Colors Руководство
❮ Предыдущая Следующая Глава ❯
Цвета отображаются сочетания красный, зеленый и синий свет.
Цвет Названия
С помощью CSS, цвета могут быть установлены с помощью названия цветов:
пример
| Color | Name |
|---|---|
| Red | |
| Orange | |
| Yellow | |
| Cyan | |
| Blue |
CSS Значения Цвета
С помощью CSS, цвета могут быть определены различными способами:
- По названий цветов
- Поскольку значения RGB
- В качестве шестнадцатеричных значений
- Поскольку значения HSL (CSS3)
- Как HWB значения (CSS4)
RGB Цвета
цветовые значения RGB поддерживаются во всех браузерах.
Значение цвета RGB задается: RGB (красный, зеленый, синий).
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета как целое число от 0 до 255.
Например, RGB (0,0,255) отображается как синий, так как синий параметр установлен на его самое высокое значение (255), а остальные равны 0.
пример
| Color | RGB | Color |
|---|---|---|
| rgb(255,0,0) | Red | |
| rgb(0,255,0) | Green | |
| rgb(0,0,255) | Blue |
Оттенки серого цвета часто определяются с использованием одинаковые значения для всех источников света 3:
пример
| Color | RGB | Color |
|---|---|---|
| rgb(0,0,0) | Black | |
| rgb(128,128,128) | Gray | |
| rgb(255,255,255) | White |
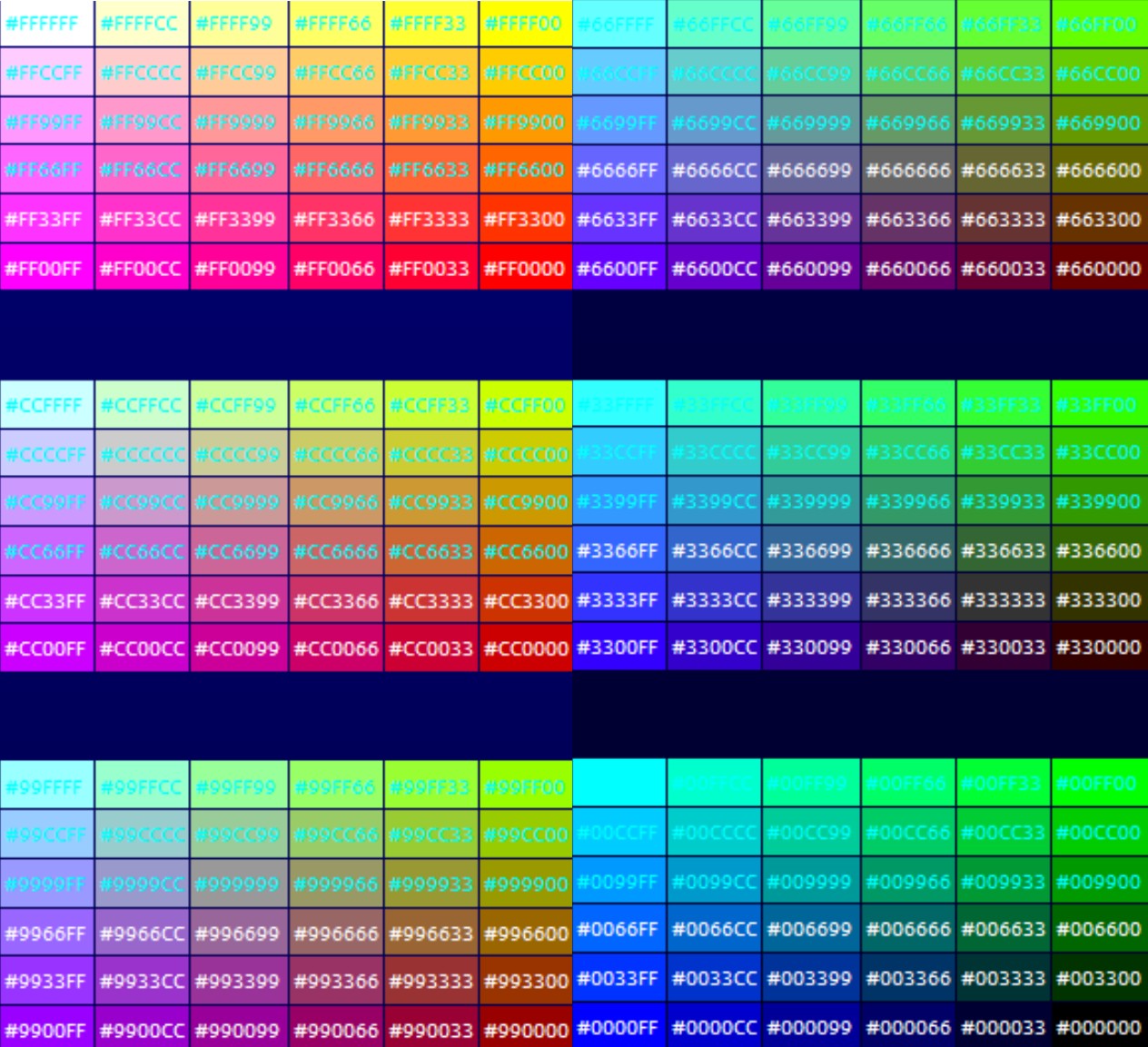
Шестнадцатеричные Цвета
Шестнадцатеричные значения цвета также поддерживаются во всех браузерах.
Шестнадцатеричный цвет задается с: #RRGGBB.
RR (красный), GG (зеленый) и BB (синий) являются шестнадцатеричными целыми числами от 00 до FF, задающие интенсивность цвета.
Например, # 0000FF отображается как синий, так как синий компонент установлен в его самое высокое значение (FF), а остальные установлены на 00.
пример
| Color | HEX | RGB | Color |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Оттенки серого цвета часто определяются с использованием одинаковые значения для всех источников света 3:
пример
| Color | HEX | RGB | Color |
|---|---|---|---|
| #000000 | rgb(0,0,0) | Black | |
| #808080 | rgb(128,128,128) | Gray | |
| #FFFFFF | rgb(255,255,255) | White |
Верхний регистр или нижний регистр?
Вы можете использовать верхний регистр или строчные буквы, чтобы указать шестнадцатеричные значения.
| Нижний регистр легче писать. Верхний регистр легче читать. |
Цвет Названия
CSS поддерживает 140 стандартных названия цветов.
В следующей главе вы найдете полный алфавитный список названий цветов с шестнадцатеричных значений:
| Color Name | Hex | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 |
❮ Предыдущая Следующая Глава ❯
Цвета HTML Color Теория
HTML5CSS. ru
ru❮ Главная Дальше ❯
Цвета отображаются сочетание красного, зеленого и синего света.
Названия цветов
В CSS, цвета могут быть установлены с помощью названия цвета:
Пример
| Color | Name |
|---|---|
| Red | |
| Yellow | |
| Cyan | |
| Blue | |
| Magenta |
Значения цвета CSS
С помощью CSS цвета можно задать различными способами:
- По именам цветов
- Как значения RGB
- В виде шестнадцатеричных значений
- Как HSL значения (CSS3)
- Как хвб значения (ксс4)
Цвета RGB
Значения цветов RGB поддерживаются во всех браузерах.
Значение цвета RGB задается с помощью: RGB (красный, зеленый, синий).
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета как целое число между 0 и 255.
Например, RGB (0, 0255) отображается синим цветом, поскольку параметру Blue присвоено наибольшее значение (255), а другим — 0.
Привер
| Color | RGB | Color |
|---|---|---|
| rgb(255,0,0) | Red | |
| rgb(0,255,0) | Green | |
| rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Color | RGB | Color |
|---|---|---|
| rgb(0,0,0) | Black | |
| rgb(128,128,128) | Gray | |
| rgb(255,255,255) | White |
Шестнадцатеричные цвета
Шестнадцатеричные значения цветов также поддерживаются во всех браузерах.
Шестнадцатеричный цвет задается с помощью: #RRGGBB.
RR (red), GG (зеленый) и BB (синий) являются шестнадцатеричными целыми числами между 00 и FF, указав интенсивность цвета.
Например, #0000FF отображается синим цветом, так как синий компонент имеет наивысшее значение (FF), а остальные — 00.
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #000000 | rgb(0,0,0) | Black | |
| #808080 | rgb(128,128,128) | Gray | |
| #FFFFFF | rgb(255,255,255) | White |
Верхний или нижний регистр?
Для указания шестнадцатеричных значений можно использовать прописные или строчные буквы.
Нижний регистр легче писать. Верхний регистр легче читать.
Названия цветов
CSS поддерживает 140 стандартных имен цветов.
В следующей главе вы найдете полный алфавитный список имен цветов с шестнадцатеричными значениями:
| Название цвета | Hex | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 |
❮ Главная Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS.
 ru
ruПравила и Условия Политика конфиденциальности О нас Контакты
типов: : шестнадцатеричная запись RGB (`#RRGGBB`, `#RGB`, …)
Могу ли я использовать Поиск ?типы:
Глобальное использование
95,78% + 0% «=» 95,78%
IE
- 6–10: Поддерживается
- 11: Поддерживается
Edge
- 12 — 113: Поддерживается
- 114: Поддерживается
Firefox
- 2 — 114: Поддерживается
- 115: Поддерживается 90 039 116–117: Поддерживается
Хром
- 4–113: Поддерживается 55% — Supported»> 114: Поддерживается
- 115–117: Поддерживается
Safari
- 3.1–16.4: Поддерживается
- 16.5: Поддерживается
- 16 .6 — TP: поддерживается
Opera
- 10–99: Поддерживается
- 100: Поддерживается
Safari на iOS
- 3.2–16.4: Поддерживается
- 16.5: Поддерживается
- 16.6–17: Поддерживается 9 0014
Opera Mini
- все: поддержка неизвестна
Android Браузер
- 2.
 1–4.4.4: поддержка неизвестна
1–4.4.4: поддержка неизвестна - 114: поддерживается
Opera Mobile
- 12–12.1: поддерживается
- 73: поддерживается
Chrome для Android
- 114: поддерживается
Firefox для Android
- 113: поддерживается
UC Browser для Android
- 13.4: поддержка неизвестна
Samsung Internet
- 4–20: Поддерживается
- 21: Поддерживается
Браузер QQ
- 13.1: Поддержка неизвестна
Браузер Baidu
- 00% — Support unknown»> 13.18: Поддержка неизвестна
KaiOS Browse r
- 2.5: поддержка неизвестна
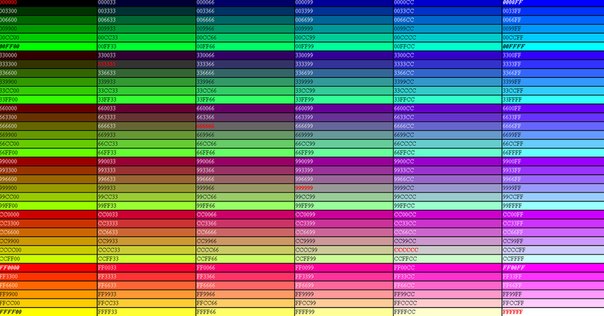
- 3: поддержка неизвестна. синий . Изменяя относительную интенсивность этих трех цветов, компьютер может воспроизводить все цвета радуги. Элемент данных Panorama color объединяет значения интенсивности красного, зеленого и синего в один необработанный двоичный элемент данных (см. Двоичные данные).
Цвет RGB
Macintosh измеряет интенсивность цвета по шкале от 0 (полностью темный) до 65 535 (полная яркость). Значения между ними обозначают промежуточную интенсивность. Комбинируя три основных цвета с разной интенсивностью, можно создать практически любой цвет. В таблице ниже показан небольшой образец возможных цветов.
Красный Зеленый Синий Цвет Образец HTML 0 align=center>0 0 Черный ■ 000000 65535 align=center>65535 65535 Белый ■ FFFFFF 15000 align=center>15000 15000 Темно-серый ■ 3A3A3A 45000 901 81 align=center> 45000 45000 Светло-серый ■ AFAFAF 65535 align=center>0 0 Красный ■ 90 181 FF0000 0 align=center>65535 0 Зеленый ■ 00FF00 0 align=center>0 65535 Синий ■ 0000FF 65535 выравнивание=центр>0 65535 Фиолетовый ■ FF00FF 65535 align=center>65535 0 Желтый ■ FFFF00 0 align=center>65535 65535 Голубой ■ 00FFFF 3441 align=center>4276 32336 9 0180 Темно-синий■ 0D107E 39235 align=center>30211 30211 Коричневый ■ 997676 24367 align=center>23356 31931 Светло-зеленый ■ 5F5B7C 65535 align=center>23356 2936 Оранжевый ■ FF5B0B Использование цветов 900 13
Цвет в поле или переменной — это просто часть данных, описывающая цвет… вы не можете на самом деле увидеть цвет.
 Однако некоторые расширенные объекты формы позволяют вам управлять своим цветом с помощью элемента данных цвета, и вы можете просматривать или изменять цвет любого графического объекта в форме. См. changeobjects и objectinfo( для получения дополнительной информации.
Однако некоторые расширенные объекты формы позволяют вам управлять своим цветом с помощью элемента данных цвета, и вы можете просматривать или изменять цвет любого графического объекта в форме. См. changeobjects и objectinfo( для получения дополнительной информации.Вы также можете изменить цвет пунктов меню действий. См. setprocedureoptions и getprocedureoption( для получения дополнительной информации.
Цвет HSB
Другим способом указания цвета является система HSB, или система Hue, Saturation, Brightness. Как и в системе RGB, в системе HSB для описания используются три числа от 0 до 65 535. цвета. Однако эти три компонента имеют разные значения в этой системе. цвет от центра круга
Компонент Saturation относится к тому, насколько интенсивен этот цвет. Это очень интенсивный глубокий цвет, или это мягкий пастельный цвет, или что-то среднее? Опять же, используя стандартную палитру цветов Apple, насыщенность будет указывать расстояние цвета от центра колеса.

Компонент Яркость относится к тому, насколько светлым или темным является цвет. Цвет очень яркий или почти черный? Звучит похоже на Saturation, но это не так. Представьте синий шар под белым светом. Когда свет становится тусклее, оттенок и насыщенность цвета не меняются, но меняется яркость. В палитре цветов Apple яркость определяется полосой прокрутки внизу.
Цвет HTML
В Panorama значения цвета обычно создаются с помощью функций rgb(, hsb( или htmlrgb(). Например, цвет пункта меню действий может быть установлен красным следующим образом:
setprocedureoptions "", «Уровень опасности», «МЕНЮЦВЕТ», rgb( 65535 , 0 , 0 )
Вместо использования отдельных цветовых компонентов вы можете указать цвета, используя спецификацию цвета HTML, например:
setprocedureoptions "","Danger Level","MENUCOLOR",htmlrgb("FF0000")В качестве альтернативы можно просто использовать текстовую строку, содержащую цвет HTML, например:
setprocedureoptions "","Danger Level","MENUCOLOR","FF0000"

Альфа (непрозрачность)
Опциональный компонент цвета — непрозрачность. Непрозрачность может варьироваться от 0 (прозрачный) до 65535 (полностью непрозрачный). Примечание. Некоторые компоненты Panorama, например элементы меню, не поддерживают альфа-компонент и всегда полностью непрозрачны.
См. также
- alpha( — извлекает альфу (непрозрачность) цвета.
- black( — возвращает черный цвет в качестве значения цвета панорамы (см. Цвета).
- blue( — извлекает интенсивность синего цвета из цвета.
- яркость( — извлекает яркость из цвета.
- цветовой круг — позволяет пользователю выбирать цвет с помощью стандартного диалогового окна выбора цвета операционной системы
- formcolor — изменяет цвет фона текущей формы.
- getwebcolor( — вычисляет цвет RGB из веб-цвета в стиле Netscape.
- серый( — возвращает оттенок серого в качестве значения цвета панорамы (см. Цвета).

- green( — извлекает интенсивность зеленого из цвета.
- hsb( — создает цвет, комбинируя компоненты оттенка, насыщенности и яркости. См. Цвета.
- htmlcolor( — преобразует имя цвета в шестнадцатеричный цвет HTML (формат RRGGBB).
- htmlcolorarray( — генерирует текстовый массив цветов HTML, которые постепенно переходят от одного цвета к другому.
- htmlrgb( — преобразует текст, отформатированный как цвет HTML, в значение цвета панорамы (см. Цвета).
- htmlrgbstr( — преобразует цвет в текст, отформатированный как цвет HTML.
- оттенок( — извлекает оттенок из цвета.
- info(«colornames») — возвращает список названий цветов, которые можно использовать в качестве фона текстового объекта и с функцией htmlcolor(.
- info(«formcolor») — возвращает цвет фона текущей формы.
- red( — извлекает интенсивность красного цвета из цвета.
- rgb( — создает цвет, комбинируя красный, зеленый и синий основные цвета.


 1–4.4.4: поддержка неизвестна
1–4.4.4: поддержка неизвестна Однако некоторые расширенные объекты формы позволяют вам управлять своим цветом с помощью элемента данных цвета, и вы можете просматривать или изменять цвет любого графического объекта в форме. См. changeobjects и objectinfo( для получения дополнительной информации.
Однако некоторые расширенные объекты формы позволяют вам управлять своим цветом с помощью элемента данных цвета, и вы можете просматривать или изменять цвет любого графического объекта в форме. См. changeobjects и objectinfo( для получения дополнительной информации.