PhotoshopSunduchok — Вышитый текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Вышитый текст в фотошопе
Всем привет!
Сегодня мы будем создавать эффект текста, вышитого гладью на ткани.
Сначала мы создадим новый документ, поместим в него текстуру джинсовой ткани и при помощи Свободного трансформирования растянем текстуру на весь холст.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее создадим новый пустой слой, зальем его белым цветом и применим фильтры Шум, Размытие в движении и Умная резкость.
После этого мы применим к слою с заливкой белым обтравочную маску, изменим режим наложения слоя и добавим к текстовому слою стили слоя.
Далее мы откроем изображение с иголками из папки с исходниками, скопируем одну из иголок на отдельный слой, добавим изображение с иголкой в работу, а также изменим размер и цвет слоя с иголкой.
В завершение урока «Вышитый текст в фотошопе» мы добавим на картинку виньетку – создадим новый пустой слой, зальем его белым цветом, применим стиль слоя Внутренняя тень и изменим режим наложения слоя с виньеткой.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Гладь». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер шрифта, меняем цвет на # ffd800 и вводим настройки, как на рисунке ниже.
При помощи Свободного трансформирования увеличиваем текстовый слой. Активируем инструмент Перемещение и располагаем текстовый слой по центру холста.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Нитки». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Нитки» белым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Переходим в меню Фильтр-Шум-Добавить шум и вводим настройки, как на рисунке ниже.
Переходим в меню Фильтр-Размытие-Размытие в движении и вводим следующие настройки.
Переходим в меню Фильтр-Усиление резкости-Умная резкость и вводим настройки, как на картинке.
В панели слоев кликаем ПКМ по слою «Нитки» и выбираем «Создать обтравочную маску». После этого слой «Нитки» будет виден только в пределах нижележащего слоя (текстового).
В панели слоев меняем режим наложения слоя «Нитки» на Умножение.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение для Режима подсветки используем белый оттенок (# ffffff), а для Режима тени – черный (# 000000). Остальные настройки для вкладки Тиснение на скриншоте ниже.
Во вкладке Тень меняем оттенок на черный (# 000000) и вводим следующие настройки.
Результат после применения стилей слоя.
Открываем в фотошоп (Ctrl+O) изображение «Иголки» из папки с исходниками. Активируем инструмент Лассо и создаем выделение, как на рисунке ниже. Нажимаем сочетание клавиш Ctrl+C, чтобы скопировать выделенную область, а затем – Ctrl+V, чтобы вставить выделенную часть слоя на отдельный слой. При помощи инструмента Перемещение перетаскиваем слой с иголкой в основной документ. Чтобы перетащить именно слой с иголкой, сделайте его активным в панели слоев и перед перетаскиванием зажмите клавишу Ctrl. Переименовываем слой с иголкой в «Иголка».
Нажимаем сочетание клавиш Ctrl+C, чтобы скопировать выделенную область, а затем – Ctrl+V, чтобы вставить выделенную часть слоя на отдельный слой. При помощи инструмента Перемещение перетаскиваем слой с иголкой в основной документ. Чтобы перетащить именно слой с иголкой, сделайте его активным в панели слоев и перед перетаскиванием зажмите клавишу Ctrl. Переименовываем слой с иголкой в «Иголка».
В панели слоев при помощи клавиши Ctrl выделяем текстовый слой и слой «Нитки» и сдвигаем слои немного вниз.
При помощи Свободного трансформирования уменьшаем слой «Иголка» и располагаем его, как на картинке ниже. Чтобы уменьшить картинку, нужно тянуть за уголки рамки внутрь.
Переходим в меню Изображение-Коррекция-Цветовой тон/Насыщенность и вводим настройки, как на рисунке ниже. Добавляем коррекцию вышеописанным способом, не через панель слоев – именно так настройки цвета применятся сразу к слою.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Виньетка». Заливаем слой «Виньетка» белым цветом.
Заливаем слой «Виньетка» белым цветом.
В панели слоев дважды щелкаем по слою «Виньетка», чтобы открыть стили слоя.
