9 трендов в разработке UI
Нет необходимости объяснять, почему пользовательский интерфейс является ключевым элементом любого сайта или мобильного приложения.
Неэффективный интерфейс является одной из основных причин, по которым люди не используют мобильные приложения после загрузки и установки. Чтобы создавать эффективные интерфейсы, нужно быть в курсе актуальных трендов отрасли. В этой статье мы рассмотрим девять основных тенденций дизайна интерфейсов (UI) 2018 года.
- Зачем быть в тренде?
- Новейшие тренды в дизайне веб-интерфейсов
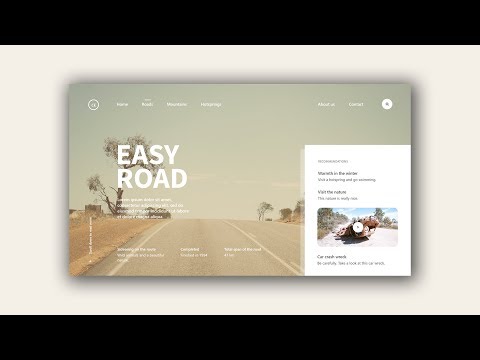
- Целевая страница с бесшовным интерфейсом
- Уникальный стиль надписей
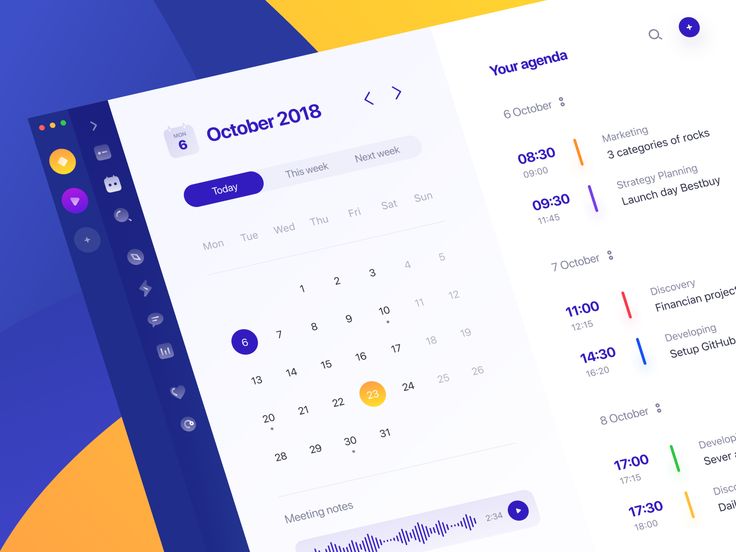
- Цветовые градиентные
- Уникальные изображения
- 3D-графика
- Видеоконтент
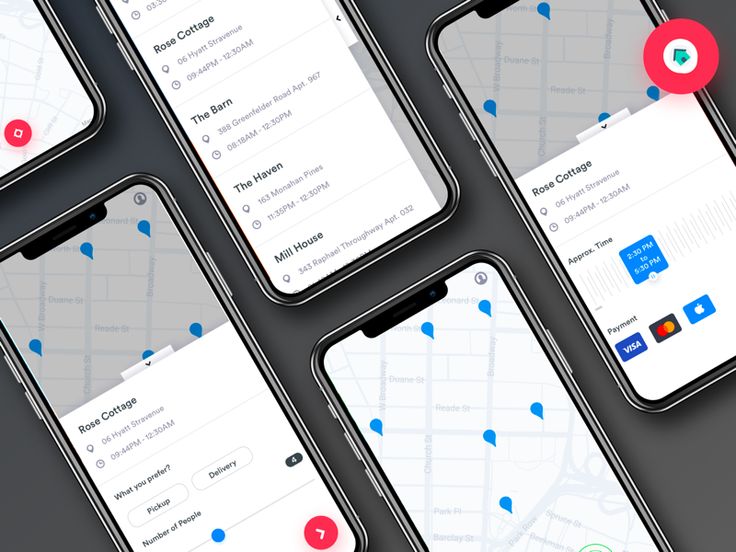
- Тренды в разработке дизайна мобильных интерфейсов (UI)
- UX вместо UI
- Будьте интерактивными
- Спокойные цвета
- Как понять, что настало время для обновления
В отличие от моды, например, в одежде, последние тенденции в дизайне интерфейсов имеют практическое значение. Другими словами, это не просто красивая картинка, но также и простота, удобство использования. Современный дизайн пользовательского интерфейса, соответствующий актуальным тенденциям, решает сразу несколько задач.
