Создаём светящийся текст в Фотошоп
Стили слоя являются мощной и экономящей время функцией, которые помогут Вам применять удивительные эффекты для ваших проектов. В этом уроке мы будем использовать стили слоя, чтобы создать блестящий эффект текста в Photoshop. Давайте начнем!
Ресурсы:
Шрифт
Градиенты
Текстура
Шаг 1. Создадим новый документ (Ctrl + N) размером 1280 x 1024 пикселей или любого размера, который Вам нужно в зависимости от текста, который Вы будете создавать.
Залейте фон черным или любым другим темным цветом, который Вам нравится, просто убедитесь, что это как можно более темный цвет.
Шаг 2. Напишем текст белым цветом. Шрифт используемый в уроке “Junegull” и размер 400 пикселей. Это достаточно большой размер, но это поможет показать детали более ясно.
Измените значение Заливка (Fill) слоя с текстом до 0%.
Дублируйте текстовый слой (Ctrl + J).
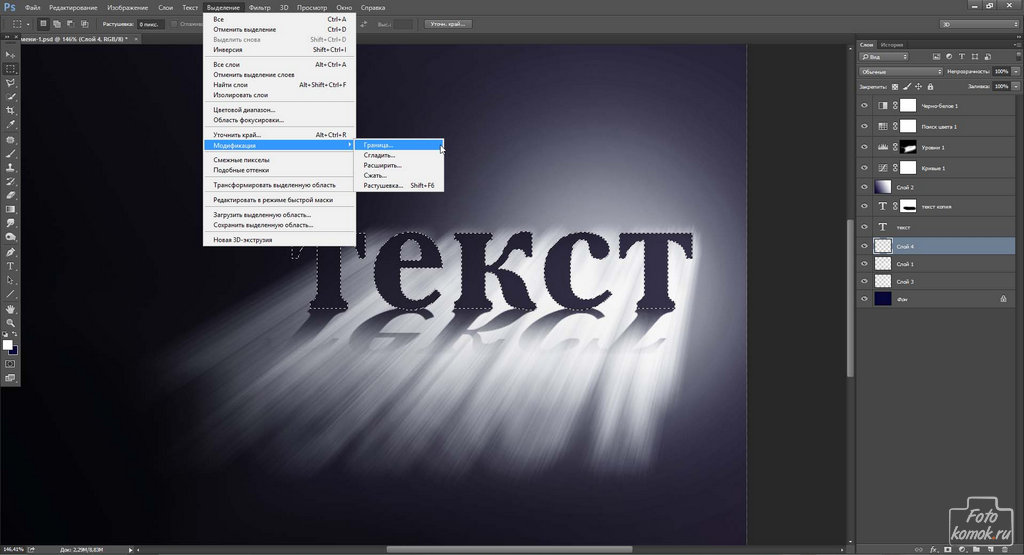
Шаг 3. Ctrl + Клик по текстовому слою (значок), чтобы создать выделение.
Создадим новый слой (Ctrl + Shift + N) между фоном и двумя слоями текста и назовите его “Back”.
Перейдем Выделение-> Модификация-> Расширить (Select-> Modify-> Expand) и введем значение 5. Это позволит расширить выделение на 5 пикселей наружу.
Залейте выделение цветом # 9b7e4f, затем перейдите к Выделение-> Отменить (Select-> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.
Загрузка контуров
Возможно, Вам придется загрузить контуры, которые используются в некоторых стилях слоя ниже. Чтобы это сделать, перейдите Редактирование-> Управление наборами (Edit-> Preset Manager) и выберите Контуры из выпадающего меню.
Нажмите на стрелку в правом верхнем углу, и выберите Контуры (Contours).
Нажмите кнопку Добавить (Append), чтобы добавить новые существующие контуры.
Шаг 4. Двойной щелчок по слою, чтобы добавить следующие Стили слоя (Layer Style).
Внешнее свечение (Outer Glow): просто измените цвет на # 8f6f2c.
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет # e4d7b2, Источник (Source) – Из центра (Center), Размер (Size) до 125, а Диапазон (Range) до 35%.
Тиснение (Bevel and Emboss): изменим Метод (Technique) – Жесткая огранка (Chisel Hard), Глубина (Depth) до 300, Размер (Size) 20, и проверьте галочку Сглаживание (Anti-aliased). Кроме того, изменим цвет Режим подсветки (Highlight Mode) на # c6a96c и цвет Режим тени (Shadow Mode) на # ddd6c1.
Контур (Contour): выберите контур Конус (Cone), проверьте галочку Сглаживание (Anti-aliased) и измените Диапазон (Range) до 70%.
Текстура (Texture): Используйте Серую текстуру (которую Вы можете скачать в начале урока), и измените Глубина (Depth) до небольшого значения, что-то около 8 пикселей. Это позволит добавить тонкую текстуру так, чтобы задняя часть была не такая мягкая и имела некоторые детали.
Обводка (Stroke): изменим Размер (Size) на 1, Тип обводки (Fill Type) – Градиент (Gradient), а Угол (Angle) до 90. Используйте градиент, показанный на картинке ниже “Золотой Металлический Градиент” который Вы также можете скачать в начале урока.
Это то, что вы должны получить.
Уменьшите значение Заливки (Fill) до 50%, чтобы сделать заднюю часть более прозрачной.
Шаг 5. Установите цвет переднего плана на # 555555,и выберите жесткую круглую Кисть (Brush) размером в 3px. Эта кисть будет использоваться для создания проводов в середине текста.
Установите цвет переднего плана на # 555555,и выберите жесткую круглую Кисть (Brush) размером в 3px. Эта кисть будет использоваться для создания проводов в середине текста.
Создайте новый слой (Ctrl + Shift + N) поверх слоя “Back” и назовите его “Wire”.
Активируйте инструмент Перо (Pen Tool) и нажмите на значок Контур (Paths) в панели опций.
Шаг 6. Перо (Pen Tool) будет использоваться, чтобы добавить прямые, простые кривые, и немного более сложные кривые, в зависимости от формы буквы. Каждый случай будет демонстрироваться в отдельном шаге, используя различные буквы. Давайте начнем с прямыми, поскольку они являются самыми легкими.
Чтобы добавить опорную точку нужно нажать один раз, где Вы хотите, чтобы линия началась. Для создания прямой линии зажмите и удерживайте клавишу Shift, и рисуйте линию до конца. Просто ставьте точки подальше от края.
Просто ставьте точки подальше от края.
Имейте в виду, что опорные точки добавляются последовательно, так что Вы не можете создать всю форму сразу. Мы будем идти вперед до конца буквы, создавая новые недостающие части.
Если Вы хотите, переместить путь, который Вы создали, выберите инструмент Выделение контура (Direct Selection Tool), затем нажмите одну из точек или щелкните и перетащите, чтобы выделить более чем одну точку, и переместите с помощью клавиш со стрелками.
Шаг 7. Для обводки пути, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).
Выберите Кисть (Brush) из инструментов выпадающего меню, и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.
Нажмите Enter, чтобы избавиться от пути.
Используйте Перо (Pen Tool) снова, чтобы добавить недостающую часть.
И обведите ее так же, как Вы делали это для другой стороны.
Шаг 8. Для простых кривых, как в букве D, нам нужно нажать и перетащить, где мы хотим создать кривую вместо нажатия и отпускания. Перетащите параллельно направлению кривой, в этом примере, по вертикали.
Убедитесь в том, что Вы закрыли путь, нажав на начальной точке, когда закончите.
Не забывайте, что Вы все еще можете использовать инструмент Выделение контура (Direct Selection Tool) для перемещения опорных точек.
Как только Вы создадите путь, обведите его таким же образом.
Шаг 9. Для создания более сложных кривых, как в букве S, начните с создания основной формы кривой, как мы делали это раньше, щелкнув и перетащив. Не пытайтесь сделать ее совершенной, так как мы будем корректировать ее в дальнейшем.
Как только Вы создали кривую, выберите инструмент Выделение контура (Direct Selection Tool) и выберите точку привязки (щелкнув по ней). Когда Вы это сделаете, Вы сможете настроить две маленькие ручки (направление линий), которые контролируют ее.
Когда Вы это сделаете, Вы сможете настроить две маленькие ручки (направление линий), которые контролируют ее.
Нажмем на точку в конце направляющей и перемещаем ее немного в стороны, если хотим изменить направление пути, переместим ее вверх и вниз, чтобы сделать кривую шире или уже.
Она не должна выглядеть безупречно, просто убедитесь, что она идет с потоком первоначальной формы, и что она не слишком близко или слишком далеко от определенных областей, а затем выполните обводку пути.
После обводки внутри всех букв, измените значение Заливка (Fill) слоя “Wire” до 50%.
Шаг 10. Дважды щелкните на слое “Wire”, чтобы добавить следующие Стили слоя (Layer Style):
Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # ffffbe, а Размер (Size) до 13.
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # d5d5cd, а Размер (Size) 1.
