Как сверстать страницу, если совсем новичок и никогда не верстал?
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как всё устроено
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
Любая веб‑страница — это просто текстовый файл с особой разметкой. Поэтому чтобы создать страницу, достаточно создать файл с любым именем и расширением .html. Этот файл можно открыть любым текстовым редактором, а можно сразу перетащить в браузер. Если файл пустой, то и в браузере откроется чистый белый лист.
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
Например, несложный в освоении бесплатный редактор Саблайм Текст
В файл можно написать любой текст. Если после этого сохранить файл и обновить страницу в браузере, текст появится на странице.
ХТМЛ, теги и атрибуты
ХТМЛ‑разметка структурирует содержимое и состоит из тегов — контейнеров, в которые помещается текст. Текст помещается внутри тега, между его открывающей и закрывающей частями:
<h2>Текст внутри тега-заголовка</h2>
<p>
Текст внутри текстового тега p — параграфа
</p>
<small>
Маленький текст в своём специальном теге
</small>Полный список тегов
Теги можно бесконечно вкладывать друг в друга. Например, сделать жирный текст внутри параграфа или обозначить пункты списка:
Полный список тегов
<p>По-настоящему <b>важные</b> принципы:</p>
<ul>
<li>Не планировать впритык</li>
<li>Сделать значит сдать</li>
<li>Флекс — всегда боль</li>
</ul>Все атрибуты тегов
У тегов есть атрибуты — параметры для настройки внешнего вида и поведения.
href добавляют к тегу‑ссылке a, чтобы он по клику отправлял на другую страницу. Тег br в примере переносит строку, чтобы ссылки не слиплись.Все атрибуты тегов
<a>Нерабочая ссылка</a>
<br>
<a href="https://vk.com/">Рабочая ссылка</a>Ещё есть теги, которые не нужно закрывать и в которые нельзя ничего вложить. Это картинки и разные интерактивные элементы: видео, поля ввода, кнопки. Поведение и содержимое таких тегов полностью настраивается атрибутами. Например, у тега‑картинки src:
<img src="https://bureau.ru/files/3slova-logo.png">
Служебные теги
В завершение вёрстки минимальной страницы, нужно добавить пару служебных тегов.
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Наличие служебных тегов — это требование стандартов разработки веб‑страниц. Они помогают браузеру и поисковым системам лучше понимать страницу и работать с ней. Современные браузеры крайне терпимы и покажут страницу и без них, но по‑хорошему забывать эти теги нельзя. На старте можно не вникать в детали служеных тегов, а просто запомнить их как некое заклинание.
Они помогают браузеру и поисковым системам лучше понимать страницу и работать с ней. Современные браузеры крайне терпимы и покажут страницу и без них, но по‑хорошему забывать эти теги нельзя. На старте можно не вникать в детали служеных тегов, а просто запомнить их как некое заклинание.
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Добавим тип документа, корневой тег, обозначение языка страницы и кодировку UTF‑8, контейнер для метаданных head и контейнер для всего видимого содержимого body.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
</head>
<body>
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html>Визуально от этих тегов ничего не меняется, но так мы соблюдаем стандарты веб‑разработки и облегчаем работу браузерам и поисковикам.
В тег head обычно помещают много разных служебных тегов. В самом простом варианте, кроме кодировки, будет достаточно тега
В самом простом варианте, кроме кодировки, будет достаточно тега title. Это заголовок страницы для поисковиков и название вкладки для браузера. Внутри title может быть только чистый текст, никаких вложенных тегов.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>😎 Моя прекрасная веб-страница</title>
</head>
<body>
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html>Всё! Концептуально это весь ХТМЛ, дальше верстальщик уже изучает разные теги и особенности работы с ними, осваивает смежные технологии: язык стилей ЦСС и язык программирования Яваскрипт. В следующих советах расскажу как стилизовать теги языком ЦСС и как загрузить страницу в интернет, чтобы сделать доступной для других людей.
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
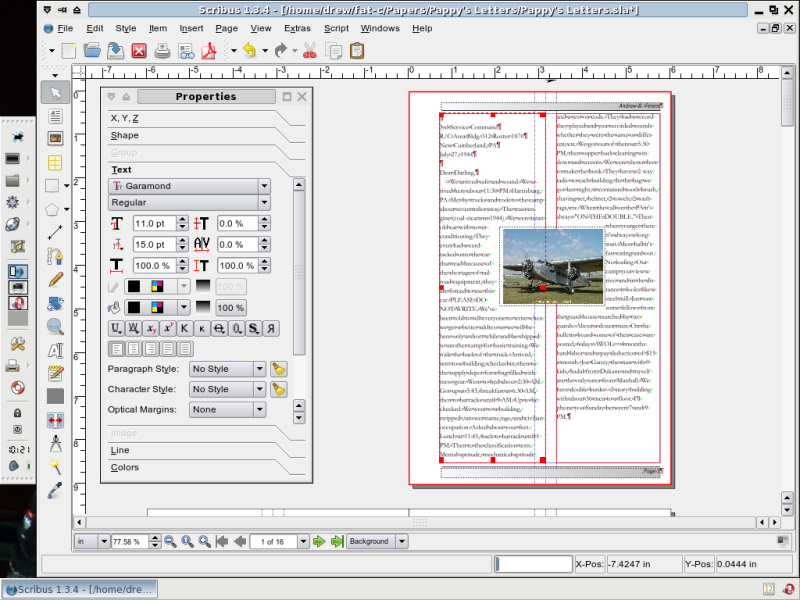
Управление страницами и разворотами в InDesign
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Палитра «Страницы» позволяет производить произвольное упорядочение, создание дубликатов и перекомпоновку страниц и разворотов. При добавлении, упорядочивании, дублировании и удалении страниц из документа необходимо учесть следующие моменты.
InDesign сохраняет цепочки между текстовыми фреймами.
InDesign перераспределяет страницы в соответствии со значением параметра «Разрешить перемещение страниц документа».
Объект, занимающий несколько страниц, останется на странице, на которой ограничительная рамка объекта занимает наибольшую площадь.
Перемещение страниц с помощью команды «Переместить страницы»
Выберите меню «Макет > Страницы > Переместить страницы» или «Переместить страницы» в меню палитры «Страницы».
Укажите страницы, которые нужно переместить.
В поле «Привязка» выберите, куда необходимо переместить страницы и укажите страницу, если это необходимо. Нажмите кнопку «ОК».
Перемещение страниц с помощью перетаскивания
При перетаскивании вертикальная полоса указывает место, где отобразится страница, если отпустить кнопку мыши. Если черная прямоугольная рамка или полоса соприкасается с разворотом при отключенном параметре «Разрешить перемещение страниц», то перетаскиваемая страница расширит разворот.

В палитре «Страницы» перетащите значок страницы на новое место в документе.
Перемещение страницы в палитре «Страницы»
Создание дубликата страницы или разворота
В палитре «Страницы» выполните одно из действий, описанных ниже.
Перетащите номера диапазонов страниц разворота к кнопке «Новая страница». В конце документа появится новый разворот.
Выделите страницу или разворот, а затем в меню палитры «Страницы» выберите «Создать дубликат страницы» или «Создать дубликат разворота». В конце документа появится новая страница или разворот.
При перетаскивании значка страницы или номеров диапазонов страниц разворота в новое место нажмите клавишу «Alt» (Windows) или «Option» (Mac OS).
При создании дубликата страницы или разворота также создаются дубликаты всех объектов страницы или разворота.
Удаление страницы из разворота с сохранением ее в документе
Выделите разворот и в меню палитры «Страницы» отмените выбор параметра «Разрешить перемещение выбранного разворота».
В палитре «Страницы» перетаскивайте страницу из разворота до тех пор, пока вертикальная палитра перестанет касаться других страниц.
Удаление страницы или разворота из документа
Выполните одно из действий, описанных ниже.
В палитре «Страницы» перетащите один или несколько значков страниц либо номера диапазонов страниц к кнопке «Удалить».
Выделите один или несколько значков страниц в палитре «Страницы» и нажмите кнопку «Удалить».
В палитре «Страницы» выделите один или несколько значков страниц, в меню палитры «Страницы» выберите команду «Удалить страницу(ы)» или «Удалить разворот(ы)».