Во вкладке Внутренняя тень используем черный оттенок (# 000000) и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «Виньетка» на Умножение.
Эффект текста, вышитого гладью, готов.
Отличного настроения и творческих успехов!
Урока «Вышитый текст в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Ржавый текст для страшных надписей в Photoshop
Сегодня мы займемся созданием эффекта жутковатого ржавого и облезшего текста в Adobe Photoshop. Большая часть работы будет конечно проделана в стилях слоя. Этот удобный инструмент как нельзя лучше подходит для стилизации текста. Благодаря ему любые изменения, внесенные по окончании работы можно сделать легко и быстро. Мы закончим эффект при помощи замечательной текстуры.
Большая часть работы будет конечно проделана в стилях слоя. Этот удобный инструмент как нельзя лучше подходит для стилизации текста. Благодаря ему любые изменения, внесенные по окончании работы можно сделать легко и быстро. Мы закончим эффект при помощи замечательной текстуры.
Результат
Исходники
- Шрифт Ghoulish Fright AOE.
- Текстура дерева Wood grain texture 2 от Salitas91.
- Текстура BG Texture – DT Original 44 от Hehayo.
- Облезшая ржавая текстура Peeling Rust от LogicalXStock.
- Вам также понадобятся дополнительные паттерны. Чтобы их подгрузить выберите в меню Edit > Presets > Preset Manager/Редактировать>Библиотеки>Менеджер библиотек, выберите Patterns/Узоры из выпадающего меню. Затем кликните по маленькой стрелке в правой части выпадающего меню Preset Type/Тип библиотеки, и выберите набор узоров Nature Patterns/Природные узоры. В появившемся диалоговом окне выберите Append/Добавить.
Шаг 1
Создайте новый документ размером 850 x 550px. Поместите в него текстуру дерева «Wood grain texture 2» поверх фонового слоя. Переименуйте новый слой в «Wood Texture».
Поместите в него текстуру дерева «Wood grain texture 2» поверх фонового слоя. Переименуйте новый слой в «Wood Texture».
Шаг 2
Кликните дважды по слою Wood Texture и примените к нему стиль слоя Color Overlay/Перекрытие цвета, использовав следующие параметры:
- Цвет:
#74716f
Так мы затемним текстуру.
Шаг 3
Поместите в документ текстуру «BG Texture – DT Original 44». При необходимости масштабируйте ее и переименуйте слой в «Texture Overlay», сменив Blend Mode/Режим наложения на Darker Color/Темнее.
Шаг 4
Возьмите инструмент Elliptical Marquee/Овальная область и нарисуйте овал вокруг центра документа.
Шаг 5
В меню выберите Select > Modify > Feather/Выделение>Модификация>Растушевка, и укажите желаемый радиус растушевки. В нашем примере это 50. Чем больше значение, тем мягче будут края.
Шаг 6
В меню выберите Select > Inverse/Выделение>Инвертировать, затем создайте новый слой поверх остальных, назовите его Vignette и залейте выделение черным цветом.
В меню выберите Select > Deselect/Выделение>Снять выделение, смените Opacity/Непрозрачность верхнего слоя на 60%, или как вам покажется лучше.