Другими словами, это не просто красивая картинка, но также и простота, удобство использования. Современный дизайн пользовательского интерфейса, соответствующий актуальным тенденциям, решает сразу несколько задач.
- Влияет на настроение пользователей. Исследователи доказывали, что разные цвета влияют на настроение людей. Если вы сможете создать позитивный визуальный опыт для своих посетителей, то получите преимущество. Используйте цвета, которые помогут вам достичь поставленных целей.
- Усиливает доверие к компании. Люди склонны полагать, что профессионально созданные сайты принадлежат уважаемым компаниям. Сделайте свой сайт актуальным и красивым, и доверие людей к вашему бизнесу будет расти.
- Улучшает удобство использования. Когда сайт имеет простой, понятный дизайн интерфейса, когда он работает быстро и корректно, им приятно пользоваться. И ваши посетители ценят это.
Улучшите UI своего ресурса, и успех не заставит себя долго ждать.
Ниже приводится список актуальных тенденций дизайна UI.
Вы, скорее всего, видели, как выглядят современные целевые страницы. Все их содержимое (блоки с текстом, фотографиями и т. д.) размещаются на одной странице, поэтому посетителю не нужно перемещаться с одной веб-страницы на другую. Бесшовный интерфейс — самая горячая тенденция в веб-разработке.
Используйте массивные заголовки, не бойтесь экспериментировать с типами шрифтов. Не забывайте об анимации, но постарайтесь сделать ее максимально плавной. Обращайте внимание на структуру текстовых блоков и их позиционирование на странице.
Современные дисплеи способны воспроизводить гораздо больше цветовых оттенков, чем экраны предыдущих поколений. Так почему бы не воспользоваться этим? Градиенты сейчас в тренде, поэтому не стесняйтесь использовать их, чтобы подчеркнуть красоту дизайна вашего сайта.
Не секрет, что поисковые системы любят уникальный контент. Но это верно и для изображений. Публикуя уникальные фотографии высокого качества, вы повысите привлекательность своего сайта.
Для дизайна графического интерфейса использование 3D набирает популярность, и эта тенденция сохранится в 2018 году. Используйте библиотеку WebGL JS, которая позволяет создавать быстро загружающиеся веб-страницы с 3D-элементами.
Видео в 2018 году будет еще более популярным, чем графика. Немногие любят читать огромные блоки текста, в то время как видеоролики идеально подходят для быстрой передачи большого объема информации. Более того, видеороликами можно легко и быстро делиться в социальных сетях. Создавайте уникальные видео специально для продвижения своего бизнеса.
Мобильная разработка — еще одна сфера, в которой современные тенденции в дизайне интерфейсов сменяют друг друга очень быстро. Если вы хотите идти в ногу со временем, то должны знать о некоторых трендах в проектировании и дизайне мобильных интерфейсов.
Не заставляйте пользователей выполнять большую работу для достижения цели. Минимализм — это тренд. Избавьтесь от ненужных элементов, сделайте интерфейс чистым и простым. Пользователь должен легко и быстро выполнять свои задачи в приложении.
Пользователь должен легко и быстро выполнять свои задачи в приложении.
Пользователи предпочитают адаптивный дизайн. Говоря простыми словами, они должны видеть ответ на все свои действия внутри приложения. Имейте в виду, что обратная связь должна быть тонкой, но ощутимой.
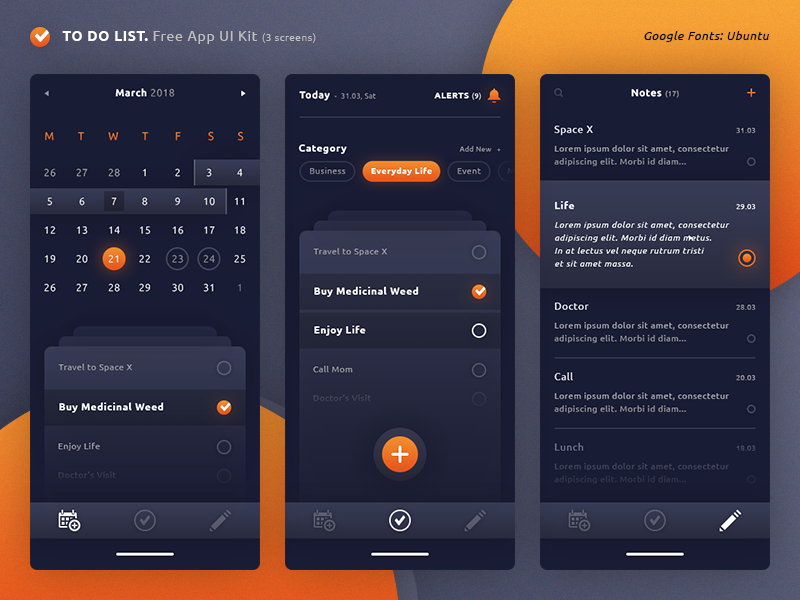
Спокойные пастельные оттенки выглядят красиво, но что более важно, они не режут глаз. Если хотите, чтобы клиенты проводили больше времени в вашем мобильном приложении, не стесняйтесь использовать мягкие цвета. Добавьте градиентные переходы, и ваше приложение будет выглядеть действительно актуально.
