Как сжать файл PDF (8 способов)
PDF-файлы с обилием графических элементов смотрятся симпатично, однако передавать их по электронной почте – сплошное мучение из-за больших размеров таких документов. Необязательно долго ждать, пока файл прикрепится к письму, ведь вы можете уменьшить его размер практически без потери качества. Благо способов сделать это предостаточно – выбирайте какой пожелаете.
Стоит, однако, заметить, что половина из перечисленных ниже способов осуществима лишь при помощи Acrobat DC от Adobe, установленного на вашем ПК. Это платный продукт, однако пробная 30-дневная версия распространяется абсолютно бесплатно. Она доступна на официальном интернет-ресурсе Adobe Systems.
С помощью CutePDF или иного PDF-конвертера
Уменьшить размер PDF-файла можно при помощи одного из конвертеров, например, CutePDF. Она позволяет переводить файлы из любого доступного для печати формата в PDF, а также менять размер документа, повышая или понижая качество изображения и текста. При установке данного продукта в системе создается виртуальный принтер, который вместо печати документов конвертирует их в PDF-формат.
При установке данного продукта в системе создается виртуальный принтер, который вместо печати документов конвертирует их в PDF-формат.
1. Загрузите CutePDF с официального сайта (бесплатно) и установите. Не забудьте вместе с ней установить конвертер, иначе после щелчка по кнопке «Печать» ничего не произойдет.
2. Откройте файл в программе, которая поддерживает его формат и имеет возможность печати документов. Если это PDF-файл, его можно открыть в Adobe Reader; а если файл имеет формат doc или docx, подойдет Microsoft Word. Кликните по пункту меню «Файл» и выберите «Печать».
3. Когда откроется окно с настройками печати, из списка принтеров выберите CutePDF Writer.
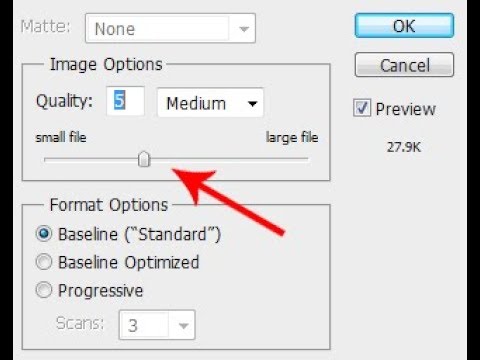
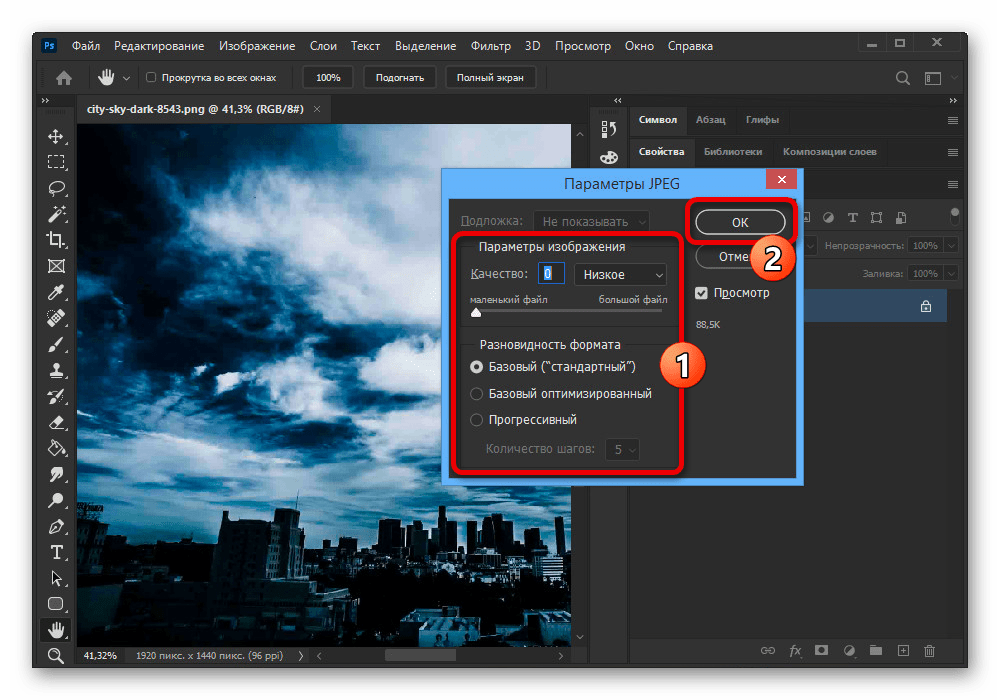
4. Щелкните по кнопке «Свойства принтера», в открывшемся окне кликните по кнопке «Дополнительно» и выберите качество отображения содержимого. Чтобы сжать файл до нужного размера, выбирайте качество меньше первоначального.
5. Щелкните по кнопке «Печать» и сохраните файл в нужное место. Для сохранения доступен только PDF, вне зависимости от того, какой формат у документа был изначально.
Для сохранения доступен только PDF, вне зависимости от того, какой формат у документа был изначально.
С помощью онлайн-инструментов
Если не хотите ничего качать и устанавливать, тогда можете сжать ПДФ-файл в режиме online. Сжатие и конвертирование документов в онлайн – это быстро и удобно.
1. Найдите подходящий инструмент в Интернете, например, Smallpdf. В отличие от других подобных онлайн-инструментов, здесь пользователю не ставят ограничений по размерам и количеству загружаемых документов.
2. Зайдя на сайт, загрузите на него нужный документ. Сделать это можно, кликнув по надписи и выбрав файл посредством проводника, или перетащив файл левой клавишей мышки и бросив в нужной области. Вы также можете добавить документ из Dropbox или c «Google Диска».
3. По окончании процесса кликните по кнопке «Можете сохранить файл» и выберите для него место на своем ПК. Чтобы загрузить сжатый документ на «Google Диск» или в Dropbox, щелкните по соответствующему значку в правой части кнопки.
Кроме Smallpdf в Интернете есть множество других онлайн-компрессоров: Compress PDF, Online2pdf, PDFzipper и прочие. Одни позволяют загружать файлы размером до 50 Мб, вторые – до 100 Мб, третьи вовсе не имеют ограничения, но работу свою они выполняют на примерно одинаковом уровне.
В Adobe Acrobat
Сжать файл PDF вы можете и в Adobe Acrobat DC, но не в бесплатном Adobe Reader.
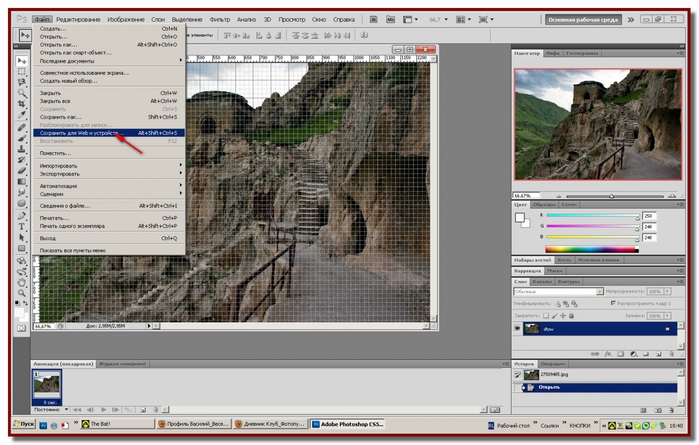
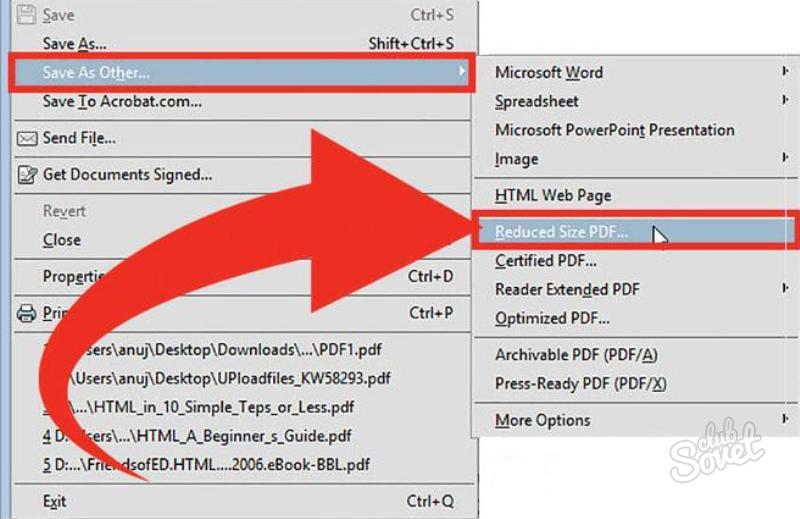
1. Открыв документ в «Акробате», кликните по пункту меню «Файл», затем выберите «Сохранить как другой» и щелкните по строчке «Файл PDF уменьшенного размера».
