что такое тег отступа в html?
Я хочу сделать отступ в своем тексте для сайта, который я делаю в html. Я не хочу продолжать печатать &nsbp; четыре раза. Я знаю, что есть способ сделать это, но я не уверен, как. Спасибо!
Поделиться Источник soniaup 12 апреля 2014 в 03:25
3 ответа
- Как установить формат автоматического отступа HTML на Sublime Text 3?
У меня есть вопрос, когда я пишу код HTML на Sublime Text 3. Я просто хочу установить формат автоматического отступа HTML. Например, когда я пишу тег p, как в коде, отступ работает именно так. <p> Hello world! </p> Но я хочу писать как под кодом, а не выше. <p> Hello world!…
- Что такое тег HTML cleaned_tag?
Я видел этот тег в электронных письмах и на некоторых форумах. Это должно быть нестандартно, потому что я не смог найти никакой информации о значении этого тега. Какова цель cleaned_tag ? Примеры <cleaned_tag http-equiv=Content-Type content=text/html; charset=iso-8859-1> <cleaned_tag…
7
Если вы просто хотите сделать отступ в первой строке, то это
p {
text-indent: 4em; /* or 15px, or 5%, 2rem or 3vw */
}
Вы можете легко применить это к div или чему угодно еще.
Если вы хотите сделать отступ во всех строках, вам, конечно же, понадобится padding-left: 4em;
Поделиться iamnotsam
3
Существует довольно много способов отступа текста в html. Вот некоторые из них, которые приходят на ум:
<blockquote>test</blockquote>
<p>text</p>
<p>Only first line</p>
text
<pre> text</pre>
<ul><li>text</li>
<table><td></td><td>Ewww</td></table>
<dl><dd>text</dd></dl>
<span></span><span>text</span>
Вы можете увидеть результат по адресу: http://jsfiddle.
Поделиться Brett 12 апреля 2014 в 03:35
0
text-indent может сделать отступ в первой строке текста, в абзаце или div.
Его можно использовать так:
<element selector> {
text-indent: <how much>;
}
Если вы хотите сделать отступ во всех строках, используйте padding , например:
<element selector> {
padding: <how much>;
}
- Что такое эквивалентные направляющие отступа атома в скобках?
Что такое эквивалентные направляющие отступа атома, такие как одна скобка, показывающая вертикальные линии, соединяющие соответствующие начальные/открывающие и конечные/закрывающие скобки или ключевые слова?
- что такое тег для комментария html?
что такое тег для вставки комментария в html? <!—comment—> or <!comment!> оба вышеперечисленных тега выполняют задачу комментария(что он не выполняется в выводе), но каков правильный тег для вставки комментария в html?
Похожие вопросы:
Что такое тег <list> ?
Я смотрел на источник страницы Chrome для его красивого управления сохраненными паролями в его настройках. В нем я увидел следующий код: <list id=saved-passwords-list class=settings-list…
html-тег <dd> и обман для отступа whitespace
Я работаю над проектом сохранения, чтобы перенести какой-то старый текст WordStar в HTML. Конвертер полностью завершен, и после многих дискуссий и сессий с куратором я счастлив, что содержание было…
Что такое тег <A W3MIRHREF> в HTML?
в файле .
Как установить формат автоматического отступа HTML на Sublime Text 3?
У меня есть вопрос, когда я пишу код HTML на Sublime Text 3. Я просто хочу установить формат автоматического отступа HTML. Например, когда я пишу тег p, как в коде, отступ работает именно так….
Что такое тег HTML cleaned_tag?
Я видел этот тег в электронных письмах и на некоторых форумах. Это должно быть нестандартно, потому что я не смог найти никакой информации о значении этого тега. Какова цель cleaned_tag ? Примеры…
Что такое эквивалентные направляющие отступа атома в скобках?
Что такое эквивалентные направляющие отступа атома, такие как одна скобка, показывающая вертикальные линии, соединяющие соответствующие начальные/открывающие и конечные/закрывающие скобки или…
что такое тег для комментария html?
что такое тег для вставки комментария в html? <!—comment—> or <!comment!> оба вышеперечисленных тега выполняют задачу комментария(что он не выполняется в выводе), но каков правильный…
Что такое тег <comment> ?
Я нашел тег, который никогда раньше не видел в каком-то коде HTML : что такое тег <comment>Some comment</comment> и чем он отличается от <!— Another comment —> ? EDIT : вот…
JQuery — узнайте, что такое тег HTML $(это)
Как я могу узнать, что $(this) -это li ? Есть ли какая-нибудь функция jQuery, которая позволит нам узнать, что это за тег HTML? <ul> <li class=data>Hello</li> <li…
Как показать JSON как код в html и что такое CSS?
Я хочу отобразить шаблон ответа и запроса API в справочном руководстве API. В шаблоне я хочу показать JSON в теге code и правильно стилизовать Я пробовал и использовал теги ‘pre’ и заключил их.
html — Отличия от тегов
<br> и <p> делают совершенно не одно и то же.
<p> используется для обозначения параграфа (абзаца) текста, в то время как <br> — для создания отступа между строками/переноса текста на другую строку.
Вообще, в современных реалиях использовать br вообще не рекомендуется (кроме тех случаев, когда вам необходимо разделить текст). Все отступы делаются при помощи стилей. По крайней мере, должны.
Судя по всему, автор вопроса спрашивает про различие пустого <p></p>
<br.Здесь дело в том, что по умолчанию браузер добавляет тегу p 2 отступа: один размером 1em снизу и один такой же сверху. Если текста внутри тега нет, то остается только один отступ, равный 1em (то есть как раз высоте одной строки текста грубо говоря).
Но br не создает отступа. Он переносит строку.
И тут нетрудно догадаться, что отступ размером в одну строку текста и одна пропущенная строка текста будут одинаковы по высоте (ну или почти). Так что, по сути, пустой p и тег br делают одно и то же, но совершенно разными путями, это да.
Ключевое же отличие у них в семантике: тег p используется для обозначение одного абзаца текста (а отступы — побочный эффект стандартной стилизации, от которого можно избавиться в одну строку CSS кода), а тег
Так что использовать <p></p> для создания отступа не стоит. Если вам нужно отделить одну часть текста от другой, воспользуйтесь br. А если вам нужно отделить друг от друга какой-то визуальный контент, используйте CSS отступы (различные).
<p> Здесь идет текст. Тег p используется для того, чтобы обозначить абзац текста.<br> Но здесь текст написан в том же абзаце, но уже на новой строке. Конечно, можно поставить несколько тегов br:<br><br><br> Ставлено 3 тега br: первый перешел на новую строку, второй и третий сделали то же самое, в результате чего было пропущено 2 строки. <p></p> А выше вставлен пустой тег p, который визуально сделал то же самое, что и один br, но семантически совершенно неверно. Дальше будет вставлен еще один тег p, но отступы у него будут убраны стилями, в результате чего отступа вы не увидите: <p></p> Текст после тега p с убранными отступами. </p>
html как сделать отступы от краев страницы
На чтение 5 мин. Просмотров 35 Опубликовано
Горизонтальные и вертикальные отступы от края браузера до содержимого web-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Отступы задаются параметрами margin и padding . Наличия двух атрибутов вместо одного требуют интересы разных браузеров, margin — Internet Эксплорер, а padding — Опера и Файер фох. Совмещение разных параметров гарантирует, что показываться web-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top , margin-bottom , margin-right и margin-left , которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого края окна браузера. Прежде чем их использовать, следует задать нулевое значение параметрам margin и padding (пример 1).
Пример 1. Изменение верхнего отступа от края браузера
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии.ру
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
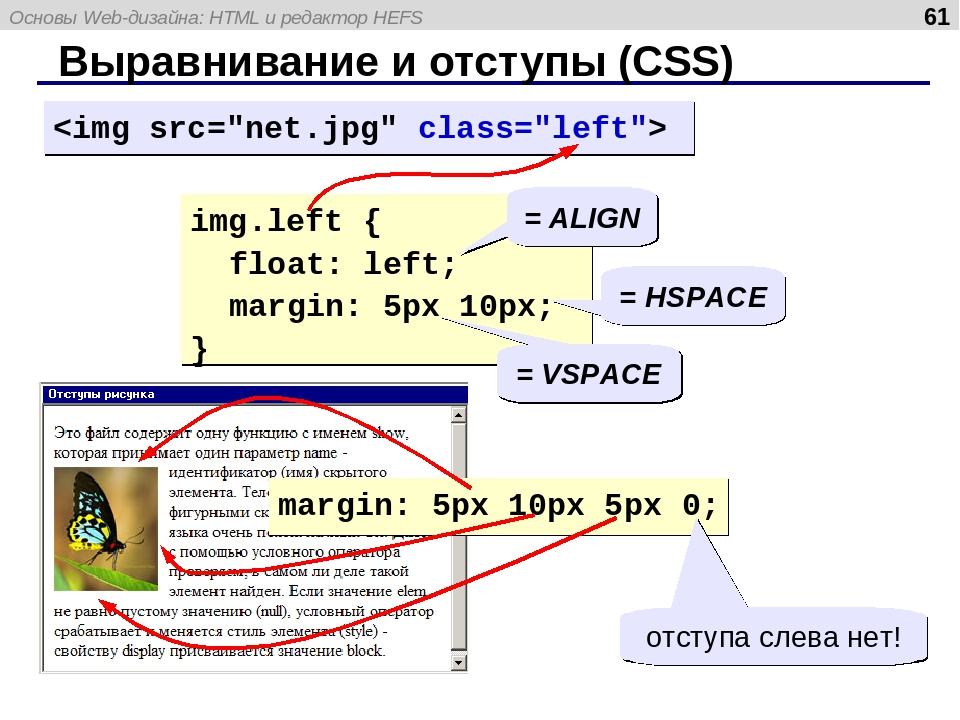
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
Html тег отступ слева
Свойство padding определяет величину отступа между границами элемента и его содержимым.
auto — определяется браузером.
num — число с единицами измерения.
— от каждой стороны по 20px.
Существует возможность задавать отступ от какой-то одной стороны:
padding-top, padding-right, padding-bottom, padding-left.
