Как удалить элемент массива в Python?
В этой статье мы поговорим о том, как удалить элемент из массива в Python. Для демонстрации одного из примеров воспользуемся модулем array, определяющим массивы в «Питоне». Перед началом работы необходимо импортировать соответствующую библиотеку. Это делается путём добавления в файл программы строки from array import *.
Итак, представим, что у нас есть массив со следующим содержимым:
from array import *
otus_massiv = array('i', [1, 2, 3, 4, 5])
print(otus_massiv)
Обратите внимание, что функция array принимает 2 аргумента. Первый — тип создаваемого массива, второй — начальный список значений (в качестве начального списка значений задали простейший набор чисел от 1 до 5). Что касается i, то в нашем случае — это целое знаковое число, которое занимает 2 байта памяти. Кстати, код типа может быть и другим, например, однобайтовым символом (с) или 4-байтовым числом с плавающей точкой (f).
Идём дальше. Удаление элементов в массиве Python может выполняться двумя способами: • pop() — удаление элемента по индексу; • remove() — удаление элемента по значению.
Рассмотрим каждый из них подробнее.
Удаляем элемент в массиве Python с помощью pop()
Операция по удалению выполняется предельно просто:
from array import *
otus_massiv = array('i', [1, 2, 3, 4, 5])
otus_massiv.pop(2) # удаляем элемент с индексом 2
print(otus_massiv)
Вывод в терминале будет следующим:
Обратите внимание, что код выше удаляет число 3, т. к. индексация элементов в Python-массиве начинается с нуля.
Если же нам нужно удалить последний элемент из массива, просто не пишите никакой индекс в методе pop():
from array import *
otus_massiv = array('i', [1, 2, 3, 4, 5])
otus_massiv.pop() # метод удаляет последний элемент массива
print(otus_massiv)
Вывод:
А теперь давайте проделаем ту же операцию, но без модуля array, представив одномерный массив в виде простейшего списка элементов в Python:
otus_massiv = [1, 2, 3, 4, 5] otus_massiv.pop(2) print(otus_massiv)
Получим:
Как видите, здесь тоже всё предельно просто.
Удаляем элемент в массиве Python с помощью remove()
В некоторых случаях мы не знаем точный индекс элемента в массиве в Python, зато знаем имя элемента. Допустим, речь идёт о следующем одномерном массиве (для удобства сразу отобразим его в виде списка):
otus_massiv = ["online", "courses", "for", "professionals"] print(otus_massiv)
Как удалить здесь, к примеру, элемент “online”? Для этого нам пригодится метод remove():
otus_massiv = ["online", "courses", "for", "professionals"]
if "online" in otus_massiv:
otus_massiv.remove("online")
print(otus_massiv)
В результате слово “online” из нашего массива будет удалено:
['courses', 'for', 'professionals']
На этом всё, надеюсь, этот материал был вам полезен.
Хотите знать про Python гораздо больше? Записывайтесь на наш курс для продвинутых разработчиков:
Как удалить элемент массива при переборе элементов массива или что бывает, если использовать метод splice внутри цикла? Описание можно почитать в комментарии к гисту.
 · GitHub Как удалить элемент массива при переборе элементов массива или что бывает, если использовать метод splice внутри цикла? Описание можно почитать в комментарии к гисту. · GitHub
· GitHub Как удалить элемент массива при переборе элементов массива или что бывает, если использовать метод splice внутри цикла? Описание можно почитать в комментарии к гисту. · GitHubInstantly share code, notes, and snippets.
Как удалить элемент массива при переборе элементов массива или что бывает, если использовать метод splice внутри цикла? Описание можно почитать в комментарии к гисту.
| // Bad method, don’t use it. | |
| var a = [0,1,2,3,4] | |
| for (var i = 0; i < a.length; i++) { | |
console. log(i, a[i]); log(i, a[i]); | |
| console.log(a); | |
| a.splice(i, 1); | |
| console.log(a); | |
| } | |
| } | |
| /* | |
| 0 0 | |
| [0, 1, 2, 3, 4] | |
| [1, 2, 3, 4] // after splice we are in trap: next iteration i will be 1 and a[1] will be 2, so we missed value 1 | |
| 1 2 | |
| 2 3 | |
| 3 4 | |
| */ |
// Good method. | |
| var a = [0,1,2,3,4] | |
| for (var i = 0; i < a.length; i++) { | |
| console.log(i, a[i]); | |
| if (a[i] === 0) { | |
| console.log(a); | |
| a.splice(i, 1); | |
| i—; | |
| console.log(a); | |
| } | |
| } | |
| /* | |
| 0 0 | |
| [0, 1, 2, 3, 4] | |
| [1, 2, 3, 4] | |
| 0 1 | |
| 1 2 | |
| 2 3 | |
| 3 4 | |
| */ |
| var a = [0,1,2,3,4] | |
for (var i = 0; i < a. length; i++) { length; i++) { | |
| console.log(i, a[i]); | |
| if (a[i] === 0) { | |
| console.log(a); | |
| delete a[i]; | |
| } | |
| } | |
| /* | |
| 0 0 | |
| [0, 1, 2, 3, 4] | |
| [1: 1, 2: 2, 3: 3, 4: 4] // as we see, now we haven’t got first element | |
| 1 1 | |
| 2 2 | |
| 4 4 | |
| */ | |
| /* | |
| But what actualy was happen? | |
| Let’s print to console just variable name | |
| -> a | |
| will print | |
| [undefined × 1, 1, 2, 3, 4] | |
and if we will iterate again it will print our 5 elements including first undefined. | |
| */ | |
| for (var i = 0; i < a.length; i++) { | |
| console.log(i, a[i]); | |
| } | |
| /* | |
| 0 undefined | |
| 1 1 | |
| 2 2 | |
| 3 3 | |
| 4 4 | |
| */ |
 Reload to refresh your session.
Reload to refresh your session.delete | NumPy
numpy.delete(a, obj, axis=None)
Функция delete() удаляет указанные элементы на указанной оси.
- Параметры:
- a — подобный массиву объект
- Любой объект который может быть преобразован в массив NumPy.
- obj — срез, целое число или последовательность целых чисел
- Определяет позицию удаляемых подмассивов. В случае если необходимо указать срез массива, то необходимо использовать объект среза, например, np.s_[2:5] или сам срез массива a[2:5].
 Если просто указать [2:5] то это приведет к ошибке.
Если просто указать [2:5] то это приведет к ошибке. - axis — целое число (необязательный)
- Определяет ось, элементы вдоль которой необходимо удалить. По умолчанию axis = None, что соответствует сжиманию входного массива до одной оси и созданию так же одномерного результирующего массива без указанных подмассивов.
- Возвращает:
- ndarray — массив NumPy
- Копия исходного массива без указанных подмассивов.
