Система сборки WebPack
WebPack — это система сборки для frontend‑разработки, которая позволяет построить удобный процесс сборки фронтенда и настроить все необходимые преобразования исходного кода для обеспечения качественной работы собранного приложения в браузерах.
Современный фронтенд с ростом требований к интерактивности веб‑приложений стал достаточно сложным, а работа по подготовке всех его компонентов к использованию — весьма комплексной. Если максимально кратко, то WebPack позволяет в правильном порядке собрать все используемые в проекте модули JS и адаптировать их для работы в браузере, скомпилировать CSS из SASS или LESS и обеспечить совместимость CSS с целевыми браузерами, а также подготовить «статику» (шрифты, изображения) для эффективного использования в приложении.
Теперь же более подробно рассмотрим задачи, решаемые системами сборки и webpak’ом в частности.
Практически любой современный фронтенд‑проект «под капотом» использует большое количество JS‑библиотек и содержит много JS‑кода, а для работы приложения всю эту кодовую базу надо собрать в правильном порядке и подготовить для использования.
Язык программирования JavaScript развивается и в нём появляются новые возможности, которые упрощают разработку и делают код более читаемым. Но новые возможности JS даже современными браузерами часто не поддерживаются (а старыми — и подавно), поэтому код, написанный с использованием новых возможностей языка, необходимо преобразовывать для использованя в браузерах.
Также JS‑код для ускорения загрузки полезно минифицировать — браузеру не нужна читабельность в том виде, в котором это понятие воспринимается человеком, например, названия функций и переменных можно сократить до однобуквенных.
CSS — это единственный язык описания внешнего вида HTML‑документов, который поддерживается браузерами. Но его возможности весьма ограничены, поэтому в разработке чаще используются препроцессоры SASS или LESS, расширяющие возможности разработчика — по сути, препроцессоры позволяют использовать в написании CSS возможности характерные для языков программирования — переменные, циклы, функции и т. д. Код, созданный при помощи расширений SASS или LESS, необходимо преобразовать в CSS для использования в браузере. Также создаваемые CSS‑документы целесообразно дополнительно обрабатывать на этапе подготовки к использованию в приложении, например, некоторые новые возможности поддерживаются в браузерах только в «префиксном» режиме и вполне целесообразно установку этих префиксов возложить на автоматику.
д. Код, созданный при помощи расширений SASS или LESS, необходимо преобразовать в CSS для использования в браузере. Также создаваемые CSS‑документы целесообразно дополнительно обрабатывать на этапе подготовки к использованию в приложении, например, некоторые новые возможности поддерживаются в браузерах только в «префиксном» режиме и вполне целесообразно установку этих префиксов возложить на автоматику.
Для всех использумых во фронтенд‑приложении тектовых файлов (JS, CSS, SVG) полезна базовая минификация (удаление «лишних» пробелов и переносов строк) и сжатие в gzip, так как это ускоряет загрузку этих документов за счёт уменьшения «веса» файлов. Также полезно проставлять в названиях файлов контрольную сумму их содержания, так как это позволяет без проблем использовать браузерное кэширование с максимально агрессивными настройками.
Часто кодовая база всего приложения получается достаточно объёмная и объединять всё в один общий пакет неэффективно, если в отдельных подсистемах используется лишь небольшая часть из общего пакета. В этом случае применяется Code Splitting — техника, позволяющая разделить код приложения на несколько отдельных пакетов, а эти пакеты уже можно загружать в браузер по мере необходимости.
В этом случае применяется Code Splitting — техника, позволяющая разделить код приложения на несколько отдельных пакетов, а эти пакеты уже можно загружать в браузер по мере необходимости.
Все описанные выше проблемы и задачи можно решать вручную, каждый раз выполняя набор операций для подготовки исходных кодов к использованию. Но зачем так неэффективно тратить время разработчика, если с этими задачами может справиться автоматическая система сборки. Мы в своей работе используем WebPack, так как по функциональным возможностям и удобству использования WebPack сейчас явный лидер среди имеющихся на рынке ПО систем сборки фронтенда.
20 лучших онлайн-курсов Программирования 2023 года — Разработка на vc.ru
В данной статье мы сравниваем 25 лучших онлайн-курсов по обучению программированию c нуля.
325 просмотров
Программирование — Это процесс создания программ и написания кода, которые придают жизнь компьютерным системам и приложениям. Оно открывает перед нами огромный мир возможностей и позволяет нам реализовывать свои идеи и творческие концепции.
Нетология Разработчик на C++ — 130 отзывов (Лучший по отзывам)
Ссылка на курс: https://netology.ru/programs/cpp-developer
Eduson Academy Профессия Веб-разработчик — 106 отзывов (Самый популярный курс)
Ссылка на курс: https://eduson.academy/web-developer
Skillbox Профессия Python-разработчик — 108 отзывов
Ссылка на курс: https://skillbox.ru/course/profession-python-tariff
Нетология Android-разработчик с нуля — 130 отзывов
Ссылка на курс: https://netology.ru/programs/android-app
SkillFactory Backend-разработчик на PHP — 108 отзывов
Ссылка на курс: https://skillfactory.ru/backend-razrabotchik-na-phpGeekBrains Верстальщик — 268 отзывов
Ссылка на курс: https://gb.ru/geek_university/it-specialist/programmer
GeekBrains Программист с нуля до Junior — 268 отзывов
Ссылка на курс: https://gb. ru/geek_university/developer/programmer
ru/geek_university/developer/programmerGeekBrains Разработчик: старт в ИТ с нуля до Junior — 268 отзывов
Ссылка на курс: https://gb.ru/geek_university/developer
Яндекс Практикум Курс «Веб‑разработчик» — 215 отзывов
Ссылка на курс: https://practicum.yandex.ru/web
Яндекс Практикум Курс «Фронтенд-разработчик» — 215 отзывов
Ссылка на курс: https://practicum.yandex.ru/frontend-developer
Хекслет «Node.js-разработчик» — 16 отзывов
Ссылка на курс: https://ru.hexlet.io/programs/backend
Специалист.ру Программирование 1С: с нуля к профессионалу — 35 отзывов
Ссылка на курс: https://www.specialist.ru/track/t-1sprofi
Специалист.ру Основы программирования и баз данных — 35 отзывов
Ссылка на курс: https://www.
 specialist.ru/course/oprog-a
specialist.ru/course/oprog-aХекслет «Fullstack-разработчик» — 16 отзывов
Ссылка на курс: https://ru.hexlet.io/programs/fullstack-javascript
Otus Java для начинающих программистов — 34 отзыва
Ссылка на курс: https://otus.ru/online/javaSkillFactory Профессия Мобильный разработчик — 108 отзывов
Ссылка на курс: https://skillfactory.ru/mobile-developer
Хекслет «Python-разработчик» — 16 отзывов
Ссылка на курс: https://ru.hexlet.io/programs/python
Otus Java QA Engineer. Professional — 34 отзыва
Ссылка на курс: https://otus.ru/lessons/java-qa-pro
SkillFactory Разработчик игр на Unity PRO — 108 отзывов
Ссылка на курс: https://skillfactory.ru/game-developer-proirs.

