Яндекс турбо-страницы: создание и подключение
На сегодняшний день одним из значимых документных факторов ранжирования сайта является скорость загрузки. Подавляющее большинство пользователей не готовы ждать загрузку сайта более 3 секунд — они уходят, и увеличивается процент отказов. Поисковые системы пессимизируют сайты, имеющие низкие показатели скорости. К тому же доля мобильного трафика с каждым годом все выше. Не всегда мобильная версия сайта или адаптив могут решить проблемы долгой загрузки. В 2017 г. Яндекс запустил технологию Турбо, цель которой — ускорить загрузку сайтов при медленном соединении.
Что это такое
Турбо-страницы — легкие версии страниц, которые быстро открываются в Яндексе.
Благодаря тому, что версии страниц оптимизированы под мобильный поиск и загружены на сервер Яндекса, на их открытие уходит значительно меньше времени. Одно из неоспоримых преимуществ — это то, что в случае проблем с работоспособностью сайта Турбо-страницы продолжат работать, так как являются кэшированными версиями.
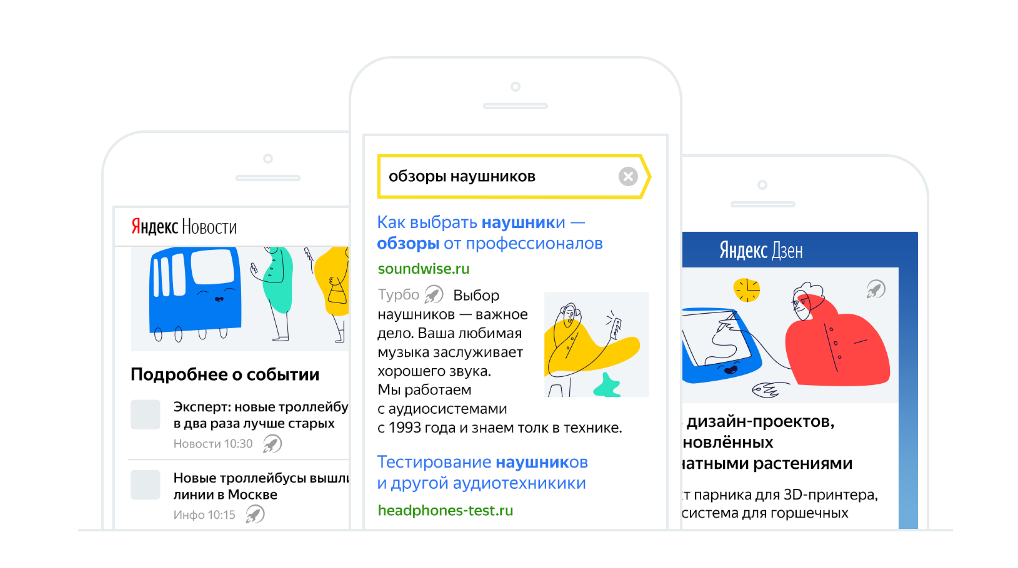
Долгое время у подобных страниц в поиске имелся специальный значок:
Впоследствии от него отказались, разработчики провели исследования поведения пользователей и опрос владельцев ресурсов и пришли к выводу, что страницы выполняют свою функцию, а в специальном значке нет смысла.
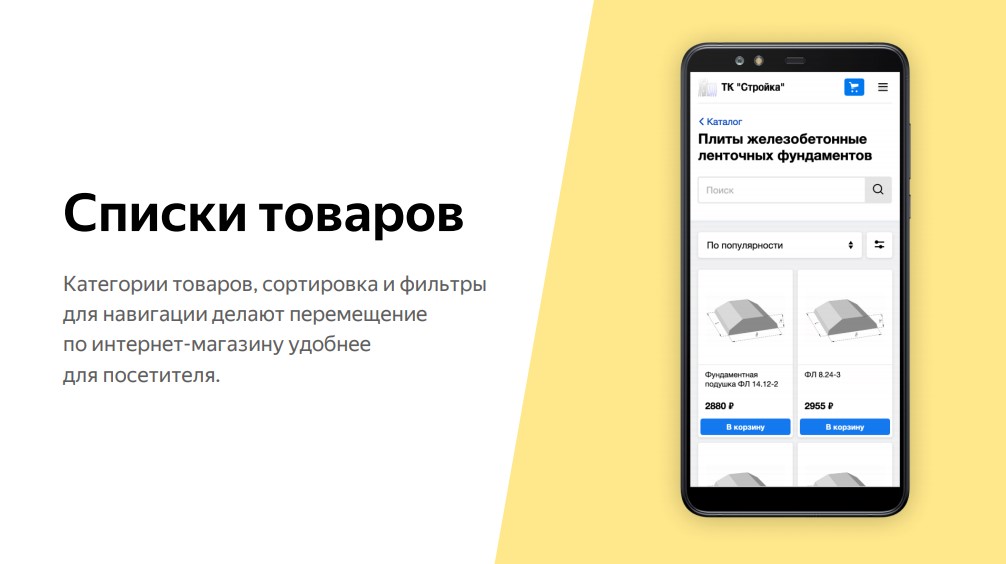
Турбо-страницы можно настраивать как для контентных сайтов, так и для интернет-магазинов. Ниже приведены примеры отображения сниппетов для контентного сайта и интернет-магазина:
Подключение Турбо-страниц контентного сайта
Для контентных сайтов требуется сформировать RSS-канал или воспользоваться автопарсингом.
Для формирования RSS-канала можно использовать специальные плагины. Они доступны для таких CMS, как WordPress, UMI.CMS, Drupal, Joomla, 1C-Битрикс. Для других CMS требуется сформировать RSS самостоятельно. Основные требования:
- не должно быть ошибок валидации;
- контент Турбо-страницы должен быть полностью идентичен оригинальной странице;
- структура Турбо-страницы должна совпадать с оригиналом.

