Безопасный JS, чем опасны ссылки с target blank, зачем писать rel noopener
17.06.18 ИТ / JavaScript 6466
Переходы по ссылкам в браузерах, почтовых программах и в прочих местах могут быть небезопасны. Многие с осторожностью относятся к ссылкам, а некоторые пользователи и вовсе напрочь отказываются переходить по ссылкам, думая, что там непременно вирус. Здесь нужно соблюдать баланс, не быть параноиком и в то же время не переходить по некоторым ссылкам.
Какие могут быть опасности? Не так давно, стало известно об одной уязвимости в браузерах. Ее суть заключается в том, что при переходе по ссылке, страница, на которую перешел пользователь, может получить доступ к предыдущей странице с помощью JavaScript, объекта window.opener. Чаще всего это опасно, когда новая страница будет открыта в новой вкладке, то есть если пользователь перешел по ссылке с атрибутом target=»_blank».
Что может произойти после такого перехода? На том сайте, на который Вы перешли, может быть размещен  Пользователь, вернувшись на такую вкладку, попросту может не заметить подмены и продолжит работу с этой страницей. Например, была открыта страница в почтовом сервисе, пользователю будет предложено ввести пароль для подтверждения какого-либо действия — естественно, этот пароль сразу же будет передан с фейковой страницы злоумышленнику.
Пользователь, вернувшись на такую вкладку, попросту может не заметить подмены и продолжит работу с этой страницей. Например, была открыта страница в почтовом сервисе, пользователю будет предложено ввести пароль для подтверждения какого-либо действия — естественно, этот пароль сразу же будет передан с фейковой страницы злоумышленнику.
Как видно, уязвимость достаточно серьезная. Возникает вопрос, как ее устранить? Производители всех современных браузеров уже оперативно выпускают обновления для всех своих продуктов, в которых такой уязвимости уже нет. Но как быть, ведь не все пользователи обновляют браузеры сразу, а некоторые и вовсе могут не обновлять.
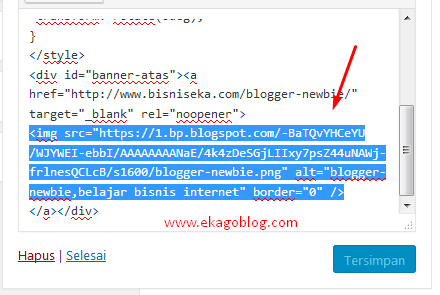
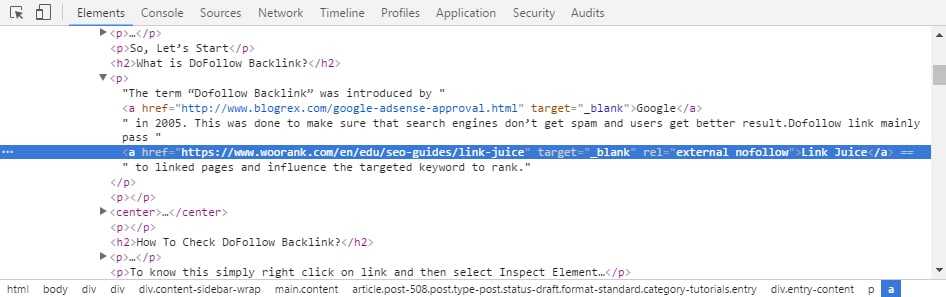
Уже сейчас, не дожидаясь обновлений, можно устранить уязвимость самостоятельно. Для этого важно к каждой ссылке, особенно с атрибутом target=»_blank», прописывать атрибут rel со значением noopener: rel=»noopener». Что это дает? Этот атрибут запрещает целевой странице обращаться к исходной, таким образом доступа не будет и значит ничего подменить не получится. Вот почему сейчас часто можно видеть ссылки не только с nofollow, но и с добавленным noopener. Только что, был дан ответ на вопрос, зачем писать
Вот почему сейчас часто можно видеть ссылки не только с nofollow, но и с добавленным noopener. Только что, был дан ответ на вопрос, зачем писать
Как быть, если нужно совместить два значения в одном атрибуте? Просто перечислить их через пробел, например, так: rel=»nofollow noopener». Но это еще не все, не все браузеры понимают noopener, поэтому лучше дописать еще и noreferrer. В итоге ссылка с запретом индексации и защитой от уязвимости для всех браузеров будет выглядеть таким образом: rel=»nofollow noopener noreferrer».