Если вы согласны хотя бы с одним из следующих утверждений, это явный знак, указывающий на необходимость обновления.
- Дизайн интерфейса вашего сайта содержит много ненужных деталей. Если есть какие-то элементы, которые можно удалить без потери функциональности — удалите их. Помните о минимализме.
- Ваш сайт или приложение работает медленно. Если это так, приступите к обновлению! Большинство пользователей покидает сайт, если он загружается более 5-6 секунд.

- Направление бизнеса изменилось. Если вы уже изменили весь контент, подумайте об изменении дизайна, чтобы привлечь внимание пользователей к произошедшим изменениям.
- Сайт/приложение выглядит устаревшим. Если он был создан много лет назад и не претерпел никаких изменений с тех пор, настало время подумать об обновлении и добавить в него свежие модные элементы.
Тенденции в дизайне интерфейсов меняются быстро, и иногда за ними сложно успевать. Но если хотите, чтобы ваш сайт был конкурентоспособным, то необходимо соответствовать требованиям времени.
Вадим Дворниковавтор-переводчик статьи «9 UI Trends to Get Your Product Ready for 2018»
Девять трендов UI-дизайна 2018 года
UI-дизайн мобильных приложений изменяется в зависимости от потребностей пользователя. Но это не значит, что тренды нельзя предсказать. После тщательного анализа трендов и инноваций за последние несколько лет мы смогли найти несколько закономерностей и спрогнозировать возможные тренды, которые продолжатся в 2018. Об этих 9 закономерностях мы и расскажем далее.
Об этих 9 закономерностях мы и расскажем далее.
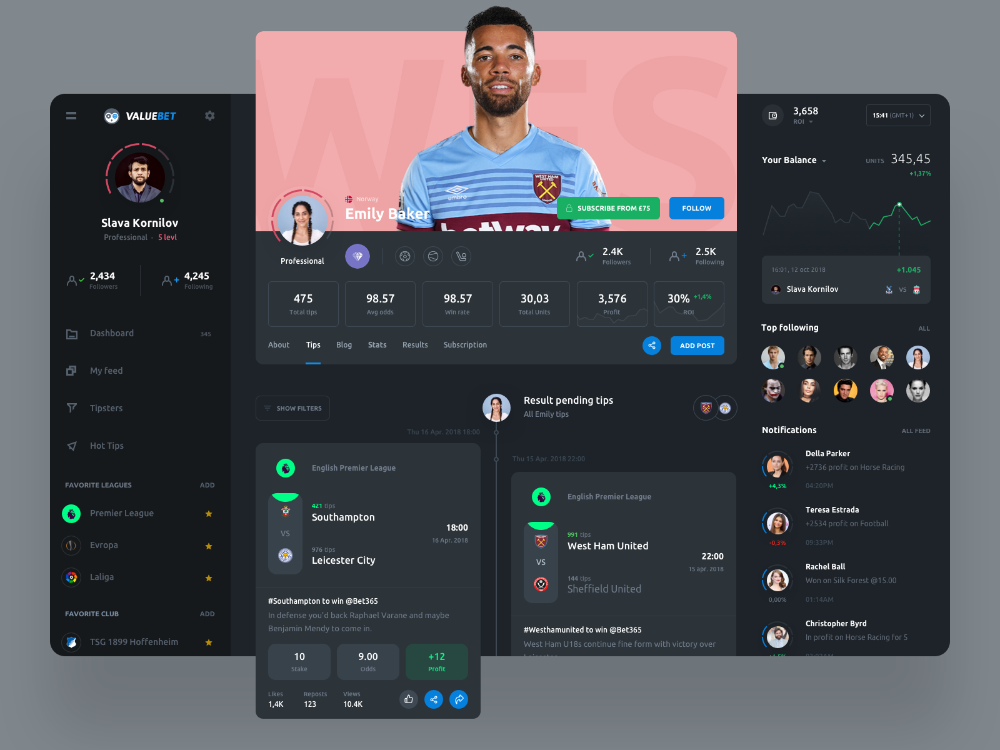
1. Эффекты перекрытия
Перекрытие шрифтов, изображений и цветов не только сделает интерфейсы более привлекательными и выделяющимися, но и создаст чувство пространства. Вот почему в последнее время перекрытие различных элементов интерфейса часто используется дизайнерами. Более того, иногда используется и одинаковые перекрывающиеся элементы, которые делают интерфейс необычным.