Шаг 7
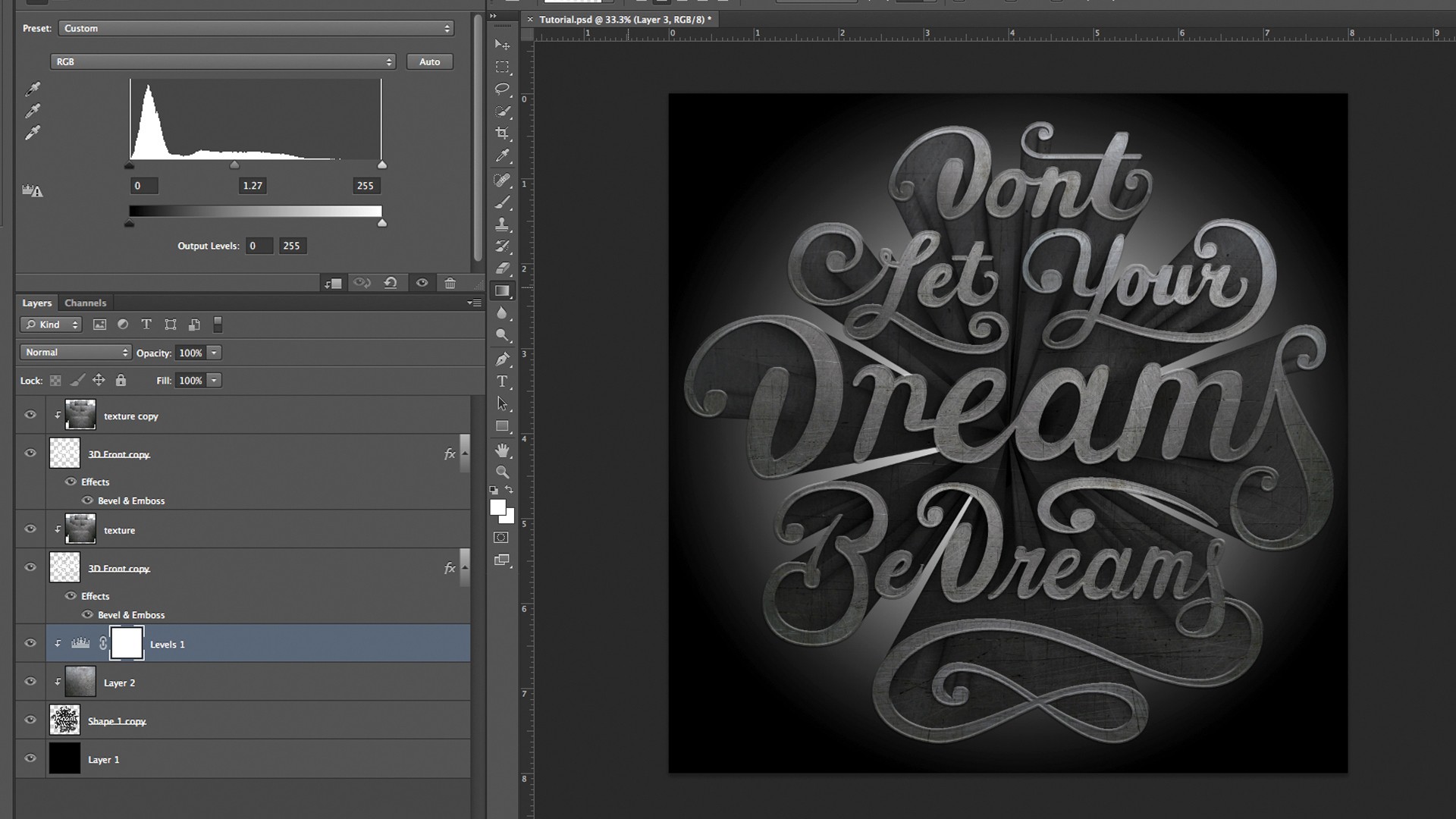
Создайте текст, используя шрифт Ghoulish Fright AOE. Размер шрифта: 250pt, а цвет: #a2a2a2.
Шаг 8
Дублируйте слой с текстом дважды, затем укажите оригинальному слою и второй копии слоя значение Fill/Заливка в 0%.
