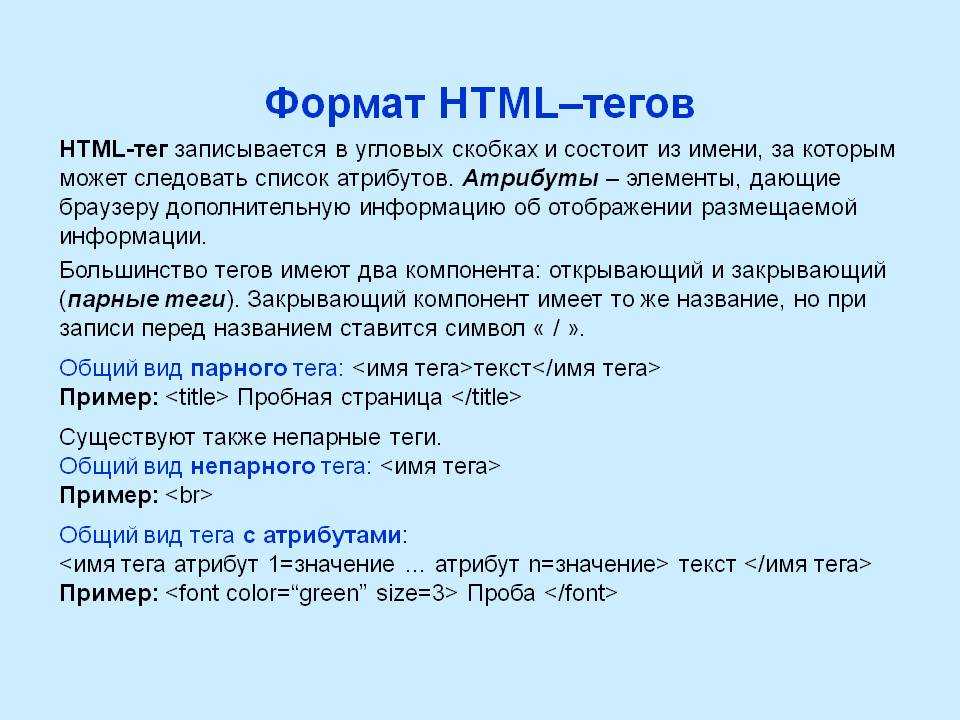
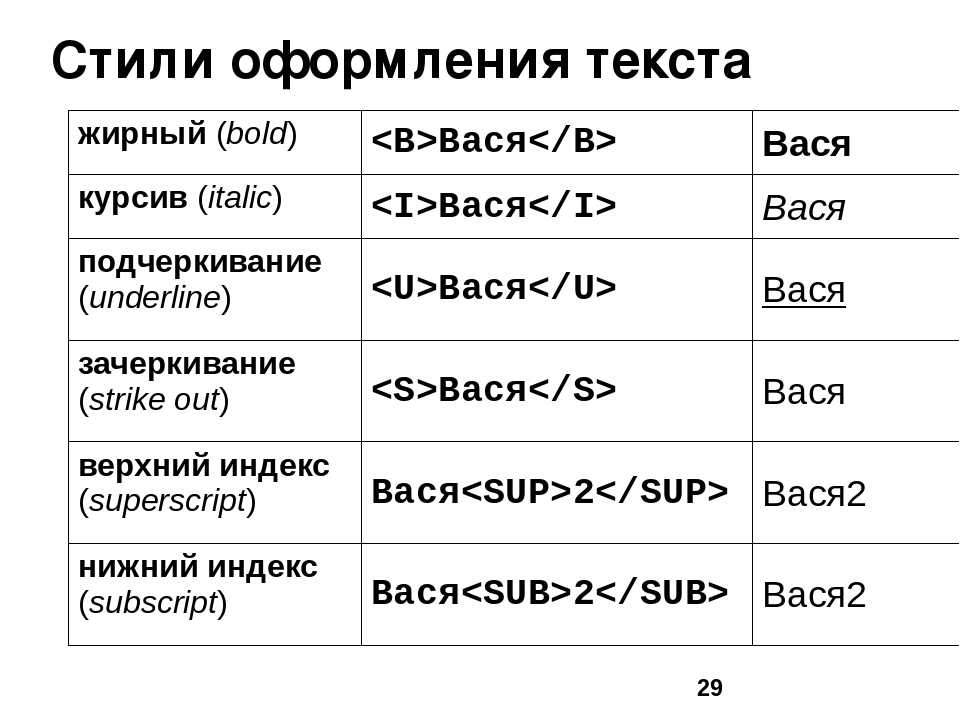
Какой тег делает текст жирным в html
HTML тег <b>
HTML тег <b> определяет текст, к которому нужно привлечь внимание пользователя, без какой-либо дополнительной смысловой нагрузки (в том числе и для поисковых систем). В качестве примера текста, который может быть выделен, можно привести название продукта, к которому пишется обзор, или недавно введенный термин, незнакомый еще большинству пользователей, и тд.
Содержимое элемента <b> браузеры отображают жирным текстом. С помощью CSS можно изменять внешний вид содержимого элемента <b> по вашему желанию, таким образом, изменив, заданное по умолчанию, жирное начертание текста, размещенного в элементе. Если вам необходимо выделить текст именно жирным шрифтом, то для этой цели лучше воспользоваться CSS свойством font-weight.
Примечание: согласно спецификации HTML5, тег <b> должен быть использован в качестве последнего средства, когда нет других тегов являющихся более целесообразными.
Теги strong и b, важность и выделение
На этом возможности выделения слов и фраз в тексте не заканчиваются. Вы научились выделять фразы курсивом, а теперь давайте разберёмся с выделением текста жирным.
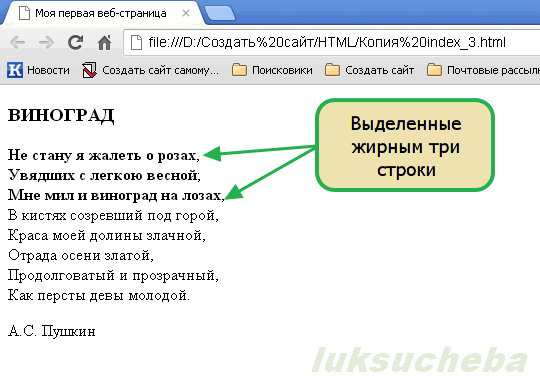
Вы научились выделять фразы курсивом, а теперь давайте разберёмся с выделением текста жирным.
Теги <strong> и <b> (сокращение от «bold») предназначены для выделения слова или фразы. Отображаются оба тега одинаково, они выделяют текст жирным.
Тег <strong> указывает на важность отмеченного текста. Он может использоваться для выделения предупреждений или части документа, которую пользователь должен увидеть раньше остального. При этом обозначение части текста тегом <strong> не должно изменять смысла предложения.
Тег <b> предназначен для выделения текста с целью привлечения к нему внимания, но без придания ему особой важности. Использовать его нужно только в случае, когда остальные теги выделения не подходят. Типичный пример — выделение вводного предложения статьи.
Лучше всего отличия этих тегов будут заметны людям, которые используют средства доступности, в частности, слепым и слабовидящим. Скринридер при чтении сайта будет выделять слова с тегом <strong> интонационно, в отличие от простого выделения с помощью <b> .
То же самое касается тегов <em> и <i> . Тег <em> «читалка» будет выделять интонацией.
- index.html Сплит-режим
- style.css Сплит-режим
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
- Оберните текст первого абзаца в тег <b> .
- Оберните слово CSS в третьем абзаце в тег <strong> .
- Оберните фразу всего лишь в подходящий по смыслу тег.
Если у вас возникли сложности во время прохождения задания, то вы можете обратиться за помощью на наш форум или задать вопрос в Телеграм-чате.
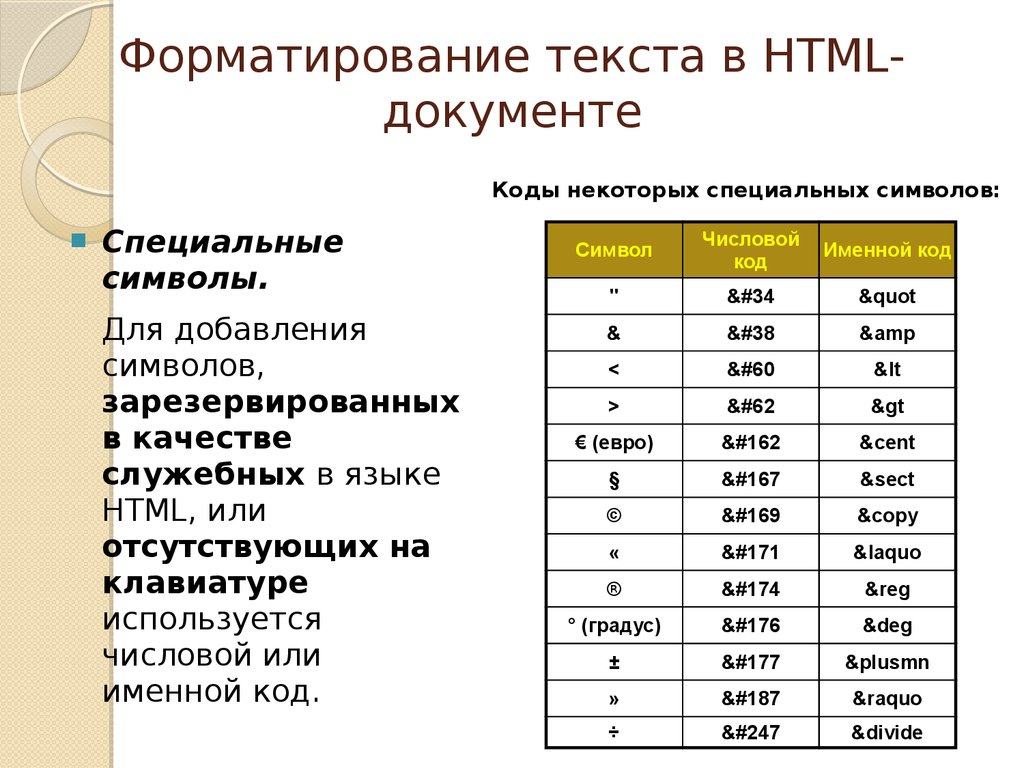
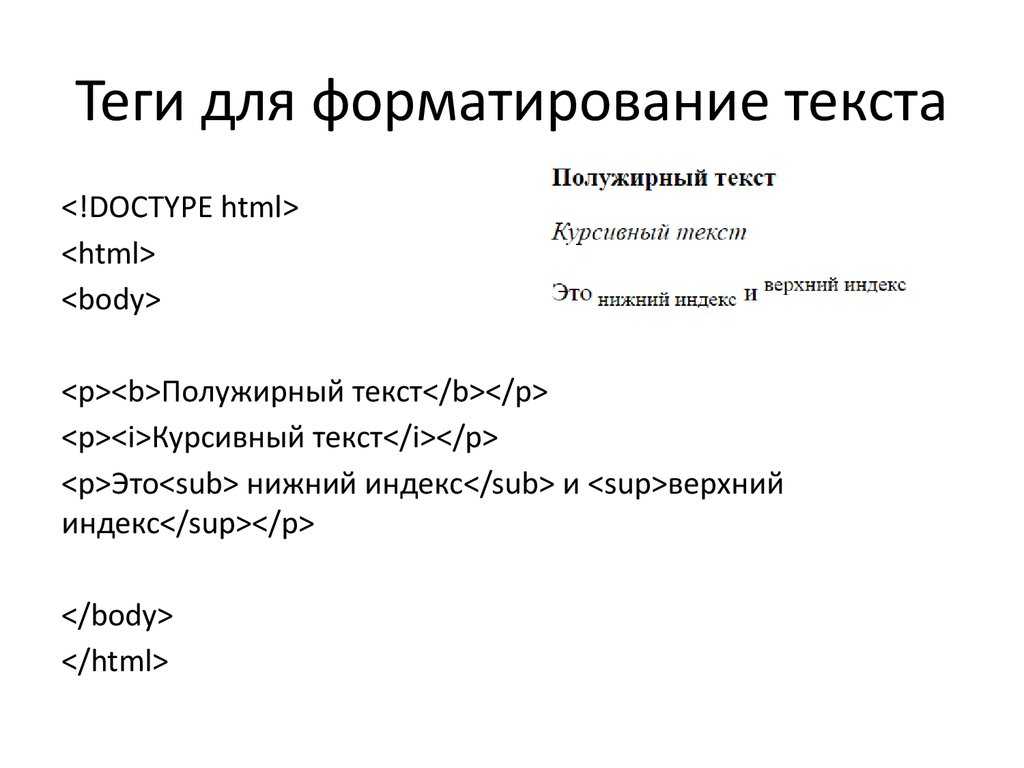
Форматирование текста в html
От автора: HTML предоставляет достаточно возможностей для форматирования текста. Например, его можно сделать с жирным или курсивным начертанием, подчеркнуть или вывести с учетом пробелов. Форматирование текста в html осуществляется с помощью нескольких тегов, которые в этой статье хотелось бы обсудить подробнее.
Форматирование текста в html осуществляется с помощью нескольких тегов, которые в этой статье хотелось бы обсудить подробнее.
Жирный шрифт
Для того чтобы вывести в html буквы жирным шрифтом, нужно его заключить в специальные теги, которые для этой цели предназначены. Как ни странно, но парные теги <b> и <strong> выполняют одно и то же действие – делают содержимое, которое вписано в них, жирным. Так зачем тогда для одного и того же действия придуманы разные теги?
Дело в том, что b и strong немного отличаются. Тег <b> был создан для того, чтобы просто помечать нужный текст жирным шрифтом, но при этом не добавлять ему какой-то важности по сравнению с другими частями. Проще говоря, это просто тег для изменения внешнего вида и ни для чего более.
Strong имеет немного другой смысл, добавляя тексту важности. В этом плане тег можно назвать логическим или семантическим. Заключая определенные слова в strong можно подчеркнуть их важность, выделить среди всей статьи.
Курсив
Для вывода слов в курсивном начертании нужно использовать теги <i> и <em>. Тут ситуация такая же, как и вышеописанная. Тег <i> влияет только на внешний вид текста, не добавляя ему особого смысла. Em же позволяет логически выделить слова.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Например, в речевых браузерах такой фрагмент может быть отмечен немного по-другому, чем если бы его просто пометили как курсив с помощью <i>.
Текст в верхнем и нижнем индексах
Иногда появляется необходимость вывести какие-то буквы, цифры или символы в верхнем или нижнем индексе. Для этого стоит применять парные теги <sup> и <sub>. Первый выводит символы в верхнем индексе, а второй, соответственно, в нижнем. Вот и вся наука.
Вывод текста с сохранением форматирования
По умолчанию в html-документе любое количество пробелов преобразовывается в один. В большинстве случаев это вполне оправдано, так как код не является самым удобным местом для форматирования информации. Но все же может возникнуть необходимость записать текст так, чтобы он вывелся ровным счетом так же, как записан в редакторе.
В большинстве случаев это вполне оправдано, так как код не является самым удобным местом для форматирования информации. Но все же может возникнуть необходимость записать текст так, чтобы он вывелся ровным счетом так же, как записан в редакторе.
Для этого его заключают в парный контейнер <pre>. Теперь будут учитываться все пробелы и переносы строк. Ах да, еще шрифт может поменяться на моноширинный.
Рис. 1. Этот отрывок был написан без переносов строк с помощью
. Как видите, текст в pre отображается так, как он набран в редакторе.
Вообще в css есть гораздо более функциональное свойство, которое позволяет управлять отображением пробелов в нужном фрагменте более широко. Это свойство white-space. Хотя статья в основном об html-тегах, давайте все-таки рассмотрим его значения:
Nowrap – все будет выводиться одной строкой без переносов. Перенести можно только вручную. Например, добавив к строке тег br.
Pre – будет выводиться абсолютно так же, как он выводиться в pre. Если строка не влезает в окно браузера, то она продолжит тянуться, образуя горизонтальную прокрутку.
Если строка не влезает в окно браузера, то она продолжит тянуться, образуя горизонтальную прокрутку.
Pre-wrap – более умное поведение текста, все пробелы сохраняются, но слова автоматом переносятся на новую строку, если перестают помещаться по ширине в свой блок-родитель.
Вот такие вот есть значения. Так что если вам нужно будет вывести фрагмент с пользовательским форматированием, лучше всего использовать значение pre-wrap.
Подчеркнутый текст
Для подчеркивания в html есть еще один тег — ins. Можно использовать его, а можно реализовать подчеркивания с помощью css-свойства text-decoration. Кстати, это позволяет подчеркнуть нужный текст не только снизу, но и сверху, если это будет необходимо.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Зачеркнутый текст
Сначала в html для этого применяли тег strike, но сегодня он немного устарел и вместо него лучше использовать укороченный вариант — s. Также язык разметки предлагает нам еще один тег – del. Он тоже выводит зачеркнутый текст, но был создан для того, чтобы показать, какие части документа были исправлены.
Также язык разметки предлагает нам еще один тег – del. Он тоже выводит зачеркнутый текст, но был создан для того, чтобы показать, какие части документа были исправлены.
Я думаю, что если вам нужно зачеркнуть всего лишь одно-два слова на всю статью, то нет особой разницы, какой из этих тегов вы будете использовать. Визуальный редактор от WordPress, например, предлагает для зачеркивания оборачивать текст с помощью del.
Комбинирование
Все теги форматирования можно комбинировать между собой и в результате получить жирный курсивный текст, слова в верхнем индексе с подчеркиванием или зачеркнутую цифру в нижнем индексе. Давайте для примера наложим побольше команд на какое-нибудь слово.
Html код жирный шрифт как делать теги. Жирный шрифт через CSS и теги html. Курсивный текст: тег
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а
— заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.
В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов
либо по левому — при помощи тегов
.
Воткните теги
Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах
.
Внимание ! На 2010 год теги ,
=
=
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу.
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets).
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
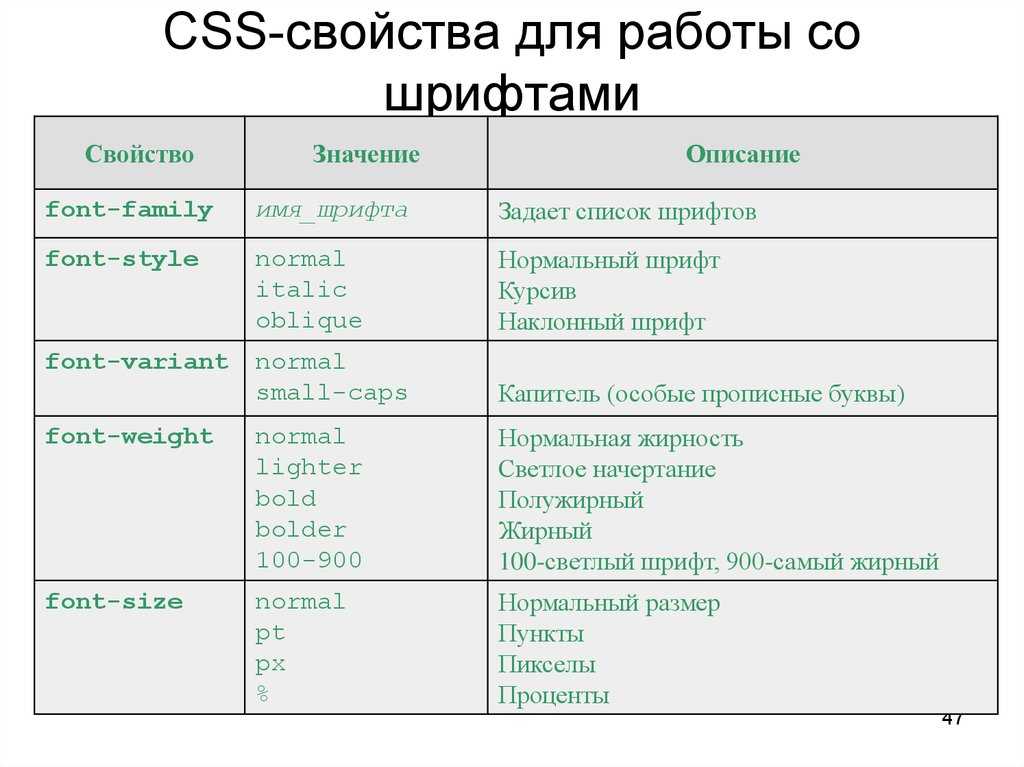
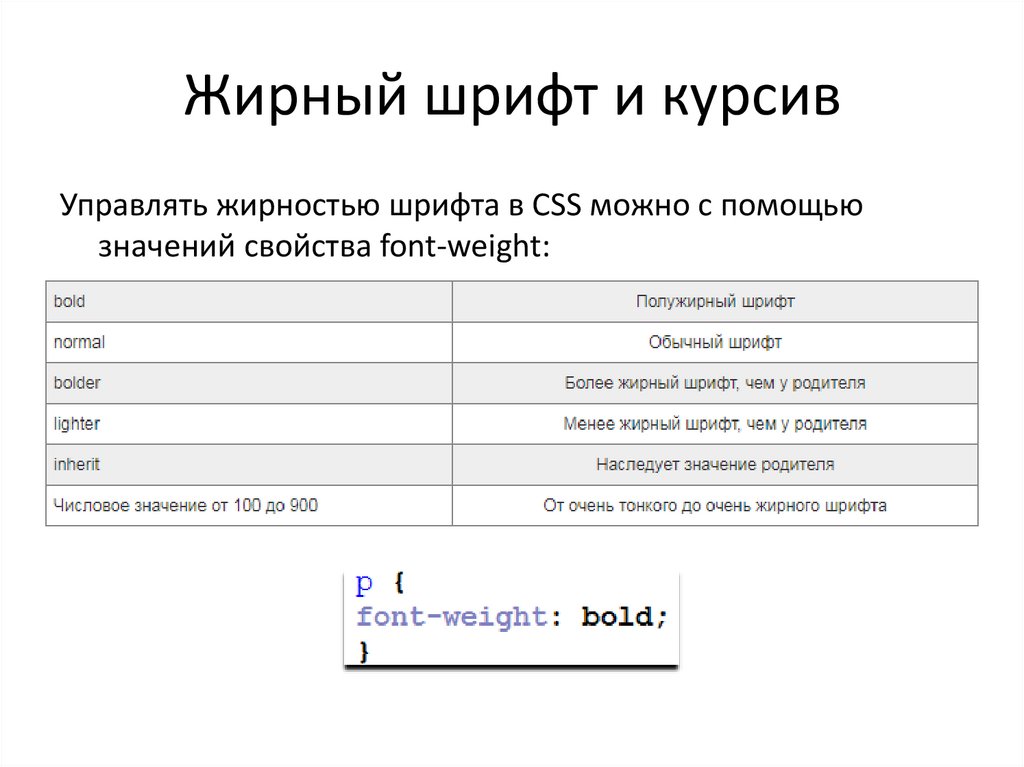
Продолжаем работать со шрифтами и в этом уроке мы рассмотрим то, как задаются свойства придающие шрифту жирный или курсивный вид. До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS . И теперь давайте рассмотрим, как задаются такие свойства.
Курсивный шрифт CSS
Оформлять текст курсивом помогает свойство font-style: ; , которому прописывается значение italic , что обозначает «Стиль шрифта — курсивный».
Теперь давайте представим, что на странице много абзацев и одни из них нужно выделить курсивным шрифтом. Что мы делаем, для нужного абзаца создаем класс, а затем укажем, что элемент с таким классом должен быть курсивным.
HTML
HTML страницаЧетвертый абзац Четвертый абзац Четвертый абзац
Задаем свойство для курсивного шрифта.
Если Вы создали такие абзацы и задали для них свойство, то у второго абзаца текст стал курсивным. Это мы задали свойство для всего абзаца, а теперь давайте усложним и зададим курсив только для двух слов в четвертом абзаце. Как такое сделать? В HTML уроке мы разбирали тег логического уровня . Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег и ему прописываем класс class= «italic»> . В результате получаем вот такую запись:
HTML
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Italic{ font-style: italic; }
Теперь второй абзац и часть четвертого абзаца отображаются курсивом. В демо это наглядно показано.
Жирный шрифт CSS
Чтобы задать жирный шрифт используется другое свойство, с именем font-weight: ; другими словами его еще называют насыщенностью шрифта. Изначально насыщенность установлена в значение normal то есть насыщенность шрифта нормальная, а задав значение bold он примет полужирный вид.
Bold{ font-weight:bold ; }
Так же можно задавать значение насыщенности цифрами от 100 до 900 с шагом 100 . Значение normal приравнивается цифре 400 , а значение bold цифре 700 . Значение 900 поддерживается не всеми шрифтами, поэтому задав это значение, Вы можете не заметить отличия от значения 700 . Выглядит такое условие следующим образом.
Bold{ font-weight:700 ; }
В html коде поступают точно также: если нужно выделить весь абзац то задаем ему новый класс, если часть текста, то используем тег class= «italic»>
. Рассмотрим маленький пример:
Рассмотрим маленький пример:
HTML
HTML страницаПервый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Bold{ font-weight: bold; }
В результате мы выделили в жирный текст часть четвертого абзаца, где он в то же время и курсивный, и весь пятый абзац. Вот такие еще два свойства мы изучили. Они достаточно часто используются, поэтому стоит запомнить, что:
- Курсивный шрифт задается: font-style:italic ; .
- Жирный шрифт задается: font-weight:bold ; .
- Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight:normal ; или значение font-weight:400 ; , что в данном случае означает одно и тоже.
Вот мы с вами рассмотрели еще два свойства шрифтов. Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold;
(работает не для всех шрифтов).
Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold;
(работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически
важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
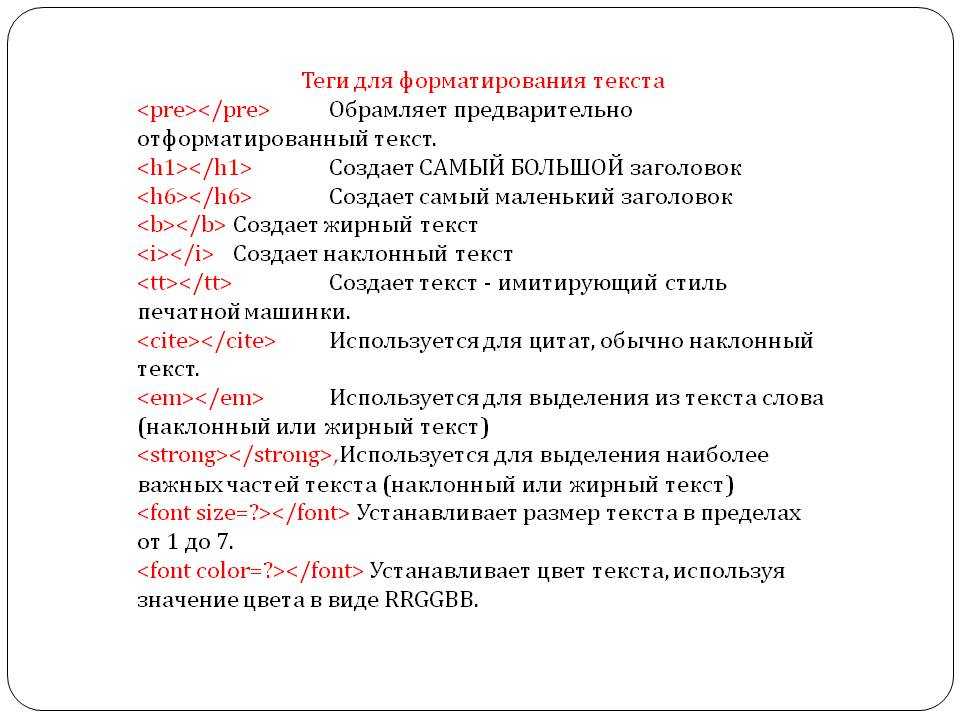
Здравствуйте, уважаемые читатели блога ! В этой статье речь пойдет о тегах форматирования текста . Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
) и контейнерные (парными). Так вот, все теги форматирования текста являются парными . Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так: Выделенный фрагмент
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются ().
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выделенный фрагмент
или вот так:
Выделенный фрагмент
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги
, , и Самые популярные теги форматирования текста — выделение его жирным и курсивом . Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным . Для этого действия используется два тега — и . Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах и в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
Текст в тегах strong Текст в тегах b
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом и . Попытайтесь найти отличия между двумя примерами:
Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
Текст в тегах em Текст в тегах I
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег если есть ? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег или . Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели и .
Теги выделения текста чертой —
,Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег или подчеркивание . Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — и . Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании , вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
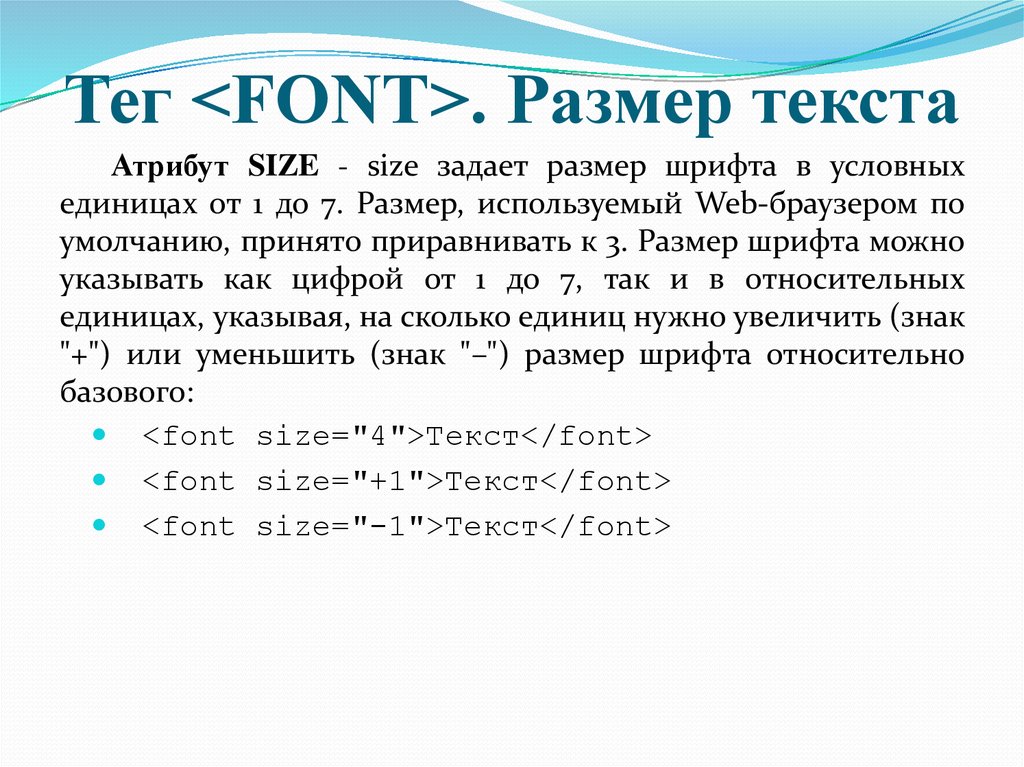
Тег и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).