Есть еще одно решение, глобальное, которое позволит защитить все ссылки на странице без прописывания noopener. Для это достаточно в JS-файле Вашего сайта, который подключается на все страницы сайта до полной загрузки страницы — обнулить объект window.opener таким образом: пропишите
Мало того, что значение noopener повышает безопасность, оно еще и повышает производительность. Если сказать просто, сложный JavaScript обрабатывается на одном домене, но нагрузка идет и на страницу, откуда произошел переход. В случае же использования rel=»noopener», доступ к window.opener предотвращается
Если сказать просто, сложный JavaScript обрабатывается на одном домене, но нагрузка идет и на страницу, откуда произошел переход. В случае же использования rel=»noopener», доступ к window.opener предотвращается
Таким образом, нужно позаботится о безопасности своих проектов уже сейчас, применить те меры, которые описаны в этой статье.
Links to cross-origin destinations are unsafe
Links to cross-origin destinations are unsafe
Published on • Updated on
Translated to: Español, 한국어, 中文, Pусский, 日本語
Table of contents
- How the Lighthouse cross-origin destination audit fails
- How to improve your site’s performance and prevent security vulnerabilities
- Resources
When you link to a page on another site using the target="_blank" attribute, you can expose your site to performance and security issues:
- The other page may run on the same process as your page.
 If the other page is running a lot of JavaScript, your page’s performance may suffer.
If the other page is running a lot of JavaScript, your page’s performance may suffer. - The other page can access your
windowobject with thewindow.openerproperty. This may allow the other page to redirect your page to a malicious URL.
Adding rel="noopener" or rel="noreferrer" to your target="_blank" links avoids these issues.
As of Chromium version 88, anchors with target="_blank" automatically get noopener behavior by default. Explicit specification of rel="noopener" helps protect users of legacy browsers including Edge Legacy and Internet Explorer.
# How the Lighthouse cross-origin destination audit fails
Lighthouse flags unsafe links to cross-origin destinations:
Lighthouse uses the following process to identify links as unsafe:
- Gather all
<a>tags that contain thetarget="_blank"attribute but not therel="noopener"orrel="noreferrer"attributes.
- Filter out any same-host links.
Because Lighthouse filters out same-host links, there’s an edge case you should be aware of if you’re working on a large site: if one page contains a target="_blank" link to another page on your site without using rel="noopener", the performance implications of this audit still apply. However, you won’t see these links in your Lighthouse results.
Each Best Practices audit is weighted equally in the Lighthouse Best Practices Score. Learn more in The Best Practices score.
# How to improve your site’s performance and prevent security vulnerabilities
Add rel="noopener" or rel="noreferrer" to each link identified in your Lighthouse report. In general, when you use target="_blank", always add rel="noopener" or rel="noreferrer":
<a href="https://examplepetstore.com" target="_blank" rel="noopener">
Example Pet Store
</a>
rel="noopener"prevents the new page from being able to access thewindow.property and ensures it runs in a separate process. opener
openerrel="noreferrer"has the same effect but also prevents theRefererheader from being sent to the new page. See Link type «noreferrer».
See the Share cross-origin resources safely post for more information.
