Как уменьшить изображение в Фотошопе
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
- Метод №1 – Кадрирование
- Метод №2 – Через «Размер холста»
- Метод №3 – Через “Размер изображения”
- Метод №4 – Через окно сохранения
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
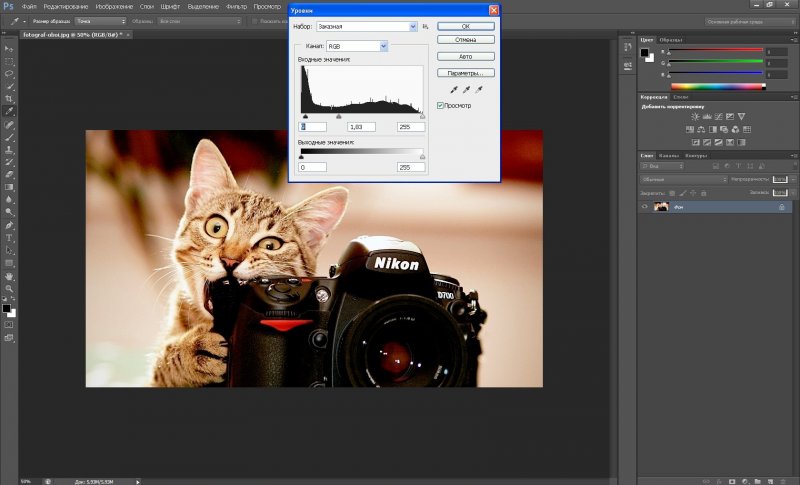
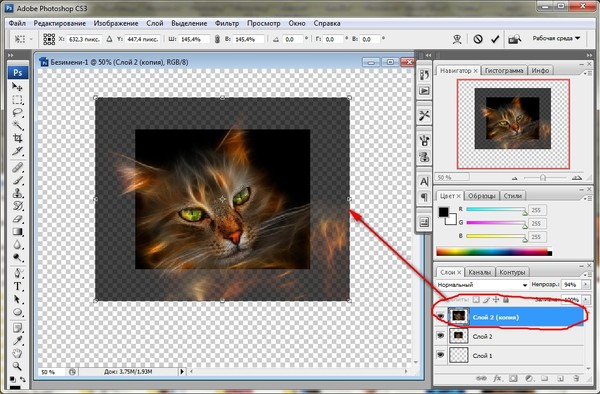
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
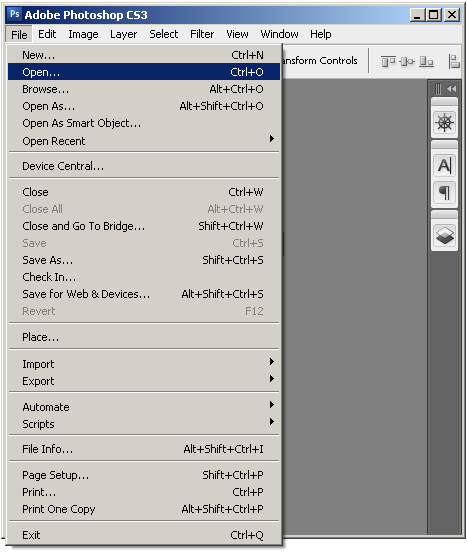
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
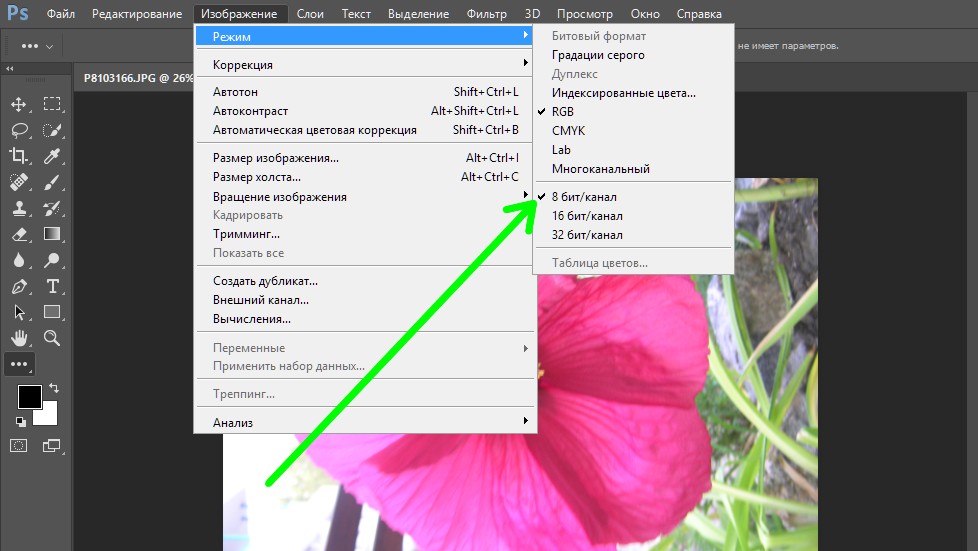
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
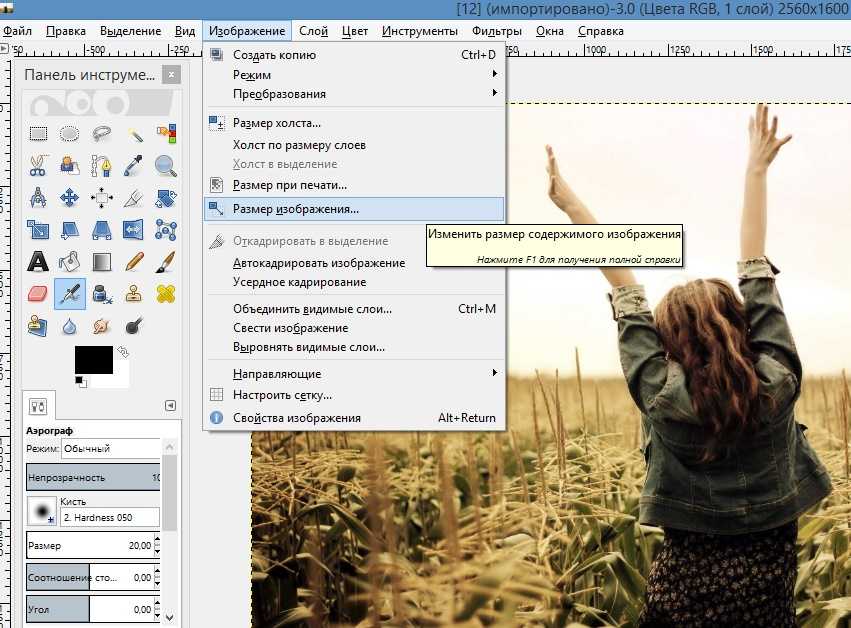
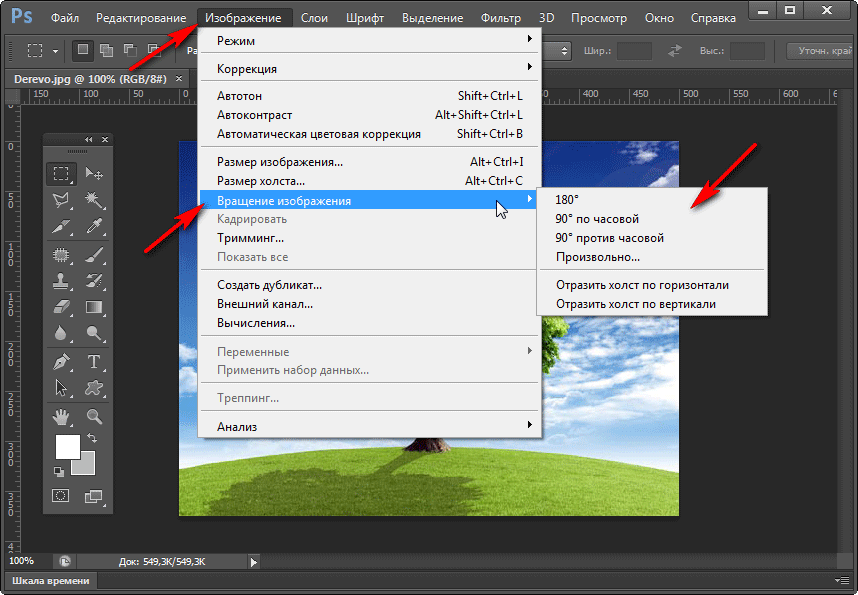
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
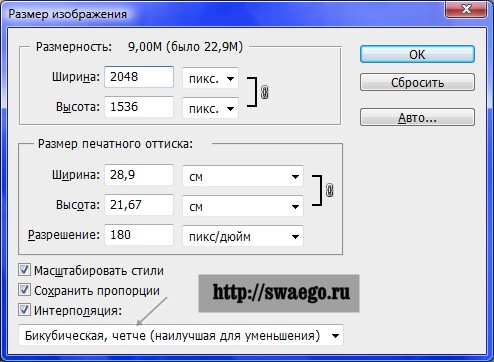
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
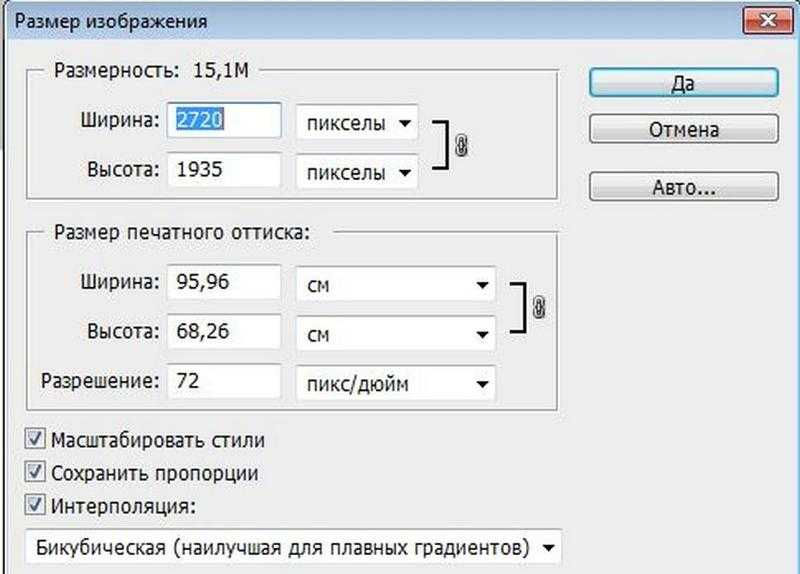
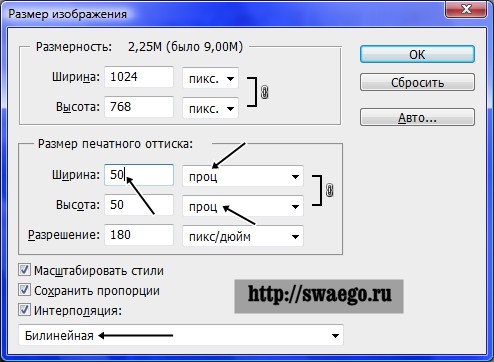
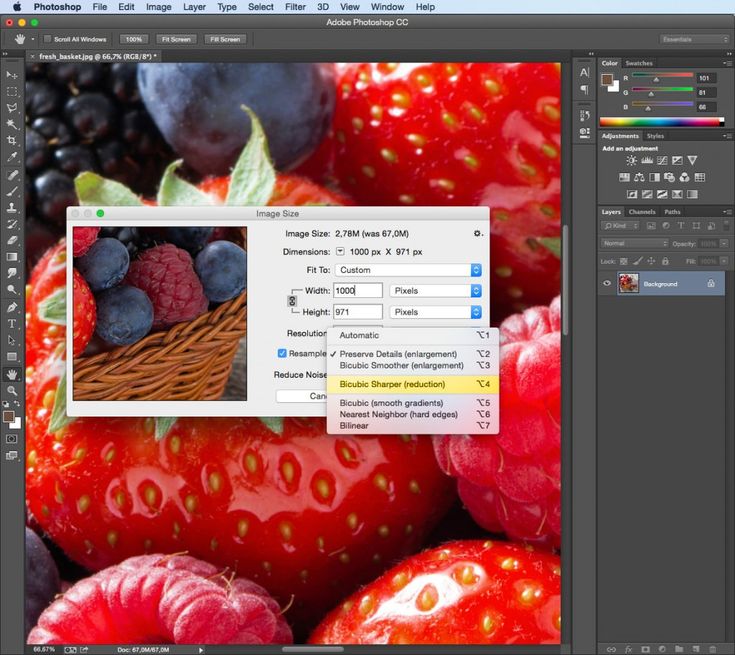
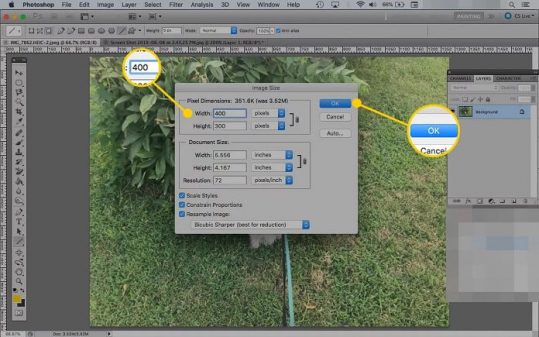
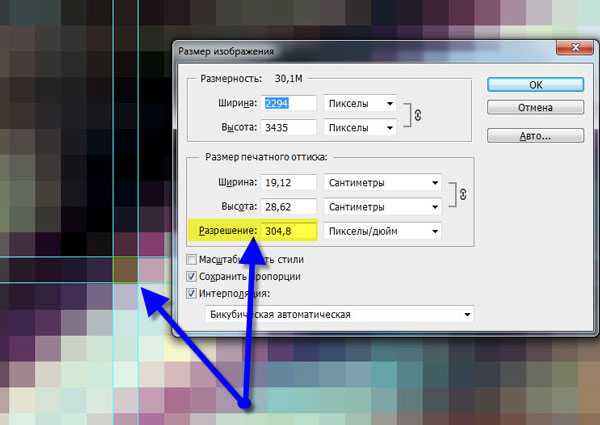
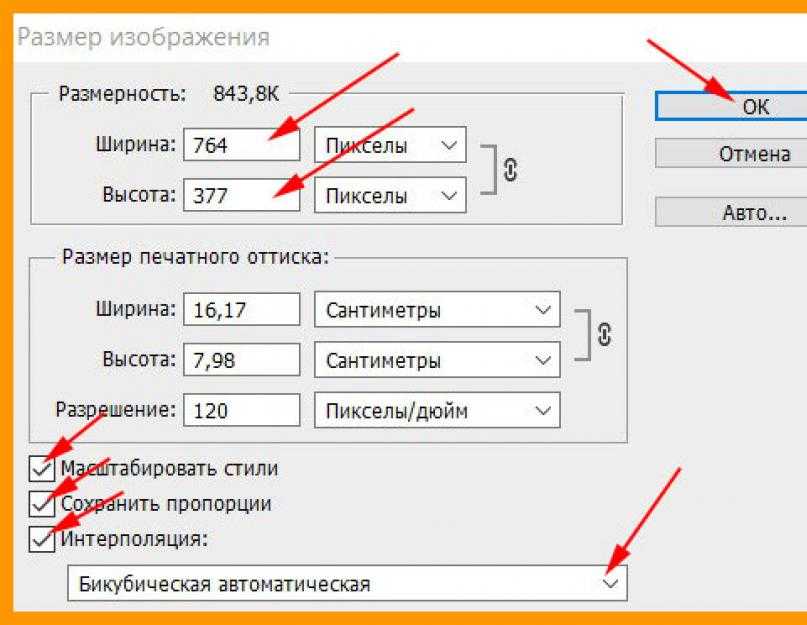
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
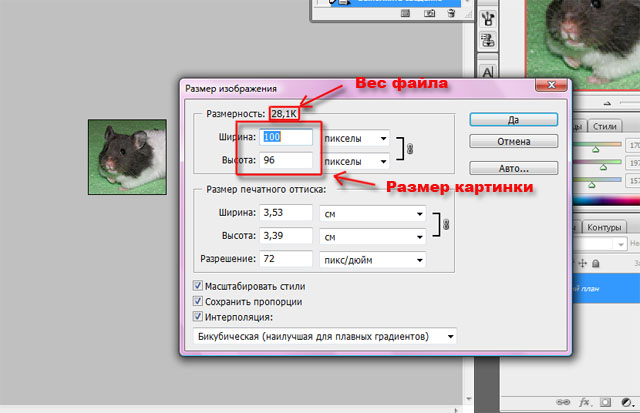
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
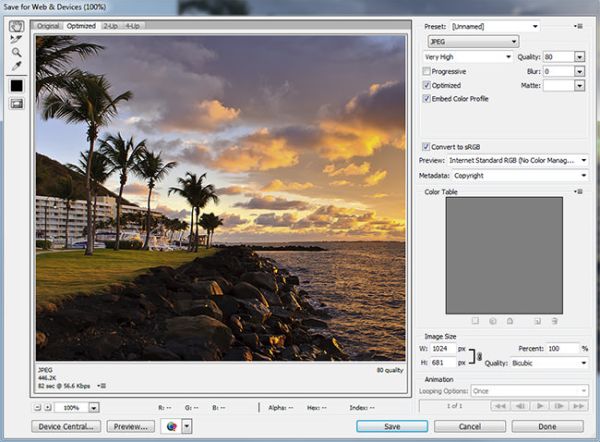
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.