Так выглядит текст в теге с использованием каждого атрибута:
Этот текст имеет размер 6px
Этот текст красного цвета
Этот текст имеет шрифт Arial
Этот текст красного цвета и размера 5px
А вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Цифра после слова заголовок соответствует цифре в теге . Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
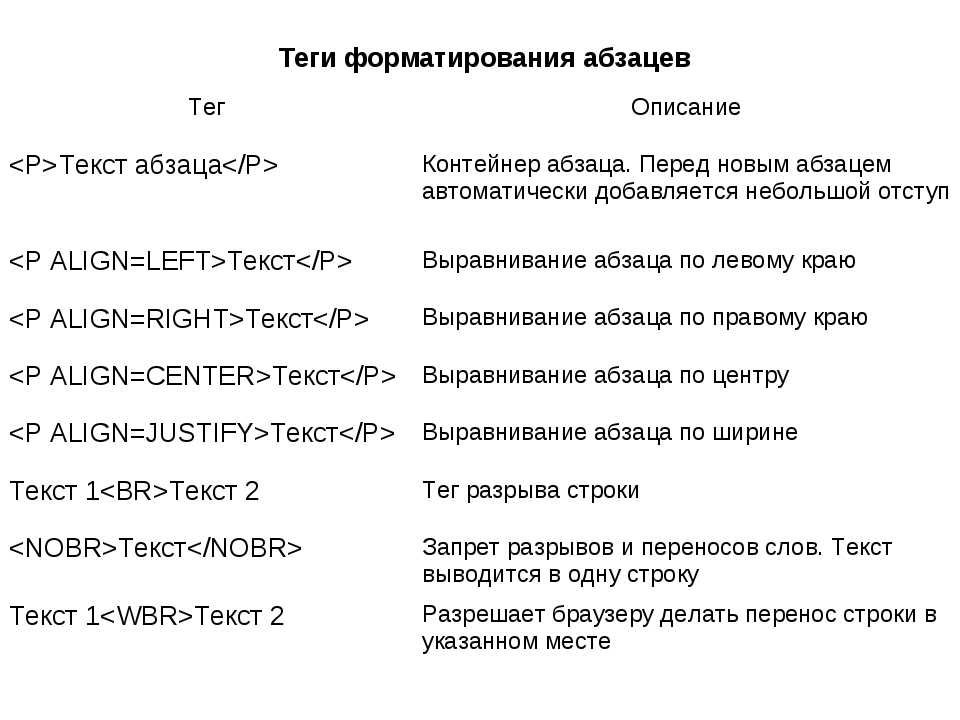
А теперь поговорим про тег выделения абзаца
Функция данного тега заключается в отделении текста между от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа . Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!
Обслуживание
Как выделить ссылку жирным шрифтом : Радиосхема.ру
Я создаю страницу ‘FAQ’, на которой вверху есть список вопросов (ссылки), а ответы появляются ниже.
При нажатии на каждый вопрос отображается соответствующий ответ (с помощью show/hide divs). Мои вопросы таковы: есть ли способ сделать нажатый вопрос/ссылку жирным шрифтом? и чтобы он оставался жирным до тех пор, пока не будет нажат другой вопрос, в этом случае вновь нажатый вопрос будет жирным, а ранее нажатый вопрос вернется в нормальное состояние.
Я пробовал использовать a:active в CSS, но хотя это делает текст жирным при щелчке, как только вы отпускаете мышь, он возвращается в нормальное состояние.
Функция Javascript вызывается при нажатии на каждую ссылку, это показывает/скрывает соответствующие дивы, которые в данный момент находятся друг над другом.
javascript находится ниже
Спасибо за вашу помощь 🙂 Тереза
4 ответа
- некоторые шрифты полужирные, а некоторые нет
У меня есть проблема, чтобы найти, почему шрифты жирные, даже если я не применял жирный шрифт, но половина из них не жирные. что еще больше сбивает с толку. так что некоторые смелые, а некоторые нет. [ Внимание, линк играет арабский вокал ! ] 🙂 проверьте следующий скриншот, и вот живая демо.
Я сделал два похожих проекта Python в Netbeans 6.9.1, и один из них выделен жирным шрифтом. Что заставляет имя проекта Netbeans выделяться жирным шрифтом? Ни одно из моих других названий проектов не выделено жирным шрифтом.
Вы должны добавить этот стиль в свой файл css:
Да, просто измените свой Javascript, чтобы добавить или удалить класс. Определите этот класс как имеющий полужирный или нормальный вес текста.
CSS селектор :active сделает это. Использование то же самое, что и с :hover .
- Как сделать EditText жирным курсивом подчеркивание android
Я работаю с EditText для поддержки свойств полужирного, курсивного и подчеркивания. Я добился успеха, выбрав текст и нажав на кнопку, чтобы выделить жирным шрифтом мой текст. Теперь я хочу снова удалить жирный шрифт после выбора текста и нажатия на кнопку жирного шрифта. Это просто не установка.
Следующий скрипт позволяет мне попасть на сайт с несколькими ссылками с похожими названиями. Я хочу получить только один из них, который можно отличить от других, потому что он напечатан жирным шрифтом на веб-сайте. Однако я не смог найти способ выбрать жирную ссылку в списке. Неужели кто-нибудь.
использование jquery что-то вроде этого может сработать. вы можете заменить «.css» на «.addClass(‘class’)» и «.removeClass(‘class’)» в соответствующих местах.
вы можете заменить «.css» на «.addClass(‘class’)» и «.removeClass(‘class’)» в соответствующих местах.
следует отметить — где «active»-это ваш класс css для стилизации LI. и ol#foo-это ваш OL.
Похожие вопросы:
Есть ли какой-нибудь способ установить ряд дат, которые будут отображаться внутри DatePicker жирным шрифтом (или иным образом выделены)? =UPDATE= извиняюсь, кажется, я недостаточно объяснился. Я.
Я делаю веб-страницу с меню, используя ul и плавающий li . Чтобы отличить активную страницу от других страниц, а также когда я навожу курсор на ссылку, текст становится жирным. Проблема, с которой я.
Я работал над своим richtextbox, но столкнулся с чем-то странным. Я хочу, чтобы первое слово на каждой строке выделялось жирным шрифтом использование этого кода: RichTextBox bold = richTextBox1;.
У меня есть проблема, чтобы найти, почему шрифты жирные, даже если я не применял жирный шрифт, но половина из них не жирные. что еще больше сбивает с толку. так что некоторые смелые, а некоторые.
Я сделал два похожих проекта Python в Netbeans 6.9.1, и один из них выделен жирным шрифтом. Что заставляет имя проекта Netbeans выделяться жирным шрифтом? Ни одно из моих других названий проектов не.
Я работаю с EditText для поддержки свойств полужирного, курсивного и подчеркивания. Я добился успеха, выбрав текст и нажав на кнопку, чтобы выделить жирным шрифтом мой текст. Теперь я хочу снова.
Следующий скрипт позволяет мне попасть на сайт с несколькими ссылками с похожими названиями. Я хочу получить только один из них, который можно отличить от других, потому что он напечатан жирным.
У меня есть простой код PHP, где мне нужно имя, номер телефона и остальные данные пользователя, выделенные жирным шрифтом. Но когда я использую его, он показывает то же самое, но текст не будет.
У меня есть массив в Google Sheet, который выглядит примерно так : +——+———+————+————+————+——+ | | A | B | C | D | . |.
У меня есть промежуток, который после редактирования должен стать жирным. На нем есть класс .edited. Я мог бы проверить, что класс есть, но я также хочу проверить, что элемент действительно выделен.
На нем есть класс .edited. Я мог бы проверить, что класс есть, но я также хочу проверить, что элемент действительно выделен.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
Другие виды выделения текста описаны в статье: Теги форматирование текста в HTML.
Пример как сделать жирный шрифт HTML тегом :
Жирный текст с помощью тега b
То есть, если по каким-то причинам вы считаете, что фрагмент будет лучше смотреться, написанный жирным шрифтом, но сам по себе выделенный участок не является более важным, чем текст вокруг — используйте тег .
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
В этой статье представлены способы, позволяющие использовать полужирный шрифт в HTML.
- Как сделать полужирный шрифт при помощи CSS-свойства font-weight
- Делаем текст полужирным используя тег жирного шрифта в html
- Как сделать текст полужирным — какой метод уместнее?
- Комбинируем выделение текста с помощью CSS и HTML
Как сделать полужирный шрифт при помощи CSS-свойства font-weight
Не знаете как сделать текст жирным в CSS? CSS предоставляет нам специальное свойство font-weight , которое позволяет вывести полужирное начертание CSS.
Давайте взглянем на следующий пример:
Пример полужирного текста при помощи CSS…
… а также полужирного выделения всего абзаца .
С помощью этого свойства также можно указывать плотность текста. К тому же вы сможете определять текст, который не требуется выделять.
В приведенном выше примере используются встроенные стили. Но я настоятельно рекомендую вам использовать внешние файлы и CSS -классы, так как это поможет применять единую стилизацию ко всем страницам сайта одновременно.
Делаем текст полужирным используя тег жирного шрифта в html
Большинство людей, знакомых с языком гипертекста, когда видят жирный шрифт HTML, сразу же вспоминают о теге .
Давайте рассмотрим пример того как выделить текст жирным в HTML при помощи тега :
Пример полужирного текста при помощи HTML-тега…
… а также полужирного выделения всего абзаца .
HTML-тег — самый быстрый способ вывести текст полужирным.
Как сделать текст полужирным — какой метод уместнее?
HTML предлагает несколько способов выделения текста. И у каждого тега конкретное предназначение.
И у каждого тега конкретное предназначение.
Чтобы выделить отдельные слова в предложении жирным начертанием в HTML применяется два элемента:
Обратите внимание, что в первую очередь сообщает о важности выделенного текста и по совместительству делает текст жирным. Поэтому для обычного по важности, но жирного по виду текста, следует использовать (пример 1).
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b;
- Тег strong;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Как выделить ссылку жирным шрифтом
HTML выделение: Выделение текста жирным, курсивом и цветом.
Приветствую, Друзья.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.
Да и вообще стало интересно написать что-нибудь этакое.
Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.
Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом <b>. Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например
Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например <p>
Пример кода:
<p><b>жирный текст</b></p>Результат:
жирный текст
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки <strong>. Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега <b> в речевых браузерах, например интонацией. Однако не могу ни подтвердить, ни опровергнуть данную информацию, так ли это?
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
Пример кода:
<p><strong>текст, на котором мы сделали акцент</strong></p>Результат:
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом <i>. Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа <p>.
Пример кода:
<p><i>текст курсивом</i></p>Результат:
текст курсивом
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега <em>. Данный элемент такой же как
Данный элемент такой же как <strong>, за исключением того что выделяется текст курсивом а не жирным.
Пример кода:
<p><em>текст, на котором мы сделали акцент</em></p>Результат:
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
Итак, чтобы выделить определенную часть текста цветом, мы можем обернуть нужную часть текста тегом <span>, который является универсальным тегом, и используется внутри блочного элемента. В нашем случае блочным элементом является тег <p>. Но добавить <span> недостаточно. Также необходимо указать параметр style, что позволит добавить CSS свойства необходимому тексту, указать само свойство (color), которое поможет задать определенный цвет. И наконец, указать значение для свойства
И наконец, указать значение для свойства color. Но может возникнуть вопрос: «Что указывать-то?» Указать необходимо HTML-код того цвета в который мы хотим «покрасить» текст. HTML-коды цветов можно найти здесь.
Теперь чтобы было понятней рассмотрим пример.
Пример кода.
<p>текст, который нужно выделить <span>цветом</span></p>В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
Результат:
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
Надеюсь, я все понятно объяснил.
Удачи, Друзья. Скоро… Будут интересные новости…
#HTML & CSS
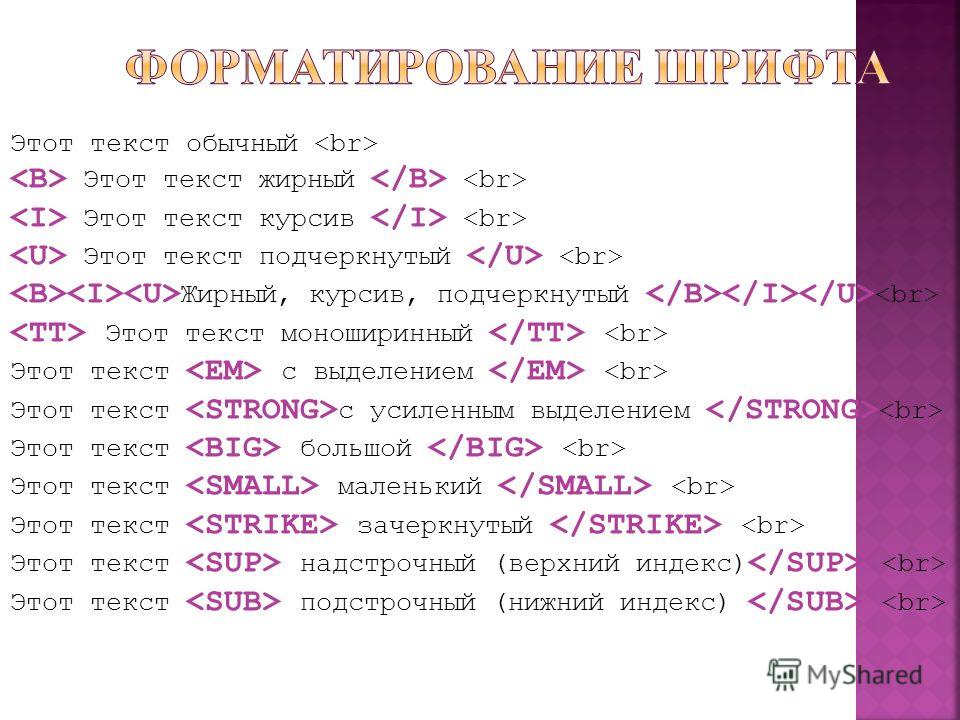
Расскажи друзьям:Поделись ссылкой:Форматирование текста в HTML. Основные теги форматирования
