Цветовые модели и как преобразовать rgb в cmyk
/ Сергей Нуйкин / Статьи и заметки
Приветствую вас друзья! Сегодня я бы хотел рассказать о цветовых моделях, немного особенностей и отличий. Любому человеку, который работает в среде графического редактора фотошоп (photoshop) необходимо знать режимы цветов изображения. Эти знания смогут ему помочь в разработке своих работ.
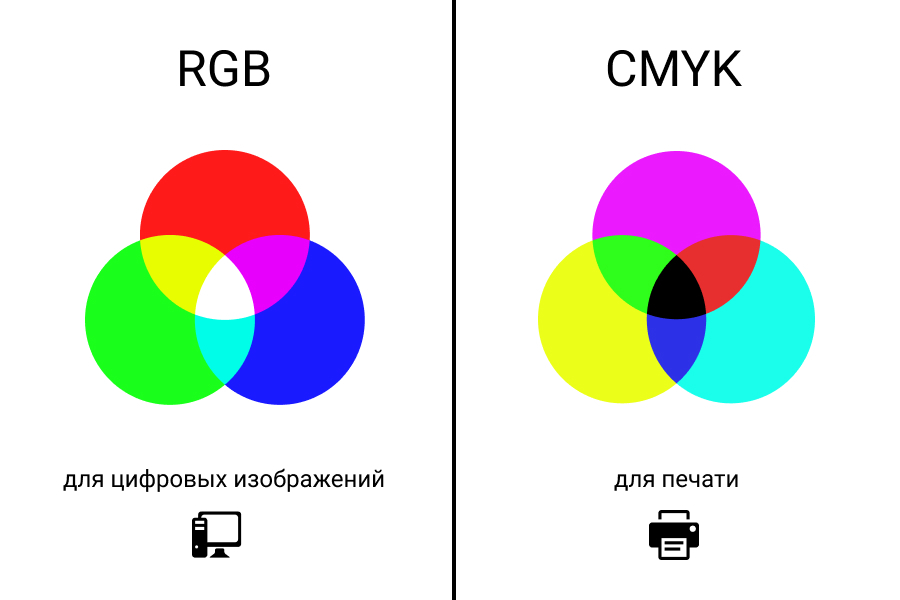
Существует два типа цветовых схем – это аддитивные схемы и субтрактивные. На практике аддитивные схемы это смешивание световых лучей, а субтрактивные красок. То есть для получения субтрактивным методом нужного цвета достаточно смешать разные краски, которые в результате дадут нужный нам цвет. А аддитивный же метод дает получение нужного цвета в смешивание разных лучей света направленных на один белый предмет.
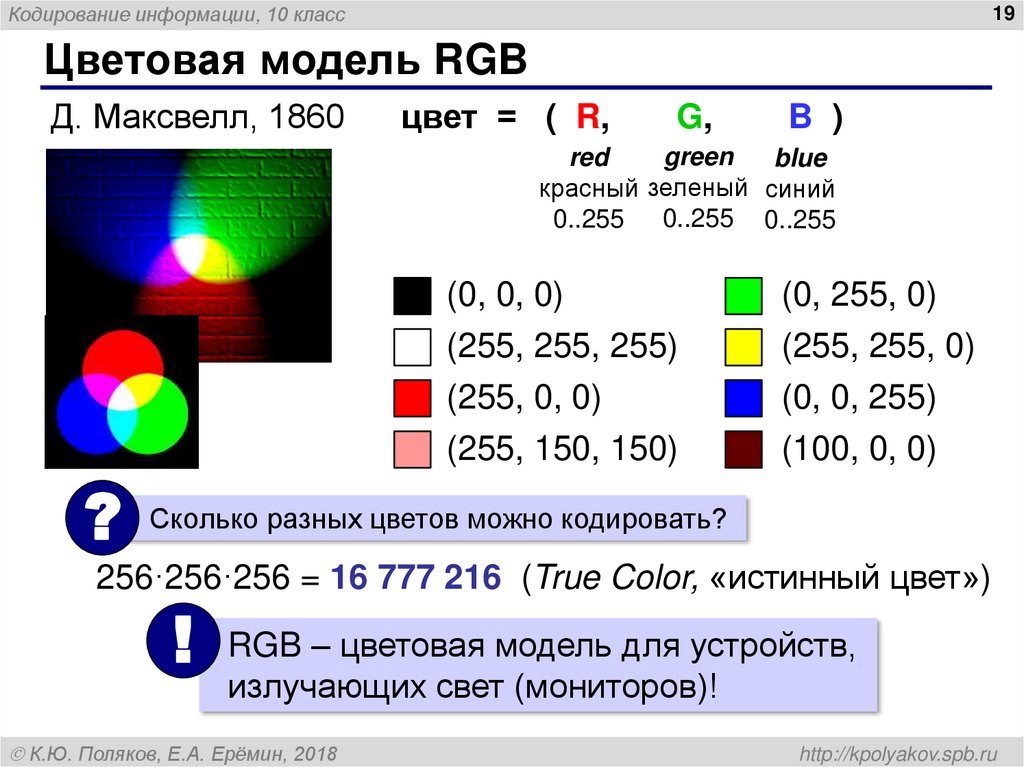
Цветовая модель RGB использует аддетивный тип цветовой схемы, в этом модели мы видим все изображения на экране своего монитора. RGB говорит нам о том, что цвета выводимые на экран смешиваются между собой и этот режим имеет три основных цвета красный, зеленый и синий.
Цветовая модель CMYK использует субтрактивный тип цветовой схемы , эта модель получила наибольшее распространение в полиграфии и позволяет получить более узкий спектр цветов. Полиграфические чернила не позволяют получить при смешивание цветов реалистичный черный цвет, именно по этим причинам, и существует этот режим. В этом режиме используются четыре основные цвета голубой, желтый, пурпурный и черный. Чёрный цвет в этом режиме называют в основном техническим. Поскольку он служит только для печати на оборудование.
