html — Flex таблицы как делать
Задать вопрос
Вопрос задан
Изменён 1 месяц назад
Просмотрен 5k раз
Доброй ночи. Недавно начал изучать html и столкнулся с такой проблемой. Не могу понять как тут сделать.Пробовал таблицу
{
flex-direction: row;
display: flex;
justify-content: space-between;
}<table>
<tr>
<td></td>
<td> 1</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>Но получается что то не то . Со всеми остальными заданиями вопросов меньше.Может кто то помочь составить код для дальнейшего анализа ? или очень подробно разжевать?
Со всеми остальными заданиями вопросов меньше.Может кто то помочь составить код для дальнейшего анализа ? или очень подробно разжевать?
- html
- css
- flexbox
А зачем тут таблица? Обычными блоками можно сделать:
.container{
width: 1100px;
display: flex;
flex-direction: column;
align-items: center;
}
.blocks{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.block{
width: 250px;
margin-bottom: 60px;
}<div>
<h3>Цифры и факты</h3>
<div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
<div>
<div>86 миллиардов</div>
<div>Число нейронов в мозге человека</div>
</div>
</div>
</div>2
Или так:
.block_table { display:flex; flex-direction:row; } .table { display:flex; flex-direction:column; border:#ссс 1px solid; padding:0; margin:0; width:100%; } .table_title { text-align:center; font-style:none; list-style:none; font-size:19px; background:#ffff00; width:100%; border:#000 1px solid; padding-top:10px; padding-bottom:10px; } .row { list-style:none; border:#ccc 1px solid; padding:10px; margin:0; text-align:center; } .row:hover { list-style:none; border:#ccc 1px solid; padding:10px; margin:0; background:#e9e9e9; cursor:pointer; }
<div>
<ul>
<li>Заголовок 1</li>
<li>1 столбец</li>
<li>2 столбец</li>
<li>3 столбец</li>
<li>4 столбец</li>
<li>5 столбец</li>
<li>6 столбец</li>
</ul>
<ul>
<li>Заголовок 2</li>
<li>1 столбец</li>
<li>2 столбец</li>
<li>3 столбец</li>
<li>4 столбец</li>
<li>5 столбец</li>
<li>6 столбец</li>
</ul>
<ul>
<li>Заголовок 3</li>
<li>1 столбец</li>
<li>2 столбец</li>
<li>3 столбец</li>
<li>4 столбец</li>
<li>5 столбец</li>
<li>6 столбец</li>
</ul>
<ul>
<li>Заголовок 4</li>
<li>1 столбец</li>
<li>2 столбец</li>
<li>3 столбец</li>
<li>4 столбец</li>
<li>5 столбец</li>
<li>6 столбец</li>
</ul>
</div>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Table выходит за границу родительского блока
Вопрос задан
Изменён 1 месяц назад
Просмотрен 504 раза
<div>
<table>
<tbody>
<tr>
<td>
<p>Доставка</p>
</td>
<td>
<p>Регион доставки</p>
</td>
<td>
<p>Стоимость доставки, рубли</p>
</td>
</tr>
<tr>
<td rowspan="2">
<p>Платная</p>
</td>
<td>
<p>Санкт-Петербург</p>
</td>
<td>
<p>450</p>
</td>
</tr>
<tr>
<td>
<p>Ленинградская область</p>
</td>
<td>
<p>Индивидуально</p>
</td>
</tr>
</tbody>
</table>
</div>
Таблица выходит за границы блока:
Как сделать так чтобы таблица имела ту же ширину которую имеет блок col-12 ?
Указывал стили width: 100% для таблицы не помогло.
.table-responsive не предлагать, там появляется прокрутка, а мне она не нужна Помогите пожалуйста
- html
- css
- bootstrap
3
Каждая ячейка таблицы заняла минимальную ширину, в данном случае ширину, слова и не может разорвать слово. Не уверен, что это целесообразно, но чисто технически можно сделать вот что
.container { width: 80px; border: 1px solid red }
table { border-spacing: 0 }
td {
float: left;
width: 40px;
padding:0;
word-wrap: break-word; }<div> <table><tr><td>1111111111111111111</td><td>222</td></tr></table> </div>
5
Попробуйте правило:
table{
max-width:100%;
}
Возможно я Вас неверно понял. Вот html:
<div>
<div>
<div>
<table>
<tbody>
<tr>
<td>
<p>Доставка</p>
</td>
<td>
<p>Регион доставки</p>
</td>
<td>
<p>Стоимость доставки, рубли</p>
</td>
</tr>
<tr>
<td rowspan="2">
<p>Платная</p>
</td>
<td>
<p>Санкт-Петербург</p>
</td>
<td>
<p>450</p>
</td>
</tr>
<tr>
<td>
<p>Ленинградская область</p>
</td>
<td>
<p>Индивидуально</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
Вот CSS:
table{
max-width:100%;
}
2
Решил проблему с помощью @media запроса где выставил разные размеры шрифтов на разных разрешениях экрана и теперь все красиво как надо.
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
таблица записи div адаптивная таблица
Теги: CSS
<div> <div> <div> <div> <b>Test Case Name: </b> </div> <div>3</div> </div> <div> <div> <b>Total Steps: </b> </div> <div>2</div> </div> <div> <div> <b>Application: </b> </div> <div>1</div> </div> <div> <div> <b>Device: </b> </div> <div>9</div> </div> </div> <div> <div> <div> <b>Start Time: </b> </div> <div>8</div> </div> <div> <div> <b>End Time: </b> </div> <div>7</div> </div> <div> <div> <b>Duration: </b> </div> <div>6</div> </div> <div> <div> <b>Environment: </b> </div> <div>5</div> </div> </div> <div> <div> <div> <b>Passes: </b> </div> <div>4</div> </div> <div> <div> <b>Fails: </b> </div> <div>3</div> </div> <div> <div> <b>Warnings: </b> </div> <div>2</div> </div> <div> <div> <b>Skipped: </b> </div> <div>1</div> </div> </div> </div>
.![]() case_summary_div{
case_summary_div{
font-family: Calibri;
font-size: 16px;
color: #333333;
display:inline-table;
border:1px #8d8d8d solid;
width:29%;
}
.case_summary_inner_div{
display:table-row;
height: 30px;
}
.summary_value_left{
display:table-cell;
vertical-align: middle;
text-align: left;
border-bottom:1px #8d8d8d solid;
border-right:1px #8d8d8d solid;
}
.summary_value_right{
display:table-cell;
vertical-align: middle;
text-align: left;
padding-left: 5px;
border-bottom:1px #8d8d8d solid;
border-right:1px #8d8d8d solid;
}
.border-right-none{
border-right: none;
}
.border-bottom-none{
border-bottom: none;
}
Интеллектуальная рекомендация
Caused by: org.springframework.beans.factory.BeanCreationException: Could not autowire field
1 Описание ошибки повествование 2 Причина ошибки Анализ информации, напечатанной консоли. Юнит Единый Тест. Существует только интерфейс DAO, который не записывает его; метод вызова интерфейса DAO при . ..
..