Воспользоваться автопарсингом могут не все владельцы сайтов. В случае, если опция автоматического формирования страниц доступна, Яндекс автоматически выполнит их генерацию. Если одновременно использовался автопарсинг и RSS-канал, то приоритет отдается RSS.
! Автопарсинг работает в бета-режиме.
Чтобы настроить Турбо-страницы для контентного сайта, выполните следующие действия:
1. Откройте панель Вебмастера и перейдите в раздел «Турбо-страницы для контентных сайтов».
2. Далее перейдите во вкладку «Источники» и укажите ссылку на сформированный RSS-канал. Статус «без ошибок» отобразится после проверки, не сразу, при их отсутствии. Также статус может быть и другим, если ошибки имеются.
3. Переведите ползунок в режим «Включено».
Рекомендации по настройке основных параметров Турбо-страниц:
1. В разделе настроек «Кастомизация» настройте оформление, например: загрузите логотип, настройте шрифты и цвета текста, кнопок, фона и т. п. По умолчанию используются настройки из раздела CSS, но их можно изменить по своему усмотрению.
п. По умолчанию используются настройки из раздела CSS, но их можно изменить по своему усмотрению.
2. Для того чтобы пользователи могли переходить в другие разделы сайта, перейдите в раздел настроек «Меню» и добавьте ссылки навигации, где можно создавать до 3 уровней вложенности. Существуют ограничения: в основном возможно разместить до 10 пунктов, в верхнем — до 4.
3. В меню «Обратная связь» добавьте способы связи. Сами виджеты появятся в левом или правом нижнем углу. Возможно размещение 1-4 кнопок. Требуется выбрать тип связи (телефон, почта, обратный звонок, чаты для бизнеса, мессенджер) и заполнить требуемые поля.
4. Автоматическая лента рекомендаций. Ее можно подключить — она формируется на основе предпочтений пользователя, из материалов, схожих по тематике. Таким образом можно повысить вовлеченность, увеличив глубину просмотра страниц и время, проведенное на сайте.
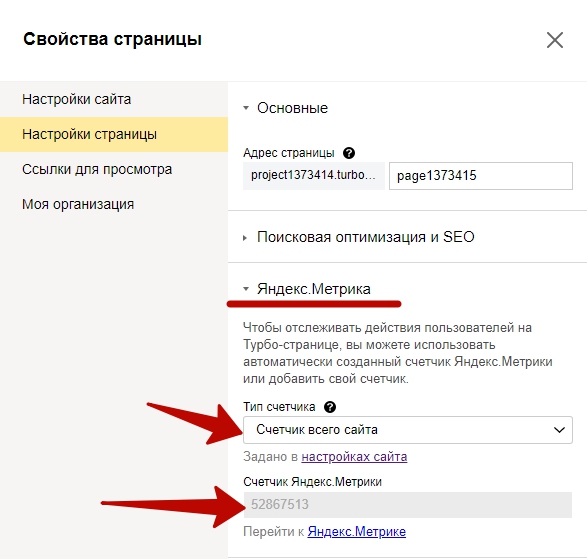
5. Для сбора статистики по посещениям Турбо-страниц подключите счетчики в разделе «Веб-аналитика».
Если подключена Яндекс.Метрика, то отследить трафик можно, открыв
Отчеты → Содержание → Турбо-страницы.
Подключение Турбо-страниц интернет-магазина
Если вы владелец интернет-магазина, то для подключения Турбо-страниц требуется создать файл YML аналогично требованиям Яндекс.Маркета. Для его формирования можно использовать готовые модули и компоненты, они есть для большинства CMS. Разместить файл на своем сервере, поверить не закрыт ли он от индексации, в случае запрета — разрешить индексацию в файле robots.txt при помощи директивы Allow.
Алгоритм подключения и настройки:
1. Откройте панель Вебмастера и перейдите в раздел «Турбо-страницы для интернет-магазинов».
2. Перейдите во вкладку «Источники» и загрузите YML-фид, он должен пройти валидацию (отобразиться без ошибок), после чего можно перевести ползунок в положение «Вкл». В случае, если появятся ошибки, исправьте их в соответствии с описанием, затем отправьте на перепроверку.
Пример сообщения об ошибке:
3. Настройте оформление заказа. Для этого откройте Настройки → Оформление заказа, где доступны два вида:
- корзина на турбо;
- купить в 1 клик.
Можно выбрать один или оба варианта. Для заказов через корзину есть возможность интеграции CRM/CMS магазина, это значительно облегчило их обработку. Быстрые заказы придут на адрес электронной почты, который будет указан в настройках.
4. Настройте доставку. Для этого откройте Настройки → Доставка. Доступны следующие способы: курьер, самовывоз, почта. Можно добавить до 10 способов доставки, стоимость задается в рублях.
5. Подключите счетчики.
6. Пройдите контроль качества. Специалисты службы качества попробуют совершить заказ с Турбо-страниц и по номеру телефона на сайте. Если будет расхождение в информации по товару (наличие, цена), указанной на Турбо-странице, и фактической в личном кабинете или по телефону, то магазин может не пройти проверку. В случае оформления заказа через корзину специалист ожидает подтверждения заказа в течение часа. Существуют регулярные автоматические проверки роботами, которые сравнивают цену на сайте и в загруженном фиде. В случае, если проверка не будет пройдена, в разделе Настройка → Контроль качества отобразится уведомление о допущенных ошибках (примеры возможных нарушений можно прочитать в справке Яндекса. На их исправление дается месяц. Если их не исправить, то магазин будет отключен. После отключения включить магазин можно, исправив все ошибки.
В случае оформления заказа через корзину специалист ожидает подтверждения заказа в течение часа. Существуют регулярные автоматические проверки роботами, которые сравнивают цену на сайте и в загруженном фиде. В случае, если проверка не будет пройдена, в разделе Настройка → Контроль качества отобразится уведомление о допущенных ошибках (примеры возможных нарушений можно прочитать в справке Яндекса. На их исправление дается месяц. Если их не исправить, то магазин будет отключен. После отключения включить магазин можно, исправив все ошибки.
Как отключить Турбо-страницы
- Если необходимо отключить Турбо-страницы полностью, то можно перевести ползунок в разделе «Источники» в положение «Выкл».
- Если требуется отключение конкретной страницы, то в RSS канале добавляется атрибут turbo=»false» для нужной страницы. Пример:
<item turbo="false">
<link>https://site.ru/page/</link>
...
</item>
*Если канал был сформирован при помощи плагина, возможно, потребуется помощь разработчиков.
Быстро выгрузить список загруженных страниц можно, экспортировав их в CSV.
Более кардинальный способ удаления Турбо-страницы, после которого восстановить показ уже будет невозможно, — нажать «Удалить страницу» и ввести нужные адреса.
Преимущества Турбо-страниц
- Высокая скорость загрузки. В среднем скорость при плохом 3G увеличивается в 15 раз.
- Снижение отказов в сегменте пользователей, не готовых ждать долгую загрузку и имеют низкую скорость интернета. Как следствие, улучшаются поведенческие.
- Снижение нагрузки на сервер. Контент располагается на серверах Яндекса, что существенно снижает нагрузку на ваш сервер.
- Возможность формирования расширенного сниппета для главной страницы сайта. В некоторых случаях формируется расширенный сниппет с каруселью текстовых материалов.
- Работоспособность, даже при проблемах с собственным сервером.
 Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.
Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.
С момента запуска Турбо-страницы значительно расширили свой функционал, их настройка довольно быстрая и простая. Если на сайте есть технические сложности с оптимизацией скорости загрузки и высокий процент отказов, рассмотрите вариант подключения Турбо-страниц. Это позволит:
- увеличить мобильный трафик;
- снизить процент отказов;
- снизить нагрузку на хостинге.
Правда ли, что использование турбо-страниц ухудшает конверсию? Разбираемся на реальном кейсе
Что такое турбо-страницы
Турбо-страницы – технология «Яндекса», в 15 раз ускоряющая загрузку веб-страниц на мобильных устройствах. При этом оптимизируется вес документа, упрощается его структура (выкидываются лишние скрипты). Код страницы не меняется.
Турбо-страницы выглядят как облегченные версии сайта. В идеале они должны увеличивать охват мобильной аудитории
В идеале они должны увеличивать охват мобильной аудитории
Контентные (информационные) сайты подключают турбо-страницы через RSS-фид, коммерческие формируются из YML-файла.
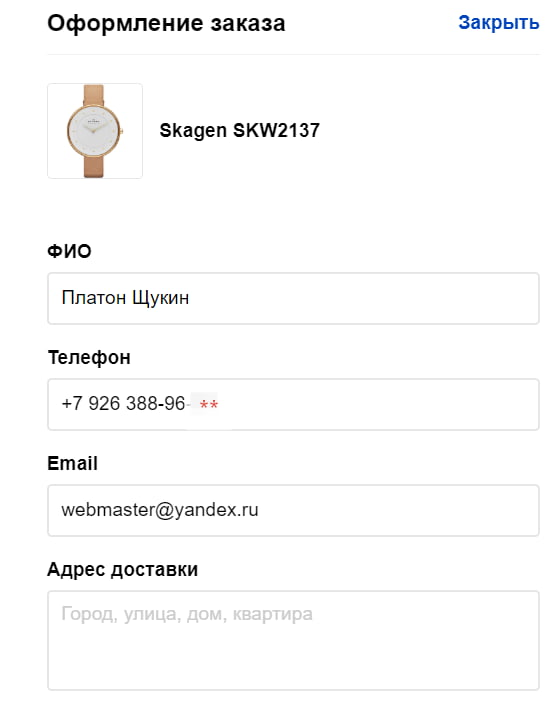
Настройка страницы оформления заказов для турбо-страниц
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее Минусы турбо-страниц
Подключение турбо-страниц, по словам «Яндекса», дает одни преимущества: вы можете рассчитывать на попадание в рекомендательный блок, выгодное представление в поиске и других сервисах «Яндекса». Конечно, и на глобальное улучшение пользовательского опыта ссылаются: скорость загрузки страниц с мобильных устройств становится очень быстрой.
Однако те, кто уже внедрил турбо-страницы на сайт, часто сталкиваются с колоссальным ростом отказов и даже снижением привычного процента конверсии.
Почему так происходит?
- Упрощение воронки. В обычной версии сайта воронка продаж для всех видов трафика продумывается на этапе создания (особенно когда речь об адаптивном шаблоне). При переходе на турбо-страницы многие механизмы теряются.
- Визуал становится хуже, если сравнивать с полной версией сайта. Турбо-версия имеет простой дизайн.
- Пользователь «теряется». На турбо-странице посетитель может не найти то, что ему нужно, и сразу уйти с вашего домена к конкуренту.
Иногда упрощение и унификация дизайна идет сайту на пользу, иногда вредит.
Читайте также
Продвижение сайта в поисковых системах: 55 шагов, которые позволят вам выйти в топ Что такое семантическое ядро и как его составлять 96 причин не хоронить SEO – чек-лист по оптимизации сайтаКейс
В июле 2021 года я внедрял турбо-страницы на одном из клиентских сайтов.
Ко мне обратился интернет-магазин специфического промышленного оборудования. Ниша не перегретая и перспективная. Конверсия коммерческих страниц (если быть точным, то это были только листинги) до внедрения турбо-версий составляла 1,8 % (среднее значение за полгода).
После внедрения турбо-страниц конверсия на листингах упала до 0,5 %.
Интересно, что из поведенческих факторов улучшилась только скорость загрузки страниц и минимально – глубина просмотра. Все остальное осталось на месте или незначительно снизилось (кликабельность сниппетов в мобильном поиске, время на сайте, % отказов).
Снижение метрики «Время на сайте» после подключения турбо-страниц. После отключения турбо-версий произошел возврат к привычному уровню метрики. Выделен только сегмент мобильных пользователей
Технологию тестировали всего два месяца: заказчика оттолкнули негативные изменения. Был осуществлен возврат к адаптивной версии сайта для мобильных пользователей, а турбо-версии полностью удалены с сайта.
Почему конверсия в этом кейсе так сильно снизились? Я считаю, дело в функциональных возможностях сайта, которые значительно пострадали из-за внедрения турбо-страниц. Мобильные посетители не смогли воспользоваться калькулятором величин, стал недоступен подборщик запчастей-аналогов для ремонта оборудования + исчезло привлекательное визуальное представление сайта.
По коммерческим запросам в мобильной выдаче «Яндекса» на первой / второй / третьей / странице вы не найдете турбо-версию ни у одного интернет-магазина. Похоже, успешные игроки не пользуются этой технологией.
Резюме
В рунете о турбо-страницах мы встречаем исключительно комплиментарные кейсы. Но на практике далеко не всегда за появлением турбо-страниц следует рост эффективности сайта и конверсий.
Внедряя турбо-страницы на коммерческом сайте, будьте готовы к сложностям и негативным последствиям.
Мобильный трафик очень важен для конверсий в любых нишах, и проводить на нем эксперименты может быть опасно. Турбо-страницы могут урезать функционал, ухудшить внешний вид (почти всегда) и юзабилити – отсюда и идет снижение конверсий.
Турбо-страницы могут урезать функционал, ухудшить внешний вид (почти всегда) и юзабилити – отсюда и идет снижение конверсий.
Не бойтесь турбо-страниц и тестируйте их. Но лучше делать это на информационных страницах (если они у вас есть) или на контентных сайтах (блоги, «статейники», тематические сайты). Внедрять коммерческие турбо-страницы можно только в случае, если текущий уровень конверсии для вашего бизнеса остается абсолютно неприемлемым.
Подключение турбо-страниц к проекту – всегда неоднозначное.
С одной стороны, мы получаем классную технологию. Она позволяет лучше ранжировать страницы блога для пользователей с мобильными устройствами / медленным интернетом. Даже если на сайте будут проблемы, пользователи все равно смогут получать с него полезный контент.
Кроме того, подключение турбостраниц позволяет улучшить поисковый сниппет по брендированным запросам:
С другой стороны, у турбо-страниц есть и явные минусы. Например, на них появляется блок с РСЯ, по которому пользователи могут уйти к вашим конкурентам.
Еще турбо-страницы влияют на показатели времени, проведенного на сайте, так как взаимодействовать с облегченной страницей намного проще.
Мой опыт показывает, что подключение турбо-страниц – это хороший дополнительный источник трафика на сайт с «Яндекса», а не альтернатива его получению на обычной странице.
Если вы подключите формы и живосайт для контентных турбо-страниц блога, по моему мнению, это будет полезным решением для качественных страниц.
При этом у вас появится блок с рекламой, вероятно, ваших конкурентов. К сожалению, решения данной проблемы нет.
Для интернет-магазинов подключать турбо-страницы я не спешу. Я бы не хотел допустить к товарам своего клиента рекламу конкурента с более дешевыми товарами в торговом фиде. Кроме того, именно на коммерческих ресурсах наблюдается падение трафика после подключения турбо-страниц.
Новинки. Турбо-страницы с возможностью сделать заказ по API для вашего бизнеса
Содержание:
-
Что получает магазин, подключая Турбо-страницы?
-
Как это работает
-
Как оформляется покупка
-
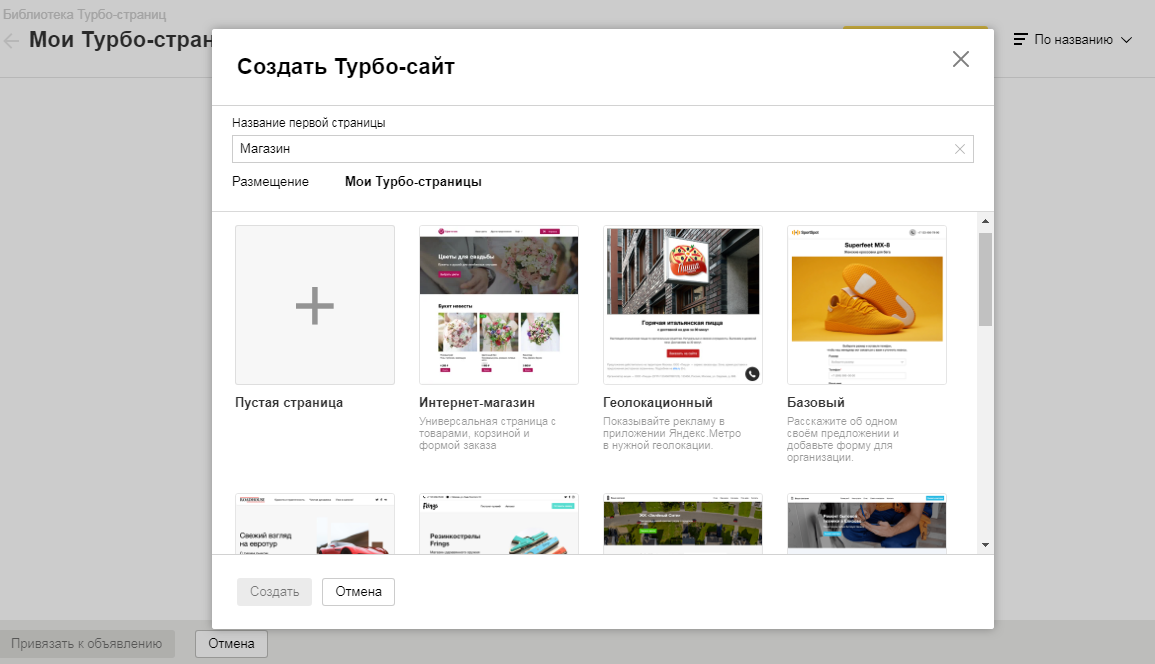
Как подключить Турбо-страницу в Вебмастере
-
Настраиваем оформление заказа
Прочая информация о товарах
-
Общие настройки
-
Запускаем Турбо-страницу
Технология Турбо-страниц в Яндексе используется, чтобы создать «легкую», моментально открывающуюся версию страницы в мобильном поиске. Так как задействованы собственные CDN-сети, верстка оптимизирована, а содержимое кэшируется на серверах Яндекса, пользователи могут быстро открывать сайт, даже если у них медленный и печальный интернет.
Так как задействованы собственные CDN-сети, верстка оптимизирована, а содержимое кэшируется на серверах Яндекса, пользователи могут быстро открывать сайт, даже если у них медленный и печальный интернет.
Наверняка вы видели в выдаче странички, помеченные значком ракеты. Многие пользователи уже знают, что под этой пиктограммой скрываются Турбо-страницы, и выбирают именно их, как раз из-за быстрой загрузки. Первоначально формат предназначался для сайтов новостей и других информационных порталов, а потом стала доступна возможность делать Турбо-страницы для бизнеса и интернет-магазинов. Технология постоянно оттачивается, улучшается удобство использования.
Что получает магазин, подключая Турбо-страницы?
С покупателями все понятно – быстрые страницы комфортны и приятны. Владельцы такого коммерческого сайта тоже в плюсе:
-
Страница, благодаря турбированию, весит меньше примерно в 10 раз, а загрузка ускоряется до 15 раз при 3G и занимает буквально десятые доли секунды.

