Уменьшение / изменение размеров изображений онлайн
Этот процесс называется сжатием изображений. Любой человек может уменьшить размер файла изображения с помощью нашего онлайн-инструмента редактирования фотографий Create. Для этого не нужно быть знакомым с дизайном или кодом. Сжатие изображений — это процесс уменьшения размера файла изображения, чтобы он занимал меньше места.
Как сжать фото онлайн?
ать изображение очень просто. В зависимости от того, какие изображения вы хотите сделать меньше, что вы планируете с ними делать, какое у вас устройство и какие инструменты вы используете для уменьшения изображений, подходы будут немного отличаться
1.
Откройте программу Shrink. media: – Во-первых, вам необходимо загрузить приложение Shrink.media из магазина Google Play или App store для устройств android или iOS. Однако вы также можете зайти на официальный сайт программы, набрав в строке поиска «Shrink. media». Откройте веб-сайт.
media». Откройте веб-сайт.
2.
Настройте параметры изменения размера: – После открытия веб-сайта инструмент позволяет настроить параметры «Качество фото» и «Размеры фото» с помощью ползунка для увеличения или уменьшения процента. Определите свои приоритеты и настройте их соответствующим образом.
3.
Загрузите изображение: – Следующим шагом будет загрузка изображения, размер которого вы хотите уменьшить до 50 КБ. Нажмите на кнопку «+ Загрузить изображение», чтобы загрузить изображение. Или, если у вас есть адрес изображения, вы можете вставить его, нажав на кнопку «URL»
4.
Дождитесь обработки: – После того как вы загрузили изображение или вставили его адрес, инструмент на основе искусственного интеллекта начнет изменять размер изображения. Обработка займет всего две-три секунды. Вы увидите сообщение «Загрузка изображения, пожалуйста, подождите». По окончании обработки вы увидите уменьшенную версию изображения вместе с информацией, такой как размер, разрешение, процент уменьшения и т.д.
По окончании обработки вы увидите уменьшенную версию изображения вместе с информацией, такой как размер, разрешение, процент уменьшения и т.д.
5.
Загрузите изображение: Если вы удовлетворены результатом, вы можете просто нажать на кнопку «Загрузить» и сохранить изображение в вашей системе. А если вы хотите внести некоторые изменения, вы можете повторно настроить параметры и нажать кнопку «Сжать».–
Примечание: Программа поддерживает типы изображений PNG, JPG, JPEG и WEBP, а максимальное разрешение изображения или размер файла составляет 5000 x 5000 px и 25 МБ. Вы можете обрабатывать несколько изображений одновременно. Скачайте приложение прямо сейчас.
Методы эффективного изменения размера изображений без потери качества
1.
Изменение размера изображения – Чтобы изменить размер изображения, необходимо изменить пиксели изображения (т. е. ширину и высоту). Последствия изменения размера изображения могут привести к искажению изображения на выходе. Это также выглядит непрофессионально, что нелегко исправить. Для таких целей я использую shrink.media, онлайн- ресайзер изображений и уменьшенных изображений. Он сохраняет качество изображения, даже когда я изменяю ширину и высоту изображения с 2000 px до 1000 px. Изображение остается прежним, только его размер уменьшается, чтобы соответствовать рекомендуемому размеру конкретной веб-страницы или поста в социальных сетях.
е. ширину и высоту). Последствия изменения размера изображения могут привести к искажению изображения на выходе. Это также выглядит непрофессионально, что нелегко исправить. Для таких целей я использую shrink.media, онлайн- ресайзер изображений и уменьшенных изображений. Он сохраняет качество изображения, даже когда я изменяю ширину и высоту изображения с 2000 px до 1000 px. Изображение остается прежним, только его размер уменьшается, чтобы соответствовать рекомендуемому размеру конкретной веб-страницы или поста в социальных сетях.
2.
Сжатие изображений – Это процесс, при котором размер файла уменьшается на байты — это помогает уменьшить объем дисковой памяти и сохранить пороговый уровень изображения. . Он выполняется с помощью кодека или алгоритма сжатия данных. Инструмент помогает сохранить высокое качество изображения даже после уменьшения его размера в байтах. Это очень надежный инструмент для простого и эффективного сжатия изображений.
Это очень надежный инструмент для простого и эффективного сжатия изображений.
