Важны ли теги h2 для ранжирования и сколько их может быть на странице? SEO-эксперимент
Содержание- Почему необходимо использовать h2
- Резюме от Ant-Team.ru
Нет времени читать?
Отправить статью на почтуПеревод статьи с портала Moz.
На заре поискового маркетинга многие SEO-специалисты были твердо убеждены в двух вещах:
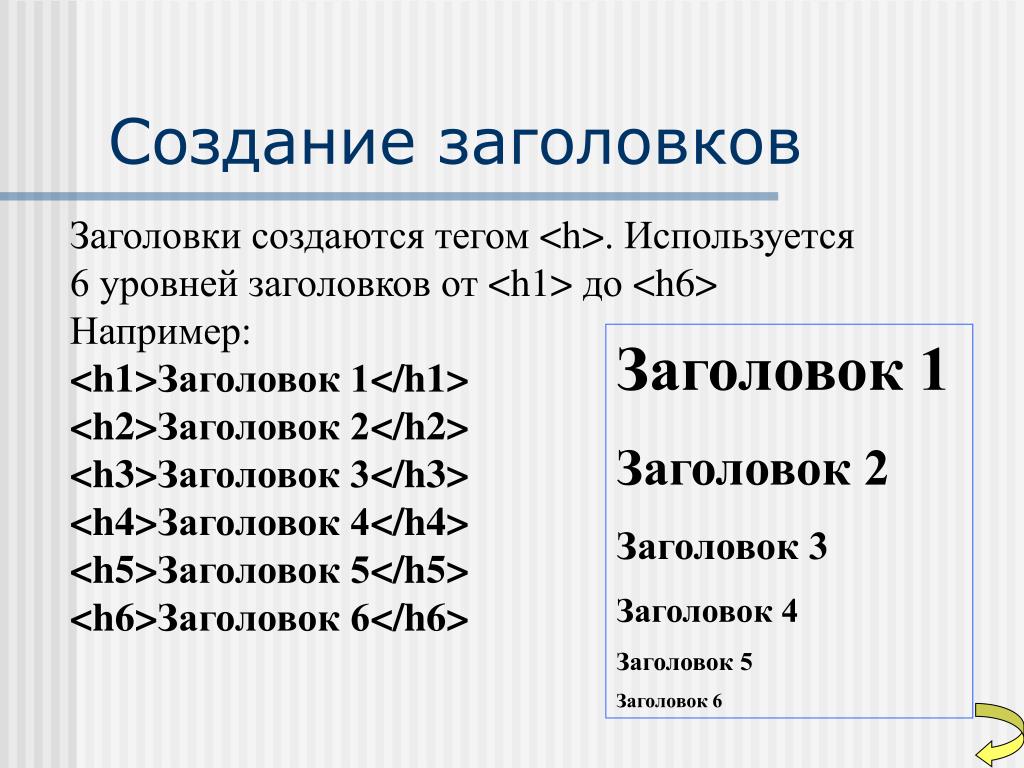
1. Заголовок страницы должен быть задан только тегом h2
2. На странице может быть только один тег h2
Несмотря на активное применение этих рекомендаций при SEO-анализе, время от времени они подвергались сомнению. Типичный диалог мог звучать так:
— Погляди-ка! CNN опять использовали на странице сайта заголовок h3.
Так же нельзя!
— Конечно. А это сильно повредило сайту?
— Понятия не имею.
Со временем вебмастера начали отказываться от этой концепции, и вместо стандартного h2 все чаще стали говорить о заголовке как о «крупном тексте в верхней части страницы».
Google научился лучше анализировать контент сайта и понимать, как те или иные элементы страницы сочетаются друг с другом. Учитывая, как часто издатели допускают ошибки с разметкой HTML, вопрос заголовков остается весьма актуальным.
Проблема возникает настолько часто, что Джон Мюллер из Google решил разъяснить ситуацию во время Webmaster Hangout:
«Вы можете использовать сколько угодно тегов h2 на странице сайта. Какие-либо ограничения здесь отсутствуют.
Элементы h2 — отличный способ структурировать страницу, чтобы пользователи и поисковые системы могли понять, какая информация находится под тем или иным заголовком. Правильное использование тегов на странице будет только на пользу. 
А в HTML5 наличие нескольких элементов h2 на странице является вполне нормальным и даже ожидаемым. Поэтому вам не стоит беспокоиться. Тем не менее, некоторые инструменты поисковой оптимизации помечают отсутствие или наличие нескольких тегов h2 как проблему. На наш взгляд, это не критично. Но с точки зрения удобства, думаю, стоит прислушаться к рекомендациям. Я не призываю полностью их игнорировать, но и не считаю критически важными.
Ваш сайт может отлично работать как с пятью тегами h2 на странице, так и вообще без них.»
Несмотря на заверения одного из самых авторитетных специалистов в Google, многие по-прежнему настроены скептически и предпочитают не доверять, а проверять.
Поэтому мы решили провести полноценный научный эксперимент.
Крейг Брэдфорд из Distilled заметил, что блог сайта Moz использует в качестве заголовков на странице тег h3 вместо h2 (причуды нашей CMS).
Мы разработали сплит-тест заголовков на нашем сайте и провели его с помощью SearchPilot (ранее DistilledODN).
Спустя восемь недель мы получили следующие результаты:
Непосвященным, вероятно, будет немного трудно что-либо понять из этих графиков. Рида Абиди из Distilled предлагает следующую разбивку полученных данных:
Результат: неубедительный
- Прогнозируемый подъем: 6,2% (6 200 органических сеансов ежемесячно)
- Мы на 95% уверены, что ежемесячный прирост органических сеансов находится между:
- верхний предел: 13 800
- нижний предел: -4 100
Результаты этого теста были неубедительными с точки зрения органического трафика, поэтому мы решили вернуть все обратно.
Результат: замена наших h3 на h2 не имела статистически значимой разницы.