2. Щелкните в выпадающем списке по версии программы, с которой ваш документ должен быть совместим. Выбрав самую новую версию, вы можете максимально сжать файл, однако есть риск, что он станет недоступным в предыдущих версиях «Акробата».
3. Кликните по кнопке «Ок», дождитесь окончания процесса сжатия и сохраните сжатый документ в желаемое место.
Еще один метод сжатия PDF в Adobe Acrobat DC
Если у вас установлен Adobe Acrobat и требуется сжать документ, расположенный у вас на ПК, гораздо целесообразнее воспользоваться предыдущим способом. Этот же метод можно применять, когда нужный файл загружен, скажем, на «Google Диск», а вам нужно его скачать, попутно уменьшив размер.
Этот же метод можно применять, когда нужный файл загружен, скажем, на «Google Диск», а вам нужно его скачать, попутно уменьшив размер.
1. Зайдите в «Google Диск» со своего аккаунта, дважды кликните по PDF-файлу, который хотите сжать, и нажмите на значок принтера, чтобы открыть экран печати.
2. В открывшемся окошке кликните по выпадающему списку и выберите строчку Adobe PDF.
3. Щелкнув по кнопке «Свойства», вы откроете другое окошко, где надо выбрать вкладку «Бумага и качество печати», а затем кликнуть по кнопке «Дополнительно» в нижней части окна.
4. В выпадающем списке (см. скриншот ниже) выберите желаемое качество документа, в нижней части окошка кликните по кнопке «Ок», затем в следующих двух окнах тоже нажмите на «Ок».
5. Сохраните уменьшенный файл на своем ПК.
С помощью Adobe Acrobat и Microsoft Word
Суть этого способа сжатия PDF-документов состоит в том, что вы сначала переводите файл из одного формата в другой, а затем делаете обратное конвертирование.
1. Откройте документ в формате ПДФ через Adobe Acrobat, зайдите в меню «Файл» и выберите «Сохранить как».
2. Щелкните по кнопке «Выбрать другую папку», затем выберите тип файла «Документ Word (*.docx)» и место сохранения. Нажмите на «Сохранить».
3. Открыв документ в Microsoft Word, щелкните по пункту «Файл» и выберите подпункт «Сохранить как Adobe PDF».
4. Нажмите на «Сохранить».
При помощи оптимизатора PDF
Этот метод уменьшения размера PDF-файлов также не обходится без использования ПО от Adobe Systems.
1. Откройте документ, который нужно уменьшить, с помощью Adobe Acrobat. Далее зайдите в меню «Файл», кликните по строчке «Сохранить как другой» и выберите «Оптимизированный файл PDF», чтобы запустить оптимизатор PDF-документов.
2. В открывшемся окошке «Оптимизация PDF» нажмите на кнопку «Оценить использование пространства», чтобы понять какие элементы сколько места в файле занимают (в байтах и в процентах).
3. Оценив, что можно уменьшить, а что сжимать смысла нет, закройте окошко, кликнув по кнопке «Ок», и выставьте необходимые параметры сжатия. Для этого в левой части окна левой кнопкой мышки кликайте на тот или иной пункт, а в правой части – меняйте параметры.
4. Вы можете удалять изображения, делать их из цветных черно-белыми, сжимать, менять разрешение, менять встроенные шрифты и т.д. «Наигравшись» с параметрами, нажмите на кнопку «Ок» и сохраните оптимизированный файл в нужную директорию.
Способ сжать PDF-файлы в Mac OS X
PDF-документы, создаваемые операционной системой Mac OS X по размеру заметно больше, чем файлы с тем же содержанием, созданные при помощи Adobe Acrobat. Если вы пользователь операционки Mac OS X и желаете уменьшить размер созданного вами PDF-файла, сделайте следующее:
- Откройте приложение TextEdit, после чего в меню программы кликните по пункту «Файл», а затем выберите «Напечатать».
- В левом нижнем углу открывшегося окошка вы увидите кнопку с названием PDF.
 Щелкните по ней, а затем по строчке «Сжать PDF» в выпадающем списке. В результате вы получите более компактный PDF-файл.
Щелкните по ней, а затем по строчке «Сжать PDF» в выпадающем списке. В результате вы получите более компактный PDF-файл.
Архивация файла
Чтобы документ занимал меньше места на вашем компьютере, можете его заархивировать при помощи одного из архиваторов, например, 7Zip или WinRAR. Обе программы достаточно популярны, однако первая распространяется бесплатно, а за пользование второй свыше срока, ограниченного пробной версией, придется заплатить.
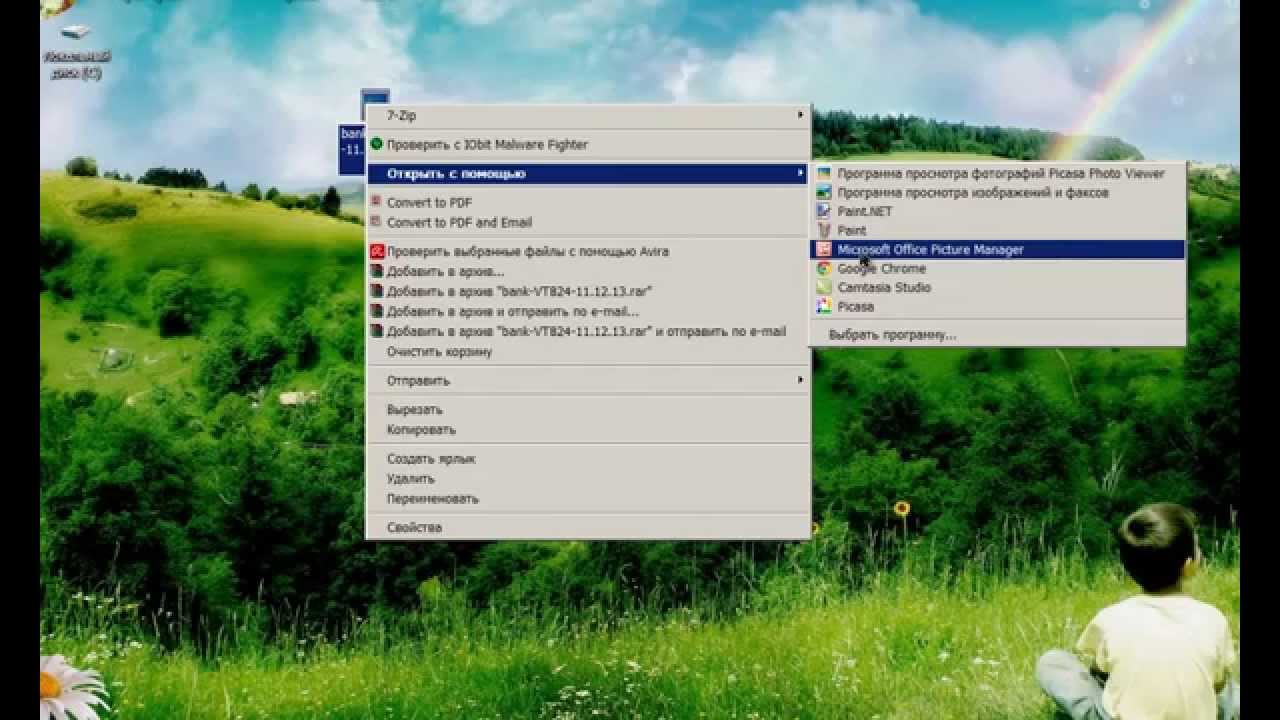
Чтобы сжать документ при помощи архиватора 7Zip, щелкните по файлу правой кнопкой мыши, после чего левой кнопкой манипулятора кликните сначала по строчке 7Zip, а затем – по надписи «Добавить к «название_файла». Тогда архив будет создан автоматически.
Если хотите перед архивацией выставить определенные параметры, выбирайте строчку «Добавить к архиву». Тогда откроется такое окошко, как на скриншоте ниже.
Воспользовавшись архиватором, вы можете заметно уменьшить размер документа, а также создать архив, состоящий из нескольких файлов, сжатых и объединенных между собой. Это заметно облегчит их хранение и передачу по электронной почте. Только перед отправкой заархивированного PDF-файла убедитесь в том, что у адресата тоже установлен архиватор, иначе он не сможет открыть архив.
Это заметно облегчит их хранение и передачу по электронной почте. Только перед отправкой заархивированного PDF-файла убедитесь в том, что у адресата тоже установлен архиватор, иначе он не сможет открыть архив.