При перемещении или копировании страниц и разворотов из одного документа в другой все находящиеся на них элементы, включая графические объекты, связи и текст, будут скопированы в новый документ. Маркеры разделов сохраняются. Копируются также связанные текстовые фреймы, однако текст, связанный со страницами за пределами разворота, не передается. Если копируемая страница или разворот содержит стили, слои и шаблоны, имена которых совпадают с именами соответствующих элементов в целевом документе, то применяются параметры целевого документа.
Если размеры страницы исходного и целевого документа различаются, то положение страницы и элементов на странице могут не совпадать точно.
Если необходимо переместить или скопировать многостраничный разворот, отмените выбор параметра «Разрешить перемещение страниц документа» в целевом документе, чтобы сохранить его.
Перемещение или копирование страниц между документами
Чтобы переместить страницы из одного документа в другой, откройте оба документа.

Выберите меню «Макет > Страницы > Переместить страницы» или «Переместить страницы» в меню палитры «Страницы».
Укажите страницы, которые нужно переместить.
Выберите название целевого документа в меню «Переместить в».
В поле «Привязка» выберите, куда необходимо переместить страницы и укажите страницу, если это необходимо.
Если из исходного документа страницы нужно удалить, выберите параметр «Удалить страницы после перемещения».
При копировании страницы из одного документа в другой все связанные с ней шаблоны копируются автоматически. Однако если новый документ содержит шаблон, имя которого совпадает с именем примененного к копируемой странице шаблона, то он будет применен к копируемой странице вместо прежнего.
Перемещение или копирование страниц между документами с помощью перетаскивания
Для перемещения страниц из одного документа в другой оба документа должны быть открыты и должны отображаться на экране.

Для расположения документов рядом друг с другом на экране выберите «Окно > Упорядочить > Фрагмент».
Перетащите значок страницы исходного документа в новый документ.
В диалоговом окне «Вставить страницы» укажите, куда должны быть добавлены страницы.
Если страницы должны быть удалены из исходного документа, выберите параметр «Удалить страницы после вставки».
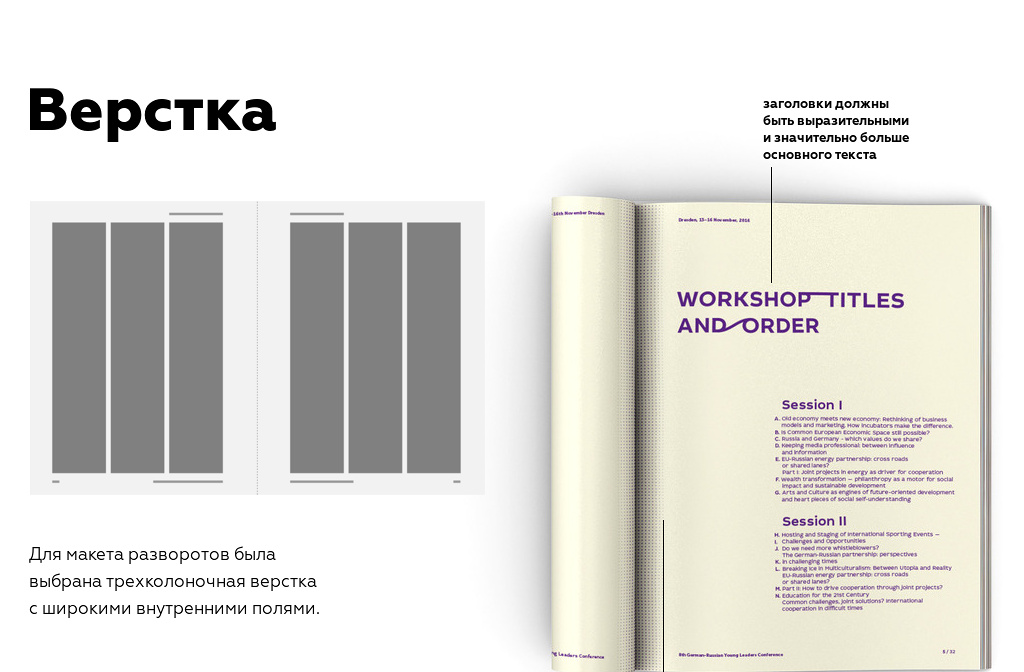
В большинстве документов используются исключительно двухстраничные развороты. При добавлении или удалении страниц перед разворотом страницы по умолчанию перемещаются. Однако может возникнуть необходимость сохранить определенные страницы вместе в развороте. Например, чтобы получить сфальцованную вклейку, можно создать многостраничный разворот (называемый также изолированным) и добавить к нему страницы. Если перемещение страниц запретить, их можно сохранить в том же развороте.
Палитра «Страницы» A. Одностраничный разворот B. Четырехстраничный разворот (номера страниц заключены в скобки) C. Выбран весь двухстраничный разворот
Одностраничный разворот B. Четырехстраничный разворот (номера страниц заключены в скобки) C. Выбран весь двухстраничный разворот
Создание многостраничного разворота
Выполните одно из действий, описанных ниже.
Чтобы зафиксировать разворот, выделите разворот в палитре «Страницы» и в меню палитры «Страницы» отмените выбор параметра «Разрешить перемещение выбранного разворота». Номера страниц изолированного разворота в палитре «Страницы» заключаются в квадратные скобки.
Чтобы разрешить создание разворотов из более чем двух страниц во всем документе и сохранить их при добавлении, удалении или упорядочивании предыдущих страниц, в меню палитры «Страницы» отмените выбор параметра «Разрешить перемещение страниц документа». InDesign сохраняет развороты, состоящие из более чем двух страниц, при этом перенумерация двухстраничных разворотов осуществляется обычным образом.
Добавьте страницы к выделенному развороту, вставив новую страницу в середину разворота при помощи «Вставить страницы», либо перетащив существующую страницу в разворот в палитре «Страницы».
 Чтобы перетащить весь разворот, перетащите номера входящих в него страниц.
Чтобы перетащить весь разворот, перетащите номера входящих в него страниц.
В разворот может быть включено до десяти страниц. По достижении этого максимального значения черная вертикальная полоса перестает отображаться.
Перераспределение страниц
Страницы разворота можно перераспределить в соответствии с параметром «Разворот» в диалоговом окне «Файл» > Параметры документа.
Выполните одно из действий, описанных ниже.
Если для отдельного разворота разрешено перемещение страниц, выделите его и выберите параметр «Разрешить перемещение выбранного разворота» в меню палитры «Страницы».
Если перемещение страниц документа разрешено, и они добавлены к развороту, выберите параметр «Разрешить перемещение страниц документа» в меню палитры «Страницы». Выберите «Нет», чтобы перераспределить страницы. Если выбрать «Да», чтобы сохранились многостраничные развороты, номера входящих в них страниц в палитре «Страницы» заключаются в квадратные скобки.
 Это указывает, что перемещение страниц до этих разворотов запрещено.
Это указывает, что перемещение страниц до этих разворотов запрещено.
Начало документа с двухстраничного разворота
Вы можете начать документ не с одиночной страницы, а с разворота.
Выполните одно из следующих действий.
Чтобы создать документ, выберите «Файл > Новый документ».
Чтобы изменить существующий документ, выберите «Файл > Параметры документа».
В поле «Номер начальной страницы» укажите четный номер, например 2, и нажмите «ОК».
В некоторых случаях необходимо изменить повернутое содержимое. Вместо того, чтобы поворачивать голову для просмотра такого содержимого, можно повернуть вид разворота. Эта функция особенно полезна при работе с повернутыми календарями и таблицами.
Поворот вида разворота не влияет на вывод или печать.
Поворот разворота A. Перед поворотом разворота B. Повернутый вид разворота C. Значок поворота на палитре «Страницы»
Повернутый вид разворота C. Значок поворота на палитре «Страницы»
На палитре «Страницы» выберите страницу или разворот для поворота.
Выполните одно из действий, описанных ниже.
В меню палитры «Страницы» выберите «Повернуть вид разворота > 90° по часовой», «90° против часовой» или «180°».
Выберите «Вид > Повернуть вид разворота > 90° по часовой», «90° против часовой» или «180°».
На палитре «Страницы» рядом с повернутым разворотом отображается значок поворота .
Помещаемые или создаваемые объекты отражают вид поворота. Например, если при повороте вида разворота на 90 градусов создается текстовый фрейм, он также поворачивается. Однако вставляемые объекты не поворачиваются.
При трансформировании объектов необходимо иметь в виду, что выполняется работа с повернутым видом страницы. Например, при изменении таблицы для повернутого вида разворота изменение ее «левой» стороны повлечет за собой изменение верхней части таблицы в повернутом виде.