Форматирование текста является очень важным при создании web страницы. Оно позволяет выделить текст который вы считаете важным и обязательным к прочтению. К форматированию текстов вы прибегаете и в повседневной жизни при оформлении каких либо текстовых документов, для придания выразительности и ясности тексту для читающего.
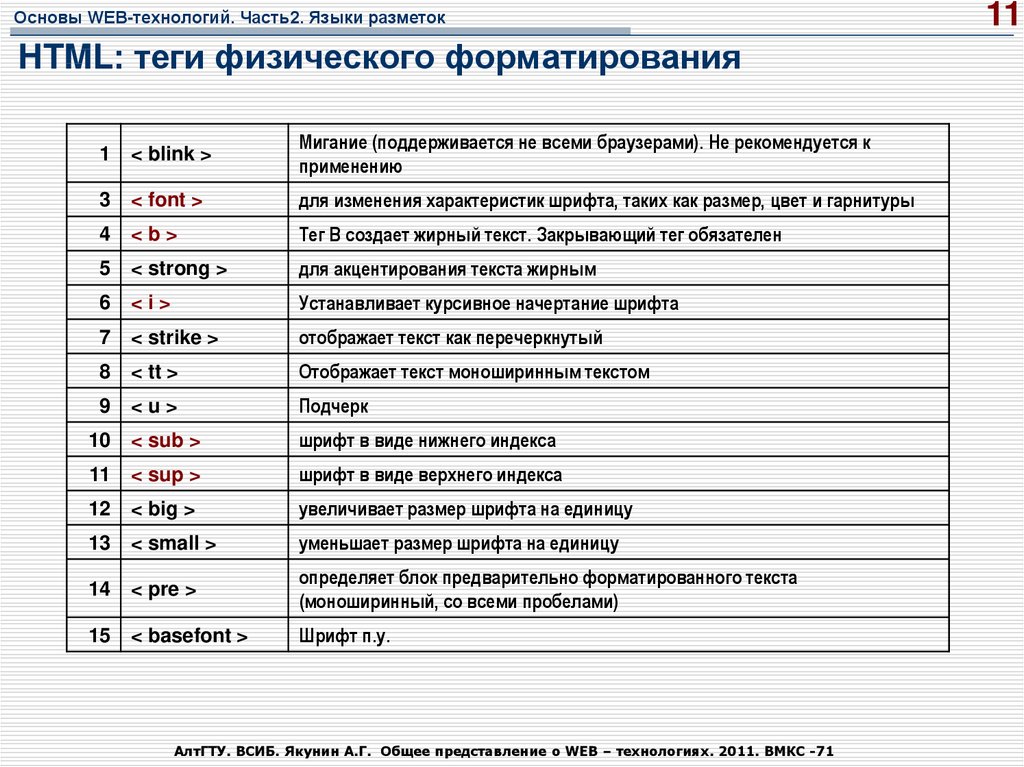
В HTML присутствуют возможности форматирования текста аналогичные любому текстовому процессору (например: MS Word). Это выделение текста полужирным начертанием, курсивным начертанием, позволяет сделать подчеркнутый и зачеркнутый текста, определить шрифт для текста, его цвет, размер и тд.
<b></b> — тег выделения жирным начертанием, без логического выделения текста, относится к тегам физического форматирования текста. Данный тег является парным тегом, все что находится внутри данного контейнера выделяется жирным начертанием.
Данный тег является парным тегом, все что находится внутри данного контейнера выделяется жирным начертанием.
<strong></strong> — тег выделения жирным начертанием с логическим выделением содержимого. Текст внутри данного тега выделяется не только физически и видим для пользователя, но и логически, показывая поисковым системам что данный текст на странице важен. Если вам необходимо просто выделить текст который не несет в себе смысловой нагрузки всей страницы, то лучше всего использовать тег физического форматирования <b>, перенасыщенность страницы тегами <strong> ведет к наложению санкций поисковыми системами на ваш сайт или страницу.
<i></i> — тег выделения текста курсивным начертанием без логического выделения. Парные тег, весь текст заключенный внутри данного тега будет выводиться браузером курсивным начертанием.
<em></em> — тег выделения курсивным начертанием с логическим выделением текста для поисковых систем. Парный тег, все что заключено внутрь данного тега будет выведено браузером курсивным начертанием, и для поисковых систем определено как важная смысловая фраза для страницы.
Парный тег, все что заключено внутрь данного тега будет выведено браузером курсивным начертанием, и для поисковых систем определено как важная смысловая фраза для страницы.
<s></s> — текст расположенный внутри данного тега будет выводиться браузером как зачеркнутый текст. Применяется данный тег довольно редко, но в некоторых случаях он крайне необходим.
<u></u> — текст расположенный внутри данного тега будет выводиться браузером в виде подчеркнутого текста, используется для выделения определенных слов в тексте, для придания ему важности и значимости.
<small></small> — данный тег используется для уменьшения размера расположенного внутри него текста в отношении размера основного текста. Подходит для использования в качестве комментария или пояснения для основного текста.
<big></big> — данный тег используется для увеличения размера расположенного внутри него текста в отношении размера основного текста. Используется для выделения отдельного слова или фразы на странице большим размером чем основной текст, для придания ему большей значимости в глазах посетителя сайта.
Используется для выделения отдельного слова или фразы на странице большим размером чем основной текст, для придания ему большей значимости в глазах посетителя сайта.
<sup></sup> — используется для написания верхнего индекса, применяется в случаях когда у вас на странице есть какие либо формулы или математические примеры (для обозначения степеней например).
<sub></sub> — используется для написания нижнего индекса, прменяется в случаях написания на странице каких либо формул (например: химические формулы).
<pre></pre> — текст находящийся внутри данного тега будет отображен браузером в таком виде в каком он написан в данном теге, со всеми пробелами и со всеми отступами.
<mark></mark> — используется для подстветки участка текста на странице. Логического выделения данный тег не несет, но удобен для выделения важной по вашему мнению информации на сайте.
<blockquote></blockquote> — используется для оформления цитат, располагает текст расположенный внутри данного тега в новом блоке и добавляет ему некоторое форматирование.
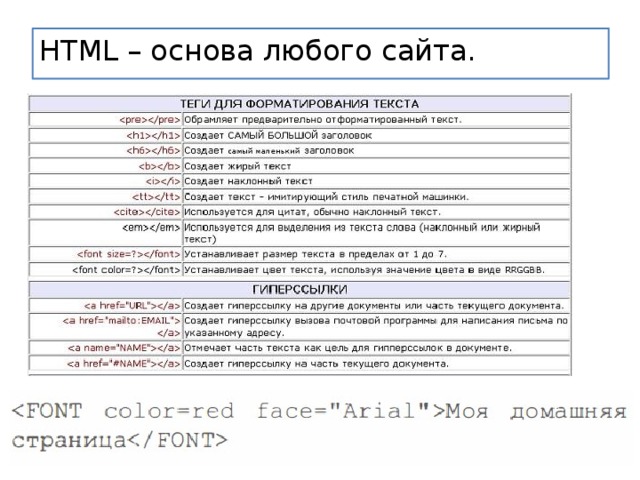
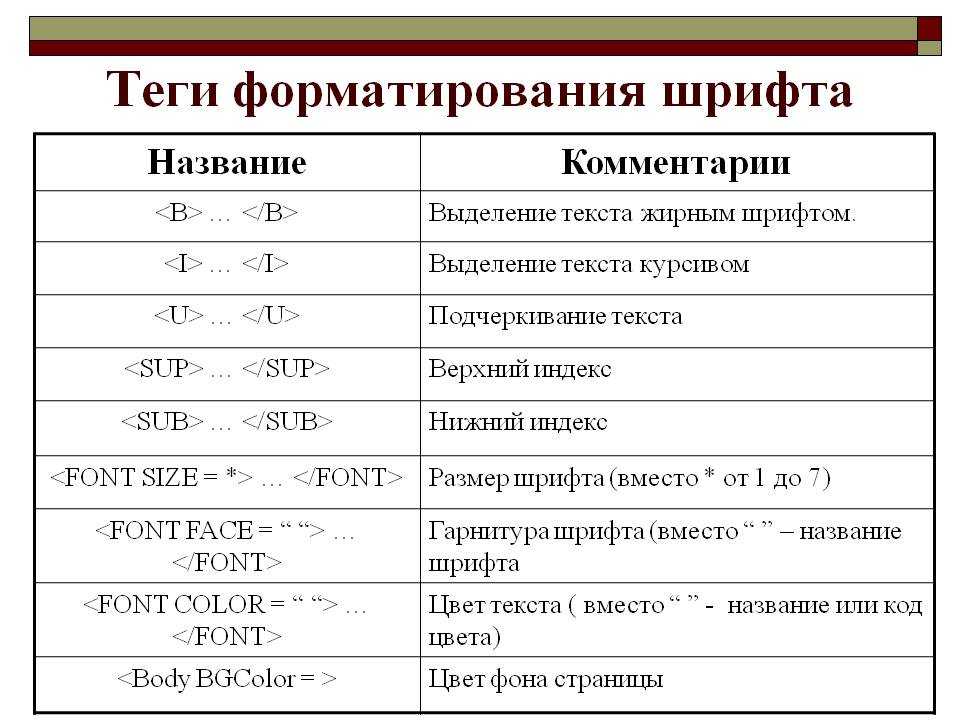
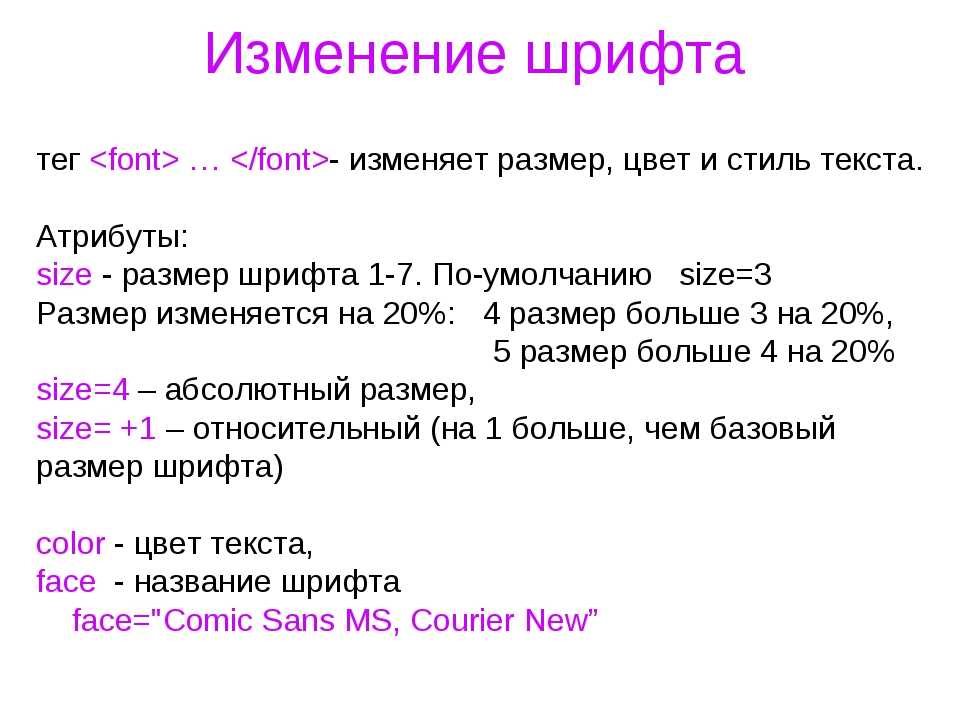
Так же для форматирования текста используется тег <FONT></FONT> который позволяет задать размер, цвет и шрифт тексту с помощью соответствующих атрибутов: 1. SIZE — позволяет задать размер текста, принимает значения от 1 до 7. 2. COLOR — позволяет задать цвет тексту находящемуся в данном теге, использует стандартные цвета палитры RGB или имя цвета. 3. FACE — позволяет задать тип шрифта или несколько шрифтов через точку с запятой.
ПРИМЕР ИСПОЛЬЗОВАНИЯ ТЕГА <FONT>:
<font size=3 color=red face=Arial> Данный текст будет выведен красным цветом, размером 3, шрифтом Arial </font>
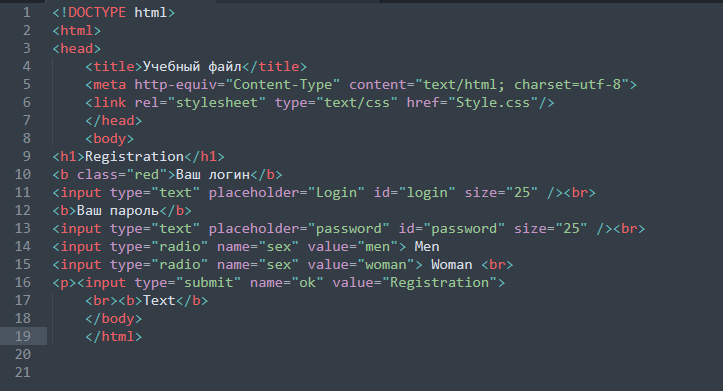
Пример использования тегов форматирования текста
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Мой первый сайт</title> </head> <body> <h2 align="center"> Привет МИР!!!</h2> <p><b>Дорогой</b> друг я рад <i>видеть</i> тебя на моем <big><b><i>первом сайте!</i></b></big</p> </body> </html>
Результат отображения данного кода в браузере будет таким:
Лабораторная работа 4. Форматирование текста (pdf)
Форматирование текста (pdf)
Урок 3. Заголовки и форматирование текста
Заголовки в HTML
Для начала поговорим о заголовках. В предыдущих уроках Вы могли видеть как используется текст. Однако, наряду с ним, в html есть теги, обозначающие заголовки: h2, h3, h4, h5, h5, h6. Они идут в порядке от самого большого, до самого маленького: h2 — самый большой заголовок, h3 — чуть меньше, ну а h6, последний из них, соответственно самый маленький.
<html>
<head>
<title>html заголовки</title>
</head>
<body><h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5></body>
</html>
Вышеуказанный код отобразит следующее
Внимание! сразу хочу сказать, что заголовки надо использовать аккуратно! Поисковый робот, который создаёт массив информации по вашему сайту в ПЕРВУЮ очередь по Контенту анализирует заголовки. И если, например, в них будет содержаться пустая информация вроде Занимательно, Внимание, А тут вот ещё интересно, то это пойдёт в минус Вашему сайту! И если, например, в них будет содержаться пустая информация вроде Занимательно, Внимание, А тут вот ещё интересно, то это пойдёт в минус Вашему сайту!Сразу обращайте на это внимание и делайте заголовки информативными! Например: Введение в социологию, Парадокс Энштейна-Подольского-Розена, Жизнеописание Горация, Юрский период, в которых должен содержаться Смысл всей или промежуточной информации данной страницы. |
Форматирование текста в HTML
Наверное, Вы уже заметили, что если Вы переносите строку и продолжаете печатать текст в коде, то сам текст всё равно идёт в одним абзацем без переноса строки. Для того, чтобы перенести строку надо использовать одиночный тег br в месте принудительного переноса.
Чаще всего (и правильнее) для переноса строки и обозначения абзаца используют тег p (параграф). В случае использования данного тега абзацы у Вас будут разделять отступами друг от друга.
<html>
<head>
<title>html параграфы</title>
</head>
<body><p>Текст первого абзаца. Текст первого абзаца. Текст первого абзаца. Текст первого абзаца.</p>
<p>Текст второго абзаца. Текст второго абзаца. Текст второго абзаца. Текст второго абзаца.</p></body>
</html>
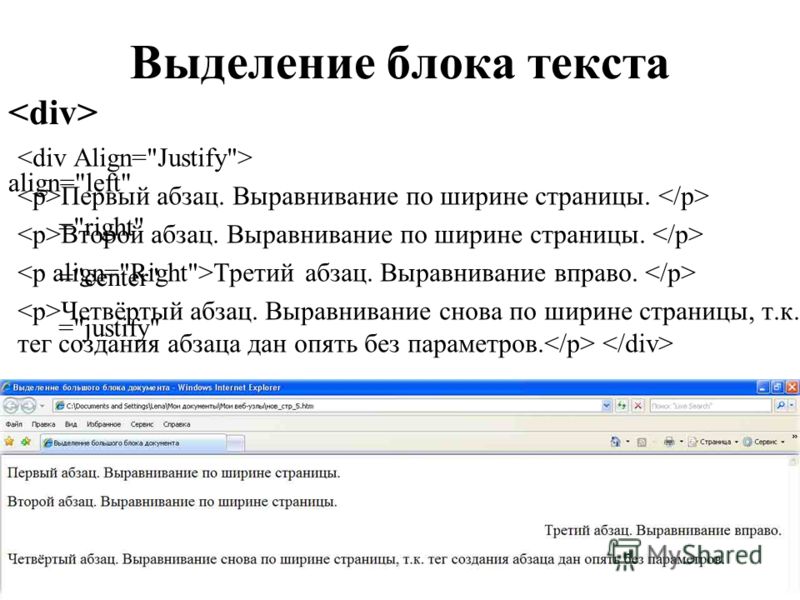
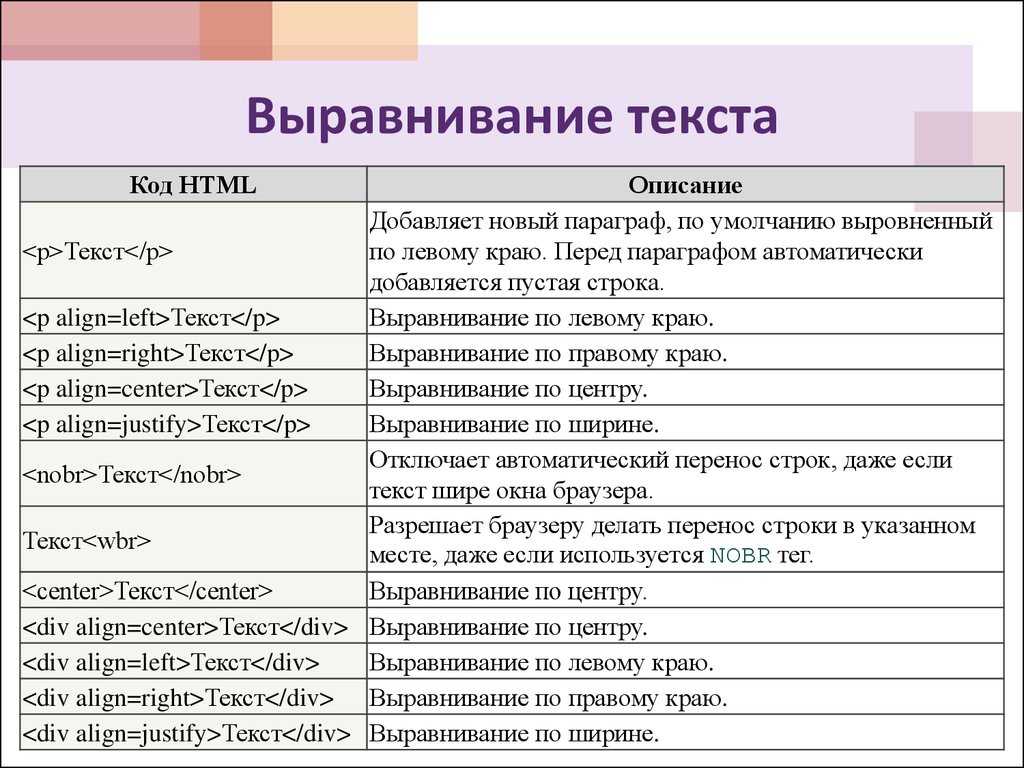
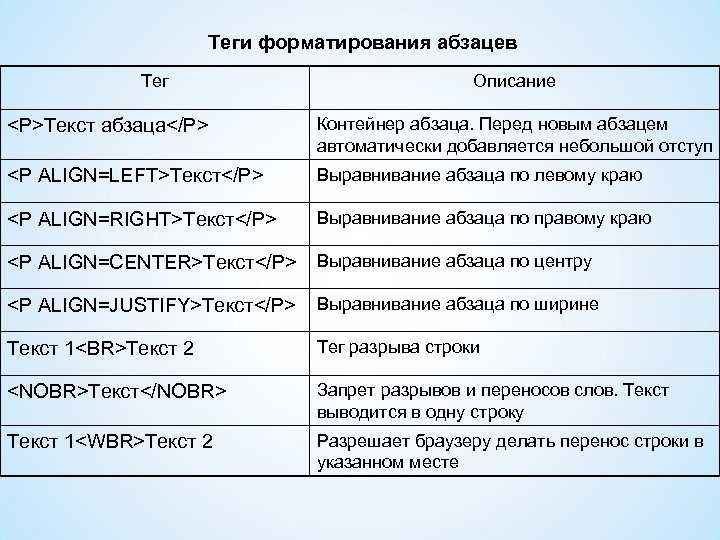
У тега p есть атрибут align, который отвечает за выравнивание параграфа. Может иметь следующие значения:
left — выравнивание по левой стороне
right — выравнивание по правой стороне
center — по центру
jastify — по ширине
| Атрибут align есть и у заголовков (тег h), и у параграфов (тег p). |
Рассмотрим пример кода выравнивания текста по левой стороне, по правой и по центру
<html>
<head>
<title>html выравнивание параграфов</title>
</head>
<body><p align="left">Текст первого абзаца.
Текст первого абзаца. Текст первого абзаца.</p>
<p align="right">Текст второго абзаца. Текст второго абзаца. Текст второго абзаца.</p>
<p align="center">Текст третьего абзаца. Текст третьего абзаца. Текст третьего абзаца.</p>
</body>
</html>
В браузере отобразится следующее
Также существует тег center. Он центрирует его содержимое (текст, изображение и тд). Для текста его действие аналогично выравниванию по центру.
<html>
<head>
<title>центрирование в html</title>
</head>
<body><center>Текст по центру</center>
</body>
</html>
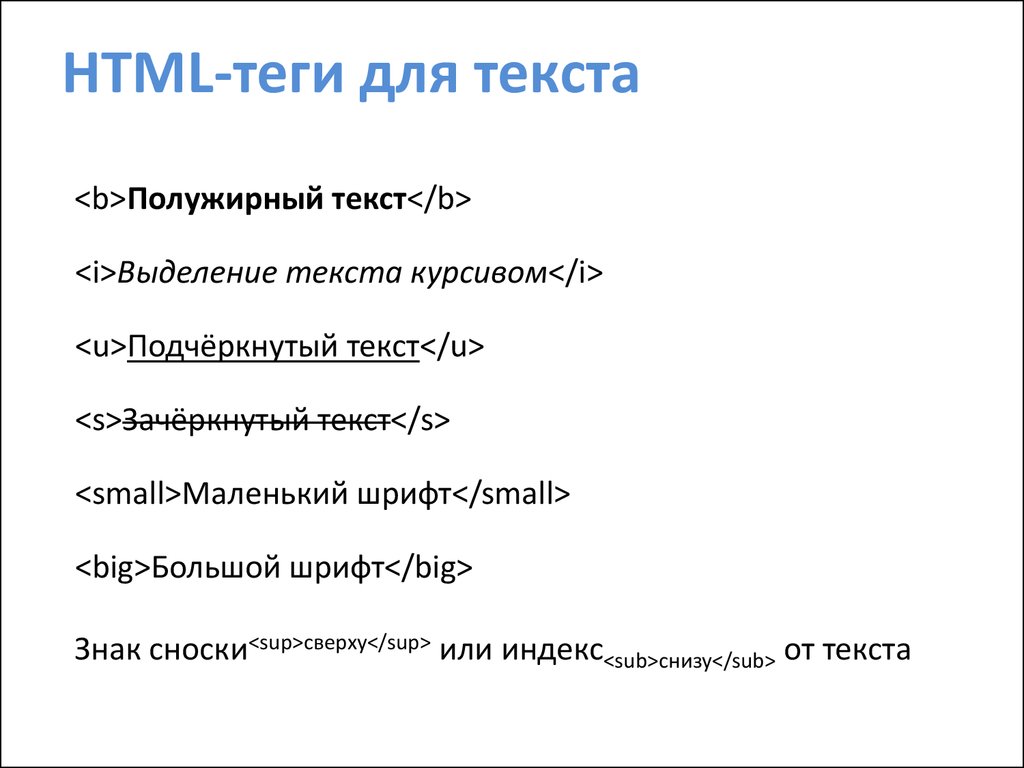
Как выделить текст полужирным в html?
strong — стандартное выделение текста жирным.
b — выделение ключевого слова жирным. Вошло в обиход раньше тега strong, поэтому некоторые считают его устаревшим (однако тег используется в HTML5). Наравне со strong воспринимается Поисковыми системами при определении ключевых слов, словосочетаний.
Внимание! Выделение текста данными тегами понимается Поисковой Системой как особо важное.
Будьте внимательны:
1. выделяйте только важные слова и словосочетания
2. важные — это не четверть текста. Старайтесь ограничить применение данного тега.
Рассмотрим пример кода выделения текста жирным
<html>
<head>
<title>html выделение жирным</title>
</head>
<body><p>Если Вы хотите выделить какую-то фразу, чтобы она просто была видна пользователю,
например, напоминание, то <strong>делаем так</strong>. Или так в случае <b>ключевого слова</b></p></body>
</html>
В браузере отобразится следующее
И те, и другие слова будут выделены жирным, однако для Поисковой Системы будет важны слова ключевого слова
Как выделить текст курсивом в html?
i — выделение курсивом. Данным открывающим и закрывающим тегами следует выделять только важную информацию (ключевые слова), так как поисковые системы будут выдавать данные, ориентируясь по ним.
Данным открывающим и закрывающим тегами следует выделять только важную информацию (ключевые слова), так как поисковые системы будут выдавать данные, ориентируясь по ним.
em — стандартное выделение курсивом. Нет ограничений в использовании.
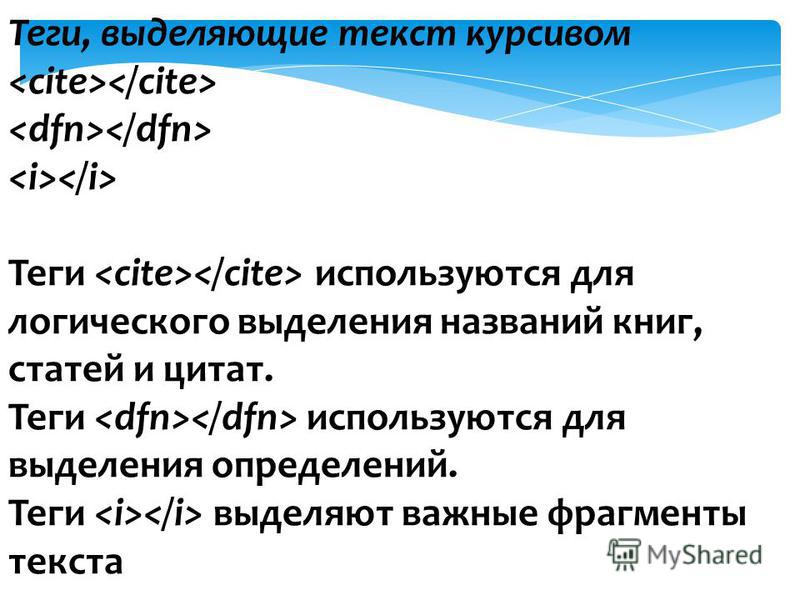
cite — данный вид курсива используется для цитаты, ссылки на материал и авторов.
dfn — для выделения определений и терминов.
| Результат выделения данных тегов будет одинаковым — это выделение курсивом. Однако следует понимать, что данные Вашей страницы будет считывать не только человек, но и Поисковый Робот. Если Вы хотите, чтобы конкретные части текста лучше индексировались (отображалось по запросу в поисковике), то лучше использовать соответствующее для этого выделение — дня цитат cite, для терминов dfn и тд. |
Рассмотрим пример кода c выделением текста курсивом
<html>
<head>
<title>Допустим страница о машинах</title>
</head>
<body><i>Mercedes-Benz</i> - это немецкий автоконцерн, который был основан в 1886 году.

