[решено] tagManager 2.0 — не заводится, барахлит.. / Русскоязычное сообщество MODX
Какой день пытаюсь понять, что не так я делаю, ведь есть инструкция, которая приложена разработчиком и отличный интерфейс с ангуляром, только вот… не хочет он работать как надобно.
tagManager 2.0 — отличное дополнение, которое не хочет работать (с и без шопкипера).
Выводим в шаблоне для раздела «поиска/фильтрации».
Сами же документы, которые необходимо фильтровать, находятся в другом контейнере.
если я добавляю еще одно значение (они берутся с tv параметров указанных в документе), то результат огорчает:
он просто добавляет новый селект в список, но при этом все селекторы пусты и имеют лишь значение по умолчанию, которое указывается в шаблоне:
по прежнему я не понимаю, нужно ли в именах tv параметров писать префикс «f_«, думаю что это не требуется т. к. в шаблоне он статично введен.
к. в шаблоне он статично введен.
modx-shopkeeper.ru/
==================================================================
Компонент для фильтрации товаров в каталоге и управления фильтрами.
Функции:
— Управление фильтрами. Изменение порядка сортировки, переименование названий групп фильтров и др.
— Групповое изменение значений доп. параметров товаров.
— Простая фильтрация товаров в каталоге (без ajax).
— Ajax-фильтрация товаров в каталоге с выводом количества найденных товаров по каждому фильтру.
— Динамическое изменение вида вывода товаров (изменение шаблонов).
— Поддержка мультивалютности.
==================================================================
tmFilters — сниппет выводит фильтры. Вызывать кэшированным (без «!»).
tmCatalog — сниппет выводит товары каталога и фильтрует. Вызывать не кэшированным (с «!»).
Необходимо установить сниппет getProducts (http://modx. com/extras/package/getproducts).
com/extras/package/getproducts).
==================================================================
Сниппет tmFilters
Параметры сниппета:
filterOuterTpl — Чанк блоки с фильтрами. По умолчанию — tm2_filterOuterTpl.
filterTpl — Чанк одного фильтра. По умолчанию — tm2_filterTpl.
filterNumericOuterTpl — Чанк блока с фильтрами с числовыми значениями. По умолчанию — tm2_filterOuterTpl.
jsMap — Генерация JS-карты данных товаров для возможности вывода количества найденных товаров по каждому фильтру ( 1 — да, 0 — нет). По умолчанию: 0.
toPlaceholder — Имя плейсхолдера для вывода. Если не задано, выводится в месте вызова сниппета.
style — Подключить CSS-файл стилей ( 1 — да, 0 — нет). По умолчанию: 1.
jsScript — Подключить все необходимые JS-скрипты ( 1 — да, 0 — нет). По умолчанию: 1.
filtersType — Тип фильтрации.

Используется библиотека jQuery.
Если у вас на сайте уже используется jQuery, повторно она подключаться не будет (сделана автоматическая проверка).
Для тонкой настройки открыть в текстовом редакторе файл
/assets/components/tag_manager2/js/web/filters.js
или
/assets/components/tag_manager2/js/web/filters_simple.js
Настройки вверху, в коде есть комментарии.
Если используется ajax-фильтрация (filtersType = filters), в форму фильтрации добавить скрытое поле (см. пример 3):
/>
Параметр «filters_type» в filters.js
Для «filters_type» = «default» (показ числа товаров по каждому фильтру и блокирование пустых вариантов)
Если «filters_type» = «none», «jsMap» рекомендуется выключить.
==================================================================
Сниппет tmCatalog
Сниппет не имеет параметров, т. к. является оберточным сниппетом для «getPage» и «getProducts».
к. является оберточным сниппетом для «getPage» и «getProducts».
Используются параметры из набора параметров для сниппета «getPage», указанного в настройках системы — tag_mgr2.propertySetName.
Можно указывать параметры для «getPage» и «getProducts».
Пример:
[[!tmCatalog?
&parents=`-1`
&resources=`110,111,112`
&tpl=`product`
]]
В данном случае будут выводиться только товары с ID = 110,111,112.
Можно использовать для поиска, выводить найденные ID товаров с помощью отдельного сниппета и фильтровать найденные товары.
==================================================================
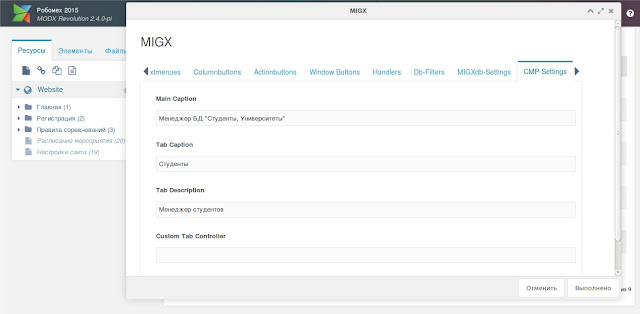
Вывод товаров из таблицы, созданной в MIGXDB (http://modx.com/extras/package/migx)
Если для хранения товаров импользуется отдельная таблица в БД, созданная с помощью MIGXDB,
в настройках компонента «tagManager2» в параметрах «tag_mgr2.className» и «tag_mgr2.packageName» указать

Настройки «className» и «packageName» можно указать в параметрах шаблона категории товаров:
1. Открыть шаблон категории товаров.
2. Перейти на вкладку «Параметры».
3. Разблокировать параметры по умолчанию и добавить параметры:
prodClassName — Имя класса таблицы БД (например «ShopContent»).
prodPackageName — Имя пакета таблицы БД (например «shop»).
prodPropertySetName — имя набора параметров для сниппета getPage, который нужно использовать для фильтрации для текущего шаблона (не обязателный параметр).
==================================================================
==================================================================
Множественные значения фильтров
Если нужно сделать возможность задавать множественные значения для параметра, нужно создать TV параметр с типом ввода «Флажки (checkbox)» или «Список (множественный выбор)».
Поле «Возможные значения» заполнить по такому принципу:
акция==#акция#||лидер продаж==#лидер продаж#||новинка==#новинка#
Разделитель «#» можно изменить в конфигурации компонента — tag_mgr2.
Имена таких TV нужно указать в скрипте filters.js в массиве
‘multitags’: [‘tag’]
— Для множественных значений, созданных через тип ввода «param-edit», если используется MIGX для создания таблицы БД товаров,
в настройках поля (в MIGX) указать:
Input TV = param1 (param1 — название TV с типом ввода «param-edit»)
Input TV type = param-edit
Для MIGX 2.5.8 указание «Input TV» при использовании не стандартных типов ввода обязательно. Возможно в будущих версиях это будет исправлено.
==================================================================
Динамическое изменение шаблона вывода списка товаров
На данный момент сделана готовая возможность изменения шаблона с помошью JS-скрипта /assets/components/tag_manager/js/web/view_switch.js.
Скрипт ставит куку и обновляет вывод.
1. Добавить скрипт на страницу
2. В набор параметров «getPage», который используется для вывода товаров, добавить параметр «tpl_list» со списком шаблонов (чанков) через запятую.
Например: «product,product_list».
3. В тело страницы вставить ссылки для изменения вида. У элемента-контейнера должен быть id=«viewSwitch».
Пример:
Показывать:
картинками
списком
==================================================================
==================================================================
Мультивалютность
Поддерживается мультивалютность, используемая Shopkeeper. По настройке мультивалютности читать документацию Shopkeeper.
Для работы tagManager с мультивалютностью необходимо выполнить:
1. Если используется аякс-фильтрация, открыть в текстовом редакторе /assets/components/tag_manager2/js/web/filters.js
и включить мультивалютность — multi_currency = true.
2. В этом же файле указать правильное название TV параметра или поля с ценой — price_field.

4. Версия Shopkeeper должна быть не меньше 2.3.4.
==================================================================
==================================================================
Стилизация селектов
Для стилизации селектов рекомендуется использовать jQuery-плагин SelectBoxIt — gregfranko.com/jquery.selectBoxIt.js/index.html.
Данный плагин поддерживается tagManager.
Пример подключение стиля и скриптов SelectBoxIt:
/>
==================================================================
==================================================================
Пример 1. Простая фильтрация с чекбоксами (множественный выбор).
[[tmFilters?
&filterOuterTpl=`tm2_filterOuterTpl`
&filterTpl=`tm2_filterTpl`
&filterNumericOuterTpl=`tm2_filterOuterTpl`
&filterNumericTpl=`tm2_filterNumericTpl`
&filtersType=`filters_simple`
&toPlaceholder=`filters`
]]
| Сортировать по: | названию цене дате |
| В порядке: | возрастания убывания |
| Выводить по: | 10 20 40 |
[[+filters]]
Подобрать
Сбросить
==================================================================
[[!tmCatalog]]
- [[!+page.
 nav]]
nav]]==================================================================
Пример 2. Сортировка отдельно от формы фильтров. Простая фильтрация с фильтрами в виде выпадающих списков (одиночный выбор).
/>
/>
/>
[[tmFilters?
&filterOuterTpl=`tm2_filterOuterTpl_select`
&filterTpl=`tm2_filterTpl_select`
&filterNumericOuterTpl=`tm2_filterOuterTpl`
&filterNumericTpl=`tm2_filterNumericTpl`
&filtersType=`filters_simple`
]]
Подобрать
Сбросить
==================================================================
по названию
по цене
по дате
по возростанию
по убыванию
10
20
40
[[!tmCatalog]]
- [[!+page.nav]]
==================================================================
Пример 3. Ajax-фильтрация, сортировка отдельно от формы фильтров.
Ajax-фильтрация, сортировка отдельно от формы фильтров.
[[tmFilters?
&filterOuterTpl=`tm2_filterOuterTpl`
&filterTpl=`tm2_filterTpl`
&filterNumericOuterTpl=`tm2_filterOuterTpl`
&filterNumericTpl=`tm2_filterNumericTpl`
&jsMap=`1`
&toPlaceholder=`filters`
]]
/>
[[+filters]]
Сбросить
==================================================================
по названию
по цене
по дате
по возростанию
по убыванию
4
10
20
40
[[!tmCatalog]]
- [[!+page.nav]]
Добавить коды Я.Метрика и GTM на сайт (MODX) • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Екатерина Триш
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Добавить коды Я. Метрика и Google Tag Manager на все страницы сайта (всего 6 страниц). Движок MODX.
Метрика и Google Tag Manager на все страницы сайта (всего 6 страниц). Движок MODX.
Идентификатор отслеживания в Google Analytics и код счетчика яндекс метрики уже есть.
Я создала в GTM теги для GA и Y.метрики.
? Мне советовали сделать код асинхронного отслеживания. Но не знаю, стоит ли это делать (если да, то можно сделать асинхронный код, и вставить его на сайт?).
Вообщем, вам лучше знать из вашего опыта : )
Пожалуйста, укажите стоимость услуги и время сдачи работы ?
Дополню…
на сайте analytics.google.com:
• был создан Tracking code
на сайте яндекс метрики
• был создан код счетчика
Дальше…..
на сайте tagmanager.google.com:
• был создан тег Google Analytics (type Universal Analytics, тригер — для всех страниц)
• был создан тег Yandex Metrika (Custom HTML, тригер — для всех страниц)
Теперь там написано — что нужно вставить GTM код в и в на всех страницах сайта
Код (html) могу выслать в формате блокнота txt.
Надеюсь понятно : )
Приложения 3
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Романом Ткачом
Добавить коды Я.Метрика и GTM на сайт (MODX)Качество
Профессионализм
Стоимость
Контактность
Сроки
Спасибо большое за быстро выполненную работу.
Роман знает свое дело. Рекомендую к сотрудничеству для ваших проектов : )
Отзыв фрилансера о сотрудничестве с Екатериной Триш
Добавить коды Я.Метрика и GTM на сайт (MODX)Оплата
Постановка задачи
Четкость требований
Контактность
Чудовий замовник! Чітке завдання, своєчасна оплата. Дякую за співпрацю!
Роман Ткач | Сейф
- Ставки 7
дата онлайн рейтинг стоимость время выполнения
фрилансер больше не работает на сервисе
1 день220 UAH
1 день220 UAH
Слегка запутанно описали, но в целом ничего сложного.

Асинхронный код сделать не проблема, опыт работы с MODX и аналитикой есть.
Пишите, помогу)1 день300 UAH
1 день300 UAH
Добрый день. Очень запутали. Нечешо сложного в этом нету. Сделаю в течении дня. Опыт работы с модХ Есть.
ставка скрыта фрилансером
1 день200 UAH
1 день200 UAH
Здравствуйте, Катя. Задача понятна, делал такое неоднократно. Обращайтесь, все выполню.

1 день500 UAH
1 день500 UAH
Добрый день!
Настрою движок (если это Revo) так, чтобы Вы самостоятельно могли вставлять такой rкод на сайт.1 день150 UAH
1 день150 UAH
Сделаю быстро и без проблем. Огромный опыт в SEO, более года.
4 года назад
114 просмотров
- PHP
- Javascript
- google analytics
- Yandex Metrika
- GTMetrix
Добавляем теги к ресурсам с помощью Tagger в MODX
В этой статье рассмотрим, как в MODX с помощью дополнения Tagger добавить к ресурсам метки или хэштеги, а также как их использовать для поиска соответствующих ресурсов и создания облака тегов.
Установка Tagger и pdoTools
Для создания тегов к статьям, облака тегов и страницы, которая будет выводить ресурсы в соответствии с переданным ей тегом, будем использовать компоненты Tagger и pdoTools.
Установку необходимых компонентов произведём на странице «Управление пакетами» (Приложения -> Установщик):
- Tagger — компонент, который добавляет в MODX теги, категории и многое другое.
- pdoTools — компонент, представляющий собой набор сниппетов, позволяющих решить очень большое количество задач. На этом уроке будем использовать сниппеты
pdoResourcesиpdoPage.
Компонент Tagger
Работу с Tagger начнём с создания группы и тегов в ней. Для этого в верхнем меню нажмем на пункт Приложения и выберем подпункт Tagger. На открывшейся странице перейдём на вкладку Group и создадим новую группу с помощью кнопки «Create a new Group».
Основные поля:
name— название группы (tags).
description— описание группы (теги к статьям).place— место отображение тегов (in tab — во вкладке).show for templates— для каких шаблонов отображать группу (2 — id шаблона статей).allow blank— определяет, можно ли не указывать теги.
Внимание: Работа с Tagger всегда начинается с создания группы, т.к. теги не могут сами по себе существовать, они должны принадлежать к той или иной группе.
Перейдём на вкладку Tags и создадим теги в группе tags.
Основные поля:
name— имя тега (например, HTML)alias— псевдоним тега (например, html)group— группа (выбираем ранее созданную группу tags)
После этого создадим ещё несколько тегов.
Добавим к статьям, имеющим шаблон Пост (id=2), теги. Добавление тегов осуществляется во вкладке Tagger.
Создадим ресурс «Вывод статей по тегу» и шаблон, который свяжем с ним. Результат данного действия показан на рисунке. Во вкладке «Настройки» укажем данному ресурсу URI —
Результат данного действия показан на рисунке. Во вкладке «Настройки» укажем данному ресурсу URI — show-posts. Запомним идентификатор (id) данного ресурса (например, 20).
Для вывода тегов, добавленных к статье необходимо открыть шаблон (Пост) и вставить в него вызов сниппета TaggerGetTags:
[[TaggerGetTags?
&resources=`[[*id]]`
&rowTpl=`@INLINE <div><span>#</span><a href="[[~20]]?tag=[[+alias]]">[[+tag]]</a></div>`
]]
Параметр:
&rowTpl — чанк, который используется для вывода каждого тега.
Плейсхолдеры:
[[+alias]]— псевдоним тега.[[+tag]]— имя тега.
Вывод тегов организуем с помощью ссылок, каждая из которых будет иметь следующее значение атрибута href:
[[~20]]?tag=[[+alias]]
где:
[[~20]]— URL ресурса «Вывод статей по тегу». Данный ресурс будем использовать для вывода статей, имеющих указанный тег.
Данный ресурс будем использовать для вывода статей, имеющих указанный тег.[[+alias]]— значение передаваемого GET-параметраtag. Данное значение будем использовать в ресурсе[[~20]]для создания запроса к базе данных, выбирающих из неё только записи, имеющие этот тег.
Создание облака тегов
Для создания облака тегов воспользуемся сниппетом pdoResources. Но перед тем как переходить к выборке, рассмотрим MySQL схему компонента Tagger. Данная схема отображает связь между таблицами (классами) компонента Tagger и modResource.
Из схемы видно, что компонент Tagger состоит из 3 таблиц (классов):
TaggerTag— список тегов.TaggerTagResource— связываетmodResourceиTaggerTag. Т.е. каждая строчка содержитidтега иidресурса.TaggerGroup— список групп.
Класс modResource приведён для наглядности.
Для создания облака тегов необходимо воспользуемся сниппетом pdoResources:
[[!pdoResources?