Как уменьшить размер изображения без потери качества
Многие востребованные инструменты для изменения размера изображения помогут вам. Вот некоторые из них, с которыми я сталкивался.
Изменение размера изображений на Shrink.media
Сайт представляет собой инструмент, который бесплатно сжимает и уменьшает размеры изображения. Шаги для изменения размера изображений с помощью shrink.media следующие.
1.
Нажмите на кнопку Загрузить изображение в правом верхнем углу страницы
2.
Откроется окно Мой компьютер, в котором вы можете выбрать нужное изображение из своих папок.
3.
Выбрав изображение, нажмите на кнопку Открыть.
4.
Изображение будет загружено в инструмент Shrink.media.
5.
После загрузки изображения в инструмент, вы можете установить качество фотографии и размер изображения в процентах (%).
Как уменьшить JPG-изображения онлайн бесплатно?
Изменить размер изображений JPG несложно, если знать технику и использовать подходящее программное обеспечение, такое как shrink.media. Она включает в себя передовые методы, которые помогают получить качественные сжатые изображения. Вы можете загрузить изображение и задать требования к качеству и размерам, обеспечивая наилучшее качество для вашего изображения.
Мы все видим рекламу, сайты и приложения, утверждающие, что они могут редактировать или конвертировать фотографии в формате JGP или документы в формат JPG. Чаще всего когда мы заполняем цифровую форму, она требует загрузки фотографии. Наряду с этим существуют ограничения по размеру и типу файла, например: ограничение по размеру — 5 МБ, тип файла — JPG, PNG и т. д. Вы наверняка задумывались о том, что означают эти короткие формы и почему они широко используются.
д. Вы наверняка задумывались о том, что означают эти короткие формы и почему они широко используются.
Зачем нужно сжимать/изменять размеры изображений?
Представьте, что вы просматриваете два сайта электронной коммерции, продающих товар, например, футболку — на одном из них изображение нечеткое или искаженное, а на другом — четкое и видимое. На каком из них вы предпочтете купить товар?
Хорошо оптимизированные и сжатые изображения не только удобны и привлекательны для пользователя, но и обеспечивают удобство просмотра и покупки для посетителей. Они создают впечатление профессионального брендинга.
С другой стороны, большие изображения с большим размером файла могут занимать много места, а также нарушать скорость работы вашего сайта. Если ваш сайт не загружается должным образом, как вы можете ожидать повышения продаж вашего бренда? Изображения высокого разрешения могут придать приятный внешний вид, но в то же время они могут быть беспорядочными и увеличивать общее время загрузки вашего сайта.
Поэтому изменение размера изображений очень важно. Хотя не существует стандартной ширины или высоты, которой следует придерживаться при изменении размеров изображений, это зависит от множества факторов, таких как размеры в пикселях, тип файла, качество и т.д.
Шаги для уменьшения размера изображения JPG
1.
Зайдите на сайт Shrink media или скачайте приложение на свой мобильный телефон.
2.
Допустим, вы заходите на сайт, и как только вы открываете страницу, вы видите изображение в виде коробки в центре, а также несколько других вариантов. Один из них — это загруженное изображение, а другие касаются размеров.
3.
Нажмите на опцию «Загрузить изображение» и выберите картинку из памяти телефона или компьютера. Вы также можете добавить URL ссылки после загрузки изображения и настроить детали в соответствии с вашими потребностями. Получите желаемое изображение. Настройте качество фотографии и ее размеры (высоту и ширину). Сайт также покажет вам оригинальный размер и разрешение под изображением. После того как вы настроите детали, нажмите кнопку под названием — сжать. Через несколько секунд сжатое изображение будет доступно. Вместе с изображением будет показан его размер и разрешение, а также сэкономленное пространство.
Получите желаемое изображение. Настройте качество фотографии и ее размеры (высоту и ширину). Сайт также покажет вам оригинальный размер и разрешение под изображением. После того как вы настроите детали, нажмите кнопку под названием — сжать. Через несколько секунд сжатое изображение будет доступно. Вместе с изображением будет показан его размер и разрешение, а также сэкономленное пространство.
4.
Процент уменьшения. Нажмите на кнопку «Загрузить» и сохраните изображение.
5.
Если вы хотите изменить фотографию, то все, что вам нужно сделать, это нажать на нижнюю вкладку, где написано — Попробуйте другое изображение.
