html — Выровнять текст по центру (по вертикали) у div с display: inline-block
Вопрос задан
Изменён 5 лет 2 месяца назад
Просмотрен 6k раз
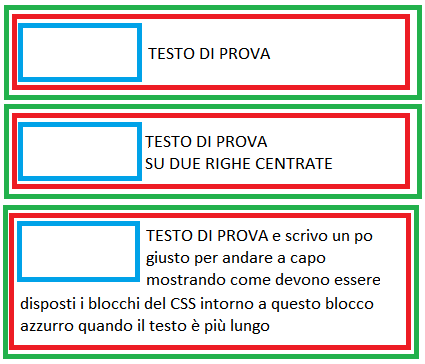
Выровнять текст по центру (по вертикали) у div с display: inline-block. При использовании vertical-align меняется положение самого блока. Возможно ли это сделать без обертывания текста в <p>?
- html
- css
- текст
div {
width: 100px;
height: 100px;
padding: 5px;
display: inline-block;
vertical-align: top;
border: 1px solid #f00;
text-align: center;
}
div:after {
content: '';
height: 100%;
display: inline-block;
vertical-align: middle;
}<div>text</div>
Возможно
Мой любимый костыль, сам пользуюсь
<style> .div-table{ display: table; width: 100%; height: 100%; } .div-table-cell{ display: table-cell; text-align: center; vertical-align: middle; } </style>
В любой нужный элемент вписывается div-table, в него div-table-cell, и вот в него уже всё, что нужно разместить по центру по вертикали
<div>
<div>
<div>
...что угодно, не только текст
</div>
</div>
<div>
1
vertical-align:
Оно применяется только к строчным элементам inline или строчным блокам inline-block. Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).
Когда оно применяется к ячейке таблицы, выравнивание влияет на содержимое ячейки, а не на неё саму.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css — Выравнивание текста в блоке по центру
html, body {
height: 100%;
}
. block{
width: 20%;
height: 100%;
max-width: 20%;
max-height: 50%;
background: greenyellow;
border-radius: 10px;
margin-top: 50px;
margin-left: 100px;
}
.block h5 {
margin: auto;
}
block{
width: 20%;
height: 100%;
max-width: 20%;
max-height: 50%;
background: greenyellow;
border-radius: 10px;
margin-top: 50px;
margin-left: 100px;
}
.block h5 {
margin: auto;
}<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>
<h5>
abacaba
</h5>
</div>
</body>
</html>4
margin: auto; — выравнивает блок за счёт добавление отступов по краям, но так-как ваш блок на всю ширину, то отступы не добавляются, им просто не где быть.
Видно что блок во всю ширину и отступов нету.
Вариант 1
Всё таки выравнивать блок h2, задать ему не полную ширину.
Ширина 75px и видны отступы и блок по центру, но не текст.
Вариант 2
Выравнивать сам текст внутри text-align: center — выравнивает текст в блоке h2, а не сам блок.
Блок во всю ширину, но текст по центру.
margin: auto; не работает потому что элемент h5 занимает всю ширину блока .block и ей как-бы негде ставить отступ.
Если попробуйте задавать элементу h5 например width:60px; то он выравнивается по центру блока .block.
Напиши : text-align:center; в .block
2
Потому что h5 это блочный элемент и он занимает всю ширину родительского документа.
Чем не устраивает простой:
h5 { text-align: center; }
Ну или если обязательно нужны margin’ы, то можно так:
h5 { display: table; margin: 0 auto; }
Можете посмотреть руководство по выравниванию в CSS.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
11 способов центрировать Div или текст в Div в CSS
Независимо от того, создаете ли вы сайт с нуля или с помощью конструктора веб-сайтов, полезно иметь хотя бы базовое понимание HTML и CSS для создания и настройки макетов страниц.
Основной проблемой создания макетов является расположение и стиль элементов на странице. Вы хотите, чтобы элементы перекрывались или между ними было пространство? Вы хотите, чтобы часть текста на странице располагалась по центру, а остальная часть выравнивалась по левому краю? Используете ли вы простой CSS или фреймворк вроде Bootstrap? Это всего лишь несколько вопросов, на которые вам придется ответить при написании кода. К счастью, div может помочь.