&loadModels=`tagger`
&class=`TaggerTag`
&leftJoin=`{
"TaggerTagResources": {
"class": "TaggerTagResource",
"on": "TaggerTag.id = TaggerTagResources.tag"
}
}`
&select=`{
"TaggerTag": "*",
"TaggerTagResources": "COUNT(TaggerTagResources.tag) as countTags"
}`
&groupby=`TaggerTag.id`
&sortby=`TaggerTag.tag`
&sortdir=`ASC`
&tplWrapper=`@INLINE <div><div><span></span> Теги</div><div>[[+output]]</div></div>`
&tpl=`@INLINE <a href="[[~20]]?tag=[[+alias]]">[[+tag]] <span>[[+countTags]]</span></a>`
]]
Вставим вышепредставленный код, например, в правую колонку шаблона Пост.
Данная страница будет выводить список статей, которые имеют указанный тег. Как Вы уже наверно догадались, получать тег эта страница будет из URL (из GET параметра tag).
Рассмотрим этот момент более подробно. На страницах каждый тег оформлен в виде ссылки, которая имеет в своём составе параметр tag.
Например, тег bootstrap имеет следующий URL:
http://site.ru/show-posts?tag=bootstrap
Следовательно, для того чтобы вывести соответствующие ресурсы необходимо:
- Получить значение параметра
tagиз массива GET. - Создать запрос для выборки необходимых данных.
- Указать данному запросу условие (
where). Т.е. ограничить выборку только теми записями, которые имеют указанный тег. - Создать чанк для оформления результатов.
Вставим в шаблон «Статьи по тегу» базовый каркас страницы и вызов сниппета pdoPage:
[[!pdoPage?
&element = `pdoResources`
&limit=`2`
&loadModels=`tagger`
&class=`TaggerTagResource`
&leftJoin=`{
"NameTag": {
"class": "TaggerTag",
"on": "TaggerTagResource. tag = NameTag.id"
},
"Posts": {
"class": "modResource",
"on": "TaggerTagResource.resource = Posts.id"
}
}`
&select=`{
"TaggerTagResource": "*",
"NameTag": "NameTag.tag, NameTag.alias",
"Posts": "Posts.id, Posts.pagetitle, Posts.description"
}`
&where=`{
"NameTag.alias": "[[!#GET.tag]]"
}`
&sortby=`TaggerTagResource.resource`
&sortdir=`ASC`
&tplWrapper =`@INLINE <h3>Всего результатов: [[+page.total]]</h3>[[+output]]`
&tpl= `chunkTagRow`
]]
[[!+page.nav]]
tag = NameTag.id"
},
"Posts": {
"class": "modResource",
"on": "TaggerTagResource.resource = Posts.id"
}
}`
&select=`{
"TaggerTagResource": "*",
"NameTag": "NameTag.tag, NameTag.alias",
"Posts": "Posts.id, Posts.pagetitle, Posts.description"
}`
&where=`{
"NameTag.alias": "[[!#GET.tag]]"
}`
&sortby=`TaggerTagResource.resource`
&sortdir=`ASC`
&tplWrapper =`@INLINE <h3>Всего результатов: [[+page.total]]</h3>[[+output]]`
&tpl= `chunkTagRow`
]]
[[!+page.nav]]
Чанк chunkTagRow:
<div>
<div>
<h4>[[+pagetitle]]</h4><p>[[+description]]</p>
<p><a href="[[~[[+id]]]]" role="button">Читать далее... </a></p>
</div>
</div>
SEO MODX Revolution — доработка и настройка мета-теги
Здравствуйте уважаемые посетители Блога DP!
Сегодня я поделюсь небольшими базовыми трюками для MODX SEO. Перед тем как создавать новый сайт на MODX Revo, рекомендую внести небольшие доработки, что бы в дальнейшем к ним не возвращаться человеку кто будет заниматься СЕО оптимизацией. Из статьи Вы узнаете о следующем:
Перед тем как создавать новый сайт на MODX Revo, рекомендую внести небольшие доработки, что бы в дальнейшем к ним не возвращаться человеку кто будет заниматься СЕО оптимизацией. Из статьи Вы узнаете о следующем:
- robots txt что это? И как применить в modx
- мета теги modx быстрая генерация
- настройка дополнений SEO Tab и SEO Pro
- modx sitemap
robots.txt для modx
Robots.txt — это простой текстовый файл. Файл регулирует параметры индексации сайта для роботов поисковых систем. Часто используется для запрета дублей и внутренних страниц, которые не должны попасть в поиск
Сделаем редактирование Robots.txt через админку MODX Revo следующим способом:
- Создайте новый шаблон и дайте ему произвольное название:
напримерRobots.txtа в поле «Код шаблона» вывести тег контента ресурса[[*content]] - Далее создайте новый документ (новую страницу) с названием robots — без расширения «.
 txt», в меню «Шаблон» выберите только что созданный шаблон с названием «Robots.txt»
txt», в меню «Шаблон» выберите только что созданный шаблон с названием «Robots.txt» Перейдите на вкладу «Настройки» и измените там «Тип содержимого» на «Text» далее снимите галочку с «Использовать HTML-редактор», нажмите сохранить. Чтобы полностью отключился HTML-редактор нужно обновить страницу документа.
- В содержимое ресурса (новой страницы robots) вставьте базовое содержимое для Robots.txt Modx
User-agent: * Disallow: /manager/ Disallow: /assets/components Disallow: /core/ Disallow: /connectors/ Disallow: /index.php Disallow: /account* Disallow: *? Host: [[++site_url]] Sitemap: [[++site_url]]sitemap.xml
site_url — подставляет автоматически текущий домен сайта.
Перейдите в «Системные настройки → Настройка форм» создайте новый профиль «Редактирование страниц»
Нажмите правой кнопкой на созданный профиль и выберите «Редактировать», в окне выберите Действие «Создать ресурс» Шаблон «Robots.
 txt» и сохраните
txt» и сохранитеСнимите галочки напротив:
- longtitle
- description
- introtext
- link_attributes
- menutitle
Вернемся на страницу robots и увидим, что там теперь нет ничего лишнего:
Первичная настройка Роботс.тхт готова! В дальнейшем чтобы его настроить на рабочем сайте, нужно пользоваться Яндекс, Гугл Вебмастером, сканерами страниц, или сео сервисами, которые позволяют искать дубли и неправильные страницы массово, например: приложения Netpeak Spider, SEO Screaming Frog или сервис Serpstat. Любое другое приложение или сервис с такой функцией также подходит. Важно запретить индексацию некачественных страниц как можно раньше, все делается просто по примеру приведённому в статье. Если Вам сложно и есть желание сделать, пишите комментарий и я подскажу как настроить Роботс в Вашем проекте, на любом сайте не зависимо от CMS.
Мета теги Modx
В Modx уже заложен огромный потенциал для СЕО, но как это часто бывает, наполнением занимается контент-менеджер, офисный сотрудник, который имеет Гумонитарное образование и вообще не в курсе куда жать, и как правильно работать с сайтом на Modx. Я стараюсь интуитивно дорабатывать стандартный интерфейс Modx. Давайте настроем понятные мета-теги для Modx Revo.
Я стараюсь интуитивно дорабатывать стандартный интерфейс Modx. Давайте настроем понятные мета-теги для Modx Revo.
- Следуйте Системные настройки → «Управление словарями» там отфильтруйте и выберите core → resource → ru
- Измените/переименуйте значения (удобнее всего пользоваться поиском справа):
resource_pagetitle = Заголовок h2
resource_longtitle = Расширенный заголовок meta name=»Title»
resource_description = meta name=»Description»
resource_summary = meta name=»Keywords» — необязательно
- Переходим на страницу документа и видим, что стандартные описания изменились на более понятные, теперь нужно вставить в чанк head код который будет выводить нужные нам поля в качестве title и description, но чтобы все заработало, для начала нужно установить плагины.
Title [[*longtitle:empty=`[[*pagetitle]]`]] description [[*description:notempty=``]] keywords [[*introtext:notempty=``]]
Установка SEO Pro и SEO Tab
выберите приложения → установщик → загрузить дополнение → в поиск введите SEO и загрузите SEO Pro и SEO Tab → и установите
Перейдите в Системные настройки → сделайте поиск по ключу «seopro» меняйте:
seopro. allowbranding → Нет
allowbranding → Нет
(В последней версии нету 1.2. Удалит из кода ссылку на сайт разработчика модуля)
seopro.fields → pagetitle:70,longtitle:70,description:155,introtext:255,alias:2023,menutitle:2023
(Здесь мы добавили мета тег для ключевых слов, данный тег Поисковыми Системами уже давно не учитывается — рекомендую оставлять пустым, но может кому то пригодится)
seopro.usesitename → Нет
(Отключаем автоматическую подстановку в Тайтл названия сайта, тем самым более точно учитываем кол-во символов)
Вы должны вручную создать ресурс в MODX
- Template: (пустой). Установите галку скрыть из меню.
- Перейдите на вкладку «Настройки» и установите тип содержимого: XML.
- Кеширование и Текстовый редактор снять галки.
- В поле «Содержимое» добавьте снипед вызова плагина SEOTab:
[[!StercSeoSiteMap]]
По умолчанию снипед делает вызов со следующими параметрами:
[[!StercSeoSiteMap? &contexts=`web` &allowSymlinks=`0` &outerTpl=`sitemap/outertpl` &rowTpl=`sitemap/rowtpl`]]
Snippet StercSeoSiteMap можно настроить используя свойства из таблицы, для простого сайта достаточно вызова по умолчанию и настраивать что-то дополнительно ненужно.
Таблица свойств SiteMap.XmL:
Параметр | Значение по умолчанию | Описание |
contexts | web | Один или несколько контекстов, разделение запятая. |
allowSymlinks | 0 | Установите это значение 1, если вы хотите включить символические ссылки в свой файл Sitemap. |
outerTpl | sitemap/outertpl | Можно изменить обертку чанка rowTpl (см. Ниже). |
rowTpl | sitemap/rowtpl | Чанк вывода ресурса в карту сайта. |
type | Укажите тип карты сайта, можно отдельно создать Sitemap сайта и Sitemap для картинок. | |
indexOuterTpl | sitemap/index/outertpl | Обертка чанка карты индекса сайта |
indexRowTpl | sitemap/index/rowtpl | Используется, чтобы изменить rowTpl, который повторяется для каждого файла Sitemap. |
imagesOuterTpl | sitemap/images/outertpl | Используйте, чанк обертку Sitemap для изображений. |
imagesRowTpl | sitemap/images/rowtpl | Чанк который повторяется для каждого ресурса, включен в Sitemap для изображений, может содержать несколько изображений. |
imageTpl | sitemap/images/imagetpl | Изменить imageTpl, который повторяется для каждого включеного ресурса с картинками |
templates | Укажите список идентификаторов шаблона с разделителями-запятыми для создания шаблона для сайта. |
Если Вам нужна SEO оптимизация картинок — это можно сделать здесь ↓ ↓ ↓
Создание тегов, меток или хэштегов в MODx
В этой статье рассмотрим, как в MODX с помощью дополнения Tagger добавить к ресурсам метки или хэштеги, а также как их использовать для поиска соответствующих ресурсов и создания облака тегов.
Установка Tagger и pdoTools
Для создания тегов к статьям, облака тегов и страницы, которая будет выводить ресурсы в соответствии с переданным ей тегом, будем использовать компоненты Tagger и pdoTools.
Установку необходимых компонентов произведём на странице «Управление пакетами» (Приложения -> Установщик):
- Tagger — компонент, который добавляет в MODX теги, категории и многое другое.
- pdoTools — компонент, представляющий собой набор сниппетов, позволяющих решить очень большое количество задач.
 На этом уроке будем использовать сниппеты
На этом уроке будем использовать сниппеты pdoResourcesиpdoPage.
Компонент Tagger
Работу с Tagger начнём с создания группы и тегов в ней. Для этого в верхнем меню нажмем на пункт Приложения и выберем подпункт Tagger. На открывшейся странице перейдём на вкладку Group и создадим новую группу с помощью кнопки «Create a new Group».
Основные поля:
name— название группы (tags).description— описание группы (теги к статьям).place— место отображение тегов (in tab — во вкладке).show for templates— для каких шаблонов отображать группу (2 — id шаблона статей).allow blank— определяет, можно ли не указывать теги.
Внимание: Работа с Tagger всегда начинается с создания группы, т.к. теги не могут сами по себе существовать, они должны принадлежать к той или иной группе.
Перейдём на вкладку Tags и создадим теги в группе tags.
Основные поля:
name— имя тега (например, HTML)alias— псевдоним тега (например, html)group— группа (выбираем ранее созданную группу tags)
После этого создадим ещё несколько тегов.
Добавим к статьям, имеющим шаблон Пост (id=2), теги. Добавление тегов осуществляется во вкладке Tagger.
Создание ресурса — Вывод статей по тегу
Создадим ресурс «Вывод статей по тегу» и шаблон, который свяжем с ним. Результат данного действия показан на рисунке. Во вкладке «Настройки» укажем данному ресурсу URI — show-posts. Запомним идентификатор (id) данного ресурса (например, 20).
Вывод тегов, прикреплённых к статье
Для вывода тегов, добавленных к статье необходимо открыть шаблон (Пост) и вставить в него вызов сниппета TaggerGetTags:
[[TaggerGetTags?
&resources=`[[*id]]`
&rowTpl=`@INLINE <div><span>#</span><a href="[[~20]]?tag=[[+alias]]">[[+tag]]</a></div>`
]]
Параметр:
&rowTpl — чанк, который используется для вывода каждого тега.
Плейсхолдеры:
[[+alias]]— псевдоним тега.[[+tag]]— имя тега.
Вывод тегов организуем с помощью ссылок, каждая из которых будет иметь следующее значение атрибута href:
[[~20]]?tag=[[+alias]]
где:
[[~20]]— URL ресурса «Вывод статей по тегу». Данный ресурс будем использовать для вывода статей, имеющих указанный тег.[[+alias]]— значение передаваемого GET-параметраtag. Данное значение будем использовать в ресурсе[[~20]]для создания запроса к базе данных, выбирающих из неё только записи, имеющие этот тег.
Создание облака тегов
Для создания облака тегов воспользуемся сниппетом pdoResources. Но перед тем как переходить к выборке, рассмотрим MySQL схему компонента Tagger. Данная схема отображает связь между таблицами (классами) компонента Tagger и modResource.
Из схемы видно, что компонент Tagger состоит из 3 таблиц (классов):
TaggerTag— список тегов.TaggerTagResource— связываетmodResourceиTaggerTag. Т.е. каждая строчка содержитidтега иidресурса.TaggerGroup— список групп.
Класс modResource приведён для наглядности.
Для создания облака тегов необходимо воспользуемся сниппетом pdoResources:
[[!pdoResources?
&loadModels=`tagger`
&class=`TaggerTag`
&leftJoin=`{
"TaggerTagResources": {
"class": "TaggerTagResource",
"on": "TaggerTag.id = TaggerTagResources.tag"
}
}`
&select=`{
"TaggerTag": "*",
"TaggerTagResources": "COUNT(TaggerTagResources.tag) as countTags"
}`
&groupby=`TaggerTag.id`
&sortby=`TaggerTag. tag`
&sortdir=`ASC`
&tplWrapper=`@INLINE <div><div><span></span> Теги</div><div>[[+output]]</div></div>`
&tpl=`@INLINE <a href="[[~20]]?tag=[[+alias]]">[[+tag]] <span>[[+countTags]]</span></a>`
]]
tag`
&sortdir=`ASC`
&tplWrapper=`@INLINE <div><div><span></span> Теги</div><div>[[+output]]</div></div>`
&tpl=`@INLINE <a href="[[~20]]?tag=[[+alias]]">[[+tag]] <span>[[+countTags]]</span></a>`
]]
Вставим вышепредставленный код, например, в правую колонку шаблона Пост.
Реализация страницы «Вывод статей по тегу»
Данная страница будет выводить список статей, которые имеют указанный тег. Как Вы уже наверно догадались, получать тег эта страница будет из URL (из GET параметра tag).
Рассмотрим этот момент более подробно. На страницах каждый тег оформлен в виде ссылки, которая имеет в своём составе параметр tag.
Например, тег bootstrap имеет следующий URL:
http://site.ru/show-posts?tag=bootstrap
Следовательно, для того чтобы вывести соответствующие ресурсы необходимо:
- Получить значение параметра
tagиз массива GET.
- Создать запрос для выборки необходимых данных.
- Указать данному запросу условие (
where). Т.е. ограничить выборку только теми записями, которые имеют указанный тег. - Создать чанк для оформления результатов.
Вставим в шаблон «Статьи по тегу» базовый каркас страницы и вызов сниппета pdoPage:
[[!pdoPage?