Это подтверждает заявление специалиста Google о том, что алгоритмы не проводят различия между h2 и h3, которые мы использовали для своих заголовков. Вероятно, мы получили бы тот же результат, если бы использовали h4, h5 или вообще решили бы обойтись без тегов для заголовков.
Вероятно, мы получили бы тот же результат, если бы использовали h4, h5 или вообще решили бы обойтись без тегов для заголовков.
Следует отметить, что наши заголовки:
- Выделены крупным шрифтом.
- Находятся в верхней части каждой статьи.
- Понятные и легко воспринимаются алгоритмами Google.
Наш эксперимент не доказывает, что тег h2 не является фактором ранжирования сайта. Полученные результаты лишь демонстрируют, что мы не смогли найти статистически значимой разницы между использованием h2 и h3.
Но снимает ли это проблему? Стоит ли оптимизаторам отбросить осторожность и полностью отказаться от всех рекомендаций по использованию тега h2 на сайте?
Не совсем…
Почему необходимо использовать h2
Несмотря на то что Google, похоже, может определить подавляющее большинство заголовков, есть несколько веских причин не отказываться от использования тегов h2.
Георгий Нгуен обратил внимание на несколько важных моментов в своей статье на Search Engine Land. Я кратко изложу его доводы, добавив некоторые собственные размышления.
Я кратко изложу его доводы, добавив некоторые собственные размышления.
1. h2 повышает доступность
Средства чтения с экрана могут использовать h2, чтобы помочь пользователям ориентироваться в вашем контенте, особенно при поиске нужной информации.
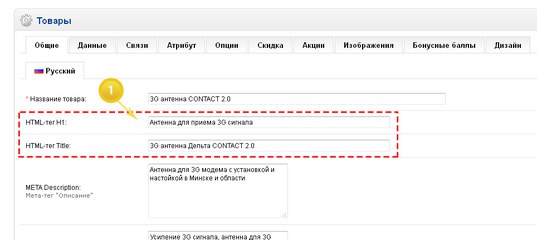
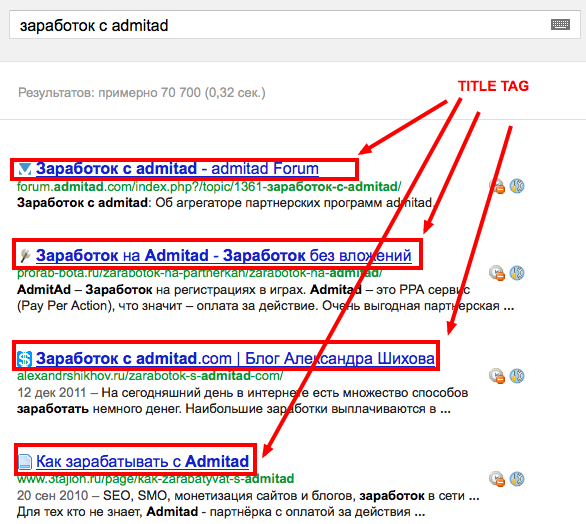
2. Google может использовать h2 вместо тегов title
В редких случаях, например, когда Google не может найти или обработать ваш тег title, он извлекается из какого-либо другого элемента страницы. Чаще всего это тег h2.
3. Использование заголовка связано с более высоким рейтингом
Почти каждое исследование SEO-корреляции, с которым мы сталкивались, показывало небольшую, но все же зависимость между более высоким рейтингом и использованием заголовков на странице, например, последнее исследование SEMrush, где рассматривались h3 и h4.
Откровенно говоря, нет никаких доказательств того, что заголовки сами по себе являются фактором ранжирования Google. Но наличие заголовков, как и структурированные данные, помогает лучше понять контекст и смысл содержимого страницы.
Джон Мюллер написал в Twitter:
«Мне кажется, что многие слишком зацикливаются на тегах заголовков. Если вы выделяете некоторые элементы страницы как «важные», скрипт видит их и использует должным образом. Если вы ничего не выделите или, наоборот, выделите все, мы сами определим, что считать заголовком.»
Что это значит? Хотя по ряду причин стоит придерживаться рекомендаций, но Google, скорее всего, сможет разобраться, что считать заголовком, даже если вы не будете использовать тег h2 (что и доказал наш эксперимент).
В любом случае мы рекомендуем:
1. Оформлять контент на сайте с помощью иерархии заголовков — в идеале h2, h3, h4 и т. д.
2. Прописывать заголовок крупным шрифтом и размещать его в верхней части страницы. Другими словами, сделайте так, чтобы Google, средства для чтения с экрана, а также другие программы или пользователи могли без труда обнаружить заголовок вашего контента.
3. При наличии CMS или технических ограничений, которые не позволяют вам четко следовать рекомендациям по поводу h2, сделайте все возможное, не отвлекаясь на детали.
При наличии CMS или технических ограничений, которые не позволяют вам четко следовать рекомендациям по поводу h2, сделайте все возможное, не отвлекаясь на детали.
Кому-то может показаться, что мир SEO-оптимизации весьма хаотичен. Однако за внешним хаосом скрывается гибкость и удивительные возможности.
Автор: Сайрус Шепард.
Резюме от Ant-Team.ru
Исследование важности тегов h2 для ранжирования сайта невозможно провести со 100% достоверностью данных, так как в каждом эксперименте, связанном с SEO, участвуют сотни алгоритмов ранжирования. С нашей точки зрения, в первую очередь следует думать о пользователях, которые читают контент на посадочной странице. Как правило, заголовки h2-H6 ориентируют пользователя по разделам. Отказываясь от h2 или, что еще хуже, приравнивая информацию в h2 к нескольким абзацам, мы частично вводим пользователя в заблуждение. Безусловно, пользователь может и не заметить отсутствия тегов h2 на странице, если вы оформите CSS-стилями важную информацию.
Не стоит забывать, что в нашей стране большая доля трафика приходится на Яндекс. Если обратиться к справке вебмастеров, то можно найти следующую информацию:
«…роботу Яндекса будет проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.»