Shrink.media предлагает более быстрые и качественные результаты. Быстро измените размер изображения, сохранив при этом качество содержимого. Бесплатное использование с простыми инструкциями. Мы можем сжать и уменьшить ваше изображение, чтобы сэкономить много места в памяти вашего телефона или компьютера, и мы поддерживаем изображения практически всех типов файлов, включая JPG, JPEG, PNG, WEBP. Мы предлагаем различные услуги и альтернативы для редактирования, персонализации и настройки характеристик фотографии в соответствии с вашими требованиями, в отличие от некоторых сайтов, которые просто предлагают изменить размер изображений. Вы можете изменить размер, качество и разрешение фотографий, а также многое другое. Мы прилагаем все усилия, чтобы удовлетворить наших клиентов.
Мы предлагаем различные услуги и альтернативы для редактирования, персонализации и настройки характеристик фотографии в соответствии с вашими требованиями, в отличие от некоторых сайтов, которые просто предлагают изменить размер изображений. Вы можете изменить размер, качество и разрешение фотографий, а также многое другое. Мы прилагаем все усилия, чтобы удовлетворить наших клиентов.
Read More
Уменьшение фотографии ОНЛАЙН — Петровский дизайн веб-студия
WEB-дизайн
Домен/Хостинг
- Что такое Домен и как подобрать доменное имя?
- Перенести домен на другой хостинг.
Компоненты Joomla
- Компонент К2
- Создание форм с помощью компонента Chronoforms
Модули Joomla
- Модуль Xpert Contents Вывод материалов на странице
- Модуль jBar «Выдвигающаяся панель»
Плагины Joomla
- Additional Categories for K2 — показать один материал в нескольких категориях K2
Шаблон HELIX3
- Helix3 — бесплатный универсальный шаблон для Joomla
- Как установить Helix3
- Базовые настройки шаблона Helix3
- Структура каталога шаблона Helix3
- Как переименовать шаблон Helix3
- Как уменьшить высоту заголовка
HTML, CSS
- Изменить пароль администратора для Joomla через MySQL
- Запрет регистрации пользователей на сайте Joomla!
Инструменты Веб-мастера
- SPRuler экранная линейка
Руководство пользователя
- Авторизация на сайте
- Права доступа на сайт
- Профиль пользователя
- Редактирование страниц
- Создание новой страницы на сайте
- Подготовка фотографии для сайта
- Вставить фотографию на страницу сайта
- Уменьшение фотографии ОНЛАЙН
- Вставить фото в модуль
Публикации
- Создание сайтов в Саратове
- Процесс создания сайта
- Фотографии тестирования объектива Гелиос 44-2
Linux
Linux mint
- Как разблокировать связку ключей для входа в систему Linux mint 17.
 3
3
- Как разблокировать связку ключей для входа в систему Linux mint 17.
Программы Linux
- Проверка скорости интернета через терминал LINUX MINT
Интернет требует устанавливать на сайт или социальные сети фотографии не превышающие размер по ширене 800 px.
Если фотография загружается объемом свыше 1 Mb, то некоторые компьютеры не смогут отрыть или откроют медленно страницу с такой фотографией. В итоге посетитель уйдет с вашего сайта и будет обходить ваш ресурс стороной.
Для уменьшения фотографии необходимо прейти на бесплатный ОНЛАЙН ресурс:
http://ru.photofacefun.com/resize
где мы увидем следущее окно.
Название фотографии можно оставить как назвал Он-Лайн сайт или пометить фото цифрами.
Вашему вниманию предлагаем еще он-лайн ресурс, где так же можно уменьшить фотографию бесплатно.
http://www.softorbits.ru/resize-images-online/index.php
> « Вставить фотографию на страницу сайта Вставить фото в модуль »
Наверх
WEB-дизайн
Домен/Хостинг
- Что такое Домен и как подобрать доменное имя?
- Перенести домен на другой хостинг.
Компоненты Joomla
- Компонент К2
- Создание форм с помощью компонента Chronoforms
Модули Joomla
- Модуль Xpert Contents Вывод материалов на странице
- Модуль jBar «Выдвигающаяся панель»
Плагины Joomla
- Additional Categories for K2 — показать один материал в нескольких категориях K2
Шаблон HELIX3
- Helix3 — бесплатный универсальный шаблон для Joomla
- Как установить Helix3
- Базовые настройки шаблона Helix3
- Структура каталога шаблона Helix3
- Как переименовать шаблон Helix3
- Как уменьшить высоту заголовка
HTML, CSS
- Изменить пароль администратора для Joomla через MySQL
- Запрет регистрации пользователей на сайте Joomla!