Ссылка на курс: https://irs.academy/kurs_po_java
Бесплатные курсы
Хекслет Изучи PHP онлайн за 25 часов
Ссылка на курс: https://code-basics.com/ru/languages/php
Skillbox Веб-программирование
Ссылка на курс: https://live.skillbox.ru/playlists/code/veb-programmirovanie
SkillFactory Самый понятный гид по профессии «Разработчик игр на Unity»
Ссылка на курс: https://skillfactory.ru/gamedev-guide
XYZ School Основы программирования
Ссылка на курс: https://www.school-xyz.com/intro-programmirovanie
itProger Unity GameDev
Ссылка на курс: https://itproger.com/course/unity-gamedev
ТОП-5 Школ
Нетология (130 отзывов) — Разработчик на C++
Образовательная платформа «Нетология» предоставляет обучение современным и востребованным профессиям в IT и digital-направлениях, таких как маркетинг, программирование, аналитика, бизнес и управление, дизайн и UX.

Skillbox (108 отзывов) — Профессия Python-разработчик
Инновационная онлайн-школа, специализирующаяся на обучении и развитии в сфере креативных профессий и цифровых навыков. Она предоставляет широкий спектр курсов, охватывающих такие области, как дизайн, маркетинг, программирование, анимация, веб-разработка и многое другое.
SkillFactory (108 отзывов) — Backend-разработчик на PHP
Гибкая и инновационная школа, предлагающая высококачественное образование в сфере информационных технологий. Она является одной из ведущих образовательных платформ, которая сосредоточена на развитии практических навыков у студентов и помогает им достичь профессионального успеха.
GeekBrains (268 отзывов) — Верстальщик
Образовательная платформа, специализирующаяся на онлайн-обучении в области информационных технологий и программирования. Школа GeekBrains предлагает широкий спектр курсов и программ, разработанных для студентов всех уровней подготовки — от новичков до опытных специалистов.

Яндекс Практикум (215 отзывов) — Курс «Веб‑разработчик»
Онлайн-образовательная платформа, предоставляющая курсы и программы обучения в сфере информационных технологий. Школа была создана Яндексом — одной из крупнейших российских IT-компаний, и является одним из ведущих образовательных проектов в этой области.
В чем заключается популярность Программирования?
Программирование — это процесс создания компьютерных программ с использованием специальных языков программирования. Это искусство написания инструкций, которые компьютер может понять и выполнить для решения определенных задач.
Популярность программирования обусловлена несколькими факторами:
- Автоматизация задач: Программирование позволяет автоматизировать выполнение различных задач и процессов. Это позволяет сократить время и усилия, требуемые для выполнения повторяющихся или сложных операций. Программы могут обрабатывать большие объемы данных, выполнять сложные вычисления, автоматизировать управление системами и многое другое.

- Разработка программного обеспечения: Программирование является ключевым этапом в создании программного обеспечения, включая веб-приложения, мобильные приложения, компьютерные игры, операционные системы и многое другое. В мире, где информационные технологии проникают во все сферы жизни, разработка программного обеспечения становится все более важной и востребованной.
Карьерные возможности: Программирование предоставляет широкий спектр карьерных возможностей. Высокий спрос на программистов приводит к тому, что профессионалы в этой области имеют хорошие перспективы для трудоустройства и высокую заработную плату. Кроме того, программирование также открывает двери к предпринимательству, позволяя людям создавать свои собственные стартапы и продукты.
Творчество и инновации: Программирование предоставляет возможность для творчества и инноваций. Разработчики программного обеспечения могут воплощать свои идеи в жизнь, создавая новые продукты и сервисы, которые могут изменить мир.

- Развитие навыков: Программирование требует логического мышления, аналитических способностей и умения решать проблемы. Это помогает развивать критическое мышление и способность абстрагироваться от сложных задач. Более того, программирование стимулирует обучение на протяжении всей карьеры, так как технологии и языки программирования постоянно развиваются
Эти факторы вместе обуславливают популярность программирования и делают его привлекательным для людей, которые хотят заниматься технологиями, решать задачи и вносить вклад в цифровой мир.
Как быстро изучить Программирование?
Изучение программирования — это процесс, требующий времени, усилий и практики. Однако, есть несколько способов, которые могут помочь вам ускорить процесс изучения программирования:
- Выберите язык программирования: Определитесь с языком программирования, который вам интересен или соответствует вашим целям.
 Хорошим выбором для начинающих может быть Python, так как он имеет простой и понятный синтаксис.
Хорошим выбором для начинающих может быть Python, так как он имеет простой и понятный синтаксис. - Изучайте основы: Начните с основных концепций программирования, таких как переменные, условные операторы, циклы, функции и структуры данных. Понимание этих основных концепций поможет вам построить крепкую базу для дальнейшего изучения.
- Пользуйтесь онлайн-ресурсами: Существует множество бесплатных онлайн-ресурсов, которые помогут вам изучить программирование.
- Практикуйтесь: Программирование требует практики, поэтому попробуйте решать много задач и писать код на практике. Программирование — это навык, который лучше усваивается через активное применение. Решайте задачи, создавайте свои проекты и участвуйте в программистских сообществах.
- Изучайте изначальный код: Чтение и анализ кода других программистов может помочь вам понять хорошие практики программирования и получить представление о том, как решать различные задачи.
 Исследуйте открытые исходные коды проектов на GitHub или других платформах.
Исследуйте открытые исходные коды проектов на GitHub или других платформах. - Работайте над реальными проектами: Создание своих собственных проектов даст вам ценный опыт и возможность применить свои знания на практике. Выберите проекты, которые вас интересуют, и попробуйте разработать их с нуля.
