Карманное руководство по написанию SVG. Глава 2 — CSS-LIVE
Перевод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
Глава 2. Базовые фигуры и контуры
Базовые фигуры SVG можно вписывать в HTML вручную, но со временем вы можете столкнуться с необходимостью вписать более сложную графику. Такую графику можно создавать в векторных редакторах, а пока давайте рассмотрим основы, код для которых легко писать вручную.
Базовые фигуры
SVG содержит следующий набор основных фигур: прямоугольник, круг, эллипс, прямые линии, ломаные линии и многоугольники. Каждому элементу требуется набор атрибутов, чтобы он мог отобразиться, напр. координаты и параметры размера.
Прямоугольник
Элемент <rect> определяет прямоугольник
<svg>
<rect fill="#BBC42A" />
</svg>
Увидеть демо можно здесь.
Атрибуты width и height устанавливают размер прямоугольника, в то время как fill — внутренний цвет фигуры.
fill , по умолчанию цвет будет чёрным.Другие атрибуты, которые могут быть добавлены – координаты x и y . Эти значения передвинут фигуру вдоль соответствующей оси согласно размерам, установленным элементом <svg> .
Также есть возможность создать закруглённые углы, указав значения в атрибутах rx и ry. К примеру, rx="5" ry="10" сгенерирует горизонтальные стороны углов с радиусом 5px, а вертикальные в 10px.
Круг
Элемент <circle> строится, основываясь на центральной точке и внешнем радиусе.
<svg>
<circle cx="75" cy="75" r="75" fill="#ED6E46" />
</svg>
Увидеть демо можно здесь.
Координаты cx и cy определяют положение центра круга относительно размеров рабочей области, заданных элементом <svg>.
Атрибут r устанавливает размер внешнего радиуса.
Эллипс
Элемент <ellipse> описывает эллипс, который строится по центральной точке и двум радиусам.
<svg>
<ellipse cx="100" cy="100" rx="100" ry="50" fill="#7AA20D" />
</svg>
Увидеть демо можно здесь.
В то время как значения атрибутов cx и cy помещают центральную точку на указанном расстоянии в пикселях от начала SVG-координат, значения rx и ry определяют радиус сторон фигуры.
Линия
Данный элемент определяет прямую линию с начальной и конечной точкой.
<svg>
<line x1="5" y1="5" x2="100" y2="100" stroke="#765373" stroke-width="8"/>
</svg>
Увидеть демо можно здесь.
Значения атрибутов x1 и y1 устанавливают координаты начала линии, а значения x2 и y2 — определяют конец линии.![]()
Ломаная линия
<polyline> определяет набор соединённых отрезков прямой линии, что в результате даёт, как правило, незамкнутую фигуру (начало и конец точек которой не связаны).
<svg>
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" fill="white" stroke="#BBC42A" stroke-width="6" />
</svg>
Увидеть демо можно здесь.
Значения в points определяют положение фигуры по осям x и y от начала до конца фигуры и разбиты по парам x,y во всём списке значений.
Нечётное число точек является ошибкой.
Многоугольник
Элемент <polygon> определяет замкнутую фигуру состоящую из связанных линий.
<svg>
<polygon points="50,5 100,5 125,30 125,80 100,105 50,105 25,80 25,30" fill="#ED6E46" />
</svg>
Увидеть демо можно здесь.
Вершины многоугольника заданы последовательностью из восьми пар значений х, y.
Также, в зависимости от числа определяемых точек, этот элемент может создавать и другие замкнутые фигуры.
Элемент path
SVG-элемент path представляет собой контур фигуры. Эта фигура может быть заполнена, обведена, использована как направляющая для текста и/или как контур обрезки.
В зависимости от фигуры, эти контуры могут быть очень сложными, особенно когда в них содержится множество кривых. Но если разобраться в их работе и соответствующем синтаксисе, то и такие контуры станут гораздо более управляемыми.
Данные path
Данные path содержатся в атрибуте d внутри элемента <path>
<path d="<конкретные данные path>" />.Данные, включённые в атрибут d, описывают команды для path: moveto, line, curve, arc и closepath.
Детали <path> ниже определяют особенности контура для рисунка лайма:
<svg>
<path fill="#7AA20D" stroke="#7AA20D" stroke-width="9" stroke-linejoin="round" d="M248. 761,92c0,9.801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" />
</svg>
761,92c0,9.801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" />
</svg>
moveto
Команды moveto (М или м) устанавливают новые точки, как будто мы поднимаем ручку и начинаем рисовать в новом месте на листе бумаги. Строка кода, составляющего данные path, должна начинаться с команды moveto, как показано выше в примере с лаймом.
Команды moveto, которые следуют за исходной, представляют собой начало нового фрагмента контура, создавая составной контур. Заглавная М указывает, что после нее идут абсолютные координаты, тогда как строчная m указывает на относительные координаты.
closepath
Closepath (Z и z) заканчивает текущий фрагмент контура приводит к рисованию прямой линии от текущей точки до начальной.
Если команда moveto следует непосредственно за closepath, то координаты moveto представляют собой начало следующего фрагмента контура. Если за closepath следует любая команда кроме moveto, то следующий фрагмент контура начинается в той же самой точке, где и текущий фрагмент контура.
И заглавная и строчная буква z здесь имеют одинаковые результаты.
lineto
Команды lineto рисуют прямые линии от текущей точки до новой.
L, l
Команды L и l рисуют линию от текущей точки до следующих предоставленных координат точки. Эта новая точка затем становится текущей точкой и так далее.
Заглавная L означает, что после неё идёт абсолютное позиционирование, в то время как после l — относительное.
H, h
Команды H и h рисуют горизонтальную линию от текущей точки.
Заглавная H означает, что после неё идёт абсолютное позиционирование, в то время как после h — относительное.
V, v
Команды V и v рисуют вертикальную линию от текущей точки.
Заглавная V означает, что после неё идёт абсолютное позиционирование, в то время как после v — относительное.
Команды для создания кривых
Для рисования кривых есть три группы команд: кубическая кривая Безье (C, c, S, s), квадратичная кривая Безье (Q, q, T, t), и дуга эллипса (A, a)..
Следующие разделы о кривых вводят основные понятия каждой команды для кривых, рассматривают подробности построения и затем приводят диаграмму для дальнейшего понимания.
Кубическая кривая Безье
Команды C и c рисуют кубическую кривую Безье от текущей точки, используя параметры (х1, y1) в качестве управляющей точки в начале кривой и (x2, y2) в качестве управляющей точки в конце, определяющих особенности формы кривой.
