ЛАБ11_HTML_1 — Стр 8
ПРИЛОЖЕНИЕ Толковый словарь по HTML
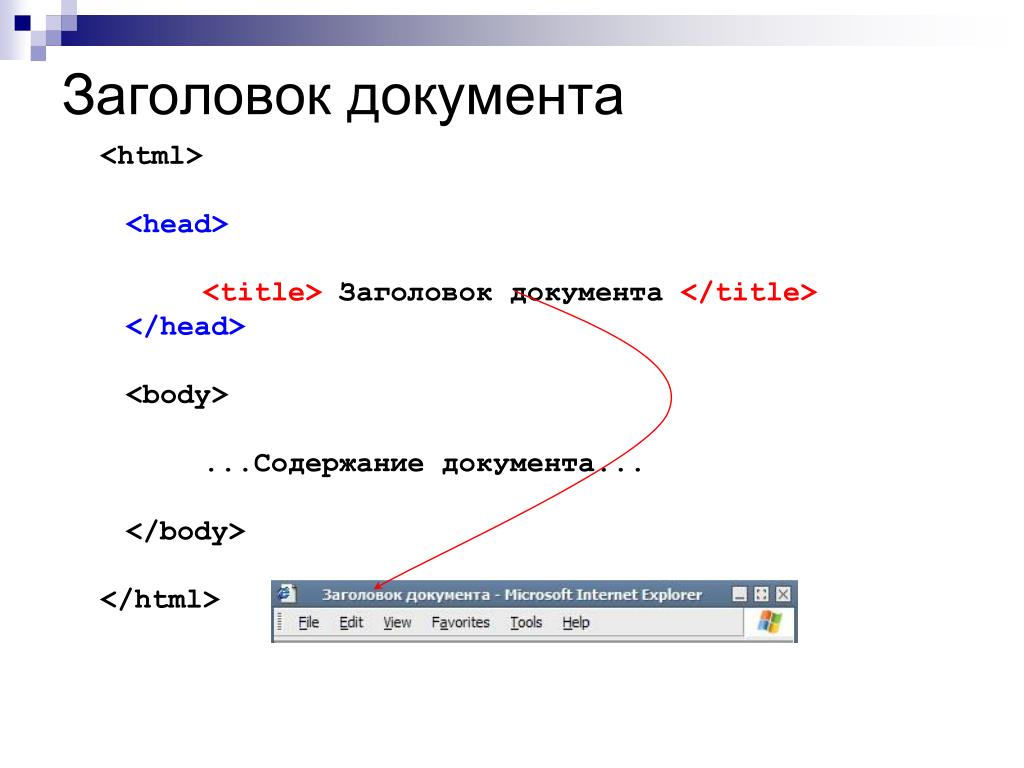
HTML-документ (страничка) — документ, написанный на языке разметки гипертекста (HTML). Заключается между тегами <HTML> и </HTML>.
Web-сайт, Web-сервер — цепочка логически связанных документов, написанных на языке HTML.
Значения тегов разметки документа
Web-документы создают с помощью специального языка разметки гипертекста
— HTML.
Коды языка HTML называются тегами.
Теги HTML — это специальные последовательности символов, заключенные в угловые скобки < >.
Основные теги разметки
<HEAD> и </HEAD>. Между этими тегами располагается информация о документе. <TITLE> и </TITLE>. В этих тегах заключается название странички, которое будет выведено в рамке окна программы просмотра.
<BODY> и </BODY>. «Тело» документа (текст, графика и т.д.) располагается между этими двумя тегами.
Параметры тега <BQDY>:
BGCOLOR — цвет фона (<BODY BGCOLOR =»#FFFFFF»>) BACKGROUND — «обои» или бэкграунд
TEXT – цвет текста
LINK — цвет гипертекстовой связи (ссылки) VLINK — цвет ссылки, уже посещенной в прошлом ALINK — цвет активной ссылки
Теги, служащие для форматирования текста
<Р> и </Р> Теги, служащие для выделения абзацев. Новый абзац всегда отделяется от предыдущего пустой строкой.
Новый абзац всегда отделяется от предыдущего пустой строкой.
<BR> Тег, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал.
<HR> Тег, служащий для логического разделения текста горизонтальной линией.
<PRE> и </PRE> Между этими тегами располагается предварительно отформатированный текст. На экран он выводится шрифтом типа «курьер».
Параметры выравнивания
Используются в <Р> и <Н*>
71
ALIGN=LEFT — выравнивание по левому полю ALIGN=RIGHT — выравнивание по правому полю ALIGN=CENTER — выравнивание по центру
Теги выравнивания
<LEFT> и </LEFT> — выравнивание по левому полю <RIGHT> и </RIGHT> — выравнивание по правому полю <CENTER> и </CENTER> — выравнивание по центру.
Заголовки, служащие для выделения логических частей текста <Н1> и </Н1> Заголовок первого уровня.
<Н2> и </Н2> Заголовок второго уровня. <НЗ> и </НЗ> Заголовок третьего уровня. <Н4> и </Н4> Заголовок четвертого уровня. <Н5> и </Н5> Заголовок пятого уровня. <Н6> и </Н6> Заголовок шестого уровня.
<НЗ> и </НЗ> Заголовок третьего уровня. <Н4> и </Н4> Заголовок четвертого уровня. <Н5> и </Н5> Заголовок пятого уровня. <Н6> и </Н6> Заголовок шестого уровня.
Теги для выделения текста и шрифта
<В> и </В> Теги для выделения текста (слов, букв) жирным шрифтом.
<I> и </I> Теги для выделения текста (слов, букв) курсивным шрифтом, типа Italic.
<U> и </U> Текст, расположенный между двумя этими тегами, будет подчеркнут.
<BLINK> и </BLINK> Текст, расположенный между двумя этими тегами, будет мигать.
<FONT SIZE=+n> и </FONT>
<FONT SIZE=-n> и </FONT> Теги для изменения размера шрифта. <FONT COLOR=»#OOOOFF> и </FONT> Теги для изменения цвета шрифта.
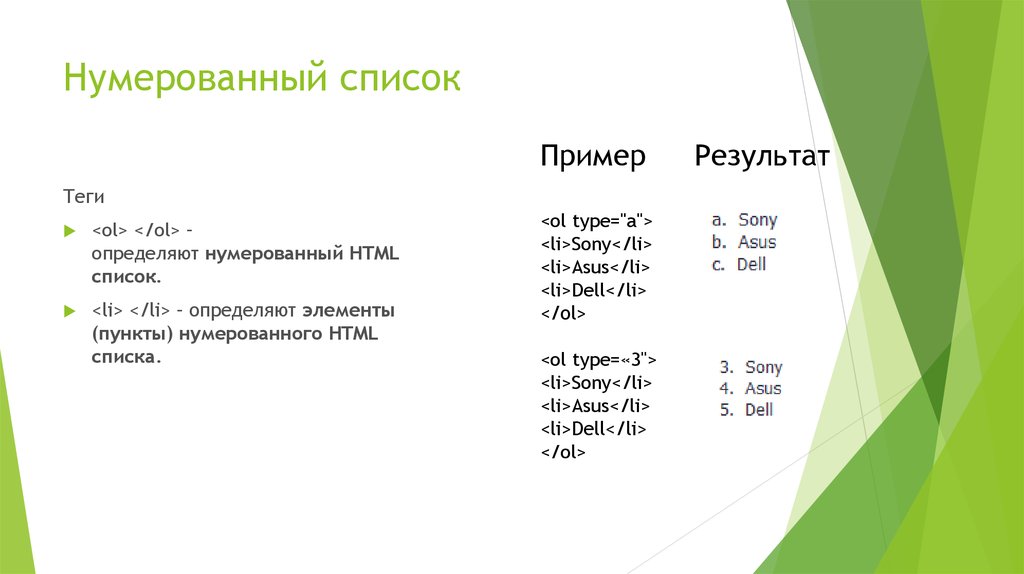
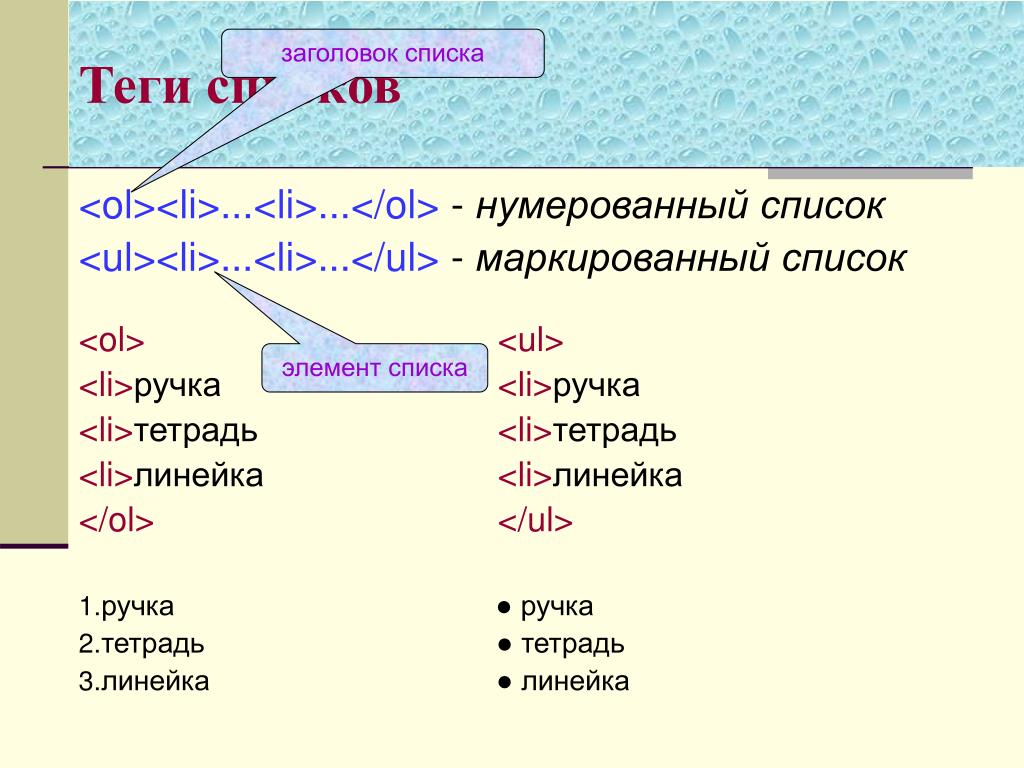
Теги для формирования списков
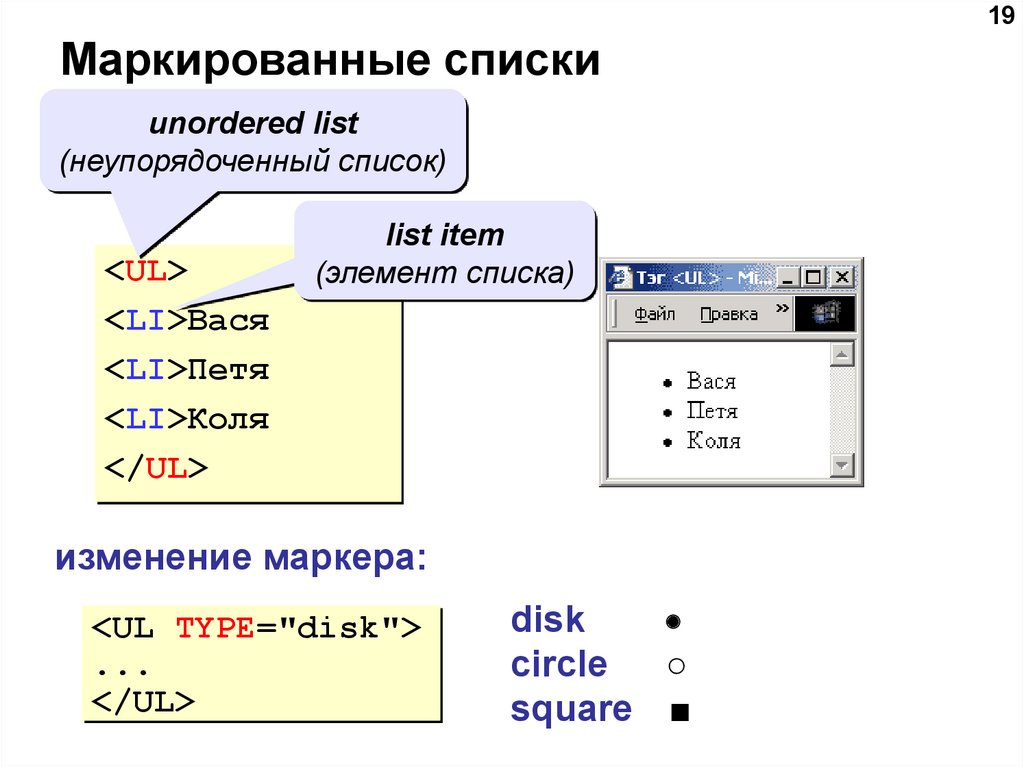
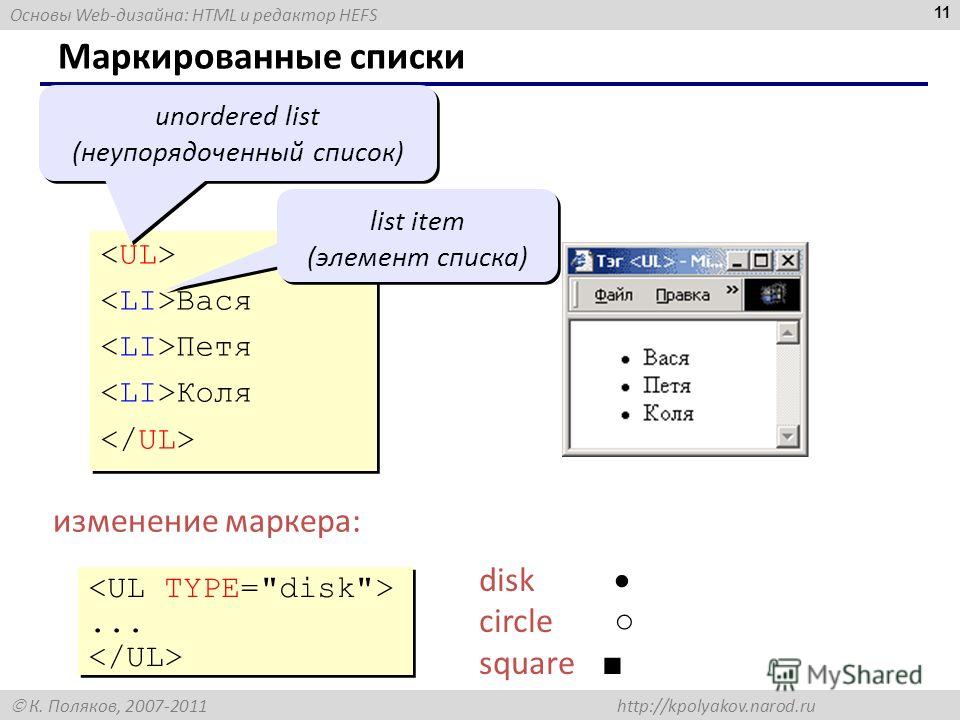
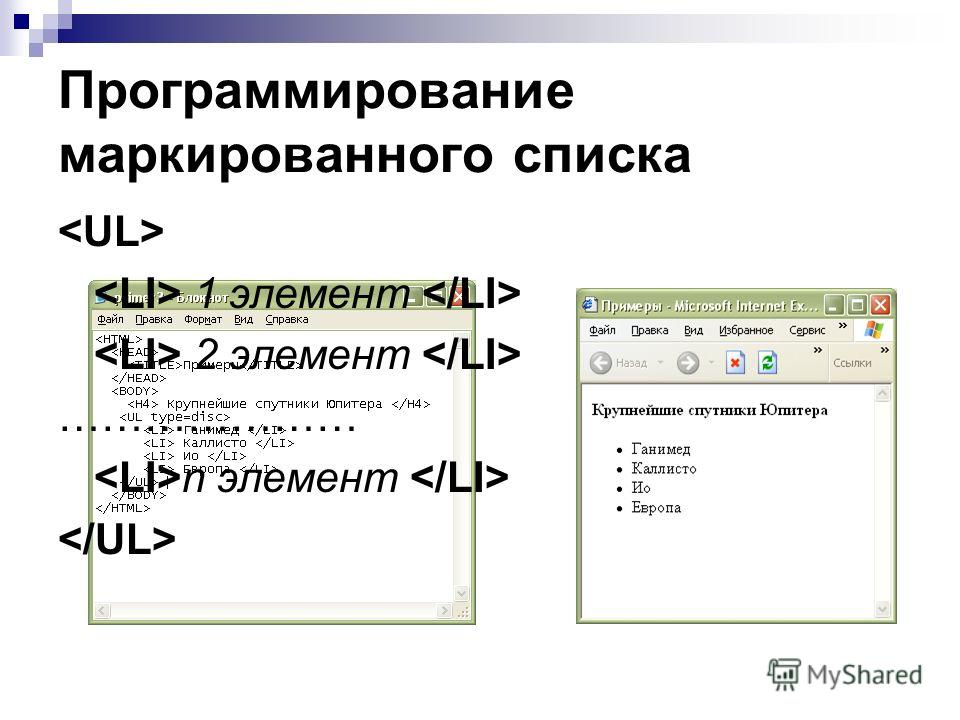
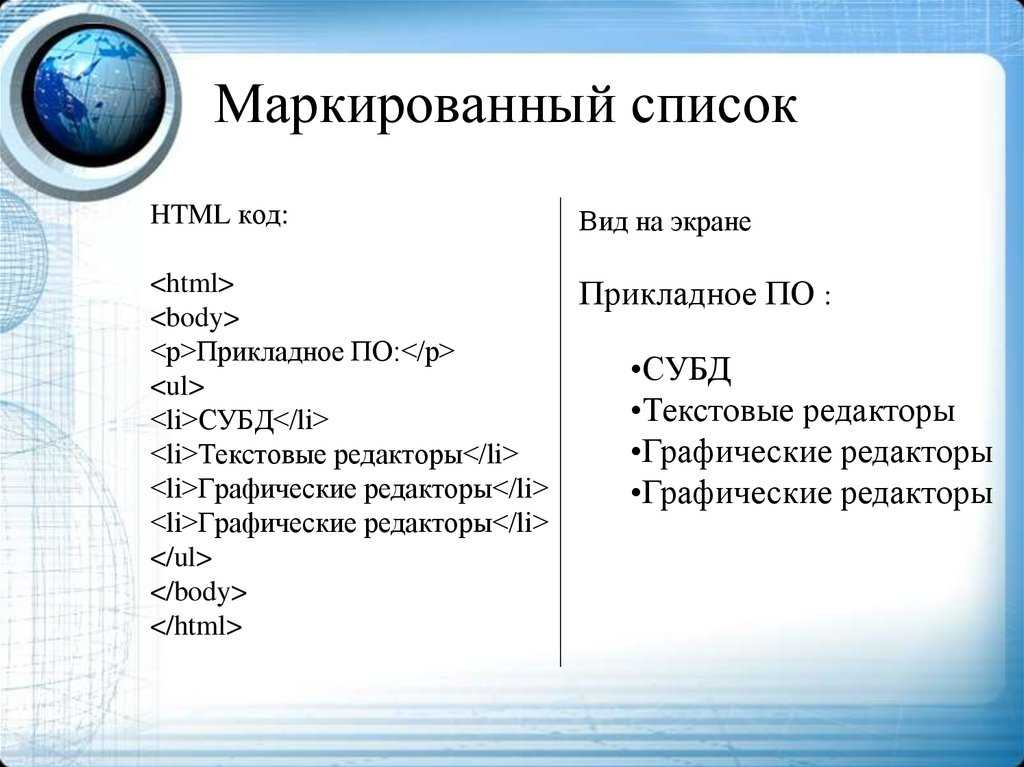
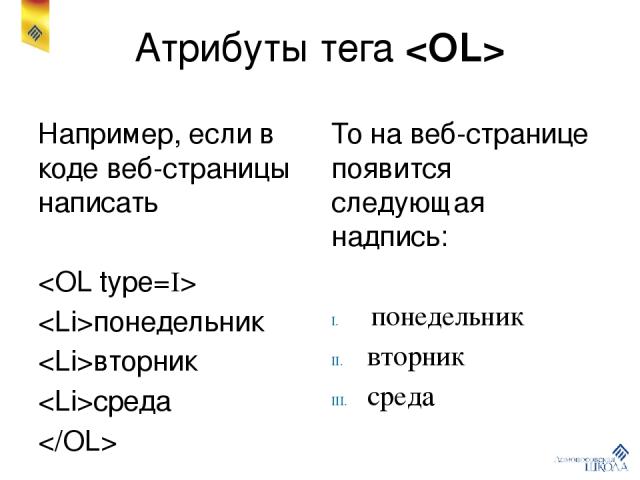
<OL> и </OL> Теги, показывающие начало и конец нумерованного списка <UL> и </UL> Теги, показывающие начало и конец маркированного списка. <LI> Элемент списка
<LI> Элемент списка
<DL> и </DL> Теги, показывающие начало и конец глоссария.
