Html запрет переноса строки • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Как сделать или запретить перенос строки: HTML код и тег
- 1.1 Все о теге для переноса строки br
- 1.2 Зачем придумали тег br?
- 1.3 Бонус — br clear
- 1.4 БОНУС — тег-разделитель hr
- 1.5 БОНУС — запрет переноса на новую строку с тегом nobr
- 1.6 Итоги — использование br, nobr, hr, p в HTML
- 2 Как запретить перенос текста? | WebReference
- 2.1 Автор и редакторы
- 3 white-space | htmlbook.ru
- 3.0.1 Краткая информация
- 3.0.2 Версии CSS
- 3.0.3 Описание
- 3.0.4 Объектная модель
- 3.0.5 Браузеры
- 4 html — Запретить переносы строк
- 4.0.1 текущее сообщество
- 5 Как запретить перенос слов CSS?
- 6 Как сделать перенос строки в тексте в HTML?
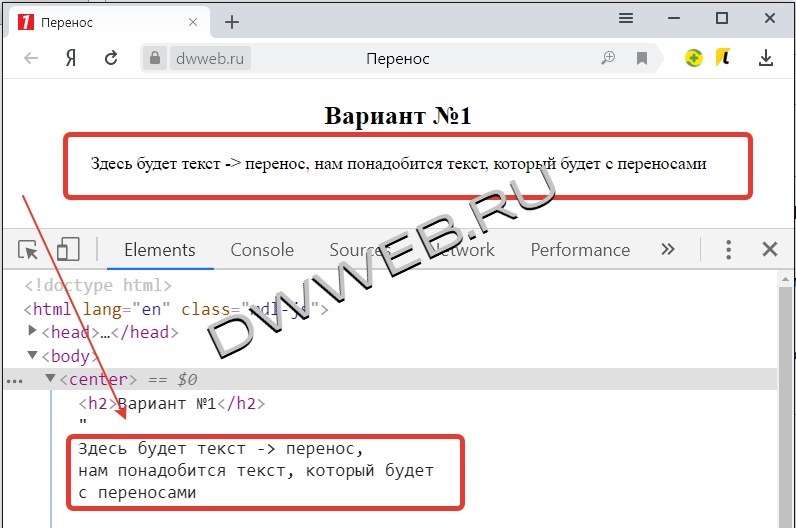
- 6.1 Первый вариант переноса строк в HTML
- 6.2 Второй вариант переноса строк в HTML
- 6.
 3 Третий вариант переноса строк в HTML
3 Третий вариант переноса строк в HTML
- 7 Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
- 7.0.1 В чём состоит различие одно свойства от другого
- 7.1 Не переносить слова на другую строку
- 7.2 Краткая информация
- 7.3 Версии CSS
- 7.4 Описание
- 7.5 Объектная модель
- 7.6 Браузеры
- 7.7 Рекомендуем к прочтению
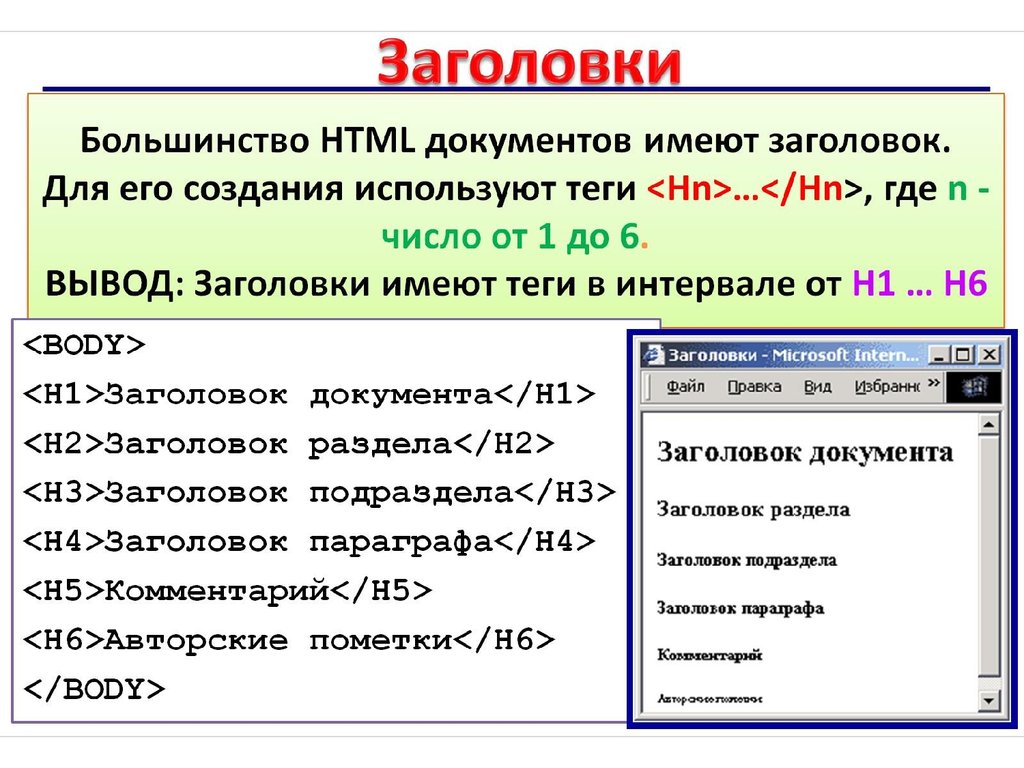
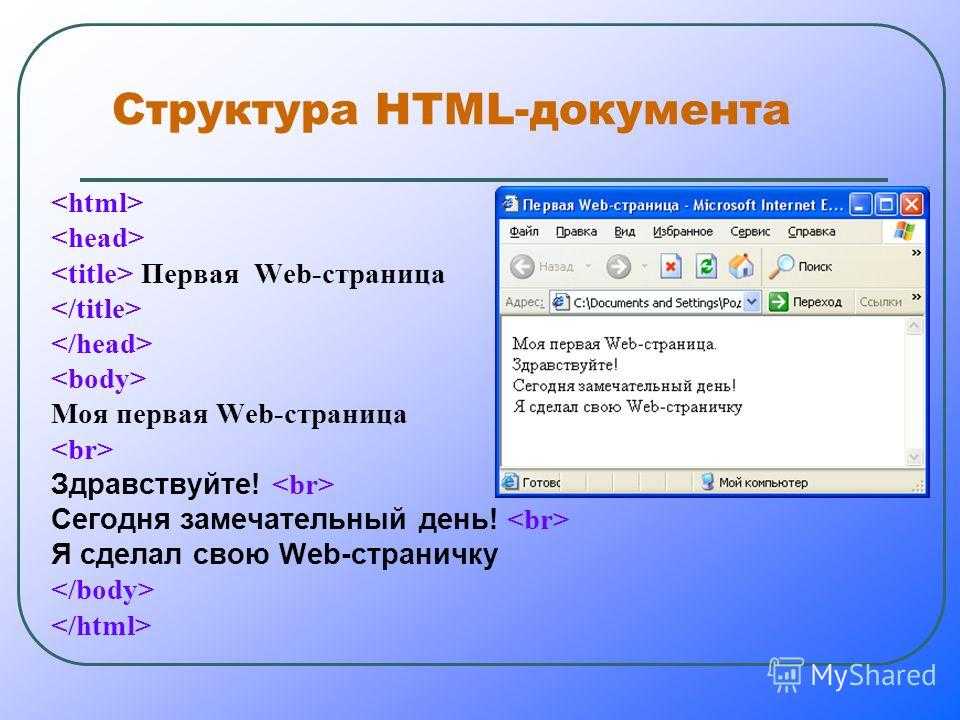
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так:
. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег
дважды подряд.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
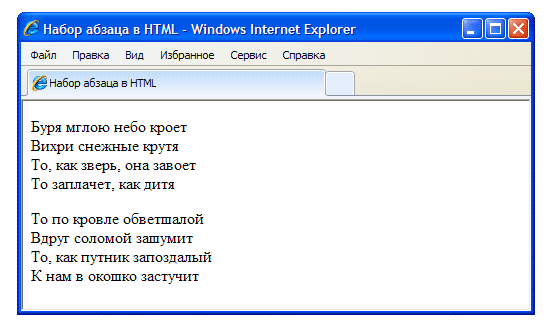
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом
, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим
Если мы установим
или
, то текст после тега
(следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега
сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег тоже одиночный, но, в отличие от
, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег . Как выглядит на практике? Вот так:
Как выглядит на практике? Вот так:
Что делает тег ? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
— для того чтобы разделять абзацы
— для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
Как запретить перенос текста? | WebReference
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
Результат данного примера показан на рис. 1.
