Яндекс турбо-страницы: создание и подключение
На сегодняшний день одним из значимых документных факторов ранжирования сайта является скорость загрузки. Подавляющее большинство пользователей не готовы ждать загрузку сайта более 3 секунд — они уходят, и увеличивается процент отказов. Поисковые системы пессимизируют сайты, имеющие низкие показатели скорости. К тому же доля мобильного трафика с каждым годом все выше. Не всегда мобильная версия сайта или адаптив могут решить проблемы долгой загрузки. В 2017 г. Яндекс запустил технологию Турбо, цель которой — ускорить загрузку сайтов при медленном соединении.
Что это такое
Турбо-страницы — легкие версии страниц, которые быстро открываются в Яндексе.
Благодаря тому, что версии страниц оптимизированы под мобильный поиск и загружены на сервер Яндекса, на их открытие уходит значительно меньше времени. Одно из неоспоримых преимуществ — это то, что в случае проблем с работоспособностью сайта Турбо-страницы продолжат работать, так как являются кэшированными версиями.
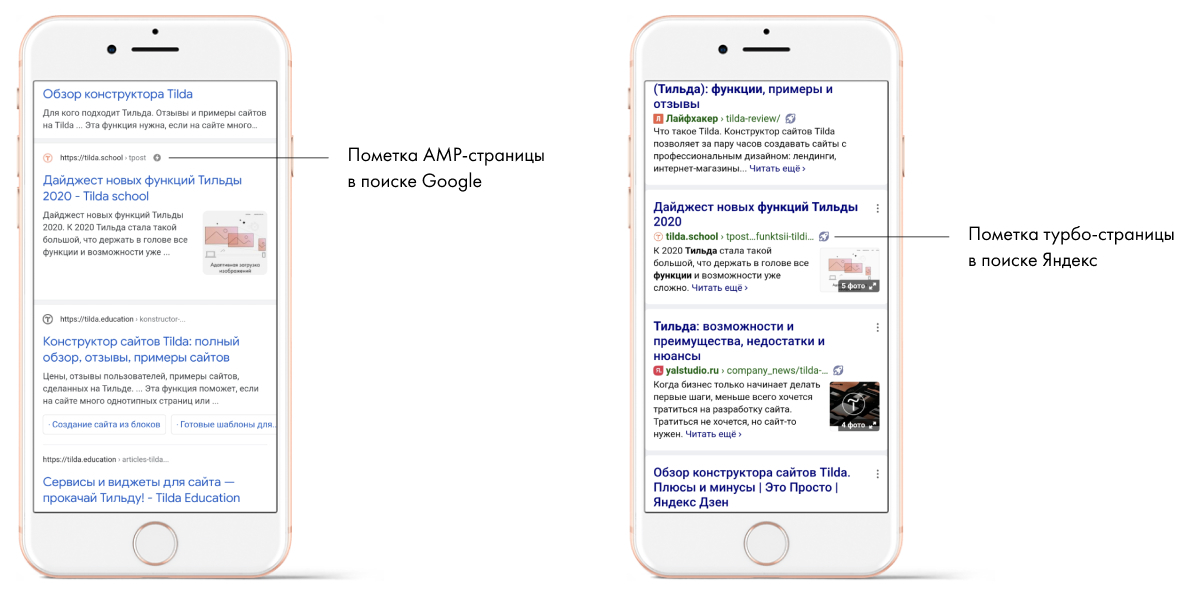
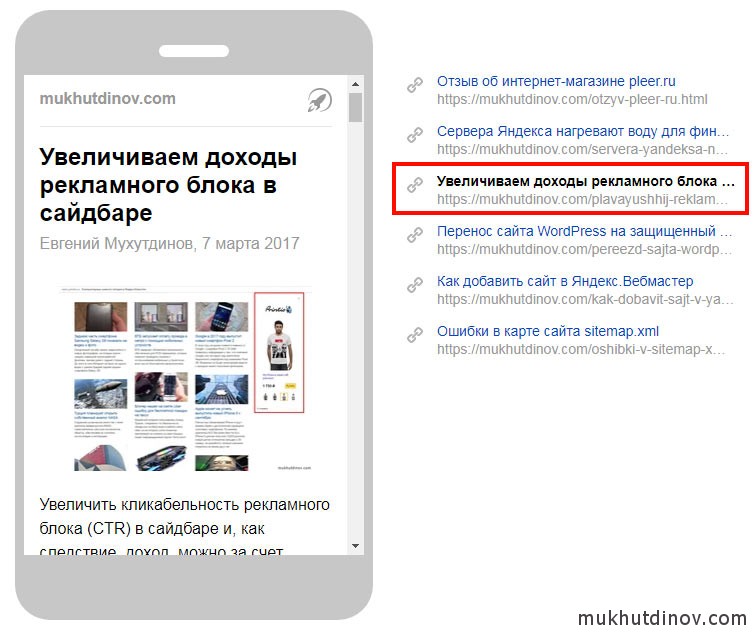
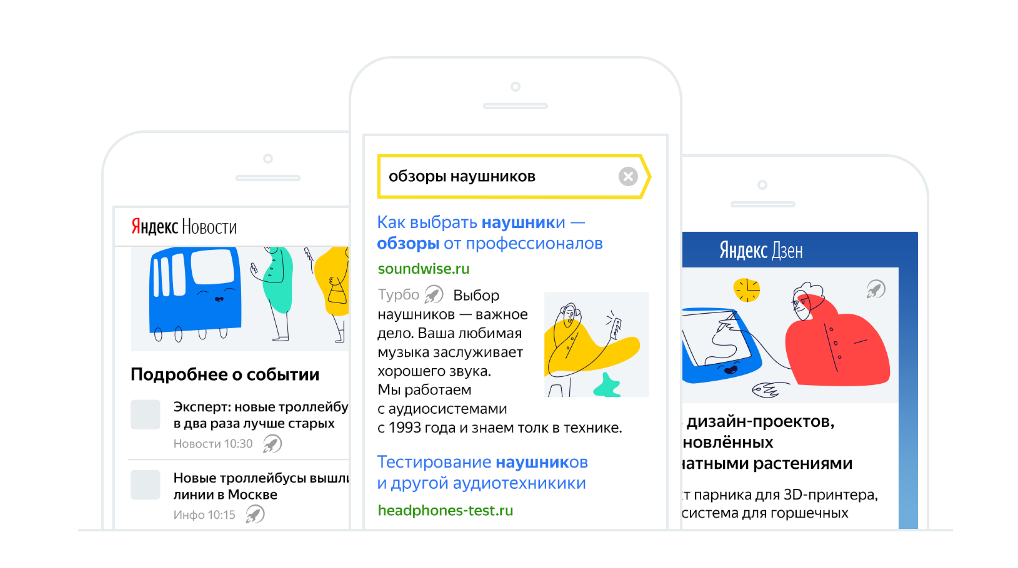
Долгое время у подобных страниц в поиске имелся специальный значок:
Впоследствии от него отказались, разработчики провели исследования поведения пользователей и опрос владельцев ресурсов и пришли к выводу, что страницы выполняют свою функцию, а в специальном значке нет смысла.
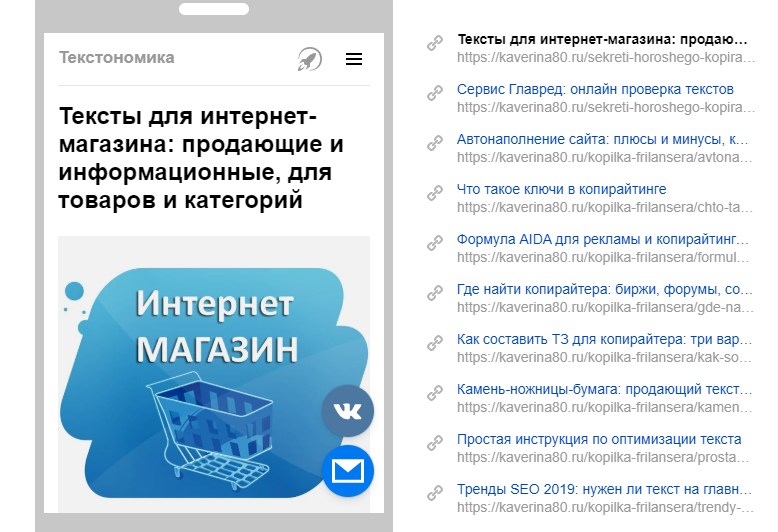
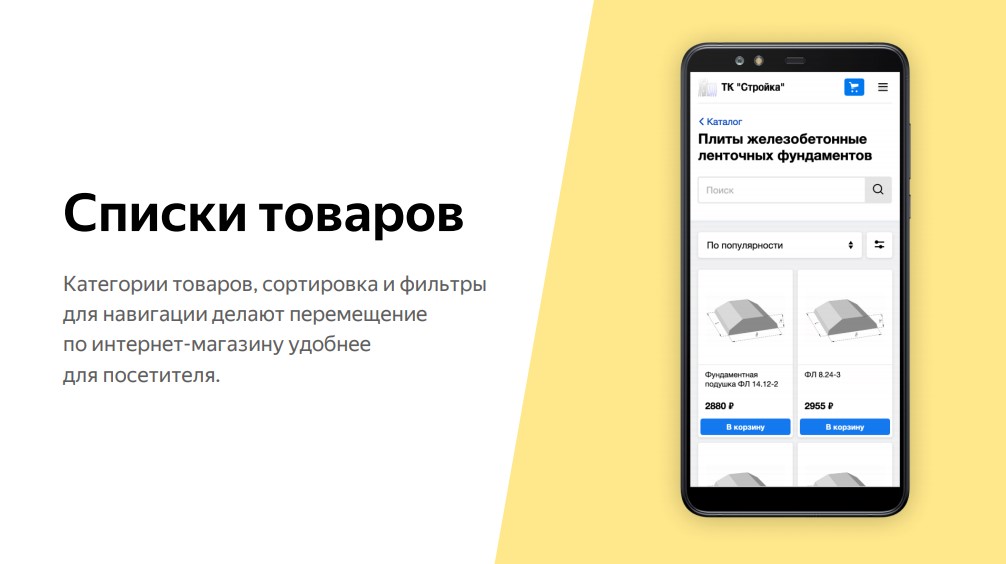
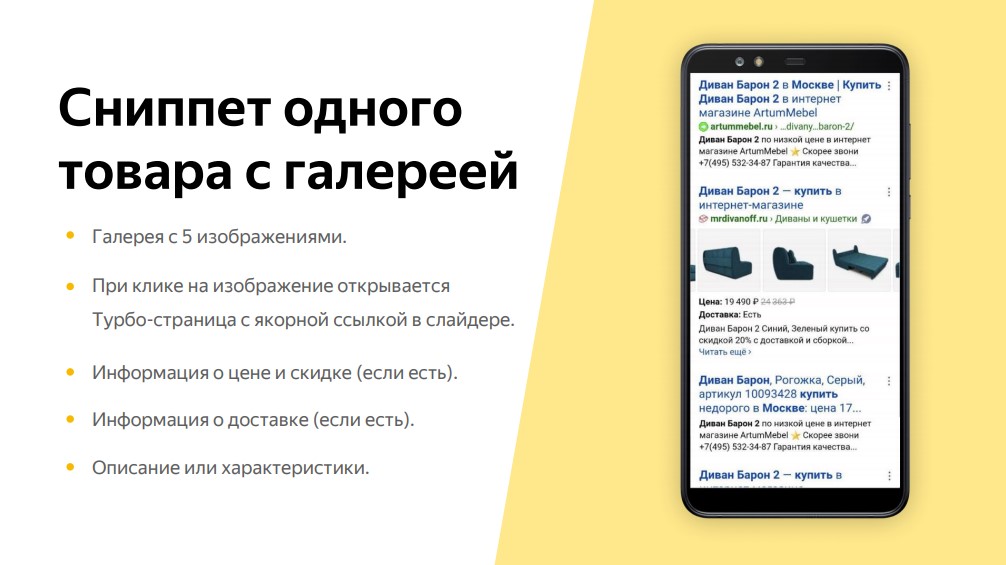
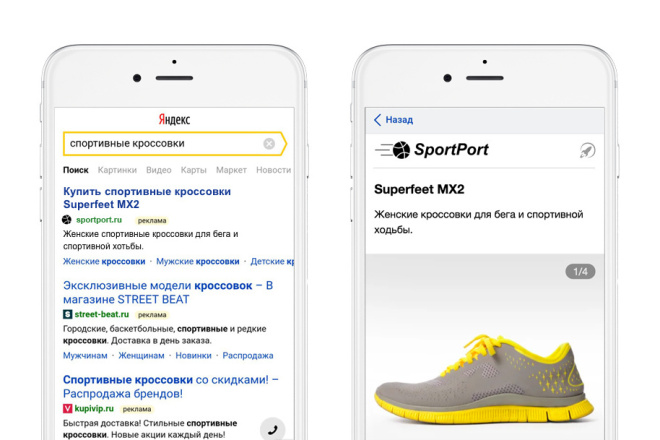
Турбо-страницы можно настраивать как для контентных сайтов, так и для интернет-магазинов. Ниже приведены примеры отображения сниппетов для контентного сайта и интернет-магазина:
Подключение Турбо-страниц контентного сайта
Для контентных сайтов требуется сформировать RSS-канал или воспользоваться автопарсингом.
Для формирования RSS-канала можно использовать специальные плагины. Они доступны для таких CMS, как WordPress, UMI.CMS, Drupal, Joomla, 1C-Битрикс. Для других CMS требуется сформировать RSS самостоятельно. Основные требования:
- не должно быть ошибок валидации;
- контент Турбо-страницы должен быть полностью идентичен оригинальной странице;
- структура Турбо-страницы должна совпадать с оригиналом.

Воспользоваться автопарсингом могут не все владельцы сайтов. В случае, если опция автоматического формирования страниц доступна, Яндекс автоматически выполнит их генерацию. Если одновременно использовался автопарсинг и RSS-канал, то приоритет отдается RSS.
! Автопарсинг работает в бета-режиме.
Чтобы настроить Турбо-страницы для контентного сайта, выполните следующие действия:
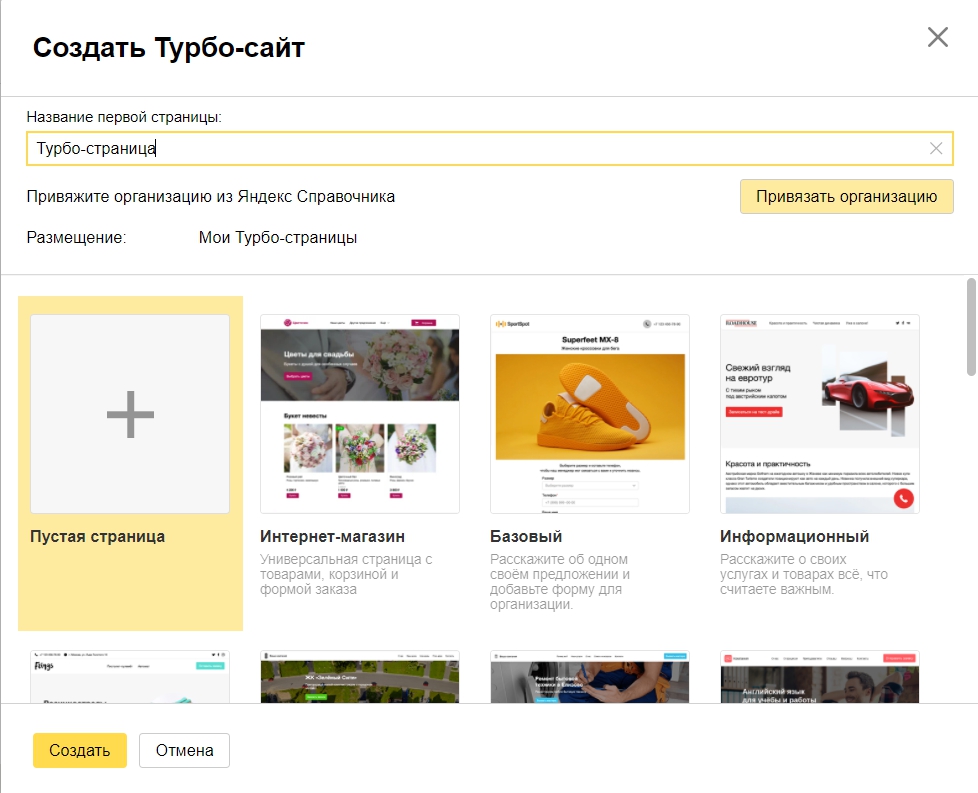
1. Откройте панель Вебмастера и перейдите в раздел «Турбо-страницы для контентных сайтов».
2. Далее перейдите во вкладку «Источники» и укажите ссылку на сформированный RSS-канал. Статус «без ошибок» отобразится после проверки, не сразу, при их отсутствии. Также статус может быть и другим, если ошибки имеются.
3. Переведите ползунок в режим «Включено».
Рекомендации по настройке основных параметров Турбо-страниц:
1. В разделе настроек «Кастомизация» настройте оформление, например: загрузите логотип, настройте шрифты и цвета текста, кнопок, фона и т. п. По умолчанию используются настройки из раздела CSS, но их можно изменить по своему усмотрению.
п. По умолчанию используются настройки из раздела CSS, но их можно изменить по своему усмотрению.
2. Для того чтобы пользователи могли переходить в другие разделы сайта, перейдите в раздел настроек «Меню» и добавьте ссылки навигации, где можно создавать до 3 уровней вложенности. Существуют ограничения: в основном возможно разместить до 10 пунктов, в верхнем — до 4.
3. В меню «Обратная связь» добавьте способы связи. Сами виджеты появятся в левом или правом нижнем углу. Возможно размещение 1-4 кнопок. Требуется выбрать тип связи (телефон, почта, обратный звонок, чаты для бизнеса, мессенджер) и заполнить требуемые поля.
4. Автоматическая лента рекомендаций. Ее можно подключить — она формируется на основе предпочтений пользователя, из материалов, схожих по тематике. Таким образом можно повысить вовлеченность, увеличив глубину просмотра страниц и время, проведенное на сайте.
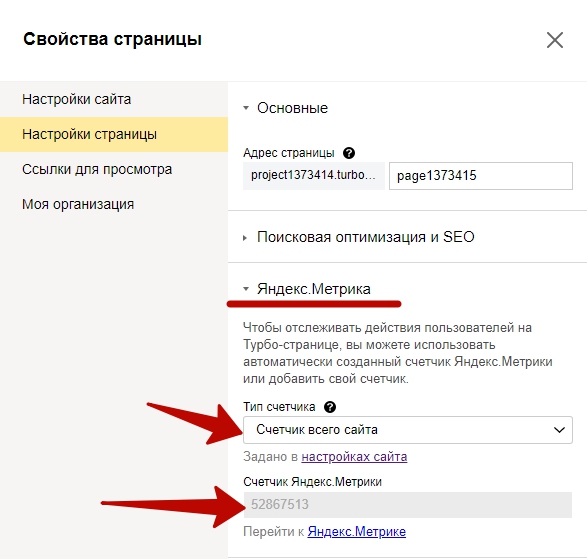
5. Для сбора статистики по посещениям Турбо-страниц подключите счетчики в разделе «Веб-аналитика».
Если подключена Яндекс.Метрика, то отследить трафик можно, открыв
Отчеты → Содержание → Турбо-страницы.
Подключение Турбо-страниц интернет-магазина
Если вы владелец интернет-магазина, то для подключения Турбо-страниц требуется создать файл YML аналогично требованиям Яндекс.Маркета. Для его формирования можно использовать готовые модули и компоненты, они есть для большинства CMS. Разместить файл на своем сервере, поверить не закрыт ли он от индексации, в случае запрета — разрешить индексацию в файле robots.txt при помощи директивы Allow.
Алгоритм подключения и настройки:
1. Откройте панель Вебмастера и перейдите в раздел «Турбо-страницы для интернет-магазинов».
2. Перейдите во вкладку «Источники» и загрузите YML-фид, он должен пройти валидацию (отобразиться без ошибок), после чего можно перевести ползунок в положение «Вкл». В случае, если появятся ошибки, исправьте их в соответствии с описанием, затем отправьте на перепроверку.
