Теги абзаца необходимы с тегами заголовка в HTML?
Нет, <p> не нужен внутри заголовка. Более того, его нельзя там использовать!
В соответствии с моделями содержимого HTML 4 DTD и HTML 5 элемент p не может использоваться внутри h2 и не может содержать h2 .
В HTML 4 элемент p определяется как блочный и может содержать только встроенные элементы, то же самое относится и к элементу h2 .
В HTML 5 p элемент может использоваться в контекстах, где ожидается содержание потока и может содержать фразировочное содержание . То же самое относится и к элементу h2 .
Другие ответы упоминали “free text”-абзацный текст, не помеченный содержимым элемента p . Текст классифицируется как содержание фразировки и содержание потока в HTML 5, и в нем нет ничего особенного. С HTML 4 я не уверен в этом и подозреваю, что спецификация мало что говорит об этом.
Быть содержимым потока означает, что текст может быть непосредственно встроен в body , поскольку его содержательная модель является содержимым потока. На самом деле текст может быть встроен практически в любое место. Использование p элементов необходимо для стилизации и разрывов абзацев, поскольку любая последовательность whitespace обычно сворачивается в одну перед отображением. Но в некоторых простых случаях p не нужно использовать, например, когда весь документ состоит только из заголовка и одного абзаца:
<!DOCTYPE html> <title>Really minimalistic HTML 5 example</title> <h2>Really minimalistic HTML 5 example</h2> And that’s all, folks!
Ищете теги html , head и body ? Они опущены , хотя элементы все еще существуют. Но здесь нет элемента p . Вы можете проверить это в Firebug или применив стили к body и p . Если вы хотите, чтобы “And that’s all, folks!” был настоящим
Если вы хотите, чтобы “And that’s all, folks!” был настоящим p абзацем, просто поместите <p> перед “And”. (Закрывающий тег </p> можно опустить.)
Поскольку многие люди предлагают вводящие в заблуждение советы по HTML, я хочу указать вам правильное направление в том, что касается понимания HTML.
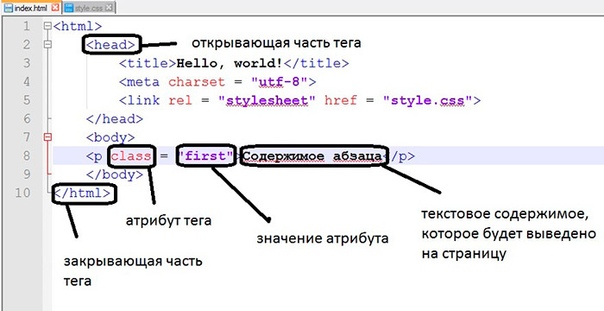
Элемент не является тегом. Элемент — это единица структуры документа. Тег-это строка, представляющая элемент в исходном коде документа. Для представления большинства элементов требуется два тега (открывающий и закрывающий). E.g. Элемент p обычно представлен открывающим тегом <p> , закрывающим тегом </p> и текстом между ними. Открывающим тегом также может быть, например, <p> -другой тег для одного и того же элемента. Открытие тега перечисляет атрибуты элемента (в данном случае атрибут style ).
HTML используется для разметки структуры документа. Вы можете полностью игнорировать тот факт, что браузеры могут каким-то образом отображать
Важно то, что на h2 это заголовок уровня 1. У него есть это значение, эта семантика . p, с другой стороны, является абзацем (приблизительно; Подробнее см. мой вопрос о абзацах в HTML ). естественно, что заголовки и абзацы являются двумя различными компонентами документа и что они используются независимо друг от друга. Правильное использование элементов, уважающее их определенную семантику, необходимо для красивого отображения с выключенными стилями, SEO, просмотра с помощью программ чтения с экрана и общей доступности.
Разметка абзацев (практические сведения о языке HTML):ИнфоБлог
Разметка абзацев (практические сведения о языке HTML)
Начало абзаца (paragraph) задает тег <Р>.
 Закрывающий тег </Р> тоже
возможен, но необязателен, и на практике им не пользуются[1].
Закрывающий тег </Р> тоже
возможен, но необязателен, и на практике им не пользуются[1].Обычные концы абзацев, которые ставят текстовые редакторы, здесь не действуют: браузеры их просто не замечают. Мы сможем нажимать Enter в HTML-редакторе для своего удобства, а для браузера приберегать тег Р.
Текст в абзаце может быть выровнен влево, вправо, по обоим краям и по центру. Для этого применяют атрибут ALIGN (выравнивание): <Р ALIGN =»LEFT»> — выравнивание влево; <Р ALIGN=»RIGHT»> — выравнивание вправо; <Р ALIGN=»CENTER»> — выравнивание по центру; <Р ALIGN=»JUSTIFY»> — выравнивание по обоим краям. К сожалению, в HTML не бывает переносов, так что пользоваться таким выравниванием имеет смысл лишь при достаточно широкой текстовой колонке[2]. Каждый следующий тег абзаца отменяет форматирование предыдущего. При просмотре в браузере новый абзац будет отделен от предыдущего пустой строкой. Если вам нужно, чтобы абзацы шли без пустой строки, и чтобы выравнивание распространялось и на следующий абзац, вместо нового абзаца ставьте тег обрыва строки (break): <BR>. Например, строки стихотворения надо отделять друг от друга разрывом строки, а четверостишия — двумя разрывами или одним абзацем. Тег BR — непарный. Для форматирования абзацев можно пользоваться также тегом раздела (division) <DIV>. Он работает точно так же, как Р, в нем можно использовать атрибут выравнивания ALIGN, но между двумя соседними разделами не оставляется пустая строка. Здесь закрывающий тег необходим — </DIV>. Раздел считается главнее абзаца — новый абзац, для которого не указан способ выравнивания, не отменяет оформления раздела, и текст выравнивается так, как задано в теге раздела <DIV ALIGN=»…»>. Для центровки текста есть специальный тег <CENTER>…</CENTER>. Центруется не только текст, а вообще все, что лежит внутри этого контейнера: рисунок, таблица, линия, текст.


[1] При работе со стилевыми таблицами CSS вам придется все-таки закрывать контейнеры Р. [2] Кстати, обращаю ваше внимание на то, что и вручную делать переносы нельзя: вы никогда не знаете, на какую ширину экрана растянется ваш текст (экраны у людей очень уж разные), а значит, не удастся угадать, на какие слова попадут концы строк.