Инструменты Веб-мастера
- SPRuler экранная линейка
Руководство пользователя
- Авторизация на сайте
- Права доступа на сайт
- Профиль пользователя
- Редактирование страниц
- Создание новой страницы на сайте
- Подготовка фотографии для сайта
- Вставить фотографию на страницу сайта
- Уменьшение фотографии ОНЛАЙН
- Вставить фото в модуль
Публикации
- Создание сайтов в Саратове
- Процесс создания сайта
- Фотографии тестирования объектива Гелиос 44-2
Linux
Linux mint
- Как разблокировать связку ключей для входа в систему Linux mint 17.
 3
3
- Как разблокировать связку ключей для входа в систему Linux mint 17.
Программы Linux
- Проверка скорости интернета через терминал LINUX MINT
Уменьшить / изменить размер изображений в Интернете
Уменьшите размер файла ваших изображений, разумно сжимая и уменьшая размеры, и загружайте сжатые изображения бесплатно
Качество фотографии
Размеры фотографии
Перетащите изображение или
до разрешения 5000 x 5000 пикселей
)
Поддерживаемые форматы:
pngjpegjpgwebp
Загружая изображение или URL-адрес, вы соглашаетесь с нашими Условиями использования и Политикой конфиденциальности.
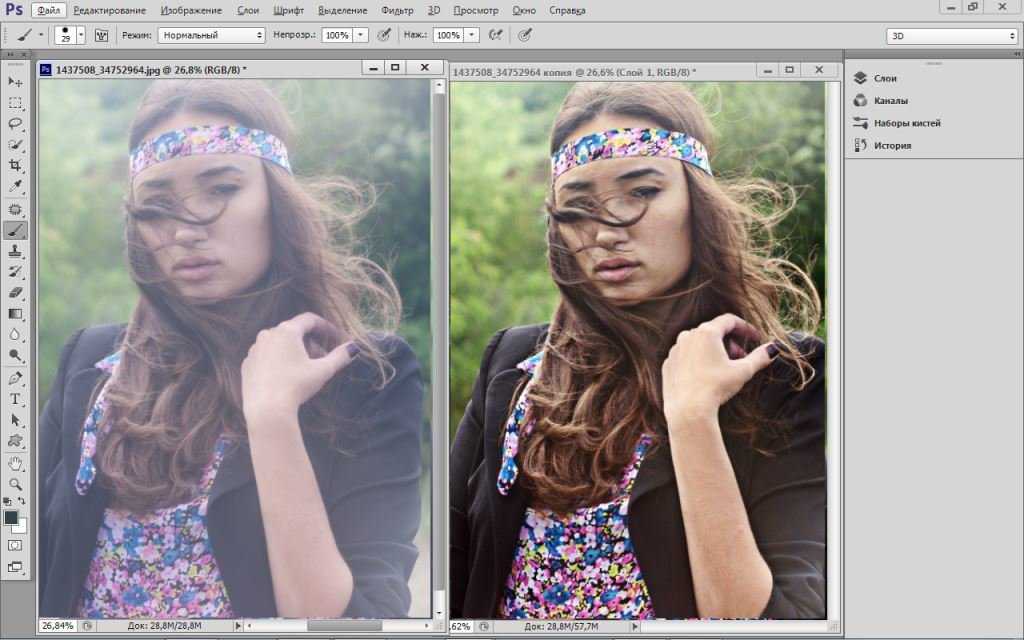
Сможете ли вы найти отличия?
Вот сравнение между исходным изображением и сжатым изображением. Слева вы видите исходное изображение в формате PNG. Справа вы видите то же изображение, интеллектуально сжатое с помощью нашего Shrink.media. каток.медиа
Наша интеллектуальная технология сжатия предлагает множество преимуществ, которые улучшают работу пользователей в Интернете
Быстрая загрузка веб-страниц
Уменьшение размера изображения приводит к более быстрой загрузке веб-страниц, повышению производительности сети
Меньшее использование полосы пропускания
Меньший размер файла также приводит к снижению использования полосы пропускания общий пользовательский опыт
Часто задаваемые вопросы
Здесь мы перечислили некоторые часто задаваемые вопросы от сообщества. Если вы не нашли нужную информацию, свяжитесь с нами по адресу [email protected]
Что такое Shrink.media?