Команды S и s также рисуют кубическую кривую Безье, но в данном случае предполагается, что первая управляющая точка является  более подробное описание ниже — прим. перев.).
более подробное описание ниже — прим. перев.).
Следующий код рисует базовую кубическую кривую Безье:
<svg>
<path fill="none" stroke="#333333" stroke-width="3" d="M10,55 C15,5 100,5 100,55" />
</svg>
Увидеть демо можно здесь.
Управление первыми и последними наборами значения для этой кривой повлияет на положение ее начала и конца, в то время как управление двумя центральными значениями повлияет на форму и ориентацию самой кривой в начале и конце.
Команды S и s также рисуют кубическую кривую Безье, но в данном случае предполагается, что первая управляющая точка является отражением последней для предшествующей команды C. Отражение производится относительно начальной точки команды S.
Заглавная C сигнализирует, что за ней следует абсолютное позиционирование, в то время как после строчной c — относительное. Та же самая логика применяется к S и s.
Квадратичная кривая Безье
Квадратичные кривые Безье (Q, q, T, t) похожи на кубические, но имеют всего одну управляющую точку.
Следующий код рисует базовую квадратичную кривую Безье.
<svg>
<path fill="none" stroke="#333333" stroke-width="3" d="M20,50 Q40,5 100,50" />
</svg>
Увидеть демо можно здесь.
Управление первыми и последними наборами значений, M20,50 и 100,50 будет влиять на позиционирование начала и конца точек кривой. Центральный набор значений Q40,5 задаёт управляющую точку для кривой, определяя ее форму.
Q и q рисуют кривую от начальной точки до конечной, используя (x1,y1) в качестве управляющей точки. T и t рисуют кривую от начальной точки до конечной, предполагая, что управляющая точка является отражением управляющей точки предыдущей команды относительно начальной точки новой команды T или t.
Заглавная Q сигнализирует, что за ней следует абсолютное позиционирование, в то время как после строчной q относительное. Та же самая логика применяется к T и t.![]()
Дуга эллипса
Дуга эллипса (A, a) определяет часть эллипса. Эти части создаются с помощью команд A или a, которые создают дугу путем указания начальной и конечной точки, радиусов x и y, вращение и направление.
Взгляните на код для базовой дуги эллипса:
<svg>
<path fill="none" stroke="#333333" stroke-width="3" d="M65,10 a50,25 0 1,0 50,25" />
</svg>
Первые и последние наборы значений внутри этого контура, M65,10 и 50,25 представляют начальные и конечные координаты, а вторые наборы значений определяют два радиуса. Значения 1, 0 (large-arc-flag и sweep-flag) определяют то, как будет отрисована дуга, поскольку для этого есть четыре различных возможных варианта.
Следующая диаграмма показывает четыре варианта выбора дуги и то, как влияют значения large-arc-flag и sweep-flag на конечное отображение отрезка дуги.
Увидеть демо можно здесь.
Копирование из векторных редакторов
Программы для векторной графики позволяют генерировать более сложные фигуры и контуры, в то же время производя SVG-код, который может быть взят, использован и обработан где-то ещё.
После того, как графика готова, сгенерированный XML-код, который может быть достаточно длинным в зависимости от сложности, может быть скопирован и встроен в HTML. Разбивка каждого раздела SVG и наличие правильных организационных элементов может значительно помочь в навигации и понимании этих, казалось бы, сложных и многословных документов.
Здесь представлен SVG-код для изображения нескольких вишенок с добавлением классов для расширенной навигации:
<svg viewBox="0 0 215 274">
<g>
<path fill="none" stroke="#7AA20D" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d="M54.817,169.848c0,0,77.943-73.477,82.528-104.043c4.585-30.566,46.364,91.186,27.512,121.498" />
<path fill="#7AA20D" stroke="#7AA20D" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" d="M134.747,62.926c-1.342-6.078,0.404-12.924,5.762-19.681c11.179-14.098,23.582-17.539,40.795-17.846 c0.007,0,22.115-0.396,26.714-20. 031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>
031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>
Атрибуты в элементе svg определяют рабочую область или «холст» для графики. Листочек и черешки находятся в одном элементе
Листочек и черешки находятся в одном элементе <g> (группе), а вишенки в другом. Строка числовых значений определяет контур графики, а атрибуты fill и stroke устанавливают цвет для фона и границ.
Прежде чем поместить этот код в HTML, его можно скопировать и пропустить через SVG-оптимизатор, который в свою очередь поможет устранить лишний код, пробелы и значительно сократить размер файла. SVG-оптимизатор Питера Коллингриджа или SVGO — очень полезные в этом плане инструменты.
Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
P.S. Это тоже может быть интересно:
SVG-фигуры и трансформации • Про CSS
← Начало про SVG
Писать SVG руками довольно просто. Используем фигуры: rect, polygon, circle, ellipse, а также line, polyline и path.
Задаем выбранную фигуру, определяем её размеры и координаты, затем добавляем фон и обводку.
Следует отметить, что писать код руками совершенно не обязательно: с этим гораздо лучше справятся векторные редакторы, например, мощный, но платный Adobe Illustrator, бесплатный, но не такой удобный Inkscape, немного платный, но довольно симпатичный Sketch. Но имеет смысл хотя бы попробовать, потому что это а) интересно, б) полезно: навыки могут пригодиться, если надо нарисовать что-то простое, подправить код в отсутствие векторного редактора или вы хотите взаимодействовать с SVG через JavaScript.
Размеры и координаты задаются для разных фигур по-разному, а вот фон и обводка — одинаковы для всех:
fill — заливка. Можно задать цвет любым способом. Прозрачность — none или transparent. Цвет по умолчанию — черный;
stroke — цвет обводки;
stroke-width — толщина обводки, по умолчанию — 1. Без stroke не работает.
Больше параметров можно найти в спецификации w3.org/TR/SVG/painting. html#StrokeProperties.
html#StrokeProperties.
Ниже можно увидеть примеры простых SVG-фигур и трансформации, которые к ним можно применить.
Rect
<svg>
<rect x="5" y="5"
fill="skyblue" stroke="steelblue" stroke-width="5"
/>
</svg>x,y — координаты левого верхнего угла фигуры; width, height — ширина и высота прямоугольника.