Цветовая модель LAB COLOR. Она состоит из двух цветовых каналов и яркостной составляющей. Что позволяет управлять оттенком изображения отдельно от яркости. Также этот режим используется при переводе изображения из одного формата в другой.
Для чего нужна конвертация цветовых моделей? В основном это необходимо для корректной передачи цветов при печати полиграфической продукции. Правда преобразовав цвета и настроив их как нам кажется правильно, относительно того что мы видим на мониторе в результате не всегда при печати дает именно тот результат цвета.
Правда преобразовав цвета и настроив их как нам кажется правильно, относительно того что мы видим на мониторе в результате не всегда при печати дает именно тот результат цвета.
Почему это происходит?
Ответ на это кроется в калибровке вашего монитора и в тех оттенках которые он передает, ну и конечно же не все краски во всех принтерах идеальны, они отличаются друг от друга.
Теперь поговорим о самом преобразование цветовых моделей. Преобразовать модели можно в графическом редакторе Adobe Photoshop. Сделать это достаточно просто:
- открываем нужное нам изображение которое хотим преобразовать в cmyk;
- идем во вкладку изображение;
- выпадающее меню режим;
- выбираем режим cmyk.
Ниже представлен скрин.
Это касается если нужно просто перевести изображение не учитывая специфические схемы cmyk которые также имеют свое место существовать. Здесь рассмотрен способ со стандартными настройками фотошопа.

Зная нужные параметры идем в меню вкладка «Редактирование»:
- выбираем преобразовать профиль;
- в открывшемся окне выбираем нужный нам профиль;
- при необходимости выбираем заказной cmyk;
- редактируем параметры и жмем ОК.
Вот такими нехитрым способами мы можем преобразовать rgb в cmyk.
История цветовой модели RGB / Хабр
Я собираюсь совершить экскурс в историю науки о человеческом восприятии, которая привела к созданию современных видеостандартов. Также я попытаюсь объяснить часто используемую терминологию. Кроме того, я вкратце расскажу, почему типичный процесс создания игры со временем будет всё больше и больше напоминать процесс, используемый в киноиндустрии.
Пионеры исследований цветовосприятия
Сегодня мы знаем, что сетчатка человеческого глаза содержит три разных типа фоторецепторных клеток, называемых колбочками. Каждый из трёх типов колбочек содержит белок из семейства белков опсинов, который поглощает свет в различных частях спектра:Поглощение света опсинамиКолбочки соответствуют красной, зелёной и синей частям спектра и часто называются длинными (L), средними (M) и короткими (S) согласно длинам волн, к которым они наиболее чувствительны.
Одной из первых научных работ о взаимодействии света и сетчатки был трактат «Hypothesis Concerning Light and Colors» Исаака Ньютона, написанный между 1670-1675 гг. У Ньютона была теория, что свет с различными длинами волн приводил к резонансу сетчатки с теми же частотами; эти колебания затем передавались через оптический нерв в «сенсориум».«Лучи света, падая на дно глаза, возбуждают колебания в сетчатке, которые распространяются по волокнам оптических нервов в мозг, создавая чувство зрения.

(Рекомендую вам обязательно прочитать отсканированные черновики Ньютона на веб-сайте Кембриджского университета. Я, конечно, констатирую очевидное, но каким же он был гением!)
Больше чем через сотню лет Томас Юнг пришёл к выводу, что так как частота резонанса — это свойство, зависящее от системы, то чтобы поглотить свет всех частот, в сетчатке должно быть бесконечное количество разных резонансных систем. Юнг посчитал это маловероятным, и рассудил, что количество ограничено одной системой для красного, жёлтого и синего. Эти цвета традиционно использовались в субтрактивном смешивании красок. По его собственным словам:
Поскольку по причинам, указанным Ньютоном, возможно, что движение сетчатки имеет скорее колебательную, чем волновую природу, частота колебаний должна зависеть от строения её вещества. Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…Предположение Юнга относительно сетчатки было неверным, но он сделал правильный вывод: в глазе существует конечное количество типов клеток.

В 1850 году Герман Гельмгольц первым получил экспериментальное доказательство теории Юнга. Гельмгольц попросил испытуемого сопоставить цвета различных образцов источников света, регулируя яркость нескольких монохромных источников света. Он пришёл к выводу, что для сопоставления всех образцов необходимо и достаточно трёх источников света: в красной, зелёной и синей части спектра.
Рождение современной колориметрии
Перенесёмся в начало 1930-х. К тому времени научное сообщество имело достаточно хорошее представление о внутренней работе глаза. (Хотя потребовалось ещё 20 лет, чтобы Джорджу Уолду удалось экспериментально подтвердить присутствие и функции родопсинов в колбочках сетчатки. Это открытие привело его к Нобелевской премии по медицине в 1967 году.) Commission Internationale de L’Eclairage (Международная комиссия по освещению), CIE, поставила задачу по созданию исчерпывающей количественной оценки восприятия цвета человеком. Количественная оценка была основана на экспериментальных данных, собранных Уильямом Дэвидом Райтом и Джоном Гилдом при параметрах, схожих с выбранными впервые Германом Гельмгольцем.
Из-за значительного наложения чувствительности колбочек M и L невозможно было сопоставить некоторые длины волн с сине-зелёной частью спектра. Для «сопоставления» этих цветов в качестве точки отсчёта нужно было добавить немного основного красного цвета:
Если мы на мгновение представим, что все основные цвета вносят отрицательный вклад, то уравнение можно переписать так:
Результатом экспериментов стала таблица RGB-триад для каждой длины волны, что отображалось на графике следующим образом:
Функции сопоставления цветов RGB по CIE 1931Разумеется, цвета с отрицательным красным компонентом невозможно отобразить с помощью основных цветов CIE.
