— HTML — Дока
Кратко
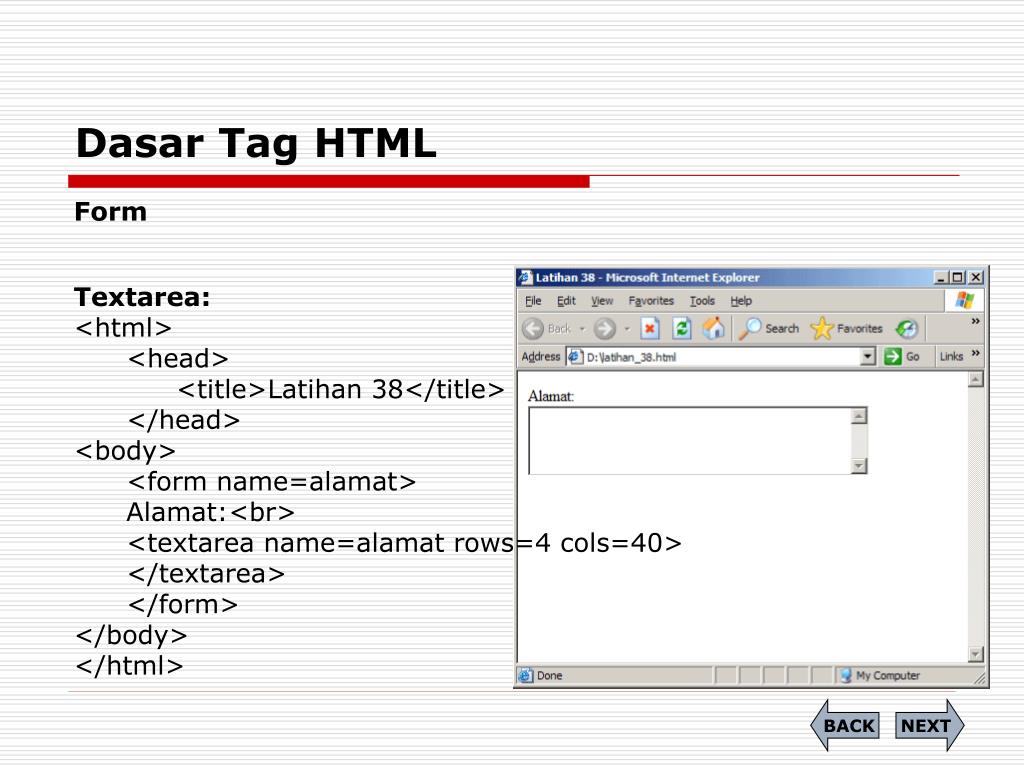
СкопированоТег <textarea> используется для создания многострочного поля ввода. Например, поля ввода комментария. При необходимости поле может иметь изменяемый размер.
Пример
Скопировано<label for="story">Расскажите о себе:</label><textarea name="story" rows="5" cols="33">Frontend-разработчик со стажем</textarea>
<label for="story">Расскажите о себе:</label>
<textarea name="story" rows="5" cols="33">Frontend-разработчик со стажем</textarea>
Открыть демо в новой вкладкеКак понять
СкопированоНа сайтах часто встречаются формы, где нужно писать многострочный текст. Например, когда нужно оставить комментарий, написать отзыв или статью. Для этих целей используется многострочное поле ввода, которое верстается тегом <textarea>. Нужно отметить, что в этом поле можно писать только чистый текст. Панели стилизации текста, как в Ворде, являются дополнительными надстройками с использованием JavaScript.
Атрибуты
Скопированоautocomplete СкопированоАтрибут, указывающий, нужно ли поле заполнять автоматически сохранёнными в браузере значениями. Полезно использовать, если одна и та же форма потенциально будет часто отправляться с одинаковыми значениями.
Значения атрибута:
on — поле будет автоматически заполняться значением, сохранённым в браузере во время предыдущей отправки формы
off — поле не будет заполняться браузером автоматически. Также, это значение нужно использовать, если документ предоставляет собственный метод автозаполнения полей.
Если атрибут не указать совсем, то браузер будет брать значение из атрибута <form>, либо — если родительской формы нет — из той формы, на id которой ссылается атрибуте form.
<textarea autocomplete="off"></textarea>
<textarea autocomplete="off"></textarea>
autofocus СкопированоАтрибут булевого типа (без значения, либо атрибут есть в теге, либо его нет совсем). Если он указан, то при загрузке страницы фокус будет автоматически помещён в данное поле ввода.
Если он указан, то при загрузке страницы фокус будет автоматически помещён в данное поле ввода.