Примеры
>>> import numpy as np
>>>
>>> a = np.arange(9)
>>> a
array([0, 1, 2, 3, 4, 5, 6, 7, 8])
>>>
>>> np.delete(a, 0)
array([1, 2, 3, 4, 5, 6, 7, 8])
>>>
>>> np. delete(a, [0, 2, 4, 6, 8])
array([1, 3, 5, 7])
>>>
>>> np.delete(a, a[2:7])
array([0, 1, 7, 8])
>>>
>>>
>>> b = np.array([[2, 3], [5, 7]])
>>> b
array([[2, 3],
[5, 7]])
>>>
>>> np.delete(b, 0)
array([3, 5, 7])
>>>
>>> np.delete(b, [0, 2])
array([3, 7])
>>>
>>> np.delete(b, 0, axis = 0)
array([[5, 7]])
>>>
>>> np.delete(b, 0, axis = 1)
array([[3],
[7]])
>>>
>>>
>>> c = np.arange(36).reshape(2, 3, 6)
>>> c
array([[[ 0, 1, 2, 3, 4, 5],
[ 6, 7, 8, 9, 10, 11],
[12, 13, 14, 15, 16, 17]],
[[18, 19, 20, 21, 22, 23],
[24, 25, 26, 27, 28, 29],
[30, 31, 32, 33, 34, 35]]])
>>>
>>> np.delete(c, 0, axis = 0)
array([[[18, 19, 20, 21, 22, 23],
[24, 25, 26, 27, 28, 29],
[30, 31, 32, 33, 34, 35]]])
>>>
>>> np.delete(c, [0, 2], axis = 1)
array([[[ 6, 7, 8, 9, 10, 11]],
[[24, 25, 26, 27, 28, 29]]])
>>>
>>> np.
delete(a, [0, 2, 4, 6, 8])
array([1, 3, 5, 7])
>>>
>>> np.delete(a, a[2:7])
array([0, 1, 7, 8])
>>>
>>>
>>> b = np.array([[2, 3], [5, 7]])
>>> b
array([[2, 3],
[5, 7]])
>>>
>>> np.delete(b, 0)
array([3, 5, 7])
>>>
>>> np.delete(b, [0, 2])
array([3, 7])
>>>
>>> np.delete(b, 0, axis = 0)
array([[5, 7]])
>>>
>>> np.delete(b, 0, axis = 1)
array([[3],
[7]])
>>>
>>>
>>> c = np.arange(36).reshape(2, 3, 6)
>>> c
array([[[ 0, 1, 2, 3, 4, 5],
[ 6, 7, 8, 9, 10, 11],
[12, 13, 14, 15, 16, 17]],
[[18, 19, 20, 21, 22, 23],
[24, 25, 26, 27, 28, 29],
[30, 31, 32, 33, 34, 35]]])
>>>
>>> np.delete(c, 0, axis = 0)
array([[[18, 19, 20, 21, 22, 23],
[24, 25, 26, 27, 28, 29],
[30, 31, 32, 33, 34, 35]]])
>>>
>>> np.delete(c, [0, 2], axis = 1)
array([[[ 6, 7, 8, 9, 10, 11]],
[[24, 25, 26, 27, 28, 29]]])
>>>
>>> np. delete(c, [0, 2, 4], axis = 2)
array([[[ 1, 3, 5],
[ 7, 9, 11],
[13, 15, 17]],
[[19, 21, 23],
[25, 27, 29],
[31, 33, 35]]])
delete(c, [0, 2, 4], axis = 2)
array([[[ 1, 3, 5],
[ 7, 9, 11],
[13, 15, 17]],
[[19, 21, 23],
[25, 27, 29],
[31, 33, 35]]])НОУ ИНТУИТ | Лекция | Использование языка Free Pascal для обработки массивов
5.1 Общие сведения о массивах
В предыдущих главах мы рассматривали задачи, в которых использовались скалярные переменные. Однако при обработке однотипных данных (целочисленных значений, строк, дат и т. п.) оказывается удобным использовать массивы. Например, можно создать массив для хранения значений температуры в течении года. Вместо создания множества (365) переменных для хранения каждой температуры, например temperature1, temperature2, temperature3,. .. temperature365 можно использовать один массив с именем temperature, где каждому значению будет соответствовать порядковый номер (см. табл. 5.1).
.. temperature365 можно использовать один массив с именем temperature, где каждому значению будет соответствовать порядковый номер (см. табл. 5.1).
| № элемента | 1 | 2 | 3 | 4 | … | 364 | 365 |
| temperature | -1.5 | -3 | -6.7 | 1 | … | 2 | -3 |
Массив — структурированный тип данных, состоящий из фиксированного числа элементов одного типа.
Массив, представленный в таблице 5.2, имеет 7 элементов, каждый элемент сохраняет число вещественного типа. Элементы в массиве пронумерованы от 1 до 7. Такого рода массив, представляющий собой просто список данных одного и того же типа, называют простым, или одномерным массивом. Для доступа к данным, хранящимся в определённом элементе массива, необходимо указать имя массива и порядковый номер этого элемента, называемый индексом.
Если возникает необходимость хранения данных в виде таблиц, в формате строк и столбцов, то необходимо использовать многомерные массивы.
| Элементы массива | ||||||
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| -1.5 | -3.913 | 13.672 | -1.56 | 45.89 | 4.008 | -3.61 |
В таблице 5.3 приведён пример массива, состоящего из трёх строк и четырёх столбцов. Это двумерный массив (матрица). Строки в нём можно считать первым измерением, а столбцы вторым. Для доступа к данным, хранящимся в этом массиве, необходимо указать имя массива и два индекса: первый должен соответствовать номеру строки, а второй номеру столбца, в которых хранится необходимый элемент.
Для доступа к данным, хранящимся в этом массиве, необходимо указать имя массива и два индекса: первый должен соответствовать номеру строки, а второй номеру столбца, в которых хранится необходимый элемент.
| Номера столбцов | |||||
| 1 | 2 | 3 | 4 | ||
| Номера строк | 1 | 6.3 | 4. 3 3 | -1.34 | 5.02 |
| 2 | 1.1 | 4.7 | 8.12 | 8.5 | |
| 3 | -2.4 | -6.2 | 11.23 | 8.18 | |
После общего знакомства с понятием «массив», рассмотрим работу с массивами в языке Free Pascal.
5.2 Описание массивов
Для описания массива служат служебные слова array of. Описать массив можно двумя способами.
Первый — ввести новый тип данных, а потом описать переменные нового типа. В этом случае формат оператора type следующий:
В этом случае формат оператора type следующий:
type
имя_типа = array [ тип_индекса ] of тип_компонентов;
В качестве типа_индекса следует использовать перечислимый тип. Тип_компонентов — это любой ранее определённый тип данных, например:
type massiv=array [ 0.. 1 2 ] of real; //Тип данных massiv из 13 элементов, которые нумеруются от 0 //до 12. dabc=array [ - 3.. 6 ] of integer; //Тип данных dabc из 10 элементов, которые нумеруются от //-3 до 6. var x, y : massiv; z : dabc;
Можно не вводить новый тип, а просто описать переменную следующим образом:
var переменная : array [ тип_индекса ] of тип_переменных;
Например:
var z, x : array [ 1.. 2 5 ] of word; //Массивы z и x из 25 значений типа word, которые нумеруются //от 1 до 25.g : array [ - 3.. 7 ] of real; //Массив g из 11 значений типа real, которые нумеруются от -3 //до 7.
Для описания массива можно использовать предварительно определённые константы:
const n=10; m=12; var a : array [ 1.. n ] of real; b : array [ 0..m] of byte;
Константы должны быть определены до использования, так как массив не может быть переменной длины!