2. Цветовые градиенты
В последние несколько лет все больше дизайнеров пользуется цветовыми градиентами в работе с логотипами, кнопками и фонами. Почему? Даже если вы выберите один цвет, вы сможете создать понятную иерархию при помощи градиентов и разных изображений. Таким образом, градиенты останутся популярными и в 2018.
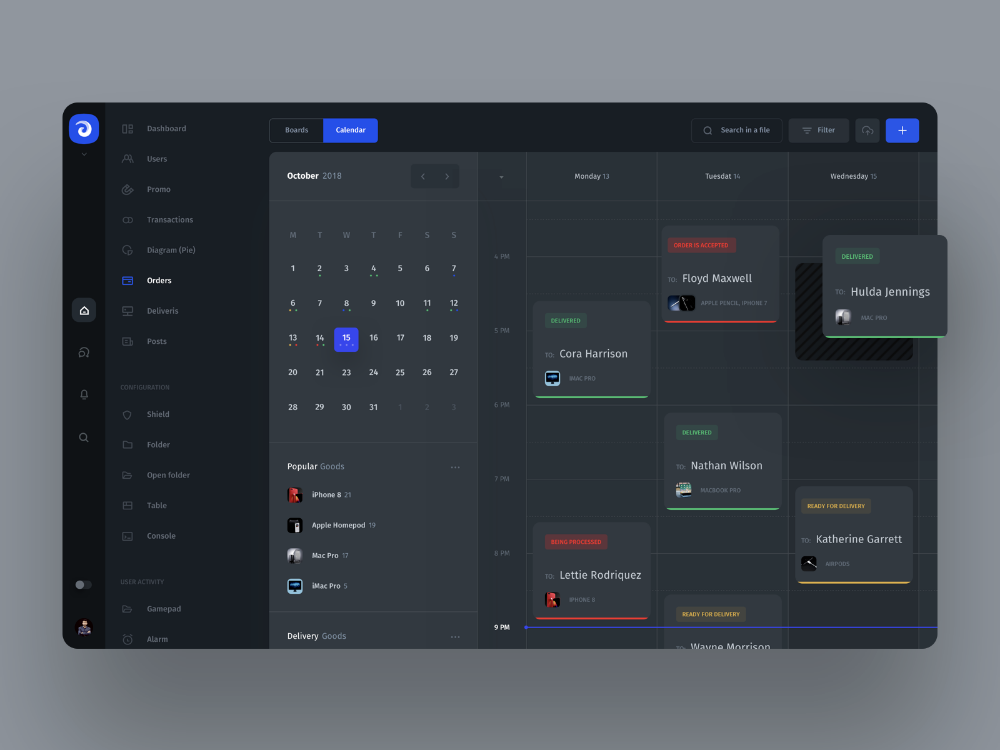
3. Прозрачность
Одни и те же компоненты могут выглядеть по-разному после изменения настроек прозрачности. Поэтому при создании интерфейсов приложения изменение прозрачности может привести к созданию отличного дизайна. Более того, настройки прозрачности создают красочную «стеклянную» текстуру в интерфейсе приложения, и потому часто используются в логотипах.
Более того, настройки прозрачности создают красочную «стеклянную» текстуру в интерфейсе приложения, и потому часто используются в логотипах.
4. Простые формы
При усложнении стиля дизайна интерфейса все больше дизайнеров выбирают более простые и естественные стили для создания дизайна приложений. Более простые изгибы, фигуры и кнопки помогут людям лучше сконцентрироваться на основных функциях приложения.
5. Сильный контраст шрифтов
Контраст или яркий цвет шрифтов также поможет дизайнерам создать отличный дизайн для привлечения пользовательского внимания. Шрифты разного размера или стиля помогут создать чувство иерархии и пространства, а высокая контрастность делает весь дизайн более ярким и приятным для глаз.
6. Кастомные иллюстрации
Кастомные иллюстрации сыграли важную роль в 2017 и будут популярны в 2018. Интерфейсы с иллюстрациями от руки, в стиле бумажной аппликации или известной картины выделят приложения среди конкурентов, а также покажут их характер и настроение пользователям.
7. Функциональные анимации и взаимодействия
Анимации или интерактивные элементы в иконках, кнопках и изображениях всегда привлекали внимание пользователей и создавали более приятный опыт взаимодействия. И эта тенденция продолжится в 2018 году.