 Есть, правда, в языке HTML
специфический объект — выражение, состоящее из пяти символов: Если
эту бяку вставить в середину слова, она будет воспринята как значок мягкого (то
есть, видимого только когда попадает на конец строки) переноса. Но в ряде
браузеров, включая широко распространенный Firefox, мягкий перенос не работает.
Есть, правда, в языке HTML
специфический объект — выражение, состоящее из пяти символов: Если
эту бяку вставить в середину слова, она будет воспринята как значок мягкого (то
есть, видимого только когда попадает на конец строки) переноса. Но в ряде
браузеров, включая широко распространенный Firefox, мягкий перенос не работает. Как изменить размер шрифта тега абзаца внутри тега div?
Я только что начал новый проект и столкнулся с проблемой. Моя проблема заключается в том, что я не могу увеличить размер шрифта тега абзаца, который находится внутри тега div. У меня также есть проблема с тем, чтобы мой тег абзаца был центрирован в центре div.
div {
height: 50px;
width: 50px;
text-align: center;
}
.gases {
background-color: limegreen;
}<!DOCTYPE html>
<html>
<head>
<title>The Periodic Table</title>
<style>
</style>
</head>
<body>
<div>
<p>H</p>
</div>
</body>
</html>Поделиться Источник Jake_the_camper 06 октября 2016 в 01:14
5 ответов
- Jquery найти длину тега абзаца
У меня есть такой тег абзаца <p id=data>I am testing</p> . Как найти длину этого текста внутри тега абзаца ? $(#data).length; Он выводит 1, Если у меня тоже нет никакого текста. Даже для этого я тестирую он выводится как 1.
- Как изменить размер шрифта тега с помощью inline css?
Невозможно изменить размер шрифта тега для приведенного ниже кода <td valign=top width=620><strong><a href=images/pub/pub1.
 pdf target=_self>Factsheet of the OSCE Border Management Staff College</a></strong><br /><br /><strong><span…
pdf target=_self>Factsheet of the OSCE Border Management Staff College</a></strong><br /><br /><strong><span…
4
Вы можете просто увеличить font-size абзаца и добавить line-height , равный высоте div , чтобы центрировать его вертикально.
Код:
/* ----- CSS ----- */
div {
height: 50px;
width: 50px;
text-align: center;
}
.gases {
background-color: limegreen;
}
#paragraph {
font-size: 30px;
line-height: 50px;
}<!----- HTML ----->
<div>
<p>H</p>
</div>Поделиться Angel Politis 06 октября 2016 в 01:18
1
Вы можете добавить класс в тег p, а затем указать размер шрифта,
.paragraph {
font-size: 15px;
}
Вы можете вертикально центрировать текст внутри div с помощью,
.gases {
display: flex;
align-items: center;
}
Вы также можете горизонтально центрировать содержимое, добавив,
justify-content: center;
Поделиться Sanjeet Mistry 06 октября 2016 в 05:31
0
Вы можете стилизовать теги напрямую, однако имейте в виду, что это глобальное изменение.
div p {
text-align: center;
font-size: 1.3em;
width: 100%;
}
Поделиться jeremykenedy 06 октября 2016 в 01:59
- Как получить цифры из тега абзаца?
У меня есть некоторые значения в моем теге абзаца.
 Я пытаюсь получить значения из тега абзаца. Но я не могу получить значения. Например, HTML код: <p id=value>1234567890</p> Я пытаюсь получить эту ценность. Возможно ли получить значения из тега paragraph?
Я пытаюсь получить значения из тега абзаца. Но я не могу получить значения. Например, HTML код: <p id=value>1234567890</p> Я пытаюсь получить эту ценность. Возможно ли получить значения из тега paragraph? - Как изменить размер шрифта первого тега опции в выпадающем меню (select)?
Как я могу изменить размер шрифта для первого тега опции в теге select? Я пытался изменить CSS на option:first-child, но безуспешно. Я бы хотел, чтобы первый вариант имел размер шрифта 25px, в то время как другие элементы в списке имели размер шрифта 12px. Я уже читал здесь учебники, которые могут…
0
Проблема 1:- Я не могу увеличить размер шрифта тега абзаца, который находится внутри тега div
Решение 1 — >Создайте идентификатор тега абзаца и примените к нему размер шрифта.
Решение 2 -> вы можете непосредственно изменить его размер, просто написав
p{
font-size:32px;
}
но лучшим подходом будет использование идентификатора, чтобы этот абзац можно было идентифицировать однозначно.
Задача 2:- У меня также есть проблема с тем, чтобы мой тег абзаца был центрирован в центре div
div {
height: 50px;
width: 50px;
text-align: center;
}
Вы должны написать этот код. В этом коде вы даете text-align center для div. Таким образом, он отправит в центр любую вещь, которая будет находиться внутри этого div(не только этот div каждый div на этой странице )
Решение 1 ->вы можете удалить это свойство css
Решение 2 -> вы также можете написать это, чтобы вернуть его туда, где он был
p{
text-align:left;
}
Все решение таково
<!--HTML-->
<div>
<p>That's how you can incrrease font man</p>
</div>
//css
div {
height: 50px;
width: 50px;
text-align: center;
}
. gases {
background-color: limegreen;
}
#increaseFont{
font-size:23px;
}
p{
text-align:left;
}
gases {
background-color: limegreen;
}
#increaseFont{
font-size:23px;
}
p{
text-align:left;
}
Поделиться Awais Ahmad 06 октября 2016 в 05:40
-1
другой способ … вместо добавления другого идентификационного тега вы можете использовать этот..
hydrogen>p{
font-size: 30px;
line-height: 50px;
}
Оба способа работают одинаково, но это делает ваш HTML чище
Поделиться james walker 06 октября 2016 в 01:27
Похожие вопросы:
Исправьте размер тега «li» и для уменьшения размера полужирного шрифта
У меня есть этот сайт, обратите внимание, что в a:hover поставьте источник жирным шрифтом. Проблема в том, что размер шрифта уменьшается, и в конце концов я читаю его также уменьшается. Есть две…
как динамически изменить размер тега input
У меня есть динамическая ссылка, отображаемая внутри тега input. Как я могу изменить размер тега input так, чтобы он соответствовал ширине ссылки? Спасибо
Как поместить тег textarea внутрь тега div?