Двумерный массив (матрицу) можно описать, применив в качестве базового типа (типа компонентов) одномерный:
type massiv=array [ 1.. 2 0 0 ] of real; matrica=array [ 1.. 3 0 0 ] of massiv; var ab : matrica;
Такая же структура получается при использовании другой формы записи:
type matrica = array [ 1.. 3 0 0, 1.. 2 0 0 ] of real; var ab : matrica;
или
var ab : array [ 1.. 3 0 0, 1.. 2 0 0 ] of real;
При всех трёх определениях мы получали матрицу вещественных чисел, состоящую из 300 строк и 200 столбцов.
Аналогично можно ввести трёхмерный массив или массив большего числа измерений:
type abc=array [ 1.. 4, 0.. 6, _ 7.. 8, 3.. 1 1 ] of real; var b : abc;
powershell — Удалить элемент из массива параметров PSCmdlet
В настоящее время я проверяю параметры, переданные в мой скрипт, используя:
$CommandName = $PSCmdlet.MyInvocation.InvocationName
$ParameterList = (Get-Command -Name $CommandName).Parameters
$Values = Get-Variable -Name $ParameterList.Values.Name -EA SilentlyContinue
Это прекрасно работает. Теперь я хочу удалить определенные элементы, поэтому создаю коллекцию:
[System.Collections.ArrayList]$Array = $Values
И вызовем метод удаления:
$Array = $Array. Remove('TestParameter')
Remove('TestParameter')
Теперь вывод $Array ничего не возвращает.
Что мне не хватает?
0
Jelphy 5 Фев 2018 в 20:34
2 ответа
Лучший ответ
$Array.Remove('TestParameter') не возвращает массив. Он просто удаляет первый подходящий элемент.
Пытаться:
[System.Collections.ArrayList]$Array = $Values
$Array.Remove('TestParameter')
Примере:
PS C:\> [System.Collections.ArrayList]$Array = @(1,1,2,3,5,8)
PS C:\> $Array.Remove(1)
PS C:\> $Array
1
2
3
5
8
Обратите внимание, что только первое совпадающее значение удаляется функцией Remove(), поэтому имейте в виду, как она работает с дубликатами.
Однако, как показано, ваш код не будет работать, потому что Parameters — это HashTable, а не Array. HashTables иногда не обрабатываются как IEnumerable, поэтому иногда HashTable не всегда будет рассматриваться как коллекция, а как единый объект. Это причуда HashTables. Это означает, что Get-Variable не видит, что получает весь массив имен, а вместо этого думает, что получает только одно имя, в котором есть символы возврата каретки.
Попробуй это:
$ParameterList = @((Get-Command -Name $CommandName).Parameters.Keys)
$Values = Get-Variable -Name $ParameterList -ErrorAction SilentlyContinue;
[System.Collections.ArrayList]$Array = $Values
$Array.Remove('TestParameter')
$Array
Вы можете проверить документацию, или вы можете просмотреть определения функций напрямую с помощью PowerShell:
PS C:\> ,$x | Get-Member | Where-Object Name -eq 'Remove'
TypeName: System.Collections.ArrayList
Name MemberType Definition
---- ---------- ----------
Remove Method void Remove(System.Object obj), void IList.Remove(System.Object value)
Видите, как оба определения начинаются с void? Это означает, что метод не имеет возвращаемого значения. Обратите внимание, что запятая в ,$x предназначена для получения самого объекта arrayylist, а не базовых элементов в arrayylist.
1
Bacon Bits 5 Фев 2018 в 18:33
Попробуйте это, чтобы получить только параметры, не соответствующие 'TestParameter':
$Array = $Array | Where-Object { $_.Name -ne 'TestParameter' }
Вы не можете удалить элемент из коллекции фиксированной ширины, вы должны создать выборку из необходимых элементов и перезаписать старую коллекцию ($Array в вашем примере).
1
Guenther Schmitz 5 Фев 2018 в 17:45
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}6.6. Удаление элемента из массива
граница массива, и текущий элемент необходимо установить в первую позицию. Смещение элементов массива вправо на одну позицию выполняется в блоке 8, а изменение счетчика j в блоке 9. Блок 10 выполняет вставку текущего элемента в
соответствующую позицию.
Рис. 6.11. Сортировка массива вставкой
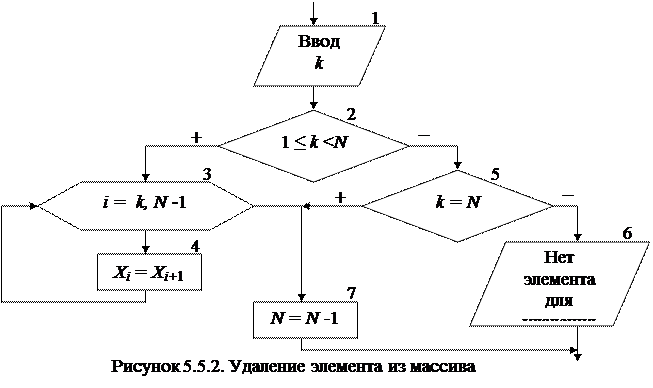
Необходимо удалить из массива X, состоящего из n элементов, m–й по номеру элемент. Для этого достаточно записать элемент (m+1) на место элемента m, (m +2)– на место (m+1) и т.д., n– на место (n–1) и при дальнейшей работе с этим массивом использовать n–1 элемент (рис. 6.12).
|
|
|
| P | P | P | P | P | Q | Q |
|
|
|
|
|
|
|
|
|
|
|
Рис. 6.12. Процесс удаления элемента из массива
Алгоритм удаления из массива Х размерностью n элемента с номером m приведен на рис. 6.13.
Рис. 6.13 Алгоритм удаления элемента из массива
6.7. Примеры алгоритмов обработки массивов
ПРИМЕР 6.1. Дан массив А состоящий из k целых положительных чисел. Записать все четные по значению элементы массива А в массив В.
Решение задачи заключается в следующем. Последовательно перебираются элементы массива А. Если среди них находятся четные, то они записываются в
массив В. На рисунке 6.14 видно, что первый четный элемент хранится в массиве А под номером три, второй и третий под номерами пять и шесть соответственно, а четвертый под номером восемь. В массиве В этим элементам присваиваются
совершенно иные номера. Поэтому для их формирования необходимо определить дополнительную переменную. В блок–схеме приведенной на рисунке 6.15 роль такой переменной выполняет переменная m. Операция, выполняемая в блоке 2,
означает, что в массиве может не быть искомых элементов. Если же условие в блоке 5 выполняется, то переменная m увеличивается на единицу, а значение
элемента массива А записывается в массив В под номером m (блок 6). Условный
блок 7 необходим для того, чтобы проверить выполнилось ли хотя бы раз условие поиска (блок 5).
Рис. 6.14 Процесс формирование массива В из элементов массива А
Рис. 6.15 Формирование массива В из соответствующих элементов массива А
ПРИМЕР 6.2. Задан массив y из n целых чисел. Сформировать массив z таким образом, чтобы в начале шли отрицательные элементы массива y, затем
положительные и, наконец, нулевые. Блок-схема представлена на рис. 6.16. ПРИМЕР 6.3. Переписать элементы массива х в обратном порядке. Блок-схема
представлена на рис. 6.17. Алгоритм состоит в следующем: меняем местами 1-й и n-й элементы, затем 2-й и n-1-й элементы, и т.д. до середины массива (элемент с номером i следует обменять с элементом n+1-i).
