Мета-теги для сайта. Title и Description в примерах
Что известно поисковым системам о страницах вашего сайта? «Конечно, их тексты» – скажете вы, и будете совершенно правы.
Однако, помимо текстов, вы можете передать поисковым системам дополнительную информацию о страницах своего сайта, а именно: заголовок и описание страницы. Эта информация подскажет поисковым системам, что является самым важным на странице. Заголовок и описание указываются в специальных мета-тегах title и description.
Мета-теги title и description находятся в самом начале кода HTML-страницы (между тегами <head> и </head>). Во многих системах управления сайтом мета-теги можно указать в настройках для каждой страницы сайта.
Когда вы просматриваете страницу, то в заголовке браузера в самом верху отображается текст – это и есть тег title (заголовок открытой страницы):

В поисковых системах title показывается как ссылка для перехода на сайт. Именно по тексту title большинство людей решает, переходить или нет:

Заголовок должен обязательно содержать 1-3 ключевых слова, под которые оптимизирована страница, а также – отражать ее содержимое. Важные ключевые слова следует расположить ближе к началу. Желательно уложиться в 70 символов.
Пример №1
Сайт publichall.ru
Код на сайте:
<title>Подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title>
Ошибка:
В заголовке использованы только ключевые слова.
Исправленный код:
<title>Подарки и сувениры, футболки с логотипом от Паблик Холл. Тел. (495) 769-97-83</title>
Пример №2
Сайт amk-1.ru
Код на сайте:
<title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title>
Ошибка:
Информация, которую будут искать пользователи (автомойка, шиномонтаж), находится не в начале заголовка.
Исправленный код:
<title>Автомойка в Воронеже, шиномонтаж и балансировка. Тел. (473) 24-42-777</title>
Сайт www.dextella.ru
Код на сайте:
<title>Новости</title>
Ошибка:
Слишком кратко и неинформативно.
Исправленный код:
<title>Юридические услуги в Санкт-Петербурге, ведение дел в арбитражных судах – компания Декстелла</title>
Мета-тег description должен содержать в себе краткое описание страницы. Неправильно указывать в этом теге просто набор ключевых слов. Также текст должен быть читаемым и предназначенным для людей, а не роботов.
Содержимое тега description может показываться некоторыми поисковыми системами как описание страницы в результатах поиска.

Длина description должна быть не более 150 символов.
Пример №1
Сайт salonleal.ru
Код на сайте:
<meta name=»description» content=»Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,»/>
Ошибка:
Простое перечисление ключевых слов.
Исправленный код:
<meta name=»description» content=»Салон красоты Леаль предлагает Вам парикмахерские услуги, японский маникюр, разглаживание волос, ленточное наращивание волос. Новинка – ши лак! Ждем Вас!»/>
Пример №2
Сайт anapa132.ru
Код на сайте:
<meta name=»description» content=»Туризм, отдых, курорт, путешествия, размещение, Анапа, без посредников, дешево, недорого, частная, минигостиница, `Семейный отдых`, отдых, курорт Анапа, семейный отдых, отдых с детьми, семьей, детский, отдых в Анапе, на берегу, Черное море, без выезда за рубеж, солнечный, курорт, России, фото Анапы, фотоальбом, фото, фотографии, песчаный, туризм, турпоездка, тур, поездка на Черное море, автотурист, автотуризм, автопутешествие, путешествие, автостоп, автокемпинг, галечный, пляж, черноморское, побережье, анапа, частный сектор, санаторий, гостиница, лечение, оздоровление, грязи, лечебные, ингаляции, кино, мини-гостиница, семейный, центр, песчаный, галечный, Анапа, Витязево, Джемете, Сукко, Утриш, гостинницы, базы отдыха, квартиры, курортной, черноморской, зоны, пансионат, дайвинг, кайтинг, серфинг, курорт Анапа, аквапарк, дельфинарий, водные, лыжи, аттракционы, горки, водный стадион, воднолыжный, море, летний, лето, отпуск, детский» />
Ошибка:
Слишком длинное описание, опять же перечисление ключевых слов.
Исправленный код:
<meta name=»description» content=»Предлагаем недорогой семейный отдых с детьми в Анапе. К вашим услугам размещение в мини-гостинице на берегу Черного моря. Мы всегда рады гостям!» />
Пример №3
Сайт taxconsult.kz
Код на сайте:
<meta name=»description» content=»Бухгалтерские услуги в Алматы» />
Ошибка:
Слишком короткое описание.
Исправленный код:
<meta name=»description» content=»Компания TaxConsult предлагает бухгалтерские услуги в Алматы. Для Вас: консультирование в области налогообложения, постановка и ведение бухгалтерского учета, регистрация ИП и многое другое.» />
Как видите, все довольно просто. Главное, чтобы содержимое мета-тегов совпадало с содержимым страницы – тогда мета-теги будут давать полезную информацию и поисковым системам, и посетителям вашего сайта. А значит, помогать продвигать сайт!
Мета-тег Description (мета-описание страницы) | SEO-портал
Мета-тег Description (мета-описание) — один из наиболее важных мета-тегов в SEO-оптимизации, влияющий на формирование привлекательного описания веб-страницы в сниппете поисковой выдачи.