Будет развиваться и тенденция на микровзаимодействия, о которой рассказывал Дэн Саффер. Микровзаимодействия добавляют больше интерактивных деталей в интерфейсы и позволяют пользователям проще взаимодействовать с приложениями и быстрее получать от них отклик. Это определенно хороший тренд, которому стоит следовать в дизайне мобильных приложений.
8. Голосовая активация интерфейсов
Голосовая активация интерфейсов упрощает операции для пользователей. Как и в Siri, вы можете легко начать использовать приложение без необходимости кликать на кнопку или вводить пароль. В 2017 многие приложения с сервисами голосового управления стали одними из самых популярных, поэтому они продолжат развиваться в 2018.
9. Смешивание разных трендов
Безусловно, дизайнеры не будут следовать только одному тренду за раз. Вместо этого можно применять сразу несколько тенденций для создания интересных и необычных эффектов. Так что смешивание трендов можно тоже считать тенденцией 2018.
Вместо этого можно применять сразу несколько тенденций для создания интересных и необычных эффектов. Так что смешивание трендов можно тоже считать тенденцией 2018.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
тенденций дизайна пользовательского интерфейса на 2018 год. Как и мир моды,… | от Lollypop Design | Muzli
Как и в мире моды, в мире UX и UI также наблюдается ряд тенденций, которые приходят и уходят. В этом году тенденции дизайна пользовательского интерфейса будут масштабными, смелыми, бросающимися в глаза и позволят вам полностью погрузиться в них. В то время как тенденции дизайна пользовательского интерфейса в 2017 году привели к росту искусственного интеллекта (ИИ), вы должны отметить, что дополненная реальность (AR) и виртуальная реальность (VR) будут играть важную роль в тенденциях дизайна пользовательского интерфейса в 2018 году.
Типографика — это одна из особенностей пользовательского интерфейса, с которой, вероятно, чаще всего экспериментируют. Например, его можно добавить к изображениям и видео; может присутствовать в анимации; может быть разного цвета; а также быть частью уникальных макетов — это чрезвычайно важный элемент пользовательского интерфейса, поскольку он играет большую роль в обеспечении отличного пользовательского опыта.
Например, его можно добавить к изображениям и видео; может присутствовать в анимации; может быть разного цвета; а также быть частью уникальных макетов — это чрезвычайно важный элемент пользовательского интерфейса, поскольку он играет большую роль в обеспечении отличного пользовательского опыта.
Именно по этой причине типографика, а точнее крупные шрифты, станет одной из самых больших и популярных тенденций пользовательского интерфейса в 2018 году. Крупная типографика позволит дизайнерам обновить традиционные шрифты, сделанные до смерти, и создать более уникальный пользовательский интерфейс. Кроме того, увеличенные шрифты значительно улучшают читабельность контента, так как они намного быстрее привлекают внимание пользователя. Ведь текст нужно читать — иначе его бы не было. Вот почему шаблоны дизайна пользовательского интерфейса 2018 года будут включать в себя большие жирные шрифты, которые вы не сможете пропустить на ряде веб-сайтов, мобильных приложений и т. д.
Новые тенденции дизайна пользовательского интерфейса 2018 года также включают коммерческие/абстрактные иллюстрации с градиентами. В этом году иллюстрации увидят свободные формы, невыровненный дизайн и множество асимметрий.
В этом году иллюстрации увидят свободные формы, невыровненный дизайн и множество асимметрий.
Самое замечательное в этих иллюстрациях то, что они разные, свежие и очень приятные. Они привлекут внимание и позволят пользователям уйти от обыденности. Кроме того, эти иллюстрации придадут веб-сайтам или мобильным приложениям индивидуальность и сделают их запоминающимися, поскольку они будут отличительными. Кроме того, эти иллюстрации также будут иметь градиенты. Почему это? Что ж, дизайнеры пришли к выводу, что современные дисплеи способны очень хорошо воспроизводить цветовые оттенки по сравнению с экранами предыдущего поколения, поэтому цветовые градиенты стали модными.
Еще одна важная тенденция дизайна пользовательского интерфейса в 2018 году — пользовательские интерфейсы, которые имеют винтажный внешний вид. Хотя это не так уж ново и революционно, в 2018 году вы, безусловно, можете ожидать увидеть гораздо больше. Да, минимализм — это здорово; но классический винтажный вид вне времени. Именно по этой причине в 2018 году ряд брендов будут стремиться использовать винтажный стиль для своего пользовательского интерфейса, чтобы выглядеть более утонченно.