Примечание: Adobe Acrobat и Adobe Reader – это не одно и то же. Reader распространяется бесплатно, но его набор функций по редактированию PDF-файлов крайне ограничен, поэтому уменьшать размер документов можно только в Acrobat’е. Однако Adobe Acrobat – программа платная. И если у вас ее нет и покупать ее вы не хотите, воспользуйтесь другими вариантами сжатия PDF-документов, с ней не связанными.
Как правильно уменьшать фото для веб
Если крупноформатные снимки печатают не все, то уж уменьшают фото для размещения в интернет абсолютно все.
Adobe Photoshop как всегда жестоко обходится с нами и не предоставляет штатных правильных методов уменьшения фото. При уменьшении стандартными способами фото сильно теряет в детализации.
Что же делать?
Рассмотрим варианты.
Чтобы всё было наглядно, я покажу всё то немногое, что есть и что потенциально может работать хорошо. Мы выберем лидера и будем пользоваться его продвинутым алгоритмом, чтобы голова о ресайзе больше болела.
Я заранее отбрасываю аутсайдеров. Уж извините, но проходить толпу заведомо некачественных алгоритмов у меня времени нет.
Сразу скажу, что мы в этой статье говорим о качественном уменьшении фото без использования нерезкой маски (unsharp mask) и других способов искусственного «увеличения» резкости.
Про методы увеличения резкости читайте на этом же сайте «Фотосъемка->Обработка в Фотошоп->…».
к содержанию ↑
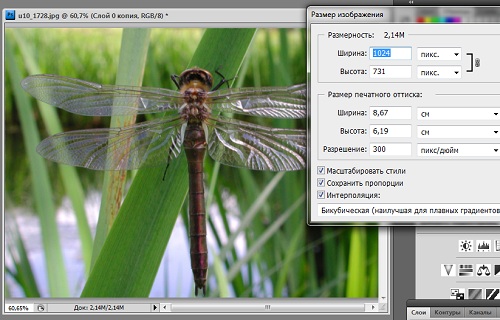
2064 пикс х 1928 пикс.
к содержанию ↑
Есть такой способ. Уменьшаем сначала на треть с помощью бикубической интерполяции, а потом до нужного размера с помощью билинейной.
Сравним этот вариант с вариантом рекомендованным Adobe Photoshop (bicubic sharper)

Bicubic Sharper выглядит более грубым вариантом.
Тут видно, что комбайн из двух способов показывает себя хуже, чем один не очень хороший способ. Артефакты обоих методов интерполяции суммируются. Так что такой метод не рекомендуется.
Здесь оба метода вносят существенные искажения.
Множественные артефакты.
В Итоге: первый метод (Bicubic Sharper) очень грубый. Второй более аккуратный, но вносит много артефактов в изображение. Для качественного уменьшения фото оба не подходят.
Далее…
к содержанию ↑
Второй вариант — уменьшить до требуемого размера один вариант фрагмента с помощью Bicubic Sharper, а второй вариант фрагмента с помощью Nearest Neighbour. Второй вариант наложить на первый с прозрачностью 50% и свести слои.
Чуть-чуть поаккуратнее стандартного метода, но тоже грубый метод.
Множественные артефакты.
Bicubic + Nearest Neighbour в отличие от стандартного метода вносит гораздо больше артефактов. Для качественного уменьшения по этой причине не годится.
Для качественного уменьшения по этой причине не годится.
Продолжение на следующей странице…
Как уменьшить размер изображения
На сайтах развлекательной, научной, технической тематики довольно часто встречаются изображения. Порой такие изображения весят по 500 Кб и более. А давайте задумаемся сколько времени уходит на её загрузку при открытии страницы, а сколько ещё занимают другие элементы сайта, а если это не одно единственное изображение? Так вот, до недавнего времени я на это не обращал особого внимания, хотя заметьте в блогинге уже чуть более 3 лет).
Как сжать изображения в операционной системы Linux
Сжатие изображений происходит при помощи специальной утилиты jpegoptim.
Устанавливается она через командную консоль из репозитория. Для этого в терминале нужно прописать следующие.
1 | $ sudo apt-get install jpegoptim |
$ sudo apt-get install jpegoptim
Итак, вы установили. Теперь для того что бы сжать изображение без потери качества, в терминале необходимо прописать команду и указать путь к изображению.
1 | jpegoptim -v ./Изображения/картинка.jpeg |
jpegoptim -v ./Изображения/картинка.jpeg
Если вы хотите сильнее обычного сжать изображение, в ущерб качеству, то используйте вместо -v команду -m90.
Пример команды:
1 | jpegoptim -m90 ./Изображения/картинка.jpeg |
jpegoptim -m90 ./Изображения/картинка.jpeg
Для заметки, создайте текстовый документ и скопируйте туда этот код, я уверен он вам не раз ещё понадобиться.
Как уменьшить размер изображение в Windows
Для этого понадобиться скачать программку jpegoptim — это можно сделать тут.
Программа весит всего 172 Кб, установки не требует, просто распаковываете архив, запускаете .exe файл и пользуйтесь на здоровье.
Пример:
1 | jpegoptim "c:\long path\with spaces"\*.jpg |
jpegoptim «c:\long path\with spaces»\*. jpg
jpg
Не пренебрегайте сжатием — это одна из важнейших процедур, которая способна существенно увеличить скорость загрузки сайта!
← Как создать загрузочную флешку c Windows XSplit Gamecaster — отличная программа для записи игровых стримов. →Сжатие файлов GIF онлайн
| Имя файла | Исходный размер файла | Размер выходного файла | Размер файла сжат | действия |
|---|
настройки
Устанавливает уровень оптимизации GIF от 1 до 3 (максимальное сжатие).
 Уровень определяет, сколько оптимизации сделано; более высокие уровни занимают больше времени, но могут иметь лучшие результаты. Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Уровень определяет, сколько оптимизации сделано; более высокие уровни занимают больше времени, но могут иметь лучшие результаты. Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.Добавить файлы
Вы можете перетащить несколько файлов GIF в раздел «Добавить файлы». Каждый размер файла может быть до 40 МБ.
компрессия
Пакетное сжатие автоматически запускается при загрузке файлов. Пожалуйста, будьте терпеливы, пока файлы загружаются или сжимаются.
Выходные файлы
Выходные файлы будут перечислены в разделе «Выходные файлы».
 Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши на имени файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните их в онлайн-хранилищах, таких как Google Drive или Dropbox, как можно скорее.
Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши на имени файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните их в онлайн-хранилищах, таких как Google Drive или Dropbox, как можно скорее.
Используйте этот компрессор GIF для сжатия изображений GIF для показа на веб-сайте, обмена в социальных сетях или отправки по электронной почте.
GIF (англ. Graphics Interchange Format «формат для обмена изображениями») — популярный растровый формат графических изображений. Способен хранить сжатые данные без потери качества в формате не более 256 цветов. GIF использует LZW-компрессию, что позволяет сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы). Долгое время GIF был одним из наиболее распространённых форматов в интернете.
Способен хранить сжатые данные без потери качества в формате не более 256 цветов. GIF использует LZW-компрессию, что позволяет сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы). Долгое время GIF был одним из наиболее распространённых форматов в интернете.
Copyright © 2021 Compresss.com — Универсальный файловый компрессор. Все права защищены. политика конфиденциальности
Aconvert.com является дочерним сайтом Compresss.com, он сосредоточен на преобразовании файлов вместо сжатия файлов.
Как изменить размер фотографии и подписи для заполнения форм приема на работу: пошаговое руководство
В настоящее время необходимо изменить размер фотографии и подписи паспортного размера и загрузить ее при заполнении онлайн-формы. Каждый процесс приема на работу, требующий онлайн-регистрации, требует, чтобы вы загрузили фотографию паспортного размера (кандидата) и подпись.
Эти онлайн-формы требуют, чтобы изображение имело определенный размер файла. Он должен быть в формате JPG, не должен превышать 300 КБ каждый и не менее 20 КБ.В различных уведомлениях о приеме на работу вы найдете необходимое разрешение и битовую глубину упомянутого изображения.
Уведомление об экзамене UPSC Indian Statistical Service — 2019 гласит: «Отсканированная фотография должна быть в формате JPG и должна быть загружена в первую очередь. Цифровой размер файла не должен превышать 300 КБ каждый и не должен быть менее 20 КБ, а разрешение 350 пикселей (ширина) X 350 пикселей (высота) минимум, 1000 пикселей (ширина) X 1000 пикселей (высота) максимум и битовая глубина файл изображения должен быть 24-битным.