<!-- HTML-код: --> <meta name="description" content="Краткое описание веб-страницы длиной 100-150 символов" />
Содержимое мета-описания не считается фактором ранжирования, однако оно может повлиять на позиции страницы в поисковой выдаче косвенно: формируя привлекательное описание сниппета (аннотацию), способствующее увеличению кликабельности.
Значение для сайта
Мета-описание страницы является SEO-тегом, предназначенным для поисковых роботов. На основании его содержимого может формироваться описание страницы в сниппете поисковой выдачи, если алгоритм поисковой системы сочтет его релевантным поисковому запросу.
Мета-тег Description должен содержать краткое описание веб-страницы.
Поисковые системы Яндекс и Google по разному относятся к формированию аннотаций сниппетов поисковой выдачи.
Мета-описание в сниппетах Яндекса
Яндекс далеко не всегда выводит содержимое мета-описания веб-страницы в SERP, даже если это содержимое содержит прямое вхождение слов из запроса. Часто сниппет поисковой выдачи Яндекса может содержать фразы из внутреннего контента страницы, содержащие слова из запроса или весь запрос целиком. Однако не стоит пренебрегать SEO-оптимизацией мета-описания, т. к. доля вероятности его отображения в сниппете Яндекса чаще всего зависит от его релевантности поисковому запросу по мнению алгоритма поисковой системы.
Яндекс отобразит содержимое мета-тега Description в сниппете только если сочтет его релевантным поисковому запросу.
Одним из способов влияния на представление своего сайта в результатах поиска (его сниппет) является использование мета-описаний — тега meta description. При формировании сниппета наравне с фрагментами текста страницы рассматривается содержимое этого тега.
Яндекс.Помощь
Опытным путём установлено, что содержимое мета-тега Description не имеет приоритета перед видимым контентом сайта по части формирования аннотации веб-страницы в сниппете поисковой выдачи. Это легко проверить самостоятельно: достаточно ввести запрос и сравнить аннотации сниппетов и текст мета-описаний соответствующих страниц. Например, проверив выдачу Яндекса по запросу «мебель в москве» на момент проверки в 2-х сниппетах из 10-ти применялся контент мета-тега Description.
Но принебрегать заполнением мета-описания не следует минимум по 3-м причинам:
- очень высокий приоритет мета-тега Description при формировании сниппета в выдаче Google,
- контент мета-описаний всё же может учитываться при формировании сниппетов в выдаче Яндекса,
- незаполненные мета-описания или их отсутствие определяются в сервисе Яндекс.Вебмастер.
Сервис Яндекс.Вебмастер прямым текстом («Отсутствуют мета-теги <description>») указывает на проблемы с мета-описанием на сайте в разделе «Диагностика сайта» при наличии таковых:
 «Отсутствуют мета-теги description»
«Отсутствуют мета-теги description»Мета-описание в сниппетах Google
Google куда более лояльно относится к использованию содержимого мета-описаний в сниппетах, предоставляя веб-мастерам и SEO-оптимизаторам возможность максимально влиять на сниппеты поисковой выдачи (это касатся не только аннотаций). Например, проанализировав выдачу Google по запросу «мебель в москве», на момент проверки оказалось, что 9 из 10 аннотаций в сниппетах включали содержимое мета-тега Description соответствующих страниц.
Google не оценивает релевантность текста мета-описаний страниц сайтов поисковым запросам при их ранжировании.
В атрибуте description метатега <meta> можно указать краткие сведения о содержании страницы. В некоторых случаях Google использует метаописание в описании страницы в результатах поиска, если, по нашему мнению, оно позволяет пользователям получить более точное представление о странице.
Справка Google
Как правильно заполнять мета-тег Description?
Мета-описание заполняется в блоке head HTML-страницы следующим образом:
<meta name="description" content="Мета-описание" />
Несмотря на то, что Яндекс не считает содержимое мета-описаний приоритетным при генерации аннотаций своих сниппетов, а Google генерирует описания в сниппетах даже из явно неестественных словосочетаний, к заполнению мета-тега Description необходимо подходить серьёзно, руководствуясь определёнными правилами. Разберём, как заполнять мета-описание правильно на примерах:
Обязательное заполнение мета-описания
Мета-тег Description должен быть заполнен на всех страницах сайта, которые вы желаете видеть в поисковой выдаче. Иначе в качестве содержимого сниппета будут отображаться непредсказуемые фрагменты основного контента веб-страницы, что может негативно отразиться на кликабельности сниппета.
Убедитесь, что каждая страница вашего сайта имеет метаописание.
Справка Google
Уникальность мета-описания
Мета-описание должно быть уникальным для каждой страницы сайта и всей сети (не следует копировать контент с других сайтов). Применение одинакового содержания может создать сложности для поисковых роботов при определении целевых страниц.
Для каждой страницы желательно использовать отдельное описание. Идентичные или похожие описания на каждой странице сайта неинформативны, если в результатах поиска отображаются отдельные страницы.
Справка Google
Должны описывать конкретную страницу сайта, а не сайт в целом.
Яндекс.Помощь
Суть страницы в мета-описании
Текст мета-описания должен отражать суть страницы в чуть более широком формате, чем тег title: 2-3 предложения будет достаточно.
Описания должны однозначно характеризовать содержание, то есть быть информативными.
Справка Google
Мета-описания должны быть емкими и при этом содержательными. Старайтесь выразить основную суть документа в нескольких предложениях.
Яндекс.Помощь
<!-- пример мета-описания с конкретным кратким описанием: --> <meta name="description" content="Цены на окна ПВХ от компании «Орбита». Рассчитайте стоимость окна сами с помощью нашего калькулятора!" />
Структурированная информация
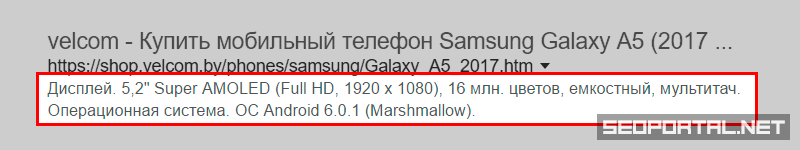
При этом следует учитывать, что в некоторых случаях мета-описания в виде предложений лучше заменить набором структурированных данных. В частности, в мета-теге Description для определённых товаров данные о характеристиках, атрибутах и стоимости могут быть актуальнее:
 Структурированные данные в аннотации сниппета
Структурированные данные в аннотации сниппетаСледует отметить, что Google сформировал данную аннотацию из контента страницы из-за отсутствия мета-тега Description в коде.
Метаописание не обязательно должно состоять только из предложений – в него можно (и нужно) включать структурированные данные о странице. Например, в новостных статьях или сообщениях блога можно указать имя автора, дату публикации и сопутствующие данные.
Справка Google
Пример Meta Description: конкретный текст
Длина мета-описания
Следует помнить, что объём текста в сниппете поисковой выдаче ограничен: чаще всего, содержимое мета-тега Description включается не полностью в аннотации сниппета из-за этого ограничения, в результате аннотация завершается троеточием. Чтобы данный текст в сниппете не обрезался, необходимо использовать мета-описание страницы длиной не более 140 символов. При этом следует помнить, что аннотации в сниппетах не будут генерироваться из слишком коротких описаний (менее 100 символов):
Длина мета-тега Description в 100-140 символов гарантирует отображение его содержимого в сниппете (в случае генерации аннотации сниппета из мета-описания).
Мета-описания не должны быть короткими, в несколько слов.
Яндекс.Помощь
Оптимальная длина текста
Длина содержимого мета-тега в данном случае составляет 104 символа – аннотация сниппета включает его целиком.
Слишком длинный текст
Длина содержимого мета-тега в данном случае составляет 170 символов, поэтому аннотация сниппета содержит «обрезанный» фрагмент мета-описания длиной 139 символов.
Ключевые слова в мета-описании
Не стоит забывать, что в сниппетах поисковой выдачи подсвечиваются слова из запроса. Если их там не окажется – аннотация сниппета, скорее всего, не будет формироваться из мета-описания. Обязательно добавьте основные ключевые фразы, под которые оптимизирована страница, в этот мета-тег. Можно использовать неточные вхождения, но при этом не следует злоупотреблять ключевыми словами и фразами.
Учтите, что метаописания, которые состоят из длинных цепочек ключевых слов, не дают пользователям четкого представления о содержании страницы и вряд ли будут использоваться вместо обычного фрагмента с описанием.
Справка Google
Примечательно, что Google часто закрывает глаза даже на явно спамные и неестественные в глазах пользователей конструкции в мета-теге Description, которые Яндекс ни в коем случае не стал бы включать в аннотации своих сниппетов:
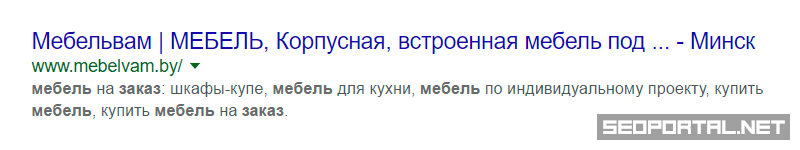
Спам в мета-описании
 Спам в сниппете Google
Спам в сниппете GoogleЭтот пример примечателен тем, что в нём «тупо» перечисляются ключевые слова и фразы:
<meta name="description" content="мебель на заказ: шкафы-купе, мебель для кухни, мебель по индивидуальному проекту, купить мебель, купить мебель на заказ" />
Данное мета-описание даже не пытались оформить в виде предложения: оно начинается со строчной буквы. Это ещё один пример лояльности Google к представлению сниппетов поисковой выдачи.
Осмысленное содержание мета-описания
Текст в мета-тегах Description должен быть ориентирован на потенциальных посетителей сайта из поисковой выдачи: создавайте их максимально привлекательными для пользователей и учтите, что содержимое мета-описания не учитывается при ранжировании страницы, но может влиять на него косвенно (за счет привлекательности сниппета).
Мета-описания должны быть написаны для людей, нормальным человеческим языком — развернуто, правильно выстроенными предложениями, без злоупотреблений ключевыми словами, фразами, заглавными буквами, рекламными лозунгами и пр.
Яндекс.Помощь
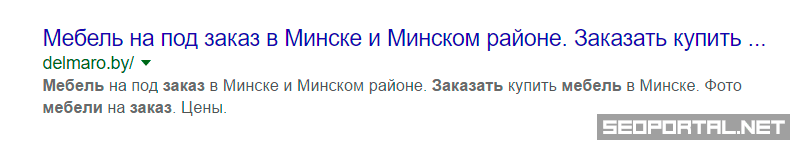
Неестественные словосочетания
 Неестественные фразы в сниппете Google
Неестественные фразы в сниппете GoogleВ данном примере неестественность словосочетаний просто «бросается в глаза»: оптимизатор сайта явно не испытывает опасений относительно восприятия такого рода сниппета ни поисковиками, ни пользователями. Код мета-тега выглядит следующим образом:
<meta name="description" content="Мебель на под заказ в Минске и Минском районе. Заказать купить мебель в Минске. Фото мебели на заказ. Цены." />
В неестественности словосочетаний «Мебель на под заказ», «Заказать купить мебель» сомневаться не приходится. Это может означать лишь то, что Google даёт веб-мастерам возможность самим влиять на представление сниппетов: мол, наши алгоритмы ранжируют страницы, а как им выглядеть в поиске – зависит только от вас.
Соблюдение языковых норм в мета-описании
Мета-описание должно заполняться с учетом языковых норм:
- пишите грамотно,
- не используйте только заглавные буквы,
- правильно применяйте знаки пунктуации.
Спецсимволы в мета-описании
В отличие от тега Title, мета-тег Description может содержать спецсимволы Unicode (например: ©, ®, ♥) – они будут отображаться в сниппете поисковой выдачи и способны сделать его привлекательнее для пользователя, если поисковой алгоритм сочтет необходимым включить содержание мета-описания в сниппет.
Наличие спецсимволов
Для вставки спецсимволов в веб-страницу применяйте мнемоники (специальный HTML-код сомвола).
<meta name="description" content="Агентство интернет-рекламы Webcom Media предлагает продвижение сайтов и раскрутку в Беларуси. ☎ +375 (17) 292-34-56 ➢ Отзывы клиентов." />
Примеры заполнения мета-тега Description
Разберём условные примеры заполнения мета-описания, которые должны быть оптимизированы под ряд перечисленных запросов:
| Запрос | Геозависимость | Частота для Москвы |
|---|---|---|
| мебель | да | 10 000 |
| мебель на заказ | да | 3 500 |
| купить мебель | да | 1 500 |
| купить мебель в москве | нет | 400 |
| мебель в москве | нет | 200 |
| мебель под заказ | да | 200 |
| мебель на заказ в москве | нет | 150 |
| заказать мебель | да | 60 |
| купить мебель на заказ | да | 20 |
| мебель цены | да | 20 |
В руководстве по тегу Title мы уже создали правильный заголовок, оптимизированный под эти запросы:
<title>Купить мебель на заказ в Москве по низким ценам</title>
Теперь рассмотрим варианты заполнения мета-описания:
Явный спам ключевиками в мета-описании
Очевидное перечисление ключевых фраз в мета-описании:
<meta name="description" content="Мебель на заказ, купить мебель, мебель под заказ, мебель в Москве, заказать мебель, купить мебель на заказ, купить мебель в Москве, мебель цены, мебель на заказ в Москве, мебель под заказ в Москве" />
Практически доказано, что Google может пропустить такое мета-описание в аннотацию сниппета, и даже вероятно, что такой набор слов окажется привлекательным для заинтересованного пользователя. Но всё равно не рекомендуется применять мета-тег Description в таком виде, т. к. это может сильно навредить позициям сайта в Яндексе.
Нерелевантный текст мета-описания
«Размытое» лишними словами и слишком длинное мета-описание:
<meta name="description" content="Оказание услуг по производству недорогой корпусной мебели в Москве. Собственное производство, выезд дизайнера, доставка, установка бесплатно! Скидки и акции для постоянных клиентов. Наличный и безналичный расчет!" />
Содержимое мета-тега является осмысленным и понятным пользователю, однако длина контента составляет 212 символов, а значит он будет обрезан в сниппете поисковой выдачи. Прямых вхождений важнейших ключевых фраз запросов нет вообще, т. е. подсвечивать в аннотации сниппета практически нечего.
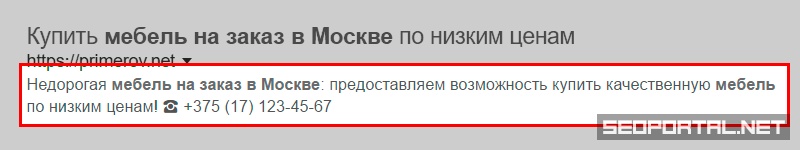
Правильное заполнение мета-описания
Правильно заполнить мета-тег Description не составляет труда – достаточно грамотно составить 2-3 предложения с использованием ключевых слов из запросов:
<meta name="description" content="Недорогая мебель на заказ в Москве: предоставляем возможность купить качественную мебель по низким ценам! ☎ +375 (17) 123-45-67" />
Такое содержимое мет-тега обеспечит привлекательную аннотацию в сниппете Google:
 Привлекательная аннотация в сниппете Google
Привлекательная аннотация в сниппете GoogleВ данном примере соблюдены все вышеперечисленные рекомендации по заполнению мета-теге Description:
- кратко отражена суть страницы,
- длина 127 символов,
- ключевые слова присутствуют без злоупотребления,
- содержимое понятно пользователю,
- соблюдаются правила языка,
- используется спецсимвол.
Выводы и заключение
На основании данного материала можно сделать следующие выводы относительно значения и заполнения мета-тега Description:
- Мета-описание страницы с 90%-й вероятностью применяется в сниппетах поисковой выдачи Google и с 10%-й вероятностью — в сниппетах Яндекса.
- Яндекс оценивает релевантность мета-описаний и выводит в аннотациях сниппетов те фрагменты текста, которые считаются релевантными согласно внутренним алгоритмам поисковой системы.
- Заполнение мета-описаний позволяет существенно влиять на привлекательность сниппетов поисковой выдачи Google.
- Содержимое мета-описаний должно быть ориентировано на заинтересованных пользователей, но не на поисковые алгоритмы.
- Отсутствие или повторяющиеся мета-описания могут негативно отразиться на позициях сайта.
длина, как сделать, составить и заполнять правильный мета-тег и пример написания в 2020
Привет! В предыдущей статье я рассказал, как составлять мета-тег Тайтл для сайта. В этой поговорим о правильном Description для вашего проекта, как заполнять и для чего он вообще используется, когда на дворе 2020 год.
Содержание статьи:
Общая информация
Мета-тег Description – это по своей сути микро-анонс-описание всей страницы, для которой он прописывается. Дескрипшн даёт общее представлением поисковым системам Яндекс Google о чём страница. Description выводится в поисковой выдаче и называется сниппет.




Стоит отметить, что Google намного чаще использует прописанный Meta Tag Description в выдаче, тогда как Яндекс в большей части случаев выводит какой-либо отрывок из текста по своему усмотрению. Однако, это не значит, что тегом Дескрипшн можно пренебрегать и оставлять его пустым!
Правильно составленный и прописанный Description – очень важный элемент SEO-оптимизации страницы.
Также как и в случае с Title мы несколько по-разному заполняем Description для коммерческих и информационных сайтов.
Кроме того, метатег Дескрипшн для Главной также необходимо составлять особенным образом. А как именно составить правильно данный тег я расскажу ниже.
Общим требованиям для всех типов сайтов и их страниц является то, что Description нужно писать максимально естественным языком, без использования «кривых» прямых вхождений ключевых запросов. В теге можно склонять и разбавлять ключевые фразы, но их наличие необходимо.
Ну и самое банальное (хотя некоторые даже в этом косячат) Description должен отличаться от Тайтла, а не дублировать его!
Длина Description в 2020 году
Оптимальный размер для Description является 160-170 символов. С недавних пор Яндекс увеличил размер выводимого в выдаче сниппета, добавив кнопку «Читать далее» после нажатие на которую выводится в общей сложности до 300-350 символов.


Тем не менее, я рекомендую не превышать длину в 200 символов, и делать Дескрипшн из 3-4 предложений с обязательным вхождением ключевых слов, пусть и в склонённом или разбавленном другими словами виде.
Инфографика
Перед тем как подробно рассказать про каждый нюансы составления Дескрипшена я предлагаю вам ознакомиться с инфографикой.


Description для интернет-магазина или сайта услуг
Начнём с правильного составления и заполнения Дескрипшена коммерческого сайта.
Карточки товаров или посадочные страницы
В Дескрипшене магазина или сайта услуг должны присутствовать:
- несколько основных ключевых слов, можно в разбавленном виде, других падежах, числах и родах;
- «хвосты»;
- коммерческие фразы: купить, заказать, заказ, цена, доставка, недорого и т.д.
- гео-привязка: в Москве, в Спб и т.д.
- бренд.
Подробнее про SEO-хвосты можно прочитать по ссылке.
Далее пример формулы для составления правильного Description для интернет-магазина платьев:
В интернет-магазине «Платья 24» вы можете купить вечернее платье на свадьбу с доставкой на дом. Лучшие цены в Москве.
Здесь:


Артём Высоков
Автор блога о SEO и заработке на сайтах — Vysokoff.ru. Продвигаю информационные и коммерческие сайты с 2013 года.
Задать вопросПривет, я изучаю аудиторию блога и мне интересно кто меня читает:
- Вебмастер-новичок (46%, 528 Голосов)
- Владелец бизнеса (интернет-магазин, сайт услуг) (32%, 373 Голосов)
- Опытный вебмастер (22%, 249 Голосов)
Всего проголосовавших: 1 150

 Загрузка …
Загрузка …- интернет-магазин, купить, с доставкой на дом, цены – коммерческие фразы;
- вечернее платье на свадьбу – основной ключ;
- в Москве – гео-привязка.
- Платья 24 – бренд.
Т.о. формула для тега может выглядеть так:
В %бренд% разбавка %коммерческая фраза% %основной ключ%%коммерческая фраза%. Разбавка %коммерческая фраза% %второй ключ%%гео-привязка%.
Главная страница коммерческого сайта
Отличие Description для посадочных от Description для Главной заключается в том, что для Главной страницы сайта мы используем максимально ВЧ-запросы, а также делаем описание Главной в виде микро-анонса деятельности всего сайта.
Т.е. для интернет-магазина по продаже платьев в meta описание мы будем использовать основное ключевое слово – «платья».
Пример:
Интернет-магазин платьев «Платья 24». Огромный ассортимент платьев на выпускной, свадьбу и для повседневной жизни. Выгодные цены на платья. Доставка по Москве.
Т.о. формула Дескрипшн останется без изменений, т.е.:
В %бренд% разбавка %коммерческая фраза% %основной ключ%%коммерческая фраза%. Разбавка %коммерческая фраза% %второй ключ%%гео-привязка%.
Дескрипшн для информационного сайта
Для инфосайтов заполнение SEO-описания для страницы выглядит точно также, только в мета-теге не используем коммерческие фразы, гео и бренд (но по желанию бренд можно оставить).
Статьи
Формула для Description инфо-статьи:
Разбавка % ключевое слово%. %Ключевое слово% разбавка разбавка. Разбавка %ключевое слов%.
Пример:
Полезные советы, как выбрать вечернее платье на празднование выпускного или на свадьбу. Выбор праздничного платья.
Ну, т.е. для информационного сайта всё сильно упрощается. По сути мы просто вставляем ключевые фразы и разбавляем их текстом.
Главная страница информационного сайта
Как и в случае с Тайтлом Главной инфосайта, тег Дескрипшн также составить довольно проблематично. Если информационный сайт заточен под широкую нишу, тогда будет сложно уместить всё в одном мини-описание.
Если же ниша узкая, тогда мы просто пытаемся впихнуть в читабельной форме как можно больше ключевых фраз, разбавляя их обычными «неключевыми» словами. Ну и обязательно в Description Главной упоминаем брендовое название вашего информационного сайта.
А что если мета-теги Description отсутствуют?
Об этом часто любит сообщать Вебмастер Яндекса. Чтобы проверить есть ли у вас страницы без SEO-описаний, т.е. без Дескрипшенов, необходимо зайти на
- webmaster.yandex.ru ->
- Выбрать свой сайт.
- Диагностика. И если проблемы есть, то вы увидите надпись – Отсутствуют метатеги <Description>




Зайдя в каждую проблемную статью и заполнив SEO-описание страницы необходимо в Яндекс.Вебмастере нажать на кнопку перепроверки и ждать результата. Если страниц с отсутствующим Description больше не будет, то метка пропадёт.
Лайфхак для сайтов на WordPress с Yoast SEO
И напоследок небольшой лайфхак для лентяев. Если же вы категорически не хотите руками прописывать Description (но только так можно действительно хорошо оптимизировать данный тег), но при этом хотите избежать предупреждений в Яндекс.Вебмастере (как говорится и рыбку съесть и на кхм-кхм…), тогда вам на помощь придёт плагин Yoast SEO и вот такая штука – %%excerpt%%.
Вам нужно зайти в настройки Yoast SEO, как указано на скриншоте и в поле Meta Description прописать %%excerpt%%


Этот тег вставляет автоматически первые несколько предложений в дескрипшн, таким образом делая метатег заполненным, но не уникальным. Это всё же лучше, чем оставлять мета-описание пустым, но хуже чем грамотно продуманный Description, с вхождением ключевых фраз.
Надеюсь помог!
Meta description — заполняем мета тег описания страницы
Что такое мета тег description?
Description (с англ. «описание») — тег, содержащий в себе обобщенную информацию о странице. Относится к группе meta. В данную группу входит достаточно большое количество тегов, но сегодня речь пойдет именно о description.
Он не отображается на сайте и служит для «технического» описания страницы. В основном, используется поисковыми системами для определения сути и кратного содержания документа.
Располагается в головной части страницы между тегами <head></head>. К примеру, наш выглядит следующим образом.

Синтаксис description крайне прост:
<meta name=»description» content=»Тут находится Ваше описание«>
Вот и весь тег.
Зачем description Яндексу и Google?
Как Яндекс, так и Google используют этот тег схожим образом. Они опираются на него при формировании сниппета — описания web ресурса в поисковой выдаче. Сниппет для нашего сайт выглядит следующим образом.

Как видно выше, описание в сниппете полностью совпадает с содержимым meta description нашего сайта. Нет сомнений, что Яндекс взял его именно оттуда.
Так как поисковые системы стараются сделать органическую выдачу максимально качественной, то наличие этого тега просто необходимо. Ведь он позволяет сделать сниппет привлекательнее и информативнее для пользователя.
(Безусловно, и Яндекс и Гугл могут брать информацию для сниппета из самого текста страницы, но это не означает, что description прописывать не нужно!)
В последних версиях Яндекс Вебмастера даже появились предупреждения связанные с ошибками в заполнении этого мета тега. О них поговорим ниже.
Ошибка 1. Отсутствуют мета теги description
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.

Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации.
Ошибка 2. Некорректно заполнены мета теги description
Некорректное заполнение description может быть хуже, чем полное его отсутствие. Если тег полностью пуст, то робот возьмет текст из контента на свое усмотрение. Но вот если описание прописано некорректно, то сниппет может стать совершенно не привлекательным.
Одна из самых распространенных ошибок — повторение title и description. К примеру, как это показано на рисунке ниже. (Изображение — коллаж, на нашем сайте такого безобразия нету:) )

Так же, не стоит писать в description ключевые слова или поисковые фразы. Это отпугнет пользователей и насторожит поисковые системы.
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
Вот Вам пример тега этой страницы.

Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
Длина description
Оптимальная длинна description составляет 160 символов с учетом пробелов. Именно такой объем будет корректно отображаться в сниппете. Этого вполне достаточно, что бы описать практически любую статью.

Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Какой он — правильный тег description?
Правильный description отвечает следующим требованиям.
Имеет объем не более 160 символов с учетом пробелов;
- Минимальный объем 80-100 символов;
Содержит в себе основные ключевые слова страницы;
Легко читаем;
Полностью описывает содержимое страницы, а не сайта;
Состоит из 2-4 предложений;
Не содержит сложных аббревиатур, иностранных слов и сокращений;
Полезен пользователям;
Не обманывает и не вводит в заблуждение;
Не копирует title;
Отличается от всех остальных описаний на сайт, то есть, уникален;
Написано на том же языке, что и содержимое страницы;
Если Ваш тег полностью удовлетворяет всем 12-ти требованиям, то Вы можете считать его просто великолепным.
Мета тег description для WordPress
Как и в большинстве популярных CMS, в WordPress meta description прописывается на странице редактирования статьи. Даже в стандартной версии это сделано довольно удобно. Но мы рекомендуем поставить бесплатный плагин All In One SEO Pack, который расширит Ваши возможности.

Установить его можно из панели управления перейдя во вкладку «Плагины» -> «Добавить новый«. После активации у Вас появятся дополнительные поля в списке всех записей и страниц, а так же будут усовершенствованы формы заполнения в самом разделе редактирования.

Этот плагин имеет множество полезных SEO настроек, которые не относятся к description. Поэтому, рекомендуем прочитать инструкцию к нему.
Мета тег description для Opencart
В OpenCart мета description так же прописывается на странице редактирования статьи. Непосредственно перед формой создания контента есть список полей, среди которых «Мета-тег Description«. Именно оно Вам и нужно.

В более поздних версиях OpenCart вид страницы редактирования немного изменился, но суть осталась та же.
Мета тег description для Joomla
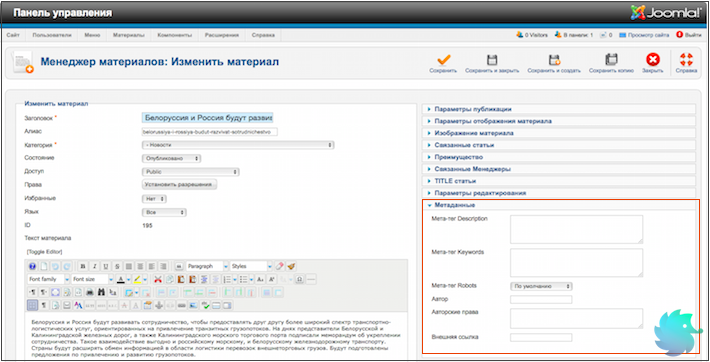
В новых версиях Joomla! (начиная от 3.0) редактирование description доступно как при изменении/создании материала, так и в разделе «Менеджер меню«. Необходимо просто выбрать вкладку «Метаданные» и заполнить соответствующее поле.
В более поздних версиях, таких как 2.5.х, description скрывается в правом разворачивающемся меню. Пример на рисунке ниже.

Так как Joomla! является одной из самых популярных бесплатных площадок Рунета, то найти вспомогательные плагины и инструкции не составит никакого труда.
Мета тег description для 1С-Битрикс
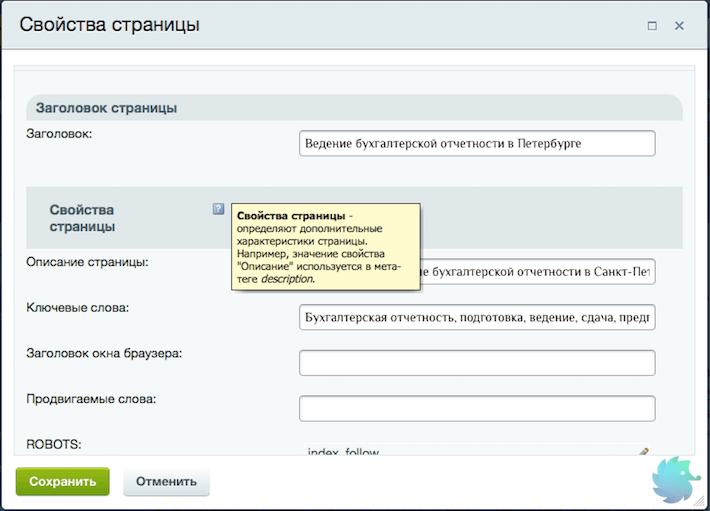
Редактирование тега description в Bitrix доступно во всплывающем окне «Свойства страницы«. Добраться туда можно из пункта меню «Изменить страницу» -> «Заголовок и свойства страницы«.

В появившемся окне Вам нужна строка «Описание страницы«. Именно это поле будет транслироваться в будущий тег description.

Вот, в общем то, и все, что мы хотели рассказать о meta теге description. Напоследок стоит сказать, что никто не отменял редактирование данного тега, если сниппет оказался недостаточно хорош. Проведите аудит поисковой выдачи после заполнения описаний. Возможно, что то придется править, а что то переделать полностью.
полная инструкция — Агентство REFORGE
В статье мы разберем что же такое meta-tag description, на что он виляет, как его заполнить и правильно использовать. Поехали.
Каждый день люди вводят миллионы запросов в Яндекс и Google и получают в ответ ещё больше вариантов в виде сайтов с релевантным содержимым. И чтобы поисковику было проще понять тематику и какой контент размещен на каждой странице, необходимо заполнять мета тег description.
Что это
Мета тег description — это краткое описание содержимого страницы сайта. Данный мета-тег позволяет роботам понять о чем идет речь и вывести краткую информацию под ссылкой в результатах поиска — так называемый “сниппет”. В отличии от meta-tag keywords, дескрипшн влияет на ранжирование в выдаче и повышает эффективность поиска.
Поисковые системы в первую очередь смотрят на этот тег при формировании сниппета. Если он не заполнен, то алгоритм сам выделит из контента наиболее релевантный текст и подставит его в качестве сниппета. И не всегда этот будет самый удачный вариант.
Вот как выглядит сниппет в результатах поиска:
 Поисковая выдача Яндекс
Поисковая выдача Яндекс
 Поисковая выдача Google
Поисковая выдача Google
Google формирует сниппет исключительно из содержания meta-description. Яндекс делает это на своё усмотрение и для сниппета может взять другой текст.
Отсутствуют ли у вас мета-теги?
Проверить это легко. Meta-description прописывается в заглавии кода (в теге “head”). Вы можете посмотреть что написано у конкурентов, открыв исходный код. Как это сделать:
- Заходим на страницу
- В пустой области нажимаем правую кнопку мышки и выбираем “Посмотреть код”
- В верхних строчках кода ищем “<meta name=»description» content=”. Все слова после “content=” и до закрывающего тега “/>” и будут описанием.
Типовая структура будет выглядеть следующим образом:
<html> <head> <meta name=»description» content=»…»> </head> <body> </body> </html>
<html> <head> <meta name=»description» content=»…»> </head> <body> </body> </html> |
Как это выглядит в реальном примере:
 Исходный код
Исходный код
Как правильно заполнять мета тег description
Понятия “правильно” нет. Поисковики не раскрывают что именно указывать для выхода на первые позиции и на сколько это влияет на ранжирование. Но в то же время настоятельно рекомендуют чтобы tag был заполнен.
Вот несколько рекомендаций по заполнению:
| О чем писать | В теге необходимо описывать содержимое именно этой страницы, а не всего сайта. |
| Объём | Описание не должно состоять из нескольких слов. Минимальный рекомендуемый размер — 80 символов, а вот максимальный зависит от системы. Яндекс в сниппете показывает 240 символов, а Google 140. Если символов будет больше, то поисковик просто его обрежет и не покажет полностью. |
Используйте ключевые слова | В самом начале мета-описания желательно ставить ключевую фразу, по которой вы планируете продвигаться. Если ваша тематика — строительство домов из клееного бруса, то и в начале meta-description лучше прописать “Строительство домов из клееного бруса…”. И не используйте ключевики, которых нет в контенте. |
| Избегайте спама | Не стоит вдаваться в крайности и добавлять слишком много ключевых слов. Помните, что description вы описываете в первую очередь для людей и кликнут клиенты по вашей ссылке или уйдут к конкурентам зависит, в том числе, и от описания. К тому же поисковики уже давно научились распознавать переоптимизированность. |
| Используйте релевантные запросы | Если вас коммерческая тематика, то не лишним добавить продающие фразы. Например: “купить”, “заказать”, “получить”, “с доставкой”. Посмотрите в Яндекс.Вордстат какие слова употребляют чаще ваши покупатели и осознанно добавьте их. |
| Больше выгоды | Основную выгоду лучше всего помещать в Title, а вот дополнительные в description. Условия доставки, комплектация, бонусы и акции, гарантия, скидки — используйте их для привлечения целевой аудитории. |
| Уникальность | Мета-описание должно быть уникальным для всего ресурса. Также думаю не стоит объяснять почему копировать у конкурентов — это плохая идея. |
| Call to action | По возможности добавляйте призыв к действию (заходите, звоните, жмите, смотрите, заказывайте) и уникальность (название вашего бренда). |
| Тестируйте разные варианты | Если после добавления описания позиции не улучшились и посетителей не прибавилось, попробуйте составить другое. |
Помните, что этот текст вы пишите в первую очередь для людей, а не для поисковых машин.
Как понять, что description заполнен некорректно
Теперь, когда вы знаете как посмотреть и как правильно заполнять мета-описание, вы сможете сами с легкостью оценить корректно ли они у вас заполнены. Для примера приведу несколько сайтов с пятой страницы выдачи Яндекса по запросу “Диагностика сооружений”.
 Пример некорректного meta-description
Пример некорректного meta-description
У всех троих сниппет сформирован на основе контента. У двух meta-description tag одинаковый везде, а ключевого слова “диагностика” не используются. И, конечно же, какой смысл или выгоду несут такие описания для пользователя? Вот пример что бывает, когда отсутствует мета тег description или он заполнен некорректно. Наверняка вы и сами встречали такие сайты.
Как прописать description
Способ заполнения мета-описания зависит от того, установлена ли у вас система управления содержимым (CMS). Для некоторых систем есть плагины, которые проставляют данные в автоматическом режиме.
Это приемлемый вариант, когда надо быстро создать большое количество страниц (например, добавить несколько тысяч товаров в интернет-магазине) и выгрузить их через Вебмастер. Тогда исходный текст для заполнения берется из описания товара, т.е. дублирует его. А как мы уже говорили выше, meta-description должен быть уникальным.
Теперь подробнее о каждом способе.
Если у вас не установлена CMS
- В таком случае необходимо зайти на хостинг сайта через FTP-клиент и отредактировать html-файл каждого документа, вставив конструкцию <meta name=»description» content=»…»> в область тега <head> как было показано выше.
Joomla
- Два наиболее популярных модуля для заполнения мета-описания — это Artio JoomSEF и Sh504sef. Функционал у них схожий, хотя последний содержит более расширенные настройки для СЕО-продвижения.
WordPress
- Два мощных плагина для управления сео-данными: Yoast Seo и All-in-One SEO Pack. Мы в нашей работе используем Yoast Seo, т.к. в нём встроены инструменты анализа контента с точки зрения SEO. Этот плагин делает проверку по более чем 20 параметрам и дает свои рекомендации по улучшению. Рекомендуем попробовать.
Opencart
- Один из самых популярных — CompleteSEO. Широкий функционал и есть возможность автозаполнения.
Подводя итоги
Тег meta-description помогает роботам Яндекс и Google в формировании сниппета, а пользователям — лучше ориентироваться в результатах поиска. Ведь зачастую именно эта информация помогает принять решение перейти к вам или к конкуренту. Заполнение мета-описание по нашим рекомендациям поможет вам выделиться среди остальных и донести до посетителя привлекательные выгоды предложения до посещения сайта.
За счет более высокой кликабельности и повышения поведенческих факторов поисковые системы дадут вам более высокий приоритет, повышая позиции в поиске. Но главное — не переусердствовать и не превратить описание в набор ключевых фраз.
Вот небольшая памятка по заполнению:
 Памятка по мета-тегу description
Памятка по мета-тегу description
Скачать в PDF
Напишите в комментариях используете ли вы meta-description и как он влияет на позиции.
как заполнять, влияние на SEO, примеры
План статьи:
Что такое мета-тег Description
Мета-тег Description используется при создании краткого описания страницы, поисковыми системами при создании аннотации в поисковой выдаче по запросу. При отсутствии тега поисковые системы выдают в аннотации отрывки текста, содержащие ключевые слова. Вызов контента из мета-тега description в сниппете поисковой выдачи происходит при наличии поискового запроса в содержании тега.
Как правильно заполнять мета-тег Description
Правильное заполнение мета-тега description – основа правильного учёта поисковыми системами и отображения информации о сайте.
Краткое описание страницы размещается в атрибуте «content» тега <meta />. Обязательно должен быть заполнен атрибут «name», в котором указано название «description». Тег <meta /> размещается между тегами <head> </head>.
<meta name="description" content="Я метатег Дескрикпшн на SeoKrem. Меня должно быть 120-200 знаков. Звонить сюда +380976031080. Заказывай!" />
Оптимальная длина мета-тега description – 120-200 символов. Если использовать меньший или больший description, он будет учтён и доступен анализу поисковых систем, но в сниппете будет показана только его часть.
Примеры заполнения meta-тега Description
<meta name="description" content="Приглашаем в Интернет-магазин детской одежды (трикотаж) «Деми»! Предлагаем большой выбор качественной трикотажной одежды для детей." /> <meta name="description" content="Детский трикотаж Деми - ✓Качественно ✓Недорого ✓Всегда скидки и акции ✓Опт и розница. ☎ (098)-008-28-98." /> <meta name="description" content="Купить кофеварку для кафе c доставкой по Киев и Украине. Вы можете приобрести кофемашины для кафе в нашем интернет-магазине, заказав курьерскую доставку на удобное для вас время." />
Сервисы формирования красивого Description и проверки внешнего вида в поисковых системах Google и Яндекс
Не секрет, что существуют очень красивые сниппеты, которые сразу привлекают внимание потенциальных клиентов. К примеру, чуть выше, во втором примере.
Для создания красивого сниппета (description) для людей используются специальные сервисы формирования и тестирования:
Влияет ли Description на SEO
Этот вопрос волнует многих специалистов, работающих в сфере SEO и SEM. Официальные ответы поисковых систем:
- Яндекс – Нет;
- Google – Нет.
Официальный ответ поисковых систем даёт понять, что введенный контент в описательный тег не оказывает влияние в ранжировании этого контента.
Слова из description не участвуют в поиске. Эта теория была проверена на практике Devaka. В description было внесено уникальное слово, не существующее в природе. После индексации страницы поиск слова не дал результатов.
Из ответа ясно, что дубли и пустые дескрипшины – вредны, но их отсутствие (нет строки с дескрипшином) – нормальное явление.
Официальный ответ Google (Мэтт Катс):
Чем полезен Description и почему он влияет на SEO?
Чем привлекательнее и точнее описание страницы в поисковой системе, тем больше людей совершат переход на сайт. Следовательно, больше поведенческих факторов и CTR по определенным словам. При хороших поведенческих это даст рост позиций. Прямое влияние description на поисковую систему Яндекс.
SEO-тестерам известны факты худшего ранжирования страниц без заполненного description, чем с ним. Это доказывает влияние наличия мета-тега description на ранжирование страницы. Еще одно доказательство – рекомендации Google в официальном сервисе для вебмастеров в разделе «Вид в поиске -> Оптимизация HTML». При наличии неуникальных или пустых description (строка дескрипшина есть, контент пустой) может появиться уведомление вебмастеру, где будет рекомендоваться уникализировать или заполнить description.
SEO-рекомендации заполнения Description от SeoPult:
Размер description не должен превышать 150-200 символов. Именно такой объем текста помещается в результате выдачи (под ссылкой на страницу). Если длина тега будет больше этого значения, то описание получится незаконченным.
Правильный description должен содержать ключевые слова, по которым оптимизируется данная страница. Самые частотные запросы должны располагаться в начале описания. Не следует употреблять в теге больше 3-4 ключевых фраз. Одно и то же слово не должно повторяться больше 5-7 раз.
Тег должен описывать содержание конкретной страницы. Текст должен быть понятным и лаконичным, не рекомендуется использовать общие фразы.
Описания в meta тегах description должны быть уникальными для всех страниц сайта, не рекомендуется копировать часть текста на странице для заполнения тега.
Тег description должен отличаться от тега title.
Description должен быть привлекательным для пользователей, давать представление о той информации, которую они найдут на описываемой странице, рассказывать о преимуществах товара или услуги.
Информация о мета-тегах от PalmiraStudio – “в основном, можно забыть о description”:
Работа с мета-тегом Description
Разделим сайты на несколько составляющих:
- Интернет-магазины.
- Коммерческие сайты услуг, товаров.
- Информационные сайты или порталы.
В первом случае работа с description заключается в разделении структуры, составлении правильного шаблона, который будет вызывать description в сниппете в большинстве возможных вариантах поисковых запросов. Для примера возьмём интернет магазин чая на opencart. В данном случае у нас есть главная страница (1.1), категории и подкатегории (1.2), производители (1.3) и товары (1.4).
1.1 – составляем вручную
“Интернет магазин чая Чайничек. ✔Всегда недорого. В Чайничке – ❄ новогодняя распродажа чая по суперценам. ☎ +380976665554.”
1.2 – шаблон вида:
“Продажа $НазваниеКатегории в Украине с удобной доставкой Новой Почтой. Сейчас на *Название категории* проходят новогодние скидки.”
1.3 – шаблон вида:
“Продажа чая $НазваниеПроизводителя в Украине с удобной доставкой Новой Почтой. Сейчас на чай *Название категории* действуют новогодние скидки.”
1.4 – шаблон вида:
“Продажа чая $НазваниеТовара в Украине с удобной доставкой Новой Почтой. Покупай чай $НазваниеТовара по новогодней скидке. Самая низкая цена в Украине.”
Как вы поняли, $ – суть переменной, которую нужно отловить и вшить в шаблон этого вида. С этой задачей справится как программист, так и средний SEO-оптимизатор.
Для сайтов типа 2 и 3 ничего не поделать – description придется прописывать вручную.
Цены на составление и размещение description
Работа с description для интернет магазина на opencart обойдётся в среднем до $20-30. Сюда войдёт: анализ СЯ для определения основных моментов шаблонирования, составление шаблонов для всех структурных единиц сайта, интеграция шаблонов в CMS.
При ручном составлении и размещении description на страницах (любая платформа) – от $10 за 30 страниц.
Полезные ссылки
Как правильно заполнить мета-тег description — Офтоп на vc.ru
Мета-тег description предназначен для краткого описания страницы сайта.
<meta name=»description» content=»…»/>
Кроме этого иногда он используется при формировании сниппета в выдаче поисковых систем. Пример отображения description в Google:
Пример отображения description в Яндекс:
Стоит отметить, что в Яндексе он применяется только, когда вхождения поискового запроса нет в тексте страницы. В Google он отображается в выдаче чаще.
Правила заполнения
Description должен:
- соответствовать странице;
- быть привлекательным и читабельным;
- иметь длину в диапазоне 150-160 символов;
- не совпадать с другими страницами сайта;
- отличаться от содержимого h2 и title;
- использоваться только один раз на странице.
Пытайтесь употребить дополнительные ключевые слова при составлении тега description. Например, нам необходимо сделать оптимизированный тег для главной страницы сайта магазина итальянских тканей.
Сначала подбираем дополнительные запросы с помощью сервиса Яндекс.Вордстат.
Затем выбираем релевантные и наиболее частотные.
HTML метатег
Пример
Описывать метаданные в документе HTML:
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет метаданные о
HTML-документ. Метаданные — это данные (информация) о данных.
Теги всегда находятся внутри элемента
Метаданные не будут отображаться на странице, но их можно проанализировать на компьютере.
Метаданные используются браузерами (как отображать контент или перезагружать страницу), поисковые системы (ключевые слова) и другие веб-службы.
Существует метод, позволяющий веб-дизайнерам контролировать область просмотра.
(видимая пользователем область веб-страницы) с помощью тега (см. «Настройка
Пример «Окно просмотра» ниже).
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| кодировка | набор символов | Задает кодировку символов для документа HTML. |
| содержание | текст | Задает значение, связанное с атрибутом http-Equiv или name |
| http-эквивалент | политика безопасности содержимого тип содержимого по умолчанию обновить | Предоставляет HTTP-заголовок для информации / значения атрибута содержимого |
| название | имя-приложения автор описание генератор ключевых слов область просмотра | Задает имя метаданных |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Другие примеры
Определите ключевые слова для поисковых систем:
Определите описание вашей веб-страницы:
Определите автора страницы:
Обновлять документ каждые 30 секунд:
Настройка области просмотра, чтобы ваш сайт выглядел хорошо на всех устройствах:
Настройка области просмотра
Область просмотра — это видимая пользователем область веб-страницы. Это зависит от устройства — на мобильном телефоне он будет меньше, чем на экране компьютера.
Вы должны включить следующий элемент на все свои веб-страницы:
Это дает браузеру инструкции о том, как для управления размерами и масштабированием страницы.
Часть width = device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая будет варьироваться в зависимости от устройства).
Часть initial-scale = 1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра :
Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, вы можете щелкнуть две ссылки ниже, чтобы увидеть разницу.
Подробнее о вьюпорте можно прочитать в нашем «Отзывчивом веб-дизайне — Учебное пособие по вьюпорту».
Связанные страницы
Учебное пособие по HTML: заголовок HTML
СсылкаHTML DOM: Мета-объект
Настройки CSS по умолчанию
Нет.
.
метатегов — как метатеги Google влияют на SEO
Определение метатега: что такое метатег?
Мета-теги — это фрагменты текста, описывающие содержимое страницы; метатеги отображаются не на самой странице, а только в ее исходном коде. Мета-теги — это, по сути, небольшие дескрипторы контента, которые помогают поисковым системам сообщать, о чем веб-страница.
Единственная разница между тегами, которые вы видите (например, в блоге) и тегами, которые вы не видите, — это местоположение: метатеги существуют только в HTML, обычно в «заголовке» страницы, и поэтому видны только для поиска. двигатели (и люди, которые знают где искать).«Мета» означает «метаданные», которые представляют собой тип данных, которые предоставляют эти теги — данные о данных на вашей странице.
Помогают ли мета-теги SEO?
Да, но не все и не всегда. Одна из целей этой страницы — объяснить, какие метатеги потенциально могут помочь вашему SEO-ранжированию, а какие в основном вышли из употребления. (См. «Знай свои метатеги » ниже).
Если вы хотите узнать, использует ли данная страница метатеги, просто щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть источник страницы».”
В Chrome откроется новая вкладка (в Firefox это будет всплывающее окно). Часть вверху, или «голова» страницы, — это место, где будут находиться метатеги.
Мета-теги в HTML будут выглядеть примерно так:
Знайте свои метатеги
Существует четыре основных типа метатегов, о которых стоит знать, и мы поговорим о них здесь. Некоторые уже не так полезны, как раньше. Другие стоит использовать регулярно, и они, скорее всего, увеличат ваш трафик, сообщив Google, кто вы и что вы предоставляете.(Существует более четырех видов метатегов, но некоторые из них менее распространены или не имеют отношения к веб-маркетингу).
Мы обсудим четыре типа:
- Атрибут мета-ключевых слов — серия ключевых слов, которые вы считаете релевантными для рассматриваемой страницы.
- Тег заголовка — это текст, который вы увидите в верхней части браузера. Поисковые системы рассматривают этот текст как «заголовок» вашей страницы.
- Мета-описание Атрибут — краткое описание страницы.
- Атрибут мета-роботов — указание сканерам поисковых систем (роботам или «ботам») относительно того, что они должны делать со страницей.
Атрибут мета-ключевых слов
Мета-ключевых слов — это пример метатега, использование которого в наши дни не имеет особого смысла. Несколько лет назад мета-теги с ключевыми словами могли быть полезными, но теперь их нет.
Вспомните, как в детском саду ваш учитель строго посмотрел на вас и сказал: «Если вы не можете перестать пользоваться этими мелками, пока я говорю, я заберу их у вас», а вы не послушали и, к вашему шоку, их действительно забрали? Именно так Google поступил с мета-ключевыми словами.
лет назад маркетологи, жаждущие просмотров страниц, вставляли в свой код ключевые слова, совершенно не связанные с их страницами, пытаясь перебрать трафик с более популярных страниц, которые на самом деле были о Линдси Лохан или о ком-то еще, что тогда было в тренде. Это было известно как «наполнение ключевыми словами». В конце концов Google сообразил это и решил в конце концов обесценить инструмент. В наши дни Google вообще не использует мета-ключевые слова в своем алгоритме ранжирования, потому что ими слишком легко злоупотреблять.
Заголовок
Теги заголовков, с другой стороны, являются наиболее важными из всех обсуждаемых здесь метатегов. Эти теги реально влияют на поисковый рейтинг и, что, возможно, не менее важно, являются единственными тегами, которые мы обсудим здесь, которые видны среднему пользователю. Вы найдете их в верхней части браузера (для обычных поисковых страниц или для целевых страниц PPC):
Это особенно полезно, если вы хотите дать странице одно основное название для пользователя, но хотите уточнить или упростить эту информацию для целей SEO и для пользователя, который перемещает несколько вкладок на своем рабочем столе.
Мета-описание Атрибут
Мета-описание — это полезный метатег, поскольку он очень просто объясняет поисковым системам и (иногда) самим поисковикам, о чем ваша страница. Допустим, вы искали в Google фразу «мета-ключевые слова». Вы можете получить следующие результаты:
Важно отметить, что метатег описания не всегда отображается в результатах поиска Google (Google часто выбирает фрагмент текста с самой страницы), но он полезен в других отношениях.Google также заявил, что ключевые слова в метаописаниях не повлияют на ваш рейтинг. Однако привлекательный мета-тег описания может побудить пользователей перейти из поисковой выдачи на ваш сайт, особенно если описание включает в себя ключевые слова, которые они искали. А высокий показатель CTR в поисковой выдаче может косвенно улучшить ваш рейтинг.
Причины Google несколько загадочны, но их действия говорят громко: мета-ключевые слова больше не имеют большого значения, но метаописания определенно имеют значение.
Атрибут мета-роботов
С помощью этого атрибута вы сообщаете поисковым системам, что делать со своими страницами:
- index / noindex — указывает системам, показывать ли вашу страницу в результатах поиска или нет.
- follow / nofollow — указывает движкам, что делать со ссылками на ваших страницах: следует ли им доверять и «переходить» по вашим ссылкам на следующую страницу или нет.
Итак, что дальше?
Мы говорили о том, как метатеги могут реально повлиять на маркетинг в поисковых системах.Итого:
- Тег заголовка может повлиять на рейтинг вашего сайта в поисковых системах.
- Описательные теги могут побудить пользователей посетить ваш сайт.
- Метаописание может использоваться как «обычный текст объявления».
- Мета-ключевые слова устарели большинством поисковых систем.
Использование метатегов для SEO и поискового маркетинга
Мета-теги несложно реализовать самостоятельно — вам действительно не нужен программист, достаточно лишь некоторого опыта работы с HTML.WordStream может помочь вам найти наиболее эффективные ключевые слова для использования в метатегах вашего сайта — попробуйте наш бесплатный инструмент подсказки ключевых слов.
.
 Яндекс.Помощь
Яндекс.Помощь Справка Google
Справка Google