Введение в микроразметку Open Graph, примеры микроразметки
Open Graph – стандарт микроразметки, который позволяет формировать превью сайта при публикации в социальных сетях.
Подписаться10999
Open Graph – стандарт микроразметки, который позволяет формировать превью сайта при публикации в социальных сетях.
Стандарт Open Graph был разработан Facebook. Сейчас Open Graph используют Facebook, Яндекс, Вконтакте, Google+, Twitter, Pinterest и др. В Яндексе микроформат используется для передачи данных в Яндекс.Видео.
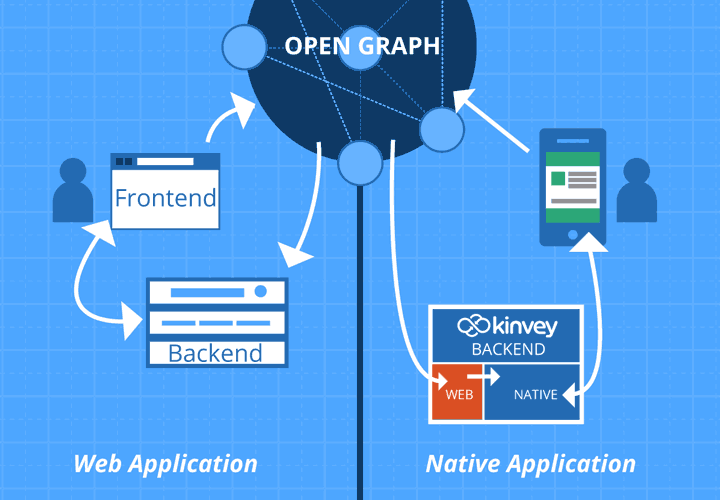
Принцип работы микроразметки
Сайт самостоятельно подгружает картинку (или картинки), описание и заголовок с ссылки, которую вы вставили в социальную сеть.
Результат внедрения микроразметки Open Graph
Также будет выглядеть публикация при нажатии на кнопки «поделиться в соц. сетях».
Основные теги Open Graph
- og:title – заголовок вашей ссылки в публикации
- og:description – описание вашей ссылки в публикации
- og:type – тип объекта (видео, статья, обычная страница, товар/услуга и др.)
- og:image – URL изображения или заставки для видео, которое загружается в публикацию.
- og:url – канонический адрес страницы, обычно является копией URL где размещен тег.
Это не весь список тегов. Полный список тегов можно посмотреть на официальном сайте Open Graph.
Основные теги сейчас используются для всех социальных сетей. Также есть отдельные настройки для каждой соц. сети отдельно (Вконтакте, Facebook, Twitter, Google+, Mail).
Описание основных тегов
OG:TITLE
Используется только для заголовка. Обязательный тег, используется во всех случаях микроразметки.
OG:DESCRIPTION
Используется для краткого описания. Объем тега не ограничивается 160 символами. Обычно является копией мета-теги
OG:TYPE
Используется для определения типа объекта. В зависимости от контента на странице может принимать значения:
- music.song – сингл-песня
- music.album – альбом
- music.playlist – плейлист
- music.radio_station – радиостанция
- video.movie – видео
- video.

- video.tv_show – ТВ-шоу
- video.other – другая категория видеоматериала
- article – статья, публикация
- product – товар, услуга
- profile – профайл
- book – книга
- website – обычная HTML страница
Популярные значения:
- website – обычная HTML страница
- article – статья, публикация
- product
Тип объекта нужно устанавливать в зависимости от размещаемого контента. Если он смешивается с другими типами объектов, то нужно выбрать из них один как основной.
OG:IMAGE
Используется для определения изображения у объекта. Является массовым тегом – можно использовать несколько раз, в публикации можно будет выбрать нужное изображение. Обычно используется как постер к публикации в соц. сетях.
Обычно используется как постер к публикации в соц. сетях.
Для тега можно также установить детальные настройки для каждого изображения:
<meta property="og:image" content="http://example.com/rock.jpg" /> <meta property="og:image:width" content="300" /> <meta property="og:image:height" content="300" /> <meta property="og:image" content="http://example.com/rock2.jpg" /> <meta property="og:image" content="http://example.com/rock3.jpg" /> <meta property="og:image:height" content="1000" />
Означает, что на странице несколько изображений. первое изображение имеет размер 300×300, среднее изображение имеет неопределенные размеры, а последнее имеет высоту 1000 пикселей.
Дополнительные опциональные настройки изображений:
- og:image:url – идентичен og:image
- og:image:secure_url – альтернативный URL изображения, если веб-страница требует HTTPS
- og:image:type – MIME-тип для этого изображения
- og:image:width – количество пикселей в ширину
- og:image:height – количество пикселей в высоту
- og:image:alt – описание того, что на изображении (не подпись).