Пример сообщения об ошибке:
3. Настройте оформление заказа. Для этого откройте Настройки → Оформление заказа, где доступны два вида:
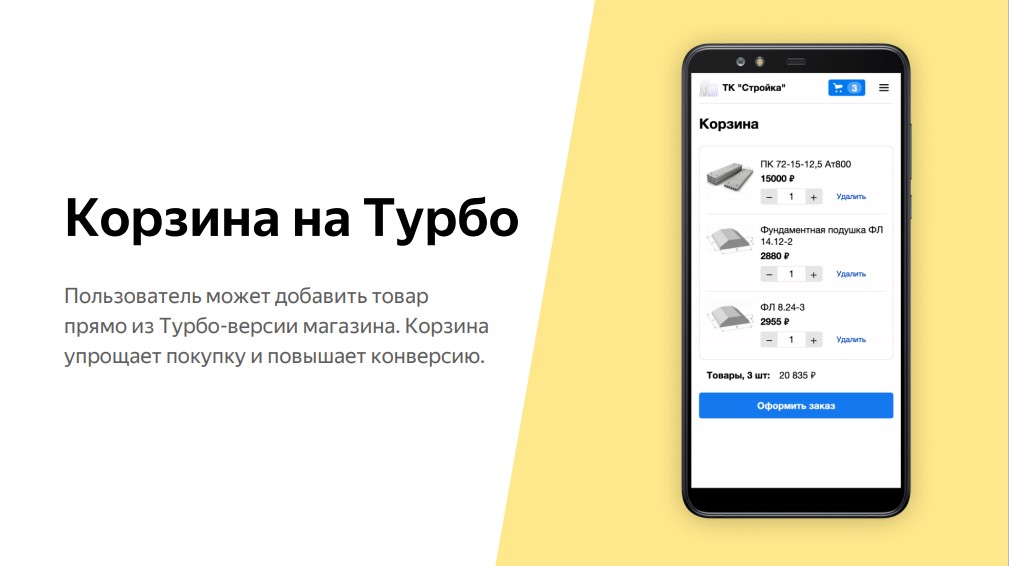
- корзина на турбо;
- купить в 1 клик.
Можно выбрать один или оба варианта. Для заказов через корзину есть возможность интеграции CRM/CMS магазина, это значительно облегчило их обработку. Быстрые заказы придут на адрес электронной почты, который будет указан в настройках.
4. Настройте доставку. Для этого откройте Настройки → Доставка. Доступны следующие способы: курьер, самовывоз, почта. Можно добавить до 10 способов доставки, стоимость задается в рублях.
5. Подключите счетчики.
6. Пройдите контроль качества. Специалисты службы качества попробуют совершить заказ с Турбо-страниц и по номеру телефона на сайте. Если будет расхождение в информации по товару (наличие, цена), указанной на Турбо-странице, и фактической в личном кабинете или по телефону, то магазин может не пройти проверку. В случае оформления заказа через корзину специалист ожидает подтверждения заказа в течение часа. Существуют регулярные автоматические проверки роботами, которые сравнивают цену на сайте и в загруженном фиде. В случае, если проверка не будет пройдена, в разделе Настройка → Контроль качества отобразится уведомление о допущенных ошибках (примеры возможных нарушений можно прочитать в справке Яндекса. На их исправление дается месяц. Если их не исправить, то магазин будет отключен. После отключения включить магазин можно, исправив все ошибки.
В случае оформления заказа через корзину специалист ожидает подтверждения заказа в течение часа. Существуют регулярные автоматические проверки роботами, которые сравнивают цену на сайте и в загруженном фиде. В случае, если проверка не будет пройдена, в разделе Настройка → Контроль качества отобразится уведомление о допущенных ошибках (примеры возможных нарушений можно прочитать в справке Яндекса. На их исправление дается месяц. Если их не исправить, то магазин будет отключен. После отключения включить магазин можно, исправив все ошибки.
Как отключить Турбо-страницы
- Если необходимо отключить Турбо-страницы полностью, то можно перевести ползунок в разделе «Источники» в положение «Выкл».
- Если требуется отключение конкретной страницы, то в RSS канале добавляется атрибут turbo=»false» для нужной страницы. Пример:
<item turbo="false">
<link>https://site.ru/page/</link>
...
</item>
*Если канал был сформирован при помощи плагина, возможно, потребуется помощь разработчиков.
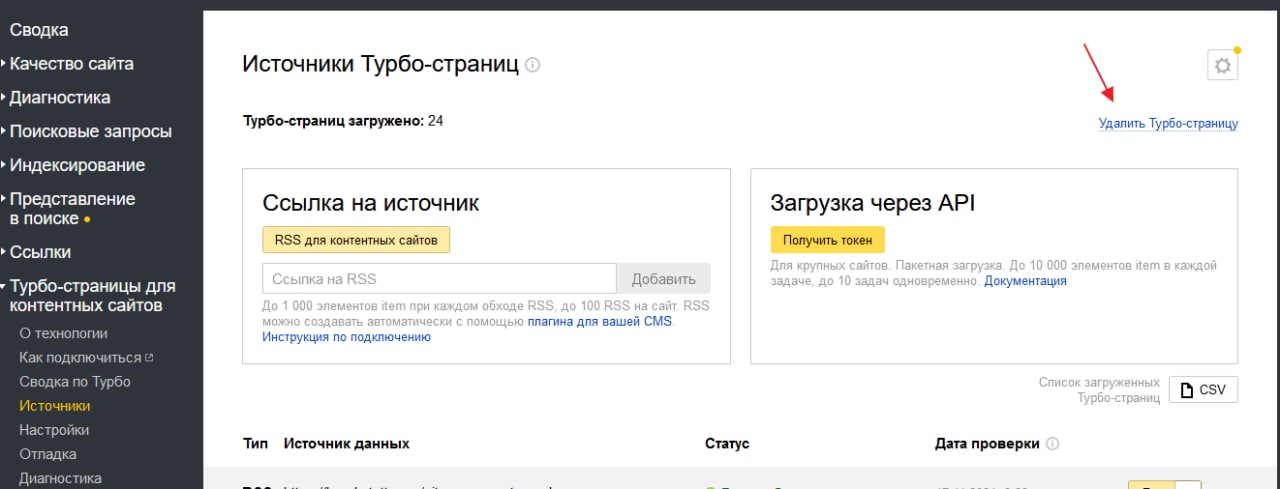
Быстро выгрузить список загруженных страниц можно, экспортировав их в CSV.
Более кардинальный способ удаления Турбо-страницы, после которого восстановить показ уже будет невозможно, — нажать «Удалить страницу» и ввести нужные адреса.
Преимущества Турбо-страниц
- Высокая скорость загрузки. В среднем скорость при плохом 3G увеличивается в 15 раз.
- Снижение отказов в сегменте пользователей, не готовых ждать долгую загрузку и имеют низкую скорость интернета. Как следствие, улучшаются поведенческие.
- Снижение нагрузки на сервер. Контент располагается на серверах Яндекса, что существенно снижает нагрузку на ваш сервер.
- Возможность формирования расширенного сниппета для главной страницы сайта. В некоторых случаях формируется расширенный сниппет с каруселью текстовых материалов.
- Работоспособность, даже при проблемах с собственным сервером.
 Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.
Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.
С момента запуска Турбо-страницы значительно расширили свой функционал, их настройка довольно быстрая и простая. Если на сайте есть технические сложности с оптимизацией скорости загрузки и высокий процент отказов, рассмотрите вариант подключения Турбо-страниц. Это позволит:
- увеличить мобильный трафик;
- снизить процент отказов;
- снизить нагрузку на хостинге.
Как создать Турбо-страницы в Яндекс [пошаговый гайд]
Турбо-страницы — это технология «Яндекса», которая позволяет ускорять загрузку страниц примерно в 15 раз, они загружаются мгновенно, даже если соединение у посетителя сайта очень медленное.
Выгрузка создается на основе RSS-фида: из него загружается контент страницы. Благодаря единой мобильной верстке страниц и сетевой инфраструктуре «Яндекса» загрузка происходит моментально.
RSS-фид или лента — это RSS-файл (иногда XML), включающий данные о контенте на сайте. Такие фиды используют email-сервисы и RSS-ленты. Благодаря этим сервисам пользователь может сразу читать контент вашего сайта (в ридерах или других средах).
Технология подходит как информационным (контентным), так и коммерческим сайтам. Упрощенно говоря, это легкая версия обычной страницы. Но в отличие от обычной страницы, турбо-версия использует сразу сжатие изображений: все картинки конвертируются в WebP (формат Google для сжатия), анимации скрываются, для видео используется динамическая компрессия. Кроме того, блокируются самые тяжелые элементы, которые особенно тормозят ее загрузку.
Как выглядят турбо-страницы
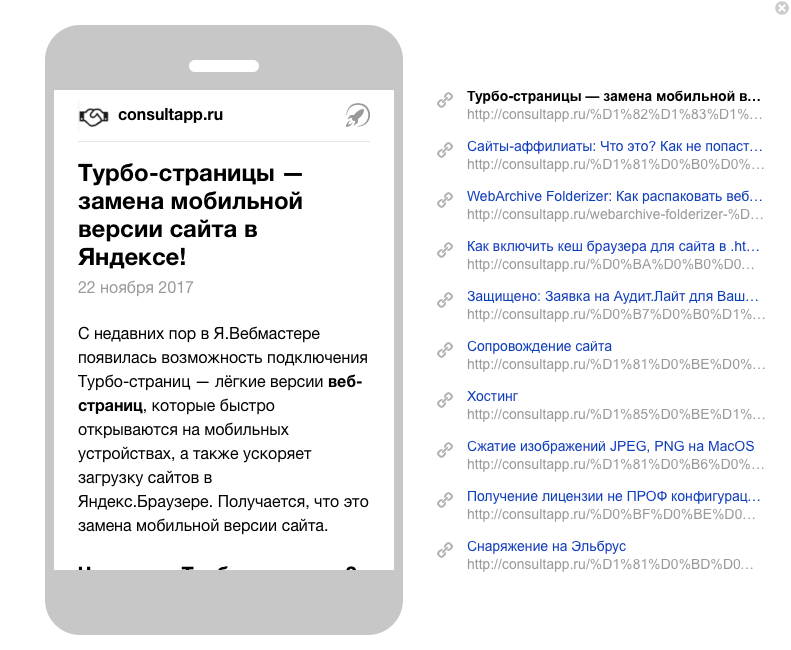
Они доступны не только с мобильных устройств, но и с десктопов. Перейти на них можно только из поиска «Яндекса» или из его сервисов.