# Resources
- Source code for Links to cross-origin destinations are unsafe audit
- Share cross-origin resources safely
- Site isolation for web developers
Updated on • Improve article
Nofollow, noreferrer и noopener | За кулисами
HTML имеет различные способы для поисковых систем и веб-браузеров для понимания данных. Здесь мы покажем, как использовать nofollow, noreferrer и noopener в качестве значений атрибута rel.
Это постоянный пост. Предлагайте исправления, пояснения и т. д. в разделе комментариев внизу.Введение в nofollow, noreferrer и noopener
HTML-атрибут rel используется для указания связи между документами. В некоторых случаях правильное использование его значений может быть чрезвычайно полезным.
В некоторых случаях правильное использование его значений может быть чрезвычайно полезным.
В этом посте более подробно объясняются значения атрибутов HTML nofollow, noreferrer и noopener rel, а также приводятся сценарии, в которых их использование необходимо рассмотреть и принять. Также упоминаются некоторые связанные функции WordPress.
См. такжеНачните изучать HTML с помощью SkillShare (первый месяц бесплатно)
Поддержите нас
Пожалуйста, поддержите За кулисами , используя эти ссылки при совершении покупок в Интернете. Использование этих ссылок для перехода в эти магазины не требует дополнительных затрат для вас, но мы получаем небольшую комиссию каждый раз, когда они используются.
Вы также можете выразить свою поддержку, сделав пожертвование.
Amazon.com
BangGood
Пожертвовать через PayPal
- Получите LG 22MK430H-B 21,5-дюймовый монитор Full HD от Amazon.
 com
com - Получите механическую игровую клавиатуру Corsair K95 RGB Platinum XT
Атрибут ссылки HTML rel
Атрибуты Rel используются внутри тегов HTML и для указания связи между текущим документом и другим (связанным) документом.
Типичный пример использования тега rel атрибут будет:
rel="stylesheet" type="text/css" href="stylesheet.css">
Распространенным примером использования атрибута (он же гиперссылка) rel может быть:
rel="noopener" target="_blank">За кулисами
В WordPress теги и их атрибуты rel в основном настраиваются ядром WordPress, плагинами и/или (дочерними) файлами тем и скрытно находятся внутри раздел веб-страницы.
, с другой стороны, используются для создания гиперссылок и обычно используются внутри раздела веб-страницы. Обычно они добавляются вручную с помощью HTML-редактора. В WordPress область контента будет содержать большинство гиперссылок.
Поскольку этот пост посвящен значениям атрибутов nofollow, noreferrer и noopener <ссылка> 9Теги 0049 далее обсуждаться не будут.
Что такое rel="nofollow"?
Значение атрибута rel="nofollow" позволяет веб-страницам показывать поисковым системам не переходить по этой ссылке . Это значение атрибута rel можно использовать либо в разделе тега , чтобы предотвратить переход по всем ссылкам на странице:
или, как вариант, индивидуально в каждом тег:
войти
Nofollow обычно используется для ссылок на веб-страницы, которые не нуждаются в ранжировании в поиске Google.
target="_blank" ).Использование значения атрибута nofollow оказывает значительное влияние на SEO. Его использование будет сигнализировать поиску Google и другим поисковым системам о том, что ссылка не должна учитываться как «голосование» за этот URL.
Google Search (настоятельно) рекомендует рассмотреть возможность использования значения атрибута nofollow для ссылок на ненадежный контент, платные ссылки и веб-страницы, к которым сканеры не могут получить доступ (например, страницы входа). Из-за его потенциального воздействия очень важно, чтобы значение атрибута nofollow использовалось разумно.
В последних версиях WordPress параметры исходящих ссылок теперь включают флажок, позволяющий пользователям вставлять атрибут nofollow as rel.
Что такое rel="noreferrer"?
Значение атрибута rel="noreferrer" в основном указывает, что браузер не должен передавать HTTP-заголовок referrer, если пользователь щелкает гиперссылку. В частности, это указывает на то, что никакая информация о реферере (например, браузер, ОС, регион и т. д.) не должна передаваться по ссылке.