В этом посте мы рассмотрим несколько методов центрирования элементов в CSS, в том числе:
- Что такое div и зачем его центрировать?
- Как центрировать текст в div?
- Горизонтально
- Вертикально
- Как центрировать div?
- Горизонтально
- Вертикально
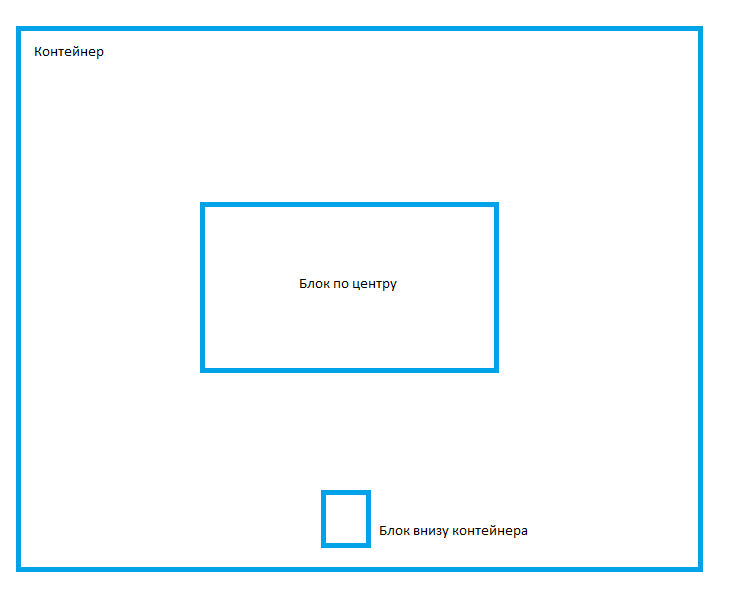
- Горизонтально и вертикально
- Внутри блока
Что такое div и зачем центрировать div?
Элемент div — сокращение от «элементы разделения контента» — это общий HTML-элемент блочного уровня. Разделы Div могут разделить вашу веб-страницу на разделы, чтобы вы могли ориентироваться на них с помощью CSS.
Разделы Div могут разделить вашу веб-страницу на разделы, чтобы вы могли ориентироваться на них с помощью CSS.
Например, предположим, что вы хотите включить цитату в сообщение блога, которое будет выравниваться по центру, а не по левому краю, как остальной текст. В этом случае вы можете поместить текст в элемент div и применить CSS к этому конкретному элементу. Остальной текст на странице останется без изменений.
Понимание того, как центрировать элементы div и текст в них, в частности, является ценным навыком для начинающих программистов. Это помогает предотвратить растягивание содержимого до краев контейнера, наложение на другие элементы на странице или другие проблемы, возникающие при создании макетов веб-страниц.
Однако центрировать элементы в HTML и CSS не так просто, как нажать «центральную» кнопку — на самом деле это можно сделать несколькими способами. Давайте углубимся.
Как центрировать текст в Div с помощью CSS
С помощью CSS вы можете центрировать текст в Div несколькими способами. Самый распространенный способ — использовать свойство text-align для центрирования текста по горизонтали. Другой способ — использовать свойства line-height и vertical-align . Последний способ применяется исключительно к гибким элементам и требует свойства justify-content и align-items . Используя этот метод, вы можете центрировать текст по горизонтали, вертикали или по обоим направлениям.
Самый распространенный способ — использовать свойство text-align для центрирования текста по горизонтали. Другой способ — использовать свойства line-height и vertical-align . Последний способ применяется исключительно к гибким элементам и требует свойства justify-content и align-items . Используя этот метод, вы можете центрировать текст по горизонтали, вертикали или по обоим направлениям.
Ниже мы подробно рассмотрим каждый метод.
Featured Resouce
25 советов по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к вашим советам по программированию и шаблонам.