ПРИМЕР 6.4. Задан массив из n элементов. Сформировать массивы номеров
положительных и отрицательных элементов. Блок-схема представлена на рис. 6.18.
Рис. 6.16. Алгоритм примера 6.2
Рис. 6.17. Фрагмент блок–схемы к примеру 6.3
Рис. 6.18. Алгоритм примера 6.4
ПРИМЕР 6.5. Удалить из массива X, состоящего из n элементов, первые четыре
нулевых элемента.
Вначале количество кулевых элементов равно нулю (k=0). Последовательно перебираем все элементы массива. Если встречается нулевой элемент, то
количество нулевых элементов увеличиваем на 1 (k=k+1). Если количество
нулевых элементов меньше или равно 4, но удаляем очередной нулевой элемент, иначе аварийно выходим из цикла (встретился пятый нулевой элемент и дальнейшая обработка массива бесполезна). Блок-схема представлена на рис. 6.19.
ПРИМЕР 6.6. Массив целых чисел С состоит из N элементов, найти сумму
простых чисел, входящих в него.
Идея алгоритма состоит в следующем. Сначала сумма равна 0. Последовательно перебираем все элементы, если очередной элемент простой, то добавляем его к сумме. Блок–схема алгоритма изображена на рис.6.20.
|
| K=0 |
|
|
| j=1 |
|
|
| J<=n |
|
|
| + |
|
|
| Xj=0 | + |
|
| — |
|
|
| k=k+1 | j=j+1 |
| + | K>4 |
|
— | K=4 |
|
|
|
|
| |
|
| — |
|
|
| i=j,n-k |
|
|
| Xi=Xi+1 |
|
|
| i=1,n-k |
|
|
| Xi |
|
Рис. 6.19. Алгоритм примера 6.5
Рис. 6.20. Алгоритм примера 6.6
ПРИМЕР 6.7. Определить есть ли в заданном массиве серии элементов, состоящих из знакочередующихся чисел (рис. 6.21). Если есть, то вывести на экран количество таких серий.
Рис. 6.21. Рисунок к примеру 6.7
На рис. 6.22 изображена блок-схема решения поставленной задачи.
Здесь переменная k – количество элементов, попадающих в серию, kol – количество знакочередующихся серий в массиве.
Рис. 6.22. Блок–схема решения задачи примера 6.7
Удаление элемента из массива в Python
Введение
В этом руководстве будут рассмотрены некоторые распространенные способы удаления элементов из массивов Python. Вот список всех техник и методов, которые мы рассмотрим в этой статье:
Массивы в Python
Массивы и списки — это не одно и то же в Python. Хотя списки используются чаще, чем массивы, у последних все же есть свои варианты использования. Основное различие между ними заключается в том, что списки могут использоваться для хранения произвольных значений.Они также разнородны, что означает, что они могут одновременно хранить целые числа, строки, другие объекты и т. Д.
Массивы, с другой стороны, аналогичны массивам в C. Они представляют собой однородные структуры данных для хранения элементов одного и того же типа , и они используют гораздо меньше памяти, чем списки.
В этом руководстве основное внимание уделяется массивам , а не спискам , хотя большинство методов, показанных в этом руководстве, можно использовать для обеих этих двух структур данных.
Использование
remove () Соответственно, функция remove () может использоваться с любым массивом в Python. Чтобы использовать его, мы можем просто передать значение элемента, который хотим удалить. Представим, что у нас есть следующий массив:
массив = [10, 20, 30, 40, 50, 60, 70, 80, 90, 100]
Чтобы удалить, скажем, элемент 40 , мы просто напишем:
массив. Удалить (40)
Результат — тот же массив без значения 40 :
[10, 20, 30, 50, 60, 70, 80, 90, 100]
Использование
pop () Функция pop () принимает индекс элемента, который мы хотим удалить.Если бы у нас был тот же массив, что и раньше (со значениями от 10 до 100), мы могли бы написать что-то вроде следующего:
индекс = 3
array.pop (индекс)
Если бы мы напечатали результат метода pop, это было бы значение 40 :
[10, 20, 30, 50, 60, 70, 80, 90, 100]
Аналогично тому, как pop () работает в структуре данных стека, здесь pop () также возвращает только что удаленное значение.
Единственная разница в том, что с массивами мы можем удалить произвольный элемент.Со стеками можно удалить только верхний элемент (т.е. последний добавленный).
Использование
del del — ключевое слово python, используемое для удаления объектов. Его точное поведение меняется в зависимости от контекста, поэтому мы также можем использовать его для удаления элементов массива. Еще раз возьмем тот же массив и индекс, что и раньше:
массив = [10, 20, 30, 40, 50, 60, 70, 80, 90, 100]
index = 3
Чтобы удалить элемент с индексом 3 , мы просто набираем следующее:
del array [индекс]
Если бы мы теперь распечатали содержимое нашего массива, мы бы получили следующий результат:
[10, 20, 30, 50, 60, 70, 80, 90, 100]
Использование
numpy Массивов Массивы NumPy технически также являются массивами, и, поскольку они широко используются (особенно в машинном обучении), давайте покажем один из способов удаления элемента из массива numpy .Перед использованием numpy необходимо импортировать его с
импортировать numpy как np
Чтобы создать массив numpy , мы можем обернуть наш текущий массив, используя np.array () как таковой:
a = np.array (массив)
В качестве альтернативы мы могли бы также объявить новый массив внутри самого вызова метода:
a = np.array ([10, 20, 30, 40, 50, 60, 70, 80, 90, 100])
Теперь, чтобы удалить элемент с индексом 3 , мы используем следующий код:
- 30-дневная гарантия возврата денег без вопросов
- От начального до продвинутого
- Регулярно обновляется (последнее обновление июнь 2021 г.)
- Обновляется с помощью бонусных ресурсов и руководств
index = 3
а = нп.удалить (а, индекс)
delete () — статический метод, объявленный в модуле numpy . Он принимает массив и индекс удаляемого элемента.
Метод возвращает новый массив без удаленного элемента:
[10, 20, 30, 50, 60, 70, 80, 90, 100]
Заключение
Есть разные способы удалить элемент массива в Python. Иногда нам может понадобиться удалить элемент по индексу, а иногда по значению.Иногда мы используем массив Python по умолчанию, а иногда массив numpy .
Во всех этих случаях хорошо иметь несколько вариантов, которые помогут нам решить, какой из методов использовать.
Удалить элемент из массива в Javascript | Денис Кангеми
Массивы JavaScript позволяют создавать итеративную группу значений, которой можно манипулировать, добавляя и удаляя элементы .
Насчет удаления элементов, простого массива не существует.remove , так как же удалить элемент из массива JavaScript?
У массива JavaScript есть множество способов удаления значений массива.
Существуют различные методы и приемы, которые вы можете использовать для удаления элементов из массивов JavaScript:
- pop — удаляет с конца массива
- shift — удаляет с начала массива
- splice — удаляет из определенного массива индекс
- фильтр — позволяет программно удалять элементы из массива
Вы также узнаете некоторые другие способы удаления элементов из массива, которые могут быть не такими очевидными, как в случае с Lodash.