Кликните дважды по оригинальному слою с текстом, и укажите ему следующие стили слоя с указанными параметрами:
Шаг 9
– Bevel and Emboss/Тиснение
- Цвет:
#ec925c
Шаг 10
– Contour/Контур
Шаг 11
Texture/Текстура
- Узор: Leaves/Листья
Шаг 12
– Stroke/Обводка
- Цвет:
#4d4c4c
Кликните дважды по первой копии слоя с текстом и укажите следующие стили слоя:
Шаг 13
– Bevel and Emboss/Тиснение
- Цвет:
#ffe1b6
Шаг 14
– Contour/Контур
Шаг 15
Texture/Текстура
- Узор: Leaves/Листья
Шаг 16
- Цвет:
#ffce64
Шаг 17
Drop Shadow/Тень – 1
Шаг 18
В окне стилей слоя кликните по значку + напротив стиля Drop Shadow/Тень, чтобы добавить еще один стиль слоя этого типа:
Drop Shadow/Тень – 2
Вот что должно получиться на этом этапе:
Кликните дважды по второй копии слоя с текстом, и укажите следующие стили слоя:
Шаг 19
– Bevel and Emboss/Тиснение
- Цвет:
#ffefd8
Шаг 20
– Contour/Контур
Шаг 21
Texture/Текстура
- Узор: Leaves/Листья
Шаг 22
– Inner Shadow/Внутренняя тень
- Цвет:
#383430
Шаг 23
– Inner Glow/Внутреннее свечение
- Цвет:
#ff9e2b
Шаг 24
– Satin/Глянец
- Цвет:
#ccb6a8
Шаг 25
– Outer Glow/Внешнее свечение
- Цвет:
#242f51
Вот что получится:
Шаг 26
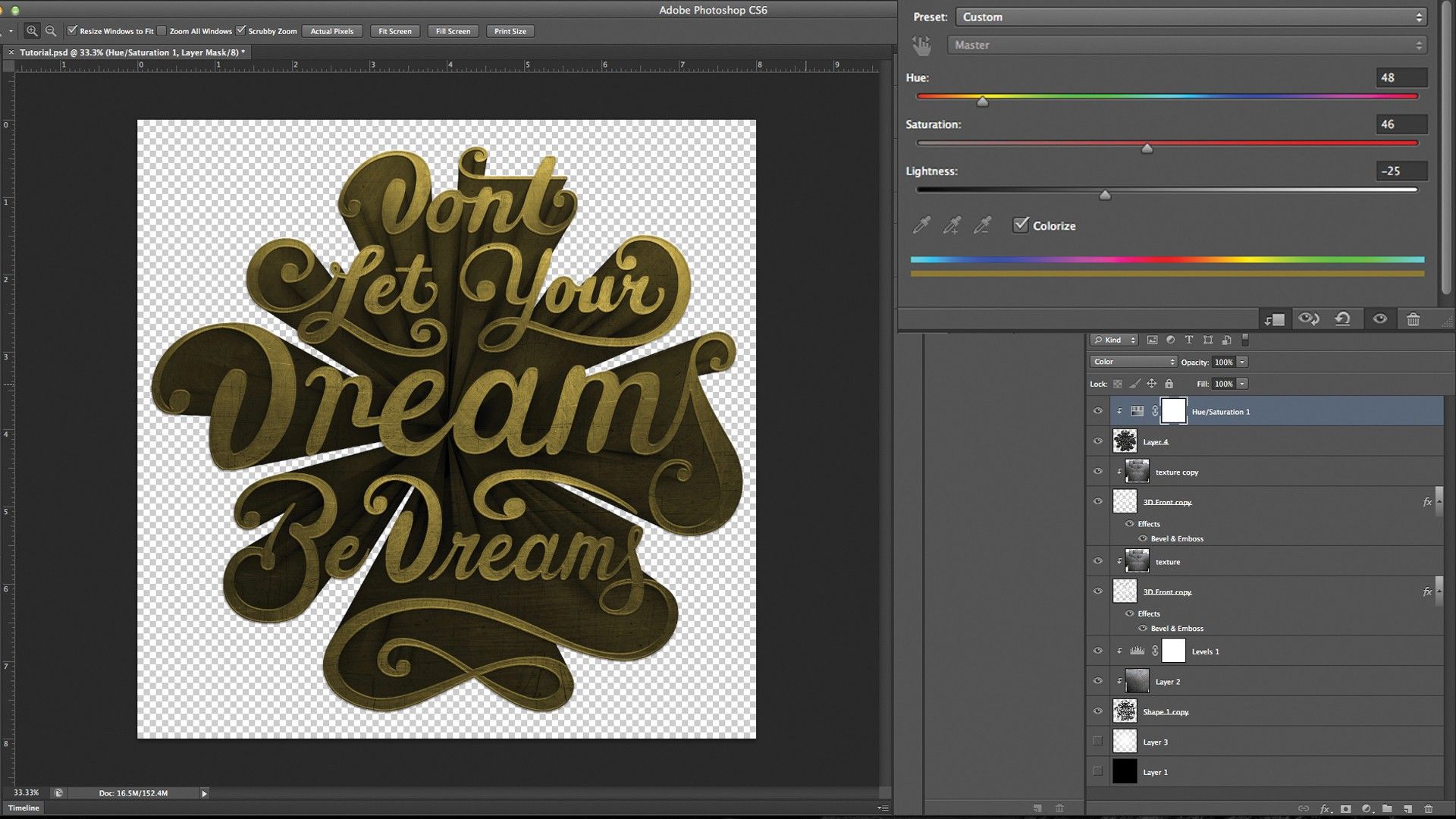
Поместите текстуру «Peeling Rust» между слоями с копиями текста и в меню выберите Edit > Transform > Rotate 90° Clockwise/Редактировать>Трансформировать>Повернуть на 90° по часовой стрелке. При необходимости масштабируйте текстуру.
