белый | IN COLOR BALANCE
белый | IN COLOR BALANCEЦветовая палитра №4570
greenery, белый, оттенки зеленого, оттенки серого, подбор цвета для дома, почти белый, свадебное цветовое решение, серебристый, серебряный, серо-коричневые оттенки, серый, тёмно-зелёный, цвет листьев, цвет серебра.
Facebook Twitter Pinterest Share
Цветовая палитра №4555
бежевый, белый, бледно-голубой, бледный бежевый, бледный голубой, бледный синий, васильковый, васильковый цвет, коричневый, монохромная синяя цветовая палитра, монохромная цветовая палитра, небесный, оттенки синего, пастельный синий, подбор цвета, светло-синий, серебристо-голубой, серебряный, серо-голубой, синий, сливово-коричневый, сливовый синий, темно-синий, холодные оттенки, цвет сливы, цветовое решение для дома.
Facebook Twitter Pinterest Share
Цветовая палитра №4535
бежевый, бежевый и коричневый, белый, белый и коричневый, золотисто-коричневые цвета, коричневый, кремово-бежевый цвет, кремовый, медный, монохромная коричневая палитра, монохромная цветовая палитра, оранжевый, оттенки бежевого, оттенки коричневого, оттенки медного цвета, оттенки оранжевого, палитра цветов для декора, пастельный коричневый, песочный цвет, теплые оттенки коричневого цвета, теплый коричневый, теплый шоколадный, цвет песка.
Facebook Twitter Pinterest Share
Цветовая палитра №4513
бежевый, белый, древесный цвет, контрастное сочетание теплых и холодных тонов, коричневый и черный, кремовый бежевый, монохромная коричневая палитра, оттенки коричневого, оттенки серого, оттенки специй, палитра цветов, палитры для дизайнеров, подбор цвета, подбор цвета в интерьере, рыже-коричневый цвет, серый, темно серый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй.
Facebook Twitter Pinterest Share
Цветовая палитра №4452
бежевый, белый, древесный цвет, контрастное сочетание теплых и холодных тонов, коричневый и черный, кремовый бежевый, монохромная коричневая палитра, оттенки коричневого, оттенки серого, оттенки специй, палитра цветов, палитры для дизайнеров, подбор цвета, подбор цвета в интерьере, рыже-коричневый цвет, серый, темно серый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй.
Facebook Twitter Pinterest Share
Цветовая палитра №4450
белый, бордово-коричневый, желтый, красно-золотая палитра, красно-оранжевый, красный, лиловые оттенки, лимонный цвет, насыщенный красный, новогодние цвета, Новогодняя палитра, оттенки коричневого, Рождественская палитра, цвет золота, цвет шоколада, яркий желтый, яркий золотой.
Facebook Twitter Pinterest Share
Цветовая палитра №4444
белый, бирюзово-голубой, голубовато-серый цвет, голубой, голубой и цвет зелени, грязный белый, зеленый, монохромная цветовая палитра, мятный цвет, насыщенный зеленый, нежный бирюзовый, нежный мятный цвет, оттенки зеленого, оттенки серо-зеленого цвета, подбор цвета, салатовый, серо-жемчужный цвет, серый с оттенком голубого, серый с оттенком зеленого, цвет зелени, цвет зеленой травы, яркий зеленый, яркий салатовый.
Facebook Twitter Pinterest Share
Цветовая палитра №4282
бежевый, белый, белый и серый, деревянный цвет, коричневый, кофейные тона, оттенки коричневого, палитра для зимы 2018, пастельный коричневый, серебряный, серый, стальной, темно-коричневый, темно-шоколадный цвет, цвет дерева, цвет ели, цвет капучино, цвет кожи, цвет кофе, шоколадный.
Facebook Twitter Pinterest Share
теория цвета для дизайна и иллюстрации
- цифровой — каждому оттенку дается свой код;
- физический — цвета напечатаны на карточках, в альбомах, нарисованы вручную на бумаге и т.
 д.
д.
Палитра особенно важна для веб-дизайнеров, потому что при создании интерфейсов следует учитывать гармоничность подобранных цветовых сочетаний и их способность передать настроение и посыл бренда. Удачная работа с палитрой позволяет улучшить посещаемость сайта, а также побудить пользователей совершить покупки или оформить заказ на оказание услуг.