В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
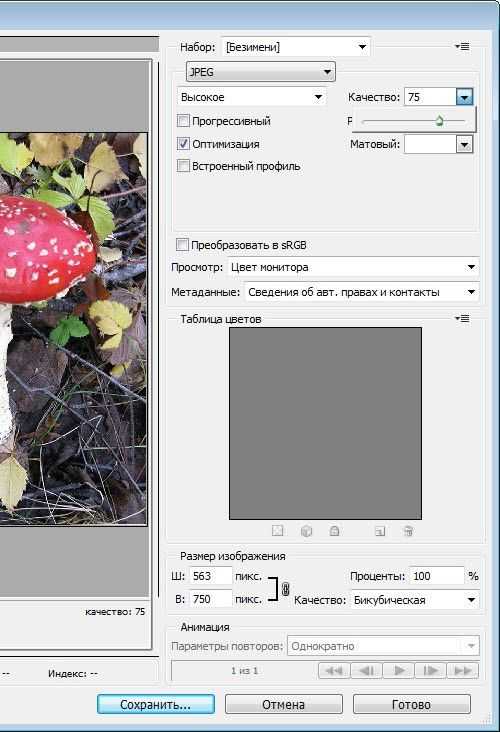
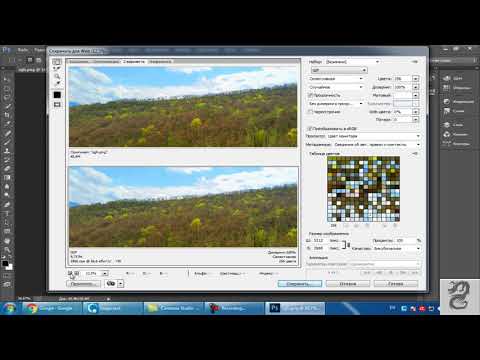
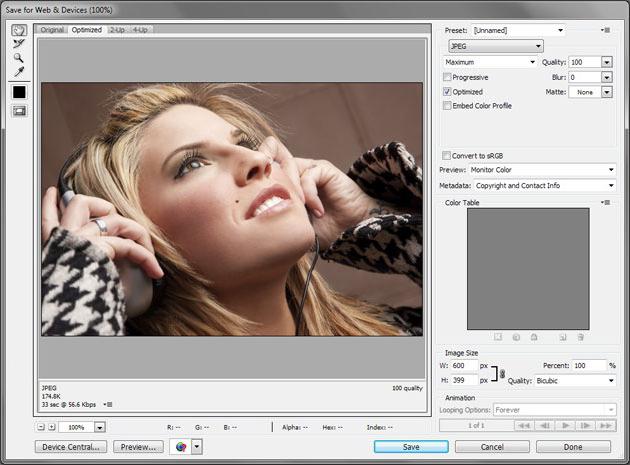
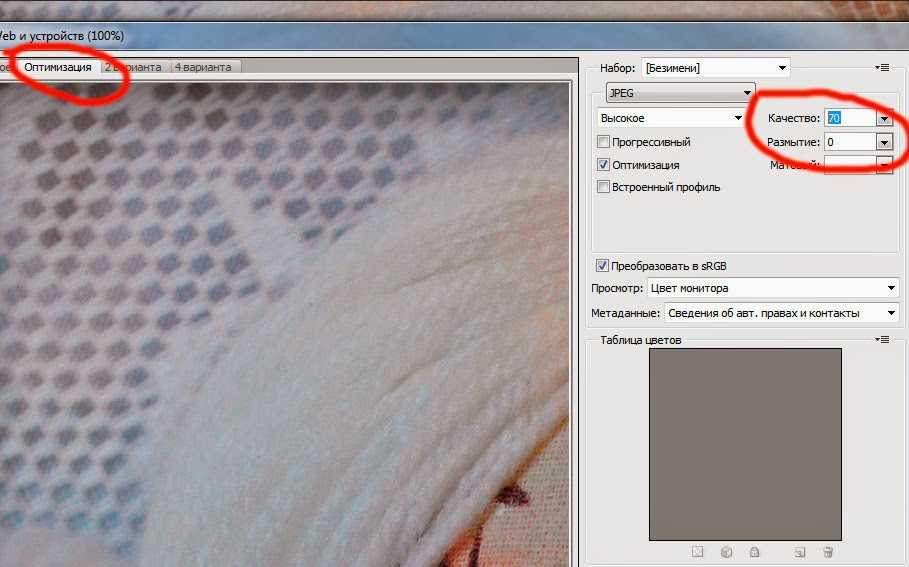
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.
Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.
По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
Как изменить размер наложенного изображения в фотошопе
Главная » Разное » Как изменить размер наложенного изображения в фотошопе
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
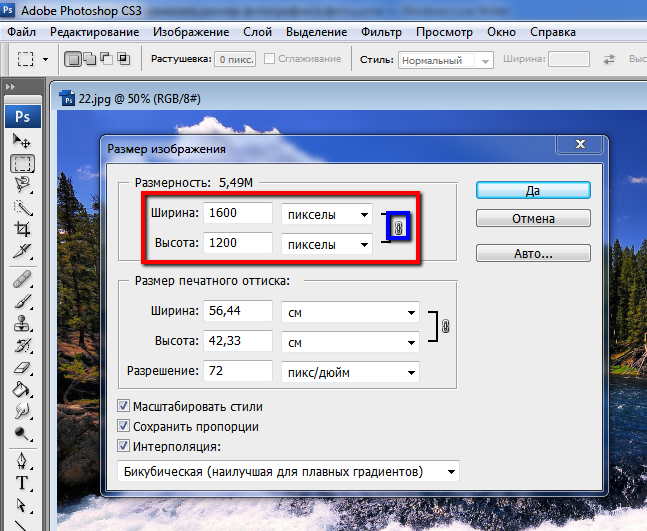
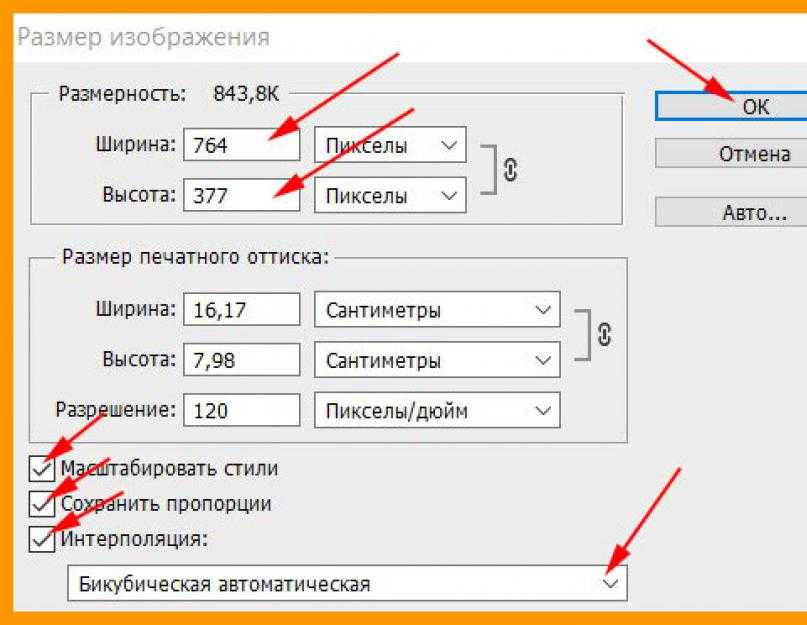
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
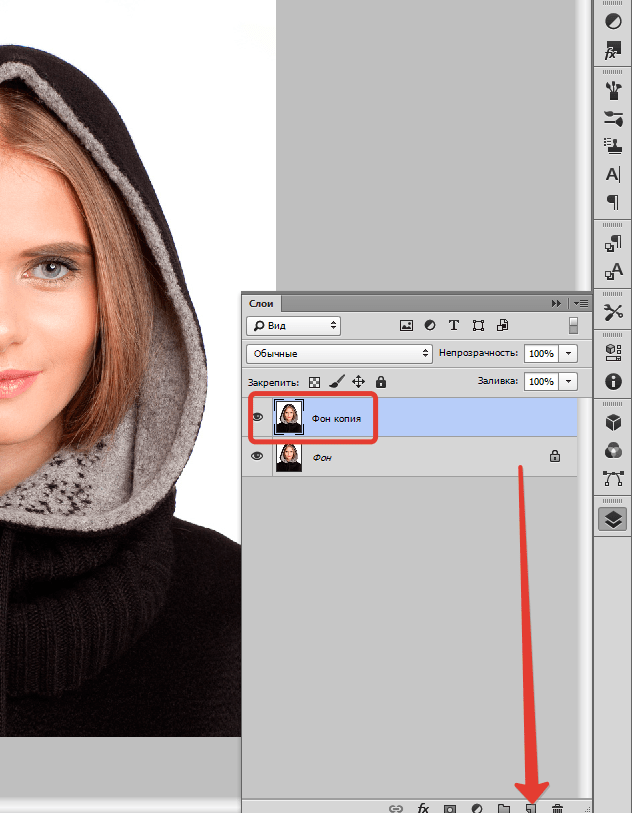
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
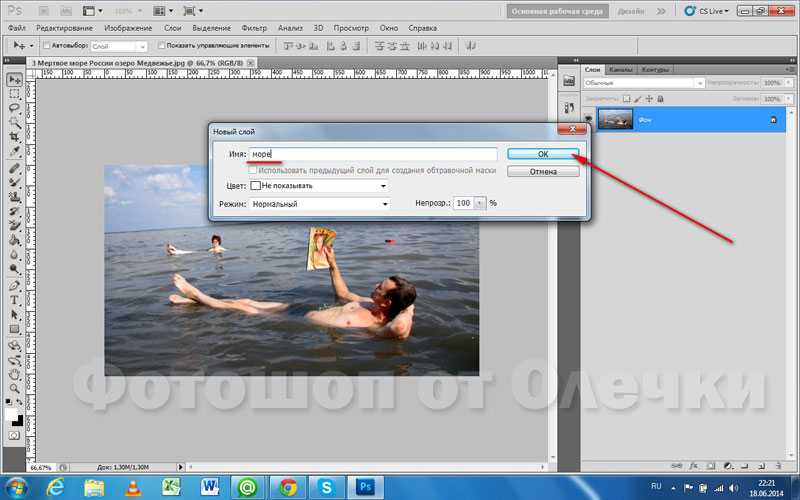
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
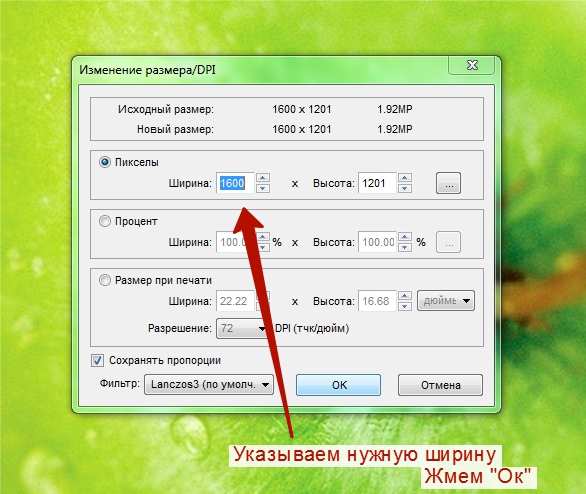
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
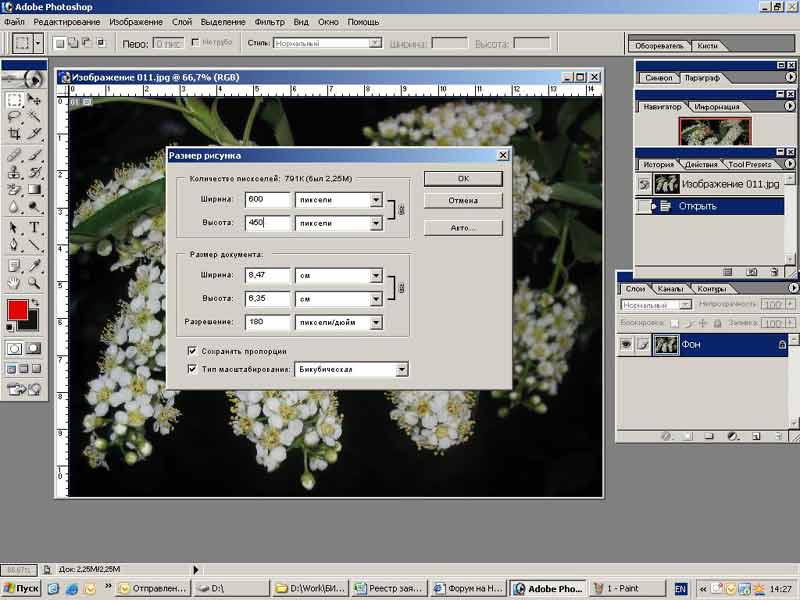
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
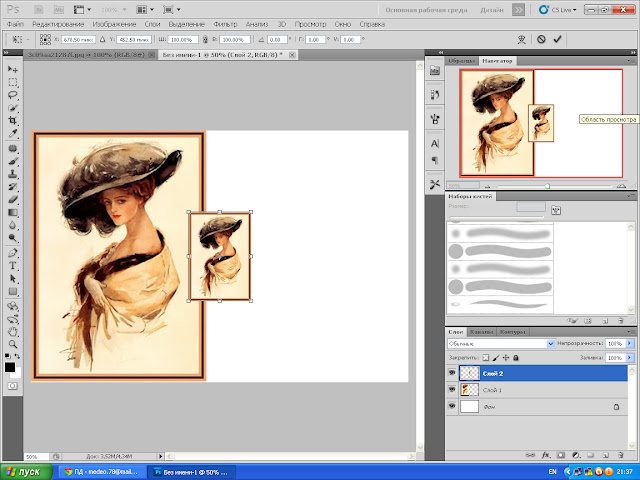
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
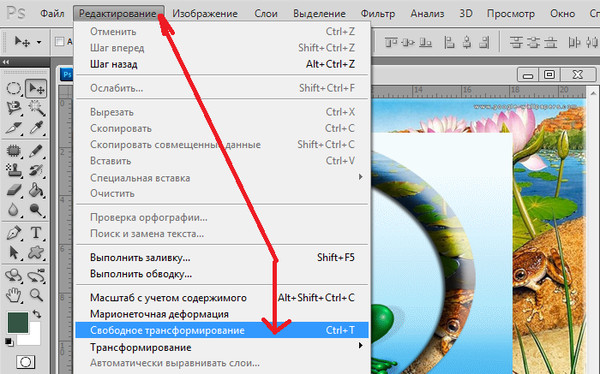
Первый способ это воспользоваться меню программы.
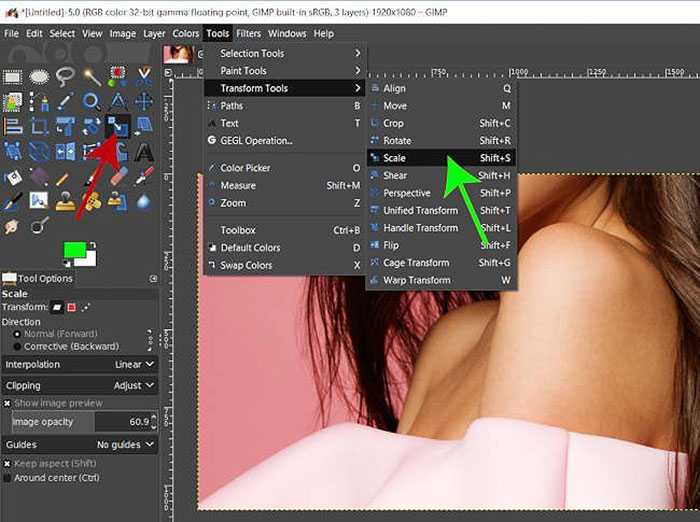
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.

- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
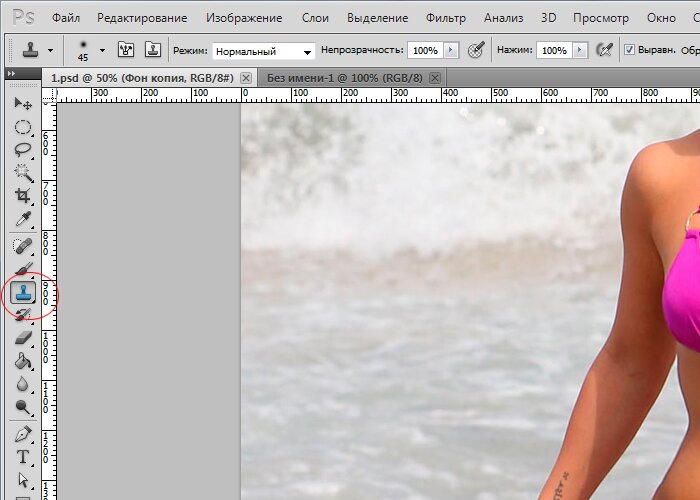
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
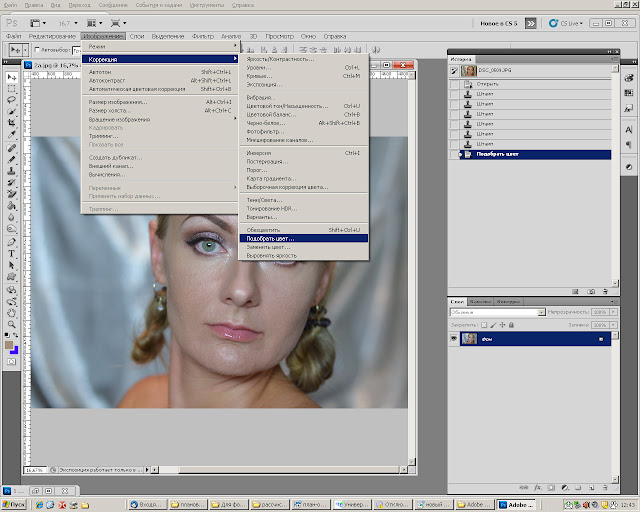
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
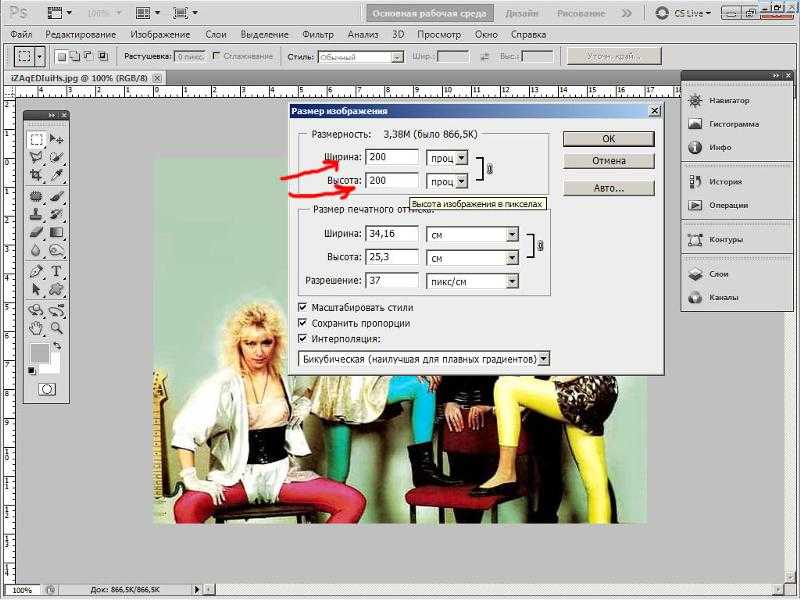
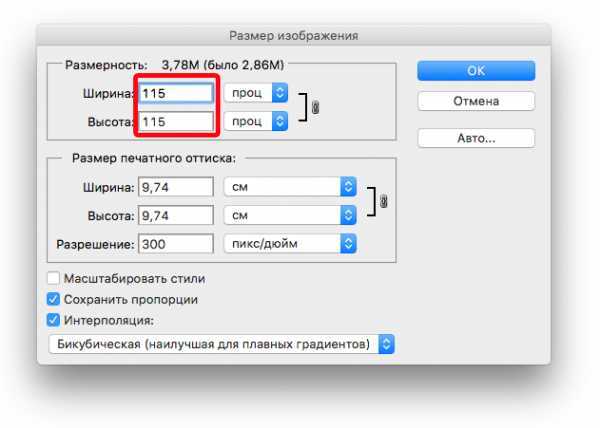
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
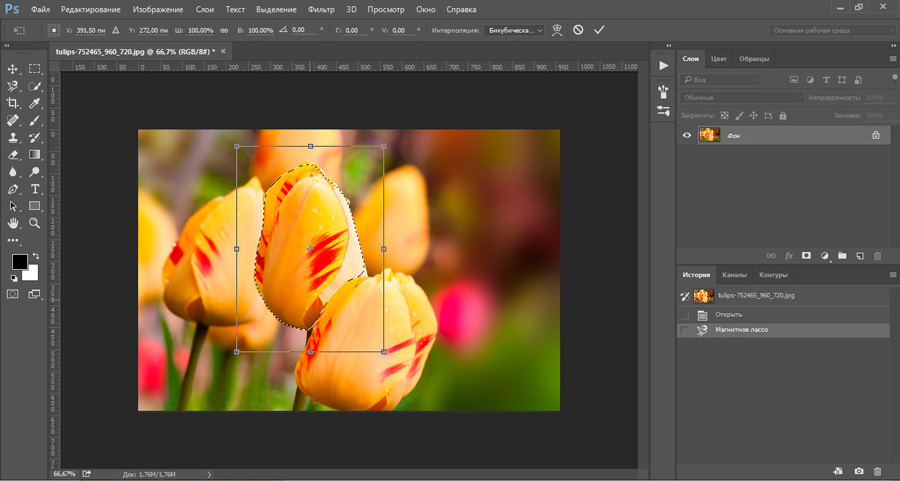
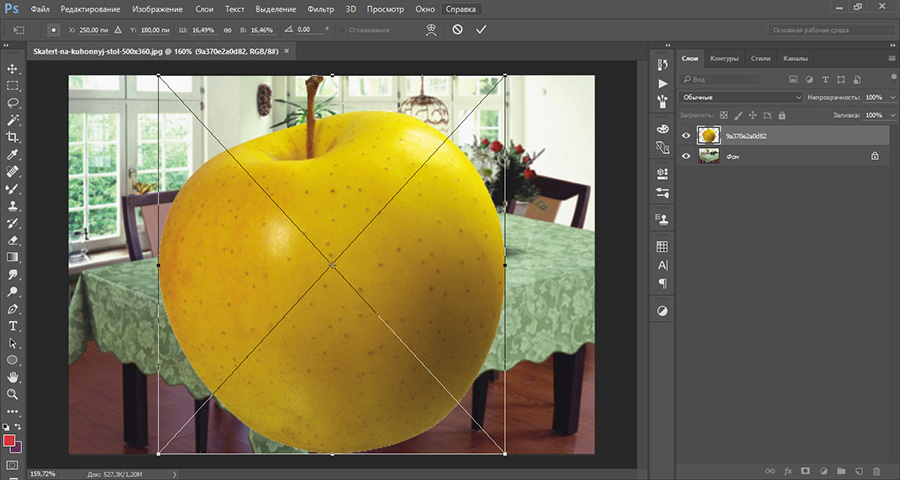
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017
Как правильно изменить размер изображения в фотошопе
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к основам фотошоп.
Изменение размера изображения с помощью команды «Размер изображения»
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Замочек между показателями ширины и высоты означает, что обе эти величины будут изменяться пропорционально. В результате изменений не будет искажаться изображение. Замок можно и отключить в некоторых случаях, но имейте ввиду, что тогда при изменениях размера картинка будет вытягиваться.
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Изменение размера изображений с помощью инструмента «Размер холста»
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста.
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund, или основного цвета (переднего плана), цвет Background, или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Изменение изображения с помощью рамки (кадрирования)Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим портрет.
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Изменение размера изображений с помощью инструмента Трансформирование
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения:используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста:увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки:уменьшите размер изображения, удалив часть изображения.

- Инструмент трансформирования:изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта https://www.makeuseof.com/tag/basics-properly-resizing-image-files-photoshop/ + мои дополнения и объяснения.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.
В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати. Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.
Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели. Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».
Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ». Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .

- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях. Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример.
Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм.
Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа.
Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели.
Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию.
Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления.
Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.

- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения. .. команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели.
.. команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.
И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения. Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения.
Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.
 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати. - Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.
Как изменить размер изображений в Photoshop
Автор Стив Паттерсон.
Изменение размера изображения — один из наиболее часто используемых навыков в Photoshop. На самом деле это настолько распространено, что даже людям, которые практически ничего не знают о Photoshop, все же удается использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько легко это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также научимся соблюдать общее правило, чтобы ваши измененные фотографии оставались четкими и резкими.Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл на моем экране:
Исходное фото.
Это фото, сделанное во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и уменьшил, чтобы она лучше вписывалась на страницу. Как я это сделал? Это просто.Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой мы можем перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Image Size :
Выберите Изображение> Размер изображения.
Откроется диалоговое окно «Размер изображения», как показано ниже:
Диалоговое окно «Размер изображения».
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер до уменьшенной версии для отображения на странице.Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size — в каждом показаны разные измерения. Поскольку это руководство посвящено изменению размера изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он контролирует фактические физические размеры (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Pixel Dimensions», который сообщает нам две вещи о нашем изображении.Во-первых, если мы посмотрим прямо справа от слов «Pixel Dimensions», мы увидим текущий размер файла изображения. В моем случае это говорит мне, что моя фотография — 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Размер в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не помогает нам фактически изменить размер нашего изображения.Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Текущая ширина и высота изображения в пикселях.
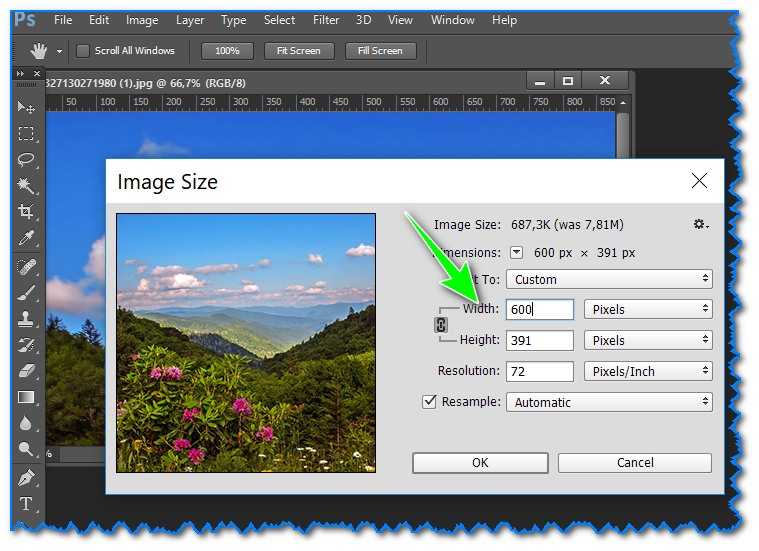
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселей в высоту. При таком размере у меня не было бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была меньшая версия, которая лучше подходила бы для этих страниц. Так как же мне сделать его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне нужно! Я установлю новую ширину для своего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это всего лишь пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширина или высота), чтобы выделить число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы щелкните либо слово «пиксели», либо стрелку справа от слова , появится раскрывающееся меню, в котором можно изменить тип измерения на процентов :
Изменение типа измерения с пикселей на процент.
После того, как вы выбрали процент в качестве типа измерения, в разделе «Размеры в пикселях» будут отображаться ширина и высота вашего изображения в процентах, а не в пикселях. Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Если вы не изменили настройки по умолчанию, вы заметите, что при вводе нового значения ширины или высоты другое значение изменяется автоматически.Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, высота изменится вместе с ним. Это потому, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения без изменений при изменении его размера, что обычно является тем, что вы хотите. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны между собой, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны вместе.
Если вы посмотрите в нижнюю часть диалогового окна «Размер изображения», вы увидите параметр «Ограничить пропорции» , который определяет, связаны ли ширина и высота. По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите флажок с этого параметра:
Параметр «Сохранить пропорции» сохраняет соотношение сторон неизменным, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым делом, но нужно помнить об одном важном моменте, когда дело касается сохранения качества изображения.В общем, делать фотографию меньше исходного размера — это нормально, но по возможности старайтесь не делать ее больше. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажимаю ОК в верхнем правом углу диалогового окна «Размер изображения», после чего Photoshop закрывает диалоговое окно и изменяет размер моего изображения.Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четверть от исходного размера:
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Но давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я повторно открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» в верхней части экрана и выбрав «Размер изображения», а затем установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажимаю ОК, чтобы принять значения и закрыть диалоговое окно Размер изображения, после чего Photoshop увеличивает изображение, делая его в четыре раза больше, чем было мгновение назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии и оригинальной версии:
Исходное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но когда мы сравниваем качество с оригиналом, увеличенная версия явно выглядит не так хорошо.Мы потеряли много деталей на изображении, и оно стало выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы все хуже.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop делает ее меньше, по существу, отбрасывая пиксели. Он просто берет некоторые пиксели изображения и выкидывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели нужно выбросить, не жертвуя качеством изображения, поэтому уменьшение размера изображения обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop делает их меньше, отбрасывая пиксели, как вы думаете, как это делает их больше? Если вы ответите: «К добавив к изображению пикселей», вы будете правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
И в этом проблема.Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых раньше не было, и поскольку Photoshop не был на сцене, когда вы делали фотографию, он не знает, как на самом деле должна выглядеть более крупная и более подробная версия изображения. нравится, а значит, надо угадывать. Конечно, Photoshop — очень мощная программа, и ее предположения основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще только предположение, и оно не будет правильно угадывать. В итоге, чем больше вы пытаетесь сделать изображение, тем хуже оно будет выглядеть.Вместо резкой, детализированной версии, на которую вы надеялись, вы получите что-то тусклое, мягкое и размытое.
Опять же, при изменении размера изображения можно уменьшить изображение, но не следует увеличивать его любой ценой, если только вы не заботитесь о качестве изображения. И действительно, кого не волнует качество изображения? Это чушь.
И действительно, кого не волнует качество изображения? Это чушь.
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12
Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюйма — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecord
Поскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2. 0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.0
3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения

Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона

Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Качество ДО Уменьшение картинки Качество ПОСЛЕУхудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Как уменьшить фотографию в Фотошопе: изменение размера и веса
Необходимость уменьшить размер изображения возникает во многих случаях — когда нужно сделать из фотографии аватар, или когда хочется загрузить художественное фото в социальную сеть, или когда изображение планируется использовать в шапке личного блога. Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а резкость увеличивают.
Профессиональные фотоаппараты делают снимки весом до сотен мегабайт. Хранить на компьютере и выкладывать в интернет такие фотографии неудобно. Поэтому перед публикацией или записью на носитель размер изображений уменьшают, а резкость увеличивают.
Уменьшать фотографию удобнее всего в Adobe Photoshop, поскольку в этом редакторе есть инструменты не только для уменьшения линейных размеров, но и для оптимизации качества изображения. В зависимости от того, как будет использоваться фотография в итоге, можно выбрать подходящий способ.
0. Анализ изображения перед уменьшением
Прежде всего, следует разобраться, что значит – уменьшить изображение. Если фотография будет использоваться как аватар, она должна иметь определённый размер и разрешение (количество пикселей по вертикали и горизонтали) и небольшой вес (объём в КБ). Эти ограничения можно найти на сайте, куда будет загружен аватар. Если фотографию планируется просто выгрузить в интернет, например, в альбом на форуме, её размеры и объём нужно уменьшить до «разумных». Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Это значит, что при открытии полной версии фотография не должна выходить за пределы окна браузера. «Разумный объём» для публикации в вебе составляет не больше нескольких сотен килобайт.
Уменьшение размеров в случае с аватаркой и в случае с альбомом происходит по-разному. Для аватара вырезается лишь небольшой фрагмент изображения. Художественную фотографию чаще сохраняют целиком, и тогда используется не обрезка, а изменение пропорций. Если изображение изначально имеет подходящие размеры, но весит слишком много, можно искусственно ухудшить его качество. На хранение каждого пикселя будет отводиться меньше памяти, чем раньше. В зависимости от алгоритма сжатия различие исходного и «ухудшенного» изображения на глаз может быть почти незаметным.