Читайте также:
Мобильные версии сайтов 2022: интересные тенденции и неожиданные выводы
Наглядная демонстрация: Из страницы удаляются все «тяжелые» элементы
И вот что получается:
Обратите внимание на адресную строку: страница загружается прямо с сервера «Яндекса»
Конверсионные достоинства турбо-страниц
С их внедрением коммерческий сайт может получить целый ряд преимуществ:
-
Снижение процента отказов.

- Улучшение охвата.
- Рост конверсий. Но, тем не менее, есть много кейсов, где турбо-страницы вообще никак не помогли увеличить число конверсий.
- Более заметное представление на мобильном поиске благодаря интересному дизайну и расширенным сниппетам (галерея или товары). Об этом мы поговорим чуть ниже, в разделе «Предоставление в поиске».
Достоинства турбо-страниц
По поводу улучшения конверсионных показателей можно спорить долго. Ради справедливости отметим: часто конверсионные достоинства не подтверждаются. Зато сама технология сулит много бонусов. Вот главные достоинства с точки зрения технологии по данным «Яндекса»:
- Автоматически активируются, когда интернет становится медленным (ниже 128 килобайт в секунду).
-
Минимальный размер страницы.
 В отличие от стандартных страниц, которые могут весить несколько мегабайт, размер турбо-страницы всего 200-300 килобайт, что также положительно влияет на скорость загрузки сайта.
В отличие от стандартных страниц, которые могут весить несколько мегабайт, размер турбо-страницы всего 200-300 килобайт, что также положительно влияет на скорость загрузки сайта.
- Автоматическое сжатие данных. Данные о странице передаются на серверы «Яндекса», где происходит их компрессия.
- Автоматическое шифрование. Даже если ваш сайт не поддерживает HTTP-протокол, передаваемые данные все равно подвергнутся шифрованию, когда попадут на сервер «Яндекса».
- Скорость загрузки исчисляется миллисекундами. В отличие от стандартных HTML-страниц, турбо-версии загружаются за считанные миллисекунды.
- Рекламы гораздо меньше. Расположение блоков вы можете частично настроить, но в любом случае реклама не затрудняет взаимодействие с контентом.
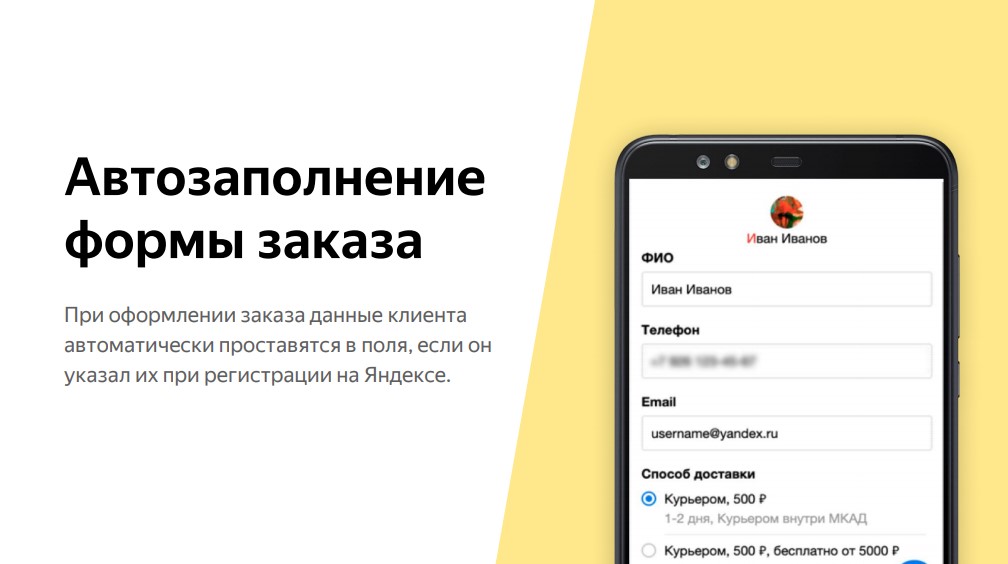
Кроме перечисленных возможностей, они имеют и другие достоинства: поддерживается автозаполнение форм на странице, есть возможность подробной аналитики (отчет в «Турбо страницы» в «Яндекс.
О том, как все это настроить, мы расскажем далее.
Представление в поиске
Давайте взглянем на то, как они могут быть представлены в поиске «Яндекса». Форматов много и все они довольно необычные. Например, так выглядит расширенный ответ рецептов/инструкций:
Есть быстрый предпросмотр, что также положительно влияет на пользовательский опыт
Есть и другие форматы:
- Расширенный ответ на мобильных устройствах:
- Рекомендованные статьи на десктопе:
- Блок рекомендаций (рекомендованные статьи) в мобильном поиске «Яндекса»:
-
Колдунщик.

На картинке — дополнительный сниппет, располагающийся на первом месте выдачи
Есть возможность быстро перейти к любой интересующей статье
Статьи открываются в слайдере: вы можете быстро листать, не возвращаясь в поиск
Колуднищик есть только на мобильном поиске
Как видите, представление в поиске весьма разнообразное и очень функциональное.
С теоретической частью мы закончили. Теперь переходим к главному — внедрению турбо-страниц на свой сайт. Сперва рассмотрим внедрение ускоренных страниц для контентных сайтов, а затем — для интернет-магазинов.
Читайте также:
Коммерческие факторы ранжирования для интернет-магазинов и сайтов услуг
Как создать Турбо-страницы для контентных сайтов
Сперва необходимо создать фид, который представляет из себя RSS-ленту. Сделать это можно при помощи плагина для вашей CMS. Полный список плагинов для десятка самых популярных CMS я дам ближе к концу этой статьи. Сейчас рассмотрим создание фида на WordPress-сайте, так как этот движок является самым популярным в мире.
Сейчас рассмотрим создание фида на WordPress-сайте, так как этот движок является самым популярным в мире.
Читайте также:
Подробный гайд по оптимизации сайта на WordPress
Первым делом выберите плагин для создания. Для WordPress я рекомендую Mihdan: Yandex Turbo Feed или «Яндекс.Турбо». Последний плагин наиболее отзывчивый и обладает простым интерфейсом, поэтому предлагаю рассмотреть создания фида на его примере.
Мы устанавливаем плагин от разработчика Flector. Для этого в административной панели своего сайта и перейдите в раздел «Плагины»:
Добавляем новый плагин в административной панели WordPress
В поисковой строке укажите название плагина — «Яндекс.Турбо»:
Не перепутайте плагин.
Устанавливаем плагин как любой другой и переходим на его страницу:
Открываем настройки плагина RSS for Yandex Turbo.
Попадаем на главный экран с настройками плагина. Здесь много интересного:
Для первоначальной настройки достаточно указать свойства на вкладке «RSS-лента»
Давайте подробно разберем каждый параметр на вкладке «RSS-лента» подробнее.
- Имя RSS-ленты. Лучше не менять и оставить вариант, который предлагает плагин.
- Заголовок. Если вам нужна лента для сайта целиком, то просто укажите название сайта. Если требуется создать только для одного раздела сайта — укажите название этого раздела.
- Ссылка. Укажите полное доменное имя сайта.
- Описание. Укажите краткое описание своего сайта.
- Язык. Выберите значение «ru».
-
Количество записей.
 Нужно указать суммарное число записей в RSS-ленте.
Нужно указать суммарное число записей в RSS-ленте.
- Разбитие RSS-ленты. Я рекомендую активировать этот чекбокс, в противном случае лента может создаваться очень долго.
- Делить RSS-ленту. Советую оставить значение, предложенное плагином.
- Отключение Турбо. Этот чекбокс нужно отметить, если вам нужно будет удалить все сгенерированные страницы в дальнейшем.
После завершения настройки плагина нажимаем «Сохранить настройки»:
Сохраняем настройки плагина
Чтобы получить код сформированного фида, кликните по предложенным ссылкам:
У нас получилось пять RSS-фидов по 250 записей каждый
Для примера вот первая RSS-лента:
Пример RSS-ленты, созданной плагином
Всю остальную работу по настройке турбо-страниц мы будем проводить в интерфейсе «Яндекс. Вебмастера»:
Вебмастера»:
Настройки в «Яндекс.Вебмастере»
Источники. Как добавить турбо-страницы в «Яндекс.Вебмастере». Подключение фида
Независимо от типа сайта (конентный или магазин), вам придется добавить источник — ранее сформированный фид. Сперва разберем добавление источника для контентных сайтов:
Добавляем источник для контентных сайтов
Вставляем сюда одну или несколько ссылок, которые нам предоставил плагин:
Вставляем URL на фид и кликаем по кнопке «Добавить»:
Успех! Теперь нужно активировать этот чекбокс:
Источник добавлен. Активируем чекбокс в положение «Вкл»
Главное мы сделали. Теперь пройдемся по общим настройкам. Сделаем это по порядку, в котором они находятся в одноименном разделе.
Настройки для контентных сайтов
Главная страница
В этом разделе можно только включить или отключить турбо-версию главной страницы сайта:
Настройки для контентных сайтов
На главной странице есть только 10 статей и рекламные блоки. Выбирать конкретные страницы для отображения на главной не получится.
Выбирать конкретные страницы для отображения на главной не получится.
Пример главной турбо-страницы
Реклама
«Яндекс» позволяет добавлять рекламные блоки («РСЯ») или рекламу партнера ADFOX. Если ваш сайт участвует в партнерской программе AdSense, то добавить ее код здесь не получится.
Автоматически разместить блок можно над шапкой и в контенте
Разместить рекламные блоки на можно и вручную. Но в этом случае придется разметить RSS-фид вручную. Подробнее об этом сказано в документации «Яндекса». Также изучите справку о подключении рекламы на мобильных турбо.