Теперь мы можем найти трихромные коэффициенты для света распределения спектральной интенсивности S как следующее внутреннее произведение:
Может казаться очевидным, что чувствительность к различным длинам волн можно проинтегрировать таким образом, но на самом деле она зависит от физической чувствительности глаза, линейной по отношению к чувствительности к длинам волн. Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Термин «цветовое пространство» возник потому, что основные цвета (красный, зелёный и синий) можно считать базисом векторного пространства. В этом пространстве различные цвета, воспринимаемые человеком, представлены лучами, исходящими из источника. Современное определение векторного пространства введено в 1888 году Джузеппе Пеано, но более чем за 30 лет до этого Джеймс Клерк Максвелл уже использовал только зародившиеся теории того, что позже стало линейной алгеброй, для формального описания трихроматической цветовой системы.
CIE решила, что для упрощения вычислений будет более удобно работать с цветовым пространством, в которой коэффициенты основных цветов всегда положительны. Три новых основных цвета выражались в координатах цветового пространства RGB следующим образом:
Этот новый набор основных цветов невозможно реализовать в физическом мире. Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как яркость CIE (подробнее о ней можно почитать в замечательной статье Color FAQ Чарльза Пойнтона (Charles Poynton)).
Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как яркость CIE (подробнее о ней можно почитать в замечательной статье Color FAQ Чарльза Пойнтона (Charles Poynton)).
Чтобы упростить визуализацию итогового цветового пространства, мы выполним последнее преобразование. Разделив каждый компонент на сумму компонентов мы получим безразмерную величину цвета, не зависящую от его яркости:
Координаты x и y известны как координаты цветности, и вместе с яркостью Y CIE они составляют цветовое пространство xyY CIE. Если мы расположим на графике координаты цветности всех цветов с заданной яркостью, у нас получится следующая диаграмма, которая вам наверно знакома:
Диаграмма xyY CIE 1931И последнее, что нужно узнать — что считается белым цветом цветового пространства. В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
С течением времени появилось несколько новых цветовых пространств, которые в различных аспектах вносили улучшения в пространства CIE 1931. Несмотря на это, система xyY CIE остаётся самым популярным цветовым пространством, описывающим свойства устройств отображения.
Передаточные функции
Прежде чем рассматривать видеостандарты, необходимо ввести и объяснить ещё две концепции.Оптико-электронная передаточная функция
Оптико-электронная передаточная функция (optical-electronic transfer function, OETF) определяет то, как линейный свет, фиксируемый устройством (камерой) должен кодироваться в сигнале, т.е. это функция формы:Раньше V был аналоговым сигналом, но сейчас, разумеется, он имеет цифровое кодирование. Обычно разработчики игр редко сталкиваются с OETF. Один из примеров, в котором функция будет важна: необходимость сочетания в игре видеозаписи с компьютерной графикой. В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
Электронно-оптическая передаточная функция
Электронно-оптическая передаточная функция (electronic-optical transfer, EOTF) выполняет противоположную OETF задачу, т.е. она определяет, как сигнал будет преобразован в линейный свет:Эта функция более важна для разработчиков игр, потому что она определяет, как созданный ими контент будет отображаться экранах телевизоров и мониторов пользователей.
Отношение между EOTF и OETF
Понятия EOTF и OETF хоть и взаимосвязаны, но служат разным целям. OETF нужна для представления захваченной сцены, из которого мы потом можем реконструировать исходное линейное освещение (это представление концептуально является буфером кадра HDR (High Dynamic Range) обычной игры). Что происходит на этапах производства обычного фильма:- Захват данных сцены
- Инвертирование OETF для восстановления значений линейного освещения
- Цветокоррекция
- Мастеринг под различные целевые форматы (DCI-P3, Rec.
 709, HDR10, Dolby Vision и т.д.):
709, HDR10, Dolby Vision и т.д.):- Уменьшение динамического диапазона материала для соответствия динамическому диапазону целевого формата (тональная компрессия)
- Преобразование в цветовой пространство целевого формата
- Инвертирование EOTF для материала (при использовании EOTF в устройстве отображения изображение восстанавливается как нужно).
До текущего момента стандартный техпроцесс игры выглядел следующим образом:
- Рендеринг
- Буфер кадра HDR
- Тональная коррекция
- Инвертирование EOTF для предполагаемого устройства отображения (обычно sRGB)
- Цветокоррекция
 Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.Стандартный рабочий процесс цветокоррекции SDR (изображение принадлежит Джонатану Блоу (Jonathan Blow))
Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.Стандартный рабочий процесс цветокоррекции SDR (изображение принадлежит Джонатану Блоу (Jonathan Blow))После внедрения HDR большинство игр начало двигаться к техпроцессу, похожему на используемый в производстве фильмов. Даже при отсутствии HDR схожий с кинематографическим техпроцесс позволял оптимизировать работу. Выполнение цветокоррекции в HDR означает, что у вас есть целый динамический диапазон сцены. Кроме того, становятся возможными некоторые эффекты, которые раньше были недоступны.
Теперь мы готовы рассмотреть различные стандарты, используемые в настоящее время для описания форматов телевизоров.
Видеостандарты
Rec. 709
Большинство стандартов, относящихся к вещанию видеосигналов, выпущено Международным союзом электросвязи (International Telecommunication Union, ITU), органом ООН, в основном занимающимся информационными технологиями.
Рекомендация ITU-R BT.709, которую чаще называют Rec. 709 — это стандарт, описывающий свойства HDTV. Первая версия стандарта была выпущена в 1990 году, последняя — в июне 2015 года. В стандарте описываются такие параметры, как соотношения сторон, разрешения, частота кадров. С этими характеристиками знакомо большинство людей, поэтому я не буду рассматривать их и сосредоточусь на разделах стандарта, касающихся воспроизведения цвета и яркости.