Как отцентрировать текст в Div по горизонтали
Есть два способа центрировать текст в Div по горизонтали. Давайте посмотрим на примеры каждого метода ниже.
Использование свойства Text-Align
В большинстве случаев вы можете центрировать текст по горизонтали в div, используя свойство text-align со значением center .
Допустим, вы хотите создать блок с коротким абзацем внутри. В вашем HTML вы можете присвоить div класс, например center . Затем вы можете использовать селектор CSS .center , чтобы стилизовать его с помощью свойства text-align
См. Pen align center: text-align center от HubSpot (@hubspot) на CodePen.
Использование свойства Justify-Content
Есть одно исключение из приведенного выше правила: если вы используете свойство display для определения div как гибкого контейнера, то вы не можете использовать свойство text-align свойство центрировать текст по горизонтали внутри div. Вместо этого вы должны использовать свойство justify-content со значением center .
Давайте создадим тот же элемент div, что и выше. На этот раз определите дисплей свойство как flex , чтобы сделать div гибким контейнером и определить свойство justify-content как center .
На этот раз определите дисплей свойство как flex , чтобы сделать div гибким контейнером и определить свойство justify-content как center .
Рекомендуемый ресурс: Введение в CSS и HTML
Загрузите бесплатное руководство по CSS
Вот результат:
См. Pen align center: flex text by HubSpot (@hubspot) на CodePen.
Как центрировать текст в элементе Div по вертикали
Центрировать текст внутри элемента по вертикали немного сложнее, чем по горизонтали, но есть несколько способов сделать это. Далее мы рассмотрим каждый метод.
Использование свойства Padding
В большинстве случаев вы можете центрировать текст вертикально в div, используя свойство padding . С помощью этого метода заполнение будет принимать два значения. Первое значение установит верхний и нижний отступы. Второй установит правое и левое заполнение. Поскольку вы хотите центрировать текст по вертикали, первое значение может быть любой положительной длиной или процентным значением. Второе значение должно быть 0 .
Первое значение установит верхний и нижний отступы. Второй установит правое и левое заполнение. Поскольку вы хотите центрировать текст по вертикали, первое значение может быть любой положительной длиной или процентным значением. Второе значение должно быть 0 .
См. Центр выравнивания пера: вертикальный текст отступа от HubSpot (@hubspot) на CodePen.
Использование свойства Line-Height
Обычно вы также можете центрировать текст по вертикали внутри div со свойством line-height .
В вашем HTML добавьте элемент абзаца внутри div, затем установите свойство line-height div равным высоте div.
Чтобы центрировать абзац с несколькими строками, установите display абзаца на inline-block , установите line-height на normal и установите вертикальное выравнивание на посередине . Это гарантирует, что текст внутри div будет центрирован по вертикали, будь то одна строка или несколько строк текста.
Это гарантирует, что текст внутри div будет центрирован по вертикали, будь то одна строка или несколько строк текста.
См. Выравнивание пера по центру: текст высоты вертикальной строки 1 от HubSpot (@hubspot) на CodePen.
Использование свойства Align-Items
Если вы используете свойство display для определения div как гибкого контейнера, то вы не можете использовать описанный выше метод для центрирования текста по вертикали внутри div. Вместо этого вы должны использовать свойство align-items со значением center .
Давайте создадим такой же div, как и выше, и назовем его классом .center . Установите display на flex , чтобы сделать div гибким контейнером. Чтобы более четко видеть, что текст центрирован по вертикали, также определите свойство height . В противном случае flex-контейнер будет такой высоты, какой должен быть, чтобы содержать абзац внутри. Затем установите для свойства align-items значение 9.0047 центр .
В противном случае flex-контейнер будет такой высоты, какой должен быть, чтобы содержать абзац внутри. Затем установите для свойства align-items значение 9.0047 центр .
См. «Выравнивание пера по центру: вертикальное выравнивание текста» от HubSpot (@hubspot) на CodePen.
