если черновой проект работает, вы его, скорее всего, так и понесёте миру.
Если вы делаете сайт со сложной вёрсткой, где всё удобнее заверстать дивами, — делайте. Главное, чтобы вы сами не запутались в блоках, а браузер в любом случае покажет всё правильно.
А вот если у вас есть SEO-задача по продвижению сайта или вы делаете сайт, которым будет удобно пользоваться слабовидящим людям, тогда лучше использовать семантику и теги HTML5 вместо стандартных <div> в каждом разделе.
Что такое SEO
Что дальше
В следующий раз поговорим о скринридерах — как они помогают слабовидящим пользоваться сайтами и как новые теги на это влияют. Подпишитесь, чтобы не пропустить новые статьи.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Алексей Сухов
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Виталий Вебер
19 лучших сайтов визажистов 2023
Ищете вдохновение для своего сайта по макияжу? Здесь вы найдете примеры лучших сайтов визажистов и некоторые инструменты для создания подобного сайта.
Женщины всегда хотят выглядеть как можно лучше, особенно в особых случаях. Вот где макияж приходит как супергерой. Соответственно, мировая индустрия красоты стоит более 600 миллиардов долларов и, по оценкам, к 2024 году вырастет до рыночной стоимости почти в 900 миллиардов долларов. С такой статистикой становится ясно, что спрос на косметику высок, а индустрия красоты быстро растет. С уверенностью и компетентностью макияжа для женщин, кто мог устоять перед его сущностью? Поскольку каждый бренд косметики должен произвести впечатление на потенциальных клиентов, вы должны внимательно изучить, какие элементы вы должны добавить на свой веб-сайт. Если вы являетесь одним из косметических брендов, которые хотят создать свое присутствие в Интернете, вы можете просмотреть этот список веб-сайтов для макияжа, которые будут стимулировать вас в достижении вашей цели. Мы отобрали эти веб-сайты, чтобы обеспечить яркое и выдающееся вдохновение.
Соответственно, мировая индустрия красоты стоит более 600 миллиардов долларов и, по оценкам, к 2024 году вырастет до рыночной стоимости почти в 900 миллиардов долларов. С такой статистикой становится ясно, что спрос на косметику высок, а индустрия красоты быстро растет. С уверенностью и компетентностью макияжа для женщин, кто мог устоять перед его сущностью? Поскольку каждый бренд косметики должен произвести впечатление на потенциальных клиентов, вы должны внимательно изучить, какие элементы вы должны добавить на свой веб-сайт. Если вы являетесь одним из косметических брендов, которые хотят создать свое присутствие в Интернете, вы можете просмотреть этот список веб-сайтов для макияжа, которые будут стимулировать вас в достижении вашей цели. Мы отобрали эти веб-сайты, чтобы обеспечить яркое и выдающееся вдохновение.
Хотя вы можете найти гениальных разработчиков для создания своего веб-сайта или приобретения необычных тем, вы всегда должны найти идеальные веб-сайты для мотивации. В этой коллекции вы найдете современный и потрясающий дизайн веб-сайтов для визажистов и визажистов. Каждый компонент имеет выдающийся, удобный дизайн, который вы можете воспроизвести для своего проекта. Посетите эти веб-сайты по макияжу и запишите функции, которые вы хотите реализовать.
В этой коллекции вы найдете современный и потрясающий дизайн веб-сайтов для визажистов и визажистов. Каждый компонент имеет выдающийся, удобный дизайн, который вы можете воспроизвести для своего проекта. Посетите эти веб-сайты по макияжу и запишите функции, которые вы хотите реализовать.
1. Kallyas
Kallyas — это гибкая тема WordPress, созданная для визажистов, чтобы упростить процесс разработки веб-сайта.
Подробнее / Загрузка
2. Bridge
Bridge — это многоцелевая тема WordPress для сайтов салонов красоты и визажистов. Создание ваших веб-сайтов никогда не было проще благодаря WordPress и этой удивительной теме.
