Прекратите ставить так много операторов If в вашем JavaScript — Разработка на vc.ru
{«id»:141295,»url»:»https:\/\/vc.ru\/dev\/141295-prekratite-stavit-tak-mnogo-operatorov-if-v-vashem-javascript»,»title»:»\u041f\u0440\u0435\u043a\u0440\u0430\u0442\u0438\u0442\u0435 \u0441\u0442\u0430\u0432\u0438\u0442\u044c \u0442\u0430\u043a \u043c\u043d\u043e\u0433\u043e \u043e\u043f\u0435\u0440\u0430\u0442\u043e\u0440\u043e\u0432 If \u0432 \u0432\u0430\u0448\u0435\u043c JavaScript»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/141295-prekratite-stavit-tak-mnogo-operatorov-if-v-vashem-javascript»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/141295-prekratite-stavit-tak-mnogo-operatorov-if-v-vashem-javascript&title=\u041f\u0440\u0435\u043a\u0440\u0430\u0442\u0438\u0442\u0435 \u0441\u0442\u0430\u0432\u0438\u0442\u044c \u0442\u0430\u043a \u043c\u043d\u043e\u0433\u043e \u043e\u043f\u0435\u0440\u0430\u0442\u043e\u0440\u043e\u0432 If \u0432 \u0432\u0430\u0448\u0435\u043c JavaScript»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.

«Для человека с молотком, все выглядит как гвоздь» — Авраам Маслоу.
Мне нравится думать об условной логике как о хлебе и масле программного обеспечения. Это дает разработчикам возможность создавать интересные, полезные и забавные вещи.
Наиболее популярным способом работы с условной логикой является оператор if. Оператор if универсален, гибок и прост в понимании, поэтому его популярность не вызывает удивления.
Однако существуют и другие способы работы с условной логикой, которые часто упускаются разработчиками из виду. Легко дотянуться до верного оператора if для каждого задания, но изучение других техник сделает вас более умелым и эффективным программистом.
Мастер-плотник не будет использовать один и тот же инструмент для каждой работы, и мастер-разработчик тоже не должен.
В этой статье рассматриваются четыре альтернативы классическому утверждению » if “.
- Тернарные операторы
- Switch
- Логические операторы (&& и ||).
- Lookup maps
Тернарные операторы
Тернарные операторы — это отличный способ справиться с основными условиями if-else. В примере ниже значение, присваиваемое сообщению, меняется в зависимости от того, является ли hasError правдивым или фальшивым.
С классическим утверждением If:
let message = «Thanks for contacting us! We’ll be in touch shortly!»
Это решение сначала устанавливает message как безошибочную версию, а затем, при необходимости, перезаписывает ее.
Теперь с помощью тернарного оператора:
? «Oops, that’s an error. Please try again later!»
: «Thanks for contacting us! We’ll be in touch!”;
Тернарный вариант имеет здесь некоторые заметные преимущества:
- Она более компактна, потому что сообщение должно быть назначено только один раз.

- Так как сообщение больше не нужно перезаписывать при наличии ошибки, мы можем использовать const вместо let.
Тернарный оператор — явный победитель в этой ситуации, но не увлекайтесь им. Применяйте его только в случаях, требующих относительно простой логики и не объединяющих несколько тернарных операторов в одну строку. Ваши коллеги вас отблагодарят!
Наиболее очевидной заменой » if » являются высказывания-переключатели. Вместо того, чтобы определить, является ли условие правдивым или фальшивым, он смотрит на одно конкретное значение и выполняет соответствующий ему case блок.
Во-первых, с оператором if:
} else if (status === 401) {
} else if (status === 404) {
Далее с использованием switch:
Switch использует больше строк кода, но избегает повторения проверки равенства снова и снова, и имеет более обтекаемый внешний вид в целом.
Одна из важных деталей, которую следует учитывать при написании высказываний switch, — это использование пауз. В отличие от цепочки if-else, операторы switch могут «провалиться» в следующий случай. Это может сбить с толку, поэтому обычно рекомендуется добавлять перерыв в конце каждого случая.
Логические операторы (&& и ||)
Операторы && и || («and» и «or») ведут себя в JavaScript по-разному, чем в других языках программирования. Такое особое поведение дает этим операторам уникальную возможность работать с условной логикой.
Вот как работает оператор && на JavaScript:
- Сначала он смотрит на левую сторону оператора.
 Если его значение false, то он возвращает это значение, даже не глядя на правую сторону оператора.
Если его значение false, то он возвращает это значение, даже не глядя на правую сторону оператора.
- Если значение с левой стороны оказывается true, то возвращается значение с правой стороны оператора.
Ключевым моментом является то, что операторы && и || не обязательно должны возвращать булевые значения (true или false). Это может сбить с толку, но может быть и полезно.
Использование оператора && в действии
Часто вы хотите получить доступ к свойству внутри объекта, но не можете быть уверены, существует ли этот объект заранее.
Например, может быть, вы хотите использовать свойство name пользователя для построения приветственного сообщения:
const message = `Welcome, ${user.name}!`;
Но что если user имеет значения null, false, undefined?
const message = `Welcome, ${user.name}!`
// TypeError: Cannot read property ‘name’ of null;
Если user не является объектом, и мы пытаемся получить доступ к свойству name на нем, JavaScript выдаст ошибку.
Этого можно избежать, добавив в свой код оператор if:
message = `Welcome, ${user.name}!`
Это является уловкой, но & & операторы могут сделать это немного лаконичнее:
const message = user && user. name && `Welcome, ${user.name}!`;
name && `Welcome, ${user.name}!`;
Такой подход позволяет задавать сообщение с помощью const, а не с помощью let и выполнять работу в одной строке кода. Намного лучше!
Использование оператора ||:
Оператор || отлично подходит для назначения отложенных значений.
В качестве примера скажем, что вы хотите создать переменную handle для текущего пользователя. Если у этого пользователя есть действительное имя пользователя, то его следует использовать, но если имя пользователя установлено в null, то вместо него следует использовать fallback-значение “Guest».