Название произошло от двух марок - <dfn>Мерседес</dfn> и <dfn>Бенц</dfn>.
Он занимается в основном выпуском <dfn>легковых автомобилей премиум-класса</dfn>, <dfn>грузовых автомобилей</dfn>, <dfn>автобусов</dfn>.
<p><cite>http://ru.wikipedia.org/wiki/Mercedes-Benz</cite></p></body>
</html>
В браузере отобразится так
Как выделить текст подчёркиванием в html?
u — стандартное выделение подчёркиванием (лучше использовать с последними спецификациями html)
ins — так помечаются новые данные (текст, пояснение) вставленные в Ваш документ (либо добавленные, либо взамен старых). Выделяются подчёркиванием
Данные и в первом, и во втором случае будут выделен подчёркиванием.
Как сделать перечёркнутый текст в html?
Перечёркнутым выделяется текст в следующих тегах
del — внесённое исправление.
strike — стандартное перечёркивание.
s — сокращённая запись strike
<html>
<head>
<title>Перечёркнутый текст в html</title>
</head>
<body>Дважды два равно <del>пяти</del> четырём. Обычный <s>перечёркнутый текст</s>
</body>
</html>
Как выделить текст в верхнем и нижнем индексах в html?
sub — тег, отображающий текст ниже уровня строки шрифтом меньшего размера.
sup — тег, отображающий текст выше уровня строки шрифтом меньшего размера.
<html>
<head>
<title>индексы в html</title>
</head>
<body><p>a<sup>2</sup>+b<sup>2</sup> = c<sup>2</sup> - теорема Пифагора.
</p>
<p>H<sub>2</sub>O - химическая формула воды.</p></body>
</html>
В браузере отобразится следующее
Тег font в html
Для редактирования текста в html также используется тег font. Однако с введением блочной вёрстки и популярностью
CSS
данный способ быстро начал забываться.
Тег font указывает параметры шрифта (тип шрифта, размер, цвет). У него есть соответствующие атрибуты:
face — название шрифта. Можно приводить несколько названий шрифтов (чере запятую), так как у пользователя, просматривающего Ваш сайт, такого шрифта может НЕ быть по умолчанию или он не будет поддерживать данный язык. Например пользователь из Польши или Китая. Соответственно, если данный шрифт не найден, то используется следующий по списку.
size — активные значения от 1 до 7. Шрифт по молчанию равен 3.
color — цвет текста. Если не задать параметр, то текст будет чёрным.
<html>
<head>
<title>Тег font в html</title>
</head>
<body><font face="Tahoma" size=5 color="blue">Шрифт Tahoma, размер 5, цвет синий.</font>
</body>
</html>
Повторюсь, данный способ устарел, поэтому советую не привыкать его использовать.
Можно ли вывести текст в том виде, в котором напечатал(а). Тег PRE
Да, действительно можно облегчить себе жизнь и избавиться от многих отступов, переносов и прочего. Для этого существует тег pre. Количество пробелов, большее одного, в коде приравнивается к одному, однако в pre текст остаётся в таком виде, в котором его ввели.
| Также тег pre приятен её тем, что в нём можно использовать такие теги как: img, object, big, small, sub, sup |
<html>
<head>
<title>Тег pre в html</title>
</head>
<body><pre>Как захотели ввести текст
так он и отобразился! =)</pre></body>
</html>
В браузере будет так
Другие теги для форматирования текста
Тег abbr обозначает аббревиатуру. Аббревиатура — сокращенное слово или словосочетание. Аббревиатуры можно встретить повсюду, например, HTML (Hypertext Markup Language), PHP (Hypertext Preprocessor).
Слово выделенное в данные теги выделяется пунктиром и при наведении выводит содержимое атрибута title
<html>
<head>
<title>Тег abbr в html</title>
</head>
<body><abbr title="Hypertext Markup Language">HTML</abbr>
</body>
</html>
В браузере будет выглядеть так
Тег acronym в отличие от аббревиатуры обозначает устоявшиеся слово (акроним), которое употребляется как самостоятельное. Например: СССР (Союз Советских Социалистических Республик), СПИД (Синдром приобретённого иммунного дефицита), США (Соединённые Штаты Америки).
Например: СССР (Союз Советских Социалистических Республик), СПИД (Синдром приобретённого иммунного дефицита), США (Соединённые Штаты Америки).
Слово выделенное в данные теги выделяется пунктиром и при наведении выводит содержимое атрибута title
<html>
<head>
<title>Тег acronym в html</title>
</head>
<body><acronym title="Hypertext Markup Language">HTML</acronym>
</body>
</html>
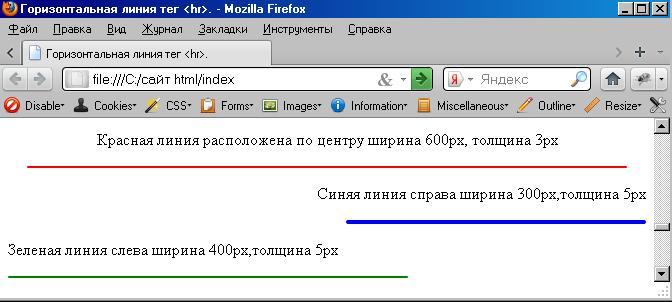
Горизонтальная черта в html или тег hr
Для обозначения горизонтальной линии в html используется тег hr. Сверу и снизу он выделяется отступами.
У данного тега есть следующие атрибуты:
align — выравнивание горизонтальной линии. Ранее уже упоминались типы выравнивания: по левому краю (left), по центру (center), по правому (right).
width — фиксирует длину черты в пикселях или процентах
size — толщина линии
color — цвет линии
noshade — убирает рельефность линии
<html>
<head>
<title>Тег font в html</title>
</head>
<body>Обычная линия
<hr>Линия по центру длиной 50% от ширины блока, толщина линии 2
<hr align="center" size=2 width=50%>Линия справа, синяя, 200 пикселей<hr align="right" color="blue" width="200">
</body>
</html>
В браузере
Спасибо за внимание! Урок был долгий и сложный! Вы сделали большой шаг вперёд!
HTML-тег
Тег HTML используется для создания элемента «b», который представляет жирный текст в документе HTML.
Тег следует использовать для выделения текста жирным шрифтом без придания ему дополнительной важности, например, в аннотациях статей, где начало статьи выделено жирным шрифтом. Следует использовать , а не , чтобы передать дополнительную важность. Чтобы передать дополнительную важность, используйте тег . Чтобы выделить текст, используйте клавишу Тег .
Синтаксис
Тег записывается как с текстом, который должен быть выделен жирным шрифтом и вставляется между начальным и конечным тегами.
Вот так:
жирный шрифт
Примеры
Названия продуктов
Вот пример использования элемента для разметки названий товаров в обзоре двух товаров.
iPhone 5s немного опередил Samsung Galaxy S4 во всех наших тестах, однако мы рекомендуем покупать оба.
Артикул Леде
Вот пример использования элемента для разметки первого абзаца статьи.
Статья lede (или lead ) обычно используется в сочетании с заголовком или названием. Он предшествует основной части статьи и дает читателю основное представление о том, о чем идет речь.
Журналистские лозунги подчеркивают важность привлечения внимания читателя, в то время как лэды в эссе резюмируют наброски аргументов и выводов, которые следуют в основной части эссе.
<артикул>
Ученый утверждает, что наука догматична
Биолог Руперт Шелдрейк утверждает, что современная наука сдерживается системами убеждений ученых и что многие ученые не осознают своих собственных предположений.
В своей книге Наука освобождена (известной в Великобритании как The Science Delusion) Шелдрейк излагает десять догм господствующей науки. Он утверждает, что самое большое научное заблуждение состоит в том, что наука уже знает ответы. Детали еще нуждаются в проработке, но, в принципе, основные вопросы решены.
Шелдрейк указывает, что современная наука основана на утверждении, что вся реальность материальна или физична. Нет реальности, кроме материальной реальности…
Нет реальности, кроме материальной реальности…
против против Помните, что не следует использовать для придания особой важности. Чтобы передать дополнительную важность, используйте тег .
Кроме того, не следует использовать для передачи акцента. Чтобы передать акцент, используйте тег .
Ниже приведены примеры правильного использования каждого из этих тегов.
iMac — это продукт Apple, впервые анонсированный в 19 году.98.
Внимание: прямо сейчас в бассейне плавают крокодилы.
Если вы верите во что-то истинное или верите в то, что это неправда, вы используете веру, чтобы сгладить дискомфорт от невежества.
— Том Кэмпбелл
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Поэтому вы можете использовать эти атрибуты с тегом , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ид -
itemprop -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевод
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при смене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
нарезной -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагзит -
на накладке -
ондраговер -
ондрагстарт -
впускной -
ondurationchange -
пустой -
одноконцевой -
при ошибке онфокус-
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
-
ввод с помощью мыши -
накладной -
перемещение мыши -
onmouseout -
при наведении мыши -
для мыши -
паста -
пауза -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе при изменении размера-
при прокрутке -
нарушение политики безопасности -
поиск -
поиск -
по выбору -
при смене слота -
установлен -
при отправке -
на подвесе -
обновление по времени -
нагрудник -
onvolumechange -
в ожидании -
на колесе
Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML, но для некоторых обработчиков событий существуют определенные правила, определяющие, когда их можно использовать и к каким элементам они применимы.
Дополнительные сведения см. в разделе Атрибуты содержимого обработчика событий HTML.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML просто придает тексту жирный вид, но не придает ему никакого семантического значения. Этот тег также часто называют элементом .
СОВЕТ: Тег HTML не следует путать с тегом , который выделяет текст.
Синтаксис
В HTML синтаксис тега :
Текст, выделенный полужирным шрифтом, идет здесь, а не здесь
Пример вывода
Атрибуты
К тегу применяются только глобальные атрибуты. Нет атрибутов, специфичных для тега .
Примечание
- HTML-элемент находится внутри тега.