Я хочу поместить textarea на свою веб-страницу, но он должен быть внутри тега div, чтобы сохранить мой макет. Я не хочу, чтобы пользователи могли изменить размер textarea до тех пор, пока он не…
Jquery найти длину тега абзаца
У меня есть такой тег абзаца <p id=data>I am testing</p> . Как найти длину этого текста внутри тега абзаца ? $(#data).length; Он выводит 1, Если у меня тоже нет никакого текста. Даже для…
Как изменить размер шрифта тега с помощью inline css?
Невозможно изменить размер шрифта тега для приведенного ниже кода <td valign=top width=620><strong><a href=images/pub/pub1. pdf target=_self>Factsheet of the OSCE Border Management…
pdf target=_self>Factsheet of the OSCE Border Management…
Как получить цифры из тега абзаца?
У меня есть некоторые значения в моем теге абзаца. Я пытаюсь получить значения из тега абзаца. Но я не могу получить значения. Например, HTML код: <p id=value>1234567890</p> Я пытаюсь…
Как изменить размер шрифта первого тега опции в выпадающем меню (select)?
Как я могу изменить размер шрифта для первого тега опции в теге select? Я пытался изменить CSS на option:first-child, но безуспешно. Я бы хотел, чтобы первый вариант имел размер шрифта 25px, в то…
Как изменить размер тега embed на размер тега div?
как я могу принудительно привести размер тега embed к размеру тега div, я могу изменить размер тега embed, чтобы он был таким же, как тег div, но я хочу получить полное повторное использование тега…
как установить ширину img внутри тега div?
как установить ширину img внутри тега div?Я хочу сохранить этот формат и скопировать в ckeditor и автоматически изменить размер всех img внутри тега div, поэтому я не могу использовать класс….
как изменить размер шрифта тега h3 в html
Я использую meteor и mongo есть шаблон, который я использую тег h3 для отображения заголовка. Но я хочу изменить размер шрифта этого тега h3. Я пробовал в CSS году, но он не берет. если я обновлю…
Отделяем заголовки от абзацев или структурирование текста на html странице : WEBCodius
Здравствуйте, уважаемые читатели блога! Сегодня мы поговорим о структурировании текста на web-страницах, об особенностях его отображения и рассмотрим как разбить текст на отдельные логические фрагменты: заголовки, абзацы, списки.
Для работы с текстом в html есть множество тегов, но для начала необходимо поговорить о некоторых особенностях отображения текста в браузере. Во-первых, любое количество пробелов, знаков табуляции и переносов строк, идущих подряд, отображается как один пробел. Т.е. позиционировать текст с помощью пробелов и знаков табуляций не получится.
Т.е. позиционировать текст с помощью пробелов и знаков табуляций не получится.
Для примера эти строки на web-странице будут отображаться одинаково не смотря на их разное написание:
Исключение составляет тег pre, внутри которого все пробелы и переносы отображаются как есть.
Во-вторых, текст занимает ширину окна браузера. Если длинная строка текста шире окна браузера, то в местах пробелов или дефиса автоматически будут вставлены переносы строк. Если в строке нет ни пробелов, ни дефисов, а строка не умещается по ширине окна, то в браузере появится горизонтальная полоса прокрутки.
Теперь перейдем к рассмотрению структурных элементов текста в разметке html.
Абзацы в языке HTML
Обычно, блоки текста разделяют между собой абзацами(параграфами). Это облегчает чтение больших кусков текста. Язык HTML для создания абзаца содержит парный тег «p». Синтаксис создания абзацев следующий:
Абзацы на html-странице отделяются небольшими отступом от предыдущего и последующего элементов. Тег «Р» также является блочным элементом. Что такое блочные элементы я писал в статье «Как создать web-страницу». Напомню, что блочные элементы характеризуются тем, что занимают всю доступную ширину html-страницы, высота элемента определяется его содержимым, и он всегда начинается с новой строки.
Рассмотрим пример применения абзацев на web-странице. Откроем текстовый редактор, наберем HTML-код и сохраним с расширением html:
При открытии данного файла будет примерно такая картина:
Пока, что наша страница содержит одни абзацы.
Для выравнивания текста в абзаце тег «Р» поддерживает атрибут align. Он может принимать одно из четырех значений:
- left — выравнивание текста по левому краю;
- center — выравнивание текста по центру;
- right — выравнивание текста по правому краю;
- justify — выравнивание по ширине, т.
 е. выравнивание текста одновременно по правому и левому краю. Для этого браузер помещает пробелы между словами.
е. выравнивание текста одновременно по правому и левому краю. Для этого браузер помещает пробелы между словами.
По умолчанию атрибут align имеет значение left. Пример использования атрибута align:
И так это отобразится в браузере:
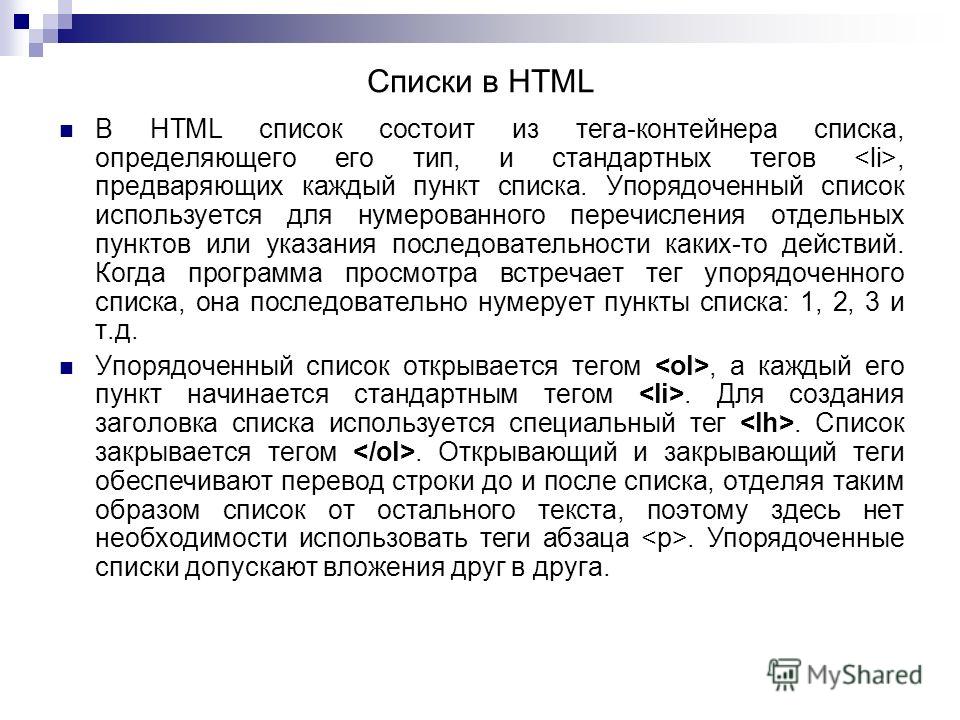
Заголовки в языке HTML
Для выделения разделов текста на web-странице применяются заголовки. В html существует шесть уровней заголовков. Самым верхним уровнем является уровень 1 — тег h2, а самым нижним — уровень 6, тег «h6». Теги h2 — h6 являются блочными элементами страницы. Содержимое заголовка первого уровня отображается самым крупным шрифтом жирного начертания, а заголовки последнего шестого уровня — самым мелким.