Автоматическая лента
Здесь можно активировать ленту рекомендаций. Когда пользователь заканчивает изучать контент, на странице автоматически подгружаются новые рекомендации.
Лента рекомендаций может содержать полные статьи или карточки
Авторизация
«Яндекс» позволяет использовать авторизацию в трех видах: проверкой авторизации, формой входа и выходом:
Проверка авторизации и форма входа настраиваются GET-параметром, URL-выхода — POST-параметром
Комментарии
Блок комментариях под статьей можно вообще скрыть или сделать его через собственное API, либо дать возможность комментировать контент только пользователям сервисов «Яндекс».
Настраиваем возможность комментирования блока после контента
Поиск
Чтобы использовать поиск по сайту на турбо-страницах, вы должны указать URL страницы результатов поиска на вашем сайте. Такая страница может формироваться несколькими методами, чаще всего — GET-запросом.
Вводим URL страницы результатов поиска
CSS
При помощи этого раздела можно добавить собственные «стили». Если вы не изучали CSS, настраивать внешний вид страниц придется при помощи стандартных инструментов (см. пункт «Кастомизация»).
Добавьте кастомную разметку для настройки внешнего вида
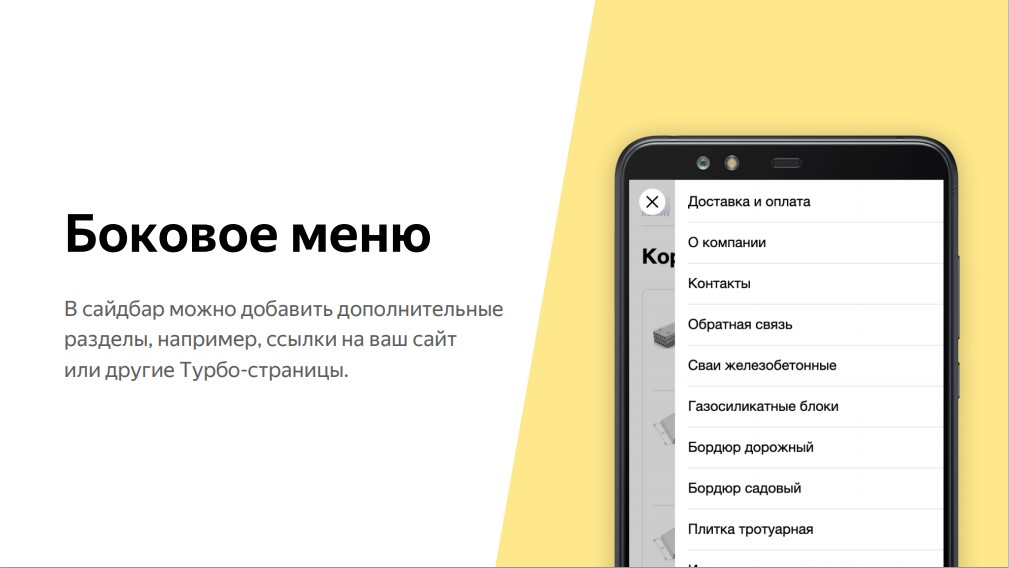
Меню
Здесь можно создать верхнее меню. Обратите внимание: верхнее основное меню сайта будет отображаться как в мобильной, так и в десктоп-версии турбо. Вызов верхнего меню чаще всего происходит так:
Вызываем верхнее меню
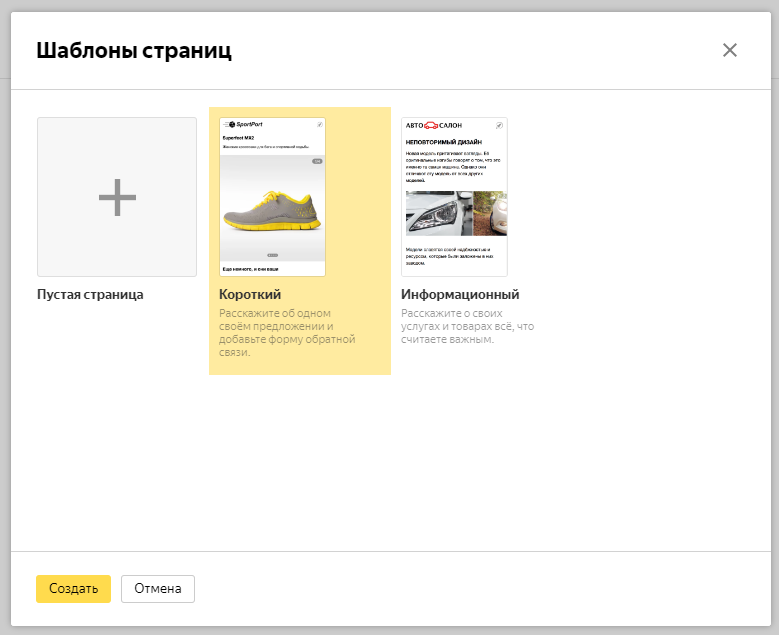
Так выглядит стандартный шаблон:
В верхнем меню соблюдается иерархичность
Самый частый сценарий верхнего меню — ссылки на авторизацию, регистрацию, выбор региона.
В основном меню вы должны дать ссылки на главные разделы своего сайта.
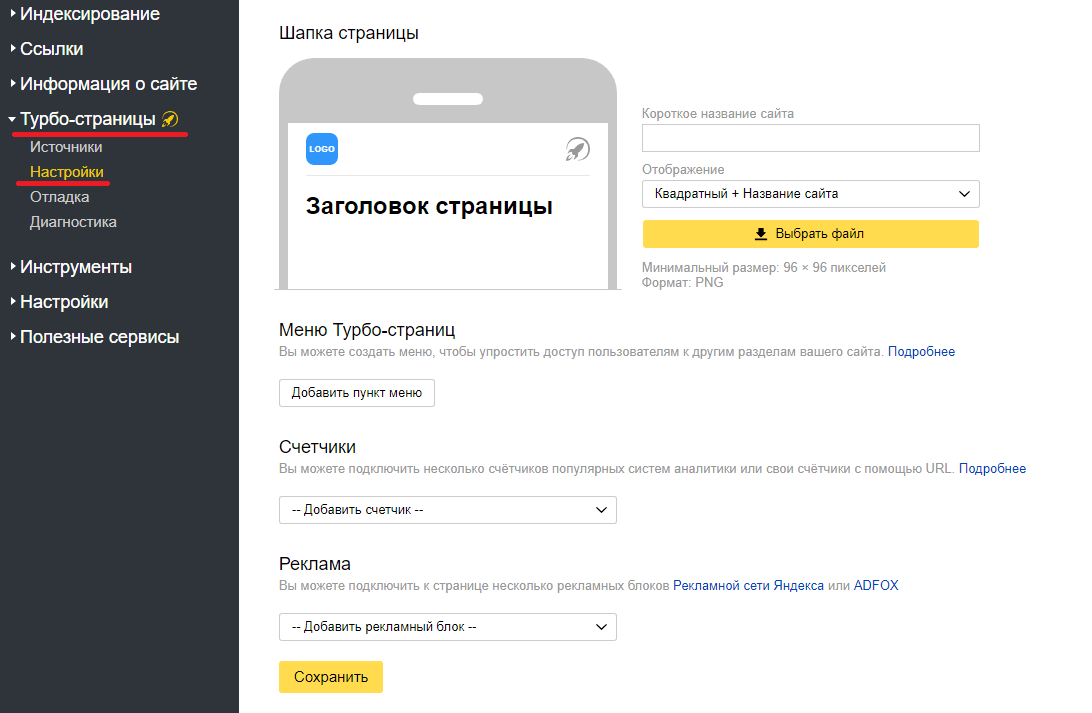
Кастомизация
В этом разделе мы настраиваем отображение логотипа. Доступны три способа: одним текстом, изображением + текстом, одним изображением. Например, мы хотим сделать логотип в формате лого + текст. Просто выберите тип устройства, формат логотипа и загрузите его в расширении PNG или SVG:
Выбираем PNG или SVG, соотношение сторон — только квадратное, разрешение — 96×96 пикселей
Не забудьте указать название сайта — оно будет отображаться в шапке. При необходимости можно зафиксировать шапку при скролле страницы:
Настраиваем цвет шапки, текста и иконок в ней
Меняем цвет заголовков, подписей, ссылок и других элементов турбо-страницы:
Настройки цветового профиля
При необходимости настройте шрифты заголовка, основного текста, измените их размер:
Регулировать засечки в шрифтах можно после нажатия кнопки «Использовать кастомные»
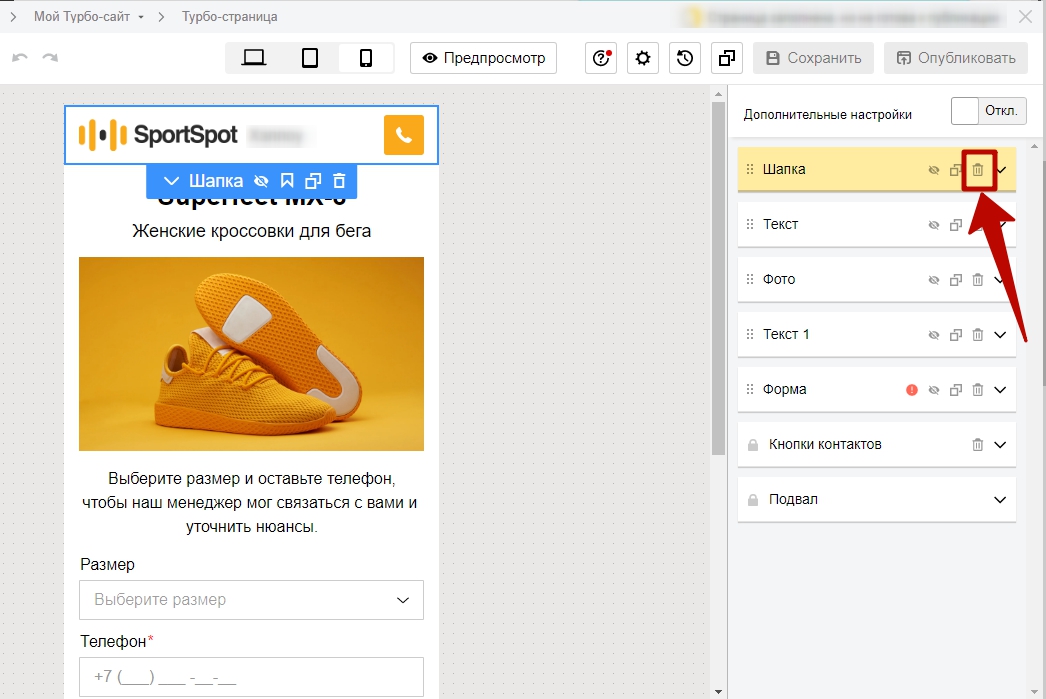
Обратная связь
Кастомизация расположения виджета обратной связи. Здесь же можно добавить такой виджет:
Здесь же можно добавить такой виджет:
Допускается использовать номер телефона, email, профили в социальных сетях и мессенджерах
…и настроить позицию иконок:
Иконки могут располагаться справа или слева
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Веб-аналитика
Важный раздел, если вы следите за статистикой. Здесь «Яндекс» проявил заботу о пользователях, позволяя добавлять не только собственную «Метрику», но и другие системы веб-аналитики.