<DT> Термин глоссария, располагается без отступа от левого поля страницы. <DD> описание термина, располагается с отступом от левого поля страницы.
Теги-команды для вставки в текст объектов нетекстовой информации
72
<IMG SRC =»file.gif ‘> или <IMG SRC =» file.jpg»> — команда для вставки графического изображения.
<IMG SRC =» file.wav»> — команда для вставки звукового фрагмента <IMG SRC =» file.avi»> — команда для вставки видео фрагмента
Параметры графического изображения
WIDHT- ширина картинки в пикселях
HEIGHT- высота картинки в пикселях
ALIGN — выравнивание (ALIGN=LEFT — выравнивание по левому полю, ALIGN=RIGHT – по правому полю, ALIGN=TOP — по верхней границе, ALIGN=BOTTOM — по нижней границе, ALIGN=MIDDLE или CENTER — по центру).
HSPACE — горизонтальный отступ от графического изображения VSPACE — вертикальный отступ
ALT- альтернативный текст, служит для обозначения изображения
Команды, служащие для гиперсвязи с другими HTML-документами и рес-
сурсами Интернет
<А HREF=»fail. htm»> и </А> или <А HREF=»http://www.doroga.ru»> и </А> — гиперсвязи <ADDRESS><A HREF=mailto: [email protected]> [email protected]</ADDRESS> — гиперсвязь с адресом электронной почты
htm»> и </А> или <А HREF=»http://www.doroga.ru»> и </А> — гиперсвязи <ADDRESS><A HREF=mailto: [email protected]> [email protected]</ADDRESS> — гиперсвязь с адресом электронной почты
Таблицы
Таблица — сетка для показа данных в строках и столбцах, а также средство для форматирования текста
<TABLE> и </TABLE> Теги для вставки таблицы в HTML документ Параметры тега <TABLE>
BGCOLOR — цвет фона
BORDER — ширина бордюра
WIDHT’ — ширина таблицы
Теги разметки таблицы
<CAPTION> и </CAPTION> — название таблицы, имеет параметр ALIGN=TOP — выравнивание над таблицей и ALIGN=BOTTOM — под таблицей.
<TR> и </TR> Строчка таблицы. Может иметь параметры BGCOLOR — цвет фона внутри строки; ALIGN=LEFT, RIGHT, CENTER — выравнивание внутри строки; VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание внутри строки таблицы.
<TD> и </TD> Столбец таблицы. Может иметь параметры BGCOLOR — цвет фона под столбцом; ALIGN=LEFT, RIGHT, CENTER — выравнивание внутри столбца; VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание;
73
COLSPAN растягивание клетки на несколько столбцов, ROWSPAN — растягивание клетки на несколько строк.
<ТН> и </ТН> Заголовок столбца. Может иметь параметры BGCOLOR — цвет фона под названием; ALIGN=LEFT, RIGHT, CENTER — выравнивание; VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание; COLSPAN, ROWSPAN — растягивание клетки на несколько столбцов или строк; WIDHT — ширина названия.
Рамки-фреймы
Рамки-фреймы — средство для разделения экрана на несколько областей, в каждой из которых отображается содержимое отдельной Web-странички или даже целого Web-сайта.
<FRAMESET> и </FRAMESET> Теги для создания рамки
Параметры тега <FRAMESET>
COLS–подразделяют экран на определенное количество колонок (вертикальных)
ROWS – подразделяют экран на опредленное количество колонок (горизонтальных)
BORDCOLOR — цвет рамки
ВОRDER -ширина бордюра
FRAMEBORDER- граница рамки (FRAMEBORDER=YES — есть граница, FRAMEBORDER=NO-нет границы,
FRAMESPACING=n — ширина границы)
<FRAME> Тег для описания рамки (<FRAME SRC-‘file. htm»>).
htm»>).
Параметры тега <FRAME>
SCROLING — параметр для регулировки полосы прокрутки: SCROLING=YES — полоса прокрутки будет всегда SCROLING=NO — полосы прокрутки не будет
SCROLING=AUTO — полоса прокрутки появляется только в случае необходимости
MARGINWIDHT и MARGINHEIGHT — параметры, которые управляют отступом внутри рамок, служат для выравнивания графического изображения внутри рамки
NORESIZE — параметр, указывающий на то, что размер рамки-фрейма никогда не будет меняться.
A link to <A HREF=»file.htm» TARGET=»frame2″> file.htm</A> — Связь между фреймами TARGET- атрибут связи между фреймами. Имеет несколько значений:
74
_BLANK загружает содержимое страницы, заданной ссылкой, в новое пустое окно.
_SELF содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку.
_PARENT загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов.
_ТОР содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
Обработка браузеров, не поддерживающих фреймы: <FRAMESET>
Здесь располагаются фреймы </FRAMESE1> <NOFRAMES>
<BODY>
Здесь располагается текст без фреймов <BODY>
</NOFRAMES>
В секции, предназначенной для тех пользователей, которые «не видят» рамки, можно расположить какой-нибудь пояснительный текст.
Бегущая строка
<MARQUEE>TEKCT</MARQUEE> — Тег, создающий бегущую строку
<MARQUEE DIRECTION=left>TEKCT</MARQUEE> — Если бегущую строку нужно направить справа налево.
Атрибут DIRECTION=right left up down может направить движение слева направо, снизу вверх и сверху вниз.
Возможные значения атрибута BEHAVIOR:
scroll — стандартное движение от правого края к левому
slide — надпись один раз пробегает от правого края к левому, где и остается.
alternate- движение от правого края страницы к левому и обратно. Бесконечный цикл.
<MARQUEE LOOP=n BEHAVIOR=scroll>TEKCT</MARQUEE> — Ограничение числа циклов. Значение n оператора LOOP указывает число повторений цикла.
Значение n оператора LOOP указывает число повторений цикла.
<MARQUEE WIDHT=n>TEKCT</MARQUEE>- указать ширину участка, занимаемого бегущей строкой, где n — ширина той части страницы, на которой расположена бегущая строка. Значение n указывается как в пикселях, так и в процентах от общей ширины видимой части страницы.
<MARQUEE scrollamount=n>TEKCT</MARQUEE> — Регулировка движения надписи по экрану. Здесь n — число пикселей,
<MARQUEE scrolldelay:=t>TEKCT</MARQUEE> В данном случае переменная величина — время t — измеряется в миллисекундах. Метод задания скорости со-
75
стоит в указании времени, спустя которое текст будет перерисован на экране заново.
<FONTSIZE=n><MARQUEE> TEKCT</MARQUEE></FONT> — возможность указывать величину шрифта текста в строке.
<MARQUEE BGCOLOR=n> ТЕКСТ </MARQUEE> — окрасить поверхность бегущей строки в какой-либо цвет, где n, как это бывало и раньше, можно указать в вид шестнадцатеричного числа либо написав его название
<MARQUEE HEIGHT=n>TEKCT</MARQUEE> — указать высоту бегущей строки, задавая величину n в пикселях.
Список использованной литературы
1.Нидерст Дж. Web-мастеринг для профессионалов. –СПб.: Питер, 2001.-576 с.
2.Симонович С., Евсеев Г., Алексеев А. Специальная информатика: Учебное пособие. –М.: АСТ-ПРЕСС: Инфорком-Пресс, 1998. –480 с.
3.А. Гончаров. HTML в примерах. – СПб: «Питер», 1997.
4.Лэмонт Вуд. Web-графика. Справочник. – С-Пб: Изд. «Питер», 1998.
5.С. Бейн, Д. Грей. Как сделать красиво в Интернете. Перевод с англ. -СПб: «Символ-Плюс», 1998.
6.А.О. Коцюбинский, С.В. Грошев. Современный самоучитель работы в сети Интернет. М.: «Триумф», 1997.
7.Internet. Шаг за шагом. (на CD-ROM). –СПб.: «Питер Мультимедиа», 1997.
8.Энциклопедия пользователя Internet. (на CD-ROM). – М.: «Демос», 2000.
76
Полный список тегов
HTML-документ (страничка) —
документ, написанный на языке разметки гипертекста (HTML). Заключается
между флагами(флаги и теги-это одно и тоже) <HTML> и
</HTML>.
Web-сайт, Web-сервер — цепочка логически связанных документов, написанных на языке HTML.
Значения флагов разметки документа
Флаги разметки — специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и рессурсами Интернет.
Основные флаги разметки
<HEAD> и </HEAD>.
Между этими флагами располагается информация о
документе.
<BODY> и </BODY>. «Тело» документа (текст, графика и т.д.) располагается между этими двумя флагами.
Параметры флага
<BODY>:
BGCOLOR — цвет фона (<BODY BGCOLOR
=»#FFFFFF»>)
BACKGROUND — «обои» или бэкграунд
TEXT
— цвет текста
LINK — цвет гипертекстовой связи
(ссылки)
VLINK — цвет ссылки, уже посещенной в
прошлом
ALINK — цвет активной сылки Флаги, служащие для
форматирования текста
<P> и </P> Флаги,
служащие для выделения абзадцев. Новый абзац чсегда отделяется от
предыдущего пустой строкой.
Новый абзац чсегда отделяется от
предыдущего пустой строкой.
<BR> Флаг, служащий для
переноса текста на другую строку. Может также служить для отделения
графики от текста на интервал.
<HR> Флаг, служащий для
логического разделения текста горизонтальной линией.
<PRE>
и </PRE> Между этими флагами располагается предварительно
отформатированный текст. На экран он выводится шрифтом типа «курьер».
Параметры выравнивания
Используются в <P> и
<H*>
ALIGN=LEFT — выравнивание по левому
полю
ALIGN=RIGHT — выравнивание по правому
полю
ALIGN=CENTER — выравнивание по центру
Флаги выравнивания
<LEFT> и </LEFT> —
выравнивание по левому полю
<RIGHT> и
</RIGHT> — выравнивание по правому
полю
<CENTER>
Заголовки, служащие для выделения логических частей текста
<h2> и </h2>
Заголовок первого уровня.
<h3> и </h3>
Заголовок второго уровня.
<h4> и </h4>
Заголовок третьего уровня.
<h5> и </h5>
Заголовок четвертого уровня.
<H5> и </H5>
Заголовок пятого уровня.
Флаги для выделения текста и шрифта
<B> и </B> Флаги
для выделения текста (слов, букв) жирным шрифтом.
<I> и
</I> Флаги для выделения текста (слов, букв) курсивным
шрифтом, типа Italic.
<U> и </U> Текст,
расположенный между двумя этими флагами, будет
подчеркнут.
<BLINK> и </BLINK> Текст,
расположенный между двумя этими флагами, будет мигать.
<FONT
SIZE=+n> и </FONT>
<FONT SIZE=-n>

<FONT COLOR=»#0000FF> и </FONT> Флаги для изменения цвета шрифта.
Флаги для формирования списков
<OL> и </OL> Флаги,
показывающие начало и конец нумерованного списка
<UL> и
</UL> Флаги, показывающие начало и конец маркированного
списка.
<LI> Элемент списка
<DL> и
</DL> Флаги, показывающие начало и конец
глоссария.
<DD> Описание термина, располагается с отступом от левого поля страницы.
Флаги-команды для вставки в текст объектов нетекстовой информации
<IMG SRC =»file.gif»> или
<IMG SRC =» file. jpg»> — команда для вставки графического
изображения
jpg»> — команда для вставки графического
изображения
<IMG SRC =» file.wav»> — команда для вставки
звукового фрагмента
<IMG SRC =» file.avi»>
Параметры графического изображения
WIDHT — ширина картинки в
пикселях
HEIGHT— высота картинки в пикселях
ALIGN —
выравнивание (ALIGN=LEFT — выравнивание по левому полю, ALIGN=RIGHT — по
правому полю, ALIGN=TOP — по верхней границе, ALIGN=BOTTOM — по нижней
границе, ALIGN=MIDDLE или CENTER — по центру)
HSPACE —
горизонтальный отступ от графического изображения
VSPACE —
вертикальный отступ
ALT — альтернативный текст, служит для
обозначения изображения
Команды, служащие для гиперсвязи с другими HTML-документами и рессурсами Интернет
<A HREF=»fail. htm»> и
</A> или <A HREF=»http://www.ru»> и
</A> — гиперсвязи
htm»> и
</A> или <A HREF=»http://www.ru»> и
</A> — гиперсвязи
<ADDRESS><A
HREF=mailto:[email protected]> [email protected]</ADDRESS> —
гиперсвязь с адресом электронной почты
Таблицы
Таблица — сетка для показа данных в строках и столбцах, а также средство для форматирования текста
<TABLE> и </TABLE>
Флаги для вставки таблицы в HTML документ
Параметры флага
<TABLE>
BGCOLOR — цвет фона
BORDER —
ширина бордюра
WIDHT — ширина таблицы
Флаги разметки таблицы
<CAPTION> и
</CAPTION> — название таблицы, имеет параметр ALIGN=TOP —
выравнивание над таблицей и ALIGN=BOTTOM — под
таблицей.
<TR> и </TR>
<TD> и </TD> Столбец таблицы. Может иметь параметры BGCOLOR — цвет фона под столбцом; ALIGN=LEFT, RIGHT, CENTER — выравнивание внутри столбца; VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание; COLSPAN растягивание клетки на несколько столбцов, ROWSPAN — растягивание клетки на несколько строк.
<TH> и </TH> Заголовок столбца. Может иметь параметры BGCOLOR — цвет фона под названием; ALIGN=LEFT, RIGHT, CENTER — выравнивание; VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание; COLSPAN, ROWSPAN — растягивание клетки на несколько столбцов или строк; WIDHT — ширина названия.

Рамки-фреймы
Рамки-фреймы — средство для разделения экрана
на несколько областей, в каждой из которых отображается содержимое
отдельной Web-странички или даже целого
Web-сайта.
<FRAMESET> и </FRAMESET> Флаги для
создания рамки
Параметры флага <FRAMESET>
COLS — подразделяют экран на
опредленное количество колонок (вертикальных)
ROWS —
подразделяют экран на опредленное количество колонок
(горизонтальных)
BORDCOLOR — цвет рамки
BORDER —
ширина бордюра
FRAMEBORDER — граница рамки (FRAMEBORDER=YES —
есть граница, FRAMEBORDER=NO — нет границы,
FRAMESPACING=n —
ширина границы)
<FRAME> Флаг для описания рамки
(<FRAME SRC=»file. htm»>).
htm»>).
Параметры флага <FRAME>
SCROLING — параметр для регулировки
полосы прокрутки:
SCROLING=YES — полоса прокрутки будет всегда
SCROLING=NO — полосы прокрутки не будет
SCROLING=AUTO — полоса
прокрутки появляется только в случае необходимости
MARGINWIDHT и
MARGINHEIGHT — параметры, которые управляют отступом внутри рамок,
служат для выравнивания графического изображения внутри
рамки
NORESIZE — параметр, указвающий на то, что размер
рамки-фрейма никогда не будет меняться.