Именно по этой причине в 2018 году ряд брендов будут стремиться использовать винтажный стиль для своего пользовательского интерфейса, чтобы выглядеть более утонченно.
Виртуальная реальность (VR) станет чрезвычайно популярной функцией в шаблонах проектирования пользовательского интерфейса в 2018 году. Это связано с тем, что дизайнеры пользовательского интерфейса осознали, что сегодня пользователи хотят полностью погрузиться в цифровой опыт. Пользователи в наш цифровой век не хотят просто видеть вещи — они хотят жить ими. Вот почему 2018 год — это год, в котором безжизненные и плоские переживания не будут по-настоящему популярны.
Дизайнеры во всем мире постепенно начинают понимать, что они должны ослеплять пользователей и вовлекать их в интерактивную авантюру. Именно из-за этой тенденции дизайна пользовательского интерфейса в 2018 году рынок виртуальной реальности стремительно растет. Кроме того, экспериментируя с виртуальной реальностью в пользовательском интерфейсе в этом году, использование виртуальной реальности для действительно улучшения пользовательских интерфейсов в 2019 году выглядит весьма многообещающе.
Использование монохромных цветов станет одной из главных тенденций пользовательского интерфейса в 2018 году. Последние дизайны пользовательского интерфейса в этом году, похоже, уже следуют этой тенденции. Рост этого стиля в этом году также можно объяснить тенденцией типографики большего размера. Из-за очень большого текста дизайнеры сочтут лучшим ограничить чрезмерную игру цветов.
Ограничив цветовую палитру монохромными цветами, дизайнеры смогут усилить выбранные цвета. Кроме того, пользователи не будут отвлекаться на слишком много цветов на экране. Этот подход эффективен, поскольку позволяет пользователям сосредоточиться на определенном наборе действий, таких как подписка, покупка и т. д.
Среди других новых тенденций в дизайне пользовательского интерфейса, 3D-элементы также начали завоевывать сцену. Несмотря на то, что 3D-элементы кажутся довольно необычными и странными для веб-сайтов, они постепенно набирают популярность с точки зрения дизайна пользовательского интерфейса и, вероятно, сохранятся в этом году. Однако технологии пользовательского интерфейса в 2018 году не позволяют создавать полностью трехмерные пользовательские интерфейсы. Попытки найти его предпринимаются постоянно, и дизайнеры обходятся искусственным трехмерным дизайном в пользовательских интерфейсах. Это отличный способ подготовить пользователей к грядущим событиям.
Однако технологии пользовательского интерфейса в 2018 году не позволяют создавать полностью трехмерные пользовательские интерфейсы. Попытки найти его предпринимаются постоянно, и дизайнеры обходятся искусственным трехмерным дизайном в пользовательских интерфейсах. Это отличный способ подготовить пользователей к грядущим событиям.
В этом году глитч-эффект будет управлять анимацией пользовательского интерфейса. Дизайнеры пользовательского интерфейса начали использовать изображения и видео с ошибками, чтобы сделать то, что в противном случае было бы статичным дизайном, динамичным. Всего пара строк кода может сделать дизайн пользовательского интерфейса намного более интерактивным, а это именно то, что ищут пользователи во всем мире. Более того, дизайнеры осознали, что эффект сбоя может сделать дизайн пользовательского интерфейса намного более креативным, а также вдохнуть жизнь в дизайн. Таким образом, придание художественного оттенка неисправностям изображениям и видео стало одной из самых горячих тенденций дизайна пользовательского интерфейса в 2018 году.
Новые тенденции пользовательского интерфейса в этом году также включают более широкое использование функциональной анимации, а также микровзаимодействий.
Включение таких элементов в интерфейс пользовательского интерфейса позволит пользователям легко взаимодействовать с приложениями и веб-сайтами, а также позволит им быстро получать обратную связь, которую они ищут. Эта последняя тенденция дизайна пользовательского интерфейса, несомненно, окажет положительное влияние на UX, так как пользователь получит приятный опыт.
Дизайн пользовательского интерфейса в 2018 году тоже увидит (точнее, услышит) звуковые слои. Это относится к множеству звуков, которые будут включены в дизайн пользовательского интерфейса, чтобы пользователи могли слышать их, когда используют веб-сайт или мобильное приложение. Дизайн пользовательского интерфейса со звуком может дополнить опыт пользователя и сделать его путешествие по веб-сайту или мобильному приложению намного более приятным и приятным. Однако этот популярный дизайн пользовательского интерфейса в настоящее время ограничен настольными приложениями, поскольку он может сильно отвлекать, но довольно заметен в мобильных интерфейсах.