При необходимости масштабируйте текстуру.
Кликните правой кнопкой по слою с текстурой и выберите Create Clipping Mask/Создать обтравочную маску. Затем смените Blend Mode/Режим наложения на Darker Color/Темнее.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
- Эффект ржавого металлического текста в Photoshop
- Текст из слизи в Adobe Photoshop
- Огненно-раскаленный эффект в Adobe Photoshop
Самый простой способ обвести текст в Photoshop CC 2021
Одним из наиболее распространенных применений Photoshop является работа с текстом, будь то создание плакатов, редактирование изображений или даже просто создание уникальных типографских дизайнов. Один из способов стилизовать текст — добавить контур вокруг него, что мы и рассмотрим в сегодняшнем уроке. Самый быстрый способ обвести текст в Photoshop — применить к нему обводку с помощью меню «Параметры наложения», которое мы вскоре подробно рассмотрим.
Как сделать теневой текст в Inkscape
Включите JavaScript
Как сделать теневой текст в InkscapeОбводка текста в Photoshop требует принципиально другого подхода, чем тот, который вы обычно делаете в векторном приложении, например, Иллюстратор или Affinity Designer. Чтобы сделать это в Photoshop, нам нужно применить обводку вокруг текста, что является довольно распространенным подходом независимо от программного обеспечения, но в Photoshop это работает с помощью корректирующих слоев и эффектов слоя. Давайте уточним.
Как обвести текст в Photoshop
Следующее видеоруководство проведет вас через весь процесс шаг за шагом менее чем за 4 минуты:
youtube.com/embed/9ldpG4GUPD0″ frameborder=»0″ allowfullscreen=»»>Продолжайте читать письменные инструкции.
СодержаниеКонтурный текст
Работа с обводками
|
Обводка текста
В этом первом разделе урока мы рассмотрим, как применить обводку к тексту и настроить ее свойства, такие как размер , стиль и цвет.