Ссылка на источник: https://yandex.ru/support/webmaster/recommendations/presentation.html
Чтобы первыми узнавать обо всех наших новых материалах, подписывайтесь на наш telegram-канал: t.me/seoantteam
Никакого спама. Только полезная информация по теме SEO.
Заявка принята
Мы свяжемся с вами в ближайшее время и обсудим возможности для продвижения вашего сайта.
Остались вопросы или хотите заказать продвижение?
Имя
Телефон
Адрес сайта
Я ознакомлен и согласен с Политикой в отношении обработки персональных данных
Спасибо, что подписались на рассылку!
Мы будем отправлять вам только полезный контент не чаще 2 раз в месяц.
Подпишитесь на рассылку
Мы будем отправлять вам письма с самыми интересными и полезными статьями 2 раза в месяц.
Ваша почта
Я ознакомлен и согласен с Политикой в отношении обработки персональных данных
Кое-что про h2 на одной странице
Статья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Как-то давным-давно слышал фразу, что нужно ставить только один хештег h2 на страницу, но так ли это? Мне попалась статья на эту тему, но, к сожалению, она на английском, попробовал зафиксировать основные моменты той статьи на русском.
Сколько <h2> на одной странице я могу поставить?
Предыстория
Совсем недавно натолкнулся на статью The Truth About Multiple h2 Tags in the HTML5 Era, в которой рассказывается, сколько же надо ставить тэгов h2 на странице. Я перевел её и основные моменты выписал ниже.
Сколько же я могу поставить тегов h2?
Независимо от того, являетесь ли вы веб-разработчиком или веб-дизайнером, у вас возникал вопрос: «Сколько тегов <h2> я могу использовать на странице и как их реализовать?».
Этот вопрос задают по двум причинам. Первая и самая частая причина — SEO оптимизация: обеспечение наилучшего форматирования содержимого для облегчения индексации поисковыми системами. Вторая — техническая причина: обеспечение написания разметки в соответствии с соответствующей спецификацией W3C.
С появлением HTML5 ответ на данный вопрос значительно изменился как для SEO, так и для технических рекомендаций. Теперь не только можно использовать несколько h2 заголовков на странице, которые будут корректно восприниматься поисковыми машинами, но в большинстве случаев это следует делать.
Однако из-за того что спецификация HTML5 еще не так широко изучена, по-прежнему существует множество советов, некоторые даже написаны совсем недавно, на основе правил веб-дизайна до HTML5.
Правило одного
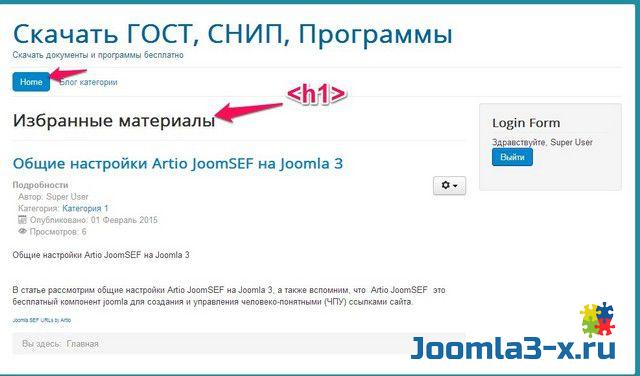
h2 тега до HTML5Долгое время одним из основных правил HTML и SEO считалось, что каждая отдельная страница сайта должна иметь только один h2— заголовок первого уровня. Кроме того, правило предписывает, что этот заголовок должен обозначать основную тему страницы.
Кроме того, правило предписывает, что этот заголовок должен обозначать основную тему страницы.
Это правило обычно применялось с целью помочь поисковым системам лучше понять основную тематику каждой страницы, чтобы они могли определять их релевантность различным поисковым фразам, повышать точность поисковых систем и, следовательно, улучшать ранжирование хорошо созданных сайтов.
На примере бизнес-сайта:
На главной странице h2 тег — название компании, а далее — описание компании. Но в отдельной статье на сайте название компании оборачивалось в тег p, а главной темой на странице становилось название статьи, которое мы и оборачиваем в h2.
Так будет выглядеть разметка основной страницы…
Так будет выглядеть разметка любой другой страницы на данном сайте.
Разница в том, что в первом случае необходимо в тег h2 обернуть название компании т.к. это главная страница сайта, а во втором случае главная тема страницы будет название статьи, поэтому название статьи оборачиваем в h2.
Почему заголовки имеют значение: содержание документа
Важность тэгов h2-h6 заключается в том, что они создают контуры документа. Контуры документа — это что-то вроде оглавления веб-сайта. Они автоматически создаются из разметки на любой данной веб-странице.
До HTML5 контуры документа создавались с помощью тегов заголовков h2 до h6. Каждое использование заголовка означало бы начало нового раздела контента.
Проблемы, вызванные структурами документа до HTML5
Этот план документа, хотя он и является лучшим из того, что можно было сделать до HTML5, представляет некоторые серьезные проблемы:
— Обобщенный ярлык для всей страницы снижает релевантность
У нас есть <h2> заголовок с тегом «Блог о бобовой литературе», который служит ярлыком для всей страницы, и, тем не менее, текст этого заголовка дает только общее представление о содержании. Это снижает способность поисковых систем интерпретировать фактический предмет на странице и, в свою очередь, его релевантность для поисковых фраз.
— Отдельные статьи рассматриваются как подразделы одного фрагмента контента
Невозможно различить две статьи на одной странице как одинаково важные и автономные объекты. Они оба рассматриваются как часть единого общего контента, хотя это не так.
— В разных областях сайта требуется разная разметка Если посетитель просматривает одну из статей сам по себе, как это можно сделать в обычном блоге, разметку придется переработать, чтобы <h2> теги применялись к заголовку статьи, а не к заголовку сайта, как я продемонстрировал на своем примере бизнес-сайта. в предыдущем разделе.