- Тег используется для выделения текста жирным шрифтом, но не выделяет текст, как это делает тег .
- В большинстве случаев рекомендуется использовать тег , а не тег .
Совместимость с браузерами
Тег имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть следующим образом:
<голова> <мета-кодировка="UTF-8">Пример HTML5 от www.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/6/5/4/654b454ad9f0ebcd658f8523fcb5a0ad.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/6/5/4/654b454ad9f0ebcd658f8523fcb5a0ad.jpeg' /></noscript> techonthenet.com <тело>Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере документа HTML5 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере переходного документа HTML 4.01 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
Документ XHTML 1.
 0 Transitional
0 TransitionalЕсли вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример XHMTL 1.0 от www.techonthenet.com <тело>Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере переходного документа XHTML 1.0 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть следующим образом:
w3.org/1999/xhtml"> <голова>
Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере строгого документа XHTML 1.0 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть следующим образом:
<голова>Пример XHTML 1.1 с сайта www.techonthenet.com <тело>Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере документа XHTML 1. 1 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
1 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
Поделись:
Рекламные объявления
Тег HTML — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 20 июл, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Пример: Этот простой пример кода иллюстрирует выделение текста путем выделения его жирным шрифтом в HTML.
HTML
|
Вывод:
Тег в HTML используется для выделения полужирного текста без какой-либо дополнительной важности. Текст написан внутри тега и отображается полужирным шрифтом. Вы можете сделать это, используя font-weight: bold; свойство в CSS. Это контейнерный тег, который содержит открывающий тег, контент и закрывающий тег. Существует аналогичный тег , который является проанализированным тегом и используется для отображения важности текста и оказывает аналогичное влияние на контент.
В соответствии со спецификацией HTML5 тег следует использовать в крайнем случае, когда никакие другие теги не подходят. Спецификация HTML5 гласит, что для заголовков он должен быть изображен с помощью тегов до
, для выделенного текста он должен быть изображен с помощью тега
и аналогичным образом, важный текст должен быть изображен с помощью тега , & для отмеченного/выделенного текста он должен быть обозначен тегом .
Синтаксис:
Contents...
Допустимые атрибуты: Это глобальный атрибут, который можно использовать для любого элемента HTML.
Пример 1: В этом примере мы использовали тег и тег
, чтобы проиллюстрировать разницу во внешнем виде текста и его размерах.
HTML
550609 |
Выход:
Пример 2:
. Пример 2:
Пример 2:0491 В этом примере мы использовали свойство CSS font-weight, для которого установлено значение жирности, чтобы сделать текст жирным.
HTML
. |
Выход:
Поддерживаемые браузеры:
- Google Chrome 1111111111111111111111 и над и надInternet Explorer
- Microsoft Edge
- Firefox 1 и выше
- Opera
- Safari
Типы текста для специальных возможностей, полужирный, сильный, курсив, выделение
Перейти к основному содержанию Центр помощи Изменено: 13 июля 2022 г. , 11:28
, 11:28
Что касается доступности вашего контента, мы рекомендуем использовать семантическую разметку, чтобы должным образом сообщать об изменениях стиля всем пользователям. Давайте посмотрим, почему эта разница важна.
Теги жирный и курсив
Жирный и курсив часто используются для выделения слов или фраз в абзаце текста. Использование этих тегов помогает сканировать содержимое для зрячих, например:
«Я хочу получать уведомления по электронной почте , а не по другим каналам связи».
"Его любимая книга Гроздья гнева ."
Но тег жирного шрифта и тег курсива перечислены как ошибка уровня A соответствия требованиям WCAG, поскольку большинство программ чтения с экрана НЕ объявляют об этих изменениях пользователю программы чтения с экрана. и не следует использовать для оформления текста, когда автор хочет выделить слово или отрывок текста.
и не следует использовать для оформления текста, когда автор хочет выделить слово или отрывок текста.
Теги Strong и Emphasis
Чтобы обеспечить одинаковый опыт для всех пользователей, необходимо использовать теги Strong и Emphasis вместо жирного и курсивного тегов. Это большой сдвиг, особенно для авторов контента, но он необходим для обеспечения одинакового опыта для всех пользователей.
Тег Strong, , и тег Emphasis, , считаются семантической разметкой, позволяющей придать дополнительный смысл вашему контенту. Он служит указанием для программы чтения с экрана как-то следует понимать .
Преимущество семантической разметки
Тег , выделенный полужирным шрифтом, и тег , выделенный жирным шрифтом, будут выглядеть точно так же при просмотре содержимого в браузере, но пользователи программ чтения с экрана будут работать по-разному.
Когда что-то выделено полужирным шрифтом в фрагменте текста с использованием тега , это не принесет пользы пользователям, использующим программы чтения с экрана. Это особенно важно, когда тег помогает передать особое значение выделенных слов или фраз.
Если вы стремитесь сделать свой онлайн-контент доступным, стремитесь заменить выделенные жирным шрифтом теги сильными, где это применимо. Если вы хотите показать очень большую важность для определенного фрагмента текста, вы можете поместить тег внутри другого тега .
Использование стилей HTML
Атрибут стиля HTML можно использовать для добавления стиля к элементу, например цвета, шрифта, размера и т. д.
Например, чтобы изменить вид текста на полужирный , его можно объявить в HTML, используя:
style="font-weight:bold"
Если вы хотите, чтобы ваш текст был выделен полужирным шрифтом, но не должен быть выделен акцентом, то использование атрибута стиля или CSS вполне подойдет.
Если текст должен быть передан программе чтения с экрана как выделенный жирным шрифтом, следует использовать .
Использование тегов заголовков
В некоторых случаях редакторы содержимого могут использовать теги полужирного шрифта () вместо тега заголовка (например,), думая, что это будет передано всем пользователям. Но, как мы выяснили, выделенные жирным шрифтом теги не сообщаются пользователям программ чтения с экрана.
Кроме того, теги заголовков являются важным способом просмотра страницы пользователями программ чтения с экрана. Используя клавиши быстрого доступа, программа чтения с экрана будет читать все заголовки на странице, чтобы пользователь мог быстро перейти к интересующей его области. Это экономит им время, поскольку не нужно читать всю страницу, чтобы найти то, что им нужно.
Если бывают ситуации, когда теги, выделенные полужирным шрифтом или курсивом, используются для разбиения контента на разделы, обязательно используйте вместо этого теги заголовков, чтобы сделать работу проще и понятнее для всех пользователей.
Заключение
Если вы хотите сделать свой онлайн-контент доступным для тех, кто использует программу чтения с экрана:
- Избегайте использования тегов стиля, таких как и
- Используйте семантические теги и (курсив)
- Используйте уровни заголовков, чтобы разбить содержимое и сделать его более удобным для сканирования
Дополнительные ресурсы
- Важность заголовков
Вы нашли это полезным? Да №
Отправить отзыв
Извините, мы не смогли вам помочь. Помогите нам улучшить эту статью своими отзывами.
Как отформатировать HTML-текст жирным шрифтом
Практика стилизации текста для улучшения его внешнего вида и восприятия известна как форматирование HTML. Текст, который был стилизован, может использоваться по нескольким причинам. Он может направить внимание читателя на определенные области страницы. Это может привлечь внимание к важной информации. Его можно использовать для различения определенных слов в каком-либо абзаце, например, в теме, крылатой фразе, идее или предложении на другом языке. HTML позволяет нам стилизовать содержимое так же, как в Microsoft Word или любом другом текстовом редакторе. Нам нужно пройти через пару этих возможностей, чтобы выделить текст жирным шрифтом в этом посте. Существует два основных способа оформления текста в HTML.
Текст, который был стилизован, может использоваться по нескольким причинам. Он может направить внимание читателя на определенные области страницы. Это может привлечь внимание к важной информации. Его можно использовать для различения определенных слов в каком-либо абзаце, например, в теме, крылатой фразе, идее или предложении на другом языке. HTML позволяет нам стилизовать содержимое так же, как в Microsoft Word или любом другом текстовом редакторе. Нам нужно пройти через пару этих возможностей, чтобы выделить текст жирным шрифтом в этом посте. Существует два основных способа оформления текста в HTML.
- Теги
- УСБ
Метод 01: Стилизация тегов
Без использования CSS HTML позволяет нам стилизовать текст с помощью тегов. HTML имеет множество тегов форматирования. Текст можно выделить жирным шрифтом, курсивом или подчеркнуть с помощью определенных тегов. В HTML есть два типа тегов форматирования:
Физический тег: Эти теги обеспечивают физическую структуру содержимого. Физический тег для выделения текста в html будет …. Хотя знак действительно является структурным элементом макета, он не имеет семантической ценности.
Физический тег для выделения текста в html будет …. Хотя знак действительно является структурным элементом макета, он не имеет семантической ценности.
Логический тег : Такие теги используются для придания тексту дополнительной логической или контекстуальной значимости. Мы можем использовать теги … в HTML, чтобы выделить текст жирным шрифтом. Тег придает содержимому семантическую значимость.
Простой формат HTML:
Давайте рассмотрим несколько примеров физических и логических тегов для выделения текста жирным шрифтом в HTML. В любой операционной системе сначала перейдите к строке поиска и напишите «Блокнот», чтобы открыть ее. Во всплывающем окне щелкните приложение «Блокнот», чтобы открыть его. Теперь блокнот открыт; вы должны написать текст в нем. Помните, что теги HTML должны использоваться в этом файле для оформления веб-страницы. При написании любого HTML-файла вам необходимо следовать формату HTML для написания текстового содержимого. Вам нужно добавить тег , чтобы ваша система поняла, что это файл типа HTML. После этого используйте тег для запуска языка HTML. Тег
Вам нужно добавить тег , чтобы ваша система поняла, что это файл типа HTML. После этого используйте тег для запуска языка HTML. Тег
…
, чтобы указать, что текст, написанный в нем, представлен как абзац. В конце кода используются теги и. Всякий раз, когда вы используете какой-либо открывающий тег, обязательно используйте его закрывающий тег. Чтобы сохранить этот файл, нажмите Ctrl+S. При сохранении этого файла не забудьте добавить расширение «.html» к имени файла. Таким образом, мы можем легко сделать наш файл работоспособным и открыть его в нашем браузере.
Теперь, где бы вы ни сохранили файл, вы увидите, что он имеет значок браузера. Щелкните дважды, чтобы открыть этот файл в браузере. Файл будет открыт в браузере, и вы получите приведенный ниже вывод, как показано на снимке экрана ниже.
Щелкните дважды, чтобы открыть этот файл в браузере. Файл будет открыт в браузере, и вы получите приведенный ниже вывод, как показано на снимке экрана ниже.
Пример 01:
Давайте возьмем пример физического тега .., чтобы получить полужирный текст на нашей странице. Мы использовали абзац в тексте тега HTML. Мы использовали первую строку абзаца как простой текст, а вторая строка находится внутри полужирного тега …. Это означает, что вывод должен отображать вторую строку жирным шрифтом на странице веб-браузера. Сохраните файл и дважды щелкните значок файла, чтобы открыть его в браузере.
Браузер был открыт, и он показывает вывод, как показано ниже. Первое предложение страницы представляет собой простой текст, а второе выделено жирным шрифтом, поскольку в тексте HTML используется физический тег ….
Пример 02:
В приведенном выше примере мы использовали тег …, чтобы выделить одно предложение жирным шрифтом. Теперь мы будем использовать тот же тег, чтобы выделить жирным шрифтом весь абзац. Следовательно, внутри тега абзаца мы начали использовать полужирный тег . Затем мы добавили текст абзаца и закрыли полужирный тег . После этого мы закрыли тег абзаца, а все остальное так же, как в приведенных выше примерах. Сохраните файл и откройте его, дважды щелкнув по нему.
Теперь мы будем использовать тот же тег, чтобы выделить жирным шрифтом весь абзац. Следовательно, внутри тега абзаца мы начали использовать полужирный тег . Затем мы добавили текст абзаца и закрыли полужирный тег . После этого мы закрыли тег абзаца, а все остальное так же, как в приведенных выше примерах. Сохраните файл и откройте его, дважды щелкнув по нему.
Вывод ниже показывает, что весь текст абзаца был отформатирован жирным шрифтом.
Пример 03:
В приведенных выше примерах мы видели, как выделить жирным шрифтом одно предложение и абзац. Мы также можем использовать жирный тег … в нашем HTML-коде, чтобы выделить некоторые слова или фразы. Итак, в одном и том же файле HTML мы использовали жирный тег … для выделения некоторых слов или важных фраз. Мы использовали полужирный тег в начале и в конце слов, например, Aqsa Yasin, Content Writer, CSS Officer и 25. Остальные воспринимаются как простой текст. Сохранил файл и дважды щелкнул по нему для запуска.
После запуска файла в браузере вы можете увидеть вывод ниже. Важные слова, выделенные тегом жирным шрифтом, успешно отображаются на изображении.
Пример 04:
Теперь мы будем использовать логический тег для выделения текста жирным шрифтом в HTML. Хотя тег … специально не использовался для выделения текста жирным шрифтом, он используется для обозначения логической важности текста. Таким образом, текст становится жирным, и пользователь может видеть его как жирный текст. Поэтому мы использовали ту же структуру HTML в нашем старом файле. В этом файле мы использовали текстовые строки в абзаце. Первая и третья строки текста остались простыми без каких-либо дополнительных тегов. Напротив, мы использовали жирный тег … во второй строке и тег в последней строке абзаца.
Результат соответствует ожидаемому. Сильный и смелый работали так же, как показано на изображении ниже.
Метод 02: Стилизация CSS
Имейте в виду, что очень похожий эффект может быть достигнут в HTML с использованием атрибута CSS font-weight. Этот атрибут можно использовать в html-файле внутри основного тега. Следовательно, мы использовали приведенный ниже HTML-код в нашем файле. Мы использовали стиль «font-weight=bold», чтобы сделать весь абзац полужирным в основном теге
Этот атрибут можно использовать в html-файле внутри основного тега. Следовательно, мы использовали приведенный ниже HTML-код в нашем файле. Мы использовали стиль «font-weight=bold», чтобы сделать весь абзац полужирным в основном теге
…
.Вывод вполне понятен.
Еще один способ использовать стиль CSS для выделения текста жирным шрифтом — использовать тег …. Мы использовали этот тег в тексте первой и третьей строки, чтобы выделить важную фразу жирным шрифтом, например, Aqsa Yasin и Content Writer.
На изображении ниже фразы выделены жирным шрифтом.
Вывод:
В этом руководстве использовались три способа выделения текста HTML полужирным шрифтом, например, полужирный тег …, сильный тег и стиль CSS span. Надеюсь, это легко реализовать с вашей стороны.
Текст — Документация Ren'Py
Ren'Py содержит несколько способов отображения текста. Слово
и операторы меню в первую очередь связаны с
отображение текста пользователю. Пользовательский интерфейс часто содержит текст,
отображается с помощью текста, текстовой кнопки,
и маркировать операторы языка экрана. Эти
функции, наряду с другими, создают
Пользовательский интерфейс часто содержит текст,
отображается с помощью текста, текстовой кнопки,
и маркировать операторы языка экрана. Эти
функции, наряду с другими, создают Text() отображаемых объекта и
показать их на экране.
Отображаемый текст отвечает за управление процессом показ текста пользователю. Отображаемый текст выполняет действия в в следующем порядке:
- Перевод текста.
- Интерполяция данных в текст.
- Стилизация текста с помощью стилей и текстовых тегов.
- Разметка стилизованного текста.
- Вывод текста на экран.
В этой главе обсуждается процесс отображения текста в Ren'Py.
Escape-символы
Есть три специальных символа, которые могут управлять тем, как Ren'Py отображает текст. Создатель должен знать об этих персонажах, чтобы гарантировать, что их запись не будет случайно неверно истолкована движком.
- (обратная косая черта)
Символ обратной косой черты используется для введения при написании Ren'Py или строка Python.
. Некоторые распространенные escape-коды:
Некоторые распространенные escape-коды:- \" (обратная косая черта-двойная кавычка)
- Включает двойную кавычку в строку в двойных кавычках.
- \' (обратная косая черта)
- Включает одинарную кавычку в строку в одинарных кавычках.
- \ (обратная косая черта-пробел)
- Включает дополнительный пробел в строку Ren'Py. По умолчанию, Текст скрипта Ren'Py сворачивает смежные пробелы в один космический характер.
- \n (обратная косая черта-n)
- Включает в текст символ новой строки.
- \(обратная косая черта-обратная косая черта)
- Включает в текст символ обратной косой черты.
- \% (обратная косая черта в процентах)
- Включает в текст защищенный символ процента. Это также можно записать как %% : обе защиты приведут к один символ % пишется в конце.
- [ (левая скобка)
- Левая скобка используется для интерполяции значения
в текст. Чтобы включить в текст одну левую скобку,
удвоить - написать
[[.
- { (левая фигурная скобка)
- Левая фигурная скобка используется для введения текстового тега. Чтобы включить левый
фигурная скобка в тексте, двойная — напишите
{{.
Интерполяция данных
Ren'Py поддерживает интерполяцию данных в текстовую строку перед ее
отображается. Например, если имя игрока хранится в имя игрока переменная, можно написать строку диалога, например:
g "Добро пожаловать в институт Нэкомими, [имя игрока]!"
Ren'Py будет интерполировать переменные, найденные в глобальном хранилище. Когда используя текстовый виджет на экране, Ren'Py также будет интерполировать экран локальные переменные. (Это можно переопределить, указав явное аргумент области для отображаемого текста.)
Ren'Py не ограничивается интерполяцией простых переменных. Он также может интерполировать поля и компоненты кортежей. Таким образом, возможно:
g "Мое имя [player.names[0]]."
Возможно применение форматирования при отображении чисел. Этот
отобразит число с плавающей запятой до двух знаков после запятой:
Этот
отобразит число с плавающей запятой до двух знаков после запятой:
$ процентов = 100,0 * баллов / max_points g "Ты мне нравишься [процент:.2] процент!"
Интерполяция строки Ren'Py взята из строки PEP 3101 синтаксис форматирования. Ren'Py использует [ для форматирования строк потому что { было занято текстовыми тегами.
Наряду с флагами преобразования !s и !r , поддерживаемыми Python, Ren'Py
поддерживает еще несколько флагов. Флаг преобразования !q гарантирует, что
текстовые теги правильно заключаются в кавычки, так что отображение строки не будет
ввести нежелательные конструкции форматирования. Например:
g "Не тяните со мной быстро, [имя_игрока!q]."
Флаг !t переводит интерполированную строку:
, если точек > 5:
$ настроение = _("счастливый")
еще:
$ настроение = _ ("раздражен")
g "Я [настроение!t] хочу тебя увидеть."
Флаг !i произведет дополнительную интерполяцию для интерполированной строки:
defineearned_points_info = _("[points]{image=points. png} заработанные баллы")
g "Я рад видеть, что у вас есть [earned_points_info!ti]."
png} заработанные баллы")
g "Я рад видеть, что у вас есть [earned_points_info!ti]."
Это следует использовать для замены текста, внутри которого есть замена. Это часто полезно в экранном языке, см. Const Text.
Флаг !u переводит текст в верхний регистр, а флаг !l заставляет
текст в нижний регистр. Флаг !c действует только на первый символ,
с большой буквы. Эти флаги можно комбинировать, например, используя !cl .
сделать первый символ заглавным, а оставшийся текст перевести в нижний регистр.
Следует отметить, что:
- порядок, в котором даются флаги, не меняет результат:
!clбудет работать так же, как!lc. - Дополнительные восклицательные знаки будут игнорироваться и не будут обходить
предыдущее правило:
!l!cбудет делать то же самое, что и!c!lили!cl.
Преобразования выполняются в следующем порядке:
-
r/s(repr или str) -
т(перевести) -
i(рекурсивная интерполяция) -
q(цитирование) -
u(верхний регистр) -
л(нижний регистр) -
c(с большой буквы)
Стили и текстовые теги
В Ren'Py текст получает информацию о стиле двумя способами. Первый из
стиль, применяемый ко всему блоку текста. Пожалуйста, смотрите
раздел о системе стилей для более подробной информации,
особенно раздел о свойствах стиля текста.
Первый из
стиль, применяемый ко всему блоку текста. Пожалуйста, смотрите
раздел о системе стилей для более подробной информации,
особенно раздел о свойствах стиля текста.
Второй способ — через текстовые теги. Текстовые теги подходят для стилизация части текстового блока или небольшой части текста блоки в программе. Если вы обнаружите, что применяете один и тот же текст теги к каждой строке текста, вместо этого рассмотрите возможность использования стиля.
Существует два типа текстовых тегов. Некоторые текстовые теги закрываются автоматически, в то время как другие требуют закрывающий тег. При использовании нескольких закрывающих тегов они должен быть закрыт последним открытым, первый закрытый ордер — Ren'Py отклонит неправильная вложенность. Например:
# Эта строка верна.
"Обычный {b}жирный {i}полужирный курсив{/i} полужирный{/b} обычный"
# Эта строка неверна и вызовет ошибку или неправильный
# поведение.
"Обычный {b}жирный {i}полужирный курсив{/b} курсив{/i} обычный"
Некоторые текстовые теги принимают аргумент. В этом случае имя тега
за которым следует знак равенства (=) и аргумент. Аргумент может
не содержать символ правой скобки (}). Значение
аргумент варьируется в зависимости от текстового тега.
В этом случае имя тега
за которым следует знак равенства (=) и аргумент. Аргумент может
не содержать символ правой скобки (}). Значение
аргумент варьируется в зависимости от текстового тега.
Общие текстовые теги
Теги, применимые ко всему тексту:
-
и Тег привязки создает гиперссылку между собой и закрывающим ярлык. Хотя поведение гиперссылки контролируется
свойство стиля hyperlink_functions, обработчик по умолчанию имеет следующее поведение.- Когда аргумент начинается с
jump:, остальная часть аргумента представляет собой метку для перехода. - Когда аргумент начинается с
call:, остальная часть аргумента представляет собой метку звонить. Как обычно, вызов завершает текущую инструкцию Ren'Py. - Когда аргумент начинается с
call_in_new_context:, остальная часть аргумента это метка для вызова в новом контексте (с использованиемrenpy.). call_in_new_context()
call_in_new_context() - Когда аргумент начинается с
show:, остальная часть аргумента представляет собой экран для отображения. - Когда аргумент начинается с
showmenu:, остальная часть аргумента представляет собой игровое меню экран для показа. - В противном случае аргумент представляет собой URL-адрес, который открывается системным веб-браузером.
Если в аргументе нет раздела протокола,
Тест этикеткиconfig.hyperlink_protocolпредшествует ему. Если для config.hyperlink_protocol установлено значение «прыжок», {a=label} и {a=jump:label} становятся эквивалентными. Создатели могут определять новые протоколы с использованиемconfig.hyperlink_handlers.: e "Почему вы не посещаете {a=https://renpy.org}главную страницу Ren'Py{/a}?" e "Или {a=jump:more_text}здесь для получения дополнительной информации{/a}." возвращаться метка more_text: e "В Хот-Спрингс, штат Арканзас, есть статуя Аль Капоне, с которой можно сфотографироваться. "
e "Это дополнительная информация, но не та, которую вы хотели, не так ли?"
возвращаться
"
e "Это дополнительная информация, но не та, которую вы хотели, не так ли?"
возвращаться
- Когда аргумент начинается с
-
альфа Тег альфа-текста отображает текст между собой и его закрытием тег с указанной непрозрачностью. Непрозрачность должна быть между 0,0 и 1,0, соответствующие полностью невидимым и полностью непрозрачным, соответственно. Если значение имеет префикс + или -, непрозрачность будет быть изменены на эту сумму, а не полностью заменены. Если перед значением стоит *, непрозрачность будет умножаться на эта сумма.
"{alpha=0.1}Этот текст едва читается!{/alpha}" "{alpha=-0.1}Этот текст на 10% прозрачнее, чем текст по умолчанию.{/alpha}" "{alpha=*0.5}Этот текст наполовину менее непрозрачный, чем текст по умолчанию.{/alpha}"
-
альтернативный Тег alt препятствует отображению текста, но делает текст, доступный для системы преобразования текста в речь.
g "Рад тебя видеть! {image=heart. png}{alt}heart{/alt}"
png}{alt}heart{/alt}"
См. также символ
alt.
-
арт Альтернативный тег ruby top помечает текст между собой и закрывающим тегом как альтернативный рубиновый верхний текст. См. раздел о Ruby Text для Дополнительная информация.
-
б Полужирный тег отображает текст между собой и закрывающим тегом жирным шрифтом.
"Пример {b}выделения жирным шрифтом{/b}".
-
цвет Цветной текстовый тег отображает текст между собой и его закрытием тег указанного цвета. Цвет должен быть в #rgb, #rgba, Формат #rrggbb или #rrggbbbaa.
"{color=#f00}Красный{/color}, {color=#00ff00}Зеленый{/color}, {color=#0000ffff}Синий{/color}"
-
спс Тег символов в секунду задает скорость отображения текста, для текст между тегом и его закрывающим тегом.
 Если спор начинается
со звездочкой берется как множитель к текущему тексту
скорость. В противном случае аргумент дает скорость отображения текста
at, в символах в секунду.
Если спор начинается
со звездочкой берется как множитель к текущему тексту
скорость. В противном случае аргумент дает скорость отображения текста
at, в символах в секунду."{cps=20}Фиксированная скорость{/cps} {cps=*2}Двойная скорость{/cps}
-
шрифт Тег font отображает текст между собой и своим закрывающим тегом указанным шрифтом. Аргумент - это имя файла шрифта для использовать.
"Попробуйте {font=mikachan.ttf}шрифт mikachan{/font}".
-
и Тег курсива отображает текст между собой и закрывающим тегом курсивом.
"Посетите {i}Пизанскую башню{/i}".
-
изображение Тег изображения — это самозакрывающийся тег, который вставляет изображение в текст. Изображение должно быть высотой с одну строку текста. аргумент должен быть либо именем файла изображения, либо именем изображение, определенное оператором изображения.