Самый простой способ удалить один или несколько элементов с конца массива элементов — это установить для свойства length значение, меньшее, чем текущее значение.
Любой элемент, индекс которого больше или равен новой длине, будет удален .
«Метод pop» удаляет последний элемент массива, возвращает этот элемент и обновляет свойство длины.
«Метод pop» изменяет массив, для которого он вызывается, это означает, что в отличие от использования delete, последний элемент полностью удаляется, а длина массива уменьшается.
Как удалить первый элемент массива JavaScript?
«Метод сдвига» работает так же, как метод pop, за исключением того, что удаляет первый элемент массива JavaScript вместо последнего.
Параметры отсутствуют, поскольку метод сдвига удаляет только первый элемент массива.
Когда элемент удаляется, остальные элементы смещаются вниз.
«Метод сдвига» возвращает удаленный элемент, обновляет индексы оставшихся элементов и обновляет свойство длины.
Если элементов нет или длина массива равна 0, метод возвращает неопределенное значение .
«Метод соединения» может использоваться для добавления или удаления элементов из массива.
Первый аргумент указывает место, с которого нужно начинать добавление или удаление элементов.
Второй аргумент указывает количество удаляемых элементов.
Третий и последующие аргументы являются необязательными, они определяют элементы, которые должны быть добавлены в массив .
Здесь мы используем метод splice для удаления двух элементов, начиная с позиции три (индекс с отсчетом от нуля):
Массив, содержащий удаленные элементы, возвращается методом «splice».
Вы можете видеть, что удаленный массив содержит [3, 4], а исходный массив содержит оставшиеся значения.
Вы также можете использовать этот метод для удаления диапазона элементов из массива.
Если вы знаете значение, которое хотите удалить из массива, вы можете использовать «метод сращивания» .
Сначала вы должны определить индекс целевого элемента.
Затем вы используете индекс в качестве начального элемента и удаляете только один элемент.
Это простой пример, где элементы являются целыми числами.
Если у вас есть массив объектов , вам понадобится более сложная процедура , и это работает, если вы хотите удалить только один элемент.
Если вы хотите удалить несколько элементов, соответствующих вашему критерию , есть сбой .
По мере удаления элементов из массива индекс по-прежнему увеличивается, и следующий элемент после согласованного значения пропускается.
Простое решение — изменить приведенный выше пример, чтобы уменьшить индексную переменную, чтобы не пропускать следующий элемент в массиве.
В модифицированном примере я добавил в массив еще 2 5 значений.
Я также добавил «i -;» после соединения.
Теперь, когда вы выполняете цикл, он удаляет все совпадающие элементы.
В отличие от «метода сращивания», «фильтр» создает новый массив.
filter () не изменяет массив, для которого он вызывается, а возвращает новый.
filter () имеет единственный параметр, метод обратного вызова, который запускается, когда метод filter выполняет итерацию по элементам массива.
Он передаст три значения в функцию обратного вызова: текущее значение или элемент, текущий индекс массива и полный массив.
Метод обратного вызова должен возвращать истину или ложь, вы обязаны проверить значение (элемент), чтобы убедиться, что оно соответствует вашим критериям, если да, вы можете вернуть истину.
Элементы, возвращающие истину, добавляются в новый фильтрованный массив.
Следует отметить, что возвращается новый массив, содержащий совпадающие значения, исходный массив остается нетронутым.
Я считаю это полезным, потому что я часто хочу сохранить исходный источник данных, но получить подмножества на основе различных наборов логики.
Иногда служебные библиотеки — лучший способ решить более сложные проблемы.
Lodash предоставляет богатый набор методов манипулирования массивами, один для удаления элементов.
Lodash «метод удаления» работает так же, как «метод фильтрации» массива, он не сохраняет исходные значения массива, но удаляет совпадающие элементы и возвращает их в новый массив
Как я упоминал ранее, не существует Множество.удалить метод .
Библиотека Lodash предлагает метод, решающий эту проблему, но вы не всегда можете использовать библиотеку.
Это не означает, что вы не можете создать служебный метод.
Я создал служебный метод удаления массива , который можно добавить в вспомогательную или служебную библиотеку .
Как и «метод удаления» Lodash, первым параметром является целевой массив.
Он использует Array.filter для возврата элементов, не соответствующих значению.
Этот метод прост, он принимает простые значения, такие как числа или строки, вы можете изменить этот метод, чтобы использовать собственный метод сравнения, но я думаю, что было бы проще просто использовать метод фильтра напрямую.
Вы можете удалить определенные элементы массива с помощью оператора удаления
Используя , оператор удаления не влияет на свойство длины.
Это не влияет на индексы последующих элементов.
Массив становится разреженным, что является причудливым способом сказать, что удаленный элемент не удаляется, а становится неопределенным.
«Оператор удаления» предназначен для удаления свойств из объектов JavaScript, массивы которых являются объектами.
Причина, по которой элемент фактически не удаляется из массива, заключается в том, что «оператор удаления» больше касается освобождения памяти, чем удаления элемента .
Память освобождается, когда больше нет ссылок на значение.
Что делать, если вы хотите очистить весь массив и просто выгрузить все его элементы?
Есть несколько приемов, которые можно использовать для создания пустого или нового массива.
Самый простой и быстрый способ — установить для переменной массива пустой массив
Проблема, которую это может создать, заключается в том, что у вас есть ссылки на переменную.
Ссылки на эту переменную не изменятся, они по-прежнему будут содержать значения исходного массива .
Это, конечно, может создать ошибку 🐛.
Это упрощенный пример этого сценария
Простой трюк для очистки массива состоит в том, чтобы установить для его свойства длины значение 0 .
Другой, своего рода неестественный прием, заключается в использовании «метода сращивания», передавая длину массива в качестве 2-го параметра .
Это вернет копию исходных элементов, что может быть удобно для вашего сценария.
Последние два метода не создают новый массив, а изменяют элементы массива, это означает, что ссылки также должны быть обновлены.
Есть еще один способ — использовать цикл while, мне он кажется немного странным, но в то же время выглядит модно, так что может впечатлить некоторых друзей!
Я бы не стал очищать массив JavaScript, , но он работает и читается .
Некоторые тесты производительности также показали, что это самый быстрый метод , так что, возможно, он лучше, чем я первоначально думал!
Удаление элементов массива JavaScript — это операция с множеством аспектов, это зависит от того, где и как вы хотите удалить элемент.
Не существует единого доступного метода «удаления» , но существуют различные методы и приемы, которые можно использовать для удаления нежелательных элементов массива.
В этой статье были рассмотрены эти методы и способы их использования, и я надеюсь, что вы узнали о методе, о котором не знали.
Спасибо за внимание!