Рис. 1. Меню с запретом переноса текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для
значения normal, nowrap, и pre воспринимаются как pre-wrap.
html — Запретить переносы строк
Stack Overflow на русском
Начните с этой страницы, чтобы быстро ознакомиться с сайтом
Подробные ответы на любые возможные вопросы
Обсудить принципы работы и политику сайта
Узнать больше о компании Stack Overflow
Узнать больше о поиске разработчиков или рекламе на сайте
текущее сообщество
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Вероятно, что у стилей, заданных по умолчанию для темы вашего сайта будет больший приоритет, чем для стилей, которые добавляете вы. Из-за чего они не будут срабатывать. В этом случае вам будет полезно ознакомиться с рекомендациями в этой статье: «Почему не работают CSS-стили?»
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
Если вам понравилась данная статья, обязательно, оставьте свой комментарий и поделитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
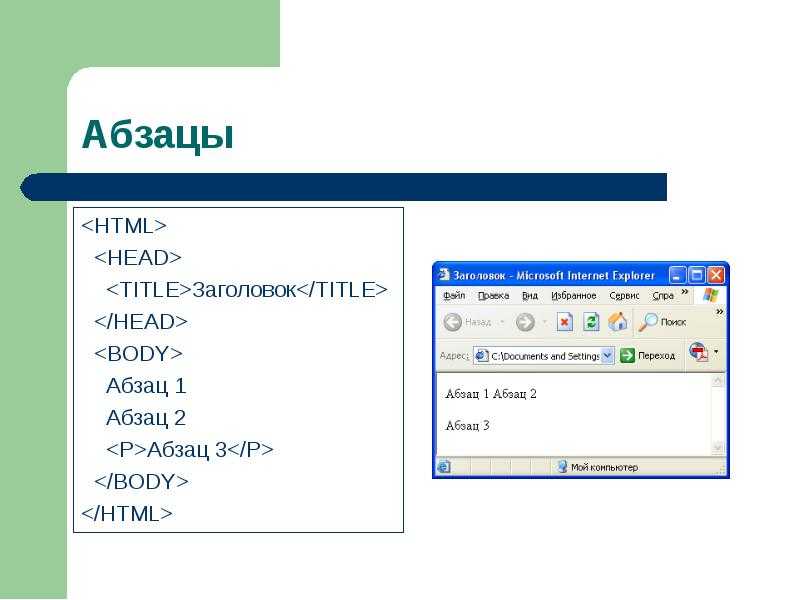
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Все расписано максимально подробно, так что вопросов возникнуть не должно.
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑ ). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
- после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
Нажмите на white-space: nowrap; и посмотрите на наш полигон.
У меня в CSS есть стиль, которым я покрываю нужное мне словосочетание (2 слова обычно). Хочу, чтобы эти два слова не разделялись переносом строки.
Допустим после слова «два» у меня должен идти перенос строки (потому что она заканчивается), но я хочу чтобы в таком случае перенос состоялся ДО слова «два», то есть перенеслось сразу словосочетание «два слова».
Глобально по документу прописан word-wrap: break-word;
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/text.html#propdef-white-space w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementBy >elementID «).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3. 0 и iOS не поддерживают значения pre-wrap и pre-line .
0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для
значения normal , nowrap , и pre воспринимаются как pre-wrap .
Как сделать с новой строки в html
Html перенос на новую строку – HTML: Перенос строки | тег
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
С этой темой смотрят:
Перенос текста с помощью CSS и HTML
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку.
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:
Выглядит не очень! Не правда ли ?!
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
border:3px solid #245488;
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
Перенос строки html.
В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
Как разместить каждую фразу в HTML с новой строки?
Приветствую вас, на сайте Impuls-Web!
Достаточно часто, при заполнении сайта контентом в длинных предложениях возникает необходимость делать разрывы в тексте. При размещении каждой новой фразы в HTML с новой строки, мы можем добиться более компактного расположения контента и более привлекательного и наглядного вида. Так же данная возможность будет полезна при публикации стихотворений, или тезисов в виде списка, без использования специальной разметки.
Навигация по статье:
Тег <br> для начала фразы HTML с новой строки
Для размещения текста в HTML с новой строки мы можем использовать специализированный HTML-тег
, который имеет следующий синтаксис:
<p>Текст с разрывом<br> строки после тега</p>
<p>Текст с разрывом<br> строки после тега</p>
Ключевой особенностью использования тега <br> при переносе текста HTML с новой строки является то, что в данном случае для каждой новой строки не добавляются верхний и нижний отступы, как это происходит с тегом <p>.
Пример использования:
<p> Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки. </p>
Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки.
Результат:
Если вам необходимо разместить
текст в узком блоке, вы можете
воспользоваться переносом для
размещения текста HTML с новой строки.