A link to <A HREF=»file.htm»
TARGET=»frame2″> file.htm</A> — Связь между
фреймами
TARGET — атрибут связи между фреймами. Имеет несколько
значений:
_BLANK загружает содержимое страницы,
заданной ссылкой, в новое пустое окно.
_SELF содержимое
страницы, заданной ссылкой, в окно, которое содержит
ссылку.
_PARENT загружает содержимое страницы, заданной ссылкой,
в окно, являющееся непосредственным владельцем набора
фреймов.
_TOP содержимое страницы, заданной ссылкой, в окно,
игнорируя используемые фреймы.
Обработка браузеров, не поддерживающих
фреймы:
<FRAMESET>
…Здесь располагаются
фреймы
</FRAMESET>
<NOFRAMES>
<BODY>
…Здесь
располагается текст без фреймов
<BODY>
</NOFRAMES>
В секции, предназначенной для тех пользователей, которые «не видят» рамки, можно расположить какой-нибудь пояснительный текст.
Бегущая строка
<MARQUEE>ТЕКСТ</MARQUEE> — Флаг,
создающий бегущую строку
<MARQUEE
DIRECTION=left>TEKCT</MARQUEE> — Если бегущую строку нужно
направить справа налево
<MARQUEE
DIRECTION=right>TEKCT</MARQUEE> — движение слева направо.
scroll — стандартное движение от правого края к
левому
slide — надпись один раз пробегает от правого края к
левому, где и остается.
alternate — движение от правого края
страницы к левому и обратно. Бесконечный цикл.
<MARQUEE LOOP=n
BEHAVIOR=scroll>TEKCT</MARQUEE> — Ограничение числа циклов.
Значение n оператора LOOP указывает число повторений
цикла.
<MARQUEE WIDHT=n>TEKCT</MARQUEE> — указать
ширину участка, занимаемого бегущей строкой, где n — ширина той части
страницы, на которой расположена бегущая строка. Значение n указывается
как в пикселях, так и в процентах от общей ширины видимой части страницы.
<MARQUEE scrollamount=n>TEKCT</MARQUEE> —
Регулировка движения надписи по экрану. Здесь n — число пикселей.
<MARQUEE scrolldelay=t>TEKCT</MARQUEE> В данном
случае переменная величина — время t — измеряется в миллисекундах. Метод
задания скорости состоит в указании времени, спустя которое текст будет
перерисован на экране заново.
Метод
задания скорости состоит в указании времени, спустя которое текст будет
перерисован на экране заново.
<FONTSIZE=n><MARQUEE>
ТЕКСТ</MARQUEE></FONT> — возможность указывать величину
шрифта текста в строке.
<MARQUEE BGCOLOR=n> ТЕКСТ
</MARQUEE> — окрасить поверхность бегущей строки в какой-либо
цвет, где n, как это бывало и раньше, можно указать в вид
шестнадцатеричного числа либо написав его название
<MARQUEE
HEIGHT=n>ТЕКСТ</MARQUEE> — указать высоту бегущей строки,
задавая величину n в пикселях
Etichetă este un cuvânt special rezervat inclus între paranteze unghiulare (de exemplu, ). Eticheta este componenta principală a HTML: codul începe cu el, se termină cu el, iar informațiile afișate pe pagina web sunt conținute în interiorul etichetelor. Majoritatea etichetelor HTML sunt asociate: există una de deschidere (de exemplu, ) și o etichetă de închidere, care se distinge de eticheta de deschidere printr-o bară oblică ( / ) după primul unghi (de exemplu, ). Tot ceea ce se află în interiorul unei perechi de etichete se numește lor conţinut. ConţinutЗакрывающий_тег> Textul plasat în interiorul acestor etichete devine aldine Există, de asemenea, etichete nepereche (single), care sunt numite Etichete… Ele, spre deosebire de etichetele pereche, nu trebuie să fie închise, deoarece nu funcționează cu conținutul, ci îndeplinesc anumite funcții pe cont propriu. Un exemplu de o singură etichetă este — Dacă facem paralele cu limba rusă, atunci putem spune că etichetele pereche sunt ghilimele sau parantezele care afectează proprietățile textului cuprins în ele (încercați să nu închideți ghilimelele la timp), iar etichetele simple (etichetele) sunt semne de punctuație (exclamație, întrebare sau punct). Orice etichetă constă din: Deoarece etichetele sunt inima unui limbaj de marcare, nu este surprinzător că există destul de multe dintre ele. Să luăm în considerare principalele, cele mai importante etichete. , — блочный элемент. Текст внутри форматируется с помощью CSS (каскадных таблиц стилей, которым посвящена вторая часть самоучителя). или блок . Текст в нём оформлен в едином стиле, но вы бы хотели, не нарушая структуры, сделать так, чтобы несколько слов имели другой размер шрифта или цвет. Именно для таких ситуаций и предназначен тег . Каждый, кто читает данный урок, наверняка знает, что такое HTML. Но обзор основ помогает увеличить знания и отточить мастерство, особенно в условиях постоянно развивающихся веб технологий. Сейчас много говорят об изменениях, которые принес HTML 5. Каждый тег, упомянутый в данной статье поддерживается и в HTML 4.01 и в HTML 5. Хотя некоторые из этих тегов широко используются, будет очень полезно пересмотреть задействованные методы. Каждая книга о программировании содержит упоминание о том, что очень полезно объяснять, что делает ваш код. Почему комментирование является хорошей практикой? Это очень помогает тому, кто читает ваш код, разобраться в сути происходящего. Для HTML комментирование может казаться пунктом, увеличивающим вес страницы. Однако комментарии могут быть полезны для определения секций и для сохранения структуры и организации кода страницы. Отметка начала и конца различных секций может реально помочь при работе над проектом. Это основной контент. Чтобы сделать хороший дизайн таблиц, нужно использовать теги, указанные в подзаголовке. Они все влияют на строки таблицы и можно легко задать для них стили. Оборачиваем строки таблицы в . Обернув строки в формируем итоговые строки внизу таблицы. Строки должны определяться до строк , таким образом, итоговые строки выводятся на экран до остальных строк таблицы. Cтроки с данными оборачиваем в Выпадающий список является великолепным способом представить данные для выбора пользователя. Они не только занимают мало места, но и знакомы пользователям и легки в применении. Чудесным свойством является возможность создавать категории (или подзаголовки) для элементов списка. Detroit Tigers Chicago Cubs Detroit Lions Chicago Bears Detroit TigersChicago CubsDetroit LionsChicago Bears Конечно, каждый использует заголовки. . Не надо создавать себе дополнительной работы. Помните про теги заголовков. Всем нравятся сайты, на которых легко найти нужную информацию среди логически сгруппированных элементов. группирует вместе элементы формы, рисуя вокруг них прямоугольную рамку. Также возможно добавить название к такой секции с помощью . Тег никак не влияет на стиль. Он влияет на функциональность страницы. используется для определения метки элемента ввод. Метка сама воспринимает нажатия кнопки мыши, делая активным соответствующее поле ввода. Такое свойство меток действует для текстовых полей и радио кнопок. Если нужно придать драматический эффект какому-нибудь выражению, то можно использовать . По умолчанию до и после элемента будет вставлена пустая строка. Также будет добавлен отступ для отделения содержащегося в элементе текста от остального контента. Нельзя сказать, что относится к , но обычно их используют вместе. Вспомните о теге , когда вам нужно процитировать кого-нибудь. Пример использования тега blockquote совместно с тегом cite. Данное предложение заключено в тег . Использование списков дает великолепные возможности для организации информации. Способ вывода информации каждым типом списка отличается от другого. Наверняка не нужно останавливаться на Вместо определения элемента списка (), мы используем два тега: и . определяет каждый пункт списка, а описывает выше стоящий пункт. Ниже приведен список в соответствии с ранее показанным кодом списка определений. Пункт списка #1 Определение для пункта списка #1 Пункт списка #2 Определение для пункта списка #2 При использовании HTML нужно использовать коды ASCII, когда требуется вставить какой-нибудь символ. Такое правило требует дополнительных действий, но оно гарантирует, что все символы будут правильно выведены на экран пользователя, и браузер не воспримет их как часть разметки. Вам никогда не попадался какой-нибудь текст, который отображается неправильно? Обычно проблемный текст создается с использованием кавычек, апострофов, знаков больше-меньше и так далее. Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с маркера или цифры. Списки предоставляют возможность упорядочить и систематизировать разные данные и представить их в наглядном и удобном для пользователя виде. Тег Устанавливает маркированный список, каждый элемент которого начинается с небольшого символа — маркера. Тег Тройка элементов предназначена для создания списка определений. Каждый такой список начинается с контейнера HTML — язык гипертекстовой разметки. В его основе лежат так называемые теги. Теги — это некие элементы обвертки, задающие формат и свойства элементов веб-страницы. На одной странице мы собрали для вас актуальный справочник тегов HTML. Всего насчитывается более ста элементов разметки. Каждый имеет ряд атрибутов и собственный синтаксис. Справочник по тегам HTML поможет быстрой найти нужный вам элемент. Ниже в таблице представлен список тегов HTML5 с кратким описанием на русском языке. Чем заменить устаревший тег HTML? В большинстве случаев подойдут каскадные таблицы стилей CSS. Также, существуют альтернативы не используемым в новой спецификации тегам и в пределах HTML. HTML
-документ (страничка) — документ, написанный на языке HTML. Заключается между тегами и . Значения тегов разметки документа Теги разметки — специальные команды для расположения на
экране текста, графики, видео и аудио фрагментов, а также команды, служащие для
связи с другими HTML-документами и ресурсами Интернет. Основные теги разметки и . Между этими тегами
располагается информация о документе. и . В этих тегах заключается
название странички, которое будет выведено в рамке окна программы просмотра. и . «Тело» документа
(текст, графика и т.д.) располагается между этими двумя тегами. Параметры тега : BGCOLOR
— цвет фона ( BGCOLOR=
«#000000»
>
) BACKGROUND
— бэкграунд TEXT
— цвет текста ALINK
— цвет активной ссылки и и — Между этими тегами располагается
предварительно отформатированный текст. На экран он выводится шрифтом типа
«курьер». Параметры выравнивания Используются в и ALIGN=
LEFT
— выравнивание по левому полю ALIGN=
RIGHT
— выравнивание по правому полю ALIGN=
CENTER
— выравнивание по центру Теги выравнивания и — выравнивание по левому полю и — выравнивание по правому
полю Заголовки, служащие для выделения логических частей текста и — Заголовок первого уровня. и — Заголовок второго уровня. и — Заголовок третьего уровня. и — Заголовок четвертого уровня. и — Заголовок пятого уровня. и — Заголовок шестого уровня. Теги для выделения текста и шрифта и — теги для выделения текста (слов,
букв) жирным шрифтом. и — теги для выделения текста (слов,
букв) курсивным шрифтом, типа Italic. и — текст, расположенный между двумя
этими тегами, будет подчеркнут. и — текст, расположенный между
двумя этими тегами, будет мигать. SIZE=
n
>
и — теги для изменения
размера шрифта (где n
— размер шрифта в пикселях px
). COLOR=
«#FFFFFF
»
>
и — теги для изменения цвета шрифта. Теги для формирования списков — Элемент списка — Термин глоссария, располагается без отступа от
левого поля страницы. — Описание термина, располагается с отступом от
левого поля страницы. Теги-команды для вставки в текст объектов не текстовой
информации SRC=
«file.gif»
>
или SRC=
«file.jpg»
>
— команда для вставки графического изображения SRC=
«file.wav»
>
— команда для вставки
звукового фрагмента SRC=
«file.avi»
>
— команда для вставки
видео фрагмента Параметры графического изображения WIDHT
— ширина картинки в пикселях HEIGHT
— высота картинки в пикселях ALIGN
— выравнивание (ALIGN=
LEFT
— выравнивание по левому
полю, ALIGN=
RIGHT
— по правому полю, ALIGN=
TOP
— по верхней границе,
ALIGN=
BOTTOM
— по нижней границе, ALIGN=
MIDDLE
или CENTER
— по центру) HSPACE
— горизонтальный отступ от графического изображения VSPACE
— вертикальный отступ ALT
— альтернативный текст, служит для обозначения
изображения Команды, служащие для гиперсвязи с другими HTML-документами
и ресурсами Интернет HREF=
«fail. HREF=
«mailto:nick
@mail
.ru»
>
nick
@mail
.ru —
гиперсвязь с адресом электронной почты Таблицы Таблица — сетка для показа данных в строках и столбцах, а
также средство для форматирования текста — теги для вставки таблицы в
HTML документ Параметры тега BGCOLOR
— цвет фона BORDER
— ширина бордюра WIDHT
— ширина таблицы Теги разметки таблицы ALIGN=
LEFT
, RIGHT
, CENTER
—
выравнивание внутри строки; VALIGN=
TOP
, BOTTOM
, MIDDLE
— вертикальное выравнивание
внутри строки таблицы. ALIGN=
LEFT
, RIGHT
, CENTER
— выравнивание внутри
столбца; COLSPAN
растягивание клетки на несколько столбцов, ROWSPAN
— растягивание клетки на
несколько строк. ALIGN=
LEFT
, RIGHT
, CENTER
—
выравнивание; VALIGN=
TOP
, BOTTOM
, MIDDLE
— вертикальное выравнивание; COLSPAN
,
ROWSPAN
— растягивание клетки на несколько столбцов или строк; WIDHT
— ширина
названия. Рамки-фреймы Рамки-фреймы — средство для разделения экрана на несколько
областей, в каждой из которых отображается содержимое отдельной Web-страницы
или Web-сайта. и теги для создания
рамки Параметры тега COLS
— подразделяют экран на определенное количество колонок
(вертикальных) ROWS
— подразделяют экран на определенное количество колонок
(горизонтальных) BORDCOLOR
— цвет рамки BORDER
— ширина бордюра FRAMEBORDER
— граница рамки (FRAMEBORDER=
YES
— есть граница,
FRAMEBORDER=
NO
— нет границы, FRAMESPACING=
n
— ширина границы) Тег для описания рамки ( SRC=
«file. Параметры тега SCROLING
— параметр для регулировки полосы прокрутки: SCROLING=
YES
— полоса прокрутки будет всегда SCROLING=
NO
— полосы прокрутки не будет SCROLING=
AUTO
— полоса прокрутки появляется только в случае
необходимости MARGINWIDHT
и MARGINHEIGHT
— параметры, которые управляют
отступом внутри рамок, служат для выравнивания графического изображения внутри
рамки NORESIZE
— параметр, указывающий на то, что размер
рамки-фрейма никогда не будет меняться. A link to HREF=
«file.htm»
TARGET=
«frame2»
>
file.htm —
Связь между фреймами TARGET
— атрибут связи между фреймами. Имеет несколько
значений: BLANK
загружает содержимое страницы, заданной ссылкой, в
новое пустое окно. SELF
содержимое страницы, заданной ссылкой, в окно, которое
содержит ссылку. PARENT
загружает содержимое страницы, заданной ссылкой, в
окно, являющееся непосредственным владельцем набора фреймов. TOP
содержимое страницы, заданной ссылкой, в окно,
игнорируя используемые фреймы. Обработка браузеров, не поддерживающих фреймы: Здесь располагаются фреймы Здесь располагается текст без фреймов Бегущая строка ТЕКСТ — тег, создающий
бегущую строку DIRECTION=
«left»
>
TEKCT — Если
бегущую строку нужно направить справа налево DIRECTION=
«right»
>
TEKCT —
движение слева направо. scroll
— стандартное движение от правого края к левому slide
— надпись один раз пробегает от правого края к левому,
где и остается. alternate
— движение от правого края страницы к левому и
обратно. Бесконечный цикл. LOOP=
n
BEHAVIOR=
scroll
>
TEKCT — Ограничение числа циклов. Значение n
оператора LOOP
указывает число
повторений цикла. WIDHT=
n
>
TEKCT — указать
ширину участка, занимаемого бегущей строкой, где n
— ширина той части страницы,
на которой расположена бегущая строка. scrollamount=
n
>
TEKCT —
Регулировка движения надписи по экрану. Здесь n
— число пикселей. scrolldelay=
t
>
TEKCT — В данном
случае переменная величина — время t