<textarea autofocus></textarea>
<textarea autofocus></textarea>
cols СкопированоЗадаёт ширину поля ввода в символах. Если атрибут задан, то должен иметь значением целое положительное число. Если не задан, то по умолчанию берётся как 20
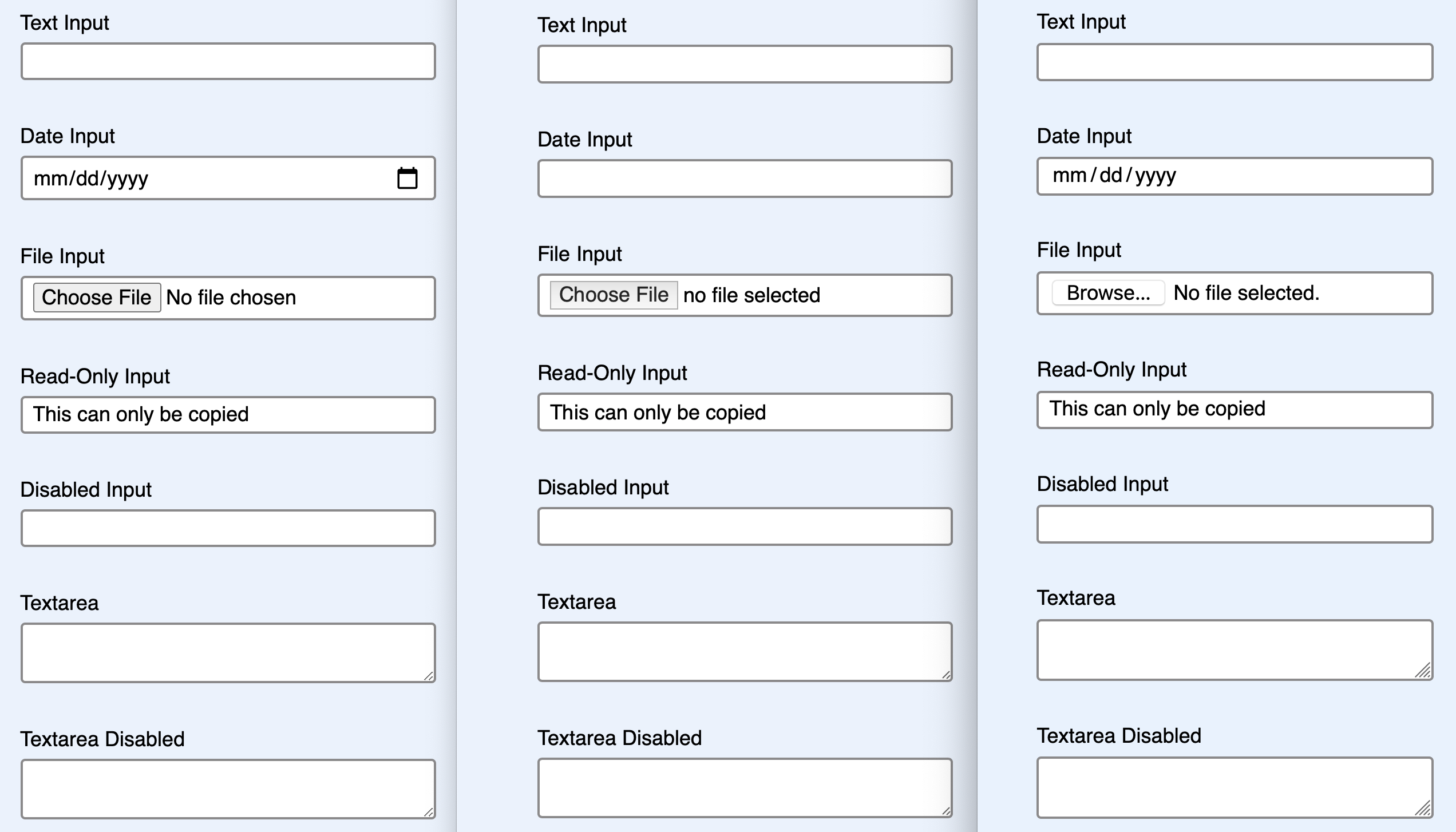
Открыть демо в новой вкладкеdisabled СкопированоАтрибут булевого типа. Если задан, то поле отключается для взаимодействия с пользователем. Если атрибут не задан, то он может быть унаследован у одного из предков (например у контейнера <fieldset> или <form>). Если ни у одного предка вверх по дереву этот атрибут не задан, то поле доступно для редактирования.
При отправке формы значения из disabled-полей не будут отправлены.
form СкопированоАтрибут указывает на элемент <form>, с которым связано поле ввода. Значением атрибута должен быть
Значением атрибута должен быть id формы в пределах текущего документа. Если атрибут не задан, то <textarea> обязательно должен находиться внутри тега form>. Но если задать атрибут, то нахождение внутри формы не обязательно и <textarea> может находиться в любом месте страницы.
maxlength СкопированоМаксимальное число символов в поле (включая пробелы и переводы строк), которое может вводить пользователь. Значением должно быть положительное целое число
Открыть демо в новой вкладкеminlength СкопированоМинимальное число символов, которое должен ввести пользователь. Этот атрибут используется при валидации поля перед отправкой формы.