Как центрировать элемент Div в CSS
Вы можете центрировать элемент div несколькими различными способами в CSS. Легко центрировать div по горизонтали на странице, и немного сложнее сделать это по вертикали (но все же возможно).
Ниже мы рассмотрим оба этих метода, а затем объясним, как вы можете центрировать элемент div по горизонтали и вертикали или центрировать элемент div внутри другого элемента div.
Как центрировать элемент Div по горизонтали
Чтобы центрировать элемент div по горизонтали на странице, просто установите для ширины элемента и свойства margin значение auto . Таким образом, div будет занимать любую ширину, указанную в CSS, а браузер разделит оставшееся пространство поровну между полями с обеих сторон.
Таким образом, div будет занимать любую ширину, указанную в CSS, а браузер разделит оставшееся пространство поровну между полями с обеих сторон.
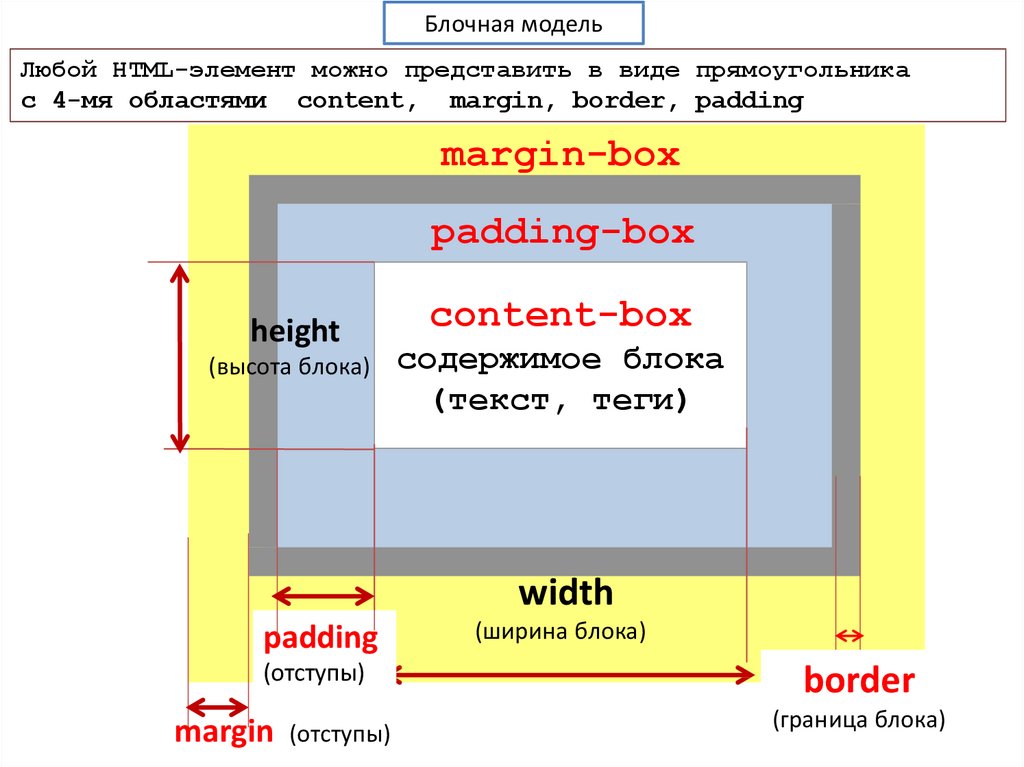
Давайте рассмотрим простой пример блочной модели CSS. Допустим, вы хотите создать div с коротким абзацем внутри. Дайте div класс, например center и присвойте ему значение margin auto .
См. Выравнивание пера по центру: центральное поле div от HubSpot (@hubspot) на CodePen.
Обратите внимание, что поля отличаются от отступов, которые используются для создания пространства между границей div и абзацем внутри div (строчный элемент). Вы можете узнать больше о различиях между этими двумя свойствами в нашей статье CSS Margin vs. Padding: в чем разница?
