Сжатие css и js файлов
+7 495 008 8452
- Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс
- Кладовка программиста
- База знаний
- Настройка сервера
- Компрессия
- Сжатие css и js файлов
- 1С-Битрикс
Если у вас возникли какие либо вопросы которые вы не смогли решить по нашим публикациям самостоятельно, 
| Источник: https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=35&LESSON_ID=4469 |
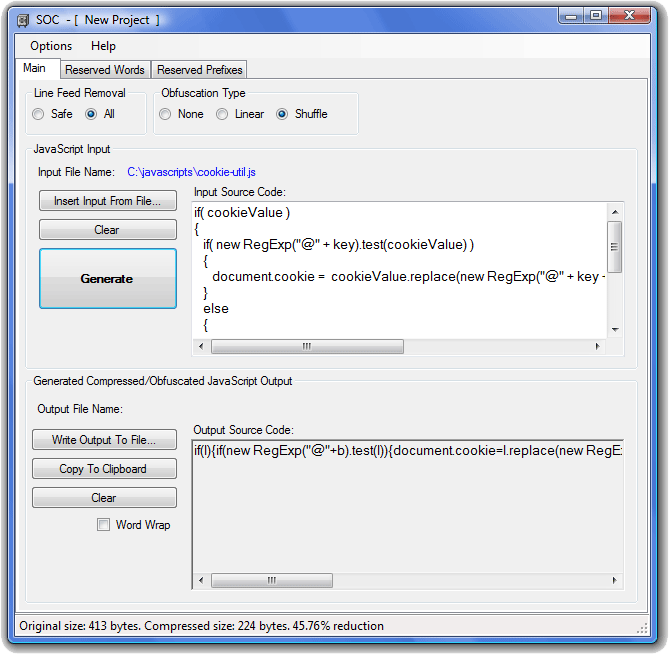
Объединить и ужать |
Одним из способов повышения производительности является использование штатной функции объединения и сжатия css и js файлов, которое включается в настройках главного модуля (Настройки > Настройки продукта > Настройки модулей > Настройки главного модуля, раздел
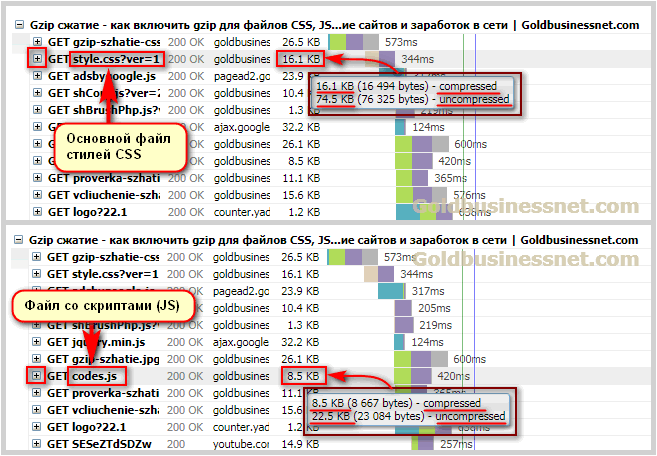
При включении этой опции в идеальном случае на странице подключается 3 css и 3 js файла:
-
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/kernel/styles.css— содержит css файлы ядра (файлы подключаемые из/bitrix/js). Данный набор css уникален для шаблона сайта. И накапливает в себе все нужные файлы по мере открытия разных страниц. Соответственно после «прогрева» кеша на сервере, на стороне клиента для всех страниц сайта загружается один раз.
Соответственно после «прогрева» кеша на сервере, на стороне клиента для всех страниц сайта загружается один раз.
-
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/template_MD5(список файлов)/styles_MD5(от меток времени файлов).css. Этот набор содержит css файлы относящиеся к шаблону, в том числе файлы стилей подключенные в header.php и footer.php. Массив стилей формируется путем анализа файлов подключенных до рабочей области и после нее. Данный набор стилей в рамках шаблона сайта не уникален и может быть несколько вариантов. В идеале один или два. -
/bitrix/cache/css/SITE_ID/TEMPLATE_NAME/page_MD5(список файлов)/styles_MD5(от меток времени файлов).css. Этот набор содержит css файлы относящиеся к рабочей области и не уникален для шаблона сайта. То есть наборы для страниц формируются исключительно из наборов стилей в них участвующих, что снижает их вариативность. К тому же это самые маленькие по размеру наборы.
То есть наборы для страниц формируются исключительно из наборов стилей в них участвующих, что снижает их вариативность. К тому же это самые маленькие по размеру наборы.
Для js файлов действует полностью аналогичный алгоритм.
Примечание: Слияние и сжатие файлов косвенно влияет на результаты выдачи в поисковых машинах. Файлы
Включение опции Подключать минифицированные версии CSS и JS файлов позволяет уменьшить размеров файлов css, js и html. В процессе сжатия все комментарии к коду, переносы строк, лишние табы и пробельные символы удаляются. Это позволяет сэкономить от 10 до 20% от оригинального размера файла.
Опция Создавать сжатую копию объединенных CSS и JS файлов позволяет экономить ресурсы сервера. При её использовании создается сжатый файл, для того чтобы NGNIX не сжимал файл js и css «на лету», а брал уже готовый файл.
Назад в раздел
Подписаться на новые материалы раздела:
Загрузка…
Веб-студия «АКРИТ»
Как уменьшить размер CSS, JS и HTML файлов
Минификация CSS, JS, HTML файлов (не путать со сжатием CSS) включает в себя удаление любых ненужных символов из файла, чтобы уменьшить его размер и тем самым ускорить загрузку.
Ниже приведены примеры того, что удаляется во время минификации файла:
- Символы пробелов;
- Комментарии;
- Разрывы строк;
- Разделители блоков.