name СкопированоИмя поля. При отправке формы значение атрибута name будет ключом в отправляемом объекте
placeholder СкопированоПодсказка для пользователя, что вводить в этом поле. Если подсказка должна быть многострочной, то можно прямо в HTML-коде переносить строки
Если подсказка должна быть многострочной, то можно прямо в HTML-коде переносить строки
Плейсхолдер должен давать только подсказку о том, как надо заполнять поле. Но это не полноценная замена тегу <label>. Если на макете у полей ввода есть только плейсхолдер, но нет лейблов, то поговорите с дизайнером 😉
readonly СкопированоАтрибут булевого типа. Если он задан, то пользователь не может редактировать текст в поле, но по-прежнему может с ним взаимодействовать: кликать, копировать текст. При отправке формы значение поля будет отправлено как обычно.
required СкопированоАтрибут булевого типа. Указывает, должно ли поле обязательно быть заполнено. Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку
rows СкопированоЗадаёт высоту поля ввода в строках. Если атрибут задан, то должен иметь значением целое положительное число. Если не задан, то по умолчанию высота задаётся равной двум строкам.
Если не задан, то по умолчанию высота задаётся равной двум строкам.
spellcheck СкопированоАтрибут указывает, должна ли быть включена проверка правописания в поле. Может принимать следующие значения:
true — проверка правописания включена
default — указывает на поведение по умолчанию. При этом значении поле ввода может наследовать значение аналогичного атрибута от родительских элементов.
false — проверка правописания выключена
wrap СкопированоАтрибут определяет, будут ли добавлены символы переноса строк текста при отправке формы. Может принимать значения:
hard — когда форма отправляется, то браузер, основываясь на значении атрибута cols добавляет в текст служебные символы переноса строки (CR+LF). Таким образом, сохраняется информация о переносах строк, сделанных пользователем в поле ввода.
soft — значение по умолчанию. При отправке формы символы переноса строк добавлены не будут, и текст будет отправлен одной длинной строкой
При отправке формы символы переноса строк добавлены не будут, и текст будет отправлен одной длинной строкой
Подсказки
Скопировано💡 Поле <textarea> стилизуется так же, как и поле ввода <input>. К нему применимы все свойства блочной модели.
💡 По умолчанию поле ввода <textarea> может изменять свой размер, если потянуть за нижний правый угол. Это поведение можно изменить, управляя CSS-свойством resize.
HTML/Элемент textarea
Синтаксис
(X)HTML
<textarea> ... </textarea>
Описание
Элемент textarea (от англ. «text area» ‒ «текстовое поле») создаёт поле для ввода многострочного текста (в отличии от input допускается возможность переноса строки). Данный элемент может вмещать в себя неограниченное количество любых символов.
Примечание
Текст, вводимый в поле ввода многострочного текста, по умолчанию отображается ‘моноширинным шрифтом’ (шрифт «Courier», семейство шрифтов monospace).
Условия использования
Если предполагается отправлять содержимое textarea на сервер, то необходимо вложить данный элемент в форму) или присоединить поле ввода к ней при помощи атрибута «form». В JavaScript доступ к данному элементу можно получить через форму или при помощи глобального атрибута «id».
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Text Area: TEXTAREA | Перевод |
| 3.2 | TEXTAREA multi-line text fields | |
4. 01 01 | 17.7 The TEXTAREA element DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.10.11 The textarea element | |
| 5.1 | 4.10.11. The textarea element | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Атрибуты
- autocomplete
- Указывает подсказку для автозаполнения поля.
- autofocus
- Указывает браузеру, что элемент должен получить фокус после загрузки страницы.

- cols
- Задаёт длину строки поля.
- dirname
- Указывает имя поля формы, используемое для отправки значения направления вывода текста.
- disabled
- Блокирует поле.
- form
- Присоединяет поле к форме.
- inputmode
- Подсказка для выбора методов ввода.
- maxlength
- Задаёт максимально допустимое количество символов в поле.
- minlength
- Задаёт минимально допустимое количество символов в поле.
- name
- Указывает имя поля.
- placeholder
- Задаёт текст-подсказку.
- readonly
- Блокирует возможность редактирования содержимого поля пользователем.
- required
- Указывает веб-браузеру, что данное поле обязательно к заполнению (перед отправкой данных на сервер).

- Задаёт количество видимых строк в текстовом поле.
- wrap
- Указывает параметры переноса строк.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент textarea</title>
</head>
<body>
<h2>Пример использования элемента «textarea»</h2>
Внутри данного элемента могут располагаться любые символы, в любой последовательности и в любом количестве. В частности между открывающим и закрывающим тегом «textarea» могут располагаться любые элементы, например элемент <span>универсального контейнера стилей</span>.

</textarea>
</body>
</html>
Элемент textarea
Тег HTML
❮ Пред. Следующий ❯
Тег) тегами.
Чтобы определить размер текстового поля, используйте атрибуты rows и cols или свойства высоты и ширины CSS.