Сначала, с простым оператором if:
Теперь с использованием оператора ||:
const handle = username || ‘Guest’;
Опять же — намного чище и только одна строчка кода. Отличное улучшение!
Отличное улучшение!
Lookup maps идеально подходят для получения одного значения, которое ассоциируется с другим.
В качестве примера представьте, что мы хотим получить цвет, связанный со статусом сообщения. Типичная настройка может выглядеть примерно так:
Успех — зеленый
Предупреждение — желтого цвета
Информация — синего цвета
Ошибка — красного цвета
Давайте напишем функцию, которая делает это. Сначала, с утверждением » if”:
Сначала, с утверждением » if”:
function getStatusColor (status) {
if (status === ‘success’) {
if (status === ‘warning’) {
if (status === ‘error’) {
Это нормально, но lookup map может быть более подходящей. Буквальные обозначения объектов — один из способов реализации lookup map в JavaScript:
Буквальные обозначения объектов — один из способов реализации lookup map в JavaScript:
function getStatusColor (status) {
Это выглядит стройнее и менее повторяющеяся В качестве дополнительного преимущества, lookup maps не обязательно должны быть жестко закодированы — соотношение между статусом и цветами может быть динамическим, и этот шаблон все равно будет работать.
Краткое изложение:
Если операторы являются мощным инструментом, который все JavaScript-разработчики должны держать под рукой, то существуют и другие методы работы с условной логикой, которые иногда являются более подходящими.
Тернарные операторы идеально подходят для работы с логикой if-else в одной строке кода, но их следует использовать только для достаточно простых случаев использования.
Операторы-переключатели идеально подходят, когда вас интересует конкретная переменная, которая может принимать несколько различных значений. Они менее мощны, чем операторы if, но на них часто приятнее смотреть.
Они менее мощны, чем операторы if, но на них часто приятнее смотреть.
В отличие от других языков программирования, операторы && и || не всегда возвращают булевое значение в JavaScript, и такое поведение может быть весьма полезным. Оператор && часто используется, чтобы избежать ошибок при попытке доступа к свойствам объекта, а оператор || часто используется для присвоения переменной резервного значения, когда первый вариант недоступен.
Lookup maps- отличный способ получить одно значение, связанное с другим, например, получить цвет, связанный со статусом сообщения (статус успеха может отображаться зеленым цветом).
Освоение этих четырех условных логических шаблонов даст вам больше гибкости в том, как вы структурируете свой JavaScript, и сделает вас лучше программистом в целом. Выбрав правильный инструмент для работы, ваш код станет более элегантным, лаконичным и удобным в обслуживании.
Выбрав правильный инструмент для работы, ваш код станет более элегантным, лаконичным и удобным в обслуживании.
Автор:Крис Гилхоэд
Перевод:Даниил Лебедев
Еще больше полезной информации вы можете найти в нашем Телеграм канале по ссылке: https://t.me/metsolution
PHP: elseif/else if — Manual
Change language: EnglishBrazilian PortugueseChinese (Simplified)FrenchGermanJapaneseRomanianRussianSpanishTurkishOther
elseif/else if(PHP 4, PHP 5, PHP 7)
Конструкция elseif, как ее имя и говорит есть сочетание if и else. Аналогично else, она расширяет оператор if для выполнения различных выражений в случае, когда условие начального оператора if эквивалентно
Аналогично else, она расширяет оператор if для выполнения различных выражений в случае, когда условие начального оператора if эквивалентно FALSE. Однако, в отличии от else, выполнение альтернативного
выражения произойдет только тогда, когда условие оператора elseif будет являться равным TRUE. К примеру,
следующий код может выводить a больше, чем
b, a равно b
или a меньше, чем b:
<?php
if ($a > $b) {
echo "a больше, чем b";
} elseif ($a == $b) {
echo "a равен b";
} else {
echo "a меньше, чем b";
}
?>
Может быть несколько elseif в одном if выражении. Первое же выражение elseif (если будет хоть одно) равное TRUE будет выполнено. В PHP вы также можете
написать ‘else if’ (в два слова), и тогда поведение будет идентичным
‘elseif’ (в одно слово). Синтаксически значение
немного отличается (если Вы знакомы с языком С, это тоже самое
поведение), но в конечном итоге оба выражения приведут к одному и
тому же результату.
Синтаксически значение
немного отличается (если Вы знакомы с языком С, это тоже самое
поведение), но в конечном итоге оба выражения приведут к одному и
тому же результату.
Выражение elseif выполнится, если
предшествующее выражение if и предшествующие
выражения elseif эквивалентны FALSE, а текущий elseif равен TRUE.
Замечание: Заметьте, что elseif и else if будут равнозначны только при использовании фигурных скобок, как в примерах выше. Если используются двоеточие для определения условий if/elseif, Вы не должны разделять else if в два слова, иначе это вызовет фатальную ошибку в PHP.
<?php/* Некорректный способ: */
if($a > $b):
echo $a." больше, чем ".$b;
else if($a == $b): // Не скомпилируется.
echo "Строка выше вызывает фатальную ошибку. ";
";
endif;/* Корректный способ: */
if($a > $b):
echo $a." больше, чем ".$b;
elseif($a == $b): // Заметьте, тут одно слово.
echo $a." равно ".$b;
else:
echo $a." не больше и не равно ".$b;
endif;?> Vladimir Kornea ¶14 years ago
The parser doesn't handle mixing alternative if syntaxes as reasonably as possible.The following is illegal (as it should be):
<?
if($a):
echo $a;
else {
echo $c;
}
?>
This is also illegal (as it should be):
<?
if($a) {
echo $a;
}
else:
echo $c;
endif;
?>
But since the two alternative if syntaxes are not interchangeable, it's reasonable to expect that the parser wouldn't try matching else statements using one style to if statement using the alternative style. In other words, one would expect that this would work:
<?
if($a):
echo $a;
if($b) {
echo $b;
}
else:
echo $c;
endif;
?>
Instead of concluding that the else statement was intended to match the if($b) statement (and erroring out), the parser could match the else statement to the if($a) statement, which shares its syntax.