Однако этот популярный дизайн пользовательского интерфейса в настоящее время ограничен настольными приложениями, поскольку он может сильно отвлекать, но довольно заметен в мобильных интерфейсах.
Хотите знать, почему вы должны быть популистом и соответствовать последним тенденциям? Что ж, на самом деле быть в моде — это гораздо больше, чем просто быть в курсе новинок. Соответствие некоторым из этих тенденций может придать создаваемому вами пользовательскому интерфейсу печать свежести — и это здорово иметь. Нет ничего плохого в том, чтобы быть уникальным, но также важно оставаться в курсе последних тенденций. Тем не менее, как дизайнер, важно тщательно оценивать тенденции, когда дело доходит до решения, какие из них следует использовать, а какие нет.
Топ-5 трендов пользовательского интерфейса на 2018 год
2018 год быстро приближается, и у нас на уме только одно: что ждет мир дизайна пользовательского интерфейса ?
Предприимчивые дизайнеры, возрадуйтесь. 2018 год станет годом бунта — время для пользовательского интерфейса раздвигать границы, нарушать правила и рисковать. Большое и смелое название игры; мы говорим о полноэкранном, прямом и полном погружении.
2018 год станет годом бунта — время для пользовательского интерфейса раздвигать границы, нарушать правила и рисковать. Большое и смелое название игры; мы говорим о полноэкранном, прямом и полном погружении.
Однако, прежде чем мы углубимся в пять основных тенденций, давайте посмотрим, что будет формировать пользовательский интерфейс в 2018 году и далее.
Похоже, что Виртуальная реальность (VR) и Дополненная реальность (AR) сыграют огромную роль. По словам Викранта Бинджрайка из INADEV Corporation, «погружение будет тройным фактором лояльности к бренду». Он считает, что «будущее UX/UI будет принадлежать тем, кто позволит пользователям полностью погрузиться в любой опыт, который они выберут».
Глядя на тенденции, которые должны затмить всех, он может что-то понять. Ожидается, что рынок VR/AR будет стремительно расти, и, естественно, это повлияет на пользовательский интерфейс. Это не только меняет то, как мы взаимодействуем с нашими устройствами, но и поднимает планку ожиданий пользователей.
Плоский, безжизненный опыт больше не подойдет. Мы не просто хотим видеть вещи; мы хотим испытать их по-настоящему. В 2018 году дизайнеры пользовательского интерфейса должны увлечь пользователя, увлечь его интерактивным приключением.
Так как же они примут вызов?
1. Полноэкранное видео
То, что когда-то было огромным запретом, быстро становится самой популярной вещью в пользовательском интерфейсе. Полноэкранное видео берет верх — в буквальном смысле. Для многих дизайнеров это не станет неожиданностью. Мы давно хотели получить полноразмерное изображение, так что это был лишь вопрос времени.
Однако что за одержимость иммерсивным видео? Как на самом деле к этому относится пользователь?
Видео все больше и больше пропагандируется как лучший рассказчик историй о бренде. Действительно, нет ничего более захватывающего, чем HD-фильм большего масштаба. Для брендов это очень эффективный способ донести свое сообщение.
Впрочем, в этом нет ничего нового. Изменилось, пожалуй, отношение пользователя. Раньше полноэкранное видео было бы слишком навязчивым, особенно с надоедливым звуком, добавленным в микс. Тем не менее, благодаря росту числа расширенных/ виртуальная реальность , сегодняшний конечный пользователь гораздо более открыт для полного погружения.
Изменилось, пожалуй, отношение пользователя. Раньше полноэкранное видео было бы слишком навязчивым, особенно с надоедливым звуком, добавленным в микс. Тем не менее, благодаря росту числа расширенных/ виртуальная реальность , сегодняшний конечный пользователь гораздо более открыт для полного погружения.
Для UI design это означает гораздо больше свободы. В 2018 году видео высокой четкости, достойное кинотеатра, широко захватит наши экраны, а-ля Scotch & Soda.
2. Выход из сети
В 2018 году мы прощаемся с сетью. Хорошо, не совсем, но мы сильно изгибаемся, чтобы установить свои собственные правила.
Одной из самых значимых тенденций следующего года станет дизайн без рамок; покончить с короткими границами в пользу жидкости рассказывание историй .
Многие скажут, что за эту тенденцию стоит благодарить iPhone X. Действительно, веб-сайт является потрясающим примером гладкого дизайна без полей в действии — так же, как и сам телефон. Тем не менее, бесконечные экраны и смартфоны с низкими рамками были постоянной темой на протяжении 2017 года, поэтому нетрудно понять, почему безрамочный дизайн набирает обороты.