g "Рад тебя видеть! {image=heart.png}{alt}heart{/alt}"
-
к Тег кернинга — это тег, который регулирует кернинг символов. между собой и закрывающим тегом. В качестве аргумента принимает число с плавающей запятой, указывающее количество пикселей кернинга для добавления к каждой кернинговой паре. (Число может быть отрицательным, чтобы уменьшить кернинг.)
"{k=-.5}Отрицательно{/k} Нормально {k=.5}Положительно{/k}"
нольТег noalt предотвращает произнесение текста функцией преобразования текста в речь система. Это часто используется в сочетании с тегом alt, чтобы обеспечить доступные и визуальные опции
g "Рад тебя видеть! {noalt}<3{/noalt}{alt}heart{/alt}"
-
цвет контура Текстовый тег контура изменяет все контуры (включая тени) к заданному цвету. Цвет должен быть в #rgb, #rgba, Формат #rrggbb или #rrggbbbaa.

"Давайте сделаем контур {outlinecolor=#00ff00}зеленым{/outlinecolor}".
-
однотонный Простой тег гарантирует, что текст не будет выделен полужирным шрифтом, курсивом, подчеркиванием, или применено зачеркивание.
"{b}Это жирный шрифт. {plain}Это не так.{/plain} Это жирный шрифт.{/b}"
-
руб Нижний тег ruby помечает текст между собой и закрывающим тегом как рубиновый нижний текст. См. раздел о Ruby Text Чтобы получить больше информации.
-
РТ Тег ruby top помечает текст между собой и закрывающим тегом как рубиновый верхний текст. См. раздел о Ruby Text для Дополнительная информация.
-
с Тег перечеркивания рисует линию через текст между собой и его закрывающий тег.
g "Рад {s}видеть вас{/s}."
-
размер Тег размера изменяет размер текста между собой и его закрывающий тег.
 Аргумент должен быть целым числом, необязательно предшествующим
на + или -. Если аргумент представляет собой просто целое число, размер устанавливается равным
столько пикселей в высоту. В противном случае размер увеличивается или
уменьшилась на эту сумму.
Аргумент должен быть целым числом, необязательно предшествующим
на + или -. Если аргумент представляет собой просто целое число, размер устанавливается равным
столько пикселей в высоту. В противном случае размер увеличивается или
уменьшилась на эту сумму."{size=+10}Больше{/size} {size=-10}Меньше{/size} {size=24}24 пикселя{/size}."
-
пробел Тег пробела — это самозакрывающийся тег, который вставляет горизонтальный пробел в строку текста. В качестве аргумента принимает целое число, задающее количество пикселей пространства для добавления.
"Перед пробелом.{space=30}После пробела."
-
у Тег подчеркивания подчеркивает текст между собой и его закрывающий тег.
g "Рад вас {u}видеть{/u}."
-
vspace Тег vspace — это самозакрывающийся тег, который вставляет вертикальное пространство между строками текста.
 В качестве аргумента принимает целое число, дающее
количество пикселей пространства для добавления.
В качестве аргумента принимает целое число, дающее
количество пикселей пространства для добавления."Строка 1{vspace=30}Строка 2"
-
# Текстовые теги, начинающиеся с #, игнорируются, но могут быть включены для различения строки с целью перевода.
"Новый{#плейлист}"
Текстовые теги диалога
Текстовые теги, которые применяются только к диалогу:
-
сделано Текст после тега готовности не отображается. Зачем тебе это? Это позволяет тексту не прыгать, когда
Adjust_spacingправда.При наличии тега done строка диалога не добавляется в буфер истории. Если присутствует тег nw, он должен стоять перед done тег.:
g "Похоже, они{nw}{сделали} снова играют со своим требушетом." показать требушет g "Похоже, они {быстро} снова играют со своим требушетом."
-
быстро Если быстрый тег отображается в строке текста, то весь текст прежде чем он будет отображаться мгновенно, даже в режиме медленного текста.
 быстрый тег является самозакрывающимся тегом.
быстрый тег является самозакрывающимся тегом.g "Похоже, они{nw}" показать требушет g "Похоже, они {быстро} снова играют со своим требушетом."
-
Тег без ожидания — это самозакрывающийся тег, который приводит к тому, что текущая строка диалога, чтобы автоматически закрыться после конца строки был показан.
g "Похоже, они{nw}" показать требушет g "Похоже, они {быстро} снова играют со своим требушетом."Тег без ожидания будет ожидать завершения голосового и голосового продвижение.
-
р Тег паузы абзаца — это самозакрывающийся тег, который завершает текущий абзац и ждет, пока пользователь щелкнет, чтобы продолжить. Если ему дан аргумент, аргумент интерпретируется как число, и ожидание автоматически заканчивается по истечении этого количества секунд. прошло.
"Строка 1{p}Строка 2{p=1.0}Строка 3"
-
с Тег ожидания — это самозакрывающийся тег, ожидающий, когда пользователь нажмите для продолжения.
 Если ему дан аргумент, аргумент
интерпретируется как число, и ожидание автоматически заканчивается после
столько секунд прошло.
Если ему дан аргумент, аргумент
интерпретируется как число, и ожидание автоматически заканчивается после
столько секунд прошло."Строка 1{w} Строка 1{w=1.0} Строка 1"
-
прозрачный Тег открытого текста имеет смысл только на отдельной строке в режиме монолога NVL. Он делает то же самое в операторе
nvl clear, не заканчивая блок текста.""" Блок 1 на странице 1. Блок 2 на странице 1. {Чисто} Блок 1 на странице 2. и т.п. """
Также можно определить пользовательские текстовые теги, используя Питон.
Стиль текстовых тегов
Ren'Py поддерживает текстовые теги для доступа к стилям. это текстовые теги
где имя тега пусто. В этом случае аргумент
считается названием стиля. Например, тег {=mystyle}
получит доступ к стилю mystyle .
Текст между тегом и соответствующим закрывающим тегом имеет следующий вид свойства, заданные в стиле:
- сглаживание
- шрифт
- размер
- полужирный
- курсив
- подчеркивание
- зачеркнутый
- цвет
- черный_цвет
- кернинг
Неанглийские языки
Шрифт по умолчанию для Ren'Py содержит символы для английского и многих других языков. Другие языки. По причинам размера он не содержит символов
требуется для отображения других языков, включая китайский, японский и
Корейский. Чтобы поддерживать эти языки, проект должен сначала
изменить шрифты, которые он использует.
Другие языки. По причинам размера он не содержит символов
требуется для отображения других языков, включая китайский, японский и
Корейский. Чтобы поддерживать эти языки, проект должен сначала
изменить шрифты, которые он использует.
После этого Ren'Py должен поддерживать большинство языков мира без дополнительных конфигурация. Однако корейский язык можно писать как с пробелами, так и без них. между словами. В Ren'Py есть специальный режим для поддержки корейского языка. пробелы, которые можно включить, установив:
определить gui.language = "корейский с пробелами"
Можно изменить значение по умолчанию "Unicode" в gui.rpy.
В японском есть несколько правил переноса строк. Мы рекомендуем начать с "японский-обычный" и переход на "японский-свободный" или "японский-строгий" для больше или меньше возможностей для перерыва соответственно.
определить gui.language = "японский-свободный"
Идеографические языки предоставляют большое количество возможностей
для разрыва строки. Чтобы включить более быстрый, но менее точный разрыв строки
алгоритм, использование:
Чтобы включить более быстрый, но менее точный разрыв строки
алгоритм, использование:
определить gui.language = "жадный"
В более быстром алгоритме разрыва строки нет необходимости, если игра отображает огромное количество текста, например, в NVL-режиме.
Алгоритмы разрыва строки можно дополнительно настроить с помощью renpy.language_tailor() функция.
Текст по вертикали
Когда установлено свойство стиля по вертикали , Ren'Py создаст
вертикально ориентированный текст. Текст пишется сверху вниз,
справа налево.
Есть два текстовых тега, которые взаимодействуют с вертикальным текстом.
-
горизонт Включает горизонтально ориентированный текст внутри вертикального текста.
-
верт Включает вертикально ориентированный текст внутри горизонтального текста. (Это будет не поворачивать текст в вертикальное положение.
 )
)
Примечание
Если шрифт не содержит информацию о вертикальном интервале текста, Ren'Py попытается синтезировать эту информацию из горизонтального текста Информация. Интервал может не оставаться постоянным между Ren'Py релизы.
Рубиновый текст
Рубиновый текст (также известный как фуригана или подстрочные аннотации) — это способ размещения небольшого текста над символом или словом. Есть несколько шаги, необходимые для того, чтобы ваша игра поддерживала ruby text.
Во-первых, вы должны настроить стили для рубинового текста. Следующий стиль требуются изменения:
- Необходимо использовать свойство
line_leading, чтобы оставить достаточно вертикальное пространство для рубинового текста. - Необходимо создать новый именованный стиль. Свойства этого стиля,
например
размердолжен быть установлен соответствующим образом для рубинового текста. - Необходимо установить
yoffsetнового стиля, чтобы переместить рубиновый текст над базовой линией.
- Поле
ruby_styleстиля текста должно быть установлено к вновь созданному стилю, как для окна диалога, так и для окна истории текст.
Например:
стиль ruby_style по умолчанию:
размер 12
смещение -20
стиль say_dialogue:
line_leading 12
ruby_style стиль.ruby_style
стиль history_text:
line_leading 12
ruby_style стиль.ruby_style
(Используйте style.style_name для ссылки на стиль для этой цели.)
После настройки Ren'Py текст ruby можно включить с помощью Текстовые теги {rt} и {rb}. Тег {rt} используется для обозначения одного или нескольких символов. для отображения в виде рубинового текста. Если рубиновому тексту предшествует текст заключенный в тег {rb}, рубиновый текст центрируется над этим текст. В противном случае он центрируется над предыдущим символом.
Например:
e "Рубин можно использовать для фуриганы (東{rt}とう{/rt} 京{rt}きょう{/rt})."
e "Он также используется для переводов ({rb}東京{/rb}{rt}Токио{/rt}). "
"
Ответственность за то, чтобы рубиновый текст не выйти за границы текста. Возможно, потребуется добавить ведущий или пробелы слева и справа от текста, чтобы предотвратить эти ошибки от происходящего.
Ren'Py также поддерживает альтернативный рубиновый текст, который является вторым типом
рубиновый верхний текст. Это представлено текстовым тегом {art} (вместо {rt}),
и свойство altruby_style (вместо ruby_style ).
Шрифты
Ren'Py поддерживает шрифты и коллекции TrueType/OpenType, а также Шрифты на основе изображений.
Шрифт TrueType или OpenType задается указанием имени шрифта файл. Файл должен находиться в папке с игрой или в одном из архивов файлы.
Ren'Py также поддерживает коллекции TrueType/OpenType, которые определяют более одного
шрифт. При доступе к коллекции используйте индекс шрифта, начинающийся с 0,
за которым следует знак at и имя файла. Например, "[email protected]"
первый шрифт в коллекции, "1@font. ttc" второй и так далее.
ttc" второй и так далее.
Замена шрифта
Переменная config.font_replacement_map используется для сопоставления
шрифты. Сочетание имени файла шрифта, жирности и курсива
сопоставляется с аналогичной комбинацией. Это позволяет использовать шрифт с правильным
курсив, который будет использоваться вместо автоматически сгенерированного курсива.
Когда-то такое отображение должно было заменить курсивную версию Deja Шрифт Vu Sans с официальной наклонной версией (вам нужно будет скачать наклонный шрифт из Интернета):
инициализация питона:
config.font_replacement_map["DejaVuSans.ttf", False, True] = ("DejaVuSans-Oblique.ttf", False, False)
Это сопоставление может улучшить внешний вид курсивного текста.
Шрифты на основе изображений
Шрифты на основе изображений можно зарегистрировать, вызвав один из следующих
регистрационные функции. Для регистрации шрифта на основе изображения требуется
указание имени, размера, полужирности, курсива и
подчеркнуть. Когда все эти свойства соответствуют зарегистрированному шрифту,
используется зарегистрированный шрифт.
Когда все эти свойства соответствуют зарегистрированному шрифту,
используется зарегистрированный шрифт.
-
ренпи.register_bmfont( имя = нет , размер = нет , полужирный = ложь , курсив = ложь , подчеркивание = ложь , ) 0 файлРегистрирует BMFont с указанными данными. Обратите внимание, что размер, жирный шрифт, курсив и подчеркивание носят рекомендательный характер (используются для сопоставления) и не изменить внешний вид шрифта.
См. домашнюю страницу BMFont для инструмента, который создает BMFonts. Ren'Py ожидает, что имя файла параметром будет файл в текстовом формате BMFont, описывающий 32-битный шрифт. Альфа-канал должен содержать информацию о шрифте, а красный, зеленый и синий каналы должны быть установлены на единицу. Файлы изображений, кернинг и другая управляющая информация считываются из файла BMFont.
Мы рекомендуем включить латиницу и пунктуацию как часть вашего BMFont, чтобы убедиться, что весь интерфейс Ren'Py может отображаться.