В стандарте подробно описана цветность, ограниченная цветовым пространством xyY CIE. Красный, зелёный и синий источники освещения соответствующего стандарту дисплея должны быть выбраны таким образом, чтобы их отдельные координаты цветности были следующими:
Их относительная интенсивность должна быть настроена таким образом, чтобы белая точка имела цветность
(Эта белая точка также известна как CIE Standard Illuminant D65 и аналогична захвату координат цветности распределения спектральной интенсивности обычного дневного освещения. )
)
Свойства цветности можно визуально представить следующим образом:
Охват Rec. 709Область схемы цветности, ограниченная треугольником, созданным основными цветами заданной системы отображения, называется охватом.
Теперь мы переходим к части стандарта, посвящённой яркости, и здесь всё становится немного сложнее. В стандарте указано, что «Общая оптико-электронная передаточная характеристика в источнике» равна:
Здесь есть две проблемы:
- Не существует спецификации о том, чему соответствует физическая яркость L = 1
- Несмотря на то, что это стандарт вещания видео, в нём не указана EOTF
где L = 1 соответствует яркость примерно 100 кд / м² (единицу кд / м² в этой отрасли называют «нит»). Это подтверждается ITU в последних версиях стандарта следующим комментарием:
Это подтверждается ITU в последних версиях стандарта следующим комментарием:
В стандартной производственной практике функция кодирования источников изображения регулируется таким образом, чтобы конечное изображение имело требуемый вид, соответствующий видимому на эталонном мониторе. В качестве эталонной принимается функция декодирования из Рекомендации ITU-R BT.1886. Эталонная среда просмотра указана в Рекомендации ITU-R BT.2035.Rec. 1886 — это результат работ по документации характеристик ЭЛТ-мониторов (стандарт опубликован в 2011 году), т.е. является формализацией существующей практики.Кладбище
Нелинейность яркости как функции приложенного напряжения привела к тому, как физически устроены ЭЛТ-мониторы. По чистой случайности эта нелинейность (очень) приблизительно является инвертированной нелинейностью восприятия яркости человеком. Когда мы перешли к цифровому представлению сигналов, это привело к удачному эффекту равномерного распределения ошибки дискретизации по всему диапазону яркости.
Rec. 709 рассчитана на использование 8-битного или 10-битного кодирования. В большинстве контента используется 8-битное кодирование. Для него в стандарте указано, что распределение диапазона яркости сигнала должно распределяться в кодах 16-235.
HDR10
Что касается HDR-видео, то в нём есть два основных соперника: Dolby Vision и HDR10. В этой статье я сосредоточусь на HDR10, потому что это открытый стандарт, который быстрее стал популярным. Этот стандарт выбран для Xbox One S и PS4.Мы снова начнём с рассмотрения используемой в HDR10 части цветности цветового пространства, определённой в Рекомендации ITU-R BT.2020 (UHDTV). В ней указаны следующие координаты цветности основных цветов:
И снова в качестве белой точки используется D65. При визуализации на схеме xy Rec. 2020 выглядит следующим образом:
Охват Rec. 2020Очевидно заметно, что охват этого цветового пространства значительно больше, чем у Rec. 709.
Теперь мы переходим к разделу стандарта о яркости, и здесь снова всё становится более интересным. В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
(Многие переменные этого уравнения сами по себе являются сложными уравнениями, например, яркость скрывается внутри уравнений, вычисляющих E и M).
Уравнение определяет, насколько чувствителен глаз к изменению контрастности при различной яркости, а различные параметры определяют условия просмотра и некоторые свойства наблюдателя. «Минимальная различаемая разница» (Just Noticeable Difference, JND) обратна уравнению Бартена, поэтому для дискретизации EOTF, чтобы избавиться от привязки к условиям просмотра, должно быть верно следующее:
Общество инженеров кино и телевидения (Society of Motion Picture and Television Engineers, SMPTE) решило, что уравнение Бартена будет хорошей основой для новой EOTF. Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
PQ был создан выбором консервативных значений для параметров уравнения Бартена, т.е. ожидаемых типичных условий просмотра потребителем. Позже PQ был определён как дискретизация, которая при заданном диапазоне яркости и количестве сэмплов наиболее точно соответствует уравнению Бартена с выбранными параметрами.
Дискретизированные значения EOTF можно найти с помощью следующей рекуррентной формулы нахождения k < 1. Последним значением дискретизации будет являться необходимая максимальная яркость:
Для максимальной яркости в 10 000 нит с использованием 12-битной дискретизации (которая используется в Dolby Vision) результат выглядит следующим образом:
EOTF PQКак можно заметить, дискретизация не занимает весь диапазон яркости.
В стандарте HDR10 тоже используется EOTF PQ, но с 10-битной дискретизацией. Этого недостаточно, чтобы оставаться ниже порога Бартена в диапазоне яркости в 10 000 нит, но стандарт позволяет встраивать в сигнал метаданные для динамической регуляции пиковой яркости. Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Но даже так яркость немного выше порога Бартена. Однако ситуация не настолько плоха, как это может показаться из графика, потому что:
- Кривая логарифмическая, поэтому относительная погрешность на самом деле не так велика
- Не стоит забывать, что параметры, взятые для создания порога Бартена, выбраны консервативно.
Вот пример того, как выглядит 8-битная дискретизация Rec. 709 с пиковой яркостью 100 нит:
EOTF Rec. 709 (16-235)Как можно видеть, мы намного выше порога Бартена, и, что важно, даже самые неразборчивые покупатели будут настраивать свои телевизоры на значительно большие 100 нит пиковые яркости (обычно на 250-400 нит), что поднимет кривую Rec. 709 ещё выше.
709 ещё выше.