Другое уведомление для NTA UGC NET гласит: «Загрузить отсканированные изображения фотографии и подписи: отсканированные изображения фотографии и подписи должны быть только в формате jpg / jpeg. Размер фотоизображения должен быть от 10 до 200 кб. Размер изображения подписи должен быть от 4 до 30 кб ».
Точно так же во всех остальных уведомлениях о приеме на работу вам будет предложено изменить размер изображения и уменьшить размер его заполнения, чтобы прикрепить его к форме.
Но вот вопрос — Как изменить размер изображения и получить его желаемый размер?
При заполнении электронной формы выберите свое фото, которое вы хотите загрузить в форму.Он должен быть четким и обращенным лицом к лицу. Вы можете выбрать фото из своей телефонной галереи или просто щелкнуть мышью на бумажной копии фотографии паспортного размера.
Теперь возьмите белый чистый лист бумаги и поставьте свою подпись на английском и хинди (по мере необходимости). Сделайте четкий снимок этой подписи.
Перенесите эти изображения на компьютер, с которого вы заполняете форму.
Как правило, размер изображения, которое вы нажимаете со своего телефона, составляет около 1-2 МБ, в зависимости от камеры и мегапикселей вашего телефона.Вы можете проверить размер вашего изображения, нажав на опцию «Информация».
После того, как вы перенесли изображения на свой компьютер, перейдите в Google.
Поиск — «Изменить размер изображения»
Вы получите ряд опций и веб-сайт, которые бесплатно изменят размер ваших фотографий и предоставят вам желаемый размер и формат изображения. изображение.
Щелкните любую соответствующую ссылку, которая, по вашему мнению, имеет простой интерфейс
Теперь загрузите изображение на веб-сайт или перетащите изображение в заданный раздел, чтобы изменить его размер
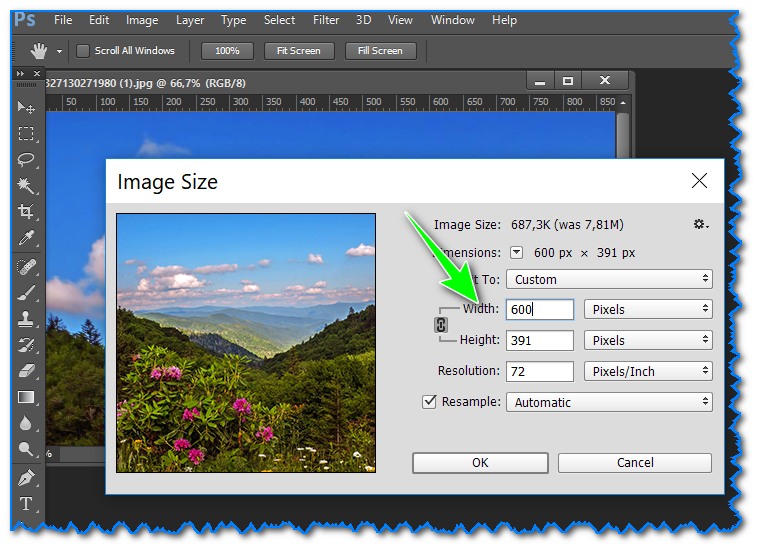
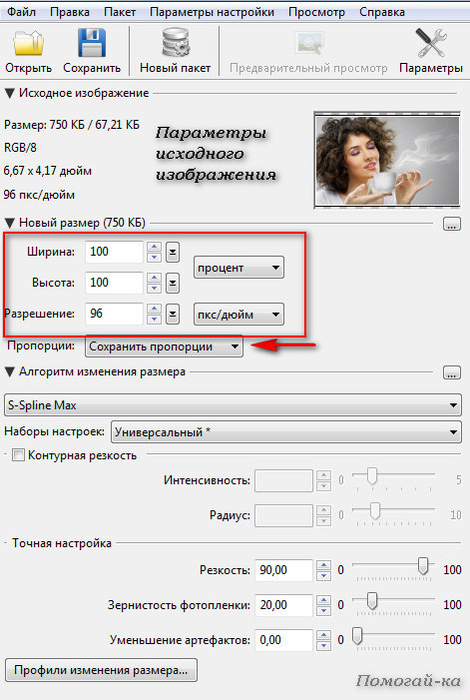
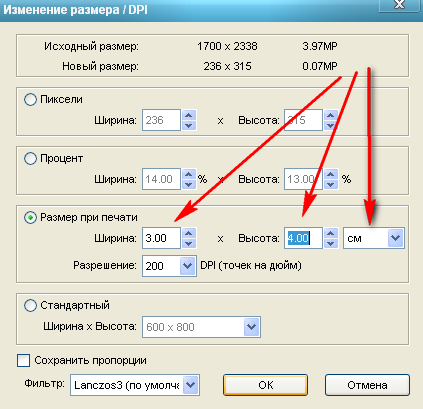
Теперь вам нужно будет заполнить желаемую ширину и высоту изображения в столбце «Новый размер».
Выберите формат, если его нужно изменить. Например, JPG, JPEG, PNG, BMP и т. Д.
Нажмите «Изменить размер», вы получите изображение желаемого размера.
Загрузите новое изображение и загрузите его в форму, которую вы заполняете, и все готово.
Как сжать и уменьшить размер файла фотографий на iPhone
Узнайте, как сжать и уменьшить размер файлов фотографий на iPhone. Используя приложение «Сжать фотографии», вы можете уменьшить размер изображений PNG, JPEG и HEIF, а также освободить место для хранения на вашем iPhone.
Используя приложение «Сжать фотографии», вы можете уменьшить размер изображений PNG, JPEG и HEIF, а также освободить место для хранения на вашем iPhone.
Хотя место для хранения становится все дешевле и дешевле, кажется, что нам всегда нужно все больше и больше. Это особенно верно, если у вас iPhone 16 ГБ. В таком случае хранилище для вас еще более ценно, и вам следует постараться учитывать каждый МБ.
Наряду с музыкой и видео фотографии, вероятно, являются одними из самых печально известных пожирателей памяти на вашем iPhone. Я знаю, что у меня только фотографии заполнены более чем 20 ГБ. Если вы находитесь в такой же ситуации и хотите сэкономить место для хранения на вашем iPhone, один из вариантов — уменьшить размер файла с фотографиями iPhone.
Как всегда, для этого есть приложение. Собственно говоря, мы разработали свою собственную! Единственная цель приложения под названием «Сжать фотографии» — уменьшить размер файла изображений PNG, JPEG и HEIF с сохранением исходного размера, если вы не выберете иное.
В этом посте я покажу вам, как уменьшить размер файла изображений на iPhone с помощью функции «Сжать фотографии», чтобы освободить место на вашем устройстве…
Как уменьшить размер файла фотографии на вашем iPhone
Прежде чем мы начнем, необходимо отметить, что, хотя сжатие фотографий уменьшит размер файла фотографий и может уменьшить фактические размеры изображений, это не является основной целью приложения.Если это то, что вы пытаетесь сделать, ознакомьтесь с нашим руководством о том, как изменить размер изображения на вашем iPhone.
1) Загрузите бесплатно Compress Photos из App Store.
2) Запустите приложение и коснитесь значка «+» в центре экрана. Он покажет все фотоальбомы, доступные на вашем устройстве. Откройте альбом и выберите одну или несколько фотографий, которые вы хотите сжать, затем нажмите Выбрать .