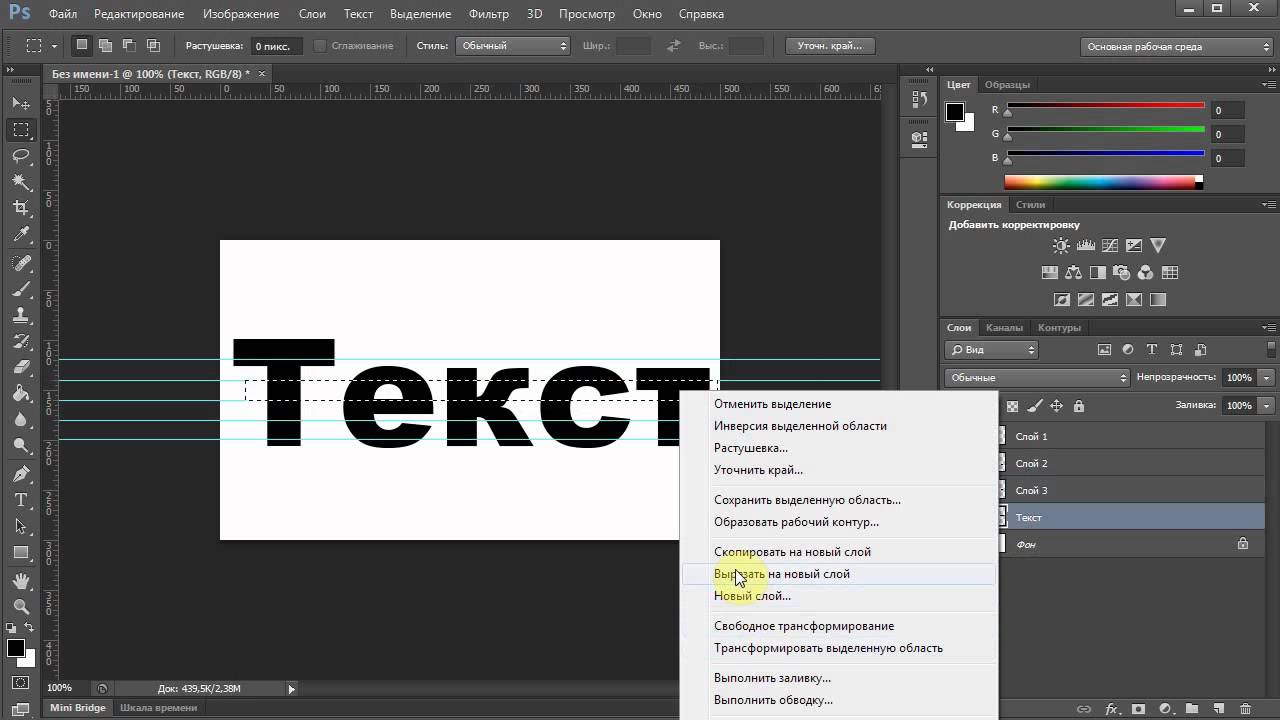
Шаг 1: Создайте текст на холсте
Для начала нам нужно нанести текст на холст. Если у вас уже есть какой-то текст, вы можете перейти к шагу № 2.
Возьми Инструмент «Текст» и нажмите на холст, чтобы нанести текст:
Нажмите, чтобы увеличить Вы можете изменить шрифт, стиль, размер и цвет текста, используя меню параметров инструмента в верхней части экрана. Пожалуйста, обратитесь к видеоруководству выше, если вам нужна дополнительная помощь.
Пожалуйста, обратитесь к видеоруководству выше, если вам нужна дополнительная помощь.
Шаг 2. Примените обводку к тексту с помощью меню «Параметры наложения»
После того, как вы разместили текст, все, что вам нужно сделать, чтобы применить контур вокруг него, — это добавить эффект слоя обводки.
Если вы посмотрите в правый нижний угол экрана, вы увидите меню Layers . В меню слоев вы должны увидеть специальный слой для вашего текста: текстовый элемент будет иметь свой собственный слой в меню слоев, обведенный красным выше.
Щелкните правой кнопкой мыши меню и выберите Параметры наложения . Это откроет следующее меню: Выбор параметра «Обводка» слева позволит вам применить контур к вашему тексту.
Все, что вам нужно сделать, чтобы обвести текст в Photoshop, это выбрать Обводка из списка в меню «Параметры наложения», расположенного слева: как выглядит ваш текст после применения обводки.
«Штрих» — еще один термин для контура. После применения вы должны увидеть контур по умолчанию вокруг вашего текста, который мы будем редактировать дальше на следующем шаге.
После применения вы должны увидеть контур по умолчанию вокруг вашего текста, который мы будем редактировать дальше на следующем шаге.
Шаг 3. Измените свойства контура
После того, как вы выбрали параметр «Обводка», вам будут предложены настройки, которые вы можете изменить: Свойства обводки выделены выше красным.
Это меню позволит вам указать свойства контура вокруг вашего текста. Они следующие:
- Размер : Этот ползунок позволяет изменить размер контура вокруг текста с шагом в пикселях ( px ). Сдвинув его вправо, вы увеличите его размер, а если сдвинете влево, то уменьшите.