-
Увеличение скорости открывания страницы положительно влияет на поведенческие факторы. Так количество отказов снижается до 30% за счет посетителей, которые не готовы долго ждать. Глубина просмотра страницы наоборот увеличивается. При этом у людей решение о заказе занимает меньше времени, особенно в сферах, где недорогие товары и короткий цикл сделки. Оформить покупку можно прямо на Турбо-странице в несколько кликов.
-
Готовый дизайн, которые протестирован и продуман до мелочей дизайнерами и разработчиками Яндекс. Некоторые боятся лишиться индивидуальности, собственного стиля, так как внешний вид Турбо-страниц одинаков.
 Но зато вы можете быстро, практически на коленке запустить интернет-магазин. При этом, не поедет верстка, интерфейс будет простой, понятный и функциональный, карточки и каталог – удобными, а значит, сайт будет работать эффективнее.
Но зато вы можете быстро, практически на коленке запустить интернет-магазин. При этом, не поедет верстка, интерфейс будет простой, понятный и функциональный, карточки и каталог – удобными, а значит, сайт будет работать эффективнее.
-
Пользователи видят именно тот контент, который загрузил владелец. Но несмотря на то, что турбированные страницы формируются на основе предоставленных файлов, алгоритмы Яндекса определяют приоритетность и сортируют демонстрируемый контент в зависимости от нее. То есть на верхних позициях каталога будут идти те товары, которые чаще всего ищут покупатели.
Таким образом, вы получаете быстрые и удобные страницы, которые улучшают поведенческие факторы, эффективность ранжирования в поисковой выдаче и снижают нагрузку на сервер.
Как это работает
Быстрые страницы формируются в Вебмастере, после чего становятся видны в мобильном поиске Яндекса. Для этого используются YML-файлы взамен RSS. Собственно, все данные формируются, базируясь на них, то есть контент турбированного варианта страницы интернет-магазина выбирает владелец ресурса.
Собственно, все данные формируются, базируясь на них, то есть контент турбированного варианта страницы интернет-магазина выбирает владелец ресурса.
Файл YML каждого товара должен отвечать требованиям Яндекс.Маркета, выгрузка из CMS производится через специальные плагины, которые разработаны практически для всех более-менее известных движков. Яндекс берет эту информацию и на ее основании формирует каталог, сортирует товары, создает фильтры и т. д.
В карточке, как и в обычном каталоге, содержатся данные о товаре:
Эти сведения загружаются с помощью YML-фида, а вот информацию о том, как можно оплатить товар, какие есть варианты доставки и т. п. нужно добавлять через Информационные разделы Яндекс.Вебмастер.
Как оформляется покупка
Для процесса оформления заказа на турбо-версии страницы есть несколько форматов:
-
Перекидывание пользователя в корзину на сайте.
 Это не самый удачный вариант, если стандартный сайт долго загружается или просто неудобен. Этим действием мы возвращаем посетителя в ту точку, которую и хотим избежать с помощью технологии Яндекса. Конечно, шансов, что клиент, настроившись на покупку, прервет процесс заказа, меньше, но такое все равно может случится. А после последних нововведений Яндекса, о которых будем говорить в следующем пункте, реализовывать этот вариант практически не имеет смысла.
Это не самый удачный вариант, если стандартный сайт долго загружается или просто неудобен. Этим действием мы возвращаем посетителя в ту точку, которую и хотим избежать с помощью технологии Яндекса. Конечно, шансов, что клиент, настроившись на покупку, прервет процесс заказа, меньше, но такое все равно может случится. А после последних нововведений Яндекса, о которых будем говорить в следующем пункте, реализовывать этот вариант практически не имеет смысла.
-
Корзина на Турбо. Покупатель складывает в нее выбранные товары и оформляет заказ не покидая Турбо-страницы, то есть конверсия не зависит от основного сайта. Раньше чекаут интегрировался только с CRM Битрикс24 при помощи специального модуля, а для всех остальных CRM и CMS сведения о заказе падали на почту, которая была прописана в настройках Вебмастера. Но последнее изменение позволяет передавать через API данные о заказе непосредственно в корзине на Турбо-странице в любую систему. Это удобно, ведь теперь владелец может получать данные по заказам в одной месте.
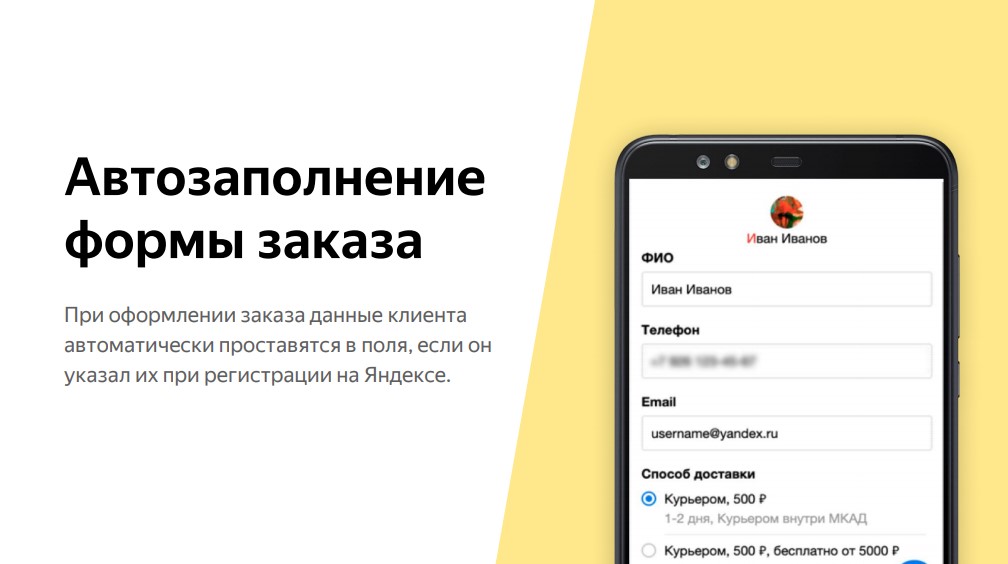
 Это значительно упрощает их обработку, как и любая автоматизация. Данные передаются в CMS или CRM-систему, причем API Турбо-страниц и API Я.Маркета совместимы, а значит код можно немного доработать и использовать. Оформление заказа предельно простое – покупателю надо выбрать только адрес доставки, а все остальные данные (контакты и платежные) подставятся автоматом из Яндекс.Паспорта.
Это значительно упрощает их обработку, как и любая автоматизация. Данные передаются в CMS или CRM-систему, причем API Турбо-страниц и API Я.Маркета совместимы, а значит код можно немного доработать и использовать. Оформление заказа предельно простое – покупателю надо выбрать только адрес доставки, а все остальные данные (контакты и платежные) подставятся автоматом из Яндекс.Паспорта.
-
Купить в 1 клик. Этот формат, по сути, не покупка, а заявка. Клиент не переходит в корзину, а только заполняет обязательные поля в форме заказа, отправляет заявку, после чего с ним связывается менеджер магазина.Такой вариант обычно используется не для каталога товаров, а для отдельного оффера и конкретного предложения.
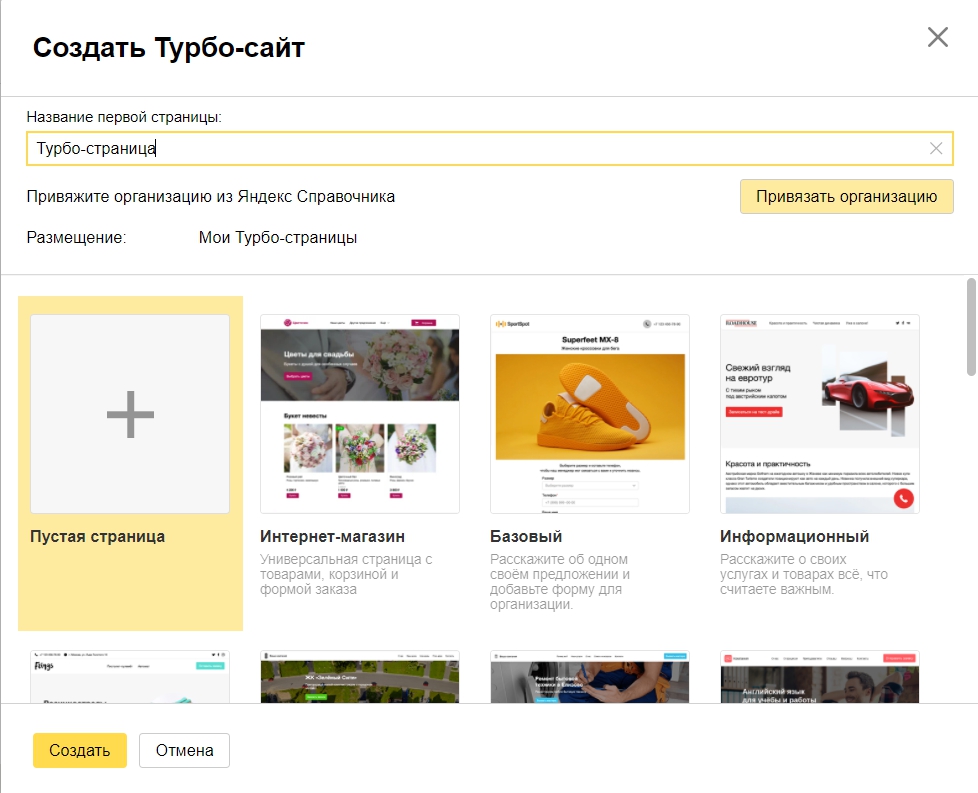
Как подключить Турбо-страницу в Вебмастере
Первым делом нужно добавить в систему YML-файлы. В подавляющем большинстве случаев это именно они, так как использование RSS-канала сложнее, а коммерческих настроек при таком варианте доступно меньше. Чтобы добавить файл, нужно перейти в раздел Турбо-страницы, во вкладку Источники. В поле Ссылка на источник надо выбрать YML и добавить до 10 необходимых файлов. Они будут добавлены после небольшой обработки.
Чтобы добавить файл, нужно перейти в раздел Турбо-страницы, во вкладку Источники. В поле Ссылка на источник надо выбрать YML и добавить до 10 необходимых файлов. Они будут добавлены после небольшой обработки.
Настраиваем оформление заказа
После загрузки YML-файлов нужно настроить оформление покупки. Это делается во вкладке Настройки. В ней нужно выбрать пункт Интернет-магазин → Оформление заказа. Остается только выбрать подходящий формат и сохранить настройку.
Что нужно сделать, чтобы заказ по API с Турбо-страниц автоматически передавался в CRM? Для начала настраиваем корзину на Турбо:
-
Во вкладке Оформление заказа впишите e-mail, на который будут приходить заказы.
-
Выберите формат работы Корзина на Турбо и сохраните его.
-
В разделе Настройка оплаты подключите необходимые функции, если предполагается оплата.