— измеряется в миллисекундах. Метод
задания скорости состоит в указании времени, спустя которое текст будет перерисован
на экране заново. SIZE=
n > ТЕКСТ — возможность указывать величину шрифта
текста в строке. BGCOLOR=
n
>
ТЕКСТ — окрасить
поверхность бегущей строки в какой-либо цвет, где n
можно
указать в виде шестнадцатеричного числа либо написав его название HEIGHT=
n
>
ТЕКСТ — указывает
высоту бегущей строки |
Tag ir īpašs rezervēts vārds, kas ievietots leņķiekavās (piemēram, ). Tags ir galvenā HTML sastāvdaļa: kods sākas ar to, beidzas ar to, un tīmekļa lapā redzamā informācija ir ietverta tagos. Ieteicams tos rakstīt ar mazajiem burtiem, tas ir, ar parastajiem mazajiem burtiem: nē , a . Lielākā daļa HTML tagu ir savienoti pārī: ir sākuma tags (piemēram, ) un beigu tagu, ko no sākuma taga atšķir ar slīpsvītru ( / ) aiz pirmās leņķiekavas (piemēram, ). Viss, kas atrodas tagu pārī, tiek saukts par tiem saturu. SatursЗакрывающий_тег> Teksts, kas ievietots šajos tagos, kļūst treknrakstā Ir arī nesapāroti (atsevišķi) tagi, kurus sauc tagus… Tie, atšķirībā no sapārotajiem tagiem, nav jāaizver, jo tie nedarbojas ar saturu, bet veic kādu funkciju paši. Viena taga piemērs ir — Ja velkam paralēles ar krievu valodu, tad var teikt, ka sapārotie tagi ir pēdiņas vai iekavas, kas ietekmē tajos ievietotā teksta īpašības (centieties laicīgi neaizvērt pēdiņas), un atsevišķas atzīmes (birkas) ir pieturzīmes. (izsaukums, jautājums vai punkts). Jebkurš tags sastāv no: Tā kā tagi ir iezīmēšanas valodas pamatā, nav pārsteidzoši, ka to ir diezgan daudz. Apsvērsim galvenos, svarīgākos tagus. , — блочный элемент. Текст внутри форматируется с помощью CSS (каскадных таблиц стилей, которым посвящена вторая часть самоучителя). или блок . Текст в нём оформлен в едином стиле, но вы бы хотели, не нарушая структуры, сделать так, чтобы несколько слов имели другой размер шрифта или цвет. Каждый, кто читает данный урок, наверняка знает, что такое HTML. Но обзор основ помогает увеличить знания и отточить мастерство, особенно в условиях постоянно развивающихся веб технологий. Сейчас много говорят об изменениях, которые принес HTML 5. Каждая книга о программировании содержит упоминание о том, что очень полезно объяснять, что делает ваш код. Почему комментирование является хорошей практикой? Это очень помогает тому, кто читает ваш код, разобраться в сути происходящего. Для HTML комментирование может казаться пунктом, увеличивающим вес страницы. Однако комментарии могут быть полезны для определения секций и для сохранения структуры и организации кода страницы. Отметка начала и конца различных секций может реально помочь при работе над проектом. Это основной контент. Чтобы сделать хороший дизайн таблиц, нужно использовать теги, указанные в подзаголовке. Они все влияют на строки таблицы и можно легко задать для них стили. Оборачиваем строки таблицы в . Таким образом формируется заголовок таблицы. Обернув строки в формируем итоговые строки внизу таблицы. Строки должны определяться до строк , таким образом, итоговые строки выводятся на экран до остальных строк таблицы. Cтроки с данными оборачиваем в Выпадающий список является великолепным способом представить данные для выбора пользователя. Они не только занимают мало места, но и знакомы пользователям и легки в применении. Detroit Tigers Chicago Cubs Detroit Lions Chicago Bears Detroit TigersChicago CubsDetroit LionsChicago Bears Конечно, каждый использует заголовки. Но если быть честным, то когда вы в последний раз использовали или заголовок еще более низкого уровня? Заголовки позволяют строить меньше семантических конструкций, таких как дополнительные стили для текста в . Не надо создавать себе дополнительной работы. Помните про теги заголовков. Всем нравятся сайты, на которых легко найти нужную информацию среди логически сгруппированных элементов. группирует вместе элементы формы, рисуя вокруг них прямоугольную рамку. Также возможно добавить название к такой секции с помощью . Тег никак не влияет на стиль. используется для определения метки элемента ввод. Метка сама воспринимает нажатия кнопки мыши, делая активным соответствующее поле ввода. Такое свойство меток действует для текстовых полей и радио кнопок. Если нужно придать драматический эффект какому-нибудь выражению, то можно использовать . По умолчанию до и после элемента будет вставлена пустая строка. Также будет добавлен отступ для отделения содержащегося в элементе текста от остального контента. Нельзя сказать, что относится к , но обычно их используют вместе. Вспомните о теге , когда вам нужно процитировать кого-нибудь. Пример использования тега blockquote совместно с тегом cite. Данное предложение заключено в тег . Использование списков дает великолепные возможности для организации информации. Каждый знает о Способ вывода информации каждым типом списка отличается от другого. Вместо определения элемента списка (), мы используем два тега: и . определяет каждый пункт списка, а описывает выше стоящий пункт. Ниже приведен список в соответствии с ранее показанным кодом списка определений. Пункт списка #1 Определение для пункта списка #1 Пункт списка #2 Определение для пункта списка #2 При использовании HTML нужно использовать коды ASCII, когда требуется вставить какой-нибудь символ. Такое правило требует дополнительных действий, но оно гарантирует, что все символы будут правильно выведены на экран пользователя, и браузер не воспримет их как часть разметки. Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с маркера или цифры. Списки предоставляют возможность упорядочить и систематизировать разные данные и представить их в наглядном и удобном для пользователя виде. Тег Устанавливает маркированный список, каждый элемент которого начинается с небольшого символа — маркера. Тег Тройка элементов предназначена для создания списка определений. HTML — язык гипертекстовой разметки. В его основе лежат так называемые теги. Теги — это некие элементы обвертки, задающие формат и свойства элементов веб-страницы. На одной странице мы собрали для вас актуальный справочник тегов HTML. Всего насчитывается более ста элементов разметки. Каждый имеет ряд атрибутов и собственный синтаксис. Справочник по тегам HTML поможет быстрой найти нужный вам элемент. Ниже в таблице представлен список тегов HTML5 с кратким описанием на русском языке. Чем заменить устаревший тег HTML? В большинстве случаев подойдут каскадные таблицы стилей CSS. HTML
-документ (страничка) — документ, написанный на языке HTML. Заключается между тегами и . Значения тегов разметки документа Теги разметки — специальные команды для расположения на
экране текста, графики, видео и аудио фрагментов, а также команды, служащие для
связи с другими HTML-документами и ресурсами Интернет. Основные теги разметки и . Между этими тегами
располагается информация о документе. и . В этих тегах заключается
название странички, которое будет выведено в рамке окна программы просмотра. и . «Тело» документа
(текст, графика и т.д.) располагается между этими двумя тегами. Параметры тега : BGCOLOR
— цвет фона ( BGCOLOR=
«#000000»
>
) BACKGROUND
— бэкграунд TEXT
— цвет текста ALINK
— цвет активной ссылки и и — Между этими тегами располагается
предварительно отформатированный текст. На экран он выводится шрифтом типа
«курьер». Параметры выравнивания Используются в и ALIGN=
LEFT
— выравнивание по левому полю ALIGN=
RIGHT
— выравнивание по правому полю ALIGN=
CENTER
— выравнивание по центру Теги выравнивания и — выравнивание по левому полю и — выравнивание по правому
полю Заголовки, служащие для выделения логических частей текста и — Заголовок первого уровня. и — Заголовок второго уровня. и — Заголовок третьего уровня. и — Заголовок четвертого уровня. и — Заголовок пятого уровня. и — Заголовок шестого уровня. Теги для выделения текста и шрифта и — теги для выделения текста (слов,
букв) жирным шрифтом. и — теги для выделения текста (слов,
букв) курсивным шрифтом, типа Italic. и — текст, расположенный между двумя
этими тегами, будет подчеркнут. и — текст, расположенный между
двумя этими тегами, будет мигать. SIZE=
n
>
и — теги для изменения
размера шрифта (где n
— размер шрифта в пикселях px
). COLOR=
«#FFFFFF
»
>
и — теги для изменения цвета шрифта. Теги для формирования списков — Элемент списка — Термин глоссария, располагается без отступа от
левого поля страницы. — Описание термина, располагается с отступом от
левого поля страницы. Теги-команды для вставки в текст объектов не текстовой
информации SRC=
«file.gif»
>
или SRC=
«file.jpg»
>
— команда для вставки графического изображения SRC=
«file.wav»
>
— команда для вставки
звукового фрагмента SRC=
«file.avi»
>
— команда для вставки
видео фрагмента Параметры графического изображения WIDHT
— ширина картинки в пикселях HEIGHT
— высота картинки в пикселях ALIGN
— выравнивание (ALIGN=
LEFT
— выравнивание по левому
полю, ALIGN=
RIGHT
— по правому полю, ALIGN=
TOP
— по верхней границе,
ALIGN=
BOTTOM
— по нижней границе, ALIGN=
MIDDLE
или CENTER
— по центру) HSPACE
— горизонтальный отступ от графического изображения VSPACE
— вертикальный отступ ALT
— альтернативный текст, служит для обозначения
изображения Команды, служащие для гиперсвязи с другими HTML-документами
и ресурсами Интернет HREF=
«fail. HREF=
«mailto:nick
@mail
.ru»
>
nick
@mail
.ru —
гиперсвязь с адресом электронной почты Таблицы Таблица — сетка для показа данных в строках и столбцах, а
также средство для форматирования текста — теги для вставки таблицы в
HTML документ Параметры тега BGCOLOR
— цвет фона BORDER
— ширина бордюра WIDHT
— ширина таблицы Теги разметки таблицы ALIGN=
LEFT
, RIGHT
, CENTER
—
выравнивание внутри строки; VALIGN=
TOP
, BOTTOM
, MIDDLE
— вертикальное выравнивание
внутри строки таблицы. ALIGN=
LEFT
, RIGHT
, CENTER
— выравнивание внутри
столбца; COLSPAN
растягивание клетки на несколько столбцов, ROWSPAN
— растягивание клетки на
несколько строк. ALIGN=
LEFT
, RIGHT
, CENTER
—
выравнивание; VALIGN=
TOP
, BOTTOM
, MIDDLE
— вертикальное выравнивание; COLSPAN
,
ROWSPAN
— растягивание клетки на несколько столбцов или строк; WIDHT
— ширина
названия. Рамки-фреймы Рамки-фреймы — средство для разделения экрана на несколько
областей, в каждой из которых отображается содержимое отдельной Web-страницы
или Web-сайта. и теги для создания
рамки Параметры тега COLS
— подразделяют экран на определенное количество колонок
(вертикальных) ROWS
— подразделяют экран на определенное количество колонок
(горизонтальных) BORDCOLOR
— цвет рамки BORDER
— ширина бордюра FRAMEBORDER
— граница рамки (FRAMEBORDER=
YES
— есть граница,
FRAMEBORDER=
NO
— нет границы, FRAMESPACING=
n
— ширина границы) Тег для описания рамки ( SRC=
«file. Параметры тега SCROLING
— параметр для регулировки полосы прокрутки: SCROLING=
YES
— полоса прокрутки будет всегда SCROLING=
NO
— полосы прокрутки не будет SCROLING=
AUTO
— полоса прокрутки появляется только в случае
необходимости MARGINWIDHT
и MARGINHEIGHT
— параметры, которые управляют
отступом внутри рамок, служат для выравнивания графического изображения внутри
рамки NORESIZE
— параметр, указывающий на то, что размер
рамки-фрейма никогда не будет меняться. A link to HREF=
«file.htm»
TARGET=
«frame2»
>
file.htm —
Связь между фреймами TARGET
— атрибут связи между фреймами. Имеет несколько
значений: BLANK
загружает содержимое страницы, заданной ссылкой, в
новое пустое окно. SELF
содержимое страницы, заданной ссылкой, в окно, которое
содержит ссылку. PARENT
загружает содержимое страницы, заданной ссылкой, в
окно, являющееся непосредственным владельцем набора фреймов. TOP
содержимое страницы, заданной ссылкой, в окно,
игнорируя используемые фреймы. Обработка браузеров, не поддерживающих фреймы: Здесь располагаются фреймы Здесь располагается текст без фреймов Бегущая строка ТЕКСТ — тег, создающий
бегущую строку DIRECTION=
«left»
>
TEKCT — Если
бегущую строку нужно направить справа налево DIRECTION=
«right»
>
TEKCT —
движение слева направо. scroll
— стандартное движение от правого края к левому slide
— надпись один раз пробегает от правого края к левому,
где и остается. alternate
— движение от правого края страницы к левому и
обратно. Бесконечный цикл. LOOP=
n
BEHAVIOR=
scroll
>
TEKCT — Ограничение числа циклов. Значение n
оператора LOOP
указывает число
повторений цикла. WIDHT=
n
>
TEKCT — указать
ширину участка, занимаемого бегущей строкой, где n
— ширина той части страницы,
на которой расположена бегущая строка. scrollamount=
n
>
TEKCT —
Регулировка движения надписи по экрану. Здесь n
— число пикселей. scrolldelay=
t
>
TEKCT — В данном
случае переменная величина — время t
— измеряется в миллисекундах. Метод
задания скорости состоит в указании времени, спустя которое текст будет перерисован
на экране заново. SIZE=
n > ТЕКСТ — возможность указывать величину шрифта
текста в строке. BGCOLOR=
n
>
ТЕКСТ — окрасить
поверхность бегущей строки в какой-либо цвет, где n
можно
указать в виде шестнадцатеричного числа либо написав его название HEIGHT=
n
>
ТЕКСТ — указывает
высоту бегущей строки |
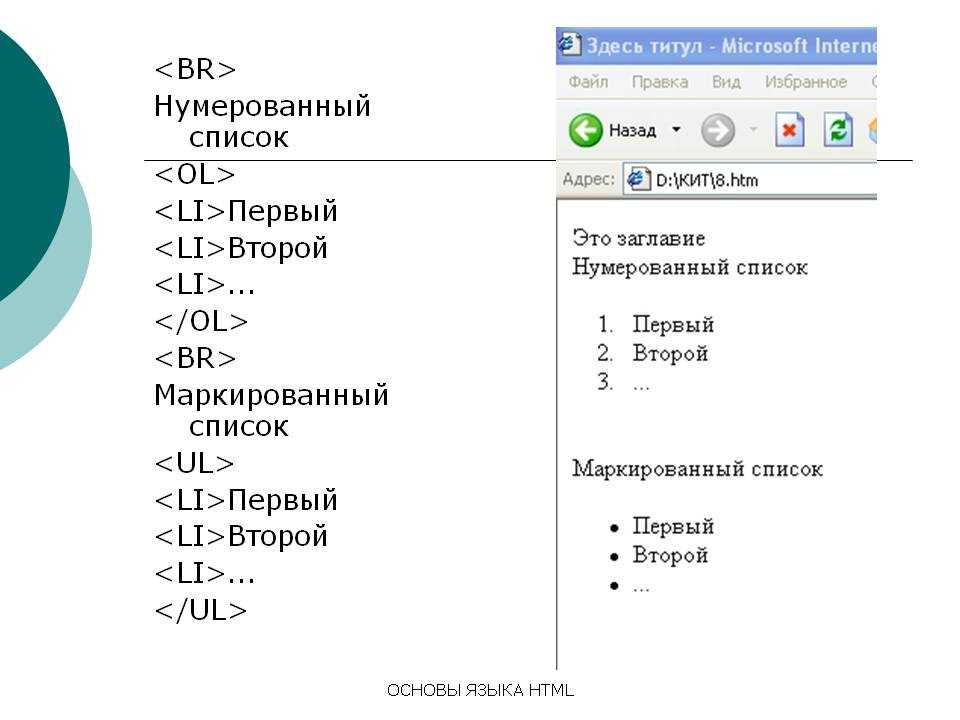
Теги языка html это тест
Содержание
- Тест из 20 вопросов по теме «Теги HTML»
- Оставьте свой комментарий
- Подарочные сертификаты
- Тест с ответами: “Создание сайта”
- Тест по основам HTML
- Оставьте свой комментарий
- Подарочные сертификаты
- Тест по теме «Язык HTML»
- Выберите правильный способ создания ссылки?
- С помощью какого тега задается таблица?
- Какой тег нужно добавить для переноса строки
- Выберите четверку правильно написанных параметров выравнивания:
- Что произойдет, если тэг FONT size=5 окажется не закрытым?
- Выберите теги для работы с таблицами?
- Оставьте свой комментарий
- Подарочные сертификаты
- Тестовые задания по теме: Основы языка гипертекстовой разметки HTML
- Оставьте свой комментарий
- Подарочные сертификаты
- Видео
Тест из 20 вопросов по теме «Теги HTML»
Тест по тегам HTML
А) общеизвестная аббревиатура World Wide Web ;
Б) совокупность компьютерных сетей, расположенных по всему миру;
В) унифицированный локатор ресурсов
А) язык разметки гипертекста
Б) язык программирования высокого уровня
В) низкоуровневый язык программирования
5. Установить соответствие
Установить соответствие
HTML > HTML > теги, обозначающие начало и конец веб-страницы
HEAD > HEAD > теги, между которыми располагается заголовок страницы и техническая информация
TITLE > TITLE > теги между, которыми вводится название веб-страницы
BODY > BODY > начало и конец тела документа
6. H 1> H 1> – это теги для…
А) обозначения заголовка первого уровня
Б) изменения начертания шрифта
В) для изменения цвета текста
Г) выравнивания текста по ширине
7. Какой из тегов используется для разрыва строки?
8. Установите соответствие
u > u > подчеркнутый
9. Установите соответствие
p align = Center > выравнивание текста в абзаце по центру
p align = Right > выравнивание текста в абзаце по правому краю
p align = Left > выравнивание текста в абзаце по левому краю
p align = Justify > выравнивание текста в абзаце по ширине
10. С тегом FONT > применяются разные атрибуты для изменения шрифта. Установите соответствие
Установите соответствие
FONT SIZE > изменяет размер шрифта
FONT COLOR > изменяет цвет текста
FONT FACE > изменяет гарнитуру шрифта
11. Какие теги используются для задания нижнего индекса?
12. Какой из тегов позволяет задать цвет текста (атрибут text ) и цвет фона (атрибут bgcolor )?