&element = `pdoResources`
&limit=`2`
&loadModels=`tagger`
&class=`TaggerTagResource`
&leftJoin=`{
"NameTag": {
"class": "TaggerTag",
"on": "TaggerTagResource.tag = NameTag.id"
},
"Posts": {
"class": "modResource",
"on": "TaggerTagResource.resource = Posts.id"
}
}`
&select=`{
"TaggerTagResource": "*",
"NameTag": "NameTag.tag, NameTag.alias",
"Posts": "Posts.id, Posts.pagetitle, Posts.description"
}`
&where=`{
"NameTag. alias": "[[!#GET.tag]]"
}`
&sortby=`TaggerTagResource.resource`
&sortdir=`ASC`
&tplWrapper =`@INLINE <h3>Всего результатов: [[+page.total]]</h3>[[+output]]`
&tpl= `chunkTagRow`
]]
[[!+page.nav]]
alias": "[[!#GET.tag]]"
}`
&sortby=`TaggerTagResource.resource`
&sortdir=`ASC`
&tplWrapper =`@INLINE <h3>Всего результатов: [[+page.total]]</h3>[[+output]]`
&tpl= `chunkTagRow`
]]
[[!+page.nav]]
Чанк chunkTagRow:
<div>
<div>
<h4>[[+pagetitle]]</h4><p>[[+description]]</p>
<p><a href="[[~[[+id]]]]" role="button">Читать далее... </a></p>
</div>
</div>
Просмотров: 4239
- 3.01
- 1
- 2
- 3
- 4
- 5
Голосов: 508
Настройка Google Tag Manager
Подробный обзор Google Tag Manager. От понятий и принципа работы, до настройки инструментов веб-аналитики.
- Что такое Google Tag Manager?
- Для каких целей используется Google Tag Manager?
- Основные понятия Google Tag Manager
- Как работает Google Tag Manager?
- Создание аккаунта и контейнера Google Tag Manager
- Как добавить тег в Google Tag Manager
- Как выполнить отладку в Google Tag Manager
- Версии и публикация в Google Tag Manager
- Администрирование в Google Tag Manager
- Как менялся Google Tag Manager
Что такое Google Tag Manager?
Google Tag Manager – инструмент управления тегами на сайте или в мобильном приложении. Через контейнер Google Tag Manager в удобном, интуитивно понятном интерфейсе осуществляется управления тегами таких сервисов как Google Analytics, Яндекс Метрика, Google Ads, Facebook, ВКонтакте и многих других. Вы можете выполнять отладку без внесения изменений в исходный код на сайте, оперативно добавлять или отключать теги. При необходимости настройки Google Tag Manager другим специалистом с помощью делегирования прав доступа можно предоставить соответствующий уровень доступа.
Через контейнер Google Tag Manager в удобном, интуитивно понятном интерфейсе осуществляется управления тегами таких сервисов как Google Analytics, Яндекс Метрика, Google Ads, Facebook, ВКонтакте и многих других. Вы можете выполнять отладку без внесения изменений в исходный код на сайте, оперативно добавлять или отключать теги. При необходимости настройки Google Tag Manager другим специалистом с помощью делегирования прав доступа можно предоставить соответствующий уровень доступа.
Для каких целей используется Google Tag Manager?
С его помощью внедряют на сайте сервисы веб-аналитики (например, Google Analytics, Яндекс Метрика), настраивают пиксели для сбора данных по аудиториям (Facebook, ВКонтакте), запускают тестирования (Google Optimize), а также любые другие системы, для интеграции которых необходимо в исходном коде страниц сайта разместить код JavaScript.
Преимущества Google Tag Manager
Снижение зависимости от разработчиков (можно самостоятельно выполнять большое количество операций по настройке), оперативность решения задач, единое пространство управления тегами, возможность сохранить состояние контейнера в версии и позже вернуться к нему (версионность).
Недостатки Google Tag Manager
В некоторых случаях сильная зависимость от исходного кода страниц сайта. При изменении структуры страницы или свойств отдельного элемента могут перестать работать ранее выполненные настройки (эта проблема может быть решена).
Больше полезной информации в Telegram, подпишитесь сейчас!
Основные понятия Google Tag Manager
Контейнер — можно разделить на два блока: технический и то, где непосредственно происходит работа. Первый — это код JavaScript, подлежащий размещению на всех страницах сайта, чтобы Google Tag Manager стал доступен на нем. Второй — рабочее пространство, в котором вы управляете тегами, триггерами и переменными.
Тег — фрагмент кода на языке JavaScript. Примеры: код счетчика Google Analytics, пиксель Facebook и т.п.
Триггер — условие, при котором тег активируется (выполняется). Все триггеры базируются на событиях (клики мешью, просмотры страниц, отправки форм и т.п.), а также в них могут быть заданы дополнительные условия. Например, клик по кнопке «В корзину» (действие — клик, условие — текст кнопки В корзину)
Например, клик по кнопке «В корзину» (действие — клик, условие — текст кнопки В корзину)
Переменная — обхект, который в зависимости от действия на сайте принимает некоторое значение. Например, url адрес текущей страницы, текст или идентификатор кнопки.
Уровень данных — переменная JavaScript, через которую в Google Tag Manager можно передать необходимую информацию, а при желании и извлечь из него. Имя переменной для уровня данных dataLayer.
Как работает Google Tag Manager?
После создания контейнера Google Tag Manager вам предложат разместить на своем сайте специальный код, который добавляет диспетчер тегов на страницы вашего сайта. В процессе загрузки страницы контейнер загружает теги, триггеры и переменные, которые вы создали в нем. Загрузка происходит асинхронно, очень быстро и как правило не влияет скорость загрузки страницы (если только в вашем Google Tag Manager не слишком много тегов, триггеров и переменных). После загрузки контейнер фиксирует события, которые происходят на сайте. Происходит проверка — какие триггеры связаны с этими событиями, если таковые есть происходит дополнительная проверка условий в триггерах и если все условия соблюдены то запускаются теги, связанные с этим триггером. Тег выполняет необходимый код и информация отправляется в соответствующую систему, например, Google Analytics.
Происходит проверка — какие триггеры связаны с этими событиями, если таковые есть происходит дополнительная проверка условий в триггерах и если все условия соблюдены то запускаются теги, связанные с этим триггером. Тег выполняет необходимый код и информация отправляется в соответствующую систему, например, Google Analytics.
Создание аккаунта и контейнера Google Tag Manager
Давайте приступим к установке этого удобного инструмента на свой сайт. Для начала перейдите на главную страницу проекта расположенную по адресу https://marketingplatform.google.com/about/tag-manager/ , если у вас уже есть учетная запись на Google пройдите по кнопке Sign in to Tag Manager в правом верхнем углу, если нет, нажмите кнопку Start for free и завершите несложную процедуру создания аккаунта.
Главная страница Google Tag Manager
Итак, вы вошли в Google Tag Manager и вам предлагают создать аккаунт. Обратите внимание на подсказки, которые появляются практически на каждой странице, не пренебрегайте ими, внимательно читайте и принимайте к сведению информацию, это позволит вам быстрее изучить новый инструмент и узнать о его возможностях.
Создание аккаунта состоит их двух этапов. На первом этапе необходимо ввести название. Выбирайте его осмысленно, чтобы в том случае, когда аккаунтов станет много вы смогли быстро найти нужный. На втором этапе необходимо указать имя контейнера, выбрать вариант его использования на страницах сайта или в мобильном приложении.
Создание аккаунта и контейнера Google Tag Manager
Я рекомендую давать название аккаунту и контейнеру идентичное доменному имени сайта.
После того, как все необходимые поля заполнены нажмите на кнопку Создать, вам предложат ознакомиться с «Соглашением об Условиях использования Диспетчера тегов Google». Внимательно прочтите его и сделайте выбор принять его или нет.
Если вы согласились с условиями использования Google Tag Manager для вас будет сгенерирован код, который необходимо разместить на всех страницах вашего сайта сразу после открывающего тега <body>. Если вы сами занимались разработкой сайта, сложностей у вас не возникнет, во всех других случаях обратитесь к специалистам, которые могут провести эту процедуру за несколько минут. Обратите внимание, что внесение изменений в исходный код страниц сайта может привести к неработоспособности сайта, будьте внимательны.
Обратите внимание, что внесение изменений в исходный код страниц сайта может привести к неработоспособности сайта, будьте внимательны.
Код контейнера Google Tag Manager
На этом создание аккаунта и установка Google Tag Manager на сайт завершены. Можно приступать к первым настройкам, обычно это добавление тега Google Analytics и Яндекс Метрики.
Как добавить тег в Google Tag Manager
Добавить любой тег в Google Tag Manager можно несколькими способами. Первый через раздел управления тегами:
Добавление тега в Google Tag Manager
Второй, с главной страницы контейнера:
Главная страница контейнера
Внедрим Google Analytics и Яндекс Метрику через Google Tag Manager. Перейдем к настройкам счетчика Google Analytics и скопируем идентификатор счетчика:
Номер счетчика Google Analytics
После этого, специально для Googlee Analytics создаем переменную, которая будет хранить в себе необходимые настройки. Переходим к Переменные, в блоке Пользовательские переменные выбираем Создать, в выпадающем списке ищем Настройки Google Analytics:
Переменная настройки Google Analytics
В открывшемся окне в поле Идентификатор отслеживания вставляем номер счетчика и сохраняем переменную:
Минимальные настройки
После этого создаем тега типа Google Analytics — Universal Analytics со следующими настройками:
Первый тег Google Analytics
Теперь добавим Яндекс Метрику. Перейдите в настройки счетчика Яндекс Метрики и скопируйте код счетчика. После этого повторите действия по созданию тега, только в качестве типа укажите Пользовательский HTML . В содержимое тега вставьте код счетчика Метрики, добавьте триггер All Pages и сохраните тег:
Перейдите в настройки счетчика Яндекс Метрики и скопируйте код счетчика. После этого повторите действия по созданию тега, только в качестве типа укажите Пользовательский HTML . В содержимое тега вставьте код счетчика Метрики, добавьте триггер All Pages и сохраните тег:
Тег Яндекс Метрики
После описанных действий мы получаем два тега, которые внедряют на сайт через Google Tag Manager такие сервисы как Google Analytics и Яндекс Метрику:
Яндекс Метрика и Google Analytics в Google Tag Manager
При необходимости аналогичные действия выполняются и для других систем.
Как выполнить отладку в Google Tag Manager
Теги добавлены, нужно проверить насколько корректно выполнены настройки. Сделать это можно через отладчик Google Tag Manager. Запустим его нажав на Предварительный просмотр в правом верхнем углу. После запуска отладчика в контейнере появляется информационное сообщение, что вы находитесь в режиме предварительного просмотра:
Запуск отладчика Google Tag Manager
Переходим на сайт, обновляем страницу, в нижней части появляется блок с отладочной информацией. Выбрав слева Summary получаем сведения о всех активированных тегах. Поскольку мы создали только два, то они должны быть в списке:
Выбрав слева Summary получаем сведения о всех активированных тегах. Поскольку мы создали только два, то они должны быть в списке:
Информация в отладчике
Отлично! Все работает. Но проверим еще в отчетах в режиме реального времени Google Analytics:
Проверка в реальном времени
Google Analytics получил отправленных хит с сайта, выполненные настройки в Google Tag Manager корректны. Для Яндекс Метрики такого отчета нет, но можно использовать дополнительный параметр _ym_debug=1 в URL текущей страницы, открыть инструменты разработчика в браузере, перейти в консоль и получить подтверждение отправки обращения в Метрику.
Версии и публикация в Google Tag Manager
Проверили — все работает, но пока эти изменения доступны только нам в режиме предварительного просмотра или отладки. Сделаем их доступными для всех, опубликовав контейнер Google Tag Manager. В правом верхнем углу выбираем Отправить и видим следующее окно:
Публикация контейнера Google Tag Manager
Теперь у нас есть выбор опубликовать изменения и сохранить версию, либо только создать версию. В чем отличие?
В чем отличие?
- Публикация и создание версии — сохраняется текущее состояние контейнера и становится доступно всем посетителям сайта
- Новая версия — сохраняется текущее состояние контейнера
Со временем в вашем контейнере появится ни одна версия. Если по какой=то причине придется вернуться к ранее выполненным настройкам отменив все изменения после нее, то вы можете в списке выбрать необходимую версию и опубликовать ее, т.е. вернуться к ней. При желании можно одну из ранних версий сделать актуальной и работать в ней.
Администрирование в Google Tag Manager
Перед вами встала задача выполнить некоторые действия в контейнере, но ваших знаний пока не достаточно для этого. Что можно предпринять? Найти специалиста, который знает как справиться с задачей, делегировать ему права на работу в контейнере, получить результат, отозвать доступ. Делается это с помощью соответствующих опций в настройках аккаунта и контейнера Google Tag Manager.
Настроить доступ в Google Tag Manager можно достаточно гибко, но самое важное я не рекомендую выдавать на уровне аккаунта права администратора!
Управление доступом в Google Tag Manager
Представьте себе задачу — перенести настройки из одного контейнера в другой. Выполнять вручную аналогичную конфигурацию не самое приятное занятие, особенно если выполнено много различных настроек в Google Tag Manager, выручает возможность импорта\экспорта в Google Tag Manager:
Выполнять вручную аналогичную конфигурацию не самое приятное занятие, особенно если выполнено много различных настроек в Google Tag Manager, выручает возможность импорта\экспорта в Google Tag Manager:
Импорт контейнера Google Tag Manager
Соответствующая опция доступна на уровне настроек контейнера.
Как менялся Google Tag Manager
Я давно работаю с Google Tag Manager, этот блог я начал вести в 2013 году. С того времени у меня собралась коллекция скриншотов с интерфейсом Google Tag Manager, давайте вместе вспомним как развивался этот инструмент.
2013 год
Таким был интерфейс при создании контейнера:
Теги, триггеры и переменные раньше назывались Теги, правила, макросы:
Примерно так происходило добавление нового тега:
Таким было окно, в котором происходила конфигурация тега:
2014 год
Создание нового тега происходило по следующей схеме:
Запуск отладчика происходил иначе:
2015 год
Типы тегов и выбор необходимого происходил на первом шаге конфигурирования тега:
Конфигурация тега Google Analytics выполнялась согласно следующего порядка:
2016 год
Фрагмент из отладчика:
2017 год
Интерфейс изменился на текущий, после этого в нем происходили некоторые изменения, но пока серьезных не было:
Релизы • modmore.
 com
comConsentFriend — это простая, но мощная (cookie) платформа управления согласием для MODX. Он действует как инструмент конфиденциальности и безопасности, который контролирует использование сторонних сервисов на вашем веб-сайте для защиты пользователей внешнего интерфейса.
Купи сейчас или попробовать бесплатно
Выпуски
Выпущено 10 сентября 2022 г.
Исправлено
- Исправить проблему с виджетом, когда пользователь не является администратором
- Исправлены некоторые проблемы со стилем на пользовательской странице менеджера
Выпущено 15 августа 2022 г.
Исправлено
- Исправлено отображение столбца даты в Safari
- Устранить проблему проверки HTML «Элемент «script» не должен иметь атрибут «defer», если также не указан атрибут «src»
Выпущено 04 июля 2022 г.
Добавлено
- Включить/отключить ConsentFriend для шаблонов с помощью системных настроек
Выпущено 23 июня 2022 г.
Добавлено
- Конфигурация службы на основе контекста
- Новая системная настройкасогласиеfriend.use_contexts
- Новая вкладка контекстов для назначения служб контекстам
- Очистить кеш ConsentFriend, когда кеш MODX очищен
- Встроенное редактирование некоторых столбцов в сетке услуг и целей
Изменено
- Не позволять недопустимым строкам лексикона MODX нарушать лексикон Klaro
Выпущено 23 июня 2022 г.
Добавлено
- Конфигурация службы на основе контекста
- Новая системная настройкасогласиеfriend.use_contexts
- Новая вкладка контекстов для назначения служб контекстам
- Очистить кеш ConsentFriend, когда кеш MODX очищен
- Встроенное редактирование некоторых столбцов в сетке услуг и целей
Изменено
- Не позволять недопустимым строкам лексикона MODX нарушать лексикон Klaro
Выпущено 17 июня 2022 г.
Добавлено
- Доступность службы на основе контекста
Выпущено 25 апреля 2022 г.
Добавлено
- Статусное сообщение об успешной загрузке
- Автоматическое добавление отсутствующего data-type=»text/css» в службу
Исправлено
- Исправить предупреждение PHP в проверке пользовательского агента
Выпущено 16 марта 2022 г.
Изменено
- Обновить лексикон
Выпущено 28 февраля 2022 г.
Добавлено
- Установка зависимостей Composer непосредственно на сервер
Исправлено
- Исправлена загрузка неправильного javascript при неявном задании css_url
Выпущено 25 февраля 2022 г.
Исправлено
- Исправить неправильный запрос БД во время регистрации
- Показать логи текущего дня в виджете
Выпущено 24 февраля 2022 г.
Изменено
- Фильтр пользовательского агента для ведения журнала
Выпущено 16 февраля 2022 г.