-
Можно добавить пункт о принятии пользовательского соглашения, когда покупатель отправляет свои данные через форму на странице.
-
Также можно настроить отслеживание прохождения заказа по воронке (это делается через цели в Метрике).
-
Если хотите отслеживать конверсию, это можно делать с помощью отчетов электронной коммерции, информация для Турбо-страниц передается в автоматическом режиме.
Остается только настроить API для передачи заказов в CRM в одноименном разделе. Без этой базовой настройки Турбо-страница не запустится.
Взаимодействие между API магазина на Турбо и совместимыми методами API Яндекса, позволяющее передать данные заказа в CRM, происходит следующим образом. Товары, которые лежат в корзине (состав заказа) передаются в формате запроса POST https://<URL_запроса>/order/accept. Когда заказ подтвержден магазином, статус заказа обновляется, а информация о клиенте передается в формате запроса POST https://<URL_запроса>/order/status.
Когда заказ подтвержден магазином, статус заказа обновляется, а информация о клиенте передается в формате запроса POST https://<URL_запроса>/order/status.
Чтобы интернет-магазин различал запросы с Турбо-страницы, и фильтровал их от посторонних запросов, используется авторизация с помощью токена, передаваемого при каждом запросе через HTTP заголовок. Полученный магазином токен сравнивается с тем, который система сгенерировала до этого в личном кабинете. Если он не совпадает или его нет вообще, магазин выдает ошибку 403.
Прочая информация о товарах
Чтобы добавить в карточку расширенные характеристики предлагаемых товаров, оповестить клиента о способе оплаты и вариантах доставки, нужно перейти в Настройках в раздел Информационные разделы. Любая дополнительная информация делает процесс покупки понятнее и повышает шансы ее завершения, а значит – и конверсию страницы.
Общие настройки
Установки в разделе Общие настройки не являются обязательными, можно создать страницу и без них, но они полезны для конверсии, узнаваемости бренда и удобства покупателя. Рекомендуем настроить как минимум следующие:
Рекомендуем настроить как минимум следующие:
-
Веб-аналитика поможет понять, насколько эффективна Турбо-страница. Счетчики выставляются в разделе Веб-аналитика.
-
Логотип – очень важный момент, влияющий на узнаваемость бренда, так как Турбо-страницы все выглядят одинаково. Шаблонность положительно влияет на дизайн и скорость, но с первого взгляда сложно понять, какой именно открыт магазин. Логотип работает как инструмент брендирования и выделения вашей Турбо-страницы из всех остальных.
-
CSS тоже помогает выделить Турбо-страницу и сделать ее более узнаваемой. Здесь вы можете подобрать нужные шрифты, цвета кнопок и привести страницу в относительное соответствие с цветовыми и стилистическими решениями бренда.
-
Обратная связь позволяет дать покупателю больше способов контакта с вами. Тут можно выбрать четыре наиболее удобных вам и клиенту варианта: добавить ссылки на соцсети, мессенджеры, подцепить онлайн-чат, добавить кнопку с призывом к действию (позвонить) или форму обратной связи.