Синтаксис создания заголовков:
Результат:
Также заголовки играют важную роль при раскрутке сайта, так как поисковики добавляют рейтинг тексту, если он находится внутри тега заголовка.
Добавим заголовки в нашу страницу:
И видим, что на нашей странице кроме абзацев появились выделенные большим жирным шрифтом заголовки:
Теги h2-h6, как и тег «Р», используют атрибут align для выравнивания текста. При использовании этого атрибута все аналогично как с тегом «Р».
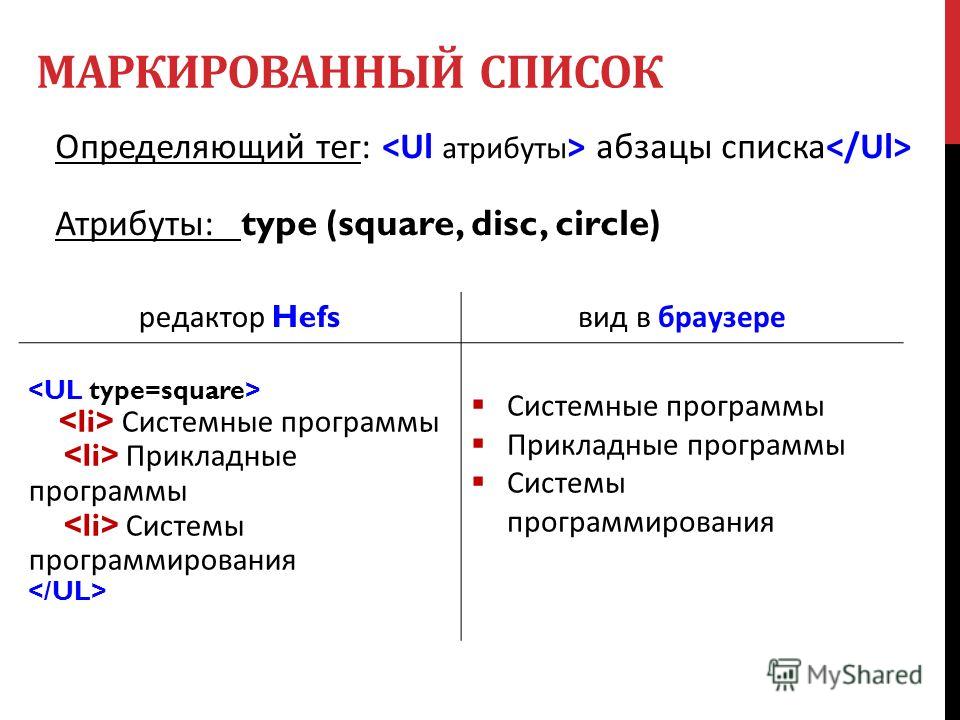
Нумерованные и маркированные списки в HTML
Список применяется для того, чтобы сформировать пронумерованный или непронумерованный перечень каких-либо фраз или значений. Список с пронумерованными пунктами называется нумерованным, а с непронумерованными пунктами — маркированным.
В маркированных списках пункты помечаются маркерами, которые ставятся левее пунктов списка. Web-браузер отображает список с отступом слева и самостоятельно расставляет необходимые маркеры или нумерацию. Списки и их пункты относятся к блочным элементам Web-страницы.
Любой список в HTML представляет собой набор элементов, каждый из которых помещается внутрь тега «li». Затем все элементы помещаются внутрь тега «ul», если нужен маркированный список, или внутрь тега «ol», если нужен нумерованный список.
И выглядят они примерно так:
В маркированных списках могут применяться различные типы маркеров. Для определения типа маркера в тег «ul» добавляется атрибут type, если мы хотим задать вид маркера для всех элементов списка или добавить это же атрибут в тег «li» если необходимо задать вид маркера для конкретного элемента. Атрибут type может принимать следующие значения:
- disc — закрашенная окружность;
- circle — окружность;
- square — квадрат.
По умолчанию атрибут type равен disc. Пример использования:
Отображение в браузере:
Нумерованный список также поддерживает атрибут type, с помощью которого можно задавать следующие типы маркера:
- A — заглавные латинские буквы;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры;
- 1 — арабские цифры.
По умолчанию в нумерованном списке атрибут type устанавливает в качестве маркеров арабские цифры. Кроме атрибута type нумерованный список поддерживает атрибут start, который задает число с которого будет начинаться список. В спецификации HTML5 для нумерованного списка появился еще атрибут reversed, который меняет нумерацию на обратный порядок. Т.е. вместо 1, 2, 3 список будет нумероваться 3, 2, 1. Но атрибут reversed поддерживается еще очень малым количеством браузеров.
Списки можно помещать друг в друга, создавая вложенные списки. Вложенный список помещается внутрь элементов «li» внешнего списка:
И в браузере:
В HTML есть еще третий вид списка — список определений, который представляет из себя перечень терминов и их определений. Этот список задается с помощью парного тега «dl». Внутри него помещают пары «термин — определение». Термины заключают в парный тег «dt», а определения — в парный тег «dd»:
Отображение в браузере:
На нашей Web-странице есть абзац классификации автомобилей. Сделаем эту классификацию при помощи маркированного списка:
Сделаем эту классификацию при помощи маркированного списка:
И посмотрим результат:
Горизонтальные линии
Для разделения или дополнительного выделения блоков текста в HTML есть одинарный тег HR — горизонтальная линя. Так это выглядит в коде html:
И вот как это отображается:
Горизонтальная линия HTML растягивается по горизонтали на всю ширину Web-страницы и имеет один-два пиксела в толщину, в зависимости от используемого браузера.