То есть, по сути, хоть мы и имеем несколько отдельных строк, но все они являются элементами одного тега <p>, и соответственно, верхний и нижний отступы применяются один раз.
Использование тега <br> совместно с плавающими элементами
Если вам нужно разделить фрагмент текста, который обтекает, например, изображение, то вы можете воспользоваться специальным параметром clear. Использование <br> с параметром clear, имеющим значение all или left, отменит обтекание для фрагмента текста HTML начинающегося с новой строки. В данном случае фраза будет начинаться под изображением.
Использование <br> с параметром clear, имеющим значение all или left, отменит обтекание для фрагмента текста HTML начинающегося с новой строки. В данном случае фраза будет начинаться под изображением.
Пример использования:
Как убрать тег <br>?
Разбивая контент на несколько фрагментов HTML, начинающихся с новой строки, мы можем добиться определенного внешнего вида нашего текста на страницах сайта. Но здесь есть один нюанс. Дело в том, что при расстановке принудительных переносов, мы лишаем текст пластичности, как это происходит с текстом в теге
при отображении на различных мобильных устройствах.
В обычном абзаце текст, при уменьшении разрешения будет автоматически подстраивать под ширину блока, в котором он размещен.
В случае с размещением каждой новой фразы HTML с новой строки, при изменении ширины блока-контейнера, каждая фраза будет перестраиваться независимо друг от друга.
В случае, если нам данный вариант не подходит, мы можем на определенным разрешении скрыть тег
, и наш тест начнет себя вести как обычный, в тег <p>. Другими словами, мы принудительно убираем все, ранее расстановленные, разрывы.
Вот как это можно сделать:
@media (max-width: 780px) <
Вместо 780px указываете ту ширину экрана, начиная с которой вам нужно скрыть тег <br>.
Если вам нужно убрать разрывы строки только в определенном блоке, то перед названием тега вам нужно указать класс или идентификатор родительского элемента, в котором расположен текст.
Использование тега <br> для размещения текста HTML с новой строки может быть полезно при верстке каких-то небольших и узких блоков. Научившись использовать данный тег, вы можете манипулировать размером и расположением вашего контента, практически в любых ситуациях.
Надеюсь, данная статья будет для вас полезна. Не забудьте поделиться ею со своими друзьями и оставить комментарий!
Желаю вам успехов в развитии ваших проектов!
С уважением Юлия Гусарь
Свойство word-break — перенос длинного слова на новую строку
Свойство word-break позволяет перенести буквы длинного слова на новую строку, если это слово не влазит в ширину контейнера. Знак переноса ‘-‘ при этом не появляется (используйте для этого hyphens).
Знак переноса ‘-‘ при этом не появляется (используйте для этого hyphens).
Существует очень похожее свойство word-wrap (устаревшее название), оно же overflow-wrap (новое название), которое делает практически то же самое, с минимальными отличиями.
Отличия: если задаем word-wrap: break-word, то слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap).
См. также CSS свойства hyphens, word-wrap, overflow-wrap, а также символы мягкого переноса wbr и ­ и тег br.
Кроме того, вам могут пригодиться CSS свойства overflow, white-space, text-overflow.
Синтаксис
Значения
| Значение | Описание |
|---|---|
| break-all | Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. |
| keep-all | Для переноса иероглифов. |
| normal | Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строчки). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение normal
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы (при этом начнется с новой строки):
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Значение break-all
А теперь те буквы, которые не помещались, просто перенесутся на следующую строку, а вот слово на новую строку переносится больше не будет:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Сравните с word-wrap (overflow-wrap): break-word
В отличие от word-break: break-all, при word-wrap: break-word длинное слово начинается с новой строки:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Приоритет word-wrap (overflow-wrap) и word-break
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap). Длинное слово не начинается с новой строки — это значит, что приоритетнее word-break:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Свойство overflow-wrap (word-wrap) — перенос длинного слова на новую строку
Свойство overflow-wrap (новое название), оно же word-wrap (устаревшее название) позволяет перенести буквы длинного слова на новую строку, если это слово не влазит в ширину контейнера. Знак переноса «-» при этом не появляется (используйте для этого hyphens).
Внимание: свойство word-wrap работает во многих старых браузерах, а overflow-wrap — только в новых. Поэтому, в настоящее время, указывать приходится оба свойства, сначала устаревшее (для старых браузеров), а потом новое (для новых браузеров):
Существует очень похожее свойство word-break, которое делает практически то же самое, с минимальными отличиями.
Отличия: если задаем word-wrap: break-word, то слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap).
См. также CSS свойства hyphens, word-break, а также символы мягкого переноса wbr и ­ и тег br.
Кроме того, вам могут пригодиться CSS свойства overflow, white-space, text-overflow.
Синтаксис
Значения
| Значение | Описание |
|---|---|
| break-word | Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. При этом слово начнется с новой строки. |
| normal | Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строки). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение normal
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы (при этом начнется с новой строки):
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Значение break-word
А теперь те буквы, которые не помещались, просто перенесутся на следующую строку (при этом длинное слово все равно будет начинаться с новой строки):
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Сравните с word-break: break-all
В отличие от word-wrap (overflow-wrap): break-word, при word-break: break-all длинное слово НЕ начнется с новой строки, а продолжится на той же:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Приоритет word-wrap (overflow-wrap) и word-break
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap). Длинное слово не начинается с новой строки — это значит, что приоритетнее word-break:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. На этот раз мы поговорим про пробельные символы HTML. На первый взгляд тема кажется не важной да и не очень нужно, но смею вас заверить, что это далеко не так. Пробельные символы в HTML имеют, во-первых, четкое и определенное назначение, а во-вторых, заранее определенное поведение. Думаю, с назначением пробельных символов в HTML более менее всё понятно: пробельные символы в основном используются для форматирования HTML кода, но и не только для этого. А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.
А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Сразу отметим, что HTML делит пробельные символы на виды: HTML табуляция, пробел и перенос строки. И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
Так же мы рассмотрим во всех деталях каждый из пробельных символов в отдельности. В записи будут описаны следующие вопрос:
- как браузер обрабатывает пробелы в HTML документе и в чем разница между обычным пробелом и неразрывным пробелом;
- для чего используется табуляция в HTML;
- как браузер относится к переносам строк, для чего нужны переносы строк в HTML и как выглядит символ переноса строки в HTML;
- как заставить браузер сделать принудительный перенос строки;
- и как сохранить все пробельные символы в HTML.

Надеюсь, что словесные объяснения и примеры из публикации помогут вам разобраться с тем, как браузер обрабатывает пробельные символы.