Подробнее / Загрузка
3. Evagher
Различные бренды косметики раскрывают свою индивидуальность как бизнес через впечатляющий веб-сайт. Evagher — один из визуально привлекательных веб-сайтов по макияжу, который воплощает в себе креативность, изысканность и удобство использования. Этот захватывающий дух веб-сайт приветствует посетителя красивым макетом с разделенным экраном в главном заголовке. Четкие и высококачественные изображения выглядят интересно, поскольку они отображаются случайным образом на одной стороне, а креативный белый текст превосходно смотрится на простом черном фоне. Кроме того, его меню уникально и потрясающе.
Этот захватывающий дух веб-сайт приветствует посетителя красивым макетом с разделенным экраном в главном заголовке. Четкие и высококачественные изображения выглядят интересно, поскольку они отображаются случайным образом на одной стороне, а креативный белый текст превосходно смотрится на простом черном фоне. Кроме того, его меню уникально и потрясающе.
Что еще? Посмотрите, насколько этот сайт вдохновляет визажистов и предпринимателей. Веб-сайт также включает в себя силу пустого пространства, ярких изображений и краткого описания.
Превью
4. Сильвия Шпицбарт
Все больше и больше брендов считают, что наличие видеофона для их бизнеса необходимо. Таким образом создается занимательная и привлекательная атмосфера для потенциальных клиентов. Сильвия Шпицбарт реализует этот вид творчества на главной странице своего сайта. Он предоставляет возможность просматривать свою студию макияжа или академию макияжа. Имея уникальный и превосходный макет, этот веб-сайт действительно ошеломляет посетителя и достоин того, чтобы быть в этом списке удивительных веб-сайтов по макияжу. Организуя содержимое в асимметричном макете, Сильвия Сплитцбарт делает элегантную презентацию изображений и их хорошую копию. Кроме того, он также использует липкое меню для легкой и быстрой навигации. Другие функции fwebsite включают плавный слайдер, интеграцию видео, меню вне холста и многое другое.
Организуя содержимое в асимметричном макете, Сильвия Сплитцбарт делает элегантную презентацию изображений и их хорошую копию. Кроме того, он также использует липкое меню для легкой и быстрой навигации. Другие функции fwebsite включают плавный слайдер, интеграцию видео, меню вне холста и многое другое.
Preview
5. Sara Pascolini
В наши дни востребованы профессиональные визажисты. Поскольку на рынке появляется все больше и больше косметических брендов, существует большой спрос на визажистов, способных творить чудеса. Следовательно, для совершенствования своей профессии необходим эффективный маркетинговый инструмент. Сара Пасколини использует силу веб-присутствия для улучшения своей карьеры. Домашняя страница выглядит исключительно с замечательным крутым и плавным отображением изображений слайдера.
Кроме того, при представлении услуг в привлекательном виде легче донести информацию до клиентов. Другие страницы веб-сайта — это биография для демонстрации авторитета, портфолио для представления работ; страница свадебного макияжа и демонстрация услуг. Он также предоставляет контактный номер и адрес электронной почты для легкой связи с заинтересованными клиентами.
Он также предоставляет контактный номер и адрес электронной почты для легкой связи с заинтересованными клиентами.
Превью
6. Академия Майкла Винсента (MVA)
Косметика действительно может преобразить женский образ. Среди разнообразия продуктов для макияжа, доступных на рынке, может быть трудно выбрать то, что подходит именно вам. Вот где востребован опыт визажистов и мастер-классы по макияжу. Академия Майкла Винсента предлагает классы макияжа мирового класса в Лос-Анджелесе. Тем не менее, его гламурный веб-сайт всегда готов продвигать свой бренд в сети 24/7. На его веб-сайте есть хорошее введение с интеграцией видео.
Кроме того, это также повышает его авторитет, раскрывая список фирм и учреждений, которым доверяет MVA, составленный с помощью ползунка. Он также представляет свои услуги стильным способом через квадратные коробки. Это еще не все, он также демонстрирует важную статистику, которая может повысить подлинность этого бренда.
Превью
7. Steeledezign
Безусловно, внешний вид человека сильно влияет на уверенность в себе. Вот почему появляются многочисленные бренды визажистов и визажистов, чтобы удовлетворить потребности женщин во всем мире. Steeledezign — великолепный сайт для визажистов, который станет отличным источником вдохновения. На его домашней странице есть случайное отображение скомпилированных изображений его подлинности вместе с меню вне холста. Этот сайт впечатляет потенциальных клиентов галереей изображений работ художника. Галерея представлена с помощью плавного слайдера и в макете кладки. В то время как он предоставляет великолепную галерею изображений и демонстрирует драматические работы по макияжу в каменной кладке.