- Режим наложения : этот параметр позволяет изменить режим наложения штриха/контура. Поскольку цель состоит в том, чтобы просто обвести текст в Photoshop, мы оставим это на 9-м уровне.0019 нормальная настройка .
- Непрозрачность : Если вы хотите, вы можете сделать свой контур частично прозрачным, используя этот параметр.
 Сохранение его на уровне 100% оставит его полностью непрозрачным.
Сохранение его на уровне 100% оставит его полностью непрозрачным. - Тип заливки : по умолчанию обводка/контур будет заполнен сплошным цветом. Однако, если вы хотите заполнить его градиентом или узором, вы можете сделать это, используя этот параметр.
- Цвет : При нажатии на цветную полосу откроется меню выбора цвета, где вы сможете выбрать цвет контура вокруг текста.
В меню Stroke вы также увидите настройку, помеченную как Position . Можно выбрать один из трех вариантов:
- Снаружи : это нанесет контур вокруг внешних краев вашего текста, не заполняя внутреннюю часть.
- Внутри : это применит контур только вокруг внутренних краев вашего текста, не выливая его наружу.
- Центр : Этот вариант объединяет два предыдущих варианта. При выборе половина контура будет применена к внешнему краю вашего текста, а другая половина — к внутреннему краю.

На приведенной ниже схеме показаны три варианта Position : различные положения штриха, которые вы можете выбрать.
Выберите цвет, размер и стиль контура текста и нажмите кнопку OK , когда закончите, чтобы применить изменения.
Работа с обводками
Теперь, когда мы рассмотрели, как обводить текст в Photoshop, давайте рассмотрим некоторые из различных способов, которыми вы, возможно, захотите поработать с вашими обводками (также известными как обводки).
Как отредактировать контур после его применения
После того, как вы применили обводку к тексту в Photoshop, вы заметите, что к текстовому слою был добавлен новый корректирующий слой: новый эффект слоя будет добавлен к текстовый слой в качестве подслоя.
Если вы хотите отредактировать обводку вокруг текста позже, вы можете просто дважды щелкнуть на корректирующем слое с надписью «обводка», и снова появится меню «Параметры наложения», позволяющее редактировать свойства обводки.
Как применить несколько контуров к тексту
Процесс, используемый для контура текста в Photoshop, можно повторить, чтобы добавить несколько контуров вокруг текста. Это может быть полезно, если вы хотите добавить отступ между текстом и контуром, как я сделал в дизайне эскиза.
Для этого снова щелкните правой кнопкой мыши текстовый слой и выберите в меню «Параметры наложения». Повторите все шаги, описанные ранее в этом уроке, и ваша новая обводка будет применена поверх первой созданной вами обводки. план.
Как и в случае с первой созданной вами обводкой, слой эффектов будет добавлен в качестве подслоя для текста в меню «Слои» в дополнение к исходному слою обводки.
Как удалить контур из текста
Наконец, вам может быть интересно, как удалить обводку в Photoshop, если вам больше не нужен контур вокруг текста. Это довольно простая задача, и вы можете решить ее двумя способами:
Вариант 1. Удалите контур, отключив его видимость
Вы можете удалить контур текста, отключив видимость слоя эффектов.
Для этого найдите маленький значок глаза слева от имени/метки слоя: щелчок по значку глаза рядом со слоем отключит видимость слоя.
Щелчок по значку выключит видимость слоя эффектов, тем самым удалив контур из текста.
Преимущество использования этого подхода заключается в том, что он является временным и может быть отменен позже, если вы захотите. Просто щелкните значок глаза еще раз, чтобы снова включить видимость контура.
Вариант 2. Полностью удалите эффект слоя.
Если вы уверены, что не захотите вернуть этот контур позже и хотите, чтобы он исчез навсегда, его можно относительно легко удалить.
Чтобы удалить обводку в Photoshop, выберите слой с эффектом и щелкните значок корзины в правом нижнем углу меню. Вы можете навсегда удалить слой эффектов, выбрав его и щелкнув значок корзины, обведенный красным выше.