-
Меню и его настройки не менее важны для магазина. Вы можете добавить в него ссылки на другие турбированные страницы, переходы на основной сайт компании или в дополнительные разделы.
Запускаем Турбо-страницу
Итак, все готово, страницы сгенерированы, осталось их подключить. Для этого нужно открыть вкладку Источники и нажать кнопку Вкл для каждой. Убирается из поиска Турбо-страница так же просто – перетяните переключатель в положение Откл, и она перестанет отображаться в выдаче.
Компания Dial занимается созданием любых сайтов: визиток, порталов, лендингов, каталогов, готовых решениях на конструкторе и, в том числе, подключением Турбо-страниц. Свяжитесь с нашими специалистами любым удобным способом, если хотите повысить продажи с помощью удобных быстрых решений от Яндекс.
Какой тип магазина лучше для Турбо?
Внешний вид вашего магазина Shopify имеет значение. Это мост, по которому посетители становятся вашими клиентами и покупают у вас снова и снова.
Это мост, по которому посетители становятся вашими клиентами и покупают у вас снова и снова.
Исследования показывают, что посетители составляют мнение о любом веб-сайте, который они посещают, всего за 50 миллисекунд. Это безумно!
Shopify Турбо-тема — это темы премиум-класса, которые помогут сделать покупки в вашем магазине достойными и привлекут ваших клиентов к вашему веб-сайту на более продолжительное время.
В этой статье вы узнаете, что такое тема Turbo Shopify, обо всех ее функциях, а также о том, как установить тему и настроить свой сайт электронной коммерции за считанные минуты.
Outline
- Turbo Theme Overview
- Turbo Theme Portland
- Turbo Theme Florence
- Turbo Theme Dubail
- Turbo Theme Seoul
- Turbo Theme Chicago
- Turbo Theme Tennessee
- Pricing of Shopify Turbo Theme
- Turbo Theme Features
- Page Load Speed
- Predict Search
- Quick Shop
- Multi Tag Filter
- Advanced Mega Menu
- Advanced Layouts
- Product Suggestions
- Interactive Mini Cart
- Infinite Scrolling
- Gallery Страница
- Как настроить магазин Shopify с помощью темы Turbo
- Заключение
I.
 Обзор темы Turbo
Обзор темы TurboTurbo — тема премиум-класса, которая может поднять производительность вашего интернет-магазина на новый уровень.
Он повышает ценность вашего интернет-магазина благодаря высокой конфигурации и удивительно гибкому дизайну.
Например, владельцу интернет-магазина рекомендуется обогатить свой магазин качественным внешним видом, чтобы повысить качество обслуживания клиентов. Когда в мире насчитывается 12-14 миллионов интернет-магазинов, как вы думаете, человек зайдет в ваш магазин, даже если он выглядит как старинный автомобиль?
Идеальному покупателю потребуется несколько секунд, чтобы решить, остаться ли ему в вашем магазине или проложить путь и поискать другие варианты.
Тема Shopify Turbo обеспечивает скорость и удобство для мобильных устройств на вашем веб-сайте. Это делает путешествие вашего клиента быстрым и удобным.
Темы Shopify Turbo обеспечивают отличную конверсию и идеально подходят для продавцов Shopify Plus.
Как и самые популярные темы Shopify, которые предлагают индивидуальные настройки, темы Turbo имеют множество настроек, чтобы идеально соответствовать потребностям вашего бизнеса.
Однако единственным недостатком Turbo их является кривая обучения. С таким количеством вариантов настройки кривая обучения относительно выше, чем у других подобных тем.
Индивидуальная настройка и настройка таких параметров, как мегаменю, использование подменю и его настройки, настройка предиктивного поиска — все это может быть довольно трудоемким.
Итак, знание всех тонкостей темы Turbo может оказаться сложной и трудоемкой задачей.
Но это не значит, что вы не можете об этом узнать. Лучший способ преодолеть это препятствие — начать с бесплатной темы и сначала воспользоваться редактором тем Shopify.
Как только вы освоитесь, вы можете установить тему Turbo и изучить новые функции. Терпение и практика — вот две вещи, которые помогут вам узнать все о темах Shopify Turbo.
Темы Shopify Turbo содержат коллекцию из шести великолепных тем. Эти шесть тем предназначены для различных видов магазинов электронной коммерции в зависимости от их варианта использования.
Давайте посмотрим, что предлагает каждая тема Turbo и какая из них лучше всего подходит для вашего интернет-магазина.
01. Тема Turbo Theme Portland
Source
- Отличная тема для магазинов товаров для здоровья и фитнеса
- Мощные инструменты, такие как бесконечная прокрутка, слайдеры продуктов, отзывы и многое другое
- Несколько скоростных режимов с быстрой навигацией между страницами
- Совместимость с популярными устройствами с сенсорным экраном
02. Turbo Theme Florence
Источник
- Лучше всего подходит для магазинов украшений и косметических товаров
- Привлекательный и вместительный дизайн для сохранения вашего продукта в фокусе
- Аккуратный шрифт и тонкая цветовая палитра сделают ваш продукт блестящим
- Функция прогнозирования поиска, которая поможет вашим покупателям быстро находить товары
03. Тема Turbo Theme Dubai
Source
- Идеально подходит для магазинов одежды или интернет-магазинов элитной косметики
- Выдержан в строгом и элегантном стиле
- Создан для того, чтобы ваши товары оставались в центре внимания
- Имеют функции, аналогичные другим темам но различаются по стилю
04.
 Turbo Theme Seoul
Turbo Theme SeoulSource
- Подарит вашим клиентам приятную и привлекательную атмосферу
- Чистые и усовершенствованные макеты для лучшей демонстрации ваших продуктов
- Яркие цветовые комбинации, привлекающие внимание ваших клиентов
05. Turbo Theme Chicago
Источник
- Лучше всего подходит для предприятий электронной коммерции, торгующих одеждой, технологическим оборудованием, музыкой или подобными товарами
- Выражает драматизм, силу, и мужественный внешний вид
- Сдержанный, но эффектный дизайн
06. Turbo Theme Tennessee
Source
- Лучше всего подходит для предприятий электронной коммерции, продающих товары для дома
- Делает акцент на демонстрации вашего продукта как выдающегося и вызывает симпатию у клиентов
- Простой, но смелый дизайн, который надолго оставит впечатление у клиентов
- Тонкий баланс между изображениями и пустым пространством, чтобы ваш веб-сайт выглядел аккуратно Shopify Turbo Theme
Все темы, упомянутые выше, стоят 400 долларов каждая.
 Вы можете купить любой из них на сайте Out of the Sand Box.
Вы можете купить любой из них на сайте Out of the Sand Box.Темы Shopify Turbo — это премиум-темы, которые являются самыми дорогими на рынке.
Если говорить обо всех официальных темах Shopify, которые вы можете купить на странице Shopify Theme, то самая дорогая тема — Fresh — по цене 350 долларов.
Но стоят ли эти темы Turbo 400 долларов? Давайте ответим на этот вопрос после обсуждения функций, связанных с этими темами.
II. Особенности темы Turbo
01. Скорость загрузки страницы
Знаете ли вы, что каждый четвертый посетитель сайта покидает ваш сайт, если он не загружается в течение 4 секунд? Это потеря 25% трафика только из-за низкой скорости загрузки.
Тема Turbo Shopify в первую очередь предназначена для решения этой проблемы. Тема имеет программное обеспечение для мгновенного перехода между страницами, которое помогает страницам загружаться за доли секунд.
Это программное обеспечение не ограничивается оптимизацией скорости загрузки настольных компьютеров, но также повышает скорость загрузки мобильных устройств для оптимальной работы мобильной коммерции.

Тема также имеет функцию интеллектуальной предварительной загрузки страниц. Это позволит предсказать следующую страницу, которую потенциально может посетить покупатель, и начать ее загрузку в фоновом режиме.
Оптимальная скорость загрузки страниц — одна из особенностей тем Turbo, которая делает их победителями.
02. Predict Search
Турбо-темы Shopify имеют множество важных функций. Одним из них является виджет интеллектуального поиска.
Возможно, вы поняли, что делает этот виджет, верно? Для тех из вас, кто ломает голову, вот что он делает.
Эта функция поможет вашим клиентам быстро и удобно найти то, что им нужно.
Виджет обогащает ваш сайт профессионализмом и удобством, что действительно понравится вашим клиентам.
Но предлагая клиентам, что искать, эта функция экономит время ваших клиентов, что приводит к лучшему взаимодействию и снижению показателей отказов.
03. Quick Shop
Темы Shopify Turbo имеют предустановленную функцию Quick Shop.

Эта функция чрезвычайно полезна для сокращения времени загрузки страницы с медленным, но необходимым контентом.
Кроме того, функция «Быстрый магазин» позволяет покупателям быстро проверить информацию о продукте, не открывая страницу продукта, просто наведя курсор на изображение продукта.
Quick Shop также помогает покупателям беспрепятственно выбирать товары и импортировать их в корзину прямо со страницы коллекции.
04. Фильтр с несколькими тегами
Фильтр с несколькими тегами позволяет клиентам выбирать несколько тегов для определенного продукта в коллекции.
Предположим, вы покупатель, ищущий зеленую рубашку среднего размера.
Несколько тегов позволят вам выбрать несколько фильтров и отображать продукты, соответствующие вашим потребностям.
Эта функция полезна для клиентов, поскольку они могут быстро фильтровать товары по размеру, цвету, поставщику или материалу.
05. Расширенное мегаменю
Расширенное мегаменю идеально подходит для интернет-магазинов с большими товарными запасами.

Они помогают вам комбинировать несколько элементов, таких как изображения, тексты и раскрывающиеся меню, для создания идеального макета вашего веб-сайта.
Сверхбыстрая навигация может быть полезна для продвижения коллекций, избранных товаров и распродаж, а также для того, чтобы ваша продукция была в центре внимания покупателей.
06. Расширенные макеты
В то время было трудно поверить, что можно создать идеальную веб-страницу, не имея опыта программирования!
Но Shopify Turbo Themes предоставляет вам широкий выбор настраиваемых шаблонов.
Удобный интерфейс перетаскивания поможет вам легко создать идеальный макет страницы в соответствии с вашими бизнес-требованиями.
Вы можете выбрать один из лучших шаблонов для страницы вашего продукта или страницы о нас и даже создать фотогалерею в кратчайшие сроки и без опыта программирования.
07. Предложения по продуктам
Эта функция позволяет вам предлагать похожие продукты вашим клиентам во время их покупки.

Вы можете использовать эту функцию для дополнительных или перекрестных продаж продуктов и увеличения дохода.
Беспроигрышная ситуация! Клиент находит нужный ему товар, а вы значительно увеличиваете продажи.
08. Интерактивная мини-корзина
Всякий раз, когда покупатель добавляет товар в корзину, уменьшенная версия страницы корзины выдвигается из заголовка.
Мини-корзина состоит из продуктов, которые вы добавили, цены и сравнения цен этих продуктов, общей суммы и текстового поля для добавления контента, который вы хотите, чтобы ваши клиенты читали при совершении покупок.
Мини-корзина упрощает для ваших клиентов процесс проверки и изучения вашего магазина одновременно, не переключаясь между страницами.
Корзина также доступна при наведении курсора на значок корзины.
09. Бесконечная прокрутка
Этот метод веб-дизайна объединяет несколько блоков контента в поток.
В отличие от нажатия кнопки перехода на следующую страницу, бесконечная прокрутка определяет, когда пользователь достигает конца первой группы товаров, и автоматически загружает следующую группу.

Этот метод удобен для магазинов с большими товарными запасами.
10. Страница галереи
Если вы хотите, чтобы продукт из вашего магазина стал вирусным, изображение продукта — это то, что вам нужно. Красивое и привлекательное изображение может очень помочь вам продавать товары в Интернете.
Таким образом, тема Turbo хорошо оснащена, чтобы помочь вам с бесплатной страницей библиотеки для демонстрации изображений ваших продуктов в качестве лукбука.
Он также поставляется с простым интерфейсом перетаскивания, который поможет вам создать идеальную галерею для привлекательной демонстрации вашей продукции.
III. Как настроить магазин Shopify с помощью темы Turbo
Shopify Турбо-темы быстро и легко настраиваются благодаря интуитивно понятным настройкам с помощью перетаскивания и тонкой структуре.
Здесь мы обсудим шаги, необходимые для настройки вашего магазина Shopify с темами Turbo.
Давайте погрузимся!
Шаг 1: Посетите сайт www.
 outofthesandbox.com
outofthesandbox.comШаг 2: Откроется страница с шестью великолепными темами, ценами и точными подробностями. Как показано на рисунке ниже
Шаг 3: Для лучшего понимания настройки скачаем наиболее рекомендуемую тему Portland . Нажмите на тему, после чего появится целевая страница покупки, как показано ниже. Вы будете перенаправлены на страницу благодарности и получите письмо с прикрепленным к нему файлом темы Turbo
Шаг 5: Перейдите в бэкенд вашего магазина Shopify. В меню «Интернет-магазин» нажмите «Темы 9».0003
Шаг 6: Далее, нажмите на « upload Тема» Кнопка
Шаг 7: Нажмите на ‘Выберите файл’
Шаг 8: Выберите Turbo-Portland. zip из окна, которое появляется на экране Вы также можете выбрать Turbo.zip в случае ошибки
Шаг 9: Нажмите на «Загрузить файл»
Расслабьтесь и расслабьтесь на несколько минут, так как загрузка темы может занять некоторое время.