Изменено
- Обновите состояние согласия посетителя во время регистрации (при необходимости).
Добавлено
- Ссылка на страницу менеджера ConsentFriend в виджете приборной панели
Выпущено 12 февраля 2022 г.
Добавлено
- Добавить чешский, португальский и китайский словарь
- Дополнительный префикс ‘consentfriend-‘ для переменных css
- Установите зависимый приоритет подключаемого модуля для события OnHandleRequest
- Регистрировать на основе сеанса статус принятых и отклоненных услуг от посетителей с анонимным IP-адресом для последующего анализа
- Виджет Dashboard для просмотра зарегистрированных данных об использовании ConsentFriend
Выпущено 02 февраля 2022 г.
Добавлено
- Добавить чешский, португальский и китайский словарь
- Дополнительный префикс ‘consentfriend-‘ для переменных css
- Установите зависимый приоритет подключаемого модуля для события OnHandleRequest
- Регистрировать на основе сеанса статус принятых и отклоненных услуг от посетителей с анонимным IP-адресом для последующего анализа
Выпущено 26 января 2022 г.
Добавлено
- Добавлен чешский, португальский и китайский словарь
- Дополнительный префикс ‘consentfriend-‘ для переменных css
- Установите зависимый приоритет подключаемого модуля для события OnHandleRequest
- Регистрировать на основе сеанса статус принятых и отклоненных услуг от посетителей с анонимным IP-адресом для последующего анализа
Выпущено 26 января 2022 г.
Добавлено
- Добавлен чешский, португальский и китайский словарь
- Дополнительный префикс ‘consentfriend-‘ для переменных css
- Установите зависимый приоритет подключаемого модуля для события OnHandleRequest
- Регистрировать на основе сеанса статус принятых и отклоненных услуг от посетителей с анонимным IP-адресом для последующего анализа
Выпущено 12 ноября 2021 г.
Исправлено
- Бета-совместимость с MODX 3
Выпущено 10 сентября 2021 г.
Исправлено
- Исправить неправильную проверку isArray
- Исправлено слишком жадное регулярное выражение для выбора начального тега заголовка
Выпущено 10 июня 2021 г.
Исправлено
- Исправлена регистрация тега сценария в разделе заголовка с атрибутами в теге заголовка
- Исправлена проблема со скриптом loadDropZones в модальном окне в бэкенде MODX
Выпущено 29 апреля 2021 г.
Исправлено
- Исправить темы по умолчанию из-за переименования переменных scss в Klaro
Выпущено 26 апреля 2021 г.
Исправлено
- Устранение проблемы с распознавателем установки
Выпущено 23 апреля 2021 г.
Добавлено
- Импорт конфигурации во время установки пакета из файла, расположенного в `{core_path}/config/consentfriend/`
- Добавить сервис Facebook Pixel в демонстрационные сервисы
- Добавить сервис Google Tag Manager в демонстрационные сервисы
Изменено
- Формат импорта/экспорта изменен на YAML (по-прежнему можно импортировать старые XML-экспорты)
- Импорт/экспорт полной конфигурации Consentfriend в один файл
- Обновление Кларо! до 0.
 7.18
7.18 - Изменение тем для использования нового Klaro vars.scss. Если вы создали собственную тему, проверьте отображение всплывающего окна согласия после обновления и после компиляции файла scss для вашего сайта.
Исправлено
- Исправить синтаксическую ошибку во внешнем интерфейсе, когда описание сервиса содержит перевод строки
Выпущено 23 апреля 2021 г.
Добавлено
- Импорт конфигурации во время установки пакета из файла, расположенного в `{core_path}/config/consentfriend/`
- Добавить сервис Facebook Pixel в демонстрационные сервисы
- Добавить сервис Google Tag Manager в демонстрационные сервисы
Изменено
- Формат импорта/экспорта изменен на YAML (по-прежнему можно импортировать старые XML-экспорты)
- Импорт/экспорт полной конфигурации Consentfriend в один файл
- Обновление Кларо! до 0.7.18
- Изменение тем для использования нового Klaro vars.
 scss. Если вы создали собственную тему, проверьте отображение всплывающего окна согласия после обновления и после компиляции файла scss для вашего сайта.
scss. Если вы создали собственную тему, проверьте отображение всплывающего окна согласия после обновления и после компиляции файла scss для вашего сайта.
Исправлено
- Исправить синтаксическую ошибку во внешнем интерфейсе, когда описание сервиса содержит перевод строки
Выпущено 18 февраля 2021 г. (Канал предварительных выпусков)
Добавлено
- Импорт конфигурации во время установки пакета из файла, расположенного в `{core_path}/config/consentfriend/`
- Добавить сервис Facebook Pixel в демонстрационные сервисы
- Добавить сервис Google Tag Manager в демонстрационные сервисы
Изменено
- Формат импорта/экспорта изменен на YAML
- Импорт/экспорт полной конфигурации Consentfriend в один файл
- Обновление Кларо! до 0.7.12
- Измените темы для использования нового Klaro vars.scss
Исправлено
- Исправить синтаксическую ошибку во внешнем интерфейсе, когда описание сервиса содержит перевод строки
Выпущено 16 февраля 2021 г. (канал предварительных выпусков)
(канал предварительных выпусков)
Добавлено
- Импорт конфигурации во время установки пакета из файла, расположенного в `{core_path}/config/consentfriend/`
- Добавить сервис Facebook Pixel в демонстрационные сервисы
- Добавить сервис Google Tag Manager в демонстрационные сервисы
Изменено
- Формат импорта/экспорта изменен на YAML
- Импорт/экспорт полной конфигурации Consentfriend в один файл
- Обновление Кларо! до 0.7.12
- Измените темы для использования нового Klaro vars.scss
Исправлено
- Исправить синтаксическую ошибку во внешнем интерфейсе, когда описание сервиса содержит перевод строки
Выпущено 14 февраля 2021 г. (Канал предварительных выпусков)
Добавлено
- Импорт конфигурации во время установки пакета из файла, расположенного в `{core_path}/config/consentfriend/`
- Добавить сервис Facebook Pixel в демонстрационные сервисы
- Добавить сервис Google Tag Manager в демонстрационные сервисы
Изменено
- Формат импорта/экспорта изменен на YAML
- Импорт/экспорт полной конфигурации Consentfriend в один файл
- Обновление Кларо! до 0.
 7.12
7.12 - Измените темы для использования нового Klaro vars.scss
Исправлено
- Исправить синтаксическую ошибку во внешнем интерфейсе, когда описание сервиса содержит перевод строки
Выпущено 04 января 2021 г.
Добавлено
- Разрешить установку демонстрационных данных «только необходимые» (установятся только сеанс и служба согласия друзей)
Изменено
- Не запускать проверку лицензии на странице входа менеджера
- Удалить меню столбцов для сетки файлов cookie
Исправлено
- Исправление отсутствующего атрибута типа данных в теге скрипта
Выпущено 04.12.2020
Исправлено
- Исправить не отображаемое изменение значения в сетке файлов cookie
Выпущено 02.12.2020
Добавлен
- Код обратного вызова для служб
- Включить редактор ACE в ConsentFriend
- Разрешить пропускать/устанавливать/обновлять/заменять демонстрационные данные при установке/обновлении
- Системная настройка no_autoLoad, которая не позволит ConsentFriend автоматически загружать себя при загрузке страницы.

Изменено
- Обновить Кларо! до 0.7.9
- Измените значения базы данных по умолчанию на используемые значения по умолчанию
Исправлено
- Исправить не обновленное/сохраненное значение в сетке файлов cookie
Удален
- Удален служебный ключ и перевод «реклама» (изменен на «реклама» во время обновления пакета)
Выпущено 26 ноября 2020 г.
Добавлен
- Код обратного вызова для услуг
- Включить редактор ACE в ConsentFriend
- Разрешить пропускать/устанавливать/обновлять/заменять демонстрационные данные при установке/обновлении
- Системная настройка no_autoLoad, которая не позволит ConsentFriend автоматически загружать себя при загрузке страницы.
Изменено
- Обновить Кларо! до 0.7.9
- Измените значения базы данных по умолчанию на используемые значения по умолчанию
Исправлено
- Исправить не обновленное/сохраненное значение в сетке файлов cookie
Удален
- Удален служебный ключ и перевод «реклама» (изменен на «реклама» во время обновления пакета)
Выпущено 17 ноября 2020 г.
Добавлено
- Обновлены/добавлены строки в словаре
Исправлено
- Исправить отсутствующее пользовательское имя в раскрывающемся списке целей в окне редактирования службы
Выпущено 11 ноября 2020 г.
Добавлено
- Обновлены/добавлены строки в словаре
Выпущено 09.11.2020
Добавлено
- Разрешить теги контекстных/системных настроек в сервисном коде
Исправлено
- Исправление файлов scss в установленных активах
Выпущено 04.11.2020
Добавлено
- Импорт/экспорт услуг и целей
Выпущено 04.11.2020
Добавлено
- Импорт/экспорт услуг и целей
Выпущено 03.11.2020
Добавлено
- Публичная версия
Выпущено 03.11.2020
Изменено
- Обновите Кларо! до 0.
 6.18
6.18
Отказ от ответственности: просмотр цен не в евро
В настоящее время вы просматриваете цены в валюте, отличной от евро. Обратите внимание, что эти цены являются оценочными , основанными на данных Open Exchange Rates.
Хотя мы предлагаем этот конвертер валют, надеясь, что наши пользователи сочтут его удобным, все покупки совершаются в евро , а окончательная взимаемая сумма может варьироваться в зависимости от платежной системы, дня, времени суток и ряда других факторов, не связанных с модом. еще контроль. Нет никаких гарантий на точность и мод больше , ни Open Exchange Rates не могут нести ответственность за ошибки.
×
Руководство для непрограммистов по началу работы с Диспетчером тегов Google
Использование Диспетчера тегов Google упрощает отслеживание конверсий и событий на вашем веб-сайте. Узнайте, как установить его на свои страницы сегодня!
от группы IPPC
Если вы хотите узнать, как использовать
Диспетчер тегов Google , первым шагом будет настройка вашей учетной записи и размещение кода контейнера. Для тех, кто не знает, Диспетчер тегов Google – это замечательный инструмент, который помогает пользователям, не умеющим кодировать, добавлять на свой сайт различные теги и средства отслеживания с помощью простого процесса. Это отличный способ развернуть коды конверсии Google Ads и стороннее отслеживание телефонов с помощью одного фрагмента кода. Вы, наверное, слышали об этом, но вы можете не знать, как начать.
Для тех, кто не знает, Диспетчер тегов Google – это замечательный инструмент, который помогает пользователям, не умеющим кодировать, добавлять на свой сайт различные теги и средства отслеживания с помощью простого процесса. Это отличный способ развернуть коды конверсии Google Ads и стороннее отслеживание телефонов с помощью одного фрагмента кода. Вы, наверное, слышали об этом, но вы можете не знать, как начать.
Начало работы — уровень агентства
Чтобы начать работу с Диспетчером тегов Google, вам необходимо создать учетную запись. Агентства, которые используют наше аутсорсинговое управление Google Ads, считают наиболее эффективным создание одной управляющей учетной записи для размещения контейнера для каждого клиента. Кроме того, вы можете создать индивидуальную учетную запись для каждого клиента, если ваш клиент предпочитает именно это. Как агентство, вы, как правило, хотите создать учетную запись менеджера, а затем субконтейнер для каждого клиента. Это можно сделать, перейдя на Зарегистрируйтесь в Диспетчере тегов Google .
При регистрации нового клиента начните с создания учетной записи для вашего агентства. Вы сделаете это, перейдя на страницу регистрации Диспетчера тегов Google, указанную выше. Нажмите зеленую кнопку «Зарегистрироваться бесплатно» в правом углу страницы, а затем следуйте инструкциям, чтобы создать учетную запись. Этот процесс начинается с присвоения имени вашей учетной записи. Лучше всего сделать это название вашего агентства, так как соглашения об именах помогут вам оставаться организованным. Далее нажмите продолжить.
Настройка контейнера
Начнем с настройки контейнера. Это позволит вам сгенерировать код для размещения на сайте. В названии компании вы хотите разместить URL-адрес веб-сайта без «www». Нажмите кнопку «Интернет» в разделе «Где использовать контейнер». Теперь вам нужно нажать кнопку «Создать».
Это приведет вас на страницу условий обслуживания, где вы захотите нажать «да».
Размещение контейнера на вашем участке
Если вы нажмете «да» на условия обслуживания, вы перейдете к коду реализации и инструкциям для Диспетчера тегов Google. Этот код — это код, который вы хотите установить на свой веб-сайт.
Этот код — это код, который вы хотите установить на свой веб-сайт.
Как установить код
Во-первых, вам нужно определить, как вы взаимодействуете с веб-сайтом. Есть ли CMS или разработчик, который пишет код? Возможно, вместо этого вы используете инструмент целевой страницы.
Плагины Диспетчера тегов Google для популярных платформ CMS
При наличии CMS см. приведенные ниже ресурсы, чтобы найти подходящий плагин.
WordPress: GTM4WP
Shopify: Google Tag Manager Shopify Installation
Magento: Google Tag Manager
Wix: Not currently supported
Joomla: Google Плагин диспетчера тегов
Drupal: Тег Google
ModX: GoogleTagManagerMODX
Umbraco
Инструменты целевой страницы
Некоторые агентства используют инструменты целевой страницы
вместо веб-сайта или CMS. Это такие инструменты, как ClickFunnels и Unbounce. Если вы являетесь пользователем Unbounce, поместите контейнер Диспетчера тегов Google с полезным видеоуроком ниже.
Это такие инструменты, как ClickFunnels и Unbounce. Если вы являетесь пользователем Unbounce, поместите контейнер Диспетчера тегов Google с полезным видеоуроком ниже.
Размещение кода на вашем веб-сайте
Если у вас нет CMS и вы не используете инструмент целевой страницы, вам необходимо разместить код непосредственно на своем веб-сайте. Для этого вы откроете код своего веб-сайта и вставите код (сгенерированный на предыдущем шаге). Вы возьмете код из первого поля и поместите его после первого тега
и перед в своем коде. Затем вы возьмете код из второго поля и поместите его в код сразу после тега.Пожалуйста, помните, что он должен быть на каждой странице вашего сайта.
Посмотрите видео ниже, чтобы узнать, как установить код Диспетчера тегов Google.
Создание контейнеров для ваших клиентов
После того, как вы открыли учетную запись для своего агентства или если вы работаете с существующей учетной записью (своей или клиента), вы можете настроить другой Диспетчер тегов Google. субсчета для клиентов. Вы делаете это, войдя в свою учетную запись диспетчера тегов, а затем нажав на три точки с правой стороны.
субсчета для клиентов. Вы делаете это, войдя в свою учетную запись диспетчера тегов, а затем нажав на три точки с правой стороны.
Отсюда вы будете следовать тем же шагам, что и при создании новой учетной записи. Это включает в себя создание учетной записи, ввод домена и создание фрагмента кода, а также размещение уникального фрагмента кода для вновь созданной учетной записи на клиентском веб-сайте. Каждая учетная запись должна иметь собственный домен, и каждая учетная запись будет иметь свой собственный фрагмент кода, поэтому обязательно используйте правильный на каждом сайте.
Предоставление доступа
Вы создали учетную запись Google Tag Manager и контейнеры на уровне агентства для своих клиентов, но ваша работа еще не завершена. Если вы работаете с другими поставщиками, такими как InvisiblePPC, им потребуется доступ для создания различных тегов.
Чтобы предоставить доступ кому-либо, вам потребуется адрес Gmail, которому вы предоставите доступ. Затем вы перейдете на вкладку учетных записей и найдете учетную запись, к которой хотите предоставить доступ. Нажмите на три точки, а затем «Управление пользователями».
Затем вы перейдете на вкладку учетных записей и найдете учетную запись, к которой хотите предоставить доступ. Нажмите на три точки, а затем «Управление пользователями».
Теперь добавлен новый пользователь, но нажав кнопку «Новый».
В информации «Новый пользователь» добавьте адрес электронной почты и выберите «Разрешения администратора» и «Разрешения контейнера». Параметры для «Разрешения администратора»: Управление пользователями учетной записи , Разрешения и Настройки . Варианты для «Разрешения контейнера»: View Edit и Publish . После того, как вы обновите эти настройки, нажмите кнопку «Добавить».
Посмотрите видео о , как создать учетную запись Диспетчера тегов Google.
Ресурсы:
Функции Диспетчера тегов Google
Настройка и установка Диспетчера тегов Google
Видео: Диспетчер тегов Google: вводный вебинар
Видео: Установка для отслеживания веб-сайта
« Как настроить управление Google Реклама для адаптации к вариантам с близким соответствием в 2017 году Responsive Ads Rock: познакомьтесь с этим форматом медийной рекламы Google Ads »
Диспетчер тегов Google для iOS | Диспетчер тегов Google для мобильных устройств (iOS)
Разработчики могут использовать интерфейс Диспетчера тегов для реализации и управления
теги измерения и пиксели в своих мобильных приложениях, без необходимости
перестройте и повторно отправьте двоичные файлы приложений на рынки приложений. Разработчики, которые
работать с Google Analytics для Firebase, можно легко добавить Диспетчер тегов, чтобы помочь
управлять и вносить изменения в реализацию даже после того, как приложение
отправленный.