Перед выводом или отправкой файла во избежание путаницы рекомендуется отменить поворот разворота. Выберите «Вид > Повернуть разворот > Отменить поворот».
Для одного и того же документа можно определить страницы нескольких форматов. Эта функция особенно полезна, когда требуется управление различными макетами в одном файле. Например, в один документ можно включить визитную карточку, открытку, фирменный бланк и конверт. Использование страниц разных форматов полезно также при создании макетов складных листов для журналов.
Ознакомьтесь с видеоруководством Сочетание страниц разных размеров с помощью нового инструмента «Страница».
Страницы разных форматов в одном документеA. Страница журнала B. Складной лист C. Корешок
Создание страниц разных форматов в документе
Чтобы изменить размер страницы-шаблона или страницы макета, выделите ее при помощи инструмента «Страница» и измените ее параметры на панели «Управление». Страница наследует свой размер от страницы-шаблона, но вы можете изменить размер макета страницы так, чтобы он отличался от примененной страницы-шаблона. Страница-шаблон может быть основана на другой странице-шаблоне другого формата, поэтому в пределах целого диапазона страниц разных форматов может располагаться идентичное содержимое страниц-шаблонов.
Страница наследует свой размер от страницы-шаблона, но вы можете изменить размер макета страницы так, чтобы он отличался от примененной страницы-шаблона. Страница-шаблон может быть основана на другой странице-шаблоне другого формата, поэтому в пределах целого диапазона страниц разных форматов может располагаться идентичное содержимое страниц-шаблонов.
Чтобы быстр применять различные форматы страниц, выберите страницу в палитре «Страницы», а затем выберите формат страницы, нажав кнопку «Изменить формат страницы» .
Выделите одну или несколько страниц-шаблонов или страниц макета, размер которых необходимо изменить, при помощи инструмента «Страница» .
Убедитесь, что на макете выделена вся страница, не только палитра «Страницы».
Чтобы изменить формат выделенных страниц, введите необходимые параметры на панели «Управление».
Значения X и Y
Измените значение Y, чтобы определить вертикальное положение страницы по отношению к другим страницам разворота.

Значения формата страницы Ш и В
Измените высоту и ширину выделенных страниц. Можно также выбрать в меню стандартный формат страницы. Чтобы создать заказной формат страницы, который будет отображаться в списке, выберите в меню команду «Заказной формат страницы», укажите размеры страницы и нажмите «ОК».
Ориентация
Выберите альбомную или портретную ориентацию.
Разрешить настройку макета
Установите этот параметр, чтобы объекты на странице автоматически подстраивались под изменения размера страницы. См. раздел Автоматическая настройка макета.
Показать наложение страницы-шаблона
Установите этот параметр, чтобы отображать наложение страницы-шаблона поверх любой страницы, выделенной при помощи инструмента «Страница».
Перемещать объекты вместе со страницей
Выберите этот параметр для того чтобы объекты перемещались вместе со страницей, когда вы подгоняете значения X и Y.

Использование наложения страницы-шаблона
Если выбрать страницу инструментом «Страница» при включенном параметре «Показать наложение страницы-шаблона», над выбранной страницей отображается рамка с затенением. Перемещая наложение, можно перенести элементы страницы-шаблона в нужное положение. Параметр «Показать наложение страницы-шаблона» особенно полезен, если страница-шаблон и страница документа имеют разные размеры.
Выравнивание наложения страницы-шаблона на более маленьком макете страницыВыделите страницу при помощи инструмента «Страница».
На панели «Управление» выберите «Показать наложение страницы-шаблона».
Перетащите край наложения страницы-шаблона, чтобы разместить элементы страницы.
Связанные материалы
- О страницах и разворотах
Как сверстать письмо: инструкция для чайников
Советы
С чего начать вёрстку письма и как сформулировать ТЗ
Вёрстка по хардкору
Для новичков HTML-вёрстка писем — хардкор. Письмо может отлично выглядеть в браузере, но некрасиво разъехаться в мобильном приложении Gmail или старенькой версии Outlook. Разбираемся, как этого избежать.
Письмо может отлично выглядеть в браузере, но некрасиво разъехаться в мобильном приложении Gmail или старенькой версии Outlook. Разбираемся, как этого избежать.
Эта статья для вас, если вы уже что-то слышали про теги и CSS, но сами не сверстали ни одного HTML-шаблона. Если вы хотите заказать вёрстку письма у профи, статья поможет составить грамотное ТЗ.
Начнем с ошибок в вёрстке писем.
Почему «едет» вёрсткаОдного верстальщика попросили сделать письма для email-рассылки. Дизайн готов, текст написан, осталось перенести это в HTML-код. Верстальщик проверяет первое письмо в браузере:
Красота и порядок, каждый элемент на своем месте. Но не все подписчики откроют письмо в браузере. Поэтому пробуем открыть письмо через почтовые клиенты. Сразу вылезают ошибки.
В Gmail сломался футер:
Mail.ru неверно отображает хедер:
Outlook 2013 поиздевался над кнопкой:
Проблемы с отображением писем происходят из-за обилия программ и интернет-сервисов для чтения почты. Одно и то же письмо можно открыть через:
Одно и то же письмо можно открыть через:
- смартфон, планшет или ПК;
- десктопное приложение или почтовый клиент в браузере;
- мобильные гаджеты с разным разрешением экрана.
Даже если вы досконально знаете HTML и CSS, над письмом надо будет потрудиться. В вёрстке email-рассылок есть нюансы.
Новые статьи у вас на почте
Как развиваться в диджитал. Какие каналы сейчас в тренде. Как зарабатывать больше и поднимать чек за свои услуги.
Введите email*
оставляя свой email, я принимаю Политику конфиденциальности
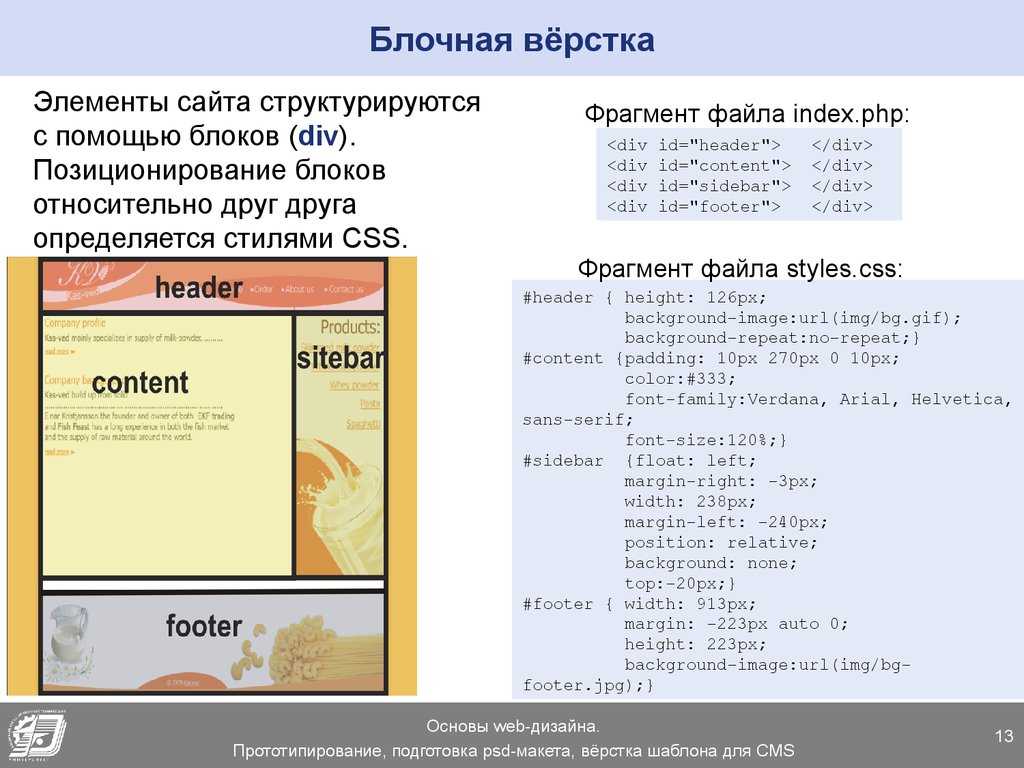
Основные правила вёрстки рассылокПравило №1. Используем таблицыДля верстальщиков в вебе таблицы — это пережитки 90-х годов. Но в email-рассылках только этот способ подходит для нормального отображения письма. Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная вёрстка — залог того, что письмо не «разъедется» и нормально отобразится на всех платформах.
Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная вёрстка — залог того, что письмо не «разъедется» и нормально отобразится на всех платформах.
Структура письма выглядит так: основную таблицу делят на ячейки, в которые помещают другие таблицы. В этих блоках находится контент: изображения, текст, кнопки и ссылки.
Правило №2. Применяем универсальные HTML-теги и атрибутыНе все привычные элементы HTML-кода подойдут для верстки рассылок. Например, все почтовые клиенты не воспринимают тег <button>. Mail.ru и Outlook не воспринимают только <header> и <footer>.
Универсальные HTML-теги и атрибуты поддерживаются всеми почтовыми клиентами и браузерами. Используйте их, чтобы письмо везде отображалось одинаково. Полный список и описание тегов можно посмотреть в этой статье.
Отправляйте красивые письма в UniSender
Не переживайте о верстке — используйте 100+ готовых шаблонов или создайте свой макет в адаптивном блочном редакторе
Попробовать
Правило №3. Встроенные стили CSS
Встроенные стили CSSCSS — это язык, с помощью которого описывают внешний вид HTML-документа. HTML отвечает за структуру письма, а CSS — за форматирование: шрифт, цвет, поля, строки, фоновые изображения.
Есть 3 способа добавить CSS:
Способ 1. Написать тег внутри <head> или <body>:
Способ 2. Создать отдельный файл со стилями CSS и дать ссылку на него в HTML-документе тегом <link>:
Способ 3. Описать CSS как атрибут в элементах HTML (inline-CSS):
Верстальщики email-рассылок используют последний вариант. Писать такой код неудобно, но только он корректно отображается всеми почтовыми клиентами и браузерами. Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри <head> или <body> через программу-инлайнер. Она встраивает CSS-стили в HTML-файл — трансформирует CSS в виде атрибута после каждого тега:
Чтобы пользователи мобильных устройств не жаловались на горизонтальную полосу прокрутки, задайте фиксированную ширину. Она не должна превышать 600px:
Она не должна превышать 600px:
Для некоторых тегов нужно прописывать конкретные атрибуты. В противном случае почтовый клиент подставит их по умолчанию и письмо отобразится неверно. Такими тегами являются, например, <table> для таблиц или <img> для изображений.
Разберёмся, какие атрибуты для них прописывать.
Для таблицАтрибуты HTML:
- border=«0» — толщина рамки у таблицы;
- cellpadding=«0» — расстояние от рамки до содержимого таблицы;
- cellspacing=«0» — отступ между ячейками.
Стили CSS:
- «margin: 0;» — отступ от края таблицы до других элементов письма;
- «padding: 0;»— внутренний отступ до содержимого таблицы.
Пример:
Для строчных элементовСтили CSS:
- «color: #800080;» — цвет текста;
- «font: 13px Georgia, serif;» — параметры текста: размер и семейство шрифтов;
- «line-height: 25px;» — межстрочный интервал;
- «-webkit-text-size-adjust: none;» — не позволяет мобильным устройствам менять размер текста.

Для ссылок задаем атрибут «target=»_blank»», чтобы они открывались в отдельном окне.
Пример:
Для изображенийАтрибуты HTML:
- src=«#» — адрес изображения;
- alt=«» — описание: поле обязательное, но его можно оставить пустым;
- border=«0» — толщина рамки;
- width=«75» — ширина изображения;
- height=«50» — высота изображения.
Стили CSS:
- «display: block;» — делает элемент блочным: если не задать это свойство, большинство почтовиков добавит к картинке отступы.
Пример:
Безопасные шрифтыПочтовые клиенты отображают ограниченный набор шрифтов (мы уже писали о том, какие шрифты использовать в рассылке). Чтобы ваш текст везде отобразился одинаково, используйте безопасные значения свойства font-family. Оно отвечает за шрифты.
Цвет и фонЦвета в письмах задают в виде шестнадцатеричных чисел формата HEX (например, #333333). Сокращения в виде #333 обрабатывают не все почтовые клиенты, поэтому их в верстке рассылок не используют. Цвета формата RGB тоже работать не будут.
Сокращения в виде #333 обрабатывают не все почтовые клиенты, поэтому их в верстке рассылок не используют. Цвета формата RGB тоже работать не будут.
При верстке HTML-писем фон задают через атрибуты background=»» и bgcolor=»» для тега <table>. Если задать их для других тегов, то Gmail, открытый в Safari, проигнорирует их.
Не все почтовые клиенты обработают фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
Адаптивная вёрсткаТут всё непросто. Как говорит наш верстальщик Денис Щукин, «Если для новичка HTML — это дремучий лес, то адаптивная вёрстка — джунгли». Перечислим только основные подходы, чтобы вы были в курсе.
Гибридная вёрстка. Для мобильных устройств используют гибридную верстку. Если в письме 2-3 колонки, то при уменьшении размера экрана они перестроятся в одну. Весь контент письма оборачивают в тег <center>, а по горизонтали располагают теги <span> с фиксированной шириной:
Медиа-запросы. Чтобы пользователю было комфортно читать письмо с любого устройства, используйте медиа-запросы. В HTML-верстке медиа-запросы — это команды, которые подстраивают макет письма под разрешение экрана.
Чтобы пользователю было комфортно читать письмо с любого устройства, используйте медиа-запросы. В HTML-верстке медиа-запросы — это команды, которые подстраивают макет письма под разрешение экрана.
С их помощью можно менять размеры шрифта и цвет кнопок, расположение блоков и картинок в зависимости от размера экрана. Но полностью полагаться на них не стоит — до сих пор не все почтовые клиенты выполняют эти инструкции.
Mobile First. Один из способов адаптивной верстки — Mobile First. В этом случае сначала создают письмо для мобильных гаджетов, а потом — для компьютеров.
Как тестироватьПосмотреть, как выглядят ваше письмо в разных почтовых клиентах, можно в сервисах litmus.com и emailonacid.com. Они тестируют письма:
- на любых разрешениях экрана;
- в различных почтовых клиентах, десктопных и мобильных приложениях;
- на разных версиях одной программы.
Один минус — Mail.ru и Яндекс.Почта на этих сайтах нет. Поэтому самый верный способ протестировать макет письма — сделать рассылку на свои почтовые ящики. Именно этот прием используют опытные верстальщики.
Поэтому самый верный способ протестировать макет письма — сделать рассылку на свои почтовые ящики. Именно этот прием используют опытные верстальщики.
Усредненную версию письма также можно посмотреть в UniSender. От конечной версии она будет отличаться некритично.
У меня всё.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Ulta BOGO — Покупайте больше, экономьте больше
перейти к основному содержанию
- Дом /
- Специальные предложения /
- Покупайте больше, экономьте больше
- ПОКУПАЙТЕ БОЛЬШЕ СОХРАНИТЕ БОЛЬШЕ
- ПОДАРКИ ПРИ ПОКУПКЕ
- ПРОДАЖА
- КУПОН
Купите пустую палитру Buxom Palette (2547459) и 6 наборов теней для век по цене 40 долларов США (действительны до 23 января)
Приобретите полноразмерный набор IT Cosmetics CC+ Cream and Customizable Kit (2594100 или 2594101) за 46 долларов США (действителен до 03.
 04.23)
04.23)Только онлайн кудри Купи 1, получи 1 со скидкой 40%
(действителен до 22.10.22)
Tarte Sugar Rush minis 5 за 25 долларов
(действителен до 24.02.23)
Палитра Sugar Rush Sweet Tarte 2 за 39 долларов
(действителен до 31.12.22)
Увлажняющая ванна с маслом ши Купи 1, получи 1 со скидкой 40%
(действителен до 15.10.22)
Сущность Купить 2 получить 1 бесплатный
(действителен до 22.10.22)
Только онлайн L’Oreal Eye and Lip Купи 1, получи 1 со скидкой 50%
(действителен до 22.10.22 или пока есть в наличии)
Купите только любой продукт Elemis Pro Collagen онлайн и получите очищающий бальзам Pro Collagen Cleansing Balm (2601438) за 15 долларов США (действителен до 29 октября)./22 или пока есть в наличии)
Уидад выберите шампунь и кондиционер 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.
 10.22)
10.22)DevaCurl выберите шампуни и кондиционеры 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Джойко Уход за волосами 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Биолаж 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Матрица 2 за 25 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Briogeo Superfoods выбирает шампуни и кондиционеры 2 за 40 долларов!
(действителен до 22.10.22)
Коллекция Ulta Beauty выбирает косметику, кисти, спонжи, инструменты для красоты, ногти и кожу Купить 2 получить 1 бесплатный
(действителен до 22.10.22)
Шампунь Nioxin select Cleanser, кондиционер Scalp Therapy и средства для ухода за кожей головы и волосами 2 за 30 долларов!
(действителен до 22.
 10.22)
10.22)Пол Митчелл Выберите товары 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Шампунь и кондиционер American Crew 2 за 30 долларов! Исключая большие и дорожные размеры
(действителен до 22.10.22)
Онлайн Только Повседневные Люди Отдыхают На Пляже Солнцезащитный Крем Для Лица Купи 1, получи 1 со скидкой 30%
(действителен до 15.10.22 или пока есть в наличии)
Купите продукцию Clinique на 37 долларов и получите набор Greatest Hits (2598035) за 49,50 долларов США (действителен до 28.01.23 или пока товар есть в наличии)
Clinique Совершенно другой увлажняющий крем Купи 1 получи 1 бесплатно
(действителен до 17.10.22)
Только в Интернете. Купите продукты Lancôme на сумму 42 доллара и получите набор Lancôme Beauty Box (2601434) за 75 долларов США (действителен до 31 декабря 2022 года или пока товар есть в наличии)
Наверх
20 лучших сайтов по макияжу, которые вдохновят художников и бренды 2022
Ищете вдохновение для своего сайта по макияжу? Здесь вы найдете примеры лучших сайтов визажистов и некоторые инструменты для самостоятельного создания подобного сайта.
Женщины всегда хотят выглядеть как можно лучше, особенно в особых случаях. Вот где макияж приходит как супергерой. Соответственно, мировая индустрия красоты стоит более 600 миллиардов долларов и, по оценкам, вырастет до рыночной стоимости почти в 9 долларов.00 миллиардов к 2024 году. С такой статистикой видно, что спрос на косметику высок, а индустрия красоты быстро растет. С уверенностью и компетентностью макияжа для женщин, кто мог устоять перед его сущностью? Поскольку каждый бренд косметики должен произвести впечатление на потенциальных клиентов, вы должны внимательно изучить, какие элементы вы должны добавить на свой веб-сайт. Если вы являетесь одним из косметических брендов, которые хотят создать свое присутствие в Интернете, вы можете просмотреть этот список веб-сайтов для макияжа, которые будут стимулировать вас в достижении вашей цели. Мы отобрали эти веб-сайты, чтобы обеспечить яркое и выдающееся вдохновение.
Хотя вы можете найти гениальных разработчиков для создания своего веб-сайта или приобретения необычных тем, вам всегда нужно найти идеальные веб-сайты для мотивации. В этой коллекции вы найдете современный и потрясающий дизайн веб-сайтов для визажистов и визажистов. Каждый компонент имеет выдающийся, удобный дизайн, который вы можете воспроизвести для своего проекта. Посетите эти веб-сайты по макияжу и запишите функции, которые вы хотите реализовать.
В этой коллекции вы найдете современный и потрясающий дизайн веб-сайтов для визажистов и визажистов. Каждый компонент имеет выдающийся, удобный дизайн, который вы можете воспроизвести для своего проекта. Посетите эти веб-сайты по макияжу и запишите функции, которые вы хотите реализовать.
Kallyas
Kallyas — это гибкая тема WordPress, созданная для визажистов, чтобы упростить процесс разработки веб-сайтов.
Подробнее / Загрузка
Bridge
Bridge — это многоцелевая тема WordPress, которая отлично подходит для веб-сайтов салонов красоты и визажистов. Создание ваших веб-сайтов никогда не было проще благодаря WordPress и этой удивительной теме.
Подробнее / Загрузка
Evagher
Различные бренды косметики раскрывают свою индивидуальность как бизнес через впечатляющий веб-сайт. Evagher — один из визуально привлекательных веб-сайтов по макияжу, который воплощает в себе креативность, изысканность и удобство использования. Этот захватывающий дух веб-сайт приветствует посетителя красивым макетом с разделенным экраном в главном заголовке. Четкие и высококачественные изображения выглядят интересно, поскольку они отображаются случайным образом на одной стороне, а креативный белый текст превосходно смотрится на простом черном фоне. Кроме того, его меню уникально и потрясающе.
Этот захватывающий дух веб-сайт приветствует посетителя красивым макетом с разделенным экраном в главном заголовке. Четкие и высококачественные изображения выглядят интересно, поскольку они отображаются случайным образом на одной стороне, а креативный белый текст превосходно смотрится на простом черном фоне. Кроме того, его меню уникально и потрясающе.
Что еще? Посмотрите, насколько этот сайт вдохновляет визажистов и предпринимателей. Веб-сайт также включает в себя силу пустого пространства, ярких изображений и краткого описания.
Превью
Сильвия Шпицбарт
Все больше и больше брендов считают необходимым иметь видеофон для своего бизнеса. Таким образом создается занимательная и привлекательная атмосфера для потенциальных клиентов. Сильвия Шпицбарт реализует этот вид творчества на главной странице своего сайта. Он предоставляет возможность просматривать свою студию макияжа или академию макияжа. Имея уникальный и превосходный макет, этот веб-сайт действительно ошеломляет посетителя и достоин того, чтобы быть в этом списке удивительных веб-сайтов по макияжу. Организуя содержимое в асимметричном макете, Сильвия Сплитцбарт делает элегантную презентацию изображений и их хорошую копию. Кроме того, он также использует липкое меню для легкой и быстрой навигации. Другие функции fwebsite включают плавный слайдер, интеграцию видео, меню вне холста и многое другое.
Организуя содержимое в асимметричном макете, Сильвия Сплитцбарт делает элегантную презентацию изображений и их хорошую копию. Кроме того, он также использует липкое меню для легкой и быстрой навигации. Другие функции fwebsite включают плавный слайдер, интеграцию видео, меню вне холста и многое другое.
Предварительный просмотр
Rikkagi
В то время как макияж улучшает внешний вид женщины, опыт визажистов необходим для придания ему очарования. Rikkagi — это красивый веб-сайт для визажистов, который будет стимулировать коллег-художников блистать в индустрии макияжа. Он имеет полноразмерное изображение в заголовке героя с плавной анимацией при прокрутке. Он имеет простой, но элегантный дизайн веб-сайта, который всесторонне передает контент. Поскольку отзывы важны для создания доверия, Rikkagi превосходно представляет отзывы с помощью слайдера.
Кроме того, Риккаги предлагает своим коллегам-визажистам пройти курсы макияжа, поэтому этот веб-сайт позволяет им присоединиться к урокам макияжа. Он также демонстрирует свое портфолио, используя макет каменной кладки. Что еще? Пользователи также могут получить доступ к учетной записи Instagram через ленту Instagram.
Он также демонстрирует свое портфолио, используя макет каменной кладки. Что еще? Пользователи также могут получить доступ к учетной записи Instagram через ленту Instagram.
Preview
Sara Pascolini
В наши дни востребованы профессиональные визажисты. Поскольку на рынке появляется все больше и больше косметических брендов, существует большой спрос на визажистов, способных творить чудеса. Следовательно, для совершенствования своей профессии необходим эффективный маркетинговый инструмент. Сара Пасколини использует силу веб-присутствия для улучшения своей карьеры. Домашняя страница выглядит исключительной с прекрасным отображением крутых и гладких изображений слайдера.
Кроме того, при представлении услуг в привлекательном виде легче донести информацию до клиентов. Другие страницы веб-сайта — это биография для демонстрации авторитета, портфолио для презентации работ; страница свадебного макияжа и демонстрация услуг. Он также предоставляет контактный номер и адрес электронной почты для легкой связи с заинтересованными клиентами.
Превью
Академия Майкла Винсента (MVA)
Косметика действительно может преобразить женский образ. В настоящее время на рынке представлено множество различных продуктов для макияжа, поэтому может быть трудно выбрать то, что подходит именно вам. Вот где востребован опыт визажистов и мастер-классы по макияжу. Академия Майкла Винсента предлагает классы макияжа мирового класса в Лос-Анджелесе. Тем не менее, его гламурный веб-сайт всегда готов продвигать свой бренд в сети 24/7. На его веб-сайте есть хорошее введение с интеграцией видео.
Кроме того, он также повышает доверие к нему, раскрывая список фирм и учреждений, которым доверяет MVA, составленный с помощью ползунка. Он также представляет свои услуги стильным способом через квадратные коробки. Это еще не все, он также демонстрирует важную статистику, которая может повысить подлинность этого бренда.
Превью
Steeledezign
Безусловно, внешний вид человека сильно влияет на уверенность в себе. Вот почему появляются многочисленные бренды визажистов и визажистов, чтобы удовлетворить потребности женщин во всем мире. Steeledezign — великолепный сайт визажистов, который послужит отличным источником вдохновения. На его домашней странице есть случайное отображение скомпилированных изображений его подлинности вместе с меню вне холста. Этот сайт впечатляет потенциальных клиентов галереей изображений работ художника. Галерея представлена с помощью плавного слайдера и в макете кладки. Хотя он предоставляет великолепную галерею изображений, он также демонстрирует драматические работы по макияжу в каменной кладке.
Вот почему появляются многочисленные бренды визажистов и визажистов, чтобы удовлетворить потребности женщин во всем мире. Steeledezign — великолепный сайт визажистов, который послужит отличным источником вдохновения. На его домашней странице есть случайное отображение скомпилированных изображений его подлинности вместе с меню вне холста. Этот сайт впечатляет потенциальных клиентов галереей изображений работ художника. Галерея представлена с помощью плавного слайдера и в макете кладки. Хотя он предоставляет великолепную галерею изображений, он также демонстрирует драматические работы по макияжу в каменной кладке.
Предварительный просмотр
Макияж молочком
Благодаря тому очарованию и чудесам, которые косметика может делать с женщинами, нет необходимости сомневаться в том, почему косметическая промышленность стремительно растет. Milk Makeup — это веб-сайт, посвященный косметике, с исключительным дизайном, который выделяется в Интернете. Он отлично отображает продукты и акции в заголовке героя с помощью плавного ползунка. Описательный CTA и четкий заголовок также готовы произвести впечатление на потенциальных клиентов. В частности, этот веб-сайт демонстрирует товары-бестселлеры в привлекательной форме. Несмотря на то, что Milk Makeup готов обеспечить удобство покупок в Интернете, он не игнорировал суть страниц блога. Следовательно, пользователи веб-сайта могут легко посещать страницу блога с помощью миниатюр, представленных в квадратных полях. Он также реализует липкий заголовок для удобной навигации.
Он отлично отображает продукты и акции в заголовке героя с помощью плавного ползунка. Описательный CTA и четкий заголовок также готовы произвести впечатление на потенциальных клиентов. В частности, этот веб-сайт демонстрирует товары-бестселлеры в привлекательной форме. Несмотря на то, что Milk Makeup готов обеспечить удобство покупок в Интернете, он не игнорировал суть страниц блога. Следовательно, пользователи веб-сайта могут легко посещать страницу блога с помощью миниатюр, представленных в квадратных полях. Он также реализует липкий заголовок для удобной навигации.
Preview
Eudora
Макияж обычно повышает уверенность женщин. Женщины подсели на этот усилитель красоты, поскольку он может добавить более яркий вид и хороший стиль. Следовательно, к этой отрасли присоединяется все больше брендов косметики, и у каждого бренда должен быть хороший веб-сайт, чтобы хорошо демонстрировать продукты. Eudora имеет потрясающий дизайн веб-сайта по макияжу, наполненный удивительными функциями. Его главный заголовок выглядит круто благодаря изображению во всю ширину, увлекательным призывам к действию и очаровательному заголовку. Предлагая изысканную и модную косметику, ее веб-сайт демонстрирует такие продукты в квадратных коробках. Используя фиолетовый в качестве основного цвета, этот веб-сайт подчеркивает согласованность дизайна. Другие функции включают аккордеон для отображения часто задаваемых вопросов и потрясающую страницу магазина. Он также поставляется с интеграцией видео, Facebook, Instagram и YouTube.
Его главный заголовок выглядит круто благодаря изображению во всю ширину, увлекательным призывам к действию и очаровательному заголовку. Предлагая изысканную и модную косметику, ее веб-сайт демонстрирует такие продукты в квадратных коробках. Используя фиолетовый в качестве основного цвета, этот веб-сайт подчеркивает согласованность дизайна. Другие функции включают аккордеон для отображения часто задаваемых вопросов и потрясающую страницу магазина. Он также поставляется с интеграцией видео, Facebook, Instagram и YouTube.
Предварительный просмотр
Bobbi Brown
Чтобы развивать свой бизнес, вам нужны эффективные маркетинговые стратегии, которые помогут вам достичь своих целей. К счастью, цифровой маркетинг делает продвижение бренда быстрым и легким. Bobbi Brown — великолепный пример, если вы ищете вдохновения для создания хорошего веб-сайта по макияжу. Его главный заголовок имеет поразительную компоновку с разделенным экраном — классное сочетание изображения и заголовка. Он также показывает специальные предложения или акции в заголовке с помощью ползунка. Этот сайт электронной коммерции позволяет клиентам легко покупать косметику онлайн. В частности, пользователь может делать покупки в трендовых, праздничных, эксклюзивных и т. д. Кроме того, он также представляет свой бренд посредством интеграции полноэкранного видео. Другие страницы веб-сайта связаны с помощью визуально привлекательных квадратных блоков.
Он также показывает специальные предложения или акции в заголовке с помощью ползунка. Этот сайт электронной коммерции позволяет клиентам легко покупать косметику онлайн. В частности, пользователь может делать покупки в трендовых, праздничных, эксклюзивных и т. д. Кроме того, он также представляет свой бренд посредством интеграции полноэкранного видео. Другие страницы веб-сайта связаны с помощью визуально привлекательных квадратных блоков.
Preview
Stila
Способность макияжа скрывать морщины, тонкие линии или пигментные пятна стала необходимостью практически для всех женщин. Следовательно, бренды косметики должны подчеркивать свои маркетинговые стратегии, чтобы выделиться. У Stila великолепный дизайн веб-сайта, который готов вдохновить косметические бренды по всему миру. Веб-сайт демонстрирует полноразмерные изображения с помощью слайдера вместе с рекламой продукта. Для быстрого и легкого доступа в магазине Stila также выделяет продукты с помощью плавного ползунка, где покупатели могут быстро купить определенные продукты. Он также делает захватывающее отображение новых поступлений продуктов, которое показывает простую анимацию. В других разделах веб-сайта также представлены продукты для макияжа, которые позволяют покупателю легко их приобрести. Stila также интегрирует каналы Instagram, новостную рассылку и интеграцию с социальными сетями.
Он также делает захватывающее отображение новых поступлений продуктов, которое показывает простую анимацию. В других разделах веб-сайта также представлены продукты для макияжа, которые позволяют покупателю легко их приобрести. Stila также интегрирует каналы Instagram, новостную рассылку и интеграцию с социальными сетями.
Preview
Glossier
Если вы ищете способы улучшить дизайн своего веб-сайта по косметике, вы можете посетить эти веб-сайты по косметике, которые мы отобрали вручную. Glossier имеет чистый, минималистичный, но современный дизайн, который содержит необходимые элементы для веб-сайта о косметике. Он просто использует простой дизайн на главной странице, где у пользователей не будет головной боли при навигации по сайту. Glossier добавляет интеграцию видео в главный заголовок с призывом к действию и специальными промо. Этот веб-сайт электронной коммерции предлагает своим клиентам по всему миру быстрый и удобный процесс совершения покупок. В частности, продукты отображаются на главной странице в виде сеток с классными эффектами наведения. Он также демонстрирует журналы, в которых есть Glossier. Другие примечательные функции включают мегаменю, аккордеон, ленту Instagram, липкое меню и многое другое.
В частности, продукты отображаются на главной странице в виде сеток с классными эффектами наведения. Он также демонстрирует журналы, в которых есть Glossier. Другие примечательные функции включают мегаменю, аккордеон, ленту Instagram, липкое меню и многое другое.
Предварительный просмотр
NYX Professional Makeup
Профессиональным визажистам нужны настоящие продукты для макияжа, чтобы раскрыть творческий потенциал и улучшить свои навыки. Чтобы бренды косметики распространяли информацию, необходим хороший веб-сайт! NYX Professional Makeup — красивый и элегантный веб-сайт. В главном заголовке представлены два разных промо с призывами к действию, изображениями и заголовками. Большинство косметических брендов рекламируют горячие или модные продукты рядом с заголовками. Наборы горячих товаров NYX отображаются с помощью слайдера, который покупатель может легко добавить в свою корзину.
С другой стороны, категории макияжа также выставлены в коробках стилей. Для представления ленты Instagram используется один ряд изображений. Если клиент хочет найти определенные продукты для макияжа, это также возможно с NYX.
Для представления ленты Instagram используется один ряд изображений. Если клиент хочет найти определенные продукты для макияжа, это также возможно с NYX.
Предварительный просмотр
Elf Cosmetics
Косметическая промышленность быстро развивается. Бесспорно, в отрасли появляется множество косметических брендов, предлагающих органические и гипоаллергенные продукты. Elf — один из тех гламурных сайтов по макияжу, которые могут вдохновить другие бренды. В частности, на веб-сайте есть главный заголовок с разделенным экраном — классное сочетание изображения в формате gif и потрясающего заголовка. Кроме того, заголовок является одной из важнейших частей веб-сайта, поэтому Elf добавил бегущую строку, чтобы выделять промо-акции и специальные предложения.
Что еще? Он также предлагает функцию поиска для клиентов, чтобы легко найти товар, который они ищут. Хотя эти функции интересны, этот веб-сайт также позволяет делать покупки по категориям, таким как бестселлеры, товары для глаз, лица, средства по уходу за кожей, губы и даже кисти и инструменты со специальными скидками. Галерея различных работ также добавлена на главную страницу с использованием макета каменной кладки.
Галерея различных работ также добавлена на главную страницу с использованием макета каменной кладки.
Preview
Makeup Forever
Одной из главных причин, по которой бренд должен присутствовать в Интернете, является простое и быстрое продвижение товаров и услуг в режиме 24/7. Makeup Forever — один из отличных сайтов о макияже с чистым и утонченным дизайном. На главной странице есть несколько важных веб-элементов, которые могут повысить узнаваемость бренда. Примечательно, что на веб-сайте есть простой главный заголовок с изображениями, выделенными с помощью слайдера, CTA и слогана. Конечно, заголовок также содержит мощные элементы, такие как специальные промо, логотип, меню, поиск и т. д.
Между тем, другой ползунок используется для демонстрации товаров-бестселлеров. Покупатель может легко просмотреть детали продукта и добавить его в корзину с такой презентацией. Он также содержит категории продуктов для лица, глаз, губ, бестселлеры и т. д.
д.
Предварительный просмотр
Косметика Becca
Старение — часть жизни мужчин и женщин. Но для женщин макияж может творить чудеса, чтобы выглядеть моложе и красивее независимо от возраста. Многие производители косметики всегда находят способы удовлетворить потребности рынка. Becca Cosmetics — один из чистых, минималистичных и замечательных сайтов о косметике. Он использует достаточно белого пространства, что делает общий дизайн величественным. Добавлено несколько элементов, но они имеют достаточно важных функций, чтобы поразить посетителей. На этом веб-сайте используется слайдер для демонстрации изображений и квадратных полей для категорий продуктов. Он также отображает самые продаваемые продукты, чтобы клиенты могли легко выбрать популярные.
Предварительный просмотр
Crush Cosmetics
Поскольку сегодня большинство людей ищут в Интернете бренды, которым можно доверять, вы должны подумать о создании веб-сайта для демонстрации своих продуктов или услуг в качестве предпринимателя. Crush — отличный сайт косметики, на котором представлены различные бренды косметики. Веб-сайт предлагает покупателям быстрый, простой и удобный способ совершения покупок. Его главный заголовок использует эффект параллакса вместе с описательным призывом к действию и заголовком. Crush включает в себя гладкий слайдер, где продукты выделены и могут быть просмотрены при отображении новых продуктов. Лучшее, что можно сделать с веб-сайтами, — это интегрировать в них блог, где вы сможете получать потрясающие советы, предложения и рекомендации. Кроме того, на веб-сайте есть интеграция с социальными сетями, новостная рассылка, поиск и многое другое.
Crush — отличный сайт косметики, на котором представлены различные бренды косметики. Веб-сайт предлагает покупателям быстрый, простой и удобный способ совершения покупок. Его главный заголовок использует эффект параллакса вместе с описательным призывом к действию и заголовком. Crush включает в себя гладкий слайдер, где продукты выделены и могут быть просмотрены при отображении новых продуктов. Лучшее, что можно сделать с веб-сайтами, — это интегрировать в них блог, где вы сможете получать потрясающие советы, предложения и рекомендации. Кроме того, на веб-сайте есть интеграция с социальными сетями, новостная рассылка, поиск и многое другое.
Предварительный просмотр
Adore Beauty
Чистый и минималистичный макет часто выделяется независимо от продуктов или услуг веб-сайта. Adore Beauty — отличный веб-сайт по макияжу, который может мотивировать коллег-предпринимателей в этой сфере бизнеса. У него классное отображение контента в шапке героя через слайдер. Конечно, он всегда производит впечатление на потенциальных клиентов, поскольку включает в себя четкие призывы к действию и увлекательные заголовки. В частности, на веб-сайте представлены различные категории (праздничный магазин, бестселлеры, распродажа, новинки, рекламные акции и товары с самым высоким рейтингом), где клиенты могут легко визуализировать содержимое веб-сайта. Поскольку большинство женщин доверяют брендам, в Adore Beauty есть раздел, где представлены популярные бренды, и покупатели могут делать покупки прямо здесь и сейчас.
Конечно, он всегда производит впечатление на потенциальных клиентов, поскольку включает в себя четкие призывы к действию и увлекательные заголовки. В частности, на веб-сайте представлены различные категории (праздничный магазин, бестселлеры, распродажа, новинки, рекламные акции и товары с самым высоким рейтингом), где клиенты могут легко визуализировать содержимое веб-сайта. Поскольку большинство женщин доверяют брендам, в Adore Beauty есть раздел, где представлены популярные бренды, и покупатели могут делать покупки прямо здесь и сейчас.
Предварительный просмотр
Косметический капитал
Если вы планируете продавать косметику или косметические товары через Интернет, вы можете посетить эти великолепные веб-сайты, посвященные косметике. Cosmetic Capital имеет отличный и всеобъемлющий дизайн. Он использует красивый заголовок героя с добавленными к нему важными элементами. Для презентации продукта Cosmetic Capital гарантирует, что клиенты могут легко найти бренды, которые они предпочитают, поэтому для презентации бренда используется еще один слайдер. С другой стороны, клиенты также могут проверить ежедневные специальные предложения, недавно поступившие продукты и горячие продукты. С прямоугольными коробками намного проще найти такие категории и без проблем перейти к покупке. Он также включает информационный бюллетень, ленту в Instagram и страницу блога, где можно делиться советами по макияжу, советами, альтернативами и т. д.
С другой стороны, клиенты также могут проверить ежедневные специальные предложения, недавно поступившие продукты и горячие продукты. С прямоугольными коробками намного проще найти такие категории и без проблем перейти к покупке. Он также включает информационный бюллетень, ленту в Instagram и страницу блога, где можно делиться советами по макияжу, советами, альтернативами и т. д.
Предварительный просмотр
Мекка
Использование ярких цветов в шапке героя делает этот сайт о косметике восхитительным и инновационным инструментом для косметических брендов. Mecca поставляется с исключительным дизайном веб-сайта для демонстрации продуктов для макияжа. Он отображает контент через асимметричный макет, который сияет, когда изображения добавляются с классными эффектами наведения. Имея достаточно пустого пространства, Мекка выглядит чистой, а элементы хорошо организованы. Самые продаваемые продукты представлены и выделены с помощью гладкого слайдера. Это еще не все, раздел блога также выглядит визуально привлекательным, поскольку он реализует визуальную иерархию. Примечательные функции включают интеграцию с социальными сетями, информационный бюллетень, мегаменю, поиск и многое другое.
Это еще не все, раздел блога также выглядит визуально привлекательным, поскольку он реализует визуальную иерархию. Примечательные функции включают интеграцию с социальными сетями, информационный бюллетень, мегаменю, поиск и многое другое.
Предварительный просмотр
Дайте нам знать, если вам понравился пост.
Свадебный | LA Page Makeup
Bridal
Ваши свадебные фотографии, пожалуй, самый важный подарок на память о самом важном дне вашей жизни. Убедитесь, что вы можете оглянуться назад и с уверенностью сказать: «Я выглядел и чувствовал себя лучше всех!» с помощью квалифицированной, профессиональной команды парикмахеров и визажистов.
Профессионалы красоты — первые люди, которые будут работать с вами в день вашей свадьбы. Наняв LA Page Makeup, мы гарантируем, что этот особый день начнется так, как вам нужно — будь то спокойный или взволнованный, мы рады принести правильную энергию, чтобы начать ваш выходной день правильно!
Когда вы забронируете пробную версию, вы придете в нашу студию, где мы выделили более чем достаточно времени, чтобы сделать все, что вы пожелаете, для вашей идеальной прически и макияжа в день свадьбы. Во время этой встречи мы изменим все, что вы хотите, чтобы ваши волосы и макияж были именно такими, как вы себе представляли, и сделаем подробные заметки и фотографии, чтобы мы могли идеально воссоздать этот образ в день вашей свадьбы.
Во время этой встречи мы изменим все, что вы хотите, чтобы ваши волосы и макияж были именно такими, как вы себе представляли, и сделаем подробные заметки и фотографии, чтобы мы могли идеально воссоздать этот образ в день вашей свадьбы.
Свадебный макияж
Обеспечивая ручную и индивидуальную заботу, наша команда создаст идеальный мягкий, элегантный и вневременной образ для вашей свадьбы.
Мы используем профессиональные продукты и предлагаем как традиционный макияж, так и аэрографию, а также наращивание ресниц на заказ.
Предыдущий
Следующий
Bridal Hair
Наша команда специализируется на свадебных прическах, которые включают в себя опыт работы с прическами вверх, наполовину вверх/наполовину вниз, наращивание для дополнительного объема и многое другое.
Предыдущий
Следующий
1. Отправьте запрос!
Заполните форму запроса на вашем сайте. Не забудьте указать как можно больше информации, чтобы мы могли проверить доступность нашей команды и вернуться к вам с ответом как можно скорее!
Не забудьте указать как можно больше информации, чтобы мы могли проверить доступность нашей команды и вернуться к вам с ответом как можно скорее!
Обычно мы отвечаем в течение 24-48 часов. Не забудьте дать вашим свадебным поставщикам запас времени с пятницы по понедельник, особенно в разгар свадебного сезона!
Если вы не получите от нас ответ в течение разумного периода времени, пожалуйста, проверьте папку со спамом или свяжитесь с нами! Мы отвечаем всем, даже если мы забронированы на вашу дату.
2. Заполните анкету!
Как только мы подтвердим, что наша команда свободна на вашу дату, мы сообщим вам об этом. Мы будем рады ответить на любые вопросы, которые могут у вас возникнуть в течение этого времени, так что спрашивайте! Мы можем ответить по электронной почте или организовать телефонный звонок.
Затем мы вышлем вам анкету, в которой вы должны заполнить все необходимые данные, чтобы забронировать день свадьбы. Как только вы вернете его нам, мы отправим вам контракт и выставим счет, чтобы зарезервировать вашу дату.
3. Забронируйте дату!
Отправьте нам подписанный в электронной форме контракт и счет на оплату авансового платежа, и мы официально забронируем вашу дату! ( YAY! ) Вы получите ссылку на свой личный портал, чтобы отслеживать все, например, переписку по электронной почте, контракты, формы и счета.
Мы позаботимся обо всем остальном, например, о расписании артистов и организации. Будьте уверены, мы свяжемся с вами несколько раз в преддверии важного дня с полезными советами, рекомендациями и напоминаниями. Нам не терпится поработать с вами!
Текущие цены
Свадебный макияж
Невеста: 175 долларов США — включает традиционную основу или основу для аэрографа, бесплатные отдельные или полосатые ресницы и набор для ретуши
Свадебная вечеринка/мамы/служанки: 110 долларов США за каждую — включает традиционную основу или основу для аэрографа и бесплатные индивидуальные или полосатые ресницы
Цветочница (в возрасте 12 лет и младше): 20 долларов США
Уход за мужчинами: 100 долларов США – удаление блеска, устранение пятен, выравнивание цвета лица*
*Дополнительные расходы могут взиматься, если уход за телом проводится в другом месте, чем остальная часть вечеринки
Пробный макияж: 100 долларов США – включает традиционную основу или нанесение аэрографом и выбор отдельных ресниц или полосок
Прическа невесты
Невеста: 175 долларов США
Свадебная вечеринка/мамы/служанки: 110 долларов США каждая
Младшие подружки невесты (возраст 8-15 лет): 75 долларов США
Цветочница (до 7 лет): 65 долларов США
Укладка феном в качестве дополнения к укладке: 40 долларов США
Наращивание волос: 20 долларов
Совершенно новые клипсы для наращивания: 220–300 долларов США
Предварительный просмотр прически: 100 долларов США
Дополнительные сборы
Плата за проезд: 0,50 доллара США за милю туда и обратно в пределах Коннектикута на артиста (минимум 25 долларов на исполнителя), 0,75 доллара за милю туда и обратно за пределы Коннектикута. (минимум 50 долларов США за художника)
(минимум 50 долларов США за художника)
Дополнительные художники (вечеринки более 7 услуг): 100 долларов США за художника
Оставайтесь на ретуши: 100 долларов США в час за художника
Покрытие татуировки: цена после консультации
Минимум 3 услуги в CT
Минимум 5 услуг за пределами CT
Стандартное вознаграждение в размере 20% будет добавлено к общей сумме услуг
Могут взиматься дополнительные сборы, если в поездке требуется ночлег
*Пожалуйста, имейте в виду, что даты не резервируются без подписанного контракта и 50% предоплаты.
Пакеты только для невест запрашивайте при наличии.
Обновления доступности:
У нас есть только несколько доступных вариантов на оставшуюся часть 2022 года. Пожалуйста, запрашивайте самую актуальную доступность на вашу дату.
Мы активно бронируем на 2023 год.
ЗАПРОС
Часто задаваемые вопросы
Как мне заказать услуги LA Page Makeup для свадебной прически и макияжа?
Большое спасибо за то, что выбрали LA Page Makeup для свадебных косметических услуг! Нажмите здесь, чтобы узнать напрямую через веб-сайт.
Предлагаете ли вы пробную предварительную сессию?
Да! В идеале свадебные превью заказываются за 2-3 месяца до дня вашей свадьбы, чтобы убедиться, что мы создадим ваш идеальный образ, а также дадим вам достаточно времени, чтобы убедиться, что он идеален! Предварительные просмотры невесты чрезвычайно важны, так как именно в этот момент я трачу дополнительное время, чтобы убедиться, что вы будете чувствовать себя и выглядеть на 100% счастливыми и великолепными в день свадьбы. Мы обсудим ваши симпатии и антипатии, а также будем сотрудничать, чтобы убедиться, что этот образ не только соответствует вашим представлениям, но и идеально подходит для вашей формы лица, тона кожи, типа волос и многого другого.
Получу ли я одних и тех же исполнителей как для пробного предварительного просмотра, так и для дня свадьбы?
Да! За исключением чрезвычайных ситуаций, в день свадьбы у вас будут те же художники, с которыми вы встречаетесь и работаете во время пробного предварительного просмотра. Мы считаем, что для вас важно ожидать такого же качества работы и личностей в свой важный день.
Мы считаем, что для вас важно ожидать такого же качества работы и личностей в свой важный день.
Сколько вы берете за услуги свадебной прически и макияжа?
Прокрутите эту страницу вверх, чтобы просмотреть наши текущие цены.
Ты поедешь ко мне?
Да! Пробные превью проходят в студии в Мидлтауне, штат Коннектикут, и мы отправимся к вам в день свадьбы!
Вы предлагаете макияж аэрографом?
Да! Мы специализируемся на красиво сделанном, долговечном нанесении тональной основы аэрографом для создания удобного образа, который продержится даже через пот и слезы.
Вы предлагаете традиционный макияж?
Да! Это еще один отличный вариант для наших клиентов, который можно обсудить более подробно, чтобы удовлетворить ваши личные потребности на предварительном просмотре невесты.
Вы предлагаете наращивание волос?
Да! Просто не забудьте указать в своем запросе, что вы заинтересованы в добавлении наращивания волос в свадебный день.





 Чтобы перетащить весь разворот, перетащите номера входящих в него страниц.
Чтобы перетащить весь разворот, перетащите номера входящих в него страниц. Это указывает, что перемещение страниц до этих разворотов запрещено.
Это указывает, что перемещение страниц до этих разворотов запрещено.


 04.23)
04.23) 10.22)
10.22) 10.22)
10.22)