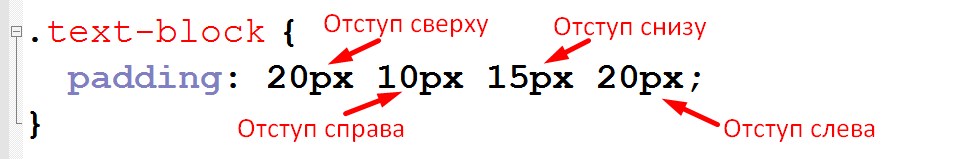
существует краткая запись задания разных отступов от каждой стороны: padding(отступ сверху, отступ справа, отступ снизу, отступ слева)..
Порядок строго как указан!
Свойство margin определяет величину отступа между границами элемента и соседними элементами.
auto — определяется браузером.
num — число с единицами измерения.
— от каждой стороны по 20px.
Существует возможность задавать отступ от какой-то одной стороны:
margin-top, margin-right, margin-bottom, margin-left.
существует краткая запись задания разных отступов от каждой стороны: margin(отступ сверху, отступ справа, отступ снизу, отступ слева).
HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Казалось бы, простая задача, но в процессе ее решения, я столкнулся с тем, что данную задачу можно решить несколькими способами. В этой статье я хочу поделиться, каким образом, можно сделать отступ текста используя средства html.
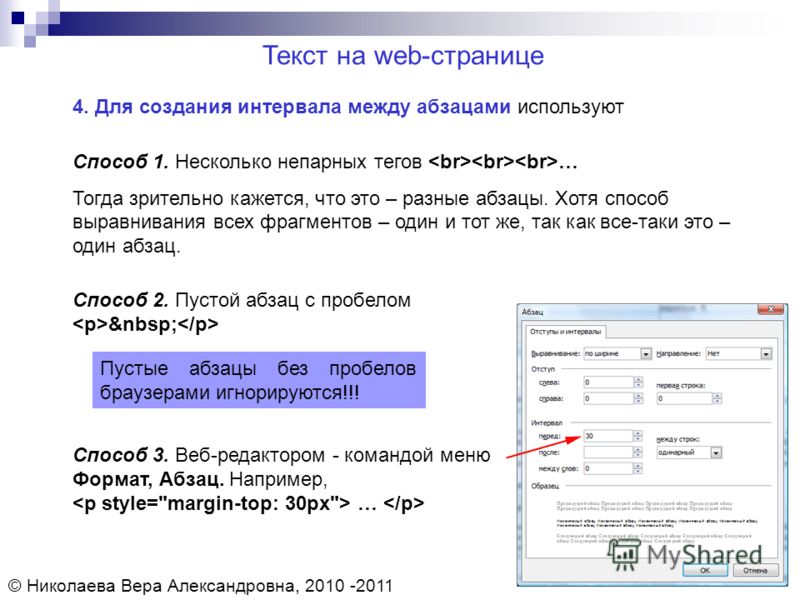
Итак, html отступ текста , способ первый — самый, естественный и простой. Чтобы сделать отступ перед текстом, добавим перед текстом html код пробела — Добавить html код пробела можно в любом html редакторе.
Привожу пример рабочего кода задания отступа для текста, с помощью кода пробела:
В данном примере, перед выбранным нами текстом код пробела — & nbsp ; добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста , способ второй — этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Чтобы исправить ситуацию, и при добавлении html отступа для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста , способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML отступ текста , четвертый способ — здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
HTML отступ текста слева, используем изображение
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии.ру
Html отступы текста от края – Тарифы на сотовую связь
52 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии.ру
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод – нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding, отступ – margin;
- поле определяется промежутком между содержимым и границей блока, отступ – между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу
задающего абзац документа. В самом простом случае оно записывается как:
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать – используется конструкция text-indent. Записывается она так:
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить выравнивание по ширине, то есть записать:
Помимо пикселей, при описании разметки допускается использование других единиц – дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit. Такая запись говорит, что блок использует аналогичное свойство родительского блока.
Удивительно, но абзацный отступ может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
Полезные рекомендации
Основные свойства CSS для форматирования текста рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста – разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют – интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.
HTML отступ текста – в процессе создания сайта, нам много приходится работать с текстовыми блоками, или текстовыми фразами. Однажды, мне нужно было добавить текстовую фразу, таким образом, чтобы перед этой текстовой фразой был некоторый отступ текста от края html блока, в который данный текст добавлялся.
Казалось бы, простая задача, но в процессе ее решения, я столкнулся с тем, что данную задачу можно решить несколькими способами. В этой статье я хочу поделиться, каким образом, можно сделать отступ текста используя средства html.
Итак, html отступ текста , способ первый – самый, естественный и простой. Чтобы сделать отступ перед текстом, добавим перед текстом html код пробела – Добавить html код пробела можно в любом html редакторе.
Привожу пример рабочего кода задания отступа для текста, с помощью кода пробела:
В данном примере, перед выбранным нами текстом код пробела – & nbsp ; добавлен четыре раза, в результате, получим нужный нам отступ.
Мы знаем, что код пробела отрабатывается любым браузером. Поэтому, добавив необходимое количество пробелов перед текстом, можно получить необходимый отступ для текста.
Этот способ хорош тем, что он будет гарантированно отработан любым браузером.
Но у данного способа есть существенный недостаток. Для того, чтобы сделать отступ для текста достаточно большой по длине, в html код, перед текстом придется добавить большое количество знаков пробела, что может выглядеть не красиво, громоздко и не профессионально.
Одним из вариантов решения этой проблемы, является следующий способ задания отступа.
HTML отступ текста , способ второй – этот способ основан на свойствах тега blockquote. Данный тег задает отступ примерно 40 пикселей слева и справа, для размещенного в нем текста. Кроме того, отступ задается сверху и снизу. Пример html кода использования данного способа приведен ниже:
Как видите, данный способ задания отступа для текста, очень прост в использовании, но и этот способ тоже имеет существенный недостаток. Отступ, который задает тег blockquote, является фиксированным и всегда равен одной и той же величине – 40px.
Чтобы исправить ситуацию, и при добавлении html отступа для текста иметь возможность задать любую величину, воспользуемся третьим способом.
HTML отступ текста , способ третий.
Здесь мы воспользуемся свойством параметра text-indent каскадных таблиц стилей CSS.
Если открыть справочник CSS, на странице с описанием свойств text-indent, то мы увидим, что с помощью text-indent, мы можем задавать величину отступа первой строки или первого абзаца, какого-либо блока текста.
Мы рассматриваем, пример с коротки текстовым блоком, поэтому свойства text-indent вполне подходят для нашего случая.
Ниже приведен html код, который формирует отступ текста с использованием text-indent. Из примера видно, что задавая для text-indent разные значения аргументов, мы можем изменять величину отступа текста:
На мой взгляд, этот способ задания отступа для текста, является самым оптимальным, но, тем не менее, рассмотрим еще один способ задания отступа, с использованием изображений.
HTML отступ текста , четвертый способ – здесь мы, для задания отступа, будем использовать изображение.
В качестве рабочего примера, сразу рассмотрим html код, который демонстрирует работу данного способа:
HTML отступ текста слева, используем изображение
Из приведенного примера хорошо видно, что меняя ширину изображения, мы можем менять положение текста, то есть задавать нужный отступ для текста.
В качестве изображения можно использовать изображение, ширина и высота которого, равны одному пикселу. Чтобы применяемое нами изображение не было видно на странице, зададим для него цвет точно такой же, как фона страницы сайта.
На мой взгляд, приведенных выше способов задания отступов для текста вполне достаточно, чтобы организовать нужный Вам отступ в любой ситуации, при добавлении контента на страницу Ваших сайтов.
10 ошибок начинающего верстальщика и как их избежать
Глеб Летушов, редактор-фрилансер, написал статью специально для блога Нетологии о том, какие ошибки совершает начинающий верстальщик и как их избежать. Статья для конкурса блога.
Когда пытаешься сверстать первый сайт, то не обращаешь внимание на какие-то мелкие ошибки и недочеты. К сожалению, если их вовремя не заметить и не убрать, то они перейдут от одного сверстанного сайта к другому.
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px ‘Helvetica Neue’; color: #454545}
Программа обучения: «HTML-верстка: с нуля до первого макета»
Чтобы не переучиваться в дальнейшем, обратите внимание на распространенные ошибки.
1. Неправильные имена классов
Начинающие верстальщики дают классам сокращенные или ничего незначащие названия и даже пишут их кириллицей.
Как избежать: называйте классы английскими словами, отражающими их суть. Слова не сокращайте. Нельзя использовать имена, начинающиеся с цифры или дефиса, после которого стоит цифра.
Правильно:
.shopping-cart-block
.social-icon
Неправильно:
.korzina-block
.социальные-кнопки
.-3-block
.2-review
.shp-crt
2. Использование идентификатора #id для описания стилей блока
Стиль блока можно задать с помощью класса .class-name или идентификатора #id. Атрибут класса позволяет выбрать группу элементов, а #id — один элемент. Если на странице сайта будет задан один и тот же #id для нескольких элементов, то браузер проигнорирует оформление элемента или вообще не откроет CSS-файл.
Если на странице сайта будет задан один и тот же #id для нескольких элементов, то браузер проигнорирует оформление элемента или вообще не откроет CSS-файл.
Идентификатор #id также используется, чтобы передавать информацию в JavaScript. Поэтому можно запутаться среди разных #id, потому что некоторые используются для скриптов, а другие — для оформления.
Как избежать: использовать имена классов .class-name для описания стилей блока, а #id оставить для JavaScript.
3. Описание стилей для элементов внутри атрибута style
Когда только сталкиваетесь с html-разметкой, то непонятно, как связаны html и CSS и как задать нужные стили в CSS. Чтобы упростить задачу, начинающие верстальщики не трогают CSS-файл, а задают оформление элемента внутри атрибута style в html.
Возможно, для одного элемента такой способ подойдет. Но проблемы начнутся на больших сайтах, где одним классом задается оформления нескольких элементов.