Разработчики, которые
работать с Google Analytics для Firebase, можно легко добавить Диспетчер тегов, чтобы помочь
управлять и вносить изменения в реализацию даже после того, как приложение
отправленный.
Разработчики могут регистрировать важные события и позже решать, какие теги отслеживания или пиксели должны быть запущены.
Предварительные условия
Перед началом работы:
- Установите Firebase SDK.
- В консоли Firebase добавьте свое приложение в проект Firebase.
- Добавьте Analytics в свое приложение.
- Создайте учетную запись диспетчера тегов.
- Настройте контейнер диспетчера тегов.
В следующем разделе описаны шаги по настройке и использованию Google Диспетчер тегов в вашем iOS-приложении.
1. Добавьте Диспетчер тегов в свой проект
Добавьте пакет Диспетчера тегов:
CocoaPods
Чтобы добавить Диспетчер тегов через CocoaPods:
В терминале выполните следующую команду:
$ sudo gem установить Cocopods
Перейдите в каталог вашего проекта.

Выполните следующую команду, чтобы создать файл с именем
Podfile:$ инициализация модуля
В
Подфайл, добавьте следующее:модуль 'GoogleTagManager', '~> 6.0'
Выполните следующую команду, чтобы загрузить и установить Диспетчер тегов зависимостей к вашему проекту:
$ установка модуля
Диспетчер пакетов Swift
Чтобы добавить Диспетчер тегов через диспетчер пакетов Swift:
- При миграции из проекта на основе CocoaPods запустите
pod deintegrateв удалите CocoaPods из вашего проекта Xcode. Созданные CocoaPods.xcworkspaceфайл можно потом безопасно удалить. Если вы добавляете Firebase к проекту в первый раз, этот шаг можно пропустить.
- В Xcode 12 установите библиотеку диспетчера тегов, перейдя к Файл > Пакеты диспетчера тегов > Добавить зависимость пакета…
В появившейся подсказке введите Диспетчер тегов GitHub репозиторий:
https://github.com/googleanalytics/google-tag-manager-ios-sdk.git
Выберите версию Диспетчера тегов, которую вы хотите использовать. Для новых проекты, мы рекомендуем использовать последнюю версию Диспетчера тегов.
Добавить
-ObjCв Другие флаги компоновщика в настройках сборки из ваш проект.
Создайте контейнер iOS, если в вашей учетной записи Диспетчера тегов его нет:
- Войдите в свою учетную запись Диспетчера тегов.
- Нажмите ADMIN на верхней панели навигации.
- В столбце КОНТЕЙНЕР щелкните раскрывающееся меню и выберите СОЗДАТЬ КОНТЕЙНЕР .

- Введите имя контейнера.
- Выберите контейнер iOS .
- Выберите Firebase (iOS) SDK.
- Нажмите СОЗДАТЬ .
Загрузите свой контейнер:
- Войдите в свою учетную запись Диспетчера тегов.
- Выберите свой контейнер iOS.
- Нажмите Версии на верхней панели навигации.
Щелкните Действия > Загрузить в выбранной версии контейнера.
Примечание: Имя загруженного файла — это идентификатор контейнера с.jsonрасширение.
Добавьте загруженный контейнер в свой проект:
- Скопируйте загруженный файл в папку с именем
containerв XCode корень проекта (обычноPROJECT_ROOT/container/GTM-XXXXXX.json). - Открыть Xcode.

- В меню Файл выберите Добавить файлы в…
- Выберите
контейнерпапка. - Нажмите Параметры и убедитесь, что Создать ссылки на папки выбрано.
- Нажмите Готово .
- Скопируйте загруженный файл в папку с именем
2. Регистрировать события и переменные
Диспетчер тегов использует события, параметры и пользователя Analytics свойства для запуска и создания тегов, которые вы настроили в Диспетчере тегов веб интерфейс. В этом смысле ваша реализация Analytics действует как ваш уровень данных.
Прочтите документацию для разработчиков, чтобы узнать, как регистрировать события и устанавливать свойства пользователя.
Настройка переменных в Диспетчере тегов Чтобы зафиксировать значение параметров события Firebase и пользовательских свойств для использования в
Диспетчер тегов, вы можете настроить переменные в интерфейсе Диспетчера тегов.
Например, если вы регистрировали в своем приложении следующее пользовательское событие:
Analytics.logEvent("share_image", параметры: [
"имя_изображения": имя,
"полный_текст": текст
])
вы можете настроить новые переменные параметра события в диспетчере тегов, чтобы
захватить image_name и full_text параметр значения:
- Имя переменной : Имя изображения
- Тип переменной : Параметр события
- Имя ключа параметра события :
image_name
и:
- Имя переменной : Полный текст
- Тип переменной : Параметр события
- Имя ключа параметра события :
full_text
Аналогично, если вы устанавливали в своем приложении следующее свойство пользователя:
Analytics.setUserProperty(food, forName: "favorite_food")
вы можете настроить новую переменную свойства пользователя Firebase в диспетчере тегов
для захвата значения Favorite_food :
- Имя переменной : Любимая еда
- Тип переменной : Свойство пользователя Firebase
- Имя ключа параметра события :
favourite_food
Диспетчер тегов позволяет изменять и блокировать события до того, как они будут зарегистрированы Аналитика. Изменение событий может помочь вам — без обновлений приложения — добавлять, удалять или изменить значения параметров события или настроить имена событий. События, которых нет заблокированные будут зарегистрированы в Analytics.
Analytics также автоматически регистрирует некоторые события и свойства пользователя;
вам не нужно добавлять какой-либо код, чтобы включить их. Эти автоматически собранные
события и свойства можно использовать в Диспетчере тегов, но их нельзя заблокировать.
Эти автоматически собранные
события и свойства можно использовать в Диспетчере тегов, но их нельзя заблокировать.
3. Теги Fire
Переменные имен событий Firebase, переменные параметров событий Firebase и другие переменные используются для настройки триггеров. Условия срабатывания оцениваются всякий раз, когда вы регистрируете событие Firebase. По умолчанию события Analytics автоматически огонь. Можно добавить тег Analytics в тег Manager, чтобы заблокировать отправку событий в Analytics.
4. Предварительный просмотр, отладка и публикация вашего контейнера
Перед публикацией версии вашего контейнера вы захотите просмотреть ее, чтобы уверен, что это работает, как задумано. Диспетчер тегов позволяет просматривать версии вашего контейнер, генерируя ссылки и QR-коды в веб-интерфейсе Менеджера тегов и используя их, чтобы открыть ваше приложение.
Предварительный просмотр контейнера Для предварительного просмотра контейнера создайте URL-адрес предварительного просмотра на веб-сайте Диспетчера тегов. интерфейс:
интерфейс:
- Войдите в свою учетную запись Менеджера тегов.
- Выберите мобильный контейнер.
- Нажмите Версии на верхней панели навигации.
- Нажмите Действия > Предварительный просмотр в версии контейнера, которую вы хотите просмотреть.
- Введите имя пакета вашего приложения.
Нажмите Создать ссылку для начала предварительного просмотра .
Рисунок 1: Получение URL-адреса предварительного просмотра из Веб-интерфейс Менеджера тегов.
Сохраните этот URL-адрес предварительного просмотра для последующих шагов.
Чтобы включить предварительный просмотр контейнеров, необходимо определить схему URL предварительного просмотра диспетчера тегов. в списке свойств вашего проекта. Под URL-адресом введите вашего приложения файл списка свойств, зарегистрируйте следующий идентификатор URL и схему URL:
Идентификатор URL: _your.Рис. 2. Добавление схемы URL-адреса предварительного просмотра Диспетчера тегов в файл списка свойств вашего приложения. Примечание.package.name_ Схема URL: tagmanager.c._your.package.name_
your.package.name должно совпадать с именем приложения, используемого для создания
URL-адрес предварительного просмотра (см. рис. 1).Остановите приложение и откройте URL-адрес предварительного просмотра на эмуляторе или физическом устройстве. для предварительного просмотра контейнера черновика в приложении.
Контейнер отладкиКогда вы запускаете приложение в симуляторе или в режиме предварительного просмотра, Диспетчер тегов автоматически превращает ведение журнала в подробный.
Опубликовать контейнер После предварительного просмотра контейнера и проверки его работоспособности вы можете
опубликовать его. После того, как вы опубликовали свой контейнер, ваши конфигурации тегов
станут доступны пользователям мобильного приложения.
После того, как вы опубликовали свой контейнер, ваши конфигурации тегов
станут доступны пользователям мобильного приложения.
Чтение расширенной конфигурации.
The7 — конструктор сайтов и электронной коммерции для WordPress от Dream-Theme
Совместимость с WordPress 6.0 и WooCommerce 6.8.
Полная живая версия Theme Builder и WooCommerce Builder
Полная совместимость с Elementor, Elementor Pro и PRO Elements .
Полная совместимость с WooCommerce .
Полная совместимость с Gutenberg .
GDPR готов.
: Перейти к списку изменений.
The7 | Самая настраиваемая тема WordPress на рынке!
The7 обеспечивает полную и бесшовную интеграцию с WPBakery Page Builder (ранее Visual Composer) и Ultimate Addons . Большинство наших покупателей согласны с тем, что The7 — лучшая тема для использования с этими актуальными плагинами!
Его Более 1000 вариантов тем позволяют создать практически любой дизайн, который только можно вообразить. А функция Design Wizard позволяет создать дизайн веб-сайта бутикового уровня за считанные минуты.
И Мастер, и расширенные параметры темы могут работать в визуальном режиме, подобном настройщику темы WP, и в режимах редактирования старой школы.
The7 поставляется в комплекте с WPBakery Page Builder (ранее Visual Composer), Ultimate Addons, Slider Revolution, The7 Elements, Go Pricing Tables и ConvertPlus. Он также полностью совместим с большинством популярных плагинов, таких как WooCommerce, WPML, Yoast SEO, All in One WP Migration, W3 Total Cache и многими другими.
Вы получаете полный набор инструментов для создания веб-сайтов всего за 39 долларов США.!
И самое замечательное в комплекте плагинов в The7 то, что (в отличие от других тем) они не будут ныть о покупке их . Это особенно важно, когда вы создаете веб-сайт для клиента и не хотите тратить время на объяснение того, что «плагины, поставляемые с темой, совершенно легальны для использования без специальных лицензий; просто игнорируйте все эти предупреждения и сообщения с предложением купить меня».
Излишне говорить, что The7 и все плагины в комплекте для мобильных устройств (сертифицировано Google) , SEO и GDPR готовы.
Чтобы сделать ваш рабочий процесс максимально продуктивным, мы создали 40 (и их количество) готовых высококачественных веб-сайтов , которые вы можете использовать в качестве основы для своего веб-сайта.
Их можно импортировать в один клик . А The7 позаботится об автоматической установке всех необходимых плагинов, контента и слайдеров!
А The7 позаботится об автоматической установке всех необходимых плагинов, контента и слайдеров!
Не нужен весь сайт или хочется объединить страницы из разных демонстраций ? Без проблем! Скопируйте ссылку (URL) на страницу из нашей демонстрации и используйте интерфейс Pages > Import, чтобы получить только те страницы, которые вам нужны.
В качестве дополнительного бонуса вы получаете доступ к постоянно растущей библиотеке премиальных шаблонов Revolution Sliders и Visual Composer (созданных нами)!
Но это еще не все!
Тема поставляется с эксклюзивным плагином The7 Elements , который еще больше расширяет возможности WPBakery Page Builder. Он добавляет специальные типы сообщений, шаблоны страниц и шорткоды/элементы для портфолио, фото- и видеоальбомов, отзывов, команды и многих других!
The7 имеет продвинутую и уникальную систему шаблонов страниц . Это позволяет выбрать макет заголовка, боковой панели, нижнего колонтитула и более 250 других настроек для каждой страницы/записи/проекта/и т. д. индивидуально. Вы даже можете иметь целевых страниц и микросайтов на своем основном веб-сайте без дополнительной настройки!
д. индивидуально. Вы даже можете иметь целевых страниц и микросайтов на своем основном веб-сайте без дополнительной настройки!
Хотите узнать больше о некоторых функциях The7?
1000+ вариантов темы
Никогда больше не говорите «мы не можем этого сделать, тема не позволяет»! The7 имеет более 1000 вариантов тем, что делает ее самой настраиваемой темой на рынке. С The7 у вас есть возможность настроить даже мельчайшие детали внешнего вида вашего сайта!
Мастер дизайна
Даже новичок может легко справиться с огромным набором параметров настройки внешнего вида The7 благодаря функции Мастера дизайна. Выберите предпочтительный макет сайта, загрузите свой логотип, выберите желаемую цветовую схему, настройте предпочтительные шрифты и нажмите кнопку «Создать». Wizard автоматически создаст профессиональный дизайн на основе этих настроек!
Design Wizard также очень удобен для быстрого прототипирования дизайна.
Библиотека проектов
25 универсальных дизайнов из коробки. Вы можете использовать их «как есть» или в качестве прочной основы для вашего уникального дизайна.
WPBakery Page Builder с Ultimate Addons и The7 Elements
По мнению большинства наших покупателей, The7 — лучшая тема для использования с WPBakery Page Builder и Ultimate Addons. Кроме того, мы улучшили и расширили WPBakery Page Builder набором эксклюзивных типов сообщений, шаблонов страниц и шорткодов/элементов:
Супер настраиваемый список блогов (новинка!)
Супер настраиваемый блог Masonry and Grid (новинка!)
Мини-блог
Blog Masonry & Grid (устаревший)
Blog Scroller
Portfolio Masonry & Grid
Portfolio Justified Grid
Portfolio Scroller
Альбомы Masonry & Grid
Альбомы Justified Grid
Альбомы 8er5 Photos Justified Grid
Photos Masonry & Grid
Photos Scroller
Team
Testimonials
Slider
Logos
Преимущества
Before / After (важный инструмент для демонстрации работ по ретуши для дизайнеров и фотографов)
Причудливое название
Причудливые разделители
Причудливая цитата
Призыв к действию
Тизер
Баннер
Контактная форма
Шорткоды для текстового редактора: Gap, Fancy Media, Button, Fancy List
40 (и число) Поставляется с 40 готовыми фиктивными веб-сайтами с эксклюзивными шаблонами Slider Revolution и WPBakery Page Builder. Проверь их!
Проверь их!
Отвечает. Жидкость. Ретина готова.
Ваш сайт всегда будет выглядеть четко и использовать 100% экрана на каждом устройстве.
The7 имеет 3 индивидуально настраиваемых режима отображения: для настольных компьютеров/ноутбуков, планшетов и телефонов.
Неограниченное количество макетов заголовков
6 основных макетов заголовков с бесчисленными вариантами и настройками для каждого:
Встроенный (меню справа от логотипа)
Классический (меню под разделом с логотипом; доступна опция «отцентрированного» макета)
Сплит- заголовок (логотип по центру с меню с каждой стороны)
Side (вертикальный заголовок сбоку страницы)
«Навигация по клику» с боковым заголовком (боковой заголовок открывается после щелчка по значку меню)
«Навигация по клику» с оверлейной навигацией (современная оверлейная навигация открывается после щелчка по значку меню)
Вы также можете выделить страницы с помощью параметров прозрачности, перекрытия и заголовка под слайд-шоу.
Мобильные заголовки
4 макета мобильных заголовков. Возможность выбрать другой заголовок для телефонов и планшетов.
Премиум-слайдеры
Slider Revolution, The7 Elements, Photo Scroller и слайдер-иллюминатор поставляются в комплекте с The7.
Причудливые заголовки
Эта функция дает вам возможность добавлять фоновое изображение, заголовок страницы и хлебные крошки (многочисленные вставки) на каждую страницу/публикацию/проект/и т. д. индивидуально.
Боковая панель и нижний колонтитул
настройте внешний вид боковых панелей и нижнего колонтитула. Назначьте отдельные боковую панель и нижний колонтитул любой странице/сообщению/проекту/альбому/галерее/микросайту/и т. д. тебе нравится.
Несколько вариантов демонстрации ваших творческих работ
Существует множество способов продемонстрировать свои творческие работы с помощью The7. Назову несколько:
4 различные слайд -шоу
Масонство, оправданная сетка и списки портфели и галереи
Отзывчивый великолепный всплывающий лайтбокс
Отдельные посты для:
Портфолио
. Макеты блогов, портфолио и галерей
Макеты блогов, портфолио и галерей
Вы можете выбрать:
Масонство, сетка или список.