 Если на странице указано og: image, то изображение должно иметь тег og:image:alt
Если на странице указано og: image, то изображение должно иметь тег og:image:alt
OG:URL
Используется для обозначения ссылки на объект. Обычно выступает в роли дубликата URL страницы. Ссылка не должна содержать прочие GET-параметры, без которых можно обойтись.
Пример микроразметки Open Graph для статьи блога
Пример краткой микроразметки Open Graph:
<meta property="og:title" content="Какой текст необходим для продвижения / Блог Цифрового Элемента" /> <meta property="og:description" content="Какой текстовый контент должен быть на сайте, чтобы привлечь целевую аудиторию и увеличить трафик сайта? Самые популярные вопросы при составлении ТЗ копирайтеру." /> <meta property="og:type" content="article" /> <meta property="og:image" content="https://d-element.ru/upload/iblock/f48/oblozhka.png" /> <meta property="og:image:alt" content="Текст для продвижения" /> <meta property="og:url" content="https://d-element.ru/about/blog/kakoy-tekst-neobkhodim-dlya-prodvizheniya/" />
Пример микроразметки Open Graph для товаров или услуг
Пример краткой микроразметки Open Graph:
<meta property="og:title" content="SEO продвижение сайтов, оптимизация и раскрутка" /> <meta property="og:description" content="В интернет-агентстве можно заказать SEO продвижение сайта в поисковых системах Яндекс и Google. Продвижение по трафику и позициям. Индивидуальная SEO раскрутка и веб-аналитика." /> <meta property="og:type" content="product" /> <meta property="og:image" content="https://d-element.ru/local/templates/delement/frontend/assets/img/bg-finish.jpg" /> <meta property="og:image:alt" content="SEO" /> <meta property="og:url" content="https://d-element.ru/services/seo/" />
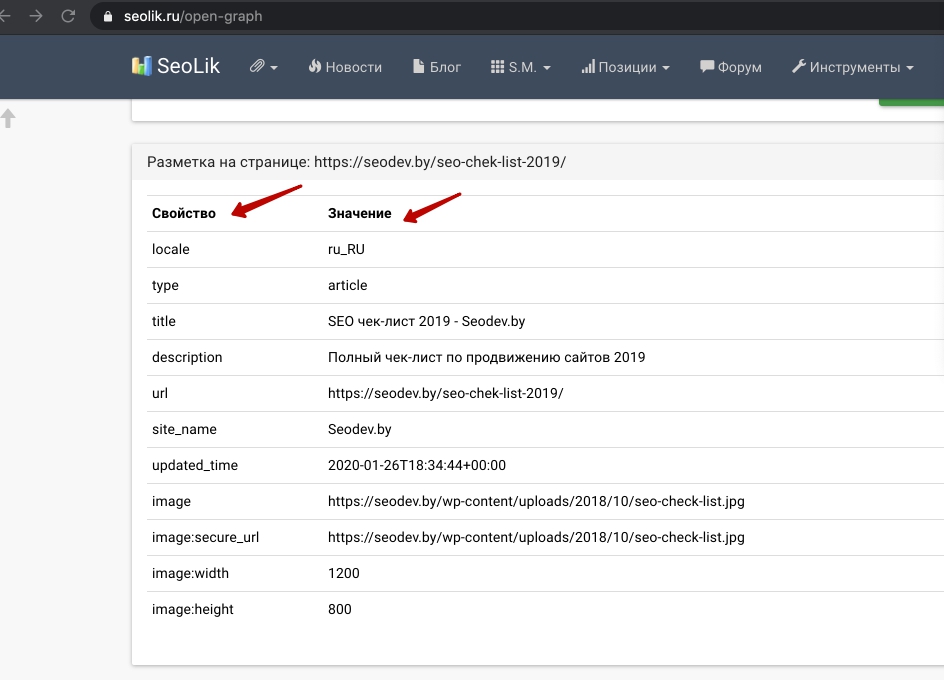
Проверка микроразметки Open Graph
Проверить микроразметку можно вручную или воспользоваться автоматизированными сервисами:
- Проверить корректность установки микроразметки Open Graph можно через валидатор Яндекса.
 Валидатор Яндекса также позволяет проанализировать корректность установки микроразметки schema.org.
Валидатор Яндекса также позволяет проанализировать корректность установки микроразметки schema.org.
что это и как настроить
Как настроить разметку Open Graph самостоятельно, чтобы пользователи делились материалами в соцсетях с красивыми превью. Материал подойдет для начинающих.
Микроразметка — это способ оптимизации семантики сайта, который позволяет роботам идентифицировать тип информации на странице и лучше структурировать ее в сниппетах выдачи или в соцсетях. Основные преимущества использования микроразметки — информативность сниппета, привлекательность для пользователей и поисковых роботов. Прямого влияния на SEO нет, но за счет внедрения микроразметки можно улучшить поведенческие факторы сайта.