- Сотрудничайте и общайтесь: Присоединяйтесь к программистским сообществам, форумам и онлайн-группам, где вы можете общаться с другими программистами, задавать вопросы, получать обратную связь и делиться своим опытом. Взаимодействие с другими программистами поможет вам учиться быстрее и расширить свои знания.
Важно помнить, что изучение программирования — это постоянный процесс. Не пытайтесь охватить все сразу, а сосредоточьтесь на постепенном улучшении своих навыков. Практика и терпение играют ключевую роль в достижении успеха в программировании.
Наши другие статьи на vc.ru: 20 лучших курсов обучения DevOps-инженеров 2023 года, 20 лучших курсов по обучению Графическому Дизайну 2023 года, 20 лучших курсов по обучению Kotlin 2023 года, 20 лучших курсов программирования на Java 2023 года, 20 лучших курсов обучения презентаций 2023 года,13 лучших курсов 1C-программирование 2023 года, 20 лучших курсов SQL-базам данным 2023 года, 20 лучших курсов обучения SEO-специалистов 2023 года, 20 лучших курсов обучения Копирайтинга 2023 года, 20 лучших курсов программирования на Android в 2023, 20 лучших курсов обучения Data Science 2023 года, 20 лучших курсов обучения Photoshop 2023 года, 20 лучших курсов IOS-разработчиков 2023 года, 20 лучших курсов по обучению Видеомонтажу 2023 года
Все, что вам нужно знать о циклах в JavaScript
Циклы — это одна из первых вещей, которую вы изучаете как программист. Это не просто циклы for и while. У вас есть больше возможностей для зацикливания, чем вы, вероятно, захотите знать.
Это не просто циклы for и while. У вас есть больше возможностей для зацикливания, чем вы, вероятно, захотите знать.
Давайте посмотрим.
ДЛЯКлассический. Старый Верный. Если вы уже знакомы, не стесняйтесь пропустить вперед.
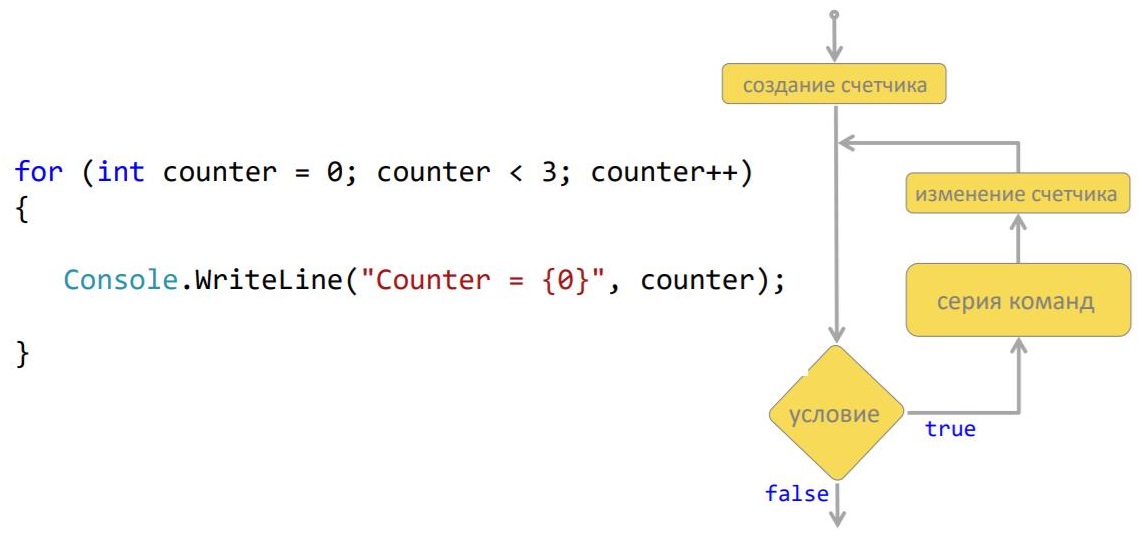
Базовая структура цикла for проста. Повторяйте определенное количество кода, пока условие не будет выполнено. Для цикла for это условие должно выполняться определенное количество раз (если только сам код не предназначен для преждевременного выхода из цикла).
В цикл for передаются три оператора: начальная точка, конечная точка (условие выхода) и скорость, с которой цикл проходит от начальной до конечной точки.
«`
«`
Первый оператор
В 99% случаев начальная точка будет выглядеть как `i = 0`. Почему «я»? Просто этим все пользуются. Это как кодовый сленг. Не обязательно, но привычно. Предполагается, что оно означает «целое число», поскольку именно его вы увеличиваете.
Почему 0? Поскольку в JavaScript массивы имеют нулевой индекс, это означает, что первое значение массива находится в позиции 0, а не 1.
Второй оператор
Второй оператор `i < arr.length` означает, что цикл будет продолжаться. пока значение `i` не превысит длину `arr`, которая является массивом, который был объявлен перед циклом.
Оператор проверен до , выполняется цикл. Если `i` больше, блок кода не запустится, и ваш цикл закроется.
Третье выражение
Третья часть, `i++`, является сокращением для `i += 1`, которое является сокращением для самого для `i = i + 1`. Все это означает, что вы повторяете `i` на 1. Таким образом, перед первым циклом `i` равно 0. Перед вторым циклом оно равно 1.
Третий оператор выполняет после блока кода. выполнил.
Соберите все вместе, и наш пример показывает, что цикл for будет повторяться 5 раз, прежде чем двигаться дальше.
“`
«`
Вы можете использовать базовый цикл for, чтобы зациклить определенное количество раз или зациклить массив, строку или подобный массиву объект (используя свойство `.length` того, что вы хотите пытаюсь зациклиться). Это самая универсальная конфигурация и наиболее часто реализуемая.
FOR…INПроще говоря, эта форма цикла позволяет вам проходить через объект.
Чтобы быть более точным, я позаимствую определение из веб-документов Mozilla: «Операция for…in выполняет итерацию по всем перечислимым свойствам объекта, которые задаются строками (игнорируя те, которые задаются символами)».
Давайте рассмотрим пример.
«`
«`
Примечание : значение, указанное перед использованием ключевого слова `in`, относится к каждому ключу . Для доступа к значению нужно вызвать объект по ключу (как в примере выше).
FOR…OF Этот синтаксис выглядит так же, как `for…in`, за исключением того, что он работает для массивов и строк.
«`
«`
Довольно просто.
Примечание: Метод forEach() работает точно так же, за исключением только массивов. Если вы зацикливаете массив, используйте его вместо этого (это проще).
WHILEЦикл while повторно выполняет блок кода снова и снова, пока не будут выполнены критерии выхода. Это похоже на цикл for, за исключением только третьего оператора.
Допустим, вы пытаетесь создать программу для игры в блэкджек. Пока у вас есть деньги выше нуля, вы хотите запустить функцию `playHand()`.
Функция `playHand()` добавит или удалит ваши общие деньги в зависимости от того, насколько удачна рука. Если все идет хорошо, вы хотите, чтобы программа продолжала играть.
«`
«`
Примеры циклов while сложны, потому что практических вариантов их использования немного. Это одна из первых петель, которую вы изучаете, и все же я видел ее «в дикой природе» , может быть, раз. Почти всегда предпочтительнее использовать цикл for.
Почти всегда предпочтительнее использовать цикл for.
Даже в примере с блэкджеком предполагается, что вы можете играть в игру мгновенно, или функция `playHand` имеет встроенные ожидания, иначе код будет выполняться снова мгновенно и бесконечно. Цикл while является наиболее опасным из всех методов зацикливания javascript, потому что он потенциально может зацикливаться вечно (что, как вы знаете, плохо).
Использование цикла while влечет за собой некоторую случайность, что обычно не то, что вы хотите создать как разработчик.
DO…WHILEАналогично циклу while, за исключением того, что вы гарантируете, что функция будет выполнена хотя бы один раз. Вместо проверки критериев выхода перед вводится цикл, как в обычном цикле while, он проверяется в конце.
«`
«`
FOREACH() Метод forEach() применяется к массивам. Он перебирает массив, как и ожидалось, и выполняет блок кода на каждой итерации.
«`
«`
В этом примере показан цикл через `arr`, где каждое значение записывается в консоль. Простой.
С вычислительной точки зрения это не имеет никакого реального преимущества по сравнению с созданием обычного цикла for с `arr`, как в нашем самом первом примере в верхней части страницы, но он выглядит намного чище!
Наряду с приведенной ниже функцией map() и базовым циклом for, forEach() представляет собой циклический подход, который я чаще всего встречаю в дикой природе.
MAP()Другой метод, `map()` (не путать с объектом `Map`), выглядит и работает очень похоже на `forEach()` , кроме , вы фактически создаете совершенно новый массив.
Новый массив создается с результатами любого кода, выполняемого в каждом цикле.
«`
«`
БОНУС: FILTER() Хотя его можно использовать для перебора массива, `filter()` находится в серой зоне. Здесь вы не зацикливаетесь, чтобы что-то сделать с каждым из значений, и вы не выполняете действие в зависимости от того, сколько раз вы выполняете цикл.
Вместо этого `filter()` возвращает подмножество передаваемого вами массива на основе критериев. Отсюда и название «фильтр».
Например, у нас есть массив `[1, 2, 3, 4, 5]`, и нам нужны только четные значения. Мы можем создать новый массив только с четными значениями, используя такой фильтр:
«`
«`
Вы применяете метод `filter()` к массиву и передаете функцию, которая возвращает логическое значение. Когда каждое значение в массиве проходит через функцию и возвращает true, это исходное значение возвращается как часть нового массива.
Это сделало бы `newArr` новым массивом со значениями `[2,4]`.
Вы также можете абстрагировать функцию и передать ее имя методу фильтра:
«`
«`
И newArr будет таким же, как исходная, абстрагированная стрелочная функция.
ПОСЛЕДНЕЕ СЛОВО Конечно, есть много других хитростей, которые вы можете использовать для итерации, манипулирования и поиска в массивах (например, `reduce()`, `values()`, `Object. keys()` , `find()`), но все они требуют большей сложности, чем обычно.
keys()` , `find()`), но все они требуют большей сложности, чем обычно.
Циклы и методы здесь являются вашими основами и, скорее всего, составят 99% всех циклов, которые вы будете делать.
Deeter Cesler
Как использовать циклы в JavaScript
Для чего вообще нужны циклы?
С помощью циклов мы можем повторять части кода. В большинстве случаев это означает, что мы повторяем какие-то инструкции для разных случаев.
Представьте, что нам нужно испечь 20 кексов, у нас не будет рецепта, рассчитанного на 20 кексов, а будет один рецепт, который мы затем повторим 20 раз.
Циклы также отлично подходят для подсчета, допустим, вам нужно показать годы с 1970 по 2019 год, вы можете использовать цикл for для добавления этих элементов.
Какие циклы в JavaScript у нас есть?
Список циклов в JavaScript растет из года в год, большинство дополнений сделано для более удобного использования с массивами и другими типами данных. Вы также должны взглянуть на нашу статью «Что такое JavaScript», чтобы охватить все основы.
Вы также должны взглянуть на нашу статью «Что такое JavaScript», чтобы охватить все основы.
Тип циклов в JavaScript:
-
для -
, а -
делать/пока -
в/в -
forEach«петля» для массивов -
для/из
Все типы имеют свое назначение, и мы объясним их один за другим, позже у нас также есть пример, который вы можете использовать на простой веб-странице.
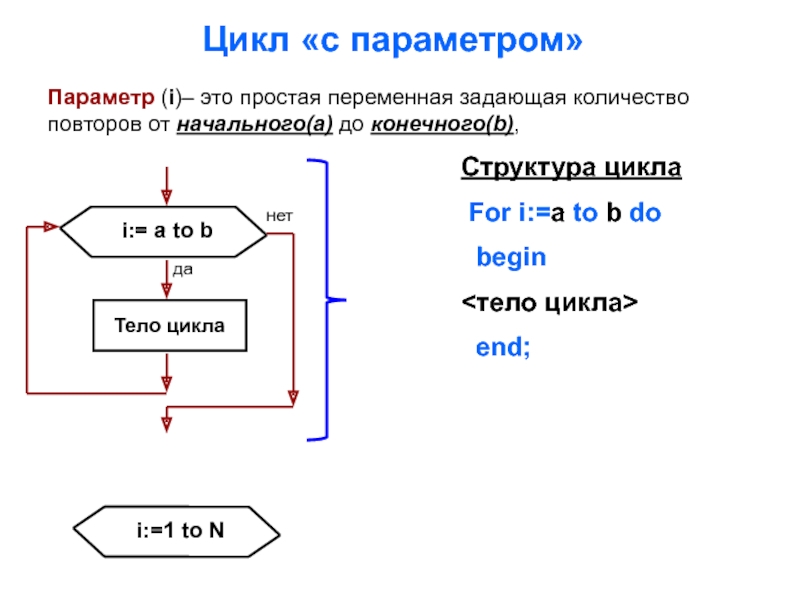
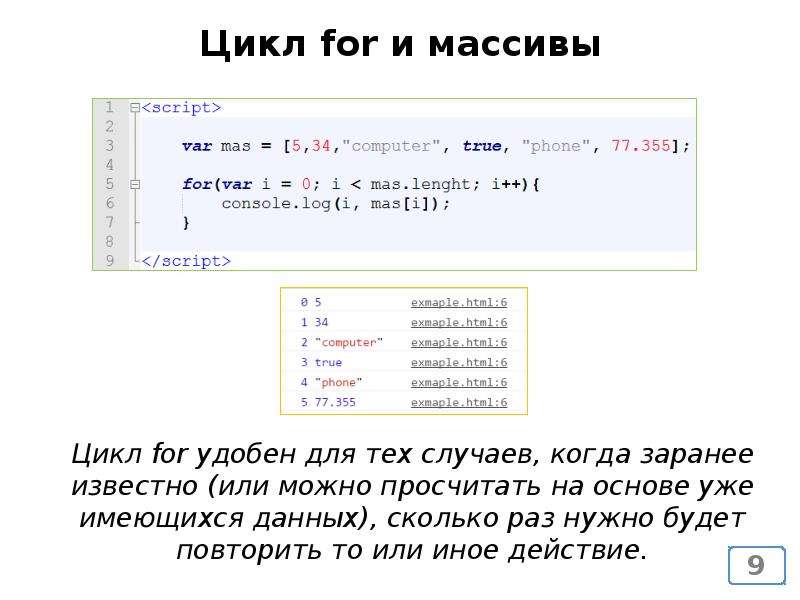
цикл for в JavaScript
цикл for — один из основных циклов во всех языках. Это позволяет нам работать с числовым массивом, считать числа,…
Цикл For состоит из 3 частей: инициализация, условие и финальное выражение.
В части инициализации мы устанавливаем начальное значение для нашей переменной цикла; Это переменная, которая должна меняться с каждой итерацией. Много раз i используется как имя переменной; но мы рекомендуем вам использовать более значимые значения, такие как index, count,. .. Фактически, имя, которое делает ваш код более читабельным.
.. Фактически, имя, которое делает ваш код более читабельным.
Условие является важной частью для цикла , так как это гарантирует, что ваш цикл будет иметь окончание, условие, когда он перестанет повторяться, зацикливаться…
Final-expression — это оператор, который будет выполняться в конце цикла, после каждой итерации цикла. Окончательное выражение в большинстве случаев является своего рода увеличением/уменьшением переменной цикла. В 99% случаев этот код равен i++ , что означает, что мы увеличиваем i на 1.
См. пример ниже, чтобы узнать, как увеличить на два.
С помощью цикла for мы можем:
Считать от 1 до 100
- От 100 до 1
- Получить все четные числа от 1 до 100 (см. пример ниже)
- Получить первые 10 записей из массива
- …
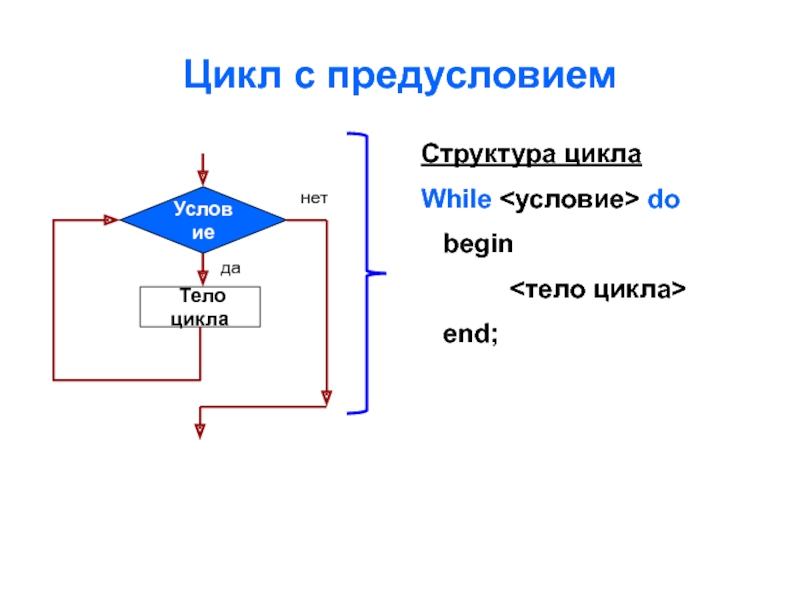
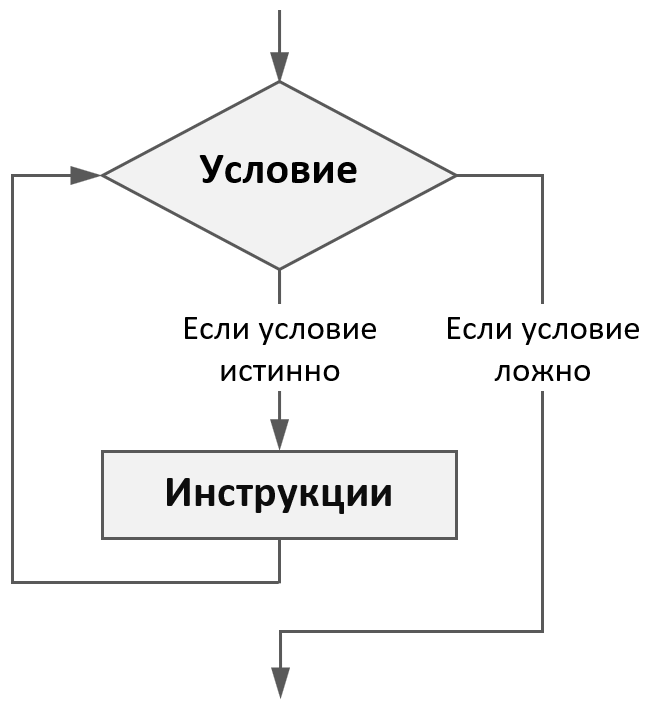
цикл while в JavaScript
цикл while будет выполнять заданный код, пока выполняется условие.
Есть только «одна» часть, состояние. Много раз значение условия изменяется в самом цикле.
Цикл While можно использовать для:
- Ожидания выполнения условия
- Увеличиваем значения, пока не достигнем некоторого неопределенного значения
- Поиск конца дерева (данных)
- …
Вы должны быть осторожны с циклом while, так как разработчики часто допускают ошибки, и условие никогда не сработает, это означает, что цикл никогда не заканчивается. Такой код затем делает приложение невосприимчивым, код не содержит ошибок, но это ошибка времени выполнения, и ее трудно найти. Чтобы предотвратить такую ошибку, вы можете добавить счетчик, который прерывает цикл после определенного количества циклов.
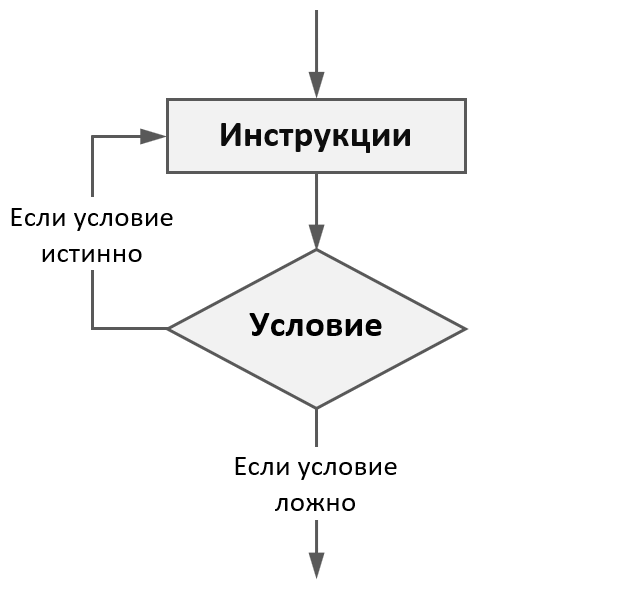
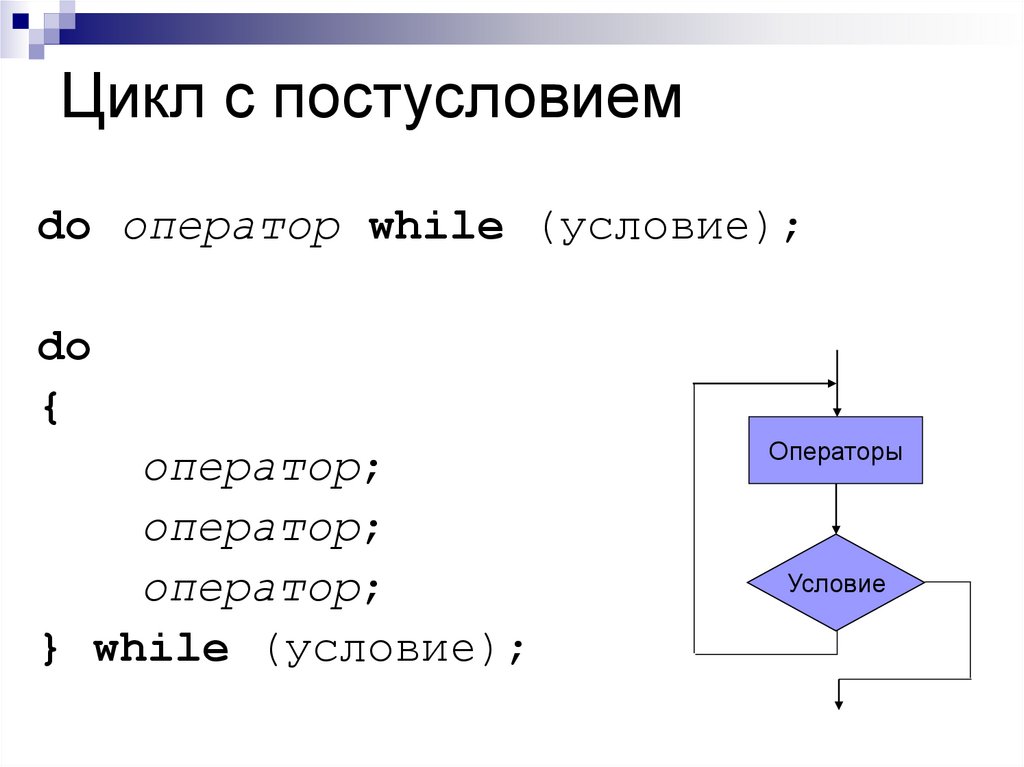
do … while loop
do ... while и while loop очень похожи, с еще одним важным отличием do … while запустится хотя бы один раз и будет выполняться до тех пор, пока не будет выполнено условие правда. (см. пример с конфетами ниже, чтобы сравнить оба типа циклов)
(см. пример с конфетами ниже, чтобы сравнить оба типа циклов)
Итак, для чего полезен этот первый запуск? Если мы запустим цикл хотя бы один раз, мы можем использовать цикл для инициализации условия, которое мы должны инициализировать перед циклом. Иногда это делает код чище и легче в управлении.
Начните наш курс под руководством наставника, где наш наставник ведет вас на каждом этапе пути. Получите БЕСПЛАТНУЮ пробную версию сегодня.
Бесплатная пробная версияdo…while против цикла while
Мы все любим конфеты, позвольте мне объяснить это на примере конфет. 🙂
У нас есть условие, что каждую пятницу мы дарим конфету всем сотрудникам, каждый час. В другие дни мы не раздаем конфеты, все мы знаем, что пятницы особенные. Это делает цикл do…while идеальным для сладкоежек.
handOutCandies будет выполняться только в пятницу и повторяться каждый час, мы получаем 1 конфету за рабочую неделю.
do…while позволит handOutCandies выполняться каждый раз, когда мы запускаем проверку, это означает, что мы получаем как минимум одну конфету в день или 5 конфет в неделю.
Я знаю, что сейчас вы хотите больше конфет, но это не значит, что вы всегда будете использовать цикл do…while, используйте его с осторожностью 😉
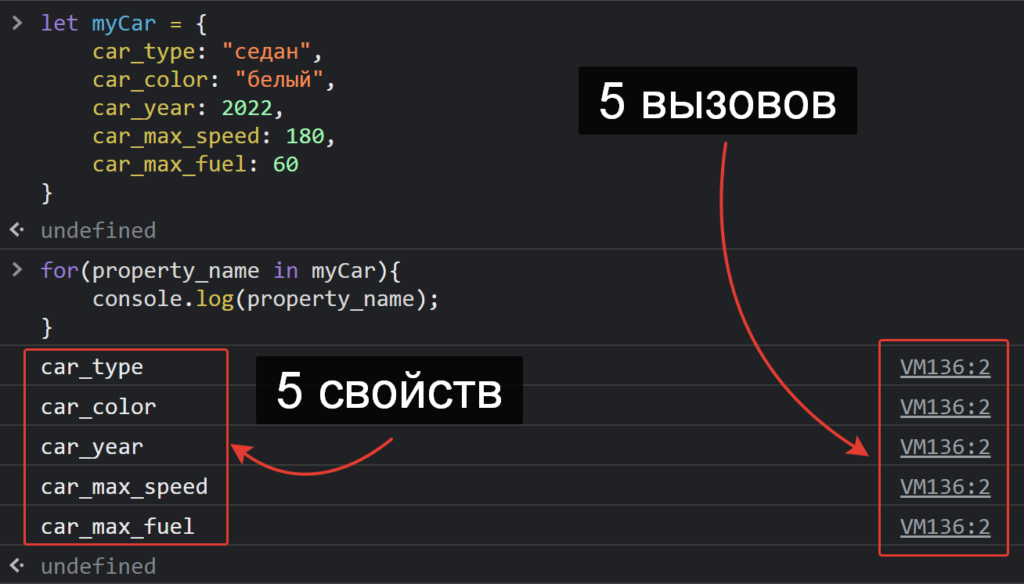
цикл for…in в JavaScript
for...in — важный цикл для JavaScript, поскольку он перебирает все перечисляемые свойства объекта JavaScript. Другими словами, если у нас есть объект, мы можем прочитать все значения объекта, используя цикл for...in .
for...in очень полезно, если у нас есть объект, о котором мы ничего не знаем, и это позволяет нам переключаться между свойствами и принимать решения. Это часто происходит с вызовами сервера. Кроме того, это упрощает использование прототипов, поскольку мы можем создать цикл, не зная всех свойств.
for…in можно ошибочно принять за цикл for each, который перебирает все объекты в массиве. Мы все еще можем использовать для... в , но это вернет нам индексы данного массива, а не объекты. Лучшим циклом будет метод
Лучшим циклом будет метод forEach массива или цикл for...of .
Метод forEach массива
Метод forEach представляет собой «цикл», который перебирает все объекты в массиве с использованием метода. Чтобы использовать forEach, нам нужно предоставить функцию, которая потребляет объект.
Это очень интуитивно понятный подход, как только вы к нему привыкнете. Вы используете массив в качестве базы и метод потребления, он возвращает все необходимые объекты. Вам не нужно считать, заботиться о пограничных случаях или думать о типах и значениях, просто используйте объекты, которые вы ожидаете.
Вплоть до новейшей версии JavaScript это предпочтительный способ, но в новейшей версии появился цикл for...of . В forEach нет ничего плохого, но иногда for…of делает использование более понятным.
цикл for…of
цикл for...of перебирает объекты. For..of немного мощнее, так как он может перебирать String , Array , массивоподобные объекты (например, аргументы или NodeList), TypedArray, Map , Set и пользовательские итерации (a способ сделать пользовательскую реализацию цикла for. .of).
.of).
Это код, похожий на тот, который мы показали с помощью метода forEach, каждая итерация дает нам возможность работать с объектом.
спорт_киберспорт
Спасибо за подписку!
😎
Узнайте, есть ли в вас разработчик, ответив на несколько вопросов.
Неверный формат электронной почты!
С помощью этого приложения вы позволяете нам отправлять вам электронные письма.
Пример использования циклов в JavaScript
Приятно иметь более яркий пример использования циклов в JavaScript. Мы решили написать простую веб-страницу, которая продемонстрирует вам все возможные циклы. Если вы хотите создать более сложный пример, ознакомьтесь с нашей записью в блоге «Как создать фильтр списка JavaScript и контактную форму в JavaScript».
Наш пример состоит из 2 частей; веб-страница (HTML), где будут все визуальные компоненты, и файл JS, который будет содержать все функции, показывающие использование циклов.
Начнем с веб-страницы, это простой документ HTML. Затем мы добавляем весь код в файл JavaScript, код будет создавать весь контент для веб-страницы с использованием циклов.
Создайте веб-страницу, чтобы продемонстрировать все циклы в JavaScript
Нам нужно начать с простого HTML-шаблона (у нас есть один в нашем блоге Что такое HTML, посмотрите его).
HTML
Спасибо за прочтение!
Если вам нравится наш код, вы можете отблагодарите, поделившись этой статьей!
1. Добавить ссылку на файл CSS
Нам нужно подключить файл JavaScript, в котором мы определяем все наши функции и HTML.
Если ваш файл имеет другое имя или находится во вложенной папке, вам следует изменить значение атрибута src .
2. Добавляем элементы для простого подсчета
С этого момента мы добавляем все видимые элементы внутри тега HTML-документа.
HTML
Спасибо за прочтение!
Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей!
Мы добавляем метку «Count:», которая представляет собой только текст внутри HTML, затем мы добавляем тег После тегов div добавьте еще два тега Повторяем аналогичные шаги для всех примеров циклов в JavaScript Будьте осторожны при использовании новые значения для На этот раз мы используем другой элемент, неупорядоченный список или тег Используя JavaScript, мы добавляем теги Мы добавляем дополнительный список, который мы используем для отображения метода forEach. Не забудьте изменить идентификатор и метку, чтобы вы знали, какой список есть какой. Начните наш курс под руководством наставника, где наш наставник ведет вас на каждом этапе пути. Получите БЕСПЛАТНУЮ пробную версию сегодня. Подобно списку полос, мы делаем список свойств, используя неупорядоченный список. Сюда же добавить тормоза. Эти элементы будут иметь простой счетчик, который будет меняться каждую секунду while» или «While» Для счетчиков мы используем тег Мы создали HTML-документ, вот окончательный код. HTML Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Мы подготовили HTML-документ, который будет отображать для нас все значения. Пришло время написать код и посмотреть на результаты. В этом примере мы используем простые данные, но использование циклов с данными из сложного источника JSON практически не отличается. Прочтите сообщение в нашем блоге, чтобы узнать, что такое данные JSON. Первая функция, которую мы пишем, это countTo20, как следует из названия, она считает до 20, начиная с 1. Большинство функций, которые мы пишем, имеют одну переменную в начале, это переменная предназначена для хранения ссылки на наш элемент в DOM, это элемент, который показывает значение на экране. В нашем случае мы используем JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Следующая переменная является нашим циклом for. Мы устанавливаем значение innerHTML, это свойство, которое изменяет отображаемый текст. Для значения мы используем строковые литералы, это означает, что мы используем обратную кавычку ` вместо обычного апострофа. Мы используем обратные кавычки, чтобы разрешить использование переменных внутри текста С помощью этой функции мы покажем, как мы можем изменить способ увеличения значения в цикле. Это хороший способ отображать четные числа. Если вы сравните это со счетной функцией, все, что изменится, это то, что переменная i++ станет i+=2, что означает, что мы берем значение переменной i и добавляем 2. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Здесь мы также используем обратные кавычки. Вот как составить список бэндов из массива, который хранится в переменной с именем Нам нужна переменная с именем ul для нашего ненумерованного списка. Кроме того, нам также нужно создать массив, это будет список бэндов. Мы можем инициализировать список квадратными скобками ([]), а затем просто добавить нужные имена, только разделив их запятыми. Теперь с помощью цикла for..of мы можем работать с каждым названием полосы. Внутри цикла мы создаем новый элемент списка, используя JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Приведенный ниже код представляет собой сравнение того, как вы можете реализовать ту же функциональность, что и раньше, но с использованием Для метода forEach требуется функция, которая имеет один параметр для нашего объекта из массива, назовем ее band как в цикле for..of. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Работа с объектами — важная часть программирования, и иногда мы ничего не знаем об объекте, который у нас есть. Например, когда мы получаем объект с сервера или любого другого источника. В этом случае очень полезно иметь возможность просмотреть свойства этого объекта. В нашем случае мы создаем наш объект, который будет проверять свойства. Это наш образец JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Когда у нас есть объект, мы можем использовать цикл for. В цикле мы создаем новый элемент списка и добавляем его в наш список. Здесь мы немного сходим с ума и добавим немного стиля, мы сделаем название свойства полужирным, чтобы оно лучше выглядело на нашей веб-странице. Несмотря на то, что циклы do…while и while более стандартны, чем нет, мы сохранили их до конца. Мы хотим показать вам простой счетчик. Для этого нам понадобится несколько специальных вещей. Нам нужно пометить наши функции как async, это означает, что функции будут выполняться в отдельном потоке и не будут останавливать выполнение основного потока. Это означает, что нам не нужно ждать, пока они что-то выполнят. Нам нужны асинхронные функции, чтобы мы выполняли их при загрузке страницы, но они выполнялись дольше. На 10 секунд, если быть точным. Далее нам нужен простой способ симулировать 1-секундную задержку. Для этого нам нужна функция sleep. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Наконец, мы используем циклы. Во-первых, мы используем цикл while. Мы получаем наш диапазон с идентификатором whileCount и меняем его значение для каждой итерации. В конце итерации мы вызываем функцию JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Цикл do while должен делать то же самое. Но мы используем разные идентификаторы, чтобы иметь два счетчика на экране. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Помните, что цикл do while всегда запускается один раз, поэтому он удобен для инициализации. Для практики вы можете изменить условия и использовать Весь код мы добавили, теперь нам нужно объединить все функции и выполнять их при загрузке документа. Мы добавляем новую функцию с именем runAll. Все, что делает эта функция, это то, что она вызывает все остальные функции, которые у нас есть. JavaScript Спасибо за прочтение! Если вам понравился наш код, вы можете отблагодарить его, поделившись этой статьей! Если мы хотим выполнить фрагмент кода при загрузке HTML-документа, нам понадобится немного причудливого кода. document.addEventListener — это способ сообщить нашей веб-странице, что мы хотим прослушивать событие, и это событие происходит, когда страница завершает загрузку. Мы добавляем все значения внутри тега разделения (
Мы добавляем все значения внутри тега разделения ( id="countTo20" для этого тега, чтобы мы могли найти его в нашем коде. Код JavaScript находит элемент и изменяет для нас HTML с массивом чисел, используя цикл for. , чтобы освободить место
3. Добавьте элементы, чтобы отображались четные числа
id="evenNumbersTo20" . 4. Добавление элементов в полосы списка

5. Добавление списка свойств полосы
6. do…while (и while) счетчик
. Давайте напишем JavaScript и покажем, как использовать циклы
 В нем представлены результаты для различных циклов, которые мы используем в JavaScript.
В нем представлены результаты для различных циклов, которые мы используем в JavaScript. 1. Счет до 20 с использованием цикла for в JavaScript
getElementById с идентификатором для countTo20 . Узнайте больше о DOM в JavaScript. Теперь мы можем увидеть все части в действии. Мы инициализируем переменную
Теперь мы можем увидеть все части в действии. Мы инициализируем переменную i с 1. Затем мы хотим сосчитать до 20, это означает, что переменная i должна быть меньше или равна 20. В конце нам нужно увеличивать значение i с каждой итерацией. ${} . 2. Четные числа, изменение шага с помощью цикла for

3. Использование цикла for…of и метода forEach в JavaScript
bands . document.createElement("li") . Далее устанавливаем значение с помощью innerHTML , в конце нужно обновить список с помощью appendChild . метод array.. forEach
forEach 4. Получить свойства объекта с помощью цикла for…in
Объект , в нем есть описание бэнда. Мы добавили минимальный набор свойств, описывающих полосу, но вы можете добавить больше. ..in и распечатать свойства этого объекта.
..in и распечатать свойства этого объекта. 5. Циклы do…while и while — с контрпримером
 Он создает newTimeout, и мы ждем его выполнения. На этом этапе вы можете просто плыть по течению и использовать его. Мы обещаем, что это будет круто смотреться на экране.
Он создает newTimeout, и мы ждем его выполнения. На этом этапе вы можете просто плыть по течению и использовать его. Мы обещаем, что это будет круто смотреться на экране. sleep сверху.
(количество > 0 и количество < 10) . Вы увидите разницу там. 6. Запуск всего кода


 ru/geek_university/developer/programmer
ru/geek_university/developer/programmer specialist.ru/course/oprog-a
specialist.ru/course/oprog-a




 Хорошим выбором для начинающих может быть Python, так как он имеет простой и понятный синтаксис.
Хорошим выбором для начинающих может быть Python, так как он имеет простой и понятный синтаксис. Исследуйте открытые исходные коды проектов на GitHub или других платформах.
Исследуйте открытые исходные коды проектов на GitHub или других платформах.