Запрос на расширение метода аннотации Mybatis
Расширяйте сложные методы запросов на основе кода, автоматически сгенерированного генератором Во-первых, используйте аннотацию @SelectProvider Аннотация @SelectProvider используется для генерации опер…
Linux использует функцию разбиения awk для удаления части поля в файле
Вот файл следующим образом: Мне нужно удалить предыдущую полосу, поэтому давайте проанализируем идею использования оболочки для решения проблемы. Команды grep и sed извлекаются для всей строки содержи…
Научите, как использовать расширенный текстовый редактор Baidu Ueditor и загружать изображения / файлы вне проекта (пользовательский путь загрузки ueditor)
очертание UEditor — это веб-редактор WYSIWYG с расширенным набором текстовых файлов, разработанный веб-интерфейсом отдела исследований и разработок Baidu. Он легкий, настраиваемый и ориентирован на ра…
Исследование схемы CDN на ресурсах Magento
Благодаря пониманию Magento было обнаружено, что файлы ресурсов Magento в основном распространяются в трех папках: media, js и skin. В папку media в основном входят ресурсы, относящиеся ко всем редакт…
В папку media в основном входят ресурсы, относящиеся ко всем редакт…
Вам также может понравиться
Используйте LocalCheckPoint, чтобы ускорить итеративную расчет искры (линия разрыва)
Расчет искры и итерации Spark -это вычислительная структура на основе линии. Он записывает все операции с момента загрузки через линию, чтобы Spark мог легко реализовать ленивое выполнение. С другой с…
Установите двойные версии JDK1.8 и JDK11 в Mac и переключайтесь произвольно
Сначала загрузите установочные пакеты JDK8 и JDK11 с официального сайта и откройте bash после установки. Вы можете видеть, что две версии успешно установлены Затем отредактируйте переменную среды Тепе…
Класс упаковки MySQLDB от Python (Transfer)
От: http://blog.csdn.net/serverxp/article/details/6958459 …
Python поднимается в логотип и вправо от информации домашней страницы Baidu
Следующий код реализован в ноутбуке Jupyter Результат:…
uva12325 сундук с сокровищами
Классификационные методы перечисления, мы можем использовать различные методы перечисления в зависимости от размера диапазона S1 и S2. 1. Если значение N / s2 (N / s1) небольшое, укажите количество s2…
1. Если значение N / s2 (N / s1) небольшое, укажите количество s2…
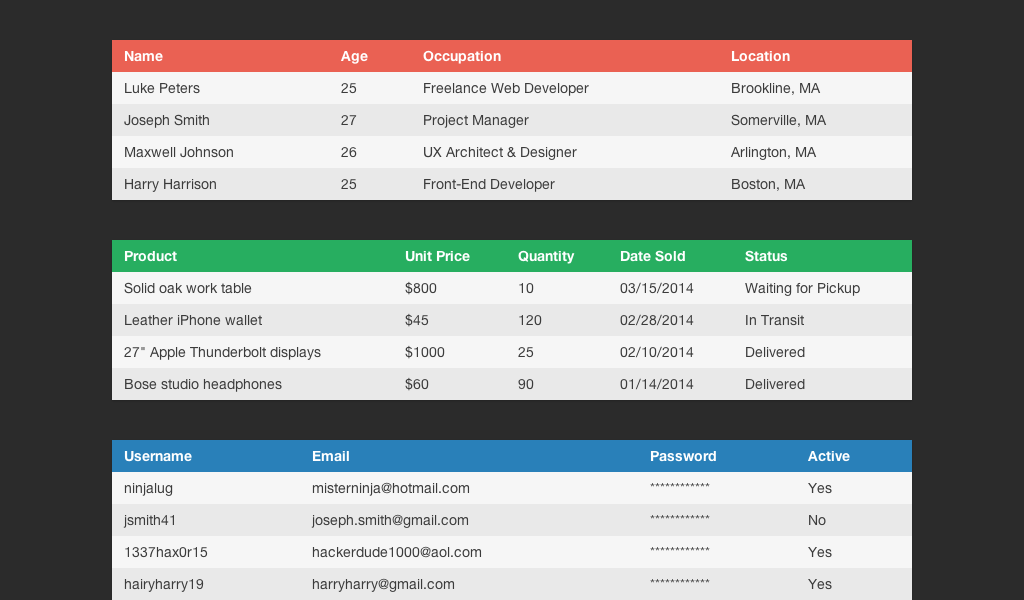
Таблицы. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры стилизации таблиц с элементами ввода (с учетом их широкого применения в плагинах JavaScript).
Примеры
Из-за широкого распространения таблиц в сторонних виджетах, таких как календари и «напоминалки», мы сделали так, что таблицы подключаются по согласию пользователя. Просто добавьте базовый класс .table в любой <table>, затем расширьте стилизацию за счет наших обычных классов, либо классов-модификаторов.
Вот так таблицы, основанные на классе .table, выглядят в базовой разметке таблиц в Bootstrap. Все стили таблиц в BS4 наследуются, что означает, что вложенные таблицы будут стилизованы как родительские.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
Вы можете инвертировать цвета со светлых на темные классом .. table-dark
table-dark
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
Опции заголовка таблицы
По тому же принципу осветляйте или делайте серым заголовок таблицы <thead> с помощью классов . и  thead-light
thead-light.thead-dark.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
Разделенные «полосами» ряды
Добавьте класс . к  table-striped
table-striped<tbody> для разделения «полосками зебры» рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
Таблица с границами
Добавьте класс . в  table-bordered
table-bordered<table> для создания границ ячеек и таблицы со всех сторон.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
Ряды с :hover
Добавьте класс . в  table-hover
table-hover<tbody> для активации :hover у рядов таблицы.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
Маленькие таблицы
Добавьте класс . чтобы сделать таблицы компактнее урезанием паддинга ячкейки на 50%. table-sm
table-sm
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
Контекстуальные классы
Используйте их для раскраски рядов или отдельных ячеек таблицы.
| Type | Заголовок колонки | Заголовок колонки |
|---|---|---|
| Активный (Active) | Ячейка | Ячейка |
| По умолчанию (Default) | Ячейка | Ячейка |
| Главный (Primary) | Ячейка | Ячейка |
| Второстепенный (Secondary) | Ячейка | Ячейка |
| Успех (Success) | Ячейка | Ячейка |
| Опасность (Danger) | Ячейка | Ячейка |
| Предупреждение (Warning) | Ячейка | Ячейка |
| Предупреждение (Info) | Ячейка | Ячейка |
| Светлый (Light) | Ячейка | Ячейка |
| Темный (Dark) | Ячейка | Ячейка |
<!-- On rows --> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> <!-- On cells (`td` or `th`) --> <tr> <td>...</td> <td>...</td> <td>...</td> <td>...</td> <td>...</td> <td>...</td> <td>...</td> <td>...</td> <td>...</td> </tr>
Варианты бэкграудна обычных таблиц недоступны с темной таблицей, но мы можете использовать текстовые или бэкграундные утилиты для достижения подобных стилей.
| # | Заголовок колонки | Заголовок колонки |
|---|---|---|
| 1 | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка |
| 4 | Ячейка | Ячейка |
| 5 | Ячейка | Ячейка |
| 6 | Ячейка | Ячейка |
| 7 | Ячейка | Ячейка |
| 8 | Ячейка | Ячейка |
| 9 | Ячейка | Ячейка |
<!-- On rows --> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> <tr>...</tr> <!-- On cells (`td` or `th`) --> <tr> <td>...</td> <td>...</td> <td>...</td> <td>...</td> <td>...</td> </tr>
Добавление информативности для технологии для инвалидов
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей ассистивных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Создавайте гибкие таблицы, обертывая любой .table с .table-responsive{-sm|-md|-lg|-xl}, заставляя таблицу прокручиваться горизонтально в каждой контрольной точке max-width получат ширину 575. 99px, 767.99px, 991.99px и 1119.99 px, соответственно.
99px, 767.99px, 991.99px и 1119.99 px, соответственно.
Обратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения минимальных min- и максимальных max- префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Надписи
Тэг <caption> — это нечто похожее на заголовок для таблицы. Он помогает пользователям программ для чтения с экрана обнаружить таблицу, оценить ее содержимое и ее ценность для чтения.
| # | Имя | Фамилия | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<caption>Список пользователей</caption>
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Фамилия</th>
<th scope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
«Отзывчивые» таблицы
«Отзывчивые» таблицы позволяют таблицам прокручиваться горизонтально. Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс
Сделайте любую таблицу таковой для всех экранов и девайсов, добавив класс .table-responsive в класс .table. Или укажите максимальный брейкпойнт, на котором появится данное свойство таблицы, добавив класс .table-responsive{-sm|-md|-lg|-xl}.
Вертикальное обрезание/сокращение
«Отзывчивые» таблицы используют overflow-y: hidden, что «обрезает» любой контент, который существует ниже конца верхних краев таблицы. В частности, это может «срезать» выпадающие меню и другие сторонние виджеты.
Всегда «отзывчиво»
Через каждую контрольную точку используйте .table-responsive для горизонтально прокручиваемых таблиц.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
. ..