О видах микроразметки и ее настройке для Яндекс и Google читайте в статье.
Кнопки «Поделиться в соцсетях» на сайте
Социальные кнопки вроде «Поделиться», «Лайкнуть», «Share», «Like» полезны, они есть почти на всех сайтах. Пользователям удобно отправлять крутые материалы себе в социальные сети, не копируя и вставляя ссылку, а веб-мастеры получают дополнительное распространение контента и увеличение трафика.
Пользователям удобно отправлять крутые материалы себе в социальные сети, не копируя и вставляя ссылку, а веб-мастеры получают дополнительное распространение контента и увеличение трафика.
Такие кнопки обычно размещают в блоге. Думайте о пользователе: он скорее сохранит полезную статью, чем каталог товаров. Хотя и товарами могут делиться в соцсетях — к примеру, пользователи Pinterest отправляют позиции с красочными фотографиями, схемы или рецепты себе на доску, чтобы показать друзьям или вернуться к ним позже.
Поделиться пином с рецептомПодробнее о том, как настроить кнопку «Pint it» и зачем вам Pinterest, в статье
«Как бизнес-аккаунт в Pinterest влияет на ранжирование сайта»
Веб-мастеру недостаточно просто установить кнопку «Поделиться в соцсети» для того, чтобы пользователь делился контентом с красивым превью. Картинка или заголовок можгут отображаться не так, как задумано.
Распространённый сбой — превью содержит не тот графический контент. К примеру, новость в социальной сети сопровождается не тематическим фото обложки, а рисунком рекламного баннера, который также был на странице.
К примеру, новость в социальной сети сопровождается не тематическим фото обложки, а рисунком рекламного баннера, который также был на странице.
Проблема устраняется просто — с помощью дополнительного стандарта микроразметки страницы Open Graph.
Протокол Open Graph от Facebook*
Open Graph разработан Facebook* для контроля текстово-графического анонса, который формируется при добавлении ссылки на ресурс в социальную сеть. С его помощью можно настроить изображение, которое должно появляться в превью, правильный заголовок, описание и ссылку.
Зачем нужен Open Graph
- Пользователь увидит релевантный текст и нужное изображение, которое настроит веб-мастер.
- Сниппет будет выглядеть как пост, который можно разместить в соцсети, а не как ссылка, к которой нужны дополнительное описание и картинка.
- Оформленное превью выглядит лучше, а значит улучшает поведенческие факторы, приносит больше кликов.
Разметку Open Graph поддерживают соцсети и мессенджеры ВКонтакте, Facebook*, Twitter, Pinterest, Одноклассники, Telegram, Skype и другие.
Разберемся, как настроить микроразметку для страницы.
Ключевые мета-теги Open Graph
Протокол Open Graph состоит из мета-тегов, их интегрируют в html-код страницы в .
Разберем основные теги:
- og:title – название материала;
- og:description – описание материала, заполнять не обязательно;
- og:image – ссылка на картинку, которая должна сопровождать материал;
- og:type – тип добавляемого материала, например, «article» – статья, «movie» – кино и т.д.;
- og:url – ссылка на саму веб-страницу, которая добавляется в социальную сеть.
<meta property="og:title" content="Заголовок">
<meta property="og:image" content="<img =""="" src="https://site.ru...png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://site.ru">
<meta property="og:description" content="Описание ">Пример рецепта с разметкой Open GraphЕсть и дополнительные теги для контактов, адреса, языка и других элементов, они перечислены на странице ogp. me. Иногда их использование тоже может быть оправдано: к примеру, если добавляемая страница содержит информацию о конкретном человеке, то можно дополнительно указать характеристики с помощью специального тега.
me. Иногда их использование тоже может быть оправдано: к примеру, если добавляемая страница содержит информацию о конкретном человеке, то можно дополнительно указать характеристики с помощью специального тега.
Настройка через json-ld:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Organization",
"name" : "Имя организации»",
"url" : "ссылка на сайт",
"sameAs" : [
"https://vk.com/адрес",
"https://www.pinterest.com/адрес",
"https://www.facebook.com/адрес",
"https://twitter.com/адрес"
]
}
</script>Пример микроразметки страницы с помощью Open Graph
Пример практического использования протокола Open Graph — фрагмент html-кода, в котором использованы необходимые теги данной разметки. Подопытная страница – недавняя статья про статья про редиректы на PR-CY:
<meta property="og:title" content="Как настроить редирект самостоятельно">
<meta property="og:image" content="<img =""="" src="https://s3-eu-central-1. amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="og:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="og:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">Отдельно можно настроить особенное отображение для соцсетей, к примеру, в аккаунте Twitter. Тогда к записи нужно добавить теги:
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="twitter:title" content="Как настроить редирект самостоятельно">
<meta property="twitter:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
<meta property="twitter:image" content="<img =""="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="twitter:image:width" content="800">
<meta property="twitter:image:height" content="400">
<meta property="twitter:site" content="prcyru">
Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
<meta property="twitter:image" content="<img =""="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="twitter:image:width" content="800">
<meta property="twitter:image:height" content="400">
<meta property="twitter:site" content="prcyru">Сервисы для работы и плагины Open Graph
Для работы с Open Graph есть много сервисов — для автоматического создания кода для конкретной страницы, плагины в CMS и сервисы для проверки правильности заполнения.