В большинстве случаев процесс минификации не влияет на файл, а оптимизирует его для загрузки. Особенно полезна минификация CSS, JS и HTML-файлов. Кроме этого Google при ранжировании учитывает быстродействие ресурса, а минификация помогает ускорить работу сайта.
Чтобы различать минифицированные файлы, в их имена добавляется расширение .min (например: foobar.min.css).
- Разница между минификацией и сжатием
- Пример минификации
- ДО CSS минификации:
- ПОСЛЕ CSS минификации:
- Минификация CSS
- Онлайн
- Инструменты разработки
- Минификация JS
- Онлайн
- Инструменты разработки
- Минификация HTML
- WordPress плагины для минификации
- Drupal модуль минификации
- Joomla! Расширение для минификации
- Преимущества уменьшения файлов
- Пример минификации
Минификация и сжатие CSS файлов – это не одно и то же. Хотя оба этих метода предназначены для уменьшения времени загрузки.
Следовательно, процесс сжатия осуществляется следующим образом:
- Файл сжимается с помощью алгоритма сжатия;
- Выполняется запрос для сжатой версии файла;
- Сжатый файл отправляется от сервера к клиенту;
- Клиент распаковывает файл и считывает информацию.
Поддерживаемые алгоритмы сжатия могут варьироваться в зависимости от сервера, а также браузеров. Когда браузер отправляет запрос серверу, он сообщает ему, какой метод сжатия поддерживает, так что сервер может оптимизировать отклик для этого браузера.
Если браузер не поддерживает конкретный алгоритм сжатия, сервер будет отправлять данные в первоначальном виде (без обработки).
В следующем примере показано, как CSS файл выглядит до и после минификации.
.entry-content p {
font-size: 14px !important;
}
. entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}
entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}
После минификации CSS-файл стало сложнее читать, поскольку отсутствуют переносы строк, разделители и т.д. Но оптимизированный вариант имеет меньший размер, что ускоряет его загрузку, как и сжатие CSS онлайн.
- csscompressor.com — позволяет выбрать уровень минификации и размер файла на выходе:
- cssminifier.com — инструмент довольно легкий в понимании. Введите существующий CSS и уменьшенная версия создается автоматически. После этого можно загрузить сжатый код CSS в виде файла:
- yui.github.io: позволяет осуществлять процесс сборки в среде разработки, которая уменьшает, переименовывает и сохраняет оптимизированный файл в рабочем каталоге;
- phpied.
 com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
- closure-compiler.appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:
- jscompress.com: позволяет минимизировать JS путем копирования/вставки кода. Дополнительно можно загрузить JavaScript-файл и выполнить процесс минификации нескольких файлов одновременно:
- javascript-minifier.com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:
- yui.github.io: предоставляет возможность минимизировать JS файлы для веб-проектов.
- htmlcompressor.com: предоставляет возможность выбора между различными уровнями минификации HTML и встроенного в него кода CSS и JS:
- minifycode.com: представляет собой текстовое поле, куда нужно вставить код HTML и сгенерировать его уменьшенную версию:
Существует множество инструментов для минификации файлов. Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.
Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.
- Better WordPress Minify;
- Autoptimize.
Многие плагины кэширования также предлагают возможность минификации. Например, Cache Enabler поставляется с возможностью включения минификации HTML и JS. Использование этой функции позволяет уменьшить время загрузки веб-страниц, но в некоторых случаях это может привести к конфликту с другим плагином сжатия CSS WordPress.
В сообществе Drupal популярным вариантом для минификации является модуль Minify. Он позволяет минимизировать HTML, JavaScript файлы и использует компилятор Google Closure, чтобы проанализировать минификацию. Конфигурация данного модуля проходит быстро.
CMS Joomla также предлагает расширение для оптимизации сайта под названием JCH Optimize, которое уменьшает размер JavaScript и производит сжатие CSS файлов. Оно также предоставляет возможность включить GZIP сжатие для агрегированных файлов.
Решение уменьшить размер CSS, JS и HTML файлов предоставляет преимущества, как пользователям сайта, так и его владельцу. Использование минификации — это отличный способ оптимизировать ваш сайт, и это легко реализовать с помощью рассмотренных инструментов и плагинов.
Использование минификации — это отличный способ оптимизировать ваш сайт, и это легко реализовать с помощью рассмотренных инструментов и плагинов.
ВЛВиктория Лебедеваавтор-переводчик статьи «How To Minify CSS, JS, and HTML»
сжатие — н/мин
ПО промежуточного слоя для сжатия Node.js.
Поддерживаются следующие коды сжатия:
- deflate
- gzip
Установить
Это модуль Node.js, доступный через
реестр нпм. Установка производится с помощью npm install command:
$ npm install Compression
API
var Compression = Require('compression')
Compression([options])
Возвращает промежуточное программное обеспечение сжатия, используя заданные опции . Промежуточное ПО
попытается сжать тело ответа для всех запросов, которые проходят через
промежуточное ПО, основанное на заданных опциях .
Это промежуточное ПО никогда не будет сжимать ответы, содержащие Cache-Control заголовок с директивой без преобразования ,
как сжатие преобразит тело.
Опции
Compression() принимает эти свойства в объекте параметров. В дополнение к
перечисленные ниже, параметры zlib могут быть
передается в объект параметров.
chunkSize
Значение по умолчанию: zlib.Z_DEFAULT_CHUNK или 16384 .
См. документацию Node.js относительно использования.
filter
Функция, определяющая, следует ли рассматривать ответ для сжатия.
Эта функция называется filter(req, res) и, как ожидается, вернет true , чтобы учесть ответ на сжатие, или false , чтобы не сжимать
ответ.