- имя
- Имя регистрируемого шрифта, строка.
- размер
- Размер регистрируемого шрифта, целое число.
- полужирный
- Жирность регистрируемого шрифта, логическое значение.
- курсив
- Курсив регистрируемого шрифта, логическое значение.
- подчеркивание
- Игнорируемый параметр.
- имя файла
- Файл, содержащий управляющую информацию BMFont.
-
ренпи.Register_mudgefont( Name = None , Size = None , BOLD = False , Italics = False , Underline = false , FileName = None , xml = None , SpaceWidth = None , XML = Нет , , = не 10 , default_kern=0 , кернс={} ) Это регистрирует MudgeFont с заданными данными.
 Обратите внимание, что размер,
жирный шрифт, курсив и подчеркивание носят рекомендательный характер (используются для сопоставления) и не
изменить внешний вид шрифта.
Обратите внимание, что размер,
жирный шрифт, курсив и подчеркивание носят рекомендательный характер (используются для сопоставления) и не
изменить внешний вид шрифта.См. домашнюю страницу MudgeFont для инструмента, который создает MudgeFonts. Ren'Py предполагает, что коды символов найденные в xml-файле MudgeFont, представляют собой номера символов Юникода и игнорируют коды отрицательных символов.
- имя
- Имя регистрируемого шрифта, строка.
- размер
- Размер регистрируемого шрифта, целое число.
- полужирный
- Жирность регистрируемого шрифта, логическое значение.
- курсив
- Курсив регистрируемого шрифта, логическое значение.
- подчеркивание
- Игнорируемый параметр.
- имя файла
- Файл, содержащий изображение MudgeFont, строка. Изображение, как правило,
файл TGA, но может быть PNG или другой формат, который поддерживает Ren'Py.