В заключение
Одно из самых больших различий между Rec. 709 и HDR в том, что яркость последнего указывается в абсолютных значениях. Теоретически это означает, что контент, предназначенный для HDR, будет выглядеть одинаково на всех совместимых телевизорах. По крайней мере, до их пиковой яркости.Существует популярное заблуждение, что HDR-контент в целом будет ярче, но в общем случае это не так. HDR-фильмы чаще всего будут изготавливаться таким образом, чтобы средний уровень яркости изображения был тем же, что и для Rec. 709, но так, чтобы самые яркие участки изображения были более яркими и детальными, а значит, средние тона и тени будут более тёмными. В сочетании с абсолютными значениями яркости HDR это означает, что для оптимального просмотра HDR нужны хорошие условия: при ярком освещении зрачок сужается, а значит, детали на тёмных участках изображения будет сложнее разглядеть.
Цветовые модели и цветовые пространства
Цвет В то время как в предыдущей главе были рассмотрены некоторые важные события в истории теории цвета, в этой главе более подробно рассматривается современное состояние цифровой теории цвета. При работе с цветом в языках программирования можно встретить довольно много терминов, часто взаимозаменяемых, для описания положения цвета в цветовом спектре. В этой главе мы рассмотрим три из этих терминов — цветовые модели, цветовые пространства и цветовые профили — и выясним, почему важно хорошо понимать эти понятия при работе с цветом в коде.
При работе с цветом в языках программирования можно встретить довольно много терминов, часто взаимозаменяемых, для описания положения цвета в цветовом спектре. В этой главе мы рассмотрим три из этих терминов — цветовые модели, цветовые пространства и цветовые профили — и выясним, почему важно хорошо понимать эти понятия при работе с цветом в коде.
Чтобы понять природу чего-либо, может быть полезно создать визуальное представление предмета. На самом деле, люди склонны делать это довольно часто: от заметок в лекциях до рисования диаграмм и карт для объяснения конкретных наборов данных. Мы делаем это, потому что многие из нас учатся визуально, а видеть что-то — это не то же самое, что слышать. На протяжении всей истории художники и ученые изображали цветовой спектр в самых разных моделях с целью превратить абстрактное понятие цветового спектра во что-то понятное.
Цветовая модель — это визуализация, отображающая цветовой спектр в виде многомерной модели. Большинство современных цветовых моделей имеют 3 измерения (например, RGB) и поэтому могут быть представлены в виде трехмерных фигур, в то время как другие модели имеют большее количество измерений (например, CMYK). Далее мы рассмотрим цветовые модели RGB, HSV и HSL, которые широко распространены в современных инструментах цифрового дизайна и языках программирования. Все эти цветовые модели используют одни и те же основные цвета RGB, что делает их хорошими примерами того, как цветовые модели могут визуализировать один и тот же цветовой спектр в совершенно разных измерениях.
Далее мы рассмотрим цветовые модели RGB, HSV и HSL, которые широко распространены в современных инструментах цифрового дизайна и языках программирования. Все эти цветовые модели используют одни и те же основные цвета RGB, что делает их хорошими примерами того, как цветовые модели могут визуализировать один и тот же цветовой спектр в совершенно разных измерениях.
RGB — это цветовая модель с тремя измерениями — красным, зеленым и синим — которые смешиваются для получения определенного цвета. При определении цветов в этих измерениях необходимо знать последовательность цветов в цветовом спектре, т.е. что смесь 100% красного и зеленого дает желтый цвет. Цветовая модель RGB часто изображается в виде куба путем сопоставления красного, зеленого и синего измерений с осями x, y и z в трехмерном пространстве. Это показано в интерактивном примере ниже, где все возможные сочетания цветов представлены в пределах куба.
Цветовая модель RGB не особенно интуитивно понятна для создания цветов в коде. Хотя вы можете угадать комбинацию значений для некоторых цветов, таких как желтый (равное количество красного и зеленого) или красный цвет, используемый на бутылках Coca-Cola (много красного с небольшим количеством синего), меньше в этой цветовой модели гораздо сложнее угадать чистые цвета. Какие значения вы бы использовали для темно-фиолетового? Как насчет поиска дополнительного цвета для голубого? Если вы не можете найти ответ, то это потому, что люди не думают о цветах как о смеси красного, зеленого и синего цветов.
Хотя вы можете угадать комбинацию значений для некоторых цветов, таких как желтый (равное количество красного и зеленого) или красный цвет, используемый на бутылках Coca-Cola (много красного с небольшим количеством синего), меньше в этой цветовой модели гораздо сложнее угадать чистые цвета. Какие значения вы бы использовали для темно-фиолетового? Как насчет поиска дополнительного цвета для голубого? Если вы не можете найти ответ, то это потому, что люди не думают о цветах как о смеси красного, зеленого и синего цветов.
HSV — это цилиндрическая цветовая модель, которая преобразует основные цвета RGB в более понятные для человека измерения. Как и в цветовой системе Манселла, эти параметры — оттенок, насыщенность и значение.
- Оттенок определяет угол цвета в цветовом круге RGB. Оттенок 0° приводит к красному цвету, 120° — к зеленому, а 240° — к синему.
- Насыщенность определяет количество используемого цвета.
 Цвет с насыщенностью 100 % будет максимально чистым цветом, а насыщенность 0 % дает оттенки серого.
Цвет с насыщенностью 100 % будет максимально чистым цветом, а насыщенность 0 % дает оттенки серого. - Значение управляет яркостью цвета. Цвет с яркостью 0% — это чистый черный цвет, в то время как цвет с яркостью 100% не содержит черного цвета. Поскольку это измерение часто называют яркостью, цветовую модель HSV иногда называют HSB, в том числе в P5.js.
Важно отметить, что три измерения цветовой модели HSV взаимозависимы. Если размер значения цвета установлен на 0%, количество оттенка и насыщенности не имеет значения, поскольку цвет будет черным. Аналогичным образом, если насыщенность цвета установлена на 0%, оттенок не имеет значения, поскольку цвет не используется. Поскольку размерность оттенка круглая, цветовую модель HSV лучше всего изображать в виде цилиндра. Это показано в интерактивном примере ниже, где все возможные сочетания цветов представлены в пределах цилиндра.