Shrink.media — это инструмент сжатия изображений, который автоматически уменьшает размер файлов изображений за считанные секунды. Он уменьшает размер, разумно сжимая и уменьшая размеры изображения.
Он уменьшает размер, разумно сжимая и уменьшая размеры изображения.
Могу ли я уменьшить размер изображения бесплатно?
Да , с помощью Shrink.media вы можете бесплатно уменьшить размер изображения. Это поможет вам легко сжимать и изменять размер изображения без потери качества изображения. PixelBin.io предлагает различные планы подписки для коммерческого или профессионального использования.`
Какие форматы изображений поддерживает Shrink.media?
Shrink.media теперь поддерживает типы изображений PNG, JPG, JPEG и WEBP .
Как я могу использовать Shrink.media для массовой обработки или в коммерческих целях?
Вы можете пакетно обрабатывать изображения с помощью нашего продукта PixelBin.io. Pixelbin предлагает преобразование изображений в реальном времени с автоматической оптимизацией, URL-адресами изображений и хранилищем для вашей медиатеки.
Какое максимальное разрешение изображения/размер файла?
Максимальное поддерживаемое выходное разрешение и размер: 5000 x 5000 пикселей и 25 МБ .
Как изменить размер изображения без потери качества?
Ответ на этот вопрос очень прост. Такие решения, как Shrink.media, помогают изменять размер и сжимать изображения онлайн без потери качества.
Как уменьшить размер пикселя изображения онлайн?
Шаг 1:
Перейдите в приложение Shrink.media (доступно в AppStore и PlayStore) или на веб-сайт и загрузите изображение, размер которого вы хотите уменьшить.
Шаг 2:
Выберите размер в пикселях, который вы хотите уменьшить размер изображения, а затем выберите высоту и ширину, которые вы хотите для вашего изображения
Шаг 3:
Загрузите изображение с измененным размером, нажав кнопку «Загрузить».
Shrink.media — уменьшить размер изображения онлайн бесплатно.
В век цифровых технологий изображения имеют решающее значение для онлайн-общения. Однако размер изображения может сильно повлиять на скорость загрузки веб-сайта и общий пользовательский опыт. Здесь пригодятся онлайн-инструменты для изменения размера фотографий и оптимизации изображений.
Здесь пригодятся онлайн-инструменты для изменения размера фотографий и оптимизации изображений.
Такие хитроумные инструменты, как Shrink.media, позволяют пользователям уменьшать размер изображения в пикселях и размер файла без ущерба для его качества. А поскольку это онлайн-инструмент для изменения размера фотографий и оптимизации изображений на базе искусственного интеллекта, он работает как простое и эффективное решение для бесплатного уменьшения размера изображения в Интернете.
Чтобы избавить вас от этой проблемы, Shrink.media помогает уменьшить размер изображения в пикселях, чтобы оно загружалось быстрее без ущерба для качества и обрезки.
Что делает Shrink.media идеально подходящим для вас?
Добавление изображений на ваш веб-сайт улучшает представление вашей продукции широкой аудитории, но более тяжелые файлы могут снизить производительность вашего веб-сайта.
Таким образом, влияет на взаимодействие с пользователем. Вы можете использовать средства изменения размера изображений, такие как Shrink. media, чтобы улучшить работу изображений на вашем веб-сайте.
media, чтобы улучшить работу изображений на вашем веб-сайте.
Shrink.media — один из лучших онлайн-оптимизаторов изображений, который помогает бесплатно изменять размер пикселей изображения онлайн.
Повышение производительности веб-сайта
Shrink.media — это простое и доступное решение для уменьшения размера изображения в пикселях, чтобы оно занимало меньше места на вашем веб-сайте.
Это поможет вам сэкономить время и деньги, когда вы говорите о веб-хостинге, и помогает ускорить время загрузки страницы для пользователей с более медленным подключением к Интернету.
Повысьте рейтинг своего веб-сайта
В 2015 году Google пересмотрел PageSpeed Insights и начал отмечать сайты с большими изображениями настолько медленными, насколько скорость загрузки страницы влияет на ваш рейтинг.