— Существуют ограничения на характер метки документа/названия сайта
Во многих случаях заголовок сайта (который имеет тенденцию играть роль метки документа даже в HTML5) может не иметь какого-либо значимого отношения к содержимому страницы. Например, я мог бы вести блог с заголовком сайта «Даня говорит», и он мог бы отображать одну статью о кодировании HTML, а другую — о милых щенках. В этом случае было бы нецелесообразно интерпретировать заголовок сайта как представляющий любую из этих статей, поэтому мне пришлось бы изменить имя своего блога. Это может быть проблемой, особенно если сайт хочет присвоить себе имя, которое может быть запоминающимся, но не обязательно значимым.
В этом случае было бы нецелесообразно интерпретировать заголовок сайта как представляющий любую из этих статей, поэтому мне пришлось бы изменить имя своего блога. Это может быть проблемой, особенно если сайт хочет присвоить себе имя, которое может быть запоминающимся, но не обязательно значимым.
Вот где приходит HTML5, чтобы спасти положение и решить каждую из этих проблем.
Ключевые аспекты алгоритма описания документа HTML5
В то время, как структура документа до HTML5 была построена исключительно из тегов заголовков, алгоритм структуры документа HTML5 использует следующие ключевые аспекты:
— Секционирование корня : начиная с <body>, необходимо разделять на секции для лучшего понимания поисковыми машинами.
Секционирование корневых тегов: <body>, <blockquote>, <figure>, <td>, <details>, <dialog>,<fieldset>.
— Разделение контента : каждый корень разделов разбит на серию разделов контента. Эти разделы создаются путем размещения тегов элементов содержимого, разбивающих на разделы, вокруг отдельных частей содержимого. Элементы контента секционирования бывают вложенными и семантическими. Тип, который следует использовать, зависит от характера содержимого, которое он будет содержать.
Эти разделы создаются путем размещения тегов элементов содержимого, разбивающих на разделы, вокруг отдельных частей содержимого. Элементы контента секционирования бывают вложенными и семантическими. Тип, который следует использовать, зависит от характера содержимого, которое он будет содержать.
Секционирование теги контента: <section>, <article>, <nav>,<aside>.
— Содержание заголовка : только текстовые метки для разделов содержания. При отсутствии тегов содержимого для разделения наличие тега заголовка все равно будет интерпретироваться как начало нового раздела содержимого.
Заголовок теги: <h2>, <h3>, <h4>, <h5>, <h5>,<h6>.
Понимание того, как используются эти аспекты HTML5, относительно несложно, и процесс обычно выглядит примерно так:
- Разделительный корень документа формируется его <body> тегами.
- Внутри этого корня разделов документ разбивается на разделы, например, путем заключения статей в <article> теги.

- Теги заголовков помещаются в разделы содержимого по мере необходимости, причем первый тег заголовка в любом разделе действует как метка для этого раздела.
Алгоритм схемы документа HTML5 имеет много других аспектов. Подробная информация об этом доступна на W3C.
Новые правила использования HTML5 <h2>
- Используйте один набор <h2> тегов для каждого корневого раздела или раздела содержимого.
- Между <h2> открывающим <body> тегом и первым разделом содержимого всегда должен быть заголовок уровня для обозначения всего документа.
- Когда <h2> заголовок уровня должен использоваться для обозначения раздела содержимого, он должен быть первым заголовком, который появляется в разделе, потому что первый заголовок всегда интерпретируется как метка раздела.
- Если <h2> заголовок уровня используется для обозначения раздела содержимого, любые другие заголовки, используемые в этом разделе, должны быть h3 или ниже, чтобы создать точную структуру документа.

Выводы
Эта статья больше напоминает разъяснения спецификации с дополнениями из истории развития спецификации. В любом случае, новые знания, которые я получил от прочтения, я хочу как можно чаще использовать в своей работе.
Что такое тег h2 и почему он важен для SEO
Каждая страница или запись может иметь несколько заголовков. HTML-тег обычно используется для заголовка страницы или сообщения, и это первый видимый заголовок на странице. Форматирование h2 обычно отличается от остальных тегов заголовков на странице (h3, h4, h5).
В этом посте вы узнаете, что такое тег
, почему он важен для SEO и как написать тег заголовка, который будет и SEO, и удобным для пользователя.
- Что такое тег h2?
- Почему тег h2 важен для SEO?
- Тег h2: лучшие практики SEO
- Примеры тегов h2
- Как насчет тегов h3, h4 и h5?
- Что такое теги заголовков HTML?
- Что еще вы можете сделать, чтобы улучшить SEO?
Что такое тег h2?
Тег HTML
— это первый тег заголовка, видимый на странице.
 Используется для заголовка страницы или поста. При просмотре в HTML-коде значение h2 заключено в теги.
Используется для заголовка страницы или поста. При просмотре в HTML-коде значение h2 заключено в теги.Чтобы выделить текст, тег h2 обычно форматируется иначе, чем остальные теги страницы.
Посмотрите на пример ниже.
Тег h2 имеет значение «On-Page SEO» и при просмотре в HTML выглядит так: On-Page SEO
Более простой способ понять использование тега h2 — представить, что вы пишете набросок большого документа. Основным заголовком вашего документа будет ваш
, вашими основными пунктами
и подпунктами
.
Тег h2 против заголовка страницы
Одним из наиболее важных элементов для целей SEO является тег заголовка (
Давайте посмотрим, чем они отличаются друг от друга и почему вас это должно волновать.
Основные отличия между ними:
- Тег заголовка отображается в SERPS (страницы результатов поисковой системы).
 Он используется в качестве основного заголовка сниппета в результатах поиска.
Он используется в качестве основного заголовка сниппета в результатах поиска. - Тег заголовка визуально не отображается на странице, но является частью заголовка страницы
, а также отображается в заголовке браузера. - Тег
отображается пользователям при просмотре страницы.
- Тег title является сильным сигналом для сканеров поисковых систем о том, что представляет собой содержание страницы.
Когда дело доходит до SEO на странице , заголовок страницы важнее, чем тег h2, но для достижения наилучших результатов вы должны оптимизировать оба.
Почему тег h2 важен для SEO?