С помощью атрибутов можно задавать внешний вид горизонтальной линии. Тег «hr» поддерживает следующие атрибуты:
- align — определяет выравнивание линии;
- color — задает цвет линии;
- size — устанавливает толщину линии в пикселях;
- width — устанавливает ширину линии в пикселях.
Вставим горизонтальную линию на нашу WEB-страницу. Сделаем ее зеленым цветом, толщиной в 1 пиксель и шириной 320 пикселей:
Результат будет примерно таким:
Комментарии html
В html есть возможность вставлять комментарии. Комментарий — это часть html-кода, которая не отображается в WEB-браузере. Текст комментария размещается между открывающим тегом. Пример:
Комментариями можно помечать какие-то участки кода, чтобы в будущем можно было легче разобраться в нем.
На этом все и, как обычно, подведу итог поста. В данной статье мы рассмотрели основные html-элементы для разделения текста страницы на логические части. Напомню все эти элементы:
- Абзацы — выделяются с помощью парного тега P;
Какой тег создает абзац в документе. Форматирование текста в HTML
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin .
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Абзац
Другой абзац
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent , которое позволяет поставить отступ перед первым предложением:
Попробовать »В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так и смысловую нагрузку, а не только является данью правилам грамматики – это касается и форматирования.
Попробовать »Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства (например: -30px).
В прошлом уроке про документа мы рассмотрели шесть уровней заголовков, которые может включать в себя html-страница, узнали правила использования тега «h2-h6». В этом уроке мы рассмотрим, тег абзаца , который будет придавать нашему тексту правильное оформление на странице.
В следующем посте я расскажу вам, как сделать ваш сайт еще более красивее ( , чтобы его не пропустить). Мы научимся создавать стильный фон. Этот пос я разобью на две части, в первой части мы поработаем с фотошопом, а во второй поиграемся с каскадными таблицами стилей.
Тег абзаца или тег параграфа «p» позволяет создать на странице web-документа абзац из текста. Если не использовать тег «p», а просто внести текст без оформления, то получится неструктурированный, оформленный некрасиво текст.
При использовании тега абзаца текст приобретает более или менее читабельный вид, что делает страницу более привлекательной. Давайте рассмотрим документ, в котором не используется тег параграфа:
XHTML
Заголовок html-страницы Сегодня, я проснулся как всегда рано. Утреннее солнце пробивалось сквозь занавески моего окна. Потянувшись, я пошел на кухню. Заварил себе зеленый чай, положил две ложки сахара и сел в мягкое кресло перед кухонным окном. На дворе
стояла осень. Мне нравится это время года, потому что я считаю, что осень — самая
романтическая пора года. После того, как допил чай, я взял мобильный и позвонил
своей любимой, пожелать ей доброе утро. Как я и думал, она еще спала. Мы мило
побеседовали и договорились встретиться сегодня днем, пока светит солнце и на
улице тепло. Время пролетело незаметно. И вот мы уже вместе, обедаем в местном
кафе: кушаем, болтаем, флиртуем друг с другом. Нам хорошо вместе. Я люблю свою
девушку и на меня тоже. Думаем о создании семьи…
На дворе
стояла осень. Мне нравится это время года, потому что я считаю, что осень — самая
романтическая пора года. После того, как допил чай, я взял мобильный и позвонил
своей любимой, пожелать ей доброе утро. Как я и думал, она еще спала. Мы мило
побеседовали и договорились встретиться сегодня днем, пока светит солнце и на
улице тепло. Время пролетело незаметно. И вот мы уже вместе, обедаем в местном
кафе: кушаем, болтаем, флиртуем друг с другом. Нам хорошо вместе. Я люблю свою
девушку и на меня тоже. Думаем о создании семьи…| Заголовок html-страницы Сегодня, я проснулся как всегда рано. Утреннее солнце пробивалось сквозь занавески моего окна. Потянувшись, я пошел на кухню. Заварил себе зеленый чай, положил две ложки сахара и сел в мягкое кресло перед кухонным окном. На дворе стояла осень. Мне нравится это время года, потому что я считаю, что осень — самая романтическая пора года. После того, как допил чай, я взял мобильный и позвонил своей любимой, пожелать ей доброе утро. Как я и думал, она еще спала. Мы мило побеседовали и договорились встретиться сегодня днем, пока светит солнце и на улице тепло. Время пролетело незаметно. И вот мы уже вместе, обедаем в местном кафе: кушаем, болтаем, флиртуем друг с другом. Нам хорошо вместе. Я люблю свою девушку и на меня тоже. Думаем о создании семьи… |
Вот в итоге, что у нас получилось:
Текст оформлен некрасиво. Все собрано в кучу, без какой-либо структуры. Следующий пример, показывает применение тега абзаца «p». Этот тег парный, блочный, но внутри себя может содержать только строчные теги. Блочные теги внутри тега «p» недопустимы, включая и сам тег «p»:
XHTML
Заголовок html-страницыАбзац первый. Для того, чтобы текст на ваших страницах выглядел читабельно
используется тег абзаца «p». Этот текст обрамлен в парный тег «p», что позволяет
браузеру распознать текст как абзац.
Абзац второй. Это второй абзац, идущий после первого. Этот абзац будет иметь отступ, от первого абзаца. Пример использования абзацев можете просмотреть на рисунке ниже.
| Заголовок html-страницы Абзац первый. Для того, чтобы текст на ваших страницах выглядел читабельно используется тег абзаца «p». Этот текст обрамлен в парный тег «p», что позволяет Браузеру распознать текст как абзац. Абзац второй. Это второй абзац, идущий после первого. Этот абзац будет иметь отступ, от первого абзаца. Пример использования абзацев можете просмотреть на рисунке ниже. |
Вот что у нас получилось, кода мы стали использовать абзац:
Появились две составные части страницы – два абзаца, разделенные отступом. И так бед с каждым новым абзацем. Для нашего первого примера, где тег абзаца не используется можно применить следующее форматирование, используя тег «p»:
XHTML
Заголовок html-страницыСегодня, я проснулся как всегда рано. Утреннее солнце пробивалось сквозь занавески моего окна. Потянувшись, я пошел на кухню. Заварил себе зеленый чай, положил две ложки сахара и сел в мягкое кресло перед кухонным окном. На дворе стояла осень.