Шаг 10: После загрузки темы вы можете открыть редактор тем и начать настраивать каждую страницу магазина в соответствии с вашими потребностями.
IV. Заключение
В заключение можно сказать, что тема Turbo — это полнофункциональная тема премиум-класса, представленная на рынке. Тема подходит для многостраничных (более 200 товаров) магазинов Shopify, но не ограничивается только такими магазинами.
Если ваш бюджет позволяет, мы рекомендуем каждому дропшипперу хотя бы попробовать тему Turbo независимо от того, в какой нише находится ваш магазин.
Почему так?
Тема имеет невероятно быструю скорость загрузки и функции, которые лучше всего подходят для магазинов с огромным каталогом, от которых у посетителей отвисает челюсть!
Тема Turbo Shopify стоит недешево! Его используют лучшие магазины Shopify по всему миру. Использование Turbo имеет смысл только в том случае, если вы настроены серьезно.
От подменю с несколькими столбцами до нескольких кнопок действий — темы Turbo предлагают все возможности дизайна и функции, необходимые владельцу магазина.

Он оптимизирован для мобильных устройств, предоставляет неограниченные возможности настройки и имеет непревзойденную скорость загрузки.
10 советов для пользователей, которые помогут ускорить работу вашего веб-сайта электронной коммерции — Blinkered Media
В связи с тем, что все больше и больше людей предпочитают покупать товары в Интернете, многие компании спешат создать веб-сайт электронной коммерции и получить свою долю в действии.
Однако при создании веб-сайта электронной коммерции нужно учитывать гораздо больше, чем размещение красивых фотографий ваших продуктов в аккуратной сетке и добавление платежного шлюза Paypal. Вам нужно учитывать пользовательский опыт : короче говоря, , вам нужно проникнуть в образ мышления ваших клиентов.
Вот 10 советов, которые помогут улучшить взаимодействие с пользователем и превратить ваш сайт электронной коммерции в машину для продаж.
- Продемонстрируйте свою продукцию
Люди, которые хотят делать покупки, хотят делать покупки сейчас! Не загромождайте свою домашнюю страницу информацией «о нас» или тем, как возникла компания — эти элементы имеют гораздо меньший приоритет для среднего покупателя.

Убедитесь, что ваша домашняя страница привлекает внимание пользователей привлекательными изображениями ваших продуктов или моделями, которые наслаждаются вашими продуктами. Покажите пользователю, что он не сможет выжить без вашего бренда.
Домашняя страница веб-сайта Marks and Spencer
- Логическая навигация
Теперь, когда вы зацепили пользователя, он должен иметь возможность найти именно то, что он хочет, без суеты.
Создайте простую систему навигации – сгруппируйте похожие элементы в категории с соответствующими названиями, которые объяснят посетителю, что именно содержит категория.
Панель навигации веб-сайта Argos
Используйте фиксированную панель навигации, чтобы она отображалась, даже когда пользователь прокручивает страницу вниз, что позволяет посетителю легко переходить к новой категории или странице без необходимости многократно нажимать « Кнопка назад.
- Возможность поиска
Некоторые клиенты точно знают, чего хотят, и не планируют просматривать ваш сайт.

Обеспечьте функцию поиска по сайту в легкодоступном месте (обычно в правом верхнем углу экрана), которая будет отображать все элементы, соответствующие условиям поиска. Убедитесь, что функция поиска достаточно сложна для поиска по описаниям продуктов, а не только по заголовкам страниц и настраиваемым полям.
- Фильтры для сужения поиска
Большинство пользователей вашего веб-сайта захотят отфильтровать товары по стоимости, цвету, размеру и т. д. Упростите им задачу с помощью простых, интуитивно понятных фильтров. Они, конечно, не захотят просматривать страницы продуктов, которые не соответствуют их основным требованиям.
Функция фильтра следующего веб-сайта
И если они хотят очистить один фильтр, позвольте им. Нет ничего более раздражающего, чем негибкий веб-сайт электронной коммерции, который заставляет вас перезапускать процесс фильтрации с самого начала каждый раз, когда вы хотите внести изменения.
- Сопутствующие товары
Посетитель вашего веб-сайта, возможно, нашел продукт, который ему очень нравится, но не уверен на 100%.
 Так почему бы не показать им некоторые из ваших сопутствующих товаров? Они могут даже предпочесть один из сопутствующих товаров, и им даже не нужно его искать.
Так почему бы не показать им некоторые из ваших сопутствующих товаров? Они могут даже предпочесть один из сопутствующих товаров, и им даже не нужно его искать.Или, что еще лучше, они могут купить оба!
- Желаю
Многие сообразительные потребители неохотно посещают один веб-сайт и совершают покупку, предварительно не проверив цены на сайтах конкурентов.
Сделайте так, чтобы ваши пользователи могли легко добавлять товары, которые им нравятся, в список желаний — готовые и ожидающие их возвращения.
- Стоимость доставки
Слишком часто можно увидеть веб-сайты электронной коммерции, которые отображают цену продукта, но немного более скрытно отображают стоимость доставки заранее.
Это сведет с ума ваших пользователей! На самом деле 28% онлайн-покупателей заявили, что непредвиденные расходы на доставку стали причиной того, что они отказались от своей корзины*.

Разместите на панели навигации заметную ссылку на стандартные цены доставки — вы можете даже включить интерактивную карту:
Стоимость доставки на веб-сайте House of Fraser ) четко отображается в сводке корзины — прием, который недавно применил Amazon.co.uk.
Некоторые умные веб-сайты распознают IP-адрес пользователя и автоматически добавляют стоимость доставки в корзину — еще до добавления адреса доставки. Приятное прикосновение!
- Выписка
Если ваш процесс оформления заказа не налажен, вы увидите много брошенных корзин — 12% онлайн-покупателей назвали запутанную процедуру оформления заказа причиной отказа от своей корзины*.
На своем веб-сайте электронной коммерции убедитесь, что форма сбора данных для сведений о клиентах
- максимально проста
- использует обязательные поля только в случае необходимости – только основная информация
- с возможностью захвата различных форматов адреса/почтового индекса, если вы продаете на международном уровне
- Дополнительное создание учетной записи
Позвольте вашим пользователям выбирать, создавать ли им учетную запись или нет.
 Не заставляйте их настраивать имя пользователя и пароль, если они этого не хотят — 23% онлайн-покупателей заявили, что необходимость создания учетной записи была причиной отказа от корзины*.
Не заставляйте их настраивать имя пользователя и пароль, если они этого не хотят — 23% онлайн-покупателей заявили, что необходимость создания учетной записи была причиной отказа от корзины*.Элизабет Арден Нью-Йорк, тем не менее, действительно настаивает на том, чтобы гости зарегистрировали учетную запись, а «Гостевая оплата» — это немного запоздалая мысль, которую, возможно, легко пропустить — не тот подход, который мы рекомендуем:
Элизабет Арден Создание учетной записи на веб-сайте
- Способ оплаты
Убедитесь, что у ваших клиентов есть несколько вариантов оплаты: PayPal, кредитные карты, дебетовые карты или подарочные ваучеры. PayPal может быть одним из самых безопасных способов оплаты на веб-сайтах электронной коммерции, но не все ваши клиенты имеют учетную запись PayPal и не хотят ее создавать.
Также важно показать своим клиентам, что ваш способ оплаты безопасен — 13% онлайн-покупателей отказываются от своей корзины, если не верят в безопасность платежного шлюза*.

Вы должны установить сертификат Secure Sockets Layer (SSL), чтобы обеспечить безопасное соединение и шифрование платежной информации, если вы хотите, чтобы пользователи чувствовали себя уверенно при совершении покупок через вас.
РЕЗЮМЕ отличный пользовательский интерфейс на вашем сайте электронной коммерции приведет к увеличению продаж, уменьшению количества брошенных корзин и увеличению количества клиентов, возвращающихся снова и снова. Добавьте рекомендации друзьям из уст в уста об их беспроблемном опыте покупок и инвестициях в веб-сайт электронной коммерции создан с заботой о пользователе. — единственный разумный вариант для развития вашего бизнеса.
*Статистика взята с https://www.clickz.com/clickz/column/2435488/why-do-customers-abandon-online-shopping-carts
Тема Turbo Shopify [Подробный обзор и руководство по установке ]
Вот наш полный обзор темы Shopify Turbo.
В этом посте вы увидите:
- Что Turbo делает хорошо
- Расширенные возможности
- Как правильно настроить тему
- Стоит ли Turbo своих денег?
1 Что такое Turbo Theme?
2 Особенности темы Turbo
3 Является ли Turbo лучшей темой Shopify?
4 Что нам не нравится в Turbo
5 Стоимость темы Turbo
6 Стоит ли покупать тему Turbo?
7 Кому следует использовать тему Turbo?
8 Как приобрести тему Turbo Shopify
9 Как настроить тему Turbo Shopify
10 Тема Turbo Shopify Страница продукта
11 Заключительные мысли о теме Turbo Shopify
Что такое тема Turbo?
Turbo — это платная тема Shopify, которая потенциально может вывести ваш интернет-магазин на новый уровень.

Эта премиальная тема известна своей молниеносной скоростью, производительностью и стилем.
Это идеальная тема Shopify для людей, которые хотят превзойти своих конкурентов и улучшить свой существующий магазин.
Многие владельцы интернет-магазинов часто недооценивают важность функциональности и дизайна веб-сайтов. Эта тема предлагает все, что вам нужно, чтобы полностью изменить свой магазин.
Есть причина, по которой крупные продавцы, такие как K-SWISS, zeroUV и Encircled, используют тему Turbo Shopify.
Не стесняйтесь просматривать их веб-сайты, чтобы получить представление о том, как можно разработать тему.
Возможности темы Turbo
Давайте подробнее рассмотрим каждую премиальную функциональность и особенности темы Turbo.
Изображения
Наличие звездных изображений является неотъемлемой частью дизайна красивого интернет-магазина.
Более качественные изображения буквально означают более высокие конверсии и продажи.