Удаление определенного элемента из массива в Bash — Linux Подсказка
Хотя весь процесс не очень прост и может показаться взломом, возможно, вы могли бы удалить элемент из существующего массива.Мы могли использовать более одного метода для удаления элемента. Один из методов — «unset», который используется для удаления элемента из определенного индекса и последующей замены его каким-либо другим массивом. Несколько других наборов элементов можно удалить с помощью: также. Вы можете удалить элемент списка с конца, но только один, используя метод pop (). Приведем для этого несколько примеров. Пример 01: Удалить элемент с помощью соответствия префиксовНаш первый метод; для удаления определенного элемента из массива выполняется сопоставление префиксов.Войдите в систему из любого дистрибутива Linux, который вы в настоящее время используете, и откройте в нем терминал. Создайте файл «input.sh». Откройте этот файл из своего домашнего каталога и напишите в нем приведенный ниже код.
Давайте объясним этот код шаг за шагом. Чтобы удалить определенный элемент, вам нужно сначала создать массив. Итак, давайте создадим массив с именем «array» и присвоим ему несколько значений, так как я назначил ему три значения; акса, раза и саид.
Теперь мы создали другую переменную, «delete», и присвоили ей значение, аналогичное тому, которое находится в «массиве».На самом деле этот метод используется для удаления элементов префиксов, похожих на $ delete, а не целых элементов.
После этого мы использовали оператор echo для печати элементов массива, отличного от массива с такими же префиксами. Вот код для этого:
Когда вы работали со строками, вы должны использовать тот же сценарий с некоторыми изменениями, как показано ниже:
массив = («$ {массив [@] / $ delete}»)
Вы увидите результат ниже.Он отобразит все элементы массива, пропуская значение, подобное префиксной переменной «$ delete».
Если кто-то хочет удалить более одного определенного элемента из массива, он может легко это сделать. Просто напишите в файле приведенный ниже код. Давайте объясним этот код.
Присвойте аналогичные значения из массива новой переменной, поскольку я присвоил два значения переменной $ delete.
Теперь мы воспользуемся циклом «for», чтобы сопоставить префиксные значения с массивом с переменной $ delete.Цикл for сопоставит значения с $ delete и создаст другой массив, который не будет иметь подобных значений.
для del in $ {delete [@]}
do
array = («$ {array [@] / $ del}»)
выполнено
echo $ {array [@] / $ delete}
При выполнении будет отображено оставшееся значение, которое называется «saeed».
Пример 02: Удаление элемента с помощью команды UnsetДругой метод — «не установлен», он используется для удаления элемента из определенного индекса и его дублирования в определенный новый массив.В этом сценарии он не обязан просто отключаться. Поскольку unset не удаляет элемент, он просто присваивает нулевую строку в массиве определенному индексу. Напишите приведенный ниже код в свой файл.
Здесь мы определили глобальный массив с ключевым словом «declare», за которым следует «-a». Мы присвоили ему некоторые строковые значения и распечатали все значения массива.
declare –a array = (‘aqsa’ ‘rimsha’ ‘saeed’ ‘raza’ ‘awan’)
echo $ {array [@]}
Мы удалим значение индекса 2 из массива и объявим еще один пустой массив с именем «array2».
unset ‘array [2]’
declare –a array2 = ()
После этого добавьте переменную приращения i = 0, используя цикл «for», чтобы проверить элемент в первом массиве и присвоить значения первого массива второму массиву, которым является «array2».
i = 0
для элемента в $ {array [@]}
do
array2 [$ i] = $ element
((++ i))
Готово
echo $ {array [@]}
Когда вы снова распечатываете старый массив, он будет отображать не неустановленный элемент, а все остальные элементы. Давайте попробуем несколько операторов эха, чтобы проверить, находится ли неустановленный элемент на своем месте или нет.Первый оператор echo отобразит сообщение вместе с конкретным значением номера индекса из «массива». Вы можете видеть, что, поскольку первое значение уже присутствует в массиве, оно отображается, а второе значение не установлено; поэтому он не отображается.
echo «1 st значение равно $ {array [1]}, 2 nd значение равно $ {array [2]}»
Был записан еще один оператор эха, в котором мы отобразили содержимое второго массива «array2» как:
В последнем и третьем операторе эха мы отобразили два конкретных значения второго массива «array2» как:
echo «1 st значение равно $ {array2 [1]}, 2 nd значение равно $ {array2 [2]}»
При выполнении вы получите следующий результат.
Пример 03: Удаление элемента с помощью субмассивовВ этом примере мы будем создавать новые подмассивы для удаления элемента из указанного массива. Дано описание кода ниже.
Давайте определим массив arr и присвоим ему несколько значений, как показано ниже:
arr = (‘e1’ ‘e2’ ‘e3’ ‘e4’ ‘e5’ ‘e6’)
Теперь распечатайте этот массив с помощью оператора echo, и мы найдем значения массива в качестве вывода.
Очень важный и важный шаг этого метода — создать подмассивы из определенного массива. Итак, давайте сделаем два массива из старого массива, используя индексы как:
arr = («$ {arr [@]: 0: 2}» «$ {arr [@]: 3}»)
В приведенном выше коде мы использовали старый массив для определения новой подстроки при установке индексов. В «: 0: 2» первое число после двоеточия представляет значение индекса, которое будет включено в подмассив, а второй номер индекса после двоеточия будет исключен из подмассива.Это означает, что новый подмассив не будет иметь значения индекса 2 реального массива «arr», который равен «e3». Скобки «()» используются для объединения подмассивов и создания целого нового массива снова «arr». Теперь, когда вы запустите файл, он отобразит старый и новый массив, как показано ниже.
ЗаключениеВ этом руководстве мы эффективно попробовали три метода удаления элемента из массива, например, с использованием префиксов, неустановленных значений и подмассивов. Я надеюсь, что это руководство поможет вам понять, как удалить элемент из массива в bash.
Как удалить элемент из массива в JavaScript | by Maciej Twaróg
Очень высока вероятность, что в какой-то момент в прошлом вы набирали вышеуказанную фразу в поле поиска Google или Stack Overflow. Эта проблема настолько распространена, что это вопрос, получивший наибольшее количество голосов в теге javascript в стеке . Если это так популярно, почему бы не взглянуть на эту проблему поближе?
Проблема удаления элемента из массива кажется повсеместной и поэтому важной.
В JavaScript есть много методов как в самом массиве, так и в других стандартных объектах. Среди этих методов довольно много, которые могут помочь нам решить указанную проблему. Это означает, что на самом деле существует несколько ответов на вопрос из заголовка. Разберем самые популярные.
Чтобы сделать решения более сопоставимыми, мы охарактеризуем каждое из них с помощью трех свойств:
- In-place — изменяет ли этот метод исходный массив? Если нет, то он возвращает модифицированный массив (массив без удаленного элемента)
- Удаляет дубликаты — удаляет ли этот метод все вхождения указанного элемента или только первый?
- По значению / индексу — требует ли этот метод предоставления значения элемента или его индекса в массиве?
Для упрощения примеров мы предположим, что все массивы содержат примитивные значения, такие как числа.
В этом разделе мы оценим наиболее распространенные подходы к проблеме в общем случае. Под общим я подразумеваю удаление элемента, которому нет особого места в массиве. Он не последний, не первый и не единственный. Среди элементов массива всего обычного Joe .
Удаление элемента по значению с помощью
.splice () Метод соединения может использоваться для удаления элемента с известным индексом. Если вы знаете только значение, сначала вы должны определить индекс элемента.Затем используйте индекс в качестве начального элемента и удалите только один элемент.