13. Установить соответствие между цветом текста и его названием
14. Установите соответствие между цветом текста и его кодом
15. Установить соответствие
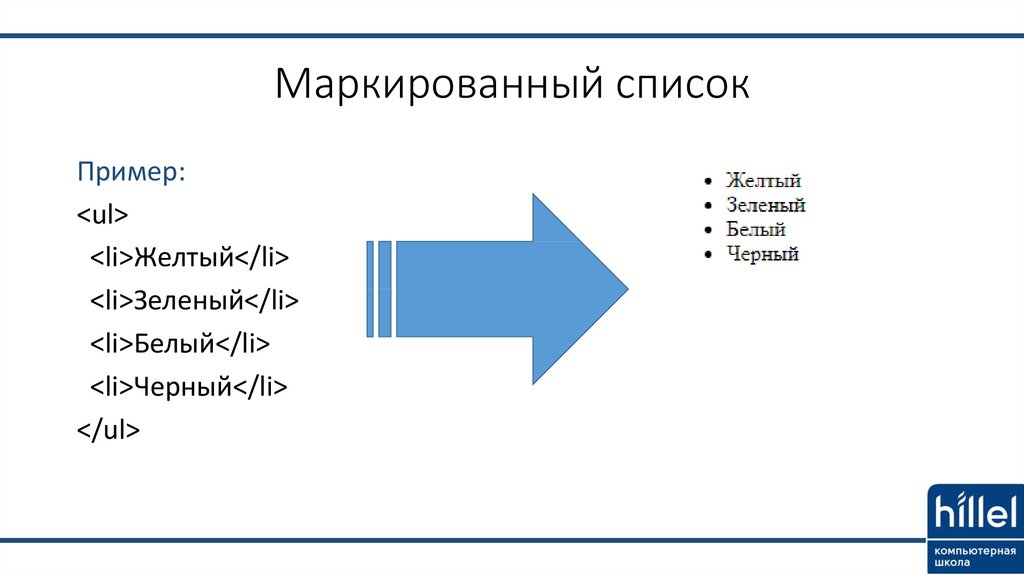
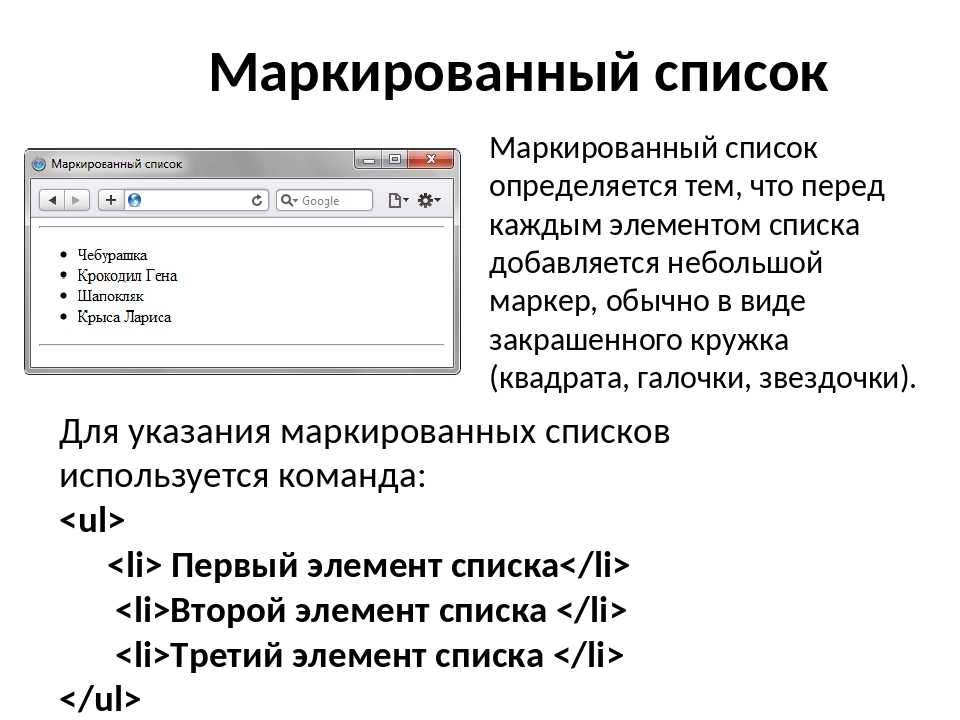
16. Какие теги применяются для задания маркированного списка?
17. Установите соответствие
А) TABLE > TABLE > начало и конец таблицы
Б) CAPTION > CAPTION > заголовок таблицы
В) TR > TR > строка таблицы
Г) TD > TD > ячейка таблицы
18. Какой тег используется для добавления горизонтальной линии?
19. Какие расширения графических файлов не поддерживаются браузером?
20. Как поместить фоновое изображение на веб-страницу?
Номер материала: ДБ-1575867
Не нашли то что искали?
Вам будут интересны эти курсы:
Оставьте свой комментарий
Подарочные сертификаты
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако администрация сайта готова оказать всяческую поддержку в решении любых вопросов, связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Однако администрация сайта готова оказать всяческую поддержку в решении любых вопросов, связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение администрации может не совпадать с точкой зрения авторов.
Источник
Тест с ответами: “Создание сайта”
1. HTML – это:
а) язык разметки гипертекста +
б) страница Internet Explorer
в) браузер
2. Что такое тэг:
а) гиперссылка
б) команда, заключенная в угловые скобки +
в) указатель ссылки
предназначен для:
а) разделения текста на заголовки
б) форматирования шрифта любого фрагмента текста
в) разделения текста на абзацы +
6. Набор веб-страниц, связанных между собой перекрестными ссылками, расположенный под одним общим корневым именем, называется:
Набор веб-страниц, связанных между собой перекрестными ссылками, расположенный под одним общим корневым именем, называется:
а) электронным учебником
б) сайтом +
в) контейнером
7. Web-страница (документ HTML) представляет собой:
а) текстовый файл с расширением txt или doc
б) двоичный файл с расширением com или exe
в) текстовый файл с расширением htm или html +
8. Для просмотра Web-страниц в Интернете используются программы:
а) Internet Explorer или NetScape Navigator +
б) MicroSoft Word или Word Pad
в) HTMLPad или Front Page
11. Гиперссылки на Web – странице могут обеспечить переход
а) на любую web – страницу любого сервера Интернет +
б) только на web – страницы данного сервера
в) только в пределах данной web – страницы
12. Гипертекст – это:
а) текст очень большого размера
б) структурированный текст, где возможны переходы по выделенным меткам +
в) текст, в котором используется шрифт большого размера
13. Для создания Web-страниц используется эта программа:
Для создания Web-страниц используется эта программа:
а) Блокнот +
б) ScanDisk
в) QBasic
14. Для создания Web-страниц используется эта программа:
а) MS FrontPage +
б) Defrag
в) Turbo Pascal
15. Они используются для разбивки окна браузера на несколько областей, каждая из которых представляет собой отдельный HTML-документ:
а) фреймы +
б) гиперссылки
в) контейнеры
16. Для выравнивания текста в документе используется атрибут:
а) src
б) align +
в) valign
17. Тэг может быть:
а) главным
б) основным
в) закрывающим +
18. Тэг может быть:
а) автономным
б) одиночным +
в) вспомогательным
19. Тэг может быть:
а) четким
б) авторитетным
в) парным +
22. Сайт можно создать, воспользовавшись:
а) языком программирования Си
б) языком разметки гипертекста HTML +
в) электронными таблицами
23. Кто занимается проектированием структуры wеb-сайта:
а) wеb-программист
б) системный администратор
в) wеb-дизайнер +
24. При наполнении страниц сайта информационными материалами не следует:
При наполнении страниц сайта информационными материалами не следует:
а) избегать слишком длинных текстов
б) использовать пестрый фон +
в) применять краткие названия пунктов
25. Как называется услуга размещения сайта на сервере, постоянно находящемся в сети Интернет:
а) моделинг
б) адаптация
в) хостинг +
26. Как называют схему страницы, на которой представлены элементы, имеющиеся на страницах сайта:
а) хостинг
б) шаблон +
в) браузер
27. Как можно создать сайт:
а) сохранив документ в формате HTML +
б) с помощью электронных таблиц
в) воспользовавшись языком программирования Си
28. Чтобы отличать теги от текста, их заключают в:
а) фигурные скобки
б) квадратные скобки
в) угловые скобки +
29. При наполнении страниц сайта информационными материалами не следует:
а) ставить точку в названиях страниц, если они состоят из одного предложения +
б) применять краткие названия пунктов
в) избегать слишком длинных текстов
30. Недостаток бесплатного хостинга:
Недостаток бесплатного хостинга:
а) доменное имя
б) коммерческая реклама от поставщика услуги +
в) отсутствие вариантов размещения
Источник
Тест по основам HTML
Тест по основам HTML
I. В какие скобки заключаются теги?
II. Первый тэг, который должен находиться в любом HTML-документе это :
III. Определение заголовка должно содержаться внутри тэга:
3. width, size, color.
V. Какой тег служит для создания гипертекста?
VI. Графика в Web распространяется в _______ форматах.
VII. Какой атрибут устанавливает цвет фона документа?
4. нет правильного ответа
VIII. Чтобы организовать ненумерованный список необходимо использовать тег?
IX. Какую функцию выполняет атрибут border в теге
1. Определяет задний фон
2. Задает расстояние между содержимым ячейки и ее рамкой
3. Толщина рамки в пикселах
Толщина рамки в пикселах
4. Выравнивает текст в ячейке
XI. Какой размер может иметь шрифт?
XII. Сколько способов использования графики в HTML существует?
XIII. Как изменить цвет ссылки?
XIV. Как разделить текст горизонтальной чертой?
XV. Какой тег используется для выделения автора документа и его адреса?
XVI. Как в HTML- документе выделить текст курсивом?
1. Какой тег нужно использовать для названия таблицы?:
2. С помощью какого свойства таблицы определяются её границы?:
3. Как правильно оформить цитату?:
4. С помощью какого тега создаётся раскрывающийся список в форме?:
5. С помощью какого атрибута можно задать текст для картинки, который будет отображен, если её не удастся загрузить?:
6. Какую кодировку следует использовать на сайте?:
7. С помощью какого свойства можно сделать отступы внутри ячейки в таблице?:
С помощью какого свойства можно сделать отступы внутри ячейки в таблице?:
2. ; background: #ffffff»> 3. ; background: #ffffff»> 4. space
8. Что позволяет указать тег title ?:
1. Заголовок первого уровня на странице
2. Название таблицы
3. Название страницы, которое также будет отображено в поисковиках
4. Название маркированного списка
9. С помощью какого тега следует разделять абзацы?:
10. С помощью какого атрибута объединяются ячейки таблицы по горизонтали?:
11. Как сделать картинку ссылкой?:
12. Какое значение атрибута type указывается для поля-галочки в форме?:
13. Как выделить текст курсивом?:
14. С помощью какого тега создаются элементы формы?:
15. С помощью какого свойства изменяется ширина таблицы?:
16. Как вывести в HTML текст «как есть», чтобы отобразились все пробелы?:
Как вывести в HTML текст «как есть», чтобы отобразились все пробелы?:
1. Поместить внутрь тега
2. Поместить внутрь тега
3. Поместить внутрь тега
4. Поместить внутрь тега
Номер материала: ДБ-1373605
Не нашли то что искали?
Вам будут интересны эти курсы:
Оставьте свой комментарий
Подарочные сертификаты
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако администрация сайта готова оказать всяческую поддержку в решении любых вопросов, связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение администрации может не совпадать с точкой зрения авторов.
Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение администрации может не совпадать с точкой зрения авторов.
Источник
Тест по теме «Язык HTML»
Инструкция по выполнению работы
Тест состоит из 14 вопросов. Вопросы с №1 по №13 представляют собой задания с кратким ответом, вопрос № 14 содержит задание с открытым ответом.
На выполнение теста отводится 40 минут.
При выполнении заданий нельзя пользоваться компьютером, справочной литературой.
Ответы к заданиям 1-13 следует отметить галочкой на выданной вам карточке.
При выполнении заданий можно пользоваться черновиком.
Web-страница (документ HTML) представляет собой:
Текстовый файл с расширением txt или doc
Текстовый файл с расширением htm или html
Двоичный файл с расширением com или exe
Графический файл с расширением gif или jpg
Выберите правильный способ создания ссылки?
Программа для просмотра гипертекстовых страниц называется:
Каким тегом задается вставка гиперссылки на web-страницу?
Значение атрибута align не может быть
С помощью какого тега задается таблица?
Какой тег нужно добавить для переноса строки
Выберите четверку правильно написанных параметров выравнивания:
Какая из нижеприведённых структур HTML документа является верной?
С помощью каких атрибутов можно задать «длину и высоту» элемента рисунка
Все варианты неверны
Что произойдет, если тэг FONT size=5 окажется не закрытым?
На весь последующий текст распространится действие данного тэга
Весь последующий текст отобразиться красным цветом и будет большего размера
Выберите теги для работы с таблицами?
В каком коде абзац «Системы счисления» выровнен по центру
р align = «center»> Системы счисления р >
Сколько столбцов в данном шаблоне?
Тест состоит из 14 вопросов. Вопросы с №1 по №13 представляют собой задания с кратким ответом, вопрос № 14 содержит задание с открытым ответом.
Вопросы с №1 по №13 представляют собой задания с кратким ответом, вопрос № 14 содержит задание с открытым ответом.
На выполнение теста отводится 40 минут.
При выполнении заданий нельзя пользоваться компьютером, справочной литературой.
Ответы к заданиям 1-13 следует отметить галочкой на выданной вам карточке.
При выполнении заданий можно пользоваться черновиком.
Желаю удачи!
Номер материала: ДБ-1250048
Не нашли то что искали?
Вам будут интересны эти курсы:
Оставьте свой комментарий
Подарочные сертификаты
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако администрация сайта готова оказать всяческую поддержку в решении любых вопросов, связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение администрации может не совпадать с точкой зрения авторов.
Источник
Тестовые задания по теме: Основы языка гипертекстовой разметки HTML
Основы языка гипертекстовой разметки HTML
(тестовые задания для 11 класса)
Совокупность правил, определяющих формы представления и способы
пересылки сообщений, правила совместной работы различного оборудования…
2. Установите соответствие:
Б) Всемирная паутина: распределенная по всему миру информационная система с гиперсвязями, существующая на технической базе Интернет
В) Клиент-программа для работы пользователя с WWW
Г) Совокупность технически связанных страниц
3. Выберите правильный вариант ответа:
Выберите правильный вариант ответа:
HTML (HYPER TEXT MARKUP LANGUAGE) является :
2. системой программирования
3. текстовым редактором
4. системой управления базами данных
Основной документ, используемый во всемирной паутине WWW …
5. Установите соответствие:
а) Связь между различными компонентами информации
б) Электронный документ, который содержит в себе ссылки на другие документы
в) Гипертекст вместе с внедренными в него ссылками
Электронный документ, который содержащий в себе ссылки на другие документы, называется …
Гипертекст вместе с внедренными в него ссылками называется …
Связь между различными компонентами информации называется …
Основным понятием языка HTML является …
Инструкция браузеру, указывающая способ отображения информации…
11. Выберите все возможные варианты ответа:
14. Выберите правильный вариант ответа:
Теги могут быть одиночными или парными, для которых обязательно наличие открывающегося и закрывающегося тегов. Такая пара называется …
Такая пара называется …
17. Выберите все возможные варианты ответа:
Теги могут записываться буквами:
18. Выберите все возможные варианты ответа:
Код HTML страницы помещается внутрь контейнера …
23. Выберите правильный вариант ответа:
Страница, которая первой грузится в браузер, сохраняется под именем:
24. Установите соответствие:
а) Код HTML страницы
Ключ к тесту по теме «Основы языка гипертекстовой разметки HTML »
Номер материала: ДВ-428783
Не нашли то что искали?
Вам будут интересны эти курсы:
Оставьте свой комментарий
Подарочные сертификаты
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако администрация сайта готова оказать всяческую поддержку в решении любых вопросов, связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение администрации может не совпадать с точкой зрения авторов.
Источник
Видео
ЯЗЫК РАЗМЕТКИ HTML ЗА 40 МИНУТ ДЛЯ НАЧИНАЮЩИХ. ВСЕ ТЕГИ ВКЛЮЧЕНЫ.
21 тег HTML который вы никогда не использовали
HTML теги B и STRONG | Разница, сравнение, практические примеры
Учим HTML🔥 | W3C валидатор. Как проверять себя на ошибки?
Как написать тест в HTML на JavaScript
#48 Универсальные атрибуты тегов в языке HTML, Атрибуты class id style
HTML5 для начинающих / Урок #16 – Специальные HTML5 теги
html теги для форматирования текста. html5 работа с текстом. HTML5 для начинающих. Урок#5
HTML что такое тег. Парные, непарные теги. Тег i. Тег br. HTML5 для начинающих. Урок#2
Тег i. Тег br. HTML5 для начинающих. Урок#2
Спорим ты не знаешь HTML?!)
Знаки абзацев и другие символы форматирования в Word 2010
Одно из основных правил для правильного создания документов в Word – правописание. Не поймите неправильно, так как это не имеет ничего общего с грамматикой или стилем написания.
Если вы хотите, чтобы Word красиво выравнивал текст и соблюдал интервалы между абзацами, то вы должны убедиться в том, что вы не ставили лишние пробелы между словами и в ячейках, что начало абзацев расположены правильно и отступы настроены так, что документ выглядит правильно оформленным.
Было бы очень трудоемко определить определенные пространства или места в документе, где использовалось случайное двойное нажатие TAB (ТАБУЛЯЦИЯ) вместо одного, если не было бы знаков форматирования. Эти знаки являются непечатающимися символами и показывают нам места, где были использованы клавиши SPACE (ПРОБЕЛ), TAB, ENTER (ВВОД), или где находится скрытый текст.
Без них было бы практически невозможно создать документ в правильном оформлении: это займет очень много времени, чтобы исправить ошибки, которые мешают правильному выравниванию текста и объектов.
Как правило, знаки форматирования скрыты, пока вы не сделаете их видимыми нажатием ¶ на вкладке «Главная» в Word (рис. 1).
Рис. 1
Кроме того, вы можете использовать сочетания клавиш Ctrl + * или Ctrl + Shift + 8 для переключения «Показать\Скрыть» символов форматирования. Переключение отображения символов форматирования имеет два положения:
ON – включает отображение всех символов форматирования.
OFF – отключает отображение символов форматирования, за исключением тех, что вы решили оставить видимыми пока не измените параметры. Где же выбрать, какие символы форматирования должны остаться видимыми\скрытыми после нажатия на кнопку ¶?
Нажмите вкладку «Файл», а затем нажмите «Параметры» (рис. 2).
2).
Рис .2
Нажмите «Экран» и слева, под «Всегда показывать эти знаки форматирования» выберите какие знаки форматирования вы хотите сделать видимыми всегда, даже после отключения (рис. 3).
Рис. 3
Существуют различные знаки форматирования, или иногда их называют непечатающимися символами, в Word. Рассмотрим основные из них.
Символ пробела
Точки это знаки форматирования пробелов между словами. Одно нажатие на пробел – одна точка (рис. 4).