Пример использования дизайнером небольшой цветовой палитры для создания мудбордов от дизайнера Natalia Kononkova. ИсточникКому и зачем нужна цветовая палитраХудожникам. Чтобы написать необычную картину, требуется множество оттенков для передачи объема, глубины, игры света и тени. Художники-пейзажисты в своих работах могут использовать массу оттенков зеленого, голубого, синего, красного и коричневого цветов, чтобы показать фактуру предметов или явлений. Вспомните Айвазовского с его удивительными картинами – волны на них совсем как настоящие. Такого эффекта нельзя достигнуть, работая только с одним цветом.
Дизайнерам. Чтобы сделать интерфейсы приложений и сайтов интересными и дружелюбными, а проекты интерьеров и рекламные макеты — привлекательными и изящными. И если художник чаще всего передает на своих полотнах малейшие нюансы, то задача дизайнера, в большинстве случаев, состоит в том, чтобы сделать акцент на определенном предмете, сместить фокус внимания зрителя.
Использование ограниченной палитры в брендинге, автор Lemontoli. ИсточникСколько цветов должно быть в палитреЕсли речь идет о палитре художника, который пишет картину, то их количество не ограничено. Ведь для передачи замысла могут потребоваться как чистые цвета, так и их смеси. Важно лишь, чтобы они сочетались между собой по температуре, тону и т.д. Подробнее об этом можно прочесть в статье «Цветовая гамма».
Если же речь заходит об оформлении сайта, то стоит опираться не только на основные маркетинговые правила, но и на научные исследования. Да-да, ученые решили заняться и этой сферой.
Да-да, ученые решили заняться и этой сферой.
Исследование N. Faisal 2016. Специалисты NNGroup изучили влияние атрибутов веб-дизайна на лояльность пользователей и построение у них доверия к высокой неопределенности. В ходе эксперимента было изучено 112 различных сайтов, которые пользовались особой популярностью среди пользователей в 2000–2015 годах. Выяснилось, что половина всего объема сайтов имели однотонную цветовую палитру, а в качестве цветового решения для второй половины были выбраны всего два акцентных цвета. Аналитики пришли к выводу о том, что такие дизайнерские решения позволили создать единство в восприятии большинства пользователей, а также дали возможность людям не отвлекаться на яркие элементы, а оставаться сосредоточенными на контенте.
Классический пример минималистичной цветовой палитры — в оформлении сайта использовано всего 4 оттенка. Пользователи изучают контент, не отвлекаясь на декоративные элементы. ИсточникИсследование NNGroup 2015. Аналитики предложили фокус-группе оценить несколько версий сайта американской компании Sun Microsystems, которые отличались друг от друга только цветовыми решениями. Пользователи отметили, что если на яркой фоновой подложке представлена яркая фотография, то им сложно воспринимать информацию. Идеальный сайт имеет минималистичную цветовую схему.
Аналитики предложили фокус-группе оценить несколько версий сайта американской компании Sun Microsystems, которые отличались друг от друга только цветовыми решениями. Пользователи отметили, что если на яркой фоновой подложке представлена яркая фотография, то им сложно воспринимать информацию. Идеальный сайт имеет минималистичную цветовую схему.
Максимально удобной для пользователя будет монохромная цветовая схема. Допускается делать ее контрастной или использовать для оформления несколько схожих между собой оттенков. Чтобы привлечь внимание пользователя, можно использовать контрастный яркий цвет. Например, чтобы выделить кнопку призыва к действию или определенный пункт меню.
Небольшая цветовая палитра. ИсточникКак подобрать палитруВ классической живописи палитра подбирается путем нанесения красок на белую пластинку, дощечку или лист бумаги. Художник обладает багажом знаний для подбора гармоничных сочетаний. Если же вы не можете похвастать высоким скиллом в этой сфере, рекомендуем воспользоваться автоматизированными сервисами. Они помогут сформировать цветовую палитру для сайта, если заказчик не предоставил брендбук и ТЗ с кодами конкретных оттенков. Не переживайте из-за отсутствия опыта: системы работают на основе популярных цветовых схем и подбирают гармоничные сочетания.