</table>
</div>
..
</table>
</div>Специфика брейкпойнтов
Используйте класс .table-responsive{-sm|-md|-lg|-xl} когда необходимо создать отзывчивые до необходимого брейкпойнта таблицы. От него и выше таблицы будут вести себя как обычные таблицы и не будут прокручиваться горизонтально.
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| # | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы | Заголовок таблицы |
|---|---|---|---|---|---|
| 1 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 2 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
| 3 | Ячейка | Ячейка | Ячейка | Ячейка | Ячейка |
<div>
<table>
. ..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
..
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>
<div>
<table>
...
</table>
</div>Таблицы против div’ов. Из ада в… ад?
За последние несколько лет в массовом порядке вебдизайнеры и верстальщики перешли с табличной вёрстки на вёрстку div’ами. Это, конечно, здорово, но многие ли из них осознают, по каким причинам произошёл этот переход и как теперь надо правильно верстать? Поэтому неудивительно, что часто начинает казаться, что половина просто перешло из табличного ада в ад с дивами и продолжает выдавать что-то непонятное и невразумительное.
В данной статье мы сначала рассмотрим, какие грубейшие ошибки допускаются при верстке таблицами и дивами, во второй части расскажем, как писать более чистый правильный и прозрачный код, а в завершении немного заглянём вперёд и посмотрим, чего нам ожидать от будущего. Присоединяйтесь.
Присоединяйтесь.
 Он просто не создавался для этого.
Он просто не создавался для этого.
Простота использования.
Использование таблиц для создания структуры представляется достаточно интуитивно понятным занятием. Табличные данные мы видим каждый день, и поэтому общая концепция данного подхода к вёрстке всем ясна и понятна. Наличие у таблиц атрибутов делает гораздо более лёгким и процесс освоения вёрстки, ведь в случае div’ов разработчику приходится использовать атрибут стиля или внешнюю таблицу стилей. Кроме того таблицы не разрываются слишком широким контентом, и колонки не плющатся своими же соседями, как может происходить при div вёрстке. Всё это даёт ощущение безопасности и надёжности.Поддержка
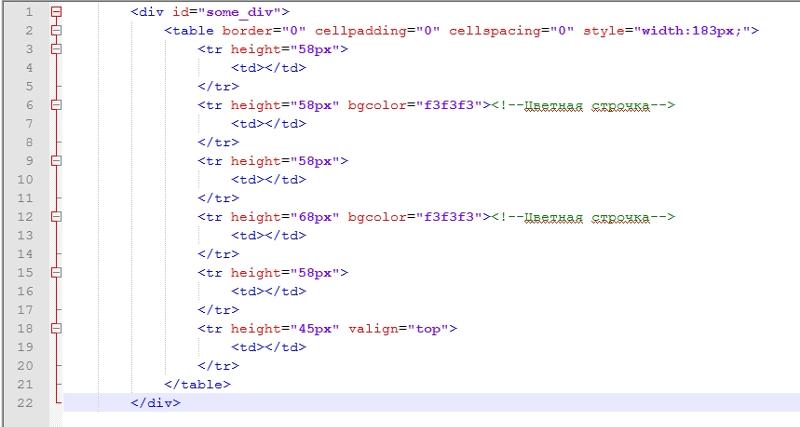
Таблица описывается набором тэгов – table в качестве оболочки, tr для каждого ряда и td для ячейки. Тэги thead и tbody не определяют структуры страницы, поскольку применяются для добавления контенту семантических значений. Для удобства чтения, каждому тэгу предоставляется, как правило, своя собственная строка кода. Со всеми этими тэгами а ещё и дополнительным кодом для контента, а также использованием colspan и rowspan атрибутов код становится весьма длинным и стороннему человеку разобраться в такой структуре становится весьма нелегко и весьма затратно по времени, ведь ему приходится пробираться через большое количество кода.
Со всеми этими тэгами а ещё и дополнительным кодом для контента, а также использованием colspan и rowspan атрибутов код становится весьма длинным и стороннему человеку разобраться в такой структуре становится весьма нелегко и весьма затратно по времени, ведь ему приходится пробираться через большое количество кода.
1. <table cellpadding="0" cellspacing="0" border="0"> 2. <tr> 3. <td colspan="3">....</td> 4. </tr> 5. <tr> 6. <td valign="top">...</td> 7. <td valign="top">...</td> 8. <td valign="top">...</td> 9. </tr> 10. <tr> 11. <td colspan="3">...</td> 12. </tr> 13. </table>
Как мы видим из примера, табличная структура описывается гораздо большим количеством кода по сравнению с div структурой. Ну а теперь представьте, как в разы возрастает эта разница, когда структура странички усложняется. Кроме того в структурах на основе div’ов можно пропустить div тэг menu и использовать ненумерованный список (UL) в качестве контейнера вместо него. А веять из табличного Ада начинает, когда появляются вложенные таблицы. Код становится бесконечным, а его сложность возрастает в геометрической прогрессии. Вёрстка таблицами определённо далека от чистого кода и о толковой семантике не может идти и речи, если вы, конечно не выводите на страницу непосредственно табличные данные. А уж если вам придётся заниматься поддержкой такого сайта, это будет сплошной кошмар. Вложенные таблицы никаким образом не могут заменить чистой и семантически правильной вёрстки блок-элементами.1. <div>...</div> 2.<div>...</div> 3. <div>...</div> 4. <div>...</div> 5. <div>...</div>
 Другая проблема здесь заключается в том, что таблицы не помогают разделить дизайн и контент. Тэги border, width, cellpadding и cellspacing, согласно MAMA используется в 90 процентах сайтов использующих таблицы. Это добавляет кода в HTML, который должен был быть в таблице стилей.
Увеличение размеров кода замедляет разработку и повышает расходы на поддержку, потому что существует ограничение на количество строк кода, которое программист может производить в час, а большой размер кода затрудняет его понимание другими кодерами. Разработчики могут даже не понимать свой собственный код в результате через некоторое время.
Чем больше размер кода, тем тяжелее файлы и тем дольше загрузка. А сейчас, когда всё больше людей начинает пользоваться интернетом посредством мобильных устройств, время загрузки страничек довольно важно. Вебсайты должны нормально выводиться не только на экраны обычных мониторов, а плохой код существенно ограничивает их возможности.
Другая проблема здесь заключается в том, что таблицы не помогают разделить дизайн и контент. Тэги border, width, cellpadding и cellspacing, согласно MAMA используется в 90 процентах сайтов использующих таблицы. Это добавляет кода в HTML, который должен был быть в таблице стилей.
Увеличение размеров кода замедляет разработку и повышает расходы на поддержку, потому что существует ограничение на количество строк кода, которое программист может производить в час, а большой размер кода затрудняет его понимание другими кодерами. Разработчики могут даже не понимать свой собственный код в результате через некоторое время.
Чем больше размер кода, тем тяжелее файлы и тем дольше загрузка. А сейчас, когда всё больше людей начинает пользоваться интернетом посредством мобильных устройств, время загрузки страничек довольно важно. Вебсайты должны нормально выводиться не только на экраны обычных мониторов, а плохой код существенно ограничивает их возможности. Кроме того чем больше код – тем больше багов, ведь количество багов на количество срок кода у девелопера обычно довольно стабильно. Так как таблицы увеличивают размер кода, значит и вероятность ошибок вывода такого сайта будет большим.
Сайты с грамотно описанным контентом легко определить. Отключение таблицы стилей для craiglist.org демонстрирует нам пример табличной разметки странички. Заголовки выделены только болдом, а ссылки легко могут быть помещены в списки.
Кроме того чем больше код – тем больше багов, ведь количество багов на количество срок кода у девелопера обычно довольно стабильно. Так как таблицы увеличивают размер кода, значит и вероятность ошибок вывода такого сайта будет большим.
Сайты с грамотно описанным контентом легко определить. Отключение таблицы стилей для craiglist.org демонстрирует нам пример табличной разметки странички. Заголовки выделены только болдом, а ссылки легко могут быть помещены в списки.
Гибкость использования с различными медиаустройствами.
В идеальном случае одна и та же разметка должна быть и для принтера и для мобильного устрой1ства и вывода на обычный экран и прочие девайсы. А использование таблиц в качествен структуры лишает страницу какой-либо гибкости в плане передвижения колонок. Также как возможности «спрятать» колонку. Может возникнуть и необходимость переместить какую-либо колонку или, например, соорудить версию для печати – при табличной вёрстке вам придётся создавать и кодировать для каждого устройства или типа отображения отдельную страницу, что требует дополнительных средств и денег на реализацию и поддержку, в то время как в вёрстке div’ами, где дизайн и контент разделены этих трат можно избежать.
Полезно прочитать (англ.)
- MAMA: The Average Web Page — Среднестатистический вебсайт глазами MAMA .
- MAMA: Key findings — MAMA — наиболее интересные выкладки.
- Google Web Authoring Stats — Анализ веб-авторинг статистики с 2005 года.
- MAMA: Usage of tables — Использование таблиц.
- Why tables for layout is stupid — Почему использовать таблицы для разметки — это тупо. Классика жанра.
- CSS layouts vs. Table layouts — Альтернативные браузеры и проблема accessebility
- Table layouts: pros and cons — Табличная вёрстка. За и против.
Вебсайты из табличного ада:
- http://www.artsforeveryone.com/ 745 nested tables!
- http://www.amazon.com/
- http://www.walmart.com/
 Также данные тэги используют для описывания и структурирования контента, когда это нельзя делать более семантически верными тэгами. Однако когда верстальщик не до конца понимает семантическое значение других тэгов блок-уровня, зачастую он злоупотребляет и использует слишком много div’ов.
Некоторые программисты ошибочно считают, что чем больше div’ов, тем лучше. Но есть ли смысл выбирать лучшее из худшего?
Картинка от my_lady_hawk
Также данные тэги используют для описывания и структурирования контента, когда это нельзя делать более семантически верными тэгами. Однако когда верстальщик не до конца понимает семантическое значение других тэгов блок-уровня, зачастую он злоупотребляет и использует слишком много div’ов.
Некоторые программисты ошибочно считают, что чем больше div’ов, тем лучше. Но есть ли смысл выбирать лучшее из худшего?
Картинка от my_lady_hawk
Простота использования.
Научиться правильно создавать структуры на основе div’ов гораздо сложнее, чем таблицы. Разработчик должен знать CSS и понимать разницу между блочными и строчными элементами, знать, когда использовать float’ы и когда использовать абсолютное позиционирование, и как разрешать браузерные ошибки. Визуально представить, что представляет собой элемент, представленный div тэгом не так просто, как таблицу. С другой стороны в div’е хорошо то, что это отдельный элемент, вследствие этого он не имеет родительских ограничений как табличный td элемент, а значит, является гораздо более гибким в применении. Использование div для создания структуры странички делает её более хрупкой – в предельных случаях, когда контент слишком велик, это может приводить к «наплыванию» или «переползанию» div’ов. Правда, справедливо это в первую очередь для старых браузеров, более новые (от IE 6 и выше) обычно особых проблем с правильным отображением страничек на div’ах не испытывают.
Разбираться с браузерными глюками сначала кажется довольно непростым занятием, однако с приобретением опыта разработчику удаётся разобраться со всеми ошибками гораздо быстрее и с меньшими затратами ресурсов серого вещества. Поддержка W3C стандартов становится всё лучше и лучше, а сейчас в связи с тем, что Firefox и Safari набирают всё большую популярность, а также выходом Google Chrome конкуренция на рынке браузеров обостряется, и мы вправе надеяться, что они будут по этой причине совершенствоваться гораздо быстрее.
Использование div для создания структуры странички делает её более хрупкой – в предельных случаях, когда контент слишком велик, это может приводить к «наплыванию» или «переползанию» div’ов. Правда, справедливо это в первую очередь для старых браузеров, более новые (от IE 6 и выше) обычно особых проблем с правильным отображением страничек на div’ах не испытывают.
Разбираться с браузерными глюками сначала кажется довольно непростым занятием, однако с приобретением опыта разработчику удаётся разобраться со всеми ошибками гораздо быстрее и с меньшими затратами ресурсов серого вещества. Поддержка W3C стандартов становится всё лучше и лучше, а сейчас в связи с тем, что Firefox и Safari набирают всё большую популярность, а также выходом Google Chrome конкуренция на рынке браузеров обостряется, и мы вправе надеяться, что они будут по этой причине совершенствоваться гораздо быстрее.
Поддержка
Самая большая проблема с div’ами, заключается в том, что иногда их использую при вёрстке слишком часто. Необходимо помнить, что div’ы следует использовать только для создания структуры, а в качестве заполнителя только когда ни один другой элемент блочного уровня не может верно описать контент. Div — это тег для логической группировки элементов.
Глубоко вложенные div тэги – это без сомнения путь в ад в плане сложности поддержки. Любой девелопер ещё два раз подумает, прежде чем возьмётся разбираться в таком коде, которые совершенно не читаем. На самом деле, улучшает читаемость кода описательные классы и структура имён, но использования их в случае вложенных div‘ов, далеко не всегда просто.
Слишком много div‘ов – это верный признак того, что контент описан неправильно. Это значит, что div’ы используются, по сути, вместо семантических тэгов блок уровня. К примеру, заголовки должны описываться только тэгами h2-h5. Использование семантического кода уменьшает размер кода в целом, а заодно, исключая лишние div и float тэги, снижает вероятность появления ошибки отображения в каком-нибудь браузере.
Необходимо помнить, что div’ы следует использовать только для создания структуры, а в качестве заполнителя только когда ни один другой элемент блочного уровня не может верно описать контент. Div — это тег для логической группировки элементов.
Глубоко вложенные div тэги – это без сомнения путь в ад в плане сложности поддержки. Любой девелопер ещё два раз подумает, прежде чем возьмётся разбираться в таком коде, которые совершенно не читаем. На самом деле, улучшает читаемость кода описательные классы и структура имён, но использования их в случае вложенных div‘ов, далеко не всегда просто.
Слишком много div‘ов – это верный признак того, что контент описан неправильно. Это значит, что div’ы используются, по сути, вместо семантических тэгов блок уровня. К примеру, заголовки должны описываться только тэгами h2-h5. Использование семантического кода уменьшает размер кода в целом, а заодно, исключая лишние div и float тэги, снижает вероятность появления ошибки отображения в каком-нибудь браузере. Отключение таблицы стилей для Twitter.com демонстрирует нам симпатичный образчик семантически верного кода и правильного понимания принципов вёрстки, с использованием списков, заголовков, HR и fieldset и т.д.
Идентификаторы и классы могут нести семантическое значение, недоступные других тегов. Проблема заключается в том, что эти значения не являются стандартизованными. Например, div id = «banner», может обозначать как обычный баннер, так и медийную программу с достаточно сложным современным алгоритмом показа рекламы. Да и вообще, классы и идентификаторы, которые имеют добавленное к ним семантическое значение, не должны заменять тэги с аналогичным встроенным семантическим значением.
Тем не менее, правильное придание семантического значения, сиречь семантически верных имён, классам и идентификаторам значительно увеличивает читабельность кода и помогает избежать использования бессмысленных и бесполезных имён классов, типа bigRedText, которые имеют не функциональное значение, а являются описательными.
Отключение таблицы стилей для Twitter.com демонстрирует нам симпатичный образчик семантически верного кода и правильного понимания принципов вёрстки, с использованием списков, заголовков, HR и fieldset и т.д.
Идентификаторы и классы могут нести семантическое значение, недоступные других тегов. Проблема заключается в том, что эти значения не являются стандартизованными. Например, div id = «banner», может обозначать как обычный баннер, так и медийную программу с достаточно сложным современным алгоритмом показа рекламы. Да и вообще, классы и идентификаторы, которые имеют добавленное к ним семантическое значение, не должны заменять тэги с аналогичным встроенным семантическим значением.
Тем не менее, правильное придание семантического значения, сиречь семантически верных имён, классам и идентификаторам значительно увеличивает читабельность кода и помогает избежать использования бессмысленных и бесполезных имён классов, типа bigRedText, которые имеют не функциональное значение, а являются описательными. Кроме того, поисковые машины, такие как Google используют достаточно сложные алгоритмы, которые способны оценивать семантическое значение классов и идентификаторов.
Одним из интересных технологий данного типа является microformats, которые строятся на идее семантических классов. С помощью специальных стандартизированных форматов, содержимое может быть автоматически обработано microformat-понимающим ПО.
Кроме того, поисковые машины, такие как Google используют достаточно сложные алгоритмы, которые способны оценивать семантическое значение классов и идентификаторов.
Одним из интересных технологий данного типа является microformats, которые строятся на идее семантических классов. С помощью специальных стандартизированных форматов, содержимое может быть автоматически обработано microformat-понимающим ПО.
Присутствие атрибута style свидетельствует о том, что данный вебсайт томится в div аду, потому что он не имеет какого-либо конкретного поведения рендеринга. 53,54% всех веб-сайтов проиндексированных МАМА содержат атрибут стиля, и 35.40% от всех веб-сайтов, которые имеют divs, использующие атрибут style. Использование классов и идентификаторов позволит разделить дизайн и контент сайта и очистить его от излишне широкораспространённого атрибута style.1. <div> 2. <span> 3. <span>home</span>: 4. <span>+1.415.555.1212</span> 5. </span> 6. </div>
 Классы и идентификаторы также облегчат доступ к элементам в Document Object Model (DOM) через скрипты.
Семантический код помогает машинам понимать контент. В то время как люди способны найти, как будет по-норвежски «обезьяна», используя Интернет, компьютеры без помощи человека сделать это не в состоянии. Именно поэтому очень важно использовать теги, которые описывают содержимое правильно.
Вот еще несколько причин, почему машины должны быть в состоянии правильно понимать и оценивать содержание сайта:
Классы и идентификаторы также облегчат доступ к элементам в Document Object Model (DOM) через скрипты.
Семантический код помогает машинам понимать контент. В то время как люди способны найти, как будет по-норвежски «обезьяна», используя Интернет, компьютеры без помощи человека сделать это не в состоянии. Именно поэтому очень важно использовать теги, которые описывают содержимое правильно.
Вот еще несколько причин, почему машины должны быть в состоянии правильно понимать и оценивать содержание сайта:
- Спайдеры сканируют веб-страницы для индексации поисковыми системами. Семантически верное представление контента делает положение сайта в выдаче более высоким.
- Скринридерами пользуются люди с нарушенным зрением. Они читают вслух содержимое для пользователя, или отправляют его на дисплей Брайля. Кроме того, люди с ослабленным зрением привыкли пользоваться клавиатурными командами для навигации и сёрфинга по страничкам и их содержимому.
 Они могут также получить список всех заголовков и ссылок на страницы, и каждая из этих списков обладает мета-информацией о том, сколько элементов он содержит. Настройка атрибута языка также важно, ведь скринридер прочитать содержимое пользователю на правильном языке. Значение семантической разметки иллюстрируется путем сопоставления strong и b тегов. Strong тэг несёт семантическое значение содержимому, а тэг b имеет лишь только визуальный смысл. В результате, люди, использующие скринридеры, не будут получать такую же информацию о содержании страницы, как люди, которые могут непосредственно увидеть саму страничку. Многие страны уже имеют законы, предписывающие правительственным веб-сайтам обязательно иметь accessibility поддержку. Остальные, будьте уверены, скоро за ними последуют.
Они могут также получить список всех заголовков и ссылок на страницы, и каждая из этих списков обладает мета-информацией о том, сколько элементов он содержит. Настройка атрибута языка также важно, ведь скринридер прочитать содержимое пользователю на правильном языке. Значение семантической разметки иллюстрируется путем сопоставления strong и b тегов. Strong тэг несёт семантическое значение содержимому, а тэг b имеет лишь только визуальный смысл. В результате, люди, использующие скринридеры, не будут получать такую же информацию о содержании страницы, как люди, которые могут непосредственно увидеть саму страничку. Многие страны уже имеют законы, предписывающие правительственным веб-сайтам обязательно иметь accessibility поддержку. Остальные, будьте уверены, скоро за ними последуют.
 Приведём несколько примеров неправильного использования div‘ов:
Меню
Приведём несколько примеров неправильного использования div‘ов:
Меню
Классический пример перегруженного div тэгами меню. Использование списка и display:block для тэга ссылки в таблице стилей прекрасно бы заменили всё это div безумство. Заголовки1. <div> 2. <div> 3. <div> 4. <div> 5. <a href="#">Home</a> 6. </div> 7. </div> 8. </div> 9. <div> 10. <div> 11. <div> 12. <a href="#">About</a> 13. </div> 14. </div> 15. </div> 16. ... 17. </div>
Подобные заголовки только добавляют визуальный эффект контенту. Семантическое значение заголовка теряется и скринридеры и спайдеры не смогут его определить как, собственно, заголовок. (Тот же самый случай, как и в случае тэгов strong и b) Списки1. <div>My heading</div> 2.<div>My heading</div> 3. <div>My heading</div>
Девелоперы, которые не видят особого смысла в использовании списков, вместо них применяют div‘ы для каждого элемента. Списки же позволяют зарезервировать семантически важные имена для классов для более рачительно го использования, а кроме того позволяют скринридерам определить количество элементов.1. <div> 2. <img /> 3. <h3 /> 4. <p /> 5. <a /> 6. </div> 7. <div> 8. <img /> 9. <h3 /> 10. <p /> 11. <a /> 12. </div>
 Различная ширина контейнеров.
Страница 1
Различная ширина контейнеров.
Страница 1
Страница 21. <div></div> 2. <div></div>
Когда каждая колонка на страничке имеет свой контейнер, это приводит к росту числа бесполезных div‘ов. Это можно легко исправить, добавив класс тегу body. Пусть каждый контейнер будет просто наследовать класс тэга body, а мы представим каждой странице свой собственного формата в таблице стилей. Это делает её гораздо более удобной для чтения. Улучшение читаемости как HTML, так и таблицы стилей упрощает их поддержку.1. <div></div> 2. <div></div>
Гибкость использования с различными медиаустройствами.
Даже вебсайт из div ада может быть достаточно гибким в плане применение медиа, по крайней мере, до тех пор, пока в нём дизайн отделён от контента и располагается в таблице стилей. Рекомендую прочитать прекрасную статью “Going to Print” на A List Apart , чтобы лучше понять, как создавать вебсайт, удобный к распечатке. Вообще-то эта тема лежит несколько за пределами нашей статьи, но стоит упомянуть, что при div-структура гораздо более гибким, чем табличная в плане поддержки различных устройств. В этом случае не придётся создавать отдельные странички для каждого вида отображения контента, что сокращает затраты на разработку и поддержку. Использование при вёрстке div’ов позволяет разработчику передвигать и прятать колонки, используя display: none в таблице стилей.
Рекомендую прочитать прекрасную статью “Going to Print” на A List Apart , чтобы лучше понять, как создавать вебсайт, удобный к распечатке. Вообще-то эта тема лежит несколько за пределами нашей статьи, но стоит упомянуть, что при div-структура гораздо более гибким, чем табличная в плане поддержки различных устройств. В этом случае не придётся создавать отдельные странички для каждого вида отображения контента, что сокращает затраты на разработку и поддержку. Использование при вёрстке div’ов позволяет разработчику передвигать и прятать колонки, используя display: none в таблице стилей.
Полезно прочитать (англ.)
- http://en.wikipedia.org/wiki/Span_and_div — О span’ах и div’ах.
- http://csscreator.com/?q=divitis — Div ад, что это и как из него выбраться.
- http://www.alistapart.com/articles/goingtoprint/ — Распечатываем с CSS
- http://www.blind.state.ia.us/ACCESS/how.htm — О скринридерах
- http://www.
 yourhtmlsource.com/stylesheets/cssspacing.html — Бокс-модель
yourhtmlsource.com/stylesheets/cssspacing.html — Бокс-модель - http://dev.opera.com/articles/view/mama-common-attributes/ — MAMA: общие атрибуты.
Вебсайты из div ада.
- http://www.spotify.com/en/
- http://photobucket.com/
Правильное использование div’ов
Перед тем как создать div разработчик должен хорошо подумать: «А нужен ли он мне, или же я могу обойтись в данном случае тэгом блочного уровня?». Грамотное использование тэгов h2- h5 для заголовков и ul и dl для списков, да и про тэг параграфа не стоит забывать, к слову. Ещё один элемент, который не требует помещения в div – это form. Для большей гибкости построения и применения форм, попробуйте сочетать fieldset элемент со списком: контент будет иметь семантическое значение, а разработчик элементы блочного уровня для вёрстки. Поскольку div размечает за один раз только один блок, при грамотном использовании в сравнении с табличной вёрсткой кода получается значительно меньше, чем при вёрстке посредством табличной структуры. Меньше кода – проще поддержка, быстрее разработка, меньше время загрузки и меньше багов, это можно повторять и повторять каждый раз. Если вы стремитесь к минимизации размера кода, значит у вас правильный подход к работе.
Когда структура закодирована верно, дополнительные div’ы нужны только для графики. Но при этом, когда мы не можем задать фон или границы на уровне блока, вполне нормально задать их в div‘е, ведь как бы мы не стремились к идеальной чистоте кода, эти устремления не должны идти в ущерб дизайну.
Посмотрите сколько элементов блок уровня на главной странице Yahoo.com. На этом скриншоте плагином Web Developer для Firefox синим выделены таблицы и элементы блок уровня. Мог ли Yahoo использовать меньше контейнеров?
Меньше кода – проще поддержка, быстрее разработка, меньше время загрузки и меньше багов, это можно повторять и повторять каждый раз. Если вы стремитесь к минимизации размера кода, значит у вас правильный подход к работе.
Когда структура закодирована верно, дополнительные div’ы нужны только для графики. Но при этом, когда мы не можем задать фон или границы на уровне блока, вполне нормально задать их в div‘е, ведь как бы мы не стремились к идеальной чистоте кода, эти устремления не должны идти в ущерб дизайну.
Посмотрите сколько элементов блок уровня на главной странице Yahoo.com. На этом скриншоте плагином Web Developer для Firefox синим выделены таблицы и элементы блок уровня. Мог ли Yahoo использовать меньше контейнеров?
Полезные советы
Давайте посмотрим на несколько стандартных примеров, которые, несмотря на свою банальность, должны подтолкнуть девелопера в его стремлении к чистому коду и помочь избегать div ада. На этих примерах легко заметить, как семантически выверенный код делает код гораздо лучше читаемым. Меню
Меню
Меню гораздо проще представлять в виде списка нежели оформлять div‘ами. Тэг li – это элемент блочного уровня и может обладать бэкграунд свойствами. Таким образом, два элемента блочного уровня содержат начало и конец разметки каждого пункта меню. Кроме того, как уже говорилось выше, использование списков делает страничку более доступной для прочтения слабовидящим, а также позволяет вставлять вложенные списки в качестве подменю. Заголовки1. <ul> 2. <li><a href="#">Home</a></li> 3. <li><a href="#">Products</a></li> 4. <li><a href="#">About</a></li> 5. </ul>
Используйте заголовки везде, где это возможно. Они добавляют семантическое значение контенту и способствуют повышению рейтинга сайта в поисковых системах.1. <h2>Main heading</h2> 2. <h3>Normal heading</h3>
 Они также помогают людям, которые используют скринридер, чтобы получить доступ и понимать содержание странички.
Списки новостей
Они также помогают людям, которые используют скринридер, чтобы получить доступ и понимать содержание странички.
Списки новостей
Группируйте похожие элементы контента и помещайте их в списки. Удивительно, как много в интернете всего находится в списках. Списки — идеальные контейнеры. Они экономят множество строк кода, делают его гораздо более лёгким в восприятии и понимании, по сравнению с таблицами или мешаниной из div’ов. Различная ширина для контейнеров HTML1. <ul> 2. <li> 3. <img /> 4. <h3 /> 5. <p /> 6. <a /> 7. </li> 8. <li> 9. <img /> 10. <h3 /> 11. <p /> 12. <a /> 13. </li> 14. </ul>
CSS1.<body> 2. <div></div> 3. <div></div> 4. </body>
1. /* Containers */
2. #content { float: left; }
3. #aSide { float: right; }
4.
5. /* Page structures */
6. .newsShow #content { width: 80%; }
7. .newsShow #aSide { width: 20%; }
8.
9. .home #content { width: 70%; }
10. .home #aSide { width: 30%; }
11.
12. .oneColumn #content { width: 100%; }
Используйте dl тэг при необходимости вывода парных значений данных. Многие люди использовали бы для этого таблицу, но использование тэга dl помогает уменьшить количество кода и делает возможным двигать dt и dd тэги, а также устанавливать их ширину для более симпатичного дизайна и удобной разметки. Тэг dl семантически связывает dl и dt тэги, которые, кстати, оба являются блок-элементами. Формы1.<dl> 2. <dt>Your name is:</dt> 3. <dd>Susan Hanson</dd> 4. <dt>Your address is:</dt> 5. <dd>Street name 1</dd> 6. <dt>You live in:</dt> 7. <dd>Oslo</dd> 8. </dl>
Вот пример семантически правильной формы обладающей контейнерами для вёрстки. Часто разметка формы бывает довольно запутанной, и многие прибегают в таком случае к использованию вложенных таблиц. Использование списков вместо этого более правильно и заодно лояльно к скринридерам. Fieldset элемент представляет собой элемент блочного уровня, группирующий связанные данные, при этом он может быть красиво задизайнен при помощи CSS. Использование div’ов для создания структуры (заголовок, меню, колонтитул и т.д.), а элементов блочного уровня, например, p, ul, dl и form там, где они необходимы, сделает мир намного более симпатичным местом для жизни. Списки уже широко используется, они прекрасны в качестве контейнеров. И не забудьте добавить сразу класс тегу body.1. <form> 2. <ul> 3. <li> 4. <fieldset> 5. <legend>Person info</legend> 6. <ul> 7.<li> 8. <label for="name">Name:</label> 9. <input type="text" name="name" /> 10. </li> 11. <li> 12. <label for="age">Age:</label> 13. <input type="text" name="age" /> 14. </li> 15. ... 16. </ul> 17. </fieldset> 18. </li> 19. <li> 20. <fieldset> 21. <legend>Address info</legend> 22. <ul> 23. <li> 24. <label for="address">Address:</label> 25. <input type="text" name="address" /> 26. </li> 27. <li> 28. <label for="zip">Zip:</label> 29. <input type="text" name="zip" /> 30.
</li> 31. ... 32. </ul> 33. </fieldset> 34. </li> 35. ... 36. </ul> 37. </form>
 Когда разработчики начинают кодировать чисто и семантически верно, они никогда уже не возвращаются обратно к своим ошибкам или заблуждениям.
Когда разработчики начинают кодировать чисто и семантически верно, они никогда уже не возвращаются обратно к своим ошибкам или заблуждениям.
Полезно прочитать (англ.)
- http://www.alistapart.com/articles/prettyaccessibleforms — Хорошая статья о том, как правильно кодировать формы
- http://www.w3schools.com/tags/default.asp — Список всех тэгов с кратким описанием.
- http://www.alistapart.com/articles/returnofthemobilestylesheet — Возвращением мобильной таблицы стилей
- http://en.wikipedia.org/wiki/Semantic_Web — Объяснение понятия семантический Web.
- http://www.peachpit.com/articles/article.aspx?p=369225 — Интегрированный веб-дизайн. Значение семантики
Советы о переходе от таблиц к div-структурам
- Идите от внешней таблице к вложенным. Удаляйте таблицы одну за одной, заменяя их надлежащей разметкой правильно описывающей и формирующей контент. В результате может оказаться, что таблице совсем не нужны были.
 Начиная с внешней таблицы, вы постепенно будете делать остальной код более читабельным, и вам будет становиться проще. Если наружная таблицы являются частью базовой структуры, их удаление и замена может повлиять сразу на несколько страниц. Также полезный совет — начинать работу на самых важных и популярных страницах в первую очередь.
Начиная с внешней таблицы, вы постепенно будете делать остальной код более читабельным, и вам будет становиться проще. Если наружная таблицы являются частью базовой структуры, их удаление и замена может повлиять сразу на несколько страниц. Также полезный совет — начинать работу на самых важных и популярных страницах в первую очередь. - Не вводите новые таблицы, если только они не используются для табличных данных.
- Разделяйте дизайн и содержание. Размещайте структурный код в таблице стилей, а разметка пусть сообщает браузеру какой пере ним контент.
- Каждый раз, когда кто-то работает на странице, он должна проверять, нельзя ли сделать код более семантически верным, более ясным и чистым. Замена сразу всей системы вполне вероятно будет стоить больше, нежели её пошаговая оптимизация.
- Не продолжайте писать некачественный код, если у вас сайт уже содержит его, даже несмотря на то, что это может показаться более удобным на данный момент.
 Пишите только качественный и напоминайте себе, что плохой код рано или поздно всё равно придётся переписывать заново. А оно вам надо? Написание чистого и правильного кода, так или иначе, в конце концов, сэкономит вам ваше же время.
Пишите только качественный и напоминайте себе, что плохой код рано или поздно всё равно придётся переписывать заново. А оно вам надо? Написание чистого и правильного кода, так или иначе, в конце концов, сэкономит вам ваше же время.
HTML 5
В HTML 5, мы фактически увидим пример семантической разметки для структуры веб-страниц, то есть теперь сама структура странички будет иметь семантическое значение. Это поможет машинам гораздо лучше понимать и оценивать сайты:- Поисковые системы будут иметь больше возможностей для оценки содержания, ориентируясь в том числе и на структуру сайтов.

- Скринридеры будут работать гораздо эффективнее
- Разметка страничек будет унифицирована для отображения на различных девайсах с различным размером экрана.
- video и audio теги принесет новое, семантически важное значение разметки контента и разрешит потоковое проигрывание непосредственно в браузере.
- Формы будут получать новую и усовершенствованную семантику для ввода данных и их валидации.
- Новый тэг canvas будет обладать API для 2D рисования.
- 2D рисование в режиме реального времени
- Контроль за проигрыванием медиа
- Хранение данных в браузере
- Редактирование
- Перетаскивание
- Обмена сообщениями и нетворкинга
- Управления кнопкой «Назад»
- MIME и обработчик протокола регистрации
- First W3C Working Draft in October 2007
- Last Call Working Draft in October 2009
- Call for contributions for the test suite in 2011
- Candidate Recommendation in 2012
- First draft of test suite in 2012
- Second draft of test suite in 2015
- Final version of test suite in 2019
- Reissued Last Call Working Draft in 2020
- Proposed Recommendation in 2022
 Однако надо учитывать тот факт, что HTML 5 должен заменить сразу три технологии HTML 4, DOM2 HTML и XHTML1. Это не означает, что разработчики не смогут начать работать с HTML 5, до 2022, просто спецификации могут быть изменены в течение этого периода. В зависимости от того, как быстро разработчики браузеров смогут реализовать все функции, возможно начало использование HTML 5 уже до 2012 года. Тем более что часть функционала будущего уже реализовано в новых версиях современных браузеров.
Семантическая структура HTML 5 поможет разработчикам избежать использования лишних div тэгов, но семантически правильная разметка контента всё равно останется важной задачей для кодера. По-прежнему важным останется и понимание разницы между элементами блочного и строчного уровня.
Однако надо учитывать тот факт, что HTML 5 должен заменить сразу три технологии HTML 4, DOM2 HTML и XHTML1. Это не означает, что разработчики не смогут начать работать с HTML 5, до 2022, просто спецификации могут быть изменены в течение этого периода. В зависимости от того, как быстро разработчики браузеров смогут реализовать все функции, возможно начало использование HTML 5 уже до 2012 года. Тем более что часть функционала будущего уже реализовано в новых версиях современных браузеров.
Семантическая структура HTML 5 поможет разработчикам избежать использования лишних div тэгов, но семантически правильная разметка контента всё равно останется важной задачей для кодера. По-прежнему важным останется и понимание разницы между элементами блочного и строчного уровня.
Табличная разметка через CSS.
Еще одна новая функция – это отображение блок-элементов в виде таблицы с помощью CSS. Display атрибут для оболочки будет применятся к тэгу table, а display атрибут для блок элементов типа столбцов будет применятся к table-cell. Табличная разметка через CSS будет более надежной, чем float модель, в которой разметка может рваться при использовании больших шрифтов. Еще одним положительным эффектом является то, что столбцы автоматически будет равны по высоте.
С выходом IE8, все три основных браузеров сейчас поддерживают разметку блоков через таблицы с помощью CSS. Однако ещё должно пройти определённое время, пока абсолютное большинство пользователей придёт к использованию современных браузеров с поддержкой данной функции.
HTML
Табличная разметка через CSS будет более надежной, чем float модель, в которой разметка может рваться при использовании больших шрифтов. Еще одним положительным эффектом является то, что столбцы автоматически будет равны по высоте.
С выходом IE8, все три основных браузеров сейчас поддерживают разметку блоков через таблицы с помощью CSS. Однако ещё должно пройти определённое время, пока абсолютное большинство пользователей придёт к использованию современных браузеров с поддержкой данной функции.
HTML
CSS1. <body> 2. <ul> 3. <li><a href="#">Home</a></li> 4. <li><a href="#">Products</a></li> 5. <li><a href="#">About</a></li> 6. </ul> 7. <div> 8. <p>Fusce quis velit...</p> 9. </div> 10. <div> 11.<p>Praesent iaculis commodo elit...</p> 12. </div> 13. </body>
1. body { display: table; table-layout: fixed;}
2. #menu, #content, #aSide { display: table-cell; }
3. #menu { width: 20%; border: 2px solid red;}
4. #content { width: 50%; border: 2px solid blue; }
5. #aSide { width: 29%; border: 2px solid green;}
 Данный пример показывает как указанный выше код отображается в Firefox
Данный пример показывает как указанный выше код отображается в Firefox
Мультистолбцовая вёрстка страницы через CSS
Немного CSS3 магии позволит разработчикам организовать текст в колонках внутри элемента. Это будет возможно двумя путями: либо определить ширину столбца или их количество Multi-column схема в настоящее время поддерживается в Mozilla и браузерах на основе Webkit, в которых эти свойства описываются при помощи префиксов -moz-и-webkit-, соответственно. Column width Число отображаемых столбцов зависит от того, какая установлена ширина колонки (интервалы между колонками контролируется свойством column-gap) и какая ширина у контейнера.Column count1. -webkit-column-width: 8em; 2. -webkit-column-gap: 1em; 3. -moz-column-width: 8em; 4. -moz-column-gap: 1em;
Свойство column-count определяет, на сколько колонок разделён текст в элементе. Ширина колонок зависит от того, насколько широк контейнер, интервалы между колонками и их границы.1.-webkit-column-count: 2; 2. -webkit-column-gap: 1em; 3. -webkit-column-rule: 1px solid black; 4. -moz-column-count: 2; 5. -moz-column-gap: 1em; 6. -moz-column-rule: 1px solid black;
Полезно прочитать (англ.)
- http://www.w3.org/TR/html5/ — W3C Working Draft 10 Июня 2008.
- http://en.wikipedia.org/wiki/HTML_5 — О HTML 5.
- http://www.w3.org/TR/html5-diff/ — Разница между HTML 5 и 4.
- http://www.alistapart.com/articles/previewofhtml5 — Предобзор HTML 5.
- http://www.alistapart.com/articles/semanticsinhtml5 — Семантика HTML 5.
- http://www.builderau.com.au/program/html/soa/HTML-5-Editor-Ian-Hickson-discusses-features-pain-points-adoption-rate-and-more/0,339028420,339292515,00.
 htm — HTML 5 редактор Ян Хиксон обсуждает острые моменты, функционал и т.д. HTML 5
htm — HTML 5 редактор Ян Хиксон обсуждает острые моменты, функционал и т.д. HTML 5 - http://www.sitepoint.com/blogs/2008/02/28/table-based-layout-is-the-next-big-thing/ — Будущее — за табличной вёрсткой (CSS).
- http://www.css3.info/preview/multi-column-layout/ — W3C предлагает новый способ организации текста “newspaper-wise,” в столбцы.
 Его основной задачей является разработка дружественных пользователю и acessebility интерфейсов.
Источник — smashingmagazine.com | Оригинал
Его основной задачей является разработка дружественных пользователю и acessebility интерфейсов.
Источник — smashingmagazine.com | Оригинал
Размещение рекламы
Размещение рекламы
Создание логических разделений на веб-странице с помощью тегов div
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:34:47 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как можно использовать теги div для центрирования блоков содержимого, создания эффектов столбцов, создания различных областей цвета и многого другого.
Можно создавать макеты страниц, вставляя в них теги Div вручную и применяя к ним стили позиционирования CSS. Тег Div — тег, определяющий логическое разделение содержимого веб-cтраницы. Теги Ddiv можно использовать для центрирования блоков содержимого, создания эффектов столбцов, создания различных областей цвета и многого другого.
Если вы не знакомы с использованием тегов div и каскадных таблиц стилей (CSS) для создания веб-страниц, вы можете создать CSS-макет на основе одного из уже разработанных макетов, идущих в комплекте с Dreamweaver. Если вы не привыкли работать с CSS, но знакомы с использованием таблиц, вы можете также попробовать использовать таблицы.
Теги Div можно использовать для создания блоков макета CSS и расположения их в документе. Это удобно, если существует таблица стилей СSS со стилями позиционирования, прикрепленная к документу. Dreamweaver позволяет быстро вставлять теги div и применять к ним существующие стили.
В области «Окно документа» установите курсор вставки там, где необходим тег Div.

Выполните одно из следующих действий.
Задайте любой из следующих параметров.
Вставка
Позволяет выбрать местоположение для тега div и имя тега, если он не является новым тегом.
Класс
Отображает класс стиля, примененного к тегу. При присоединении таблицы стилей классы, определенные в ней, появятся в списке. Используйте это всплывающее меню для выбора стиля, который нужно применить к тегу.
Идентификатор
Позволяет изменять название, используемое для идентификации тега Div. ID, определенные в таблице стилей, появятся в списке при присоединении таблицы стилей. Коды тегов для блоков, содержащихся в документе, не входят в список.
Dreamweaver выдаст предупреждение при вводе кода тега, уже имеющегося в документе.
Создать правило CSS
Открывает диалоговое окно создания правила CSS.

Нажмите кнопку «ОК».
Тег Div появляется в документе в качестве окна с текстом местозаполнителя. При наведении курсора за границу окна Dreamweaver его подсвечивает.
Если тег Div абсолютно позиционирован, он становится элементом АР. (Можно редактировать те теги Div, которые не являются абсолютно позиционированными.)
После вставки тега div становится возможным изменять его или добавлять к нему содержимое.
Абсолютно позиционированные теги div становятся элементами AP.
Границы тегов Div видимы в момент их назначения и при выбранном параметре «Контур макета CSS». (Параметр «Контур макета CSS» выбран по умолчанию в меню «Просмотр» > «Вспомогательные элементы».) При наведении курсора на тег div Dreamweaver подсвечивает этот тег. Цвет подсветки можно изменить. Также можно отключить подсветку.
При выделении тега div можно просмотреть и изменить правила для него с помощью конструктора CSS. Также можно добавить содержимое к тегу Div, просто поместив курсор вставки внутрь тега div и добавив содержимое таким же образом, как добавляется содержимое в страницу.
Выберите одно из следующих действий для выделения тега Div.
- Щелкните границу тега div.
Следите за подсветкой, чтобы найти границу.
Щелкните внутри тега div и дважды нажмите Ctrl + A (Windows) или Command + A (Macintosh).
Щелкните внутри тега div, а затем выберите тег div из селектора тегов, расположенного в нижней части окна документа.
Если панель конструктора CSS не открыта, выберите меню «Окно > Конструктор CSS» и откройте ее.
На панели появятся правила, применимые к тегам Div.
Внесите необходимые изменения.
Изменение цвета выделения для тегов div
При перемещении курсора за границу тега div в представлении «Дизайн» Dreamweaver выделяет границы тега. При необходимости можно включать или отключать подсветку и изменять ее цвет в диалоговом окне «Настройки».
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).

Выберите «Выделение цветом» в списке категорий слева.
Внесите любые из следующих изменений и нажмите кнопку «ОК».
Для изменения цвета подсветки тегов Div выберите поле цвета по наведению указателя мыши, затем выберите цвет выделения из палитры цветов (или введите шестнадцатеричное значение цвета в текстовом поле).
Чтобы включить или отключить подсветку тегов div, выберите или снимите флажок «Наведение мыши».
Эти параметры влияют на все объекты, в том числе на таблицы, подсвечиваемые Dreamweaver при наведении на них курсора.
Работая в представлении «Дизайн», можно делать видимыми блоки макета CSS. Блок макет CSS — это элемент HTML-страницы, который можно расположить в любом ее месте. Точнее блок макета CSS представляет собой либо тег Div, в котором отсутствует display:inline, либо любой элемент страницы, содержащий объявления CSS display:block, position:absolute или position:relative. Далее следует несколько примеров элементов, считающихся блоками макета СSS в Dreamweaver.
Далее следует несколько примеров элементов, считающихся блоками макета СSS в Dreamweaver.
Тег div
Изображение с назначенным ему абсолютным или относительным положением
Тег a с назначенным стилем display:block
Абзац с назначенным ему абсолютным или относительным положением
Для более эффективного отображения блоки макета CSS не включают строковые элементы (элементы, код которых короче одной строки) и простые блочные элементы, например абзацы.
Dreamweaver включает ряд вспомогательных элементов для отображения блоков макета CSS. Например, в процессе дизайна можно включить контуры, фон и модель окна для блоков макета CSS. Также можно отобразить подсказки, отображающие свойства выбранного блока макета CSS при наведении на него курсора.
Ниже приведен список блоков макета CSS, где указано, какие элементы отображаются Dreamweaver в каждом случае.
Контуры макета CSS
Отображает контуры всех блоков макета CSS на странице.
Фон макетов CSS
Отображает текущие цвета фона отдельных блоков макета CSS и скрывает остальные фоновые цвета и изображения, находящиеся на странице.
Всякий раз, когда вы используете визуальные подсказки для отображения фона блоков макета CSS, Dreamweaver автоматически присваивает каждому блоку макета CSS собственный цвет фона. (Dreamweaver выбирает цвета с помощью алгоритма — пользователь не может назначать эти цвета самостоятельно.) Присвоенные цвета визуально различаются; они были разработаны для того, чтобы помочь дифференцировать блоки макета CSS.
Модель макета CSS
Отображает модель фрагмента (с полями) выбранного блока макета CSS.
Визуализация блоков макета CSS
Вспомогательные элементы блоков макета CSS можно включать и отключать по мере необходимости. Чтобы просмотреть все блоки макета CSS, выберите меню «Просмотр > Параметры представления «Дизайн» > Средства визуализации».
Можно включить или отключить параметры «Фон макета CSS», «Модель макета CSS» и «Контур макета CSS».
Справки по другим продуктам
- Руководство. Использование CSS для задания стиля элементов div и других элементов
- Руководство. Задание стиля заголовка и меню навигации
- Создание макетов страниц с помощью CSS
- Управление библиотеками тегов
Вход в учетную запись
Войти
Управление учетной записью
html — Как создать таблицу только с использованием тега и CSS
спросил
Изменено 11 месяцев назад
Просмотрено 679 тысяч раз
Я хочу создать таблицу, используя только тег Это мой образец таблицы.
<тело>
<форма>
<дел>
<дел>