Удалить элемент с помощью метода сращиванияСвойства решения:
Свойства решения метода сращиванияУдаление элемента массива с помощью метода .filter ()
Определенный элемент может быть отфильтрован из массива с помощью функции фильтрации. Затем такая функция вызывается для каждого элемента в массиве.
Удалить элемент с помощью метода фильтрацииСвойства решения:
Свойства решения метода фильтрацииУдаление элемента массива путем расширения массива.prototype
Прототип массива можно расширить с помощью дополнительных методов. После этого такие методы будут доступны для использования в созданных массивах.
Примечание: Расширение прототипов объектов из стандартной библиотеки JS (например, Array) некоторыми рассматривается как антипаттерн.
Свойства решения:
Свойства расширения прототипа решенияУдаление элемента массива с помощью оператора удаления
Использование оператора удаления не влияет на свойство длины.Это также не влияет на индексы последующих элементов. Удаленный элемент не удаляется, но становится неопределенным. Оператор удаления предназначен для удаления свойств из объектов JavaScript, массивы которых являются объектами.
Удалить элемент с помощью оператора удаленияСвойства решения:
Свойства решения оператора удаленияУдаление элемента массива с помощью утилит
Object (> = ES10)ES10 представил Object.fromEntries , который можно использовать для создания желаемого массива от любого объекта, подобного массиву, и отфильтровывать нежелательные элементы во время процесса.
Удалить элемент с помощью Object.fromEntriesСвойства решения:
Свойства решения fromEntriesВ этом разделе мы оценим три особых случая с точки зрения того, где в массиве находится указанный элемент: в начале, в конце или в обоих случаях, т.е. это единственный элемент в массиве.
Удаление элемента, если он находится в конце массива ..
.. путем изменения длины массива :
JavaScript Элементы массива могут быть удалены из конца массива, задав для свойства length значение меньше чем текущее значение.Любой элемент, индекс которого больше или равен новой длине, будет удален.
Удалить последнее, изменив свойство длиныСвойства решения:
Свойства решения изменения длины.. с помощью метода .pop () :
Метод pop удаляет последний элемент массива, возвращает этот элемент , и обновляет свойство длины. Метод pop изменяет массив, для которого он вызывается. Это означает, что, в отличие от использования delete, последний элемент полностью удаляется, а длина массива уменьшается.
Удалить последний с помощью метода popСвойства решения:
Свойства решения метода popУдаление элемента, если он находится в начале массива
Метод .shift () работает так же, как метод pop, за исключением того, что он удаляет элемент первый элемент массива JavaScript вместо последнего. Когда элемент удаляется, остальные элементы сдвигаются вниз.
Удалить первым с помощью метода сдвигаСвойства решения:
Свойства решения метода сдвигаУдаление элемента, если это единственный элемент в массиве
Самый быстрый способ — установить для переменной массива пустой массив.
Удалить единственный элемент, создав новый массивСвойства решения:
Свойства решения для создания нового массиваВ качестве альтернативы можно использовать метод из одного из предыдущих примеров, установив длину равной 0.
JavaScript становится все более и более разработанным. дружелюбно. Новые инструменты добавляются с каждым выпуском. Следствием этого является множество способов решения простых задач. Проблема удаления элемента из массива кажется повсеместной и поэтому важной. Надеюсь, вы узнали что-то новое, прочитав эту статью.Я также надеюсь, что это побудит вас изучать простые вещи в JS, как однажды сказал один мудрый человек:
Практикуйте себя, ради всего святого, в мелочах, а затем переходите к большему. — Epictetus
Больше контента на plainenglish.io
Как удалить элементы из массива в JavaScript
Есть несколько способов удалить элементы из существующих массивов в JavaScript, как мы демонстрируем на этой странице.Вы можете удалить элементы с конца массива с помощью pop , с начала с помощью shift или с середины с помощью splice .
Вы также можете удалить элементы из конца массива, установив для свойства length значение, меньшее, чем текущее значение. Любой элемент, индекс которого больше или равен новой длине , будет удален:
var ar = [1, 2, 3, 4, 5, 6];
ar.length = 4; console.log (ар);
Вы можете удалить элементы массива с помощью оператора delete :
var ar = [1, 2, 3, 4, 5, 6];
удалить ar [4]; console.журнал (ар); предупреждение (ар);
Использование оператора delete не влияет на свойство length . Это также не влияет на индексы последующих элементов. Массив становится разреженным. [1] Сравните с методом соединения , описанным ниже.
Как удалить элементы с конца массива
Метод pop удаляет последний элемент массива, возвращает этот элемент и обновляет свойство length .Метод pop изменяет массив, для которого он вызывается.
var ar = [1, 2, 3, 4, 5, 6];
ar.pop (); console.log (ар);
Как удалить элементы из начала массива
Метод shift работает так же, как метод pop , за исключением того, что он удаляет первый элемент массива вместо последнего:
var ar = ['ноль', 'один', 'два', 'три'];
ar.shift (); console.log (ар);
Метод shift возвращает удаленный элемент, обновляет индексы оставшихся элементов и обновляет свойство length .Он изменяет массив, для которого он вызывается.
Как удалить элементы из середины массива
Метод splice можно использовать для добавления или удаления элементов из массива. Первый аргумент указывает место, с которого следует начинать добавление или удаление элементов. Второй аргумент указывает количество удаляемых элементов. Третий и последующие аргументы необязательны; они определяют элементы, которые нужно добавить в массив.
Здесь мы используем метод сращивания для удаления двух элементов, начиная с позиции три:
var ar = [1, 2, 3, 'a', 'b', 'c']; console.журнал (ar.splice (3, 2)); console.log (ar);
Мы используем console.log для отображения возвращенного значения, которое представляет собой массив, содержащий удаленные элементы. Затем мы используем console.log для отображения массива после модификации с помощью метода splice .
К началу
Как удалить элемент из массива в JavaScript
Вот несколько способов удалить элемент из массива с помощью JavaScript .
Все описанные методы не изменяют исходный массив , а вместо этого создают новый.
Если вы знаете индекс товара
Предположим, у вас есть массив, и вы хотите удалить элемент в позиции i .
Один из способов — использовать slice () :
const items = ['a', 'b', 'c', 'd', 'e', 'f']
const i = 2
const filterItems = items.slice (0, i) .concat (items.slice (i + 1, items.length))
// [«a», «b», «d», «e», «f»]
slice () создает новый массив с полученными индексами.Мы создаем новый массив от начала до индекса, который хотим удалить, и объединяем другой массив из первой позиции, следующей за той, которую мы удалили, до конца массива.
Если известно значение
В этом случае один хороший вариант — использовать filter () , который предлагает более декларативный подход :
const items = ['a', 'b', 'c', 'd', 'e', 'f']
константа valueToRemove = 'c'
const filterItems = items.filter (item => item! == valueToRemove)
// [«a», «b», «d», «e», «f»]
Использует стрелочные функции ES6.Вы можете использовать традиционные функции для поддержки старых браузеров:
const items = ['a', 'b', 'c', 'd', 'e', 'f']
константа valueToRemove = 'c'
const filterItems = items.filter (function (item) {
вернуть элемент! == valueToRemove
})
// [«a», «b», «d», «e», «f»]
, или вы можете использовать Babel и перенести код ES6 обратно в ES5, чтобы сделать его более удобоваримым для старых браузеров, но при этом писать в коде современный JavaScript.