Обоснованная сетка для портфолио, альбомов и галерей
Бесконечная прокрутка/ленивая загрузка
Любое количество столбцов + мин. опция ширины столбца
Дополнительно можно указать внешний вид фотоальбома:
Лайтбокс
Фотоскроллер
Простой слайдер
Метро
Список
Уникальная система шаблонов страниц
Инновационная система шаблонов страниц в The7 позволяет отображать ваш контент, такой как проекты портфолио, сообщения в блогах или членов команды, всего за пару кликов. Кроме того, вы можете указать, какие категории показывать на определенной странице. Таким образом, вы можете создать неограниченное количество различных портфолио, галерей, блогов, команд и т.д.!
Список шаблонов страниц:
По умолчанию
Альбомы – сетка с выравниванием
Альбомы – кладка и сетка
Блог – список
Блог – кладка и сетка
Галерея – сетка с выравниванием
Галерея – сетка и сетка
Микросайт
Портфолио – сетка с выравниванием
Портфолио – список
Портфолио – кирпичная кладка и сетка
Команда
Отзывы
230+ настроек для страниц/постов/проектов/и т. д.
д.
В The7 вы можете индивидуально настроить макет и тип заголовка, нижнего колонтитула, боковой панели и множество других параметров для каждой страницы/записи/проекта/и т. д.
Микросайт
Уникальный шаблон страницы, который можно использовать для целевых страниц, одностраничных сайтов, пустых страниц и.. даже сайтов на сайте!
Особенности:
Выбрать пользовательское меню
Включить/отключить верхнюю панель, заголовок, плавающее меню, нижнюю панель
Использовать пользовательские логотипы, ссылку на логотип и значок
Включить/отключить красивую загрузку страницы
Выберите широкий или коробочный макет
Пользовательское поле CSS
Также доступны все стандартные параметры, такие как заголовок, слайд-шоу, боковые панели и т. д.
Мегаменю
Особенности:
Иконки-шрифты
Субтитры
Несколько строк/столбцов меню
Многочисленные дополнительные параметры стиля
100% совместимость с WooCommerce 3.
Правильно — не нужно возиться со стилями WooCommerce, чтобы идеально соответствовать вашему сайту. The7 автоматически применит все необходимые индивидуальные стили на основе вашего дизайна! Специально оптимизирован для продажи как цифровых, так и физических товаров.
6 плагинов премиум-класса в комплекте!
The7 предлагает лучшее соотношение цены и качества. Он включает в себя 6 плагинов премиум-класса: Slider Revolution, The7 Elements, Go — ценовые таблицы, WPBakery Page Builder, Ultimate Addons и Convert Plus бесплатно!
Для получения дополнительной информации о том, как работают наши подключаемые модули, ознакомьтесь с этой статьей.
Совместимость с самыми популярными плагинами WordPress
Наслаждайтесь лучшей в своем классе совместимостью плагинов. Вот некоторые из них: контактная форма
7, WPML, All-in-One Calendar, Event Manager Pro, Gravity Forms, WooCommerce, Yoast SEO, All in One Seo Pack, W3 Total Cache, WP Super Cache, JetPack, Luv Comments, Disqus, Geo Post, Ultimate Maintenance Mode, NextGEN Gallery и т. д.
д.
Оптимизировано для поисковых систем (SEO)
HTML5-код The7 соответствует лучшим практикам SEO. Это официально для мобильных устройств (подтверждено Google) . Тема на 100 % совместима с ведущими в отрасли SEO-плагинами, такими как «All in One SEO Pack» и «Yoast SEO».
Оптимизировано для СКОРОСТИ!
Правильно настроенные сайты на The7 будут иметь лучшее время загрузки и результаты в таких тестах, как GTMetrix и Pingdom, чем стандартные темы WordPress!
100% готовность к переводу и совместимость с WPML
The7 на 100 % готов к переводу и полностью совместим с WPML.
Обширная документация. Бесплатная поддержка премиум-класса.
Столкнулись с проблемой? Не беспокойтесь — у нас есть база знаний, интерактивное средство устранения неполадок, а наша служба поддержки клиентов премиум-класса всегда готова помочь вам.
Неограниченное количество стилей дизайна
Благодаря универсальности The7 вы можете создать практически любой стиль дизайна, который вам нравится. Вот некоторые из них: плоский, минималистичный, чистый, iOS, macOS, OS X, материальный и городской дизайн и т. д.
Вот некоторые из них: плоский, минималистичный, чистый, iOS, macOS, OS X, материальный и городской дизайн и т. д.
Этот список неполный. Пожалуйста, посетите демоверсии The7, чтобы увидеть все своими глазами!
Нужна помощь?
Столкнулись с проблемой? Не беспокойтесь — наша служба поддержки премиум-класса всегда готова помочь вам.
Запросы на поддержку обрабатываются в течение рабочих дней с 8:00 до 17:00 (GMT 0.0) [обычно] в течение 24 часов в порядке их поступления.
Обратите внимание, что самый быстрый способ получить поддержку — отправить запрос через наш портал поддержки: support.dream-theme.com. Запросы, полученные через комментарии и личные сообщения ThemeForest, электронную почту, Twitter или FaceBook, будут обрабатываться гораздо дольше или могут вообще не рассматриваться!
Что нового
v.11.0.0 (24 сентября 2022 г.)
Новые особенности: 1. Начальный экран (появляется при регистрации The7) с возможностью автоматической настройки The7 для создания веб-сайтов на основе Elementor с нуля.При выборе этого варианта The7 автоматически установит необходимые плагины, выберет оптимальные настройки, создаст глобальные шрифты и цвета (Система дизайна), добавит основные шаблоны (блог, магазин, архивы и т. д.) и части шаблона (шапка, футер, мобильное меню). и т. д.), импортировать минимальный фиктивный контент и т. д. Другими словами, проделайте всю подготовительную работу, которую мы обычно делаем перед созданием новой демонстрации. 2. Предустановки настроек, оптимизированные для Elementor и WPBakery, добавлены в The7 > My The7. 3. Возможность отключить старые шаблоны страниц и другие функции, которые не требуются для веб-сайтов на основе Elementor, была добавлена в разделе The > My The7, Settings. 4. Добавлена возможность отключения шрифта значка, встроенного в The7, в разделе The > My The7, Settings. Новые и обновленные демо: 1. Новая демо "Пустой" (https://the7.io/blank/). Удобно, если вы создаете веб-сайт с нуля, не используя готовую тематическую демонстрацию. 2. Демо "Elementor Shop" (https://the7.
io/elementor-shop/) полностью переработано. Все остальные демоверсии были обновлены для использования новых функций. Улучшения: 1. Все используемые в теме иконки переведены с иконочного шрифта на .svg. 2. Многочисленные мелкие улучшения стилей форм (стили флажков и радио-кнопок, стили для виджета «Обзоры товаров», интервал между значками кнопок и т. д.). 3. Многочисленные мелкие улучшения виджета «Мини-корзина» (фон заголовка и кнопок; минимальная высота фона заголовка; интервал после последнего элемента и т. д.). 4. Элемент "Промежуток" в текстовом редакторе TinyMCE теперь доступен для редактирования. 5. Виджет поиска теперь имеет кнопку "очистить". 6. Стрелки в виджете изображений товаров теперь поддерживают формат .svg; иметь настройки отзывчивости и интервала. 7. Переключатели в виджете «Фильтр товаров» теперь имеют настройки наведения и активного цвета. 8. Многочисленные мелкие улучшения виджета Photo Scroller. 9. Поля мегаменю теперь могут быть установлены в единицах «em» и «rem».
10. В настройки сайта Elementor добавлен параметр «Нормализовать событие изменения размера на мобильных устройствах» (работает так же, как и в параметрах темы). Исправление ошибок: 1. Кнопка «Применить купон» имеет неправильную высоту на мобильных устройствах. 2. Шаблон "dt-the7/woocommerce/myaccount\form-login.php" устарел. 3. Разметка сетки виджета Image Box нарушена в некоторых комбинациях настроек. 4. Незначительные проблемы с внешним видом формы «Обзоры продуктов». 5. Положение индикатора уровня 3+ в виджете категорий магазинов. 6. Заголовок нельзя исключить из шаблона страницы 404. 7. Виджет фильтров активного продукта, размер значка не соответствует единицам измерения «px» и «em». 8. Складная боковая панель. Раскрывающийся список категорий товаров не отображается при определенных комбинациях настроек. 9. Кушайте виджеты. Анимация отсутствует со стрелками .svg. 10. Режим "Текущие подкатегории" не работает в "Сетке 7 категорий товаров". Другие мелкие улучшения и изменения.
Журнал изменений для v. 10 можно найти здесь.
10 можно найти здесь.
Внимание! Некоторые изображения на готовых веб-сайтах не включены и могут быть приобретены здесь.
Новости для Musiker & Pro Audio ⋆ delamar.de
Новости для Musiker & Pro Audio
Auf dieser Seite findest Du eine chronologisch sortierte Übersicht all der Musiker-News und Pro Audio News, die wiren Tagen, ver Wochen und Jahren veröffentlicht haben. Бесплатно Вы можете использовать различные инструменты для гитары, баса, музыкального оборудования, музыкальных инструментов, диджейского оборудования, студийного и звукозаписывающего программного обеспечения и программного обеспечения.
In der rechten Spalte findest Du zudem die nach Themen sortierten Rubriken.
Alto Professional TS4-Serie: Einfache Nutzung & Hohe Leistung
Новый Alto Professional TS4-Serie soll nach der erfolgreichen TS3-Serie des Herstellers eine noch höhere Leistung bieten. Neben Features wie der kostenlosen Alto-App oder dem «Speaker Use»-DSP-Modi, besitzen die Aktivlautsprecher…
Neben Features wie der kostenlosen Alto-App oder dem «Speaker Use»-DSP-Modi, besitzen die Aktivlautsprecher…
Harley Benton TE-69TL Hot Rod NT Roasted: E-Gitarre im einzigartigen Look
Новый Harley Benton TE-69TL Hot Rod NT Roasted ist Das Nachfolgermodell der beliebten TE-62CC des Herstellers. Die E-Gitarre im Telecaster-Style fällt besonders durch ihren leichten Eschenkorpus mit Schallloch auf und soll einen…
Klavier lernen online: Die besten Angebote zum Klavier spielen
виртуозы) Klavier, ein Computer oder Smartphone und Zeit. Möchtest Du wissen, welche Angebote zum Klavier lernen online für dich verfügbar sind? Данн Бист Дю Хер…
anzeige
Mehr zu: News für Musiker & Pro Audio
Rode NTH-100 Test: Kopfhörerdebüt mit praktischen Features
Erster Eindruck Der Rode NTH-100 kommt in einer schön gestalteten Verpackung. Hier springt soft die goldglänzende Zahl 100 ins Auge. Nach dem Entfalten des Kartons findet sich darin der Kopfhörer im mitgelieferten schwarzen…
Nach dem Entfalten des Kartons findet sich darin der Kopfhörer im mitgelieferten schwarzen…
Укулеле stimmen einfach gemacht
Укулеле Укулеле muss früher oder später seine Укулеле stimmen. Wie stimme ich eine Ukulele und welche Möglichkeiten zum Stimmen habe ich? Erfahre hier alles über das Ukulele Stimmen….
Akai MPC Key 61 Test: все проверено на рабочей станции
Erster Eindruck zum Akai MPC Key 61Seit den späten 1980ern ist die MPC-Reihe von Akai nicht mehr aus dem Hip-Hop und weektronenischenik.
Genelec «The Ones» Tour 2022: Alles über die kompakte Serie
Im Herbst findet die Genelec «The Ones» Tour statt. Его можно найти в сборнике «The Ones» серии в различных Studios vorgestellt. Vor Ort sind Spezialisten, die dir alle Fragen zu den Systemen beantworten können und dir…
Тест Casio PX-S7000: инновационное цифровое пианино с умным дизайном
Тест Casio PX-S7000: Das Auge Hört mit Zunächst stand eine etwas mehr als dreistündige Fahrt nach Norderstedt bei Hamburg an.
Casio PX-S6000: Modernes Digitalpiano mit großer Klangvielfalt
Цифровой преобразователь Casio PX-S6000ne Касио. Замените PX-S7000 и PX-S5000 на их лозунг «В гармонии с жизнью». Dieses und die beiden anderen Modelle sollen eine zeitgemäße…
Casio PX-S5000: компактное и инновационное цифровое пианино
Casio PX-S5000 — это основная модель новой модели цифрового пианино Privia-Reihe. Под лозунгом «В гармонии с жизнью» Casio PX-S5000 eine zeitgemäße Alternative zum Traditionalellen Digitalpiano sein und sich optisch und…
Tube Screamer: Die ganze Wahrheit über den Gitarreneffekt
Duheerganst Waerüber den legendären Ibanez Tube Screamer, Welches Modell am Besten für dich geeignet ist und warum Du einen benötigst. Außerdem erzähle ich dir etwas über die vier besten Clones, die es derzeit…
reProducer Audio Labs Epic 4 Test: Active Nahfeldmonitore der Oberklasse
Erster Eindruck, Verarbeitung und ZubehörFast drei Kilo wiegt ein Lautsprecher — das ist bei dieser Größe ordentetlich und aucher Dadurch wirkt der Epic 4 надежный и надежный. Ein stabiler Stand beetet…
Ein stabiler Stand beetet…
Lavalier-Mikrofon: Die besten unter 300 Euro + Ratgeber
Ein Lavalier-Mikrofon ist in bestimmten Situationen deutlich besser geeignet als ein Handmikrofon. Erfahre welche das sind, был Lavalier-Mikrofone allgemein auszeichnet и был die für uns besten Lavalier-Mikrofone sind….
Spartipps für Musiker: Hier gibt’s die besten Schnäppchen
Spartipps für Musiker — Schnäppchen und Angebote mit Rabatt für Musiker, Produzenten, DJs & Co. Homerecording, zum Musikmachen und überhaupt … jetzt zuschlagen!»…
Cordial BLACKLIGHT-EDITION: Leuchtende Instrumentenkabel
Die neuen Cordial BLACKLIGHT-EDITION Instrumentenkabel sind ein richtiger Hingucker. Die Textil-Kabel leuchten unter UV-Licht (auch als Schwarzlicht bekannt). Da ist ein WOW-Effekt bei Verwendung garantiert….
IK Multimedia iLoud Precision MTM: Studiomonitor mit präzisem Klang
Der IK Multimedia iLoud Precision MTM является одним из первых студийных мониторов серии iLoud Precision из IK Multimedia. Seine Kombination aus zwei Mitteltieftönern und einem Hochtöner soll einen präzisen und natürlichen Klang…
Seine Kombination aus zwei Mitteltieftönern und einem Hochtöner soll einen präzisen und natürlichen Klang…
Yamaha MODX6+: Leistungsstarker Synthesizer für die Bühne
Mit dem Yamaha MODX6+ stellt der Hersteller einen neuen, überarbeiteten Synthesizer vor, der auf den beliebten MODX -Синтезатор берухт. Der neue Synthesizer soll aber noch mehr Flexibilität und Leistung für dich bieten….
Künstlernamen finden: So wählst du den perfekten Namen für dich
Den passenden Künstlernamen finden und auswählen — Hier Gibt’s Tipps, damit auch Du garantiert den perfekten Namen für dich findest. Dabei spielt es keine Rolle, ob Du Rapper, Streamer, YouTuber oder Sänger bist….
Einsteiger E-Gitarren für Anfänger: Empfehlungen & worauf es ankommt
-Gitarre ein wahnsinnig großes Angebot. Wie findest Du также die richtigen Einsteiger E-Gitarren für den Anfang und auf is solltest Du unbedingt achten? Wir verraten di…
Arturia Dist COLDFIRE: Klassischer Distortion-Effekt neu интерпретации
Mit dem Arturia Dist COLDFIRE hat der Hersteller ein neues Kreativ-Distortion-Plugin am Start. Mit diesem kannst Du unter anderem zwei verschiedene Distortion-Algorithmen miteinander mischen….
Mit diesem kannst Du unter anderem zwei verschiedene Distortion-Algorithmen miteinander mischen….
Подробнее о новостях для Musiker & Pro Audio Hier:
1 2 3 4 5
Учебное пособие по Google Tag Manager: пошаговое руководство к началу работы с GTM
В наши дни для всего есть теги (или пиксели, или скрипты, или коды отслеживания). Google Analytics, Facebook, Twitter, AdWords, LinkedIn и т. д. . все просят вас добавить код на ваш веб-сайт для отслеживания эффективности рекламы.
Добавление отслеживания по одному не кажется чем-то большим. Но добавление всевозможных тегов на ваш веб-сайт может стать проблемой, особенно когда раздутый код JavaScript начинает замедлять работу вашего сайта.
Мало того, управлять всеми этими тегами может быть непросто. Вы должны тестировать свои теги, обновлять их и надеяться, что они не сломают ваш сайт.
К счастью для нас с вами, есть решение всех этих проблем, и оно называется Диспетчер тегов Google (GTM) .