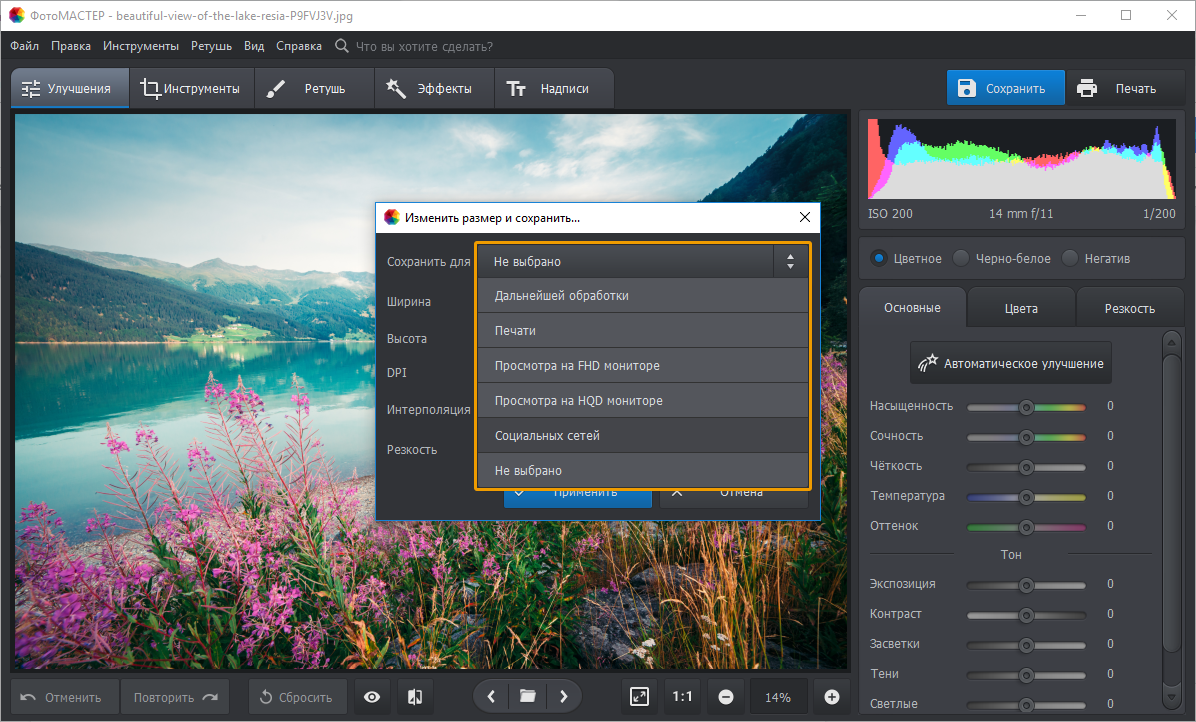
3) Теперь вы можете настроить уровень сжатия. Вам доступны два уровня сжатия: качество изображения и размеры изображения. Чем больше вы хотите сжать размер файла фотографии, тем ниже должен быть уровень качества. Точно так же вы можете уменьшить размер изображений, чтобы уменьшить их размер файла.
Вам доступны два уровня сжатия: качество изображения и размеры изображения. Чем больше вы хотите сжать размер файла фотографии, тем ниже должен быть уровень качества. Точно так же вы можете уменьшить размер изображений, чтобы уменьшить их размер файла.
Для целей этой публикации я установил качество изображения на 60%, а также решил уменьшить размер файла до 85% от его фактического размера.
4) Нажмите на кнопку Сжать изображения внизу.Приложение будет творить чудеса, чтобы уменьшить размер файла ваших фотографий. Чем больше снимков придется обработать, тем больше времени у вас уйдет. По моему опыту, приложение очень быстро сжимало каждое изображение, но, конечно, ваш опыт может отличаться.
При обработке каждого файла изображения приложение указывает, насколько он меньше после сжатия.
5) После того, как приложение закончит обработку изображений, они будут автоматически сохранены в альбоме «Фотопленка». Для удобства они также будут добавлены в автоматически созданный альбом под названием «Сжать фотографии», чтобы вы могли легко их найти.
Для удобства они также будут добавлены в автоматически созданный альбом под названием «Сжать фотографии», чтобы вы могли легко их найти.
6) Теперь у вас есть возможность удалить исходные фотографии , чтобы сэкономить место на вашем устройстве. В зависимости от ваших потребностей вы можете выбрать этот вариант или нажать Сохранить исходные изображения .
Преимущество сжатия фотографий
Уменьшение размера файла фотографий может сэкономить массу места на устройстве. Конечно, чтобы сэкономить это место, вам придется удалить исходные фотографии и очистить папку, содержащую удаленные фотографии.Также помните, что чем больше вы уменьшаете размер файла изображения, тем хуже будет качество этого изображения.
Вот размер этих трех фотографий до и после сжатия:
- Фото 1 было 2,3 МБ, теперь 155 КБ
- Фото 2 было 2,2 МБ, теперь 293 КБ
- Фото 3 было 1,7 МБ, теперь 207 КБ
По моему опыту работы со сжатием фотографий, я не заметил явной потери качества, но если вы хорошо разбираетесь в подобных вещах, это может иметь значение для вас, особенно если вы снизите качество сжатия.
Пока мы обсуждаем эту тему, вот несколько статей, которые могут вас заинтересовать:
Не забудьте поделиться своими комментариями ниже, особенно если у вас есть собственный трюк для сжатия размера файла фотографии на iPhone.
Как изменить размер и увеличить изображение без потери качества
Вы когда-нибудь пытались изменить размер изображения, чтобы сделать его больше? Обычно это приводит к потере качества, когда увеличенное изображение выглядит размытым и непрофессиональным. Недавно один из наших пользователей спросил нас, можно ли изменить размер маленького изображения и сделать его больше без потери качества.В этой статье мы покажем вам, как изменить размер изображений, чтобы сделать их больше без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap — это наиболее часто используемый формат изображений в Интернете. Все ваши файлы JPEG и PNG являются файлами изображений Bitmap. Растровое изображение состоит из тысяч пикселей. Если вы увеличите масштаб, вы можете увидеть эти пиксели как квадраты.
Если вы увеличите масштаб, вы можете увидеть эти пиксели как квадраты.
Каждый из этих пикселей отображается в фиксированное место на изображении, отсюда и название Bitmap.
Большинство программ для редактирования изображений сжимают или увеличивают эти пиксели для изменения размера изображения. Вот почему при изменении размера изображения до меньшего размера видимой потери качества не происходит. В основном потому, что эти пиксели становятся еще менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы сделать его большим, эти увеличенные пиксели становятся более заметными, что делает изображение размытым и пиксельным. Как это:
Какое решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам ближайшего к нему пикселя.Этот метод называется фрактальной интерполяцией или просто фракталом. Когда изображение увеличивается с помощью этой техники, получается гораздо лучший результат.
Вот как использовать этот метод в большинстве распространенных программ для редактирования изображений.
Метод 1. Использование Perfect Resize в Adobe Photoshop
Perfect Resize — это программа, которая позволяет изменять размер изображений с умом. Он доступен как отдельное программное обеспечение, а также как плагин для Adobe Photoshop.
Обычная версия стоит 50 долларов, а премиум-версия, содержащая плагин для Adobe Photoshop, стоит 150 долларов.Обе версии также доступны для бесплатной 30-дневной пробной версии. Если вы регулярно изменяете размер изображений, мы рекомендуем вам выбрать Perfect Resize. Это дорого, но это лучший способ увеличения изображений.
Примечание: мы никоим образом не связаны с Perfect Resize. Мы просто по-настоящему счастливы, пользуясь продуктом.
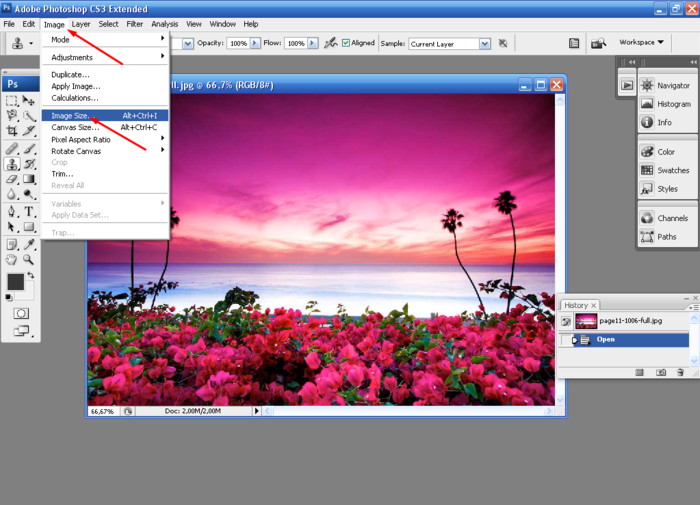
После установки программного обеспечения откройте файл изображения, размер которого нужно изменить, в Photoshop. Просто зайдите в File »Automate и выберите Perfect Resize.
Это откроет изображение в приложении Perfect Size. Вы можете выбрать предустановку в меню слева или ввести свой размер в поле «Размер документа».
После ввода размера документа вам нужно перейти в Файл »Применить , чтобы сохранить изменения и применить их к файлу в Photoshop.
Теперь вы можете экспортировать этот файл, сохранив его как веб-изображение.
Вот и все, ваше изображение с измененным размером теперь будет выглядеть намного лучше, чем при обычном изменении размера.
Метод 2: Использование бесплатного программного обеспечения GIMP
Gimp — бесплатная альтернатива Adobe Photoshop. Его также можно использовать для увеличения изображений с минимальной потерей качества. Однако следует предупредить вас, что результат будет не таким хорошим, как у Perfect Resize.
Вот как в GIMP увеличивать маленькие изображения без потери качества.