1.1. Уменьшение методом кадрирования
Независимо от того, как будет редактироваться изображение, его сперва нужно открыть. В Photoshop это делается через команду File → Open. Затем следует указать расположение изображения на компьютере.
Когда изображение загрузится в программу, оцениваем, все ли запечатленные объекты следует оставить на фотографии. Если нет, и требуется вырезать лишь какую-то часть картинки (например, лицо для аватара), стоит прибегнуть к инструменту Crop (Кадрирование). Есть два способа вырезать нужную область на фото.
Кадрирование с использованием Crop
Выбираем значок Crop на панели инструментов. Она выглядит как вертикальная полоса с пиктограммами, и по умолчанию располагается в левой части окна.
Выбранный инструмент «Сrop»
Программа выделит прямоугольный участок фотографии. Вам нужно будет определить область обрезки и после нажатия Enter всё, что оставалось за пределами рамки, будет удалено.
Определение области обрезки
Кадрирование с использованием Rectangular Marquee Tool
Второй способ – выбрать инструмент Rectangular Marquee Tool (Прямоугольная область), который тоже находится на на той же панели.
Выбранный инструмент «Rectangular Marquee Tool»
Выделять область при помощи Rectangular Marquee Tool можно точно так же, как и через Crop. После выделения открываем Image → Crop.
После выделения открываем Image → Crop.
1.2. Уменьшение с помощью Canvas Size…
Чтобы обрезать изображение до точно определённых размеров, удалив при этом её крайние части, можно использовать меню Canvas Size (Размер холста). Он удобен, если, например, хочется убрать полосу засветки с края изображения. Его можно найти в меню Image → Canvas Size.
Настройка Canvas Size
Он выглядит как окно, в котором указаны текущие размеры фотографии и размеры, которые она будет иметь после редактирования. Пользователь задаёт конечные размеры и указывает, с какой стороны обрезать изображение. Единицы, в которых задаются размеры, можно менять – доступны пиксели, сантиметры, дюймы и т.д. Сторона обрезки указывается при помощи поля со стрелками в углу окна. После нажатия на «Ок» происходит кадрирование изображения.
2. Уменьшение размера и пропорции с помощью Image Size…
Когда фотография примет желаемый вид, можно переходить к изменению её размеров. Это делается через меню Image → Image Size (Размер изображения).
Это делается через меню Image → Image Size (Размер изображения).
Настройка Image Size
Здесь можно уменьшать линейные размеры изоюражения, меняя их значение в пикселях, процентах, сантиметрах или других единицах. По умолчанию изменение одного значения ведёт за собой пересчёт другого значения. Благодаря этому пропорции фотографии сохраняются. Если по каким-то причинам пропорции картинки хочется исказить, следует нажать на иконку цепочки между значениями ширины и высоты. Менять размер изображения можно также за счёт уменьшения или увеличения его разрешения (пункт Resolution). Чем меньше разрешение, тем хуже качество фотографии, однако вес файла также уменьшается.
3. Сохранение и оптимизация размера средствами Photoshop
Наконец, после уменьшения фотографии, можно сохранить её в требуемом качестве. Помимо стандартного «Save as» фотошоп имеет инструмент «Save for web…», который находится в меню File.
Настройка «Save for web. ..» (клик для увеличения)
..» (клик для увеличения)
Большую часть окна занимает поле отображения фотографии. В этом поле она выглядит так же, как будет выглядеть на странице в сети.
В правой части окна можно выбирать формат сохранения и качество картинки. Чем выше его значения – тем лучше выглядит фотография. Грубое уменьшение качества осуществляется при помощи выпадающего списка. Его значения – High, Medium, Low – дают примерное представление о конечном виде фотографии. Тонкая «подгонка» проводится при помощи числового поля Quality. Под зоной просмотра отображается вес файла после сохранения.
В поле Image Size можно указать нужные размеры для сохранение или процент уменьшения фотографии. По сути это то же меню, что и в предыдущем шаге, но с меньшим количеством настроек.
Благодаря всему этому можно подбирать оптимальные параметры сохранения, при которых фотография будет выглядеть почти как исходная, но весить в разы меньше.
Как уменьшить изображение в Фотошопе
Содержание
- Уменьшение картинок в Фотошопе
- Способ 1: Кадрирование
- Способ 2: Функция «Размер холста»
- Способ 3: Функция «Размер изображения»
- Сохранение и оптимизация изображения
- Вопросы и ответы
Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию.
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть». Далее указываем расположение снимка на вашем компьютере.
Далее указываем расположение снимка на вашем компьютере.
- После того как фотография отобразится в программе, нужно тщательно ее рассмотреть. Подумайте, все ли объекты, которые есть на снимке, Вам нужны. Вырезать объект можно двумя способами. Первый вариант – Инструмент «Рамка».
- После выбора инструмента на холсте появится сетка, с помощью которой можно ограничить область, внутри которой будет располагаться нужный контент. Применяются изменения клавишей Enter.
Второй вариант – применение инструмента «Прямоугольная область».
- Выделяем необходимый участок фото.
- Идем в меню «Изображение – Кадрировать».
Весь холст будет обрезан по выделению.
Способ 2: Функция «Размер холста»
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста». Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста».
Данный инструмент расположен в меню: «Изображение – Размер холста».
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения».
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web», расположенном в пункте меню «Файл».
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество. Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество. Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
Как в фотошопе изменить размер картинки | Pixelbox.ru — Дополнения и уроки по Фотошопу
Содержание
- Как уменьшить фотографию
- Выделить нужную область и уменьшить
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты – крутить, сжимвать, переворачивать и отражать.

В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект – все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File – Open (Файл – Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image – Image size (Изображение – Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) – с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) – с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре – мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit – Transform – Scale (Редактирование – Трансформирование – Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока – Александр Pixelbox.ru
3 лучших способа изменить размер изображения в Photoshop (просто!)
Если вам нужно подогнать фотографию под определенный размер или масштабировать слой в соответствии с вашим проектом, важно научиться изменять размер изображения в Photoshop. Есть несколько разных способов сделать это, но некоторые оставят вам изображение более низкого качества, чем то, что вы начали.
Чтобы сохранить то же качество с высоким разрешением, с которого вы начали, обязательно следуйте трем лучшим методам, описанным ниже.
3 способа изменить размер изображения без потери качества
Ниже приведены три лучших способа изменить размер изображения в Photoshop без потери качества. Если вы хотите изменить масштаб всего изображения или просто увеличить слой, эти параметры облегчат вам задачу.
Если вы хотите изменить масштаб всего изображения или просто увеличить слой, эти параметры облегчат вам задачу.
1. Регулировка размера изображения
Регулировка размера изображения позволяет изменять размеры и разрешение фотографии. Если у вас есть определенные размеры, которые вам нужно сопоставить, этот метод очень эффективен. Особенно, если вы пытаетесь напечатать фотографию, вы можете напрямую изменить размер изображения, чтобы получить наилучшие результаты.
Вот как это сделать:
Шаг 1: Выберите Изображение > Размер изображения
Выберите слой, который вы хотите увеличить, перейдите к Изображение > Размер изображения .
Кроме того, вы можете использовать сочетание клавиш Option + Command + I (Mac) или Alt + Control + I (ПК) для доступа к тому же инструменту.
Шаг 2. Установите новые размеры изображения
В диалоговом окне «Размер изображения» есть несколько различных параметров для работы. Первое, на что нужно обратить внимание, это 9 вашего изображения.0021 текущие размеры.
Расположенный в верхней части окна, вы можете изменить измерения размеров, щелкнув раскрывающееся меню.
Это может быть полезно, если вам легче визуализировать размер изображения с помощью другого типа измерения. В конце концов, проще представить размер прямоугольника 4×2″, чем изображение размером 1920×1080 пикселей.
Ниже вы найдете параметры ширины и высоты. По умолчанию они будут установлены в соответствии с текущим размером вашего изображения. Тем не менее, их можно настроить на любой размер изображения, который вы хотите.
Чтобы отредактировать их, просто щелкните значение ширины или высоты и введите новый размер.
Если вы пытаетесь изменить размер фотографии для печати, может быть полезно изменить значение размера на дюймы или сантиметры. Таким образом, если вы пытаетесь напечатать фотографию размером 8 × 10 дюймов, вы можете ввести эти точные размеры.
Таким образом, если вы пытаетесь напечатать фотографию размером 8 × 10 дюймов, вы можете ввести эти точные размеры.
Это значительно упрощает получение точного размера при масштабировании фотографии.
Теперь иногда вам может не понадобиться сохранять то же соотношение сторон, с которого вы начали. В этом случае вам нужно щелкните значок цепочки рядом со значениями размеров.
Если ширина и высота не связаны, их можно отрегулировать независимо . В противном случае они будут автоматически скорректированы в соответствии с исходным соотношением сторон вашей фотографии.
Наконец, вы можете выбрать из различных предустановленных размеров и разрешений изображения с помощью параметра Подогнать под .
Шаг 3: Измените разрешение изображения
Размеры вашего изображения увеличены, пришло время изменить разрешение. Проще говоря, более высокое разрешение даст вам больше пикселей на вашем изображении, что в конечном итоге создаст более качественную и четкую фотографию.
Существует два разных способа установки разрешения: PPI (пикселей на дюйм) или PPC (пикселей на сантиметр).
На самом деле не имеет значения, какое измерение разрешения вы используете. Просто помните об этом параметре, если вы пытаетесь соответствовать определенным характеристикам изображения.
Чтобы увеличить разрешение фотографии, просто введите новое значение разрешения.
Оттуда убедитесь, что опция resample отключена и установлена на Automatic.
Этот параметр обеспечивает сохранение качества фотографии, даже если вы значительно увеличиваете размеры.
Шаг 4. Примените настройки изменения размера к фотографии
Когда все настройки готовы, просто нажмите OK в нижней части диалогового окна «Размер изображения».
В зависимости от того, насколько значительными были ваши увеличения, Photoshop может занять минуту, чтобы применить ваши эффекты.
После завершения изображение увеличится в размере, чтобы соответствовать размерам и разрешению, которые вы установили ранее.
Этот метод является одним из самых быстрых способов изменить размер изображения без потери качества.
— Использование смарт-объектов
Теперь предыдущий метод увеличивал один слой в своем собственном проекте. Так что, если вы хотите изменить размер слоя, который по-прежнему можно свободно перемещать между документами Photoshop?
Вот тут-то и вступают в игру смарт-объекты.
Смарт-объекты позволяют изменять размеры слоев в Photoshop без потери качества. Поскольку они помещают ваше изображение в «контейнер», вы всегда редактируете только контейнер, а не само изображение.
Таким образом, даже если бы вы увеличивали и уменьшали масштаб слоя снова и снова, вы поддерживали бы одно и то же стабильное качество. С растровыми слоями вы получите пиксельный беспорядок с низким разрешением.
В этом посте вы можете более подробно узнать, как работают смарт-объекты.
А пока давайте продолжим и узнаем, как использовать смарт-объекты для увеличения слоя.
Шаг 1. Преобразование слоя в смарт-объект
Прежде чем настраивать слой, необходимо сначала преобразовать его в смарт-объект. Выбрав нужный слой, просто щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект.
Вы узнаете, что ваш слой является смарт-объектом, по значку смарт-объекта над миниатюрой вашего слоя.
Шаг 2. Измените размер слоя с помощью инструмента преобразования
Чтобы изменить размер слоя, нажмите Command + T (Mac) или Control + T (ПК) с выбранным слоем смарт-объекта.
Нажав на любой угол поля преобразования, вы можете масштабировать изображение в соответствии с вашими потребностями.
Если вам нужно переместить его в другой документ, просто выберите инструмент «Перемещение» и перетащите его в другой проект.
С помощью двух простых шагов вы можете быстро увеличить свою фотографию или переместить ее между проектами. Единственным недостатком этого метода является то, что вы не можете контролировать точные размеры фотографии.
Однако, если вы работаете на холсте с изображением определенного размера, использование смарт-объектов — отличный способ уместить вашу фотографию на холсте. Лучше всего то, что это гарантирует, что вы сохраните высочайшее качество изображения, независимо от того, насколько сильно вы масштабируете слой.
– Перетаскивание с компьютера
Для третьего способа изменения размера изображений без потери качества все, что вам нужно сделать, это перетащить их с компьютера. Когда вы перетаскиваете файлы, Photoshop позволяет автоматически изменять положение и масштабировать слой.
После фиксации изменений слой преобразуется в смарт-объект и сохраняет исходное качество изображения. Если вам нужен более прямой способ масштабирования изображений и слоев, то этот метод для вас.
Шаг 1. Выберите файл на компьютере
Когда программа Photoshop уже открыта, найдите файл, с которым вы хотите работать, на своем компьютере.
Шаг 2. Перетащите файл в Photoshop
Выбрав нужное изображение, просто щелкните и перетащите его в документ Photoshop. Это автоматически импортирует его в ваш документ Photoshop и позволит вам начать работу над фотографией.
Шаг 3. Измените размер изображения, чтобы оно соответствовало холсту
При первом импорте фотографии вы увидите рамку преобразования вокруг изображения. Это означает, что вы можете настроить размер слоя по мере необходимости.
В этом примере я хочу заполнить весь холст фотографией, поэтому я щелкну угол и перетащу его соответствующим образом.
Поскольку изображение официально не размещено, вам пока не нужно беспокоиться о его преобразовании в смарт-объект.
Шаг 4: Подтвердите свои изменения
Когда ваше изображение находится в правильном положении, установите флажок в верхней части экрана, чтобы зафиксировать изменения. Вместо этого вы также можете нажать клавишу ввода на клавиатуре.
Вместо этого вы также можете нажать клавишу ввода на клавиатуре.
Теперь ваши настройки масштабирования будут применены, и ваш новый слой будет отображаться как смарт-объект на панели слоев.
Если вам нужно внести дополнительные изменения в размер слоя, просто выберите слой и возьмите инструмент «Перемещение», нажав V. Оттуда вы сможете изменить размер и положение своего слоя.
Как изменить размер холста в Photoshop
Теперь, когда вы знаете три лучших способа изменить размер изображения в Photoshop без потери качества, давайте поговорим о вашем холсте. В некоторых случаях вам может потребоваться изменить размер всего холста, а не отдельного слоя. К счастью, это очень просто сделать.
Сначала перейдите к Изображение > Размер холста.
В диалоговом окне «Размер холста» вам нужно будет установить два значения размера. Как и при изменении размера изображения, вы можете напрямую ввести новые размеры, которые хотите.
При необходимости вы также можете изменить тип измерения в раскрывающемся меню рядом со значениями размеров.
Под размерами находится параметр Привязка, который позволяет вам выбрать способ увеличения холста. По умолчанию установлено значение посередине, что означает, что все стороны вашего холста будут расширены одинаково .
Однако, допустим, я хочу расширить свой холст по вертикали, но только вверх. Я бы установил свою опорную точку на нижнюю середину и соответствующим образом отрегулировал значение высоты.
Теперь, когда я фиксирую изменения, холст будет простираться только из верхней области, а не из нижней.
Точка привязки не всегда необходима, но может быть полезна, если представится такая возможность. Так что стоит иметь в виду!
Как изменить размер изображения путем перетаскивания
Чтобы изменить размер слоя путем перетаскивания, выберите инструмент «Перемещение» (V) и щелкните слой, который хотите настроить. Вокруг вашего слоя появится поле преобразования, края которого вы можете щелкнуть и перетащить. Когда вы перетащите углы, вы сможете изменить размер слоя по мере необходимости.
Вокруг вашего слоя появится поле преобразования, края которого вы можете щелкнуть и перетащить. Когда вы перетащите углы, вы сможете изменить размер слоя по мере необходимости.
При этом важно помнить, что вы можете потерять качество, если сначала не преобразуете свой слой в смарт-объект. Если вы измените размер растрового слоя, вы постепенно потеряете качество по мере изменения размера слоя.
Поэтому, прежде чем значительно изменить размер слоя с помощью инструмента «Перемещение», убедитесь, что вы работаете со смарт-объектом!
Как растянуть изображение при изменении размера
Чтобы масштабировать и растянуть изображение, можно использовать несколько простых способов. Выделив слой, выберите инструмент «Перемещение» и щелкните любой край окна преобразования слоев. Удерживая клавишу Alt или Option во время масштабирования, вы можете растянуть слой по горизонтали или по вертикали.
Этот метод синхронизирует настройки растяжения для обеих сторон фотографии.
Итак, теперь вы знаете несколько различных способов изменения размера изображения в Photoshop без потери качества, а также дополнительные советы по увеличению фотографий. Это один из моих любимых способов изменения размера изображений и слоев в Photoshop, и некоторые из них работают быстрее, чем другие. Попробуйте поэкспериментировать с каждым из этих вариантов и посмотрите, какой из них лучше всего подходит для вас!