GTM — это практически бескодовое решение для управления тегами и отслеживанием вашего веб-сайта.
Если вы хотите узнать, как начать работу с GTM… Вы обратились по адресу!
В этом руководстве Диспетчера тегов Google вы узнаете о:
- Часть 1. Нужно ли вам управление тегами?
- Что такое Диспетчер тегов Google?
- Зачем вам нужно управление тегами?
- Основы Диспетчера тегов Google
- Что такое Диспетчер тегов Google?
- Часть 2. Как работает Диспетчер тегов Google
- Теги
- Триггеры
- Переменные
- Предварительный просмотр, отладка и публикация ваших тегов
- Часть № 3. Как перенести существующую систему отслеживания в Диспетчер тегов Google
- Контрольный список переноса тегов
- Часть № 4: Ценность Диспетчера тегов Google
- Часть № 5: четыре ошибки начинающего менеджера тегов, которых следует избегать
- Отсутствие предварительного просмотра контейнера перед публикацией
- Слишком частые публикации
- Не использовать переменные и уровень данных
- Автоматизация до бессмыслицы
- Часть № 6.
 Реализация базового отслеживания событий (с примерами)
Реализация базового отслеживания событий (с примерами) - Отслеживание прокрутки
- Отслеживание нажатий кнопки
- Отслеживание потенциальных клиентов
Вам нужно управление тегами?
Что такое Диспетчер тегов Google?
Диспетчер тегов Google — это простое и бесплатное решение для установки и управления всеми вашими пикселями отслеживания маркетинга и аналитики.
Пиксели отслеживания — это небольшие фрагменты кода, которые собирают информацию о пользователях вашего сайта. Эти пиксели часто называют «метками». Платформа Google Tag Manager позволяет вам управлять всеми вашими тегами отслеживания в одном месте. И GTM также позволяет вам устанавливать теги без ручного редактирования кода вашего сайта.
И GTM также позволяет вам устанавливать теги без ручного редактирования кода вашего сайта.
Проще говоря, Диспетчер тегов Google — это эффективный , точный и эффективный способ управления отслеживанием вашего веб-сайта. По этим причинам GTM получил всемирное признание и признание в сообществах маркетинга и аналитики.
Зачем нужно управление тегами?
Маркетинговый ландшафт продолжает становиться все более сложным. Каждая новая платформа или система, которая появляется, предлагает нам другую точку доступа для связи с клиентами.
Ниже представлена карта транзита цифрового маркетинга Gartner. Эта карта дает отличный обзор того, как наши маркетинговые системы пересекаются друг с другом.
Для всего есть теги отслеживания Почти каждая система на карте Gartner предлагает уникальную возможность привлечь новых клиентов или проанализировать ваши онлайн-продажи. И если вы хотите извлечь данные о своих клиентах из этих систем, вам нужны теги отслеживания.
И если вы хотите извлечь данные о своих клиентах из этих систем, вам нужны теги отслеживания.
Хотите использовать Google Analytics? Вам необходимо разместить тег отслеживания Analytics на своем веб-сайте.
Хотите узнать результаты своей рекламы на Facebook? Вам необходимо разместить тег отслеживания Facebook на своем веб-сайте.
Хотите знать, насколько хорошо работает ваш электронный маркетинг? Вам нужно… Ну, вы поняли.
Проблема со слишком большим количеством неуправляемых тегов
Думайте о своем новом веб-сайте как о пустом стакане. В вашем стакане столько места.
Но каждый продавец хочет налить вам в стакан немного своего эликсира.
Добавление в ваш стакан понемногу оказывает минимальное влияние. Но в конце концов у вас закончится место, и ваш стакан переполнится.
Такое же переполнение может произойти с вашим сайтом. Когда вы наводняете свой сайт тегами отслеживания, он не успевает за ними. Конкурирующие скрипты отслеживания замедляют работу вашего сайта. Когда ваш сайт загружается медленно, посетители уходят. Кроме того, Google наказывает медленные веб-сайты в рейтинге поисковых систем.
Конкурирующие скрипты отслеживания замедляют работу вашего сайта. Когда ваш сайт загружается медленно, посетители уходят. Кроме того, Google наказывает медленные веб-сайты в рейтинге поисковых систем.
Проблема с кодом отслеживания и веб-разработка
Код отслеживания также может вызвать проблемы в области веб-разработки. Обычно перед веб-разработчиками ставится задача добавить на веб-сайт новые теги отслеживания.
Установка кода отслеживания может быть утомительной и проблематичной . Новые сценарии отслеживания должны быть протестированы и проверены. И очень часто поставщики практически не предоставляют сопроводительной документации для своего кода отслеживания.
Так что код отслеживания кажется безобидным… «Просто разместите этот код на своем сайте, и все будет отлично работать…» веб-разработчики знают иначе.
Скрипты отслеживания печально известны взломом веб-сайтов. И когда сайт ломается, вину берет на себя команда разработчиков.
Эти проблемы могут привести к нескольким распространенным сценариям:
- Ваш разработчик вообще избегает установки вашего кода отслеживания.
- Ваш разработчик небрежно устанавливает ваш код из-за неадекватной поддержки и неправильных указаний.
Основы Диспетчера тегов Google
Теги предоставляют доступ к важным маркетинговым данным. Но вы же не хотите убить свой сайт, перегрузив его тегами отслеживания.
Вам нужен безопасный и простой способ разместить код отслеживания на своем веб-сайте. GTM может помочь вам решить эти проблемы.
Упрощение управления тегами
GTM позволяет хранить все теги отслеживания в одном месте. И вместо того, чтобы вручную добавлять новые теги отслеживания на свой веб-сайт, вы можете использовать шаблоны тегов GTM.
Шаблоны тегов — ключ к отслеживанию без кода
Шаблоны тегов представляют собой готовые сценарии отслеживания, требующие минимального ввода. Они оптимизированы по скорости, совместимы с разными браузерами и проверены Google.
Вы можете установить эти шаблоны, не касаясь кода. Большинство из них можно подключить к вашему веб-сайту, просто введя созданные поставщиком идентификаторы отслеживания, такие как идентификатор пикселя Twitter или идентификатор Google Analytics.
Шаблоны тегов также сокращают объем работ по обслуживанию веб-сайта. Когда поставщики обновят свой код отслеживания, ваш шаблон будет автоматически обновлен.
В Диспетчере тегов Google доступно более 90 шаблонов тегов.
На самом деле единственная крупная маркетинговая платформа, не имеющая шаблона GTM, — это Facebook.
(В какой-то момент Google может уступить и добавить тег Facebook. Но до тех пор вы можете использовать собственный шаблон GTM для управления своим пикселем Facebook.)
Есть ли причина, по которой вам не нужно управление тегами?
Итак, управление тегами — это круто. Он нужен всем, верно?
На самом деле нет. Не каждому веб-сайту требуется управление тегами.
Если у вас есть только один тег отслеживания, вам не нужно управление тегами. Подумайте об этом так: компании из одного человека не нужен менеджер для их единственного сотрудника.
Если вы используете только базовый код отслеживания Google Analytics, вам, вероятно, не нужен GTM.
Но если вы хотите отслеживать несколько систем или выполнять какое-либо расширенное отслеживание в Google Analytics, вам понадобится управление тегами. А GTM — это самая элитная и комплексная платформа для управления тегами.
Как работает Диспетчер тегов Google
Давайте поговорим об основах GTM.
В этом разделе нашего руководства по Диспетчеру тегов Google мы рассмотрим, как работают теги (также известные как аналитические или маркетинговые сценарии).
Мы также поговорим о том, как запускает (или правила) активировать ваши теги отслеживания.
Затем мы рассмотрим переменных (также называемых макросами). И чтобы закрыть этот раздел нашего руководства, мы рассмотрим, как предварительно просматривает и публикации работы.
И чтобы закрыть этот раздел нашего руководства, мы рассмотрим, как предварительно просматривает и публикации работы.
Теги в Диспетчере тегов Google
Простота GTM начинается с шаблонов тегов платформы. Шаблоны тегов заменяют фрагменты кода JavaScript, которые в противном случае необходимо добавлять на сайт вручную.
Каждый шаблон тегов требует ввода, чтобы найти систему, к которой вы подключаетесь с помощью тегов.
Например, чтобы использовать шаблон Google Analytics, вам необходимо ввести свой идентификатор отслеживания свойства (или, что еще лучше, настроить переменную настройки Google Analytics).
Другим примером является шаблон Bing Ads, в котором используется идентификатор вашей учетной записи Bing Ads.
Каждый шаблон тега, представленный в GTM, имеет уникальный ввод, который связывает его с вашей учетной записью на платформе соответствующего поставщика.
Для шаблонов тегов обычно достаточно ввести одно уникальное значение и установить триггер, и все готово.
Это означает, что вам не нужно редактировать или настраивать код отслеживания в своих тегах. Шаблоны тегов сделают за вас большую часть тяжелой работы . Но это не значит, что вы полностью сорвались с крючка. Вам все еще нужно настроить триггеры, чтобы ваши теги отслеживания работали.
Триггеры в Диспетчере тегов Google
Триггер — это набор правил, которые сообщают вашему тегу, когда начинать срабатывание. Самый простой триггер в GTM — это триггер всех страниц. Триггер всех страниц указывает вашему тегу срабатывать на каждой странице при ее загрузке. Этот триггер обычно используется с тегом Google Analytics.
Этот триггер обычно используется с тегом Google Analytics.
Встроенные триггеры GTM
В GTM есть много других встроенных триггеров, которые вы можете использовать для запуска своих тегов.
GTM имеет триггеры для видео YouTube, глубину прокрутки, нажатия кнопок, пользовательские события и многое другое.
Каждый триггер использует собственный набор правил для запуска ваших тегов.
Например, вы можете настроить триггер YouTube для срабатывания на основе множества различных взаимодействий пользователя с вашими встроенными видео YouTube. Вы можете активировать этот тег, когда пользователь запускает, ищет, приостанавливает, буферизует или заканчивает ваше видео. Вы также можете активировать этот тег на основе прогресса просмотра пользователем (например, 50 % просмотра или 5 минут просмотра).
Триггер может запускать тег более одного раза в течение события. Таким образом, триггер YouTube может срабатывать как в начале видео, так и при просмотре 50%.
Переменные в Диспетчере тегов Google
Теперь, когда мы знаем, что такое теги и триггеры, нам нужно поговорить о третьей части треугольника GTM — переменных.
Именно переменные делают отслеживаемые значения динамичными. Переменные имеют решающее значение, если вы хотите масштабировать управление тегами.
Переменная Google Analytics
Первый тип переменной, устанавливаемой большинством пользователей, — это константа. Вы можете использовать постоянную переменную, чтобы ввести свой идентификатор отслеживания Google Analytics один раз и использовать его для всех будущих тегов.
Встроенные переменные
GTM имеет встроенные переменные практически для всего, что происходит на странице вашего веб-сайта.
Переменные просмотра видео
Возьмем, к примеру, переменные просмотра видео. Ваш триггер активирует тег видеособытия в зависимости от того, как пользователь взаимодействует с вашим видео. Категория , Действие , Метка и Значение поля в теге события будут сообщать о том, что произошло во время отслеживаемого вами события.
Статическое описание в этих полях не изменится в зависимости от поведения ваших пользователей. Но если вы введете переменную в эти поля, ваше событие будет сообщать динамические данные, сгенерированные действиями ваших пользователей на странице.
Переменные уровня данных
Вы можете узнать еще больше о своем поведении пользователя, используя уровень данных.
GTM позволяет создавать пользовательские переменные уровня данных. Эти переменные могут передавать динамические значения из вашей CMS, серверной системы или платформы электронной коммерции в GTM. Затем GTM может записывать эти значения в ваши теги и передавать их в интерфейсы отчетов.
Переменная уровня данных может передавать критические значения сразу всем вашим маркетинговым системам
Например, вы можете использовать уровень данных для передачи данных об онлайн-продажах во все ваши отчетные интерфейсы — Google Analytics, AdWords, Bing, и т. д.
Переменные уровня данных — важное нововведение в отслеживании аналитики. Раньше компании тратили от 10 до 20 тысяч долларов на создание решений для передачи внутренних динамических значений между своими маркетинговыми системами. Теперь вы можете получить доступ, перевести и доставить эту информацию с помощью GTM.
Раньше компании тратили от 10 до 20 тысяч долларов на создание решений для передачи внутренних динамических значений между своими маркетинговыми системами. Теперь вы можете получить доступ, перевести и доставить эту информацию с помощью GTM.
Предварительный просмотр и публикация ваших тегов в Диспетчере тегов Google
Наконец, давайте поговорим о том, как заставить все это появиться на вашем веб-сайте. Ваши теги, триггеры и переменные работают согласованно.
Теги записывают ваши данные. Триггеры сообщают вашим тегам, когда записывать данные. Переменные помогают переводить данные и масштабировать теги на вашем веб-сайте.
Но прежде чем публиковать теги на своем сайте, необходимо убедиться, что тег, триггер и переменный треугольник работают правильно.
Режим предварительного просмотра в Диспетчере тегов Google
Вы можете увидеть, как работают ваши теги, прежде чем публиковать их в режиме предварительного просмотра.
Чтобы проверить свои теги, нажмите серую кнопку «Предварительный просмотр» в рабочей области.
При включенном режиме предварительного просмотра вы можете перейти на свой сайт, чтобы увидеть свои теги в действии. Предварительный просмотр позволяет увидеть, сработают ли ваши теги и когда.
Проверка и отладка ваших тегов
На примере моего сайта вы можете увидеть мои теги на снимке экрана в режиме предварительного просмотра ниже. И мои теги Google Analytics, и теги отслеживания прокрутки сработали на моей веб-странице.
На экране предварительного просмотра я также вижу теги, которые не сработали. Эти теги не сработали, потому что я не выполнил действие, которое их активировало. Но если я хочу проверить эти теги, я могу выполнить действие, которое запускает триггер. Если тег работает, я увижу его регистрацию на экране предварительного просмотра.
Если вы используете Google Analytics для записи данных из ваших тегов, вы сможете увидеть, как ваши события появляются в ваших отчетах в реальном времени, пока вы находитесь в режиме предварительного просмотра.
Публикация ваших тегов в GTM
Убедившись, что ваши теги работают и правильно записывают ваши данные, вы можете их развернуть.
Вы активируете свои теги, нажав кнопку публикации. Когда вы нажмете «Опубликовать», GTM попросит вас создать версию вашего контейнера. Прежде чем завершить работу над контейнером, у вас будет возможность задокументировать свою работу.
При публикации тегов будьте внимательны к соглашению об именах.
Используйте описательное название версии. И предоставить подробную информацию об изменениях в этой версии. Эта документация позволяет вам и другим пользователям вашей учетной записи идентифицировать внесенные вами изменения.
Также, если вам или другому пользователю необходимо откатить вашу версию, понятное описание поможет всем понять, как вносить исправления.
Теперь, когда вы знаете, как работает Диспетчер тегов, возможно, вам захочется настроить новое отслеживание в GTM. Но если у вас уже есть сценарии отслеживания, вам необходимо выполнить процесс под названием 9. 0856 миграция тегов .
0856 миграция тегов .
Как перенести существующую систему отслеживания в Диспетчер тегов Google
Миграция тега — это процесс переноса существующей системы отслеживания в GTM. Этот раздел нашего руководства будет настроен на успех, когда придет время перейти на GTM.
Если вы начнете публиковать новые теги в GTM до того, как перенесете старые теги, вы удвоите отслеживание.
Допустим, на вашем сайте установлен фрагмент кода analytics.js. Но затем вы публикуете тег отслеживания Google Analytics в GTM. Если оба этих тега отправляют данные в один и тот же ресурс Google Analytics, все ваши данные будут учитываться дважды.
Поэтому обязательно удалите существующее отслеживание, прежде чем устанавливать новые теги в GTM.
Контрольный список миграции тегов
Вот пример базового контрольного списка миграции тегов.
Процесс миграции работает следующим образом:
- Классифицируйте и запишите все существующие теги отслеживания, которые работают на вашем веб-сайте
- Воссоздайте эти теги отслеживания в GTM
- Используйте режим предварительного просмотра для проверки новых тегов
- Удалить все текущие данные отслеживания
- Опубликуйте контейнер GTM с новыми тегами отслеживания
Как убедиться в отсутствии пробелов в отслеживании во время переноса тегов?
Если у вас установлено много тегов отслеживания, удаление текущих сценариев отслеживания может занять некоторое время.
Но вы хотите убедиться, что вы не используете двойные теги на своих страницах. Не нужно активировать новые теги GTM, пока не будут удалены старые скрипты.
Если вы не будете осторожны, процесс миграции может вызвать пробел в отслеживании, поэтому вам необходимо тщательно спланировать эту миграцию. Разрыв будет между удалением ваших старых скриптов отслеживания и запуском нового контейнера GTM.
Разрыв будет между удалением ваших старых скриптов отслеживания и запуском нового контейнера GTM.