Добавьте счетчик, чтобы следить за трафиком
Комплексная веб-аналитика
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.

- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.
Доступ
Для доступа к RSS-фиду часто нужна авторизация. Если это справедливо и для вашего сайта, укажите логин и пароль в этом разделе:
Указываем логин и пароль, чтобы «Яндекс» мог прочитать фид
Пользовательское соглашение
Ваш сайт наверняка использует публичную оферту. Тогда обязательно настройте ее отображение в разделе «Пользовательское соглашение». Укажите краткое название своей компании и дайте URL на текущую оферту:
В качестве названия компании можно использовать доменное имя сайта
На этом мы заканчиваем рассматривать раздел «Настройки» для контентных сайтов. Возвращаемся к оставшимся разделам отчета «Яндекс.Вебмастера».
Читайте также:
Полное руководство по обновленному «Яндекс. Вебмастеру»
Вебмастеру»
Отладка
Благодаря этому инструменту вы быстро проверите содержимое фида и сможете диагностировать ошибки, если они в нем есть.
Фид чист, ошибок не найдено
Диагностика
Инструмент позволяет выявить все потенциальные проблемы турбо-страниц вашего сайта.
В нашем случае проблем не найдено
Давайте посмотрим, какие проблемы бывают в этом разделе.
- Критичные: ошибка обновления фида, недостаточное качество контента, нерелевантный контент, недоступность оригинальной страницы.
- Предупреждения: к предупреждениям относятся снижение качества и ошибки в RSS-фиде.
-
Рекомендации: краулер «Яндекса» часто находит популярные версии обычных страниц, которые еще не имеют быстрой версии.
 В рекомендациях вы получите список и советы по добавлению на них турбо-страниц.
В рекомендациях вы получите список и советы по добавлению на них турбо-страниц.
Читайте также:
Страница 404: 18+ примеров как оформить страницу ошибки
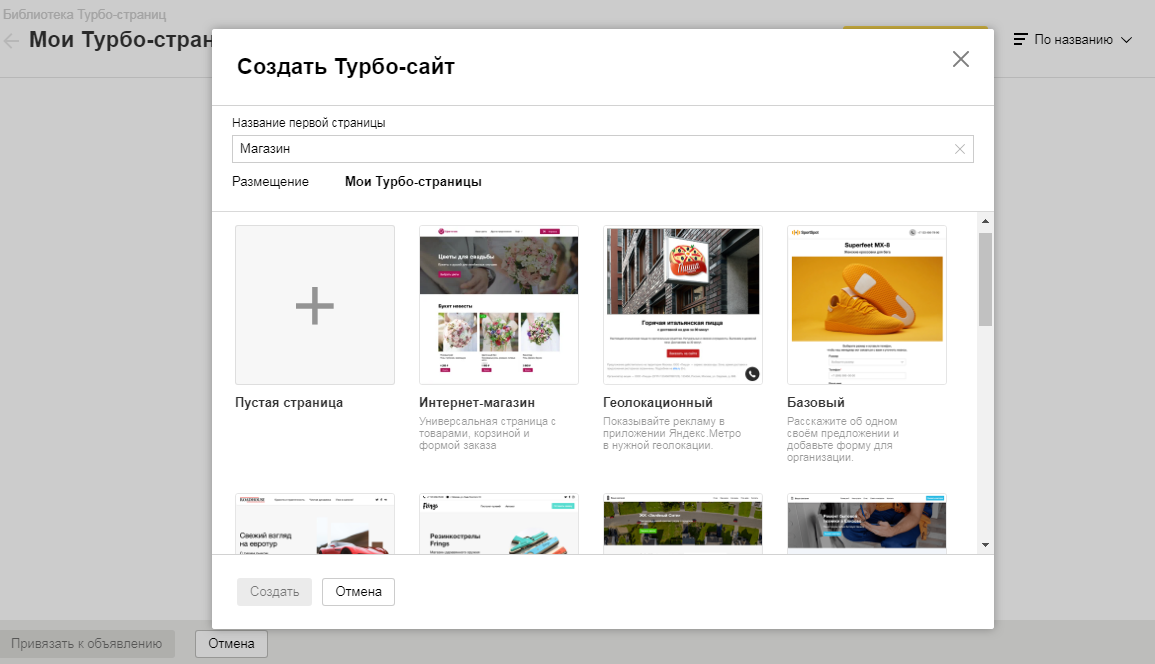
Создание турбо-страниц для интернет-магазина
Здесь практически все то же самое, что и в разделе «Контентных сайтов». Поэтому разберем только те разделы и настройки, которые еще не попадались нам.
Источники
В отличие от контентных сайтов, источником для магазинов может выступать только YML-файл. Так что первым делом экспортируйте товары в YML-формат. Здесь нам на помощь придут плагины для самых популярных CMS:
- YML for Yandex Market для WordPress.
- Расширенный модуль экспорта в «Яндекс.Маркет» для SimplaCMS.
-
Модуль выгрузки товаров на Яндекс.
 Маркет — Мультифид для Magento.
Маркет — Мультифид для Magento.
- Яндекс.Маркет для бизнеса. для «1С-Битрикс: Управление сайтом».
- Настройки модуля «Интернет-магазин» для UMI.CMS.
Читайте также:
Что такое CMS: как работает, как выбрать CMS для сайта
Внимание: в YML-файле можно использовать только произвольные или упрощенные offer.
После того как YML-файл сформирован, его нужно загрузить в «Яндекс.Вебмастер»:
Даем ссылку на YML-источник
Далее выполните следующие действия в «Настройках»:
- Установите счетчик (см. пункт «Веб-аналитика»).
-
Кастомизируйте параметры в разделе «Оформление заказа».

- Укажите данные о магазине.
Теперь обо всем этом подробнее.
Настройки
О магазине
Кастомизация турбо-страниц интернет-магазина более объемная, чем настройка контентных сайтов. Для начала укажите название своего магазина и дайте его описание до 40 символов:
Чем короче название, тем лучшеЧем короче название, тем лучше
Выберите цветовую схему и добавьте иконку в формате PNG:
Иконка должна быть в размере 1024 на 1024 пикселей
Укажите почту и телефон своей компании:
Если у вашего магазина есть отзывы и оценки, они будут отображаться
При необходимости кастомизировать можно информационные разделы. Для этого нажмите кнопку «Добавить раздел» и укажите его название.
Например, «Возврат», «Доставка и оплата», «Отзывы», «О компании», «Бренды» и «Поставщики»
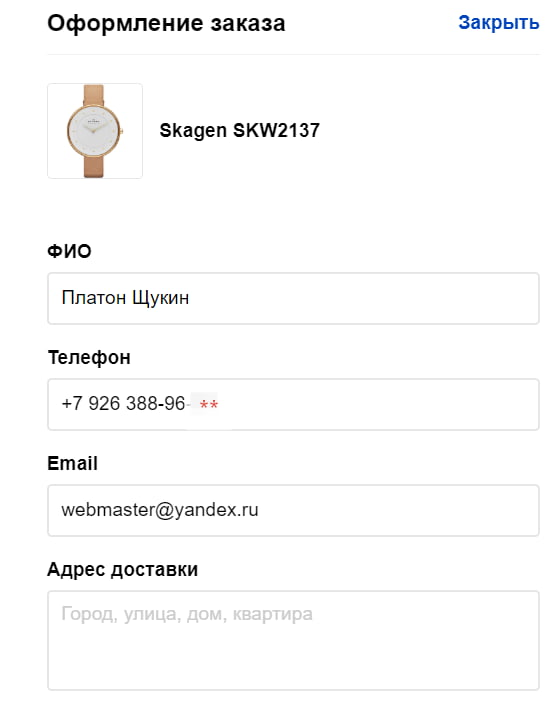
Оформление заказа
В этом разделе мы настраиваем корзину на турбо-страницах. Можно активировать ее на всех страницах или добавить возможность приобрести товар в 1 клик вообще без перехода в корзину:
Можно активировать ее на всех страницах или добавить возможность приобрести товар в 1 клик вообще без перехода в корзину:
Наличие корзины положительно влияет на конверсионность
Здесь же можно указать электронную почту для получения заказов, добавить значение минимальной стоимости заказа и убедиться в корректности ссылки на пользовательское соглашение.
В «Яндекс.Справке» доступна подробная инструкция по подключению корзины.
Доставка
Настроить доставку можно только в том случае, если вы активировали опции «Корзину на турбо» или «Покупку в один клик» + указали электронную почту для получения заказов в предыдущем разделе.
«Яндекс» позволяет настроить до 10 опции доставки, например, почтой, курьером, самовывозом. Кликните по выбранному варианту, и откроются дополнительные параметры способа доставки:
Настраиваем параметры доставки курьером
Оплата
Опять же кастомизировать способы оплаты можно только в том случае, если вы ранее активировали «Корзину на турбо» или «Покупку в один клик» + указали электронную почту для получения заказов в разделе «Оформления заказов» (см. выше).
выше).
Можно добавить два варианта оплаты при получении: наличными или картой курьеру. Кроме того, есть возможность добавить предоплату картой онлайн, но для этого вам придется зарегистрироваться в сервисе «Яндекс.Оплата».