- XML-файл
- XML-файл, содержащий информацию, сгенерированную инструментом MudgeFont.
- ширина пространства
- Ширина символа пробела, целое число в пикселях.
- default_kern
- Керновый интервал между символами по умолчанию в пикселях.
- керна
- Сопоставление двухсимвольных строк с керном, которое следует использовать между эти персонажи.
Регистрирует SFont с заданными данными. Обратите внимание, что размер, жирный шрифт, курсив и подчеркивание носят рекомендательный характер (используются для сопоставления) и не изменить внешний вид шрифта.
Дополнительная информация о SFont.
- имя
- Имя регистрируемого шрифта, строка.
- размер
- Размер регистрируемого шрифта, целое число.
- полужирный
- Жирность регистрируемого шрифта, логическое значение.

- курсив
- Курсив регистрируемого шрифта, логическое значение.
- подчеркивание
- Игнорируемый параметр.
- имя файла
- Файл, содержащий изображение шрифта, строка.
- ширина пространства
- Ширина символа пробела, целое число в пикселях.
- базовый уровень
- Расстояние от верхней части шрифта до базовой линии (невидимой
строчные буквы сидят), целое число в пикселях. Если этот шрифт смешать с
другие шрифты, их базовые линии будут выровнены. Отрицательные значения указывают
вместо этого расстояние от нижней части шрифта, а
Noneозначает базовая линия равна высоте (т. е. находится в самом низу шрифта). - default_kern
- Керновый интервал между символами по умолчанию в пикселях. 9_ ` а б c d е ж грамм час я j k л м п н о п q р s т ты v ш Икс y z { | } ~
Поскольку BMFont является наиболее полным из трех форматов графических шрифтов, Ren'Py
поддерживает, это тот, который рекомендуется для новых проектов. Пример
Использование BMFont:
Пример
Использование BMFont:
init python:
renpy.register_bmfont("bmfont", 22, имя файла="bmfont.fnt")
определить ebf = Character('Эйлин', what_font="bmfont", what_size=22)
метка demo_bmfont:
ebf "Наконец-то Ren'Py поддерживает BMFonts."
Группы шрифтов
При создании многоязычной игры может быть невозможно найти ни одного шрифт, который охватывает каждую систему письма, используемую в игре, при проецировании настроение, которое создатель намеревается. Для этого Ren'Py поддерживает группы шрифтов. который может брать символы из двух или более шрифтов и объединять их в единый шрифт.
Чтобы создать группу шрифтов, создайте объект FontGroup и вызовите метод .add на нем один или несколько раз. FontGroup можно использовать везде, где может быть имя шрифта.
использовал. Метод add принимает начало и конец диапазона символов Unicode.
точек, и используется первый диапазон, покрывающий точку.
Например:
стиль по умолчанию:
шрифт FontGroup(). add("english.ttf", 0x0020, 0x007f).add("japanese.ttf", 0x0000, 0xffff)
add("english.ttf", 0x0020, 0x007f).add("japanese.ttf", 0x0000, 0xffff)
-
Группа шрифтов() Группа шрифтов, которые можно использовать как один шрифт.
-
добавить( шрифт , начало , конец , цель=Нет , target_increment=False ) Связывает диапазон символов со шрифтом .
- начало
- Начало диапазона. Это может быть строка из одного символа или целое число, задающее кодовую точку Юникода. Если start равно None, то шрифт используется по умолчанию.
- конец
- Конец диапазона. Это может быть строка из одного символа или целое число, дающее кодовую точку Юникода. Это игнорируется, если начало Никто.
- цель
- Если указано, связывает указанный диапазон символов с определенным
символы из данного шрифта, в зависимости от target_increment.
Это может быть строка из одного символа или целое число, дающее
кодовая точка юникода.
 Это игнорируется, если персонаж уже
добавлено.
Это игнорируется, если персонаж уже
добавлено. - target_increment
- Если True, диапазон [начало, конец] сопоставляется с [цель, цель+конец-начало] диапазон. Если False, каждый символ из диапазон связан с целевым символом.
Когда несколько вызовов .add() включают один и тот же символ, первый вызов имеет приоритет.
Это возвращает FontGroup, так что несколько вызовов .add() могут быть прикованные вместе.
-
переназначить( ча , цель ) Преобразует один или набор символов в один целевой символ.
- ча
- Символ или символы для переназначения. Это может быть односимвольный строка или целое число, задающее кодовую точку Юникода, или итерация либо.
- цель
- Персонаж для переназначения. Это может быть строка из одного символа или целое число, задающее кодовую точку Юникода.
Любой заданный символ уже был переназначен (либо с добавлением, либо с remap) будут игнорироваться.
 Однако, если FontGroup не имеет шрифта по умолчанию, любой
данный символ должен быть ранее добавлен.
Однако, если FontGroup не имеет шрифта по умолчанию, любой
данный символ должен быть ранее добавлен.Этот метод также возвращает FontGroup по тем же причинам.
-
Текстовые отображаемые объекты
Текст также может использоваться в качестве отображаемого объекта, который позволяет применять преобразования к тексту, отображая его так, как будто это изображение и перемещение его по экрану.
-
ParameterizedText( style=u'default' , ** свойства ) Это отображаемый объект, который можно отобразить с помощью дополнительной строки. параметр, который затем показывает эту строку, как если бы это было изображение. Это обычно используется как часть предопределенного
текстизображение.Например, можно:
показать текст "Hello, World" в истинном центре с растворением пауза 1 скрыть текст с растворением
Вы можете использовать ParameterizedText напрямую для определения похожих изображений с различные свойства стиля.
. Например, можно написать:
Например, можно написать:image top_text = ParameterizedText (xalign=0,5, yalign=0,0) начало этикетки: show top_text "Этот текст отображается в центре вверху экрана"
-
Текст( текст , slow=Нет , Scope=Нет , заменитель=Нет , slow_done=Нет , **свойства ) Отображаемый объект, отображающий текст на экране.
- текст
- Текст для отображения на экране. Это может быть строка или список строки и отображаемые объекты.
- медленный
- Определяет, будет ли текст отображаться медленно, вводя по одному символу за раз.
Если None, режим медленного текста определяется
свойство стиля slow_cps. В противном случае, истинное значение этого параметра определяет, используется ли режим медленного текста. - прицел
- Если не None, это должен быть словарь, предоставляющий дополнительную область для текста
интерполяция произойдет в.

- замена
- Если true, выполняется интерполяция текста. Если false, этого не произойдет. Если
Нет, они контролируются
config.new_substitutions. - slow_done
- Если не None и включен режим медленного текста (см. параметр slow ), это функция или вызываемый объект, который вызывается без аргументов после завершения отображения текста.
- **свойства
- Как и другие отображаемые объекты, Text принимает свойства стиля, в том числе (среди многих других)
mipmapсвойства.
Служебные текстовые функции
-
ренпи.filter_text_tags( s , разрешить = нет , запретить = нет ) Возвращает копию s с отфильтрованными текстовыми тегами. Ровно одно из ключевых слов разрешить и запретить должны быть приведены аргументы.

- разрешить
- Набор разрешенных тегов. Если тега нет в этом списке, он удаляется.
- отрицать
- Набор запрещенных тегов. Если тега нет в этом списке, он сохраняется в строке.
-
ренпи.transform_text( с , функция ) Преобразует в , оставляя текстовые теги и интерполяцию прежними.
- функция
- Функция, которая вызывается со строками, соответствующими запускам текст и должен возвращать вторую строку, которая заменяет этот запуск текста.
инициализация питона: деф верхний(ые): вернуть s.upper() $ upper_string = renpy.transform_text("{b}Не верхний{/b}", верхний)
Проблемы с медленным текстом
Ren'Py позволяет создателю или пользователю указать, что текст должен быть
отображается медленно. В этом случае Ren'Py отобразит текст в
текстуру, а затем рисуем прямоугольники из текстуры на экран.


 Текст первого абзаца. Текст первого абзаца.</p>
Текст первого абзаца. Текст первого абзаца.</p>
 </p>
</p>


 /
/  Некоторые распространенные escape-коды:
Некоторые распространенные escape-коды:
 png} заработанные баллы")
g "Я рад видеть, что у вас есть [earned_points_info!ti]."
png} заработанные баллы")
g "Я рад видеть, что у вас есть [earned_points_info!ti]."
 call_in_new_context()
call_in_new_context()  "
e "Это дополнительная информация, но не та, которую вы хотели, не так ли?"
возвращаться
"
e "Это дополнительная информация, но не та, которую вы хотели, не так ли?"
возвращаться
 png}{alt}heart{/alt}"
png}{alt}heart{/alt}"
 Если спор начинается
со звездочкой берется как множитель к текущему тексту
скорость. В противном случае аргумент дает скорость отображения текста
at, в символах в секунду.
Если спор начинается
со звездочкой берется как множитель к текущему тексту
скорость. В противном случае аргумент дает скорость отображения текста
at, в символах в секунду.

 Аргумент должен быть целым числом, необязательно предшествующим
на + или -. Если аргумент представляет собой просто целое число, размер устанавливается равным
столько пикселей в высоту. В противном случае размер увеличивается или
уменьшилась на эту сумму.
Аргумент должен быть целым числом, необязательно предшествующим
на + или -. Если аргумент представляет собой просто целое число, размер устанавливается равным
столько пикселей в высоту. В противном случае размер увеличивается или
уменьшилась на эту сумму. В качестве аргумента принимает целое число, дающее
количество пикселей пространства для добавления.
В качестве аргумента принимает целое число, дающее
количество пикселей пространства для добавления. быстрый тег является самозакрывающимся тегом.
быстрый тег является самозакрывающимся тегом. Если ему дан аргумент, аргумент
интерпретируется как число, и ожидание автоматически заканчивается после
столько секунд прошло.
Если ему дан аргумент, аргумент
интерпретируется как число, и ожидание автоматически заканчивается после
столько секунд прошло. )
)
 "
"

 Обратите внимание, что размер,
жирный шрифт, курсив и подчеркивание носят рекомендательный характер (используются для сопоставления) и не
изменить внешний вид шрифта.
Обратите внимание, что размер,
жирный шрифт, курсив и подчеркивание носят рекомендательный характер (используются для сопоставления) и не
изменить внешний вид шрифта.

 add("english.ttf", 0x0020, 0x007f).add("japanese.ttf", 0x0000, 0xffff)
add("english.ttf", 0x0020, 0x007f).add("japanese.ttf", 0x0000, 0xffff)
 Это игнорируется, если персонаж уже
добавлено.
Это игнорируется, если персонаж уже
добавлено. Однако, если FontGroup не имеет шрифта по умолчанию, любой
данный символ должен быть ранее добавлен.
Однако, если FontGroup не имеет шрифта по умолчанию, любой
данный символ должен быть ранее добавлен. Например, можно написать:
Например, можно написать:
