HTML тег
❮ Назад Вперед ❯
Тег <textarea> используется для определения области, где пользователь может вводить многострочный текст. В отличие от тега <input>, где перенос строки в текстовом поле невозможен, в теге <textarea> допускаются переносы, они сохраняются при отправке данных на сервер.
Между открывающим <textarea> и закрывающим </textarea> тегами можно поместить любой текст, который будет отображаться моноширинным начертанием. В текстовое поле можно вводить любое количество символов.
Содержимое элемента заключается между открывающим (<textarea>) и закрывающим (</textarea>) тегами.
Для определения размера текстового поля можно использовать атрибуты cols и rows, или же использовать CSS свойстваheight и width. А с помощью CSS свойства resize можно запретить изменение размера текстового поля.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<textarea name="comment" rows="12" cols="35">Написать комментарий автору.
</textarea><br>
<input type="submit" name="submitInfo" value="Отправить">
</form>
</body>
</html>Попробуйте сами!
Результат
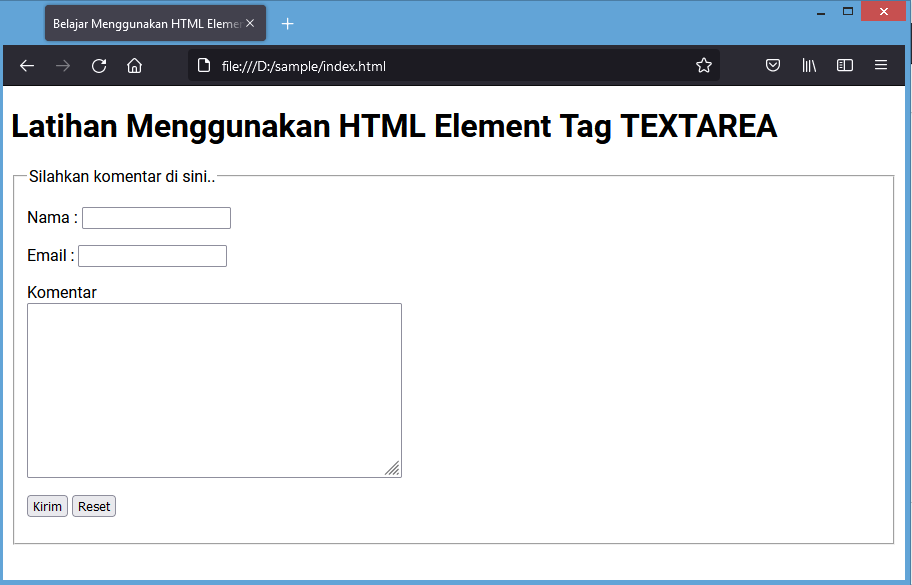
В этом примере мы определили текстовую область тегом <textarea>, присвоили ей имя “comment”, использовав атрибут name; задали высоту строк (12 символов) атрибутом rows и указали ширину поля атрибутом cols (35 символов). Мы также разместили внутри формы кнопку, при нажатии на которую введенная информация отправляется на сервер.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.comment {
width: 60%;
height: 100px;
padding: 10px;
outline: 0;
border: 3px solid #1c87c9;
background: #d0e2bc;
line-height: 20px;
}
</style>
</head>
<body>
<form>
<p>Пример с использованием CSS стилей</p>
<textarea> Написать комментарий автору.
</textarea>
<br>
<input type="submit" name="submitInfo" value="Отправить">
</form>
</body>
</html>Попробуйте сами!
Результат
В этом примере мы использовали CSS стили для визуального оформления текстового поля.
Тег <textarea> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <textarea> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <textarea>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).

- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <textarea>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <textarea>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <textarea>:
- CSS свойство text-shadow добавляет тень к тексту.

- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
HTML тег : высота, как выставить значение, свойства
Тег <textarea> произошел от английского выражения «text area» и означает «область текста». В HTML тег <textarea> применяется для создания текстового поля, где можно будет вводить текст с неограниченным количеством строк.
Тег <textarea> чем-то похож на тег <input>, но отличается от последнего тем, что его текстовое поле поддерживает форматирование. Например, если пользователь в <textarea> введет текст, выполняя переносы между строчками, тогда текст так и сохранится и в таком же формате передастся на сервер.
Тег <input> такое сделать не может. Проблема в том, что, когда вы обозначаете текстовое поле тегом <textarea>, само поле уже определяют высота и ширина, установленные по умолчанию. Однако эти размеры не всегда могут вас устраивать. Но благо есть способы их отредактировать.
Тег <textarea>: основные атрибуты, высота, размер, свойства
Тег <textarea> для собственной унификации может быть определен следующими атрибутами:
«accesskey» — добавляет сочетание кнопок для перехода по текстовой области;
«autofocus» — активирует фокус пользователя на текстовой области;
«cols» — определяет ширину области в текстовых символах;
«disabled» — используется для блокировки доступа к полю;
«form» — налаживает связь с формой по ее идентификатору;
«maxlength» — определяет максимальное количество символов, вмещаемых текстовым полем;
«name» — определяет название текстовой области, которое необходимо для идентификации этой области;
«placeholder» — определяет текст, который будет показан пользователю перед заполнением поля;
«readonly» — накладывает ограничение на редактирование текстовой области пользователем, таким образом, пользователь не сможет ничего вписать в эту область;
«required» — определяет, что текстовая область обязательна для заполнения;
«rows» — определяет высоту области количеством вмещаемых строк;
«tabindex» — определяет очередность перехода между элементами области, когда это делается с помощью клавиши «Tab»;
и др.
Тег <textarea>: высота и ширина
Высота и ширина текстовой области тега <textarea> — это самые часто используемые свойства области. Значения этих свойств по умолчанию не всегда могут устраивать веб-разработчика. Для того чтобы их изменить, можно воспользоваться двумя инструментами:
Атрибут «cols» определяет ширину текстовой области, которая используется для ввода текста пользователем. В его значении указывается какое-то число. Это число будет определять количество видимых символов в горизонтальной плоскости. Таким образом, вы сможете, используя этот атрибут, контролировать ширину текстового поля, которая будет зависеть от количества видимых символов.
Атрибут «rows» определяет высоту текстовой области. В его значении указывается какое-то число. Это число будет означать количество видимых строк текста в вертикальной плоскости. Таким образом, вы сможете, используя этот атрибут, контролировать высоту текстового поля, которая будет зависеть от количества строк.
Синтаксис примера, как определяется высота и ширина текстовой области тега таким способом:
<textarea cols=»70″ rows=»7″> Область для текста</textarea> CSS-свойства «width» и «height» не нужно представлять, так как с их помощью определяются ширина и высота всех HTML-элементов, а не только текстовая область. Тем не менее несколько слов об этих свойствах скажем, например:
определить эти свойства можно тремя способами: в отдельном CSS-файле, в разделе «head» веб-страницы или в атрибутах;
в качестве единиц измерения размеров высоты и ширины можно использовать любые допустимые значения;
эти CSS-свойства будут иметь преимущества перед встроенными атрибутами тега, если одновременно использовать оба варианта обозначения размеров текстовой области.
Синтаксис такого способа выглядит так:
<textarea>Область для текста</textarea>
Заключение
Тег <textarea> определяет область для ввода текста.
При этом размеры этого поля, такие как высота и ширина, можно определить самостоятельно несколькими способами.
Тег HTML 5
Тег HTML .
Я искал дополнительную информацию о теге по той причине, что он действует в качестве контейнера для содержимого внутри тега








 При этом размеры этого поля, такие как высота и ширина, можно определить самостоятельно несколькими способами.
При этом размеры этого поля, такие как высота и ширина, можно определить самостоятельно несколькими способами.