Как центрировать элемент Div по вертикали
Для вертикального центрирования элемента div на странице можно использовать свойство CSS position , свойство top и свойство transform .
Начните с установки позиции вашего div на абсолютное , чтобы исключить его из обычного потока документов. Затем установите для свойства top значение 50% . Это говорит браузеру выровнять верхний край div с центром страницы по вертикали (т.е. 50% вниз по странице).
Вот проблема: если верхний край блока div выровнен посередине страницы, это не приведет к центрированию блока. Вам нужно определить одно последнее свойство, свойство transform .
Несмотря на то, что существует несколько различных методов преобразования, вы хотите использовать метод translate() для перемещения элемента div по оси Y страницы. Вы захотите переместить div на 50% вверх от его текущей позиции. Это скажет браузеру поместить центр div в вертикальный центр страницы.
Вот результат:
См. Pen align center: center div по вертикали от HubSpot (@hubspot) на CodePen.
Pen align center: center div по вертикали от HubSpot (@hubspot) на CodePen.
Как центрировать элемент Div по горизонтали и вертикали
Чтобы центрировать элемент div по горизонтали и вертикали на странице, вы можете выполнить почти те же действия, что и в предыдущем разделе. Вы будете использовать position , top и transform . Единственное отличие состоит в том, что вы также будете использовать свойство left для центрирования элемента div по горизонтали.
Начните с установки позиции блока div на абсолютное , чтобы исключить его из обычного потока документов. Затем установите для свойств left и top значение 50% . Это говорит браузеру выровнять левый и верхний край div с центром страницы по горизонтали и вертикали (т.е. 50% вправо и вниз по странице).
Наконец, установите для свойства transform значение translate(-50%, -50%) . Это перемещает div на 50% влево и вверх от его текущей позиции. Это скажет браузеру поместить центр div в центр страницы.
Это перемещает div на 50% влево и вверх от его текущей позиции. Это скажет браузеру поместить центр div в центр страницы.
См. раздел Выравнивание пера по центру: центрирование блока по горизонтали и вертикали в другом блоке от HubSpot (@hubspot) на CodePen.
Как центрировать элемент Div внутри элемента Div
Существует три способа центрирования элемента div внутри другого элемента div. С каждым методом вы можете центрировать div внутри div по горизонтали, вертикали или по обоим направлениям.
Использование свойств Position, Top, Left и Margin
Для горизонтального и вертикального центрирования div внутри div на странице можно использовать position , top , left и margin свойства, если вы знаете ширину и высоту элементов div.
Для начала поместите элемент div в другой элемент div в HTML-коде. Дайте внутреннему div класс вроде дочерний , а внешнему div класс вроде parent .
В вашем CSS используйте селектор класса .parent , чтобы установить высоту внешнего блока и ширину . Затем установите позицию свойство к относительно .
Используя селектор класса .child , теперь вы можете стилизовать внутренний div. Установите его высоту и ширину , затем установите его позицию на абсолютный . Теперь установите свойства top и left как 50% . Это говорит браузеру выровнять левый и верхний край div с центром родительского контейнера по горизонтали и вертикали.
Наконец, установите минус top и оставили полей ровно до половины высоты и ширины дочернего элемента.
См. Выравнивание пера по центру: отцентрируйте div по горизонтали и вертикали в другом div от HubSpot (@hubspot) на CodePen.
Использование свойств Position, Top, Left и Transform
Для горизонтального и вертикального центрирования элемента div внутри элемента div, высота и ширина которого неизвестны, можно использовать свойство transform вместо свойства margin . Вы по-прежнему будете использовать CSS позиция , сверху и слева свойств.
Выполните шаги, описанные выше, чтобы создать внешний и внутренний элементы div в HTML. В вашем CSS стиль внешнего div таким же образом: установите высоту и ширину , затем установите позицию на относительно .
Теперь вы будете стилизовать внутренний блок почти таким же образом. Вы можете установить его позицию на абсолютный и верхний и левый свойств на 50% . Однако вы не будете определять свойства width или height .