Удаление нескольких элементов
Что делать, если вместо одного элемента вы хотите удалить несколько элементов?
Давайте найдем самое простое решение.
По индексу
Вы можете просто создать функцию и удалить элементы последовательно:
const items = ['a', 'b', 'c', 'd', 'e', 'f']
const removeItem = (элементы, я) =>
items.slice (0, i-1) .concat (items.slice (i, items.length))
let filterItems = removeItem (элементы, 3)
filterItems = removeItem (filterItems, 5)
// [«а», «б», «г», «д»]
По значению
Вы можете искать включение внутри функции обратного вызова:
const items = ['a', 'b', 'c', 'd', 'e', 'f']
const valuesToRemove = ['c', 'd']
const filterItems = items.фильтр (элемент =>! valuesToRemove.includes (элемент))
// [«а», «б», «д», «е»]
Избегайте изменения исходного массива
splice () (не путать с slice () ) изменяет исходный массив, и этого следует избегать.
C ++ Как удалить элемент массива
Всем привет!
В этом руководстве мы узнаем, как выполнить удаление элемента массива в определенной позиции на языке программирования C ++.
Давайте сначала разберемся, что означает удаление элемента в массиве.
Удаление относится к удалению элемента из массива без изменения последовательности других элементов. Здесь ключевая задача — убедиться, что после удаления элемента другие элементы должны быть перемещены соответствующим образом, чтобы они по-прежнему сохранялись в непрерывной форме, следуя свойству массива.
Логика:
После удаления элемента переместите все следующие за ним элементы вперед на 1 позицию.Таким образом, оставшиеся элементы по-прежнему будут храниться в непрерывном виде. Приведенный ниже код поможет вам понять эту логику.
Код:
#include
используя пространство имен std;
int main ()
{
cout << "\ n \ nДобро пожаловать в Studytonight: -) \ n \ n \ n";
cout << "===== Программа для демонстрации удаления элемента из массива ===== \ n \ n";
int n;
cout << "Введите размер массива:";
cin >> n;
int arr [n], i, pos;
cout << "\ n \ n Введите элементы массива" << n << ": \ n \ n";
для (я = 0; я <п; я ++)
{
cin >> arr [я];
}
// Печать исходного массива перед удалением
cout << "\ n \ n Элементы массива" << n << "перед удалением: \ n \ n";
для (я = 0; я <п; я ++)
{
cout << arr [i] << "";
}
cout << "\ n \ n Введите позицию от 1 до" << n << "удаляемого элемента:";
cin >> pos;
// Выполнение логики удаления
--pos; // поскольку индекс удаляемого элемента на 1 меньше его позиции
для (i = pos; i <= 9; i ++)
{
arr [i] = arr [i + 1];
}
cout << "\ n \ nЭлементами массива" << n-1 << "после удаления являются: \ n \ n";
для (я = 0; я <п-1; я ++)
{
cout << arr [i] << "";
}
cout << "\ п \ п";
возврат 0;
}
Выход:
Мы надеемся, что этот пост помог вам лучше понять концепцию удаления элемента массива в CPP.

 pop(2)
print(otus_massiv)
pop(2)
print(otus_massiv)
 Если просто указать [2:5] то это приведет к ошибке.
Если просто указать [2:5] то это приведет к ошибке. delete(a, [0, 2, 4, 6, 8])
array([1, 3, 5, 7])
>>>
>>> np.delete(a, a[2:7])
array([0, 1, 7, 8])
>>>
>>>
>>> b = np.array([[2, 3], [5, 7]])
>>> b
array([[2, 3],
[5, 7]])
>>>
>>> np.delete(b, 0)
array([3, 5, 7])
>>>
>>> np.delete(b, [0, 2])
array([3, 7])
>>>
>>> np.delete(b, 0, axis = 0)
array([[5, 7]])
>>>
>>> np.delete(b, 0, axis = 1)
array([[3],
[7]])
>>>
>>>
>>> c = np.arange(36).reshape(2, 3, 6)
>>> c
array([[[ 0, 1, 2, 3, 4, 5],
[ 6, 7, 8, 9, 10, 11],
[12, 13, 14, 15, 16, 17]],
[[18, 19, 20, 21, 22, 23],
[24, 25, 26, 27, 28, 29],
[30, 31, 32, 33, 34, 35]]])
>>>
>>> np.delete(c, 0, axis = 0)
array([[[18, 19, 20, 21, 22, 23],
[24, 25, 26, 27, 28, 29],
[30, 31, 32, 33, 34, 35]]])
>>>
>>> np.delete(c, [0, 2], axis = 1)
array([[[ 6, 7, 8, 9, 10, 11]],
[[24, 25, 26, 27, 28, 29]]])
>>>
>>> np.
delete(a, [0, 2, 4, 6, 8])
array([1, 3, 5, 7])
>>>
>>> np.delete(a, a[2:7])
array([0, 1, 7, 8])
>>>
>>>
>>> b = np.array([[2, 3], [5, 7]])
>>> b
array([[2, 3],
[5, 7]])
>>>
>>> np.delete(b, 0)
array([3, 5, 7])
>>>
>>> np.delete(b, [0, 2])
array([3, 7])
>>>
>>> np.delete(b, 0, axis = 0)
array([[5, 7]])
>>>
>>> np.delete(b, 0, axis = 1)
array([[3],
[7]])
>>>
>>>
>>> c = np.arange(36).reshape(2, 3, 6)
>>> c
array([[[ 0, 1, 2, 3, 4, 5],
[ 6, 7, 8, 9, 10, 11],
[12, 13, 14, 15, 16, 17]],
[[18, 19, 20, 21, 22, 23],
[24, 25, 26, 27, 28, 29],
[30, 31, 32, 33, 34, 35]]])
>>>
>>> np.delete(c, 0, axis = 0)
array([[[18, 19, 20, 21, 22, 23],
[24, 25, 26, 27, 28, 29],
[30, 31, 32, 33, 34, 35]]])
>>>
>>> np.delete(c, [0, 2], axis = 1)
array([[[ 6, 7, 8, 9, 10, 11]],
[[24, 25, 26, 27, 28, 29]]])
>>>
>>> np. delete(c, [0, 2, 4], axis = 2)
array([[[ 1, 3, 5],
[ 7, 9, 11],
[13, 15, 17]],
[[19, 21, 23],
[25, 27, 29],
[31, 33, 35]]])
delete(c, [0, 2, 4], axis = 2)
array([[[ 1, 3, 5],
[ 7, 9, 11],
[13, 15, 17]],
[[19, 21, 23],
[25, 27, 29],
[31, 33, 35]]]) 2.
Одномерный массив из 7 вещественных чисел
2.
Одномерный массив из 7 вещественных чисел g : array [ - 3.. 7 ] of real;
//Массив g из 11 значений типа real, которые нумеруются от -3
//до 7.
g : array [ - 3.. 7 ] of real;
//Массив g из 11 значений типа real, которые нумеруются от -3
//до 7.
 . 3 0 0, 1.. 2 0 0 ] of real;
. 3 0 0, 1.. 2 0 0 ] of real;
 Remove('TestParameter')
Remove('TestParameter')