Художник обладает багажом знаний для подбора гармоничных сочетаний. Если же вы не можете похвастать высоким скиллом в этой сфере, рекомендуем воспользоваться автоматизированными сервисами. Они помогут сформировать цветовую палитру для сайта, если заказчик не предоставил брендбук и ТЗ с кодами конкретных оттенков. Не переживайте из-за отсутствия опыта: системы работают на основе популярных цветовых схем и подбирают гармоничные сочетания.
Вот некоторые из таких сервисов.
Adobe Color. Один из наиболее популярных ресурсов. Пользователю доступна функция загрузки на сайт картинки — система на основе полученного изображения формирует подборку оттенков для цветовой палитры. Данный сервис будет особенно полезен тем, кто по работе часто сталкивается с составлением мудбордов.
Colorhexa. Не только удобный сервис, но и обширная база данных, в которой можно найти практически любую информацию о цвете. Функционал Colorhexa точно придется по душе веб-разработчикам, а вот дизайнеры могут испытывать ряд трудностей в работе с ним: механика основана на сложении и вычитании, использовании кодов оттенков и различных цветовых пространств.
Colllor. Сервис лаконичен и очень прост в использовании. Достаточно выбрать только один цвет, чтобы ресурс выдал возможные способы его использования: градиенты, контрастные решения, сочетания с другими оттенками. Для каждого цвета прописан его код.
Пример сгенерированных палитр в Colllor для голубого цвета. ИсточникНайти другие сервисы в интернете можно по запросам «цветовой круг онлайн», «подбор цветов онлайн» и подобным.
ИСКРА —неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
10 элегантных цветовых палитр, которые вас вдохновят
Независимо от того, работаете ли вы над веб-дизайном, активами в социальных сетях или фирменными цветами, выбор правильной цветовой палитры является фундаментальным аспектом любого визуального проекта.
Палитры можно использовать для создания общего внешнего вида проекта, вызывая определенные эмоции или сообщения и обеспечивая связную визуальную идентичность. Если у вас есть хорошо сбалансированная цветовая палитра, это может стать ключом к эффектному и увлекательному дизайну.
Но выбор идеальной палитры для вашего следующего проекта может быть пугающим из-за большого количества цветовых комбинаций. Чтобы немного упростить процесс, мы собрали некоторые из наших любимых изысканных цветовых палитр, которые соответствуют как классическим, так и современным дизайнерским предпочтениям.