Функция фильтра по умолчанию использует сжимаемый
модуль, чтобы определить, является ли res.getHeader('Content-Type') сжимаемым.
level
Уровень сжатия zlib для применения к ответам. Результатом станет более высокий уровень
в лучшем сжатии, но это займет больше времени. Более низкий уровень будет
приведет к меньшему сжатию, но будет намного быстрее.
Это целое число в диапазоне от 0 (без сжатия) до 9 (максимум
сжатие). Специальное значение -1 может использоваться для обозначения «по умолчанию
уровень сжатия», который по умолчанию является компромиссом между скоростью и
сжатие (в настоящее время эквивалентно уровню 6).
-
-1Уровень сжатия по умолчанию (такжеzlib.Z_DEFAULT_COMPRESSION). -
0Без сжатия (такжеzlib.Z_NO_COMPRESSION). -
1Самое быстрое сжатие (такжеzlib.Z_BEST_SPEED). -
2 -
3 -
4 -
5 -
6(в настоящее время на что указываетzlib.Z_DEFAULT_COMPRESSION). -
7 -
8 -
9Лучшее сжатие (такжеzlib.Z_BEST_COMPRESSION).
Значение по умолчанию zlib. или  Z_DEFAULT_COMPRESSION
Z_DEFAULT_COMPRESSION -1 .
Обратите внимание, что в списке выше, zlib происходит от zlib = require('zlib') .
memLevel
Указывает, сколько памяти должно быть выделено для внутреннего сжатия
состояние и является целым числом в диапазоне от 1 (минимальный уровень) до 9 (максимальный уровень).
уровень).
Значение по умолчанию: zlib.Z_DEFAULT_MEMLEVEL или 8 .
См. документацию Node.js относительно использования.
стратегия
Используется для настройки алгоритма сжатия. Это значение влияет только на степень сжатия, а не правильность сжатого вывода, даже если он не установлен должным образом.
-
zlib.Z_DEFAULT_STRATEGYИспользовать для обычных данных. -
zlib.Z_FILTEREDИспользуется для данных, созданных фильтром (или предиктором). Отфильтрованные данные состоят в основном из небольших значений с несколько случайным распределение. В этом случае алгоритм сжатия настраивается на
сжать их лучше. Эффект заключается в том, чтобы заставить больше кодировать Хаффмана и меньше
сопоставление строк; что-то среднее между
В этом случае алгоритм сжатия настраивается на
сжать их лучше. Эффект заключается в том, чтобы заставить больше кодировать Хаффмана и меньше
сопоставление строк; что-то среднее между zlib.Z_DEFAULT_STRATEGYиzlib.Z_HUFFMAN_ONLY. -
zlib.Z_FIXEDИспользуется для предотвращения использования динамических кодов Хаффмана, позволяя для более простого декодера для специальных приложений. -
zlib.Z_HUFFMAN_ONLYИспользуется только для принудительного кодирования Хаффмана (без совпадения строк). -
zlib.Z_RLEИспользуется для ограничения расстояния совпадения до одного (кодирование длин серий). Это разработано, чтобы быть почти таким же быстрым, какzlib.Z_HUFFMAN_ONLY, но дает лучшее сжатие для данных изображения PNG.
Обратите внимание, что в списке выше, zlib происходит от zlib = require('zlib') .
threshold
Пороговое значение в байтах для размера тела ответа до учета сжатия
для ответа по умолчанию 1kb . Это количество байтов или любая строка
принимается модулем bytes.
Это количество байтов или любая строка
принимается модулем bytes.
Примечание это только рекомендательная настройка; если размер ответа не может быть определен
во время записи заголовков ответа предполагается, что ответ выше порога . Чтобы гарантировать, что размер ответа может быть определен, убедитесь, что
установите заголовок ответа Content-Length .
windowBits
Значение по умолчанию: zlib.Z_DEFAULT_WINDOWBITS или 15 .
См. документацию Node.js относительно использования.
.filter
Функция фильтра по умолчанию . Это используется для создания пользовательского фильтра
функция, которая является расширением функции по умолчанию.
var compression = require('сжатие')
var express = require('express')
var app = express()
app.use(compression({ filter:
00})) 0
Функция должна Compress (req, res) {
if (req.
headers ['x-no-compression']) {
// Не сжимайте ответы с помощью этого заголовка запроса
Вернуть False
}
// откат к стандартной функции фильтрации
return compression.filter(req, res)
}
res.flush
Этот модуль добавляет метод res.flush() для принудительного частичного сжатия
ответ для сброса клиенту.
Примеры
express/connect
При использовании этого модуля с express или connect просто app.use модуль как
высоко, как вам нравится. Запросы, проходящие через промежуточное ПО, будут сжаты.
var сжатие = требуется ('сжатие')
var Express = require ('Express')
var app = express ()
// Сжатие всех ответов
App.use (Compression ())
// Добавить все маршруты
.
Server-Sent Events
Из-за характера сжатия этот модуль не работает из коробки
с событиями, отправленными сервером. Для сжатия содержимого окно вывода должно быть
буферизоваться, чтобы получить хорошее сжатие. Обычно при использовании сервера
событий, есть определенный блок данных, который должен достичь клиента.
Для сжатия содержимого окно вывода должно быть
буферизоваться, чтобы получить хорошее сжатие. Обычно при использовании сервера
событий, есть определенный блок данных, который должен достичь клиента.