Рис. 4
Символ абзаца
Символ (¶) представляет собой конец абзаца. После этого символа Word начинает новый абзац и перемещает курсор на новую строку (рис. 5).
Рис. 5
Знак абзаца помещается в документе при нажатии клавиши Enter на вашей клавиатуре. Текст между двумя этими символами определяется как абзац и имеет ряд свойств, которые можно регулировать независимо от остального текста (или абзацев), такие как выравнивание (по левому и правому краям, по центру и ширине), интервалы перед и после абзаца, интервалы между строками, нумерация и др.
Знак табуляции
Нажатие табуляции (TAB) отображается знаком стрелки, направленной вправо (рис. 6):
Рис. 6
Перевод строки
Знак перевода строки или представляет собой место, где строка обрывается и текст продолжается с новой строки. Вы можете вставить перевод строки, нажав Shift+Enter.
Функции знака перевода строки во многом схожи со знаком абзаца и имеет аналогичный эффект, за исключением, что при переводе строки не определяются новые абзацы (рис. 7).
Рис. 7
Скрытый текст
Скрытый текст представляет собой пунктирную линию под текстом, который определен как скрытый (рис. 8).
Рис. 8
Когда вы отключите знаки форматирования вышеуказанный текст будет выглядеть вот так (рис. 9):
Рис. 9
Скрытый текст не печатается. НО! Как же скрыть текст? Это очень просто 😉
Выберите текст, который вы хотите скрыть
Правой кнопкой на выделенном тексте и нажмите Шрифт (рис.
 10)
10)
Рис. 10
Нажмите на «Скрытый» (рис. 11)
Рис. 11
Зачем нам прятать текст? В первую очередь для настройки документа или шаблона текста, чтобы соответствовать специфическим требованиям. Вы также можете скрывать текст, если вы не хотите выводить его на печать в данный момент, но не хотите удалять.
Возвращаемся к знакам форматирования.
Якорь
Якорь представляет собой место в тексте, где некоторые объекты в документе были изменены и объект якоря оказывает влияние на поведение данного объекта в тексте. Другими словами, объект якоря, как крюк или кольцо, находится на обратной стороне картины, которые используются, чтобы повесить картину на стене.
Якорь представляет собой небольшую иконку в виде якоря корабля (рис. 12).
Рис. 12
Конец ячейки
Установлено, что в ячейках данный знак означает собой конец последнего абзаца в ячейке или в ее конце. Она отражает форматирование ячейки (рис. 13).
Она отражает форматирование ячейки (рис. 13).
Рис. 13
Create HTML Bullet Points — Инструкции
Попробуйте курс HTML5 и CSS3 бесплатно!
Попробуйте бесплатно!
по Джозеф Браунелл / понедельник, 11 октября 2021 г. / Опубликовано в HTML, Latest
Обзор создания упорядоченных списков в HTML
Вы можете создать маркеры HTML, создав неупорядоченный список в HTML. Неупорядоченный список в HTML, также называемый маркированным списком в HTML, является распространенным типом списка HTML. Другим наиболее популярным выбором, вероятно, является упорядоченный список. В отличие от упорядоченного списка, вы используете маркированные списки в HTML для перечисления элементов, которые вам не нужно перечислять по порядку.
Чтобы создать маркеры HTML в неупорядоченном списке в HTML, необходимо использовать два разных тега. Сначала поместите теги
Сначала поместите теги
- …
- .
- … (Позиция)
- Первый элемент
- Второй элемент
- Третий элемент
- … , отображаться в виде списка с квадратными маркерами.
- Первый предмет
- Второй предмет
- Третий предмет
- Чтобы создать HTML-маркеры , введите первую часть начального тега в том месте веб-страницы, в котором нужно добавить неупорядоченный список ( Исключите конечные точки в концы этих предложений ):
- Введите текст для первого элемента списка.
- Введите .
- Повторите шаги с 4 по 7 для каждой дополнительной строки, которую необходимо добавить.
- Когда закончите, нажмите клавишу «Ввод» на клавиатуре.
- Введите
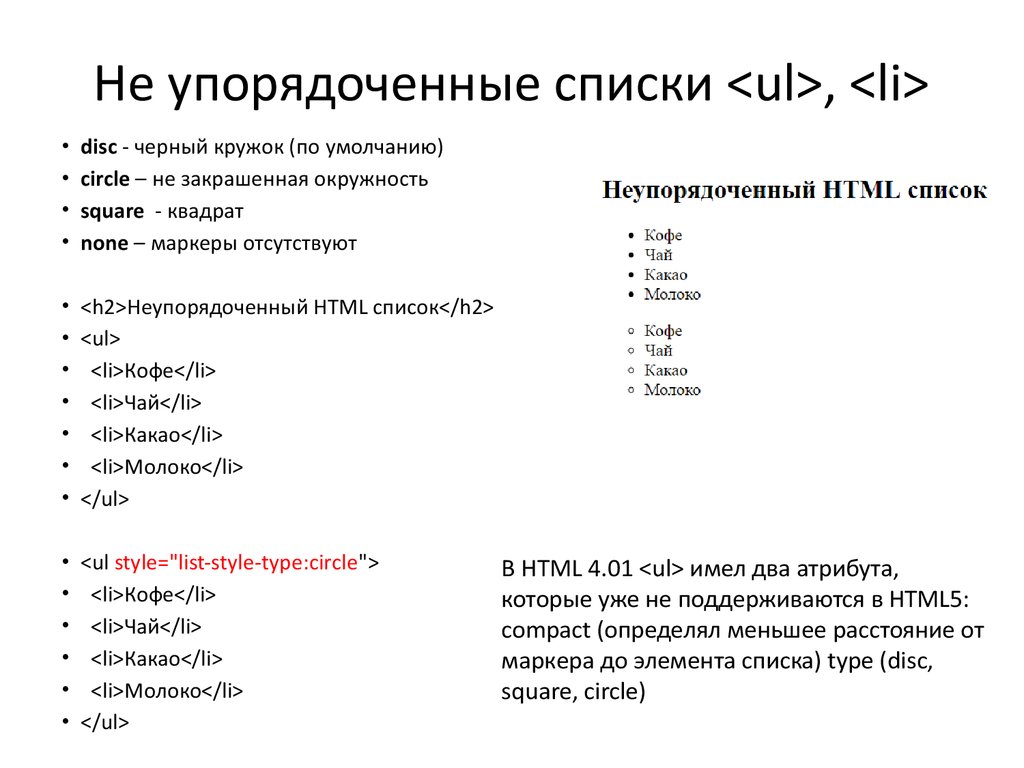
| Начальный тег: | <ул> | |
| Конечный тег: | ||
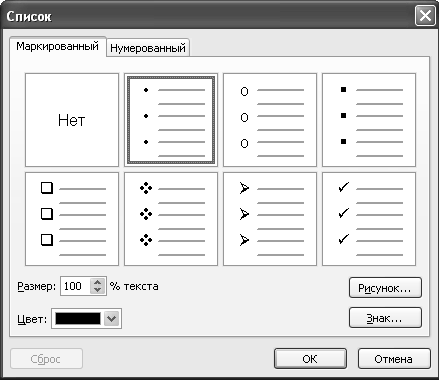
| Атрибуты: | стиль = «тип списка: диск» | Стиль пули — заполненный круг |
| стиль = «тип списка: круг» | Пуля в виде полого круга | |
| стиль = «тип стиля списка: квадрат» | Стиль пули заполнен квадратом | |
| Связанные теги: | ||
| Пример: | Мой список: | Этот тег заставляет элементы, окруженные тегами элементов строки |
| Результат: | Мой список: |
Изображение пользователя, создающего маркеры HTML на простой веб-странице, созданной в Блокноте.
Инструкции по созданию HTML-маркеров
Видеоурок по неупорядоченным спискам в HTML
В следующем видеоуроке под названием «Маркированные (неупорядоченные) списки» показано, как создавать маркеры HTML, также называемые неупорядоченными списками в HTML. Этот видеоурок взят из нашего вводного учебника по HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: маркированный список html, маркированный html код, маркированный список html, маркеры в html, маркеры в html, создать, Создать HTML маркеры, помощь, как, как создавать списки в html, Как сделать HTML маркеры, как сделать html-маркеры, инструкции, html, html-маркеры, html-маркированные списки, html-маркированные точки, html-маркеры, html-маркеры, HTML-код, маркированный список html-кодов, html-справка, стиль html-списка, html-тег, html-неупорядоченный список , html5, выучить, урок, тег li в html, список, списки, тег ol в html, обзор, тег, научить, обучение, учебник, стиль списка ul, тег ul, тег ul в html, неупорядоченный список, неупорядоченный список html, неупорядоченные списки, видео, написание HTML
org/Person»> О Джозефе БраунеллеЧто вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 2 Дней 5 Часы 6 Минуты 16 Секунды $199 $49 Вся библиотека!
См. Deal
упорядоченные и неупорядоченные маркеры
Путь // www.yourhtmlsource.com → Текст → СПИСКИ
Росс Шеннон
Списки — отличный способ размещения информации на веб-страницах, поскольку их легко читать. и хорошо выглядеть. Многие люди думают, что маркеры — это маленькие изображения, но на самом деле все они генерируются с помощью довольно простого HTML-кода. Также есть несколько разных типов списков — посмотрите их ниже.
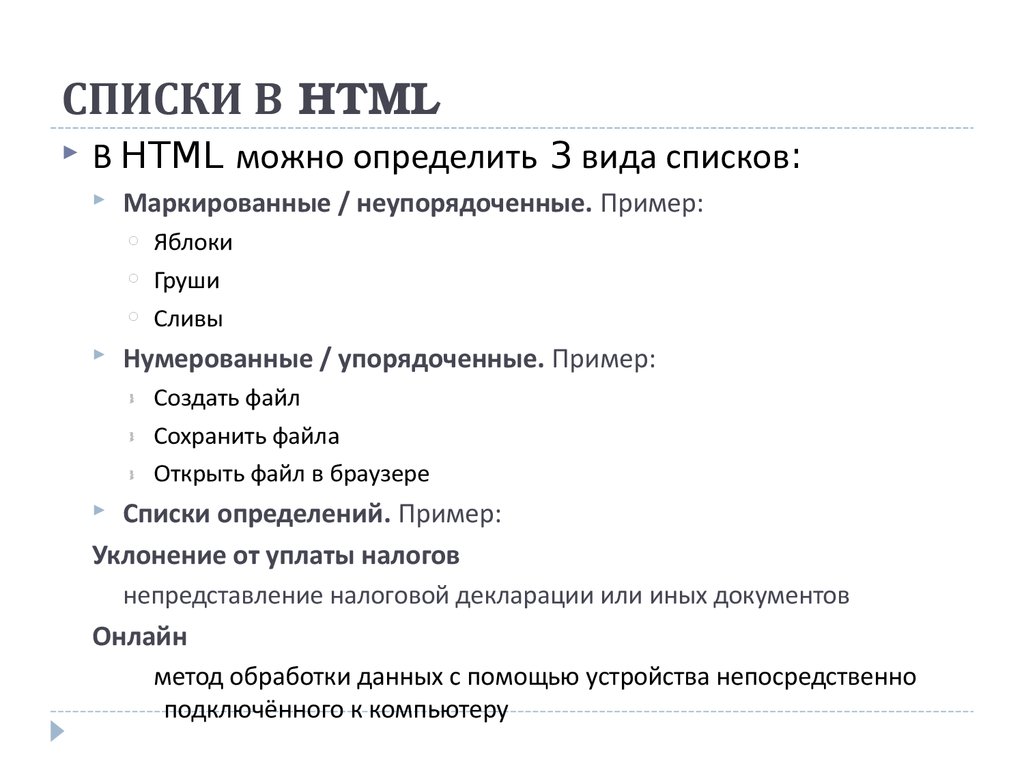
Навигация по страницам:
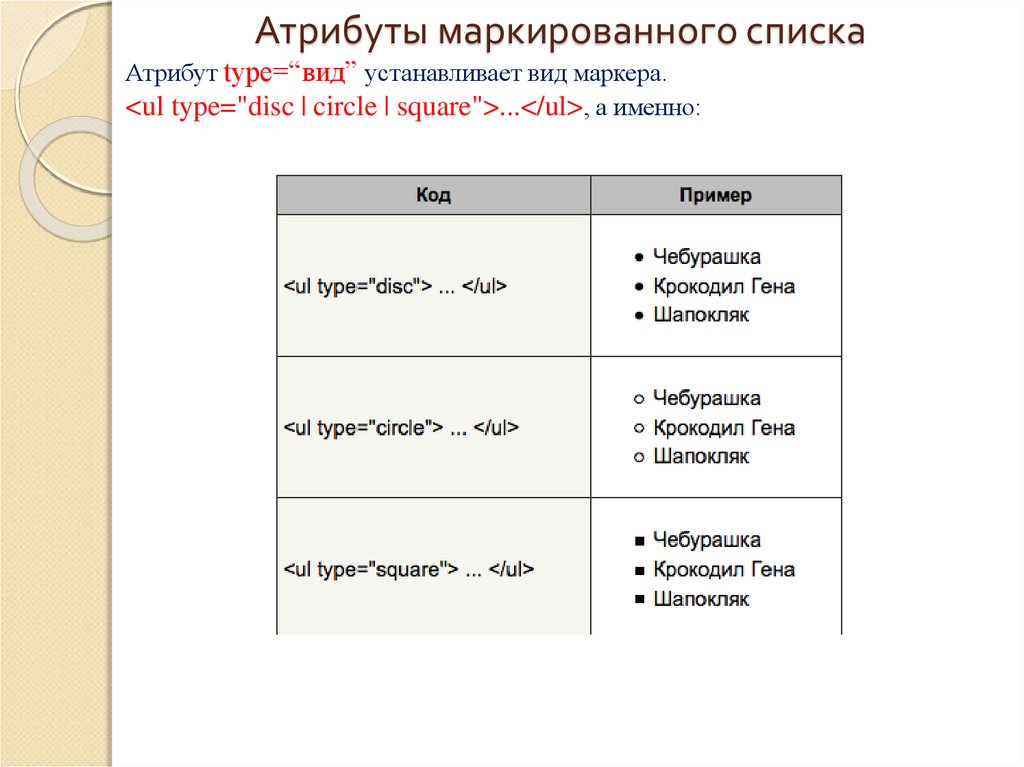
Ненумерованные списки
· Разные пули
| Упорядоченные списки
· Различные типы номеров
· Изменение начальной точки
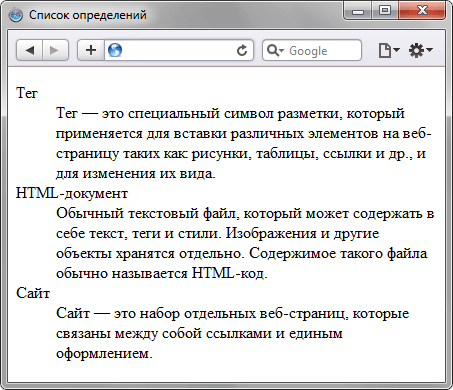
| Списки определений
Последнее обновление этой страницы состоялось 21 августа 2012 г.
Ненумерованные списки
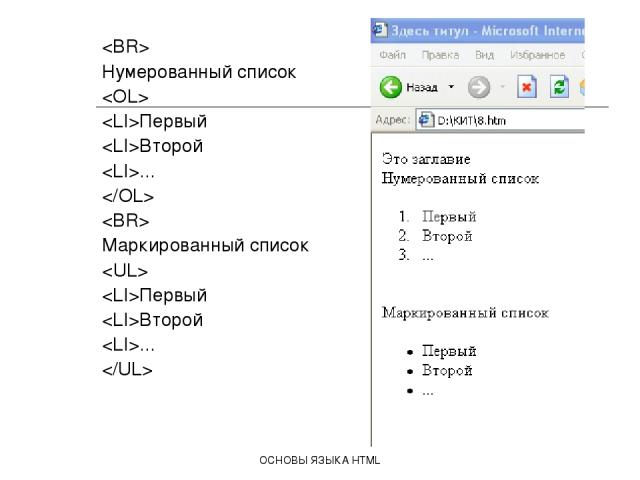
Списки каждый раз следуют общему скелету — внешнему тегу контейнера и новому тегу для каждой пули. Соблюдать:
Будет создано:
- Пучок 1
- Пуля 2
- Пуля 3
Объясню:
-
- означает U nordered L ist, что означает, что пули никак не ранжированы и не пронумерованы, они все одинаковые.
-
означает L ист I тем, каждая из которых соответствует пуле.
Закрывающие теги
 Они помогут вашим таблицам стилей работать лучше и облегчат будущий переход на XHTML . Отказ от них сейчас может оставить вам массу работы в будущем.
Они помогут вашим таблицам стилей работать лучше и облегчат будущий переход на XHTML . Отказ от них сейчас может оставить вам массу работы в будущем.Вам также не нужно добавлять разрывы строк, чтобы перейти к следующему пункту, обо всем этом позаботятся за вас. После того, как блок текста превратился в маркер, вы можете продолжить форматирование текста в обычном режиме и добавлять абзацы, изображения и тому подобное.