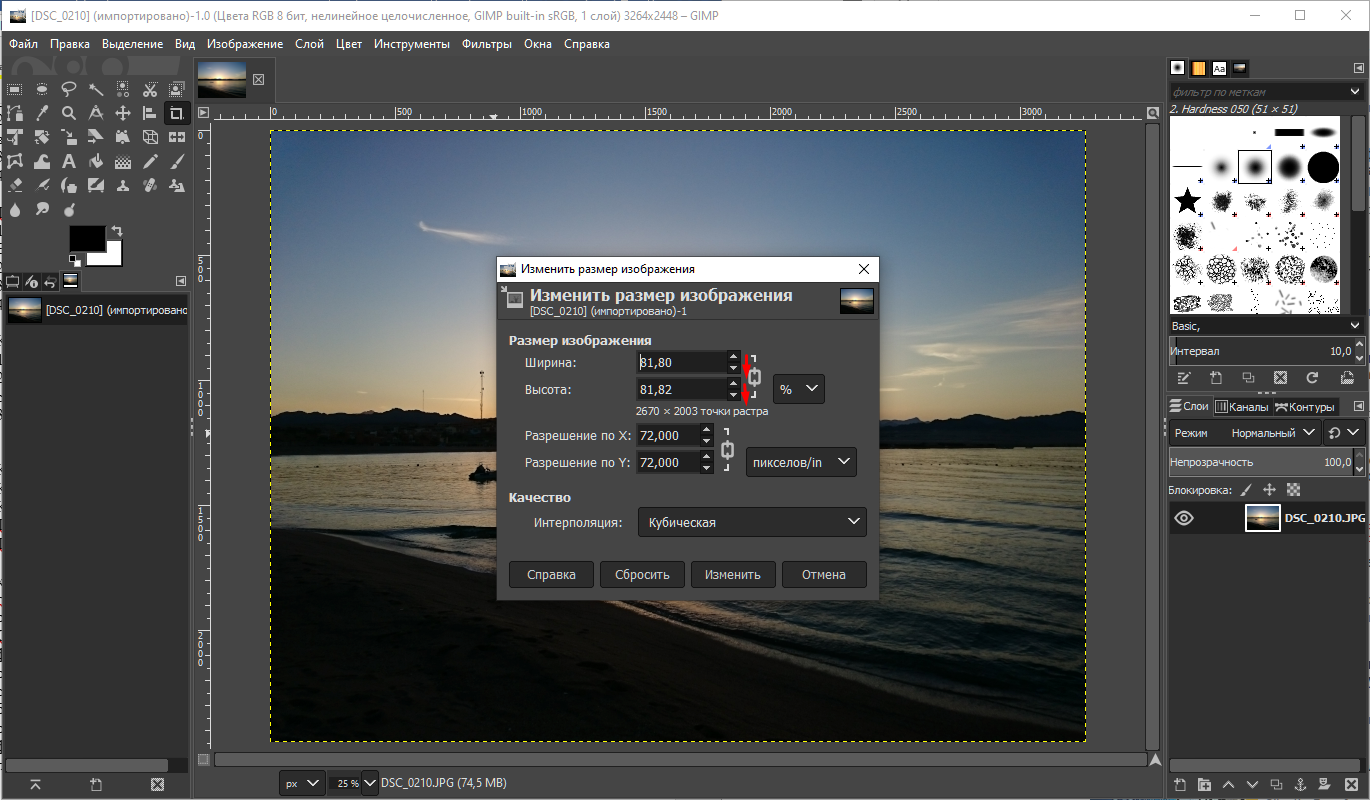
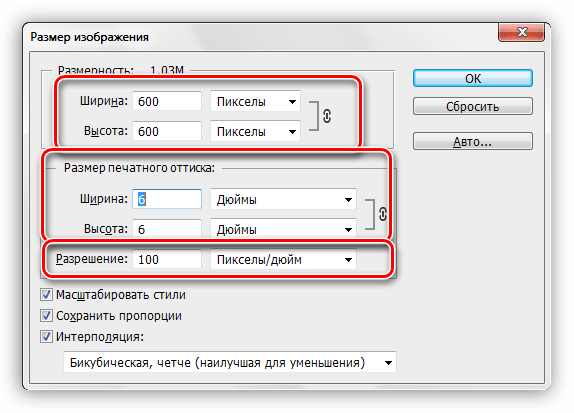
Откройте изображение, размер которого хотите изменить, в GIMP. Просто перейдите к Изображение »Масштабировать изображение . Введите желаемые размеры. В разделе «Качество» выберите Sinc (Lanczos3) в качестве метода интерполяции и нажмите кнопку «Масштабировать изображение».
Просто перейдите к Изображение »Масштабировать изображение . Введите желаемые размеры. В разделе «Качество» выберите Sinc (Lanczos3) в качестве метода интерполяции и нажмите кнопку «Масштабировать изображение».
Вот и все, теперь вы можете экспортировать это изображение в Интернет. Вот вам пример для сравнения. Размер изображения слева был изменен с помощью бикубической передискретизации в Photoshop. Размер изображения справа был изменен с использованием метода интерполяции Sinc (Lanczos3). Вы заметите, что на обоих изображениях очень мало различий.
Метод 3. Увеличение изображений с помощью Irfanview
Irfanview — это компактная программа для редактирования фотографий. Он доступен только для операционных систем на базе Windows.Irfanview предоставляет более разумный способ изменять размер изображений и увеличивать их.
Просто откройте изображение в Irfanview и перейдите к Image »Resize / Resample .
Появится всплывающее окно изменения размера изображения. Сначала вам нужно ввести желаемый размер изображения в поле «Установить размер изображения». После этого вам нужно выбрать resmaple в методе Size. В раскрывающемся меню фильтра выберите Lanczos (самый медленный). Наконец, установите флажок «Применить резкость после передискретизации».
Irfanview изменит размер изображения, которое затем можно будет сохранить на свой компьютер.
Как вы могли заметить, бесплатные инструменты не очень хорошо справляются с изменением размера изображения, чтобы сделать его больше. Однако, регулируя резкость и контраст изображения, вы можете увеличивать изображения и минимизировать потерю качества в процессе.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Google+.
Оптимизация фотографий для более быстрой загрузки страниц
Если у вас есть блог о еде, скорее всего, ваши страницы заполнены большими красивыми фотографиями. Что здорово! Что не так хорошо, так это то, что изображения с высоким разрешением имеют большие размеры файлов и могут замедлить скорость загрузки вашего сайта. Медленная загрузка страницы не только нежелательна для вашего конечного пользователя (читателя), но также подозревается, что Google принимает во внимание заказ вашего блога в результатах поиска. Но, в конечном счете, первостепенное значение имеет наличие наилучшего контента, поэтому я собираюсь показать вам, что я лично делаю для изменения размера, сжатия и отложенной загрузки (не волнуйтесь, я объясню, что все это означает!) мои изображения, чтобы получить лучшее из обоих миров.
Что здорово! Что не так хорошо, так это то, что изображения с высоким разрешением имеют большие размеры файлов и могут замедлить скорость загрузки вашего сайта. Медленная загрузка страницы не только нежелательна для вашего конечного пользователя (читателя), но также подозревается, что Google принимает во внимание заказ вашего блога в результатах поиска. Но, в конечном счете, первостепенное значение имеет наличие наилучшего контента, поэтому я собираюсь показать вам, что я лично делаю для изменения размера, сжатия и отложенной загрузки (не волнуйтесь, я объясню, что все это означает!) мои изображения, чтобы получить лучшее из обоих миров.
Все инструменты, которые я лично использую для оптимизации своих изображений, абсолютно бесплатны. Итак, вам не нужно быть профессиональным блоггером с большим бюджетом, чтобы следовать моим инструкциям. Методы, которые я использую, не единственные, и я не утверждаю, что они лучшие, но я просто объясняю вам свой простой распорядок, который хорошо служил мне в течение нескольких лет.
Если вы новичок в этой теме, я предлагаю начать с ознакомления с идеей и рабочим процессом изменения размера ваших изображений, а затем перейти к сжатию изображений и, наконец, к реализации отложенной загрузки.Я организовал это обсуждение именно в таком порядке. Блог — это все о маленьких шагах и небольших успехах каждый день. Удачи!