Как работает цвет
Прежде чем мы углубимся в цветовые палитры, важно понять теорию цвета и цветовой круг. Эти принципы тесно связаны с психологией цвета, которая исследует, как наш мозг интерпретирует цвет и реагирует на него.
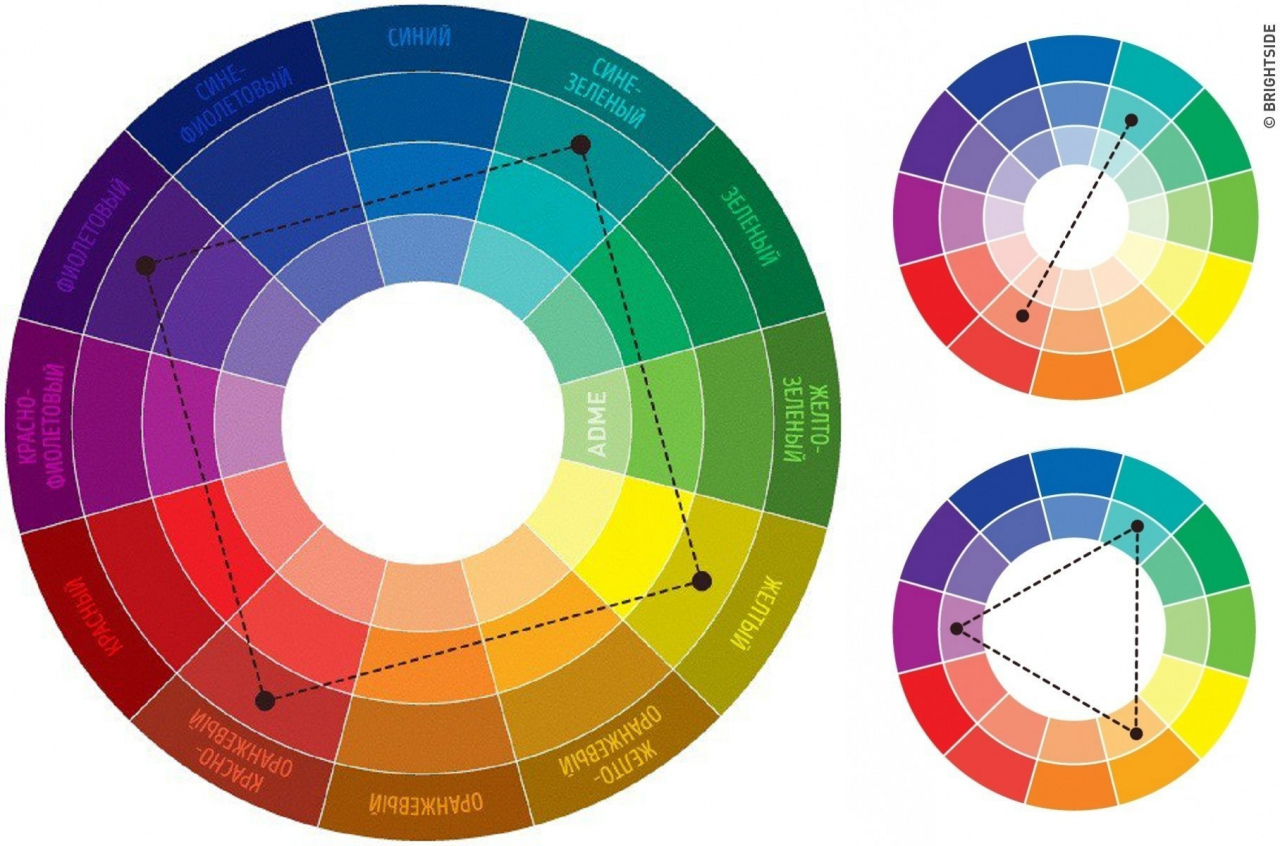
Проще говоря, теория цвета — это исследование того, как наше сознание реагирует на цвет. Цветовой круг, созданный Исааком Ньютоном, представляет собой круговую диаграмму, которая показывает отношения между цветами, помогая нам понять, как цвета работают вместе и как их можно комбинировать для создания различных цветов и разных оттенков.
Ньютон классифицировал цвета как первичные, вторичные и третичные:
- Первичные цвета — это основные цвета, которые нельзя получить путем смешивания других цветов. В традиционном цветовом круге основными цветами являются красный, синий и желтый.
- Вторичные цвета получаются путем смешивания двух основных цветов. Вторичные цвета — зеленый (синий + желтый), оранжевый (красный + желтый) и фиолетовый (красный + синий).
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Примеры включают красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый.
Классификация цветов Ньютона помогает людям понять, как цвета соотносятся друг с другом. Проведение линии через центр колеса показывает четкое различие между теплыми цветами (красный, оранжевый, желтый) и холодными цветами (синий, зеленый, фиолетовый). Теплые цвета часто передают энергию и жизненную силу, а холодные — спокойствие и стабильность.
Теплые цвета часто передают энергию и жизненную силу, а холодные — спокойствие и стабильность.
Различные типы цветовых комбинаций
Цветовые комбинации можно сгруппировать в три основные категории:
- Дополнительные цветовые комбинации — это цвета, противоположные друг другу на цветовом круге, создающие высококонтрастные и привлекающие внимание эффекты. Сюда входят оранжевый и синий, красный и зеленый, желтый и фиолетовый.
- Аналогичные цветовые комбинации — это от двух до пяти смежных цветов на цветовом круге, которые создают баланс и гармонию, при этом один доминирующий цвет, а другие его поддерживают. Подумайте о переходе от желтого к зеленому или от красного к оранжевому.
- Триадные цветовые комбинации — это три цвета, равномерно распределенные по цветовому кругу, что обеспечивает более насыщенные и яркие цветовые комбинации. Например, зеленый, оранжевый и сине-фиолетовый или красно-оранжевый, желто-зеленый и сине-фиолетовый.