С помощью Shrink.media вы можете уменьшить размер изображения без ущерба для качества изображения. Измените размер изображения онлайн бесплатно с помощью Shrink. media и повысьте свой рейтинг.
media и повысьте свой рейтинг.
Массовое уменьшение размера изображения.
Shrink.media предлагает массовое уменьшение размера изображения с помощью pixelbin.io, что помогает вам сэкономить время. Вы можете связаться со специалистами Shrink.media и получить индивидуальный план, соответствующий потребностям вашего предприятия.
По мнению наших пользователей, простой инструмент для изменения размера изображений, благодаря функции сжатия и оптимизации, обладает одной из лучших функций массового изменения размера и оптимизации изображений. Вы можете скачать программу для изменения размера изображения онлайн, которая поможет вам изменить размер изображения без потери качества.
Экономьте время без ущерба для качества
Каждый хочет, чтобы его веб-сайт загружался быстро. Ни один пользователь не захочет ждать, пока его изображения задержатся, ожидая загрузки своего изображения.
Shrink.media, вы можете уменьшить размер пикселя до разрешения 5000 x 5000 пикселей и получить потрясающие фотографии. Уменьшение размера изображения в пикселях или изменение размера изображения онлайн еще никогда не было таким простым.
Уменьшение размера изображения в пикселях или изменение размера изображения онлайн еще никогда не было таким простым.
Как уменьшить размер изображения в пикселях с помощью Shrink.media?
Уменьшить размер изображения в пикселях с помощью Shrink.media — самый простой способ. Вот шаги, чтобы изменить размер изображения:
1.
Загрузите изображение — Перейдите в приложение Shrink.media или на веб-сайт и загрузите изображение, размер которого вы хотите уменьшить.
2.
Выберите параметр изменения размера . После загрузки изображения вы должны выбрать подходящий размер в пикселях. Вы также должны добавить ширину и высоту изображения.
3.
Сохраните изображение . Шаг — загрузить изображение, нажав «Загрузить».
Вуаля! Теперь у вас есть изображение с уменьшенным размером в пикселях.
Подробнее
Как правильно изменить размер изображения
Перейти к содержимому
Если вы хотите создать пользовательскую документацию, провести презентацию или создать веб-сайт, высококачественные изображения подходящего размера помогут вам продемонстрировать компетентность и завоевать доверие аудитории.
Существует много способов изменить размер изображения, но не все из них дают одинаковые результаты. Если вы не измените его размер правильно, ваше изображение может оказаться растянутым, размытым или пиксельным, из-за чего готовый продукт будет выглядеть неряшливо и непрофессионально.
На самом деле, более двух третей потребителей говорят, что считают качество изображения продукта важным при покупке чего-либо в Интернете.
И, наконец, они просто лучше выглядят!
Если вы часто работаете с изображениями, очень важно знать, как правильно изменить их размер. Хорошая новость в том, что это также довольно просто!
Вот что вы узнаете из этого поста:
- Как сохранить пропорции при изменении размера изображения
- Как изменить размер изображения без потери качества
- Ответы на распространенные вопросы об изменении размера изображения
Простое изменение размера изображений и снимков экрана
Готовы быстро изменить размер изображений без потери качества?
Загрузите бесплатную пробную версию Snagit
Как изменить размер изображения, не растягивая его
При работе с документом в таких программах, как Microsoft Word или Google Docs, возникает соблазн перетащить углы изображения, чтобы увеличить его или меньше.
Не делай этого!
