Тег button
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Нажатая кнопка помечается следующим образом:
<button type=»button»>Нажмите меня!</button>
Определение и использование
Тег <button> определяет нажатую кнопку.
Внутри элемента <button> можно поместить содержимое, например текст или изображения. Это различие между этим элементом и кнопками, созданными с помощью элемента <input>.
Совет: Всегда указывайте атрибут Type для элемента < Button >. Различные обозреватели используют различные типы по умолчанию для элемента <button>.
Совет: Кнопки часто стилизованы под CSS:
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <button> | Да | Да | Да | Да | Да |
Советы и примечания
Примечание: При использовании элемента <button> в HTML-форме различные обозреватели могут отправлять различные значения.
Совет: Посетите наш CSS кнопки учебник чтобы узнать, как стиль кнопок с CSS.
Различия между HTML 4,01 и HTML5
HTML5 имеет следующие новые атрибуты: автофокусировка, форма, формактион, форменктипе, форммесод, formnovalidate и формтаржет.
Атрибуты
= Новые в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы |
| disabled | disabled | Указывает, что кнопка должна быть отключена |
| form | form_id | Указывает одну или несколько форм, к которым принадлежит кнопка |
| formaction | URL | Указывает, куда отправлять данные формы при отправке формы. Только для type=»submit» |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Задает способ кодирования данных формы перед отправкой на сервер. Только для type=»submit» Только для type=»submit» |
| formmethod | get post | Указывает способ отправки данных формы (используемый метод HTTP). Только для type=»submit» |
| formnovalidate | formnovalidate | Указывает, что данные формы не должны проверяться при отправке. Только для type=»submit» |
| formtarget | _blank _self _parent _top framename | Указывает, где отображать ответ после отправки формы. Только для type=»submit» |
| name | name | Задает имя кнопки |
| type | button reset submit | Указывает тип кнопки |
| value | text | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег <button> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <button> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML DOM Ссылки: Кнопку Object
CSS Учебник: Styling Кнопки
Параметры CSS по умолчанию
Нет.
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Тег | HTML справочник
HTML тегиЗначение и применение
HTML тег <button> используется для размещения кнопки. Внутри тега <button> вы можете разместить как отформатированный текст, так и изображение. Это основная разница между этим элементом и кнопками, созданными с использованием тега <input> (c атрибутом type = «button»).
Всегда указывайте для тега <button> тип атрибута type = «button» если элемент используется в качестве обычной кнопки. Если вы используете тег <button> внутри HTML формы, то вы можете столкнуться с тем, что старые версии браузеров могут представить различные значения при отправке формы.
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <button> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Логический атрибут, который указывает, что кнопка должна автоматически получить фокус при загрузке страницы. |
| disabled | disabled | Является логическим атрибутом и указывает, что кнопка должна быть отключена (недоступна для взаимодействия с пользователем). |
| form | form_id | Задает форму (элемент <form>) к которой кнопка принадлежит. В качестве значения должен выступать идентификатор формы (id) в этом же документе. |
| formaction | URL | Указывает URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (только для <button type = «submit» >). |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Определяет, как данные формы должны быть закодированы при передаче на сервер (только для <button type = «submit» >). |
| formmethod | get post | Определяет, какой метод HTTP использовать при отправке данных формы (только для <button type = «submit» >). |
| formnovalidate | formnovalidate | Указывает, что проверка данных на корректность, введенных пользователем в форму не производится (только для <button type = «submit» >). |
| formtarget | _blank _self _parent _top framename | Задаёт браузеру, где показать ответ, полученный после отправки формы (вкладка, текущее окно, или фрейм). По умолчанию установлено значение _self — отображает ответ в текущем окне. Используется только для <button type = «submit» >. |
| name | name | Задает имя для кнопки, которое передается при отправке формы. |
| type | button reset submit | Указывает тип кнопки. Значение по умолчанию |
| value | text | Определяет начальное значение для кнопки. |
Пример использования
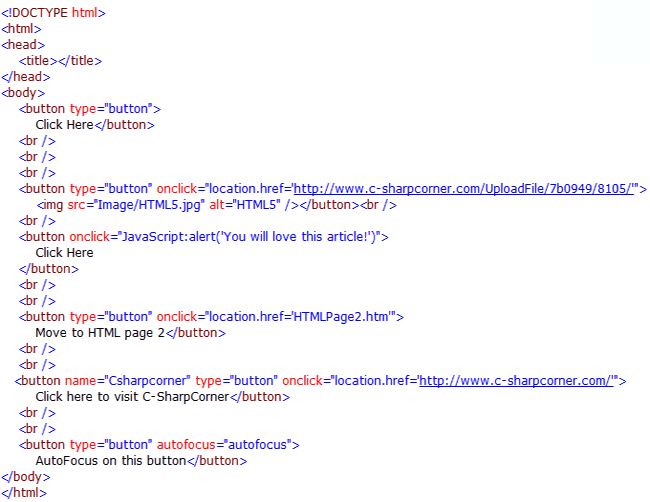
<!DOCTYPE html> <html> <head> <title>Тег <button></title> </head> <body> <button type = "button" name = "button1" style = "width: 80px; height:50px;"> <b>Кнопка 1</b> </button><br><br> <button type = "button" name = "button2" style = "width: 80px; height:50px"> <img src = "../../images/top2.png" alt = "up" width = "40" height = "40"> </button><br><br> <button type = "button" name = "button3" style = "width: 80px; height:50px;"> <i>Кнопка 3</i> </button><br><br> </body> </html>
В данном примере мы разместили 3 кнопки, которым задали уникальные имена атрибутом name и с использованием внутренних CSS стилей указали ширину (width) размером 80 пикселей и высоту (height) размером 50 пикселей:
- Текст внутри первой кнопки мы отформатировали жирным начертанием (тег <b>).
 Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке. - Внутри второй кнопки элементом <img> мы разместили *.png изображение (с прозрачным задним фоном). Атрибутом alt мы задали альтернативный текст для изображения, для того случая если оно по каким-то причинам не будет загружено (обязательный атрибут), относительный путь к изображению мы задали атрибутом src (обязательный атрибут), атрибутами width (ширина) и height (высота) задали размеры изображения равными 40 на 40 пикселей.
- Текст внутри третьей кнопки мы отформатировали курсивным начертанием (тег <i>).
Результат нашего примера:
Пример использования тега <button> (кнопкa в HTML).
<!DOCTYPE html> <html> <head> <title>Использование атрибутов formnovalidate и formtarget HTML тега <button></title> </head> <body> <form id = "myForm"> <input type = "text" name = "ulogin" placeholder = "Ваше имя"><br> <!-- определяем элемент управления для текстовой информации --> <textarea name = "uquestion" cols = "35" rows = "5" placeholder = "Ваш вопрос"></textarea><br> <button formtarget = _blank formnovalidate>Отправить</button> <!-- определяем кнопку для отправки формы --> </form> </body> </html>
В данном примере внутри формы мы создали два элемента <input>, предназначенные для ввода текстовой информации и ввода пароля, и кнопку (HTML тег <button>), предназначенную для отправки формы (тип кнопки submit по умолчанию). Кроме того, атрибутом formtarget со значением «_blank» указали, что при передаче формы ответ будет отображен в новой вкладке, а логическим атрибутом formnovalidate указали, что проверка данных на корректность, введенных пользователем в форму не производится.
Результат нашего примера:
Пример использования атрибутов formnovalidate и formtarget HTML тега <button>.Отличия HTML 4.01 от HTML 5
В HTML 5 добавлены 7 новых атрибутов.Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».Атрибуты событий
Элемент поддерживает «атрибуты событий».HTML теги
Тег кнопки HTML | Узнать атрибуты HTML-тега кнопки
HTML-тег кнопки позволяет создать активную кнопку на веб-странице с использованием HTML-документа. Этот элемент
Кнопки созданы с помощью элемента
Синтаксис:
Как и другие теги HTML, даже теги кнопок имеют как открывающий, так и закрывающий тег, а тип кнопки определяется с помощью атрибутов.
<кнопка> // некоторые вещи, такие как контент/изображение
Атрибуты тега кнопки HTML
Специальные атрибуты не использовались, так как у них нет обязательных атрибутов; вместо этого они используются как обычная кнопка с атрибутом type=». Даже этот элемент стилизован с использованием CSS со свойствами, позволяющими изменять изменения в теге кнопки. Этими свойствами являются CSS font-family, Font-weight, Text-decoration, font-Style. Цветовые свойства, такие как Background-color и, наконец, свойства макета, такие как text-overflow, text-indent.
| Серийный номер | Имя атрибута | Описание | Пример |
| 1 | автофокус | Рассматривается как логический атрибут. | <кнопка> автофокус <кнопка> |
| 2 | отключен | Сделать кнопку ненажимаемой. | <тип кнопки = «кнопка» отключена…>/кнопка> |
| 3 | Форма | Создает форму | <форма>… |
| 4 | формация | Указывает текущее местоположение для отправки данных формы. | <действие формы =: https://…” > |
| 5 | формановациядата | Отображается серым цветом и дает непроверочные функции. | <тип кнопки = «отправить» formnovalidate> |
| 6 | Формметод | Указывает методы при обращении к следующей веб-странице (get, post методов HTTP) | |
| 7 | цель формы | Указывает целевой путь для ответа сервера при выполнении действия формы. | |
| 8 | формаcтип | Используется, когда форма отправляется на веб-сервер для ответа, который активирует используемый тип содержимого. | |
| 8 | имя | Указывает имя кнопки, используемой в элементе формы, который используется для ввода формы. | |
| 9 | тип | Определяет тип использованной кнопки. Он имеет три значения по умолчанию: submit, reset, text. | < тип кнопки «……» > |
| 10 | значение | Дает начальное значение при использовании кнопки вместе с данными формы | |
| 11 | tabindex | Указывает клавишу табуляции, а порядок определяет предпочтение. | |
| 12 | по клику | При нажатии кнопки выполняется небольшой код JavaScript. | <кнопка onclick=" "> |
Примеры реализации в HTML-теге кнопки
Ниже приведены примеры реализации в HTML-теге кнопки:
Пример №1
Код:
<голова>Пример HTML-тега кнопки <тело>Пример HTML-тега кнопки
Фамилия:
Кнопка, связанная с формой
Здесь мы связываем кнопку с элементом (т.е. мы вставляем форму id в качестве значения). Делая это, нам не нужно вкладывать элемент внутрь элемента
Фамилия:
Другое содержание.. .