HSL — еще одна цилиндрическая цветовая модель, которая имеет два общих измерения с HSV, но заменяет измерение значения на измерение яркости.
- Оттенок определяет угол цвета в цветовом круге RGB, точно так же, как HSV.
- Насыщенность управляет чистотой цвета точно так же, как HSV.
- Яркость управляет яркостью цвета. Это измерение отличается от измерения значения HSV тем, что самый чистый цвет расположен посередине между черным и белым концами шкалы. Цвет с яркостью 0 % — черный, 50 % — максимально чистый цвет, а 100 % — белый.
Несмотря на то, что теоретически размер насыщенности у двух цветовых моделей одинаков (контролируя, сколько чистого цвета используется), результирующие шкалы насыщенности различаются между моделями из-за переназначения яркости в светлоту. Как и HSV, цветовую модель HSL лучше всего изображать в виде цилиндра, что показано в интерактивном примере ниже.
Существует множество других способов визуализации цветового спектра в многомерном пространстве. Цветовая модель CMYK имеет четыре измерения, а это означает, что для визуализации состояний модели необходимо использовать либо анимацию, либо несколько трехмерных фигур. Другая цветовая модель, называемая CIELAB, основана на теории противоположного процесса человеческого восприятия с двумя из трех измерений, представляющими шкалы от красного до зеленого и от желтого до синего — две пары противоположных цветов, которые люди не могут воспринимать одновременно.
Другая цветовая модель, называемая CIELAB, основана на теории противоположного процесса человеческого восприятия с двумя из трех измерений, представляющими шкалы от красного до зеленого и от желтого до синего — две пары противоположных цветов, которые люди не могут воспринимать одновременно.
обеспечивают хороший способ визуализации цветового спектра, но они неадекватны, когда речь идет об определении и отображении цветов на экранах компьютеров. Чтобы объяснить это, давайте предположим, что у вас есть портативный компьютер, а также большой внешний экран для домашнего офиса. Теперь давайте также предположим, что вы запускаете скетч P5.js, показывающий желтый эллипс на обоих экранах. В мире без цветовых пространств эти два экрана включили бы свои красные и зеленые подпиксели и покончили бы с этим. Однако что, если на вашем большом экране есть более дорогая подсветка, которая сильно отличается от той, что на экране вашего ноутбука? В результате получится два совершенно разных вида желтого цвета. Это проблема, которую призваны решить цветовые пространства.
Это проблема, которую призваны решить цветовые пространства.
Эта диаграмма цветности была создана Международной комиссией по освещению (CIE). Он был основан на ряде экспериментов со зрением на людях в 1930-х годах и точно определяет взаимосвязь между длиной волны цвета и воспринимаемым эффектом на человеческий глаз. Эта диаграмма, которая также является цветовым пространством под названием CIEXYZ, очень важна, поскольку все современные цветовые пространства определяют свой абсолютный диапазон цветов (называемый цветовой гаммой) по отношению к этому цветовому пространству. Два треугольника внутри изогнутой формы обозначают цветовую гамму двух популярных цветовых пространств: sRGB и Adobe RGB (1998). Углы каждого треугольника определяют основные цвета каждой цветовой гаммы, и вы можете заметить, что, хотя два цветовых пространства имеют одни и те же основные красный и синий основные цвета, зеленый основной цвет между ними различается. Иными словами, основной цвет имеет абсолютное значение только тогда, когда он относится к определенному цветовому пространству. В приведенном выше примере цветовые пространства позволяют двум мониторам ваших компьютеров отображать одинаковый желтый цвет в соответствии со стандартным процессом: во-первых, он преобразует желтый цвет из цветового пространства эскиза P5 в цветовое пространство CIEXYZ (также называемое эталонным). цветовое пространство). Затем, поскольку каждый монитор знает точный цвет своих основных источников света по отношению к цветовому пространству CIEXYZ, он может определить количество основных источников света для смешивания.
Иными словами, основной цвет имеет абсолютное значение только тогда, когда он относится к определенному цветовому пространству. В приведенном выше примере цветовые пространства позволяют двум мониторам ваших компьютеров отображать одинаковый желтый цвет в соответствии со стандартным процессом: во-первых, он преобразует желтый цвет из цветового пространства эскиза P5 в цветовое пространство CIEXYZ (также называемое эталонным). цветовое пространство). Затем, поскольку каждый монитор знает точный цвет своих основных источников света по отношению к цветовому пространству CIEXYZ, он может определить количество основных источников света для смешивания.
Цветовое пространство sRGB имеет наименьшую цветовую гамму из двух цветовых пространств, что означает, что оно охватывает наименьший диапазон цветов. Он был создан для использования компьютерными мониторами, а меньшая гамма точно отражает цвета основных источников света большинства телевизоров высокой четкости и компьютерных мониторов. Это также означает, что цветовое пространство sRGB легко адаптировать для производителей оборудования, поэтому оно стало наиболее широко используемым цветовым пространством для цифровых файлов. Всякий раз, когда вы сталкиваетесь с цветом или изображением на веб-сайте, скорее всего, это цвет sRGB. Несмотря на то, что sRGB — это отличное цветовое пространство для диапазона цветов, которые могут отображаться на экране, цветовая гамма недостаточно широка для поддержки цветов, напечатанных чернилами, особенно в зелено-синей части спектра. Adobe RGB (1998) цветовое пространство имеет гораздо более широкую цветовую гамму RGB, которая была тщательно подобрана для охвата большинства цветов, воспроизводимых принтерами CMYK. Это также означает, что конкретный набор цветов может выглядеть очень по-разному в зависимости от цветового пространства, которому он соответствует, как показано в приведенном ниже примере, который показывает одинаковые значения RGB в двух цветовых пространствах. Обратите внимание, что последние два зеленых цвета выглядят одинаково в цветовом пространстве Adobe RGB (1998), потому что большинство экранов не могут отображать зеленый основной цвет более широкой цветовой гаммы.