Тем не менее, бесконечные экраны и смартфоны с низкими рамками были постоянной темой на протяжении 2017 года, поэтому нетрудно понять, почему безрамочный дизайн набирает обороты.
Традиционно дизайнеры полагались на системы на основе сетки для создания согласованных логических чертежей. Однако наша вновь обретенная склонность к «безрамочным» экранам порождает совершенно новый образ мышления. В течение 2018 года дизайнеры пользовательского интерфейса будут рисковать все дальше и дальше выходить за пределы сетки, обращая меньше внимания на жесткие линии и вместо того, чтобы пробовать свои силы в более плавном дизайне.
Действительно, выдающийся пользовательский интерфейс — это создание плавного потока для пользователя, а дизайн без полей поднимет это на новый уровень.
3. Увеличенный размер
ТипографикаВидео — не единственное, что становится большим в 2018 году.
Как и все в пользовательском интерфейсе, эта невероятная тенденция связана с удобством использования . В конце концов, текст существует для того, чтобы его читали, и чем он больше, тем скорее пользователь его увидит. Это означает меньше времени на поиск, больше времени на чтение; победа УИ.
В конце концов, текст существует для того, чтобы его читали, и чем он больше, тем скорее пользователь его увидит. Это означает меньше времени на поиск, больше времени на чтение; победа УИ.
Конечно, это очевидно, так почему же гигантский текст вдруг стал вещью?
Это заимствование из тренда с плоским дизайном . Плоский дизайн фокусируется на минимальной, упрощенной типографике , и в отсутствие стилистического разнообразия увеличение размера текста — еще один способ привлечь внимание пользователя. В то время как плоский дизайн не является такой уж горячей темой в 2018 году, крупный текст будет по-прежнему господствовать.
Неизбежно, появление новых тенденций приводит к тому, что старые отходят на второй план. С появлением большого текста цвет контраст уже не так важен. Таким образом, в течение 2018 года мы можем ожидать меньше цветовой игры и больше экспериментов с размером текста.
4. Яркие цвета
Мы уже упоминали, что плоский дизайн , кажется, выдыхается или, по крайней мере, развивается. Забудьте о приглушенных тонах и сдержанных палитрах; в мире пользовательского интерфейса 2018 год станет годом цвета. От ярко-розового и неоново-зеленого до кислотно-желтого — мы снова можем рассчитывать на действительно яркие цветовые сочетания.
Забудьте о приглушенных тонах и сдержанных палитрах; в мире пользовательского интерфейса 2018 год станет годом цвета. От ярко-розового и неоново-зеленого до кислотно-желтого — мы снова можем рассчитывать на действительно яркие цветовые сочетания.
Не только это. Мы также можем отпраздновать возвращение градиента. Благодаря таким сервисам, как Spotify и Instagram, градиент будет в тренде. Все больше и больше мы будем видеть двухцветный пользовательский интерфейс — будь то наложения изображений с градиентами, двухцветные наложения или более тонкие цветовые переходы.
Самое лучшее в этой тенденции? Это легко сделать самостоятельно. Есть так много места для экспериментов, 2018 год, несомненно, зажжет множество подтрендов. Следите за этим пространством!
5. Полное содержание
Отчасти тренд, отчасти вызов — как ни посмотри, в 2018 году будет доминировать полноформатный контент.
Преимущество полноформатного контента в том, что пользователю не нужно переключаться между различными экранами; они получают всю необходимую им информацию, просто прокручивая страницу. Это единственное плавное движение гораздо удобнее для пользователя, чем, скажем, щелчок по меню или несколько перенаправлений.
Это единственное плавное движение гораздо удобнее для пользователя, чем, скажем, щелчок по меню или несколько перенаправлений.
Особенно для мобильных пользователей такая функциональность может как улучшить, так и разрушить опыт.
Брендам также нравится длинный контент, так как это хорошо для SEO.
Так что же дизайнеру пользовательского интерфейса делать со всем этим текстом? Более того, что случилось с правилом верхней части сгиба?
Это головоломка, с которой в 2018 году столкнется все больше и больше дизайнеров. Длинные прокрутки будут иметь решающее значение, но рост объема длинного контента может потребовать более инновационных решений. Как UI справится с этим? Время покажет.
Подведение итогов
Итак, как будет выглядеть пользовательский интерфейс в 2018 году? В целом, мы можем ожидать увидеть переход к более экспериментальным конструкциям . Любая застенчивость, когда дело доходит до видео, почти исчезнет, и дизайнеры будут искать все новые и новые способы создать действительно захватывающий пользовательский опыт.