Уровень 1. Измените размер изображений
Проблема
В первые дни этого блога мой рабочий процесс был примерно таким:
- Сделать снимок моей камерой
- Загрузить изображение с камеры на компьютер
- Загрузите изображение с моего компьютера в сообщение в блоге
- Зайдите в параметры отображения изображений WordPress и выберите размер изображения, который мне нужен
Что не так с этой картинкой? Чтобы объяснить вам, почему этот рабочий процесс является ошибкой, я приведу вам пример из своего блога.Посмотрите этот мой старый пост о веганской лазаньи с двумя сырами. (И давайте не будем говорить о различных других проблемах с этим древним сообщением в блоге). Посмотрите на первую картинку. Ну, то есть после того, как он наконец загрузится. Вот что вы только что видели:
(И давайте не будем говорить о различных других проблемах с этим древним сообщением в блоге). Посмотрите на первую картинку. Ну, то есть после того, как он наконец загрузится. Вот что вы только что видели:
- Моя фотография размером 1024 x 893 пикселя была добавлена в медиа-библиотеку WordPress моего веб-сайта
- Сообщение в блоге загружает в него фотографию нестандартного размера 594 x 517 пикселей. Но изображение, которое он указывает на , по-прежнему является более крупным изображением .Перед отображением в сообщении необходимо загрузить все полноразмерное изображение, а затем изменить его размер.
- И вот что интересно: исходный размер файла версии 1024 x 893 составлял 152 КБ. (Между прочим, теперь, когда я использую изображения с высоким разрешением с моей зеркальной камеры, по сравнению с изображением мобильного телефона, которое использовалось в этой старой публикации, исходные размеры файлов больше похожи на 1 мегабайт — почти в 10 раз больше — так что эта проблема становится еще более серьезной, если ее не решить).
 Если я изменю размер изображения на своем компьютере и сохраню его как файл меньшего размера, размер файла будет , всего 60.5кб . Другими словами, когда мой веб-сайт запрашивает и загружает полноразмерный файл и динамически изменяет его размер, я загружаю в 2,5 раза больше данных, чем мне действительно нужно. Если мы говорим о посте в блоге о еде с полдюжиной изображений в нем, это несоответствие, на мой взгляд, довольно вопиющее.
Если я изменю размер изображения на своем компьютере и сохраню его как файл меньшего размера, размер файла будет , всего 60.5кб . Другими словами, когда мой веб-сайт запрашивает и загружает полноразмерный файл и динамически изменяет его размер, я загружаю в 2,5 раза больше данных, чем мне действительно нужно. Если мы говорим о посте в блоге о еде с полдюжиной изображений в нем, это несоответствие, на мой взгляд, довольно вопиющее.
В нижней строке? Чем больше общий размер файла требуется для загрузки вашей страницы, тем больше времени это займет. Легко и просто. Так что не просит вашу страницу выгрузить совершенно ненужный объем данных!
Мое решение
К счастью, решить эту проблему несложно.Вам просто нужно изменить размер ваших фотографий, прежде чем загружать их в WordPress (или любой другой фреймворк для ведения блога, который вы используете). Для этого доступно множество инструментов.
Я не люблю излишеств, поэтому использую простое и бесплатное приложение Image Resizer для Windows. Вы можете скачать Image Resizer для Windows здесь. Средство изменения размера изображения очень простое в использовании, и к нему можно получить доступ прямо из файлового браузера Windows. После установки ваш рабочий процесс будет выглядеть примерно так:
Я щелкаю изображение правой кнопкой мыши (или выбираю несколько изображений для пакетного изменения размера, а затем щелкаю правой кнопкой мыши; это применит одно и то же преобразование ко всем из них) и выбираю параметр «Изменить размер изображений», который теперь появляется в раскрывающемся меню.
Я выбираю нужные мне опции в утилите. Сейчас я экспортирую фотографии из Lightroom (тема для другого поста!) Шириной 1000 пикселей. Но изображения шириной 680 пикселей лучше всего смотрятся с темой WordPress, которую я использую. Я выбираю размер изображения в процентах — 68% на 68%, что сохраняет соответствующее соотношение ширины и высоты фотографии. Не все мои фотографии имеют одинаковую высоту, поэтому я использую проценты для пакетного редактирования.
И теперь изображения с измененным размером сохраняются в той же папке с именами «Custom» для их разграничения. Позже переименую :). Второе из двух изображений, которые я изменил здесь, изменилось с исходного размера 980 КБ до 219 КБ, что означает, что исходное изображение было , почти в 4,5 раза больше . Ух ты! Если у кого-то скорость интернета составляет 1 МБ / секунду, я просто сэкономил им около 0,75 секунды времени загрузки страницы только на этом изображении. Что в этот нетерпеливый цифровой век, это довольно долгое время.
П.С. Здесь есть еще одно преимущество: меньший общий размер файлов, хранящихся на вашем сервере, что потенциально означает, что вам потребуется больше времени, чтобы заполнить доступную память, и вам придется покупать обновление
Уровень 2. Сжатие файлов изображений
Проблема
Итак, у вас есть правильный размер изображения при блокировке, но ваша страница все еще немного медленная. Если в вашем сообщении в блоге есть 6-8 фотографий, размер которых после изменения размера составляет около 200 КБ, это все равно больше, чем мегабайт изображений, которые необходимо загрузить.При этом игнорируются изображения, которые у вас, вероятно, есть на боковой панели (включая рекламу, которую вы, вероятно, не можете контролировать) и заголовок. У вас даже может быть фоновое изображение для блога, которое нужно загружать снова и снова на каждой странице.
Все это складывается! Но вы опытный блогер и уже (1) выбрали минимальное количество изображений, необходимых для иллюстрации вашей еды и выделения вашего письма; и (2) загрузили их в тех же размерах, в которых они будут отображаться, чтобы уменьшить потери размера изображения.Так что попытка выяснить, где еще можно сократить расходы, немного разочаровывает. К счастью, есть еще кое-что, что можно сделать для уменьшения общего объема данных изображения, которые необходимо загрузить, без изменения того, что видят ваши читатели — будь то уменьшение изображений, удаление некоторых из них или снижение качества.
Позвольте мне представить вам сжатие изображений без потерь . Каждый пиксель каждой из ваших фотографий состоит из информации, которая описывает, что содержится в этом пикселе.И благодаря некоторой математической чепухе, в которую я совершенно не собираюсь углубляться, содержимое всего изображения может быть идеально реконструировано с меньшим количеством общих частей информации. На физическом уровне информация, используемая для создания изображения, должна храниться в памяти, поэтому, если вы можете использовать математические приемы для представления того же изображения с меньшим объемом информации, вы можете уменьшить размер файла.
Мое решение
Итак, послушайте, я зарабатываю себе на жизнь математиком и, конечно же, не занимаюсь математикой сжатия изображений и даже не понимаю ее на 100%.К счастью, в этом нет необходимости. Для нас есть множество замечательных инструментов для сжатия изображений без потерь.
Мой любимый инструмент — это веб-сайт под названием Kraken Image Optimizer. Kraken предлагает платные планы, которые открывают дополнительные функции; вы действительно можете сделать шаг сжатия и изменения размера изображения одним махом, используя их платный план; Я меняю размер отдельно, потому что я скупердяй. Но основной продукт, веб-интерфейс для загрузки и сжатия изображений, полностью бесплатен. Вы можете получить доступ к Kraken Optimizer здесь.Его очень легко использовать; вот мой рабочий процесс.
У меня есть все фотографии с измененным размером для сообщения в блоге, готовые к отправке в папку, я выбираю их все и просто перетаскиваю в поле на экране. Прежде чем продолжить, убедитесь, что выбрали «Без потерь» для вашего типа сжатия. По умолчанию установлено значение «С потерями», и хотя изображения, сжатые с потерями, по-прежнему выглядят довольно хорошо, вы блогер о еде, и ваши фотографии являются самым большим преимуществом вашего контента, поэтому я лично считаю, что важно сделать их четкими и с высоким разрешением. насколько возможно.
После того, как изображения будут сжаты, они появятся в поле в нижней части экрана, и вы можете щелкнуть правой кнопкой мыши кнопку «Загрузить файл», чтобы сохранить их обратно в ту же папку (я снова даю им новое имя). Вот и все! Теперь эти фотографии готовы к загрузке в ваш блог. Как видите, на этих двух изображениях я сэкономил еще 67 КБ и 82 КБ соответственно. От 6 до 8 фотографий должно быть , чтобы сэкономить вам как минимум еще 360 КБ при размере данных , поэтому, если округлить, это еще одна полсекунды, которую вы сократили во время загрузки страницы для человека со скоростью интернета 1 МБ / с.Прохладный!
Уровень 3. Реализация отложенной загрузки
Проблема
Хорошо, вы изменили размер изображений. Вы их тоже сжали. Но со всеми (потрясающими и полезными!) Плагинами WordPress, которые вы используете, вашими рекламными сервисами и самими изображениями, при попытке загрузить веб-сайт все равно возникает некоторое зависание.