Составить код разметки Open Graph автоматически
Автоматически сделать код можно через Генератор мета-тегов Open Graph. Заполните поля ссылками и нужным текстом и скопируйте готовый код для вставки на сайт.
Посмотреть, как конкуренты составили микроразметку, можно с помощью парсера мета-тегов Open Graph. Он проанализирует страницу на наличие Open Graph тегов:
Он проанализирует страницу на наличие Open Graph тегов:
Если у владельца сайта нет особого желания разбираться с протоколом Open Graph, самостоятельно разбираясь в html-коде страницы, то на выручку ему могут прийти соответствующие плагины для популярных CMS:
- «Open Graph» или «Yoast SEO» для WordPress;
- «Phoca Open Graph» для Joomla;
- «Open Graph Meta» для Opencart.
Сервис проверки Open Graph
Контролировать разметку страницы Open Graph можно через специализированный сервис, разработанный Facebook*. С его помощью веб-мастер узнает, как социальная сеть будет отображать анонс внешней страницы, и сможет отредактировать мета-тег для лучшего отображения превью в социальных медиа.
Фрагмент работы инструментаНаличие разметки определяет инструмент для автоматического аудита конкретной страницы «Анализ контента». Если нужно быстро проверить, работает ли разметка, а также оценить контент, юзабилити, технические характеристики и мобильность страницы по многим параметрам, попробуйте сервис.
Вам может быть интересно:
Как внедрить микроразметку информации Schema.Org на сайт, и что это дает?
*Компания Meta, которой принадлежит Instagram и Facebook, признана в России экстремистской организацией.
Все, что вам нужно знать
Михал Пеканек
Маркетолог и автор контента в Ahrefs. Зависимость от SEO, авиации, ароматов, суши и тако.
СТАТИЯ СТАТИСТВА
Ежемесячный трафик 5 864
Связывание веб -сайтов 308
твиты 73
. содержание. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере. Поделиться статьей
Решением являются метатеги Open Graph.
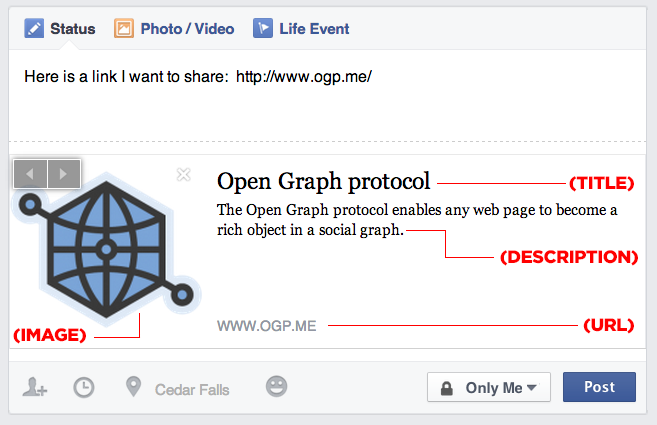
Вот как один из наших постов выглядит, когда им поделились на Facebook с метатегами Open Graph:
А вот как это выглядит без :
В этом руководстве вы узнаете:
8 9000 meta
Что такое метатеги Open Graph?
Метатеги Open Graph — это фрагменты кода, управляющие отображением URL-адресов при публикации в социальных сетях.
Они являются частью протокола Open Graph Facebook, а также используются другими сайтами социальных сетей, включая LinkedIn и Twitter (если отсутствуют Twitter Cards).
Вы можете найти их в разделе на веб-странице. Любые теги с og: перед названием свойства – это теги Open Graph.
Вот несколько примеров из нашего руководства, как стать экспертом в области SEO:
Вот как эти теги выглядят на Facebook:
Почему теги Open Graph важны?
Люди с большей вероятностью увидят общий контент с оптимизированными тегами OG и нажмут на него, что означает увеличение трафика на ваш сайт из социальных сетей.
На это есть три причины:
- Они делают контент более привлекательным в лентах социальных сетей.
- Они с первого взгляда сообщают людям, о чем контент.

- Они помогают Facebook понять, о чем контент, что может помочь повысить узнаваемость вашего бренда в поиске.
Давайте подробнее коснемся последнего пункта, так как его часто упускают из виду.