Вы можете добиться этого, вызвав res.flush() , когда вам нужно записать данные в
на самом деле добраться до клиента.
var compression = require ('compression')
var express = reptment ('Express')
var app = express ()
// Сжатие ответов
App.use (Compression () )
// поток событий, отправленный сервером
app.get('/events', function (req, res) {
res.setHeader('Content-Type', 'text/event-stream')
res.setHeader('Cache-Control', 'no-cache')
// отправлять ping примерно каждые 2 секунды : ping\n\n')
// !!! это важная часть
res.flush()
}, 2000)
9000 function( 2 'on 'функция {
clearInterval(timer)
})
})
Лицензия
MIT
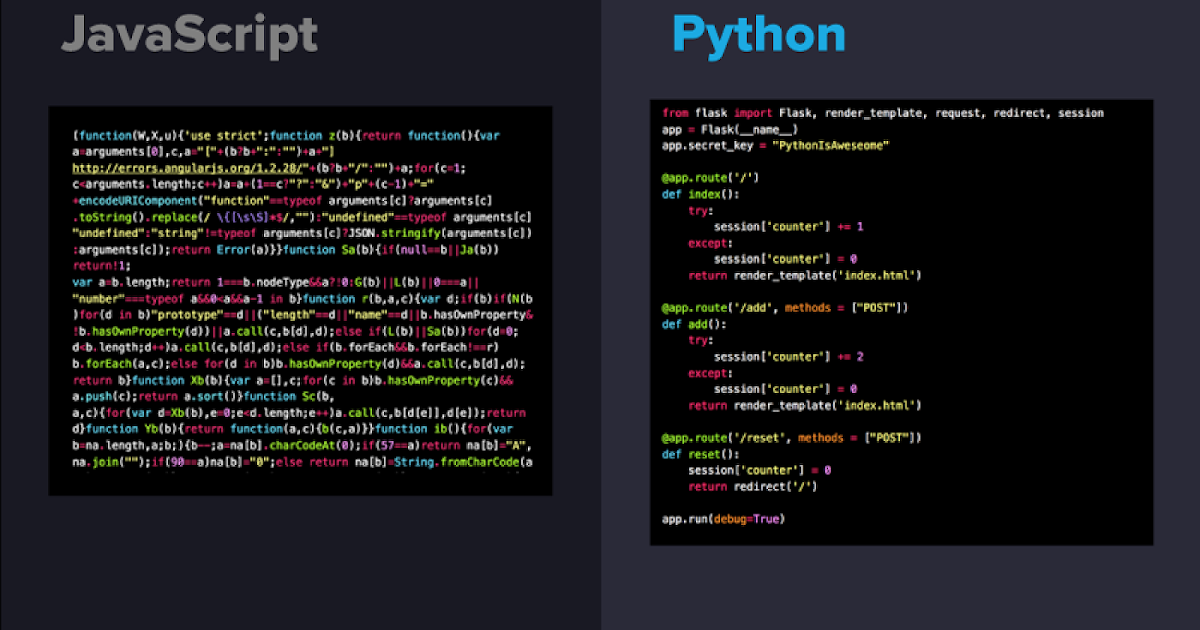
Сжатие JavaScript
Сжимайте JavaScript и следите за размерами блоков для оптимальной производительности. Чрезмерно высокая степень детализации пакета JavaScript может помочь с дедупликацией и кэшированием, но может пострадать от плохого сжатия и повлиять на загрузку в диапазоне 50-100 фрагментов (из-за процессов браузера, проверок кеша и т. д.). В конечном счете, выберите стратегию сжатия, которая лучше всего подходит для вас.
Чрезмерно высокая степень детализации пакета JavaScript может помочь с дедупликацией и кэшированием, но может пострадать от плохого сжатия и повлиять на загрузку в диапазоне 50-100 фрагментов (из-за процессов браузера, проверок кеша и т. д.). В конечном счете, выберите стратегию сжатия, которая лучше всего подходит для вас.
JavaScript является вторым по величине фактором, влияющим на размер страницы, и вторым наиболее востребованным веб-ресурсом в Интернете после изображений. Мы используем шаблоны, которые сокращают время передачи, загрузки и выполнения JavaScript для повышения производительности веб-сайта. Сжатие может помочь сократить время, необходимое для передачи скриптов по сети.
Вы можете комбинировать сжатие с другими методами, такими как минимизация, разделение кода, объединение, кэширование и отложенная загрузка, чтобы уменьшить влияние больших объемов JavaScript на производительность. Однако цели этих методов иногда могут противоречить друг другу. В этом разделе рассматриваются методы сжатия JavaScript и обсуждаются нюансы, которые следует учитывать при выборе стратегии разделения кода и сжатия.
В этом разделе рассматриваются методы сжатия JavaScript и обсуждаются нюансы, которые следует учитывать при выборе стратегии разделения кода и сжатия.
тл;др
- Gzip и Brotli являются наиболее распространенными способами сжатия JavaScript и широко поддерживаются современными браузерами.
- Brotli предлагает лучшую степень сжатия при тех же уровнях сжатия.
- Next.js по умолчанию обеспечивает сжатие Gzip. но рекомендует включить его на прокси-сервере HTTP, таком как Nginx.
- Если вы используете Webpack для сборки своего кода, вы можете использовать CompressionPlugin для сжатия Gzip или BrotliWebpackPlugin для сжатия Brotli.
- Oyo увидел 15-20% уменьшение , а Wix увидел 21-25% уменьшение размера файлов после перехода на сжатие Brotli вместо Gzip .

- сжатие(a + b) <= сжатие(a) + сжатие(b) - Один большой пакет даст лучшее сжатие, чем несколько меньших. Это приводит к компромиссу детализации, когда Дедупликация и кэширование противоречат производительности и сжатию браузера. Гранулированное измельчение может помочь справиться с этим компромиссом.
Сжатие HTTP
Сжатие уменьшает размер документов и файлов, поэтому они занимают меньше места на диске, чем оригиналы. Небольшие документы потребляют меньшую пропускную способность и могут быть быстро переданы по сети. Сжатие HTTP использует эту простую концепцию для сжатия содержимого веб-сайта, уменьшения веса страницы, снижения требований к пропускной способности и повышения производительности.