Как избежать: задавать стили для каждого элемента в СSS-файле.
4. Использование тега абзаца <p> для разметки
Браузер по умолчанию добавляет к <p> некоторые внешние отступы, чтобы параграф текста выглядел отдельным блоком. Чтобы облегчить работу и не добавлять отступы к изображению с помощью стилей, некоторые верстальщики оборачивают его тегом <p>…</p>.
Как избежать: для разметки страницы использовать специальные теги <div> и <span>, прописать нужные стили для этих тегов.
5. Много изображений в высоком разрешении на странице
Страница, которая перегружена изображениями с большим весом, долго загружается. Пользователям надоедает ждать полной загрузки и они просто закрывают страницу сайта или пытаются ее перезагрузить. Если открыть такую страницу с телефона, то, помимо долгого времени загрузки, она потребует большого трафика.
Как избежать: оптимизировать изображения, сжать их, уменьшив вес файла с помощью графических редакторов. Можно проработать структуру страницы, и, если изображение не несет смысловой нагрузки, удалить его.
6. Не сброшены изначальные настройки
Каждый браузер по умолчанию использует свой стиль в основных HTML-элементах. Если не сбросить настройки, то для этих элементов браузеры выставят разные отступы. Из-за чего одна и та же страница в нескольких браузерах будет выглядеть по-разному.
Как избежать: сбросить отступы для всех элементов можно с помощью СSS-кода:
*{
margin:0;
padding:0;
}
Либо подключить специальный CSS-файл, внутри которого отступы уже изменены. Например, Normalize.css или CSSreset.css.
7. Использование блочного элемента внутри строчного
В HTML существует два типа элементов: блоки и строки.
С помощью блоковых элементов выстраивается структура страницы. Это <div>, <ul>, <h2>, <h4> и другие элементы. Их свойство по умолчанию — display:block.
Строчные элементы, к которым относятся <span>, <li>, <a>, <label>, используются внутри блоковых. По умолчанию их свойство задается как display:inline.
Неправильно:
<span>
<h2> Заголовок </h2>
<ul>
<li> Пункт 1</li>
<li> Пункт 2</li>
</ul>
</span>
Правильно:
<div>
<h2> Заголовок </h2>
<ul>
<li> Пункт 1</li>
<li> Пункт 2</li>
</ul>
</div>
Если все же нужно использовать блок внутри строчного элемента, то можно поменять свойство у строчного на display:block
8.
 Отступы между элементами сделаны с помощью тега переноса строки <br/>
Отступы между элементами сделаны с помощью тега переноса строки <br/>Часто с помощью одного или нескольких тегов <br/> создают отступы между элементами, картинками, словами. Этого делать не стоит, потому что тег <br/> должен использоваться внутри тега с текстом <p>…</p>.
Чтобы не вставлять в разметку лишних тегов, просто пропишите нужные отступы в CSS.
9. Страница не проверялась валидатором
На сайте w3.org есть специальный валидатор html-файлов. Он проверяет код страницы и выдает незамеченные ошибки: незакрытый тег, пропущенную строку или свойство. Чем меньше ошибок нашел валидатор, тем лучше отобразится страница в браузере и быстрее будет работать сайт.
10. Не указан тип страницы
Чтобы сообщить браузеру, какая версия HTML-разметки используется на странице, нужно использовать тег DOCTYPE.
Иногда начинающий верстальщик забывает добавить его в начале страницы или указывает неправильную версию HTML. Если браузер не смог определить версию html, то он покажет страницу с ошибками. Например, может сбиться оформление.
Как избежать: всегда вставлять тег в первую строку страницы. Например, если вы верстаете на HTML пятой версии, объявить тип документа можно так: < !DOCTYPE html >
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px ‘Helvetica Neue’; color: #454545}
Читать ещё: «Подборка англоязычных ресурсов для начинающих верстальщиков»
Чтобы научиться грамотно верстать страницы и совершать меньше ошибок, нужно следить за каждым шагом и уделять внимание мелочам. Чем тщательные вы следите за кодом, тем лучше страницы будет отображаться в браузерах.
Итак, ошибки, которые нужно избегать:
- Неправильные имена классов;
- Использование идентификатора #id для описания стилей блока;
- Описание стилей для элементов внутри атрибута style;
- Использование тега абзаца <p> для разметки;
- Много изображений в высоком разрешении на странице;
- Не сброшены начальные настройки;
- Использование блочного элемента внутри строчного;
- Отступы между элементами сделаны с помощью тега переноса строки <br/>;
- Страница не проверялась валидатором;
- Не указан тип страницы.

Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Отступы css. Изучаем отступы текста в html Тег добавляет отступ сверху center
Отступы в html документе«Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.»
Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Английский перевод 1914 года, H. Rackham
«But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided.
Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»
But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»
Приветствую вас на моем блоге. Css (каскадные таблицы стилей) предоставляет много возможностей для настройки внешнего вида веб-страниц. Сегодня я хотел бы коротко показать, как определить в css отступ сверху или с любой другой стороны для любого элемента.
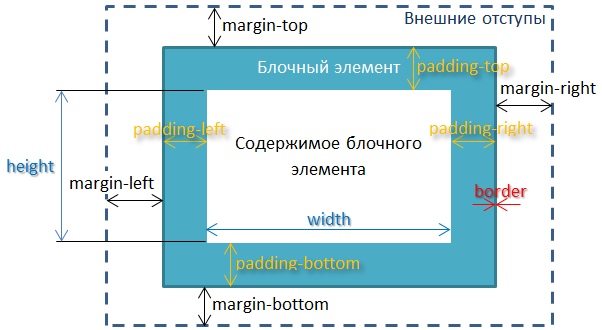
Внешний отступ
Внешний отступ задается с помощью свойства margin . С его помощью можно задать отступы сразу со всех четырех сторон, либо использовать другие свойства: margin-top, margin-left, margin-right, margin-bottom , которые позволяют сделать его только с одной стороны.
Внешний отступ определяет расстояние, на которое выбранный край элемента будет отодвинут от других элементов на странице. Например, запись:
P, div{
Margin-top: 20px;
}
Означает, что все блоки и абзацы получат отступ сверху на 20 пикселей, то есть их верхний край будет отодвинут от прилегающих к нему элементов на это расстояние.
Отступы можно записать с каждой стороны только с помощью одного свойства margin, которому записывается 4 значения подряд:
Div{
Margin: 20px 10px 20px 10px;
}
Отступы будут даны с верхнего, правого, нижнего и левого краев соответственно. Поскольку в этом случае они равны с противоположных сторон, то можно было бы записать еще так:
Div{
Margin: 20px 10px;
}
Первое значение – это отступ сверху и снизу, а второе – по бокам.
Внутренний отступ
Внутренний отступ работает по-другому – он не отодвигает блок от других элементов, а добавляет это расстояние внутри элемента, отодвигая содержимое (контент) блока от его краев. Это удобно. Где вы видели сайт, на котором текст начинается в самом левом верхнем крае окна?
Я такого не видел, потому что веб-разработчики всегда применяют внешние и внутренние отступы, чтобы текст читался максимально удобно. Внутренние отступы прописываются с помощью свойства padding , в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Внутренние отступы прописываются с помощью свойства padding , в котором через пробел можно перечислять сразу 4 значений для всех краев соответственно.
Также аналогично с margin можно дописать название стороны и задать расстояние только для нее. Например, отступ сверху можно написать с помощью padding-top . В целом, свойство padding работает абсолютно аналогично свойству margin .
Для примера можно привести такой кусок кода:
Block{
Width: 200px;
Padding: 20px;
}
Как вы думаете, какова будет реальная ширина нашего элемента? Тут видно, что она 200 пикселей, но паддинги добавляют по бокам с каждой стороны еще по 20, итого 240 пикселей. Учитывайте это при верстке.
Также хотел бы отметить, что padding нормально задается только блочным элементам, строчным лучше его не давать. Margin нормально работает с любыми элементами.
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute ; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Описание
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним. Обратите внимание, для строчных элементов (display : inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS . Значение может быть как положительным, так и отрицательным.
Примечание:
нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее. Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px .
- Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto . Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
На рисунке ниже наглядно представлены параметры отступов блоков:
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них . В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding . Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/ padding-left: 8px; /*левый внутренний отступ*/ padding-right: 8px; /*правый внутренний отступ*/ padding-bottom: 5px; /*нижний внутренний отступ*/
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
Кроме этого, существует несколько способов задания отступов в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/ margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/ margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/ margin: 7px; /*описывает все внутренние отступы по 7px*/
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin . Примеры внешних отступов в CSS:
margin-top: 5px; /*верхний внешний отступ*/ margin-left: 10px; /*левый внешний отступ*/ margin-right: 10px; /*правый внешний отступ*/ margin-bottom: 5px; /*нижний внешний отступ*/
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/ padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/ padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/ padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Понравилась статья? Поделись с друзьями:
Мой мир
Вконтакте
Google+
16.03.2021
Интернет
Самое интересное:
align — Тег отступа уравнения слева — TeX
align — Тег отступа уравнения слева — TeX — LaTeX Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Зарегистрироваться
TeX — LaTeX Stack Exchange — это сайт вопросов и ответов для пользователей TeX, LaTeX, ConTeXt и родственных систем набора.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 40 раз
Мне нужно уравнение, в котором само уравнение центрировано, а номер уравнения (настраиваемый тег) расположен левее.
\ documentclass [a4paper, 12pt, numbers = noenddot] {scrartcl}
\ usepackage {mathtools}
\ usepackage {amsmath}
\ begin {document}
% здесь номер уравнения находится справа
\ begin {align}
\ tag {\ text {tag}}
2 + 2 = 4
\ end {уравнение}
%, а здесь номер уравнения выделен отступом, но само уравнение не центрировано
\ begin {align *}
2 + 2 & = 4
&& \ текст {тег}
% и здесь остается скобка с правой стороны
\ begin {уравнение}
\ тег {\ текст {тег} \ qquad \ quad}
2 + 2 = 4
\ end {уравнение}
\ конец {документ}
Как я могу это исправить?
задан 19 мая ’20 в 11: 502020-05-19 11:50
СвенСвен19366 бронзовых знаков
3Что-то вроде этого?
Используйте \ usetagform {indented} , чтобы переключиться на альтернативный формат тега, \ mytag {...} для создания альтернативного тега и \ usetagform {default} для возврата к формату тега по умолчанию.
\ documentclass [a4paper, 12pt, numbers = noenddot] {scrartcl}
\ usepackage {mathtools}% для макросов '\ newtagform' и '\ usetagform'
\ newtagform {indented} {} {\ hspace * {15mm}}% установить желаемую величину отступа
\ newcommand \ mytag [1] {\ tag {\ llap {(# 1)}}}
\ begin {document}
\ begin {уравнение} 2 + 2 = 4 \ end {уравнение}
\ usetagform {с отступом}
\ stepcounter {уравнение}
\ begin {уравнение} 2 + 2 = 4 \ mytag {\ theequation} \ end {уравнение}
\ begin {уравнение} 2 + 2 = 4 \ mytag {сообщение дня} \ end {уравнение}
\ usetagform {default}% вернуться к значениям по умолчанию
\ begin {уравнение} 2 + 2 = 4 \ end {уравнение}
\ конец {документ}
Создан 19 мая ’20 в 13: 242020-05-19 13:24
MicoMico388k4343 золотых знака561561 серебряный знак10441044 бронзовых знака
Если вам это действительно нужно, вы можете добавить пробел к команде, которая устанавливает тег:
\ documentclass {article}
\ usepackage {amsmath}
\ begin {document}
zzz
\ begin {уравнение}
1 = 0
\ end {уравнение}
\ makeatletter
\ def \ tagform @ # 1 {\ maketag @@@ {(\ ignorespaces # 1 \ unskip \ @@ italiccorr) \ hspace {1cm}}}
\ makeatother
zzz
\ begin {уравнение}
1 = 0
\ end {уравнение}
\ конец {документ}
Или, возможно, вы просто ищете цитату с отступом с обеих сторон:
\ documentclass {article}
\ usepackage {amsmath}
\ begin {document}
zzz
\ begin {уравнение}
1 = 0
\ end {уравнение}
\ begin {quote}
zzz
\ begin {уравнение}
1 = 0
\ end {уравнение}
\ end {quote}
\ конец {документ}
Создан 19 мая ’20 в 13: 072020-05-19 13:57
Дэвид КарлайлДэвид Карлайл1,955 33 золотых знака13621362 серебряных знака21512151 бронзовый знак
2язык-текс
TeX — LaTeX Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
HTML-отступ и интервал
Когда вы пишете HTML (или любой другой язык программирования), хорошо написанный код следует последовательным шаблонам отступов и интервалов.В некоторых языках отступы и интервалы даже требуются для правильной работы кода. Хотя это не относится к HTML или JavaScript, все же очень важно правильно отступать в нашем коде. Правильный отступ делает наш код более чистым и читаемым. Это также упрощает предотвращение ошибок.
Отступ двух пробелов кода
В сообществе программистов вокруг отступов ведутся два спора. Первый спор заключается в том, следует ли использовать пробелы или табуляции для отступа в нашем коде.Второй вопрос о том, должны ли наши отступы равняться 2 пробелам или 4 пробелам.
Во время введения в программирование мы делаем отступ на 2 пробела в коде и используем табуляцию вместо пробелов для отступов. Размер вкладки по умолчанию в VSCode составляет 4 пробела, поэтому нам нужно его обновить. Мы можем установить размер вкладки, перейдя в Код > Настройки> Настройки , а затем посмотрев на часто используемые параметры . Вы увидите параметр Editor: Tab Size , который можно установить на 2.
Мы кратко обсудим 2 против 4 пробелов и табуляции вместо пробелов в конце урока.
Отступ HTML
Давайте посмотрим, как выглядит хороший отступ HTML, а затем рассмотрим пример плохого отступа.
Пример заголовка
Пример заголовка
Заголовок меньшего размера
Содержание страницы
Как мы видим здесь, когда HTML-тег вложен в другой HTML-тег, он имеет отступ. Есть одно исключение: мы не делали отступы
Есть одно исключение: мы не делали отступы и внутри тега , хотя и — это , вложенные в него. Это обычное соглашение по экономии места. По мере того, как наш код становится более глубоко вложенным, в нашем редакторе кода может быть много пустого места, и в конечном итоге наш код выйдет за пределы экрана. Вот почему мы сторонники двух отступов вместо четырех — для экономии места в редакторе кода.
Кстати, обратите внимание, что мы можем создать тег самостоятельно — однако мы всегда будем добавлять lang (в нашем случае lang = "en-US" ). Как мы упоминали в прошлом уроке, у этого есть два преимущества: он обеспечивает лучшую доступность для программ чтения с экрана для людей с ослабленным зрением и упрощает программному обеспечению для перевода в браузере перевод нашего HTML на другие языки. Мы должны по возможности сделать наши сайты более доступными, и это простой шаг, который мы можем сделать в этом направлении.
Теперь давайте посмотрим на другие примеры отступов в приведенном выше HTML. Тег содержит весь HTML-код, который пользователь видит на самой странице. Поскольку все теги внутри являются вложенными (например, и ), они должны иметь отступ на два пробела глубже, чем .
Однако обратите внимание, что теги и .Это потому, что они не внутри закрывающего тега ( ). Мы обнаружили, что некоторые студенты сначала не понимают этого — и вот распространенная ошибка, которую мы видели у новичков:
Вот заголовок.
Вот заголовок меньшего размера.
Вот текст.
С организационной точки зрения это имеет смысл… но это не так.
Кстати, вам может быть интересно узнать об этом синтаксисе :
Это называется комментарием . Большинство языков программирования имеют возможность добавлять комментарии. Комментарии — это сообщения, которые люди должны прочитать — машина их игнорирует, чтобы они не запускались как код. В общем, ваш код должен говорить сам за себя. Это означает, что вы не хотите, чтобы у вас было слишком много комментариев.Однако они могут быть очень полезными. Обратите внимание, что синтаксис комментариев HTML отличается от синтаксиса комментариев на других языках. Но пока мы не будем беспокоиться о других языках!
В VS Code есть ярлык для комментирования кода. Просто выделите то, что вы хотите прокомментировать (или раскомментировать), а затем удерживайте Command + / на Mac и CTRL + / в Windows. Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован.Кроме того, VS Code будет автоматически использовать правильный синтаксис для комментариев для используемого вами языка.
Пример плохого отступа
Вернемся к отступу. Мы рассмотрели пример хорошего отступа и одну распространенную ошибку, которую допускают новички. Теперь давайте посмотрим на пример плохого отступа . Посмотрим, сможешь ли ты исправить это самостоятельно. Затем мы рассмотрим, что не так и как это исправить.
Пример заголовка
Пример заголовка
Заголовок меньшего размера
Содержание страницы
Теперь давайте поближе посмотрим на проблемы построчно:
-
 Как мы обсуждали в предыдущем примере, мы экономим место, не делая отступы
Как мы обсуждали в предыдущем примере, мы экономим место, не делая отступы - В настоящее время
</code> не имеет отступа дальше <code><head> </code>, даже если он вложен в <code><head> </code>. Он должен иметь отступ на 2 пробела больше, чем <code><head> </code>. На самом деле нам не нужно менять его положение, потому что он будет иметь правильный отступ после устранения проблемы с тегом <code><head> </code>.</li><li> <code><h2></h2> </code> вложен на 4 пробела глубже, чем тег <code><body> </code>. Нам нужно быть последовательными при применении интервалов. Мы используем 2 пробела для отступа, поэтому 4 пробела несовместимы.</li><li> <code><h3></h3></code> вложен более глубоко, чем <code><h2></h2> </code>, даже если он не находится внутри закрывающего тега <code><h2></h2> </code>. <code><h3></h3></code> должен быть на том же уровне, что и <code><h2></h2> </code> — и в этом отношении тег <code><p> </code> должен быть таким же.</li></ul><h3><span class="ez-toc-section" id="_2_4"> Табуляция против пробелов … 2 пробела против 4 </span></h3><p> Теперь, когда мы рассмотрели основы отступов, давайте вкратце перейдем к дискуссии о табуляции и пробелах, а также о двух пробелах и четырех, когда дело касается отступов. Все эти варианты верны, хотя телешоу «Кремниевая долина» (сатира на компьютерных программистов) превратило пробелы против табуляции в шутку и горячие дебаты. Итак, давайте посмотрим на плюсы и минусы обоих — и почему Epicodus делает все так, а не иначе.</p><h4><span class="ez-toc-section" id="i-28"> Табуляция против пробелов </span></h4><p> Аргумент в пользу вкладок состоит в том, что они требуют меньшего количества нажатий клавиш. Одна вкладка будет согласованной, в то время как вы можете случайно нажать клавишу пробела слишком много — или слишком много раз — что приведет к проблемам с отступом. Это особенно проблематично для новичков, которым бывает сложно правильно выстроить места. Вот почему мы рекомендуем использовать вкладки.</p><p> Аргумент против вкладок состоит в том, что разные машины настроены по-разному.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/cs13.pikabu.ru/post_img/2019/11/09/7/og_og_1573296480213143677.jpg' /><noscript><img src='/800/600/https/cs13.pikabu.ru/post_img/2019/11/09/7/og_og_1573296480213143677.jpg' /></noscript> Вкладка одного разработчика может состоять из двух пробелов, а вкладка другого разработчика может состоять из четырех пробелов.Таким образом, вкладка может означать одно для одного кодировщика и другое для другого. Между тем пространство — это всегда пространство.</p><h4><span class="ez-toc-section" id="2_4"> 2 места против 4 </span></h4><p> Аргумент в пользу двух пробелов заключается в том, что они занимают меньше места в редакторе кода, что может быть особенно полезно на меньшем экране ноутбука. Для вашего кода больше места — и вы будете смотреть на меньше пустого места. Когда файл имеет много уровней вложенности (как вы можете видеть в более длинном HTML-документе), ваш код не будет так сильно выходить за пределы экрана.</p><p> Мы знаем, что у многих наших студентов экраны меньшего размера — и в документах HTML часто неизбежен глубокий вложенный код. Вот почему мы предпочитаем 2 пробела.</p><p> Аргумент в пользу 4 пробелов заключается в том, что код более читабелен. Сотрудники Microsoft и многие разработчики C # /. NET выступают за четыре пробела. Вот почему в VS Code по умолчанию 4 пробела. Они утверждают, что глубоко вложенный код является признаком плохо написанного кода, поэтому в любом случае он не должен сильно выходить за рамки вашего экрана.</p><p> В конечном счете, ни один из этих вариантов неверен.Самое главное — быть последовательным везде в вашем коде!</p><p> Независимо от языка, на котором вы пишете код, изучите для него стандарты отступов и интервалов. Практикуйте последовательность, чтобы ваш код был легко читаем для других разработчиков, а также для вас самих.</p><p> На данный момент, даже с отступом в 2 пробела, вы часто обнаружите, что контент в вашем коде выходит за пределы экрана. Это может сильно раздражать. К счастью, в VS Code есть настройка, обеспечивающая отображение всего вашего кода.Перейдите в меню <em> View> Toggle Word Wrap </em>. Это заставляет текст на вашем экране переноситься внутрь экрана вашего редактора кода. Вы можете легко включить или выключить его.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/711433/slide_5.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/6/711433/slide_5.jpg' /></noscript> Иногда перенос текста может затруднить просмотр отступов в коде, но, как правило, это отличный инструмент, позволяющий убедиться, что вы видите весь свой код.</p><h2><span class="ez-toc-section" id="Rich_Text_TextMesh_Pro"> Rich Text, Документация TextMesh Pro </span></h2><p> Вы можете использовать теги форматированного текста, чтобы изменить внешний вид и макет вашего текста. Эти теги работают как теги HTML или XML, но имеют менее строгий синтаксис.</p><p> Тег выглядит как <code> <tag> </code>. Многие теги работают в области видимости, которая может заканчиваться на <code> </tag> </code>. Такие области могут быть вложенными, и вам не нужно закрывать их в том же порядке, в котором вы их запускали.</p><p> Некоторые теги имеют значения и атрибуты, например <code> <tag = value> </code> и <code> <tag attribute = value> </code>. Эти аргументы представляют собой имена или числовые значения. Числа — это либо обычные десятичные числа, пиксели, например, <code> 1px, </code>, проценты, например, <code> 80%, </code>, единицы шрифта, такие как <code> 1.2em </code> или шестнадцатеричные значения цвета, например <code> #FF </code>. Имена могут быть как с двойными кавычками, так и без них, но если атрибутов больше, лучше использовать кавычки.</p><p> Теги плюс их атрибуты могут иметь длину до 128 символов. Это ограничение не должно быть проблемой, если только вы не используете очень длинные строковые атрибуты.</p><h3><span class="ez-toc-section" id="i-29"> Обзор тега </span></h3><h3><span class="ez-toc-section" id="i-30"> Выравнивание текста </span></h3><p> Каждый текстовый объект имеет общее выравнивание, но это можно изменить с помощью тегов.Доступны все четыре варианта горизонтального выравнивания.</p><p> Обычно вы помещаете эти теги в начало абзаца. Если в одной строке окажется несколько тегов выравнивания, победит последний.</p><p> Прицелы последовательного выравнивания не складываются. Тег <code> </align> </code> возвращается к общему выравниванию объекта.</p><blockquote> <align = "right"> справа <br/> <align = "center"> по центру <br/> <align = "left"> слева</blockquote> Выравнивание переключения.<h3><span class="ez-toc-section" id="i-31"> Цвет </span></h3><p> Вы можете изменить цвет текста различными способами.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/561248/slide_4.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/6/561248/slide_4.jpg' /></noscript> Самый простой — использовать <code> <color = "colorName"> </code>. Поддерживаемые названия цветов: черный, синий, зеленый, оранжевый, фиолетовый, красный, белый и желтый.</p><p> Вы также можете использовать шестнадцатеричное число, чтобы указать цвет. Такие цвета имеют вид <code> #FFFFFF </code> или <code> #FFFFFFFF </code>, если вы также хотите определить значение альфа. В этом случае вы можете опустить имя тега <code> color </code>.</p><blockquote> <color = "red"> Красный <color = # 005500> Темно-зеленый <# 0000FF> Синий <color = # FF000088> Полупрозрачный красный</blockquote> Цвета.<p> Если вы хотите изменить только непрозрачность текста, вы можете использовать тег <code> alpha </code>. Он работает с шестнадцатеричными значениями.</p><blockquote> <alpha = # FF> FF <alpha = # CC> CC <alpha = # AA> AA <alpha = # 88> 88 <alpha = # 66> 66 <alpha = # 44> 44 <alpha = # 22> 22 <альфа = # 00> 00</blockquote> Альфа от 100% до 0%.<p> Все настройки цвета завершаются одним и тем же цветовым тегом, независимо от того, какой начальный тег вы использовали.</p><blockquote> <color = "red"> красный, <color = "blue"> синий, </color> и снова красный.</blockquote> Восстановление цвета.<h3><span class="ez-toc-section" id="i-32"> Полужирный и курсив </span></h3><p> Вы можете применить к тексту полужирный или курсивный стиль с помощью простых тегов. Внешний вид этих стилей определяется используемым шрифтом.</p><blockquote> <i> Быстрая коричневая лисица </i> перепрыгивает через <b> ленивую собаку </b>.</blockquote> Жирный и курсив.<h3><span class="ez-toc-section" id="i-33"> Межсимвольный интервал </span></h3><p> <code> cspace </code> позволяет настроить интервал между символами, абсолютный или относительный к исходному шрифту. Вы можете использовать пиксели или шрифты. Положительные корректировки раздвигают персонажей, а отрицательные — сближают.</p><p> Закрывающий тег возвращается к нормальному интервалу шрифта.</p><blockquote> <cspace = 1em> Интервал </cspace> так же важен, как и <cspace = -0.5em> время.</blockquote> Межсимвольный интервал.<h3><span class="ez-toc-section" id="i-34"> Шрифт </span></h3><p> Вы можете переключиться на другой шрифт с помощью <code> <font = "fontAssetName"> </code>.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/starper55plys.ru/wp-content/uploads/2013/05/211.png' /><noscript><img src='/800/600/https/starper55plys.ru/wp-content/uploads/2013/05/211.png' /></noscript> С этого момента, пока вы не закроете тег, шрифт по умолчанию будет заменен шрифтом, который вы указали. Вы также можете указать материал для использования, чтобы вы могли переключаться между разными материалами для одного шрифта. Шрифт и материальные активы должны быть помещены в специальную папку, определенную в активе настроек.</p><p> Теги шрифтов могут быть вложенными.Возврат к шрифту по умолчанию можно выполнить, закрыв все теги шрифтов или используя <code> по умолчанию </code> в качестве имени ресурса шрифта.</p><blockquote> Хотите <font = "Impact SDF"> другой шрифт? </font> или просто <font = "NotoSans" material = "NotoSans Outline"> другой материал?</blockquote> Смешивание шрифтов и материалов.<h3><span class="ez-toc-section" id="i-35"> Углубление </span></h3><p> Тег <code> indent </code> выполняет те же функции, что и тег <code> pos </code>, но эффект сохраняется на всех строках. Вы можете использовать это для создания макетов, таких как маркеры, которые работают с переносом слов.Вы можете использовать пиксели, единицы шрифта или проценты.</p><blockquote> 1. <indent = 15%> Это полезно для таких вещей, как маркированный список. </indent> <br/> 2. <indent = 15%> Это удобно.</blockquote> Использование отступов для составления списка.<h3><span class="ez-toc-section" id="i-36"> Высота линии </span></h3><p> Тег <code> line-height </code> позволяет вручную управлять высотой строки. Используйте его, чтобы подтянуть линии ближе друг к другу или раздвинуть их дальше. Поскольку высота строки определяет, насколько далеко вниз начинается следующая строка, этот тег не изменяет текущую строку.</p><p> Можно использовать пиксели, единицы шрифта и проценты. Относительные корректировки основаны на высоте строки, указанной в активе шрифта. Закрывающий тег возвращается к этой высоте.</p><blockquote> Высота строки на 100% <br/> <line-height = 50%> Высота строки на 50% <br/> <line-height = 100%> Довольно удобно. <br/> <line-height = 150%> Высота строки на 150% <br/> Какое расстояние!</blockquote> Различная высота линий.<h3><span class="ez-toc-section" id="i-37"> Отступ строки </span></h3><p> <code> line-indent </code> вставляет горизонтальный пробел сразу после него и перед началом каждой новой строки.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/17/1090606/slide_19.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/17/1090606/slide_19.jpg' /></noscript> Это влияет только на перенос строки вручную, а не на строки с переносом слов. Вы можете использовать пиксели, единицы шрифта или проценты.</p><p> Закрывающий тег завершает отступ строк.</p><blockquote> <line-indent = 15%> Это первая строка в данном текстовом примере. <br/> Это вторая строка того же текста.</blockquote> Отступайте каждую новую строку одним тегом.<h3><span class="ez-toc-section" id="i-38"> Текстовая ссылка </span></h3><p> Вы можете использовать <code><link = "ID"> моя ссылка</link> </code>, чтобы добавить метаданные ссылки в текстовый сегмент.Идентификатор ссылки должен быть уникальным, чтобы вы могли получить ее идентификатор и текстовое содержимое ссылки, когда пользователь взаимодействует с вашим текстом.</p><p> Необязательно давать каждой ссылке уникальный идентификатор. Вы можете повторно использовать идентификаторы, когда это имеет смысл, например, при многократной привязке к одним и тем же данным. Массив <code> linkInfo </code> будет содержать каждый идентификатор только один раз.</p><p> Хотя эта ссылка позволяет взаимодействовать с пользователем, она не меняет внешний вид связанного текста. Для этого нужно использовать другие теги.</p><h3><span class="ez-toc-section" id="i-39"> Строчные, прописные и маленькие заглавные буквы </span></h3><p> Эти три тега используются для изменения заглавных букв в вашем тексте. Теги <code> в нижнем регистре </code> и <code> в верхнем регистре </code> работают должным образом. <code> allcaps </code> — это псевдоним для <code> в верхнем регистре </code>.</p><p> Тег <code> smallcaps </code> работает так же, как <code> uppercase </code>, но также уменьшает размер всех символов, которые изначально не были прописными.</p><blockquote> <lowercase> Алиса и Боб смотрели телевизор.</lowercase> <br/> <uppercase> Алиса и Боб смотрели телевизор. </uppercase> <br/> <smallcaps> Алиса и Боб смотрели телевизор. </smallcaps></blockquote> Изменение заглавных букв.<h3><span class="ez-toc-section" id="i-40"> Маржа </span></h3><p> Вы можете отрегулировать горизонтальные поля текста с помощью тега <code> margin </code>. Если вы хотите настроить только левое или правое поле, вы можете использовать теги <code> margin-left </code> или <code> margin-right </code>.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/fsd.multiurok.ru/html/2018/05/18/s_5afe9399d17b7/img22.jpg' /><noscript><img src='/800/600/https/fsd.multiurok.ru/html/2018/05/18/s_5afe9399d17b7/img22.jpg' /></noscript> Вы можете использовать пиксели, единицы шрифта и проценты.</p><blockquote> Раньше у нас были очень широкие поля.<br/> <margin = 5em> Но те времена давно прошли.</blockquote> Регулировка полей.<h3><span class="ez-toc-section" id="i-41"> Марка </span></h3><p> Тег <code> mark </code> добавляет оверлей поверх текста. Вы можете использовать это, чтобы выделить части вашего текста. Поскольку маркировка расположена поверх текста, вы должны придать им полупрозрачный цвет, чтобы текст по-прежнему был виден.</p><p> Метки меток не складываются, они заменяют друг друга.</p><blockquote> Текст <mark = # ffff00aa> можно пометить </mark> наложением.</blockquote> Отмеченный текст.<h3><span class="ez-toc-section" id="i-42"> Моноширинный </span></h3><p> Вы можете переопределить интервал между символами шрифта и превратить его в моноширинный шрифт с помощью тега <code> mspace </code>. Это заставит всех персонажей занять одно и то же горизонтальное пространство. Вы можете использовать пиксели или единицы шрифта, чтобы установить ширину моноширинного символа.</p><p> Тег <code> </mspace> </code> очищает все переопределения моноширинного изображения.</p><blockquote> Любой шрифт может стать <mspace = 2.75em> моноширинным, если вы действительно этого хотите.</blockquote> Обработка шрифта как моноширинного.<h3><span class="ez-toc-section" id="Noparse"> Noparse </span></h3><p> Иногда вам нужно показать текст, который будет интерпретироваться как тег. Вы можете отключить расширенные теги, чтобы справиться с этим. Но если вы также хотите использовать теги в том же тексте, вы можете использовать тег <code> noparse </code> для создания области, которая не анализируется.</p><blockquote> Используйте <noparse><b> </noparse> для <b> полужирного </b> текста.</blockquote> Предотвратить парсинг некоторых тегов.<h3><span class="ez-toc-section" id="i-43"> Неразрывные пространства </span></h3><p> Если вы хотите, чтобы слова оставались вместе и не разделялись переносом слов, вы можете использовать тег <code> nobr </code>.</p><blockquote> Ты же не хочешь, чтобы <nobr> И М П О Р Т А Н Т </nobr> вещи были разбиты.</blockquote> Важные части остаются вместе.<h3><span class="ez-toc-section" id="i-44"> Разрыв страницы </span></h3><p> Тег <code> page </code> можно использовать для вставки разрывов страниц в текст.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/19/1229102/slide_20.jpg' /><noscript><img src='/800/600/http/images.myshared.ru/19/1229102/slide_20.jpg' /></noscript> Это разрезает текст на отдельные блоки. Чтобы это работало, текстовый объект должен быть установлен в режим переполнения страницы.</p><h3><span class="ez-toc-section" id="i-45"> Горизонтальное положение </span></h3><p> Тег <code> pos </code> дает вам прямой контроль над горизонтальным положением каретки.Вы можете поместить его в любом месте той же строки, независимо от того, где он начинался. Вы можете использовать пиксели, единицы шрифта или проценты.</p><p> Эти теги лучше всего использовать с выравниванием по левому краю.</p><blockquote> при <pos = 75%> 75% <br/> при <pos = 25%> 25% <br/> при <pos = 50%> 50% <br/> при 0%</blockquote> Установка позиций.<h3><span class="ez-toc-section" id="i-46"> Размер шрифта </span></h3><p> Вы можете изменить размер шрифта вашего текста в любое время. Вы можете указать новый размер в пикселях, единицах шрифта или в процентах.Регулировка пикселей может быть абсолютной или относительной, например <code> +1 </code> и <code> -1 </code>. Все относительные размеры основаны на исходном размере шрифта, поэтому они не суммируются.</p><blockquote> <size = 100%> Echo <size = 80%> Echo <size = 60%> Echo <size = 40%> Echo <size = 20%> Echo</blockquote> Регулировка размера.<h3><span class="ez-toc-section" id="i-47"> Горизонтальное пространство </span></h3><p> Тег <code> space </code> вставляет горизонтальное смещение, как если бы вы вставили несколько пробелов. Вы можете использовать пиксели или шрифты.</p><p> Этот тег взаимодействует с переносом слов, придерживаясь слов, которых он касается. Если вы хотите, чтобы они переносились по словам отдельно, поместите символы пробела вокруг этого тега.</p><blockquote> Дайте мне немного <space = 5em> места.</blockquote> Добавляем немного места.<h3><span class="ez-toc-section" id="i-48"> Спрайт </span></h3><p> Вы можете использовать тег <code> sprite </code> для вставки изображений из атласа спрайтов в текст. Вы можете получить доступ к спрайтам по индексу <code> <sprite index = 1> </code> или по имени <code> <sprite name = "spriteName"> </code>.Это вставит спрайт из актива по умолчанию.</p><p> Чтобы использовать другой ресурс спрайта, используйте <code> <sprite = "assetName" index = 1> </code> или <code> <sprite = "assetName" name = "spriteName"> </code>.<img class="lazy lazy-hidden" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sun9-45.userapi.com/9QmeC1hJoKghy2d0nnm8HF15QYL-sZbQOpy9rA/RgSjGGeKOZE.jpg' /><noscript><img src='/800/600/https/sun9-45.userapi.com/9QmeC1hJoKghy2d0nnm8HF15QYL-sZbQOpy9rA/RgSjGGeKOZE.jpg' /></noscript> Ресурсы спрайтов должны находиться в определенной папке, определенной активом настроек.</p><p> Если вы используете индекс спрайта из ресурса спрайта по умолчанию, вы можете использовать сокращение индекса <code> <sprite = 1> </code>.</p><p> По умолчанию на спрайты не влияет настройка текста <i> Цвет (вершина) </i>.Добавление атрибута <code> tint = 1 </code> к тегу окрашивает спрайты этим цветом. Вы также можете использовать определенный цвет, добавив <code> color = # FFFFFF </code>.</p><blockquote> спрайтов! <sprite = 0> Еще спрайты! <sprite index = 3> И даже больше! <sprite name = "Default Sprite Asset_4" color = # 55FF55FF></blockquote> Вставка спрайтов из ресурса спрайта по умолчанию.<h3><span class="ez-toc-section" id="i-49"> Зачеркивание и подчеркивание </span></h3><p> Вы можете добавить дополнительную строку, которая будет проходить вдоль вашего текста.Подчеркнутый рисует линию немного ниже базовой линии. Вертикальное смещение определяется активом шрифта. Зачеркивание помещает его немного выше базовой линии.</p><blockquote> <s> Быстрая коричневая </s> лисица перепрыгивает <u> ленивую собаку </u>.</blockquote> Зачеркнутый и подчеркнутый.<h3><span class="ez-toc-section" id="i-50"> Стиль </span></h3><p> Пользовательские стили доступны через тег <code> style </code>. Вам нужно указать имя стиля для открывающего тега, но не для закрывающего тега. Он просто закрывает последний открытый стиль.</p><blockquote> <br/> Вы можете создавать свои собственные.</blockquote> Пользовательские стили удобны.<h3><span class="ez-toc-section" id="i-51"> Подстрочный и надстрочный </span></h3><p> Теги <code> sup </code> и <code> sub </code> позволяют размещать текст как надстрочный или подстрочный. Их смещение и размер определяется активом шрифта. Это часто используется в научных обозначениях и нумерации, например, 1 <sup> st </sup> и 2 <sup> nd </sup>.</p><blockquote> У нас есть 1м <sup> 3 </sup> из H <sub> 2 </sub> O.</blockquote> Подстрочный и надстрочный индекс.<h3><span class="ez-toc-section" id="i-52"> Вертикальное смещение </span></h3><p> <code> voffset </code> задает вертикальное смещение базовой линии. Вы можете использовать пиксели или единицы шрифта, и это всегда относительно исходной базовой линии. Закрывающий тег возвращается к исходному базовому уровню.</p><p> Высота строки регулируется для размещения смещенного текста. Если вы этого не хотите, вы можете вручную отрегулировать высоту строки.</p><blockquote> Вверх <voffset = 1em> вверх <voffset = 2em> ВВЕРХ </voffset> и <voffset = -0.5em> down </voffset> идем снова.</blockquote> Вертикальное смещение.<h3><span class="ez-toc-section" id="i-53"> Ширина текста </span></h3><p> Вы можете настроить размер текстовой области по горизонтали с помощью тега <code> width </code>, используя пиксели, единицы шрифта или проценты. Однако вы не можете выйти за пределы исходного размера текстового объекта.</p><p> Изменение вступает в силу в текущей строке, но только после самого тега. Обычно вы размещаете его в начале абзаца.</p><p> Настройки ширины отменяют друг друга, и закрывающий тег возвращается к исходной ширине.</p><blockquote> Я помню, когда у нас было много места для текста. <br/> <width = 60%> Но те времена давно прошли.</blockquote> Регулировка ширины текстовой области.<table><h2><span class="ez-toc-section" id="_HTML_WebStorm"> Код Стиль. HTML | WebStorm </span></h2><tr><td> Правое поле</td><td> Используйте эти параметры, чтобы указать необходимое пространство для полей с правой стороны элемента. Если вы выберете вариант по умолчанию, то будет использоваться значение правого поля из глобальных настроек.</td></tr><tr><td> Перенос при вводе</td><td><p> Используйте эти параметры настройки, чтобы указать, как отредактированный текст помещается в указанное правое поле.</p> Вы можете выбрать один из следующих вариантов:<ul><li><p> По умолчанию — в этом случае WebStorm использует параметр Переносить при вводе, указанный в глобальных настройках.</p></li><li><p> Да — в этом случае используется значение в указанном правом поле.</p></li><li><p> Нет — в этом случае эта опция отключена и строка может превышать число, указанное в правом поле.</p></li></ul></td></tr><tr><td> Сохранять разрывы строк</td><td> Установите этот флажок, чтобы WebStorm учитывал разрывы строк при просмотре файлов HTML в редакторе.</td></tr><tr><td> Сохранять разрывы строк в тексте</td><td> Установите этот флажок, чтобы WebStorm учитывал разрывы строк в атрибутах (например, длинных описаниях) при просмотре файлов HTML в редакторе.</td></tr><tr><td> Оставить пустые строки</td><td> В этом текстовом поле укажите минимальное количество последовательных пустых строк, которые будут сохраняться после переформатирования.</td></tr><tr><td> Атрибуты переноса</td><td><p> Используйте этот раскрывающийся список, чтобы определить способ переноса строк атрибутов.Доступны следующие варианты:</p><ul><li><p> Не переносить — если этот параметр выбран, к коду не применяется специальный стиль переноса.</p></li><li><p> Переносить, если длинный — выберите эту опцию, чтобы линии, выходящие за правое поле, переносились с правильным отступом.</p></li><li><p> Срезать, если долго — выберите эту опцию, чтобы элементы в списках, выходящие за правое поле, были обернуты, чтобы выделить один элемент в строке с правильным отступом. <br/></p></li><li><p> Всегда переносить — выберите эту опцию, чтобы все элементы в списках были обернуты так, чтобы по одному элементу на строку с правильным отступом.</p></li></ul></td></tr><tr><td> Перенос текста</td><td> Установите этот флажок, чтобы переносить длинные строки в соответствии с настройками стиля кода.</td></tr><tr><td> Выровнять атрибуты</td><td> Установите этот флажок, чтобы выровнять атрибуты в последовательных строках.</td></tr><tr><td> Выровнять текст</td><td> Установите этот флажок, чтобы WebStorm выровнял текст, занимающий несколько строк в теге.</td></tr><tr><td> Сохранять пробелы</td><td> Установите этот флажок, чтобы запретить замену фактических пробелов табуляциями.</td></tr><tr><td> Пробелы</td><td><p> В этой области определите использование пробелов для атрибутов и имен тегов.</p><ul><li><p> Вокруг «=» в атрибуте — установите этот флажок, чтобы добавить пробелы вокруг символа «=» в атрибутах.</p></li><li><p> После имени тега — установите этот флажок, чтобы после имен тегов добавлялись пробелы.</p></li><li><p> В пустом теге — установите этот флажок, чтобы добавлять пробелы в пустые теги.</p></li></ul></td></tr><tr><td> Вставить новую строку перед</td><td> В этом поле отображения отображается список тегов, перед которыми должна быть вставлена новая строка.Используйте кнопку рядом с полем или нажмите <kbd data-secondary_macos="⇧⏎" data-secondary_eclipse="⇧⏎" data-secondary_emacs="⇧⏎" data-primary_netbeans="Shift+Enter" data-secondary_netbeans="⇧⏎" data-primary_emacs="Shift+Enter" data-secondary_eclipse_macos="⇧⏎" data-primary_visual_studio="Shift+Enter" data-secondary_visual_studio="⇧⏎" data-primary_windows="Shift+Enter" data-secondary_sublime_text_macos="⌘⏎" data-secondary_sublime_text="⌃⏎" data-primary_sublime_text="Ctrl+Enter" data-secondary_intellij_idea_classic="⇧⏎" data-primary_eclipse="Shift+Enter"> Shift + Enter </kbd>, чтобы открыть диалоговое окно «Вставить новую строку перед тегами», в котором вы можете редактировать список тегов.</td></tr><tr><td> Удалить новую строку перед</td><td> В этом поле дисплея отображается список тегов, перед которыми должна быть удалена линия разрыва. Используйте кнопку рядом с полем или нажмите <kbd data-secondary_macos="⇧⏎" data-secondary_eclipse="⇧⏎" data-secondary_emacs="⇧⏎" data-primary_netbeans="Shift+Enter" data-secondary_netbeans="⇧⏎" data-primary_emacs="Shift+Enter" data-secondary_eclipse_macos="⇧⏎" data-primary_visual_studio="Shift+Enter" data-secondary_visual_studio="⇧⏎" data-primary_windows="Shift+Enter" data-secondary_sublime_text_macos="⌘⏎" data-secondary_sublime_text="⌃⏎" data-primary_sublime_text="Ctrl+Enter" data-secondary_intellij_idea_classic="⇧⏎" data-primary_eclipse="Shift+Enter"> Shift + Enter </kbd>, чтобы открыть диалоговое окно «Удалить разрывы строк перед тегами», в котором вы можете редактировать список тегов.</td></tr><tr><td> Не делать отступы для дочерних элементов</td><td> В этом поле отображения отображается список тегов, дочерние элементы которых не должны иметь отступ.Используйте кнопку рядом с полем или нажмите <kbd data-secondary_macos="⇧⏎" data-secondary_eclipse="⇧⏎" data-secondary_emacs="⇧⏎" data-primary_netbeans="Shift+Enter" data-secondary_netbeans="⇧⏎" data-primary_emacs="Shift+Enter" data-secondary_eclipse_macos="⇧⏎" data-primary_visual_studio="Shift+Enter" data-secondary_visual_studio="⇧⏎" data-primary_windows="Shift+Enter" data-secondary_sublime_text_macos="⌘⏎" data-secondary_sublime_text="⌃⏎" data-primary_sublime_text="Ctrl+Enter" data-secondary_intellij_idea_classic="⇧⏎" data-primary_eclipse="Shift+Enter"> Shift + Enter </kbd>, чтобы открыть диалоговое окно «Не отступать от дочерних элементов», в котором вы можете редактировать список тегов.</td></tr><tr><td> Или, если размер тега больше</td><td> В этом текстовом поле укажите минимальную длину тега в строках, начиная с которых его дочерние элементы не имеют отступа.</td></tr><tr><td> Встроенные элементы</td><td> В этом поле отображения отображается список тегов, которые представлены в исходном коде в одной строке с другими тегами.Если тег удаляется из списка, редактор автоматически перемещает его на новую строку, когда вы добавляете такой тег в исходный код. Используйте кнопку рядом с полем или нажмите <kbd data-secondary_macos="⇧⏎" data-secondary_eclipse="⇧⏎" data-secondary_emacs="⇧⏎" data-primary_netbeans="Shift+Enter" data-secondary_netbeans="⇧⏎" data-primary_emacs="Shift+Enter" data-secondary_eclipse_macos="⇧⏎" data-primary_visual_studio="Shift+Enter" data-secondary_visual_studio="⇧⏎" data-primary_windows="Shift+Enter" data-secondary_sublime_text_macos="⌘⏎" data-secondary_sublime_text="⌃⏎" data-primary_sublime_text="Ctrl+Enter" data-secondary_intellij_idea_classic="⇧⏎" data-primary_eclipse="Shift+Enter"> Shift + Enter </kbd>, чтобы открыть диалоговое окно «Встроенные элементы», в котором вы можете редактировать список тегов.</td></tr><tr><td> Сохранять пробелы внутри</td><td> В этом поле дисплея отображается список тегов, внутри которых вы хотите, чтобы редактор сохранял пробелы <em> как </em>, без каких-либо изменений. Используйте кнопку рядом с полем или нажмите <kbd data-secondary_macos="⇧⏎" data-secondary_eclipse="⇧⏎" data-secondary_emacs="⇧⏎" data-primary_netbeans="Shift+Enter" data-secondary_netbeans="⇧⏎" data-primary_emacs="Shift+Enter" data-secondary_eclipse_macos="⇧⏎" data-primary_visual_studio="Shift+Enter" data-secondary_visual_studio="⇧⏎" data-primary_windows="Shift+Enter" data-secondary_sublime_text_macos="⌘⏎" data-secondary_sublime_text="⌃⏎" data-primary_sublime_text="Ctrl+Enter" data-secondary_intellij_idea_classic="⇧⏎" data-primary_eclipse="Shift+Enter"> Shift + Enter </kbd>, чтобы открыть диалоговое окно «Сохранять пробелы внутри», в котором вы можете редактировать список тегов.</td></tr><tr><td> Не нарушать, если встроенное содержимое</td><td> В этом поле отображения отображается список тегов, которые не должны быть упакованы, если их содержимое встроено. Используйте кнопку рядом с полем или нажмите <kbd data-secondary_macos="⇧⏎" data-secondary_eclipse="⇧⏎" data-secondary_emacs="⇧⏎" data-primary_netbeans="Shift+Enter" data-secondary_netbeans="⇧⏎" data-primary_emacs="Shift+Enter" data-secondary_eclipse_macos="⇧⏎" data-primary_visual_studio="Shift+Enter" data-secondary_visual_studio="⇧⏎" data-primary_windows="Shift+Enter" data-secondary_sublime_text_macos="⌘⏎" data-secondary_sublime_text="⌃⏎" data-primary_sublime_text="Ctrl+Enter" data-secondary_intellij_idea_classic="⇧⏎" data-primary_eclipse="Shift+Enter"> Shift + Enter </kbd>, чтобы открыть диалоговое окно «Не переносить только встроенный контент», в котором можно редактировать список тегов.</td></tr><tr><td> Сгенерированные кавычки</td><td><p> Выберите стиль кавычек (двойные, одинарные или без кавычек), которые будут автоматически вставляться вокруг атрибутов HTML при вводе <code> = </code>.</p><p> Это важно, когда HTML вставляется динамически с использованием JavaScript, и вы хотите последовательно использовать пары двойных кавычек для строк JavaScript и пары одинарных кавычек для HTML, чтобы предотвратить проблемы, например, при копировании и вставке.</p></td></tr><tr><td> Применить формат</td><td> Если этот флажок установлен, то при переформатировании кода ранее сгенерированные кавычки будут заменены (например, двойные кавычки на одинарные).</td></tr></table><h2><span class="ez-toc-section" id="_CSS_Span_Tag"> Тест CSS: тест на отступ и тест на отступ (Span Tag) </span></h2> <i> Комментарии: Я также пробовал использовать теги SPAN, но исходный код HTML был недопустимым, поскольку теги DIV находились внутри тегов SPAN.</i> <i> Испытание якоря: Заголовок, Вопрос 1, вопрос 2, вопрос 3.24, вопрос 4.56, вопрос 5.10, вопрос 5.11. </i> <b> Q: Часто задаваемый вопрос 1. Часто задаваемый вопрос? </b><p> Этот абзац имеет определение <u>, абзац </u>. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос.Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. <br /> <br /> Второй абзац: применяется ли тег стиля отступа. Второй абзац: применяется ли тег стиля отступа. Второй абзац: применяется ли тег стиля отступа. Второй абзац: применяется ли тег стиля отступа. Второй абзац: применяется ли тег стиля отступа. Второй абзац: применяется ли тег стиля отступа. Второй абзац: применяется ли тег стиля отступа.Второй абзац: применяется ли тег стиля отступа. Второй абзац: применяется ли тег стиля отступа. Второй абзац: применяется ли тег стиля отступа. Второй абзац: применяется ли тег стиля отступа.</p> <b> В. Часто задаваемый вопрос 2. Часто задаваемый вопрос? </b><p> Этот абзац имеет определение поля <u> и поля </u>. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос.Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. <br /> <br /> Второй абзац: применяется ли тег стиля поля. Второй абзац: применяется ли тег стиля полей. Второй абзац: применяется ли тег стиля полей. Второй абзац: применяется ли тег стиля полей. Второй абзац: применяется ли тег стиля полей. Второй абзац: применяется ли тег стиля полей.Второй абзац: применяется ли тег стиля полей. Второй абзац: применяется ли тег стиля полей. Второй абзац: применяется ли тег стиля полей. Второй абзац: применяется ли тег стиля полей. Второй абзац: применяется ли тег стиля полей.</p> <b> 3,24 Часто задаваемый вопрос. Часто задаваемый вопрос? </b><p> <u> Где </u> поля ответа выглядят лучше всего, когда мы используем числа перед вопросом? Если мы хотим, чтобы поле ответа начиналось там, где начинается вопрос, мы не можем дать постоянное значение для поля, потому что место первой буквы в начале вопроса <u> изменяется на </u> в зависимости от числа перед ним. (е.грамм. 3.24 шире, чем 1.1). Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. <br /> <br /> Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос.Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос.</p> <b> 4.56 Часто задаваемый вопрос.Часто задаваемый вопрос? </b><p> Может быть, нам <u> вообще не нужен запас в ответе </u>. Цифры перед вопросом помогают легко отличить вопрос от ответа. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос.Ответ на часто задаваемый вопрос. <br /> <br /> Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос.Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос.</p> <b> 5.10 Часто задаваемые вопросы. Часто задаваемый вопрос? </b><p> <u> Цвет фона </u> Тест для вопроса. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос.Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. <br /> <br /> Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос.Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос.</p> <b> 5.11 Часто задаваемые вопросы. Часто задаваемый вопрос? </b> Как насчет использования тега DIV <u> между вопросами </u>? См. Цветовую рамку над этим вопросом. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос.Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. Ответ на часто задаваемый вопрос. <br /> <br /> Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос.Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. Второй абзац ответа на вопрос. <br /> <i> Некоторое дополнительное пространство внизу для теста якоря. </i><h2><span class="ez-toc-section" id="_vim_HTML"> Как заставить vim делать отступы для всех HTML-тегов? </span></h2><p> Я использовал vim в Debian 7 для редактирования HTML-документа.Я начал набирать: <code><HTML> </code> <kbd> Возврат </kbd>…</p><p> После первоначального возврата курсор был с отступом на один уровень, поэтому, когда я набираю <code><head> </code>, а остальная часть моего документа будет выглядеть так:</p><pre> <code> <! Doctype html> <html> <head> <meta charset = "utf-8"> <title> Тестовая страница Это абзац.
За тегом в каждой строке просто следовало Return и никаких нажатий на клавишу Tab или Space , и vim отформатировал это, как я ожидал.Кроме того, при вводе начального
закрывающего тега vim отменяет выделение этой строки, чтобы соответствовать уровню соответствующего открывающего тега.Затем, набрав тот же документ в vim в Ubuntu 13.10, поскольку я набираю тот же самый документ таким же образом, я получаю следующие результаты:
Тестовая страница Это абзац.
Обратите внимание, что отступ не начинается до тега
Мне не нравится, что vim не делает отступ для всех тегов. Что я могу сделать, чтобы это изменить?
Я попытался посмотреть файлы отступов для разных версий, но не смог понять, могу ли я там что-нибудь сделать.пастебинс:
Я использую следующие версии vim:
- Debian 7: «Vi IMproved 7.3 (15 августа 2010 г., скомпилировано 10 февраля 2013 г. 02:27:59)»
- Ubuntu 13.10: «Vi IMproved 7.4 (10 августа 2013 г., скомпилировано 12 августа 2013 г. 00:28:05)»
Форматирование XML и отступы
Интеллектуальный отступ
При редактировании содержимого с помощью Oxygen в режиме Текст документ макет организован и визуально эффективен, как результат красивого принта операция.Например, когда вы нажимаете ENTER после элемента, это приведет к отступу на следующей строке. Если вы нажмете ENTER после закрывающего тега, курсор автоматически примет вид. выровнен с соответствующим начальным тегом.
Форматирование документов и отступы
Хотя написание документов без отступов является вполне приемлемой практикой, делает редактирование трудным и подверженным ошибкам, а также затрудняет определение точного ошибочные позиции.Форматирование и отступы, также известные как "Pretty-Print", позволяют использовать XML документы должны быть аккуратно разложены, удобочитаемы и единообразны.
Pretty-Print для документов HTML обрабатывает сценарии и стили
Документы HTML часто содержат информацию о сценариях и стилях. Однако операции форматирования и отступа, которые применяются к текстовому содержимому HTML, не подходят. для форматирования скриптов и стилей CSS. Кислород обнаруживает эти участки и автоматически красиво печатает встроенные разделы JavaScript и CSS с помощью JavaScript и CSS параметры форматирования.
Настройки формата и отступа
XML-документы могут быть отформатированы и иметь отступ с различными параметрами (размер отступа, максимальная ширина строки, следует ли использовать табуляцию для отступов и т. д.). Вы можете получить доступ эти настройки находятся на странице настроек Format .
Для управления элементами, которые не должны обрабатываться, можно использовать xml: space attribute и укажите его значение как preserve или по умолчанию , в зависимости от того, хотите ли вы сохранить текстовое содержимое без изменений.В качестве альтернативы вы можете определить расстояние между элементами в формате Format / Страница настроек XML . Например, как показано на следующем изображении, вы может указать элементы или выражения XPath для назначения для сохранения пространства или по умолчанию космический список. Есть также другие расширенные параметры, позволяющие настроить форматирование и настройки отступов.
Выбор отступа
Существует также альтернатива операции красивой печати.После выбора региона текста, вы можете выбрать отступ для выделенных строк в контекстном меню (или нажмите CTRL + I). Это действие с отступом не выполняет жесткую упаковку, так как только пробелы в начале каждой строки влияет вставка или удаление других пробелов, поэтому что строки имеют отступ.
Жесткая оболочка источника XML (преднамеренный разрыв)
Эта функция экономит время при написании XML-документа с большим количеством текстового содержимого.Ты может установить ограничение на длину строк в вашем документе, используя ширину строки параметр форматирования на странице настроек Формат . Когда этот предел превышено, редактор вставит новую строку перед словом, превышающим лимит, и сделайте отступ для следующей строки. Это сводит к минимуму необходимость ручного переформатирования документ.
Автоматическое определение параметров форматирования XML
Oxygen включает несколько опций ( Обнаружить отступ на открытом и Определение ширины линии при открытии ), которые позволяют приложению автоматически определять настройки форматирования и отступов.

 <br>
Но здесь текст написан в том же абзаце, но уже на новой строке.
Конечно, можно поставить несколько тегов br:<br><br><br>
Ставлено 3 тега br: первый перешел на новую строку, второй и третий сделали то же самое, в результате чего было пропущено 2 строки.
<p></p>
А выше вставлен пустой тег p, который визуально сделал то же самое, что и один br, но семантически совершенно неверно. Дальше будет вставлен еще один тег p, но отступы у него будут убраны стилями, в результате чего отступа вы не увидите:
<p></p>
Текст после тега p с убранными отступами.
</p>
<br>
Но здесь текст написан в том же абзаце, но уже на новой строке.
Конечно, можно поставить несколько тегов br:<br><br><br>
Ставлено 3 тега br: первый перешел на новую строку, второй и третий сделали то же самое, в результате чего было пропущено 2 строки.
<p></p>
А выше вставлен пустой тег p, который визуально сделал то же самое, что и один br, но семантически совершенно неверно. Дальше будет вставлен еще один тег p, но отступы у него будут убраны стилями, в результате чего отступа вы не увидите:
<p></p>
Текст после тега p с убранными отступами.
</p>

 Как мы обсуждали в предыдущем примере, мы экономим место, не делая отступы
Как мы обсуждали в предыдущем примере, мы экономим место, не делая отступы