Предварительный просмотр
8. Макияж с молочком
Макияж может творить с женщинами то очарование и чудеса, что можно не сомневаться в том, почему косметическая промышленность стремительно развивается. Milk Makeup — это веб-сайт для макияжа с исключительным дизайном, который выделяется в Интернете. Он отлично отображает продукты и акции в заголовке героя с помощью плавного ползунка. Описательный CTA и четкий заголовок также готовы произвести впечатление на потенциальных клиентов. В частности, этот веб-сайт демонстрирует товары-бестселлеры в привлекательной форме. Несмотря на то, что Milk Makeup готов обеспечить удобство покупок в Интернете, он не игнорировал суть страниц блога. Следовательно, пользователи веб-сайта могут легко посещать страницу блога с помощью миниатюр в квадратных полях. Он также реализует липкий заголовок для удобной навигации.
Milk Makeup — это веб-сайт для макияжа с исключительным дизайном, который выделяется в Интернете. Он отлично отображает продукты и акции в заголовке героя с помощью плавного ползунка. Описательный CTA и четкий заголовок также готовы произвести впечатление на потенциальных клиентов. В частности, этот веб-сайт демонстрирует товары-бестселлеры в привлекательной форме. Несмотря на то, что Milk Makeup готов обеспечить удобство покупок в Интернете, он не игнорировал суть страниц блога. Следовательно, пользователи веб-сайта могут легко посещать страницу блога с помощью миниатюр в квадратных полях. Он также реализует липкий заголовок для удобной навигации.
Preview
9. Eudora
Макияж обычно повышает уверенность женщин. Женщины подсели на этот усилитель красоты, поскольку он может добавить более яркий вид и хороший стиль. Следовательно, к этой отрасли присоединяется все больше брендов косметики, и у каждого бренда должен быть хороший веб-сайт, чтобы хорошо демонстрировать продукты. Eudora имеет потрясающий дизайн веб-сайта по макияжу, наполненный удивительными функциями. Его главный заголовок выглядит круто благодаря изображению во всю ширину, увлекательным призывам к действию и очаровательному заголовку. Предлагая изысканную и модную косметику, ее веб-сайт демонстрирует такие продукты в квадратных коробках. Используя фиолетовый в качестве основного цвета, этот веб-сайт подчеркивает согласованность дизайна. Другие функции включают аккордеон для отображения часто задаваемых вопросов и потрясающую страницу магазина. Он также поставляется с интеграцией видео, Facebook, Instagram и YouTube.
Eudora имеет потрясающий дизайн веб-сайта по макияжу, наполненный удивительными функциями. Его главный заголовок выглядит круто благодаря изображению во всю ширину, увлекательным призывам к действию и очаровательному заголовку. Предлагая изысканную и модную косметику, ее веб-сайт демонстрирует такие продукты в квадратных коробках. Используя фиолетовый в качестве основного цвета, этот веб-сайт подчеркивает согласованность дизайна. Другие функции включают аккордеон для отображения часто задаваемых вопросов и потрясающую страницу магазина. Он также поставляется с интеграцией видео, Facebook, Instagram и YouTube.
Предварительный просмотр
10. Bobbi Brown
Чтобы развивать свой бизнес, вам нужны эффективные маркетинговые стратегии, которые помогут вам достичь своих целей. К счастью, цифровой маркетинг делает продвижение бренда быстрым и легким. Bobbi Brown — великолепный пример, если вы ищете вдохновения для создания хорошего веб-сайта по макияжу. Его главный заголовок имеет поразительную компоновку с разделенным экраном — классное сочетание изображения и заголовка. Он также показывает специальные предложения или акции в заголовке с помощью ползунка. Этот сайт электронной коммерции позволяет клиентам легко покупать косметику онлайн. В частности, пользователь может делать покупки в трендовых, праздничных, эксклюзивных и т. д. Кроме того, он также представляет свой бренд посредством интеграции полноэкранного видео. Другие страницы веб-сайта связаны с помощью визуально привлекательных квадратных блоков.