Для чего нужны пробельные символы в HTML
В языке HTML, как и в любом языке, на котором мы что-то разрабатываем, есть пробельные символы. Итак, давайте сперва разберемся с вопросом: для чего нужны пробельные символы в HTML? Ответ на самом деле очень прост. Пробельные символы в HTML используются для двух целей. Первая цель или первое назначение пробельных символов в HTML заключается в форматирование HTML документа.
При помощи пробельных символов мы делаем HTML код читабельным и понятным для нас и для других разработчиков. Согласитесь, что код без пробельных символов был бы не очень читабельным и его не очень удобно было бы редактировать. Стандарт языка HTML относится лояльно к пробельным символам, а это значит, что мы их можем использовать в документе, как нам угодно, а можем писать сплошной код.
Второе назначение пробельных символов в HTML, можно сказать, логическое, и используем мы пробельные символы для того, чтобы разделить слова между собой, поскольку тексты без пробелов были бы совсем нечитабельны. Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Надеемся, что с назначением пробельных символов в HTML мы разобрались и теперь можем двигаться дальше. Тема пробельных символов довольно простая, но важная. В принципе, в HTML нет сложных тем и нет ничего не важного, поскольку HTML – это стандарт, который нужно соблюдать.
Виды пробельных символов в HTML
Раз с назначением пробельных символов всё понятно, то стоит разобраться с видами пробельных символов. В HTML, да и в общем, пробельные символы можно разделить следующим образом: пробел, табуляция и перенос строки. Описать словами пробельные символы хорошо, но хотелось бы их увидеть своими глазами, в этом нам поможет бесплатный HTML редактор Notepad++, у которого есть подсветка синтаксиса, но сейчас для нас важно, что Notepad++ умеет отображать пробельные символы.
Как выглядят пробельные символы в HTML документе
Обратите внимание на рисунок: это скрин из Notepad++, на котором открыт HTML документ из записи, в которой мы говорили про HTML элементы. Оранжевая стрелка – это табуляция в HTML документе. Поскольку я работаю на ОС Windows 10, то перенос строк в HTML у меня отображается двумя символами: CR и LF (такая уж традиция, идущая от печатных машинок, в ОС семейства Linux перенос строки обозначается одни символом LF). А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
Итак, Notepad++ помог нам увидеть пробельные символы в HTML документе: табуляцию, перенос строки и пробел. Однако большинство этих пробельных символов мы не увидим в HTML странице, которую нам сформирует браузер. Мы уже говорили, что язык HTML не чувствителен к пробельным символам, и браузеры отбрасывают все пробельные символы, расположенные между тэгами.
Также хотим обратить ваше внимание на то, что каждый пробельный символ занимает место на жестком диски, размер пробельного символа в HTML зависит от кодировки документа. Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Пробел и неразрывный пробел в HTML
Давайте теперь рассмотрим каждый из пробельных символов в отдельности. Начнем мы с пробелов в HTML. Итак, мы уже знаем, что браузер игнорирует все пробельные символы, расположенные между тэгами. Но как обрабатывает браузер пробельные символы внутри тэгов, это важный вопрос, поскольку от этого зависит то, как будут отображаться тексты на странице. Давайте посмотрим это на примере. Откройте любой удобный для вас редактор, можно даже обычный блокнот, но я порекомендую вам бесплатный PHP редактор NetBeans, у которого есть прекрасные возможности по работе с HTML, и наберите следующий код:
Пример использования пробелов в HTML документе
Сохраните файл с расширением . html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:
html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:
Отображение пробельных символов в браузере
Мы видим, что в первом HTML параграфе браузер «сконвертировал» все лишние пробелы и пробельные символы, отличные от пробела, в один пробел. А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Неразрывные пробелы в HTML документах, как и в любых других документах используются, чтобы сказать программе, открывающей данный документ (в нашем случае браузеру), что данные слова соединены пробелом неразрывно, другими словами, если мы напишем «Привет мир!», то браузер никогда не перенесет слово «мир!» без слова «Привет» на новую строку, перенос будет осуществлен только вместе. Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Обратите внимание на рисунок, в котором показано окно браузера: браузер проигнорировал все переносы строк, несмотря на то, что мы использовали неразрывный пробел внутри HTML тэга <p>. Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает все пробельные символы внутри HTML тэгов до одного пробела, если внутри HTML тэга не используется неразрывный пробел.
Табуляция в HTML или еще один пробельный символ
HTML табуляция – это еще один пробельный символ. Чаще всего табуляцию в HTML используют для того, чтобы форматировать HTML код в редакторе. Табуляцию не стоит использовать внутри HTML тэга <pre>, о котором мы поговорим далее. Дело всё в том, что табуляция не имеет фиксированного размера. Размер табуляции можно настроить, как в редакторе, так и в браузере. Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Табуляцию в HTML можно настроить (да и не только в HTML), потому что она представляет собой несколько пробелов, объединенных вместе. Чтобы написать пробельный символ табуляции нажмите клавишу Tab (по-моему, это сработает в любом редакторе). Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Перенос строки в HTML или третий пробельный символ. Символ переноса строки
Перенос строки в HTML, да и не только в HTML, осуществляется нажатием клавиши Enter. Символ переноса строки в операционных системах Linux: LF. В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
Перенос строки в HTML используется в основном для редактирования и форматирования кода, чтобы сделать его читабельным и удобным для редактирования, не пренебрегайте возможностью поставить символ переноса строки, чтобы облегчить чтение кода себе и людям, которые работают вместе с вами.
Как браузер делает переносы строк
Итак, мы уже разобрались с тем, как браузер интерпретирует пробельные символы и в принципе решили для себя вопрос о том, что пробельные символы: табуляция, пробел, неразрывный пробел, символ переноса строки, нам нужны для форматирования кода, чтобы делать его читабельным. Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Дело всё в том, что для браузера символы пробела – это ориентиры, по которым он определяет, как будут переноситься строки в том случае, когда нет возможности их уместить в область просмотра. Давайте попробуем реализовать простой пример. Создадим простой HTML документ. Откройте любой удобный редактор, например, бесплатный CSS редактор Brackets и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h3>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h3> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html>
<title>Пробельные символы в HTML</title>
<p>Браузер пользуется пробельными символами, чтобы осуществлять перенос
строк в том случае, когда области просмора не хватает, чтобы
уместить всю строку</p>
А затем откройте пример в браузере и сократите область просмотра до минимума, вы увидите примерно такую же картину, как на рисунке ниже.
Пример того, что браузер делает перенос строк, ориентируясь на пробелы в HTML документе
В случае HTML заголовка браузер не стал ничего переносить и оставил строку как есть. Но в случае с HTML абзацем у браузера появилось понимание о том, как переносить строки благодаря тому, что в тексте параграфа есть пробельные символа, на которые ориентируется браузер, чтобы осуществить перенос строки.