While it's understandable that the PHP developers don't consider this a bug, or don't consider it a bug worth their time, jsimlo was right to point out that mixing alternative if syntaxes might lead to unexpected results.
qualitycoder ¶6 years ago
The reason 'else if' (with a space) works with traditional syntax and not colon syntax is because of a technicality.<?php
if($var == 'Whatever') {
} else if(
$var == 'Something Else') { }
?>
In this instance, the 'else if' is a shorthand/inline else statement (no curly braces) with the if statement as a body. It is the same things as:<?php
if($var == 'Whatever') {
} else {
if($var == 'Something Else') {
}
}
?>
If you were to write this with colon syntax, it would be:
<?php
if($var == 'Whatever'):
else:
if($var == 'Something Else'):
endif;
endif;
?>
Anonymous ¶5 years ago
If you find yourself using a lot of "elseif"s like this<?php
if ($a > $b) {
echo "a is bigger than b";
} elseif ($a == $b) {
echo "a is equal to b";
} elseif (...) {
echo "...";
} elseif (...) {
echo "...";
} elseif (...) {
echo "";
} elseif (...) {
echo "";
} else {
echo "a is smaller than b";
}
?>
then you should look at using switch instead:
http://php.net/manual/en/control-structures.switch.php
r ¶4 years ago
<?php
if(true) {
echo 'true'; } else {
echo 'false';
}if(
false) {
echo 'true';
} else {
echo 'false'; }
?> peter dot mlich at volny dot cz ¶7 years ago
To Rudi / 3 years agoTry switch in switch($name) case 'word': break; . --- slow
Try if/else and if/elseif in $name='word'. --- in my fast test, place 3
Try isset in isset($array[$name]). --- place 1
Try in_array in in_array($name,$array). --- slow
Try array_key_exists in array_key_exists($name,$array).
Try return (end function) in if/elseif with -- place 2
if('word'==$name) {
$parsed[$name]=$text;
return;
}
elseif('word'==$name) {
$parsed[$name]=$text;
return;
}
PHP 5.35, xml_parse function, i parsed 9.2MB xml file to sql, script in place 1 do it at 11.54s (do more than only condition)
fenom/operators.md at master · fenom-template/fenom · GitHub
Арифметические операторы
Все же помнят арифметику?
-$a— отрицание знака, смена знака$a.$a + $b— сложение, сумма$aи$b.$a - $b— вычитание, разность$aи$b.$a * $b— умножение, произведение$aи$b.$a / $b— деление, частное от деления$aна$b.$a % $b— деление по модулю, целочисленный остаток от деления$aна$b.
{$a + $b * $c/$d - $e*5 + 1e3}Логические операторы
$a || $b— логичесое ИЛИ, TRUE если или$a, или$bTRUE.$a && $b— лигическое И, TRUE если и$a, и$bTRUE.!$a— отрицание, TRUE если$aне TRUE.$a or $b— логическое ИЛИ, TRUE если или$a, или$bTRUE.$a and $b— логическое И, TRUE если и$a, и$bTRUE.$a xor $b— исключающее или, TRUE если$a, или$bTRUE, но не оба.
Смысл двух разных вариантов для операторов and и or в том, что они работают с различными приоритетами.
Операторы сравнения
Операторы сравнения, как это видно из их названия, позволяют сравнивать между собой два значения.
$a < $b— меньше, TRUE если$aстрого меньше$b.$a > $b— больше, TRUE если$aстрого больше$b.$a <= $b— меньше или равно, TRUE если$aменьше или равно$b.$a >= $b— больше или равно, TRUE если$aбольше или равно$b.$a == $b— равно, TRUE если$aравно$bпосле преобразования типов.$a === $b— тождественно равно, TRUE если$aравно$bи имеет тот же тип.$a !== $b— тождественно не равно, TRUE если$aне равно$bили они разных типов.$a != $b— не равно, TRUE если$aне равно$bпосле преобразования типов.$a <> $b— не равно, TRUE если$aне равно$bпосле преобразования типов.
В случае, если вы сравниваете число со строкой или две строки, содержащие числа, каждая строка будет преобразована в число, и сравниваться они будут как числа.
{if 0 == "a"} {* 0 == 0 -> true *} {/if}
{if "1" == "01"} {* 1 == 1 -> true *} {/if}
{if "10" == "1e1"} {* 10 == 10 -> true *} {/if}
{if 100 == "1e2"} {* 100 == 100 -> true *} {/if}Преобразование типов не происходит при использовании === или !== так как в этом случае кроме самих значений сравниваются еще и типы.
Таблица сравнения различных типов:
| Тип операнда 1 | Тип операнда 2 | Результат |
|---|---|---|
| null или строка | строка | NULL преобразуется в «», числовое или лексическое сравнение |
| булев или null | что угодно | Преобразуется в bool, FALSE < TRUE |
| объект | объект | Встроенные классы могут определять свои собственные правила сравнения, объекты разных классов не сравниваются, объекты одного класса — сравниваются свойства тем же способом, что и в массивах |
| строка или число | строка или число | Строки переводятся в числа, обычная математика |
| массив | массив | Массивы с меньшим числом элементов считаются меньше, если ключ из первого операнда не найден во втором операнде — массивы не могут сравниваться, иначе идет сравнение соответствующих значений |
| объект | что угодно | object всегда больше |
| массим | что угодно | array всегда больше |
Побитовые операторы
Побитовые операторы позволяют считывать и устанавливать конкретные биты целых чисел. $b — битовое исключающее ИЛИ, устанавливаются только те биты, которые установлены либо только в $a, либо только в $b, но не в обоих одновременно.
~$a — битовое отрицание, устанавливаются те биты, которые не установлены в $a, и наоборот.$a << $b — битовый сдвиг влево, все биты переменной $a сдвигаются на $b позиций влево (каждая позиция подразумевает «умножение на 2»)$a >> $b — битовый сдвиг вправо, все биты переменной $a сдвигаются на $b позиций вправо (каждая позиция подразумевает «деление на 2»){if $a & 1} {var $b = 4 | $flags} {/if}Оператор присваивания
Базовый оператор присваивания обозначается как =. На первый взгляд может показаться, что это оператор «равно».
На самом деле это не так. В действительности, оператор присваивания означает, что левый операнд получает значение правого выражения,
(т.= $b — присвоение с битовыйм исключением ИЛИ
$a <<= $b — присвоение с битовым сдвигом влево.$a >>= $b — присвоение с битовым сдвигом врпаво.Операторы инкремента и декремента
Fenom поддерживает префиксные и постфиксные операторы инкремента и декремента в стиле PHP или C.
Замечание: Операторы инкремента/декремента не влияют на булевы значения. Декремент NULL также не даст никакого эффекта, однако инкремент даст значение 1.
++$a— префиксный инкремент, увеличивает $a на единицу, затем возвращает значение $a.$a++— постфиксный инкремент, возвращает значение $a, затем увеличивает $a на единицу.--$a— префиксный декремент, уменьшает $a на единицу, затем возвращает значение $a.$a--— постфиксный декремент, возвращает значение $a, затем уменьшает $a на единицу.
Строковые операторы
Оператор объединения ~ возвращает строку, представляющую собой соединение левого и правого аргумента.
$a ~ $b— возвращает результат объединения сток$aи$b$a ~~ $b— возвращает результат объединения сток$aи$bчерез пробел$a ~= $b— присвоение с объединением
Примеры
{"A" ~ "B"} -> AB
{"A" ~~ "B"} -> A B
{add $v = "A"}
{set $v ~= "B"}
{$v} -> ABОператор интервала
Оператор .. позволяет создать массив данных, не выходящих за указанные пределы.
создаст массив [1,2,3,4]
создаст массив ['a','b','c','d','e','f']
{set $a = 'a'|up..'f'|up}создаст массив ['A','B','C','D','E','F']
создаст массив из значений где первый (минимальный) элемент будет иметь значение $min,
а максимальный (последний) элемент будет иметь значение $max
Замечание: ограничения должны быть одного типа, интервал 1..'f' преобразует f в 0 и будет сгенерировано [1,0]
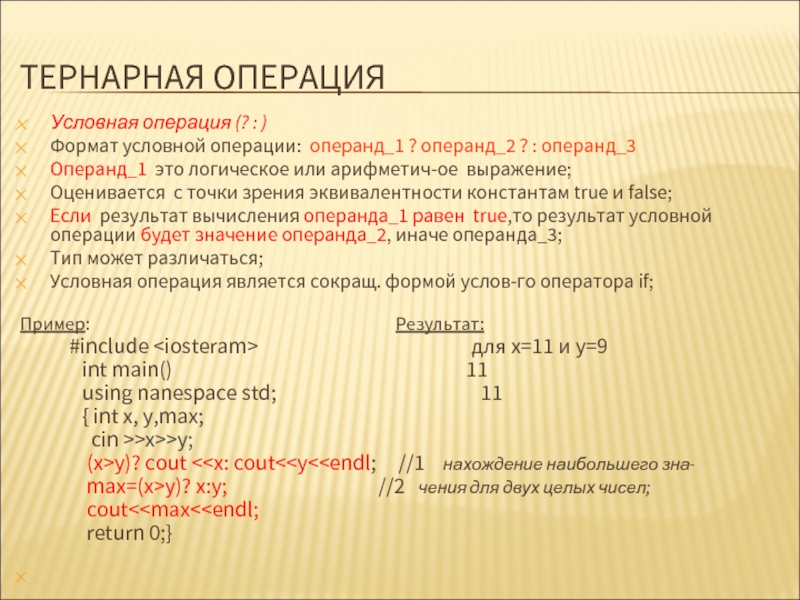
Тернарные операторы
Еще одним условным оператором являются тернарные операторы ?: и !:.
Выражения (expr1) ? (expr2) : (expr3) и (expr1) ! (expr2) : (expr3) интерпретируется как expr2, если expr1 имеет значение TRUE, или как expr3 если expr1 имеет значение FALSE.
Тернарый оператор ?: проверяет условие expr1 на не «пустое» значение, то есть expr1 при конвертирование в булевое значение должен вернуть TRUE.
Следующие значения воспринимаются как пустые:
- «» (пустая строка)
- 0 (целое число)
- 0.0 (дробное число)
- «0» (строка)
- NULL
- FALSE
- array() (пустой массив)
- переменная не объявлена
- элемента массива не существует
- свойство объекта не существует
{$request.action ? $request.action : 'default'}Пример выше стоит интерпретировать так: если $request.action не пустое то вернуть $request.action иначе вернуть default.
Приведенный пример можно записать в упрощенном формате:
{$request.action ?: 'default'}Тернарый оператор ?: проверяет условие expr1 на существование и относится больше к работе с переменными,
то есть переменная в выражении expr1 должна существовать даже если она «пустая», но не NULL.
Данный оператор не имеет значения если expr1 функция или метод, так как в этом случае всегда будет TRUE.
{$request.action ! $request.action : 'default'}Пример выше стоит интерпретировать так: если переменна я $request существует, является массивом и существует ключ $request.action то вернуть $request.action иначе вернуть default.
Приведенный пример можно записать в упрощенном формате:
{$request.action !: 'default'}Как видно, оператор :? более расширенный чем :! и включает в себя функциональность оператора !:.
Для упрощения понимания можно подвести итог:
$a ? $b : $c— вернет$bесли$aне пустое, иначе вернет$c.$a ! $b : $c— вернет$bесли$aсуществует, иначе вернет$c.$a ?: $b— вернет$aесли$aне пустое, иначе вернет$b.$a !: $b— вернет$aесли$aсуществует, иначе вернет$b.
{var $a = true}
{$a ? 5 : 10} {* вернет 5 *}
{var $a = false}
{$a ? 5 : 10} {* вернет 10 *}Операторы проверки
Оператор проверки это упрощенный тернарный оператор от которого осталась только часть проверки без возвращаемых вариантов. Суть операторов — быстро произвести проверку на не пустое значение и существование пременной.
$a?— вернетTRUEесли$aне пустое$a!— вернетTRUEесли$aсуществует
{if $a?} {* вместо {if !empty($a)} *}
{if $a!} {* вместо {if isset($a)} *}Оператор тестирования
Оператор is производит тесты над переменными или выражением. Левый операнд считается тестируемым, а правый операнд — название теста:
{* проверка переменной на не четность *}
{$a is odd}Результат тестирования может быть инвертирован с помощью is not оператора:
{* проверяем переменную что ее значение не является числом *}
{$a is not integer}Список допустимых тестов:
$a is integer— тестирует перменную на тип. Тестом может бытьint,integer— целое числоbool,boolean— булево значениеfloat,double,decimal— дробное числоarray— массивobject— объектscalar— скалярное значение (не массив и не объект)string— строкаcallback,callable— функцияnumber,numeric— число, в общем понимании
$a is iterable— тестирует переменную на возможность итеративного обхода (дляforeach).$a is template— переменная$aсодержит название существующего шаблона.$a is empty— переменная пустая.$a is set— переменная существует.$a is even— переменная$aимеет четное значение.$a is odd— переменная$aимеет не четное значение.$a is MyClassили$a is \MyClass— переменная$aявляется сущностью классаMyClass$a is $b—$aтождественна$b
Оператор присутствия
Оператор in проверяет присутствие скалярного значения слева в массиве или строке справа.
Результат тестирования может быть инвертирован с помощью not ni оператора.
$a in list $b— значение$aсодержится в массиве значений$b$a in keys $b— массив$bимеет ключ$a$a in string $b— значение$aсодержится в$bкак подстрока.$a in $b— значение$aсодержится в$b, где$bможет быть строкой, обычным или ассоциативным массивом. Этот вариант долгий так как требуется проверить типы переменной$b. Однако если вместо $b явно задан массив или строка то оператор сам адаптируется для быстрого поиска.
{'df' in 'abcdefg'}
{5 in [1, 5, 25, 125]}
{99 in keys [1, 5, 25, 99 => 125]}Тернарный оператор
12/**
13* Вывод:
14*
15* Example of string
16* spanning multiple lines
17* using heredoc syntax.
18* Variables are parsed.
19*/
•Heredoc² ³
Тернарный оператор (‘(expr1) ? (expr2) : (expr3)’) используется для удобства объединения кода в одну строку, но часто избыточен. Хоть он может быть вложенным, рекомендуется его использовать один на строку.
1<?php
2$a = 5;
3 | echo ($a == 5) ? ‘yay’ : ‘nay’; |
4 |
|
5 | vs. |
6 |
|
7 | //Вложения |
8$b = 10;
9 | echo ($a) ? ($a == 5) ? ‘yay’ : ‘nay’ : ($b == 10) ? ‘excessive’ : ‘:(‘; | // Вл\ |
10 | ожения трудно читаемы. |
|
Используя ‘return’ будьте внимательны:.
1<?php
2$a = 5;
3 | echo ($a == 5) ? return true : return false; | // этот пример будет выдавать соо\ | |
4 | бщение об ошибке |
|
|
5 |
|
|
|
6 | vs. |
|
|
7 |
|
|
|
8 | $a = 5; |
|
|
9 | return ($a == 5) ? ‘yay’ : ‘nope’; | // этот пример вернёт ‘yay’ | |
• Тернарный оператор²
² ³http://www.php.net/manual/ru/language.types.string.php#language.types.string.syntax.heredoc ²http://php.net/manual/ru/language.operators.comparison.php
Объявление переменных
Время от времени разработчики пытаются сделать свой код “чище” использую предопределённые переменные. Обычно это только ведёт к увеличению используемой памяти. Для примера сообщите какой-нибудь переменной строку размером 1мб, в результате вы скопируете это дважды.
1<?php
2 | $about = ‘Очень большой текст’; | // будет использоваться 2MB памяти |
3 | echo $about; |
|
4 |
|
|
5 | vs. |
|
6 |
|
|
7 | echo ‘Очень большой текст’; | // а тут всего лишь 1MB |
• Советы по оптимизации (en)²
²https://developers.google.com/speed/articles/optimizing-php
C ++ | Вложенный троичный оператор
C, C++, Технический Scripter
Тернарный оператор, также известный как условный оператор, использует три операнда для выполнения операции.
Синтаксис:
op1 ? op2 : op3;
Вложенный тернарный оператор: Тернарный оператор может быть вложенным. Вложенный троичный оператор может иметь много форм, таких как:
- а? До нашей эры
- а? До нашей эры ? д: э? ф: г? Здравствуй
- а? б? с: д: е
Давайте разберемся в синтаксисах один за другим:
- а? b: c => Этот троичный оператор похож на оператор if-else. Так что это может быть выражено в форме оператора if-else.
Выражение с использованием тернарного оператора:a ? b : c
Выражение с использованием оператора if else:
if ( a ) then b execute else c executeПример:
#include <bits/stdc++.h>usingnamespacestd;intmain(){cout <<"Execute expression using"<<" ternary operator: ";inta = 2 > 5 ? 2 : 5;cout << a << endl;cout <<"Execute expression using "<<"if else statement: ";if( 2 > 5)cout <<"2";elsecout <<"5";return0;}Выход:
Execute expression using ternary operator: 5 Execute expression using if else statement: 5
- а? До нашей эры ? д: э? ф: г? h: i => Этот вложенный троичный оператор может быть разбит на операторы if, else и else-if. Выражение может разбиться на меньшую часть в тернарном операторе и, если не указано, что приведено ниже:
Выражение с использованием троичного оператора:a ? b : c ? d : e ? f : h ? h : iВыражение с использованием оператора if else:
if a then b else if c then d else if e then f else if g then h else i#include <bits/stdc++.h>usingnamespacestd;intmain(){cout <<"Execute expression using "<<"ternary operator: ";inta = 2 > 3 ? 2 : 3 > 4 ? 3 : 4;cout << a << endl;cout <<"Execute expression using "<<"if else statement: ";if( 2 > 3 )cout <<"2";elseif( 3 > 4 )cout <<"3";elsecout <<"4";return0;}Выход:
Execute expression using ternary operator: 4 Execute expression using if else statement: 4
- а? б? c: d: e => Ниже приведено расширение выражения с использованием тернарного оператора и оператора if else.
Выражение с использованием троичного оператора:a ? : b ? c : d : eВыражение с использованием оператора if else:
if ( a ) if ( b ) c execute else d execute else e execute#include <bits/stdc++.h>usingnamespacestd;intmain(){cout <<"Execute expression using "<<"ternary operator: ";inta = 4 > 3 ? 2 > 4 ? 2 : 4 : 3;cout << a << endl;cout <<"Execute expression using "<<"if else statement: ";if( 4 > 3 )if( 2 > 4 )cout <<"2";elsecout <<"4";elsecout <<"3";return0;}Выход:
Execute expression using ternary operator: 4 Execute expression using if else statement: 4
Рекомендуемые посты:
C ++ | Вложенный троичный оператор
0.00 (0%) 0 votes
Тернарный оператор в Python
Тернарные операторы – это встроенные в Python условные операторы, которые используются для оценки определенных условий. Он оценивает, является ли условие истинным или ложным. Как и оператор if-else, это еще один способ определения условных операторов. Тернарный оператор определяется в одной строке. Оператор if-else и тернарный оператор возвращают аналогичный результат. Тернарный оператор был представлен в Python версии 2.5. В этой статье подробно объясняется тернарный оператор Python с примерами.
Синтаксис
Давайте сначала обсудим синтаксис тернарного оператора Python. Синтаксис следующий:
[on_true] if [expression or condition] else [on_false]
При использовании тернарного оператора сначала мы пишем имя переменной, значение которой должно проверяться в условии. Оператор on_flase выполняется, когда данное условие не выполняется.
Примеры
Теперь давайте посмотрим на несколько примеров, чтобы понять использование тернарного оператора. В приведенном ниже примере мы сравниваем два числовых значения с помощью тернарного оператора.
#обьявление переменной a num1
num1=5
#обьявление переменной a num2
num2=10
#использование тернарного оператора для проверки наибольшего значения
result= num1 if num1>num2 else num2
print("The highest value is: ",result)
Тот же пример можно реализовать с помощью оператора if-else. Тернарный оператор выполняет задание в одной строке; однако оператор if-else использует несколько строк кода для одной и той же задачи. Давайте реализуем приведенный выше пример с помощью оператора if-else.
#объявление переменной num1
num1=5
#объявление переменной num2
num2=10
#реализация оператора if else
if(num1>num2):
result=num1
else:
result=num2
#печать самого высокого значения
print("Самое высокое значение-это: ",result)
Также может быть реализован вложенный тернарный оператор. Давайте реализуем вложенный тернарный оператор в нашем скрипте Python.
#объявление переменной num1
num1=5
#объявление переменной num2
num2=10
#Реализация вложенного тернарного оператора
print ("num1 больше, чем num2" if num1>num2 else "num1 меньше, чем num2"
if num1==num2 else "Оба числа не равны")
Способы реализации тернарного оператора Python
Есть разные способы реализации тернарного оператора Python. Мы можем реализовать тернарный оператор Python, используя кортежи, словари и лямбда-функции. Давайте реализуем тернарный оператор с помощью кортежа. Мы создали две числовые переменные num1 и num2 и сохранили случайные числа в этих переменных. Случайные числа в Python создаются с помощью функции random(). Функция random() присутствует в модуле random.
import random num1=random.random() num2=random.random() #реализация тернарного оператора print((num1, num2) [num1>num2])
По выходным данным мы не можем определить, что это значение num1 или num2. Давайте реализуем приведенный выше код следующим образом:
import random
num1=random.random()
num2=random.random()
print((f"num1:{num1}", f"num2:{num2}") [num1>num2])
Хорошо! Теперь давайте реализуем тернарный оператор, используя словарь Python и лямбда-функцию.
import random
num1=random.random()
num2=random.random()
#использование словаря Python
print("Использование словаря Python:")
print(({True:f"num1:{num1}",False:f"num2:{num2}"}[num1>num2]))
#использование лямбда-функции
print("Использование лямбда-функции:")
print((lambda: f"num1:{num1}", lambda: f"num2:{num2}")[num1>num2]())
Вывод
Тернарные операторы – это встроенные в Python операторы, которые оценивают данное условие. Это работает как оператор if-else. В этой статье подробно объясняется тернарный оператор Python.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
[PHP] Приоритет выполнения операторов — Руководство по C#
Оператором называется нечто, состоящее из одного или более значений (выражений, если говорить на жаргоне программирования), которое можно вычислить как новое значение (таким образом, вся конструкция может рассматриваться как выражение). Отсюда следует, что функции или любые другие конструкции, которые возвращают значение (например, print()) являются операторами, в отличие от всех остальных языковых конструкций (например, echo()), которые ничего не возвращают.
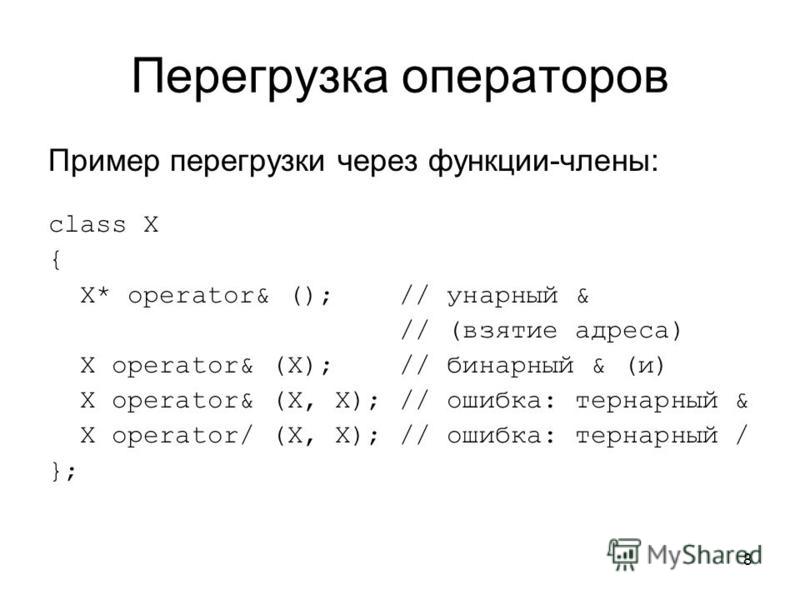
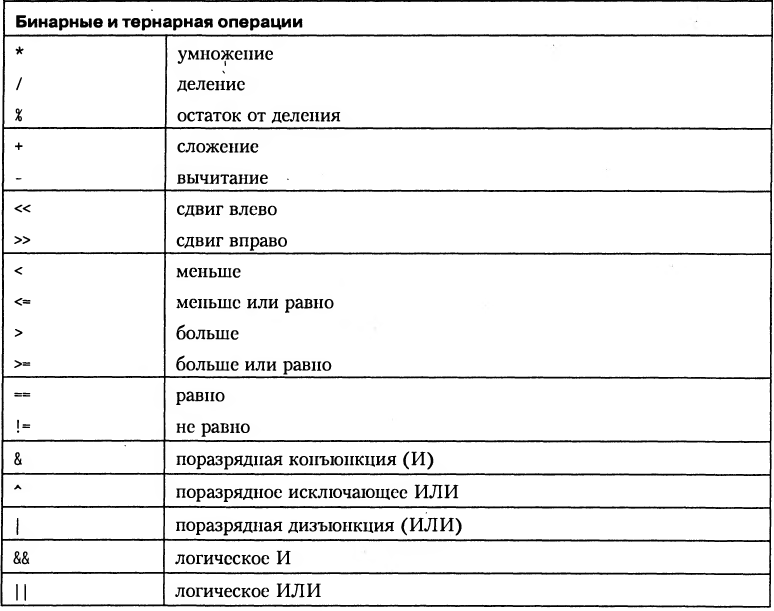
Операторы бывают трех видов. Во-первых, это унарные операторы, которые работают только с одним аргументом, например, ! (оператор отрицания) или ++ (инкримент). Вторую группу составляют бинарные операторы: в нее входят большинство поддерживаемых в PHP операторов, полный список которых вы можете найти в разделе Порядок выполнения операторов.
И последнюю, третью группу составляет тернарный оператор ?:. Он используется для условного выбора между двумя операторами, в зависимости от результата вычисления третьего оператора. Говоря другими словами, он позволяет определить две альтернативные ветви дальнейшего выполнения. Тернарный оператор рекомендуется заключать в круглые скобки.
Приоритет выполнения операторов
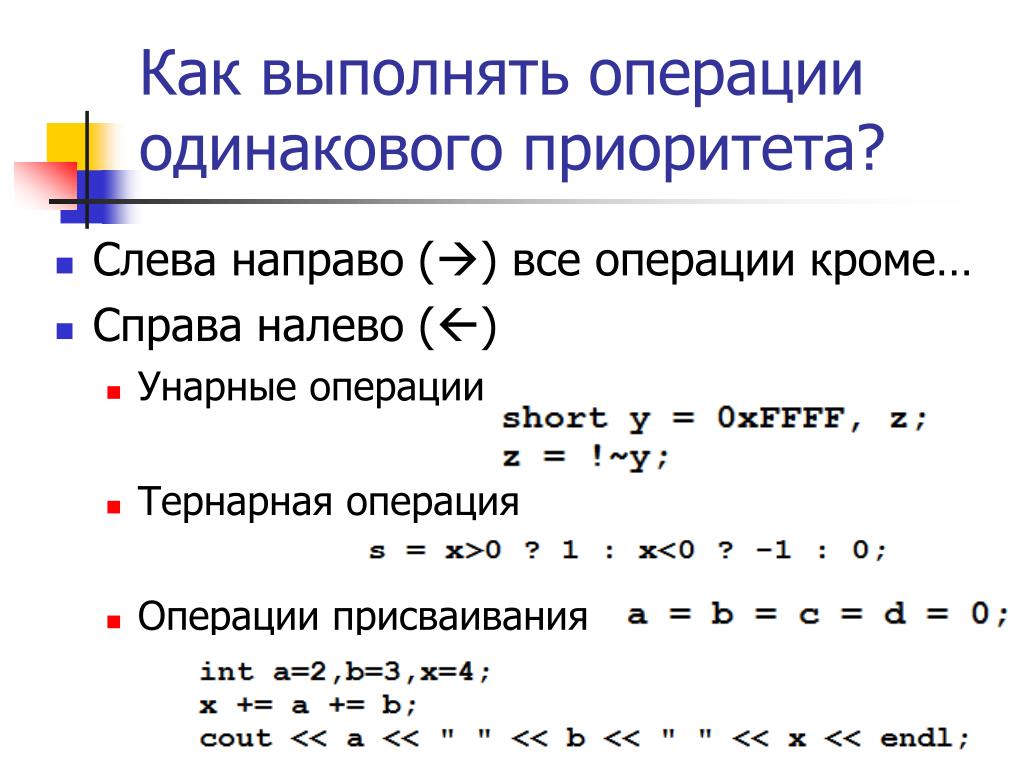
Приоритет операторов определяет, насколько “тесно” связанны между собой два выражения. Например, выражение 1 + 5 * 3 вычисляется как 16, а не 18, поскольку операция умножения (“*”) имеет более высокий приоритет, чем операция сложения (“+”). В случае, если операторы имеют одинаковый приоритет, они будут выполняться слева направо. Круглые скобки могут использоваться для принудительного указания необходимого порядка выполнения операторов. Например, выражение (1 + 5) * 3 вычисляется как 18.
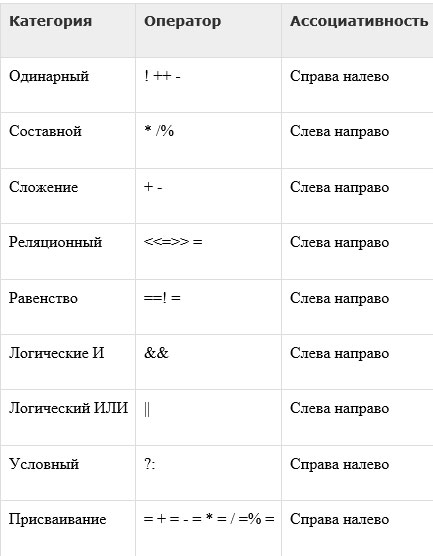
В следующей таблице приведен список операторов, отсортированный по убыванию их приоритетов. Операторы, размещенные в одной строке имеют одинаковый приоритет и порядок их выполнения опроделяется исходя из их ассоциативности.= <<= >>=
Левая ассоциативность подразумевает, что выражение вычисляется слева направо, правая ассоциативность соответственно подразумевает противоположный порядок.
Пример 15-1. Ассоциативность
<?php 
 $a = 3 * 3 % 5; // (3 * 3) % 5 = 4 
 $a = true ? 0 : true ? 1 : 2; // (true ? 0 : true) ? 1 : 2 = 2 
 
 $a = 1; 
 $b = 2; 
 $a = $b += 3; // $a = ($b += 3) -> $a = 5, $b = 5 
 ?>
Вы можете использовать круглые скобки для повышения читабельности кода.
Замечание:
Несмотря на то, что оператор ! имеет более высокий приоритет чем =, PHP позволяет использовать следующую конструкцию: if (!$a = foo()), которая присваивает переменной $a результат выполнения функции foo().
Post Views: 65
Навигация по записям
Использование тернарного оператора в PHP — Linux Hint
If-else Операторы обычно используются для определения условных операторов на любом языке программирования. Тернарный оператор (? 🙂 может использоваться как альтернатива любому простому оператору if-else . Это один из сокращенных операторов сравнения в PHP и содержит три операнда: условный оператор, оператор для истинного условия и оператор для ложного условия. Этот оператор лучше реализовать с помощью простого логического оператора с коротким кодом, потому что его лучше поддерживать и его можно определить в одном операторе.Использование этого оператора объясняется в этом руководстве.Синтаксис:
Синтаксис тернарного оператора приведен ниже:
Условное выражение? оператор-1: оператор-2
символы ‘?’ И ‘:’ используются для определения тернарного оператора. Первая часть этого оператора содержит условный оператор. Если условный оператор возвращает истину, будет выполнен оператор-1, в противном случае будет выполнен оператор-2.
Пример 1: Использование тернарного оператора в темпе оператора if-else
В следующем примере показан способ сравнения оператора if-else и тернарного оператора для реализации условной логики для поиска четного или нечетного числа.Создайте файл PHP со следующим скриптом.
Здесь переменная $ number инициализируется целым числом. Сначала используется оператор if-else , чтобы проверить, является ли число $ четным или нечетным. Затем та же логика реализуется с помощью тернарного оператора .
// Определим число$ number = 24;
// Проверяем четность или нечетность числа с помощью if-else
if ($ number% 2) {
$ result = ‘Odd’;
} else {
$ result = ‘Даже’;
}
// Распечатать результат
echo «Число $ равно $ result.(Вывод оператора if-else)
«;
// Проверяем четность или нечетность числа с помощью тернарного оператора
$ result = ($ number% 2)? ‘Odd’: ‘Even’;
// Распечатать результат
echo «Число $ равно $ result. (Вывод тернарного оператора)
«;
?>
Выход:
Следующий вывод появится после запуска сценария с сервера. Согласно сценарию, 24 четное, и оба выхода дают одинаковый результат.
Пример 2: Использование тернарного оператора с переменной $ _GET
В следующем примере показано, как можно использовать тернарный оператор, чтобы проверить, инициализирована ли переменная $ _GET или нет, и прочитать значение этой переменной.Создайте файл PHP со следующим скриптом.
Если значение ‘id’ и ‘mark’ предоставлено с помощью строки запроса URL-адреса, то сценарий распечатает значения $ _GET [‘id’] и $ _GET [‘mark’], в противном случае будет выведено сообщение об ошибке.
// Устанавливаем вывод на основе условия тернарного оператора$ output = (isset ($ _ GET [‘id’]) && isset ($ _ GET [‘mark’]))? ‘Студенческий билет: ‘. $ _GET [‘id’]. ‘
Marks:’. $ _ GET [‘mark’]: ‘Идентификатор или метки не указаны’;
// Распечатать значение вывода
echo $ output
?>
Выход:
Следующий вывод появится, если сценарий выполняется без предоставления строки запроса.
Следующий вывод появится, если сценарий выполняется с двумя строками запроса. На выходе 342356 задается как значение идентификатора , а 93 представлено как значение меток . Итак, оба значения печатаются как выходные.
Пример 3: Использование тернарного оператора с переменной $ _POST []
В следующем примере показано использование тернарного оператора для чтения значений переменной $ _POST. Создайте файл PHP со следующим скриптом.
В сценарии используется HTML-форма для получения от пользователя двух целых чисел. Тернарный оператор используется для проверки того, являются ли числа числовыми или нет, и для вычисления суммы чисел. Если какое-либо число не является числовым, сценарий распечатает сообщение об ошибке, а если оба числа являются числовыми, то будет напечатана сумма этих чисел.
// Проверяем значения формыif (isset ($ _ POST [‘n1’]) && isset ($ _ POST [‘n2’]))
{
// Используйте тернарный оператор, чтобы проверить отправленные значения. числовой или нет
$ число1 = is_numeric ($ _ POST [‘n1’])? $ _POST [‘n1’]: «
Введите числовое значение.
«;$ number2 = is_numeric ($ _ POST [‘n1’])? $ _POST [‘n2’]:»
Введите числовое значение.
«; // Вычислить сложение, если оба значения поля являются числовыми
$ result = is_numeric ($ number1) && is_numeric ($ number2)? $ number1 + $ number2: $ number1;
// Распечатать вывод
if (is_numeric ($ result))
echo «
Значение после сложения: $ result.
«;else
echo $ result;
}
?>


 Если его значение false, то он возвращает это значение, даже не глядя на правую сторону оператора.
Если его значение false, то он возвращает это значение, даже не глядя на правую сторону оператора. ";
";