Понимание цветовых соотношений и палитр жизненно важно для дизайнеров и художников. Изучение цветового круга и различных палитр дает цветовое вдохновение для создания запоминающихся и эффектных дизайнов. Если вы хотите узнать больше, ознакомьтесь с нашим руководством для начинающих по теории цвета и узнайте все о том, как цвета соотносятся друг с другом.
Что делает цветовую палитру элегантной?
Элегантная цветовая палитра отличается утонченной, утонченной и визуально приятной эстетикой. Элегантность субъективна, но есть несколько характеристик, которые обычно ассоциируются с элегантными цветовыми палитрами:
- Гармония : элегантная цветовая палитра обычно включает цвета, которые дополняют друг друга, создавая ощущение баланса и визуальной гармонии. Этого можно добиться, среди прочего, за счет использования аналогичных, дополнительных или монохроматических цветовых схем.
- Тонкость : Элегантные цветовые палитры часто включают более приглушенные, приглушенные или пастельные тона, а не слишком смелые или яркие оттенки.
 Эти цвета создают успокаивающую, умиротворяющую атмосферу, передающую ощущение изящества и утонченности.
Эти цвета создают успокаивающую, умиротворяющую атмосферу, передающую ощущение изящества и утонченности.
- Простота : Минималистский подход поможет создать элегантную цветовую палитру. Ограничение количества используемых цветов или сосредоточение внимания на монохромной схеме может привести к чистому, лаконичному внешнему виду, демонстрирующему изысканность.
- Неподвластность времени : Элегантные цветовые палитры выходят за рамки тенденций и сохраняют свою привлекательность с течением времени. Классические цветовые сочетания, такие как черный и белый или темно-синий и золотой, часто имеют классическое качество, неподвластное времени, которое способствует их элегантности.
В конечном счете, элегантная цветовая палитра должна вызывать чувство красоты, утонченности и гармонии, эффективно передавая предполагаемую идентичность бренда, сообщение или эмоции в дизайне.
10 оригинальных цветовых палитр, которые вдохновят вас на ваши проекты
Изучите ряд привлекательных комбинаций, чтобы найти идеальный цвет и акцентные цвета для вашего следующего проекта.
1. Утонченная элегантность
Эта цветовая палитра сочетает в себе тонкие естественные тона и контрастные элементы, создавая ощущение баланса и изысканности. Слоновая кость и шалфей обеспечивают легкость и спокойствие, контраст и элегантность.
Шестнадцатеричные коды: эфирная слоновая кость #E4E4DE, утонченный шалфей #C4C5BA, вневременной нуар #1B1B1B, приглушенный мох #595f39
2. Зачарованная природа
Зачарованная природа сочетает в себе богатые, глубокие оттенки Cascadia Blue, Grass Green и Pacific Blue с ярким золотом тысячелистника. Эта палитра отражает сущность мира природы и вызывает ощущение изысканности, глубины и гармонии, что делает ее элегантным выбором для различных дизайнерских проектов.
Шестнадцатеричные коды: лазурно-голубой #0F2143, травянисто-зеленый #43572E, тихоокеанский синий #354E56, тысячелистник золотой #8B6212
3. Безмятежная береговая линия
Эта палитра сочетает в себе успокаивающий эффект нежно-зеленого цвета мяты и двух оттенков синего: светло-голубого и темно-бирюзового. Светло-серый добавляет нейтральный оттенок, создавая успокаивающий и гармоничный дизайн, напоминающий о безмятежном морском уединении.
Светло-серый добавляет нейтральный оттенок, создавая успокаивающий и гармоничный дизайн, напоминающий о безмятежном морском уединении.
Шестнадцатеричные коды: мягкий мятно-зеленый #D1E8E2, темно-бирюзовый #19747E, светло-голубой #A9D6E5, светло-серый #E2E2E2
4. Сияние заката
Эти яркие цвета создают атмосферу золотого часа. Закатное сияние воплощает в себе яркие и теплые цвета потрясающего заката. Ярко-оранжевый и светло-оранжевый создают ощущение энергии и воодушевления, а приглушенный розовый и бледно-персиковый добавляют нотку мягкости и баланса, создавая гармоничный и визуально яркий дизайн.