Одной из самых сложных задач поисковых систем является понимание смысла (контекста) страницы.
Чтобы сделать это наиболее эффективным и быстрым способом, они используют данные различных сигналов.
Одним из этих сигналов является заголовок страницы, а другим — тег h2.
При сканировании содержимого страницы поисковые роботы читают HTML-код и пытаются определить, какие предложения заключены в теги заголовков (h2, h3 и т. д.).
д.).
Они считают, что они указывают на содержание страницы.
Таким образом, используя ключевые слова в теге h2, вы помогаете поисковым системам понять, о чем ваша страница.
Еще одна причина, по которой заголовки важны для SEO, заключается в том, что они облегчают пользователям навигацию по странице.
Пользователь может сразу увидеть, о чем страница, взглянув на тег h2. Остальные заголовки дают пользователям подсказку о том, чего ожидать в каждом разделе.
Возьмем, к примеру, сообщение, которое вы сейчас читаете, я отметил все важные моменты как h3, а также добавил оглавление вверху, что упрощает навигацию.
Посмотрите видео выше, чтобы узнать, что такое тег h2, почему он важен для SEO и как его оптимизировать.
H2 Tag SEO Best Practices
Теперь, когда теория тегов h2 позади, давайте посмотрим, как написать хорошие заголовки для ваших статей или содержимого страницы в целом.
- Тег h2 должен быть таким же или немного отличаться от заголовка страницы
- Используйте ключевые слова в заголовках
- Избегайте очень длинных заголовков
- Убедитесь, что ваш тег h2 виден и не скрыт пользователям
- Стиль вашего тега h2 отличается от остальных заголовков
- Использовать заголовки в иерархическом порядке
- Используйте только один тег h2 на странице
- Теги h2 должны соответствовать намерениям пользователя
Тег h2 должен совпадать или немного отличаться от заголовка страницы
В большинстве случаев заголовок страницы и тег h2 совпадают. Это связано с тем, что CMS (например, WordPress) настроена таким образом.
Это прекрасно. Это не SEO-ошибка , иметь одинаковый текст для заголовка страницы и заголовка h2, наоборот, рекомендуется.
Как правило, заголовок страницы и тег h2 должны быть одинаковыми или тесно связанными. Google рекомендует следующее:
Page и h2 Best SEO Practices.
В примере, показанном в начале этого поста, заголовок страницы — «Методы внутреннего SEO», а тег h2 — «Внутреннее SEO».
Заголовок страницы более информативен, потому что он отображается в поисковой выдаче, но для заголовка страницы я хотел что-то более простое.
Как обеспечить другой h2 и заголовок страницы?
Выше я упоминал, что большинство тем и платформ веб-разработки настроены на использование одного и того же значения для заголовка страницы и тега h2, и обычно это то, что вы указываете в качестве заголовка страницы или публикации.
Если вы хотите изменить его и иметь другие значения, вы можете либо отредактировать свой HTML-код, либо, если вы используете WordPress, использовать плагин, такой как Йоаст SEO .
Как вы можете видеть на снимке экрана ниже, когда вы устанавливаете Yoast SEO, под каждой страницей/публикацией появляется дополнительная область, где вы можете установить заголовок страницы.
Настройки заголовков Yoast SEOИспользуйте ключевые слова в заголовках
Настоятельно рекомендуется использовать ключевые слова в заголовках. Как объяснялось в моем учебнике по SEO для начинающих , ключевые слова должны быть включены как в заголовок, так и в заголовки.
Как объяснялось в моем учебнике по SEO для начинающих , ключевые слова должны быть включены как в заголовок, так и в заголовки.
Если вы решите использовать другой заголовок и другой заголовок, вы можете использовать основное ключевое слово в заголовке и связанное ключевое слово в h2.
Конечно, это не означает, что вы должны переступить черту и начать создавать заголовки, наполненные ключевыми словами. Основываясь на результатах исследования ключевых слов , вы можете выбрать, какие ключевые слова использовать.
Как показывает опыт, ключевых слов с длинным хвостом являются отличными кандидатами для использования в заголовках h2 и других.
Избегайте очень длинных заголовков
Не делайте заголовки слишком длинными. Используйте короткие, но описательные заголовки. Используйте те же рекомендации по длине, что и заголовок страницы, то есть менее 65 символов.
Если вам нужно предоставить более подробное описание, вы можете использовать короткий заголовок, а затем полужирный текст, чтобы дать больше информации, как показано в примере ниже из Google AdSense .
Убедитесь, что ваш тег h2 виден и не скрыт от пользователей
Многие темы WordPress имеют тег h2 в HTML-коде страницы, но скрывают его (с помощью CSS) для пользователей. Это не очень хорошая практика SEO.
Убедитесь, что ваша тема правильно выводит тег h2 и отображается на странице.
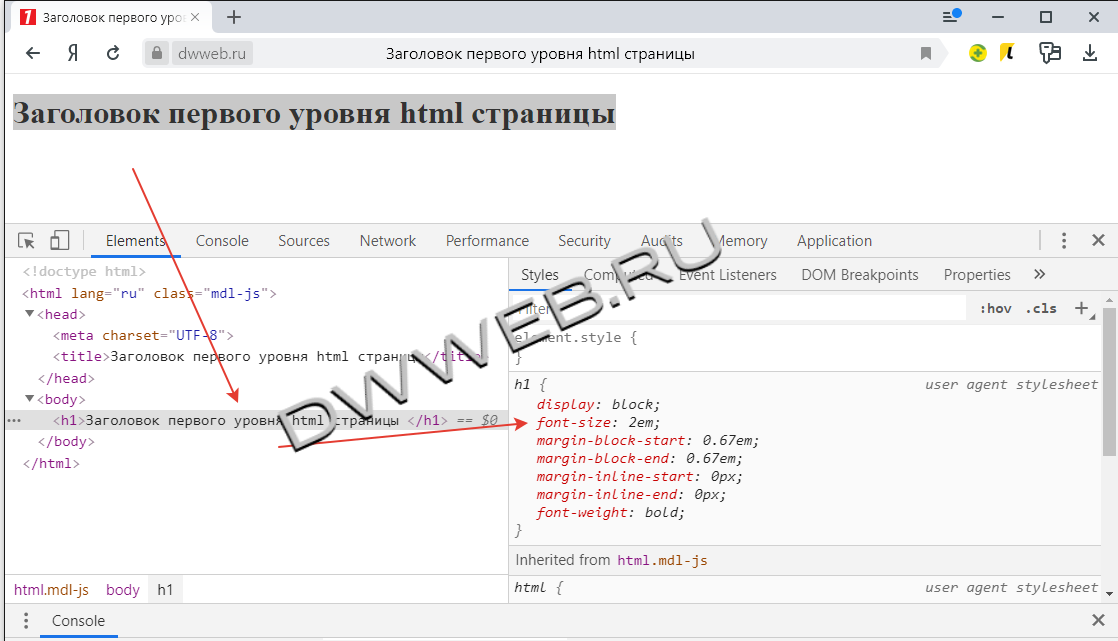
Самый простой способ сделать это — просмотреть исходный код страницы (щелкнуть правой кнопкой мыши и выбрать ПРОСМОТР ИСТОЧНИКА) и выполнить поиск h2.