Сжатие данных HTTP можно классифицировать по-разному. Один из них — с потерями и без потерь.
Сжатие с потерями подразумевает, что цикл сжатия-распаковки приводит к слегка измененному документу, сохраняя его удобство использования.![]() Изменение в основном незаметно для конечного пользователя. Наиболее распространенным примером сжатия с потерями является сжатие изображений в формате JPEG.
Изменение в основном незаметно для конечного пользователя. Наиболее распространенным примером сжатия с потерями является сжатие изображений в формате JPEG.
При сжатии без потерь , данные, восстановленные после сжатия и последующей распаковки, будут точно соответствовать оригиналу. Изображения PNG являются примером сжатия без потерь. Сжатие без потерь относится к передаче текста и должно применяться к текстовым форматам, таким как HTML, CSS и JavaScript.
Поскольку вы хотите, чтобы весь действующий код JS был в браузере, вам следует использовать алгоритмы сжатия без потерь для кода JavaScript. Перед сжатием JS минификация помогает устранить ненужный синтаксис и сократить его до кода, необходимого для выполнения.
Минификация
Чтобы уменьшить размер полезной нагрузки, вы можете минимизировать JavaScript перед сжатием. Минификация дополняет сжатие, удаляя пробелы и любой ненужный код, чтобы создать меньший, но абсолютно корректный файл кода. При написании кода мы используем разрывы строк, отступы, пробелы, переменные с правильными именами и комментарии, чтобы улучшить читабельность и удобство сопровождения кода. Однако эти элементы увеличивают общий размер JavaScript и не являются обязательными для выполнения в браузере. Минификация сокращает код JavaScript до минимума, необходимого для успешного выполнения.
При написании кода мы используем разрывы строк, отступы, пробелы, переменные с правильными именами и комментарии, чтобы улучшить читабельность и удобство сопровождения кода. Однако эти элементы увеличивают общий размер JavaScript и не являются обязательными для выполнения в браузере. Минификация сокращает код JavaScript до минимума, необходимого для успешного выполнения.
Минификация является стандартной практикой для оптимизации JS и CSS. Разработчики библиотек JavaScript обычно предоставляют уменьшенные версии своих файлов для развертывания в рабочей среде, обычно обозначаемые расширением имени min.js. (например, jquery.js и jquery.min.js )
Доступно несколько инструментов для минимизации ресурсов HTML, CSS и JS. Terser — популярный инструмент сжатия JavaScript для ES6+, а Webpack v4 по умолчанию включает плагин для этой библиотеки для создания мини-файлов сборки. Вы также можете использовать TerserWebpackPlugin со старыми версиями Webpack или используйте Terser в качестве инструмента CLI без сборщика модулей.
Статическое и динамическое сжатие
Минификация помогает значительно уменьшить размеры файлов, но сжатие JS может дать более значительные преимущества. Вы можете реализовать сжатие на стороне сервера двумя способами.
Статическое сжатие: Статическое сжатие можно использовать для предварительного сжатия ресурсов и их предварительного сохранения в процессе сборки. В этом случае вы можете позволить себе использовать более высокие уровни сжатия, чтобы сократить время загрузки кода. Большое время сборки не повлияет на производительность сайта. Было бы лучше, если бы вы использовали статическое сжатие для файлов, которые не изменяются очень часто.
Динамическое сжатие: В этом процессе сжатие происходит на лету, когда браузер запрашивает ресурсы. Динамическое сжатие реализовать проще, но вы ограничены использованием более низких уровней сжатия. Более высокие уровни сжатия потребуют больше времени, и вы потеряете преимущество, полученное от меньшего размера содержимого. Было бы полезно, если бы вы использовали динамическое сжатие с содержимым, которое часто меняется или создается приложением.
Было бы полезно, если бы вы использовали динамическое сжатие с содержимым, которое часто меняется или создается приложением.
В зависимости от типа содержимого приложения можно использовать статическое или динамическое сжатие. Вы можете включить как статическое, так и динамическое сжатие, используя популярные алгоритмы сжатия, но рекомендуемые уровни сжатия в каждом случае разные. Давайте посмотрим на алгоритмы сжатия, чтобы лучше понять это.
Алгоритмы сжатия
Gzip и Brotli — два наиболее распространенных алгоритма, используемых сегодня для сжатия данных HTTP.
Gzip
Формат сжатия Gzip существует уже почти 30 лет и представляет собой алгоритм без потерь, основанный на алгоритме Deflate. Сам алгоритм дефляции использует комбинацию алгоритма LZ77 и кодирования Хаффмана для блоков данных во входном потоке данных.
Алгоритм LZ77 идентифицирует повторяющиеся строки и заменяет их обратной ссылкой, которая представляет собой указатель на место, где она ранее появлялась, за которым следует длина строки. Впоследствии кодирование Хаффмана идентифицирует часто используемые ссылки и заменяет их ссылками с более короткими битовыми последовательностями. Более длинные битовые последовательности используются для представления редко используемых ссылок.
Впоследствии кодирование Хаффмана идентифицирует часто используемые ссылки и заменяет их ссылками с более короткими битовыми последовательностями. Более длинные битовые последовательности используются для представления редко используемых ссылок.
Изображение предоставлено: https://www.youtube.com/watch?v=whGwm0Lky2s&t=851s
Все основные браузеры поддерживают Gzip. Алгоритм сжатия Zopfli — это более медленная, но улучшенная версия Deflate/Gzip, позволяющая создавать файлы меньшего размера, совместимые с GZip. Он больше всего подходит для статического сжатия, где может обеспечить более значительный прирост.