Мы все были там. Я имею в виду, что я был там. Я обнаружил, что изо всех сил пытаюсь признать, что мой блог загружается медленно, потому что он ждал загрузки изображений, которые даже не были на виду у читателя.Особенно биографические изображения и миниатюры публикаций в нижнем колонтитуле моего веб-сайта — они великолепны, но весь их смысл в том, чтобы вы могли их увидеть, когда дойдете до конца сообщения; они в основном дублируют содержание заголовка или боковой панели. В то же время я заметил, что рейтинг видимости (доля времени, в течение которого реклама действительно находится в поле зрения читателя) для некоторых из моих объявлений был относительно низким и влиял на мой доход от рекламы.
Некоторое время я думал об этой головоломке.И, наконец, у меня был момент «лампочки», когда я понял: почему бы не загрузить изображения, когда читатель на самом деле их увидит, вместо того, чтобы загружать их все сразу? Почему об этом никто не подумал?
Мое решение
Спойлер: люди уже думали об этом . Мне потребовалось некоторое время, чтобы осознать концепцию отложенной загрузки, и к тому времени, когда я это сделал, уже было несколько замечательных БЕСПЛАТНЫХ плагинов WordPress, которые автоматически сделают это за вас.
Плагин, который я выбрал, называется a3 Lazy Load , и я очень им доволен.(См.… Авторы плагина согласны со мной: «Изображения — это элемент номер один, который замедляет загрузку страницы и увеличивает использование полосы пропускания»). Все, что вам нужно сделать, это установить плагин обычным образом в области админки WordPress, а затем активировать его. После активации плагина есть множество вариантов настройки.
Я в основном использую параметры по умолчанию.
На мой взгляд, отложенная загрузка выглядит лучше всего с опцией постепенного появления (другой вариант — «спиннер»).Я использую белый цвет фона по умолчанию, потому что у моего блога тоже белый фон. Если у вас нет, возможно, вы захотите подобрать цвета в эстетических целях. Это работает так: плагин помещает поле-заполнитель того же размера, что и изображение, и загружает фактическое изображение только после того, как вы прокручиваете его близко (в случае выбранных мной настроек, он загружается, как только просматриваемый контент попадает в 250 пикселей близко к изображению). Это позволяет выделить больше ресурсов для загрузки заголовка вашего сайта и т. Д., и первое изображение в вашем сообщении в блоге, сразу после того, как читатель перейдет на вашу страницу; и загружает дополнительные изображения только по запросу.
Я не уверен, что я очень хорошо объяснил что-либо из этого, так что вам, возможно, придется просто поверить мне, что отложенная загрузка изображений может сделать ваш сайт более быстрым и приятным в использовании. Я потратил около получаса, пытаясь сделать короткий показ экрана, чтобы показать вам, как выглядит отложенная загрузка для обычного посетителя веб-сайта, но с техническими трудностями. Однако, если вы покопаетесь в моих сообщениях в блоге, вы можете просто заметить, что это происходит!
Что ж, это все, что у меня есть для оптимизации ваших изображений и загрузки изображений, чтобы ускорить работу вашего сайта.Я бы сказал, что уровни 1 и 2 этого руководства необходимы для создания красивого, эффективного, загруженного фотографиями веб-сайта; и уровень 3 — хорошее дополнение. Надеюсь, вы нашли это полезным! Вопросов? Комментарии?
Как изменить размер фотографии
Существует множество способов изменить размер фотографии, и это может помочь улучшить макет вашего сайта и увеличить время загрузки страницы. Вот быстрое и простое пошаговое руководство по изменению размера фотографии.
Существует множество причин, по которым вам может потребоваться изменить размер фотографии, но наиболее распространенными являются:
- Вам нужно изображение меньшего размера, чтобы соответствовать макету вашего веб-сайта
- Загрузка вашей веб-страницы слишком долго из-за размера файла изображения, поэтому вы хотели бы уменьшить его, чтобы увеличить скорость загрузки страницы
- Вы слышали об использовании небольших, быстро загружаемых фотографий в маркетинговой стратегии в Интернете, которая может помочь улучшить положение вашего веб-сайта в результатах поиска
- Есть много-много способов изменить размер фотографии, но мы находим, что большинство наших клиентов хотят знать, как сделать это самым быстрым и простым способом — и мы не виним вас!
Вот краткое пошаговое руководство по изменению размера фотографии.
Убедитесь, что фотография на вашем компьютере
Во-первых, вам нужно убедиться, что у вас есть файл изображения на вашем компьютере. Если вы изменяете размер фотографии, которая уже есть на вашем веб-сайте, вам необходимо загрузить этот файл на свой компьютер или, если он уже есть на вашем компьютере, просто убедитесь, что вы знаете, где он находится.
Перейдите к этому удобному онлайн-инструменту изменения размера
В Интернете есть множество инструментов для изменения размера ваших фотографий, но мы обнаружили, что Web Resizer является самым простым и простым средством изменения размера изображений без излишеств.Не забудьте добавить в закладки это руководство по изменению размера изображения вместе с Web Resizer, чтобы вы могли найти их в будущем для удобного использования!
Загрузить свою фотографию
Теперь вам нужно загрузить свою фотографию в Web Resizer, чтобы она могла творить чудеса. Нажмите «Обзор» и найдите фотографию на своем компьютере. Затем нажмите «Открыть» и, наконец, «загрузить изображение».
Измените размер вашей фотографии
Теперь, на данный момент мы все ждали — измените размер вашего изображения! Web Resizer по умолчанию изменяет размер изображения до 400 пикселей в ширину и 300 пикселей в высоту или 300 пикселей в ширину и 400 пикселей в высоту — в зависимости от того, является ли ваша фотография альбомной или портретной.Это позволит сохранить масштаб вашей фотографии, чтобы не получить искаженную фотографию. Вы можете изменить размер изображения до любого размера, который вам нравится, но 400 × 300 — это довольно стандартно. Вот как выглядит фактический размер фотографии 400 × 300:
Вы можете играть с размерами сколько угодно. Имейте в виду, что каждый раз, когда вы изменяете размеры, вам нужно будет нажимать кнопку «Применить», а затем загружать фотографию, чтобы увидеть истинный размер — предварительный просмотр не покажет фактический размер, а только итоговый размер файла.Как видите, есть и другие функции, которые вы можете добавить — границы, резкость, оттенок и т. Д. Но мы обещали, что все будет проще! Просто измените ширину или высоту изображения (все, что вы не выберете, будет правильно масштабироваться), нажмите «Применить изменения», а затем нажмите «Загрузить это изображение».
И вот оно! Ваша фотография должна загружаться по умолчанию в папку «Загрузки» или позволять вам выбрать место для сохранения фотографии.

 Щелкните по ней, а затем по строчке «Сжать PDF» в выпадающем списке. В результате вы получите более компактный PDF-файл.
Щелкните по ней, а затем по строчке «Сжать PDF» в выпадающем списке. В результате вы получите более компактный PDF-файл. Уровень определяет, сколько оптимизации сделано; более высокие уровни занимают больше времени, но могут иметь лучшие результаты. Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа.
Уровень определяет, сколько оптимизации сделано; более высокие уровни занимают больше времени, но могут иметь лучшие результаты. Настройки не являются обязательными, вы можете закрыть раздел «Настройки», нажав «X» справа. Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши на имени файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните их в онлайн-хранилищах, таких как Google Drive или Dropbox, как можно скорее.
Чтобы сжать все выходные файлы в файл ZIP, нажмите значок «» справа, затем нажмите «Добавить в ZIP». Вы можете щелкнуть правой кнопкой мыши на имени файла и нажать «Сохранить ссылку как …», чтобы сохранить файл. Выходные файлы будут автоматически удалены на нашем сервере через два часа, поэтому, пожалуйста, загрузите их на свой компьютер или сохраните их в онлайн-хранилищах, таких как Google Drive или Dropbox, как можно скорее. Если я изменю размер изображения на своем компьютере и сохраню его как файл меньшего размера, размер файла будет , всего 60.5кб . Другими словами, когда мой веб-сайт запрашивает и загружает полноразмерный файл и динамически изменяет его размер, я загружаю в 2,5 раза больше данных, чем мне действительно нужно. Если мы говорим о посте в блоге о еде с полдюжиной изображений в нем, это несоответствие, на мой взгляд, довольно вопиющее.
Если я изменю размер изображения на своем компьютере и сохраню его как файл меньшего размера, размер файла будет , всего 60.5кб . Другими словами, когда мой веб-сайт запрашивает и загружает полноразмерный файл и динамически изменяет его размер, я загружаю в 2,5 раза больше данных, чем мне действительно нужно. Если мы говорим о посте в блоге о еде с полдюжиной изображений в нем, это несоответствие, на мой взгляд, довольно вопиющее.