Хотя тема Turbo Shopify не позволяет волшебным образом импортировать HD-изображения товаров в ваш магазин, она предлагает лучшее решение для красивой демонстрации того, что у вас уже есть.
Тема Turbo включает:
- Полноразмерные изображения, содержащие множество кнопок действий
- Галереи на главной странице
- Ползунки ряда продуктов
- Настройки текста и цвета
Это лишь некоторые из немногих функций изображения, которые предлагает Turbo.
Кроме того, ваши изображения всегда оптимизируются для любого устройства, используемого браузером вашего магазина.
Переходы между страницами и скорость
Учитывая низкую концентрацию внимания обычных покупателей, переходы между страницами чрезвычайно важны для вашего магазина.
Медленная загрузка при открытии новых страниц может привести к тому, что клиенты немедленно покинут веб-сайт.

По данным Kissmetrics, 40% клиентов уходят с веб-сайта, загрузка которого занимает более 3 секунд.
К счастью для вас, тема Turbo предлагает одну из самых быстрых загрузок.
Программное обеспечение для мгновенного перехода между страницами и улучшенный мобильный просмотр помогают решить эту проблему.
Турбо поставляется с двумя различными настройками скорости: смешной и спортивный.
Обе настройки предназначены для обеспечения бесперебойной и быстрой работы вашего магазина.
Кроме того, Turbo имеет интеллектуальную функцию предварительной загрузки страниц для чрезвычайно быстрой навигации. Turbo предскажет следующую страницу, которую увидит покупатель, и начнет загрузку этой страницы в фоновом режиме.
Скорость — одна из выдающихся особенностей Turbo и причина, по которой эта тема так высоко ценится.
Настройка
Настройка — еще одна важная особенность премиальной темы Shopify.
Поскольку каждый магазин предлагает разные товары с разными потребностями в дизайне, ваша тема должна быть способна воплотить ваши идеи в жизнь.

Тема Turbo предлагает почти безграничные возможности настройки.
Мы управляли десятками разных магазинов, используя Turbo, и узнали, что эта тема подходит для любого магазина.
Предварительно разработанные макеты, параметры цвета и текста, кнопки действий и простая настройка делают Turbo адаптивным и универсальным.
Рекламная секция и баннеры
Первое, что покупатели видят в вашем магазине, — это баннер на главной странице.
Это важное изображение должно заинтриговать зрителя настолько, чтобы он захотел остаться.
Если ваш баннер неисправен или неоптимизирован, производительность вашего магазина может значительно снизиться.
Тем не менее, тема Turbo Shopify предлагает полную настройку и предустановленные параметры.
Кроме того, в Turbo встроено всплывающее окно с информационным бюллетенем, которое помогает собирать электронные письма.
Если вы хотите использовать проверенный шаблон или полностью настроить свою домашнюю страницу самостоятельно, Turbo поможет вам в этом.

Мобильный телефон
Более половины всех онлайн-покупателей используют мобильные устройства для совершения покупок.
По этой причине более чем необходимо иметь тему, оптимизированную для просмотра на мобильных устройствах.
Turbo не только отлично выглядит на мобильных устройствах, но и обладает высокой производительностью.
После тестирования 36 различных платных тем Shopify Turbo продемонстрировала лучшую общую скорость и функциональность на мобильных устройствах.
Навигация
Навигация — еще одна важная особенность хорошо продуманных интернет-магазинов.
Хотя скучная навигация не испортит ваш магазин, ваша цель должна состоять в том, чтобы сделать его максимально удобным для пользователей.
Turbo позволяет добавлять на страницу несколько меню, что позволяет клиентам легко переходить со страницы на страницу.
Turbo — лучшая тема для Shopify?
Трудно сказать, какая тема Shopify на самом деле лучшая, потому что разные темы предлагают разные функции.

Однако, исходя из нашего опыта, тема Turbo Shopify — одна из лучших тем для магазинов прямой поставки.
Мы используем эту тему более 3 лет и создали с ее помощью несколько магазинов с семизначными суммами.
Тема предлагает все дизайнерские возможности и функции, которые нам нужны в качестве дропшипперов. Он чрезвычайно оптимизирован для мобильных устройств, имеет неограниченные возможности настройки и непревзойденную скорость.
Что нам не нравится в Turbo
Мы подробно рассмотрели преимущества темы Turbo, поэтому давайте взглянем на некоторые ее недостатки.
Самый большой недостаток, который мы видели при использовании турбо, заключается в том, что на самом деле слишком много вариантов настройки. Существует так много вещей, которые вы можете изменить с точки зрения дизайна, что кривая обучения относительно высока по сравнению с другими темами.
По этой причине мы рекомендуем вам начать с бесплатной темы Shopify и изучить все ее механизмы перед обновлением.

Кроме того, мы также узнали, что обслуживание клиентов темы Turbo оставляет желать лучшего.
Часто они не могут помочь с проблемами настройки или диагностировать проблемы, когда тема и приложение не работают вместе.
Помимо этих двух проблем, Turbo выбивает его из парка во всем.
Имейте это в виду.
Стоимость темы Turbo
Тема Turbo ни в коем случае не дешевая, потому что она обойдется вам в крутые 350 долларов .
Мы считаем, что эта тема имеет справедливую цену, потому что тема премиум-класса также должна иметь премиальную цену.
Тем не менее, у Turbo есть 14-дневная гарантия, по которой вы можете вернуть деньги за тему, если она вам не понравится.
По этой причине стоит попробовать, если вам интересно.
Стоит ли использовать тему Turbo?
Тема Turbo определенно того стоит, если вы серьезно относитесь к развитию своего онлайн-бизнеса и считаете, что ваша тема сдерживает вас.
Повышение коэффициента конверсии вашего магазина за счет использования темы может очень быстро перевесить цену в 350 долларов.

Однако, если вы только начинаете и не можете позволить себе такую стоимость, мы рекомендуем использовать бесплатную тему Shopify до тех пор, пока ваш магазин не начнет генерировать стабильные продажи.
Кому следует использовать тему Turbo?
Любой дропшиппер среднего и продвинутого уровня должен попробовать Turbo независимо от того, какие продукты вы продаете.
Кроме того, эта тема идеально подходит для владельцев магазинов с большим количеством товаров (более 200). Поскольку эта тема отличается скоростью и производительностью, она может оптимизировать магазины с большими каталогами.
Мы использовали Turbo в магазинах с одним товаром, нишевых магазинах, универсальных магазинах и добились успеха во всех них.
Благодаря бесконечным возможностям настройки тему можно адаптировать к любому продукту.
Если ваш бюджет позволяет, эта тема за 350 долларов стоит своих денег. Есть причина, по которой это одна из самых популярных тем Shopify в мире.

Как приобрести тему Turbo Shopify
Вы можете приобрести тему Shopify Turbo, посетив Out Of The Sandbox.
Out Of The Sandbox — разработчик, создавший Turbo.
Turbo поставляется в 6 различных стилях:
- Portland (классический, минимальный)
- Seoul (гладкий, гладкий)
- Флоренция (уточненная, профессиональная)
- Чикаго (драматический, жирный)
- Дубай (чистый, роскошный)
- Теннесси (минимум, Rustic). при покупке Турбо.
Каждый из этих стилей предлагает одни и те же функции, но разные визуальные стили по умолчанию.
Мы всегда использовали Turbo Theme Portland во всех наших магазинах прямой поставки и рекомендуем вам делать то же самое.
Как настроить тему Turbo Shopify
Мы покажем вам, как правильно настроить тему Turbo, особенно стиль Portland.
Имейте в виду, что эта тема имеет безграничные возможности настройки, поэтому вам придется поиграть с ней и найти лучшие настройки для вашего собственного магазина.

Тем не менее, мы покажем вам все, что в наших силах, и покажем, как мы разработали тему Turbo для магазина прямой поставки одного продукта.
Погружаемся в:
После покупки и загрузки темы Turbo вы увидите папку, содержащую все различные стили.
Следующий шаг — зайти в панель администратора Shopify и нажать «Интернет-магазин» слева.
Прокрутите вниз и нажмите «Загрузить тему».
Теперь выберите «turbo-portland.zip» и загрузите его в свой магазин.
Тема будет запущена в вашем магазине, а предыдущая тема будет удалена. Все ваши продукты, коллекции и меню навигации будут сохранены. Изменение темы просто меняет способ отображения вашего магазина.
Ваша страница должна выглядеть так:
Затем нажмите «Настроить» и приступим к разработке новой темы.
Ваш экран должен выглядеть так:
Мы рассмотрим, что нужно изменить в каждом пункте меню с левой стороны.
Имейте в виду, что это руководство предназначено для магазинов, которые продают только один продукт.
 Если в вашем магазине продается несколько товаров, вы все равно можете следить за ними и получить несколько идей о том, как лучше всего оформить свою тему Turbo.
Если в вашем магазине продается несколько товаров, вы все равно можете следить за ними и получить несколько идей о том, как лучше всего оформить свою тему Turbo. Наша цель при разработке магазина прямой поставки с одним продуктом — предоставить покупателю как можно больше информации о продукте.
Мы делаем несколько рисунков, которые помогают объяснить функциональность и преимущества продуктов.
Конкретный магазин, который мы будем проектировать сегодня, продает подушку для шеи, которая помогает при болях в шее.
Не стесняйтесь копировать стиль графики, который мы сделали для этого продукта.
Заголовок
Сначала нажмите «Заголовок».
Измените текст в «Панель объявлений», чтобы клиенты знали о ваших акциях или предложениях по доставке.
Затем решите, хотите ли вы отображать значки социальных сетей или нет.
Затем либо введите номер телефона вашего магазина, либо полностью удалите номер телефона.
Обычно мы удаляем номер телефона, потому что у нас есть сотрудники службы поддержки по электронной почте, которые решают вопросы.