Мне нравится это время года, потому что я считаю, что осень — самая романтическая пора года. После того, как допил чай, я взял мобильный и позвонил своей любимой, пожелать ей доброе утро. Как я и думал, она еще спала.
Мы мило побеседовали и договорились встретиться сегодня днем, пока светит солнце и на улице тепло. Время пролетело незаметно. И вот мы уже вместе, обедаем в местном кафе: кушаем, болтаем, флиртуем друг с другом. Нам хорошо вместе. Я люблю свою девушку и на меня тоже. Думаем о создании семьи…
| Заголовок html-страницы Сегодня, я проснулся как всегда рано. Утреннее солнце пробивалось сквозь занавески моего окна. Потянувшись, я пошел на кухню. Мне нравится это время года, потому что я считаю, что осень — самая романтическая пора года. После того, как допил чай, я взял мобильный и позвонил своей любимой, пожелать ей доброе утро. Как я и думал, она еще спала. Мы мило побеседовали и договорились встретиться сегодня днем, пока светит солнце и на улице тепло. Время пролетело незаметно. И вот мы уже вместе, обедаем в местном кафе: кушаем, болтаем, флиртуем друг с другом. Нам хорошо вместе. Я люблю свою девушку и на меня тоже. Думаем о создании семьи… |
Как вы уже заметили, я добавил заголовок к тексту. Я использовал всего три параграфа, и этот вариант как всегда оказался лучше, чем тот, что был раньше. Теперь у нас появились смысловые разделения текста (отступы между абзацами). Вообще, правильно будет говорить, не «абзац», а «параграф», так как тег «p» в переводе с английского означает «paragraph». Далее я буду говорить параграф, так что не путайтесь.
Вот примерно то, что должно было у вас получиться после использования тега параграфа :
Тег параграфа, как и все другие html-теги, имеет атрибуты. Сейчас мы рассмотрим, наиболее важные атрибуты тега «p».
- id – определяет универсальный идентификатор, используемый при написании свойств в файле каскадных таблиц стилей (обычно style.css). Имя идентификатора используется только один раз в пределах одного документа
- class – то же что и id, но может использоваться несколько раз в пределах одного документа
- title – подсказка, выводимая в окне браузера при наведении курсора мыши на текст параграфа
- style – определяет набор свойств каскадных таблиц стилей
- align – определяет выравнивание текста параграфа относительно окна браузера (лево – left , право – right , по центру – center , по ширине — justify)
- и др. (элементы JavaScript)
Пример использования атрибутов:
XHTML
Заголовок html-страницыЕсли навести курсор мыши на этот текст, то вылезет подсказка!!!
Этот параграф выровнен по левому краю
Этот параграф выровнен по правому краю
Этот параграф выровнен по центру
Этот параграф имеет универсальный идентификатор, который ссылается на свойства прописанные в файле CSS и может использоваться только один раз на странице
Этот параграф имеет класс MAIN-P, может быть назначен несколько раз на странице, в отличие от ID-идентификатора
Этот параграф весь подчеркнутый, т. к. использует каскадные стили, прописанные напрямую этому параграфу с помощью атрибута тега STYLE. В значении атрибута STYLE я прописал, чтобы параграф был весь подчеркнутый: UNDERLINE
к. использует каскадные стили, прописанные напрямую этому параграфу с помощью атрибута тега STYLE. В значении атрибута STYLE я прописал, чтобы параграф был весь подчеркнутый: UNDERLINE
| Заголовок html-страницы Этот параграф весь подчеркнутый, т.к. использует каскадные стили, прописанные напрямую этому параграфу с помощью атрибута тега STYLE. В значении атрибута STYLE я прописал, чтобы параграф был весь подчеркнутый: UNDERLINE s |
Здравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом.
Пример
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Форматирование
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. Для этого в CSS нужно прописать специальные параметры.
p{margin-bottom:25px;}
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Желаю вам огромных успехов в освоение программирования. Кстати, не задумывались о заработке на информационных некоммерческих сайтах? Просто шикарную информацию предоставил специального для своих читателей в .
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Здравствуйте, уважаемые читатели блога ! В этой статье речь пойдет о тегах форматирования текста . Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку) и контейнерные (парными). Так вот, все теги форматирования текста являются парными . Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так: Выделенный фрагмент
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются ().
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выделенный фрагмент
или вот так:
Выделенный фрагмент
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
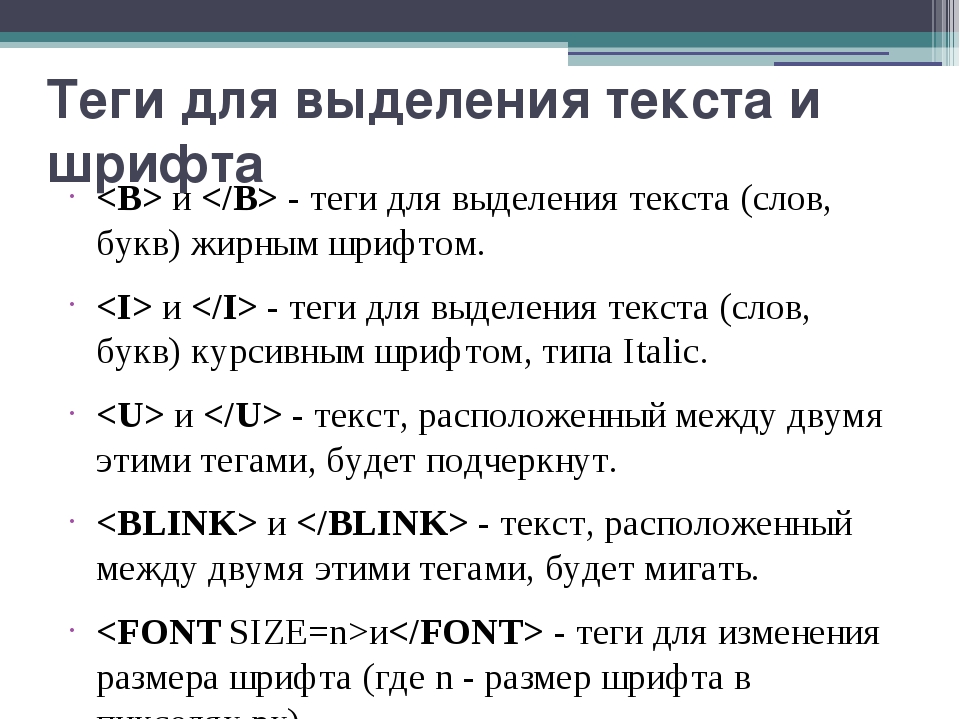
Выделение текста жирным и курсивом — теги
, , и Самые популярные теги форматирования текста — выделение его жирным и курсивом . Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.Рассмотрим для начала выделение текста жирным . Для этого действия используется два тега — и . Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах и в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
Текст в тегах strong Текст в тегах b
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом и . Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
Текст в тегах em Текст в тегах I
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег если есть ? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег или . Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели и .