Триггер миграции GTM
Существует метод GTM, который можно использовать для устранения пробелов в отслеживании во время миграции тегов. Этот метод включает в себя создание триггера подавления. Триггер подавления сообщает GTM не запускать новые теги отслеживания, если на вашем сайте можно найти старый код отслеживания.
Как только старое отслеживание будет удалено, триггер подавления перестанет срабатывать, и ваши новые теги отслеживания начнут записывать данные. Этот триггер предотвратит двойное отслеживание и устранит пробелы в вашей отчетности.
Я подумываю написать в блоге об этой методике переноса тегов, но только если вам это интересно. Оставьте комментарий, если вы хотите увидеть подробный пост в блоге.
Миграция тегов может показаться сложным процессом. Итак, также оставить комментарий к этому посту если вы хотите, чтобы я составил более полный контрольный список миграции или техническое руководство по переносу тегов . Если запросов на полный контрольный список переноса тегов достаточно, мы создадим его и предоставим вам.
Если запросов на полный контрольный список переноса тегов достаточно, мы создадим его и предоставим вам.
Ценность Диспетчера тегов Google
На данный момент управление вашими тегами отслеживания в GTM может показаться очевидным решением. Но если вы не являетесь основным разработчиком своего веб-сайта, вам придется убеждать кого-то еще, что GTM — правильный шаг 9.0857 …. человека, который не читал это руководство.
Чтобы помочь вашему делу, вот 27 причин использовать GTM для создания тегов отслеживания и управления ими.
1. Больше контроля над вашими маркетинговыми измерениями.

GTM возвращает управление отделу маркетинга. Больше не нужно ждать, пока веб-разработка установит ваш код. С Диспетчером тегов вы можете протестировать и установить свои теги почти сразу.
2. Легко развернуть ваши теги
После того, как ваши теги протестированы и готовы к работе, их развертывание выполняется в два клика. Даже если вам нужно создать собственные теги, внедрить новый javascript в GTM проще, чем при ручной установке.
3. Основанная на правилах система активации тегов на вашем веб-сайте
Вместо написания регулярных выражений или сложного оператора «если» для контроля активации тегов вы можете определить эти действия в интерфейсе GTM. GTM позволяет создавать триггеры для тегов без какого-либо кода и управлять тем, где ваши теги срабатывают на вашем сайте.
4. Чистое выполнение скриптов и минимальный необходимый код
Использование утвержденных шаблонов тегов означает, что код этих шаблонов проверен и одобрен Google. Вам не нужно беспокоиться о том, что эти сценарии будут работать в гармонии друг с другом. Google и поставщики тегов сделали за вас 90% работы. Все, что вам нужно, это определить, где и когда тег активируется на вашем сайте.
Вам не нужно беспокоиться о том, что эти сценарии будут работать в гармонии друг с другом. Google и поставщики тегов сделали за вас 90% работы. Все, что вам нужно, это определить, где и когда тег активируется на вашем сайте.
5. Возможность документировать действия каждого тега на понятном языке
GTM позволяет вам создавать собственные соглашения об именах для вашей работы. Вы можете создавать описательные имена, понятные всем в вашей организации. Членам вашей команды не обязательно быть экспертами по GTM, чтобы видеть, что вы помечаете и отслеживаете.
6. Меньше ошибок и рисков благодаря системе управления GTM
GTM не позволит вам публиковать теги с ошибками JavaScript. Если вы используете шаблоны тегов, вам также не нужно беспокоиться об ошибках JavaScript. Но если вы создаете код для пользовательских тегов, эта система может уберечь вас от беспорядка на вашем веб-сайте, публикуя код с непредвиденными последствиями.
Система управления GTM позволяет вам ограничить, какие члены команды могут публиковать теги. Таким образом, вы можете позволить своей маркетинговой команде создавать и тестировать теги. Но вы все равно можете дать окончательный контроль вашей команде веб-разработчиков.
Таким образом, вы можете позволить своей маркетинговой команде создавать и тестировать теги. Но вы все равно можете дать окончательный контроль вашей команде веб-разработчиков.
7. Встроенная защита от синтаксических ошибок
Синтаксические ошибки — распространенная проблема в JavaScript. GTM не позволит вам публиковать на вашем сайте какой-либо код, содержащий синтаксические ошибки.
8. Динамические значения можно вставлять в теги с переменными уровня данных
Теги, которые вы создаете в GTM, могут извлекать значения из серверной части вашего веб-сайта, используя нечто, называемое уровнем данных. Например, для сайтов электронной коммерции, использующих GTM, уровень данных — это то, как расширенные отчеты по электронной торговле получают данные. Но вы также можете использовать слой данных для создания отчетов по другим показателям и измерениям.
По сути, переменные уровня данных предоставляют вам доступ к более подробной информации о поведении пользователя.
9. Встроенные шаблоны тегов, охватывающие большинство современных маркетинговых систем
Как мы обсуждали ранее в этом руководстве, почти каждая крупная маркетинговая система имеет шаблон тега в GTM.
10. Растущий список триггеров, которые позволяют отслеживать события на странице
GTM предоставляет вам доступ к предварительно созданным триггерам, которые срабатывают в зависимости от поведения пользователя на странице.
Существуют триггеры для прокрутки страниц, просмотра видео, взаимодействия с лид-формой и многого другого! Раньше для создания этих триггеров приходилось писать сотни строк кода. Теперь, используя GTM, все, что вам нужно сделать, это настроить предопределенные триггеры. Код не требуется.
11. Возможность активировать триггеры на основе любого элемента HTML и CSS вашего веб-сайта
Эта функция позволяет создавать уникальные триггеры практически для всего, что происходит на вашем веб-сайте. Например, вы можете определить триггер, который срабатывает только при нажатии кнопки определенного класса CSS.
12. Права управления доступом для предотвращения ошибочной публикации тегов
Вы можете настроить свою учетную запись так, чтобы только определенные люди могли публиковать теги на вашем работающем веб-сайте. Контроль доступа — отличный способ ограничить круг лиц, которые могут публиковать теги отслеживания на вашем сайте.
13. Комплексная отладка и предварительный просмотр контейнера для отладки
Вы можете отлаживать свои теги, используя режим предварительного просмотра внутри GTM. Режим предварительного просмотра позволяет вам увидеть ваши теги в действии на вашем сайте, прежде чем они будут запущены. Вы можете проверить, где активируются ваши теги и как они работают, прежде чем публиковать свой контейнер.
14. Вы можете добавить исключения в триггеры, чтобы предотвратить срабатывание при определенных условиях.
Возможно, вы не хотите, чтобы какие-либо триггеры событий срабатывали после того, как клиент завершил конверсию. Или, возможно, вы хотите собирать данные только определенных типов для вошедших в систему посетителей. В GTM вы можете настроить условия, которые говорят одному триггеру подавлять или активировать другой триггер.
В GTM вы можете настроить условия, которые говорят одному триггеру подавлять или активировать другой триггер.
15. Сильная поддержка разработки со стороны Google для постоянного улучшения продукта
Команда разработчиков Google, стоящая за GTM, активна и вовлечена. Они постоянно добавляют к этому продукту и пытаются сделать его лучше. Эта команда также известна тем, что прислушивается к рынку и быстро разрабатывает решения.
16. Активное сообщество разработчиков и ресурсы с открытым исходным кодом
GTM имеет сильное сообщество разработчиков за пределами Google. Существует множество сценариев с открытым исходным кодом для расширенных операций прихватки, которые легко доступны. Возможность заимствовать и улучшать сценарии других пользователей — лишь одно из многих преимуществ этого сообщества.
17. Комплексный API для разработчиков для подключения к GMT в масштабе
Надежный API Диспетчера тегов Google позволяет разработчикам создавать приложения на основе GTM. Эти приложения расширяют функциональные возможности GTM и упрощают работу опытных пользователей GTM.
Эти приложения расширяют функциональные возможности GTM и упрощают работу опытных пользователей GTM.
18. Асинхронная кодовая база и возможность ожидания загрузки кода перед срабатыванием триггеров
Когда вы используете GTM, ваши скрипты отслеживания не замедляют скорость страницы.
19. Обратная связь в режиме реального времени позволяет тестировать метки и сразу же получать подтверждение их работоспособности
Режим предварительного просмотра позволяет очень быстро проверить отслеживание в сочетании с отчетами Google Analytics в реальном времени. Вы можете просмотреть оперативные данные о том, как работают ваши теги и триггеры, прежде чем публиковать их.
20. Система контроля версий и возможность отката изменений
Если вы развернете версию вашего трекинга, которая не работает, вы сможете откатить свои изменения одним кликом. Затем вы можете исправить отслеживание, прежде чем повторно опубликовать свои теги.
21. Существует открытая система именования, позволяющая придавать тегам, триггерам и переменным более глубокое значение
В GTM существует множество уровней документации. Открытые соглашения об именах позволяют вам описать теги, триггеры и переменные. Открытое именование помогает вам обеспечить прозрачность для клиентов, коллег и других лиц, использующих вашу учетную запись.
Открытые соглашения об именах позволяют вам описать теги, триггеры и переменные. Открытое именование помогает вам обеспечить прозрачность для клиентов, коллег и других лиц, использующих вашу учетную запись.
22. Вы можете хранить похожие элементы в папках для простоты организации
Открытая система организации GTM упрощает сохранение и хранение вашей работы.
23. Вставка GTM на веб-сайты без кода (с использованием плагина CMS)
Я использую простой плагин WordPress для установки GTM на свои сайты. Если вы администрируете свой собственный сайт, вы можете установить GTM через плагин, даже не касаясь исходного кода.
24. Простой импорт и экспорт контейнеров GTM между учетными записями
Эта функция может значительно сэкономить время. Допустим, вы создаете систему отслеживания для одного веб-сайта, которая будет хорошо работать на другом сайте. Вы можете экспортировать контейнер, в котором находится это отслеживание, на другой сайт. Затем все, что вам нужно сделать, это изменить идентификаторы отслеживания, протестировать теги и опубликовать свой контейнер.
Функция импорта/экспорта позволяет перенести вашу работу в GTM на несколько веб-сайтов.
25. Имеется отчет истории изменений, чтобы увидеть, кто внес изменения в вашу учетную запись
Как и в большинстве продуктов Google, вы можете отслеживать изменения, внесенные всеми, кто имеет доступ к вашей учетной записи. Это жизненно важно для управления и соблюдения требований в крупных организациях.
26. Несколько рабочих пространств для независимой работы групп
Независимые рабочие пространства позволяют работать в команде и могут повысить производительность. Члены команды могут работать отдельно в рамках одной учетной записи, не перезаписывая работу друг друга. Затем они могут объединить свою работу перед публикацией контейнера.
27. Симо Ахава
Симо — один из ведущих экспертов сообщества GTM. Его работа — отличный ресурс для новых и опытных пользователей GTM.
Четыре ошибки начинающего менеджера тегов, которых следует избегать
Начало работы с Диспетчером тегов Google может быть очень увлекательным. Это прекрасное чувство — иметь контроль над тегами и отслеживанием. Также интересно начать создавать новые теги и разблокировать данные, к которым у вас никогда не было доступа раньше.
Это прекрасное чувство — иметь контроль над тегами и отслеживанием. Также интересно начать создавать новые теги и разблокировать данные, к которым у вас никогда не было доступа раньше.
Но есть несколько распространенных ошибок, которые могут привести к беспорядку в вашей учетной записи и, возможно, в вашей аналитике.
В этом разделе нашего руководства рассматриваются четыре ошибки новичка, которых следует избегать при начале работы с GTM.
1. Отсутствие предварительного просмотра контейнера перед публикацией
Давайте еще раз взглянем на Jeffalytics в режиме предварительного просмотра GTM. У меня есть тег Google Analytics и тег отслеживания прокрутки. Когда я активирую свои триггеры, я вижу, как срабатывают оба моих тега. В режиме предварительного просмотра требуется всего несколько секунд, чтобы убедиться, что мои теги работают.
Вы ДОЛЖНЫ предварительно просмотреть и отладить каждый тег, который вы публикуете, каким бы невинным он ни казался.
Предварительный просмотр важен, потому что теги могут не работать по разным причинам. Иногда триггер не срабатывает, а иногда ваши настройки неверны. Итак, не публикуйте свои теги без проверки вашей работы!
Перед публикацией обязательно просмотрите и отладьте теги.
2. Слишком частая и бесцельная публикация
Постоянная публикация заполнит вашу учетную запись GTM сотнями версий вашего контейнера.
Не публикуйте слишком много!
Вместо этого создайте план отслеживания. Знайте, зачем вам нужны данные, которые вы хотите отслеживать, и понимайте, как вы собираетесь использовать эти данные. Затем создайте и протестируйте теги отслеживания.
Публикуйте контейнер только после выполнения этих шагов. И задокументируйте свою работу в своем контейнере.
3. Не использовать переменные и уровень данных (даже константа является переменной!)
Используйте встроенные переменные в ваших тегах. Встроенные переменные легко настраиваются, и они могут придать большую ценность вашим отчетам.
Встроенные переменные легко настраиваются, и они могут придать большую ценность вашим отчетам.
Кроме того, используйте переменные уровня данных так часто, как это имеет смысл. Переменные уровня данных предоставляют подробные и динамические данные для ваших инструментов аналитики и помогают масштабировать управление тегами.
4. Автоматизация до абсурда
Автоматизация отслеживания событий — это здорово! И как только вы узнаете, как использовать GTM, настройка нового отслеживания событий станет быстрым процессом. На самом деле, я постоянно поражаюсь тому, как легко отслеживать события. Создание тегов отслеживания событий требует написания тысяч строк кода.
В GTM можно настроить отслеживание событий за считанные минуты. И вы можете использовать встроенные шаблоны, триггеры и переменные для отслеживания наиболее распространенных событий.
Но прежде чем сходить с ума по созданию тегов событий, спросите себя:
«Действительно ли мне нужны все эти данные?»
Если вы чрезмерно автоматизируете и отслеживаете слишком много событий, вы будете загромождать свои отчеты и заглушать значимые данные.
Итак, сосредоточьтесь на отслеживании наиболее важных для вашего бизнеса событий.
Помните, что цель отслеживания событий состоит не только в том, чтобы следить за тем, чтобы новые номера поступали в вашу учетную запись аналитики. Вы хотите использовать отслеживание событий, чтобы сделать свой сайт лучше. И, конечно же, чтобы ваш бизнес работал лучше!
Внедрение базового отслеживания событий с помощью GTM (с примерами)
К этому моменту руководства вы хорошо разбираетесь в Диспетчере тегов Google, но вам может быть интересно, с чего начать, когда дело доходит до отслеживания событий. Мы подготовили для вас три настройки, которые применимы практически к каждому веб-сайту.
Отслеживание прокрутки
Отслеживание прокрутки можно использовать, чтобы увидеть, как далеко вниз ваши страницы читают люди и где они бросают ваш контент. Эти данные могут помочь вам сделать ваши страницы более лаконичными или удалить контент, который не привлекает пользователей.




 Данный ресурс будем использовать для вывода статей, имеющих указанный тег.
Данный ресурс будем использовать для вывода статей, имеющих указанный тег. txt», в меню «Шаблон» выберите только что созданный шаблон с названием «Robots.txt»
txt», в меню «Шаблон» выберите только что созданный шаблон с названием «Robots.txt» txt» и сохраните
txt» и сохраните Возможные значения: index/images.
Возможные значения: index/images. Чтобы исключить шаблоны из файла Sitemap ставьте минус перед id «-«. Пример: &templates=-1,2,3
Чтобы исключить шаблоны из файла Sitemap ставьте минус перед id «-«. Пример: &templates=-1,2,3 На этом уроке будем использовать сниппеты
На этом уроке будем использовать сниппеты  tag`
&sortdir=`ASC`
&tplWrapper=`@INLINE <div><div><span></span> Теги</div><div>[[+output]]</div></div>`
&tpl=`@INLINE <a href="[[~20]]?tag=[[+alias]]">[[+tag]] <span>[[+countTags]]</span></a>`
]]
tag`
&sortdir=`ASC`
&tplWrapper=`@INLINE <div><div><span></span> Теги</div><div>[[+output]]</div></div>`
&tpl=`@INLINE <a href="[[~20]]?tag=[[+alias]]">[[+tag]] <span>[[+countTags]]</span></a>`
]]

 alias": "[[!#GET.tag]]"
}`
&sortby=`TaggerTagResource.resource`
&sortdir=`ASC`
&tplWrapper =`@INLINE <h3>Всего результатов: [[+page.total]]</h3>[[+output]]`
&tpl= `chunkTagRow`
]]
[[!+page.nav]]
alias": "[[!#GET.tag]]"
}`
&sortby=`TaggerTagResource.resource`
&sortdir=`ASC`
&tplWrapper =`@INLINE <h3>Всего результатов: [[+page.total]]</h3>[[+output]]`
&tpl= `chunkTagRow`
]]
[[!+page.nav]]