Это также означает, что цветовое пространство sRGB легко адаптировать для производителей оборудования, поэтому оно стало наиболее широко используемым цветовым пространством для цифровых файлов. Всякий раз, когда вы сталкиваетесь с цветом или изображением на веб-сайте, скорее всего, это цвет sRGB. Несмотря на то, что sRGB — это отличное цветовое пространство для диапазона цветов, которые могут отображаться на экране, цветовая гамма недостаточно широка для поддержки цветов, напечатанных чернилами, особенно в зелено-синей части спектра. Adobe RGB (1998) цветовое пространство имеет гораздо более широкую цветовую гамму RGB, которая была тщательно подобрана для охвата большинства цветов, воспроизводимых принтерами CMYK. Это также означает, что конкретный набор цветов может выглядеть очень по-разному в зависимости от цветового пространства, которому он соответствует, как показано в приведенном ниже примере, который показывает одинаковые значения RGB в двух цветовых пространствах. Обратите внимание, что последние два зеленых цвета выглядят одинаково в цветовом пространстве Adobe RGB (1998), потому что большинство экранов не могут отображать зеленый основной цвет более широкой цветовой гаммы.
Важно отметить, что хотя цветовые модели являются абстрактными математическими понятиями, невозможно визуализировать цветовую модель без сопутствующего цветового пространства. Все приведенные выше примеры цветовых моделей RGB, HSV и HSL визуализируются в цветовом пространстве sRGB, потому что это цветовое пространство по умолчанию в Интернете.
Цифровое изображение может соответствовать определенному цветовому пространству путем внедрения цветового профиля в его метаданные. Это сообщает любой программе, которая хочет прочитать изображение, что значения пикселей указаны в соответствии с конкретным цветовым пространством, а изображения без цветового профиля часто считаются sRGB. Цветовые профили важны для правильного воспроизведения одинаковых цветов на нескольких устройствах, и вы часто будете видеть, что профессиональные службы печати требуют, чтобы файлы изображений были настроены на определенное цветовое пространство (скорее всего, Adobe RGB (19). 98) или ProPhoto RGB, цветовое пространство с очень широкой цветовой гаммой). Это гарантирует, что цвета вашего изображения не интерпретируются как неправильное цветовое пространство. Если вы когда-либо вставляли изображение в существующий проект Photoshop только для того, чтобы цвета выглядели неправильно, вы становились жертвой этого. Например, если вы вставите изображение с профилем Adobe RGB (1998) в файл Photoshop с профилем sRGB, Photoshop интерпретирует значения пикселей как находящиеся в пределах меньшей цветовой гаммы, изменяя цвета вставленного изображения. Из-за этого большинство инструментов цифрового дизайна имеют встроенные команды для преобразования между цветовыми пространствами, и Photoshop действительно хорошо предупреждает пользователя перед повторной интерпретацией цветовых профилей. Преобразование между цветовыми пространствами особенно полезно для дизайнеров, желающих разрабатывать печатную продукцию в коде, поскольку их цифровые активы необходимо будет преобразовать из sRGB в цветовой профиль для печати перед печатью.
98) или ProPhoto RGB, цветовое пространство с очень широкой цветовой гаммой). Это гарантирует, что цвета вашего изображения не интерпретируются как неправильное цветовое пространство. Если вы когда-либо вставляли изображение в существующий проект Photoshop только для того, чтобы цвета выглядели неправильно, вы становились жертвой этого. Например, если вы вставите изображение с профилем Adobe RGB (1998) в файл Photoshop с профилем sRGB, Photoshop интерпретирует значения пикселей как находящиеся в пределах меньшей цветовой гаммы, изменяя цвета вставленного изображения. Из-за этого большинство инструментов цифрового дизайна имеют встроенные команды для преобразования между цветовыми пространствами, и Photoshop действительно хорошо предупреждает пользователя перед повторной интерпретацией цветовых профилей. Преобразование между цветовыми пространствами особенно полезно для дизайнеров, желающих разрабатывать печатную продукцию в коде, поскольку их цифровые активы необходимо будет преобразовать из sRGB в цветовой профиль для печати перед печатью.
Если в цифровом изображении используется цветовой профиль с широкой цветовой гаммой, почти гарантированно потеря цветов на большинстве экранов, поскольку большинство экранов могут отображать цвета только в пределах гаммы sRGB. Однако многие новые экраны поддерживают более широкую цветовую гамму. Экран Apple iMac Retina использует цветовое пространство RGB, называемое DCI-P3, с цветовой гаммой, которая охватывает примерно тот же диапазон, что и Adobe RGB (1998), но включает больше красно-желтых цветов и исключает некоторые зелено-голубые цвета. Чтобы подчеркнуть сложность управления цветом, некоторые браузеры, работающие на компьютерах с сетчаткой, могут перенасыщать цвета изображений sRGB без цветовых профилей, в то время как другие браузеры будут правильно преобразовывать значения пикселей sRGB в DCI-P3. Хотя в этой книге мы не будем углубляться в сложные аспекты управления цветом, заинтересованный читатель может найти множество полезных ресурсов.
Хотя в этой книге мы не будем углубляться в сложные аспекты управления цветом, заинтересованный читатель может найти множество полезных ресурсов.
В качестве библиотеки JavaScript для браузера все значения цвета в P5.js соответствуют sRGB, стандартному цветовому пространству для Интернета. Вы можете определить эти цвета во всех трех вышеупомянутых цветовых моделях: RGB, HSV (называемой HSB) и HSL. Передача значений цвета в 9Функции 0069 fill() и stroke() являются основным способом окрашивания фигур в P5.js. Это устанавливает текущие цвета заливки и обводки для всех последующих фигур, и этот параметр запоминается до тех пор, пока вы снова не наберете fill() или stroke() , или полностью не отключите обводку или заливку с помощью noStroke() или noFill. () функций.