Счастливый монтаж,
— Брендан 🙂
Как изменить размер изображения в Photoshop
Автор сценария Стив Паттерсон.
Изменение размера изображения является одним из наиболее часто используемых навыков во всем Photoshop. На самом деле это настолько распространено, что даже люди, которые практически ничего не знают о Photoshop, все же могут использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько просто это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также узнаем об общем правиле, которое следует помнить, чтобы ваши фотографии с измененным размером оставались четкими и четкими. Здесь я буду использовать Photoshop CS5, но шаги одинаковы для любой последней версии программы.
Здесь я буду использовать Photoshop CS5, но шаги одинаковы для любой последней версии программы.
Вот изображение, которое у меня открыто на экране:
Оригинальное фото.
Это фото сделано во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и сделал ее меньше, чтобы она лучше помещалась на странице. Как я это сделал? Это просто. Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой можно перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Размер изображения :
Выберите Изображение > Размер изображения.
Откроется диалоговое окно Размер изображения, как показано ниже:
Диалоговое окно Размер изображения.
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер на уменьшенную версию для отображения на странице. Если вы внимательно посмотрите, то заметите, что диалоговое окно разделено на два основных раздела — пикселей, размеры и 9.0021 Размер документа — каждый показывает разные измерения. Поскольку это руководство посвящено тому, как изменить размер изображения, нам нужно заняться только верхним разделом «Размеры в пикселях», поскольку именно он управляет фактическими физическими размерами (в пикселях) фотографии.
Если вы внимательно посмотрите, то заметите, что диалоговое окно разделено на два основных раздела — пикселей, размеры и 9.0021 Размер документа — каждый показывает разные измерения. Поскольку это руководство посвящено тому, как изменить размер изображения, нам нужно заняться только верхним разделом «Размеры в пикселях», поскольку именно он управляет фактическими физическими размерами (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Размеры в пикселях», который сообщает нам две вещи о нашем изображении. Во-первых, если мы посмотрим прямо справа от слов «Размеры в пикселях», мы увидим текущие размер файла изображения. В моем случае это говорит мне, что моя фотография 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Размеры в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не поможет нам фактически изменить размер нашего изображения. Для этого нам нужен другой бит информации, который сообщает нам раздел «Размеры в пикселях» — текущие Ширина и Высота нашего изображения:
Для этого нам нужен другой бит информации, который сообщает нам раздел «Размеры в пикселях» — текущие Ширина и Высота нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселя в высоту. При таком размере у меня не возникло бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была версия меньшего размера, которая лучше подходила бы для этих страниц. Итак, как я сделал его меньше? Я просто изменил числа в полях «Ширина» и «Высота» на нужные мне! Я установлю новую ширину для моего изображения на 900 пикселей и высоту до 647 пикселей (конечно, это только пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (Ширина или Высота), что выделит число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер вашего изображения до новых указанных вами размеров.
Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер вашего изображения до новых указанных вами размеров.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы нажмете слово «пиксели» или стрелку справа от слова , появится раскрывающееся меню, позволяющее изменить тип измерения на процент :
Изменение типа измерения с пикселей на проценты.
После того, как вы выбрали проценты в качестве типа измерения, в разделе «Размеры в пикселях» ширина и высота вашего изображения будут отображаться в процентах, а не в пикселях. Изменение размера изображения с использованием процентов выполняется так же, как если бы вы использовали значения в пикселях. Просто дважды щелкните в поле значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Вы заметите, если вы не изменили настройки по умолчанию, что когда вы вводите новое значение ширины или высоты, другое значение изменяется автоматически. Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, вместе с ним изменится и высота. Это связано с тем, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения нетронутым при изменении его размера, что обычно и требуется. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны вместе, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны друг с другом.
Если вы посмотрите в нижнюю часть диалогового окна Размер изображения, вы увидите параметр Ограничение пропорций , который определяет, связаны ли ширина и высота. По умолчанию опция выбрана, но если вам нужно изменить ширину и высоту отдельно, просто снимите галочку с этой опции:
По умолчанию опция выбрана, но если вам нужно изменить ширину и высоту отдельно, просто снимите галочку с этой опции:
Параметр «Сохранить пропорции» сохраняет пропорции без изменений, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым, но есть кое-что очень важное, о чем следует помнить, когда речь идет о поддержании качества изображения. В общем, можно сделать фотографию меньше исходного размера, но по возможности стараться не увеличивать ее. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажму «ОК» в правом верхнем углу диалогового окна «Размер изображения», после чего Photoshop закроет диалоговое окно и изменит размер моего изображения. Поскольку я уменьшил ширину 90 373 и высоту 90 374 на 50 процентов, фотография теперь составляет одну четвертую от исходного размера: 90 003.
Поскольку я уменьшил ширину 90 373 и высоту 90 374 на 50 процентов, фотография теперь составляет одну четвертую от исходного размера: 90 003.
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Однако давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я снова открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» в верхней части экрана и выбрав «Размер изображения», затем я установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажму «ОК», чтобы принять значения и закрыть диалоговое окно «Размер изображения», после чего Photoshop увеличит изображение, сделав его в четыре раза больше, чем было минуту назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии с оригинальной:
Оригинальное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но если сравнивать качество с оригиналом, то увеличенная версия явно выглядит не так хорошо. Мы потеряли много деталей на изображении, и оно начинает выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы прогрессивно ухудшаться.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop уменьшает ее по существу, отбрасывая пиксели. Он просто берет некоторые пиксели из изображения и выбрасывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели выбрасывать, не жертвуя качеством изображения, поэтому уменьшение наших изображений обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop уменьшает их, отбрасывая пиксели, как вы думаете, как он делает их больше? Если вы ответили: «К , добавляя пикселя к изображению», вы были бы правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, которые он добавляет к изображению? Если вы ответите: «Гм, я не уверен. Я думаю, это просто делает их из воздуха», вы снова были бы правы!
Откуда Photoshop берет эти новые пиксели, которые он добавляет к изображению? Если вы ответите: «Гм, я не уверен. Я думаю, это просто делает их из воздуха», вы снова были бы правы!
И в этом проблема. Когда Photoshop увеличивает изображение, ему приходится добавлять пиксели, которых раньше не было, и, поскольку Photoshop не было на сцене, когда вы делали фотографию, он понятия не имеет, как на самом деле должна выглядеть более крупная и детальная версия изображения. как, что означает, что он должен угадать. Конечно, Photoshop — очень мощная программа, и ее догадки основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще просто догадка, и она не сможет угадать правильно. Суть в том, что чем больше вы пытаетесь сделать свое изображение, тем хуже оно будет выглядеть. Вместо четкой, детализированной версии, на которую вы рассчитывали, вы получите что-то скучное, мягкое и размытое.
Итак, еще раз, при изменении размера изображения можно уменьшить его, но вам следует любой ценой избегать его увеличения, если только качество изображения вас абсолютно не волнует. И действительно, кого не волнует качество изображения? Это просто ерунда.
И действительно, кого не волнует качество изображения? Это просто ерунда.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как изменить размер изображения в Photoshop без потери качества
Изменение размера изображения с помощью Photoshop — относительно простой процесс. Однако, если вы новичок в редактировании изображений, вам придется немного поучиться. Важно понимать основы того, как изменить размер изображения в фотошопе без потери качества.
Поддержание исходного качества изображения может оказаться сложной задачей. Фотографии с измененным размером часто страдают от таких проблем, как пикселизация, нечеткость, обрезка и растяжение. Если вам интересно, как изменить размер фотографии в фотошопе без потери качества, вы попали по адресу. В этом руководстве мы расскажем о методах, которые вы можете использовать для изменения размера изображений без потери качества.
Как изменить размер изображения в Photoshop
Изменение размера фотографий — одно из наиболее распространенных применений Photoshop. Независимо от того, новичок вы или эксперт, рано или поздно вам, скорее всего, понадобится настроить размер и разрешение изображения. Количество инструментов, доступных для этой задачи, может сделать обучение изменению размера фотографии непосильным. В этом разделе мы рассмотрим основы изменения размера изображений с помощью Photoshop.
Независимо от того, новичок вы или эксперт, рано или поздно вам, скорее всего, понадобится настроить размер и разрешение изображения. Количество инструментов, доступных для этой задачи, может сделать обучение изменению размера фотографии непосильным. В этом разделе мы рассмотрим основы изменения размера изображений с помощью Photoshop.
Что такое изменение размера изображения?
Прежде чем объяснять различные способы изменения размера фотографии в Photoshop, важно понять основы изменения размера изображения. При изменении размера изображения вы меняете его ширину и высоту, ничего не удаляя. Как следует из названия, изменение размера изображения меняет его размер.
Изображения состоят из точек данных, называемых пикселями. Количество пикселей в изображении определяется путем умножения ширины и высоты на оба измерения в пикселях.
Изображение с измененным размером имеет новые размеры по ширине и высоте; однако изменение размера изображения не меняет количество пикселей; вместо этого он изменяет разрешение изображения. Изображение будет распечатано с размером, отличным от исходного изображения.
Изображение будет распечатано с размером, отличным от исходного изображения.
Настройка размера изображения
Самый простой способ изменить размер изображения в Photoshop — выбрать параметр размера изображения в меню изображения Photoshop. Для этого перейдите в Image > Image Size в строке меню Photoshop.
Откроется новое окно, в котором можно настроить размер изображения в пикселях или дюймах. Изменение пикселей — лучший вариант, если вы планируете использовать изображение в Интернете, а дюймы — лучший вариант для печати.
Нажмите «ОК», когда закончите вносить изменения в изображение. Обязательно сохраните внесенные изменения, выбрав File>Save или File>Save As . File>Save сохраняет поверх исходного файла; File>Save As позволяет сохранить исходные файлы при создании нового файла.
Обрезать изображение
Если вас устраивает размер вашего изображения, но вы хотите удалить определенные области или сфокусироваться на определенных частях изображения, вы можете использовать инструмент кадрирования Photoshop, чтобы изменить ширину и высоту фотографии. Вы можете найти инструмент обрезки на панели инструментов в левой части экрана.
Вы можете найти инструмент обрезки на панели инструментов в левой части экрана.
После нажатия на инструмент обрезки по краям изображения появятся границы обрезки. Перетащите маркеры обрезки, чтобы настроить рамку обрезки. Часть изображения, которая не будет удалена, будет видна внутри рамки обрезки. Удерживайте нажатой кнопку Shift, если вы хотите сохранить то же соотношение сторон, что и исходное фото.
Изменить размер холста
Другой полезный способ изменить размер изображения с помощью Photoshop — изменить размер холста. Этот метод не изменяет размер изображения; вместо этого он изменяет границы изображения. Чтобы внести эти изменения, перейдите в Image > Canvas Size . Существует два варианта изменения размера холста.
- Введите новые размеры ширины и высоты холста
- Установите соответствующий флажок, который позволяет выбрать, сколько пикселей добавить или удалить на холсте
Как на самом деле измеряется разрешение?
Разрешение относится к качеству изображения, которое печатает принтер или отображает монитор. Существуют различные способы измерения разрешения в зависимости от используемого устройства.
Существуют различные способы измерения разрешения в зависимости от используемого устройства.
- Пикселей на дюйм (мониторы)
- Число отсчетов на дюйм (сканеры)
- Данные на дюйм (принтеры)
Объяснение разрешения печати
Количество точек, которое устройство печатает на дюйм пространства страницы, определяется разрешение печати. Разрешение печати относится к уровню детализации печатной страницы. Чем больше точек, тем выше качество изображения.
DPI измеряет данные на дюйм по горизонтали и вертикали. Вы часто будете видеть его написанным таким образом: 600 x 600 точек на дюйм, где первое число представляет горизонтальные точки, а второе число представляет вертикальные точки.
Существуют значительные различия в разрешении печати в зависимости от того, используете ли вы струйный или лазерный принтер. Большинство офисных принтеров не имеют разрешения выше 1200×1200 точек на дюйм. Чтобы печатать с более высоким разрешением, вам нужно будет пойти в магазин, который специализируется на печати.
Объяснение цифрового разрешения
Когда мы думаем о разрешении изображения, на ум часто приходят пиксели. Разрешение изображения относится к размеру единиц информации, представляющих единицу. Пиксели на дюйм — это единицы, определяющие разрешение изображения.
Изображения содержат больше пикселей на дюйм (PPI) при более высоком разрешении, что обеспечивает высокое качество изображений. При более низких разрешениях изображения имеют меньше PPI. Растягивание изображения может привести к появлению огромных пикселей, которые будут видны.
Размер единиц информации, представляющих изображение, определяет его разрешение. Пиксели — это информационные единицы, отображаемые на мониторах. Пиксели содержат определенное количество данных. Чем больше пикселей используется для описания изображения, тем более подробным оно становится.
Как описать размер изображения
Чтобы определить размер изображения , умножьте разрешение изображения на ширину и высоту изображения. То, как вы получите изображение, определит его ширину и высоту. Например, фотография, сделанная камерой, будет иметь другой размер, чем отсканированное изображение.
То, как вы получите изображение, определит его ширину и высоту. Например, фотография, сделанная камерой, будет иметь другой размер, чем отсканированное изображение.
Размеры в пикселях
Размеры изображения по горизонтали и вертикали, выраженные в пикселях, называются размерами пикселей . Вы можете определить размеры в пикселях, умножив ширину и высоту на DPI. Цифровые камеры также имеют размеры в пикселях: количество пикселей по горизонтали и вертикали, представляющее разрешение.
Размер документа
При работе в Photoshop размер документа может сбивать с толку. Размер документа — это размер изображения, которое можно распечатать при любом заданном разрешении. Существует два способа определения размера документа:
- Размер бумаги, необходимой для печати цифрового изображения с PPI фотографии, отображаемой в Photoshop
- PPI, который соответствует размеру используемой бумаги
Ограничение пропорций
При изменении размера изображения Photoshop позволит вам сохранить пропорции изображения, связав вместе ширину и высоту. Если вы измените ширину изображения, Photoshop автоматически отрегулирует высоту, и то же самое верно и в обратном порядке. Ограничение пропорций предотвращает искажение изображения при изменении размера.
Если вы измените ширину изображения, Photoshop автоматически отрегулирует высоту, и то же самое верно и в обратном порядке. Ограничение пропорций предотвращает искажение изображения при изменении размера.
Сохранить пропорции — настройка Photoshop по умолчанию. Убедитесь, что установлен флажок «Сохранить пропорции», чтобы сохранить пропорции изображения. Обычно вы хотите выбрать эту опцию; однако, если вы хотите независимо масштабировать ширину и высоту изображения, просто снимите флажок «Ограничить пропорции».
Стили шкалы
Когда мы говорим о стилях шкалы в Photoshop мы имеем в виду любые эффекты, примененные к слою изображения. Выбор параметра стилей масштабирования изменяет размеры любых эффектов, которые вы применяете к слою изображения, пропорционально изменению размера фотографии.
Если параметр стилей масштабирования не выбран, эффекты, применяемые к слою, не изменятся при изменении размера фотографии. Если вы работаете с эффектами наложения, такими как штрихи, тени, скос или тиснение, вам, скорее всего, потребуется масштабировать стили, чтобы настроить размер эффектов вместе с размером изображения.
Если вы работаете с эффектами наложения, такими как штрихи, тени, скос или тиснение, вам, скорее всего, потребуется масштабировать стили, чтобы настроить размер эффектов вместе с размером изображения.
Изменение размера изображения и интерполяция Photoshop
Интерполяция — это метод Photoshop для анализа цветов исходных пикселей для создания новых пикселей при изменении размера изображения. Эти новые пиксели добавляются к уже существующим пикселям. Photoshop усредняет пиксели, создавая плавное изображение.
Вы можете выбрать метод интерполяции в поле размера изображения в фотошопе. Выбор подходящего метода интерполяции для изображения, с которым вы работаете, очень важен, потому что некоторые методы лучше работают с определенными изображениями. В этом разделе мы рассмотрим, как использовать интерполяцию в Photoshop.
Передискретизация изображения
В отличие от изменения размера изображения, которое изменяет только размер изображения, передискретизация изменяет размеры в пикселях, то есть количество пикселей в изображении. Качество изображения может ухудшиться в результате повторной выборки . Photoshop изменяет размер изображения двумя способами.
Качество изображения может ухудшиться в результате повторной выборки . Photoshop изменяет размер изображения двумя способами.
- Понижение разрешения: уменьшение количества пикселей в изображении
- Повышение разрешения: увеличение количества пикселей в изображении
Вы можете выбрать метод, который хотите использовать, в диалоговом окне размера изображения.