То, что вы видите в
, также должно быть видно на странице.Стиль вашего h2 отличается от остальных заголовков
Выделите свой h2. Сделайте буквы крупнее остального текста и заголовков.
Стилизация тега h2Используйте заголовки в иерархическом порядке
Выше я упоминал, что вы должны подходить к заголовкам так же, как к написанию плана для книги или полного документа.
Для SEO важно, чтобы ваши теги были иерархическими, иначе вы можете запутать как поисковые системы, так и пользователей.
Другими словами, ваш
должен быть поверх HTML-кода, а остальные (h3, h4 и т. д.) должны следовать в этом порядке.
Иерархия заголовковОбратите внимание на приведенный выше пример, как изменяется размер шрифта по мере продвижения вниз по иерархии.
Используйте только один тег h2 на странице
Лучшие практики SEO указывают, что на странице должен быть только ОДИН тег h2. Это потому, что это имеет больше смысла, и это то, к чему вы должны стремиться.
В тех случаях, когда на странице появляется несколько тегов h2, это не конец света. Если вы можете исправить ситуацию, сделайте это, в противном случае оставьте все как есть.
Вот видео от Google об использовании нескольких тегов h2 на странице.
Теги h2 должны соответствовать намерениям пользователя
Не забывайте о намерениях пользователя при написании файла h2. Если это не соответствует ожиданиям пользователей, они могут покинуть ваш сайт, даже не прочитав содержание.
Если это не соответствует ожиданиям пользователей, они могут покинуть ваш сайт, даже не прочитав содержание.
Если это произойдет, вы не только потеряете клиентов или потенциальных читателей, это также плохо скажется на вашем SEO.
Такое поведение пользователей, посещающих веб-сайт, а затем возвращающихся обратно к результатам поиска, потому что они были недовольны, известно как pogo-sticking и может негативно повлиять на ваш рейтинг в долгосрочной перспективе.
Убедитесь, что ваш h2 дает пользователям то, что они ожидают увидеть на странице.
Примеры тегов h2
Давайте рассмотрим несколько хороших примеров с веб-сайтов, на которых оптимизированы теги h2, чтобы помочь вам понять, как вышеуказанные принципы можно применять на практике.
Пример 1
Тег заголовка h2 оптимизирован для пользователей, а заголовок страницы короче и оптимизирован для SEO.
Тег h2 отличается от заголовка страницы.Пример 2
Для известных брендов заголовок 1 (для домашней страницы) может соответствовать названию бренда, а заголовок страницы может включать ключевые слова.
Пример 3
Совершенно нормально использовать одно и то же значение для названия страницы и заголовка.
Название страницы То же, что и заголовок 1 ПримерА как насчет тегов h3, h4 и h5?
Во избежание путаницы, позвольте мне кое-что прояснить. Все описанные выше принципы применимы ко всем тегам заголовков, а не только к h2.
Кроме того, обратите внимание на следующее:
- Не используйте теги заголовков, если более уместны другие теги, например жирный шрифт или курсив.
- Не переусердствуйте с заголовками. Используйте заголовки, когда это важно для структуры, навигации и облегчения чтения содержимого страницы.
- Не обязательно использовать все типы заголовков на странице. У вас может быть h2 и только h3, в зависимости от длины и типа вашего контента.
- Баланс между использованием заголовков и других элементов форматирования всегда является лучшим подходом.

Что такое теги заголовков HTML?
В языке гипертекстовой разметки (HTML), который является языком, используемым для отображения веб-страниц в браузере (независимо от платформы CMS), существуют различные теги, которые можно использовать для создания заголовков в документе.
Это очень похоже на создание заголовков в Microsoft Word. Если вы хотите, чтобы определенный текст или предложение выделялись, вы можете установить его стиль: заголовок 1, заголовок 2 и т. д.
Заголовки в документе Word можно использовать для разбиения документа на разные части или в качестве руководства для создание оглавления.
Как правило, они облегчают чтение документа, разбивая большой документ на более мелкие части, каждая из которых имеет заголовок с другим форматированием (крупный текст, жирный шрифт и т. д.), чем остальная часть документа.
HTML-теги заголовков работают так же.
Когда вы выделяете предложение в редакторе WordPress и устанавливаете для него Заголовок 1, система добавляет в HTML следующий код:
Это заголовок h2
Это сообщает браузеру чтобы отформатировать это предложение в другом стиле (определяемом классами CSS) вашей темы.
Посмотрите на пример ниже:
Установка текста в качестве заголовка 1Заголовок 1 HTML-тегКогда вы устанавливаете заголовок как h3 или h4, HTML изменяется на:
Это заголовок h3
Это заголовок h4
заголовки страницы.
Что еще вы можете сделать, чтобы улучшить SEO?