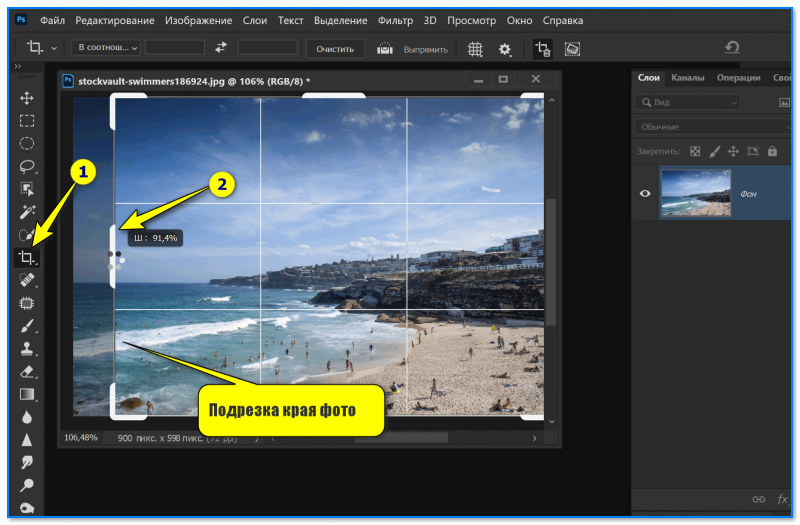
Перетаскивание углов изображения для изменения его размера может привести к искажению и размытию изображения.При масштабировании изображения очень важно поддерживать соотношение ширины и высоты, известное как соотношение сторон, чтобы оно не растягивалось и не деформировалось. Если вам нужна определенная ширина и высота, вам может понадобиться сочетание изменения размера и обрезки, чтобы получить желаемый результат.
Вы определенно хотите использовать графический редактор для правильного изменения размера фотографий. Для большинства основных операций редактирования изображений, включая обрезку и изменение размера, TechSmith Snagit является идеальным решением.
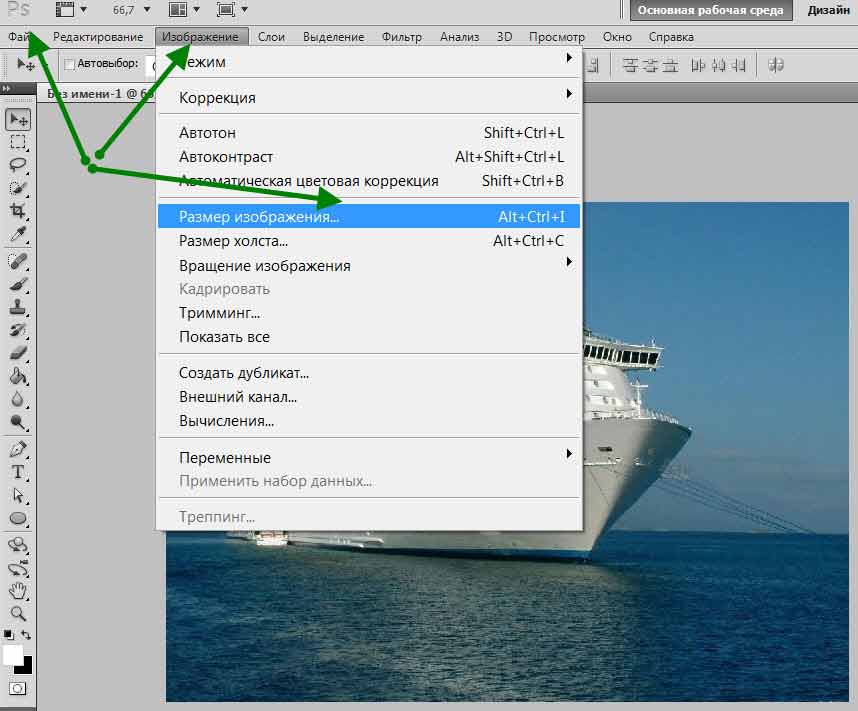
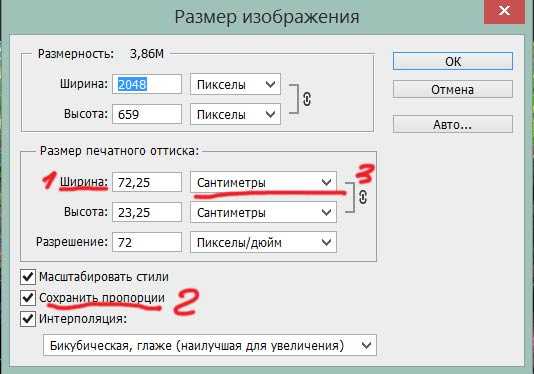
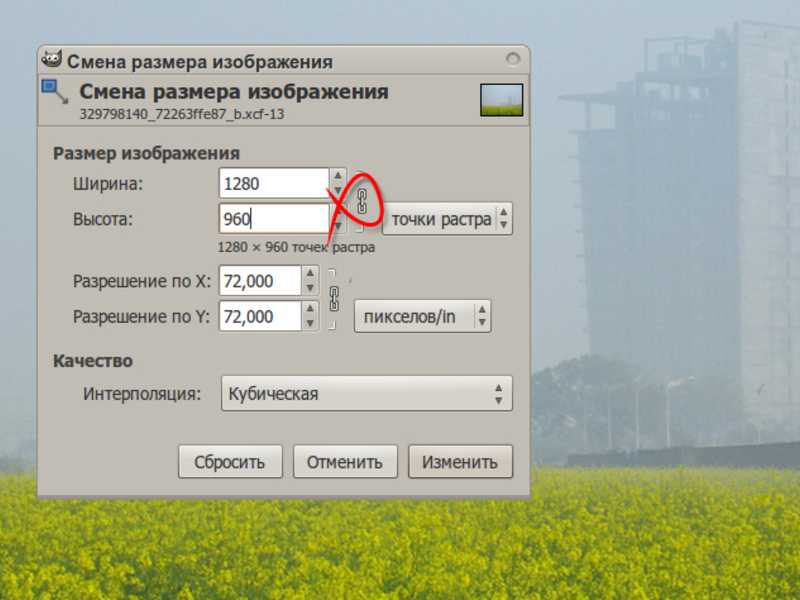
Откройте свой снимок экрана или изображение в редакторе Snagit, выберите «Изображение» в верхнем меню, затем «Изменить размер изображения». Перед изменением размеров обратите внимание на символ замка слева от высоты и ширины.
Чтобы изображение не выглядело растянутым, заблокируйте соотношение сторон при изменении ширины или высоты.
При активированной блокировке Snagit сохраняет исходные пропорции изображения. Теперь вы можете отрегулировать высоту или ширину изображения до нужных размеров, не растягивая и не деформируя его.
Как изменить размер изображения без потери качества
Помните также, что существует большая разница между уменьшением изображения и увеличением изображения.
В большинстве случаев уменьшение размера или размеров изображения не влияет на качество изображения. Сделать изображение больше, чем его первоначальные размеры, может быть непросто.
Изменение размера изображения, превышающего его первоначальный размер, может повлиять на качество.На самом деле, вместо того, чтобы пытаться увеличить размер изображения (что почти никогда не бывает хорошей идеей, лучше начать с изображения с высоким разрешением, которое больше, чем вам нужно. Затем просто обрежьте изображение или уменьшите его, чтобы сохранить его качество