Ближайший сосед
Ближайший сосед Photoshop — это самый быстрый, но наименее точный способ дублирования пикселей. Используя этот метод, фотошоп просто копирует значения исходных пикселей. Ближайший сосед дает менее желательные результаты, если только вы не работаете с иллюстрациями или изображениями, состоящими из цветных линий или фигур. Это также вариант для сохранения резких краев и создания файлов меньшего размера.
Билинейный
Этот метод дает лучшие результаты и является несколько более сложным, чем метод ближайшего соседа. Билинейный метод усредняет цвет окружающих пикселей. Photoshop устанавливает цвет или значение серого для каждого пикселя на основе окружающих его пикселей. Билинейный — эффективный метод повышения дискретизации некоторых изображений.
Photoshop устанавливает цвет или значение серого для каждого пикселя на основе окружающих его пикселей. Билинейный — эффективный метод повышения дискретизации некоторых изображений.
Бикубическая интерполяция
Бикубическая интерполяция занимает больше времени, чем метод ближайшего соседа и билинейная, но дает лучшие эффекты. Бикубический метод основывает значение каждого пикселя на окружающих его пикселях; подобно билинейному методу, он использует более сложные уравнения, что делает его более точным и занимает больше времени.
Бикубическая интерполяция (лучше всего подходит для плавных градиентов)
Оригинальный метод бикубической интерполяции лучше всего подходит для плавных градиентов. Он хорошо работает для переходов от темного к светлому, создавая результаты, похожие на билинейные, но немного более четкие. Бикубический режим хорошо работает при уменьшении размера изображения. Он уменьшает размеры изображения без использования какого-либо повышения резкости для уменьшения размера изображения.
При использовании бикубического изображения цвета изображения остаются нетронутыми и хорошо сохраняются. Изображение сохраняется практически так же, как и оригинал, поэтому при применении повышения резкости вы получаете очень качественное изображение без ореолов и других артефактов.
Bi-cubic Smoother (лучше всего подходит для увеличения)
Метод бикубической интерполяции делает изображения более сглаженными, что делает их более подходящими для последующего увеличения резкости. Этот метод интерполяции хорошо работает, когда вам нужно повышать разрешение изображений.
Бикубическое сглаживание рекомендуется для увеличения изображений, поскольку оно дает более плавные градиенты, в то время как другие методы могут привести к нежелательным артефактам. Бикубическое сглаживание хорошо работает для масштабирования изображений до более высокого качества для новых дисплеев с высокой плотностью.
Bi-cubic Sharper (лучше всего подходит для уменьшения)
Используйте Bi-Cube Sharper при уменьшении изображений с повышенной резкостью. Бикубическая резкость — оптимальная настройка для сохранения резкости фотографий меньшего размера. Это полезно для дизайнеров и фотографов, которым необходимо уменьшить размер своей работы для использования на веб-сайтах.
Бикубическая резкость — оптимальная настройка для сохранения резкости фотографий меньшего размера. Это полезно для дизайнеров и фотографов, которым необходимо уменьшить размер своей работы для использования на веб-сайтах.
Метод бикубической резкости позволяет сохранить детали изображения после передискретизации. Если он делает части изображения слишком резкими, попробуйте вместо этого использовать бикубический метод.
Интерполяция ступеней лестницы
Теория интерполяции ступеней лестницы заключается в том, что постепенное увеличение или уменьшение изображения лучше, чем делать это все сразу. При использовании ступенчатой интерполяции вы увеличиваете или уменьшаете размер изображения не более чем на 10%, пока изображение не достигнет желаемого размера.
Чтобы использовать ступенчатую интерполяцию для Photoshop, вам потребуется плагин Stairstep Image Size. Плагин позволяет указать, насколько программа увеличивает или уменьшает размер вашего изображения. Если вы предпочитаете, вы можете выбрать общее количество шагов, которые программа выполняет до десяти шагов. Плагин изменяет размеры изображений с помощью бикубической интерполяции Photoshop.
Если вы предпочитаете, вы можете выбрать общее количество шагов, которые программа выполняет до десяти шагов. Плагин изменяет размеры изображений с помощью бикубической интерполяции Photoshop.
Таким образом, если вы настроите программу на увеличение изображения на 100% или на 1 шаг, она изменит размер изображения один раз, что даст вам те же результаты, что и при использовании размера изображения в Photoshop. Нажмите «ОК», как только вы выбрали правильные параметры.
Изменение размера изображения с помощью смарт-объектов
Когда мы говорим о смарт-объекте в Photoshop, мы говорим о слое, который содержит ту же информацию о данных изображения, что и стандартный слой. Сохраняя исходное содержимое изображения и все его атрибуты, вы можете редактировать слой неразрушающим образом. Смарт-объекты позволяют изменять размер изображения столько раз, сколько вам нужно, без ухудшения качества изображения.
Photoshop позволяет встраивать содержимое изображения в документ Photoshop и создавать связанные смарт-объекты, содержимое которых ссылается на внешние файлы изображений. При изменении исходного файла изображения связанные смарт-объекты обновляются, что позволяет использовать общий исходный файл в нескольких документах Photoshop.
При изменении исходного файла изображения связанные смарт-объекты обновляются, что позволяет использовать общий исходный файл в нескольких документах Photoshop.
Согласно Adobe, некоторые из преимуществ использования смарт-объектов включают:
- Возможность выполнять неразрушающие преобразования, включая масштабирование, вращение, наклон, искажение, перспективное преобразование
- Предотвращает потерю исходных данных или качества из-за преобразования не влияет на исходные данные
- Позволяет работать с векторными данными, включая векторные изображения
- Позволяет выполнять неразрушающую фильтрацию. Фильтры, применяемые к смарт-объектам, можно редактировать в любое время
- Связанные смарт-объекты обновляются автоматически
- Поэкспериментируйте с различными изображениями-заполнителями дизайна с низким разрешением, которые впоследствии можно будет заменить окончательными версиями
- Позволяет применять связанную или несвязанную маску слоя к слою смарт-объекта
Что является лучший метод изменения размера для использования?
Определение наилучшего размера изображения во многом зависит от размера изображения, размер которого вы изменяете. Лучше поэкспериментировать с вашими изображениями, чем использовать автоматический вариант. Если ваша цель — сохранить качество изображения, которое вы увеличиваете или уменьшаете, смарт-объекты — привлекательный вариант.
Лучше поэкспериментировать с вашими изображениями, чем использовать автоматический вариант. Если ваша цель — сохранить качество изображения, которое вы увеличиваете или уменьшаете, смарт-объекты — привлекательный вариант.
Смарт-объекты позволяют неразрушающее изменение размеров объектов. Помимо смарт-объектов, другие методы изменения размера изображений в Photoshop включают деструктивное редактирование. Например, при уменьшении размера изображения Photoshop удаляет пиксели. Смарт-объекты позволяют избежать ухудшения качества изображений при использовании других методов изменения размера изображений.
Бикубическое сглаживание для увеличения изображений и Бикубическое сглаживание для уменьшения изображений также являются вариантами, которые хорошо работают без значительного ухудшения качества изображения.
Советы по масштабированию изображений в Photoshop
Мы дали вам много информации о том, как изменить размер изображения в Photoshop без снижения качества. Здесь мы объясним наши основные советы по масштабированию изображений в Photoshop, чтобы вы могли выполнить работу максимально эффективно.
Здесь мы объясним наши основные советы по масштабированию изображений в Photoshop, чтобы вы могли выполнить работу максимально эффективно.
- Выберите метод интерполяции, который лучше всего подходит для изображения, размер которого вы хотите изменить
- Сделайте копию изображения, размер которого вы собираетесь изменить, и поработайте с копией
- Определите, хотите ли вы уменьшить или увеличить размер изображения
- Проанализируйте изображение, чтобы определить, выиграет ли оно от сглаживания или повышения резкости
- Использование смарт-объектов или бикубической интерполяции — лучшие методы сохранения качества фотографии
- Помните, что каждый раз, когда вы передискретизируете изображение, его качество будет потеряно
- Использование смарт-объектов позволяет выполнять неразрушающее редактирование фотографий без потери качества
- Минимизация количества операций передискретизации позволяет получать изображения более высокого качества
Часто задаваемые вопросы
На первый взгляд может показаться сложным научиться изменять размер изображения в Photoshop без снижения качества. Если мы не ответили на все ваши вопросы в нашем руководстве, мы составили список наиболее часто задаваемых вопросов ниже.
Если мы не ответили на все ваши вопросы в нашем руководстве, мы составили список наиболее часто задаваемых вопросов ниже.
При каком увеличении размера вы бы использовали бикубический сглаживатель (лучше всего подходит для увеличения)?
Изображения обычно можно увеличить в два раза по сравнению с исходным разрешением. Если исходное разрешение фотографии составляет 600×1200 пикселей, его можно увеличить до 1200×2400 пикселей. Определите, насколько вы можете увеличить изображение, исходя из его исходного разрешения.
Если вы попытаетесь увеличить изображение после этой точки, вы начнете испытывать проблемы с интерполяцией, такие как изображения с разными пикселями, отображаемые на изображении.
Как масштабировать логотипы до огромных размеров без потери качества?
Мы рекомендуем создавать логотипы в Photoshop с помощью инструмента «Перо». Сохраните логотипы в формате PDF или EPS. Adobe Illustrator также хорошо работает, потому что он специально разработан для создания векторных изображений, включая логотипы. Векторные изображения можно масштабировать бесконечно без потери качества.
Векторные изображения можно масштабировать бесконечно без потери качества.
Если вы используете Adobe Illustrator, у вас будет больший контроль при создании исходного файла логотипа. Позже вы можете экспортировать его в Photoshop, где вы можете растрировать его до любого размера, который вы выберете.
Как сжать изображение в Photoshop без потери качества?
При сжатии изображения неизбежна некоторая потеря качества. Однако есть способы свести к минимуму снижение качества изображения. Чтобы сжать изображение в Photoshop, откройте изображение, которое вы хотите сжать.
Нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» (старый)
Затем выберите формат изображения: Собираетесь печатать изображения в типографии, это лучший вариант. TIFF использует алгоритм сжатия без потерь, сохраняя всю исходную информацию.
 PSD работает только с приложениями Adobe, но может быть легко преобразован в JPG.
PSD работает только с приложениями Adobe, но может быть легко преобразован в JPG.После выбора формата изображения настройте качество в соответствии с вашими требованиями. Красочные изображения хорошо смотрятся в формате JPG; изображения с меньшим количеством цветов хорошо работают с форматами файлов PNG-8 или PNG-24. Вы просматриваете сжатое изображение в левом нижнем углу окна предварительного просмотра.
Какое лучшее разрешение для Photoshop?
Лучшее разрешение зависит от того, как вы используете изображения. Оптимальное разрешение распечатываемых изображений отличается от экранных изображений для использования в Интернете. Очень важно выбрать правильное разрешение изображения. Вот список оптимальных разрешений в зависимости от устройства.
- Изображения экрана: 72ppi
- Качество журнала: 300ppi
- Настольные лазерные принтеры (черно-белые): 170ppi
- Настольные цветные струйные принтеры: 300ppi
может принять меры, чтобы сохранить исходное качество фотографии.
 Большинство методов изменения размера изображений в Photoshop приводят к некоторому ухудшению качества фотографий. Однако существуют такие параметры, как смарт-объекты и бикубическая интерполяция, которые позволяют изменять размер изображений таким образом, чтобы сохранить их качество.
Большинство методов изменения размера изображений в Photoshop приводят к некоторому ухудшению качества фотографий. Однако существуют такие параметры, как смарт-объекты и бикубическая интерполяция, которые позволяют изменять размер изображений таким образом, чтобы сохранить их качество.Уменьшение размера изображения и увеличение изображения требуют разных подходов. Выбор идеального метода изменения размера изображений в Photoshop имеет решающее значение для достижения желаемых результатов. Зная, как изменить размер изображения в фотошопе без потери качества, вы всегда будете иметь под рукой изображения наилучшего качества для своей работы.
Как изменить размер изображения в Photoshop без потери качества
Изменение размера изображения может быть относительно простым и понятным, особенно при работе в таких приложениях, как Photoshop. Однако вам необходимо понимать основы изменения размера, чтобы избежать ухудшения качества ваших изображений.
Изменение размера изображения в Photoshop находится в главном навигационном меню в разделе «Изображение / Размер изображения». При открытии диалогового окна вам будут представлены размеры вашего документа или изображения в пикселях, включая размер файла.
При открытии диалогового окна вам будут представлены размеры вашего документа или изображения в пикселях, включая размер файла.
Размеры в пикселях
Итак, как вы видите, размер файла моего изображения составляет 72,8 мегабайта, а общий размер — 4368 x 2912 пикселей. Нажатие на «пиксели» дает вам возможность изменить размер изображения в процентах, что я никогда не находил очень полезным.
Теперь, если вы хотите изменить размер изображений для Интернета, вам нужно сосредоточиться на размерах в пикселях, на которых основаны разрешения монитора и экрана.
Я бы предпочел использовать команду Photoshop «Сохранить для Интернета», указанную в разделе «Файл» в главном навигационном меню, однако, если ваши изображения слишком велики, вам, возможно, придется прибегнуть к уменьшению разрешения вашего изображения с помощью «Размер изображения» перед использованием запуск «Сохранить для Web».
Размер документа
Под размерами в пикселях указан размер документа, который представляет точные размеры и разрешение вашего изображения. Еще раз, у нас есть ширина и высота, представленные в разных единицах измерения от миллиметров, сантиметров и дюймов.
Справа от измерения ширины и высоты вы заметите маленькую скобку со значком ссылки, указывающим на то, что включена опция ограничения пропорций, которую мы вскоре обсудим.
Изменение размера вашего документа или изображения требует только настройки соответствующих чисел в соответствии с вашими точными требованиями. Если бы я хотел изменить размер этого изображения до 40 сантиметров, я бы соответствующим образом отрегулировал ширину документа, что также изменило бы размер файла и пикселя. Например, мой исходный образ размером 72 мегабайта увеличился до 85 мегабайт.
Разрешение изображения
Под размерами в пикселях и документе отображается разрешение в пикселях на дюйм (по умолчанию). Если вы собираетесь печатать свои изображения, вам нужно обратить особое внимание на то, правильно ли вы установили разрешение.
Если вы собираетесь печатать свои изображения, вам нужно обратить особое внимание на то, правильно ли вы установили разрешение.
Фотопринтеры зависят от разрешения, а струйные принтеры — нет, поэтому вам необходимо сохранять файлы изображений в формате, требуемом вашим устройством вывода.
В целом, я рекомендую вам установить разрешение не менее 254 пикселей на дюйм (стандартная метрика), однако в наши дни большинство фотографов масштабируют свои изображения до 300 пикселей на дюйм, что стало общепринятым отраслевым стандартом.
Если вы сохраняете изображения для Интернета, вам не нужно беспокоиться о разрешении, потому что изображения, отображаемые в Интернете, полностью основаны на пикселях и не зависят от разрешения.
Ограничение пропорций
Включение ограничения пропорций предотвратит искажение изображения в процессе изменения размера, сохраняя исходное соотношение сторон изображения в отношении значений ширины и высоты.
Конечно, если вы хотите исказить изображение, просто снимите галочку с ограничения пропорций и соответствующим образом измените ширину и высоту. Но с учетом сказанного я никогда не отключал эту опцию, вместо этого предпочитая использовать инструмент преобразования.
Но с учетом сказанного я никогда не отключал эту опцию, вместо этого предпочитая использовать инструмент преобразования.
Стили масштабирования
При изменении размера изображений в Photoshop необходимо принимать во внимание любые эффекты и/или текст, которые вы, возможно, добавили к масштабированию изображения пропорционально. Чтобы это происходило автоматически, убедитесь, что установлен флажок «Стили масштабирования».
Если вы не отметите стили масштабирования, вы получите эффекты и текст, пропорции которых не совпадают с измененным размером изображения, что нарушит исходную композицию.
Изменить размер изображения
Наиболее важным параметром размера изображения является «Resample Image», который определяет, какой тип интерполяции будет использоваться для выполнения изменения размера. Интерполяция относится к тому, как Photoshop будет создавать или удалять пиксели внутри изображения в процессе изменения размера.
В раскрывающемся меню вы найдете пять различных параметров, и в зависимости от того, какой из них вы выберете, будет определено, как будет обрабатываться ваше изображение и какие характеристики будут улучшены или исключены.
- Ближайший сосед (сохраняют четкие края) — Быстрый, но менее точный, чем любой другой метод интерполяции, выбор ближайшего соседнего пикселя в качестве эталона для воспроизведения пикселей. Поэтому я не рекомендую использовать этот вариант.