Brotli
В 2015 году Google представила алгоритм Brotli и формат сжатых данных Brotli. Как и GZip, Brotli также является алгоритмом без потерь, основанным на алгоритме LZ77 и кодировании Хаффмана. Кроме того, он использует контекстное моделирование 2-го порядка, чтобы обеспечить более плотное сжатие при тех же скоростях. Моделирование контекста — это функция, позволяющая использовать несколько деревьев Хаффмана для одного и того же алфавита в одном блоке. Brotli также поддерживает больший размер окна для обратных ссылок и имеет статический словарь. Эти функции помогают повысить его эффективность в качестве алгоритма сжатия.
Brotli также поддерживает больший размер окна для обратных ссылок и имеет статический словарь. Эти функции помогают повысить его эффективность в качестве алгоритма сжатия.
Сегодня Brotli поддерживается всеми основными серверами и браузерами и становится все более популярным. Он также поддерживается и может быть легко включен хостинг-провайдерами и промежуточным ПО, включая Netlify, AWS и Vercel.
Веб-сайты с большой пользовательской базой, такие как OYO и Wix, значительно улучшили свою производительность после замены Gzip на Brotli.
Сравнение Gzip и Brotli
В следующей таблице показано сравнительное сравнение степени сжатия и скорости Brotli и Gzip при различных уровнях сжатия.
Кроме того, вот несколько выводов из исследования Chrome по сжатию JS с использованием Gzip и Brotli
- Gzip 9 имеет лучшую степень сжатия с хорошей скоростью сжатия, и вам следует рассмотреть возможность его использования перед другими уровнями Gzip.
- С Brotli рассмотрите уровни 6-11.
 В противном случае мы можем достичь аналогичной степени сжатия гораздо быстрее с помощью Gzip.
В противном случае мы можем достичь аналогичной степени сжатия гораздо быстрее с помощью Gzip. - Во всех диапазонах размеров Brotli 9-11 работает намного лучше, чем Gzip, но довольно медленно.
- Чем больше пакет, тем лучше степень сжатия и скорость, которые вы получите.
- Соотношения между алгоритмами одинаковы для пакетов всех размеров (например, Brotli 7 лучше, чем Gzip 9, для каждого размера пакета, а Gzip 9 быстрее, чем Brotli 5, для всех диапазонов размеров).
Давайте теперь посмотрим на обмен информацией о выбранном формате сжатия между серверами и браузерами.
Включение сжатия
Статическое сжатие можно включить как часть сборки. Если вы используете Webpack для объединения своего кода, вы можете использовать CompressionPlugin для сжатия Gzip или BrotliWebpackPlugin для сжатия Brotli. Плагин можно включить в конфигурационный файл Webpack следующим образом.
модуль.экспорт = {
//...
плагины: [
//...
новый плагин сжатия()
]
}
Next. js по умолчанию обеспечивает сжатие Gzip, но рекомендует включать его на прокси-сервере HTTP, таком как Nginx. И Gzip, и Brotli поддерживаются на платформе Vercel на уровне прокси.
js по умолчанию обеспечивает сжатие Gzip, но рекомендует включать его на прокси-сервере HTTP, таком как Nginx. И Gzip, и Brotli поддерживаются на платформе Vercel на уровне прокси.
Вы можете включить динамическое сжатие без потерь на серверах (включая Node.js), которые поддерживают разные алгоритмы сжатия. Браузер сообщает о поддерживаемых им алгоритмах сжатия через HTTP-заголовок Accept-Encoding в запросе. Например,
Accept-Encoding: gzip, br
Это означает, что браузер поддерживает Gzip и Brotli. Вы можете включить различные типы сжатия на своем сервере, следуя инструкциям для конкретного типа сервера. Например, вы можете найти инструкции по включению Brotli на сервере Apache здесь. Express — это популярная веб-инфраструктура для Node, которая предоставляет библиотеку промежуточного ПО для сжатия. Используйте его для сжатия любого актива по мере его запроса.
Brotli рекомендуется использовать вместо других алгоритмов сжатия, поскольку он создает файлы меньшего размера. Вы можете включить Gzip в качестве запасного варианта для браузеров, не поддерживающих Brotli. В случае успешной настройки сервер вернет HTTP-заголовок ответа Content-Encoding, чтобы указать алгоритм сжатия, используемый в ответе. например,
Вы можете включить Gzip в качестве запасного варианта для браузеров, не поддерживающих Brotli. В случае успешной настройки сервер вернет HTTP-заголовок ответа Content-Encoding, чтобы указать алгоритм сжатия, используемый в ответе. например,
Кодировка содержимого: br
Аудит сжатия
Проверить, сжал ли сервер загруженные скрипты или текст, можно в Chrome -> DevTools -> сеть -> Заголовки. DevTools отображает кодировку содержимого, используемую в ответе, как показано ниже.
Отчет Lighthouse включает аудит производительности для «Включить сжатие текста», который проверяет типы текстовых ресурсов, полученные без заголовка Content-Encoding, установленного на «br», «gzip» или «deflate». Lighthouse использует Gzip для расчета потенциальной экономии ресурсов.
Изображение предоставлено: https://web.dev/uses-text-compression/#how-to-enable-text-compression-on-your-server
Сжатие JavaScript и детализация загрузки
Чтобы полностью понять эффекты Сжатие JavaScript, вы также должны учитывать другие аспекты оптимизации JavaScript, такие как разделение на основе маршрутов, разделение кода и объединение.
Современные веб-приложения с большим объемом кода JavaScript часто используют различные методы разделения и объединения кода для эффективной загрузки кода. Приложения используют логические границы для разделения кода, например, разделение уровня маршрута для одностраничных приложений или постепенное обслуживание JavaScript при взаимодействии или видимости в области просмотра. Вы можете настроить упаковщики для распознавания этих границ.
Давайте рассмотрим некоторые основные определения, связанные с разделением кода и объединением, прежде чем мы перейдем к тому, как это влияет на сжатие.