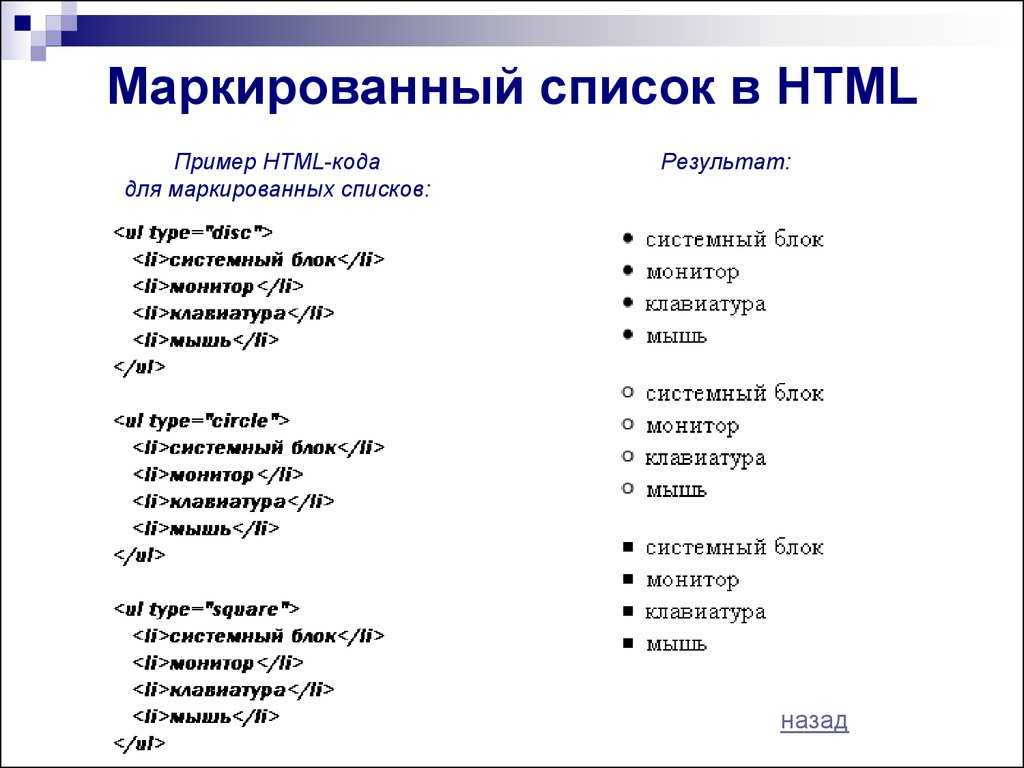
Различные пули
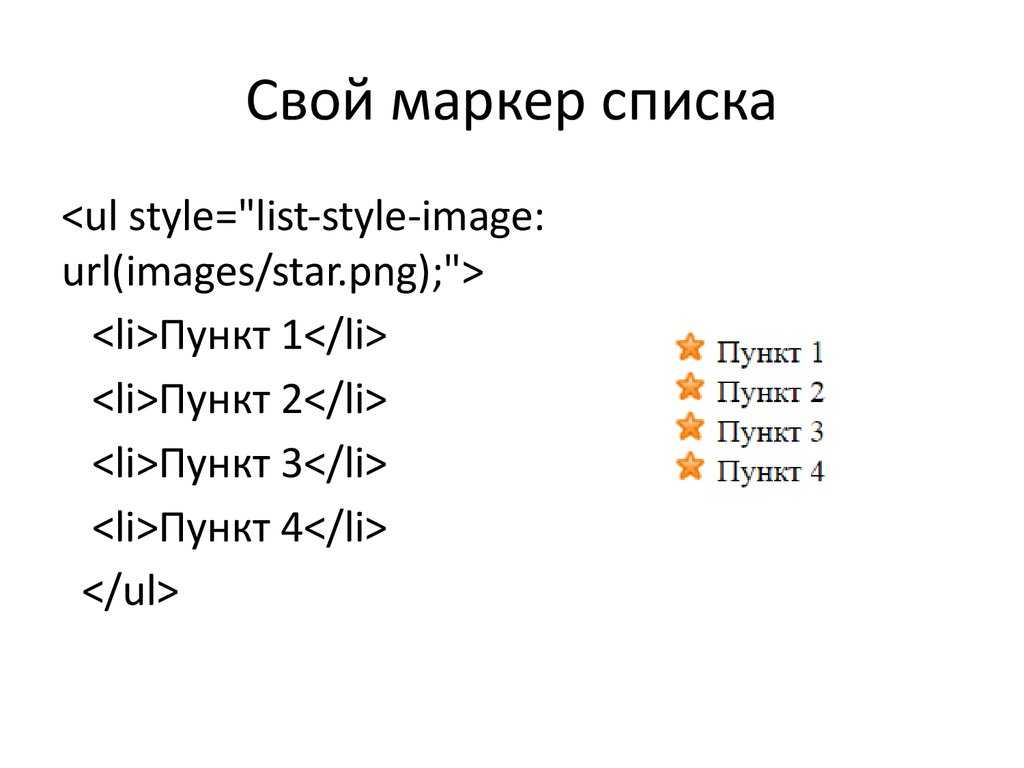
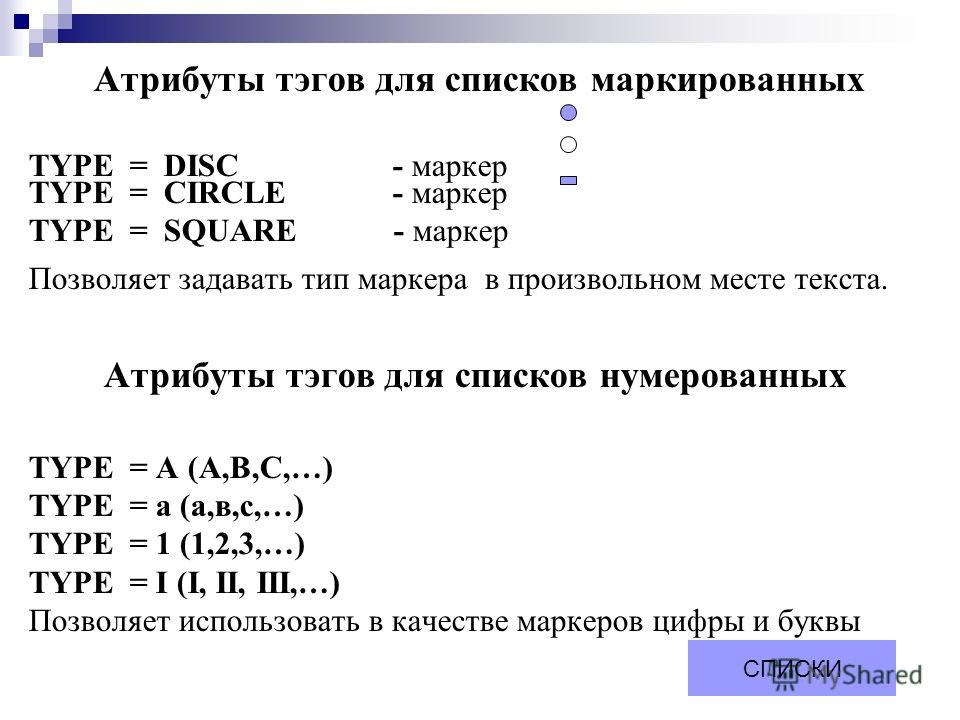
Чтобы изменить характер пуль, достаточно просто добавить атрибут. Для квадратных добавьте type="square" , а для пустых кругов добавьте type="circle" к тегу ul . Их также можно добавить к li для воздействия на отдельные точки. Примеры:
- Это квадрат? О, хорошо.
- А это круг. Радость.
Если вы вложите ваших списков (поместите один в другой), они будут с отступом внизу, а тип маркера изменится, чтобы показать переход от диска (по умолчанию, полный круг) к кругу к квадрату . Конечно, вы можете вмешаться и изменить этот порядок вручную, если хотите. Обратите внимание, что все эти значения должны быть в нижнем регистре .
Конечно, вы можете вмешаться и изменить этот порядок вручную, если хотите. Обратите внимание, что все эти значения должны быть в нижнем регистре .
Упорядоченные списки
Если вы хотите, чтобы ваш список был упорядоченным, а не неупорядоченным, просто замените
Это создаст:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Видишь? Все, что было изменено, это одна буква. Кроме того, остальная часть структуры остается нетронутой, то есть вы по-прежнему используете li s то же самое, что вы уже сделали. Ваш браузер будет продолжать добавлять числа, если вы продолжаете добавлять элементы списка. Вы можете добавить или убрать любой из пунктов, и список перенумеруется по порядку.
Вы можете вкладывать разные типы списков друг в друга, если хотите, только не забывайте правильно их закрывать. Развитие типов маркеров, которое происходит при вложении, все еще происходит, если вы помещаете его под ol .
Различные типы номеров
Вы также можете изменить стили упорядоченных списков, используя тот же синтаксис атрибутов, что и раньше, но используя другие значения. Вы можете делать римские цифры, буквы и все вышеперечисленное маленькими символами. Полный список:
-
тип="А" -
тип="а" -
тип="I" -
тип = "я"
Обратите внимание, что даже если список должен был быть помечен «b» или «iv», значение атрибута по-прежнему устанавливается как первое число, т. е. « a » и « i ».
Изменение начальной точки
Если вам нужно начать счет с числа, отличного от 1, вы просто добавляете еще один атрибут, например:
start ="5">
Вы также можете перейти в середину списка и изменить номер элемента (и, следовательно, всех последующих элементов). Добавьте
Добавьте value="9" к элементу, и список пропустит его нумерацию до 9, а затем продолжит до десяти и далее.
Списки определений
Существует третий тип списка, полезный для информации, которая поступает парами. Тег для списка определений, как и ожидалось,
И это создаст:
- Росс Шеннон
- существительное ; Рыжий негодяй.
-
<дт> - означает D efinition T erm. Он не имеет отступа.
-
<дд> - означает D описание D описание. Он появляется с отступом. Вам не нужно держать эти теги парами, многие
dds разрешены под одним и тем жеdt. Кроме того, не беспокойтесь — вы можете использовать эти списки для любых целей без ущерба для их логического смысла. Списки «определений» были просто вводящим в заблуждение названием, которое им дали. Еще раз, конечные теги не являются строго необходимыми, но поверьте тому, кто знает: используйте их.
Списки «определений» были просто вводящим в заблуждение названием, которое им дали. Еще раз, конечные теги не являются строго необходимыми, но поверьте тому, кто знает: используйте их.
И это все.
Ненумерованные списки
Ненумерованные списки Разрешенный контекст: %Body.Content, %flow, %blockМодель содержимого: Дополнительный заголовок списка (LH), за которым следует один или несколько элементов списка (LI)
Неупорядоченный список обычно представляет собой маркированный список элементов. HTML 3.0 дает возможность настраивать пули, обходиться без пуль и переносить элементы списка по горизонтали или вертикали для многоколоночных списков.
Тег открывающего списка должен быть
- . За ним следует необязательный
заголовок списка (
- ). Например:
<УЛ>Столовые фрукты - яблоки
- апельсины
- бананы
, который можно представить как:
Столовые фрукты
- яблоки
- апельсины
- бананы
Примечание: Некоторые устаревшие документы могут содержать заголовки или обычный текст. перед первым элементом LI. Разработчики пользовательских агентов HTML 3.0:
рекомендуется учесть эту возможность, чтобы справиться с плохо сформированными
наследственные документы.
перед первым элементом LI. Разработчики пользовательских агентов HTML 3.0:
рекомендуется учесть эту возможность, чтобы справиться с плохо сформированными
наследственные документы.
Элементы MENU и DIR
Эти элементы заменены расширениями элемента UL. Пользователь агентам рекомендуется продолжать поддерживать их ради наследия документы. И MENU, и DIR состоят из одного или нескольких элементов LI, подобных к УЛ. Списки МЕНЮ обычно отображаются без маркеров в более компактный стиль, чем UL. Вы можете получить тот же эффект с
- .
Списки DIR используются для представления списков элементов, содержащих до 20
символов каждый. Элементы в списке DIR располагаются в столбцах. Ты можешь получить
тот же эффект с
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста
ссылки или для именования определенных элементов в связанных таблицах стилей.
Идентификаторы представляют собой токены NAME и должны быть уникальными в рамках
текущий документ.

- ЯЗЫК
- Это одна из аббревиатур стандартного языка ISO, например «en.uk» для варианта английского языка, на котором говорят в Соединенном Королевстве. Он может использоваться синтаксическими анализаторами для выбора конкретных вариантов языка для кавычки, лигатуры и правила расстановки переносов и т. д. Язык Атрибут состоит из двухбуквенного кода языка из ISO 639., необязательно, за которым следует точка и двухбуквенный код страны из ISO 3166.
- CLASS
- Это разделенный пробелами список токенов SGML NAME,
используется для подкласса имен тегов. По соглашению имена классов
интерпретируется иерархически, с самым общим классом слева
и наиболее конкретный справа, где классы разделены
период. Атрибут CLASS чаще всего используется для присоединения
другой стиль для какого-либо элемента, но рекомендуется, чтобы там, где
практические имена классов должны быть выбраны на основе элемента
семантика, так как это позволит использовать другие функции, например, ограничение поиска
через документы путем сопоставления имен классов элементов.
 Соглашения
для выбора имен классов выходят за рамки этой спецификации.
Соглашения
для выбора имен классов выходят за рамки этой спецификации. - CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
чтобы начать элемент, такой как заголовок, абзац или список, под рисунком
а не рядом с ним. Атрибут CLEAR позволяет вам двигаться вниз
безусловно:
- clear=left
- двигаться вниз до тех пор, пока левое поле не станет чистым
- clear=right
- двигаться вниз до тех пор, пока правое поле не станет чистым
- очистить=все
- двигаться вниз, пока оба поля не станут чистыми
В качестве альтернативы вы можете разместить элемент рядом с фигура только до тех пор, пока есть достаточно места. Необходимая минимальная ширина указывается как:
- clear=»40 en»
- двигаться вниз до тех пор, пока не останется не менее 40 единиц en
- clear=»100 пикселей»
- двигаться вниз, пока не будет не менее 100 пикселей свободно
В таблице стилей (или в браузере по умолчанию) может быть указано минимальное значение по умолчанию.
 ширины для каждого класса блочных элементов.
ширины для каждого класса блочных элементов. - PLAIN
- Наличие этого атрибута подавляет отображение пули, напр. <ОБЫЧНЫЙ>.
- SRC
- Задает изображение для использования в качестве маркера. Изображение указывается как URI. Этот атрибут может появиться вместе с MD атрибут.
- MD
- Задает дайджест сообщения или криптографическую контрольную сумму для связанная графика, указанная атрибутом SRC. Он используется, когда вы хотите быть уверены, что связанный объект действительно тот же, что и задуман автором и никак не изменен. Например, MD=»md5:jV2OfH+nnXHU8bnkPAad/mSQlTDZ», который указывает контрольную сумму MD5. кодируется как строка символов base64. Атрибут MD обычно разрешено для всех элементов, которые поддерживают ссылки на основе URI.
- DINGBAT
- Определяет пиктограмму для использования в качестве маркера.
Значок указывается как имя сущности. Список стандартных иконок
имена объектов для HTML 3.0 приведены в приложении к настоящему документу.
 спецификация, например папка — это имя объекта для значка
обозначающий каталог или папку.
спецификация, например папка — это имя объекта для значка
обозначающий каталог или папку. - WRAP
- Атрибут WRAP используется для многоколоночных списков. Используйте wrap=vert, если вы хотите упорядочить элементы списка вниз по страницы перед переносом на следующий столбец. Используйте wrap=horiz, если вы хотите расположить элементы на странице (менее полезно). Пользовательский агент отвечает за определение подходящего количества столбцов.
- COMPACT
- Наличие этого атрибута указывает на то, что пользовательский агент следует использовать уменьшенный межэлементный интервал. На практике существует несколько способов для повышения компактности списков: уменьшен вертикальный межэлементный интервал, меньший размер шрифта или даже чтобы избежать разрывов строк между элементами. Это лучше всего обрабатывать с помощью связанных таблиц стилей и атрибута класса.
- Разбиение больших фрагментов текста на управляемые фрагменты
- Выделение важных моментов
- Составление «планов действий» и списков дел
- — Нумерованные списки — Начиная с другого номера — Обратный порядок
Маркированные списки (или неупорядоченные списки)
Первый вид списка, который мы рассмотрим, использует маркеры.
Ненумерованный список – тег
-
type="circle"— незаполненный круг -
type="disc"— закрашенный кружок -
type="square"— закрашенный квадрат Каждый отдельный элемент в вашем списке заключен в собственную пару тегов
- Квадрат
- Диск
- Круг
- Элемент 1
- Элемент 2
- Элемент 3
- Шаг четвертый
- Шаг пятый
- Шаг шестой
- Первый LI
- Второй LI
- Третий LI
- Четвертый LI
- Пятый LI
- Элемент верхнего уровня
- Подэлемент 1
- Подэлемент 2
- Элемент верхнего уровня
Маркированные списки также известны как неупорядоченные списки (UL), поскольку в них не используется нумерация. Вот почему маркированный список использует пару тегов
 Вот простой пример:
Вот простой пример:Для начала весь список окружен
Атрибут type
Атрибут
typeопределяет тип маркера, который вы видите на странице. Хотя с помощью CSS вы можете указать широкий спектр стилей маркеров и даже использовать свое собственное изображение, в необработанном HTML лучше всего придерживаться общих типов:Элементы списка — тег

Приведенный выше список я поместил в отдельные
типа, так что я мог создатьНе знаю, зачем вам это нужно, но вы можете, если хотите!
Отступ в маркированном списке
Прежде чем вы примените какой-либо CSS к своему списку, HTML (или, точнее, ваш браузер) применит к вашему списку отступ, чтобы он выделялся среди обычных тегов абзаца
Упорядоченные/нумерованные списки – тег
Если вы хотите представить свой список в упорядоченном виде, то
типадает вам гибкость, так же, как и списки маркеров., который выводит
Атрибут
типапредлагает несколько дополнительных параметров в упорядоченных списках по сравнению с маркированными. Немного больше рекомендаций по этому вопросу можно получить в W3Schools.
Немного больше рекомендаций по этому вопросу можно получить в W3Schools.Запуск нумерованного списка с другого номера
Допустим, вы составляли несколько инструкций по созданию таблицы. Для этого вы можете использовать нумерованный список. Однако, если вы хотите поместить изображения и дополнительный текст между каждым этапом, вам, вероятно, понадобится несколько списков. Проблема в том, что каждый список по умолчанию начинается с цифры 1 (или буквы A). Это испортит ваши инструкции!