Это позволит добавить очень тонкий блеск.
Шаг 11. Дублируем слой “Wire” (Ctrl + J)
Дважды щелкните на слое копии, чтобы добавить Стиль слоя (Layer Style).
Внутреннее свечение (Inner Glow): изменим Размер (Size) до 10.
Это усилит эффект свечения.
Шаг 12. Далее, мы создадим очень простую Кисть (Brush). Для этого создадим новый документ (Ctrl + N) 16 х 16 пикселей, с прозрачным фоном.
Выберите инструмент Эллипс (Ellipse Tool) и установите его в режим Контур (Paths) в панели опций, затем создайте круг, который охватывает большую часть документа.
Активируйте 1 пиксельную жесткую круглую Кисть (Brush) и установите цвет переднего плана черный. Затем выберите Эллипс (Ellipse Tool) снова и выполните обводку пути.
Нажмите Enter, чтобы избавиться от пути, затем перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset) и введите имя для кисти.
Шаг 13. Вернемся к исходному документу, создадим новый слой (Ctrl + Shift + N) поверх слоя “Wire копия” и назовем его “Filament”.
Щелчок правой кнопкой мыши на слое “Wire” и выбираем Скопировать стиль слоя (Copy Layer Style), затем нажмем правой кнопкой мыши на слое “Filament” и выбираем Вклеить стиль слоя (Paste Layer Style).
Изменим значение Заливка (Fill) слоя “Filament” на 100%, и установите цвет переднего плана на # d0b174.
Шаг 14. Откройте панель кистей Окно-> Кисть (Window> Brush), и измените значения, как показано ниже, для кисти, которую мы создали в Шаге 12.
Шаг 15. Итак, что мы будем делать дальше, мы создадим небольшую обводку по проводам в буквах, чтобы обвести их измененной Кистью (Brush). Так что будем использоватьПеро (Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.
Итак, что мы будем делать дальше, мы создадим небольшую обводку по проводам в буквах, чтобы обвести их измененной Кистью (Brush). Так что будем использоватьПеро (Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.
Затем щелчок правой кнопкой мыши и выберите Выполнить обводку (Stroke Path).
На этот раз, установите галочку Имитировать нажим (Simulate Pressure).
Это позволит сделать обводку Кистью (Brush) исчезающей на концах. Добавим несколько путей вдоль проводов, но не добавляйте слишком много. Нам все еще нужно добавить несколько ярких вспышек света и оставить несколько пустых областей.
Шаг 16. Создайте новый слой (Ctrl + Shift + N) поверх слоя “Filament” и назовите его “Light”, а затем нажмите правую кнопку мыши и выберите Вклеить стиль слоя (Paste Layer Style).
Дважды щелкните на слое “Light” для изменения Внешнего свечения (Outer Glow): изменим Непрозрачность (Opacity) до 50%.
Шаг 17. Выберите мягкую круглую Кисть (Brush) и измените ее настройки, как показано ниже.
Шаг 18. Установите основной цвет # fffde1, используя Перо (Pen Tool), создадим маленькие пути, которые охватывают некоторые из пустых областей, расположенных вдоль проводов.
Убедитесь, что в окне Имитировать нажим (Simulate Pressure) все еще стоит галочка.
Это создаст некоторые блестящие области, которые будут принимать окончательное эффект и текст будет выглядеть более ярким.
Добавьте немного больше таких эффектов, различных размеров и в различных местах. Вы даже можете изменить размер кисти, если хотите. Опять же, не забудьте оставить несколько пустых областей между ними.
Опять же, не забудьте оставить несколько пустых областей между ними.
Шаг 19. Имейте в виду, что Вы всегда можете контролировать, насколько яркими и блестящими будут эти элементы. Вы можете понизить Непрозрачность (Opacity), если необходимо. Здесь мы немного снизим до 90%.
Вы также можете изменить Внутреннее свечение (Inner Glow): эффект цвета. Для слоя “Light” установим цвет # 83591e.
Различие небольшое, но Вы можете заметить, как Вы меняете цвета, свечение будет выглядеть менее белым и более желтым.
Шаг 20. Создайте новый слой между слоями “Back” и “Wire” и назовите его “Pins”, а затем измените значение Заливка (Fill) до 0%.
Дважды щелкните на слое “Pins”, чтобы добавить следующие Стили слоя (Layer Style):
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # e9dcbb, Источник (Source) – Из центра (Center), а Размер (Size) до 7.
Тиснение (Bevel and Emboss): изменим Метод (Technique) – Жесткая огранка (Chisel Hard), Контур (Gloss Contour) – Двойное кольцо (Ring – Double), установите галочку Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на # 9a8739.
Контур (Contour): изменим Контур (Gloss Contour) – Перевернутый конус (Cone – Inverted) и проверим Сглаживание (Anti-aliased).
Шаг 21. Активируем 12 пиксельную жесткую круглую Кисть (Brush), и начинаем добавлять точки на концах проводов в каждой букве. Поместите центр кисти на кончик провода и нажмите, чтобы добавить штифт.
Это создаст иллюзию того, что провод не плавает в буквах из ниоткуда, а входит и выходит из этих штифтов.
Шаг 22. Дважды щелкните на оригинальный текстовый слой, чтобы добавить следующие Стили слоя (Layer Style):
Тень (Drop Shadow): измените цвет на # cbcbcb, Смещение (Distance) до 0, а Размер (Size) до 10.
Внутренняя тень (Inner Shadow): измените, цвет на # c2b394, Непрозрачность (Opacity) 60%, Смещение (Distance) до 0, Размер (Size) 60, Контур (Gloss Contour) – По Гауссу (Gaussian) и проверим галочку Сглаживание (Anti-aliased).
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 300, а Размер (Size) до 16. Снимите флажок Глобальное освещение (Use Global Light), теперь мы можем изменить значения Угол (Angle) и Высота (Altitude)не затрагивая другие стили слоя в документе, поэтому измените Угол (Angle) до 80 и Высота (Altitude) до 50. Кроме того, измените Контур (Gloss Contour) на Скругленный уклон (Rounded Slope), затем Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Перекрытие (Overlay), и цвет Режим тени (Shadow Mode) на # fefefe.
Контур (Contour): просто проверьте галочку Сглаживание (Anti-aliased).
Это позволит создать эффект света и глубины и создать базу для фактического глянцевого эффекта.
Шаг 23. Двойной щелчок по слою копии текста, чтобы применить следующие Стили слоя (Layer Style):
Внутренняя тень (Inner Shadow): измените цвет на # d1c2a4, Непрозрачность (Opacity) 50%, Смещение (Distance) до 0, а Размер (Size) до 35.
Внутреннее свечение (Inner Glow): измените цвет на # ebe3c8, Метод (Technique) – Точный (Precise), Источник (Source) – Из центра (Center), а Размер (Size) до 70.
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 500, Размер (Size) 20 и Смягчение (Soften) на 1. Снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 60 и Высота (Altitude) до 35 лет. Кроме того, измените Контур (Gloss Contour) на Кольцо (Ring) и проверьте галочку Сглаживание (Anti-aliased), изменим Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light), его цвет на # d6d2bc и Непрозрачность (Opacity) до 60%, а также изменим цвет Режим тени (Shadow Mode) на # fefefe.
Контур (Contour): Контур (Gloss Contour) – Двойное кольцо (Ring – Double) и проверьте галочку Сглаживание (Anti-aliased).
Это позволит создать окончательный блестящий как стекло эффект.
И это конечный результат. Надеюсь, Вам понравился урок, и Вы узнали, что то полезное.
Создание слоистого светящегося текстового эффекта в Фотошопе
В этом уроке мы создадим слоистый светящийся текстовый эффект, используя очень простые инструменты Photoshop и эффекты наслаивания. Этот урок достаточно прост для понимания новичком, но в этом уроке используется очень много активных текстовых слоев, что потребует интенсивного использования памяти вашего компьютера. Итак, давайте попробуем нарисовать очень красивый светящийся текст.
Шаг 1
Создайте новый документ размером 2000 на 1200 пикселей. Затем создайте новый корректирующий слой Градиентная заливка с линейным градиентом, который идет от темно-серого (#464646) снизу до черного (#000000) вверху. Это будет наша основная база.
Затем создайте новый корректирующий слой Градиентная заливка с линейным градиентом, который идет от темно-серого (#464646) снизу до черного (#000000) вверху. Это будет наша основная база.
Шаг 2
Сделайте еще один корректирующий слой
В примере используются следующие цвета (в порядке следования): #007088, #2f2661, #8a2f60, #8e352a, #939a33, #136d3c.
Установите уровень заливки слоя до 25%. Затем установите режим смешивания слоя на «Цветность».
Совет: когда вы устанавливаете режим наложения на Цвет, он делает так, чтобы слой влиял только на цвет всего, что ниже, оставляя только свет/тень.
Шаг 3
Наконец, сделайте еще один корректирующий слой Градиентная заливка
 Это будет радиальный градиент. Установите так, чтобы 2 цвета в градиенте были только черными, а затем сделайте прозрачность от 100% на одном конце и 0% на другом конце.
Это будет радиальный градиент. Установите так, чтобы 2 цвета в градиенте были только черными, а затем сделайте прозрачность от 100% на одном конце и 0% на другом конце.Если вы видите, что черный покрывает центр изображения, установите флажок «Инверсия». Затем сделайте так, чтобы черный цвет шел по нижнему краю холста. Установите непрозрачность слоя в 65%. Я немного переместил рычажок прозрачности в левой контрольной точке градиента, чтобы получить нужный эффект.
Шаг 4
Теперь давайте начнем работать над текстом. Нажмите в английской раскладке  Установите режим смешивания слоя на
Установите режим смешивания слоя на
Шаг 5
Двойным щелчком мышки справа от названия слоя буквы в палитре слоев вы сможете вызвать палитру стилей слоев. Выберите Внешнее свечение и Обводка с точными настройками, которые вы видите ниже. Теперь вы сможете увидить очень слабый образ буквы.
Давайте используем эту первую букву как отправную точку для всего текста на изображении. Когда мы наложим несколько разных букв друг на друга, наш эффект оживет.
Шаг 6
Продублируйте слой с буквой, нажав горячие клавиши Ctrl+J. Выберите инструмент текста 
Теперь повторите этот шаг 15-20 раз, каждый раз используя другой шрифт, — можете использовать различные шрифты из семейства serif. Или же просто трансформировав букву под разными углами и с разными размерами шрифта.
Выберите все текстовые слои, которые вы создали ранее. Затем нажмите Ctrl+G, чтобы сгруппировать их. При выбранной группе в палитре слоев, нажмите V для инструмента перемещения. Затем (удерживая ALT), щелкните и перетащите буквы на холсте, чтобы их продублировать. Перетащите их вправо туда, где вы хотите, чтобы была следующая буква. Теперь в палитре слоев должно быть 2 группы с текстом. Выключите все слои букв в новой группе (кроме нижней), щелкнув на значок «глаз» рядом с каждым слоем.
Теперь выберите текстовый инструмент T и выделите одну «включенную» букву. Затем измените ее на следующую нужную букву, в моем случае на E. Наконец, выключите слой E.
Повторите этот шаг для каждой новой буквы, которая вам нужна.
Шаг 8
Выберите инструмент эллиптического выделения и сделайте очень тонкий эллипс в основании ваших букв. Затем Растушуйте выделение на около 20 пикселей (вверху в настройках). Войдите в режим быстрой маски с помощью клавиши Q. Затем перейдите в Фильтр > Размытие > Размытие в движении
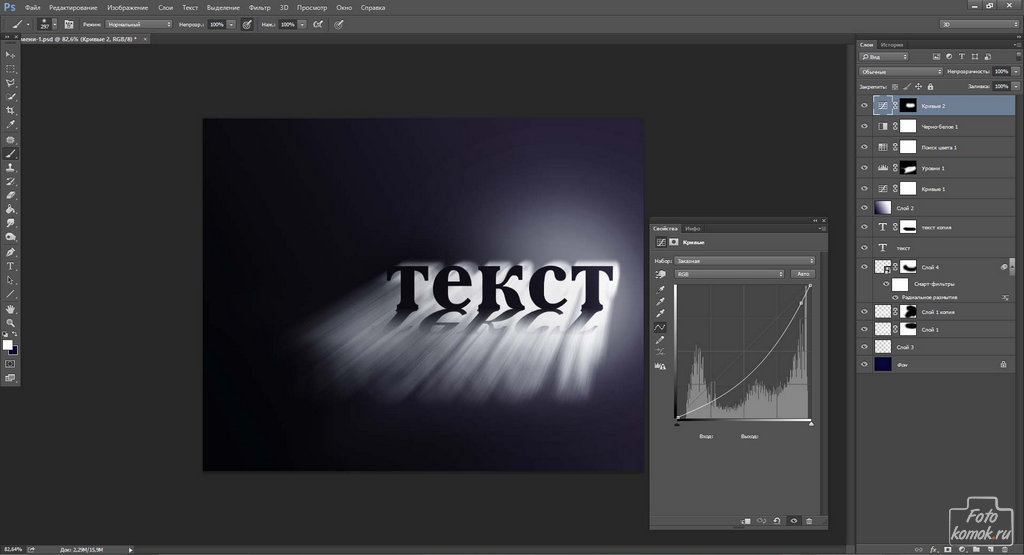
Теперь сделайте корректирующий слой Кривые над градиентами, но ниже групп букв. Затем примените кривую, которая выглядит так, как показано ниже. Это просто добавит нашим буквам некую «подставку». Уменьшите непрозрачность этого слоя до 50-60%.
Это просто добавит нашим буквам некую «подставку». Уменьшите непрозрачность этого слоя до 50-60%.
Шаг 9
Создайте новый документ размером 300 на 300 пикселей. Дважды щелкните на фоновом слое, чтобы сделать его активным (если он заблокирован). Если слой не заблокирован (нет «замочка»), нажмите на слое правой кнопкой и нажмите Выполнить сведение, а после этого дважды кликните, чтобы разблокировать слой. Снова дважды щелкните справа от имени слоя, чтобы открыть палитру стилей слоя. Примените Наложение цвета, чтобы залить слой черным. Затем добавьте стиль Обводка, с белым цветом, чтобы создать рамку. Вы можете увидеть мои настройки на картинке ниже.
Перейдите в «Слои», далее в «Выполнить сведение». Нажмите Ctrl+A, чтобы выделить все, а затем выберите «Редактирование» > «Определить узор».
Шаг 10
Вернитесь к предыдущему документу. Сделайте новый пустой слой выше уровня слоя с кривыми, нажав кнопку «Новый слой» в нижней части палитры слоев. Далее в меню «Редактирование» > «Выполнить заливку» и выберите в поле «Использовать» черный квадрат, который должен быть в конце списка, и нажмите
Теперь нажмите Ctrl+T, чтобы трансформировать слой так, чтобы он вписывался в пространство переднего плана под буквами. Затем щелкните правой кнопкой в любом месте окна преобразования и выберите Перспектива. Перетащите нижний правый конец сетки, чтобы получить вид перспективы на буквы, нажмите ОК. Установите режим наложения слоя на Экран и задайте непрозрачность в 15%.
Шаг 11
И вот настал черед добавить последний штрих. Выберите все текстовые слои и продублируйте их с помощью горячих клавиш Ctrl+J.
Когда все группы отражений выбраны, нажмите Ctrl+G, чтобы поместить их в другую группу. Установите непрозрачность этой группы на 25%. Переместите группу ниже всех текстовых слоев. Добавьте маску для этой группы, нажав кнопку «Добавить слой-маску» внизу палитры слоев. С выбранной маской нажмите G для инструмента Градиент и нарисуйте линейный градиент от черного к белому, чтобы достичь эффекта исчезающего отображения по мере достижения края изображения.
Заключение
В этом уроке были описаны некоторые простые шаги и эффекты, которые позволяют получить, например, вот такой яркий эффект, как на картинке ниже. Если у вас есть какие-либо вопросы или замечания, напишите их в раздел комментариев ниже. Надеюсь, вам понравился урок!
Если у вас есть какие-либо вопросы или замечания, напишите их в раздел комментариев ниже. Надеюсь, вам понравился урок!
Урок подготовлен на основе перевода специально для Tuts+
Теги: photoshop, фотошоп
- 2542
- Опубликовано
- Уроки Фотошоп
- прокомментируйте статью
- расскажите друзьям
Как добавить свечение тексту в фотошопе
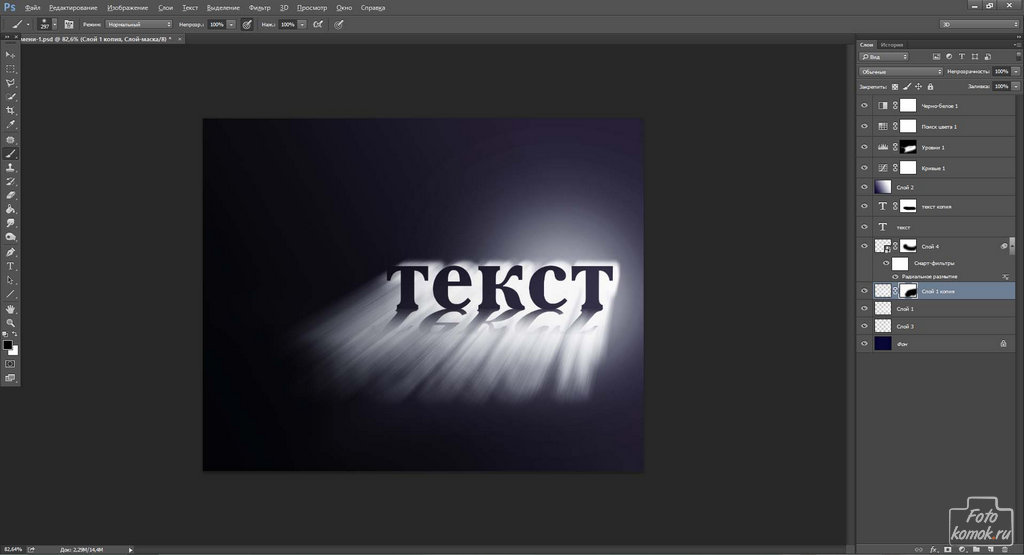
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
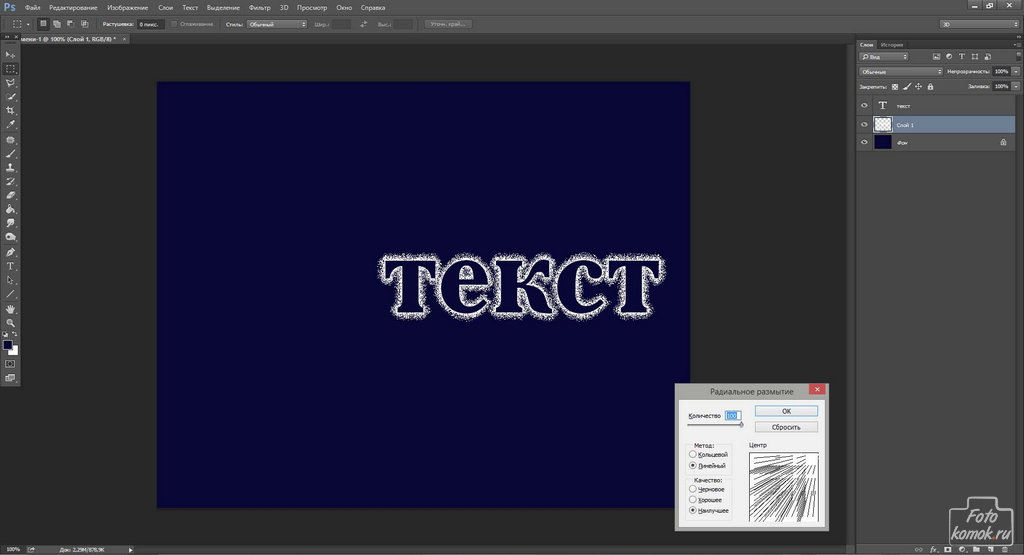
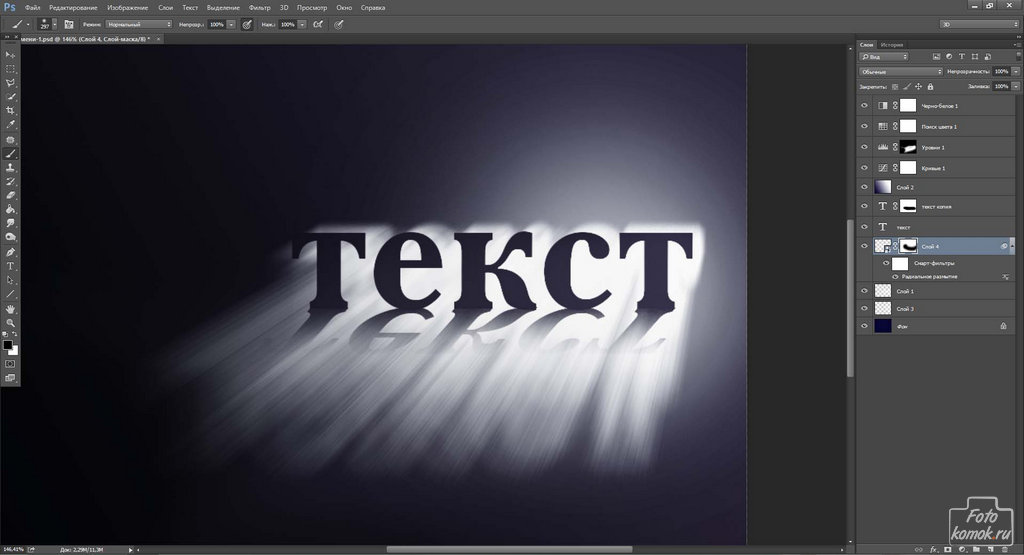
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 сентября 2019 . Категория: Уроки фотошопа текст.
Фотошоп дает нам широкий спектр возможностей — благодаря огромному функционалу программы, мы можем не только отредактировать и «приукрасить» фотографию, но и создать что-то с нуля, например, стилизированный текст.
Сегодня мы будем создавать светящийся текст.
Вы сможете использовать данный текст при создании логотипов, визиток, постеров, обоев для рабочего стола и т.п.
Сначала мы откроем изображение с текстурой из папки с исходниками, установим шрифт и напишем текст.
Затем добавим к текстовому слою стили слоя, при помощи инструмента Перо нарисуем контур и с помощью инструмента Кисть создадим обводку контура.
Далее добавим к слою с контуром стили слоя и при помощи инструмента Кисть нарисуем блики.
В завершении мы добавим к изображению виньетку.
Открываем в фотошоп (Ctrl+O) изображение с текстурой из папки с исходниками.
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем слово «Art».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на черный (# 000000), увеличиваем размер текста и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст в центре холста.
В панели слоев кликаем ПКМ по текстовому слою и из выпадающего списка выбираем «Растрировать текст».
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка выбираем тип обводки «Градиент».
Затем кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В Редакторе градиентов создаем новый градиент.
Для этого добавляем новые Контрольные точки и вводим оттенки.
Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию.
При необходимости введите числовое значение позиции в соответствующем окне.
Чтобы удалить Контрольную точку, кликните по Контрольной точке и нажмите клавишу Delete.
Первая Контрольная точка (позиция 0%) – оттенок # 1d373a;
Вторая Контрольная точка (позиция 25%) – оттенок # 000000;
Третья Контрольная точка (позиция 50%) – оттенок # 1d373a;
Четвертая Контрольная точка (позиция 75%) – оттенок # 000000;
Пятая Контрольная точка (позиция 100%) – оттенок # 1d373a;
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Наложение цвета меняем оттенок на # 30303 и вводим настройки, как на рисунке ниже.
Во вкладке Тень используем оттенок # 000000 и вводим настройки, как на изображении ниже.
Результат после применения стилей слоя.
Выше всех слоев создаем новый пустой слой и называем его «Контур».
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Перо.
В верхней панели настроек инструмента Перо выбираем тип инструмента «Контур».
Создаем контур внутри букв.
Для создания контура ставьте опорные точки, чтобы редактировать контур, добавьте новую опорную точку на контур, зажмите клавишу Ctrl и редактируйте расположение опорной точки.
После того, как создадите контур для первой буквы, зажмите клавишу Ctrl и кликните по холсту.
Так же поступаем после создания контура второй буквы.
А вот для третьей буквы кликаем по холсту с зажатой клавишей Ctrl после создания горизонтальной линии и после создания всего контура.
Активируем инструмент Кисть и выбираем жесткую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту).
Если на данный момент в программу не загружен набор с жесткими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
Выбираем кисть, как на рисунке ниже.
В панели цвета в качестве цвета основного плана устанавливаем черный оттенок – для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому.
Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура».
В открывшемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».
Нажимаем клавишу Enter, чтобы скрыть контур.
В панели слоев дважды щелкаем по слою «Контур», чтобы открыть стили слоя.
Во вкладке Внутреннее свечение меняем оттенок на # 50cbee и вводим настройки, как на рисунке ниже.
Кликаем по треугольнику у строки выбора контура и из выпадающего окна выбираем контур, как на рисунке ниже.
Во вкладке Внешнее свечение используем оттенок # 1171a3 и меняем настройки на следующие.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем дубликат слоя «Контур» (Ctrl+J).
Переименовываем дубликат слоя в «Контур 2».
Активируем инструмент «Контур» и переходим в меню Фильтр-Размытие-Размытие по Гауссу.
В панели слоев щелкаем ПКМ по слою «Контур» и выбираем «Растрировать стиль слоя».
В панели слоев меняем режим наложения слоя «Контур» на Экран и понижаем прозрачность слоя.
Выше всех слоев создаем новый пустой слой и называем его «Блики».
В уроке светящийся текст активируем инструмент Кисть и выбираем мягкую круглую кисть.
В панели цвета в качестве основного оттенка устанавливаем белый.
Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
Рисуем на слое «Блики» белые пятна.
Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики».
В панели слоев меняем режим наложения слоя «Блики» на Перекрытие.
Выше всех слоев создаем новый пустой слой и называем его «Блики 2».
Выбираем кисть, что и в предыдущем шаге, мягкую круглую с тем же размером.
В панели цвета в качестве цвета основного плана устанавливаем оттенок # 7eebff и рисуем блики на слое «Блики 2».
Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики 2».
В панели слоев меняем режим наложения слоя Блики 2» на Экран.
Выше всех слоев создаем новый пустой слой и называем его «Виньетка».
Заливаем слой «Виньетка» белым цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Переходим в меню Фильтр-Фильтр Camera Raw.
Во вкладке Эффекты вводим настройки, как на рисунке ниже.
В панели слоев меняем режим наложения слоя «Виньетка» на Умножение.
Светящийся текст готов!
Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Создавать красивый и естественный светящийся тест в Photoshop научимся благодаря этому пошаговому уроку.
- Нажимаем «Файл» и «Создать». Подбираем параметры, которые необходимы. Можно выбрать стандартный вариант из предложенного или же выстроить свои значения в сантиметрах или пикселях.
 Нажимаем «Ок». Заливаем фон черным цветом. Для этого выбираем инструмент «Заливка» в левой панели программы.
Нажимаем «Ок». Заливаем фон черным цветом. Для этого выбираем инструмент «Заливка» в левой панели программы.
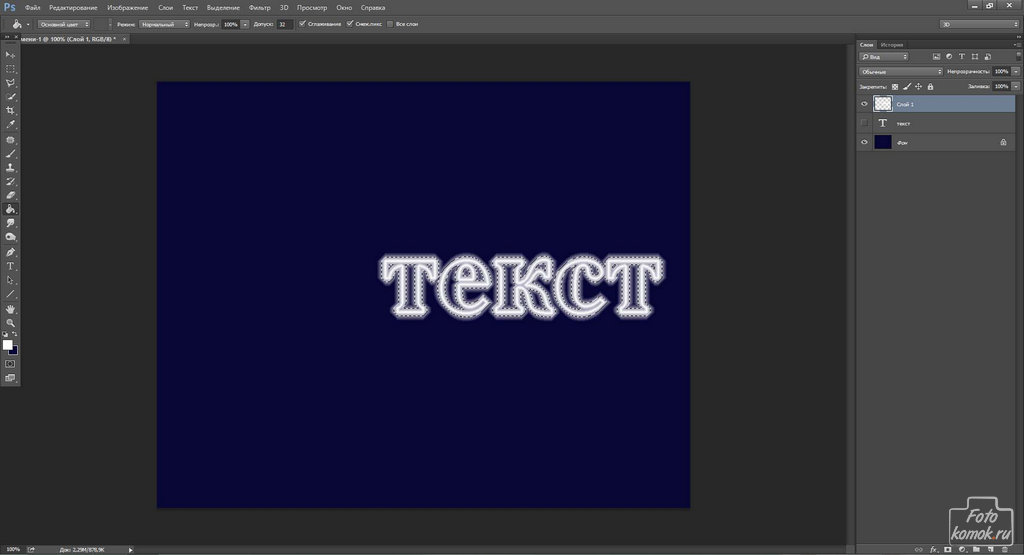
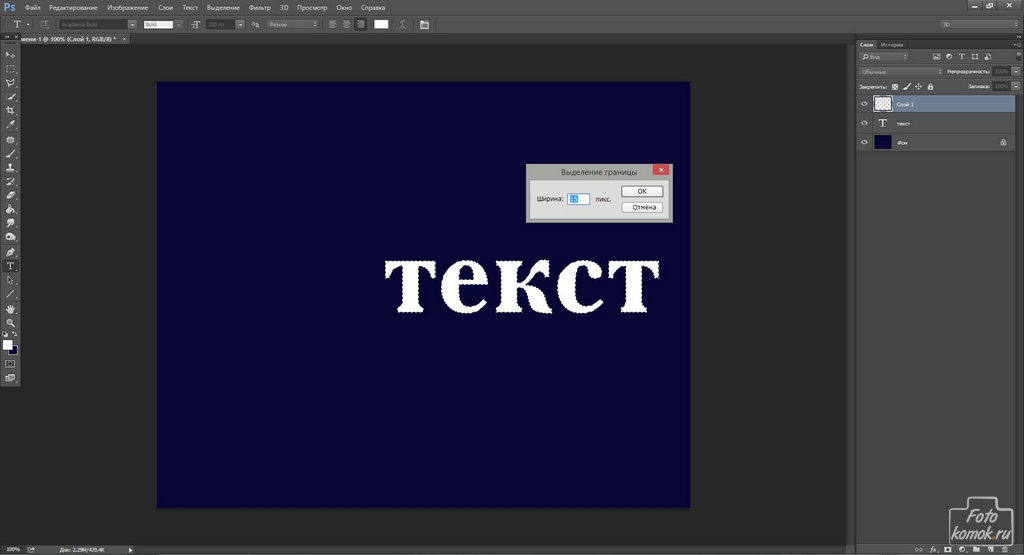
- Пишем текст любимым шрифтом или тем, который необходим для той или иной картинки. Делаем его желательно белымцветом, чтобы он хорошо был виден на черном фоне. Масштабируем по фону и помещаем по центру.
- Копируем текст. Выключаем видимость верхнего слоя с текстом и работаем над первым оригинальным.
- Переходим в стиль слоя при помощи двойного клика с правой стороны. Выбираем «Обводка» и делаем ее белого цвета. Размер выставим не менее 3 пикселей, а положение обводки – снаружи. Нажимаем «Ок».
- Выставляем заливку рабочего слоя с текстом на 0.
- Добавляем новый слой, который следует разместить над рабочим слоем с текстом.
- Объединяем два слоя.
- Добавим для данного слоя маску. Для этого нажимаем внизу на значок с квадратом.

- Выбираем мягкую кисть, где цвет будет черным, а непрозрачность 80%.
- Делаем кистью небольшие затемнения на тексте.
- Копируем слой. Переходим на верхнюю панель на «Фильтр» и выбираем «Размытие», а далее – «Размытие по Гауссу».
- Делаем размытие на 20 пикселей. Нажимаем «Ок».
- Копируем слой с размытием и выставляем 40 пикселей. В третий раз выставим скопированный слой на 87 пикселей.
- Создаем новый слой и ставим выше всех. Заливаем голубым цветом.
- Для нового слоя, который имеет голубой оттенок выбираем параметр «Перекрытие» для наложения.
- Теперь цвет текста со свечением изменился.
- Подкорректируем свечение. Поэтому в некоторых местах дополнительно добавим свет. Для этого создаем новый слой и выбираем «Перекрытие».
- Затем выбираем «Кисть», которая будет мягкой, тонкой и с белым цветом.

Получаем светящийся текст с нужной фразой или словом.
Сложный светящийся текстовый эффект в Photoshop. Учебное пособие. Я использую комбинацию стилей слоя, инструмента «Перо» и смешивания цветов.
Конечный эффект довольно ошеломляющий, если у вас есть какие-либо вопросы, просто спросите, и я отвечу.
Настройка холста
Первое, что нужно сделать, это настроить рабочее место. Это руководство выполнено на CS3, но главный экран должен быть очень похожим. Я выбрал для работы холст формата А4, но вы можете настроить его на любой другой размер. Если вы планируете печатать готовую иллюстрацию, убедитесь, что разрешение установлено на 300 dpi, если вы создаете иллюстрацию для экрана, придерживайтесь 72 dpi. Если вы занимаетесь профессиональной печатью, установите цветовой режим CMYK, в противном случае подойдет RGB, разница обычно не заметна на вашем стандартном струйном принтере. Прежде чем перейти к шагу 2, вы можете повернуть холст в альбомную ориентацию. Сделайте это, выбрав ИЗОБРАЖЕНИЕ > ПОВОРОТ ХОЛСТА > 90° по часовой стрелке (по часовой стрелке)
Сделайте это, выбрав ИЗОБРАЖЕНИЕ > ПОВОРОТ ХОЛСТА > 90° по часовой стрелке (по часовой стрелке)
Установить базовый градиент
Следующее, что вам нужно сделать, это нанести основной цвет на холст. Для этого сначала выберите инструмент «Градиент» на панели инструментов (1.) Затем выберите базовые цвета и старайтесь оставаться максимально темными. Я выбрал темно-фиолетовый (цвет фона) с черным (цвет переднего плана). Затем вам нужно убедиться, что градиент установлен на линейный (2.), а непрозрачность равна 100%. Наконец, перетащите градиентную линию от верхней части страницы к нижней (3.) Я считаю, что это выглядит более естественно, если вы не идете строго по вертикали, помните, что эффект, которого мы пытаемся достичь, имитирует реальное движение света, которое почти никогда не происходит. точный. Когда у вас получится красивый темный градиент на странице, переходите к шагу 3.
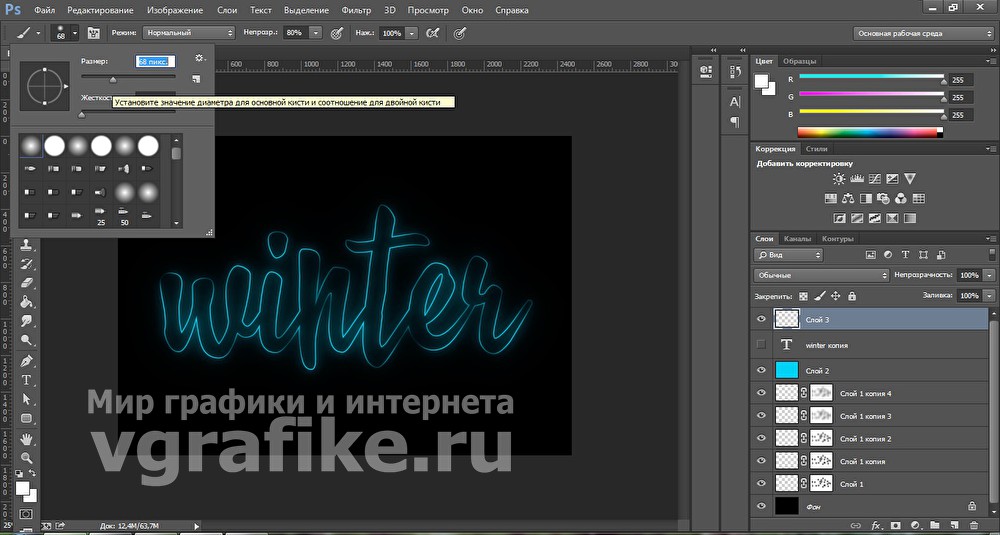
Напиши свой свет
Теперь нам нужно проложить путь, который в конечном итоге станет вашим «движущимся световым текстом». Сделайте это, выбрав инструмент «Перо» (1.) на панели инструментов. Вверху под строкой меню должны быть некоторые параметры, убедитесь, что вы выбрали второй, называемый путями (2.) Теперь вы готовы начать рисовать. Щелчок мышью добавит опорную точку и автоматически соединится с последней, поэтому вместо того, чтобы отпускать кнопку мыши каждый раз, когда вы щелкаете, удерживайте ее нажатой и перетаскивайте, пока не получите правильную кривую. Вы пытаетесь добиться плавного движения, как если бы писали свое имя в воздухе фонариком или бенгальским огнем. Вы можете обнаружить, что на этом этапе требуется немного практики, чтобы все получилось правильно, не волнуйтесь, вы можете настроить все кривые после завершения полного пути (Alt + Drag отрегулирует кривую, Apple + Drag переместит точку). освоили его, убедитесь, что путь соединяется с начальной точкой, это будет удалено, когда мы проведем линию.
Сделайте это, выбрав инструмент «Перо» (1.) на панели инструментов. Вверху под строкой меню должны быть некоторые параметры, убедитесь, что вы выбрали второй, называемый путями (2.) Теперь вы готовы начать рисовать. Щелчок мышью добавит опорную точку и автоматически соединится с последней, поэтому вместо того, чтобы отпускать кнопку мыши каждый раз, когда вы щелкаете, удерживайте ее нажатой и перетаскивайте, пока не получите правильную кривую. Вы пытаетесь добиться плавного движения, как если бы писали свое имя в воздухе фонариком или бенгальским огнем. Вы можете обнаружить, что на этом этапе требуется немного практики, чтобы все получилось правильно, не волнуйтесь, вы можете настроить все кривые после завершения полного пути (Alt + Drag отрегулирует кривую, Apple + Drag переместит точку). освоили его, убедитесь, что путь соединяется с начальной точкой, это будет удалено, когда мы проведем линию.
Включить
Теперь вы сделали свой путь, создайте новый слой и перейдите в главное меню, выберите EDIT > Stroke, затем выберите белый цвет и ширину обводки около 5 пикселей. Нажмите «ОК», и ваш путь будет красивой белой тонкой линией (1.) Возможно, вы потратите немного больше времени, чем я, на кривые, это поможет вашему тексту выглядеть немного лучше, но не будьте точны, помните, что мы моделируем реальность! Теперь у вас есть белая линия, щелкните правой кнопкой мыши на том же слое и перейдите к ОПЦИЯМ СМЕШИВАНИЯ. Слева выберите ВНЕШНЕЕ СВЕЧЕНИЕ, нажмите на галочку и надпись рядом с ней. Теперь вы можете настроить свечение, поиграть с цветами и ползунками, пока не получите естественный свет (2.) Примечание: ЕСТЕСТВЕННЫЙ. Наконец, выберите большую мягкую кисть-ластик (3.) и уменьшите непрозрачность до 35%, сотрите прямую соединительную линию и протрите некоторые из более длинных линий, чтобы разбить фиксированную ширину обводки в 5 пикселей, придав ей больше реализма.
Нажмите «ОК», и ваш путь будет красивой белой тонкой линией (1.) Возможно, вы потратите немного больше времени, чем я, на кривые, это поможет вашему тексту выглядеть немного лучше, но не будьте точны, помните, что мы моделируем реальность! Теперь у вас есть белая линия, щелкните правой кнопкой мыши на том же слое и перейдите к ОПЦИЯМ СМЕШИВАНИЯ. Слева выберите ВНЕШНЕЕ СВЕЧЕНИЕ, нажмите на галочку и надпись рядом с ней. Теперь вы можете настроить свечение, поиграть с цветами и ползунками, пока не получите естественный свет (2.) Примечание: ЕСТЕСТВЕННЫЙ. Наконец, выберите большую мягкую кисть-ластик (3.) и уменьшите непрозрачность до 35%, сотрите прямую соединительную линию и протрите некоторые из более длинных линий, чтобы разбить фиксированную ширину обводки в 5 пикселей, придав ей больше реализма.
Двигайся
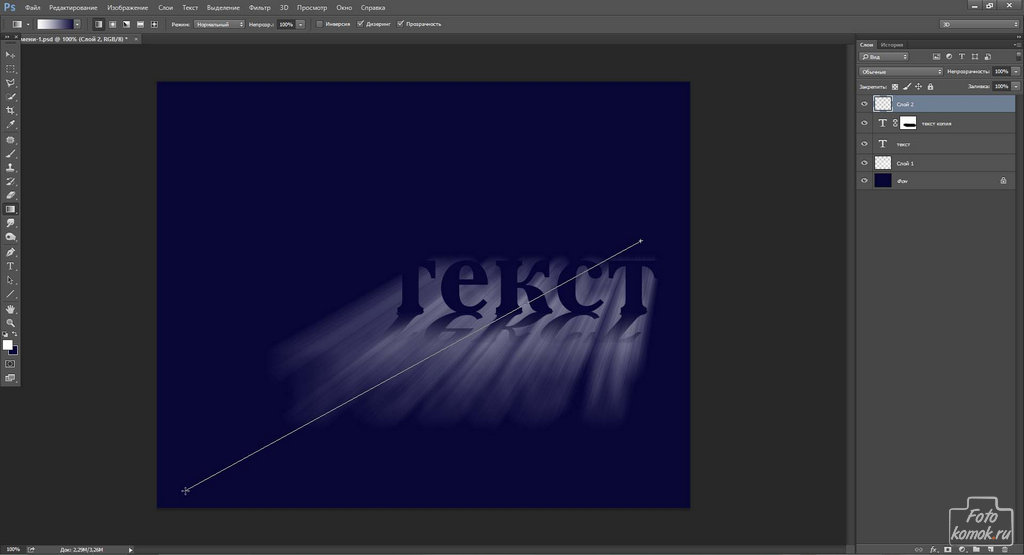
Хорошо, теперь мы готовы симулировать некоторые размытия естественного освещения. Во-первых, дважды продублируйте текстовый слой, выбрав СЛОЙ > ДУБЛИРОВАТЬ СЛОЙ. Выберите оба слоя и нажмите Apple + E, чтобы объединить их (1.) Перетащите новый комбинированный слой под основной текст. Теперь у вас должно быть 3 слоя, фон, ваш текст и двойная копия текста. Затем перейдите в главное меню и выберите ИЗОБРАЖЕНИЕ > НАСТРОЙКИ > ОТТЕНОК/НАСЫЩЕННОСТЬ. Как только появится это меню, сдвиньте ползунок оттенка, пока не достигнете приятного дополнительного оттенка (может помочь сделать основной текстовый слой ненадолго невидимым для этого). Я выбрал розовый, но на самом деле все зависит от того, с каких цветов вы начали. Наконец, снова перейдите в главное меню (убедитесь, что вы находитесь на новом комбинированном слое) и нажмите ФИЛЬТР > РАЗМЫТИЕ > РАДИАЛЬНОЕ РАЗМЫТИЕ, установите количество на 23 и убедитесь, что выбрана радиальная настройка. Затем объедините текст и слои размытия, как описано выше.
Выберите оба слоя и нажмите Apple + E, чтобы объединить их (1.) Перетащите новый комбинированный слой под основной текст. Теперь у вас должно быть 3 слоя, фон, ваш текст и двойная копия текста. Затем перейдите в главное меню и выберите ИЗОБРАЖЕНИЕ > НАСТРОЙКИ > ОТТЕНОК/НАСЫЩЕННОСТЬ. Как только появится это меню, сдвиньте ползунок оттенка, пока не достигнете приятного дополнительного оттенка (может помочь сделать основной текстовый слой ненадолго невидимым для этого). Я выбрал розовый, но на самом деле все зависит от того, с каких цветов вы начали. Наконец, снова перейдите в главное меню (убедитесь, что вы находитесь на новом комбинированном слое) и нажмите ФИЛЬТР > РАЗМЫТИЕ > РАДИАЛЬНОЕ РАЗМЫТИЕ, установите количество на 23 и убедитесь, что выбрана радиальная настройка. Затем объедините текст и слои размытия, как описано выше.
Построить немного глубины
Пока все хорошо, но нам нужен парциальный фокусный свет, чтобы имитировать большую глубину и добавить интереса к изображению. Для этого я рекомендую создать 4 пустых слоя над вашим текстом. Вы можете сделать больше, если хотите, это зависит от вас, как далеко вы пойдете с этой частью изображения. На первом слое выберите инструмент ROUND MARQUEE на панели инструментов. Удерживайте Shift и создайте множество случайных кругов (1.) Теперь заполните их одним из ваших светлых оттенков (например, розовым, синим, белым или любым другим цветом, который вы использовали). Сделайте это разными цветами на каждом из 4 слоев. Теперь с помощью инструмента РАЗМЫТИЕ в главном меню (ФИЛЬТРЫ > РАЗМЫТИЕ > РАЗМЫТИЕ ПО GUASSIAN) размойте каждый слой с кругом (2.) в разной степени. (например, слой 1 — 10 пикселей, слой 2 — 5 пикселей и т. д.) Экспериментируйте с различными оттенками, непрозрачностью и цветами, пока не добьетесь нужного результата. Возможно, вы даже захотите сделать еще несколько радиальных размытий, чтобы имитировать движение, решать вам!
Для этого я рекомендую создать 4 пустых слоя над вашим текстом. Вы можете сделать больше, если хотите, это зависит от вас, как далеко вы пойдете с этой частью изображения. На первом слое выберите инструмент ROUND MARQUEE на панели инструментов. Удерживайте Shift и создайте множество случайных кругов (1.) Теперь заполните их одним из ваших светлых оттенков (например, розовым, синим, белым или любым другим цветом, который вы использовали). Сделайте это разными цветами на каждом из 4 слоев. Теперь с помощью инструмента РАЗМЫТИЕ в главном меню (ФИЛЬТРЫ > РАЗМЫТИЕ > РАЗМЫТИЕ ПО GUASSIAN) размойте каждый слой с кругом (2.) в разной степени. (например, слой 1 — 10 пикселей, слой 2 — 5 пикселей и т. д.) Экспериментируйте с различными оттенками, непрозрачностью и цветами, пока не добьетесь нужного результата. Возможно, вы даже захотите сделать еще несколько радиальных размытий, чтобы имитировать движение, решать вам!
Хорошо, теперь изображение нужно отшлифовать. Как вы это сделаете, полностью зависит от вас, но это то, что я рекомендую для хорошего эффекта. Сначала выберите мягкую кисть из меню инструментов, установите непрозрачность на 35% в строке меню и на новом слое разбросайте несколько пятен разных размеров более светлых оттенков рядом с основными линиями. Затем выберите инструмент Dodge в меню инструментов и при непрозрачности 50% сделайте несколько точек в местах пересечения линий, чтобы имитировать то, что произошло бы с реальным светом. Наконец, выберите инструмент затемнения в меню инструментов и выберите большую мягкую кисть (чем больше, тем лучше) с непрозрачностью 35% и протрите нижние края холста, чтобы общее свечение исходило из середины.
Как вы это сделаете, полностью зависит от вас, но это то, что я рекомендую для хорошего эффекта. Сначала выберите мягкую кисть из меню инструментов, установите непрозрачность на 35% в строке меню и на новом слое разбросайте несколько пятен разных размеров более светлых оттенков рядом с основными линиями. Затем выберите инструмент Dodge в меню инструментов и при непрозрачности 50% сделайте несколько точек в местах пересечения линий, чтобы имитировать то, что произошло бы с реальным светом. Наконец, выберите инструмент затемнения в меню инструментов и выберите большую мягкую кисть (чем больше, тем лучше) с непрозрачностью 35% и протрите нижние края холста, чтобы общее свечение исходило из середины.
Возможно, вы захотите увеличить яркость и контрастность в зависимости от того, насколько вы переборщили. Сделайте это, нажав ИЗОБРАЖЕНИЕ > НАСТРОЙКИ > ЯРКОСТЬ/КОНТРАСТ.
Продолжайте экспериментировать со всеми техниками, описанными выше, чтобы каждый раз создавать уникальный образ. Если вы не понимаете шаг, просто спросите. Наслаждаться!
Если вы не понимаете шаг, просто спросите. Наслаждаться!
цветной светящийся текстовый эффект — Ashish ARENA
Шаг 1 – Выбор фонаДля достижения наилучших результатов с этот эффект, вам нужно использовать темный фон. Фон должен иметь оттенок цвета и не должен быть слишком темным (, например, чисто черный ). Вдохновившись работой Драсика, я использую темно-фиолетовый ( #120612 ). Просто чтобы убрать это с пути, как вы можете заметить в этом уроке, есть МНОГО разных способов достижения этого эффекта – это как раз то, что мне показалось наиболее удобным . Шаг 2 – Установка шрифтаМы будем устанавливать шрифт не совсем традиционным способом, что позволит нам получить особое наслоение. С помощью инструмента «Текст» введите все, к чему вы хотите применить эффект, , НО введите только одну букву на слой . Ваше изображение, вероятно, выглядит примерно так ( Краткое примечание: ниже используется тип Century Gothic ): Ну, это оставляет желать лучшего. Вместо того, чтобы тратить слишком много времени на идеальное выравнивание, давайте сделаем все быстро. Выберите инструмент «Перемещение» . Создайте выделение вокруг первой буквы ( Ctrl + щелкните миниатюру слоя в палитре слоев ). Затем Выберите ВСЕ текстовые слои (щелкните имя нижних текстовых слоев, удерживайте клавишу Shift, затем щелкните имя верхнего текстового слоя ). Теперь на панели параметров , Нажмите «Выровнять нижние края» — значок, который выглядит следующим образом: Отмените выбор всего ( Ctrl + D ), и теперь начните перемещать отдельные буквы. Шаг 3 – Добавляем градиентСоздайте новый слой поверх ваших текстовых слоев . Используя Gradient Tool и градиент от белого к прозрачному , заполните рабочую область так, чтобы градиент не был СЛИШКОМ НЕПРОЗРАЧНЫМ или СЛИШКОМ ПРОЗРАЧНЫЙ там, где он перекрывается с текстом, но красиво исчезает в этом месте. область. Градиент должен двигаться сверху вниз. непрозрачный ( Удерживайте Shift, чтобы сделать идеально прямой градиент ). Шаг 4 – Вырезание буквПредставьте, что мы делаем фигурное печенье. Это натянуто, но останься со мной. В некотором смысле этот градиент будет служить наше «тесто», а буквы будут нашими «формочками». Те Слои отдельных типов, созданные ранее, являются инструментами, которые мы можем использовать для создания фигуры из градиента. Давайте рассмотрим это шаг за шагом и
посмотреть, если это имеет больше смысла. Это действительно намного проще, чем кажется. Повторите этот процесс для остальных букв, всегда выбирая градиентный слой ( тесто ) перед тем, как вырезать свой слой. Когда вы закончите, уберите все ваши буквы и градиентные слои ( удалите их или скройте ). Шаг 5 – Просто добавь цвета! Вы
может захотеть назвать все ваши отдельные слои, таким образом, вы не потеряете
отслеживать, какая буква какая, но, возможно, у вас есть управляемый
номер и не надо. Создайте новый слой выше всех ваших «градиентных букв». Возьмите Paint Bucket Tool и яркий цвет (, я начинаю с #7fff5d ). Создайте выделение из вашего первого градиента-буквы ( Игнорируйте любые сообщения, которые вы можете видеть или не видите о том, что выделение не отображается ) и залейте это выделение выбранным вами цветом на новом слое. Установите режим наложения этого слоя на Screen . Повторите этот процесс для оставшихся букв ( каждого цвета на новом слое ). Попробуйте использовать одни и те же цвета более одного раза время от времени. Шаг 6 — Объединить Когда вы уверены, что тип установлен правильно, Объедините все ваши градиентные буквы (выберите слои, затем Ctrl + E). Затем Объедините все ваши цвета в один слой (убедитесь, что режим наложения по-прежнему установлен на экран) . Вы теперь должно быть два слоя — один с простыми градиентными слоями, другой с цветами для букв. Нам не нужно было этого делать, это просто легче управлять. Шаг 7 – Получение свеченияДублируйте градиентных букв слой ( Не цветной слой) . Примените к этому слою размытие по Гауссу (см. наш учебник по фильтрам) со значением 1-3 . Повторите этот шаг (дублировать и размыть) на слое с цветом. Установите для этого слоя значение Lighten или Screen (используйте здравый смысл) . В зависимости от насыщенности и интенсивности ваших цветов вы можете дублировать цветовой слой во второй раз. Шаг 8Использование инструмента «Ластик» , и мягкой кистью вернитесь назад и сотрите части цветных слоев так, чтобы шрифт, кажется, исчезает из цвета в призрачно-белый. Шаг 9 – Отражение Выберите ВСЕ слои, используемые для текстового эффекта, затем Дублируйте их. Шаг 10 – При необходимости отрегулируйте!От здесь, я позволю вам поиграть с эффектом самостоятельно. Идентификатор рекомендую поиграться со световыми эффектами на фоне — просто такие вещи, как добавление некоторых бликов позади текста… хотя вы конечно, мог бы выложиться по полной, как это делает Драсик в своей работе! Вот несколько дополнительных шагов, которые я предпринял для улучшения эффекта: Игра с дополнительным размытием также может добавить тексту немного живости. Пытаться Дублирование слоя и применение размытия в движении, чтобы увидеть, как это работает для вас! Не стесняйтесь брать PSD, если у вас возникли проблемы! Загрузите PSD-файл |
30 красивых учебников по созданию текстовых эффектов в Photoshop
Существуют тысячи учебных пособий по Photoshop, но немногие из них являются первоклассными с точки зрения инструкций, презентации и, конечно же, результата. В этом посте вы найдете 30 красивых, высококачественных руководств по Adobe Photoshop с лучших учебных сайтов и дизайнеров, таких как PSDTUTS, PSHERO и Abduzeedo. Эти текстовые эффекты визуально привлекательны и могут обеспечить лучший пользовательский опыт и помочь развитию вашего бизнеса в Интернете!
В этом посте вы найдете 30 красивых, высококачественных руководств по Adobe Photoshop с лучших учебных сайтов и дизайнеров, таких как PSDTUTS, PSHERO и Abduzeedo. Эти текстовые эффекты визуально привлекательны и могут обеспечить лучший пользовательский опыт и помочь развитию вашего бизнеса в Интернете!
Добавление мультимедиа на ваш сайт — одна из многих маркетинговых стратегий в Интернете!
1. Создайте впечатляющий текстовый эффект травы
Используйте Pen Tool и много терпения, чтобы создать этот великолепный эффект травы.
2. Создание эффекта многослойного светящегося текста
Этот учебник для начинающих позволяет создавать светящийся текст.
3. Использование света и тени для оживления текста
Узнайте о принципах освещения и теней, чтобы выделить текст.
4. Надпись на прозрачном стекле
Это интерпретация PSDTUT популярного текстового эффекта стекла.
5. Как создать золотой текстовый эффект
Классический текстовый эффект, который редко получается стильным (а не безвкусным и пошлым).
6. Стили Icey
Использует некоторые базовые стили слоя, такие как Bevel и Emboss, для создания эффекта холодного текста.
7. Эффект драматического текста в огне
Подожгите текст с помощью инструмента «Палец» и маскировки слоя.
8. Инкрустация деревом Текст
Используя текстуры дерева и несколько масок слоя, вы можете создать эффект «деревянной инкрустации».
9. Акварельный текст
Узнайте о палитре кистей для создания эффекта акварельной живописи.
10. Эффект сахарного мешка
Узнайте, как создать этот эффект «сахарного мешка», используя основные стили слоя и выделения.
11. Текст в стежках
В этом учебном пособии показано, как создать эффект стежков с помощью пользовательского набора кистей.
12. Бегущая строка
Имитируйте текст, который вы обычно видите в бегущей строке новостей.
13. Мультяшный/комический текстовый эффект
Это исполнение PhotoshopStar этого популярного текстового эффекта поп-культуры.
14. Текстовый эффект «Bee Movie»
Используйте множество стилей слоя, чтобы создать текстовый эффект из фильма «Bee Movie».
15. Простой, изящный и стильный текстовый эффект
Создайте быстрое и элегантное ощущение «Веб 2.0» с помощью этого простого руководства по Photoshop.
16. Smooth Glass Type
Узнайте, как создать эффект полупрозрачного текста.
17. Текстовый эффект лунного сияния
Быстро создайте этот «мечтательный» текстовый эффект, используя некоторые основные стили слоя.
18. Красочный светящийся текстовый эффект
Создайте этот многослойный светящийся эффект, разделив текст на отдельные слои и наложив слой с градиентом от белого к прозрачному, чтобы получить этот крутой, красочный светящийся текстовый эффект.
19. Пузырьковый текст
Это еще один краткий урок о том, как сделать текстовый эффект с помощью стилей слоя.
20. Убийственный эффект полутонов
В этом руководстве показано, как применить эффект полутонов к фону вашего текста.
21. Текст на газоне
В этом уроке используется шумовой фильтр для создания текстуры, похожей на траву.
22. Аэрозольная краска Text
Создайте свое собственное цифровое граффити, следуя этому превосходному учебному пособию от PSD Learning.
23. Scanline Text
Это красивая интерпретация PSD Learning относительно «старомодной» техники сканирования строк.
24. Текст в стиле ретро
В этом уроке используются программы Photoshop и Illustrator для создания стиля ретро.
25. Текстовый эффект в стиле гранж
В этом руководстве от psdfan показано, как применить этот популярный эффект к тексту.
26. Прокачайте текст
Не можете позволить себе настоящую роскошь? Сделайте несколько цифровых изображений с помощью этого краткого руководства.
27. Эффект краски
UBL Designes показывает нам, как выделить текст, как если бы вы брызгали на него краской.
28. Spectacular Style Text Effect
Создайте эффект трехмерного текста путем дублирования слоев и смещения каждого слоя.
29. Сияющий неоновый текстовый эффект
Создайте цветной неоновый текстовый эффект с помощью наложения градиента и нескольких стилей слоя.
30. Super Cool Frilly Bits Typography
Использует векторные файлы для акцентирования текста, чтобы добиться сходства с образцом.
Как выбрать
При выборе темы для добавления на сайт убедитесь, что вы выбрали подходящий текстовый эффект, если вы решите их использовать. Например, колледж может использовать более простой текстовый эффект, чтобы выглядеть более профессионально, тогда как художник может выбрать яркий шрифт. Лучший способ выбрать это — выбрать тему, подходящую для дизайна вашего сайта, или даже посмотреть, что делают ваши конкуренты.
Покажи это!
Если вы используете один из этих руководств — мы будем рады увидеть вашу работу — опубликуйте ее в Интернете и дайте ссылку на нее в комментариях. Если у вас нет сервера, вы можете использовать один из многих сервисов хостинга изображений, таких как Flickr или даже ImageShack.

 Нажимаем «Ок». Заливаем фон черным цветом. Для этого выбираем инструмент «Заливка» в левой панели программы.
Нажимаем «Ок». Заливаем фон черным цветом. Для этого выбираем инструмент «Заливка» в левой панели программы.

 То есть вам нужно набрать букву, применить текст, затем создать новый слой типа с вашей следующей буквой. Когда все сказано и сделано, у вас должен быть отдельный слой для каждой буквы .
То есть вам нужно набрать букву, применить текст, затем создать новый слой типа с вашей следующей буквой. Когда все сказано и сделано, у вас должен быть отдельный слой для каждой буквы . чтобы они немного перекрывали друг друга.
чтобы они немного перекрывали друг друга. Создайте выделение содержимого слоя
для вашего первого письма ( Ctrl + щелкните миниатюру слоя в палитре слоев ). Теперь Выберите слой градиента ( Под «Выбрать» я имею в виду щелчок по слою — не выделяйте содержимое слоя. Мы хотим, чтобы выделение первой буквы осталось). Скопируйте (Ctrl + C) и Вставьте , чтобы вы создали копию градиента в форме буквы . Если бы вы отключили ВСЕ слои, кроме этого нового слоя, который вы только что создали, и фона, вы бы получили следующее:
Создайте выделение содержимого слоя
для вашего первого письма ( Ctrl + щелкните миниатюру слоя в палитре слоев ). Теперь Выберите слой градиента ( Под «Выбрать» я имею в виду щелчок по слою — не выделяйте содержимое слоя. Мы хотим, чтобы выделение первой буквы осталось). Скопируйте (Ctrl + C) и Вставьте , чтобы вы создали копию градиента в форме буквы . Если бы вы отключили ВСЕ слои, кроме этого нового слоя, который вы только что создали, и фона, вы бы получили следующее:

 Объедините дублированную версию в один слой. Используйте модную технику поверхностного отражения , показанную в нашем учебнике «5 основных отражений для Photoshop», чтобы отразить свой тип.
Объедините дублированную версию в один слой. Используйте модную технику поверхностного отражения , показанную в нашем учебнике «5 основных отражений для Photoshop», чтобы отразить свой тип.