Вы также не будете определять свойство margin . Вместо этого вы будете использовать свойство transform для перемещения дочернего элемента div 50% вправо и вниз от краев контейнера. Это гарантирует, что дочерний div действительно находится в центре родительского div.
См. Pen align center: center div в другом div с flex от HubSpot (@hubspot) на CodePen.
Использование Flexbox
Вы можете центрировать div внутри div с помощью CSS Flexbox. Flexbox — отличный метод, поскольку он отзывчивый и не требует расчета маржи, но есть несколько дополнительных шагов, о которых следует помнить.
Flexbox — отличный метод, поскольку он отзывчивый и не требует расчета маржи, но есть несколько дополнительных шагов, о которых следует помнить.
Чтобы отцентрировать div по горизонтали и вертикали с помощью Flexbox, сначала установите height областей вашего документа HTML и body на 100% . Вы можете установить высоту родительского контейнера на 100% , если вы хотите, чтобы он занимал все окно просмотра. Вместо этого для этой демонстрации я установлю родительский контейнер на определенную высоту.
Кроме того, вам необходимо определить родительский контейнер как гибкий контейнер. Для этого установите для свойства display значение flex . Затем установите для свойств align-items и justify-content значение center . Это укажет браузеру центрировать гибкий элемент (div внутри div) по вертикали и горизонтали.
См. Pen align center: center div в другом div с flex от HubSpot (@hubspot) на CodePen.
Создавайте собственные макеты с помощью HTML и CSS.
Независимо от того, хотите ли вы центрировать блок div по горизонтали, вертикали или внутри другого блока, немного знаний в области кодирования позволит вам контролировать и настраивать макеты. Понимание свойств margin , position и flex , например, позволит вам центрировать практически любой элемент div или block на странице.
Примечание редактора: этот пост был первоначально опубликован в январе 2021 года и обновлен для полноты информации.
Как центрировать текст и заголовки в CSS с помощью свойства Text-Align
Центрирование текста с помощью CSS может сделать вашу страницу организованной и симметричной, привлекая внимание посетителя к определенным элементам на странице. Например, заголовки, цитаты и призывы к действию часто располагаются по центру, чтобы нарушить ход документа и привлечь внимание читателя.
Например, заголовки, цитаты и призывы к действию часто располагаются по центру, чтобы нарушить ход документа и привлечь внимание читателя.
Вот почему приведенный ниже текст CTA расположен по центру.
Чтобы убедиться, что вы понимаете этот распространенный тип выравнивания, мы сначала рассмотрим, как центрировать текст по горизонтали. Затем мы рассмотрим несколько способов центрирования текста по вертикали.
Как центрировать текст в CSS
Чтобы центрировать текст в CSS, используйте свойство text-align и задайте для него значение «центр». Вы можете использовать эту технику внутри блочных элементов, таких как div.
Вы также можете центрировать текст в HTML, что полезно, если вы хотите центрировать только отдельные элементы на странице в каждом конкретном случае. Но если вы заинтересованы в центрировании элемента типа, например, всех h2 в вашем блоге, лучше сделать это в CSS.
Выравнивание текста по центру в CSS
Ниже мы рассмотрим несколько руководств по центрированию текста снаружи и внутри других элементов.
Центрирование текста с помощью свойства Text-Align
Начнем с простого примера. Допустим, у вас есть текстовая веб-страница, и вы хотите центрировать весь текст. Затем вы можете использовать универсальный селектор CSS (*) или тело селектора типа для выбора каждого элемента на странице. Затем вы должны установить для свойства text-align значение center.
Вот как это выглядит:
См. статью Центрирование текста пером с использованием свойства Text-Align от HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование типа элемента HTML с помощью свойства Text-Align
Что делать, если вы не хотите, чтобы весь текст на странице был центрирован, или ваша страница содержит изображения другие элементы кроме текста? В этом случае вы должны использовать то же свойство text-align, но другой селектор CSS.