Можно добавить оплату на электронный кошелек или переводом на банковский счет
При необходимости настройте модель «НДС на товары» и «НДС на доставку».
Настройка API
Вы можете передавать данные о заказе непосредственно в CRM. Активируйте этот чекбокс:
Понадобится уникальный токен и ссылка для запросов API
Контроль качества
Прежде чем ваш магазин будет показываться в поиске «Яндекса» и на его сервисах, он должен пройти контроль качества. Для этого нужно отправить магазин на проверку:
Если контроль качества не пройден, вы получите список проблем, которые необходимо устранить
Продвижение товаров на маркетплейсах
- Оплата по дням нахождения в ТОП
- Средние сроки продвижения — 7 дней!
Как изучать статистику посещаемости
Отчет находится по пути «Отчеты» → «Содержание» → «Турбо-страницы». Там вы можете работать с интерактивными графиками, параметрами и сегментами.
Там вы можете работать с интерактивными графиками, параметрами и сегментами.
Резюме + бонус: лучшие плагины для формирования турбо-страниц на разных CMS
Предлагаю лучшие бесплатные плагины для разных CMS:
- WordPress.
- CMS MediaWiki.
- 1С-Битрикс.
- UMI.CMS (платный).
- Drupal.
- SimplaCMS.
- Joomla.
- OpenCart.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.

Какой тип магазина лучше для Турбо?
Внешний вид вашего магазина Shopify имеет значение. Это мост, по которому посетители становятся вашими клиентами и покупают у вас снова и снова.
Исследования показывают, что посетители составляют мнение о любом веб-сайте, который они посещают, всего за 50 миллисекунд. Это безумие!
Shopify Турбо-тема — это темы премиум-класса, которые помогут сделать покупки в вашем магазине достойными и привлекут ваших клиентов на ваш сайт на более продолжительное время.
В этой статье вы узнаете, что такое тема Turbo Shopify, обо всех ее функциях, а также о том, как установить тему и настроить свой сайт электронной коммерции за считанные минуты.
Related post : Blum Shopify Theme Review
Outline
- Turbo Theme Overview
- Turbo Theme Portland
- Turbo Theme Florence
- Turbo Theme Dubail
- Turbo Theme Seoul
- Turbo Theme Chicago
- Turbo Theme Tennessee
- Pricing of Shopify Turbo Theme
- Turbo Theme Features
- Page Load Speed
- Predict Search
- Quick Shop
- Multi Tag Filter
- Advanced Mega Menu
- Advanced Layouts
- Product Suggestions
- Интерактивная мини-корзина
- Бесконечная прокрутка
- Страница галереи
- Как настроить магазин Shopify с помощью темы Turbo
- Заключение
I.
 Обзор темы Turbo
Обзор темы TurboTurbo — это премиальная тема, которая может вывести производительность вашего интернет-магазина на новый уровень.
Он повышает ценность вашего интернет-магазина благодаря высокой конфигурации и удивительно гибкому дизайну.
Например, владельцу интернет-магазина рекомендуется обогатить свой магазин качественным внешним видом, чтобы повысить качество обслуживания клиентов. Когда в мире насчитывается 12-14 миллионов интернет-магазинов, как вы думаете, человек зайдет в ваш магазин, даже если он выглядит как старинный автомобиль?
Идеальному покупателю потребуется несколько секунд, чтобы решить, остаться ли ему в вашем магазине или проложить путь и поискать другие варианты.
Тема Shopify Turbo обеспечивает скорость и удобство для мобильных устройств на вашем веб-сайте. Это делает путешествие вашего клиента быстрым и удобным.
Темы Shopify Turbo обеспечивают отличную конверсию и идеально подходят для продавцов Shopify Plus.
Как и самые популярные темы Shopify, которые предлагают индивидуальные настройки, темы Turbo имеют множество настроек, чтобы идеально соответствовать потребностям вашего бизнеса.
Однако единственным недостатком Turbo их является кривая обучения. С таким количеством вариантов настройки кривая обучения относительно выше, чем у других подобных тем.
Настройка и настройка таких параметров, как мегаменю, использование подменю и его настройки, настройка предиктивного поиска — все это может быть довольно сложным.
Итак, знание всех тонкостей темы Turbo может оказаться сложной и трудоемкой задачей.
Но это не значит, что вы не можете об этом узнать. Лучший способ преодолеть это препятствие — начать с бесплатной темы и сначала воспользоваться редактором тем Shopify.
Как только вы освоитесь, вы можете установить тему Turbo и изучить новые функции. Терпение и практика — вот две вещи, которые помогут вам узнать все о темах Shopify Turbo.
Темы Shopify Turbo содержат коллекцию из шести великолепных тем. Эти шесть тем предназначены для различных видов магазинов электронной коммерции в зависимости от их варианта использования.
Давайте посмотрим, что предлагает каждая тема Turbo и какая из них лучше всего подходит для вашего интернет-магазина.
01. Тема Turbo Theme Portland
Source
- Отличная тема для магазинов товаров для здоровья и фитнеса
- Мощные инструменты, такие как бесконечная прокрутка, слайдеры продуктов, отзывы и многое другое
- Несколько режимов скорости с быстрой навигацией между страницами
- Совместимость с популярные устройства с сенсорным экраном
02. Turbo Theme Florence
Source
- Лучше всего подходит для предприятий по производству украшений и косметических товаров
- Привлекательный и просторный дизайн, чтобы ваш продукт был в центре внимания
- Аккуратный шрифт и тонкая цветовая палитра делают ваш продукт блестящим
- Функция прогнозирования поиска, помогающая вашим клиентам быстро находить товары
- Выдержан в ярком и элегантном стиле
- Создан для того, чтобы привлечь внимание к вашим продуктам
- Имеют схожие характеристики с другими темами, но отличаются по стилю
04.
 Тема Turbo Seoul
Тема Turbo SeoulSource
- Подарите своим клиентам приятную и привлекательную атмосферу
- Чистые и продвинутые макеты для лучшей демонстрации ваших продуктов
- Яркие яркие цветовые комбинации, чтобы привлечь ваших клиентов
05. Turbo Theme Chicago
3 Source
2 Source Лучше всего подходит для предприятий электронной коммерции, торгующих одеждой, технологическим оборудованием, музыкой или аналогичными товарами
06. Тема Turbo Theme Tennessee
Источник
- Лучше всего подходит для предприятий электронной коммерции, продающих товары для дома
- Акцент на демонстрации вашего продукта как простого и вызывает симпатию у клиентов
- смелый дизайн, который производит неизгладимое впечатление на клиентов
- Тонкий баланс между изображениями и пустым пространством, чтобы ваш веб-сайт выглядел аккуратно
07.
 Стоимость Shopify Turbo Theme
Стоимость Shopify Turbo ThemeВсе темы, упомянутые выше, стоят 400 долларов каждая. Вы можете купить любой из них на сайте Out of the Sand Box.
Темы Shopify Turbo — это премиум-темы, которые являются самыми дорогими на рынке.
Если говорить обо всех официальных темах Shopify, которые вы можете купить через страницу Shopify Theme, то самая дорогая тема — Fresh — по цене 350 долларов.
Но стоят ли эти темы Turbo 400 долларов? Давайте ответим на этот вопрос после обсуждения функций, связанных с этими темами.
II. Возможности темы Turbo
01. Скорость загрузки страницы
Знаете ли вы, что каждый четвертый посетитель сайта покидает ваш сайт, если он не загружается в течение 4 секунд? Это потеря 25% трафика только из-за низкой скорости загрузки.
Тема Turbo Shopify в первую очередь предназначена для решения этой проблемы. Тема имеет программное обеспечение для мгновенного перехода между страницами, которое помогает страницам загружаться за доли секунд.
Это программное обеспечение не ограничивается оптимизацией скорости загрузки настольных компьютеров, но также повышает скорость загрузки мобильных устройств для оптимальной работы мобильной коммерции.
Тема также имеет функцию интеллектуальной предварительной загрузки страниц. Это позволит предсказать следующую страницу, которую потенциально может посетить покупатель, и начать ее загрузку в фоновом режиме.
Оптимальная скорость загрузки страниц — одна из особенностей тем Turbo, которая делает их победителями.
02. Predict Search
Турбо-темы Shopify имеют множество важных функций. Одним из них является виджет интеллектуального поиска.
Возможно, вы поняли, что делает этот виджет, верно? Для тех из вас, кто ломает голову, вот что он делает.
Эта функция поможет вашим клиентам быстро и удобно найти то, что им нужно.
Виджет обогащает ваш сайт профессионализмом и удобством, что действительно понравится вашим клиентам.
Но предлагая клиентам, что искать, эта функция экономит время ваших клиентов, что приводит к лучшему взаимодействию и снижению показателей отказов.
03. Quick Shop
Темы Shopify Turbo имеют предустановленную функцию Quick Shop.
Эта функция чрезвычайно полезна для сокращения времени загрузки страницы с медленным, но необходимым содержимым.
Кроме того, функция «Быстрый магазин» позволяет покупателям быстро проверить информацию о продукте, не открывая страницу продукта, просто наведя курсор на изображение продукта.
Quick Shop также помогает покупателям беспрепятственно выбирать товары и импортировать их в корзину прямо со страницы коллекции.
04. Фильтр с несколькими тегами
Фильтр с несколькими тегами позволяет клиентам выбирать несколько тегов для определенного продукта в коллекции.
Предположим, вы покупатель, ищущий зеленую рубашку среднего размера.
Несколько тегов позволят вам выбрать несколько фильтров и отображать продукты, соответствующие вашим потребностям.
Эта функция полезна для клиентов, поскольку они могут быстро фильтровать товары по размеру, цвету, поставщику или материалу.
05. Расширенное мегаменю
Расширенное мегаменю идеально подходит для интернет-магазинов с большим объемом товарных запасов.
Они помогают вам комбинировать несколько элементов, таких как изображения, тексты и раскрывающиеся меню, для создания идеального макета вашего веб-сайта.
Сверхбыстрая навигация может быть полезна для продвижения коллекций, избранных товаров и распродаж, а также для того, чтобы ваша продукция была в центре внимания покупателей.