- Билинейный — Добавляет пиксели путем усреднения значений цвета окружающих пикселей и дает результаты среднего качества. Поэтому я бы тоже не рекомендовал использовать этот вариант.
Бикубическая интерполяция
Я рекомендую использовать бикубический метод интерполяции.
- Бикубический (лучше всего подходит для плавных градиентов) — медленнее, чем метод ближайшего соседа или биллинейный, однако он более точен при проверке значений окружающих пикселей и использует сложные вычисления для достижения плавных тональных градаций, что важно для точного изменение размера изображений.
Bi-cubic Smoother и Bi-cubic Sharper являются небольшими вариациями Bi-cubic интерполяции.
- Bi-cubic Smoother (лучше всего подходит для увеличения) — более тонкая версия Bi-cubic, предназначенная для применения к изображениям, требующим увеличения размера. Увеличение изображений приводит к пикселизации, которая может стать совершенно очевидной, а Bi-cubic Smoother помогает уменьшить появление любых резких краев.
- Bi-cubic Sharper (лучше всего подходит для уменьшения) — полная противоположность Bi-cubic Smoother и в первую очередь предназначена для применения к изображениям, требующим уменьшения общего размера. Часто изображения с высоким разрешением, размер которых изменяется для показа в Интернете (например), теряют детали, выглядят размытыми и могут потребовать дополнительной резкости.
Размер изображения — это чрезвычайно полезная функция Photoshop, которую я использую как часть своего ежедневного рабочего процесса редактирования, однако важно помнить, что необработанные файлы должны быть увеличены в Adobe Lightroom или Camera Raw перед их импортом в Photoshop, если вы хотите поддерживать качество.
Не забудьте узнать, как изменить размер нескольких фотографий в Photoshop.
Часто задаваемые вопросы
При каком увеличении размера вы бы использовали бикубический сглаживатель (лучше всего подходит для увеличения)?
Это будет зависеть от исходного разрешения вашего изображения. Например, вы обычно можете избежать увеличения цифровых изображений в два раза по сравнению с исходным разрешением, например. 2400×3600 пикселей увеличено до 4800×7200 пикселей.
Примерно в этот момент вы начнете замечать проблемы с интерполяцией, такие как появление на изображении четких границ пикселей. Поэтому я бы рекомендовал использовать бикубическое сглаживание для всего, что в два раза превышает исходное разрешение изображения.
Как масштабировать логотипы до огромных размеров без потери качества?
Логотипы всегда должны создаваться в векторном формате файла PostScript (например, EPS). Векторные файлы основаны на линиях, а не на пикселях, поэтому они не растеризованы, что позволяет изменять их размер до любого желаемого размера без потери качества.
В Photoshop этого можно добиться, используя шрифты, инструмент «Перо» и сохраняя файлы в формате EPS или PDF. Если вам нужен больший контроль, рассмотрите возможность создания исходного файла логотипа в векторной программе, такой как Adobe Illustrator, а затем экспортируйте его. Экспортируемый файл EPS или PDF можно затем растрировать до любого размера с помощью Photoshop в будущем.
Аннабелла Дин — страстный фотограф, который любит путешествовать по миру и запечатлевать каждый момент своей камерой. Получив степень бакалавра фотографии, она продолжает работать над совершенствованием своего ремесла.
Как изменить размер изображения в Photoshop (без потери качества)
Мое изображение должно быть больше!
Вы когда-нибудь сталкивались с этой проблемой? Возможно, вы хотите напечатать изображение, а разрешение исходного файла слишком маленькое. Но когда вы пытались изменить размер изображения, это приводило к ужасной потере качества.
Привет! Меня зовут Кара, и позвольте мне сказать вам, что определить размер изображения не всегда легко. За годы работы фотографом я столкнулся с изрядной долей проблем.
За годы работы фотографом я столкнулся с изрядной долей проблем.
Тем не менее, Photoshop снова приходит на помощь, предлагая способы увеличить изображение без потери качества. Но вы должны сделать это правильно, иначе вы получите размытое или даже пикселизированное изображение. Позвольте мне показать вам два простых метода!
Читайте также: Как изменить размер нескольких изображений в Photoshop
Примечание. Скриншоты ниже взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- Проблема с инструментом преобразования
- Как изменить размер с помощью инструмента преобразования без потери качества
- Шаг 1. Превратите слой изображения в смарт-объект
- Шаг 2. Откройте инструмент преобразования
- Изменение размера с помощью команды Image Size
- Шаг 1. Выберите команду «Размер изображения»
- Шаг 2.
 Измените размер изображения
Измените размер изображения
Проблема с инструментом преобразования
Возможно, вы уже знакомы с инструментом преобразования. Вы просто нажимаете Ctrl + T ( Command + T ) на клавиатуре, чтобы активировать его. Затем вы можете взяться за ручки и изменить размер изображения по своему усмотрению.
Но с этим методом есть большая проблема. Если вы уменьшите размер изображения, данные для сжатия изображения будут потеряны. Если вы попытаетесь растянуть его снова, ваше изображение потеряет качество.
Проверьте это. На прошлой неделе я водил своих детей в приют для животных и получил эту фотографию попугая. При просмотре в масштабе 100% вы можете увидеть резкость его глаз и перья на голове.
Посмотрите, что произойдет, если я уменьшу его, а затем снова увеличу. Изображение стало мягким. Нехорошо.
Как изменить размер с помощью инструмента «Трансформация» без потери качества
Однако есть способ использовать инструмент «Трансформация» без резкой потери качества. Просто превратите слой изображения в смарт-объект.
Просто превратите слой изображения в смарт-объект.
Это действует как своего рода контейнер для изображения. Вы можете изменять размер контейнера по своему усмотрению, и это не повлияет на качество изображения.
Проверьте это.
Шаг 1. Превратите слой изображения в смарт-объект
Чтобы это сработало, скопируйте фоновый слой, нажав Ctrl + J ( Command + J ). Затем щелкните правой кнопкой мыши в пустом месте слоя, который вы хотите преобразовать.
Выбрать Преобразовать в смарт-объект из появившегося меню.
Вы увидите маленькую рамку в углу миниатюры слоя.
Шаг 2: Откройте инструмент преобразования
Выберите слой изображения с помощью Ctrl + A ( Cmd + A ), затем откройте инструмент преобразования с помощью Ctrl + T + Т ).
Теперь вы можете взяться за ручки и изменить размер без заметной потери качества. Здесь я проделал точно такой же эксперимент с уменьшением размера изображения птицы, а затем снова с увеличением. Тем не менее, на этот раз мой образ кажется нетронутым.
С помощью этого метода можно даже увеличить изображение. Здесь я увеличил изображение и увеличил масштаб до 100%. Как видите, изображение по-прежнему выглядит четким.
Этот метод прекрасно работает, но все же имеет свои ограничения. Здесь я значительно увеличил изображение и увеличил его до 100%. Вы можете видеть, что он становится мягким, хотя это все еще впечатляет, учитывая, насколько большим я сделал изображение.
Давайте рассмотрим еще один способ увеличения изображений с сохранением их качества.
Изменение размера с помощью команды Image Size
Изображения состоят из миллионов крошечных цветных точек, называемых пикселями. Их так много, что мы не можем видеть отдельные пиксели, пока не увеличим масштаб примерно до 1600% или более.
Когда вы увеличиваете изображение, вы распределяете эти пиксели, что делает изображение мягким или пиксельным. В Photoshop есть модный инструмент под названием ресамплинг, который решает эту проблему.
Программа добавляет пиксели к изображению, чтобы сохранить разрешение, даже если изображение становится больше. Он анализирует окружающие пиксели и использует эту информацию для выбора пикселя правильного цвета для добавления.
Позвольте мне показать вам, как им пользоваться.
Шаг 1: Выберите команду Image Size
Перейдите к Image в строке меню и выберите Image Size. Вы также можете нажать Alt + Ctrl + I ( Option + Command + I ) на клавиатуре.
В появившемся окне обязательно установите флажок Resample . Это гарантирует, что Photoshop создаст больше пикселей для добавления к изображению.
Существует несколько различных вариантов того, как Photoshop будет выполнять эту функцию. В большинстве случаев Automatic или Preserve Details прекрасно работают. Тем не менее, некоторые другие могут лучше работать с определенными изображениями, поэтому не стесняйтесь экспериментировать.
Если вы хотите, чтобы пропорции (высота и ширина по отношению друг к другу) оставались прежними, убедитесь, что кнопка звена цепи отмечена. Снимите флажок, чтобы свободно изменять размер по горизонтали или вертикали.
Вы также можете выбрать различные измерения для использования в раскрывающемся списке, который говорит пикселей в моем примере. Мы просто будем придерживаться пикселей.
Шаг 2: Измените размер изображения
Теперь обратите внимание на качество птицы на панели предварительного просмотра выше. Давайте увеличим его ширину до 6000 пикселей, сохранив то же соотношение сторон, и посмотрим, что у нас получится.
Мое изображение все еще увеличено до 100%, и вы можете видеть, что качество начинает ухудшаться. Но… мы просто утроили размер изображения. Результаты могут быть не идеальными, но они весьма впечатляющие.
Вы также можете изменить размер, играя с разрешением. Например, здесь я изменил разрешение на 150. Вместо 300 пикселей на дюйм программа преобразует изображение в 150 PPI.
Вот оно! Теперь вы знаете, как изменить размер изображения без потери качества.
Заинтригован этим уроком и готов узнать больше? Ознакомьтесь с нашим руководством по использованию «Шаг и повтор» в Photoshop или с любой другой нашей информативной статьей!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как изменить размер изображения в Photoshop
Изменение размера изображения в Adobe Photoshop кажется тривиальной и простой операцией, и для многих применений и пользователей так оно и есть. Когда вы начинаете внимательно рассматривать детали изображения с измененным размером, становится очевидным, что вам следует изучить параметры диалогового окна изменения размера изображения.
Когда вы начинаете внимательно рассматривать детали изображения с измененным размером, становится очевидным, что вам следует изучить параметры диалогового окна изменения размера изображения.
В этой статье мы рассмотрим различные режимы повторной выборки, доступные в Photoshop, а также некоторые варианты использования изменения размера, которые можно упустить из виду. Хотя я не буду и на самом деле не могу охватить каждую ситуацию с изменением размера, я надеюсь, что представленная информация поможет вам принять обоснованное решение при принятии решения о том, как изменить размер изображения для собственного использования.
Содержание
Зачем изменять размер изображений
В прошлом для увеличения размера файлов изображений часто выполнялось изменение размера. При большем количестве пикселей современных камер и мобильных устройств высокого класса изменение размера может показаться не таким уж необходимым, и, возможно, это не так для многих пользователей. Однако, если вы хотите получить отпечатки наилучшего качества из своего изображения, изменение размера перед печатью может быть правильным, и это не обязательно означает увеличение размера изображения.
Однако, если вы хотите получить отпечатки наилучшего качества из своего изображения, изменение размера перед печатью может быть правильным, и это не обязательно означает увеличение размера изображения.
Еще один сценарий изменения размера, с которым лично я сталкиваюсь почти каждый день, — это подготовка изображений для публикации в социальных сетях. В этом случае я уменьшаю размер изображений в Photoshop перед их загрузкой в социальные сети и на свой сайт. Другие причины для изменения размера изображений включают отправку для публикации, вставку в видео и многое другое.
Как изменить размер изображения
Во-первых, мы начнем с простого пошагового обзора того, как изменить размер изображения. Шаги следующие:
- Откройте изображение в Photoshop
- В верхнем меню выберите Изображение > Размер изображения. Ширина/Высота и единицы измерения для изображения с измененным размером
- Измените Разрешение значение и единицу измерения, если необходимо пикселей
- Нажмите OK , чтобы завершить изменение размера
Теперь давайте более подробно рассмотрим параметры, доступные при изменении размера любого изображения.
Диалоговое окно «Изменение размера изображения»
Диалоговое окно «Размер изображения» (рис. 1) выглядит довольно просто, но здесь есть нечто большее, чем кажется на первый взгляд. Давайте рассмотрим настройки и параметры, начиная с окна предварительного просмотра.
На рис. 1 мы видим диалоговое окно изменения размера изображения, которое обычно отображается в Photoshop. Его можно вызвать, перейдя на Изображение > Размер изображения в главном меню или нажав Control+ALT+I в Windows или CMD+ALT+I на Mac.
Рис. 1. Диалоговое окно изменения размера изображения в Photoshop.Окно предварительного просмотра
Начиная слева, у нас есть окно предварительного просмотра, которое по умолчанию показывает 100% вид изменяемого размера изображения. Это представление будет обновляться по мере изменения параметров выполняемого действия по изменению размера. Я настоятельно рекомендую оставить этот параметр равным 100%, так как он обеспечит наиболее точный предварительный просмотр качества изображения после завершения изменения размера.
Это окно предварительного просмотра по умолчанию немного маленькое, но с 2013 года Adobe добавила возможность увеличивать все диалоговое окно «Размер изображения». Это не сразу видно, но вы можете взять стороны и углы, чтобы увеличить вид. На рис. 2 вы можете видеть, как я увеличил вид, так что теперь при масштабе 100% мы можем видеть все лицо Стефани, а не только небольшую часть, видимую на рис. 1.
Рис. 2. Окно предварительного просмотра.Сведения об изображении
Справа от окна предварительного просмотра приведены некоторые сведения об изображении, начиная с размера файла изображения. В этом случае размер файла основан на несжатом файле, поэтому, если вы сохраните этот файл в формате TIFF с отключенным сжатием, его размер составит 34,4 мегабайта. Очевидно, что когда изображение экспортируется в формате JPEG, оно будет намного меньше по размеру.
Ниже приведены размеры изображения, которые по умолчанию отображаются в дюймах, но могут быть другими, если вы изменили это в прошлом. Обычно я измеряю размер в пикселях, что можно увидеть в качестве настройки размера по умолчанию на рисунке 3. Другие варианты: проценты, дюймы, сантиметры, миллиметры, а также точки и пики. Последние два наиболее знакомы настольным издателям.
Обычно я измеряю размер в пикселях, что можно увидеть в качестве настройки размера по умолчанию на рисунке 3. Другие варианты: проценты, дюймы, сантиметры, миллиметры, а также точки и пики. Последние два наиболее знакомы настольным издателям.
Подходит для
Далее у нас есть 9Параметры 0021 Fit To показаны на рис. 4. Это раскрывающийся список с некоторыми часто используемыми размерами изображений для использования в Интернете, настольных издательских систем и размеров фотопечати. Имейте в виду, что эти предустановки не будут обрезать изображение, поэтому, если вы, например, используете предустановку для 5 x 7 дюймов, а изображение не соответствует этим пропорциям, оно будет соответствовать только одному из размеров, а другой позволит подстроиться под размер. исходные пропорции изображения.
Рис. 4. Параметры при выборе «По размеру». Сразу под параметром Исходный размер в раскрывающемся списке находится Авторазрешение. Может показаться, что Photoshop каким-то образом сможет угадать желаемое разрешение, которое вам нужно. Однако он не читает ваши мысли (пока!). На рис. 5 показаны настройки, которые отображаются при выборе этой опции.
Может показаться, что Photoshop каким-то образом сможет угадать желаемое разрешение, которое вам нужно. Однако он не читает ваши мысли (пока!). На рис. 5 показаны настройки, которые отображаются при выборе этой опции.
Авторазрешение в основном предназначено для того, чтобы сделать за вас некоторые математические вычисления, когда ваше изображение будет выводиться с помощью процесса цветоделения (или полутонов в случае изображений в градациях серого). Если вам нужно изменить размер изображения для высококачественной публикации книг или других подобных типов вывода, служба печати, скорее всего, предоставит вам настройку количества строк на дюйм, которую вы должны использовать. Конечно, за пределами Соединенных Штатов вы можете обнаружить, что они используют линии на сантиметр, и, к счастью, Photoshop предоставляет эту возможность.
Возможно также, что у вас есть принтер в вашем офисе/студии/лаборатории, который может предоставить рекомендацию по настройке типа в линиях/дюймах, поэтому проверьте свое руководство, чтобы узнать, подходит ли это для получения наилучшего качества печати на вашем принтере.
Доступны три базовых варианта: черновое, хорошее и наилучшее качество. Для окончательного вывода я бы конечно выбрал вариант Best . Опять же, ваш поставщик услуг может запросить черновую качественную версию для тестирования.
Если у вас есть параметр, который вам нужно использовать часто, но он не указан в параметрах по умолчанию, вы можете использовать Пользовательский, чтобы создать его с помощью параметра «Сохранить набор». Сохраненные настройки можно вызвать с помощью опции «Загрузить пресет». Вы увидите, что если вы измените настройки ширины/высоты, диалоговое окно «Подогнать к» изменится на «Пользовательский» (рис. 6), а затем этот параметр можно будет сохранить как новый пресет.