Например, вы хотите, чтобы заголовки располагались по центру страницы, а абзацы — по левому краю. Затем вы должны использовать селектор типа h3 и установить для свойства text-align значение center. Вам не нужно добавлять дополнительный код для выравнивания абзацев — по умолчанию они будут выровнены по левому краю.
Затем вы должны использовать селектор типа h3 и установить для свойства text-align значение center. Вам не нужно добавлять дополнительный код для выравнивания абзацев — по умолчанию они будут выровнены по левому краю.
Вот как это выглядит:
См. Pen Centering HTML Element Type with CSS by HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование отдельных элементов с помощью CSS ID
Если вы хотите центрировать только один элемент на странице, вы можете добавить атрибут ID к элементу и целевому это с селектором ID. Или вы можете использовать встроенный CSS.
Во-первых, давайте воспользуемся атрибутом ID и селектором.
Вот CSS:
См. статью Центрирование отдельных элементов с помощью CSS от HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование текста внутри кнопки с помощью встроенного CSS
Теперь давайте воспользуемся встроенным CSS. Но вместо центрирования заголовков и абзацев давайте центрируем текст внутри другого элемента.
Допустим, я создаю веб-страницу с помощью Bootstrap CSS и добавляю кнопку Bootstrap, которую хочу центрировать на странице. Выравнивание кнопки и текста внутри кнопки будет немного отличаться от приведенных выше примеров. Это связано с тем, что свойство text-align работает только с содержимым внутри блочных элементов, таких как заголовки и абзацы, а не с встроенными элементами, такими как кнопки.
Итак, во-первых, я должен обернуть кнопку в div. Затем я мог бы применить встроенный CSS к div, чтобы выровнять содержимое по центру внутри div.
Вот как это выглядит:
Посмотрите, как ручка центрирует текст внутри кнопки с помощью CSS от HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование блочного элемента с использованием свойства Margin
Если вы центрируете весь блочный элемент, например div, свойство text-align не будет работать. (Обратите внимание, что это работает при центрировании содержимого внутри div.) Вместо этого вы можете использовать свойство margin для центрирования всего элемента. Вот как это выглядит:
См. Pen, центрирующий блочный элемент с помощью свойства Margin от HubSpot (@hubspot) на CodePen.
Вот результат:
Узнайте, как центрировать div в CSS, здесь.
Центрирование текста внутри элемента Div
Допустим, вы хотите центрировать элемент div, а также текст внутри него. Как и в предыдущем примере, добавьте селектор идентификатора «центр» к выбранному вами div, затем установите для поля значение «авто». Затем добавьте объявление «text-align: center».
Вот как это выглядит:
См. центрирование текста пером внутри центрированного Div от HubSpot (@hubspot) на CodePen.
Вот результат:
Как видно из приведенных выше примеров, свойство text-align указывает только горизонтальное выравнивание текста. Задать вертикальное выравнивание текста сложнее. Давайте посмотрим ниже.
Выровнять текст по вертикали
Вы можете центрировать текст по вертикали несколькими способами. Для приведенных ниже методов текст должен содержаться в родительском элементе, таком как div. Начнем с самого простого.
Обратите внимание: если вы хотите, чтобы ваш текст также располагался по центру по горизонтали, просто добавьте свойство text-align и установите для него значение center в любом из приведенных ниже примеров.
Вертикальное центрирование текста с использованием отступов CSS
Одно из самых простых решений для вертикального центрирования текста — использование отступов сверху и снизу.
Чтобы применить заполнение CSS к элементу, я могу использовать метод длинной формы и определить свойства padding-top и padding-bottom в моем CSS. Или я могу использовать сокращение CSS для свойства padding и включить три значения: первое значение будет представлять верхнее заполнение, второе — левое и правое заполнение, а третье — нижнее заполнение.
Ниже приведен код CSS с использованием сокращенного метода:
См. текст с вертикальным центрированием пера с использованием отступов CSS от HubSpot (@hubspot) на CodePen.