Теперь выберите нужное меню на главной панели навигации.
Обычно это будет ваше «Главное меню».
После этого прокрутите вниз и импортируйте свой логотип.
Затем используйте настройки, чтобы убедиться, что ваш логотип имеет правильный размер и выровнен с панелью навигации.
Это должно выглядеть примерно так:
Далее вы увидите, что у вас также есть возможность добавить мобильный логотип.
Щелкните средство просмотра макетов для мобильных устройств, чтобы узнать, необходимо ли это.
Наш логотип выглядит здесь хорошо, поэтому нам не нужно загружать дополнительный мобильный логотип.
Однако, если ваш логотип выглядит не так, загрузите новый логотип с рекомендуемыми размерами 100×50 пикселей.
Теперь прокрутите вниз и найдите ссылки на социальные сети. Либо удалите, либо добавьте соответствующие ссылки для вашего магазина.
Не забудьте добавить адрес электронной почты службы поддержки клиентов.
Далее рекомендуем удалить конвертер валют.
 Исходя из нашего опыта, конвертер валют не нужен для увеличения продаж, а стандартные доллары США работают лучше всего.
Исходя из нашего опыта, конвертер валют не нужен для увеличения продаж, а стандартные доллары США работают лучше всего.Однако вы можете протестировать оба варианта в своем собственном магазине.
После этого обязательно включите сплошной цвет фона меню.
Благодаря этому ваш логотип и параметры меню не перекрываются с изображением вашего баннера.
Просмотрите все параметры «Заголовка» и убедитесь, что все выглядит так, как вы хотите.
Обязательно сохраните настройки и нажмите «Назад».
Теперь нажмите «Тема Turbo Shopify».
Тема Turbo Shopify
Здесь вы загрузите изображение баннера своей домашней страницы.
Если у вас уже есть текст на изображении баннера, удалите текст в полях «Предзаголовок», «Заголовок» и «Текст».
Мы рекомендуем создать баннер на главной странице, как в примере выше, если у вас его еще нет.
Далее также снимите кнопки.
Вместо этого щелкните ссылку «Первая кнопка» и найдите продукт или коллекцию, которую покупатели должны просматривать при нажатии.

Если это магазин с одним продуктом, выберите свой продукт.
Сохраните настройки.
Коллекция Yoga Block
После загрузки баннера на главной странице следующим шагом будет создание раздела «Как это работает».
Этот раздел предназначен исключительно для магазинов с одним товаром, потому что он позволяет вам подробно рассказать о вашем продукте.
Нажмите «Коллекция блоков йоги»
Вставьте изображение, которое поддерживает ваш продукт, например:
Затем добавьте правильную информацию в «Заголовок», «Текст», «Ярлык кнопки» и «Ссылка на кнопку».
Сохраните изменения и вернитесь.
Зарядите свой магазин энергией
Нажмите «Зарядите свой магазин энергией».
Теперь введите соответствующий заголовок и абзац, который более подробно описывает ваш продукт.
Таким образом, ваш магазин должен выглядеть так в мобильной версии:
Сохраните изменения и вернитесь.
Вы увидите, что Turbo поставляется с примерно 11 различными предустановленными меню, которые вы можете настроить для своей домашней страницы.

Однако мы не будем использовать их все, поэтому щелкните значок глаза, чтобы отключить следующее:
Теперь последний раздел, который мы добавим на главную страницу вашего магазина, — это блок под названием «Расширенный текст и изображение».
Нажмите «+Добавить раздел», а затем добавьте «Расширенный текст и изображение».
Rich Text and Image
Мы будем использовать это меню, чтобы сообщить покупателям о гарантии нашего магазина.
Вот как выглядит наш гарантийный раздел.
Не стесняйтесь изменять текст в соответствии с акциями и правилами вашего магазина.
Сохраните изменения.
Теперь давайте отредактируем ваше нижнее меню.
Меню нижнего колонтитула
В меню нижнего колонтитула отключите «Показать кредиты дизайнера темы».
Теперь настройте параметры меню так, чтобы они выглядели примерно так:
Ваше меню может выглядеть по-разному в зависимости от того, какие страницы есть в вашем магазине.

Обязательно сохраните все изменения.
К этому моменту ваша домашняя страница должна быть полностью готова.
Следующим шагом является изменение настроек темы.
Настройки темы
Нажмите «Настройки темы» рядом с «Разделами».
После этого нажмите «Производительность».
Убедитесь, что выбрано «Спорт» вместо «Производительность».
После использования Turbo в течение 3 лет мы узнали, что Sport обеспечивает более стабильную производительность. Ludicrous часто загружается слишком быстро, что приводит к ошибкам отслеживания с помощью пикселя Facebook.
Сохраните изменения и вернитесь.
Затем нажмите «Цвета».
Вы увидите, что есть много разных мест, где вы можете выбрать свои цвета. Мы рекомендуем выбирать цвета, похожие на ваш логотип.
После выбора цветов сохраните изменения и вернитесь назад.
Далее нажмите «Типографика».
Здесь вы можете изменить шрифт и размер текста.
Взгляните на свой собственный магазин и убедитесь, что текст в порядке.

Мы рекомендуем увеличить размер текста заголовка и обычного текста, чтобы его было легко читать мобильным зрителям.
Теперь сохраните изменения и вернитесь.
Затем нажмите «Корзина» и измените «Тип корзины» на «Страница».
Снова сохраните изменения и вернитесь.
Затем прокрутите вниз и нажмите «Социальные сети».
Здесь вы можете добавить все ссылки на ваши различные страницы.
Теперь вернитесь и нажмите «Favicon».
Загрузите свой Favicon.
Теперь вернитесь назад и нажмите «Оформить заказ».
Загрузите свой логотип еще раз.
Затем прокрутите вниз и снова отредактируйте цвета, чтобы они соответствовали теме вашего магазина.
Теперь настройки вашей темы должны быть полностью завершены. Не стесняйтесь просматривать и смотреть, есть ли что-нибудь еще, что вы могли бы изменить, чтобы оптимизировать свой магазин.
Однако это настройки, которые мы используем при настройке нашей темы Turbo.
Следующим шагом является редактирование страницы продукта.
 Страница вашего продукта — самая важная страница в вашем магазине, потому что именно на ней чаще всего происходят конверсии.
Страница вашего продукта — самая важная страница в вашем магазине, потому что именно на ней чаще всего происходят конверсии.Мы рекомендуем не торопиться и действительно убедиться, что страница вашего продукта идеальна.
Тема Turbo Shopify Страница продукта
Пока вы все еще находитесь в редакторе тем, щелкните свой продукт, чтобы начать редактирование страницы продукта.
Это будет выглядеть так:
Нажмите «Продукт».
Убедитесь, что ваши настройки соответствуют показанным ниже:
Прокрутите вниз и отредактируйте и их.
И, наконец, это тоже.
Мы не будем использовать встроенные обзоры продуктов Turbo, потому что вместо этого мы предпочитаем использовать Loox.
Теперь сохраните изменения и вернитесь.
Нажмите «Рекомендуемые продукты» и отключите его.
Поскольку это магазин прямой поставки одного товара, нам не потребуются рекомендации по продуктам. Однако, если в вашем магазине есть более одного продукта, вы можете оставить этот параметр включенным.

Следующий шаг — редактирование описания товара.
Turbo Описание продукта
Turbo предлагает возможность создать роскошную страницу продукта с множеством различных полей и вариантов размещения.
Мы воспользовались этой расширенной функцией и создали разделы в описании нашего продукта для:
- Преимущества
- Результаты
- Как это работает
- Для кого это
- Часто задаваемые вопросы
- Доставка 3
Вот как выглядит страница нашего продукта.
Чтобы включить функцию страницы продукта Turbo, откройте панель администратора Shopify на новой вкладке и найдите свой продукт.
Измените «Суффикс шаблона» с «product» на «product.details».
Теперь вернитесь в редактор тем и обновите страницу.
Вы должны увидеть «Product|details».
С помощью этого нового меню вы сможете полностью обновить страницу продукта.
Мы рекомендуем имитировать все разделы, которые мы показывали вам на странице нашего продукта, чтобы ответить на каждый вопрос потенциального клиента о вашем продукте.



 Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.
Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.


 Это не самый удачный вариант, если стандартный сайт долго загружается или просто неудобен. Этим действием мы возвращаем посетителя в ту точку, которую и хотим избежать с помощью технологии Яндекса. Конечно, шансов, что клиент, настроившись на покупку, прервет процесс заказа, меньше, но такое все равно может случится. А после последних нововведений Яндекса, о которых будем говорить в следующем пункте, реализовывать этот вариант практически не имеет смысла.
Это не самый удачный вариант, если стандартный сайт долго загружается или просто неудобен. Этим действием мы возвращаем посетителя в ту точку, которую и хотим избежать с помощью технологии Яндекса. Конечно, шансов, что клиент, настроившись на покупку, прервет процесс заказа, меньше, но такое все равно может случится. А после последних нововведений Яндекса, о которых будем говорить в следующем пункте, реализовывать этот вариант практически не имеет смысла.
 Это значительно упрощает их обработку, как и любая автоматизация. Данные передаются в CMS или CRM-систему, причем API Турбо-страниц и API Я.Маркета совместимы, а значит код можно немного доработать и использовать. Оформление заказа предельно простое – покупателю надо выбрать только адрес доставки, а все остальные данные (контакты и платежные) подставятся автоматом из Яндекс.Паспорта.
Это значительно упрощает их обработку, как и любая автоматизация. Данные передаются в CMS или CRM-систему, причем API Турбо-страниц и API Я.Маркета совместимы, а значит код можно немного доработать и использовать. Оформление заказа предельно простое – покупателю надо выбрать только адрес доставки, а все остальные данные (контакты и платежные) подставятся автоматом из Яндекс.Паспорта.


 Вы можете купить любой из них на сайте Out of the Sand Box.
Вы можете купить любой из них на сайте Out of the Sand Box.




 outofthesandbox.com
outofthesandbox.com



 Так почему бы не показать им некоторые из ваших сопутствующих товаров? Они могут даже предпочесть один из сопутствующих товаров, и им даже не нужно его искать.
Так почему бы не показать им некоторые из ваших сопутствующих товаров? Они могут даже предпочесть один из сопутствующих товаров, и им даже не нужно его искать.
 Не заставляйте их настраивать имя пользователя и пароль, если они этого не хотят — 23% онлайн-покупателей заявили, что необходимость создания учетной записи была причиной отказа от корзины*.
Не заставляйте их настраивать имя пользователя и пароль, если они этого не хотят — 23% онлайн-покупателей заявили, что необходимость создания учетной записи была причиной отказа от корзины*.










 Если в вашем магазине продается несколько товаров, вы все равно можете следить за ними и получить несколько идей о том, как лучше всего оформить свою тему Turbo.
Если в вашем магазине продается несколько товаров, вы все равно можете следить за ними и получить несколько идей о том, как лучше всего оформить свою тему Turbo. 
 Исходя из нашего опыта, конвертер валют не нужен для увеличения продаж, а стандартные доллары США работают лучше всего.
Исходя из нашего опыта, конвертер валют не нужен для увеличения продаж, а стандартные доллары США работают лучше всего.



 Страница вашего продукта — самая важная страница в вашем магазине, потому что именно на ней чаще всего происходят конверсии.
Страница вашего продукта — самая важная страница в вашем магазине, потому что именно на ней чаще всего происходят конверсии.