Терминология объединения
Ниже приведены некоторые ключевые термины, имеющие отношение к нашему обсуждению.
- Модуль : Модули представляют собой отдельные фрагменты функциональности, предназначенные для обеспечения надежных абстракций и инкапсуляции. Подробнее см. в разделе Шаблон модуля.
- Пакет : Группа отдельных модулей, которые содержат окончательные версии исходных файлов и уже прошли процесс загрузки и компиляции в сборщике.

- Разделение пакетов : Процесс, используемый сборщиками для разделения приложения на несколько пакетов, чтобы каждый пакет можно было изолировать, опубликовать, загрузить или кэшировать независимо.
- Чанк : В соответствии с терминологией Webpack, фрагмент представляет собой окончательный результат процесса объединения и разделения кода. Webpack может разбивать пакеты на части на основе конфигурации записи, плагина SplitChunksPlugin или динамического импорта.
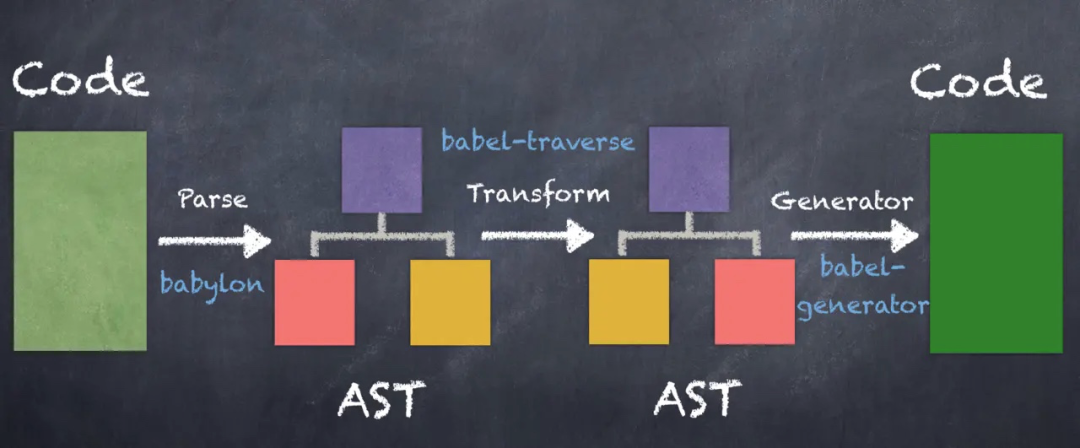
Если модули содержатся в исходных файлах, то окончательный результат процесса сборки после разделения кода или пакета известен как чанк . Обратите внимание, что и исходные файлы, и фрагменты могут зависеть друг от друга.
Изображение предоставлено: https://www.youtube.com/watch?v=ImjzA7EMI6I&list=PLyspMSh5XhLP-mqulUMcaqTbLo-ZJxSX5&index=29
Выходной размер для JavaScript относится к размеру фрагментов или необработанному размеру после оптимизации с помощью Сборщик или компилятор JavaScript. Большие приложения JS можно разбить на фрагменты независимо загружаемых файлов JavaScript. Степень детализации загрузки относится к количеству выходных фрагментов — чем больше число фрагментов, тем меньше размер каждого фрагмента и выше степень детализации.
Большие приложения JS можно разбить на фрагменты независимо загружаемых файлов JavaScript. Степень детализации загрузки относится к количеству выходных фрагментов — чем больше число фрагментов, тем меньше размер каждого фрагмента и выше степень детализации.
Некоторые фрагменты более важны, чем другие, потому что они загружаются чаще или являются частью более эффективных путей кода (например, загрузка виджета «Оформить заказ»). Знание того, какие фрагменты имеют наибольшее значение, требует знаний о приложении, хотя можно с уверенностью предположить, что «базовый» фрагмент всегда важен.
Каждый байт фрагментов, требуемых страницей, должен быть загружен и проанализирован/выполнен пользовательскими устройствами. Это код, который напрямую влияет на производительность приложения. Поскольку фрагменты — это код, который в конечном итоге будет загружен, сжатие фрагментов может привести к повышению скорости загрузки.
Исходя из этого, давайте обсудим взаимодействие между детализацией загрузки и сжатием.
Компромисс детализации
В идеальном мире стратегия детализации и фрагментации должна быть направлена на достижение следующих целей, которые противоречат друг другу.
- Повышение скорости загрузки: Как видно из предыдущих разделов, скорость загрузки можно повысить с помощью сжатия. Однако сжатие одного большого фрагмента даст лучший результат или меньший размер файла, чем сжатие нескольких небольших фрагментов с одним и тем же кодом.
сжатие(a + b) <= сжатие(a) + сжатие(b)
Ограниченные местные данные указывают на потери от 5% до 10% для небольших кусков. Крайний случай несвязанных фрагментов показывает увеличение размера на 20%. Дополнительные затраты на IPC, ввод-вывод и обработку связаны с каждым фрагментом, который используется совместно в случае больших фрагментов. Движок v8 имеет порог потоковой передачи/анализа 30 КБ. Это означает, что все фрагменты размером менее 30 КБ будут анализироваться на критическом пути загрузки, даже если он не является критическим.
По указанным выше причинам большие фрагменты могут оказаться более эффективными, чем меньшие, для того же кода для оптимизации загрузки и производительности браузера.
- Повышение количества попаданий в кэш и эффективность кэширования: Фрагменты меньшего размера повышают эффективность кэширования, особенно для приложений, загружающих JS постепенно.
Изменения изолированы от меньшего количества фрагментов с меньшими фрагментами. Если есть изменение кода, необходимо повторно загрузить только затронутые фрагменты, и размер кода, соответствующий им, вероятно, будет небольшим. Оставшиеся куски можно найти в кеше, таким образом увеличивая количество попаданий в кеш.