Теги выделения текста чертой —
,Еще два схожих по назначению тега — и . Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании , вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
Так выглядит текст в теге с использованием каждого атрибута:
Этот текст имеет размер 6px
Этот текст красного цвета Этот текст имеет шрифт Arial Этот текст красного цвета и размера 5pxА вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Цифра после слова заголовок соответствует цифре в теге . Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца
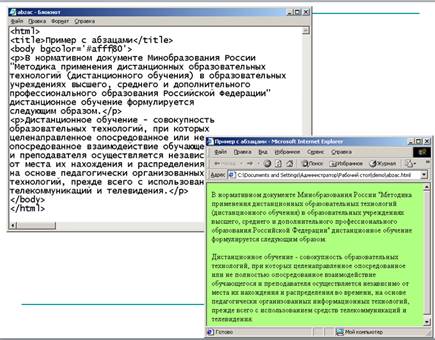
Функция данного тега заключается в отделении текста между от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа . Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!
Абзац в веб-документе
Теперь, когда у вас есть базовая структура документа HTML, можно наконец добавить немного контента.
Вернитесь в текстовый редактор и добавьте в код вашей веб-страницы еще одну строку:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Моя первая веб-страница</title>
</head>
<body>
Это моя первая веб-страницы
Вот здорово
</body>
</html>
Посмотрите на получившийся документ в браузере.
Наверное, вы ожидали, что в браузере ваш документ будет отображаться так же, как вы его писали, т.е. на двух строчках. Однако вместо этого вы увидите что-то вроде:
Это моя первая веб-страница Вот здорово
Это произошло потому, что браузер совершенно не обращает внимание на количество строк, на которых расположен код веб-страницы. Также ему безразлично сколько пробелов вы ввели между словами (вы получите тот же результат, если напишите » Это моя первая веб-страница Вот здорово»).
Если вы хотите, чтобы текст отображался на разных строках, вы должны ясно указать это, определив абзац HTML.
Измените две строки вашего контента следующим образом:
<p>Это моя первая веб-страница</p>
<p>Вот здорово</p>
Тег <p> создает параграф или абзац HTML.
Посмотрите на получившуюся веб-страницу в браузере: теперь две строки текста в браузере отображаются также на двух строках.
Рассматривайте контент HTML документа, как текст книги – с делением на параграфы и абзацы HTML там, где это необходимо.
Выделение текста
Вы можете внутри абзаца HTML выделять текст при помощи тега <em> (акцент) и тега <strong> (усиленный акцент). Оба эти тега в принципе делают одно и то же – выделяют текст, хотя традиционно браузеры отображают текст внутри тега <em> курсивом, а внутри тега <strong> жирным шрифтом.
<p>
Вот это <em>простой акцент</em>.
А это <strong>усиленный акцент</strong>.
</p>
Разрыв строки
Для разделения строк также можно использовать тег разрыва строки <br>:
Это моя первая веб-страница<br />
Вот здорово!
Тем не менее, данный метод часто приводит к разным злоупотреблениям и в тех случаях, когда один блок текста должен быть отделен от другого, не рекомендуется к использованию (так как если речь идет об абзацах HTML, то лучше использовать элемент <p>).
Обратите внимание, что в связи с тем, что внутри элемента разрыва строки не используется контент, у него нет закрывающего тега, и он закрывает сам себя при помощи символа «/», который следует за именем тега «br».
Шесть уровней текстовых заголовков Вверх Заголовок веб-документаКак оформить текст статьи: HTML теги форматирования текста
Важной частью написания статьи является оформление её внешнего вида — она должна быть структурирована и читабельна, чтобы пользователю было легче воспринимать информацию. Это увеличивает время, проведенное пользователем на странице и уменьшает вероятность отказа.Страницы с корректно оформленным текстом распознаются поисковыми системами как более качественные — рейтинг таких станиц будет выше и как следствие, позиции в поисковой выдаче будут лучше чем у страниц с не отформатированным текстом.
Первое, на что следует обратить внимание, это заголовок статьи — он должен быть таким, чтобы пользователь понял, что под этим заголовком находится ответ на его вопрос. Кроме того, заголовок статьи является определяющим фактором для поисковой системы, именно по нему поисковый робот в первую очередь ориентируется, к какому поисковому запросу относится статья. Такой заголовок заключается в теги h2 и в HTML коде выглядит примерно так:
<h2>Основы пчеловодства</h2>
Дальше по логике должен следовать абзац или абзацы, которые заключаются в теги <p>
Пример абзаца:
<p>Пчёл человечество разводит с незапамятных времен вместе со слонами и выдрами. В древнем Египте для это использовали террариумы.</p>
В случае, когда в тексте несколько абзацев, их следует тематически разбивать второстепенными заголовками:
<h3>Древние шумеры не использовали мотыг</h3>
<p>Пчёлы древнего мира мало давали молока, потому что инфраструктура была не подготовлена.</p>
В HTML предусмотрено 6 заголовков разного размера.
<h4></h4>
<h5></h5>
<h5></h5>
<h6></h6>
Самый важный из всех заголовков — это h2, и на странице он должен встречаться не больше одного раза. Заголовки начиная с h3 и заканчивая H6 могут встречаться на странице больше одного раза, но злоупотреблять ими не стоит.
Если в рамках одного абзаца необходимо перенести текст на другую строку или добавить межстрочного расстояния между абзацами — для этого существует тег <br>.
Важным элементом статьи является графическое сопровождение — это может быть фотография или специально подготовленная инфографика. Графику или блок с видеороликом тоже следует использовать как разделитель абзацев. Это помогает пользователю проще воспринимать информацию и может существенно дополнить статью.