06. Расширенные макеты
В то время было трудно поверить, что можно создать идеальную веб-страницу, не имея опыта программирования!
Но Shopify Turbo Themes предоставляет вам широкий выбор настраиваемых шаблонов.
Удобный интерфейс перетаскивания поможет вам легко создать идеальный макет страницы в соответствии с вашими бизнес-требованиями.
Вы можете выбрать один из лучших шаблонов для страницы вашего продукта или страницы о нас и даже создать фотогалерею в кратчайшие сроки и без опыта программирования.
07. Предложения по продуктам
Эта функция позволяет вам предлагать похожие продукты вашим клиентам во время их покупки.
Вы можете использовать эту функцию для дополнительных или перекрестных продаж продуктов и увеличения дохода.
Беспроигрышная ситуация! Клиент находит нужный ему товар, а вы значительно увеличиваете продажи.
08. Интерактивная мини-корзина
Всякий раз, когда покупатель добавляет товар в корзину, уменьшенная версия страницы корзины выдвигается из заголовка.
Мини-корзина состоит из продуктов, которые вы добавили, цены и сравнения цен этих продуктов, общей суммы и текстового поля для добавления контента, который вы хотите, чтобы ваши клиенты читали при совершении покупок.
Мини-корзина упрощает для ваших клиентов процесс проверки и изучения вашего магазина одновременно, не переключаясь между страницами.
Корзина также доступна при наведении курсора на значок корзины.
09. Бесконечная прокрутка
Этот метод веб-дизайна объединяет несколько блоков контента в поток.
В отличие от нажатия кнопки перехода на следующую страницу, бесконечная прокрутка определяет, когда пользователь достигает конца первой группы товаров, и автоматически загружает следующую группу.
Этот метод удобен для магазинов с большими товарными запасами.
10. Страница галереи
Если вы хотите, чтобы продукт из вашего магазина стал вирусным, изображение продукта — это то, что вам нужно. Красивое и привлекательное изображение может очень помочь вам продавать товары в Интернете.
Таким образом, тема Turbo хорошо оснащена, чтобы помочь вам с бесплатной страницей библиотеки для демонстрации изображений ваших продуктов в качестве лукбука.
Он также поставляется с простым интерфейсом перетаскивания, который поможет вам создать идеальную галерею для привлекательной демонстрации вашей продукции.
III. Как настроить магазин Shopify с помощью темы Turbo
Shopify Турбо-темы быстро и легко настраиваются благодаря интуитивно понятным настройкам с помощью перетаскивания и тонкой структуре.
Здесь мы обсудим шаги, необходимые для настройки вашего магазина Shopify с темами Turbo.
Давайте погрузимся!
Шаг 1: Посетите сайт www.outofthesandbox.com
Шаг 2: Откроется страница с шестью великолепными темами, ценами и точными подробностями. Как показано на рисунке ниже
Шаг 3: Для лучшего понимания настройки скачаем наиболее рекомендуемую тему Portland . Нажмите на тему, и появится целевая страница покупки, как показано ниже
Шаг 4: Нажмите Добавить в корзину , чтобы купить тему Вы будете перенаправлены на страницу благодарности и получите письмо с прикрепленным к нему файлом темы Turbo
Шаг 5: Перейдите в бэкенд вашего магазина Shopify. В меню «Интернет-магазин» нажмите «Темы 9».0003
Шаг 6: Далее, нажмите на « загрузить Тема» Кнопка
Шаг 7: Нажмите на ‘Выберите файл’
Шаг 8: Выберите Turbo-Portland. zip из окна, которое появляется на экране Вы также можете выбрать Turbo.zip в случае ошибки
zip из окна, которое появляется на экране Вы также можете выбрать Turbo.zip в случае ошибки
Шаг 9: Нажмите на «Загрузить файл»
Расслабьтесь и расслабьтесь на несколько минут, так как загрузка темы может занять некоторое время.
Шаг 10: После загрузки темы вы можете открыть редактор тем и начать настраивать каждую страницу магазина в соответствии с вашими потребностями.
IV. Заключение
В заключение можно сказать, что тема Turbo — это полнофункциональная тема премиум-класса, представленная на рынке. Тема подходит для многостраничных (более 200 товаров) магазинов Shopify, но не ограничивается только такими магазинами.
Если ваш бюджет позволяет, мы рекомендуем каждому дропшипперу хотя бы попробовать тему Turbo независимо от того, в какой нише находится ваш магазин.
Почему так?
Тема имеет невероятно быструю скорость загрузки и функции, которые лучше всего подходят для магазинов с огромным каталогом, от которых у посетителей отвисает челюсть!
Тема Turbo Shopify стоит недешево! Его используют лучшие магазины Shopify по всему миру. Использование Turbo имеет смысл только в том случае, если вы настроены серьезно.
Использование Turbo имеет смысл только в том случае, если вы настроены серьезно.
От подменю с несколькими столбцами до нескольких кнопок действий — темы Turbo предлагают все дизайнерские возможности и функции, необходимые владельцу магазина.
Он оптимизирован для мобильных устройств, предоставляет неограниченные возможности настройки и имеет непревзойденную скорость загрузки. Не забудьте проверить другие лучшие бесплатные темы Shopify, чтобы выбрать наиболее ценную для вашего бизнеса!
Pasilobus Turbo Speed Booster — Page Speed Booster: Увеличьте скорость одним щелчком мыши
Pasilobus Turbo Speed Booster — Page Speed Booster: Увеличьте скорость одним щелчком мыши | Магазин приложений ShopifyЦена: Бесплатно
Рейтинг (5,0)
Отзывы
3
Разработчик
Пасилобус
Галерея избранных изображений
Основные моменты
Скорость проверена
Создан для вашего бизнеса
Работает с последними темами
Использовать непосредственно в админке Shopify
Об этом приложении
Запущен
23 августа 2022 г.
Языки
Английский
Всего одним щелчком мыши Turbo улучшит скорость страницы вашего магазина и время загрузки.
Клиенты покидают или просматривают меньше страниц, если страницы загружаются слишком долго. Даже задержка загрузки страницы в одну секунду стоит вам большого количества конверсий. Когда вы устанавливаете приложения в своем магазине, производительность вашего магазина со временем меняется, и постоянные пользователи могут заметить разницу в производительности. Turbo гарантирует мгновенную загрузку ваших страниц. Приложение предугадывает поведение пользователя и загружает страницы заранее, а пользователи наслаждаются молниеносной скоростью!
Клиенты покидают или просматривают меньше страниц, если страницы загружаются слишком долго. Даже задержка загрузки страницы в одну секунду стоит вам большого количества конверсий. Когда вы устанавливаете приложения в своем магазине, производительность вашего магазина со временем меняется, и постоянные пользователи могут заметить разницу в производительности. Turbo гарантирует мгновенную загрузку ваших страниц. Приложение предугадывает поведение пользователя и загружает страницы заранее, а пользователи наслаждаются молниеносной скоростью!
еще
Turbo гарантирует мгновенную загрузку ваших страниц. Приложение предугадывает поведение пользователя и загружает страницы заранее, а пользователи наслаждаются молниеносной скоростью!
еще
3 отзыва
Общий рейтинг
Количество на уровень рейтинга
- 100% оценок — 5 звезд
3
- 0% оценок — 4 звезды
- 0% оценок — 3 звезды
- 0% оценок — 2 звезды
- 0% оценок равны 1 звезде
12 декабря 2022 г.
Turbo Speed Booster невероятно увеличил скорость загрузки моих страниц. Теперь они, кажется, загружаются практически мгновенно как в моем настольном браузере, так и на моем мобильном телефоне. Его было легко установить, и команда Pasilobus очень быстро ответила на один мой вопрос с хорошим объяснением. Я рекомендую его всем на платформе Shopify, которые хотят, чтобы их веб-сайты и страницы загружались быстрее.
Теперь они, кажется, загружаются практически мгновенно как в моем настольном браузере, так и на моем мобильном телефоне. Его было легко установить, и команда Pasilobus очень быстро ответила на один мой вопрос с хорошим объяснением. Я рекомендую его всем на платформе Shopify, которые хотят, чтобы их веб-сайты и страницы загружались быстрее.
GoCaine
Канада
Время, проведенное в приложении: 4 дня
15 сентября 2022 г.
Приложение Perfekt, улучшения потрясающие, так как мы добавили это приложение, наш магазин работает намного быстрее, даже рейтинг остается низким. Статистически
Sickmotos-Styles
Германия
Время, проведенное в приложении: около 24 часов
12 сентября 2022 г.
Хотя приложение увеличило скорость сайта, измеренную Shopify, всего на 3 балла, лично я считаю, что ускорение пользователя намного лучше — Shopify, вероятно, измеряет полное загрузка страницы, т. е. полные скрипты, которые не так важны для клиента при просмотре сайта.
е. полные скрипты, которые не так важны для клиента при просмотре сайта.
Дастина
Чехия
Время использования приложения: 5 дней
Все отзывы
Об этом приложении
Запущен
23 августа 2022 г.
Языки
Английский
Построен Пасилобусом
О Пасилобусе
Веб-сайт
8 приложений
3,9 средний рейтинг
7 лет создания приложений для Shopify App Store
Поддерживать
Отправить сообщение
+1 (206) 672-7660
Ресурсы
Политика конфиденциальности
Часто задаваемые вопросы
Больше таких приложений
Booster: оптимизатор скорости страницы
4.


 Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.
Если ваш сайт «упадет», будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — Турбо-страницы будут продолжать работать.
 В отличие от стандартных страниц, которые могут весить несколько мегабайт, размер турбо-страницы всего 200-300 килобайт, что также положительно влияет на скорость загрузки сайта.
В отличие от стандартных страниц, которые могут весить несколько мегабайт, размер турбо-страницы всего 200-300 килобайт, что также положительно влияет на скорость загрузки сайта.

 Нужно указать суммарное число записей в RSS-ленте.
Нужно указать суммарное число записей в RSS-ленте.

 В рекомендациях вы получите список и советы по добавлению на них турбо-страниц.
В рекомендациях вы получите список и советы по добавлению на них турбо-страниц.
 Маркет — Мультифид для Magento.
Маркет — Мультифид для Magento.