Рис. 6. Подгонка Для установки значения «Пользовательский».Ширина и высота
Теперь мы подошли к тому, что происходит на самом деле. В полях ширины и высоты вы будете вносить изменения в размер изображения. На рисунке 7 вы можете видеть, что слева от полей ввода ширины и высоты есть значок вертикальной цепочки (обведен красным). Щелчок по этому значку включает и выключает связь между двумя измерениями.
На рисунке 7 вы можете видеть, что слева от полей ввода ширины и высоты есть значок вертикальной цепочки (обведен красным). Щелчок по этому значку включает и выключает связь между двумя измерениями.
Когда заблокировано, изменение одного размера приведет к изменению другого, чтобы сохранить исходные пропорции или соотношение сторон изображения. При выключении эти два размера можно изменить независимо. Часто это нежелательно, так как это искажает изображение с новым размером, но иногда вам может понадобиться это сделать, поэтому есть возможность сделать это.
Рисунок 7. Щелчок по вертикальной цепочке переключает связь между шириной и высотой.Прежде чем вносить изменения в значения полей ширины и высоты, вы можете изменить тип изменяемого значения. Это можно сделать с помощью раскрывающегося меню, выделенного желтым цветом на рис. 7. Вы можете увидеть, как параметры будут отображаться на рис. 8 ниже.
Одна вещь, которую вы можете найти немного избыточной, это то, что, несмотря на то, что существует отдельный раскрывающийся список для размеров ширины и высоты, они всегда будут почти одинаковыми. Например, у вас не может быть один дисплей в дюймах, а другой дисплей в пикселях, даже если вы разблокируете значения с помощью значка ссылки. Исключением является вариант столбцов, который мы вскоре рассмотрим.
Например, у вас не может быть один дисплей в дюймах, а другой дисплей в пикселях, даже если вы разблокируете значения с помощью значка ссылки. Исключением является вариант столбцов, который мы вскоре рассмотрим.
Конечно, теперь наступает та часть, где вам нужно решить, какое из значений, показанных на рис. 8, вам нужно использовать. Процент говорит сам за себя, поскольку он просто увеличивает или уменьшает размеры изображения в зависимости от введенного процента. Имейте в виду, что здесь есть ограничения, и вы не можете установить процент, который увеличит размеры пикселей больше, чем 300 000 пикселей по длинной стороне.
Может показаться, что процентная опция довольно ограничена в сфере использования, так как вам часто нужны определенные размеры в пикселях/дюймах/см. Однако годы (и годы) назад его довольно часто использовали для увеличения изображений. Многие пользователи Photoshop клянутся, что метод последовательного увеличения размера изображения на 10% создает более чистое и детальное увеличение изображения, чем просто скачок, скажем, на 150- или 200-процентное изменение размера изображения. Более продвинутые алгоритмы, которые сейчас есть в Photoshop, неплохо справляются со своей задачей. Тем не менее, вы можете попробовать эту технику на себе и сравнить результаты.
Более продвинутые алгоритмы, которые сейчас есть в Photoshop, неплохо справляются со своей задачей. Тем не менее, вы можете попробовать эту технику на себе и сравнить результаты.
Изменение размеров в пикселях, вероятно, идет по ширине с дюймами (или сантиметрами) для наиболее часто используемого параметра. Это, безусловно, связано с необходимостью определенных выходных размеров для просмотра на веб-страницах, в мобильных приложениях и других электронных дисплеях.
Рисунок 9. Оба изображения выше имеют размер 400×300 пикселей. Левый настроен на 600ppi. Тот, что справа, настроен на 72ppi. Обратите внимание, что при изменении размера для электронных дисплеев параметр Разрешение обычно не влияет на то, как изображение будет выглядеть на экране вашего компьютера или мобильного устройства. Это связано с тем, что изображение размером 400×300 пикселей, отображаемое на экране в масштабе 100 %, останется размером 400×300 пикселей (см. рис. 9).). Неважно, будет ли разрешение 72ppi или 600ppi. Это связано с тем, что ваш экран имеет фиксированное количество пикселей, и поэтому показатель разрешения в этом случае обычно ничего не значит при просмотре изображений.
Это связано с тем, что ваш экран имеет фиксированное количество пикселей, и поэтому показатель разрешения в этом случае обычно ничего не значит при просмотре изображений.
Некоторые настольные издательские приложения и приложения для верстки могут отображать изображение по-разному в зависимости от разрешения, поскольку они предназначены для предварительного просмотра вывода для печати. Таким образом, в этом случае количество пикселей на дюйм действительно имеет значение. То же самое относится и к выводу на печать в Photoshop.
Это подводит нас к оставшимся типам значений, доступным для изменения размера. К ним относятся дюймы, сантиметры, миллиметры, точки и пики. Использование любого из этих значений позволяет изменить размер до определенного выходного размера для печати. Для вывода на принтер обычно используются параметры в дюймах или сантиметрах. Здесь тоже можно использовать миллиметры. Очки и пики обычно используются теми, кто занимается настольными издательскими системами и другими инструментами разработки публикаций.
При использовании этих физических значений печати/вывода разрешение делает важным. Хотя 300ppi часто используется во многих случаях печати, это не обязательно лучший вариант. 300 пикселей на дюйм часто обеспечивают очень хорошие результаты для размеров отпечатков, таких как 4 × 6 до 16 × 20 дюймов и, возможно, даже немного больше. Однако по мере увеличения размера вывода ожидается, что зритель будет дальше от изображения. Именно поэтому большие отпечатки, например, размером 30×40 дюймов, можно печатать с разрешением 180 пикселей на дюйм, а для распечаток размером с рекламный щит — даже намного меньше. Если кто-то не подойдет очень близко к изображению, качество будет очень трудно, если не невозможно увидеть.
Если вы отправляете свою работу на печать, служба часто предлагает рекомендуемые выходные разрешения, а также некоторые другие настройки. Если вы используете собственный принтер, в руководстве могут быть предложены некоторые предпочтительные настройки в зависимости от размера отпечатка.
Последний элемент в списке значений — «столбцы». Ранее я упоминал столбцы как единственное значение, которое вы можете установить по ширине или высоте, которое может отличаться от другого типа измерения. Подобно пикам и точкам, столбцы будут знакомы тем, кто занимается компоновкой документов и работает в настольных приложениях, таких как InDesign. Итак, каково фактическое значение столбца при использовании этого значения? Так рад, что вы спросили.
Рисунок 10. Отрегулируйте ширину столбцов и переплетов.Размер столбца задается в настройках Photoshop и находится в разделе Единицы и линейки . По умолчанию размер столбца установлен на 180 точек (2,5 дюйма). Ширину столбца и поля можно отрегулировать в области, выделенной красным на рис. 10.
В этом диалоговом окне также предлагаются некоторые другие параметры, которые вы, возможно, захотите настроить в соответствии с вашим рабочим процессом. Например, я предпочитаю, чтобы мои линейки были настроены на пиксели, и вы можете захотеть, чтобы новые изображения по умолчанию имели разрешение печати, отличное от 300ppi.
Повторная выборка
Прежде чем мы перейдем к различным параметрам повторной выборки, я хочу отметить, что термины «изменить размер» и «передискретизировать» не обязательно взаимозаменяемы. Технически, изменение размера — это просто настройка выходных размеров для печати, и когда вы меняете размер в дюймах, разрешение просто настраивается, чтобы «поместить» все доступные пиксели в новую область печати. Вы можете увидеть это, сняв флажок передискретизации и отрегулировав значение в дюймах. Разрешение изменится, чтобы соответствовать.
Рисунок 11. Снятие флажка Resample. Точно так же вы можете изменить значение разрешения, и соответственно изменятся ширина и высота. Вы даже увидите, что после того, как вы снимите флажок передискретизации, метки ширины, высоты и разрешения будут «связаны», и возможность разблокировки невозможна. Это связано с тем, что пиксели не добавляются и не вычитаются из изображения. Конечно, если вам или нужно настроить фактические размеры изображения в пикселях, вам нужно будет установить флажок Resample, если он еще не установлен.
Вот краткий обзор того, что делают различные методы передискретизации:
- Автоматически . Photoshop выберет наилучший метод передискретизации в зависимости от того, с каким типом документа вы работаете, и от того, увеличиваете вы или уменьшаете масштаб.
- Детали сохранения (увеличение) . При выборе этого параметра добавляется ползунок «Уменьшить шум», который позволяет выбрать уровень шумоподавления, применяемого для сглаживания увеличенного изображения.
- Бикубический сглаживатель (увеличение) . Метод увеличения изображения, основанный на бикубической интерполяции, но с более гладкими результатами.
- Bicubic Sharper (уменьшенный) . Метод уменьшения изображения, основанный на бикубической интерполяции, но с улучшенной резкостью для сохранения деталей в изображении с передискретизацией.
- Бикубическая (более плавные градиенты) .
 Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед.
Метод повторной выборки, который проверяет значения окружающих пикселей для создания новых пикселей. Этот алгоритм более медленный, но более точный, он использует сложные вычисления для получения более плавных тональных градаций в результатах, чем билинейный или ближайший сосед. - Ближайший сосед (четкие грани) . Быстрый и менее точный метод, в котором новые пиксели основаны на ближайшем пикселе изображения без усреднения или вычисления на основе нескольких окружающих пикселей. В результате получается изображение с измененным размером в файле относительно меньшего размера, в котором сохраняются четкие края без сглаживания, то есть могут быть зубчатые края.
- Билинейный . Билинейная интерполяция создает новые пиксели путем усреднения значений цвета окружающих пикселей. По сравнению с более продвинутыми методами повторной выборки результаты посредственные.
По умолчанию Photoshop выберет лучший алгоритм повторной выборки для выполняемого вами типа изменения размера. Для увеличения или добавления большего количества пикселей Photoshop по умолчанию использует «Сохранить детали», а для уменьшения размера изображения используется бикубическая резкость. Настройки, используемые автоматически, могут измениться в любое время с будущими обновлениями, поэтому, когда вы получите новое обновление, я проверю, чтобы убедиться.
Для увеличения или добавления большего количества пикселей Photoshop по умолчанию использует «Сохранить детали», а для уменьшения размера изображения используется бикубическая резкость. Настройки, используемые автоматически, могут измениться в любое время с будущими обновлениями, поэтому, когда вы получите новое обновление, я проверю, чтобы убедиться.
Примечание : Если вы не видите параметр «Сохранить сведения 2.0», это может быть связано с тем, что вы не включили его в настройках. Функция Preserve Details 2.0, впервые представленная в Photoshop CC 2018, относится к предварительным просмотрам технологий в настройках Photoshop (рис. 13). Это все еще имеет место в версии 23.4.1, которую я использую на момент написания этой статьи. Возможно, в будущей версии это станет обычной функцией.
Рисунок 13. Включение Preserve Details 2.0 на панели Technology Previews в настройках Photoshop. Чтобы устранить двусмысленность результата, я бы вручную установил метод, который использую, из выпадающего списка. На рис. 14 у меня есть пример изображения, где я удвоил размер фотографии в пикселях, используя три разных варианта увеличения. Большое изображение представляет собой обрезку на 100% исходного изображения. Три изображения ниже представляют собой 100-процентные виды одной и той же точки на изображении после удвоения количества пикселей. Вы можете щелкнуть по изображениям, чтобы увидеть их в полном размере. В уменьшенном размере, чтобы поместиться в эту статью, изображения слишком малы, чтобы увидеть большую разницу, если она есть.
На рис. 14 у меня есть пример изображения, где я удвоил размер фотографии в пикселях, используя три разных варианта увеличения. Большое изображение представляет собой обрезку на 100% исходного изображения. Три изображения ниже представляют собой 100-процентные виды одной и той же точки на изображении после удвоения количества пикселей. Вы можете щелкнуть по изображениям, чтобы увидеть их в полном размере. В уменьшенном размере, чтобы поместиться в эту статью, изображения слишком малы, чтобы увидеть большую разницу, если она есть.
Я считаю, что Preserve Details 2.0 лучше всего справляется с чистым и естественным видом вывода. Оригинальные Preserve Details хорошо справляются со своей задачей, но имеют тенденцию немного повышать резкость, что создает ореолы, если присмотреться. Bicubic Smoother сам по себе не дурак и не имеет других опций для прямого сравнения. На первый взгляд это выглядит очень близко к параметрам «Сохранить детали», но мелкие детали немного «мягкие», и, глядя на отражение софтбокса в глазах, вы можете увидеть, что некоторые детали в сетке софтбокса потеряны.
100% оригинал (обрезанный). Нажмите, чтобы увеличить. Сохранить детали 2.0. Нажмите, чтобы увеличить. Сохранить детали. Нажмите, чтобы увеличить. Бикубическая (Гладкая). Нажмите, чтобы увеличить.
Bicubic Sharper хорошо справляется с уменьшением размера изображения, но я должен сказать, что большинство опций очень хорошо смотрятся при уменьшении размера изображения. Если вы обнаружите, что Bicubic Sharper немного заострен, вы можете попробовать обычный вариант Bicubic. Но я бы все же посмотрел на Сохранить детали 2.0 , если уменьшение составляет от 1 до 30% исходных размеров. Как всегда, вы можете просто поэкспериментировать, так как содержимое вашего изображения может выглядеть лучше в том или ином подходе.
Параметры Bicubic (Smoother, Sharper и Regular) имеют явное преимущество перед Preserve Details, поскольку они намного быстрее обрабатываются. Если вам нужно изменить размер большой партии изображений для проверки или у вас есть другая ситуация, когда абсолютная высокая детализация не требуется, я бы использовал бикубические параметры. На моем Dell XPS 15 9500 (i7-10875H), увеличение 42-мегапиксельного изображения на 200 процентов заняло шесть секунд с Preserve Details 2.0 и две секунды с исходным Preserve Details. Использование Bicubic Smoother было практически мгновенным.
Для иллюстраций и подобных типов изображений параметр «Ближайший сосед» хорошо справляется с сохранением чистых цветов и четких краев, которые вы можете найти в файлах такого типа. Тем не менее, это может привести к сильному алиасингу, так что следите за этим. Билинейный использует взвешенное усреднение на основе соседних пикселей и является наименее точным вариантом. Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Это также очень быстро, но с современными компьютерами это преимущество действительно не имеет значения.
Стили масштабирования
Рис. 15. Параметр «Стили масштабирования» в диалоговом окне «Изменение размера изображения».Последний параметр в диалоговом окне «Размер изображения» находится в верхнем правом углу и представляет собой небольшой значок шестеренки, как показано на рис. 15. Стили масштабирования могут показаться неинтересными, но если вы работаете со стилями слоя, такими как тени, штрихи и т. д., этот вариант огромен. Стили слоев, такие как тень, содержат собственный набор параметров, определяющих их внешний вид. Если стиль слоя не масштабируется должным образом, чтобы соответствовать общему изображению с передискретизацией, эффект стиля может быть разрушен. Наличие этой опции для Photoshop для автоматической настройки стилей слоя в файле с передискретизацией очень полезно.
PPI против DPI
Прежде чем закончить, я хотел бы коснуться использования терминов PPI и DPI. Часто кажется, что они взаимозаменяемы, но на самом деле это не так. PPI относится к количеству пикселей на линейный дюйм. Это определяет, сколько пикселей изображения будет присутствовать в физическом пространстве отпечатка. PPI применительно к цифровому изображению, отображаемому на электронном дисплее, не имеет конкретного значения. В большинстве случаев это не имеет никакого отношения к тому, как изображение отображается на экране, поскольку при просмотре в масштабе 100 % пиксели изображения будут отображаться в соотношении один к одному с пикселями дисплея.
Часто кажется, что они взаимозаменяемы, но на самом деле это не так. PPI относится к количеству пикселей на линейный дюйм. Это определяет, сколько пикселей изображения будет присутствовать в физическом пространстве отпечатка. PPI применительно к цифровому изображению, отображаемому на электронном дисплее, не имеет конкретного значения. В большинстве случаев это не имеет никакого отношения к тому, как изображение отображается на экране, поскольку при просмотре в масштабе 100 % пиксели изображения будут отображаться в соотношении один к одному с пикселями дисплея.
Какое это имеет значение?
Иногда людям необходимо сопоставить настройку PPI своего изображения со спецификацией DPI своего принтера. С принтерами, способными выводить с такими уровнями DPI, как 2400 или 4800, может показаться хорошей идеей увеличить размер PPI изображения, чтобы он соответствовал DPI принтера. Дело в том, что здесь обычно нет прямой зависимости от выходного разрешения. Эти принтеры с высоким разрешением используют очень маленькие точки чернил, которые смешиваются друг с другом для создания более точных цветов и более широкого диапазона плотности чернил.




 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.