Шестнадцатеричные коды: ярко-оранжевый #FF9F1C, светло-оранжевый #FFBF69, приглушенный розовый #CB997E, бледно-персиковый #FFE8D6
5. Монохроматический синий
Монохроматическая палитра включает различные оттенки одного цвета. Эта монохромная синяя цветовая палитра демонстрирует универсальность синих оттенков. Темно-синий обеспечивает сильную основу, а средне-синий добавляет яркости. Светло-голубой и бледно-голубой создают ощущение спокойствия и безмятежности, что делает эту палитру идеальной для минималистичных дизайнов, вызывающих чувство доверия и спокойствия.
Темно-синий обеспечивает сильную основу, а средне-синий добавляет яркости. Светло-голубой и бледно-голубой создают ощущение спокойствия и безмятежности, что делает эту палитру идеальной для минималистичных дизайнов, вызывающих чувство доверия и спокойствия.
Шестнадцатеричные коды : темно-синий #023E8A, средне-синий #0077B6, светло-голубой #90E0EF, бледно-голубой #CAF0F8 смесь зелени и желтого. Зеленый лес придает глубину, а ярко-зеленый и зеленый лайм добавляют ощущение свежести и энергии. Желтый добавляет нотку тепла, создавая сбалансированный и живой дизайн.
Шестнадцатеричные коды : лесной зеленый #2B9348, ярко-зеленый #55A630, светло-зеленый #80B918, теплый желтый #E9C46A
7. Классические нейтральные тона
Как следует из названия, классические нейтральные тона — это неподвластная времени и изысканная палитра, которая хорошо работает в минималистском дизайне. Темно-зелено-серый и светло-серо-зеленый создают землистый оттенок, в то время как мягкий серый и не совсем белый делают палитру чистой и сдержанной.
Шестнадцатеричные коды: темно-зелено-серый #283618, светло-серо-зеленый #B7B7A4, светло-серый #D4D4D4, кремовый #F0EFEB
8. Винтажное очарование
Винтажное очарование источает ощущение ностальгии и тепла благодаря античному белому, терракотовому, темно-синему и приглушенному зеленому шалфею. Сочетание землистых тонов и глубоких оттенков создает гармоничный вид, который идеально подходит для проектов, вдохновленных историей и традициями.
Шестнадцатеричные коды: античный белый #F4F1DE, терракотовый #E07A5F, темно-серый синий #3D405B, приглушенный зеленый шалфей #81B29A
успокаивающее и успокаивающая атмосфера. Пастельно-розовый, персиковый, желтый и зеленый прекрасно сочетаются друг с другом, вызывая ощущение невинности и безмятежности в ваших проектах.
Шестнадцатеричные коды: пастельно-розовый #FFADAD, пастельно-персиковый #FFD6A5, пастельно-желтый #FDFFB6, пастельно-зеленый #CFFBF
10.
 Городской шик
Городской шик в прохлада серых тонов. Эта палитра идеально подходит для создания элегантного и утонченного дизайна, идеально подходит для городских проектов и минималистских интерьеров.
Шестнадцатеричные коды: темный индиго #2C2C54, темно-фиолетово-серый #474787, холодный серый #AAABB8, светло-серый #ECECEC
Используйте эти элегантные сочетания цветов в своем следующем проекте.
Эти цветовые палитры призваны вдохновлять и подпитывать ваше творчество. От мягких пастельных тонов до смелых и роскошных оттенков — эти цветовые комбинации можно применять в различных дизайнерских проектах, включая дизайн интерьера, веб-дизайн и графический дизайн, дизайн логотипов и многое другое. Держите шестнадцатеричные коды под рукой, чтобы обеспечить единообразие ваших дизайнов и позволить силе цвета поднять вашу работу на новый уровень.
Если вам не терпится воплотить эти цветовые комбинации в жизнь, смело окунитесь в Webflow и воплотите свои вдохновенные идеи в жизнь!
мой разум
мой разум ЧТО ТАКОЕ МОЙ РАЗУМ? Коллекция уникальных цветовых комбинаций
для ваших дизайнерских проектов.

 д.
д.
 Эти цвета создают успокаивающую, умиротворяющую атмосферу, передающую ощущение изящества и утонченности.
Эти цвета создают успокаивающую, умиротворяющую атмосферу, передающую ощущение изящества и утонченности.