При больших фрагментах, вероятно, затрагивается большой размер кода и требуется повторная загрузка после изменения кода.
Таким образом, для использования механизма кэширования желательны меньшие фрагменты.

- Быстрое выполнение — Чтобы код выполнялся быстро, он должен удовлетворять следующим требованиям.
- Все необходимые зависимости легко доступны - они скачаны вместе или доступны в кеше. Это означало бы, что вы должны объединить весь связанный код в один большой фрагмент.
- Должен выполняться только код, необходимый странице/маршруту. Это требует, чтобы дополнительный код не загружался и не выполнялся. Блок
commons, включающий общие зависимости, может иметь зависимости, необходимые для большинства, но не для всех страниц. Дедупликация кода требует небольших независимых фрагментов. - Длительные задачи в основном потоке могут заблокировать его на долгое время. Поэтому их нужно разбить на более мелкие части.
Изображение предоставлено: https://www.youtube.com/watch?v=ImjzA7EMI6I&list=PLyspMSh5XhLP-mqulUMcaqTbLo-ZJxSX5&index=29
Как показано треугольником выше, гранулярность загрузки, которая пытается оптимизировать одну из вышеуказанных целей, может отвлечь вас от других целей. Это проблема компромисса детализации
Это проблема компромисса детализации
Дедупликация и кэширование противоречат производительности браузера и сжатию.
В результате этого компромисса максимальное количество фрагментов, используемых сегодня большинством производственных приложений, составляет около 10. Это ограничение необходимо увеличить, чтобы поддерживать лучшее кэширование и дедупликацию для приложений с большим объемом JavaScript.
SplitChunksPlugin и фрагментация фрагментов
Потенциальное решение для компромисса гранулярности должно отвечать следующим требованиям.
- Разрешить большее количество фрагментов (от 40 до 100) с меньшим размером фрагмента для лучшего кэширования и дедупликации без снижения производительности.
- Издержки производительности адресации для нескольких небольших фрагментов из-за затрат на IPC, ввод-вывод и обработку для многих тегов сценария.
- Потеря сжатия адреса в случае нескольких меньших фрагментов.
Возможное решение, отвечающее этим требованиям, все еще находится в разработке. Тем не менее, модуль SplitChunksPlugin Webpack v4 и стратегия гранулированного фрагментирования могут помочь в некоторой степени повысить гранулярность загрузки.
Тем не менее, модуль SplitChunksPlugin Webpack v4 и стратегия гранулированного фрагментирования могут помочь в некоторой степени повысить гранулярность загрузки.
Более ранние версии Webpack использовали CommonsChunkPlugin для объединения общих зависимостей или общих модулей в один блок. Это может привести к ненужному увеличению времени загрузки и выполнения для страниц, которые не используют эти общие модули. Чтобы обеспечить лучшую оптимизацию для таких страниц, Webpack представил SplitChunksPlugin в v4. Несколько разделенных фрагментов создаются на основе значений по умолчанию или конфигурации, чтобы предотвратить выборку дублированного кода по разным маршрутам.
Компания Next.js приняла плагин SplitChunksPlugin и реализовала следующую стратегию гранулярного фрагментирования для создания фрагментов Webpack, позволяющих решить проблему детализации.
- Любой сторонний модуль достаточного размера (более 160 КБ) разбивается на отдельный фрагмент.

- Для зависимостей фреймворков создается отдельный блок фреймворков. (реагировать, реагировать-дом и т. д.)
- Создается столько общих фрагментов, сколько необходимо. (до 25)
- Минимальный размер генерируемого фрагмента изменен на 20 КБ.
Создание нескольких общих фрагментов вместо одного сводит к минимуму количество ненужного (или дублирующегося) кода, загружаемого или выполняемого на разных страницах. Создание независимых фрагментов для больших сторонних библиотек улучшает кэширование, поскольку они вряд ли будут часто меняться. Минимальный размер фрагмента 20 КБ обеспечивает достаточно низкие потери при сжатии.
Стратегия гранулированного фрагментирования помогла нескольким приложениям Next JS сократить общий объем JavaScript, используемого сайтом.
Стратегия гранулированного фрагментирования также была реализована в Гэтсби с аналогичными преимуществами.
Заключение
Сжатие само по себе не может решить все проблемы с производительностью JavaScript, но понимание того, как браузеры и сборщики работают за кулисами, может помочь создать лучшую стратегию связывания, которая будет поддерживать лучшее сжатие.

 Соответственно после «прогрева» кеша на сервере, на стороне клиента для всех страниц сайта загружается один раз.
Соответственно после «прогрева» кеша на сервере, на стороне клиента для всех страниц сайта загружается один раз.
 То есть наборы для страниц формируются исключительно из наборов стилей в них участвующих, что снижает их вариативность. К тому же это самые маленькие по размеру наборы.
То есть наборы для страниц формируются исключительно из наборов стилей в них участвующих, что снижает их вариативность. К тому же это самые маленькие по размеру наборы.
 entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}
entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
} com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java. В этом случае алгоритм сжатия настраивается на
сжать их лучше. Эффект заключается в том, чтобы заставить больше кодировать Хаффмана и меньше
сопоставление строк; что-то среднее между
В этом случае алгоритм сжатия настраивается на
сжать их лучше. Эффект заключается в том, чтобы заставить больше кодировать Хаффмана и меньше
сопоставление строк; что-то среднее между  headers ['x-no-compression']) {
headers ['x-no-compression']) {
 В противном случае мы можем достичь аналогичной степени сжатия гораздо быстрее с помощью Gzip.
В противном случае мы можем достичь аналогичной степени сжатия гораздо быстрее с помощью Gzip.