Часто бывает необходимо оформить текст в виде списка, и для этого предусмотрен тег [*]</li>:
[*]гайки</li>
[*]болты</li>
[*]шурупы</li>
Кроме вышеперечисленных тэгов существуют и другие: например, выделяющие текст курсивом, жирным шрифтом или подчёркиванием, а также выводящие его в верхнем и нижнем индексах. Подробнее ознакомиться с тэгами выделения можно на сайте http://htmlbook.ru/.
Важное значение на рейтинг страницы оказывает объём текста, но если нет редакционной задачи уложится в определённое количество знаков, то гнаться за количеством символов не имеет никакого смысла.
Текст публикации должен чётко описывать суть, важно донести до пользователя смысл статьи, и если возможно сделать текст в 500 знаков, то не имеет никакого смысла растягивать его на 1000 или более.
Если пользователь после посещения страницы с текстом не вернулся в поисковую систему с тем же вопросом, то для поисковика это однозначный сигнал — пользователь нашёл ответ на последней посещённой странице и к рейтингу этой страницы добавится «плюсик».
Чаще всего на сайте больше одной статьи, а значит есть страница списка статей. Для страницы списка статей необходимо подготовить анонс. Часто для этой цели используют первый абзац текста, но если страница списка статей часто посещаемая, то к анонсу стоит отнестись более внимательно и подготовить его таким образом, чтобы заинтересовать пользователя, побудить перейти на страницу и ознакомится с материалом подробнее.
Публиковать не форматированный текст равно пренебрегать пользователем, и, кроме того, следует понимать, что текст, находящийся вне тэгов форматирования текста, для поисковой системы является либо элементом дизайна страницы, либо вообще непонятно чем.
Тег HTML p — Изучите HTML
Тег
определяет абзац текста. Это элемент блочного уровня, который всегда начинается с новой строки. До и после каждого абзаца браузеры автоматически добавляют поля. Вы можете изменить поля, используя свойство CSS margin.
Если вам нужно просто переместить текст на новую строку, используйте тег
.
Синтаксис¶
Тег
состоит из пар. Контент записывается между открывающим (
) и закрывающим (
) тегами.Если закрывающий тег опущен, считается, что конец абзаца совпадает с началом следующего элемента уровня блока. Пробелы между открывающим тегоми его содержимым браузер игнорирует. Чтобы установить отступ, используйте свойство CSS text-indent.
Тег
не может содержать таблицы и другие элементы уровня блока.
Пример тега HTML
: ¶
Название документа
Это абзац
Попробуйте сами »Результат
Использование CSS ¶
Чтобы выровнять текст в абзаце вместо устаревшего атрибута align, используйте свойство CSS text-align.
Пример тега HTML
, используемого со свойством CSS text-align: ¶
Название документа
<стиль>
div.paragraph {
выравнивание текста: центр;
}
Название документа
Выравнивание текста по центру устанавливается с помощью свойства CSS text-align
Попробуйте сами »Пример тега HTML
, используемого с тегом
: ¶
Название документа
Внутри абзаца мы можем поместить тег & lt; br / & gt ;,
, чтобы при необходимости перенести часть текста в другую строку.
Lorem ipsum, или «lipsum», как его иногда называют, - это фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов.
Этот отрывок приписывается неизвестному наборщику 15 века, который, как полагают, скремблировал отрывки из книги Цицерона «De Finibus Bonorum et Malorum» для использования в сборнике образцов шрифта.
Попробуйте сами »Атрибуты¶
Тег
также поддерживает глобальные атрибуты и атрибуты событий.
Как стилизовать тег
?
Общие свойства для изменения визуального веса / выделения / размера текста в теге
:
- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | косой | начальная | наследовать.
- CSS свойство font-family определяет приоритетный список из одного или нескольких имен семейств шрифтов и / или родовых имён семейств для выбранного элемента.
- CSS свойство font-size устанавливает размер шрифта.
- CSS свойство font-weight определяет, должен ли шрифт быть жирным или толстым.
- Свойство CSS text-transform управляет регистром текста и заглавными буквами.
- CSS свойство text-decoration определяет украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста в теге
:
- Свойство цвета CSS описывает цвет содержимого текста и оформления текста.
- CSS свойство background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:
- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователю следует сигнализировать о переполненном содержимом, которое не отображается.
- CSS свойство white-space определяет, как обрабатывается белое пространство внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства, на которые стоит обратить внимание по тегу
:
HTML p tag
Пример
Абзац размечен следующим образом:
Это текст в абзаце.
Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Браузеры автоматически добавляют одну пустую строку до и после каждого
Совет: Используйте CSS для стилизации абзацев.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Выровнять текст в абзаце (с помощью CSS):
Это текст в абзаце.
Попробуй сам »Пример
Стили абзацев с помощью CSS:
p {
цвет: темно-синий;
текстовый отступ: 30 пикселей;
преобразование текста: прописные буквы;
}
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna аликва.Ut enim ad minim veniam, quis nostrud упражнения ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.

 pdf target=_self>Factsheet of the OSCE Border Management Staff College</a></strong><br /><br /><strong><span…
pdf target=_self>Factsheet of the OSCE Border Management Staff College</a></strong><br /><br /><strong><span… Я пытаюсь получить значения из тега абзаца. Но я не могу получить значения. Например, HTML код: <p id=value>1234567890</p> Я пытаюсь получить эту ценность. Возможно ли получить значения из тега paragraph?
Я пытаюсь получить значения из тега абзаца. Но я не могу получить значения. Например, HTML код: <p id=value>1234567890</p> Я пытаюсь получить эту ценность. Возможно ли получить значения из тега paragraph? gases {
background-color: limegreen;
}
#increaseFont{
font-size:23px;
}
p{
text-align:left;
}
gases {
background-color: limegreen;
}
#increaseFont{
font-size:23px;
}
p{
text-align:left;
}
 е. выравнивание текста одновременно по правому и левому краю. Для этого браузер помещает пробелы между словами.
е. выравнивание текста одновременно по правому и левому краю. Для этого браузер помещает пробелы между словами. Заварил себе зеленый чай, положил две ложки сахара и сел в мягкое кресло перед кухонным окном. На дворе стояла осень.
Заварил себе зеленый чай, положил две ложки сахара и сел в мягкое кресло перед кухонным окном. На дворе стояла осень.