Итак, мы уже нашли три применения пробельным символам в HTML: первое и основное заключается в том, что пробельные символы используются для форматирования кода, второе применение заключается в том, что браузер, ориентируясь на пробельные символы, делает перенос строк в том случае, когда ему не хватает области просмотра, и третье применение пробельных символов в HTML заключается в разделение слов в тексте.
Принудительный перенос строки в HTML. HTML тэг <br>
Итак, мы выяснили, что браузер чихал на символы переноса строк в HTML, но как нам быть, если есть необходимость сделать перенос строки там, где нам хочется, а не там, где заканчивается область просмотра в браузере? Например, мы хотим опубликовать стихи, но параграфом их публиковать не сильно правильно и неудобно. В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
BR является строчным HTML элементом и одиночным HTML тэгом. Выполняет HTML тэг <br> одну единственную простую, но важную функцию – делает принудительный перенос строк. Когда браузер видит HTML тэг <br>, он формирует HTML элемент, который видят пользователи в виде переноса строк. Давайте сделаем принудительный перенос строк на примере, откройте любой удобный для вас редактор, на мой взгляд одним из самых удобных редакторов является JavaScript редактор Sublime Text 3, и скопируйте следующий код:
Как в HTML перейти на новую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break. У данного CSS свойства может быть несколько значений: Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Что такое br />?
HTML-элемент <br> устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки.
Он полезен при написании поэмы или адреса, где важно деление на строки.
Как сделать генератор случайных чисел в JavaScript?
Самый простой способ получить случайное число — это метод Math. random(), встроенный в javascript. Math. random() всегда возвращает число с плавающей точкой между 0 и 1.
Как в JSON сделать перенос строки?
JSON не допускает реальных разрывов строк. Вам нужно заменить все разрывы строк на \n . Это выглядит довольно аккуратно для меня, потому что я должен везде использовать двойные кавычки. Хотя в противном случае я мог бы, возможно, использовать YAML, но это имеет другие подводные камни и не поддерживается изначально.
Как перейти на строку ниже в ячейке Excel?
Для перемещения строки в Excel, можно подвести курсор мыши к границе маркера выделения до появления маленьких стрелок в четыре разные стороны, нажать левую кнопку мыши и удерживая её переместить строку вверх либо вниз. В этом случае содержимое конечных ячеек будет заменено.
Как сделать Enter в ячейке Excel?
- Дважды щелкните ячейку, в которую требуется ввести разрыв строки. Совет: Можно также выбрать ячейку и нажать F2.
- В ячейке щелкните место, где нужно ввести разрыв строки, и нажмите ALT+ВВОД.
Как сделать несколько строк в одной ячейке Excel?
При необходимости ввода в одну ячейку двух или более строк текста, начните ввод текста и в конце строки нажмите сочетание клавиш [Alt] + [Enter]. После этого в этой же ячейке можно начинать вторую строку текста.
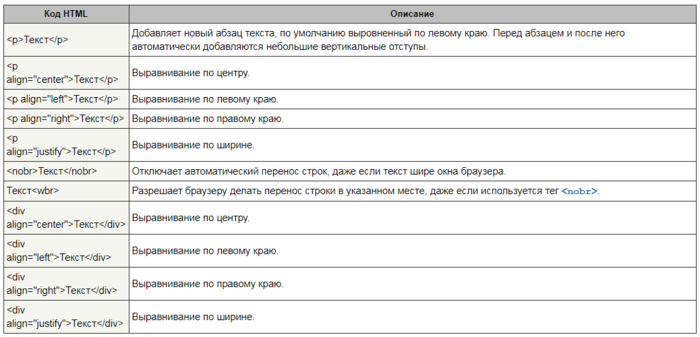
Как выровнять текст в CSS?
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.
- center — выравнивает текст по центру.
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента.
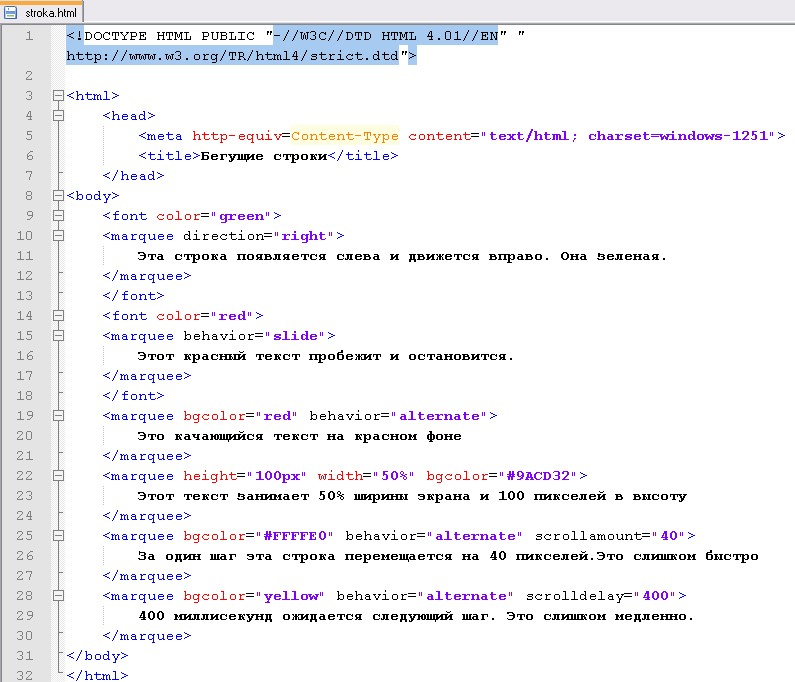
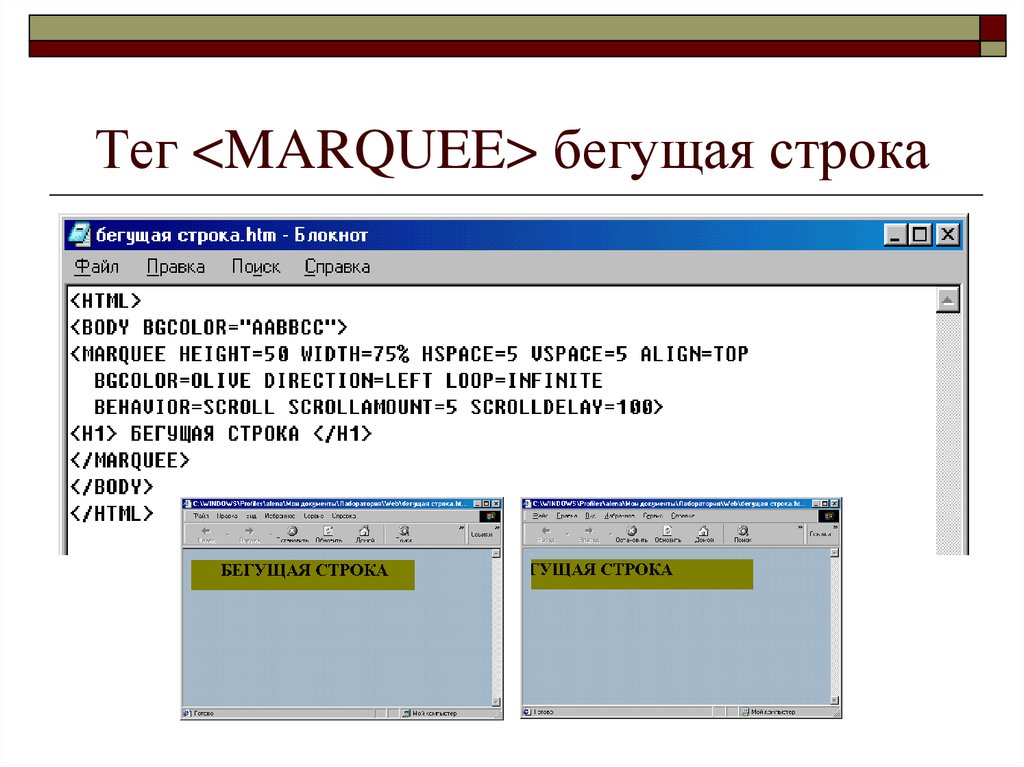
Как сделать бегущую строку?
В HTML бегущая строка определяется тегами <marquee> </marquee> . Атрибут behavior=»» – определяет тип движения текста. При значении alternate текст движется слева направо, достигнув края, меняет направление. При значении scroll бегущая строка, достигнув края, появляется с противоположной стороны.
При значении alternate текст движется слева направо, достигнув края, меняет направление. При значении scroll бегущая строка, достигнув края, появляется с противоположной стороны.
Как сделать перенос слов в HTML?
Перенос слов средствами HTML
Указать браузеру, в каких местах слово может быть разбито переносом можно с помощью символа мягкого разрыва ( ­ ). Переносы будут добавлены только там и тогда, когда это необходимо, чтобы слово поместилось в контейнер.
Как пользоваться тегом BR?
Тег <br> HTML перенос строки
Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки. Стоит отметить, что тег <br> устанавливает границу между строками (означает разрыв строки), а не делит текст на абзацы. Чтобы определить абзацы в тексте HTML документа используйте тег <p>.
Что означает br />?
Элемент <br> (от англ. line break — перенос строки) устанавливает перевод строки в том месте, где он находится. В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
Что значит сокращение Br?
BR — этот акроним произошёл от словосочетания «best regards”, что можно перевести, как «с наилучшими пожеланиями» или «с уважением». Используется в конце сообщения, чтобы дать получателю понять, что автор желает им всего наилучшего.
Как написать с новой строчки. Как перейти на новую строку
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо абзацы или переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в тексте на вашем сайте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его абзацев:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. NULLa lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
и рассмотрим популярные способы переноса строк в HTML.
Разбитие текста в HTML на абзацы через тег
Как вы уже поняли из заголовка, в HTML (да и не только) существует такое понятие, как абзацы (параграфы). Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. NULLa lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
Здесь стоит отметить
то, что использование пустого тега типа:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. При этом, если немного схитрить и поместить в пустой тег код пробела, это все же даст дополнительную пустую строку:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Для того чтобы задать желаемый отступ между абзацами, воспользуйтесь глобальными стилями:
Или же присвойте абзацу свой идентификатор, за счет которого примените свой персональный стиль:
Css переход на новую строку
При верстке у веб-мастеров периодически возникает вопрос: как будет осуществляться перенос текста? В большинстве случаев браузер самостоятельно справляется с этой задачей. Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Свойство word-wrap
В HTML для разделения строк существует специальный тег
. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.
Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.
Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши «Ввод». White-space со значением pre-line заставит браузер видеть в тексте Enter.
White-space со значением pre-line заставит браузер видеть в тексте Enter.
Если поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
Text-overflow
Еще один полезный инструмент для работы с текстом — это text-overflow. Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
- clip — просто обрезает текст;
- ellipsis — добавляет многоточие.
Чтобы свойство работало, элементу также необходимо назначить запрет на перенос строки и overflow со значением hidden.
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег
. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Вот что получим:
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:
Выглядит не очень! Не правда ли ?!
break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Правильный способ использования тегов break в HTML — Tempertemper
Технически это элемент, но все знают их как теги break . Теги разрыва являются самозакрывающимися элементами и выглядят так: .
Время мнений: есть только одна вещь, для которой мы должны использовать с.
 Но прежде чем я доберусь до этого, вот несколько вещей, для которых вы не должны использовать их , и разметка, которую мы должны использовать вместо этого.
Но прежде чем я доберусь до этого, вот несколько вещей, для которых вы не должны использовать их , и разметка, которую мы должны использовать вместо этого.
Неправильный способ использования тегов разрыва
Я видел разрывные теги, используемые для самых разных вещей, некоторые я полностью понимаю, другие заставляют меня вздрогнуть. Это сводится к двум вещам:
- Создание разрывов строк
- Создание визуального пространства
Создание разрывов строк
Правильно: я собираюсь сказать вам, чтобы вы не использовали элемент с номером специально для создания разрывов строк для создания разрывов строк. У меня есть причины, хотя – выслушайте меня!
Хорошим примером является адрес. Как правило, контактный адрес отображается в нескольких строках, поэтому вы можете подумать, что ряд тегов разрыва выглядит как разумный шаблон разметки, к которому нужно стремиться.
Стиль может измениться
Прежде всего, подумайте, где вы разобьёте адрес. Вот пример использования тегов разрыва:
Вот пример использования тегов разрыва:
<адрес>
123 High Street
Ньюкасл-апон-Тайн
NE1 4UR
Соединенное Королевство
<адрес/>
визуально и для программ чтения с экрана; точно так же, как зрячий пользователь видит каждую четкую новую строку, программа чтения с экрана перестает читать, когда достигает каждой , требуя от пользователя перехода к следующей строке вручную.
Однако, если вы хотите немного сжать его визуально, скажем, поместив город и почтовый индекс в одну строку, вам придется отредактировать разметку:
<адрес>
123 High Street
Ньюкасл-апон-Тайн, NE1 4UR
Соединенное Королевство
<адрес/>
Не забудьте сделать это в каждом месте или в каждом шаблоне, где указан адрес. Это может быть подвержено ошибкам, и это именно та ситуация, которую поможет нам избежать наилучшая практика разделения стиля и контента.
Обтекание каждой строки несемантическим Я добавил сюда несколько семантических/описательных классов, но вам не нужно используйте их, чтобы дать каждому элементу свою строку: Это заставляет программы чтения с экрана читать каждую строку и ждать, пока пользователь не перейдет к следующей вручную; точно так же, как это было бы с тегами разрыва. А как насчет сокращения адреса, как мы это делали раньше? Что ж, мы могли бы обнулить каждую строку с помощью Эти классы, которые я добавил, можно использовать для нацеливания на конкретные элементы, которые нам нужны, чтобы сделать улицу и страну на всю ширину, но город и почтовый индекс встроенными: Хорошая вещь в этом заключается в том, что средства чтения с экрана, такие как VoiceOver, немного приостанавливаются, когда между двумя диапазон адресов:последний тип::после { Еще одно преимущество переноса каждого элемента адреса в отдельный элемент заключается в том, что мы можем добавлять микроданные. Это большое нет-нет. Тег разрыва создает разрыв строки, поэтому содержимое после Но этот контент действительно лучше разметить как два абзаца: Это абзац текста. Этот текст отделен от текста выше одной строкой. Теперь это два абзаца визуально и семантически, но это также предотвращает смешение содержания и стиля, с которыми мы столкнулись с адресами, позволяя для удобного оформления абзацев с помощью CSS. Например, чтобы отрегулировать расстояние между абзацами, мы должны сделать так: Делать то же самое с тегами разрыва — это очень больно… Вы могли бы сделать это с Как я упоминал ранее, теги разрыва не являются типичными для Увеличение Это имело смысл? Не беспокойтесь, если нет — это просто показывает, что вы не хотите в это ввязываться! Я ломал голову и могу придумать только одно хорошее применение тегов разрыва, и это стихи или тексты песен , где: Визуальный разрыв строки без пробела — это то, как мы привыкли читать стихи на странице, и остановка, на которую программа чтения с экрана приходит в конце каждой строки, — это именно то, что нам нужно, чтобы читатель мог переварить то, что они только что услышали, прежде чем перейти к следующей строке. Вот, например, отрывок из The End группы The Beatles: И, наконец, мне нравится быть неправым; если вы можете придумать другой вариант использования, где разрывные теги должны использоваться , дайте мне знать в Твиттере! Об DoITHTML TutorialJavaScript TutorialXML TutorialPHP Tutorial Глава 1. Создание веб-страницГлава 2. Базовый макет документаГлава 3. Основные стили документаГлава 4. Форматирование текстаГлава 5. Графические изображенияГлава 6. Применение специальных стилейГлава 7. Связывание страницГлава 8. 9 Использование таблиц Воспроизведение мультимедиаГлава 10. Создание формГлава 11. Дизайн веб-сайтов Приложение HTML/CSS0007 Кодирование абзацев с помощью тегов Тег Рис. 2-10. Общий формат для тега Тег
Вот сказка о Мэри и противном маленьком ягненке, который следовал за ней.
везде и всюду она пошла.
Листинг 2-6. Текстовый блок с разрывами строк. Рис. 2-11. Использование разрыва строки для вывода через один интервал. Четыре строки стиха заключены в абзац в кавычках, чтобы сместить их и сделать отступ от окружающих
абзацы. Каждая строка стиха появляется на отдельной текстовой строке на один пробел ниже предыдущей строки. С Ниже приведена перекодировка предыдущей страницы, в которой оставлены дополнительные пустые строки до и после стиха в кавычках.
Эти пустые строки создаются путем кодирования тегов
Вот сказка о Мэри и противном маленьком ягненке, который следовал за ней.
везде и всюду она пошла. Листинг 2-7. Страница с несколькими разрывами строк. Рис. 2-12. Использование разрывов строк для вывода через один интервал. Каждый тег Обратите внимание, что для соответствия требуется три тега Тег разрыва строки создает возврат каретки внутри блока текста. Изучение XML-формы стоит дополнительных усилий. Пол Алан Дэвис, CFA Опубликовано: 5 сентября 2018 г. Обновлено: 23 февраля 2021 г. Тег разрыва строки часто сбивает с толку новичков, поскольку у него нет закрывающего тега. Узнайте больше ниже. Контур
Назад
Совет
Далее /factorpad. Сайт без рекламы и файлов cookie. Новичок Основное назначение тега Тег Его цель — добавить возврат каретки, который также называется строкой.
разрыв или новая строка в разных языках программирования. Ты можешь
требуют перерыва при написании стихотворения или почтового адреса, хотя Как встроенный элемент, разрыв может быть размещен в любом месте строки. Это
не занимает все пространство своего родительского элемента на уровне блока
элемент бы. Таким образом, тег Элемент В отличие от большинства других тегов, Технически в HTML5 тег можно вводить просто как Важность XML возросла за последние годы с ростом популярности
автоматизированных форм веб-публикаций, таких как блоги и социальные каналы, которые
подключаться к базам данных. Пишите стихи. Мы бы хотели, чтобы он мог. :] Введенный выше код HTML будет выглядеть, как показано ниже. Пишите стихи. Мы хотим, чтобы он мог. Если бы он мог написать красивое стихотворение, :] Как и все теги,
Глобальный
Атрибуты всегда можно установить. Элемент Каждый пользовательский агент (браузер) имеет свою собственную таблицу стилей как таковую. Это диктует
как этот браузер стилизует каждый элемент по умолчанию. Браузер Chrome
стилизует элемент руб {
дисплей: встроенный;
высота: авто;
ширина: авто;
} Следующий HTML-код создаст разрывы строк для блока адреса. <голова> <тело> <р> Док Браун Обучение требует практики. Введите эти строки в текстовый файл, сохраните его.
с .html и откройте его в браузере. После этого начните делать заметки и писать в HTML, чтобы набраться опыта. Тег дает нам гораздо больше гибкости:
123 High Street
Ньюкасл-апон Tyne
NE1 4UR
Великобритания
диапазон адресов {
дисплей: блок;
} 
:nth-of-type , но это кажется немного странным, и нам нужно начать комментировать наш CSS, чтобы было ясно, что мы стилизуем с каждым :nth-of- введите псевдокласс . .street,
.country {
display: block;
} есть пробел (новая строка или просто пробел), поэтому адрес читается хорошо. Если вы хотите добавить пунктуацию, чтобы сделать разделение между «частями» адреса визуально более четким, вы можете сделать это: address span::after {
content: ",";
}
содержимое: "";
} Можно добавить дополнительную информацию
 Микроданные предоставляют более детализированную и подробную информацию таким машинам, как поисковые системы, которые могут захотеть отобразить адрес на своей странице результатов и извлечь выгоду из знания каждого бита адреса 9.0003 на самом деле :
Микроданные предоставляют более детализированную и подробную информацию таким машинам, как поисковые системы, которые могут захотеть отобразить адрес на своей странице результатов и извлечь выгоду из знания каждого бита адреса 9.0003 на самом деле :
123 High Street
Ньюкасл-апон-Тайн
NE1 4UR
Великобритания
Создание визуального пространства
появится на новой строке. Следовательно, использование второго (или третьего и т. д.)