Цветовой моделью по умолчанию в P5.js является RGB, что означает, что функции fill() и stroke() ожидают три числа от 0 до 255, указывающие количество красного, зеленого и синего для использования для цвет. Причина этого конкретного диапазона заключается в том, что в одном байте (8 бит) может храниться максимум 256 значений, что позволяет каждому цвету RGB занимать только 24 бита. Хотя 256 различных количеств красного, зеленого и синего могут показаться не такими уж большими, это может дать 16 777 216 различных цветов, что на самом деле намного больше, чем может воспринять человеческий глаз.
Причина этого конкретного диапазона заключается в том, что в одном байте (8 бит) может храниться максимум 256 значений, что позволяет каждому цвету RGB занимать только 24 бита. Хотя 256 различных количеств красного, зеленого и синего могут показаться не такими уж большими, это может дать 16 777 216 различных цветов, что на самом деле намного больше, чем может воспринять человеческий глаз.
P5.js также позволяет использовать альтернативный шестнадцатеричный синтаксис, известный из веб-дизайна, для указания цветов в цветовой модели RGB. Вместо использования трех чисел в шестнадцатеричном синтаксисе используется хэштег, за которым следует строка из шести символов для представления основных значений цвета. Каждый основной цвет состоит из двух символов в этой строке, используя числа 0-9 для представления от нуля до девяти и буквы AF для представления от десяти до пятнадцати. Таким образом, с 16 вариациями на символ каждый основной цвет может указывать значение от 0 до 255 всего за два символа.
Функцию colorMode() в P5.js можно использовать для переключения на другую цветовую модель, а это означает, что функции fill() и stroke() будут ожидать диапазоны цветов в соответствии с размерами новой цветовой модели. Числовые диапазоны по умолчанию для HSV (называемого HSB в P5.js) и HSL: 0–360 для оттенка (с указанием угла) и 0–100 для насыщенности и яркости/яркости (с указанием процента). В следующем примере кода используются цветовые модели HSV и HSL для рисования трех эллипсов.
Также можно изменить числовые диапазоны по умолчанию для каждой цветовой модели. Это можно сделать, передав три дополнительных числа при вызове функции colorMode() , как показано ниже, где все три измерения цветовой модели HSV установлены в диапазоне 0–1.
В следующих главах мы рассмотрим ряд различных методов для программного комбинирования цветов в P5.js. Во многих из этих примеров будет использоваться цветовая модель HSL, поскольку это интуитивно понятный способ навигации по цветовому спектру.
Переменная, ООО | Инновационные сенсорные решения
Variable, Inc. | Инновационные сенсорные решения
Какой датчик цвета лучше всего подходит для вас?
Узнайте об их различиях и найдите то, что лучше всего соответствует вашим потребностям.
Сравнить
Узнайте, как Spectro 1 меняет цветопередачу.
Spectro 1 Pro
Придайте глянцу, как никогда раньше, Spectro 1 Pro.
Подробнее
Программные решения
Усовершенствуйте процесс измерения цвета с помощью Variable Cloud и наших мобильных приложений.
Variable Cloud
Variable Cloud — это сквозное решение для передачи информации о цвете.
Variable Cloud
Мобильные приложения
Мы предлагаем различные мобильные приложения с нашими датчиками цвета.
Наши приложения
Почему стоит выбрать переменную?
В Variable мы работаем над улучшением измерения цвета и коммуникации.
О нас
Рекомендуемые продукты
Spectro 1 Pro
299 $ — Подробнее
Spectro 1
299 $ — Подробнее
Color Muse
9 0002 $69 — ПодробнееColor Muse SE
$79 — Узнать больше
Не знаете, какой датчик цвета лучше всего подходит вам?
Сравните устройства
Подпишитесь, чтобы получать эксклюзивный контент, скидки и рекламные акции, а также информацию о новых продуктах.
*Цвета PANTONE®, отображаемые в программном приложении или в пользовательской документации, могут не соответствовать стандартам, определенным PANTONE. Обратитесь к текущим публикациям по цветам PANTONE для точного определения цвета. PANTONE® и другие товарные знаки Pantone являются собственностью Pantone LLC. © ООО «Пантоне», 2020.
Pantone является владельцем авторских прав на цветовые данные и/или программное обеспечение, лицензия на распространение которых предоставлена компании Variable, Inc. только в сочетании с Color Muse, Variable Color и Spectro by Variable. Цветовые данные и/или программное обеспечение PANTONE нельзя копировать на другой диск или в память, за исключением случаев, когда это является частью выполнения Color Muse, Variable Color и Spectro by Variable.
только в сочетании с Color Muse, Variable Color и Spectro by Variable. Цветовые данные и/или программное обеспечение PANTONE нельзя копировать на другой диск или в память, за исключением случаев, когда это является частью выполнения Color Muse, Variable Color и Spectro by Variable.
СОЦИАЛЬНЫЕ
© Copyright 2022 Variable, Inc.
Политика конфиденциальности
Политика конфиденциальности мобильных устройств
Какой датчик цвета лучше всего подходит для вас?
Узнайте об их различиях и найдите то, что лучше всего соответствует вашим потребностям.
Сравнить
Узнайте, как Spectro 1 меняет цветопередачу.
Представляем Spectro 1 Pro
Новый Spectro 1 Pro обеспечивает невиданный ранее блеск.

 709, HDR10, Dolby Vision и т.д.):
709, HDR10, Dolby Vision и т.д.): Цвет с насыщенностью 100 % будет максимально чистым цветом, а насыщенность 0 % дает оттенки серого.
Цвет с насыщенностью 100 % будет максимально чистым цветом, а насыщенность 0 % дает оттенки серого.