Психология цвета и выбор цвета для логотипа
Важность выбора цвета логотипа подтверждается многими мировыми брендами. Часто мы ассоциируем бренды именно с цветом их логотипа. Например, когда мы вспоминаем Netflix, на ум сразу приходит красный цвет, Facebook — синий, Starbucks — зеленый. За этими ассоциациями кроется как психология цвета, так и грамотный брендинг.
К счастью, выбор идеального сочетания для логотипа — не такое уж и сложное предприятие. В этой статье мы расскажем, как выбрать цвет для логотипа и попасть в яблочко. Что нужно учитывать при выборе цвета, психология цветов в маркетинге, лучшие сочетания цветов для логотипа и их значение — далее в статье.
Поехали!
- Психология цвета в маркетинге
- Сочетания цветов для логотипа
- Как выбрать цвет для логотипа?
Психология цвета в маркетинге
Наш мозг воспринимает визуальную информацию в 60,000 раз лучше, чем текст, поэтому, когда люди вспоминают ваш бренд, в первую очередь им на ум приходит ваш логотип.
Этим и занимается психология цвета. Влияют ли цвета на наше поведение? Или это просто миф? Согласно исследованиям, психологический и эмоциональный эффект, которые создают цвета, зависит от нескольких параметров: прошлый опыт клиента, культура, окружающая среда, пол, национальность и пр.
Поэтому важно определить целевую аудиторию и подобрать цветовую палитру так, чтобы она соответствовала стилистике вашего бренда и ожиданиям аудитории. Значение цветов в логотипе также нужно иметь в виду. Подобрать правильные цвета для бренда нужно уметь как крупным брендам, так и малому бизнесу.
В психологии цвета существует 6 базовых принципов:
- У каждого цвета есть определенное значение
- Эти значения могут появиться в ходе опыта или быть детерминированы биологией
- Люди воспринимают и анализируют цвета машинально
- Анализ влечет за собой поведение, мотивированное цветом
- Цвета влияют на людей на подсознательном уровне
- Поведение, мотивированное цветом, зависит от контекста
Источник: Scott Design Inc
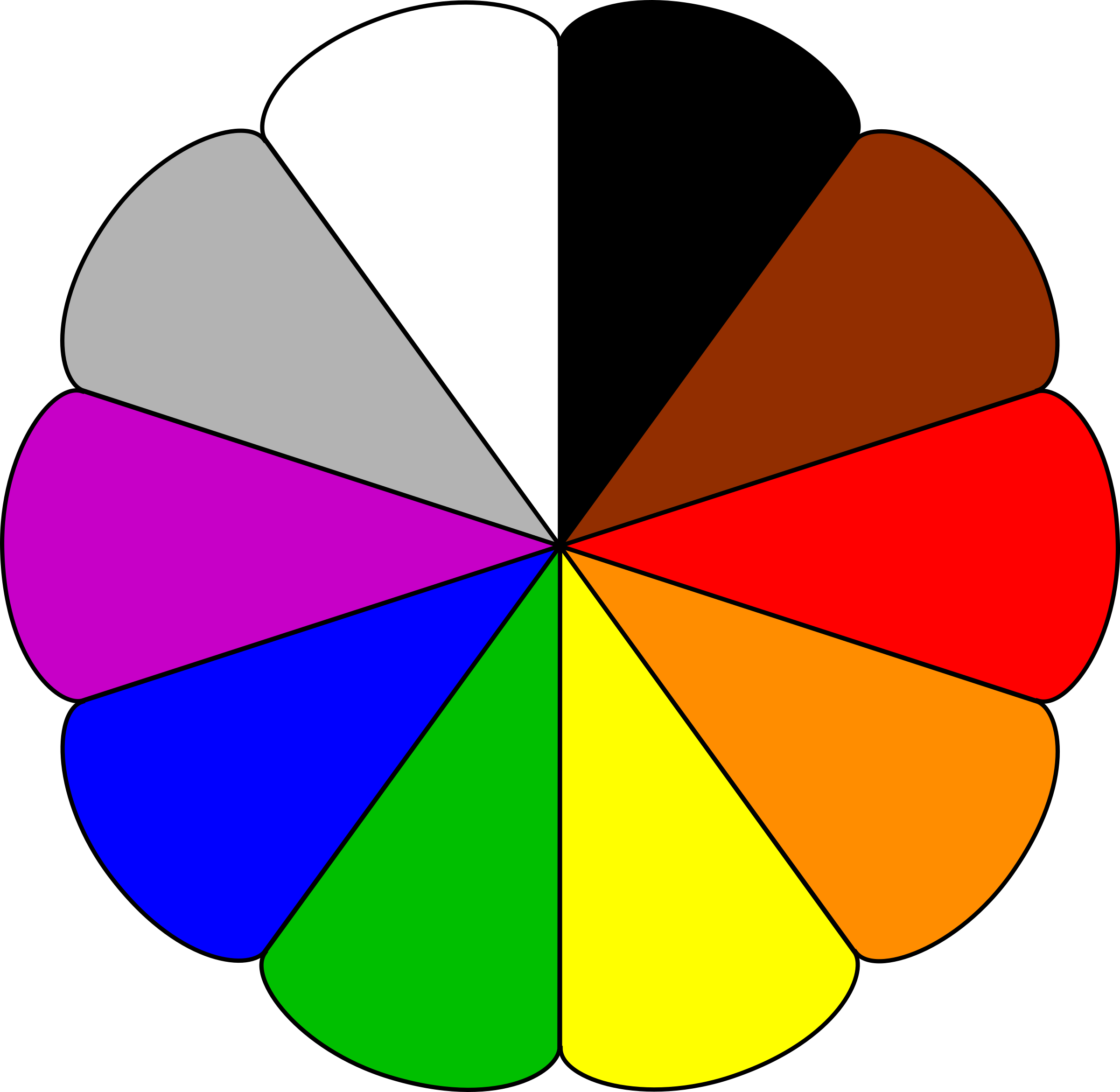
Базовые принципы психологии цвета мы определили, теперь перейдем к значению цветов в логотипах и примерам:
- Черный: Черный считается элегантным и серьезным цветом, символизирующим силу, интеллект и роскошь.

- Белый: Белый цвет — это символ чистоты, простоты и свежести. Это нейтральный цвет, который часто используется в качестве фона, чтобы выделить другие цвета. Кроме того, белый цвет популярен в сфере здравоохранения, технологий и брендах предметов роскоши.
- Серый: Серый цвет часто символизирует профессионализм, стабильность и ассоциируется с технологиями. Это практичный и нейтральный цвет, который часто используют в качестве акцента или фона.
- Синий: Синий цвет — это о спокойствии, доверии и стабильности. Тона синего — лучшее решение, если вы хотите, чтобы вашему бренду доверяли. Это самый популярный цвет для логотипа в списке корпораций Fortune 500.

- Зеленый: Зеленый ассоциируется с ростом, здоровьем и природой. Дизайн логотипа в зеленом цвете обычно говорит о том, что компания позиционирует себя как экологически чистая, а ее продукты свежие и органические. Иногда зеленый может символизировать деньги, а также используется в дизайне логотипов финансовых компаний и банков.
- Красный: Красный символизирует страсть, силу, молодость, энергию и уверенность. Красный цвет динамичный и является одним из лучших вариантов, если вы хотите вызвать сильные эмоции, привлечь внимание и донести срочное сообщение. Компании в сфере питания тоже используют этот цвет, так как он стимулирует аппетит.
- Оранжевый: Оранжевый считается веселым, дружелюбным и креативным цветом. Он ассоциируется с энтузиазмом и стимулирует мозг. Кроме дружелюбия он может символизировать агрессию.
 Оранжевые логотипы используют компании в сфере питания и детской продукции.
Оранжевые логотипы используют компании в сфере питания и детской продукции. - Желтый: Желтый — цвет счастья и радости. Веселье и оптимизм — это про него. Желтый можно использовать для привлечения внимания аудитории и побуждения их к действию. Иногда он может ассоциироваться с осторожностью. Желтые логотипы часто используют в пищевой и автомобильной промышленности.
- Фиолетовый: Фиолетовый считается цветом успеха, роскоши, храбрости и богатства. Кроме того, он ассоциируется с мистикой и магией. Он олицетворяет баланс между духовным и физическим. Фиолетовые логотипы часто встречаются у брендов, которые специализируются на предметах роскоши, косметике и красоте, а также образовательных учреждений.
Чтобы выбрать идеальный цвет или сочетание для своего логотипа, сверьтесь с психологией цвета, чтобы понять, что обозначает и какие ассоциации вызывает выбранный вами цвет. Выбрав подходящий цвет, вы сможете создать правильный имидж бренда.
Смотрите также:
- Шаблоны логотипов Renderforest
Цветовые сочетания для логотипа
Выбирая между одним цветом и цветовыми сочетаниями, нужно учесть, что монохромные логотипы более минималистичные, и их можно использовать на любом фоне. Выбранный вами цвет должен запомниться аудитории и ассоциироваться с вашим брендом.
Использовать логотипы с сочетанием нескольких цветов немного сложнее, так как общее представление будет формировать именно сочетание цветов. Как же выбрать правильное цветовое сочетание?
Готовые цветовые схемы
Готовые цветовые схемы могут помочь новичкам и тем, кто понятия не имеет, как сочетать цвета.
Комбинация натуральных оттенков — беспроигрышный вариант, который будет выглядеть свежо и красиво. Если вы не знаете, с чего начать, возьмите за основу природу. А вот и пример цветовой схемы:
Источник: Visme
Существует множество веб-сайтов, которые предлагают готовые цветовые сочетания. Такие наборы с цветовыми решениями могут помочь сориентироваться и выбрать подходящую комбинацию для своего логотипа.
Такие наборы с цветовыми решениями могут помочь сориентироваться и выбрать подходящую комбинацию для своего логотипа.
Источник: Color Hunt
Некоторые платформы предлагают функцию генерации собственной цветовой палитры, чтобы оформить новое цветовое решение.
Source: Coolors
Если вы хотите создать логотип при помощи конструктора, то такие сервисы предлагают различные цветовые схемы, разработанные профессиональными дизайнерами. Вот как они выглядят в нашем конструкторе логотипов:
Встроенный на платформу редактор дает возможность выбрать готовую палитру и изменить цвета по своему усмотрению.
Готовая палитра может не соответствовать стилистике вашего бренда: в таком случае лучше ее отредактировать или подобрать цвета самостоятельно.
Цветовые сочетания, подобранные вручную
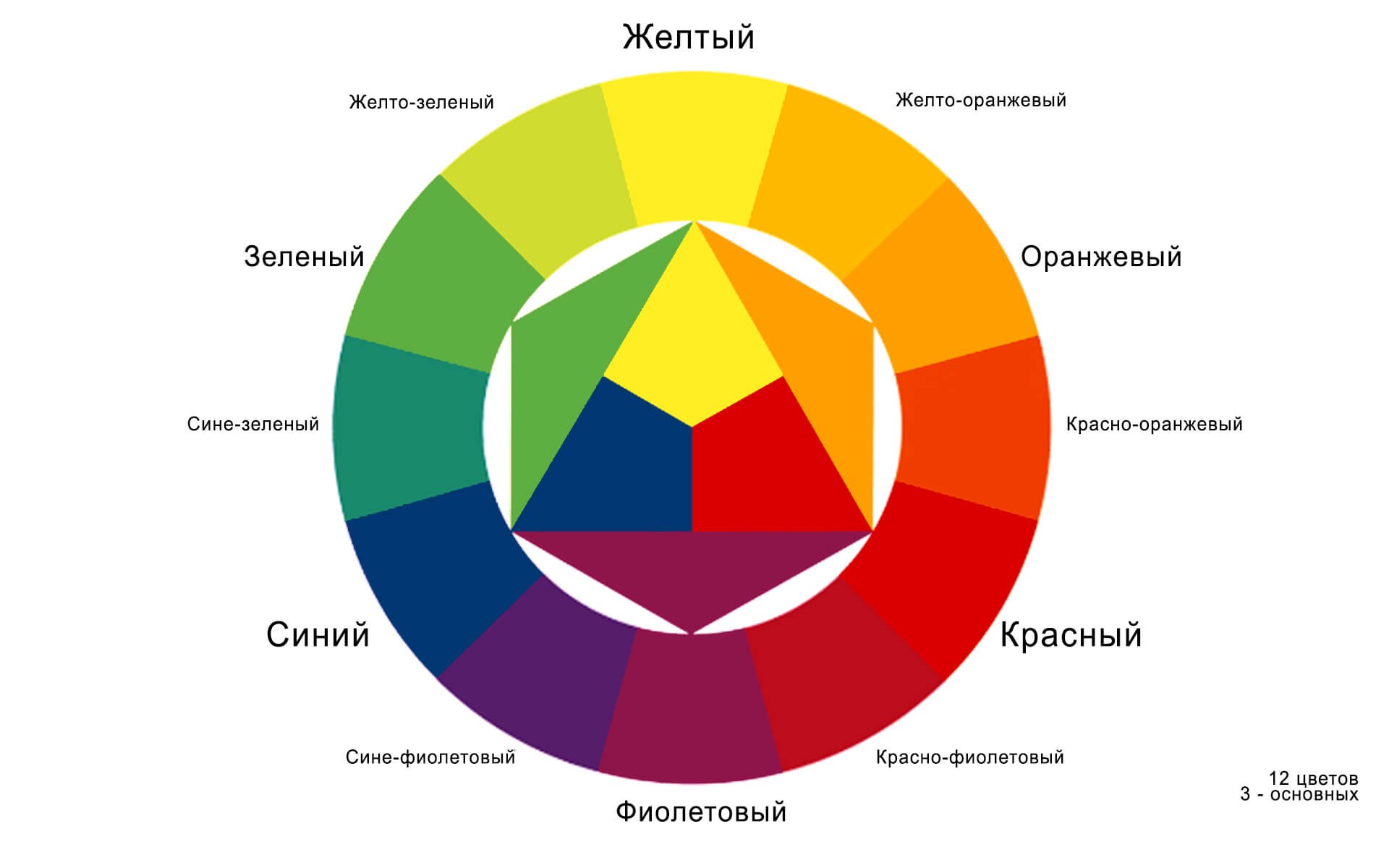
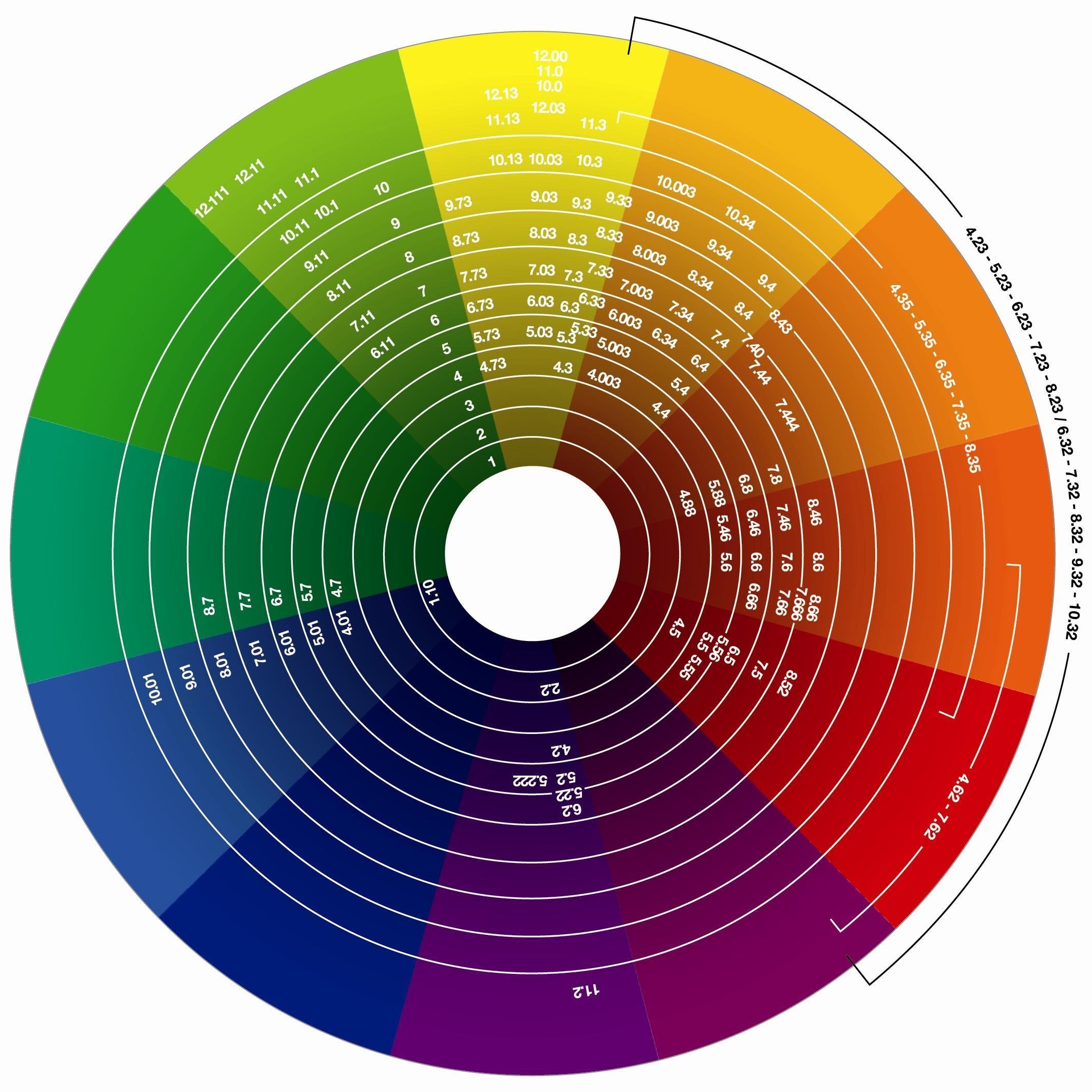
Вы вероятно слышали о цветовом круге? Если вы хотите выбрать цвета для логотипа самостоятельно, вам пригодится знание основ теории цвета.
Источник: Lifehacker
Основные цвета круга — это красный, синий и желтый. Их сочетание дает остальные цвета — например, оранжевый, зеленый и фиолетовый. Цвета также имеют оттенки, которые можно получить, если смешать их с белым.
Другой способ разделить цвета на категории: разделить их на на теплые и холодные оттенки. Теплые цвета — это красный, желтый и оранжевый. Так как они символизируют солнце и огонь, они вызывают теплые чувства. Холодные цвета — это синий, зеленый и фиолетовый. Данные цвета напоминают нам о воде и льде — субстанции, которые и в природе холодные.
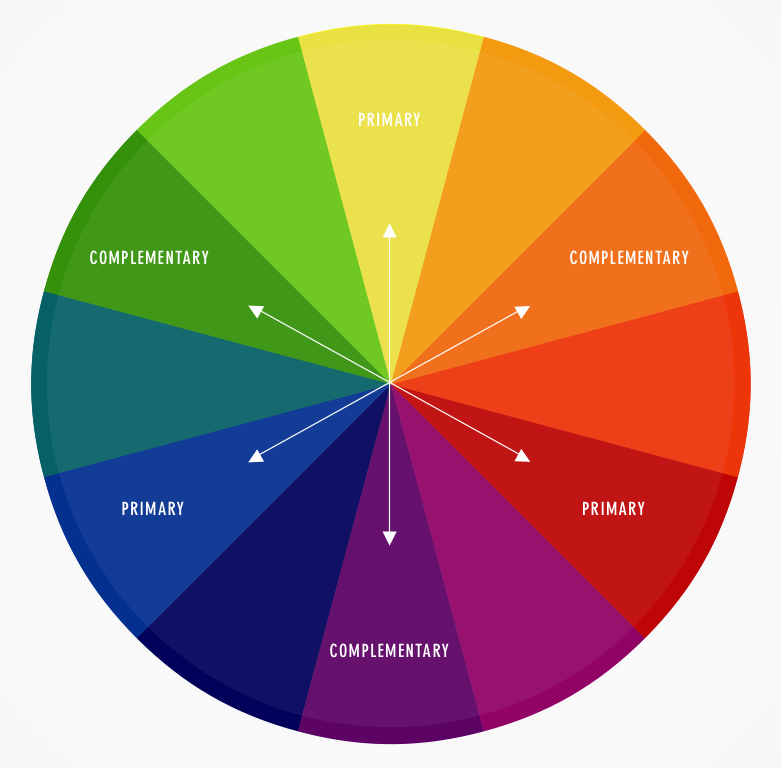
Перейдем к правилам сочетания цветов. Обратимся к уже знакомому цветовому кругу и рассмотрим, как с его помощью можно подобрать сочетание цветов:
- комплиментарные цвета
- равноудаленные цвета
- аналоговые цвета
- триада цвета
- тетрада или двойные комплиментарные цвета
Источник: Lifehacker
Если вы новичок в дизайне и деле сочетания цветов, начните с простых сочетаний. Простота может быть очень эффектной, если выбрать такие цвета, которые отражают сущность вашего бренда.
Простота может быть очень эффектной, если выбрать такие цвета, которые отражают сущность вашего бренда.
Будь то готовая палитра или подобранные вручную сочетания, выбор цвета должен соответствовать сообщению, которое вы хотите донести до своей аудитории, и духу вашего бренда.
Как выбрать цвет для логотипа?
Когда мы обращаем внимание на логотипы брендов, мы обычно рассматриваем эволюцию их логотипа как часть бренда. Возьмем, к примеру, Slack. Когда компания анонсировала редизайн своего логотипа и причины, то одним из ключевых изменений стал цвет логотипа. Их прошлый логотип содержал 11 разных цветов, и поэтому не смотрелся на многих фонах. Возникла необходимость в логотипе с простой цветовой палитрой, и они разработали более лаконичное решение:
Вернемся к разработке логотипа.
Чтобы выбрать правильный цвет для логотипа, необходимо учесть различные факторы, такие как сфера вашего бренда, ваш стиль и то, как вы хотите, чтобы людьми воспринимали ваш бренд.
Дизайн логотипа
Что делает логотип удачным? Хороший логотип — уникальный, запоминающийся, узнаваемый, подходящий, практичный и незатейливый.
Конечно, важны и цвета логотипа, так как они представляют часть целого и не могут восприниматься отдельно от дизайна логотипа. Для начала необходимо придумать идею, которая будет скрываться за вашим логотипом. Что вы хотите донести посредством своего логотипа? Определитесь с основной идеей и приступите к созданию наброска.
Далее следует работа над дизайном, его концептом и создание набросков.
Грамотно подобранные цвета и цветовые сочетания способны оказать большое влияние на общее восприятие вашего логотипа, поэтому к данному процессу нужно подойти с ответственностью. А вдохновиться в процессе работы можно, просмотрев последние тенденции в дизайне логотипов.
Источник: FastCompany
Сфера
Возможно, вы заметили, что в зависимости от сферы, в брендинге доминируют определенные цвета. Поэтому, чтобы облегчить разработку логотипа и выбор цветовой схемы для логотипа, можно проанализировать логотипы в своей сфере. Дело в том, что люди на подсознательном уровне ассоциируют компании, которые используют те же цвета, что и другие, с этой сферой. Приводим самые популярные цвета для каждой сферы:
Поэтому, чтобы облегчить разработку логотипа и выбор цветовой схемы для логотипа, можно проанализировать логотипы в своей сфере. Дело в том, что люди на подсознательном уровне ассоциируют компании, которые используют те же цвета, что и другие, с этой сферой. Приводим самые популярные цвета для каждой сферы:
Источник: Canva
Как видно из инфографики, самые часто используемые цвета — это синий, черный, белый и красный. Если присмотреться, можно заметить какие цвета доминируют в каждой области, например, для сферы быстрого питания — это красный, желтый и белый.
Согласно исследованиям, популярные цвета в маркетинге — синий, черный, белый и серый — являются классическими и ассоциациируются с дружелюбием и доверием, что позволяет брендам привлечь больше клиентов.
Источник: 99designs
В сфере технологий самые часто используемые цвета — синий, белый, черный и красный. Они позволяют компаниям выглядеть современно и инновационно.
Источник: 99designs
Если вас не удовлетворили цвета, которые используют лидеры индустрии, и вы считаете, что вашему бренду нужно новое, свежее решение, вы можете разработать свою цветовую схему с учетом стиля своего логотипа и теории психологии цвета. В конечном итоге, лучше иметь логотип, который выделится среди конкурентов и позволит сделать себе имя.
В конечном итоге, лучше иметь логотип, который выделится среди конкурентов и позволит сделать себе имя.
Восприятие бренда
Одна из главных целей любой компании — установить прочные отношения со своими клиентами и аудиторией в целом. Для этого необходимо показать, что представляет собой ваш бренд, и каковы ваши основные ценности. А правильный выбор цвета логотипа может помочь создать нужное восприятие вашего бренда в сознании аудитории.
Другой немаловажный фактор успешного брендинга — его целостность. Созданный последовательно, целостный бренд поможет закрепить нужные ассоциации за вашим брендом. Поэтому, после того, как вы выбрали свои фирменные цвета, включите их во все элементы бренда — дизайн логотипа, оформление сайта и аккаунтов в социальных сетях.
Возьмем известный бренд Starbucks. Их фирменные оттенки зеленого присутствуют на сайте, постах в социальных сетях и упаковке. Так они и обеспечивают целостность бренда. Чтобы не использовать один и тот же оттенок на всех каналах и площадках, они выбрали несколько фирменных оттенков, которые отличают их от остальных брендов в нише.
RGB или CMYK
При выборе цветовой схемы обратите внимание на то, где ваш логотип будет использоваться — в онлайн-пространстве или на оффлайн-площадках. Системы цветопередачи для цифрового дизайна отличаются от цветопередачи для печати, например печати визиток или флаеров с изображением вашего логотипа. Важно знать, как работают разные системы цветопередачи, чтобы не исказить цвета логотипа. В дизайне широко используют две системы: RGB и CMYK.
Источник: digitalprinting.co.uk
В цифровом дизайне используется система RGB. Аббревиатура RGB расшифровывается как red, green и blue — красный, зелёный, синий. Данные цвета являются основными, все другие цвета получаются из их сочетания. Поэтому система RGB также называется аддитивной.
В полиграфии используется система CMYK. Она расшифровывается как Cyan, Magenta, Yellow, and Key(Black) — голубой, пурпурный, жёлтый, а также черный. CMYK — субтрактивная схема (subtract с англ. — вычитать), поскольку бумага отражает свет, в полиграфии считают, сколько цветов отразилось и из белого цвета вычитают три первичных цвета RGB.
При работе над логотипом выберите подходящую систему цветопередачи. Одно из решений — создать две версии логотипа и использовать каждую для разных целей. Это может показаться лишней тратой времени, но так вы сможете обеспечить идеальный результат и онлайн и оффлайн.
Значение цветов в разных культурах
Если вы собираетесь разработать дизайн логотипа для международной компании, нелишним будет обратиться к символике цвета в разных культурах. Известно, что в зависимости от культурной принадлежности разные цвета могут вызывать определенные эмоции и ассоциации.
Например, в западных культурах белый цвет часто символизирует чистоту и невинность. А в культуре стран востока — это цвет смерти. Возьмем красный цвет: в Индии он символизирует радость и чистоту, в то время как во многих африканских странах он является символом агрессии и смерти. Инфографика ниже наглядно демонстрирует, что означают определенные цвета в разных культурах:
Источник: Information Is Beautiful
Чтобы подобрать правильные цвета для бренда и избежать ошибок, лучше ознакомиться с данными аспектами цвета заранее.

Подведем итоги
Итак, чтобы разработать дизайн логотипа самостоятельно, нужно владеть основой теории психологии цвета, быть в курсе трендов в своей нише и иметь в виду культурные различия. Залогом успешного логотипа является правильный выбор цвета или сочетания цветов. Теперь вы знаете, как выбрать цвет для логотипа в зависимости от сферы и восприятия бренда, как правильно комбинировать различные цвета с помощью цветового круга и как найти готовые цветовые схемы. Пора использовать новые знания и создать свой логотип! А чтобы почерпнуть вдохновение, можете просмотреть редактируемые шаблоны логотипов в разных категориях.
СОЗДАТЬ ЛОГОТИП
Как выбрать цвет для подачи. Палитры для оформления чертежей, портфолио
Палитры для оформления чертежей, диаграмм, карт и портфолио
Алёна Шляховая
23.07.2020
Время чтения: 5 мин
Цвет — важный инструмент в работе с архитектурной графикой и один из основных в дизайне, инфографике и визуальной коммуникации в целом. Рассказываем, где архитекторам искать готовые палитры и как создавать собственные сочетания цветов для оформления чертежей, диаграмм, карт и портфолио.
Рассказываем, где архитекторам искать готовые палитры и как создавать собственные сочетания цветов для оформления чертежей, диаграмм, карт и портфолио.
С помощью цвета можно расставить акценты на чертеже или объединить на одном развороте буклета множество разных графических материалов. Oт выбора палитры зависит, насколько понятной будут схема или генплан, а одна и та же презентация может выглядеть строго или смело только за счёт изменения оттенков.
Чем больше информации на диаграмме, карте или чертеже — тем сложнее, и собрать сбалансированную палитру самостоятельно бывает совсем не просто. К тому же люди воспринимают цвета по-разному: могут быть дальтониками или обладать пониженной чувствительностью к красному, зелёному и другим оттенкам — и это дополнительно усложняет задачу.
Существует много подходов к работе с цветом:
→ Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, уделяя особенно пристальное внимание социальным сетям, модным показам, выставкам современного искусства и кинематографу и выбирает на их основе цвет года;
→ Проект Readymag рассказывает в своём дизайн-альманахе, как дизайнеры и художники выбирают цвета для своих проектов и где ищут вдохновение;
→ Компания Morphocode подробно рассказывает в своём блоге, как подходят к выбору цвета те, кто профессионально работают с данными, и, в частности, с анализом городских данных.
Мы же собрали коллекцию ресурсов, на которых можно найти готовые палитры или с лёгкостью сгенерировать собственные.
Для тех, кто торопится
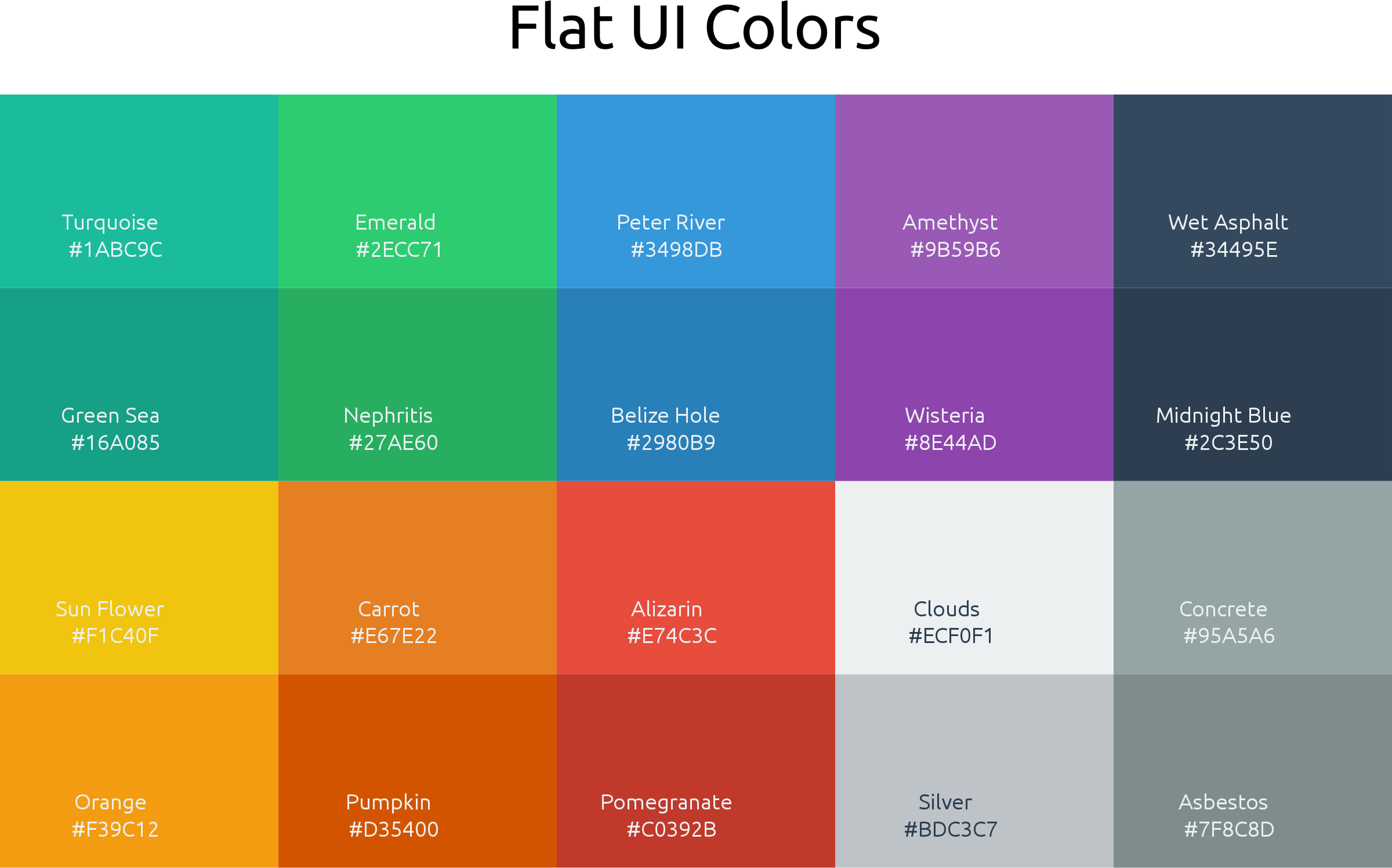
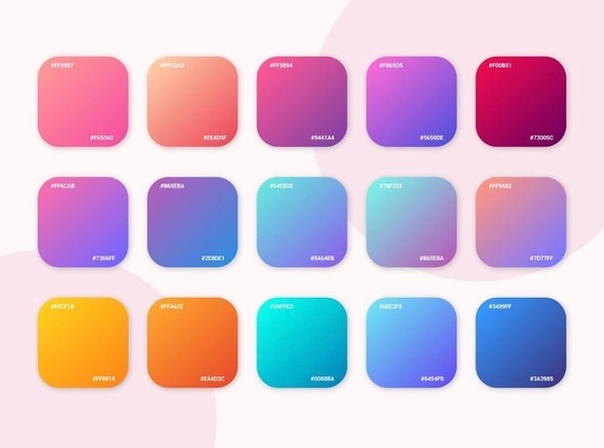
Color Hunt и LOL Colors — это бесконечный поток готовых палитр: модные, популярные или случайные — все составлены из 4-х цветов.
Вдобавок Color Hunt предлагает установить расширение для Google Chrome и превращать в палитру каждую пустую новую вкладку. А LOL Colors показывает палетки в виде капелек — потому что красиво 😉
А LOL Colors показывает палетки в виде капелек — потому что красиво 😉
Для оформления карт и мэппингов
Color Brewer 2.0 ориентирован именно на работу с геоданными: подбирает палитры на основе традиционных для карт сочетаний цветов с учётом заданного числа классов данных и требований по совместимости с печатью и особенностями зрения. Посмотреть, что выходит, можно сразу на примере карты США. А если очень захочется — включить и настроить отображение рельефа, дорог и населённых пунктов.
В Color Picker for Data всё предельно просто: нужно выбрать 2 любимых цвета, задать число «ступеней» градиента (оно может быть любым) и посмотреть, что вышло в соседней вкладке — сервис разукрасит все Соединённые Штаты Америки в точном соответствии с заданной схемой.
Для вёрстки и работы с текстом
Color Tool помогает собирать палитры сразу на примере интерфейсов и воспитывает минимализм: пользователю разрешено выбрать только 2 основных цвета и цвет текста — на их основе сервис сам воссоздаёт недостающие оттенки и показывает, как работает дизайн-код на примере различных шаблонов и экранов.
О том, какие принципы работы с цветом лежат в основе Color Tool, можно почитать на сайте создателей иснтрумента.
Khroma — это будущее, которое наступило: пользователь выбирает 50 любимых оттенков, а искусственный интеллект генерирует на их основе множество палеток (из 2-х или 4-х цветов), градиенты, картинки-дуотоны и текстовые карточки. Наконец-то!
Для тех, кому понравилось
В Coolors. co и Adobe Color можно всё: найти готовые подборки популярных цветов и их сочетаний, сгенерировать случайную палитру и создать свою на основе загруженного изображения, собрать градиент, узнать код любого цвета или разложить его на миллион оттенков, а главное — проверить контрастность выбранных цветов и адаптировать палитру под различные особенности зрения.
co и Adobe Color можно всё: найти готовые подборки популярных цветов и их сочетаний, сгенерировать случайную палитру и создать свою на основе загруженного изображения, собрать градиент, узнать код любого цвета или разложить его на миллион оттенков, а главное — проверить контрастность выбранных цветов и адаптировать палитру под различные особенности зрения.
Если завести аккаунт, то на обоих сервисах можно сохранять любимые сочетания цветов и собирать собственные библиотеки. А в случае с Adobe Color — открывать сохранённые палитры сразу в интерфейсе программ Adobe (например, в Illustrator и InDesign — но только в их лицензионных версиях).
Понимание концепций и цветовой терминологии — журнал Smashing Magazine
- Чтение за 6 минут
- Дизайн Цвета, Теория цвета, Графический дизайн, Принципы дизайна
- Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом. Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Глубокое практическое знание таких понятий, как цветность, значение и насыщенность, является ключом к созданию ваших собственных потрясающих цветовых палитр (к которым мы вернемся в части 3). [Обновление содержания: август 2017 г.]
В части 1: Значение цвета этой серии статей о теории цвета мы рассмотрели значения различных цветов. Здесь мы рассмотрим основы того, что влияет на данный цвет, например, добавление серого, белого или черного к чистому оттенку и его влияние на дизайн (с примерами).
Как создавать собственные цветовые схемы
Давайте поговорим о создании собственных цветовых схем с нуля, охвате традиционных цветовых схем (монохромные, аналогичные, дополнительные и т. д.) и других. Прочтите статью по теме →
Оттенок
Оттенок — это самый простой из цветовых терминов, обозначающий цвет объекта. Когда мы говорим «синий», «зеленый» или «красный», мы имеем в виду оттенок. Оттенки, которые вы используете в своем дизайне, передают важные сообщения посетителям вашего сайта. Прочтите часть 1 этой серии, чтобы узнать о значениях, передаваемых различными оттенками.
Когда мы говорим «синий», «зеленый» или «красный», мы имеем в виду оттенок. Оттенки, которые вы используете в своем дизайне, передают важные сообщения посетителям вашего сайта. Прочтите часть 1 этой серии, чтобы узнать о значениях, передаваемых различными оттенками.
Примеры
Совместное использование большого количества чистых оттенков может придать дизайну веселый и игривый вид, как это сделано в дизайне этого веб-сайта. Чистый красный – очень популярный оттенок в веб-дизайне. Этот сайт также включает другие чистые оттенки по мере изменения основной фотографии. HeadOffice использует такой яркий чистый желтый оттенок, что на него практически невозможно смотреть.Цветность
Цветность относится к чистоте цвета. К оттенку с высокой насыщенностью не добавляются ни черный, ни белый, ни серый. И наоборот, добавление белого, черного или серого снижает насыщенность цвета. Это похоже на насыщение, но не совсем то же самое. Цветность можно рассматривать как яркость цвета по сравнению с белым.
Цветность можно рассматривать как яркость цвета по сравнению с белым.
В дизайне избегайте использования оттенков с похожей (но не идентичной) насыщенностью цвета. Вместо этого выберите оттенки с цветностью, которые либо точно такие же, либо, по крайней мере, в нескольких шагах друг от друга.
Примеры
Сочетание различных оттенков с одинаковой насыщенностью создает гармоничный фоновый рисунок. Разница в насыщенности между розовым и темно-фиолетовым цветом на этом сайте обеспечивает сильный контраст в дизайне. Цвета с низкой насыщенностью в этом дизайне хорошо контрастируют с черная типография.Насыщенность
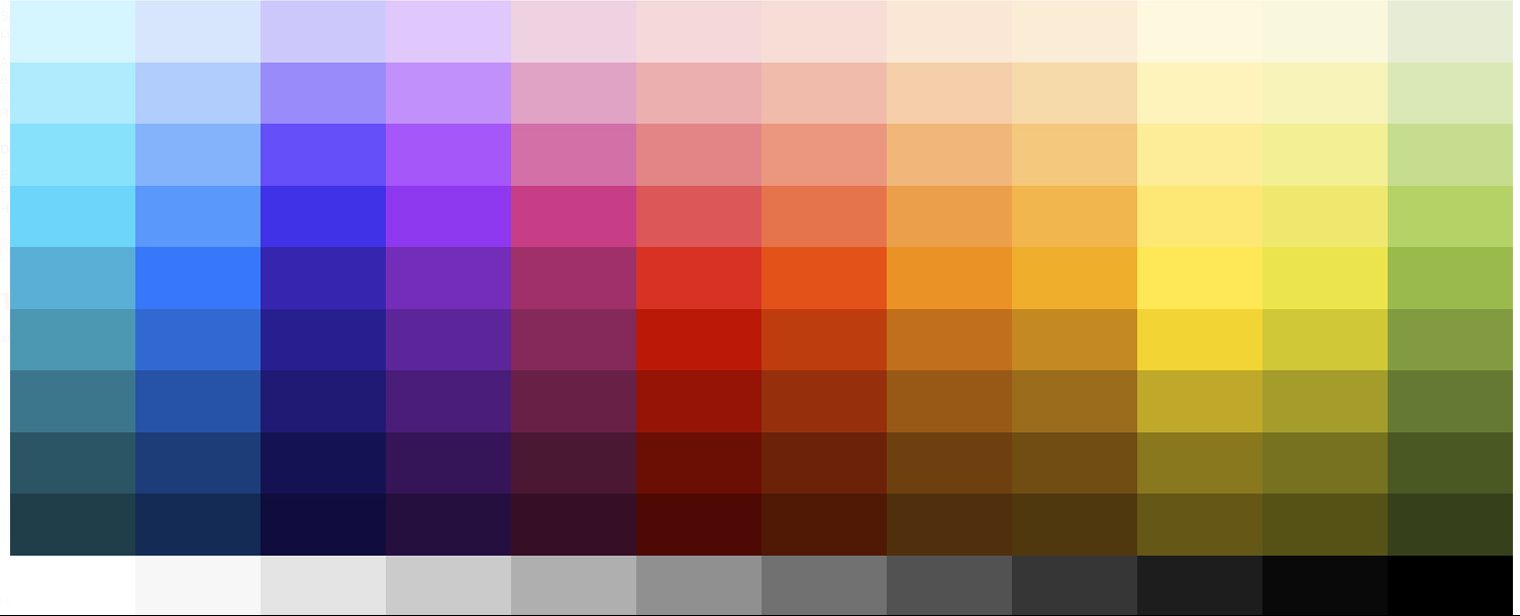
Насыщенность относится к тому, как оттенок выглядит при определенных условиях освещения. Подумайте о насыщенности с точки зрения слабых и сильных или бледных и чистых оттенков.
В дизайне цвета с одинаковым уровнем насыщенности делают дизайн более целостным. Как и в случае с цветностью, цвета с похожей, но не одинаковой насыщенностью могут раздражать посетителей.
Примеры
Немного более бледная насыщенность букв в заголовке на этом сайте создает более успокаивающее ощущение, чем чистые оттенки. Более насыщенный красный акцентный цвет на этом сайте действительно выделяется на фоне черного и коричневого цветов, которые оба менее насыщенный. Теплые, менее насыщенные оттенки, подобные тем, которые можно найти на этом сайте, придают дизайну явно женственный вид.Значение
Значение также можно назвать «легкостью». Это относится к тому, насколько светлым или темным является цвет. Более светлые цвета имеют более высокие значения. Например, оранжевый имеет более высокую ценность, чем темно-синий или темно-фиолетовый. У черного цвета самое низкое значение из всех оттенков, а у белого — самое высокое.
Применяя цветовые значения к своим проектам, отдавайте предпочтение цветам с разными значениями, особенно с высокой насыщенностью. Высокие значения контрастности обычно приводят к более эстетичному дизайну.
Примеры
Высокое значение желтого, используемого здесь, действительно выделяется на фоне черного с более низким значением и даже с более высоким значением белого. Вот еще один сайт, который сочетает в себе оттенок среднего диапазона с оттенком высокого и низкого значения, чтобы создать очень современный вид. и чувство. Сайт Waaark сочетает в себе оттенки с различными значениями, чтобы создать очень гармоничный дизайн.
Вот еще один сайт, который сочетает в себе оттенок среднего диапазона с оттенком высокого и низкого значения, чтобы создать очень современный вид. и чувство. Сайт Waaark сочетает в себе оттенки с различными значениями, чтобы создать очень гармоничный дизайн.Тона
Тона создаются при добавлении серого к оттенку. Тона, как правило, тусклее или мягче, чем чистые оттенки.
Тона иногда проще использовать в дизайне. Больше серого может придать веб-сайтам определенный винтажный вид. В зависимости от оттенков, они также могут добавить утонченный или элегантный вид.
Примеры
Фиолетовый приобретает оттенок сумерек, когда добавляется серый. Этот веб-сайт сочетает в себе синий цвет в различных тонах, оттенках и оттенках. Розовый становится пыльно-розовым тоном.Оттенки
Оттенок создается при добавлении черного к оттенку, что делает его темнее. Слово часто неправильно используется для описания оттенка или тона, но технически оттенок относится только к оттенкам, которые становятся темнее за счет добавления черного.
В дизайне вместо черного иногда используются очень темные оттенки, которые могут служить нейтральными. Лучше всего сочетать оттенки с оттенками или более светлыми нейтральными, чтобы избежать слишком темного и тяжелого вида.
Примеры
Веб-сайт Джони Корпи имеет множество различных оттенков фиолетового в качестве фона (и несколько оттенков в других частях). Сочетание оттенков синего и желтого создает дизайн в морской тематике. Темно-синий и темно-красный обычно использовали оттенки в политических замыслах.Оттенки
Оттенок образуется при добавлении к оттенку белого, осветляющего его. Очень светлые оттенки иногда называют пастельными, но любой чистый оттенок с добавлением белого технически является оттенком, даже если цвет все еще достаточно яркий.
Оттенки часто используются для создания женственных или более светлых дизайнов. Пастельные оттенки особенно используются, чтобы сделать дизайн более женственным, хотя есть много примеров других пастельных сайтов с более мужественным или гендерно-нейтральным видом. Они также хорошо смотрятся в винтажном дизайне и популярны на веб-сайтах, ориентированных на родителей младенцев и малышей.
Они также хорошо смотрятся в винтажном дизайне и популярны на веб-сайтах, ориентированных на родителей младенцев и малышей.
Примеры
Вот пример оттенка, который все еще довольно яркий и живой. Голубой оттенок в сочетании с более тонким желтым оттенком на веб-сайте плагина Timedropper создает мягкий и забавный вид. разные его версии прекрасно работают вместе.Заключение
Хотя вам не обязательно помнить все эти технические термины, вы должны быть знакомы с фактическими концепциями, особенно если вы хотите освоить часть 3 этой серии (в которой мы создаем свои собственные цветовые схемы). В связи с этим, вот шпаргалка, чтобы освежить вашу память:
- Оттенок — это цвет (синий, зеленый, красный и т. д.).
- Цветность — это чистота цвета (высокая насыщенность не имеет добавленного черного, белого или серого).
- Насыщенность показывает, насколько сильным или слабым является цвет (высокая насыщенность означает сильный).
- Значение относится к тому, насколько светлым или темным является цвет (светлый, имеющий высокое значение).

- Тона создаются путем добавления серого к цвету, что делает его более тусклым, чем исходный.
- Оттенки создаются путем добавления черного цвета к цвету, что делает его темнее исходного.
- Оттенки создаются путем добавления белого цвета к цвету, что делает его светлее исходного.
Дополнительные ресурсы
- Простое руководство веб-разработчика по цвету
- Кодовая сторона цвета
- Глоссарий цветовых терминов — отличный справочник от Color Cube.
- Использование ярких цветов в веб-дизайне — краткое руководство по использованию ярких, насыщенных цветов в дизайне.
- Elements of Design: Value and Color — отличный урок по цвету от Университета Саскачевана.
- Цвет — статья из Design Notes о цвете и о том, как мы его воспринимаем.
Вся серия
- Теория цвета для дизайнеров, часть 1: значение цвета
- Теория цвета для дизайнеров, часть 2: понимание концепций и терминологии
- Теория цвета для дизайнеров, часть 3: создание собственных цветовых палитр
Визуальное восприятие и принципы гештальта — журнал Smashing Magazine
- 15 мин чтения 9000 4
- Вдохновение, Дизайн, Графический дизайн, Креативность, Принципы дизайна
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Брэдли — автор книг «Основы дизайна: элементы, атрибуты и принципы» и «Анимации и переходы CSS для современной сети». Когда не…
Больше о
Стивен Брэдли ↬
Когда не…
Больше о
Стивен Брэдли ↬
В 1910 году у психолога Макса Вертхаймера случилось озарение, когда он увидел серию вспышек света на железнодорожном переезде. Это было похоже на то, как вспыхивают и гаснут огни, окружающие шатер кинотеатра.
Наблюдателю кажется, что одиночный свет движется вокруг шатра, путешествуя от лампочки к лампочке, тогда как на самом деле это ряд лампочек, которые включаются и выключаются, и огни не перемещают все это.
Это наблюдение привело к ряду описательных принципов того, как мы визуально воспринимаем объекты. Эти принципы лежат в основе почти всего, что мы делаем в графическом плане как дизайнеры.
Дополнительная литература на SmashingMag:
- Принципы дизайна: пространство и соотношение фигуры и фона
- Улучшите свои проекты с помощью принципов подобия и близости
- Проектирование для ума
- Аутентичный дизайн
Это начало серии постов о принципах проектирования. Она начинается с этих принципов гештальта, потому что многие принципы дизайна, которым мы следуем, вытекают из теории гештальта.0140 . В этом посте я расскажу вам немного теории и предложу несколько основных определений принципов гештальта.
В следующих статьях этой серии будут рассмотрены такие аспекты дизайна, как пространство, баланс и визуальная иерархия. В следующих постах я укажу, какие гештальт-принципы влияют на обсуждаемые аспекты дизайна, и предложу более практическое применение и примеры того, как гештальт-принципы используются в веб-дизайне.
Ключевые идеи гештальт-теории
«Целое не является суммой частей». — Курт Коффка
Приведенная выше цитата — это гештальт в двух словах. Когда люди видят группу объектов, мы воспринимаем их целиком раньше, чем видим отдельные объекты. Мы видим целое как нечто большее, чем сумму частей, и даже когда части представляют собой совершенно отдельные сущности, мы будем стремиться сгруппировать их как единое целое. В основе гештальта и гештальт-терапии лежит несколько ключевых идей.
Возникновение (целое идентифицируется раньше частей)
Возникновение — это процесс формирования сложных паттернов из простых правил. Пытаясь идентифицировать объект, мы сначала пытаемся идентифицировать его контур. Затем мы сопоставляем этот шаблон контура с фигурами и объектами, которые мы уже знаем, чтобы найти совпадение. Только после того, как целое проявится благодаря этому сопоставлению контуров с образцом, мы начнем идентифицировать части, составляющие целое.
При проектировании имейте в виду, что люди сначала идентифицируют элементы по их общей форме. Простой четко определенный объект будет передавать информацию быстрее, чем детализированный объект с трудно распознаваемым контуром.
Овеществление (наш разум заполняет пробелы)
Овеществление — это аспект восприятия, при котором воспринимаемый объект содержит больше пространственной информации, чем то, что на самом деле присутствует. Когда мы пытаемся сопоставить то, что видим, со знакомыми паттернами, хранящимися в памяти, не всегда получается точное совпадение. Вместо этого мы находим близкое совпадение, а затем заполняем пробелы в том, что, по нашему мнению, должны увидеть.
Реификация предполагает, что нам не нужно представлять полный план, чтобы зрители могли его увидеть. Мы можем опустить части контура, если мы предоставим его достаточно, чтобы обеспечить достаточно точное соответствие шаблону. Вы можете увидеть примеры этого чуть ниже, под принципом замыкания.
Мультистабильность (разум стремится избежать неопределенности)
Мультистабильность — это тенденция неоднозначного восприятия к нестабильному перемещению между альтернативными интерпретациями. Некоторые объекты могут восприниматься более чем одним способом. Пример снизу в разделе фигура/фон — это тот, который вы, вероятно, видели раньше. Изображение можно рассматривать либо как два лица в профиль, либо как вазу.
Вы не можете видеть оба сразу. Вместо этого вы быстро переключаетесь между двумя стабильными альтернативами. Одно будет иметь тенденцию быть вашим доминирующим восприятием, и чем дольше вы не сможете увидеть другое, тем труднее будет увидеть это другое восприятие.
С точки зрения дизайна, если вы хотите изменить чье-то восприятие, не пытайтесь изменить все сразу. Найдите способ заставить их увидеть альтернативу. Затем работайте над усилением этой альтернативной точки зрения, одновременно ослабляя исходную.
Инвариантность (мы умеем распознавать сходства и различия)
Инвариантность — это свойство восприятия, при котором простые объекты распознаются независимо от их поворота, перемещения и масштаба. Поскольку мы часто сталкиваемся с объектами с разных точек зрения, мы развили способность распознавать их, несмотря на их различный внешний вид.
Поскольку мы часто сталкиваемся с объектами с разных точек зрения, мы развили способность распознавать их, несмотря на их различный внешний вид.
Представьте, если бы вы могли узнать кого-то, кого вы знали, только если он стоял прямо перед вами и смотрел на вас, но вы не могли бы узнать его, когда он повернулся в профиль. Несмотря на другую визуальную перспективу, мы все же можем узнавать людей.
Вы можете увидеть эти идеи в действии в приведенных ниже принципах. Основная идея заключается в том, что принципы гештальта касаются восприятия и того, что визуально передается объектами. Принципы говорят о ядре визуального языка, в рамках которого мы работаем.
Гештальт-принципы
Большинство принципов относительно легко понять. У многих из них есть общая тема.
«При прочих равных условиях элементы, связанные с помощью X, склонны перцептивно группироваться в единицы более высокого порядка». — Стивен Палмер
Многие из приведенных ниже принципов будут следовать этому образцу. Принципы либо определяют Х, либо воспринимаемый более высокий порядок.
Принципы либо определяют Х, либо воспринимаемый более высокий порядок.
Закон Прегнанца (Хорошая фигура, Закон простоты)
«Люди будут воспринимать и интерпретировать неоднозначные или сложные изображения как простейшие возможные формы».
Это фундаментальный принцип гештальта. Мы предпочитаем простые, понятные и упорядоченные вещи. Инстинктивно эти вещи безопаснее. Нам требуется меньше времени, чтобы обработать и преподнести менее опасные сюрпризы.
Закон Прегнанца (Хорошая фигура, Закон простоты).Когда мы сталкиваемся со сложными формами, мы склонны реорганизовывать их в более простые компоненты или в более простое целое. Вы, скорее всего, увидите левое изображение выше, состоящее из простого круга, квадрата и треугольника, как вы видите справа, чем сложную и неоднозначную форму целых форм.
В этом случае увидеть три отдельных объекта проще, чем увидеть один сложный объект. В других случаях проще увидеть один объект, что приводит нас к…
Замыкание
«Видя сложное расположение элементов, мы склонны искать единый узнаваемый узор».
Как и в случае с Prägnanz, закрытие стремится к простоте. Замыкание противоположно тому, что мы видели на изображении Прагнанца выше, где три объекта были проще, чем один. С закрытием мы вместо этого объединяем части, чтобы сформировать более простое целое. Наш глаз заполняет недостающую информацию, чтобы сформировать полную фигуру.
Закрытие.На левом изображении выше вы должны увидеть белый треугольник, хотя на самом деле изображение состоит из трех черных фигур, похожих на Pac-Man. На правом изображении вы видите панду, хотя фигура состоит из нескольких случайных фигур. Увидеть треугольник и панду проще, чем пытаться понять отдельные части.
Закрытие можно рассматривать как клей, скрепляющий элементы. Речь идет о человеческой склонности искать и находить закономерности.
Ключом к завершению является предоставление достаточного количества информации, чтобы глаз мог заполнить остальную часть. Если слишком многого не хватает, элементы будут рассматриваться как отдельные части, а не как единое целое. Если предоставлено слишком много информации, нет необходимости в закрытии.
Если предоставлено слишком много информации, нет необходимости в закрытии.
Симметрия и порядок
«Люди склонны воспринимать объекты как симметричные формы, формирующиеся вокруг их центра».
Симметрия дает нам ощущение цельности и порядка, к которым мы стремимся. Наша природа — наводить порядок в хаосе. Этот принцип заставляет нас стремиться к балансу в композиции, хотя наши композиции не обязательно должны быть идеально симметричными, чтобы быть в равновесии.
Симметрия и порядок.На изображении выше вы должны увидеть три пары открывающих и закрывающих скобок. Принцип близости, к которому мы вернемся позже в этом посте, может подсказать, что мы должны увидеть что-то еще. Это говорит о том, что симметрия важнее близости.
Поскольку наши глаза быстро находят симметрию и порядок, эти принципы можно использовать для эффективной и быстрой передачи информации.
Фигура/Фон
«Элементы воспринимаются либо как фигура (элемент в фокусе), либо как фон (фон, на котором находится фигура)».
Фигура/фон относится к взаимосвязи между позитивными элементами и негативным пространством. Идея состоит в том, что глаз будет отделять целые фигуры от их фона, чтобы понять, что они видят. Это одна из первых вещей, которые делают люди, глядя на любую композицию.
Фигура и фон.Соотношение фигура/фон может быть как стабильным, так и нестабильным в зависимости от того, насколько легко определить, что есть что. Классический пример нестабильных отношений — левое изображение выше. Вы видите либо вазу, либо два лица, в зависимости от того, видите ли вы черный цвет как фигуру, а белый — как фон, или наоборот. То, что вы можете легко переключаться между двумя представлениями, демонстрирует нестабильность отношений.
Чем стабильнее отношения, тем лучше мы можем заставить нашу аудиторию сосредоточиться на том, что мы хотим, чтобы они увидели. Нам могут помочь два взаимосвязанных принципа:
- Зона . Меньший из двух перекрывающихся объектов рассматривается как фигура.
 Большее рассматривается как земля. Вы можете увидеть это на правом изображении выше. Меньшая форма является фигурой независимо от цвета.
Большее рассматривается как земля. Вы можете увидеть это на правом изображении выше. Меньшая форма является фигурой независимо от цвета. - Выпуклость . Выпуклые, а не вогнутые узоры, как правило, воспринимаются как фигуры.
Равномерная связанность
«Элементы, которые визуально связаны, воспринимаются как более связанные, чем элементы без связи».
На изображении ниже линии соединяют две пары элементов. Эта связь приводит нас к пониманию того, что соединенные элементы каким-то образом связаны друг с другом.
Равномерная связность.Из всех принципов, предполагающих, что объекты связаны, равномерная связанность является самой сильной. На изображении выше, несмотря на то, что мы видим два квадрата и два круга, мы видим, что пары квадрат-круг более тесно связаны, потому что они визуально связаны.
Обратите внимание, что линии не должны касаться элементов, чтобы связь воспринималась.
Общие области
«Элементы воспринимаются как часть группы, если они расположены в одной и той же закрытой области».
Другой способ показать связь между элементами — это каким-то образом их заключить. Все внутри корпуса рассматривается как связанное. Все, что находится за пределами корпуса, рассматривается как отдельное. Все круги на изображении ниже одинаковы, но мы видим две отдельные группы, причем круги в каждом корпусе каким-то образом связаны.
Общие регионы.Типичный способ показать общую область — нарисовать рамку вокруг связанных элементов, как я сделал выше. Размещение элементов на другом цвете фона, чем их непосредственное окружение, также будет работать.
Близость
«Объекты, которые находятся ближе друг к другу, воспринимаются как более связанные, чем объекты, которые находятся дальше друг от друга».
Близость аналогична обычным областям, но использует пространство в качестве ограждения. Когда элементы расположены близко друг к другу, они рассматриваются как часть группы, а не как отдельные элементы. Это особенно верно, когда элементы в группе ближе друг к другу, чем к любым элементам вне группы.
Объекты не должны быть похожи в каком-либо другом отношении, кроме того, что они сгруппированы рядом друг с другом в пространстве, чтобы их можно было рассматривать как имеющие отношения близости.
Продолжение
«Элементы, расположенные на линии или кривой, воспринимаются как более связанные, чем элементы, не расположенные на линии или кривой».
Следовать за рекой, тропинкой или забором — это инстинкт. Как только вы смотрите или двигаетесь в определенном направлении, вы продолжаете смотреть или двигаться в этом направлении, пока не увидите что-то важное или не решите, что здесь нечего видеть.
Продолжение.Другая интерпретация этого принципа состоит в том, что мы продолжаем наше восприятие форм за пределами их конечных точек. На изображении выше мы видим пересечение линии и кривой вместо четырех отдельных сегментов линии и кривой, которые встречаются в одной точке.
Common Fate (Synchrony)
«Элементы, которые движутся в одном направлении, воспринимаются как более связанные, чем элементы, которые неподвижны или движутся в разных направлениях».
Независимо от того, насколько далеко друг от друга расположены элементы или насколько непохожими они кажутся, если они рассматриваются как движущиеся или изменяющиеся вместе, они будут восприниматься как связанные.
Элементам не обязательно двигаться, чтобы присутствовал принцип общей судьбы. Скорее, они рассматриваются как имеющие общее предназначение. Например, если четыре человека сгруппированы вместе, но двое из них движутся вправо, их судьба будет рассматриваться как общая. Даже если два всего смотрит на в одном направлении, они будут восприниматься как имеющие общую судьбу.
Общая судьба (Синхрония).На изображении выше стрелок достаточно, чтобы указать, что у элементов общая судьба. Хотя движение или изменение не являются необходимыми, и то, и другое по-прежнему является более сильным указанием на общую судьбу, чем такие вещи, как стрелки или взгляд в одном направлении, которые подразумевают только движение.
Параллелизм
«Элементы, которые параллельны друг другу, считаются более связанными, чем элементы, не параллельные друг другу».
Этот принцип аналогичен описанному выше принципу общей судьбы. Линии часто интерпретируются как указывающие или движущиеся в каком-то направлении. Параллельные линии либо указывают, либо движутся в одном направлении и, таким образом, связаны.
Параллелизм.Следует отметить, что для восприятия параллелизма линии также могут быть кривыми или формами, хотя в последнем случае формы должны быть чем-то похожими на линии, чтобы они казались параллельными.
Сходство
«Элементы, имеющие сходные характеристики, воспринимаются как более связанные, чем элементы, не имеющие таких характеристик».
Любое количество характеристик может быть сходным: цвет, форма, размер, текстура и т. д. Когда зритель видит эти схожие характеристики, он воспринимает элементы как связанные из-за общих характеристик.
На изображении ниже красные круги связаны с другими красными кругами, а черные круги — с черными кругами из-за схожести цвета. Красные и черные круги кажутся непохожими друг на друга, хотя все они круги.
Очевидное место, где можно найти сходство в Интернете, — это цвет ссылок. Как правило, ссылки в контенте имеют одинаковый стиль, часто синий и подчеркнутый. Это позволяет зрителю понять, что разные фрагменты текста связаны между собой. Как только обнаруживается, что один из них является ссылкой, он сообщает, что другие также являются ссылками.
Фокусные точки
«Элементы с интересными точками, акцентами или отличиями будут привлекать и удерживать внимание зрителя».
Этот принцип предполагает, что наше внимание будет приковано к контрасту, к элементу, который чем-то отличается от других. На изображении ниже ваш взгляд должен быть прикован к квадрату. Он отличается по форме и цвету от других элементов. Я также придал ему тень, чтобы еще больше подчеркнуть его.
Координаторы. Принцип фокусных точек, вероятно, возникает из-за нашей потребности быстро идентифицировать неизвестное, чтобы предупредить нас о потенциальной опасности.
Принципы подобия и фокусы связаны, а фокусы нельзя увидеть без наличия сходства среди других элементов.
Прошлый опыт
«Элементы обычно воспринимаются в соответствии с прошлым опытом наблюдателя».
Прошлый опыт, пожалуй, самый слабый гештальт-принцип. В сочетании с любым другим принципом другой принцип будет доминировать над принципом прошлого опыта.
Прошлый опыт уникален для каждого человека, поэтому трудно делать предположения о том, как он будет воспринят. Тем не менее, есть общий опыт, который мы все разделяем. Например, многие цветовые значения возникают из прошлого опыта.
Прошлый опыт.Видя светофоры на протяжении всей своей жизни, мы ожидаем, что красный цвет означает остановку, а зеленый — движение. Вы, вероятно, видите изображение выше как светофор на боку из-за трех общих цветов. Это прошлый опыт работы.
Многие из наших общих переживаний также связаны с культурой. Цвет снова дает примеры. В некоторых странах белый цвет считается чистым и невинным, а черный — злом и смертью. В других странах эти интерпретации обратные. Условности могут возникать, когда опыт является общим, хотя, опять же, важно помнить, что мы не все разделяем один и тот же опыт.
В других странах эти интерпретации обратные. Условности могут возникать, когда опыт является общим, хотя, опять же, важно помнить, что мы не все разделяем один и тот же опыт.
Краткое изложение гештальта
Важно понимать принципы гештальта. Они лежат в основе всего, что мы делаем визуально как дизайнеры. Они описывают, как каждый визуально воспринимает объекты.
Приведенные выше принципы должны быть относительно просты для понимания. Для большинства из них определение и изображение, вероятно, все, что вам нужно, чтобы понять принцип. В то же время понимание основных идей этих принципов — это не то же самое, что понимание того, как они влияют на дизайн.
В ближайшие недели мы более подробно рассмотрим, как гештальт влияет на дизайн. Мы увидим, как симметрия помогает нам сбалансировать композицию и как сочетание фокусных точек и сходства позволяет нам создать визуальную иерархию в дизайне.
Однако прежде чем мы перейдем к ним, мы более подробно рассмотрим отношения фигуры и фона и рассмотрим пространство, в котором мы размещаем элементы.



 Оранжевые логотипы используют компании в сфере питания и детской продукции.
Оранжевые логотипы используют компании в сфере питания и детской продукции.


 Большее рассматривается как земля. Вы можете увидеть это на правом изображении выше. Меньшая форма является фигурой независимо от цвета.
Большее рассматривается как земля. Вы можете увидеть это на правом изображении выше. Меньшая форма является фигурой независимо от цвета.