Вот результаты поиска в Facebook по запросу «альтернативные поисковые системы»:
Выдает популярные статьи, которыми люди уже поделились на Facebook. Каждый заголовок и изображение взяты из тегов Open Graph.
Даже если по результатам поиска не найдено ни одной статьи, Facebook по-прежнему показывает совпадающий контент, опубликованный в группах или на страницах, на которые вы подписаны, или друзьями.
Примечание.
Теги Open Graph также помогают создать фрагмент, когда кто-то отправляет вам ссылку через прямые сообщения с помощью приложений, поддерживающих протокол Open Graph — естественно, Facebook Messenger и WhatsApp, а также iMessage и Slack.
Какие теги Open Graph следует использовать?
Facebook перечисляет 17 тегов OG в своей официальной документации, а также десятки типов объектов. Мы не будем обсуждать все это. Всего четыре необходимы Facebook, чтобы понять основы вашей страницы, и есть еще пара других, которые иногда помогают.
Мы не будем обсуждать все это. Всего четыре необходимы Facebook, чтобы понять основы вашей страницы, и есть еще пара других, которые иногда помогают.
Давайте рассмотрим это.
og:title
Название вашей страницы.
Синтаксис
Передовой опыт
- Добавьте его на все страницы, которыми можно поделиться.
- Сосредоточьтесь на точности, ценности и кликабельности.
- Сделайте его коротким, чтобы предотвратить переполнение. Официальных указаний по этому поводу нет, но 40 символов для мобильных устройств и 60 символов для настольных компьютеров – это примерно то, что нужно.
- Использовать исходный заголовок. Не включайте брендинг (например, название вашего сайта).
og:url
URL контента.
Синтаксис
Рекомендации
- Используйте канонический URL.
 Это помогает консолидировать все связанные данные, такие как лайки, по всем опубликованным повторяющимся URL-адресам.
Это помогает консолидировать все связанные данные, такие как лайки, по всем опубликованным повторяющимся URL-адресам.
og:image
URL-адрес изображения для социального фрагмента.
Обратите внимание, что это, возможно, самый важный тег Open Graph , потому что он занимает большую часть социальной ленты.
Синтаксис
Передовой опыт
- Используйте собственные изображения для страниц, которыми можно поделиться (например, главная страница, статьи и т. д.)
- Используйте свой логотип или любое другое фирменное изображение для остальных страниц.
- Используйте изображения с соотношением сторон 1,91:1 и минимальными рекомендуемыми размерами 1200 x 630, чтобы добиться оптимальной четкости на всех устройствах.
og:type
Тип объекта, которым вы делитесь. (например, статья, веб-сайт и т. д.)
д.)
Синтаксис
Передовой опыт
- Используйте статью для статей и веб-сайт для остальных страниц .
- При необходимости укажите дополнительные типы объектов (необязательно).
og:description
Краткое описание содержимого.
Синтаксис
Лучшие практики
- Дополните заголовок, чтобы фрагмент был максимально привлекательным и привлекательным.
- Скопируйте сюда свое метаописание, если это имеет смысл.
- Говорите коротко и ясно. Facebook рекомендует 2-4 предложения, но это часто сокращается.
og:locale
Определяет язык содержимого.
Синтаксис
Рекомендации
- Используйте только для контента, написанного не на американском английском (en_US).
 Facebook предполагает, что контент без этого тега написан на этом языке.
Facebook предполагает, что контент без этого тега написан на этом языке.
Как настроить теги Open Graph
Выберите платформу своего веб-сайта из списка ниже или следуйте инструкциям руководства.
- WordPress
- Shopify
- Wix
- Squarespace
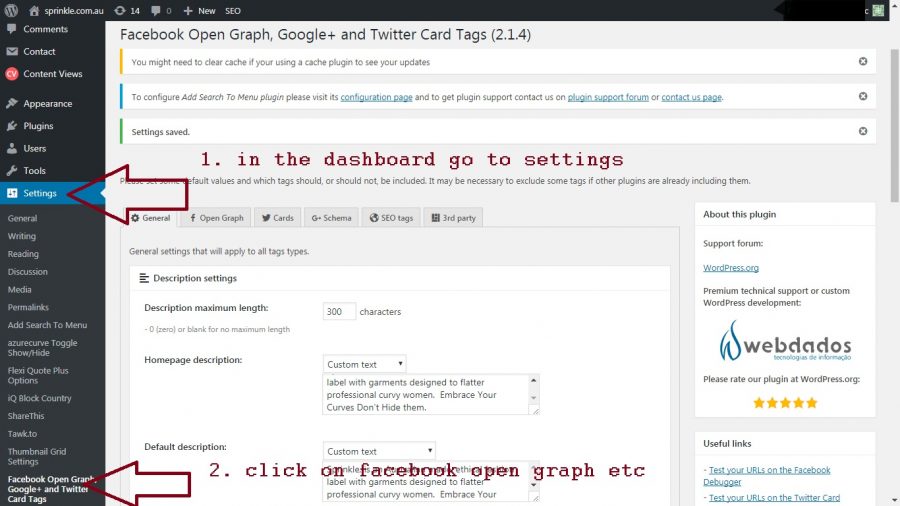
Установка тегов Open Graph в WordPress
Установите SEO-плагин Yoast. Перейдите в редактор сообщения или страницы, затем прокрутите вниз. Вы должны увидеть окно Yoast SEO. Перейдите на вкладку «Социальные сети», затем «Facebook».
Заполните это, чтобы установить теги og:title , og:description и og:image .
Нет необходимости устанавливать og:url вручную. Yoast сделает это за вас. Он также добавляет другие полезные теги OG, такие как размеры изображения.
Примечание.
Если вы не настроили изображение OG, а в публикации есть избранное изображение, Yoast будет использовать его по умолчанию. Он также добавит другие теги Open Graph и Twitter Card, ручная настройка которых будет пустой тратой времени — имя сайта, размеры изображения и т. д. Это отображается, если для общего URL-адреса не задан пользовательский тег.
Он также добавит другие теги Open Graph и Twitter Card, ручная настройка которых будет пустой тратой времени — имя сайта, размеры изображения и т. д. Это отображается, если для общего URL-адреса не задан пользовательский тег.
Вы найдете возможность сделать это в настройках Yoast.
Yoast > Social > Facebook
Убедитесь, что переключатель установлен в положение «Включено», затем загрузите соответствующее изображение. Здесь лучше всего работают изображения брендов.
Настройка тегов Open Graph в Shopify
Большинство тем Shopify извлекают теги OG из переменных, таких как тег title для og:title и избранное изображение для og:image .
Единственный тег, который вы можете настроить с помощью пользовательского интерфейса Shopify, — это общесайтовый тег og:image .
Перейдите в Интернет-магазин > Темы > Настроить > Настройки темы > Настроить > Социальные сети > выберите подходящее изображение .
Если вы хотите увидеть, как это настроено, перейдите в Интернет-магазин > Темы > Действия > Редактировать код > Фрагменты > social-meta-tags.liquid на полосе прокрутки. При необходимости вы можете отредактировать код.
Настройка тегов Open Graph в Wix
Wix извлекает общие теги OG из других переменных, таких как мета-заголовок и описание страницы.
Вы можете настроить заголовок, описание и изображение ОГ для каждой страницы в настройках «Общий доступ в социальных сетях».
Вы также можете установить собственный образ OG для всего сайта. Перейти к Настройки > Поделиться в социальных сетях в главном меню.
В целом, Wix упрощает добавление тегов OG, поскольку нет необходимости что-либо жестко кодировать.
Настройка тегов Open Graph в Squarespace
Squarespace использует заголовок страницы и метаописание для og:title и og:description .
Вы можете установить пользовательский og:image на постраничной основе.
Просто перейдите в Настройки страницы > Социальное изображение > Загрузить .
Если вам нужно добавить другие теги OG и настроить параметры по умолчанию, перейдите к Параметры страницы > Дополнительно > Вставка кода заголовка страницы . Прочтите следующий раздел о добавлении тегов вручную и скопируйте туда код.
Настройка тегов Open Graph вручную
Если вам удобно копаться в коде веб-сайта, добавить теги OG так же просто, как вставить их в раздел вашей веб-страницы.
Рассмотрите возможность использования генератора разметки, такого как мегатеги или инструменты веб-кода, чтобы уменьшить количество синтаксических ошибок.
Как тестировать и отлаживать теги Open Graph
Теперь, когда вы развернули все теги, вам нужно убедиться, что они работают должным образом и готовы к совместному использованию.
Для этого используйте следующие инструменты:
- Facebook Sharing Debugger
- Twitter Card Validator
- LinkedIn Post Inspector
Все они работают одинаково. Они извлекают теги со страницы и показывают, как она выглядит при совместном использовании.
Они извлекают теги со страницы и показывают, как она выглядит при совместном использовании.
Тестирование также помогает предотвратить проблемы, связанные с неправильным отображением или извлечением тегов OG.
Вот как выглядит FB Sharing Debugger в действии:
Самое главное — это то, как выглядит фрагмент. Если вы пропустите или неправильно настроите менее важные теги, ничего страшного. Вы можете игнорировать предупреждения о неважных тегах, таких как fb:app_id
Если что-то выглядит не так, и вы обновляете теги, используйте кнопку «Очистить снова», чтобы получить свежие данные. Если вы не видите изменений после сканирования, используйте пакетный инвалидатор, чтобы очистить кеш, и повторите попытку.
Повторите этот процесс с помощью Twitter Card Validator и LinkedIn Post Inspector, чтобы убедиться, что ваш контент выглядит правильно во всех сетях.
Примечание.
Я обнаружил, что только Twitterbot следует директивам robots. txt. Поисковые роботы Facebook и LinkedIn могут очищать и отображать контент, даже если вы запретите сканирование. Это было удивительно, но даже ради Твиттера убедитесь, что все URL-адреса, которыми вы делитесь, могут быть просканированы.
txt. Поисковые роботы Facebook и LinkedIn могут очищать и отображать контент, даже если вы запретите сканирование. Это было удивительно, но даже ради Твиттера убедитесь, что все URL-адреса, которыми вы делитесь, могут быть просканированы.
Как проводить аудит тегов Open Graph
Если у вас уже есть сайт с сотнями страниц, и вы не уверены, на каких из них уже есть теги Open Graph, вы можете использовать такой инструмент, как аудит сайта Ahrefs, чтобы проверить ваши страницы массово.
Просто запустите сканирование, затем перейдите к отчету о социальных тегах, чтобы увидеть все проблемы, связанные с тегами Open Graph и Twitter Card.
Нажмите на отмеченное предупреждение, чтобы просмотреть объяснение и рекомендации по его устранению.
Нажмите «Просмотреть затронутые URL-адреса», и вы увидите проблемы, затрагивающие каждый URL-адрес, а также соответствующие показатели. Одним из таких показателей является органический трафик, который вы можете использовать для сортировки таблицы и определения приоритетов URL-адресов для исправления.
Помните, страницы с большим трафиком, скорее всего, станут общими.
Заключительные мысли
Теги OG важны для вашего присутствия в социальных сетях, но нет необходимости тратить на них много времени.
Сосредоточьтесь на изучении основ. Добавляйте теги, проверяйте предварительный просмотр в социальных сетях и выполняйте отладку.
Мы что-то пропустили? Оставьте комментарий или свяжитесь со мной в Твиттере.
Насколько полезен был этот пост?
Количество голосов: 7
Пока нет голосов! Будьте первым, кто оценит этот пост.
Веб-мастера — Общий доступ — Документация
В этом документе описывается, как оптимизировать веб-контент, которым люди делятся на Facebook, независимо от того, публикуется ли он с настольного компьютера, мобильного Интернета или мобильного приложения.
В этом документе содержится информация о:
- Разметке Open Graph
- Проверка разметки
- Проверка правильности обработки пользовательского агента Facebook
- Типы мультимедийного контента
Разметка Open Graph
Большая часть контента передается на Facebook в виде URL-адреса, поэтому важно, чтобы вы разметили свой веб-сайт с помощью тегов Open Graph, чтобы контролировать, как ваш контент отображается на Facebook. Чтобы ваш веб-сайт правильно отображался нашим поисковым роботом, ваш сервер также должен использовать кодировки gzip и deflate .
Чтобы ваш веб-сайт правильно отображался нашим поисковым роботом, ваш сервер также должен использовать кодировки gzip и deflate .
Без этих тегов Open Graph поисковый робот Facebook использует внутреннюю эвристику, чтобы сделать наилучшее предположение о заголовке, описании и изображении для предварительного просмотра вашего контента. Обозначьте эту информацию явным образом с помощью тегов Open Graph, чтобы обеспечить максимальное качество публикаций на Facebook.
Вот пример контента, отформатированного с помощью тегов Open Graph для оптимального отображения на Facebook:
Пример разметки
Вот, например, как разметить статью, новость или сообщение в блоге с помощью og:type="article" и несколько дополнительных свойств:
nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
Свойства включают описательные метаданные о статье, которые мы специально хотим предоставить, когда кто-то делится статьей.
Основные теги
Это самые основные метатеги, которые вы должны использовать для всех типов контента:
| Ярлык | Описание |
|---|---|
| Канонический URL вашей страницы. Это должен быть недекорированный URL-адрес, без переменных сеанса, параметров идентификации пользователя или счетчиков. Отметки «Нравится» и «Поделиться» для этого URL-адреса будут суммироваться по этому URL-адресу. Например, URL-адреса мобильных доменов должны указывать на настольную версию URL-адреса в качестве канонического URL-адреса для агрегирования отметок «Нравится» и «Поделиться» в разных версиях страницы. |
| Название вашей статьи без какой-либо торговой марки, такой как название вашего сайта. |
| Краткое описание содержания, обычно от 2 до 4 предложений. Это будет отображаться под заголовком поста на Facebook. |
| URL-адрес изображения, которое появляется, когда кто-то делится контентом на Facebook. См. ниже дополнительную информацию и ознакомьтесь с нашим руководством по передовым методам, чтобы узнать, как задать изображение для предварительного просмотра высокого качества. |
| Чтобы использовать Facebook Insights, вы должны добавить идентификатор приложения на свою страницу. Insights позволяет просматривать аналитику трафика на ваш сайт с Facebook. Найдите идентификатор приложения на панели приложений. |
Вы также можете добавить два дополнительных тега для улучшения распространения вашего контента и повышения вовлеченности:
| Ярлык | Описание |
|---|---|
| Тип носителя вашего контента. |
| Локаль ресурса. По умолчанию |
Полный список стандартных свойств объектов находится в нашем Справочнике по свойствам объектов.
Проверьте свою разметку
Чтобы увидеть, как ваша разметка выглядит для сканера Facebook, введите URL-адрес в отладчик общего доступа. Он покажет, какие метатеги анализирует сканер, а также какие-либо ошибки или предупреждения.
Отладчик также запускает очистку вашей страницы, поэтому, если у вас есть ошибки в вашем HTML, вы можете использовать отладчик для обновления содержимого. См. Обновление объектов, чтобы узнать больше.
Типы медиа-контента
Вы можете добавить дополнительную разметку, если ваш контент включает в себя аудио, видео или информацию о местоположении. См. все стандартные свойства объектов в нашем справочнике по типам объектов.
Видео
Вы можете использовать og:video для всех типов контента. В этом разделе описывается, как использовать дополнительные теги для оптимизации внешнего вида видео на Facebook. Facebook поддерживает как mp4, так и Flash-видео.
Используйте безопасный URL-адрес для тегов og:video:url и og:video:secure_url , чтобы ваше видео могло воспроизводиться в потоке в ленте. Обратите внимание, что воспроизведение вашего видео не гарантируется в зависимости от множества факторов.
| Метатег | Описание |
|---|---|
| URL видео. |
| Эквивалент |
| Безопасный URL для видео. Включите это, даже если вы установили безопасный URL-адрес в |
| MIME-тип видео. Либо приложение |
| Ширина видео в пикселях. Это свойство необходимо для видео. |
| Высота видео в пикселях. Это свойство необходимо для видео. |
| Укажите изображение для предварительного просмотра в высоком качестве в Feed |
Изображения
Используйте этот набор свойств для содержимого, которое содержит более одного изображения. См. Рекомендации по совместному использованию, чтобы узнать, как лучше всего использовать
См. Рекомендации по совместному использованию, чтобы узнать, как лучше всего использовать og:image .
| Метатег | Описание |
|---|---|
| URL изображения. Чтобы обновить изображение после его публикации, используйте новый URL-адрес для нового изображения. Изображения кэшируются на основе URL-адреса и не будут обновляться, пока URL-адрес не изменится. |
| Эквивалент |
| https:// URL-адрес изображения |
| MIME-тип изображения. Один из |
| Ширина изображения в пикселях. |


 Если на странице указано og: image, то изображение должно иметь тег og:image:alt
Если на странице указано og: image, то изображение должно иметь тег og:image:alt
 Валидатор Яндекса также позволяет проанализировать корректность установки микроразметки schema.org.
Валидатор Яндекса также позволяет проанализировать корректность установки микроразметки schema.org. amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="og:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="og:type" content="article">
<meta property="og:url" content="https://pr-cy.ru/news/p/7463-kak-nastroit-redirekt-samostoyatelno">
<meta property="og:description" content="Самостоятельная быстрая настройка редиректа для Nginx и Apache, а также с помощью PHP, HTML, JavaScript и cPanel. Разбираем на примере переадресации с www-домена на домен без www и наоборот. "> Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
<meta property="twitter:image" content="<img =""="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="twitter:image:width" content="800">
<meta property="twitter:image:height" content="400">
<meta property="twitter:site" content="prcyru">
Разбираем на примере переадресации с www-домена на домен без www и наоборот. ">
<meta property="twitter:image" content="<img =""="" src="https://s3-eu-central-1.amazonaws.com/news.pr-cy.ru/535312/7463.png" >"="">
<meta property="twitter:image:width" content="800">
<meta property="twitter:image:height" content="400">
<meta property="twitter:site" content="prcyru">
 Это помогает консолидировать все связанные данные, такие как лайки, по всем опубликованным повторяющимся URL-адресам.
Это помогает консолидировать все связанные данные, такие как лайки, по всем опубликованным повторяющимся URL-адресам. Facebook предполагает, что контент без этого тега написан на этом языке.
Facebook предполагает, что контент без этого тега написан на этом языке.
 Этот тег влияет на то, как ваш контент отображается в ленте. Если вы не укажете тип, по умолчанию используется веб-сайт
Этот тег влияет на то, как ваш контент отображается в ленте. Если вы не укажете тип, по умолчанию используется веб-сайт  Если вы хотите, чтобы видео воспроизводилось в ленте, по возможности используйте URL-адрес https://.
Если вы хотите, чтобы видео воспроизводилось в ленте, по возможности используйте URL-адрес https://.