Вот результат:
Вертикальное центрирование текста с использованием свойства CSS Line-Height
Чтобы вертикально центрировать текст внутри элемента, вы также можете использовать свойство CSS line-height. Вам нужно будет установить свойство со значением, равным высоте элемента контейнера.
Вот CSS:
См. текст с вертикальным центрированием пера с использованием свойства CSS Line-Height от HubSpot (@hubspot) на CodePen.
текст с вертикальным центрированием пера с использованием свойства CSS Line-Height от HubSpot (@hubspot) на CodePen.
Вот результат:
Центрирование текста по вертикали с использованием свойств положения и преобразования CSS
Другой метод центрирования текста по вертикали на странице требует свойства положения CSS и свойства преобразования.
Для начала установите относительную позицию блока, содержащего текст. Затем вы хотите стилизовать абзац внутри div. Во-первых, установите для него абсолютное положение, чтобы оно не вписывалось в обычный документооборот. Затем установите свойства left и top на 50%. Это говорит браузеру выровнять левый и верхний край абзаца с центром страницы по горизонтали и вертикали (т.е. 50% вправо и вниз по странице). Проблема в том, что мы не хотим, чтобы края абзаца выровнялись по середине страницы — мы хотим, чтобы центр абзаца выровнялся посередине страницы.
Здесь на помощь приходит свойство преобразования CSS. Используя метод преобразования, известный как метод translate(), мы можем перемещать абзац по осям X и Y. Чтобы действительно центрировать абзац, мы хотим переместить его на 50% влево и вверх от его текущего положения. Это скажет браузеру поместить центр абзаца в центр страницы.
Используя метод преобразования, известный как метод translate(), мы можем перемещать абзац по осям X и Y. Чтобы действительно центрировать абзац, мы хотим переместить его на 50% влево и вверх от его текущего положения. Это скажет браузеру поместить центр абзаца в центр страницы.
Вот CSS:
См. текст с вертикальным центрированием пера с использованием свойств CSS Position and Transform от HubSpot (@hubspot) на CodePen.
Вот результат:
Вертикальное центрирование текста с помощью Flexbox
Flexbox — один из лучших методов вертикального (и горизонтального) центрирования текста, поскольку он отзывчив и не требует вычисления полей.
Во-первых, вам нужно определить родительский контейнер — в данном случае div — как гибкий контейнер. Вы делаете это, устанавливая для свойства display значение «flex». Затем установите для свойства align-items и justify-content значение «center». Это укажет браузеру центрировать гибкий элемент (div внутри div) по вертикали и горизонтали.
Это укажет браузеру центрировать гибкий элемент (div внутри div) по вертикали и горизонтали.
Вот CSS:
См. текст с вертикальным центрированием пера с помощью Flexbox от HubSpot (@hubspot) на CodePen.
Вот результат:
Как использовать встроенный, внутренний или внешний CSS для центрирования текста?
Рассматривая различные варианты центрирования текста с помощью CSS, вы можете задаться вопросом, лучше ли использовать встроенный, внутренний или внешний CSS.
Встроенный CSS включается в открывающий тег элемента следующим образом:
Внутренний CSS включается между тегами
Внешний CSS относится к CSS во внешней таблице стилей, на которую вы ссылаетесь в теге заголовка вашего HTML-документа.

 div-table{
display: table;
width: 100%;
height: 100%;
}
.div-table-cell{
display: table-cell;
text-align: center;
vertical-align: middle;
}
</style>
div-table{
display: table;
width: 100%;
height: 100%;
}
.div-table-cell{
display: table-cell;
text-align: center;
vertical-align: middle;
}
</style>
 block{
width: 20%;
height: 100%;
max-width: 20%;
max-height: 50%;
background: greenyellow;
border-radius: 10px;
margin-top: 50px;
margin-left: 100px;
}
.block h5 {
margin: auto;
}
block{
width: 20%;
height: 100%;
max-width: 20%;
max-height: 50%;
background: greenyellow;
border-radius: 10px;
margin-top: 50px;
margin-left: 100px;
}
.block h5 {
margin: auto;
}