Закругленные уголки задаются параметрами rx и ry. Если задан только один из параметров, скругление по вертикали и по горизонтали будет одинаковым:
<svg>
<rect x="5" y="5" rx="20"
fill="yellowgreen" stroke="green" stroke-width="5"
/>
</svg>Если заданы оба параметра (и они таки разные), радиус скругления будет разным:
<svg>
<rect x="5" y="5" rx="10" ry="50"
fill="khaki" stroke="darkkhaki" stroke-width="5"
/>
</svg>Polygon
<svg>
<polygon points="5,135 115,5 225,135"
fill="violet" stroke="purple" stroke-width="5"
/>
</svg><svg>
<polygon
points="70,5 90,41 136,48 103,80 111,126 70,105 29,126 36,80 5,48 48,41"
fill="turquoise" stroke="lightseagreen" stroke-width="5"
/>
</svg>В points задаются x,y-координаты вершин фигуры, через пробел.
polygon замыкается сам по себе, последнюю точку можно не указывать.
Circle
<svg>
<circle r="65" cx="70" cy="70"
fill="orangered" stroke="crimson" stroke-width="5"
/>
</svg>r — радиус круга; cx, cy — координаты центра круга.
<svg>
<ellipse rx="110" ry="60" cx="115" cy="70"
fill="gold" stroke="orange" stroke-width="5"
/>
</svg>rx, ry — горизонтальный и вертикальный радиусы эллипса; cx, cy — координаты центра эллипса.
Более сложные фигуры можно сделать из сочетания простых:
При этом стиль фигур можно задать один раз для всей группы, а не отдельно для каждой фигуры:
<svg>
<g fill="#333">
<ellipse rx="45" ry="37" cx="55" cy="60" transform="rotate(-45, 55, 55)"/>
<ellipse rx="45" ry="37" cx="190" cy="60" transform="rotate(45, 190, 55)"/>
<circle r="67" cx="122" cy="125"/>
</g>
</svg>Также можно рисовать простыми линиями.![]()
Line
<svg>
<line
x1="220" y1="10" x2="20" y2="130"
stroke="violet" stroke-width="5"
/>
</svg>x1, y1, x2, y2 — координаты начала и конца линии.
Polyline
<svg>
<polyline
points="5,135 30,5 55,135 80,5, 105,135 130,5, 155,135 180,5, 205,135 230,5, 255,135"
fill="none" stroke="orangered" stroke-width="5"
/>
</svg>В points задаются x,y-координаты точек, каждая точка через пробел.
Для более сложных линий и фигур существует тег path, но эту тему стоит рассмотреть отдельно.
Transform
SVG-фигуры можно видоизменять с помощью свойства transform.
Возможные значения: translate, scale, rotate, skewX, skewY, matrix.
Пример:
<svg>
<ellipse rx="110" ry="30" cx="115" cy="70"
fill="gold" stroke="orange" stroke-width="5"
transform="rotate(-23 115 70)"/>
</svg>Можно задавать несколько трансформаций через запятую или через пробел.
translate(tx [ty])
Если второй параметр не задан, он равен 0.
scale(
sx [sy])Если второй параметр не задан, он равен первому.
rotate(rotate-angle [cx cy])
Если координаты центра поворота не заданы, они равны 0 0 — это левый верхний угол SVG-изображения.
skewX(
skew-angle), skewY(skew-angle)matrix(a b c d e f)
6 бесплатных онлайн SVG-редакторов: сравнение
От автора: SVG-изображения не так распространены, как наши любимые растровые форматы PNG и JPG, однако преимущества векторной графики привлекают все больше дизайнеров. Дизайнеры все чаще используют векторную графику в своих проектах. Раньше нам нужно было скачивать десктопные приложения типа Adobe Illustrator и Inkscape, но в 2017 проектировать векторную графику можно, не выходя из браузера. Если вы искали бесплатный SVG-редактор, то можете начать с этих шести бесплатный инструментов.
Vectr
Vectr – хороший выбор для новичков и продвинутых пользователей SVG.![]() Интерфейс аккуратный и не переполнен множеством инструментов, которыми вы не будете пользоваться. Редактор хорошо подходит для новичков в векторной иллюстрации. Пользователь не должен теряться среди инструментов, которые непонятно для чего используются. В комплекте идет несколько уроков. Даже если вы полный ноль с SVG, у вас есть возможность быстро научиться.
Интерфейс аккуратный и не переполнен множеством инструментов, которыми вы не будете пользоваться. Редактор хорошо подходит для новичков в векторной иллюстрации. Пользователь не должен теряться среди инструментов, которые непонятно для чего используются. В комплекте идет несколько уроков. Даже если вы полный ноль с SVG, у вас есть возможность быстро научиться.
Однако все вышеперечисленное не означает, что в Vectr скудный функционал. В нем есть весь базовый набор для создания обычного изображения: фигуры, текст, слои, тени, рамки, фоны и т.д. Ему не сравниться с полноценным десктопным редактором, но для быстрых дизайнов и правок этого более чем достаточно. Изображение можно создавать с нуля или загрузить существующее.
При загрузке сложных иллюстраций в Vectr могут возникать ошибки (карты или детальные диаграммы). Редактор не всегда хорошо обрабатывает сложную графику. Однако для более простого SVG (иконки, логотипы и т.д.) этого редактора будет достаточно.
JavaScript.![]() Быстрый старт
Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЕсли в онлайн версии нет нужных вам функций, можно скачать десктоп версию приложения. Редактор доступен для Windows, Mac, Linux и Chromebook.
Возможно, самая крутая функция в Vectr – вы можете делать ссылки и вставлять изображения прямо с сайта Vectr, что делает его эффективным хостингом для SVG. Множество сервисов блокируют загрузку SVG файлов, поэтому это серьезный плюс. Вы можете показывать SVG изображения из Vectr на удаленных сайтах типа WP, Medium, Tumblr и т.д., которые блокируют прямую загрузку SVG, но разрешают ее показ по удаленке.
Vectr позволяет делиться векторной графикой в панели редактора, чтобы другие пользователи могли изменять созданную вами графику. То есть можно, например, сделать SVG-шаблон логотипа, который пользователи уже будут дорабатывать под себя. Все это в браузере.
С этой целью Vectr недавно выпустили версию редактора в виде плагина для WP.
RollApp
В отличие от других инструментов из списка, когда вы заходите на домашнюю страницу RollApp, перед вами не открывается редактор. RollApp – это пакет приложений, а SVG-редактор – лишь одно из приложений. Отличный инструмент, это браузерная версия Inkscape.
Для работы в RollApp нужен аккаунт. Можно зарегистрировать новый или войти с помощью Google, Facebook, Amazon. Очень удобно, я ненавижу создавать тысячи новых аккаунтов лишь для того, чтобы увидеть приложение.
После авторизации откроется следующая страница:
Inkscape во всей красе! Без сомнения, RollApp – самое богатое на функционал приложение из списка. Вы буквально используете Inkscape в браузере! Я не сравнивал все до мелочей, но на вид в этом приложении есть ВСЕ фукнции Incscape, такие как слои, объекты, текст, пути, фильтры, эффекты, расширения и т.д.
Большие файлы обрабатываются не так быстро, ведь действия выполняются на серверах приложения и через интернет. Вкратце – если нужно редактировать большие и сложные файлы, RollApp не будет идеальным вариантом, но для других задач, не входящими в базовый набор, этот редактор подходит лучше других.
BoxySVG
Если вы давно читаете SitePoint, вам должен быть знаком редактор BoxySVG, потому что за последние 12 месяцев мы уже рассказывали про него. Не буду делать детальный обзор, так как это уже сделано в этой статье.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧто важно, со времен обзора от Alex в BoxySVG добавили инспектор кода, что делает его одним из самых актуальных SVG инструментов для веб-разработчиков.
Janvas
Пару лет назад Janvas был очень популярным SVG-редактором. К сожалению, последнее время данный редактор не разрабатывается, но даже так он до сих пор работает. Веб движется вперед, а Janvas стоит на месте, поэтому интерес к нему угас. Alex с сайта SitePoint работал с этим инструментом немного в 2013-14 (в том числе с платной версией) и даже отвечал на вопросы некоторое время на странице Google+. Janvas был довольно мощным инструментом.
Главная проблема Janvas – он немного устарел. Браузеры развиваются, а приложения, которые не следуют за браузерами, с каждым днем становятся все менее стабильными. В Janvas множество функций: фигуры, текст, инструменты рисования, пути, маски и слои. Однако пользователи на форумах говорят, что множество этих функций не приносят желаемого результата.
Есть хорошая новость – выйдет новая версия в виде Chrome-приложения. Надеемся, они пофиксят проблемы.
DrawSVG
Возможно, вы уже выбрали себе бесплатный онлайн SVG редактор. Если же нет, то идем дальше. DrawSVG – полностью совместимый SVG-редактор с множеством функций. Мне очень нравится, что у этого приложения дизайн реально заточен под веб и не похож на порт десктопного приложения под браузер. Меню расположено слева, по клику открывается меню второго уровня и т.д.
С помощью DrawSVG можно рисовать, изменять и рендерить объекты. Рисовать можно простые фигуры, есть кривые Безье, прямой и изогнутый текст, множество стилей обводок и заливок и т.![]() д. Также SVG можно экспортировать в PNG.
д. Также SVG можно экспортировать в PNG.
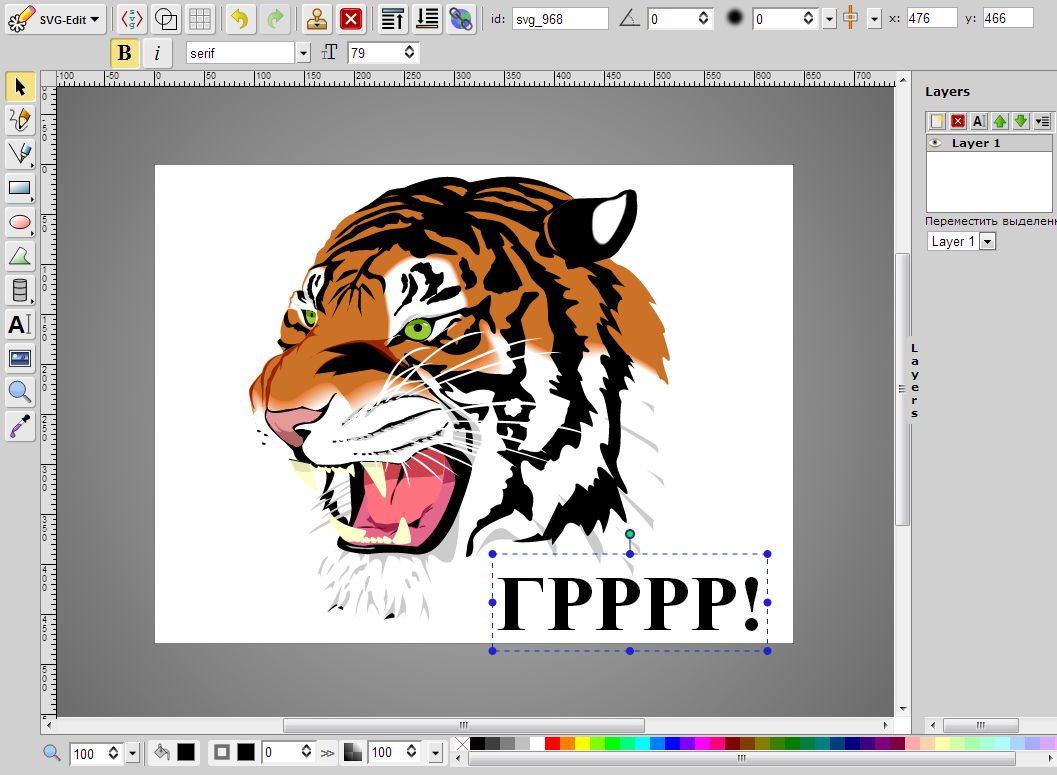
SVG-edit
SVG-edit – дедушка онлайн редакторов векторной графики, появился в середине 2000-х. Серверного функционала нет, все работает в браузере. Сохранить свою работу без добавления своего собственного функционала нельзя.
Тем не менее, для редактора, чья жизнь началась с сильно ограниченной и незаметной программы для рисования векторной графики, функционал SVG-edit постоянно улучшался.
С помощью SVG-edit можно рисовать простые фигуры (линии, прямоугольники, круги, многоугольники, линии от руки и т.д.), использовать пути, слои, градиенты, можно просматривать и редактировать SVG-исходники, экспортировать в PNG, JPEG, BMP, WEBP и т.д.
Заключение
Помимо этих 6 SVG-редакторов есть и другие, но мало кто предлагает больший функционал, чем пятерка показанных выше.
Если вы хотите всерьез заняться SVG, а в этих инструментах нет нужного вам функционала, вы всегда можете скачать десктоп SVG-редактор типа Illustrator или Inkscape. Однако для легкости, быстроты и гибкости все вышеперечисленные редакторы предлагают полезный набор функций.
Однако для легкости, быстроты и гибкости все вышеперечисленные редакторы предлагают полезный набор функций.
PS: также можно попробовать Figma. Это больше инструмент для создания UI, а не SVG-редактор. Тем не менее, он имеет отличный набор инструментов и генерирует хорошо оптимизированный код SVG.
Автор: Ada Ivanoff
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьКак работать с форматом SVG: руководство для начинающих…
Файлы в формате SVG «лёгкие» и масштабируемые, а также их можно модифицировать через код. Они обеспечивают высокое качество изображений независимо от размера экрана. С ними можно работать как с обычными изображениями, а также использовать инлайн в HTML. Подробнее о преимуществах формата в статье.
Подробнее о преимуществах формата в статье.
Зачем использовать SVG
Если вам нужны чёткие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, стоит подумать об использовании формата SVG. Ниже перечислены его основные возможности и преимущества.
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает её качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.
Сравнение качества растровых и векторных изображений
Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Элементы векторных изображений можно делать адаптивными.
Небольшой «вес» файлов
Изображения в формате PNG становятся очень «тяжёлыми», когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что в свою очередь может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть «легче» картинок в PNG, но всё равно они слишком «тяжёлые». А изображения SVG представляют собой код, поэтому они «весят» очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Использование SVG: распространённые практики
Векторные изображения долго были непопулярными, так как не все браузеры их поддерживали. В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
Логотипы и иконки в SVG
Логотипы и иконки должны сохранять качество на экранах с любым разрешением. Чёткость нужна всем элементам интерфейса сайта: от маленькой кнопки до экранной заставки.
Использование SVG обеспечивает разработчикам контроль над каждой линией, формой и элементом изображения. Также формат облегчает позиционирование элемента и позволяет манипулировать его элементами.
Инфографика
Элементы SVG можно динамически обновлять в зависимости от действий пользователей или изменений данных. Поэтому SVG — идеальный вариант для создания интерактивных карт и инфографики.
Визуальные эффекты
С помощью SVG удобно делать разные визуальные эффекты, например, изменения формы элемента или превращение одного элемента в другой. К примеру, можно менять форму букв или трансформировать один логотип в другой.
Анимация
SVG можно использовать для создания CSS-анимации, поэтому фронтенд-разработчикам не придётся изучать дополнительные техники. Также можно воспользоваться SMIL SVG — инструментом анимации векторных изображений. SMIL обеспечивает разработчикам даже больше возможностей, чем обычная CSS-анимация.
Иллюстрации и рисунки
Обычные рисунки и иллюстрации, если они не слишком сложные, легко трансформировать в SVG. Также это практически идеальный формат для скетчей, схем, например, для иллюстраций, схематически показывающих принцип работы какого-то механизма.
Интерфейсы и приложения
SVG используются для создания сложных интерфейсов, которые интегрируются с насыщенными интернет-приложениями (RIA, rich internet application). Благодаря свойствам формата элементы интерфейса получаются лёгкими, при необходимости анимированными и привлекательными.
Далее речь пойдёт о том, как правильно добавлять файлы SVG на сайт.
Изучайте вёрстку на Хекслете
В рамках профессии «Верстальщик» вы изучите HTML5 и CSS3, научитесь пользоваться Flex, Grid, Sass, Bootstrap.
В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
Использование SVG в HTML и CSS
Файлы в формате SVG можно добавлять на страницы сайта средствами HTML и CSS.
Тег img
Первый способ — URL изображения можно указать в атрибуте src тега img. В этом случае вы работает с форматом так же, как с картинками jpg, png и так далее.
<img src="circle.svg" alt="a red circle" />
Это привычный для большинства разработчиков способ работы с изображениями. Одно из преимуществ — возможность дополнительно использовать тег <a>. С его помощью к изображению можно добавить гиперссылку.
Если вы добавляете изображение через тег img, его можно стилизовать с помощью CSS. Но вы не можете манипулировать элементами изображения с помощью JavaScript и внешних стилей. При этом можно использовать CSS инлайн для изменения кода SVG.
Использование SVG в CSS
Изображения в формате SVG можно указывать в свойстве background-image, как фото в других форматах. Ниже пример кода.
Ниже пример кода.
.element { background-image: url(/images/image.svg); }
Этот способ сохраняет все преимущества векторных изображений, включая высокую четкость на экранах с любым разрешением. Также этот способ позволяет масштабировать, повторять и позиционировать изображения.
Инлайн SVG в HTML
Файл SVG можно открыть в любом текстовом редакторе, скопировать код и добавить его в HTML-разметку страницы. Это называется использованием SVG инлайн. Пример ниже.
<svg>
<circle cx="50" cy="50" r="40"stroke="black"
stroke-width="4"fill="red" />
</svg>
Такой подход уменьшает количество http-запросов и сокращает время загрузки страницы. В тегах <svg> можно указывать классы и id и использовать их для изменения стилей элемента с помощью CSS.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>
Подробнее о работе с простыми фигурами ниже.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
- Радиус круга — r.
- Позицию центра круга по оси x — cx.
- Позицию центра круга по оси y — cy.
Код, с помощью которого можно нарисовать круг, можно посмотреть ниже. Цвет линии и фона можно указывать инлайн или отдельно.
<svg>
<circle cx="400" cy="300" r="200" stroke="red" fill="transparent" stroke-width="5"/>
</svg>
Круг нарисован с использованием обсуждаемого формата
Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.
<rect x="100" y="100" stroke="black" fill="transparent" stroke-width="5"/>
Прямоугольник нарисован с помощью SVG
Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии. Код ниже наверняка выглядит понятнее объяснения словами.
<line x1="100" x2="500" y1="110" y2="450" stroke="orange" stroke-width="5" />
Прямая линия
Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры. Пример кода ниже.
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30, 180, 45 180"/>
Сложный многоугольник в формате SVG
Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые. Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Вот пример использования path:
<path d="M 10,10 L 250,250" fill=“transparent" stroke=“black"/>
А это пример нескольких линий, созданных с помощью path:
<path d="M 10,10 L 250,250 30,100 150, 50" fill="transparent" stroke="black"/>
Пути (path) в SVG
Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда C. В примере ниже определяются начало кривой, точки смещения и конец кривой.
<path d="M50 50 C 50 50, 150 100, 250 50" stroke="black" fill="transparent"/>
С помощью команды S можно объединять кривые и создавать сложные формы.
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
Кривая линия
Читайте также
Когда роботы заменят верстальщиков на рынке труда: большая обзорная статья о профессии с комментариями экспертов.
Как работать с текстом с помощью SVG
Формат SVG позволяет работать с текстом. Для этого применяется тег <text> Пример ниже.
<text x="10" y="10">This is text.</text>
Обычный текст создан с помощью SVG
С помощью свойства stroke можно задать цвет шрифта. Позиция текста на странице определяется координатами x и y. В свойствах stroke и fill можно использовать градиенты.
Как управлять свойствами шрифта с помощью svg
SVG позволяет управлять следующими свойствами шрифта:
-
font-family. -
font-style. -
font-weight. -
font-variant. -
font-stretch. -
font-size. -
font-size-adjust. -
kerning. -
letter-spacing. -
word-spacing. -
text-decoration.
С помощью тега <tspan> можно выбрать одно или несколько слов в тексте и изменить их свойства.
<text>
This is <tspan font-weight="bold" fill="red">bold and red</tspan>
</text>
Также SVG позволяет переворачивать текст, менять цвет линии и заполнения букв и выполнять другие трансформации. Ниже пример создания контура текста, написанного справа налево. Последнее определено с помощью свойств direction и unicode-bidi.
<text x="350" y="50">This is text</text>
Перевёрнутый текст
С помощью <textPath> можно связывать текст с путями. Это делается с помощью атрибута xlink:href. Пример кода ниже.
<path d="M 40,40 C 200,100 10,100 520,200"
fill="transparent" />
<text>
<textPath xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#my_path">
This Text is Curved
</textPath>
</text>
Как использовать CSS в SVG
Код CSS можно указывать инлайн в коде SVG. Смотрите пример.
<svg>
<text>
This is <tspan font-weight="bold" fill="red">bold and red</tspan>
</text>
<style><![CDATA[
text{
dominant-baseline: hanging; font: 28px Verdana, Helvetica, Arial, sans-serif;
}
]]></style>
</svg>
Также можно писать CSS в отдельных файлах и применять стили к элементам SVG. Например, в SVG можно указать класс.
<svg viewBox="0 0 400 400">
<rect x="0" y="0" fill="#56A0D3" />
</svg>
В CSS можно работать с этим классом.
.box { fill: red; }
Вместо заключения: как дела с SVG 2.0
SVG 2.0 активно разрабатывается. Продукт находится в стадии предварительной версии (Candidate Recommendation). Браузеры не полностью поддерживают SVG 2.0. В новой версии добавлены некоторые возможности HTML 5 и WOFF (web open font format). Следить за стадиями разработки SVG 2.0 можно на сайте W3C.
Адаптированный перевод статьи All you need to know about SVG on the web by Richard Mattka. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
python — рисование SVG в Python с путями, а не фигурами или преобразовать их
Я делаю генератор фильтров для микроскопов, сначала он рисует изображения SVG, затем они преобразуются в 3D для 3D-печати.
Я использовал ‘svgwrite’
Однако эта библиотека генерирует SVG с формами (линия, круг и т. Д.), В то время я не знал, но каждая библиотека или программное обеспечение 3D-преобразования нуждается в SVG, чтобы содержать путь.
Есть ли библиотека, которая генерирует SVG-файлы с путем (но позволяет мне в скрипте легко рисовать круги, линии и т. Д.?)
Или есть способ преобразовать эти фигуры SVG в SVG путь?
Пример моего текущего svg с формой:
<?xml version="1.0" encoding="utf-8" ?>
<svg baseProfile="tiny" version="1.2" xmlns="http://www.w3.org/2000/svg" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs />
<circle cx="270" cy="270" fill="white" r="135.0" stroke="black" stroke-width="10" />
<circle cx="270" cy="270" r="25.0" />
<line stroke="black" stroke-width="10" x1="270" x2="270" y1="270" y2="135.0" />
<line stroke="black" stroke-width="10" x1="270" x2="405.0" y1="270" y2="347.9423" />
<line stroke="black" stroke-width="10" x1="270" x2="135.0" y1="270" y2="347.9423" />
</svg>
Спасибо.
PS: обратите внимание, что я должен сделать это программно, потому что я намерен создать много фильтров.
11
sliders_alpha 26 Авг 2016 в 14:29
2 ответа
Лучший ответ
Я уже написал кое-что для своих собственных нужд, чтобы обработать некоторые подобные задачи с элементами SVG, такие как оценка ограничивающих рамок, преобразований и так далее. Таким образом, эта задача кажется относительно простой для реализации такого преобразования. Все, что вам нужно для этого, — это только знание того, из чего состоит атрибут пути «d» — на самом деле есть список линий, эллиптических дуг и кривых Безье (вам даже не нужны самые сложные решетки). Смотрите этот полезный учебник, если вы заинтересованы в его настройке — http: //tutorials.jenkov .com / SVG / путь — element.html
Но когда я начал отвечать на ваши вопросы, я обнаружил недавно готовую к использованию библиотеку, которая, кажется, идеально соответствует вашим потребностям.
Он доступен с помощью «pip install svgpathtools» (см. Руководство там) — https://pypi.python.org / PyPI / svgpathtools /
Итак, вы можете изначально создавать высокоуровневые объекты, такие как
Line(start, end)
Arc(start, radius, rotation, large_arc, sweep, end)
# See docstring for a detailed explanation of these parameters,
# but you're definetely able to create cirlces that way
А потом просто сделайте из них высокоуровневый объект Path
path = Path(*segemnts) # segments are decribed above - Line(), Arc(), etc
Теперь вы можете получить строку path.d () и просто создать представление XML, используя нужные атрибуты (обводку, ширину обводки и т. Д.), Поскольку основные данные svg-path хранятся именно в атрибуте «d», значение которого у вас уже есть
Кроме того, указанная вами svgwrite lib также уже предоставляет способ построения представления XML
svgwrite.path.Path(d=path.d(), stroke='black', **extra)
# **extra is every other common SVG attribute as keyword arguments
Вероятно, даже у svgpathtools он есть (я пока не понял всех его преимуществ)
Спросите меня в комментарии, пожалуйста, если что-то все еще остается без ответа.
3
Nikolay Prokopyev 2 Сен 2016 в 20:57
Линия и Круг имеют прямой перевод к сущности Path, используя MoveTo / LineTo / EllipticalArc.
Это не должно быть много, просто заменить эти строки в исходном коде Xml и сохранить все остальное, самодельным сценарием.
0
Yves Daoust 29 Авг 2016 в 12:35
rect, circle, ellipse, line, polyline, polygon, path — Примеры
Рассмотрены основные фигуры SVG [w3.org]: прямоугольник, круг, эллипс, отрезок, ломанная линия, многоугольник и контур path (команды M (m), Z (z), L (l), H (h), V (v), Q (q), T (t), C (c), S (s), A (a))
SVG прямоугольник
rect<svg> <rect x="0" y="0" rx="0" ry="0" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента rect значением является число, то такая запись соответствует числу, указанному в px [w3.org]
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
<svg> <rect/> </svg>
SVG круг
circle<svg> <circle r="50" cx="0" cy="0" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента circle значением является число, то такая запись соответствует числу, указанному в px
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
<svg> <circle r="5mm" cx="5mm" cy="5mm" /> </svg>
SVG эллипс
ellipse<svg> <ellipse rx="50" ry="25" cx="0" cy="0" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента ellipse значением является число, то такая запись соответствует числу, указанному в px
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
<svg> <ellipse rx="100%" ry="100%" cx="100%"/> </svg>
SVG отрезок line
<svg> <line x1="10" y1="10" x2="90" y2="90" stroke="black" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента line значением является число, то такая запись соответствует числу, указанному в px
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
SVG ломанная линия polyline и многоугольник polygon
<svg> <polyline points="10,10 50,100 100,100 140,10" stroke="red" stroke-width="3" /> </svg> <svg> <polygon points="10,10 50,100 100,100 140,10" stroke="red" stroke-width="3" /> </svg>
Онлайн-сервис в тему: генератор точек-координат
SVG path
d | контур фигуры |
|---|
moveto | M или m | начальная точка черты
| Команда | Имя | Параметры | Расшифровка | Пример |
| M (абсолютная) | moveto | x,y | координаты точки | M10,10 |
| m (относительная) | m10,10 |
<svg> <path d="M 10 10 100 10" stroke="black"/> </svg> <svg> <path d="M 10,10 100,10" stroke="black"/> </svg> <svg> <path d="M 10,10 L 100,10" stroke="black"/> </svg> <svg> <path d="M10,10L100,10" stroke="black"/> </svg> <svg> <path d="m10,10L100,10" stroke="black"/> </svg> <svg> <path d="m10,10 90,0" stroke="black"/> </svg> <svg> <path d="m10,10l90,0" stroke="black"/> </svg> <svg> <path d="M10,10l90,0" stroke="black"/> </svg>
Координаты относительных команд рассчитываются не относительно области SVG (40,40 ≠ 40%,40%), а относительно точки начала фрагмента линии (она же стоящая до команды точка)
<svg>
<path d="M40,40 100,80" stroke="red"/>
</svg>
<svg>
<path d="m40,40 60,40" stroke="red"/>
</svg>количество команд M
<svg> <path d="M10,10 50,10M50,50 90,50M90,90 130,90M130,130 170,130" stroke="black" fill="none"/> </svg>
closepath | Z или z | соединение предшествующей точки с точкой команды M
| Команда | Имя | Параметры | Расшифровка | Пример |
| Z | closepath | отсутствуют | Z | |
| z | z |
<svg> <path d="M10,10 50,100 100,100 140,10" stroke="red" stroke-width="10" /> </svg> <svg> <path d="M10,10 50,100 100,100 140,10z" stroke="red" stroke-width="10" /> </svg>
lineto | L или l, H или h, V или v | соединение прямой линией текущей точки с предшествующей (аналог polyline)
| Команда | Имя | Параметры | Расшифровка | Пример |
| L (абсолютная) | lineto | x,y | координаты конца отрезка | L50,100 |
| l (относительная) | l40,90 | |||
| H (абсолютная) | horizontal lineto | x | координата конца отрезка по оси X (по оси Y координата такая же как у предыдущей точки) | h250 |
| h (относительная) | h200 | |||
| V (абсолютная) | vertical lineto | y | координата конца отрезка по оси Y (по оси X координата такая же как у предыдущей точки) | V50 |
| v (относительная) | v-50 |
<svg> <path d="M10,10 50,100 150,100 150,50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="M10,10L50,100L150,100L150,50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="M10,10L50,100H150V50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10 40,90 100,0 0,-50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10 40,90 100,0 0-50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10l40,90l100,0l0-50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10l40,90h100v-50" stroke="red" stroke-width="3" /> </svg>
quadratic Bézier curveto | Q или q | квадратичная кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| Q (абсолютная) | quadratic Bézier curveto | x1,y1 x,y | координаты управляющей точки 1 и координаты конца кривой | Q50,25 190,70 |
| q (относительная) | q40-45 180,0 |
<svg> <path d="M10,70Q50,25 190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70q40-45 180,0" stroke="red" stroke-width="3"/> </svg>
<svg> <path d="M10,50Q50,5 40,50Q80,5 70,50Q110,5 100,50Q140,5 130,50Q170,5 160,50Q200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50 80,5 70,50 110,5 100,50 140,5 130,50 170,5 160,50 200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50q40-45 30,0q40-45 30,0q40-45 30,0q40-45 30,0q40-45 30,0q40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50q40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg>
shorthand/smooth quadratic Bézier curveto | T или t | гладкая квадратичная кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| T (абсолютная) | shorthand/smooth quadratic Bézier curveto | x,y | координаты конца кривой | T290,150 |
| t (относительная) | t140,0 |
<svg> <path d="M10,150Q50,105 150,150T290,150" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,150Q50,105 150,150t140,0" stroke="red" stroke-width="3"/> </svg>
<svg> <path d="M10,50Q50,5 40,50T70,50T100,50T130,50T160,50T190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50T70,50 100,50 130,50 160,50 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50t30,0t30,0t30,0t30,0t30,0" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50t30,0 30,0 30,0 30,0 30,0" stroke="red" stroke-width="3" fill="none"/> </svg>
<svg> <path d="M10,70T50,25T190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70T50,25 190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70t40,-45t140,45" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70t40,-45 140,45" stroke="red" stroke-width="3"/> </svg>
curveto | C или c | кубическая кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| C (абсолютная) | curveto | x1,y1 x2,y2 x,y | координаты управляющей точки 1, координаты управляющей точки 2 и координаты конца кривой | C60,10 140,10 190,70 |
| c (относительная) | c50-60 130-60 180,0 |
<svg> <path d="M10,70C60,10 140,10 190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70c50-60 130-60 180,0" stroke="red" stroke-width="3"/> </svg>
<svg>
<g stroke="red" stroke-width="3">
<path d="M10,50C10,10 140,10 140,50"/>
<path d="M180,50C150,10 300,10 270,50"/>
<path d="M10,120C140,90 10,90 140,120"/>
<path d="M160,120C300,90 150,150 290,120"/>
<path d="M10,190C120,190 150,120 130,190"/>
<path d="M160,190C150,220 300,160 290,190"/>
</g>
</svg>
shorthand/smooth curveto | S или s | гладкая кубическая кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| S (абсолютная) | shorthand/smooth curveto | x2,y2 x,y | координаты управляющей точки 2 и координаты конца кривой | S240,195 290,150 |
| s (относительная) | s90,45 140,0 |
<svg> <path d="M10,150C60,105 100,105 150,150S240,195 290,150" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,150C60,105 100,105 150,150s90,45 140,0" stroke="red" stroke-width="3"/> </svg>
<svg> <path d="M10,50S50,5 40,50S80,5 70,50S110,5 100,50S140,5 130,50S170,5 160,50S200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50S50,5 40,50 80,5 70,50 110,5 100,50 140,5 130,50 170,5 160,50 200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50s40-45 30,0s40-45 30,0s40-45 30,0s40-45 30,0s40-45 30,0s40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50s40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg>
elliptical arc | A или a | дуга (часть) эллипса
| Команда | Имя | Параметры | Расшифровка | Пример |
| A (абсолютная) | elliptical arc | rx ry x-axis-rotation large-arc-flag sweep-flag x y | радиус горизонтальной дуги, радиус вертикальной дуги, угол поворота относительно оси X, внутренняя или внешняя дуга, верхняя или нижняя дуга и координаты конца кривой | A40,50 0 0,0 150,150 |
| a (относительная) | a40,50 0 0,0 50,0 |
<svg> <path d="M100,150 A40,50 0 0,0 150,150" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M100,150 a40,50 0 0,0 50,0" stroke="red" stroke-width="3"/> </svg>
<svg>
<g stroke="blue" stroke-width="2">
<path d="M110,70 h-50 a50,50 0 1,0 50-50z" fill="red"/>
<path d="M100,60 v-50 a50,50 0 0,0-50,50z" fill="yellow"/>
</g>
</svg>P.S. сложные фигуры стоит рисовать в SVG редакторах. Полученный код можно оптимизировать (убрать ненужные пробелы). Для этого также разработаны специальные программы. Так как дизайн и я вещи довольно несовместимые, то в SVG меня интересуют в первую очередь простые динамические отзывчивые фигуры: посетитель нажал на элемент, тот изменил свой цвет, форму, что-то ещё. С помощью него их проще сделать, чем с помощью только HTML+CSS.
[Учебное пособие по серии SVG] Рисование прямоугольника SVG
Один<rect>Элемент представляет собой прямоугольник SVG. С помощью этого элемента вы можете рисовать прямоугольники разной ширины, разной высоты, с разными штрихами и разными цветами заливки. В то же время он также может рисовать прямоугольники с прямыми или закругленными углами.
Простой пример прямоугольника SVG
Ниже рисунокПрямоугольник SVGПростой пример.
|
Положение прямоугольника SVG определяетсяxс участиемyРешение о собственности. Помните, что это положение относительно положения любого ближайшего к нему родительского элемента.
Размер прямоугольника SVG определяетсяwidthс участиемheightРешение о собственности.
styleСвойства позволяют задать дополнительные стили для прямоугольника, например цвет обводки, ширину обводки и цвет заливки.
На следующем рисунке показан результат, возвращаемый приведенным выше кодом:
Прямоугольник с закругленными углами
Мы также можем рисовать прямоугольники SVG со скругленными углами.rxс участиемryАтрибут используется для определения размера скругленных углов прямоугольника.rxАтрибут определяет ширину скругленных углов,ryАтрибут определяет высоту скругления. В приведенном ниже примере для скругленных углов трех прямоугольников установлено значение 5 пикселей, 10 пикселей и 15. Обратите внимание на изменения в размерах соответствующих скругленных углов.
|
Результат возврата приведенного выше кода выглядит следующим образом:
В приведенном выше примере значения rx и ry трех скругленных прямоугольников одинаковы. Если вы установите значение rx отдельно, то значение ry будет таким же, как и rx. Это сокращение для определения закругленных прямоугольников SVG.
В следующих двух примерахrxУстановлены на 10 пикселей, ноryЗначения установлены на 5 пикселей и 15 пикселей соответственно. Эти два примера показывают ситуацию, когда ширина и высота скругленных углов прямоугольника различны.
|
Результат возврата приведенного выше кода выглядит следующим образом:
Обводка прямоугольника
ты можешь использоватьstrokeСвойство для установки свойств границы прямоугольника SVG. В следующем примере устанавливается зеленая граница прямоугольника, а ширина границы составляет 3 пикселя.
|
Результат возврата приведенного выше кода выглядит следующим образом:
Вы также можете использоватьstroke-dasharrayСвойство устанавливает границу прямоугольника в виде пунктирной линии. Взгляните на следующий пример:
|
Результат возврата приведенного выше кода выглядит следующим образом:
Закрашенный прямоугольник
ты можешь использоватьfillАтрибут заливки прямоугольника SVG цветом. Например, залить цвет прямоугольника какnone。
|
В это время цвет заливки прямоугольника SVG будет таким же, как цвет страницы в браузере.
Вы также можете выбрать цвет для заливки прямоугольника. В следующем примере прямоугольник заполняется зеленым цветом.
|
Наконец, вы можете использоватьfill-opacityСвойство для установки прозрачности закрашенного прямоугольника. В следующем примере два предложения частично наложены, а для верхнего прямоугольника задана 50% прозрачность заливки.
|
Результат возврата приведенного выше кода выглядит следующим образом:
SVG Учебник
SVG — это масштабируемая векторная графика.
SVG определяет векторную графику в формате XML.
Примеры в каждой главе
С помощью нашего редактора «Попробуйте сами» вы можете редактировать SVG и нажимать кнопку, чтобы просмотреть результат.
SVG, пример
Мой первый SVG

 761,92c0,9.801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" />
</svg>
761,92c0,9.801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" />
</svg>
 031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>
031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>
 В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.