.
Об элементах, связанных с формой
Некоторые элементы HTML могут иметь "владельца формы". Это означает, что элемент связан с формой и может использоваться так, как если бы он был частью этой формы. Это может быть удобно, если у вас есть одна или несколько форм на странице, и элемент не вложен ни в одну из них.
Следующие элементы HTML являются «элементами, связанными с формой»:
-
Кнопка -
набор полей -
вход -
кейген -
этикетка -
объект -
выход -
выбрать -
текстовая область -
изображение
Возможность связать элемент управления формы с формой может решить проблему отсутствия поддержки вложенных элементов <форма> элементов. Спецификация HTML5 признает эту ситуацию и, по-видимому, учитывает ее, предупреждая о несоответствии вложенных элементов
Спецификация HTML5 признает эту ситуацию и, по-видимому, учитывает ее, предупреждая о несоответствии вложенных элементов
Кнопка с изображением
Вы можете включить элемент внутрь элемента
для отображения изображения на кнопке. Вы по-прежнему можете добавить текст к кнопке, в результате чего получится комбинация изображения и текста.
Так:
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание |
|---|---|
автофокус | Автоматически передает фокус этому элементу управления при загрузке страницы. Это позволяет пользователю начать использовать элемент управления, не выбирая его предварительно. В документе не должно быть более одного элемента с указанным атрибутом автофокуса. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, нечувствительным к регистру ASCII, совпадающим с каноническим именем атрибута, без начальных или конечных пробелов (т. е. либо Возможные значения:
|
инвалид | Отключает управление. Поэтому, если пользователь попытается использовать элемент управления, ничего не произойдет. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, нечувствительным к регистру ASCII, совпадающим с каноническим именем атрибута, без начальных или конечных пробелов (т. е. либо Возможные значения:
|
форма | Указывает идентификатор формы, которой принадлежит этот элемент управления. Возможные значения: [ID элемента формы в владельце элемента |
formaction | Указывает URL-адрес файла, который будет обрабатывать элемент управления при отправке. |
formenctype | Указывает тип содержимого, используемый для кодирования набора данных формы при его отправке на сервер. Возможные значения:
|
formmethod | Указывает метод HTTP, используемый при отправке элемента управления. Возможные значения:
|
formnovalidate | Указывает, что форма не должна проверяться во время отправки. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, которое является нечувствительным к регистру ASCII-соответствием каноническому имени атрибута без начальных или конечных пробелов (т. е. либо Возможные значения:
|
formtarget | Указывает контекст просмотра для загрузки пункта назначения, указанного в атрибуте действия .Возможные значения:
|
меню | Если атрибут типа имеет значение меню , атрибут меню должен быть предоставлен для указания меню элемента. Значение должно быть идентификатором элемента Значение должно быть идентификатором элемента type которого находится в состоянии всплывающего меню. Атрибут меню |
name | Присваивает имя элементу управления. |
тип | Указывает тип кнопки. Возможные значения:
|
значение | Присваивает начальное значение элементу управления. Кнопка (и ее значение) включается в отправку формы только в том случае, если сама кнопка использовалась для инициации отправки формы. Кнопка (и ее значение) включается в отправку формы только в том случае, если сама кнопка использовалась для инициации отправки формы. |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Следовательно, вы можете использовать эти атрибуты с tag , а также со всеми другими HTML-тегами.
-
ключ доступа -
автокапитализировать -
класс -
контентредактируемый -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ид -
itemprop -
Артикул -
-
тип изделия -
язык -
часть -
гнездо -
проверка правописания -
стиль -
tabindex -
название -
перевести
Полное описание этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при обмене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
врезной -
ondblclick -
ондраг -
ондрагенд -
Драгентер -
выход на драге -
на накладке -
ондраговер -
ондрагстарт -
-
изменение продолжительности -
пустой -
одноконтурный -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
-
ввод с помощью мыши -
на мышелист -
onmousemove -
-
при наведении мыши -
на мышке вверх -
на пасте -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
изменение размера -
при прокрутке -
нарушение политики безопасности -
поиск -
поиск -
по выбору -
onslotchange -
установлен -
при отправке -
на подвесе -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML, но для некоторых обработчиков событий существуют определенные правила, определяющие, когда их можно использовать и к каким элементам они применимы.

 Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке. )
)