В частности, это указывает на то, что никакая информация о реферере (например, браузер, ОС, регион и т. д.) не должна передаваться по ссылке.
Атрибут rel="noreferrer" не следует путать с rel="nofollow". Поскольку noreferrer работает на уровне браузера, он не влияет на поисковую оптимизацию.
По мнению некоторых экспертов, значение атрибута noreferrer повлияет на состав данных об источниках трафика Google Analytics, но также считается, что Google по-прежнему собирает некоторую информацию о переходах.
В последних версиях WordPress атрибут noreferrer будет генерироваться автоматически для всех ссылок, которые должны открываться в новом окне.
Что такое rel="noopener"?
Значение атрибута rel="noopener" предотвращает доступ связанной страницы к свойству window.opener и гарантирует, что она выполняется в отдельном процессе. Другими словами, он блокирует использование JavaScript-объекта window.opener.
Объект JavaScript window. opener может воздействовать на ссылающуюся веб-страницу одним из двух способов:
opener может воздействовать на ссылающуюся веб-страницу одним из двух способов:
- Во-первых, может создать портал для фишинговых атак
Когда используется noopener, он действует как исправление безопасности, не позволяющее вредоносным ссылкам получить контроль над открытой вкладкой.
- Во-вторых, это может привести к снижению скорости загрузки страниц
Значение атрибута noopener также предотвратит трату времени веб-страницей на загрузку ненужного JavaScript со связанных страниц.
В последних версиях WordPress значение атрибута noopener будет генерироваться автоматически для всех ссылок, которые должны открываться в новом окне.
Javascript-объект window.opener
Javascript-объект window.opener используется для управления родительским окном с помощью дочернего окна. Когда target="_blank" используется для гиперссылок, получается частичный доступ к предыдущей странице через объект window.opener.
Поскольку вновь открытое окно может изменить window.opener.location на другую страницу (целевую фишинговую страницу), это может привести к очень простой фишинговой атаке.
Используя эту функцию, хакеры могут подменить открытый в данный момент веб-сайт пользователя поддельным и украсть информацию.
Инструменты Google для веб-разработчиков
Согласно инструментам для разработчиков Google, атрибут rel="noreferrer" имеет тот же эффект, что и атрибут noopener, но также предотвращает отправку заголовка реферера на новую страницу. Они рекомендуют добавлять значения атрибута noopener или noreferrer к ссылкам, которые открываются в новом окне.
Значения атрибута гиперссылки rel в WordPress
WordPress будет автоматически управлять некоторыми атрибутами ссылок и значениями атрибутов через редактор TinyMCE.
С ноября 2016 года (и версии WordPress 4.7.4) WordPress TinyMCE добавляет rel=”noreferrer noopener” ко всем ссылкам, которые должны открываться в новом окне. Это делается как автоматическая мера безопасности.
Это делается как автоматическая мера безопасности.
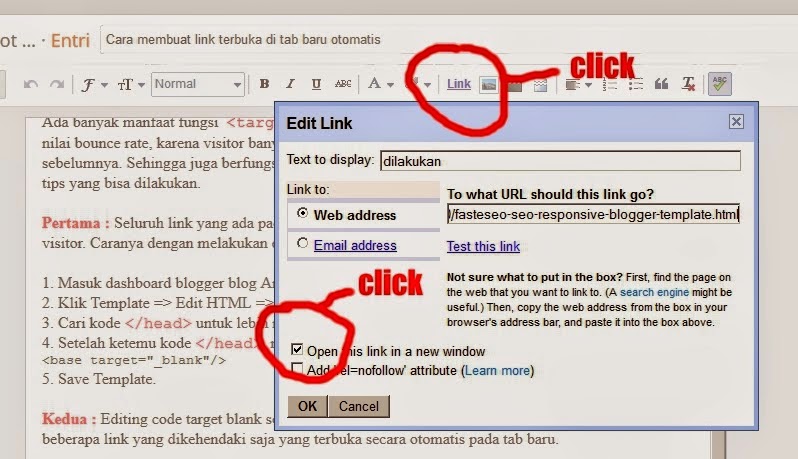
Пример, когда WordPress добавил значения атрибута rel="noopener noreferrer" к гиперссылке. Это делается только при использовании тега target="_blank".