создаст некоторое свободное пространство между содержимым до и после серии тегов разрыва.
Это абзац текста.
Этот текст отделяется от текста выше одной строкой.
p + p {
margin-top: 1em;
} margin-top , но line-height инстинктивно кажется более подходящим, поскольку мы хотим контролировать высоту самого элемента, а не добавлять отступ к чему-то еще, чтобы создать пространство. display: block; Элемент стиля . Например, в отличие от  Вместо этого они форсируют контент, который отображается после под ними.
Вместо этого они форсируют контент, который отображается после под ними. на самом деле находится в конце строки, на которой он находится, поэтому будет учитываться вместе с «Это абзац текста» в первом примере выше (именно поэтому я добавил тег разрыва в конец линии, а не на отдельной строке). Второй тег разрыва делает то же самое, но находится в конце строки без содержимого, поэтому вместо создает пробел.
line-height из заставит
line-height текста, в конце которого он находится, чтобы тоже увеличить; второй будет располагаться на отдельной строке и будет иметь ту же высоту строки
, что и первая строка текста. Тогда вторая строка текста не имеет тега разрыва в конце, поэтому она будет иметь различных высоты строки : любые Как правильно использовать теги разрыва

И в конце
Любовь, которую вы принимаете
Равен любви, которую вы делаете
Разрывы строк: MGA
Тег
 Большинство Интернет
страницы — это текстовые страницы, а абзацы — удобные и читаемые способы представления текста. Другие сорта
тем не менее доступны средства структурирования текста.
Большинство Интернет
страницы — это текстовые страницы, а абзацы — удобные и читаемые способы представления текста. Другие сорта
тем не менее доступны средства структурирования текста. (разрыв строки) заставляет браузер заканчивать строку текста и продолжать отображение
на следующей строке в окне браузера. Он не оставляет пустых строк перед абзацами, как в случае с абзацами.
или после окончания текстовой строки. Общий формат тега break показан на рис. 2-10.
. Примечание
что в HTML5
/ не является обязательным. подходит
но обратите внимание, что
у него нет закрывающих
не является контейнерным тегом . Он не заключает текст и не имеет
сопутствующий закрывающий тег.
 Элементы HTML5, которые не заключают в себе текст и не имеют закрывающего тега
относятся к пустым элементам. Этот пустой тег просто помещается в текст там, где должен быть разрыв строки.
происходить. Тег удобен для отображения списков элементов, строк стихов или других групп отдельных,
текстовые строки с одинарным интервалом. Например, в следующем коде разрывы строк используются для завершения отдельных строк стиха.
упакован в
Элементы HTML5, которые не заключают в себе текст и не имеют закрывающего тега
относятся к пустым элементам. Этот пустой тег просто помещается в текст там, где должен быть разрыв строки.
происходить. Тег удобен для отображения списков элементов, строк стихов или других групп отдельных,
текстовые строки с одинарным интервалом. Например, в следующем коде разрывы строк используются для завершения отдельных строк стиха.
упакован в
<цитата>
У Мэри был ягненок,
Его руно было белым, как снег;
И куда бы Мэри ни пошла,
Ягненок обязательно ушел.
<р>
У Мэри была неловкая социальная жизнь. Ужасно сложно встречаться с овцами
плетутся за тобой все время.
Несколько разрывов строк
вставляются в конце строки текста, нет
между строками появляется пробел. Это правильный способ использования тега
. Исторически,
несколько тегов
часто использовались для вставки дополнительных пустых строк с целью увеличения вертикального
интервал между строками текста или между другим содержимым, появляющимся на странице.
 Эта практика больше не является предпочтительной
в HTML 5 и при необходимости должны быть заменены таблицами стилей.
Эта практика больше не является предпочтительной
в HTML 5 и при необходимости должны быть заменены таблицами стилей. , чтобы вызвать дополнительные разрывы строк. Вывод браузера показан на рис. 2-12.
<цитата>
У Мэри был ягненок,
Его руно было белым, как снег;
И куда бы Мэри ни пошла,
Ягненок обязательно ушел.
<р>
У Мэри была неловкая социальная жизнь. Ужасно сложно встречаться с овцами
плетутся за тобой все время.

вставляет дополнительный разрыв строки на странице. Таким образом, вы можете кодировать
несколько
тегов подряд, чтобы создать несколько пустых строк вниз по странице.
в конце первого абзаца.
количество пустых строк, заданное одинарным
тег в начале
последний абзац. Это особенность того, как браузер отображает тег в начале и в конце.
пунктов. Возможно, вам придется поэкспериментировать, чтобы определить количество тегов, которые необходимо закодировать для получения желаемого результата.
количество пустых строк. Тем не менее предпочтительнее контролировать интервалы по вертикали с помощью других элементов блочного уровня или таблиц стилей.

ВЕРХ | СЛЕДУЮЩИЙ: Заголовки
HTML-тег br — научитесь использовать тег разрыва строки | Список тегов HTML
 com/tech/html5/ссылка/html-br-tag.html
com/tech/html5/ссылка/html-br-tag.html Тег HTML br
заключается в добавлении разрыва строки внутри блока текста.
Справочник по тегам HTML
1. О теге HTML br
встречается только в
, поэтому видимая часть
документ. Оттуда он обычно находится внутри абзаца, поэтому
в элемент может быть
лучший вариант.
относится к
отображение текста, а не структуры документа.
2. Синтаксис тега HTML p
требует только
один тег. Есть несколько других элементов с одним тегом, например
<мета /> , <ч /> и . Это также может быть
называются «пустыми тегами».
тег не имеет атрибутов.
Конечно, применяются глобальные атрибуты, как и для всех элементов.
HTML и XML
, но раз уж так похоже
к XML и XHTML-совместимому стандарту
, рекомендую изучить
более длинная форма здесь, особенно по мере того, как вы продвигаетесь к изучению более
расширенный язык разметки XML, расширяемый язык разметки.

Пример ввода HTML
это точно будет веселее.
Как это написано сейчас,
он никого не впечатлит. Пример HTML-вывода
было бы куда веселее.
Как сейчас написано,
он никого не впечатлит. 3. Настройки HTML-тега br
Атрибуты и значения тега br
не
иметь какие-либо свои собственные атрибуты, иначе они будут подробно описаны здесь.

Поведение по умолчанию
, используя
следующие спецификации.
4. Примеры тега HTML br
Пример 1. Создание разрыва для адреса
Риверсайд Драйв, 1640
Хилл-Вэлли, Калифорния Другой связанный HTML-контент
находится в
элемент абзаца, который находится в элементе body.