Поисковая оптимизация, которая является компонентом Маркетинг в поисковых системах , предназначена для предоставления пользователям отличного опыта, и одним из этих пользователей является поисковая система, которая, в свою очередь, пытается предложить своим пользователям наилучшие возможности.
Обычно с помощью SEO вы пытаетесь исправить множество мелких вещей, которые по отдельности могут показаться не такими важными, но в сочетании друг с другом они могут улучшить ваш поисковый рейтинг.
Итак, помимо оптимизации тега h2, вот список других вещей, жизненно важных для успеха SEO.
- Просмотрите техническое SEO и убедитесь, что поисковые системы могут без проблем получать доступ, сканировать и индексировать ваш веб-сайт.

- Настройка веб-сайта для использования SEO-дружественных URL-адресов для ваших постов и страниц
- Создание высококачественных веб-сайтов обеспечение удобства пользователей
- Написание высококачественного SEO-контента , который представляет большую ценность для пользователей
- Соединение вашего контента с помощью внутренних ссылок для создания собственной небольшой сети, облегчающей пользователям поиск дополнительных страниц вашего веб-сайта.
- Продвижение вашего веб-сайта с использованием надежных методов получения ссылок с других веб-сайтов в Интернете (это также известно как здание естественной связи ).
Заключение
Ваши усилия по SEO не начинаются и не заканчиваются оптимизацией тега h2. Оптимизация заголовков — это одна из вещей, которые вам нужно сделать, но, конечно, это еще не все.
В отличие от других факторов SEO, тег h2 — это то, что вы можете контролировать, и при правильной оптимизации он может повлиять на ваш рейтинг.
Если вы уверены в том, что прочитали выше, следующим шагом будет проведение аудита h2 вашего веб-сайта и определение h2, которые необходимо оптимизировать.
Такие инструменты, как SEMRUSH , могут значительно облегчить вашу работу, поскольку они могут точно определить, на каких страницах не определены теги h2, а на каких страницах есть повторяющиеся теги h2, а также дать вам рекомендации по их оптимизации.
Полный курс по цифровому маркетингу (скидка 80%)
Мастер SEO, Google Ads, Facebook Ads, электронная коммерция, маркетинг на YouTube, партнерский маркетинг и многое другое в этом комплексном курсе по цифровому маркетингу.
Получить предложение
Взаимодействие с читателем
Что это? Как его создать и лучшие практики
07 декабрь
07 декабрь
Теги h2 являются важной частью вашего сайта. Поисковые системы используют теги h2 для изучения основного содержания веб-страницы.
h2 всегда имел решающее значение для SEO и до сих пор остается важным фактором ранжирования.
В этой статье мы узнаем, что такое теги h2, почему они важны для SEO, а также обсудим некоторые из лучших практик по подготовке цепляющих тегов h2.
Начнем!
Что такое тег h2?
Тег h2 — это элемент HTML, используемый для определения основного заголовка веб-страницы.
Тег h2 поддерживается всеми основными браузерами, такими как Chrome, Android, Firefox, Internet Explorer (IE), Opera, Safari и другими.
Существует около 6 заголовков, которые определяют общую структуру содержимого веб-страницы. Эти 6 заголовков — h2, h3, h4…H6.
Источник изображения: W3
Тег h2 — самый важный элемент веб-страницы, и поисковые системы используют этот элемент для понимания темы страницы.
Например, если ваша страница посвящена «инструментам визуализации данных», у вас должен быть тег h2, как показано ниже: синтаксис тега h2 просто. Текст, который вы хотите отобразить в качестве заголовка главной страницы, должен быть вставлен между открывающим и закрывающим тегами h2 –
Текст, который вы хотите отобразить в качестве заголовка главной страницы, должен быть вставлен между открывающим и закрывающим тегами h2 –
…
.Пример тега h2
Вот пример тега h2 о странице «лучшие взаимные фонды»:
Лучшие взаимные фонды для инвестирования
В теге заголовка следует использовать основные ключевые слова, но не переусердствовать.
Взяв приведенный выше пример, некоторые хорошие варианты тегов h2 могут быть следующими:
Лучшие взаимные фонды 2021 года
Лучшие взаимные фонды с высокой доходностью
Лучшие взаимные фонды для инвестиций в 2021 году
И, вот несколько плохих примеров переоптимизированных Тег h2, которого следует избегать:
Лучшие взаимные фонды: Лучшие взаимные фонды: Лучшие взаимные фонды на 2021 год
Лучшие взаимные фонды в 2021 году: Список лучших взаимных фондов
h2>
Следовательно, никогда не следует злоупотреблять исходным ключевым словом в теге заголовка.
h2 против h3 и всех остальных тегов заголовков
Как уже говорилось ранее, на странице можно использовать около 6 тегов заголовков. Они начинаются с тега h2 и продолжаются до H6.
Тег h2 определяет самый важный заголовок на странице, а тег H6 определяет наименее важный заголовок.
Вы всегда должны использовать правильные теги заголовков в своем контенте. Основной заголовок страницы должен быть под тегом h2, а подзаголовки должны быть добавлены под тегами h3.
Точно так же все остальные подзаголовки должны быть добавлены в теги от h4 до H6.
Как найти тег h2 на сайте?
Есть два способа найти теги h2 на веб-сайте.
Первый способ — просмотр исходного кода страницы, а второй — использование инструмента SEO.
Чтобы найти тег h2 с помощью исходного кода, щелкните правой кнопкой мыши на странице и выберите просмотр исходного кода страницы.
Теперь нажмите CTRL + F и введите «h2». Это покажет вам тег h2 страницы.
В качестве второго метода вы можете использовать инструмент проверки h2 SEOptimer для извлечения всех тегов h2 со страницы.
Просто введите URL-адрес страницы, тег h2 которой вы хотите извлечь, и инструмент быстро извлечет тег h2 из этой страницы.
Кроме того, вы также можете использовать поисковый робот SEOptimer, чтобы найти все отсутствующие теги h2 на вашем сайте.
Почему теги h2 важны для SEO?