Ручное добавление значений атрибута nofollow rel в WordPress
Значение атрибута nofollow rel можно добавить к ссылкам WordPress, либо введя их вручную (например, с помощью файлов шаблонов) или с помощью плагина.
Использование подключаемого модуля Title и Nofollow For Links для добавления атрибута nofollow rel
Title и NoFollow For Links — это плагин WordPress от WPKube, который добавляет возможность вставлять атрибут norfollow rel в ссылки, созданные в WordPress. Он также восстанавливает поле заголовка ссылки.
На момент обновления этого поста это была версия 1.12, более 10 000 активных установок и средний рейтинг 4,5 из 5. Это работает только для классического редактора.
Плагин Title и nofollow для ссылок
Плагин WordPress Title и Nofollow For Links добавляет параметры для добавления атрибутов rel для _blank , nofollow и спонсируемых к ссылкам.
Эта функция показывает флажок рядом с каждой созданной ссылкой, чтобы пользователь мог решить, следует ли переходить по ссылке или нет. В этом примере параметр «Добавить rel="sponsored" в ссылку добавляется другим подключаемым модулем.
Добавление атрибутов nofollow rel вручную
Не все ссылки на веб-сайте WordPress управляются редактором TinyMCE. Хотя большинство ссылок закрываются автоматически, бывают случаи, когда WordPress/TinyMCE не действует.
Когда ссылки добавляются, например, путем редактирования файлов HTML/JavaScript/PHP, плагинов или тем, значения атрибута rel необходимо устанавливать вручную внутри кода.
Nofollow, noreferrer и noopener могут быть вставлены в rel атрибуты следующим образом:
rel="nofollow noreferrer noopener" >За кулисами
Заключение
HTML-атрибут rel используется для указания связи между документами. Если значения атрибутов nofollow, noreferrer и noopener rel используются правильно, SEO, безопасность и скорость страницы могут быть улучшены.
Если значения атрибутов nofollow, noreferrer и noopener rel используются правильно, SEO, безопасность и скорость страницы могут быть улучшены.
В некоторых случаях WordPress имеет встроенную функциональность для автоматического добавления наиболее важных значений атрибута rel. Атрибуты Rel для nofollow, noreferred и noopener также можно установить вручную.
html - "rel=nofollow noopener" - Возможно ли иметь оба одновременно?
спросил
Изменено 3 года, 9 месяцев назад
Просмотрено 37 тысяч раз
У меня есть PDF-файл, который я хочу защитить и не хочу, чтобы поисковые системы индексировали его.
В настоящее время моя ссылка выглядит следующим образом:
pdf" target="_blank" rel="noopener">Просмотреть PDF
Можно ли добавить тег nofollow к тегу rel ?
Могу ли я разделить эти два с запятой или без запятой?
Сейчас пытаемся rel=nofollow noopener без запятой.
Могу ли я добавить noindex к тому же тегу?
Просмотреть PDF
Это сработает?
- html
- wordpress
- SEO
- nofollow
- noindex
1
" nofollow " тег сообщает поисковым системам "не переходить по этой ссылке". Тег
" noreferrer " указывает на отсутствие утечки информации о реферере по этой ссылке.
Тег " noopener " предотвращает доступ новой страницы к свойству window.opener (предотвращая вредоносный javascript).

 If the other page is running a lot of JavaScript, your page’s performance may suffer.
If the other page is running a lot of JavaScript, your page’s performance may suffer.
 opener
opener com
com