Его главный заголовок имеет поразительную компоновку с разделенным экраном — классное сочетание изображения и заголовка. Он также показывает специальные предложения или акции в заголовке с помощью ползунка. Этот сайт электронной коммерции позволяет клиентам легко покупать косметику онлайн. В частности, пользователь может делать покупки в трендовых, праздничных, эксклюзивных и т. д. Кроме того, он также представляет свой бренд посредством интеграции полноэкранного видео. Другие страницы веб-сайта связаны с помощью визуально привлекательных квадратных блоков.
Preview
11. Stila
Способность макияжа скрывать морщины, тонкие линии или пигментные пятна стала необходимой практически для всех женщин. Следовательно, бренды косметики должны подчеркивать свои маркетинговые стратегии, чтобы выделиться. Великолепный дизайн веб-сайта Stila готов вдохновлять косметические бренды по всему миру. Веб-сайт демонстрирует полноразмерные изображения с помощью слайдера вместе с рекламой продукта. Для быстрого и легкого доступа в магазине Stila также выделяет продукты с помощью плавного ползунка, где покупатели могут быстро купить определенные продукты. Он также делает захватывающее отображение новых поступлений продуктов с простой анимацией. В других разделах веб-сайта также представлены продукты для макияжа, которые позволяют покупателям легко их приобретать. Stila также интегрирует каналы Instagram, новостную рассылку и интеграцию с социальными сетями.
Для быстрого и легкого доступа в магазине Stila также выделяет продукты с помощью плавного ползунка, где покупатели могут быстро купить определенные продукты. Он также делает захватывающее отображение новых поступлений продуктов с простой анимацией. В других разделах веб-сайта также представлены продукты для макияжа, которые позволяют покупателям легко их приобретать. Stila также интегрирует каналы Instagram, новостную рассылку и интеграцию с социальными сетями.
Предварительный просмотр
12. Glossier
Если вы хотите улучшить дизайн своего веб-сайта по косметике, вы можете посетить эти веб-сайты, которые мы отобрали вручную. Glossier имеет чистый, минималистичный, но современный дизайн, который содержит необходимые элементы для веб-сайта о косметике. Он просто использует простой дизайн на главной странице, где у пользователей не будет головной боли при навигации по сайту. Glossier добавляет интеграцию видео в главный заголовок с призывом к действию и специальными промо. Этот веб-сайт электронной коммерции предлагает покупателям быстрые и выгодные покупки по всему миру. В частности, продукты отображаются на главной странице в виде сеток с классными эффектами наведения. Он также демонстрирует журналы, в которых есть Glossier. Другие примечательные функции включают мегаменю, аккордеон, ленту Instagram, липкое меню и многое другое.
Этот веб-сайт электронной коммерции предлагает покупателям быстрые и выгодные покупки по всему миру. В частности, продукты отображаются на главной странице в виде сеток с классными эффектами наведения. Он также демонстрирует журналы, в которых есть Glossier. Другие примечательные функции включают мегаменю, аккордеон, ленту Instagram, липкое меню и многое другое.
Предварительный просмотр
13. NYX Professional Makeup
Профессиональным визажистам нужны настоящие средства для макияжа, чтобы раскрыть творческий потенциал и улучшить навыки. Чтобы бренды косметики распространяли информацию, необходим хороший веб-сайт! NYX Professional Makeup — красивый и элегантный веб-сайт. В главном заголовке представлены два разных промо с призывами к действию, изображениями и заголовками. Большинство косметических брендов рекламируют горячие или модные продукты рядом с заголовками. Наборы горячих товаров NYX отображаются с помощью слайдера, который покупатель может легко добавить в свою корзину.
С другой стороны, категории макияжа также выставлены в коробках стилей. Для презентации ленты Instagram используется один ряд изображений. Если клиент хочет найти определенные продукты для макияжа, это также возможно с NYX.
Предварительный просмотр
14. Elf Cosmetics
Косметическая промышленность быстро развивается. Бесспорно, в отрасли появляется множество косметических брендов, предлагающих органические и гипоаллергенные продукты. Elf — один из тех гламурных сайтов по макияжу, которые могут вдохновить другие бренды. В частности, на веб-сайте есть главный заголовок с разделенным экраном — классное сочетание изображения в формате gif и потрясающего заголовка. Кроме того, заголовок является одной из важнейших частей веб-сайта, поэтому Elf добавил бегущую строку, чтобы выделять промо-акции и специальные предложения.
Что еще? Он также предлагает функцию поиска для клиентов, чтобы легко найти нужный товар. Хотя эти функции интересны, этот веб-сайт также позволяет делать покупки по категориям, таким как бестселлеры, товары для глаз, лица, средства по уходу за кожей, губы и даже кисти и инструменты со специальными скидками. Макет каменной кладки добавляет на главную страницу галерею различных работ.
Макет каменной кладки добавляет на главную страницу галерею различных работ.
Preview
15. Makeup Forever
Одной из главных причин, по которой бренд должен присутствовать в Интернете, является простое и быстрое продвижение товаров и услуг в режиме 24/7. Makeup Forever — один из отличных сайтов о макияже с чистым и утонченным дизайном. На главной странице есть несколько важных веб-элементов, которые могут повысить узнаваемость бренда. Примечательно, что на веб-сайте есть простой главный заголовок с изображениями, выделенными с помощью слайдера, CTA и слогана. Конечно, заголовок также содержит мощные элементы, такие как специальные промо, логотип, меню, поиск и т. д.
Тем временем другой ползунок используется для демонстрации товаров-бестселлеров. Покупатель может легко просмотреть детали продукта и добавить его в корзину с такой презентацией. Он также содержит категории продуктов для лица, глаз, губ, бестселлеры и т. д.
Предварительный просмотр
16.
 Косметика Becca
Косметика BeccaСтарение — часть жизни мужчин и женщин. Но для женщин макияж может творить чудеса, чтобы выглядеть моложе и красивее независимо от возраста. Многие производители косметики всегда находят способы удовлетворить потребности рынка. Becca Cosmetics — это чистый, минималистичный и замечательный веб-сайт по макияжу. Он использует достаточно белого пространства, что делает общий дизайн грандиозным. Добавлено несколько элементов, но они имеют достаточно важных функций, чтобы поразить посетителей. На этом веб-сайте используется слайдер для демонстрации изображений и квадратных полей для категорий продуктов. Он также отображает самые продаваемые продукты, чтобы клиенты могли легко выбрать популярные.
Preview
17. Adore Beauty
Чистый и минималистичный макет часто выделяется независимо от продуктов или услуг веб-сайта. Adore Beauty — отличный веб-сайт по макияжу, который может мотивировать коллег-предпринимателей в этой сфере бизнеса. У него классное отображение контента в шапке героя через слайдер. Конечно, он всегда производит впечатление на потенциальных клиентов, поскольку включает в себя четкие призывы к действию и увлекательные заголовки. В частности, на веб-сайте представлены различные категории (праздничный магазин, бестселлеры, распродажа, новинки, рекламные акции и товары с самым высоким рейтингом), где клиенты могут легко визуализировать содержимое веб-сайта. Поскольку большинство женщин доверяют брендам, в Adore Beauty есть раздел, где представлены популярные бренды, и покупатели могут делать покупки прямо здесь и сейчас.
У него классное отображение контента в шапке героя через слайдер. Конечно, он всегда производит впечатление на потенциальных клиентов, поскольку включает в себя четкие призывы к действию и увлекательные заголовки. В частности, на веб-сайте представлены различные категории (праздничный магазин, бестселлеры, распродажа, новинки, рекламные акции и товары с самым высоким рейтингом), где клиенты могут легко визуализировать содержимое веб-сайта. Поскольку большинство женщин доверяют брендам, в Adore Beauty есть раздел, где представлены популярные бренды, и покупатели могут делать покупки прямо здесь и сейчас.
Предварительный просмотр
18. Косметический капитал
Если вы планируете продавать косметику или косметические товары через Интернет, вам следует посетить эти великолепные веб-сайты, посвященные косметике. Cosmetic Capital имеет отличный и всеобъемлющий дизайн. Он использует красивый заголовок героя с добавленными к нему важными элементами. Cosmetic Capital гарантирует, что клиенты могут легко найти бренды, которые они предпочитают для презентации продукта, поэтому он использует еще один ползунок для презентации бренда. С другой стороны, клиенты также могут проверить ежедневные специальные предложения, недавно поступившие продукты и горячие продукты. С прямоугольными коробками поиск таких категорий и покупка без хлопот намного проще. Он также включает информационный бюллетень, ленту в Instagram и страницу блога, где можно делиться советами по макияжу, советами, альтернативами и т. д.
Cosmetic Capital гарантирует, что клиенты могут легко найти бренды, которые они предпочитают для презентации продукта, поэтому он использует еще один ползунок для презентации бренда. С другой стороны, клиенты также могут проверить ежедневные специальные предложения, недавно поступившие продукты и горячие продукты. С прямоугольными коробками поиск таких категорий и покупка без хлопот намного проще. Он также включает информационный бюллетень, ленту в Instagram и страницу блога, где можно делиться советами по макияжу, советами, альтернативами и т. д.
Предварительный просмотр
19. Мекка
Использование ярких цветов в главном заголовке делает этот сайт о косметике восхитительным и инновационным инструментом для косметических брендов. Mecca поставляется с исключительным дизайном веб-сайта для демонстрации продуктов для макияжа. Он отображает контент через асимметричный макет, который сияет, когда изображения добавляются с классными эффектами наведения. Имея достаточно пустого пространства, Мекка выглядит чистой, а элементы хорошо организованы. Самые продаваемые продукты представлены и выделены с помощью гладкого слайдера. Это еще не все, раздел блога также выглядит визуально привлекательным, поскольку он реализует визуальную иерархию. Примечательные функции включают интеграцию с социальными сетями, информационный бюллетень, мегаменю, поиск и многое другое.
Имея достаточно пустого пространства, Мекка выглядит чистой, а элементы хорошо организованы. Самые продаваемые продукты представлены и выделены с помощью гладкого слайдера. Это еще не все, раздел блога также выглядит визуально привлекательным, поскольку он реализует визуальную иерархию. Примечательные функции включают интеграцию с социальными сетями, информационный бюллетень, мегаменю, поиск и многое другое.
Предварительный просмотр
Была ли эта статья полезной?
ДаНет
BH Косметика | Высококачественная доступная косметика и кисти
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Герои БХ
Добавлено в вашу корзину
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Пожалуйста, попробуйте еще раз.
Название продукта
Количество
Промежуточный итог: ( товары в вашей корзине)
Завершите свой заказ, чтобы заработать точки
Посмотреть корзину
Быстрая покупка
Извините, похоже, произошла ошибка. Пожалуйста, попробуйте еще раз.
Посмотреть дополнительную информацию
Crystal Zodiac — Набор кистей из 12 предметов
5.0 Звезд 1 отзыв
5,0 1
28,00 $
Верните меня в Бразилию — палитра пигментов 35 цветов
4. 65 Звезд 9427 отзывов
65 Звезд 9427 отзывов
4,65 9427
20,00 $
СКАЖИ ЭТО! — Набор из 6 кистей для глаз с сумкой
4.67 звезд 43 отзыва
4,67 43
MSRP: 19,00 долл. США
13,30 долл. США
Румяна Flatter Me Quad
5.0 Звезд 1 отзыв
5,0 1
Другие цвета
от 5 долларов США
Быстрая покупка Румяна Flatter Me Quad
Жидкая подводка для глаз — черный
4.





 media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.
Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213. jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
 me/thecodemedia">Телеграм</a></div>
me/thecodemedia">Телеграм</a></div> Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
</p>
</div>
</div>
</div>
<div>
<div>
<h3>Напишите нам</h3>
<div>
<a href="
Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
</p>
</div>
</div>
</div>
<div>
<div>
<h3>Напишите нам</h3>
<div>
<a href=" Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
</p>
</section>
</article>
</main>
<footer>
<section>
<h3>Напишите нам</h3>
<address property="email">
<a href="
Если вы знаете HTML, то можете сами создавать сайты, красиво оформлять статьи и документы в интернете и даже устроиться на работу веб-разработчиком. Давайте копнём.
</p>
</section>
</article>
</main>
<footer>
<section>
<h3>Напишите нам</h3>
<address property="email">
<a href="