Также важно помнить, что это верно только для растровых изображений, таких как JPEG, GIF или TIFF.![]() С другой стороны, векторные файлы, такие как EPS или SVG, можно изменять как в большую, так и в меньшую сторону без потери качества.
С другой стороны, векторные файлы, такие как EPS или SVG, можно изменять как в большую, так и в меньшую сторону без потери качества.
Растровые файлы, как правило, представляют собой фотографии или скриншоты, тогда как векторные изображения обычно являются графикой, такой как изображение в верхней части этого поста.
Оптимизация изображений и скриншотов
Зная, как правильно изменить размер изображений, вы сможете красиво и профессионально показать ценность своих продуктов или услуг.
Вот некоторые ключевые моменты, которые следует помнить при изменении размера изображений:
- Используйте программное обеспечение для редактирования фотографий, чтобы изменить размер изображения
- Избегайте растягивания или искажения изображений, зафиксировав соотношение сторон перед внесением изменений.
- Начните с изображения с высоким разрешением, которое больше, чем вам нужно.
Независимо от того, масштабируете ли вы изображения для документации, веб-сайта или социальных сетей, вы можете быстро достичь своих целей с помощью Snagit.
Часто задаваемые вопросы:
Влияет ли изменение размера изображения на его качество?
Определенно может! Как правило, уменьшение размера изображения не влияет на качество, но изображение может потерять качество при масштабировании сверх исходного размера.
В чем разница между размером изображения и размером файла изображения?
Легко спутать размер изображения с размером файла изображения. Размер файла изображения относится к тому, сколько места файл занимает на вашем компьютере. Размер файла изображения измеряется в байтах. Размер изображения относится к размерам изображения, обычно измеряемым в пикселях, дюймах или сантиметрах.
Что означает DPI?
DPI означает «точек на дюйм» и описывает разрешение изображения.

 3
3 3
3