К счастью, HTML имеет свойство
start, позволяющее начать с следующего номера:Выводит:
Обратный порядок
Если вы хотите, чтобы ваши цифры (или буквы) отображались в обратном порядке, то это тоже очень просто. Например, вы можете захотеть сделать «10 лучших» с вашим лучшим продуктом, объявленным последним. Это можно сделать, добавив слово
перевернутоев открывающий тег заказанного списка:.
 Таким образом, ваш список будет выглядеть так:
Таким образом, ваш список будет выглядеть так:Многоуровневый маркированный список в HTML
С неполной поддержкой браузера (и иногда отменяемой CSS на некоторых сайтах) вы можете создать многоуровневый список . Это достигается путем встраивания одного списка в другой:
В результате получается:
5 -
- Элемент верхнего уровня
- Подпункт 1
- Подпункт 2
- Элемент верхнего уровня
Должен ли конечный пунктуационный знак в конце каждого маркированного списка быть точкой, точкой с запятой или без знаков препинания?
Должна ли первая буква маркированного списка быть заглавной?
Должна ли вводная основа предложения заканчиваться двоеточием, чтобы представить маркированные списки, или не использовать двоеточие?
- связь с моей семьей;
- красивых зеленых пейзажей; и
- дружелюбные, веселые, приветливые люди.
- Используйте точку или другую точку после каждого маркера, который является предложением. (Точно так же, как этот маркированный список, который вы сейчас читаете.)
- Используйте точку после маркированного списка, который завершает вступительное предложение, которое вводит его.
- Не используйте точку после маркированных списков, которые не являются полными предложениями или не завершают начальную основу предложения.
- Не используйте точку с запятой для завершения знаков препинания.
- Используйте либо все полные предложения в маркированных списках, либо все фрагменты. Избегайте смеси.

- Связь с моей семьей.
- Красивый зеленый пейзаж.
- Дружелюбные, веселые, приветливые люди.
- Связь с моей семьей
- Красивый зеленый пейзаж
- Дружелюбные, веселые, приветливые люди
- Естественная красота
- Дружелюбные люди
- Музыка
- Черный хлеб
- Радуги
- История
- Связь с моей семьей.
- Красивый зеленый пейзаж.
- Дружелюбные, веселые, приветливые люди.
- Связь с моей семьей.
- Красивый зеленый пейзаж.
- Дружелюбные, веселые, приветливые люди.
- Женщина без мужчины ничто.
- Женщина. Без нее человек ничто.
- Определить неупорядоченный список —
- ...
- Используйте теги
liэлементов) попадут вултеги. - Элемент ненумерованного списка —
- некоторый элемент
- Добавьте текст для каждого элемента между тегами
li. - Тип пули
- По умолчанию браузер показывает круглый маркер.
Это можно изменить с помощью атрибута
typeвul 9.0220, который изменит тип маркера для всего списка. - Тип элемента
- Вы можете установить тип маркера для элемента в середине списка, установив атрибут
typeтегаli.
- .
Разрешенные атрибуты для элемента UL
Нумерованные и маркированные списки в HTML
Будь то научная статья, репортаж BBC News или презентация PowerPoint для бизнеса или школы, маркированные списки можно найти повсюду. Они полезны для
Они полезны для
И многое другое. Сегодня у пользователей Интернета очень короткая продолжительность концентрации внимания, поэтому использование маркированных списков может помочь людям легче усвоить то, что вы хотите сказать. Но как они объединяются на веб-странице?
Разделы: Ненумерованные списки — Атрибут типа — Тег
15
- и
TL;DR Маркированные списки
Используйте маркированные списки на HTML-страницах, где это уместно. Это было краткое введение в их использование в веб-дизайне, но оно дает вам кое-что для начала. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь использовать комментарии!
Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь использовать комментарии!
Распространяйте информацию
Как правильно расставлять знаки препинания в маркированных списках
Как расставлять знаки препинания в маркированных списках может быть сложно, поскольку различные руководства по стилю противоречат друг другу. Это руководство по грамматике, которое сопровождает наш пост о том, как лучше писать маркированные списки.
Нам нужно рассмотреть три проблемы с пунктуацией:
Позвольте мне сформулировать мои рекомендации. Вы читаете блог, посвященный деловому письму. Наиболее признанным руководством по стилю для делового письма и веб-публикаций является Книга стилей AP . Мы рекомендуем следовать пунктуации AP Stylebook с дополнительными разъяснениями, которые AP не обращается.
Вы читаете блог, посвященный деловому письму. Наиболее признанным руководством по стилю для делового письма и веб-публикаций является Книга стилей AP . Мы рекомендуем следовать пунктуации AP Stylebook с дополнительными разъяснениями, которые AP не обращается.
Узнайте больше о том, как лучше составлять маркированные списки.
Давайте сначала займемся конечной пунктуацией каждого пункта.
Безусловно, это самая неприятная проблема с пунктуацией!
Книга стилей AP рекомендует:
«Первое слово, следующее за тире или маркером, должно быть заглавным. Используйте точки, а не точки с запятой, в конце каждого раздела или фразы». Это понятно, но AP не полностью определяет, когда опускать точку в конце каждого маркера.
Справочное руководство Gregg использует точки только после маркеров, которые являются зависимыми предложениями и длинными фразами.
Garner’s Modern American Usage вставляет точки в конце маркированного списка, только если маркированный список начинается с заглавной буквы. Однако Гарнер определяет это:
Однако Гарнер определяет это:
«Если вы начинаете каждый элемент со строчной буквы, поставьте точку с запятой в конце каждого элемента, используйте и после предпоследнего элемента и поставьте точку после последнего элемента. .» Гарнер называет это «вертикальными списками, разделенными пунктуацией как предложение». Вот где возникает путаница с точкой с запятой.
В Чикагском руководстве по стилю есть страницы правил и примеров маркированных списков, которые согласуются с рекомендацией Гарнера по стилю использовать точки с запятой после каждого элемента, использования и после следующего за ним. -last-item и используйте точку в конце последнего элемента.
Вот пример такого стиля:
Я люблю путешествовать по Ирландии из-за ее:
Я не рекомендую этот формат «вертикальных списков, разделенных пунктуацией как предложение» с точкой с запятой для делового письма. Визуально загроможден, что мешает легкому сканированию. Хотя это не является неправильным, и некоторые руководства по стилю рекомендуют это, это не лучший выбор для делового письма.
Визуально загроможден, что мешает легкому сканированию. Хотя это не является неправильным, и некоторые руководства по стилю рекомендуют это, это не лучший выбор для делового письма.
Я рекомендую Руководство по стилю AP для пунктуации в конце:
Все эти рекомендации соответствуют AP , но необходимо одно уточнение. Не используйте точку в конце маркированного списка, если маркированный список представляет собой одно слово или короткую фразу, напоминающую инвентарь или список покупок.
Вот пример маркированных списков, которым нужна точка для завершения вводного основного предложения:
Я люблю путешествовать по Ирландии из-за ее:
Вот пример маркированных списков, которым не нужна точка, поскольку они являются фрагментами, не связанными с вводной основой предложения:
Вот почему я люблю путешествовать по Ирландии:
Вот пример маркированных списков, которым не нужна точка, потому что они представляют собой одно слово или короткую фразу, напоминающую инвентарь или список покупок:
Я люблю путешествовать по Ирландии из-за ее:
Должна ли первая буква маркированного списка быть заглавной?
Эта проблема проста. Да. В деловой переписке делайте первую букву маркированного списка заглавной.
Да. В деловой переписке делайте первую букву маркированного списка заглавной.
Все руководства по стилю соглашаются делать первую букву в маркированном списке заглавной, если только вы не выберете формат «вертикальные списки с пунктуацией в виде предложения» с использованием точки с запятой, как показано выше.
Хорошее деловое письмо стремится сделать информацию легкой для понимания. Нелогично использовать точки с запятой и «вертикальные списки, разделенные предложениями» в деловой переписке, потому что это визуально загромождает текст и его труднее просматривать.
Проблема решена. В деловой переписке делайте первую букву заглавной и соблюдайте пунктуацию в маркированном списке.
Я люблю путешествовать по Ирландии из-за ее:
Должна ли вводная основа предложения заканчиваться двоеточием, чтобы представить маркированные списки?
Еще одно простое решение. В деловой переписке да, используйте двоеточие в конце вводного предложения.
В деловой переписке да, используйте двоеточие в конце вводного предложения.
Я люблю путешествовать по Ирландии, потому что здесь: [ AP , Гарнер и Грегг используйте здесь двоеточие. Чикагское руководство по стилю — нет. Опять же, руководства по стилю не согласны.]
Поскольку AP рекомендует двоеточие, а AP является предпочтительным руководством по стилю делового письма, я рекомендую постоянно использовать его в деловой переписке.
Отсутствие двоеточия не является ошибкой, но опускайте его только в том случае, если вы соблюдаете выбранное вами руководство по стилю.
Имеет ли это значение?
Не придираемся ли мы к пунктуации с этими соображениями о маркированных списках? Конечно, содержание и информация вашего делового письма гораздо более важны, чем строгая пунктуация, которая технически не является ни правильной, ни неправильной, поскольку руководства по стилю различаются.
Однако четкая пунктуация в маркированном списке добавляет визуальную «возможность сканирования» вашему деловому письму. Это облегчает задачу вашему читателю. Тщательная пунктуация также отражает мысли и заботу.
Если вы считаете, что пунктуация не имеет значения, рассмотрите влияние пунктуации в этих списках:
Списки HTML — простое руководство по HTML
Узнайте, как создавать списки на веб-странице. Списки — это предпочтительный способ отображения элементов один за другим вместо использования тегов .
Списки имеют тег для начала и конца самого списка, а также тег для каждого элемента в списке.
Существует три типа списков, упорядоченный, неупорядоченный и списки определений .
Ненумерованные списки
Ненумерованный список — это маркированный список, похожий на меню справа (хотя меню было изменено с использованием таблиц стилей для использования изображений вместо стандартных маркеров).
Пример:
<тело> <ул>
Посмотрите демонстрацию этого примера в реальном времени или откройте в новом окне. (Примечание: закройте окно или вкладку, чтобы вернуться к руководству)
(Примечание: закройте окно или вкладку, чтобы вернуться к руководству)
Упорядоченные списки
Этот список используется для создания и индексации списков, таких как нумерованный или алфавитный список.
- Определить упорядоченный список -
- ...
- Используйте теги
- Заказанный элемент списка -
- элемент
- Каждый элемент должен использовать теги
- Тип списка
- Задайте тип индекса списка, используя параметр
type="?"атрибут. Стиль по умолчанию — числовой, и вы также можете выбрать прописные или строчные, буквенные или римские цифры.
- Начальная позиция списка
- Установите начальный номер (или букву), если вы не хотите, чтобы список начинался с
1илиA. - Значение элемента
- Вы можете установить значение элемента в середине списка вручную, если не хотите, чтобы он следовал за предыдущей буквой или цифрой.
Просто установите атрибут
значениеэлемента, который вы хотите изменить. Примечание: последующие элементы будут следовать за новым значением.
Пример:
<тело>Нумерованный список
<ол>
Измененный упорядоченный список
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 4.
Посмотрите демонстрацию этого примера в реальном времени или откройте в новом окне. (Примечание: закройте окно или вкладку, чтобы вернуться к руководству)
(Примечание: закройте окно или вкладку, чтобы вернуться к руководству)
Списки определений
Этот тип списка используется для определения и описания терминов, подобно словарю. Обычно запись в списке состоит из термина и определения этого термина. Браузер обычно выделяет термин жирным шрифтом и делает отступ для определения.
- Определение списка определений —
- Установите начало и конец списка определений.
Все записи помещаются в теги
dl. Каждая запись обычно состоит из одного элементаdtи одного элементаdd. - Заголовок определения -
- Заголовок определяемого термина. Примечание. У вас может быть термин без определения или несколько терминов с одним и тем же определением.
- Описание определения -
- Определение термина. Примечание: у вас может быть несколько определений для одного термина.


 Se recomandă să le scrieți cu litere mici, adică cu litere mici obișnuite: nu , A .
Se recomandă să le scrieți cu litere mici, adică cu litere mici obișnuite: nu , A .

 Ссылки — корень гипертекста, поэтому им посвящена .
Ссылки — корень гипертекста, поэтому им посвящена . Маркированные, нумерованные — работа этих тегов. Есть ещё списки определений, за которые отвечают теги , и
Маркированные, нумерованные — работа этих тегов. Есть ещё списки определений, за которые отвечают теги , и  Вставляется в контейнер . Но зачем нам тогда отдельно , если есть универсальный ? позволяет создать кнопку с расширенными параметрами. Например, на кнопке
Вставляется в контейнер . Но зачем нам тогда отдельно , если есть универсальный ? позволяет создать кнопку с расширенными параметрами. Например, на кнопке
 Таким образом формируется заголовок таблицы.
Таким образом формируется заголовок таблицы. Каждый знает о
Каждый знает о 
 Таких символов на самом деле не много, и стоит запомнить их коды ASCII.
Таких символов на самом деле не много, и стоит запомнить их коды ASCII. Закрывающий тег
Закрывающий тег






 Ниже в таблице представлены устаревшие теги HTML с вариантами их замены.
Ниже в таблице представлены устаревшие теги HTML с вариантами их замены. Используйте
Используйте  Новый абзац всегда отделяется от предыдущего пустой строкой.
Новый абзац всегда отделяется от предыдущего пустой строкой.

 htm»
>
и или HREF=
«http://www.ru»
>
и —
гиперсвязи
htm»
>
и или HREF=
«http://www.ru»
>
и —
гиперсвязи Может иметь параметры BGCOLOR
— цвет фона под столбцом;
Может иметь параметры BGCOLOR
— цвет фона под столбцом; htm»
>
).
htm»
>
). 
 Значение n
указывается как в пикселях,
так и в процентах от общей ширины видимой части страницы.
Значение n
указывается как в пикселях,
так и в процентах от общей ширины видимой части страницы. Birkas — kas tie ir un kādi tie ir
Birkas — kas tie ir un kādi tie ir

 Например, на странице, которую вы сейчас читаете, внутри должна располагаться как раз эта статья.
Например, на странице, которую вы сейчас читаете, внутри должна располагаться как раз эта статья. Именно для таких ситуаций и предназначен тег .
Именно для таких ситуаций и предназначен тег .
 Каждый тег, упомянутый в данной статье поддерживается и в HTML 4.01 и в HTML 5. Хотя некоторые из этих тегов широко используются, будет очень полезно пересмотреть задействованные методы.
Каждый тег, упомянутый в данной статье поддерживается и в HTML 4.01 и в HTML 5. Хотя некоторые из этих тегов широко используются, будет очень полезно пересмотреть задействованные методы.
 Чудесным свойством является возможность создавать категории (или подзаголовки) для элементов списка.
Чудесным свойством является возможность создавать категории (или подзаголовки) для элементов списка. Он влияет на функциональность страницы.
Он влияет на функциональность страницы. Данное предложение заключено в тег .
Данное предложение заключено в тег .  Наверняка не нужно останавливаться на
Наверняка не нужно останавливаться на  Вам никогда не попадался какой-нибудь текст, который отображается неправильно? Обычно проблемный текст создается с использованием кавычек, апострофов, знаков больше-меньше и так далее. Таких символов на самом деле не много, и стоит запомнить их коды ASCII.
Вам никогда не попадался какой-нибудь текст, который отображается неправильно? Обычно проблемный текст создается с использованием кавычек, апострофов, знаков больше-меньше и так далее. Таких символов на самом деле не много, и стоит запомнить их коды ASCII. Каждый такой список начинается с контейнера
Каждый такой список начинается с контейнера



 Определяет пользовательскую карту на изображении
Определяет пользовательскую карту на изображении

 Также, существуют альтернативы не используемым в новой спецификации тегам и в пределах HTML. Ниже в таблице представлены устаревшие теги HTML с вариантами их замены.
Также, существуют альтернативы не используемым в новой спецификации тегам и в пределах HTML. Ниже в таблице представлены устаревшие теги HTML с вариантами их замены. Используйте
Используйте  Новый абзац всегда отделяется от предыдущего пустой строкой.
Новый абзац всегда отделяется от предыдущего пустой строкой.

 htm»
>
и или HREF=
«http://www.ru»
>
и —
гиперсвязи
htm»
>
и или HREF=
«http://www.ru»
>
и —
гиперсвязи Может иметь параметры BGCOLOR
— цвет фона под столбцом;
Может иметь параметры BGCOLOR
— цвет фона под столбцом; htm»
>
).
htm»
>
). 
 Значение n
указывается как в пикселях,
так и в процентах от общей ширины видимой части страницы.
Значение n
указывается как в пикселях,
так и в процентах от общей ширины видимой части страницы. 10)
10) Они помогут вашим таблицам стилей работать лучше и облегчат будущий переход на XHTML . Отказ от них сейчас может оставить вам массу работы в будущем.
Они помогут вашим таблицам стилей работать лучше и облегчат будущий переход на XHTML . Отказ от них сейчас может оставить вам массу работы в будущем. Списки «определений» были просто вводящим в заблуждение названием, которое им дали. Еще раз, конечные теги не являются строго необходимыми, но поверьте тому, кто знает: используйте их.
Списки «определений» были просто вводящим в заблуждение названием, которое им дали. Еще раз, конечные теги не являются строго необходимыми, но поверьте тому, кто знает: используйте их.
 Соглашения
для выбора имен классов выходят за рамки этой спецификации.
Соглашения
для выбора имен классов выходят за рамки этой спецификации. ширины для каждого класса блочных элементов.
ширины для каждого класса блочных элементов. спецификация, например папка — это имя объекта для значка
обозначающий каталог или папку.
спецификация, например папка — это имя объекта для значка
обозначающий каталог или папку. Вот простой пример:
Вот простой пример:
 Немного больше рекомендаций по этому вопросу можно получить в W3Schools.
Немного больше рекомендаций по этому вопросу можно получить в W3Schools. Таким образом, ваш список будет выглядеть так:
Таким образом, ваш список будет выглядеть так: