Как сделать реальную тень для текста
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 154 Обновлено
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Примечание Для лучшего понимания материала, по ссылкам внизу статьи Вы можете скачать файлы PSD, выполненные по этому уроку.
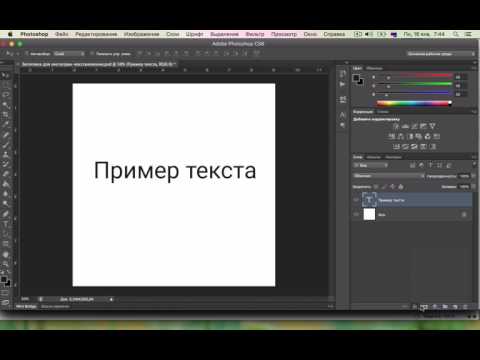
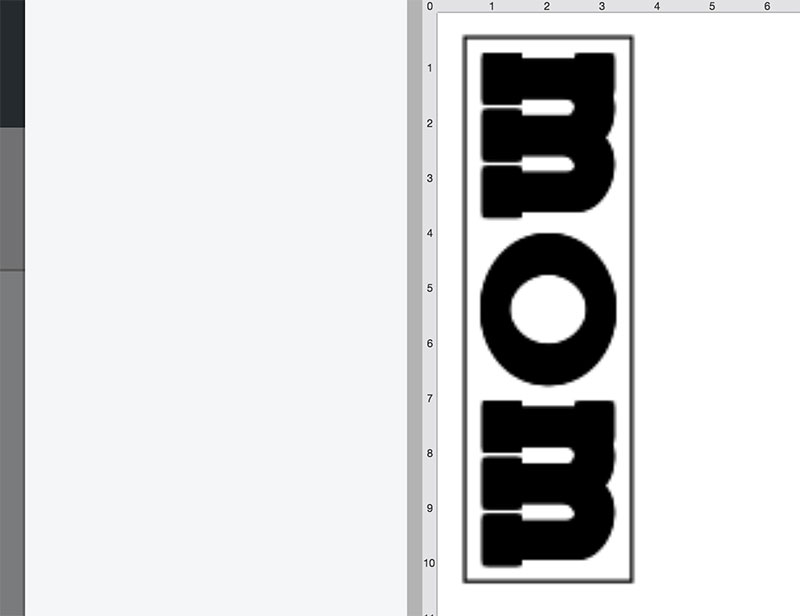
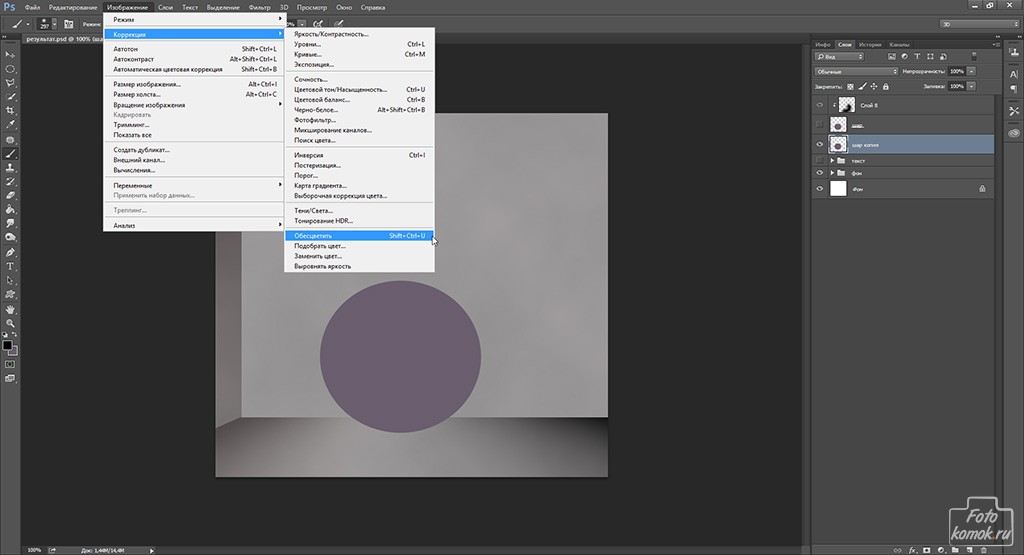
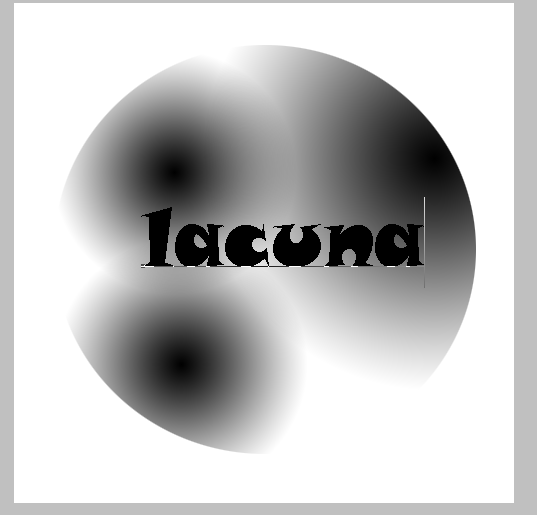
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
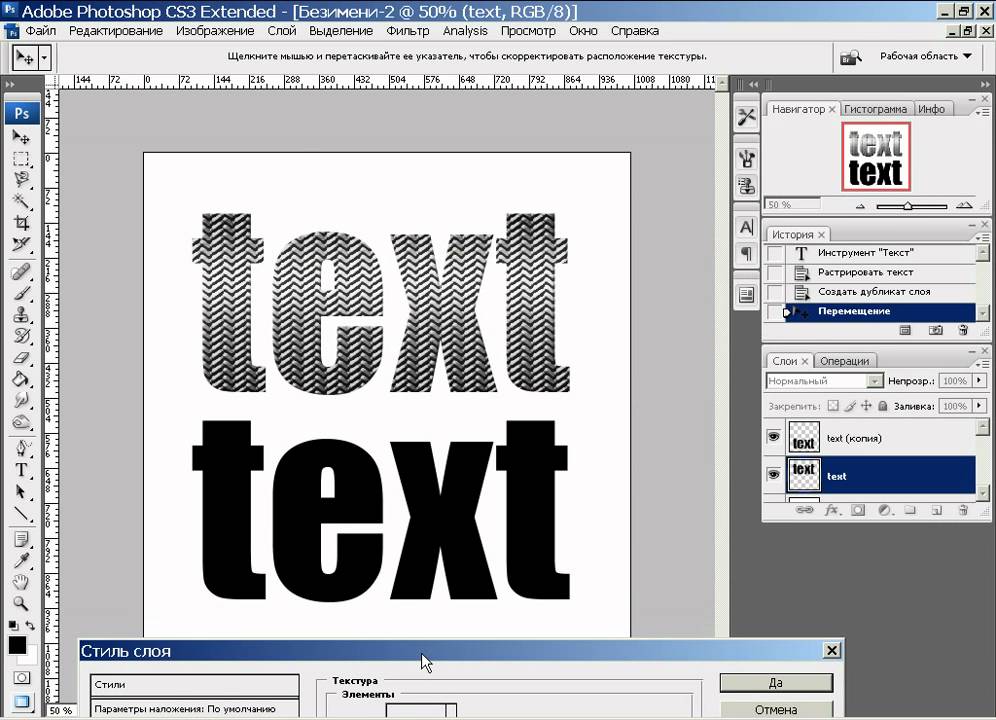
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация» (Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
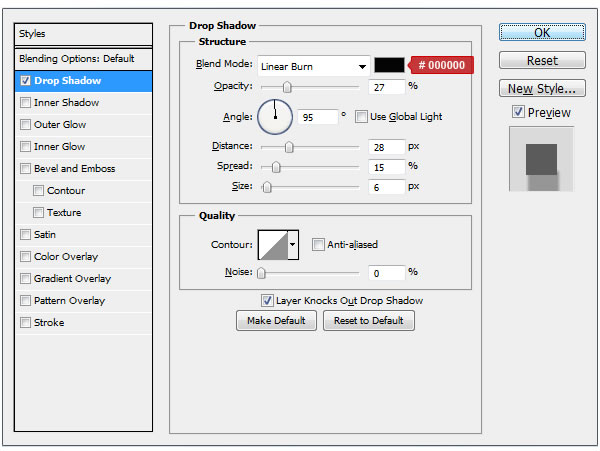
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т. к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
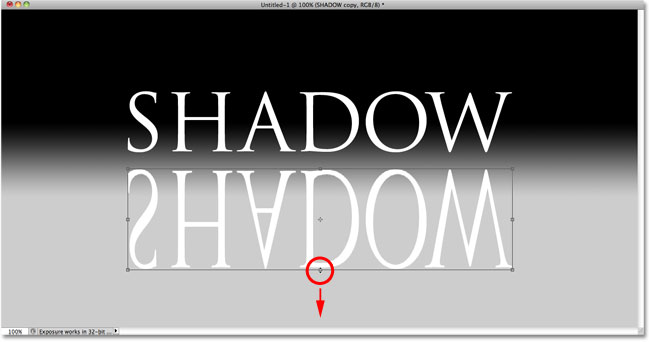
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Для лучшего понимания материала, скачайте файлы PSD, выполненные по этому уроку:
Скачать с Depositfiles. com
com
Добавление тени к тексту или фигуре
Excel для Microsoft 365 Word для Microsoft 365 PowerPoint для Microsoft 365 Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel для Интернета Word для Интернета PowerPoint для Интернета Excel 2021 Word 2021 PowerPoint 2021 Excel 2021 for Mac Word 2021 for Mac PowerPoint 2021 for Mac Excel 2019 Word 2019 PowerPoint 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac PowerPoint 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Еще…Меньше
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
Чтобы применить тень к фигуре или тексту в wordArt, необходимо перейти в нужное место на вкладке Средства рисования — Формат. Для фигуры вы можете перейти к области Эффекты фигуры, а для текста перейти к текстовым эффектам.
Для фигуры вы можете перейти к области Эффекты фигуры, а для текста перейти к текстовым эффектам.
Щелкните фигуру.
Совет: Чтобы добавить тень к нескольким фигурам, щелкните первую фигуру, а затем, удерживая нажатой кнопку CTRL, щелкните остальные.
-
На вкладке Средства рисования — Формат нажмите кнопку Эффекты фигуры > Теньи выберите нужный вид тени.
Если наказать один из эффектов тени, он будет отобразится в виде предварительного просмотра на фигуре.

Совет: Чтобы настроить тень, щелкните Параметры тени в нижней части параметров тени.
-
Вы выберите текст WordArt, к который вы хотите добавить тень.
Совет: В PowerPoint также можно выбрать текст, который не является wordArt, и применить к этому тексту тень.
-
На вкладке Средства рисования — Формат нажмите кнопку Текстовые эффекты > Тень и выберите нужный эффект тени.

Если наказать на один из эффектов тени, он отображается в тексте в режиме предварительного просмотра.
Совет: Чтобы настроить тень, щелкните Параметры тенив нижней части параметров тени.
Подробнее о тени и эффекты
Добавление эффекта для рисунка.
Какой продукт вы используете?
- Какой продукт вы используете?
- Office 2016 для Mac
- Office для Mac 2011
Вы можете применять различные тени к объектам, таким как фигуры, рисунки или текст, в Word, Excel и PowerPoint в Office 2016 для Mac. Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы. Главное — найти меню «Формат» и «Эффекты» для объекта, с которым вы работаете.
Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы. Главное — найти меню «Формат» и «Эффекты» для объекта, с которым вы работаете.
-
Щелкните фигуру.
Совет: Чтобы одновременно применить эффект тени к нескольким фигурам, выберите первую фигуру, а затем, удерживая клавишу SHIFT, щелкните остальные объекты.
-
На вкладке Формат фигуры щелкните (значок Эффекты фигур), найдите пункт Тень ивыберите нужный вид тени.
Совет: Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».

-
Щелкните рисунок.
Совет: Чтобы одновременно применить эффект тени к нескольким рисункам, выберите первый рисунок, а затем, удерживая клавишу SHIFT, щелкните остальные объекты.
-
В PowerPoint 2016 для Mac и Excel 2016 для Mac: на вкладке Формат рисунка нажмите кнопку Эффекты для рисунка ,найдите пункт Тень ивыберите нужный эффект тени.
In Word 2016 для Mac: On the Picture Format tab, click (Picture Effects icon), point to Shadow, and then click the shadow you want.

Совет: Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».
-
Вы выберите текст WordArt, к который вы хотите добавить тень.
-
На вкладке Формат фигуры щелкните (значок Текстовые эффекты), на вкладке Тень ивыберите нужный вид тени.
Советы:
- org/ListItem»>
Для настройки таких параметров тени, как прозрачность, размер и цвет, выберите команду Параметры тени в нижней части меню «Тень».
-
Внутреннее и внешнее тени могут быть не видны для черного текста. В этом случае попробуйте изменить цвет текста или применить эффект перспективы.
Примечания: Только Word 2016 для Mac: если документ был создан в более ранней версии Word, можно использовать режим совместимости. Вот как добавить тень, если документ находится в режиме совместимости
- org/ListItem»>
-
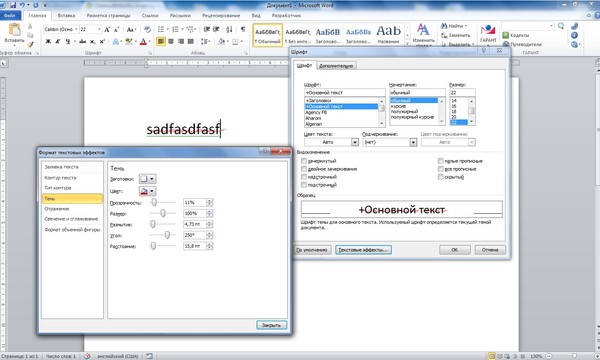
В области Текстовыеэффекты выберите вкладку Текстовые эффекты и нажмите кнопку Тень.
Выделите текст или объект WordArt, к которому требуется применить форматирование.
В Word, Excel и PowerPoint Office для Mac 2011 к объектам, таким как фигуры, рисунки или текст, можно применять различные тени. Вы можете использовать внутренние или внешние тени, а также создать с помощью тени эффект перспективы. Главное — найти меню «Формат» и «Эффекты» для объекта, с которым вы работаете.
- org/ListItem»>
-
В области Стилифигур щелкните Эффекты, найдите пункт Теньи выберите нужный стиль тени.
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
-
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
-
В области Стилифигур щелкните Эффекты, найдите пункт Теньи выберите нужный стиль тени.

-
Щелкните фигуру, которую требуется изменить, и откройте вкладку Формат.
-
На вкладке Главная в области Форматнажмите кнопку Стилина вкладке Тень ивыберите нужный стиль тени.
- org/ListItem»>
-
На вкладке Формат в области Стили текстанажмите кнопку Эффекты , найдите пункт Тень ивыберите нужный стиль тени.
Выделите текст или объект WordArt, к которому требуется применить форматирование.
Если документ был создан в более ранней версии Word, можно использовать режим совместимости. Вот как добавить тень, если документ находится в режиме совместимости
Примечание: Текстовые эффекты нельзя применить к тексту в ячейках.
Выберите нужный wordArt.
На вкладке Формат в области Стили текстанажмите кнопку Эффекты , найдите пункт Тень ивыберите нужный стиль тени.
-
Выделите текст или объект WordArt, к которому требуется применить форматирование.

-
На вкладке Формат в области Стили текстанажмите кнопкуЭффекты , найдите пункт Тень ивыберите нужный стиль тени.
Эффекты тени для текста и фигур не поддерживаются в Office в Интернете.
Тем не менее вы можете применить стили фигур, включив эффект стемы.
-
Нарисуйте фигуру, а затем выберем ее.
org/ListItem»>
На вкладке Средства рисования : Формат откройте коллекции Стили фигур, щелкнув стрелку справа и выбрав эффект в нижней строке коллекции.
(Фигуры и wordArt доступны в PowerPoint в Интернете и Excel в Интернете.)
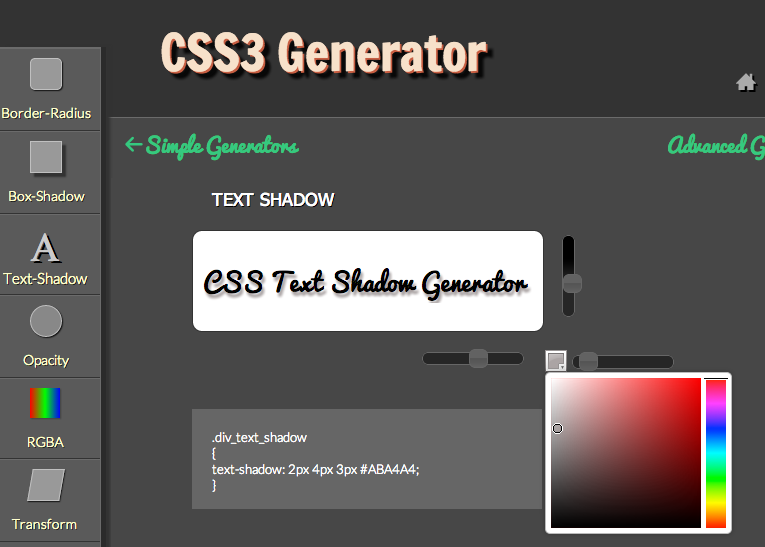
Тень текста CSS и тень блока
Тень текста CSS и тень блока
Теги: html
Текстовая тень
CSS3 устанавливает эффект тени текста, устанавливает эффект тени стиля text-shadow шрифта текста, изначально в версии CSS2 также имеет это свойство, но в CSS3 text shadow text-shadow применяется снова, обогащает макет текста и эффект украшения макета *text-shadow*
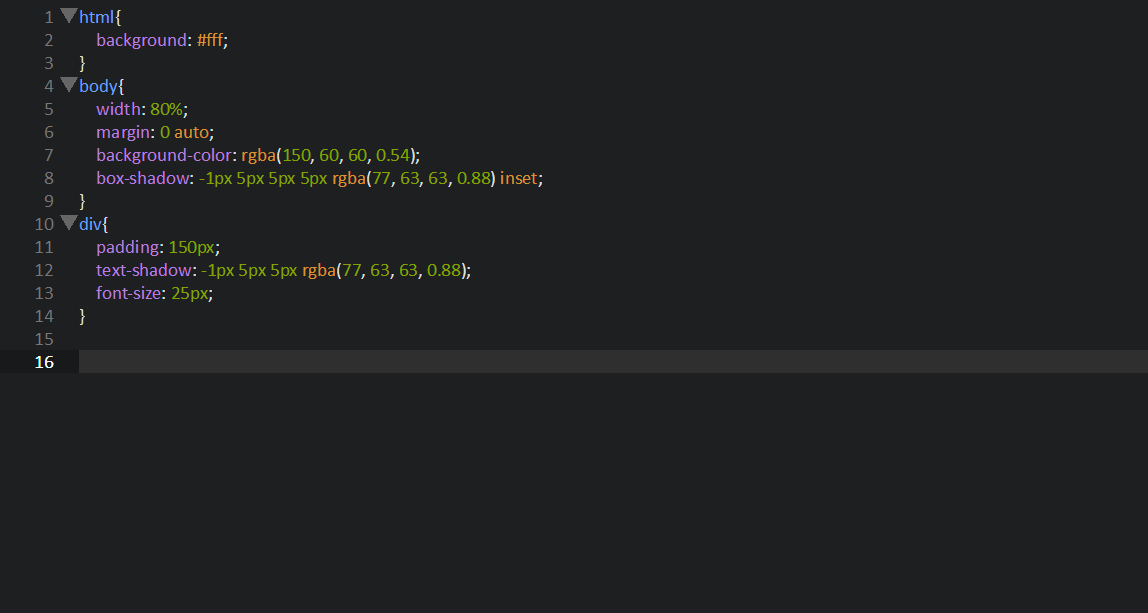
Структура: div {text-shadow: 5px 2px 6px # 000;}
1. 5 пикселей представляют 5 пикселей слева от тени.
2. 2 пикселя означает, что тень находится на расстоянии двух пикселей от верха текста.
3. 6 пикселей представляет диапазон распространения тени.
В-четвертых, # 000 представляет цвет тени.
(Один и два обязательны, три и четыре необязательны)
Случай эффекта
Код
эффект
- Внимательные студенты могли обнаружить, что значение, которое я написал во втором тексте, отрицательное. Когда первые два значения положительны, положение эффекта отображается в правом нижнем углу. Когда первые два значения отрицательны, положение эффекта отображается в верхнем левом углу.
тень коробки
box-shadow
Структура: div {box-shadow: 5px 2px 6px # 000;}
Единица, 5 пикселей представляет положение горизонтальной тени
2. 2 пикселя представляют положение вертикальной тени.
3. 6 пикселей представляет собой область покрытия тени.
В-четвертых, # 000 представляет цвет тени.
(обязательно для одного и двух, необязательно для трех и четырех)
- Код и эффект
Базовый код
Эффект следующий
Когда горизонтальное и вертикальное направления отрицательны (box-shadow: -5px -2px 6px # 000;)
Когда горизонтальное и вертикальное направления равны 0, вокруг в это время будут тени.
 Эта ситуация также часто используется (box-shadow: 0px 0px 6px # 000;)
Эта ситуация также часто используется (box-shadow: 0px 0px 6px # 000;)Когда горизонтальное и вертикальное направления равны 0, вокруг будут тени, третье значение — это расстояние размытия (область, покрытая тенью), а четвертое значение — размер тени.
Когда горизонтальное и вертикальное направления равны 0, вокруг в это время будут тени, а третье значение — это площадь покрытия тени, и оно установлено на внутреннюю тень (вставка)
Когда горизонтальное и вертикальное направления являются положительными значениями, в верхнем левом углу третье значение — это область покрытия тени, и оно устанавливается на внутреннюю тень как раз напротив внешней тени.
Когда горизонтальное и вертикальное направления имеют отрицательные значения, в правом нижнем углу третье значение — это область покрытия тени, и установка его на внутреннюю тень также противоположна внешней тени.

Однако атрибут распространения используется редко, он используется для увеличения радиуса тени. Например, добавьте разворот к коду, чтобы он стал box-shadow: -5px -2px 10px 10px # 9521de inset ;. Вторые 10 пикселей — это значение атрибута распространения.
Эффект следующий
Вышесказанное является моим личным пониманием теней текста и теней блоков.
Интеллектуальная рекомендация
VC Non-ASCII Язык Скопируйте в буфер обмена
MFC версия На сегодняшний день я столкнулся с странным явлением, и японская система нажала Ctrl + C на элементе управления, а затем вставила его, чтобы побраться. Невозможно переключиться на метод япо…
Используйте модуль PHP в HTTPD для анализа веб -страницы PHP
Добавить анализ PHP в файл конфигурации HTTPD Измените файл конфигурации Apache, чтобы Apache мог использовать PHP для анализа Файл конфигурации httpd находится на пути /SR/Local/httpd/conf/httpd. conf…
conf…
Производитель -Понимание вопроса о выпуске
Описание проблемы: Вовлеченные объекты: производители (производственные данные), потребители (потребительские данные), буфер (посредник) Конкретное описание: Производители и потребители представляют с…
[Проблема] Несколько методов дедупликации массивов
1. Установите с помощью оператора раскрытия, чтобы удалить дублирование (лично считаю наиболее лаконичным) 2. метод дедупликации indexOf () 3.includes () метод дедупликации 4. Оптимизируйте метод масс…
Использование апплета WeChat wx: для
Я видел в официальном документе, что wx: for помещается в список рендеринга. Из этого мы можем приблизительно узнать, что основная функция wx: for — это список. Обычно мы говорим список. Я думаю, что …
Вам также может понравиться
Чтение пути Java
…
ofo запускает «торговый центр со скидками». Пользователи, которые не вернули свои депозиты, могут обменять золотые монеты на выгодные покупки.

[TechWeb] Недавно в официальном приложении ofo была запущена функция «Discount Mall». Пользователи, которые еще не реализовали возврат депозита, могут обменять их по соотношению «1 ю…
RadioButton
Radio buttons are normally used together in a RadioGroup Добавить Radiobutton (по крайней мере два) в радиогруппе Добавьте слушатель на объект, реализуйте интерфейс OnCheckedChangeListener (выберите о…
«С помощью логики Java программы, чтобы понять» первая сводная глава
слово: общественности статической общественности статическойпустотаглавная главнаякласс класс Выход Система из проблемных вопросов, линия печать печать линии Что такое программа? Программу можно рассм…
BZOJ2212: [Poi2011] Вращения деревьев (Rock Valley P3521)
Сегмент дерева слияния BZOJ тематический портал Портал Затерянной Долины Научился объединять отрезки. Для поддерева, независимо от того, переключено оно или нет, оно не повлияет на другие узлы вне под…
Как сделать тень текста в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет
Сегодня мы будем создавать текст со светящейся тенью.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп.
Сначала мы создадим новый документ, создадим новый градиент и при помощи стилей слоя добавим градиент на фоновый слой.
Затем поместим в документ текстуру из папки с исходниками, растянем ее на весь холст, поменяем режим наложения слоя с текстурой на Экран и понизим прозрачность слоя.
Далее установим шрифт из папки с исходниками, напишем текст и создадим дубликат текстового слоя.
В завершение урока «Как сделать тень текста в фотошопе» мы применим разные стили слоя к текстовым слоям (Внешнее свечение и Обводка), создадим несколько копий слоя с обводкой и разместим их на холсте.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Левая нижняя Контрольная точка (позиция 0%) –оттенок # 1b0e50;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 910d7a.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Увеличиваем изображение так, чтобы текст внизу текстуры был за пределами холста.
В панели слоев меняем режим наложения слоя с текстурой на Экран и понижаем прозрачность слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Временно скрываем видимость оригинального текстового слоя, нажав в панели слоев на «глазик» около слоя в панели слоев.
В панели слоев дважды щелкаем по копии текстового слоя, чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # ffffec и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев делаем видимым оригинальный слой с текстом, нажав на «глазик» около слоя, а копию текстового слоя временно скрываем.
В панели слоев понижаем заливку оригинального слоя с текстом. После этого шага текстовый слой станет невидимым, но это временно – в дальнейшем мы все исправим.
В панели слоев дважды щелкаем по оригинальному текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fff770 и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
В панели слоев возвращаем видимость копии текстового слоя.
Активируем инструмент Перемещение и при помощи клавиш-стрелок перемещаем слой с обводкой влево и вниз. 1 клик клавишей стрелкой=сдвиг на 1 пиксель. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей.
Создаем несколько копий слоя с обводкой (Ctrl+J) и при помощи инструмента Перемещение и клавиш со стрелками располагаем на холсте. Я сдвигала каждую последующую копи на 10 пикселей влево и на 10 пикселей вниз. В зависимости от размера холста и текста вам могут понадобиться другие значения. Вот что получилось у меня в результате.
Вот что получилось у меня в результате.
В завершение при помощи клавиши Shift выделяем все слои с текстом и немного поднимаем их вверх.
Текст со светящейся тенью готов! Урок «Как сделать тень текста в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Добавляем тень для текста в Фотошоп / Creativo.one
Добавляем тень для текста в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомДобавляем тень для текста в Фотошоп
Добавляем тень для текста в Фотошоп
В этом уроке Вы научитесь создавать разные тени для текста, используя трансформацию и стили слоя.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- # Комментарии
В этом уроке вы узнаете, как добавить тень от букв, используя такие инструменты программы Photoshop как Трансформация (Тransform tool) и стиль слоя «Наложение градиента» (Gradient Overlay).
Уметь создавать тени в Photoshop, очень важный навык, который пригодится вам во многих сферах цифрового искусства.
Данный урок не займет у вас много времени, но полученные навыки вы сможете успешно применять к различным объектам. Урок простой и больше подойдет для начинающих осваивать программу Photoshop.
Начнем!
Шаг 1
Работать с тенью будет гораздо проще, если вы запомните несколько простых правил и будете их соблюдать.
1) Источник света.
Прежде чем работать с тенью вы должны определить, либо выбрать источник света. Это может быть как один, так и несколько источников света. Каждый источник света создает тень для всех окружающих предметов.
2) Характеристики света.
Прежде чем приступить к работе, вы должны обратить внимание на направление света, расстояние источника света от объекта, интенсивность света, и так далее.
Давайте поэкспериментируем на простом примере.
Создайте новый документ любого размера. Залейте фоновый слой цветом # a59d87. Поверх фонового создайте новый слой и напишите произвольный текст. Цвет для шрифта используйте # e4ddc6.
Примечание переводчика:
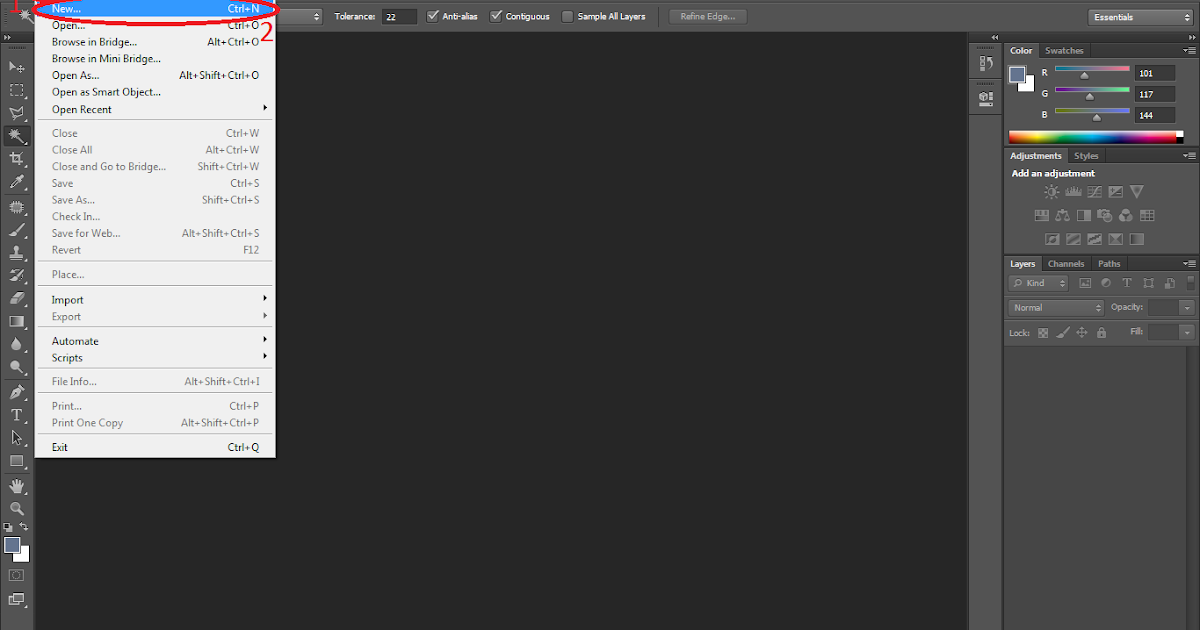
— Для создания нового документа перейдите к Файл — Создать — Новый;
— Для заливки фонового слоя активируйте инструмент Заливка (G) и сделайте щелчок в любом месте рабочего холста;
— Для того что бы добавить новый слой, нажмите комбинацию клавиш Shift+Ctrl+N
— Для того что бы написать текст, активируйте инструмент Горизонтальный текст (Т)
Как вы видите — текст и фон, однородные по цвету, не имеют переходов, а значит, мы можем представить, что на данном этапе источник света отсутствует.
Шаг 2
Рассмотрим первый вариант, в котором источник света расположен по направлению к тексту (представим что свет падает от зрителя на текст).
Запомните: интенсивность источника света и расстояние объекта от источника, определяют длину и насыщенность отбрасываемой тени!
Изменим фон, согласно выбранному освещению. Встаньте на фоновый слой, разблокируйте его, перейдите к Стиль слоя (Layer Style) и добавьте Наложение градиент (Gradient Overlay). Настройки можно применить такие , как показаны на рисунке ниже. Так же измените цвет текста — сделайте его на 1-3 тона светлее.
Примечание переводчика: для того что бы перейти к настройкам «Стиль слоя» сделайте двойной щелчок левой клавишей мыши по слою.
Для создания тени скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте текстовый слой «Тень». Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.
Активируйте инструмент Трансформирование (Тransform tool) и уменьшите размер букв на 60% по высоте. Опорную точку при масштабировании установите как показано на скриншоте.
Перейдите к Редактирование — Трансформирование — Перспектива (Edit — Transform -Perspective Tool). Исказите тень так, что бы она лежала на поверхности.
Понизьте заливку (fill) слоя «Тень» до 0%. Перейдите к Стиль слоя (Layer Style) и добавьте к слою «Тень» Наложение градиента (Gradient Overlay).
Для того что бы тень выглядела более естественно, сделаем ее мягче. Перейдите к Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur). Так же вы можете подкорректировать фон. Если вы считаете, что фон слишком светлый (или темный), достаточно встать на фоновый слой, перейти к параметрам Стиль слоя и поэкспериментировать с непрозрачностью наложенного градиента.
Тень готова!
Шаг 3
Рассмотрим второй вариант. Представим, что источник света расположен за текстом.
Встаньте на фоновый слой и перейдите к параметрам Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay). Мы будем использовать градиент, тот же что и в предыдущем варианте, все что нужно сделать это поставить галочку «Инверсия» (Reverse).
Приступим к добавлению тени. Скопируйте текстовый слой. Переименуйте слой-оригинал в «Тень». Растрируйте слой-оригинал. Перейдите к Редактирование — Трансформирование — Отразить по вертикали (Edit — Transform -Perspective Tool — Flip Vertical).
Далее, повторите действия шага №2:
-понизьте заливку (fill) слоя «Тень» до 0%
— перейдите к Стиль слоя (Layer Style)
— добавьте Наложение градиента (Gradient Overlay)
— смягчаем тень используя Размытие по Гауссу (Gaussian Blur)
Встаньте на текстовый слой-оригинал и добавьте к нему Стиль слоя — Наложение градиента (Layer Style- Gradient Overlay), для того что бы затемнить нижнюю часть букв.
Как результат, вы получите похожее изображение:
Мы рассмотрели только два варианта освещения. Конечно свет может распространяться из различных точек, к примеру, из правого угла. В этом случае все, что вам нужно сделать, это исказить тень, воспользовавшись инструментами Трансформирования (Наклон, Перспектива, Искажение (Skew, Perspective, Distort)).
На этом урок окончен. Удачной вам практики!
Автор: psd-dude
Источник: psd-dude.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Параметры тени у текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Параметры тени у текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Дронов Владимир
Содержание
Параметры тени у текста
Любителям все украшать стандарт CSS 3 предлагает одну очень интересную возможность — создание тени у текста. При умеренном употреблении она может заметно оживить Web-страницу.
При умеренном употреблении она может заметно оживить Web-страницу.
Параметры тени задает атрибут стиля text-shadow:
text-shadow: none | <цвет> <горизонтальное смещение><вертикальное смещение> [<радиус размытия>]
Значение none (установленное по умолчанию) убирает тень у текста.
Цвет тени задается в виде RGB-кода или именованного значения.
Горизонтальное смещение тени задается в любой единице измерения, поддерживаемой CSS (см. табл. 8.1). Если задано положительное смещение, тень будет расположена правее текста, если отрицательное — левее. Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом. Нулевое смещение имеет смысл только в том случае, если для тени задано размытие.
Вертикальное смещение тени также задается в любой единице измерения, поддерживаемой CSS. Если задано положительное смещение, тень будет расположена ниже текста, если отрицательное — выше. Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом.
Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом.
Радиус размытия тени также задается в любой единице измерения, поддерживаемой CSS. Если радиус размытия не указан, его значение предполагается равным нулю; в таком случае тень не будет иметь эффекта размытия.
Пример:
h2 { text-shadow: black 1mm 1mm 1px }
Здесь мы задали для заголовков первого уровня (тега <h2>) тень, расположенную правее и ниже текста на 1 мм и имеющую радиус размытия 1 пиксел.
Данный текст является ознакомительным фрагментом.
Параметры вывода текста
Параметры вывода текста
Начнем мы с атрибутов стиля, управляющих выводом текста в структурирующих текст блочных элементах. Их совсем мало. И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
Параметры тени у текста
Параметры тени у текста Любителям все украшать стандарт CSS 3 предлагает одну очень интересную возможность — создание тени у текста. При умеренном употреблении она может заметно оживить Web-страницу.Параметры тени задает атрибут стиля text-shadow:text-shadow: none | <цвет>
Параметры вывода текста
Параметры вывода текста
Начнем мы с атрибутов стиля, управляющих выводом текста в структурирующих текст блочных элементах. Их совсем мало. И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
Их совсем мало. И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
§ 127. Без тени сомнения
§ 127. Без тени сомнения 11 января 2006После того как Че Гевара выступил третьим лицом в Кубинской революции, ему стало скучно быть чиновником в новом государстве, и в начале 1965 года он отправился в Конго. Здесь Че Гевара предполагал продолжить революционную деятельность,
события: В ожидании тени
события: В ожидании тени
Автор: Александр БумагинНа днях я решил забронировать места на базе отдыха, куда собрался с семьей летом. Предварительные расценки я знал давно, так что «окончательные цены», названные менеджером по телефону, стали для меня большим сюрпризом. Как
Предварительные расценки я знал давно, так что «окончательные цены», названные менеджером по телефону, стали для меня большим сюрпризом. Как
ТЕМА НОМЕРА: Жизнь в тени
ТЕМА НОМЕРА: Жизнь в тени Автор: Леонид Левкович-МаслюкСегодня мы посмотрим на инновационную экономику под непривычным для нашего журнала углом. Часто приходится слышать о, как раньше стыдливо выражались, «злоупотреблениях», царящих в этом секторе, а заодно и вообще
Космос: По следам лунной тени
Космос: По следам лунной тени Автор: Александр БумагинОчень может статься, что ажиотажа вокруг недавнего солнечного затмения не поймут не только те, кто не стал свидетелем явления, но и некоторые из тех, кому довелось его увидеть. Последние, как правило, в лунной тени
В тени ветвей у Медвежьего озера
В тени ветвей у Медвежьего озера Автор: Киви БердАнализ побочных каналов утечки информации, с подачи американских военно-шпионских структур часто именуемый звучным кодовым словом Tempest, уже давно перестал быть хайтек-экзотикой, окружённой самыми невероятными слухами и
ПЕРЕПИСКА: Из тени в тень перелогинясь
ПЕРЕПИСКА: Из тени в тень перелогинясь
Автор: Константин ИлющенкоПрочитав в статье «Web… money… money…» (#27-28 от 31. 07.06) слова Евгения Козловского «… с помощью WebMoney вот уже несколько лет рассчитывается с иногородними авторами «Компьютерра», я подумал было про тень. Однако
07.06) слова Евгения Козловского «… с помощью WebMoney вот уже несколько лет рассчитывается с иногородними авторами «Компьютерра», я подумал было про тень. Однако
13.6. Shadows/Highlights (Тени/Света)
13.6. Shadows/Highlights (Тени/Света) Профессионалы цветокоррекции знают, насколько сложно «вытащить» слайд, в котором «завалены» света или тени, или, проще говоря, слишком темные и слишком светлые фотографии. Обычно для этого применяется комбинирование уровней и кривых. Существует
NILFS выходит из тени
NILFS выходит из тени LinuxFormat, #121 (август 2009)Ядро Linux версии 2.6.30 порадовало нас, в числе прочих новшеств, и поддержкой NILFS (New Implementation of a Log-Structured File System) – Лог-структурированной Файловой Системы в Новом Исполнении. И действительно, в ряду ФС последнего поколения, таких, как более
ТЕНИ ИМПЕРАТОРСКОГО ФЛОТА
ТЕНИ ИМПЕРАТОРСКОГО ФЛОТА
В умах наших соотечественников по-прежнему живет вышедшая в отставку два десятилетия назад биполярная картина мира. Патриоты-почвенники считают главной угрозой блок НАТО, организацию весьма вялую, которая, как показал август прошлого года, не
Патриоты-почвенники считают главной угрозой блок НАТО, организацию весьма вялую, которая, как показал август прошлого года, не
Тени
Тени Только если тени являются частью композиции, удачно дополняют и подчеркивают объект, стоит акцентировать на них внимание (рис. 8.11, 8.12). Рис. 8.11. Схема постановки света Рис. 8.12. Использование теней в кадреВ некоторых ситуациях случайные тени портят композицию. Чтобы
Свойство text-shadow CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Базовая тень текста:
h2
{
тень текста: 2px 2px #ff0000;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-shadow добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к текст.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textShadow=»2px 5px 5px красный» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| тень текста | 4,0 | 10,0 | 3,5 | 4,0 | 9,6 |
Синтаксис CSS
text-shadow: h-shadow v-shadow цвет радиуса размытия |нет|начальный|наследовать;
Примечание: Чтобы добавить к тексту более одной тени, добавьте список теней через запятую.
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| h-тень | Обязательно. Положение горизонтальной тени. Допускаются отрицательные значения | Демо ❯ |
| v-тень | Обязательно. Положение вертикальной тени. Допускаются отрицательные значения | Демо ❯ |
| радиус размытия | Дополнительно. Радиус размытия. Значение по умолчанию: 0 | .Демо ❯ |
| цвет | Дополнительно. Цвет тени. Полный список возможных значений цвета см. в CSS Color Values | .Демонстрация ❯ |
| нет | Значение по умолчанию. Нет тени | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать Читать о унаследовать |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Дополнительные примеры
Пример
Text-shadow с эффектом размытия:
h2 {
text-shadow: 2px 2px 8px #FF0000;
}
Попробуйте сами »
Пример
Тень текста на белом тексте:
h2 {
цвет: белый;
text-shadow: 2px 2px 4px #000000;
}
Попробуйте сами »
Пример
Text-shadow с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
Попробуйте сами »
Пример
Text-shadow с красно-синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: тень текста CSS
Ссылка HTML DOM: свойство textShadow
❮ Предыдущая Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
902 02
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
20 Текстовые эффекты тени CSS
Коллекция отобранных вручную бесплатных примеров кода HTML и CSS с эффектом тени текста из codepen и других ресурсов. Обновление октябрьской коллекции 2018 года. 4 новых предмета.
- Текстовые эффекты CSS
- Текстовые эффекты набора текста CSS
- Примеры CSS box-shadow
О коде
Увеличенный размер шрифта, увеличенная тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контурная тень текста с откатом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый эффект тени CSS
Эффект тени фона текста CSS с использованием атрибута содержимого.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Причудливая тень для текста в стиле ретро
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мультипликационный 3D-текст с тенью текста CSS
Играем с CSS text-shadow и шрифтом Google «Luckiest Guy».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
SCSS 3D Text Mixin
Это простой миксин SCSS, который создает трехмерный блочный текст с текстовыми тенями .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный текст-тень
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень с учетом направления
С учетом направления text-shadow , использование переменных CSS для создания эффекта перспективы и трехмерного освещения текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием свойства CSS text-shadow вместе с функцией SASS и миксинами для сохранения кода СУХИМ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая анимация в стиле Netflix с помощью CSS
Текстовая анимация в стиле Netflix с CSS и функцией SCSS для создания длинной тени текста .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Причудливая тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень CSS
Современный эффект тени для текста с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Симпатичная тень
Красивая тень текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Variable Longshadow with Gradient Mixin
Этого не должно быть. Но теперь вы можете определить длинные тени с разными цветами и разбросами с помощью одного миксина Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Неоновые эффекты
Неон текст-тень эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Потрясающая тень текста
Плоский и простой эффект тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текст-Тень
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Смесь градиента длинной тени
Миксин Sass (SCSS) для быстрого создания градиентов длинных теней. Подходит как для
Подходит как для text-shadow , так и для box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты тени текста CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Пунктирная тень
Pure CSS Типографская пунктирная тень в стиле хипстеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Добавить тень к тексту или фигуре
Excel для Microsoft 365 Word для Microsoft 365 PowerPoint для Microsoft 365 Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac Excel для Интернета Word для Интернета PowerPoint для Интернета Excel 2021 Word 2021 PowerPoint 2021 Excel 2021 для Mac Word 2021 для Mac PowerPoint 2021 для Mac Excel 2019Word 2019 PowerPoint 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac PowerPoint 2016 Excel 2016 для Mac Word 2016 для Mac PowerPoint 2016 для Mac Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Дополнительно. ..Меньше
..Меньше
Примечание: Эта статья выполнила свою работу и скоро будет удалена. Чтобы предотвратить проблемы «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы будем поддерживать связь с Интернетом.
Чтобы применить тень к фигуре или тексту в WordArt, нужно перейти в нужное место на вкладке Формат средств рисования . Для формы вы переходите к Эффекты формы , а для текста — к Текстовые эффекты .
Щелкните фигуру.
Совет: Чтобы добавить тень к нескольким фигурам, щелкните первую фигуру, а затем, удерживая нажатой клавишу CTRL, щелкните другие фигуры.
org/ListItem»>
На вкладке Средства рисования Формат щелкните Эффекты формы > Тень , а затем выберите нужную тень.
Когда вы наводите указатель мыши на один из эффектов тени, он отображается в виде предварительного просмотра фигуры.
Совет: Чтобы настроить тень, нажмите Параметры тени в нижней части вариантов тени.
Выберите текст WordArt, к которому вы хотите добавить тень.
Совет: В PowerPoint вы также можете выделить текст, не являющийся WordArt, и применить к нему тень.

На вкладке Средства рисования Формат щелкните Текстовые эффекты > Тень и выберите нужную тень.
Когда вы наводите указатель мыши на один из эффектов тени, он отображается в виде предварительного просмотра текста.
Совет: Чтобы настроить тень, нажмите Параметры тени в нижней части вариантов тени.
Подробнее о тенях и эффектах
Добавьте эффект для изображения.
Какой продукт вы используете?
- Какой продукт вы используете?
- Office 2016 для Mac
- Office для Mac 2011
Вы можете применять различные стили теней к объектам, таким как фигуры, изображения или текст, в Word, Excel и PowerPoint в Office 2016 для Mac. Параметры тени включают внешние тени, внутренние тени и тени в перспективе (также называемые падающими тенями). Ключ в том, чтобы найти правильные меню «Формат» и «Эффекты» для типа объекта, с которым вы работаете.
Параметры тени включают внешние тени, внутренние тени и тени в перспективе (также называемые падающими тенями). Ключ в том, чтобы найти правильные меню «Формат» и «Эффекты» для типа объекта, с которым вы работаете.
Щелкните фигуру.
Совет: Чтобы добавить тень сразу к нескольким фигурам, щелкните первую фигуру, а затем, удерживая клавишу Shift, щелкните другие фигуры.
На вкладке Формат формы нажмите ( Shape Effects icon), наведите курсор на Shadow , а затем щелкните нужную тень.
Совет.
 Чтобы настроить тень (путем настройки таких параметров, как прозрачность, размер и цвет), нажмите Параметры тени в нижней части меню тени.
Чтобы настроить тень (путем настройки таких параметров, как прозрачность, размер и цвет), нажмите Параметры тени в нижней части меню тени.
Нажмите на картинку.
Совет: Чтобы добавить тень сразу к нескольким изображениям, щелкните первое изображение, а затем, удерживая клавишу Shift, щелкните другие изображения.
В PowerPoint 2016 для Mac и Excel 2016 для Mac: на Формат изображения выберите вкладку Эффекты изображения , выберите Тень , а затем щелкните нужную тень.

В Word 2016 для Mac: на вкладке Формат изображения щелкните ( значок Эффекты изображения ), наведите указатель на Тень , а затем щелкните нужную тень.
Совет. Чтобы настроить тень (путем настройки таких параметров, как прозрачность, размер и цвет), нажмите Параметры тени в нижней части меню тени.
Выберите текст WordArt, к которому вы хотите добавить тень.
org/ListItem»>Чтобы настроить тень (задав такие параметры, как прозрачность, размер и цвет), щелкните Параметры тени в нижней части меню тени.
Эффекты внутренней и внешней тени могут быть не видны с очень темным текстом. Попробуйте изменить цвет текста или применить стиль тени «Перспектива».
На вкладке Формат формы щелкните (значок Текстовые эффекты ), укажите на Тень и щелкните нужную тень.
Советы:
Примечания: Только для Word 2016 для Mac : если ваш документ был создан с использованием более ранней версии Word, вы можете использовать режим совместимости. Вот как добавить тень, когда ваш документ находится в режиме совместимости
Вот как добавить тень, когда ваш документ находится в режиме совместимости
Выберите текст или объект WordArt, который необходимо отформатировать.
В разделе Текстовые эффекты выберите вкладку Текстовые эффекты и нажмите Тень .
Вы можете применять различные стили тени к объектам, таким как фигуры, изображения или текст, в Word, Excel и PowerPoint в Office для Mac 2011. Параметры тени включают внешние тени, внутренние тени и перспективные тени (также известные как падающие тени). Ключ в том, чтобы найти правильные меню «Формат» и «Эффекты» для типа объекта, с которым вы работаете.
Щелкните фигуру, которую вы хотите изменить, а затем щелкните вкладку Формат .
В разделе Стили фигур щелкните Эффекты , выберите Тень , а затем щелкните нужный стиль тени.
Щелкните фигуру, которую вы хотите изменить, а затем щелкните вкладку Формат .

В разделе Стили фигур щелкните Эффекты , выберите Тень , а затем щелкните нужный стиль тени.
Щелкните фигуру, которую вы хотите изменить, а затем перейдите на вкладку Формат.
На вкладке Главная в разделе Формат щелкните Быстрые стили , наведите курсор на Тень , а затем выберите нужный стиль тени.

Выберите текст или объект WordArt, который необходимо отформатировать.
В формате в разделе Стили текста щелкните Эффекты , выберите Тень , а затем щелкните нужный стиль тени.
Если ваш документ был создан с использованием более ранней версии Word, вы можете использовать режим совместимости. Вот как добавить тень, когда ваш документ находится в режиме совместимости
Вот как добавить тень, когда ваш документ находится в режиме совместимости
Примечание. Текстовые эффекты нельзя применять к тексту в ячейке.
Выберите объект WordArt, который вы хотите отформатировать.
На вкладке Формат в разделе Стили текста щелкните Эффекты , выберите Тень , а затем выберите нужный стиль тени.
Выберите текст или объект WordArt, который необходимо отформатировать.
На вкладке Формат в разделе Стили текста щелкните Эффекты , выберите Тень , а затем щелкните нужный стиль тени.
Эффекты тени для текста и фигур не поддерживаются в Office для Интернета.
Однако вы можете применить стили формы, которые включают эффект мягкой тени:
- org/ListItem»>
На вкладке Drawing Tools Format откройте коллекцию Shape Styles , щелкнув стрелку справа, а затем выберите эффект в нижней строке галереи.
Нарисуйте фигуру, а затем выберите ее.
(Фигуры и объекты WordArt доступны в PowerPoint в Интернете и Excel в Интернете.)
Эффект тени для текста [включая 7 примеров]
В этом посте вы научитесь создавать 7 примеров тени для текста для нашей последней БЕСПЛАТНОЙ функции. Сделайте ваши заголовки более эффективными, добавив потрясающий эффект тени текста в WordPress, кодирование не требуется.
Хотите, чтобы заголовки сразу выглядели лучше?
Выбор правильного шрифта, высоты строки, межбуквенного интервала и других параметров типографики — хорошее начало, но что дальше?
Использование нового эффекта тени текста в Elementor — отличный способ создать привлекательные текстовые эффекты в WordPress, которые обязательно привлекут внимание посетителей вашего сайта.![]()
Новый эффект тени для текста Elementor является частью Elementor V1.6, в котором также реализована функция лайтбокса для изображений и галереи, массовая загрузка шаблонов и другие новые функции.
В этом уроке я хочу рассмотреть 7 примеров теней текста, включая точные настройки для достижения каждого эффекта.
1. The Plain Ol’ Text Shadow
Даже не внося много изменений, тень текста работает очень хорошо, подчеркивая почти любой заголовок. Убедитесь, что вы не просрочили это. Мы не хотим получить страницу, где каждый заголовок имеет тень текста…
Как это сделать?
- Семейство шрифтов: Roboto
- Цвет: #b2b2b2
- Размытие: 22
- По горизонтали: 11
- По вертикали: 3
019
В ситуациях, когда фон имеет тот же оттенок, что и заголовок, в результате заголовок может быть трудночитаемым. Добавляя тень текста, чтобы заголовок получил красивую рамку, облегчающую чтение.
Как это сделать?
- Семейство шрифтов: Montserrate
- Цвет: #F801D6
- BLUR: 75
- Горизонтальный: 0
- . вам понравится этот эффект тени текста. С помощью светящейся тени текста можно использовать любой яркий цвет и добавить к заголовкам ретро-неоновый эффект.
Как это сделать?
- Семейство шрифтов: монотон
- Цвет: #AA004F
- BLUR: 100
- Горизонтал: 0
- Вертика: 38
4. 4.GRIEL. расстояние до предела, вы можете добиться интересного эффекта, который будет напоминать размытое отражение на стеклянной двери. По крайней мере, мне так кажется.
Как это сделать?
- Семейство шрифтов: Ubuntu Condensed
- Цвет: #9fa2a8
- Размытие: 23
- По горизонтали: -54
- По вертикали: -76
5. Обводка / Тень твердого текста
Если вообще не использовать размытие, можно создать эффект обводки, который подчеркнет ваши заголовки в стиле ретро.
 Этот ретро-оттенок сейчас довольно популярен, и он также созвучен тренду хипстерского дизайна.
Этот ретро-оттенок сейчас довольно популярен, и он также созвучен тренду хипстерского дизайна.Как это сделать?
- Семейство шрифтов: лобстер
- Цвет:#09732C
- BLUR: 0
- Горизонтальный: 7
- Вертикальный высота строки, мы смогли создать этот эффект тени текста 3-х измерений, который имеет определенную глубину.
Как это сделать?
- Семейство шрифтов: Poppins
- Цвет: #845757
- Размытие:0
- По горизонтали: 7
- По вертикали: 7
- Высота строки: 0,6
7. Straight Down Text Shadow
Эта тень текста создает эффект поднятия заголовка над экраном. Используйте эту тень в качестве отличного дополнения к основным заголовкам или разделам с призывом к действию, придавая заголовку приподнятый вид.
Как это сделать?
- Семейство шрифтов: Montserrat
- Цвет: #b2b2b2
- Размытие:5
- По горизонтали: 0
- По вертикали: 16
Посмотрите в действии
Мы создали это короткое видео, в котором наш дизайнер применяет некоторые эффекты тени для текста.
 Проверьте это:
Проверьте это:Заключение
Мы только коснулись различных способов использования текстовых теней и того, как они могут помочь вам улучшить внешний вид страниц в WordPress.
В сочетании с другими функциями дизайна Elementor, такими как градиентные цвета, наложения изображений, фоновое видео или разделители фигур, вы можете создавать еще более сложные конструкции теней для текста.
Я приглашаю вас загрузить последнюю версию Elementor и поэкспериментировать с функцией тени текста. Мы хотели бы получить дизайн ваших страниц до и после добавления тени текста. Я уверен, что результаты будут говорить сами за себя.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и информацию из нашего еженедельного информационного бюллетеня.

Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в Твиттере
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
How to create drop shadow text effects that don’t suck
1.2K Shares
- More
Are you sending your brand into зона съеживания с плохими тенями и текстовыми эффектами?
Тенденции в дизайне могут быть непостоянными — в один год они считаются крутыми, а в следующем — вызывающими раздражение.
 Текстовые эффекты, такие как Тень, могут легко попасть в последнюю категорию при неправильном использовании.
Текстовые эффекты, такие как Тень, могут легко попасть в последнюю категорию при неправильном использовании. Не будем этого делать. Давайте создадим текстовые эффекты, которые не будут отстойными.
Когда текстовые эффекты используются правильно, они могут привлечь людей к вашему дизайну, придать ему глубину и помочь поднять его.
Это включает в себя умное использование света и тени, а также текстовые эффекты, такие как тени и свечение.
Но те же самые эффекты, отрендеренные плохо, могут мгновенно сделать ваш дизайн неприятным для глаз, властным или, что еще хуже, дрянным.
Существует так много самодельных инструментов, позволяющих нам отбрасывать тени. Но, к сожалению, многие дизайнеры DIY пропустили памятку о том, как их правильно использовать… для создания текстовых эффектов, которые не отстой.
Давайте рассмотрим, что можно и чего нельзя делать при использовании текстовых эффектов (в частности, теней и эффектов свечения) в ваших проектах.
 Да, и есть инфографика и очень крутое видео, если вы предпочитаете наглядный способ (прокрутите вниз).
Да, и есть инфографика и очень крутое видео, если вы предпочитаете наглядный способ (прокрутите вниз). Что можно и чего нельзя делать при создании текстовых эффектов тени, которые не вызывают отторжения
1 Что следует делать: используйте контрастные цвета
Когда дело доходит до дизайна, контраст очень важен. Он сообщает вашему дизайну «кто в доме хозяин!»
Под этим мы подразумеваем, что он говорит нам, где мы хотим, чтобы кто-то сфокусировался, когда он смотрит на изображение.
Текстовые эффекты ничем не отличаются и требуют от вас решить, кто в доме хозяин!
Итак, помимо размышлений о цветах бренда, вам нужно подумать о том, какие из них являются наиболее важными.
Контраст может быть достигнут с помощью светлого и темного, цвета, формы, текстуры, размера… и, конечно же, текстовых эффектов.
Убедитесь, что цвет шрифта контрастирует с используемым эффектом (тень или свечение). Ваш текстовый эффект также должен контрастировать с фоном.

Вот пример вызывающего отвращение цветового контраста:
Вот пример контрастных цветов, которые не вызывают отторжения:
Однако не забывайте соблюдать баланс. Слишком много контраста в дизайне… ну… это отстой.
2 Не переходите на темную сторону с непрозрачностью
Непрозрачность относится к уровню прозрачности изображения или элемента.
С непрозрачностью можно весело поиграться, когда у вас есть инструмент для дизайна, а добавление прозрачности к фону может действительно помочь вашему тексту выделиться поверх.
Но есть несколько правил, которые помогут вам:
- Текст на светлом фоне требует меньшей непрозрачности.
- Текст на более темном фоне требует большей прозрачности.
3 Действовать – действовать усердно
Жесткие края – это разновидность тени, которая работает, особенно в современных проектах, и остается популярным выбором для текстовых эффектов.
Используйте сплошную тень с четкими краями, соответствующую основному шрифту, и вы избежите создания отвратительных текстовых эффектов.

4 Не делайте нам размытыми глаза
Мы любим размытие. Это может быть такой забавный текстовый эффект, с которым можно поиграть.
Когда вы обнаружите размытый фон и то, как он может помочь сделать ваш текст «популярным», вы неизбежно решите размыть все. Я имею в виду, что вы должны согласиться, размытие выглядит довольно потрясающе на фоновых изображениях.
Трудно не хотеть #РазмытьВсеВещи.
Но тогда… если вам повезет, вы поймете, что ваше чрезмерное размытие делает ваши проекты отстойными.
Что же делать вместо этого?
Будьте аккуратны с размытием. Минимальное размытие обычно работает лучше всего, особенно для текстовых эффектов и теней.
Вот отличный пример хорошо реализованного эффекта размытия:
Теперь, когда мы на полпути к тому, что можно и чего нельзя делать, давайте взглянем на инфографику:
Инфографика (о том, как создавать текстовые эффекты, которые не отстой)
Поделиться этим изображением на своем сайте
Пожалуйста, укажите ссылку на easil.
 com в этом изображении.
com в этом изображении.
< br />6 Не затеняйте свой текст
Затенение — одна из самых распространенных ошибок, которую совершают люди.
Вот два простых правила, которые помогут вам контролировать текстовые эффекты тени:
- Используйте темный цвет для эффекта тени
- Используйте светлый цвет для эффекта свечения на темном фоне.
7 Делайте – будьте деликатны
Эффект тени или свечения должен «поднимать» дизайн… он не должен становиться дизайном.
Если вы можете размыть тень на фоне, ваш текст будет выделяться ровно настолько, чтобы действительно бросаться в глаза (но не властно).
Подумайте о «мягких», «выцветших» или «размытых» эффектах ваших изображений.
8 Не преувеличивайте пропорции
Когда дело доходит до теней, пусть текст говорит за вас.
Ваши шрифты помогут вам создать текстовые эффекты, которые не будут отстойными.
Все просто:
1 Жирные шрифты любят более короткие тени.
2 Тонкие шрифты любят тонкие эффекты.

Примените это к своим проектам!
Итак, вы готовы взять на себя обязательство? Обещание создавать только неотстойные текстовые эффекты?
Тогда слушайте — у нас есть новая функция Easil, которая поможет вам!
Посмотрите видео!
Посмотрите это видео, чтобы увидеть, как наш инструмент текстовых эффектов в действии позволяет создать тени и эффектное свечение.
Оставить комментарий
Вы поклонник теней и текстовых эффектов?
В чем заключается ваша самая большая проблема, когда вы добиваетесь того, чтобы ваши дизайны выделялись?
Создание эффекта длинной тени в Photoshop
Узнайте, как создать в Photoshop популярный текстовый эффект длинной тени, при котором тень от ваших букв выходит за пределы фона!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко добавить длинную тень к вашему тексту с помощью Photoshop, популярный эффект, часто используемый в рекламе.
 Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев, а также краткий путь, позволяющий легко расширить тень до края фона. Я также покажу вам, как смешать тень с фоном, будь то однотонный фон или градиент, чтобы тень и фон имели одинаковые цвета.
Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев, а также краткий путь, позволяющий легко расширить тень до края фона. Я также покажу вам, как смешать тень с фоном, будь то однотонный фон или градиент, чтобы тень и фон имели одинаковые цвета.Вот пример того, как будет выглядеть эффект длинной тени, когда мы закончим:
Эффект длинной тени.
Начнем!
Какая версия Photoshop мне нужна?
Для достижения наилучших результатов вы захотите использовать Photoshop 2020 или более позднюю версию, но подойдет любая последняя версия. Загрузите последнюю версию Photoshop здесь.
Настройка документа
Вот документ, с которого я начинаю. Я добавил белый текст перед простым серым фоном. Мы добавим цвет к эффекту, когда создадим тень.
Для этого эффекта подойдет любой шрифт, но я использую Mostra Nuova, который скачал с Adobe Typekit:
Стартовый документ.
В панели Layers мы видим, как настроен документ.

Внизу находится фоновый слой, который на самом деле заполнен белым цветом. Чтобы сделать фон серым, я добавил слой-заливку сплошным цветом над фоновым слоем. И в палитре цветов я выбрал серый, установив значение H (Hue) на 0 градусов , значение S (Насыщенность) до 0 процентов и значение B (Яркость) до 40 процентов .
Выше мой текст на текстовом слое:
Панель слоев Photoshop.
Связанный: Как создавать новые документы в Photoshop
Шаг 1. Сделайте копию своего текстового слоя
Первое, что нам нужно сделать, чтобы создать длинную тень, это сделать копию текста.
На панели «Слои» щелкните введите слой и перетащите его вниз на значок Добавить новый слой внизу:
Перетаскивание текстового слоя на значок «Добавить новый слой».
Копия текстового слоя появляется над оригиналом:
Копия создана.

Шаг 2. Измените цвет копии на черный
Затем выберите Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Затем на панели параметров щелкните значок образец цвета :
Щелчок по образцу цвета.
И в палитре цветов измените цвет текста на черный , установив для B (Яркость) значение 0 процентов :
Выбор черного из палитры цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, и теперь черный текст закрывает исходный белый текст из поля зрения:
Результат после изменения копии текста на черный.
Шаг 3. Перетащите копию под оригинал
Мы собираемся использовать черный текст для создания тени, а это значит, что нам нужно переместить его за исходный текст. Итак, вернитесь на панель «Слои», щелкните слой типа копии и перетащите его под слой исходного типа:
.Перетаскивание копии под исходный текст.

И теперь мы снова видим белый текст, за которым скрывается черный текст:
Исходный белый текст снова виден.
Связанный: Узнайте, как использовать слои в Photoshop!
Шаг 4. Установите масштаб документа на 100 %
Чтобы создать эффект длинной тени, мы создадим серию копий черного текста и будем использовать клавиши со стрелками на клавиатуре, чтобы отодвигать каждую копию от предыдущей на один пиксель.
Но для того, чтобы это работало, мы должны просматривать наш документ в масштабе 100%. Это потому, что Photoshop использует пикселей экрана пикселей, а не пикселей изображения, когда мы перемещаем содержимое с помощью клавиш со стрелками. Поэтому, если ваш уровень масштабирования установлен на значение меньше 100%, вы фактически сдвинете текст более чем на 1 пиксель, в результате чего края тени будут иметь неровные края.
Чтобы этого не произошло, убедитесь, что вы просматриваете документ в масштабе 100%, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру > 100%.

Шаг 5: выберите команду «Свободное преобразование»
Затем, выбрав слой с копией текста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Вокруг текста появляется поле преобразования и маркеры. На самом деле они вокруг черного текста, хотя кажется, что они вокруг белого текста. Но это не имеет значения, потому что мы все равно не будем использовать ручки. Вместо этого мы будем перемещать текст с помощью клавиш со стрелками:
Коробка-трансформер и ручки.
Шаг 6: Нажмите стрелку вниз и стрелку вправо на клавиатуре
На клавиатуре нажмите клавишу со стрелкой вниз один раз. Это сдвигает черный текст вниз на один пиксель. Затем нажмите клавишу со стрелкой вправо один раз, чтобы сдвинуть текст вправо на один пиксель. Снова убедитесь, что вы просматриваете документ в масштабе 100%, иначе это не сработает.

Шаг 7: Примите и закройте Free Transform
Поскольку мы перемещаем текст по одному пикселю за раз, вы можете ничего не заметить. А пока просто примите это и закройте Free Transform, нажав на галочка на панели параметров:
Нажатие галочки.
Шаг 8: Сделайте копию текста и снова трансформируйте его
В Photoshop есть несколько скрытая команда под названием Transform Again , которая, как вы, наверное, догадались, позволяет вам снова применить ту же трансформацию.
Пока не выбирайте его, но я просто хочу, чтобы вы знали, что вы можете найти его, зайдя в меню Edit и выбрав Transform . Опять же, команда является первым выбором наверху. И обратите внимание, что Transform Again имеет сочетание клавиш Shift+Ctrl+T (Win) / Shift+Command+T (Mac):
Просмотр сочетания клавиш для команды «Преобразовать снова».

Каждый раз, когда мы нажимаем эту комбинацию клавиш, мы повторно применяем одно и то же преобразование к черному тексту, что означает, что мы перемещаем его еще на один пиксель вниз и еще один пиксель вправо. Но мы не хотим продолжать перемещать один и тот же текст. Чего мы действительно хотим, так это сделать скопируйте текста и переместите копию.
Для этого нам просто нужно добавить к ярлыку клавишу Alt (Win) / Option (Mac). Итак, на ПК с Windows нажмите Shift+Ctrl+Alt+T . На Mac нажмите Shift+Command+Option+T .
На панели «Слои» вы увидите новую копию слоя с черным шрифтом, появившуюся под исходным белым текстом вверху:
Появится второй слой черного текста.
А если приглядеться, то из-за букв начинает появляться тень:
Начинает появляться тень текста.
Шаг 9: Продолжайте нажимать ярлык, чтобы расширить тень
Нажимайте Shift+Ctrl+Alt+T (Win) / Shift+Command+Option+T (Mac), чтобы добавлять все больше и больше копий черного текста и перемещать каждую копию на 1 пиксель вниз и на 1 пиксель вправо.
 Правильно. Чем больше копий вы добавляете, тем длиннее появляется тень.
Правильно. Чем больше копий вы добавляете, тем длиннее появляется тень.Но имейте в виду, что если вы нажмете ярлык слишком много раз слишком быстро, Photoshop может не справиться, поэтому вам придется время от времени останавливаться, прежде чем вы увидите результаты.
Вот моя тень после нажатия комбинации клавиш всего 20 раз:
Добавлена тень с 20 копиями черного текста.
А вот результат после 50-кратного нажатия на ярлык. Теперь тень простирается намного дальше от букв:
.Тень с использованием 50 копий черного текста.
И после 100-кратного нажатия на ярлык тень теперь в два раза длиннее, чем раньше:
Тень с использованием 100 копий черного текста.
Шаг 10: Объедините слои с черным шрифтом
Если ваша цель состоит в том, чтобы сделать тень достаточно длинной, чтобы она выступала за край фона, то добавление по одному новому текстовому слою за раз займет некоторое время. Итак, вот способ ускорить процесс.

На панели «Слои» щелкните последний добавленный слой с черным шрифтом. Это будет тот, который находится прямо под исходным белым текстом:
.Выбор самого верхнего черного слоя.
Затем прокрутите до конца, нажмите и удерживайте Shift и кликните по первому слою с черным шрифтом. В моем случае это тот, который находится прямо над слоем заливки сплошным цветом.
Это выбирает все слои типа, которые составляют тень:
Удерживая нажатой клавишу Shift, щелкните первый слой черного текста.
Выбрав слои, щелкните значок меню панели «Слои» :
Щелкните значок меню.
И выберите команду Объединить слои :
Выбор «Объединить слои».
И теперь все слои, из которых состоит тень, объединены в один слой:
Тень теперь находится на одном слое.
Шаг 11. Выберите инструмент «Перемещение»
Чтобы расширить тень, мы создадим ее копии и переместим каждую копию туда, где заканчивалась предыдущая тень.

Выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
И на панели параметров убедитесь, что Автоматический выбор не отмечен как . Это предотвратит случайное перемещение не того слоя:
.Автоматический выбор должен быть отключен.
Кроме того, чтобы упростить перемещение слоев, перейдите в меню View в строке меню и отключите Snap . Галочка рядом с названием опции означает, что она в данный момент включена, поэтому выберите ее, чтобы выключить:
Отключение привязки.
Шаг 12: Скопируйте тень и переместите ее ниже оригинала
Убедитесь, что на панели «Слои» выбран теневой слой:
Выбор теневого слоя.
Затем, чтобы сделать копию тени, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре и, удерживая нажатой клавишу, щелкните тень в документе и перетащите ее от нее.

Вместо перетаскивания тени вы будете перетаскивать копию тени, в то время как оригинал остается на месте:
Удерживая клавишу Alt (Win)/Option (Mac), перетащите копию теневого слоя.
Отпустите клавишу Alt (Win) / Option (Mac), как только вы начали перетаскивание. Затем переместите копию туда, где заканчивалась исходная тень, чтобы два слоя выровнялись и увеличили длину тени.
Если вы не можете идеально выровнять их с помощью инструмента «Перемещение», используйте клавиши со стрелками на клавиатуре, чтобы переместить копию на место:
Размещение копии таким образом, чтобы она расширяла тень.
Шаг 13. Создайте и переместите больше копий, чтобы увеличить длину тени
Повторите те же шаги, чтобы расширить тень еще больше. Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите копию с помощью инструмента «Перемещение», а затем переместите копию под предыдущую. Используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть его на место, если это необходимо.

Здесь я перемещаю вторую копию тени под первую:
Позиционирование второй копии тени.
И так как я хочу, чтобы моя тень простиралась от нижнего угла, я добавлю еще несколько копий и перетащу каждую на свое место.
В моем случае потребовалось шесть теневых слоев (оригинал плюс пять копий), чтобы вывести тень за пределы экрана:
Теперь тень выходит за нижний угол.
Шаг 14. Слияние теневых слоев
Как и в случае с текстовыми слоями, нам нужно объединить теневые слои в один слой.
На панели «Слои» последняя добавленная копия уже должна быть выбрана вверху. Чтобы выбрать другие теневые слои под ним, нажмите и удерживайте клавишу Shift и щелкните исходный теневой слой внизу:
Выбор всех теневых слоев.
Затем, чтобы объединить их, щелкните значок меню :
Щелкните значок меню панели «Слои».
И еще раз выберите Объединить слои :
Выбор «Объединить слои».

И теперь вся тень объединена в один слой ниже текстового слоя:
Объединенный теневой слой.
Шаг 15: Уменьшите непрозрачность слоя с тенью
Наконец, чтобы смешать тень с фоном, уменьшите значение непрозрачности слоя тени. Опция Opacity находится в правом верхнем углу панели «Слои». я понижу свой до 70 процентов :
Уменьшение непрозрачности тени.
И с пониженной непрозрачностью тень становится немного менее интенсивной:
Результат после снижения непрозрачности тени.
Шаг 16. Измените цвет фона
В этот момент моя тень все еще выглядит серой, но это только потому, что фон серый. Если мы изменим цвет фона, цвет тени изменится вместе с ним.
Я уже добавил слой заливки сплошным цветом над фоновым слоем, откуда исходит серый цвет. Чтобы изменить его цвет, я дважды щелкну образец цвета слоя-заливки :
.Дважды щелкните образец цвета.

Затем в палитре цветов я выберу другой цвет. Попробую оттенок красного:
Выбор нового цвета фона из палитры цветов.
Я нажму OK, чтобы закрыть палитру цветов, и теперь тень станет темно-красной:
Результат использования красного цвета в качестве фона.
Настройка яркости тени
Если тень все еще слишком темная, вы можете настроить ее на панели «Слои», щелкнув слой тени, чтобы повторно выбрать его, а затем еще больше уменьшив его значение непрозрачности . Я уменьшу его до 50 процентов :
Снижение непрозрачности тени до 50 процентов.
И теперь тень кажется светлее, так как она больше уходит на задний план:
Более низкие значения непрозрачности делают тень светлее.
Вот тот же эффект, с тем же значением непрозрачности 50 процентов, но с фоном, измененным на синий:
Тот же эффект, другой цвет фона.
Использование градиента для фона
Конечно, вам не обязательно использовать сплошной цвет фона.
 Градиенты работают так же хорошо, и тени приобретут цвета градиента.
Градиенты работают так же хорошо, и тени приобретут цвета градиента.На панели «Слои» я добавлю слой заливки «Градиент» над слоем заливки «Сплошной цвет», щелкнув значок 9.0191 Новый слой-заливка или корректирующий слой значок:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выбрав Градиент из списка:
Добавление слоя градиентной заливки.
Затем в диалоговом окне «Градиентная заливка» я выберу градиент, щелкнув стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать градиент.
Начиная с Photoshop CC 2020, градиенты разделены на группы, каждая группа представлена папкой.
Я открою группу Purples (новое в CC 2020), щелкнув стрелку рядом со значком папки, а затем выберу один из новых фиолетовых градиентов, дважды щелкнув его миниатюру:
Двойной щелчок по миниатюре градиента.
Я хочу, чтобы более яркий цвет градиента отображался вверху фона, а более темный — внизу.








 Эта ситуация также часто используется (box-shadow: 0px 0px 6px # 000;)
Эта ситуация также часто используется (box-shadow: 0px 0px 6px # 000;)
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
 Чтобы настроить тень (путем настройки таких параметров, как прозрачность, размер и цвет), нажмите Параметры тени в нижней части меню тени.
Чтобы настроить тень (путем настройки таких параметров, как прозрачность, размер и цвет), нажмите Параметры тени в нижней части меню тени.


 Этот ретро-оттенок сейчас довольно популярен, и он также созвучен тренду хипстерского дизайна.
Этот ретро-оттенок сейчас довольно популярен, и он также созвучен тренду хипстерского дизайна. Проверьте это:
Проверьте это:
 Текстовые эффекты, такие как Тень, могут легко попасть в последнюю категорию при неправильном использовании.
Текстовые эффекты, такие как Тень, могут легко попасть в последнюю категорию при неправильном использовании.  Да, и есть инфографика и очень крутое видео, если вы предпочитаете наглядный способ (прокрутите вниз).
Да, и есть инфографика и очень крутое видео, если вы предпочитаете наглядный способ (прокрутите вниз). 

 com в этом изображении.
com в этом изображении.

 Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев, а также краткий путь, позволяющий легко расширить тень до края фона. Я также покажу вам, как смешать тень с фоном, будь то однотонный фон или градиент, чтобы тень и фон имели одинаковые цвета.
Вы узнаете, как создать начальную тень за текстом, используя несколько текстовых слоев, а также краткий путь, позволяющий легко расширить тень до края фона. Я также покажу вам, как смешать тень с фоном, будь то однотонный фон или градиент, чтобы тень и фон имели одинаковые цвета.





 Правильно. Чем больше копий вы добавляете, тем длиннее появляется тень.
Правильно. Чем больше копий вы добавляете, тем длиннее появляется тень.





 Градиенты работают так же хорошо, и тени приобретут цвета градиента.
Градиенты работают так же хорошо, и тени приобретут цвета градиента.