Теги h2 имеют решающее значение для повышения органического присутствия веб-сайта. Поисковые системы используют теги h2, чтобы понять основную тему страницы.
Использование основного ключевого слова в теге h2 помогает странице получить высокий рейтинг по этому ключевому слову.
Вот несколько основных причин, по которым теги h2 важны для SEO:
Улучшает взаимодействие с пользователем Теги h2 помогают читателям понять, о чем страница. Они являются важной частью общей иерархии содержимого веб-страницы.
Они являются важной частью общей иерархии содержимого веб-страницы.
Поисковые системы часто выбирают контент из тега заголовка и отображают его как фрагменты поиска, если теги заголовка не указаны.
Таким образом, он помогает пользователям узнать больше о теме контента и решить, хотят ли они прочитать весь контент или нет.
Теги h2 можно сравнивать с газетными заголовками. Если они вас привлекают, то вы читаете всю статью. Если их нет, вы их игнорируете.
То же самое происходит с тегами h2. Пользователи принимают решение прочитать содержимое страницы, просматривая тег h2.
Следовательно, на вашем сайте всегда должны быть броские, привлекательные и удобные теги h2.
Помогает Google и другим поисковым системам понять страницу и ее содержимое Google и другие поисковые системы, такие как Bing, Yahoo, Ask и т. д., используют тег h2 для оценки релевантности страницы искомому запросу.
Алгоритмы поисковых систем интерпретируют тему веб-страницы с помощью тега h2.
Поэтому вы всегда должны использовать точные, привлекательные и удобные для поисковых систем теги h2 на каждой странице вашего веб-сайта.
Улучшает доступность для слабовидящих пользователейКаждая веб-страница должна иметь по крайней мере один тег h2, определяющий и описывающий основное содержимое страницы.
Теги заголовков помогают слабовидящим пользователям перемещаться по различным разделам страницы. Тег h2 часто является важной точкой навигации для программ чтения с экрана, которая позволяет им находить основной контент страницы.
Следовательно, у вас должен быть тег h2 в начале вашего основного контента.
Рекомендации по использованию тега h2
Вот несколько рекомендаций по использованию тега h2, которые помогут SEO на странице повысить ваш органический рейтинг.
Теги h2 всегда должны включать ваши основные ключевые слова.
На каждой странице должно быть только одно основное ключевое слово в теге h2.
Вы также можете использовать синонимы основного ключевого слова в различных подзаголовках.
Не заполняйте теги h2 ключевыми словамиНе переполняйте тег заголовка ключевыми словами.
Это может привести к тому, что ваш сайт будет оштрафован, поскольку поисковые системы ненавидят спам и снижают рейтинг страниц, которые используют тактику черного SEO для улучшения органического рейтинга.
Несколько тегов h2 больше не проблема для GoogleДжон Мюллер из Google подтвердил, что алгоритмы поисковых систем не влияют негативно на ранжирование страницы, которая использует несколько тегов h2.
Но лучшей стратегией, рекомендованной W3C, является использование одного тега h2 и соответствующих тегов h3. .H6 в порядке их важности.
.H6 в порядке их важности.
W3C рекомендует использовать заголовки соответствующего ранга.
Используйте теги h2 для заголовков страницЕсли вы не можете придумать лучший заголовок страницы, вы можете использовать тег h2 в качестве заголовка страницы.
Пользователи сайта WordPress часто используют тег h2 в качестве заголовка страницы, что в конечном итоге помогает страницам занимать высокие позиции в поисковых системах.
Идея состоит в том, чтобы повысить релевантность документа. Когда заголовок страницы и тег h2 совпадают, общая оценка релевантности целевого поискового запроса улучшается, что приводит к более высокому органическому ранжированию.
Теги h2 должны быть короткимиТеги h2 должны быть простыми и короткими.
Избегайте использования длинных тегов заголовков, потому что чем больше слов вы используете для описания своей страницы, тем меньший вес они получают.
Например, если вы хотите ранжировать свою страницу по ключевому слову «сравнить страховые расценки», то заголовок вашей страницы должен быть «сравнить страховые расценки». улучшает SEO вашей страницы.
Теги h2 должны побуждать пользователей к кликамТеги h2 нужны не только для повышения рейтинга. Они также играют важную роль в получении кликов на сайт и убеждении пользователей прочитать содержимое страницы.
Теги h2 часто отображаются в виде фрагмента на страницах результатов поисковой системы. Если ваш тег h2 заслуживает кликов и привлекает внимание, больше людей нажимают на него.
Чем больше кликов, тем выше CTR. Больше CTR означает больше посещений ваших целевых целевых страниц.
При резком росте органического трафика люди начинают читать содержимое вашей страницы и предпринимать действия, способствующие увеличению числа конверсий.
Таким образом, теги h2 — это не просто обычный HTML-элемент. Они помогают ранжировать вашу страницу, получать больше кликов и конвертировать больше пользователей.
Они помогают ранжировать вашу страницу, получать больше кликов и конвертировать больше пользователей.
Как добавить тег h2 в WordPress
Чтобы добавить тег h2 в WordPress, просто щелкните значок «+» в редакторе Gutenberg и выберите параметр «заголовок», как показано на изображении. ниже:
Теперь нажмите «Изменить уровень заголовка» и выберите h2 из опции.
Как добавить тег Wix h2
Чтобы добавить тег h2 на свой сайт Wix, нажмите значок «+» в левой части редактора Wix.
Теперь перейдите в «Текст» и выберите «Заголовок 1» из вариантов, как показано на изображении ниже:
Как добавить Shopify Тег h2 9000 2
Чтобы добавить h2 в Shopify, перейдите к теме вашего магазина и откройте опцию «Настроить».
Теперь нажмите «Добавить раздел», выберите «Пользовательский HTML» и добавьте следующий код:
Ваш собственный h2
Примечание.

 Так же нельзя!
Так же нельзя!


 Он используется в качестве основного заголовка сниппета в результатах поиска.
Он используется в качестве основного заголовка сниппета в результатах поиска.