Это удалит обводку, тем самым удалив контур из вашего текста.
Заключение
Использование эффектов слоя, конечно, не единственное, чтобы обрисовывать текст в Photoshop. Вы также можете создать выделение вокруг текста, увеличить выделение, а затем заполнить его чем угодно. Однако использование эффектов слоя через меню «Параметры наложения» быстрее и проще, а также предоставляет больше возможностей для стилизации контура.
Вы также можете создать выделение вокруг текста, увеличить выделение, а затем заполнить его чем угодно. Однако использование эффектов слоя через меню «Параметры наложения» быстрее и проще, а также предоставляет больше возможностей для стилизации контура.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, предпринятых в этом уроке, просто оставьте комментарий ниже.
Изучите программное обеспечение
Хотите узнать все, что нужно знать о ваших любимых дизайнерских приложениях? Посетите наши интерактивные видеокурсы и частное сообщество, чтобы получить помощь, когда она вам понадобится!
|
| ||||
|
|
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как растянуть текст в Photoshop (4 быстрых шага)
Хотите создать привлекательный дизайн с текстом? Почему бы не растянуть текст? Необычный вид обязательно заставит людей остановиться и взглянуть еще раз.
Привет! Меня зовут Кара, и одна из многих причин, почему я люблю Photoshop, заключается в том, что он позволяет вам делать почти все, что вы можете придумать. Вы даже можете растянуть отдельные части сообщения, чтобы сделать его более заметным.
Позвольте мне показать вам, как растягивать текст в Photoshop!
Примечание. Скриншоты ниже взяты из версии Photoshop CC для Windows, если вы используете версию для Mac, они могут немного отличаться.
Содержание
- Шаг 1. Добавьте текст
- Шаг 2. Растяните с помощью инструмента преобразования
- Шаг 3.
 Преобразуйте текст в форму
Преобразуйте текст в форму - Шаг 4. Выберите буквы
Шаг 1. Добавьте текст
Откройте новый документ в Photoshop. Выберите размер и разрешение, которые подходят для вашего проекта. Выберите Horizontal Type Tool и щелкните в любом месте документа, чтобы добавить текст.
Нажмите галочку на панели параметров , когда текст вас удовлетворит. Нажмите V , чтобы получить доступ к инструменту перемещения и разместить текст в нужном месте.
Шаг 2: Растянуть с помощью инструмента «Трансформация»
На этом этапе, если вы хотите распространить текст по всему документу, нажмите Ctrl + T или Command + T , чтобы получить доступ к Инструмент преобразования . С помощью этого инструмента вы можете щелкнуть и перетащить ручки на синем поле, чтобы растянуть текст.
Удерживайте Shift при перетаскивании, чтобы избежать сохранения соотношения сторон.
Однако мы хотим выйти на новый уровень, так что продолжим.
Шаг 3: преобразование текста в фигуру
Растяжение с помощью инструмента преобразования позволяет равномерно вытягивать буквы наружу (вверх или вниз). Мы хотим растянуть только части букв для этого эффекта.
Для этого нам нужно преобразовать текст в фигуру.
Щелкните правой кнопкой мыши на текстовом слое и выберите Преобразовать в форму. Прежде чем делать это, убедитесь, что текст правильно расположен и имеет размер. После этого изменить положение и размер букв в целом становится сложнее.
Вокруг текста появится множество синих линий и маленьких квадратов, как если бы вы использовали инструмент «Перо» для выделения.
Шаг 4: Выберите буквы
Чтобы захватить и растянуть фрагменты текста, выберите инструмент Прямое выделение .
Нажмите на букву, которую хотите растянуть, чтобы выбрать ее.
Если вы хотите выбрать более одной буквы за раз, щелкните и перетащите буквы, которые вы хотите выделить.

 Сохранение его на уровне 100% оставит его полностью непрозрачным.
Сохранение его на уровне 100% оставит его полностью непрозрачным.


 Преобразуйте текст в форму
Преобразуйте текст в форму