Как сжать PNG онлайн

Хоть изображения формата PNG чаще всего и не занимают много места на носителе, иногда пользователям требуется сжать их размер, при этом важно не потерять качество. Обеспечить выполнение такой задачи помогут специальные онлайн-сервисы, которые позволяют использовать свои инструменты, обрабатывая неограниченное количество картинок.
Сжимаем изображения формата PNG онлайн
Вся процедура выглядит достаточно просто – загрузите изображения и нажмите на соответствующую кнопку для начала обработки. Однако каждый сайт имеет свои особенности и интерфейс. Поэтому мы решили рассмотреть два сервиса, а вы уже выбирайте, какой из них больше подойдет.
Читайте также: Как отредактировать PNG онлайн
Способ 1: CompressPNG
Ресурс CompressPNG не требует предварительной регистрации, предоставляет свои услуги бесплатно, поэтому можно сразу же переходить к добавлению файлов и последующему сжатию. Данный процесс выглядит так:
Перейти на сайт CompressPNG
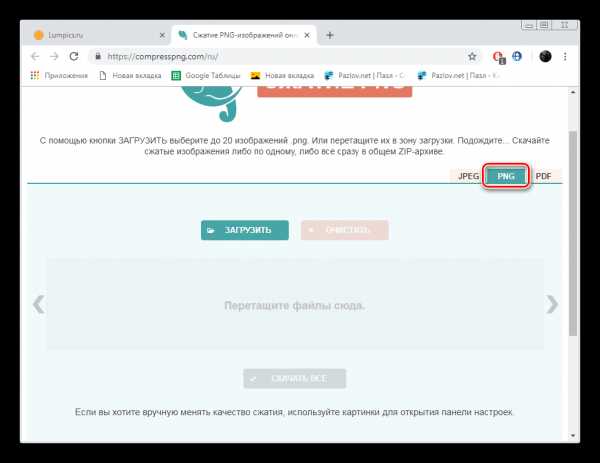
- Перейдите на главную страницу CompressPNG, воспользовавшись указанной выше ссылкой.
- Кликните на вкладку «PNG», чтобы начать работу с картинками именно этого формата.
- Теперь приступайте к загрузке.
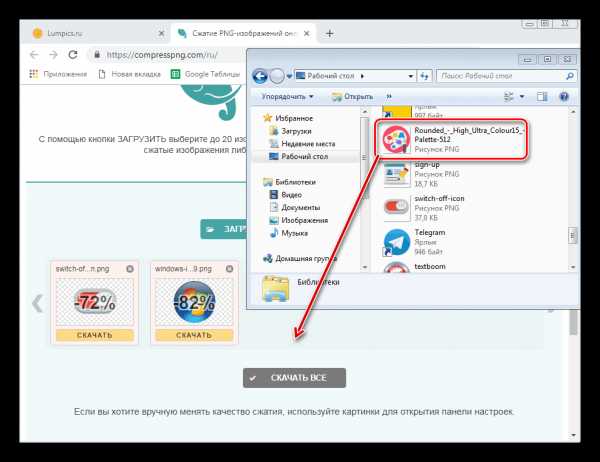
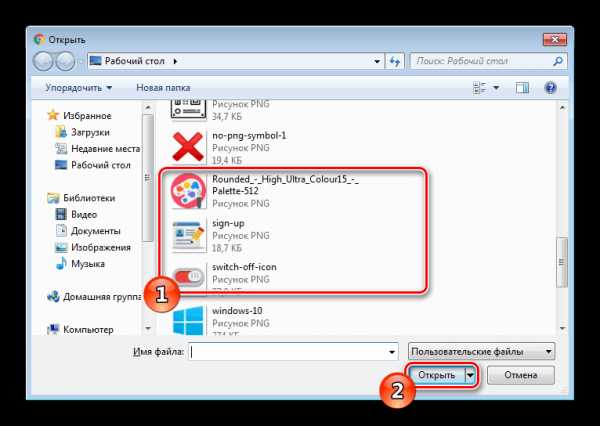
- Одновременно вам доступно добавление до двадцати изображений. С зажатым Ctrl левой кнопкой мыши выделите необходимое и кликните на «Открыть».
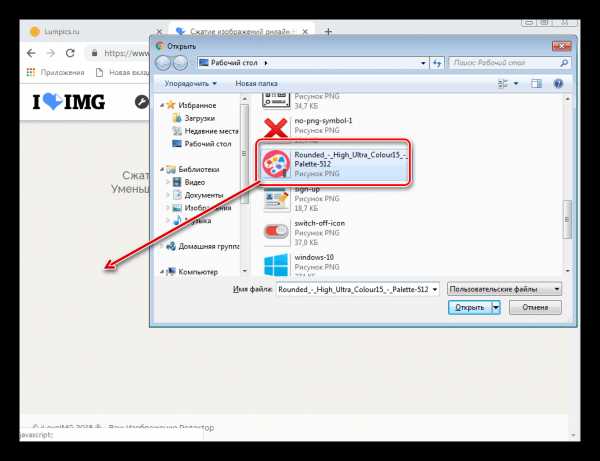
- Кроме этого можете переместить файл прямо из директории, зажав его ЛКМ.
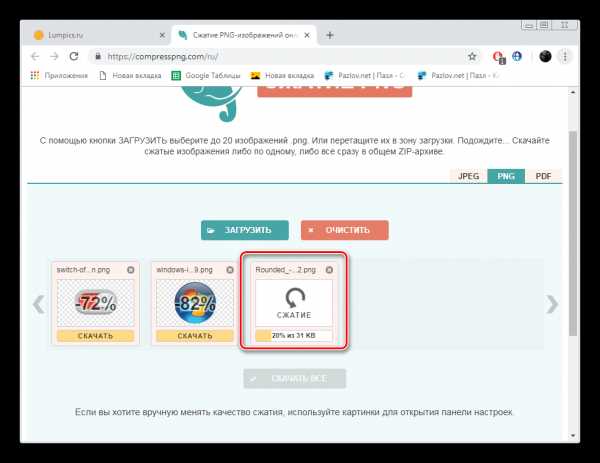
- Дождитесь завершения сжатия всех данных. Когда оно будет закончено, активируется кнопка «Скачать все».
- Очистите список полностью, если были добавлены не те фотографии или удалите некоторые из них, нажав на крестик.
- Сохраните изображения, нажав «Скачать».
- Откройте закачку через архиватор.








Теперь у вас на компьютере хранятся копии PNG-картинок в сжатом виде без потери качества.
Способ 2: IloveIMG
Сервис IloveIMG предоставляет большое количество различных инструментов по работе с графическими типами файлов, однако сейчас нас интересует только сжатие.
Перейти на сайт IloveIMG
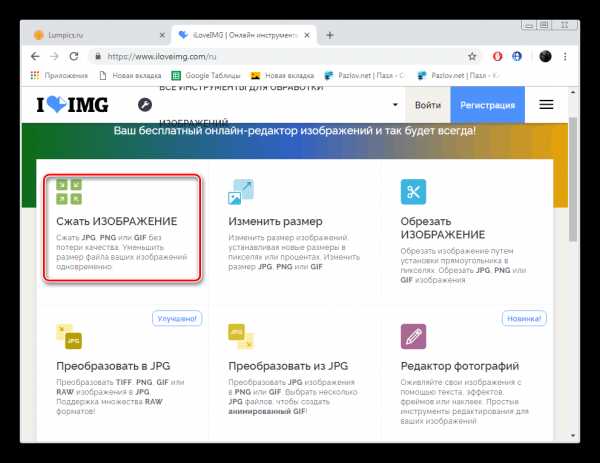
- Через любой удобный веб-обозреватель откройте главную страницу сайта IloveIMG.
- Здесь выберите инструмент «Сжать изображение».
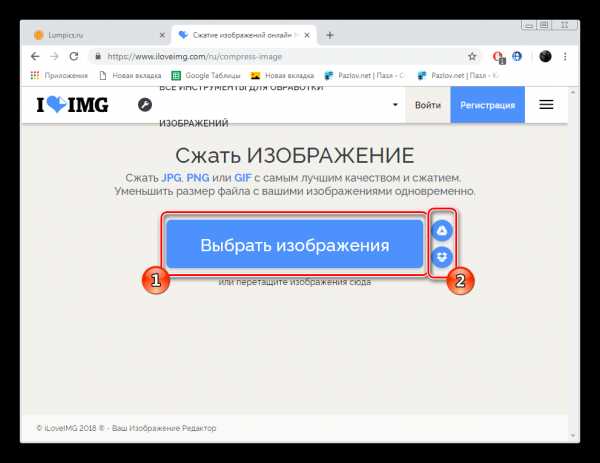
- Загрузите картинки, хранящиеся на компьютере или других сервисах.
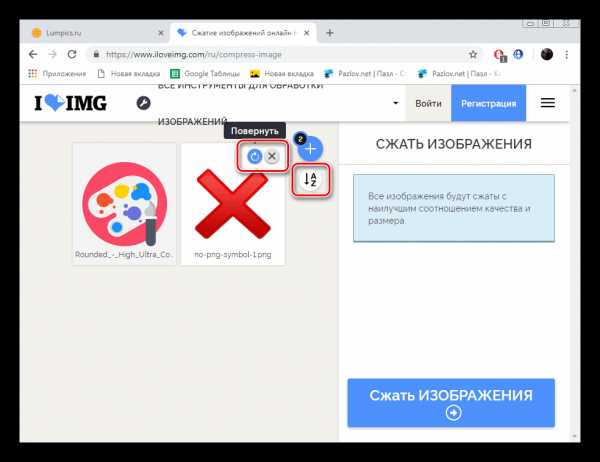
- Добавление картинок происходит так же, как это было показано в первом способе. Просто выделите нужные файлы и нажмите на
- Справа присутствует всплывающая панель, через которую добавляется еще несколько элементов для их одновременной обработки.
- Каждый файл вы можете удалить или повернуть на нужное количество градусов, используя отведенные для этого кнопки. Кроме этого доступна функция сортировки.
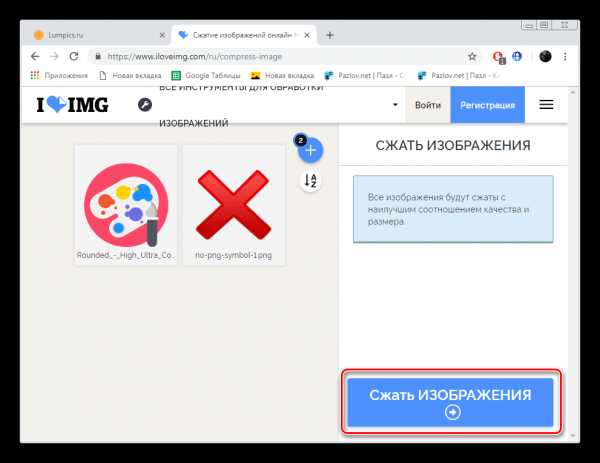
- По окончании всех действий кликните на «Сжать изображения».
- Дождитесь окончания обработки. Вы будете уведомлены о том, на сколько процентов удалось сжать все объекты. Скачайте их в виде архива и откройте на ПК.



Либо же перетащите объекты по очереди во вкладку.





На этом наша статья подходит к логическому завершению. Сегодня на примере двух онлайн-сервисов мы показали, как легко и быстро сжать PNG-изображения без потери качества. Надеемся, предоставленные инструкции были полезны и у вас не осталось вопросов по этой теме.
Читайте также:
Конвертируем изображения PNG в JPG
Конвертируем формат PNG в PDF
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Сжатие PNG-изображений онлайн без потерь
В большинстве случаев, веб-дизайнеры, фотографы и все, кто работает с изображениями, используют распространённый формат .png. Не менее популярен и jpg, ведь многие фотоаппараты снимают именно в таком формате.
Содержание: [показать]
К тому же, они поддерживаются любыми графическими редакторами, а сжатие png производится без потерь.
Самое интересное то, что в этом формате отдельные варианты изображений могут быть частично прозрачными. И это просто замечательное преимущество.
Ещё одной характерной особенностью формата является то, что на выходе файл имеет достаточно большой размер. А это уже проблема для некоторых пользователей. Особенно если вам нужно скачать png-файл с сайта или, наоборот, отправить его по электронной почте. Даже в наше время безлимитный интернет и скорость 100 Мбит/с есть далеко не у всех. Например, мобильный трафик часто тарифицируется. И когда нужно скачать картинку на телефон, начинаешь считать буквально каждый килобайт.
В этой статье мы рассмотрим, как сжать увесистые изображения без визуальной потери качества. Также мы расскажем вам о программке, которая способна сжать баннер в формате png 450 Кб в 3,5 раза.
Особенности программы PNG
Давайте сразу к сути. Подготовили краткое руководство о том, как правильно пользоваться приложением TinyPNG. Кстати, в народе его часто называют просто Панда. Просто потому что на главном сайте программы https://tinypng.com/ изображена панда, жующая бамбук.
Так вот, для каких целей используется программа TinyPNG? Она применяется для уменьшения размеров изображений, чтобы ускорить загрузку веб-страниц. Оптимизация осуществляется по заданному алгоритму – удаляются лишние данные, уменьшается количество цветов. Однако разница для человеческого глаза остаётся практически незаметной.

Как уменьшить картинку PNG без потери качества?
Используя программу TinyPNG, вы сможете значительно уменьшить размер изображений, и веб-страницы с ними начнут грузиться намного быстрее. Давайте приступим!
- Откройте официальный сайт сервиса: https://tinypng.com/
- Когда tinypng загружена во вкладке браузера, у вас появится выбор. Используя опцию Drag and Drop, вы сможете перетащить файл мышкой прямо из проводника либо программы Total Commander в область, выделенную штрихами. Также можно просто нажать на неё.
- После того, как файлы загружены, TinyPNG приступает к работе. Процесс отображается на экране, а после завершения сможете узнать, насколько качественно «Панда» смогла сжать файл как в процентах, так и в размерах.
Мы провели эксперимент на небольшом «подопытном» баннере размером 450 Кб. После того, как было выполнено сжатие, его размер уменьшился до 130 Кб, то есть на 72%.
Остаётся всего ничего – нажать ссылку Download и выполнить загрузку уже оптимизированного изображения.
Программа tinypng умеет сжимать и несколько файлов одновременно. Для этого нужно выполнить их загрузку, а после сжатия нажать кнопку Download All. Все картинки загрузятся в одном архиве. При желании, можно сохранить картинки в Dropbox или любой другой облачный сервис.
Таким образом, если вам приходится регулярно иметь дело с файлами png и jpg, сервис Panda станет отличным подспорьем в оптимизации картинок. Кстати, этот сервис ещё и плагины предлагает для того же Фотошопа, WordPress и Magento 2.


Особенности сервиса Kraken
Еще один полезный онлайн сервис для оптимизации фото и картинок. Позволяет сжимать обычные jpg файлы, а также статичные, анимированные «гифки», PNG с альфа-каналами. Поддерживает работу во всех браузерах, доступны плагины Firefox, Chrome.
Загрузка файлов осуществляется несколькими способами:
- Через опцию Drag and Drop.
- C использованием uploader (загрузчика).
- С указанием ссылки.
Пользователь может выбрать 2 варианта оптимизации: без сжатия, сжатие с небольшими потерями. В 1-м случае качество практически не меняется, но и размер остаётся прежним. Во втором случае выигрыш просто разительный.

Особенности Optimizilla
Как сжать картинки с помощью сервиса «Оптимизилла» на сайте http://optimizilla.com?
Отметим, что он использует комбинацию лучших на сегодняшний день алгоритмов сжатия. При этом размеры уменьшаются до минимально возможного уровня.
- Загружайте до 20 картинок сразу. Для этого достаточно нажать кнопку «Загрузить».
- Нажимайте на изображения, чтобы управлять качеством.
- Используйте слайдер и компьютерную мышь для выбора оптимального варианта сжатия.
- Уже обработанные файлы вы можете скачивать по одному или сразу все в архиве ZIP.

Как работает сервис IMGonline сжатие?
Ещё один ультраполезный ресурс, который находится по адресу https://www.imgonline.com.ua/compress-image.php Просто укажите на ПК или телефоне количество фото (от 1 до 100) и нажмите ОК. Чем выше процент качества, тем большим будет размер фото. И наоборот, при меньшем качестве (от 50 до 75%) результатом будет уменьшенный размер картинку. При этом исходное фото остаётся без изменений, и вам будет предоставлено другое обработанное изображение.
Таким образом, используя перечисленные выше сервисы, можно сжимать рисунки, изображения в различных форматах, оптимизируя работу сайта.
arkhivator.ru
Как уменьшить размер файла png, сжатие пнг
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
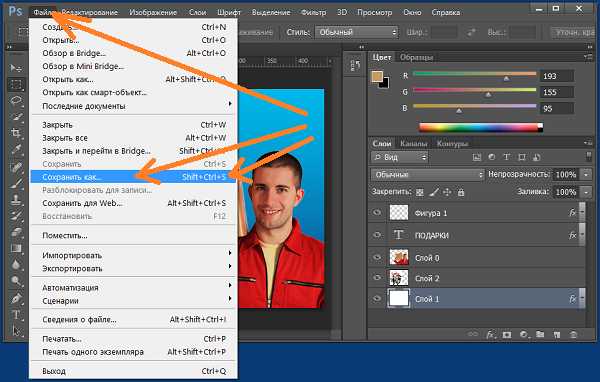
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:

Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий.
Как уменьшить размер файла JPG ? 4 быстрых способа!
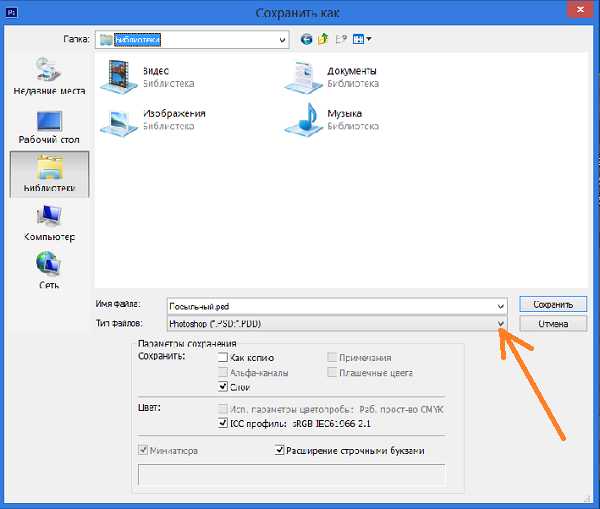
Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:

Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:

Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
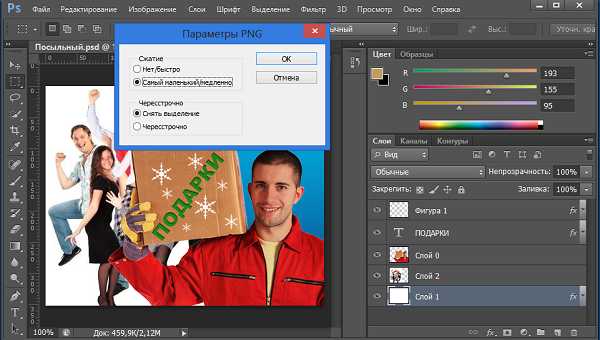
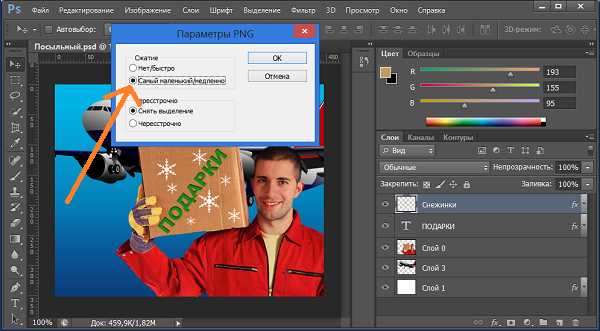
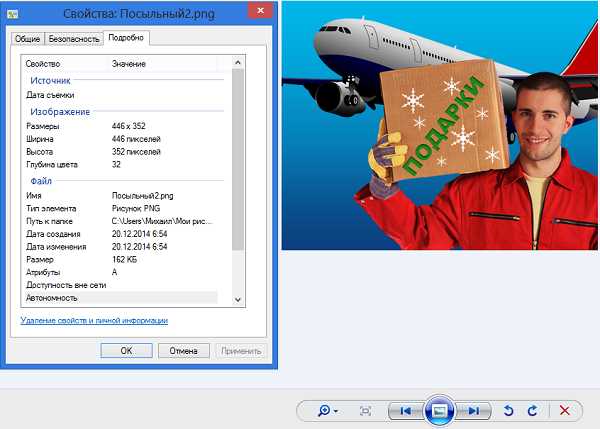
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:

Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:

Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
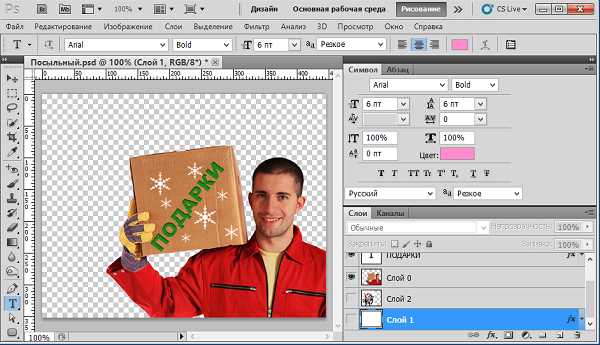
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:

Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:

А затем, по варианту «Самый маленький/медленно»:

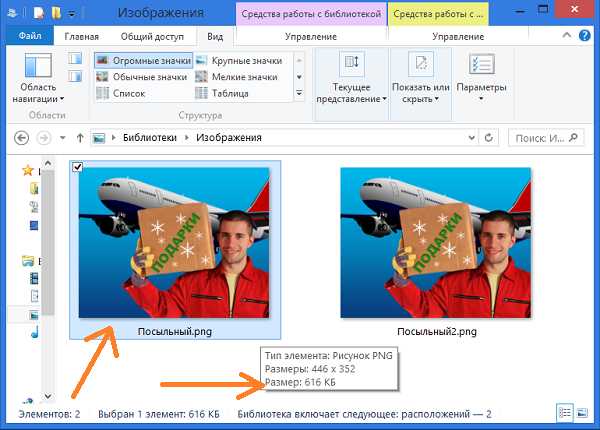
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:

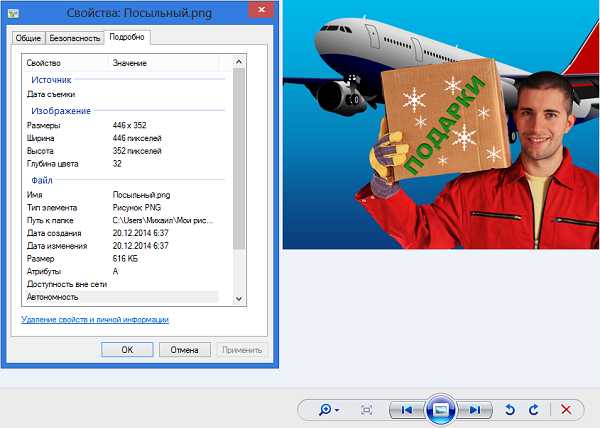
Теперь переведём курсор мыши на изображение сжатое по второму варианту:

Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:

Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):

Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
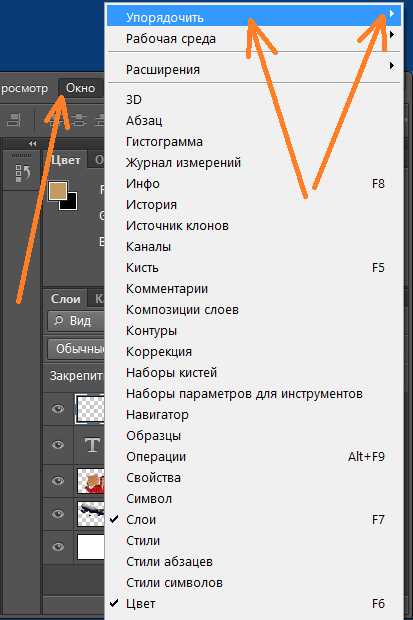
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:

Где щелчком по стрелочке открыть окошко с перечнем вариантов:

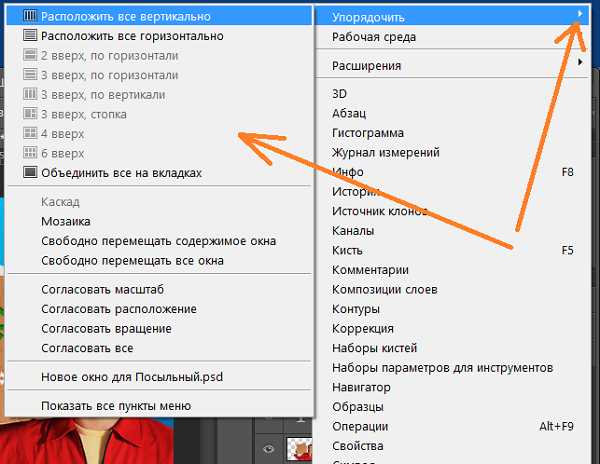
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:

steptosleep.ru
Photoshop: как уменьшить размер PNG для веб-использования
Отвратительные подробности (вы не просили)
Некоторые форматы изображений, такие как JPG, поддерживают сжатие с потерями . Когда изображение с потерянным сжатием сохраняется и затем воспроизводится обратно, изображение не на 100% точно соответствует его дизайну, а просто «близко» к нему, что-то вроде эскиза. Часть оригинальной детали потеряна . Поскольку точность не ожидается, изображения с потерянным сжатием позволяют хранить мало информации об оригинальном дизайне, что приводит к небольшим файлам. Они даже позволяют указать, насколько точным должен быть результат: чем менее точным должен быть результат, тем меньше размер файла.
С другой стороны, формат PNG по своему дизайну поддерживает сжатие без потерь . Это означает, что после того, как изображение будет сохранено в файле, когда оно будет отрисовано, все пиксели будут отрисованы точно так, как вы их создали, без потери деталей. Это здорово, но, к сожалению, это означает, что для идеальной визуализации изображения необходимо хранить много информации, что приводит к большим файлам.
PNG делает все возможное, чтобы оптимизировать информацию, которая ему нужна, прежде чем сохранять ее в файл, но вы не можете указать, как вы это делаете с JPG, насколько сжатым или точным вы хотите, чтобы файл был. Результат такой, какой есть, и вы не можете контролировать размер файла.
Некоторые предложения
Сказав это, есть несколько вещей, которые вы можете сделать, чтобы получить файл меньшего размера.
- Большие области плоских цветов сжимаются лучше, чем сложные узорные области. Посмотрите, сможете ли вы упростить свое изображение.
- У вас много негативного пространства вокруг изображения? Попробуйте урезать его до минимума.
- Вы используете прозрачность? Если нет, попробуйте сохранить изображение в формате JPG.
- Если по какой-либо причине вы не можете сохранить его в формате JPG, но не используете прозрачность, снимите флажок «прозрачность» в параметрах сохранения. Это позволит немного побриться от вашего окончательного результата.
- Подумайте о том, чтобы разрезать изображение по частям и скомпоновать его в окончательный HTML-код, что-то вроде головоломки. Вы можете сохранить части, для которых требуется прозрачность, в формате PNG, а другие части — в виде JPG с высокой степенью сжатия. Общий результат должен быть менее тяжелым.
- Используйте инструмент сжатия PNG (например, https://tinypng.com/ ). Имейте в виду, эти инструменты используют алгоритм с потерями. Они пытаются упростить ваше изображение, чтобы иметь возможность сохранить его в виде файла меньшего размера. Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Если вы поделитесь своим изображением, я могу дать вам несколько советов.
askentire.net
Как уменьшить размер файла png
 8.6.2014
8.6.2014Привет всем! В прошлый раз я рассказал как уменьшить размер (сжать изображение) в программе gimp, действительно лучшего сжатия я не видел, но png я не советовал бы сжимать в этой программе. У меня с давних времен осталась отличная программа для сжатия png и сейчас я её продемонстрирую!
Как уменьшить размер файла png?
Программа называется color quantizer. Лучшего сжатия я еще не видел. Скачать вы можете с моего диска.
Программа весит достаточно мало, а ведь это ещё и редактор!
Чтобы открыть изображение достаточно нажать на кнопку open, в самой левой части панели инструментов. А так же можно перетащить в окно программы, что я всегда и делаю.
Дальше правом углу нужно выбрать количество цветов, от этого будет зависеть вес изображения. В программе сразу будет видно как будет выглядеть изображение.
 Нажимаем сохранить как (save as) и выбираем место для сохранения. Все у вас супер сжатое изображение без потери качества (ну или с потерей если это вы выбрали).
Нажимаем сохранить как (save as) и выбираем место для сохранения. Все у вас супер сжатое изображение без потери качества (ну или с потерей если это вы выбрали).
alexzsoft.ru
Мощное сжатие изображений (JPG, GIF и PNG) онлайн без потери качества

Наверное, здесь каждый веб-мастер поймет и поддержит меня, когда дело касается сжатия изображений и фотографий. Это очень важный момент при размещении на сайте статьи с иллюстрацией. Дело в том, что когда изображение бывает большого размера, то это начинает замедлять загрузку страницы веб-ресурса.
Какому пользователю понравиться такое? Поэтому у многих веб-мастеров возникает с этим проблема. В этой статье хочу порекомендовать сервисы, с помощью которых можно сделать сжатие изображений и фото (JPG, GIF и PNG) онлайн без потери качества.
PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
Один из таких онлайн сервисов – PunyPNG. Сервис PunyPNG — это бесплатный инструмент для оптимизации изображения (фотографий), с помощью которого можно значительно уменьшить размер файла изображения без потери качества.

- Поддержка: JPG, GIF и PNG изображений
- Максимальный размер файла – 500 Кбайт. Одновременно в процессе сжатия могут участвовать до 20 файлов.
Чтобы сжать и оптимизировать изображение онлайн, на главной странице веб-сервиса PunyPNG, нажимаем на кнопку Upload Images. И выбираем один или несколько графических файлов, которые хотим сжать ( с расширением JPG, GIF и PNG).
После изображения начинаются загружатся в сервис PunyPNG и немного подождав, получите сжатые изображении или фотография, которое можно скачать на свой компьютер, нажав на кнопку Download.
- кнопка для скачивания одного файла.
- кнопка для скачивания группы файлов изображений, если Вы загрузили от 2 до 15 штук одновременно.
Сервис PunyPNG является один из мощных инструментов по сжатию изображений (JPG, GIF и PNG) онлайн. Я рекомендую им воспользоваться.
Ссылка PunyPNG.
TinyJPG – сервис для быстрого сжатия изображений и фотографий
TinyJPG – сервис для быстрого сжатия изображений и фотографий без потери качества. Каждое загруженное изображение будет проанализировано , чтобы применить наилучшее кодирование JPEG.
JPEG является наиболее популярным форматом для фотографий на сайтах и в приложениях. Многие файлы JPEG не оптимальны и поэтому идет нагрузка на сайт при загрузке его страниц в браузере.
Есть возможность загружать пачку изображений (предел 20 штук и общий размер 25 Мб), а один графический файл не должен привышать 5 Мб. И таким же образом можно скачать сжатые изображения в архиве ZIP.
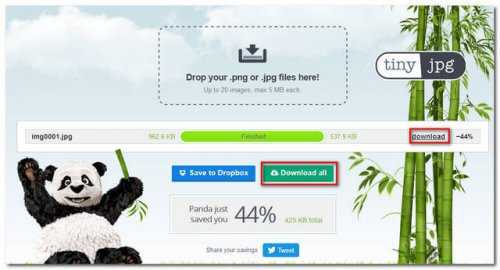
Чтобы начать процесс сжатие изображений нажмите по области Drop your .png or .jpg files here! Или перенесите туда файл изображения (или несколько файлов, предварительно выделив их на рабочем пространстве компьютера).
Дождитесь процесса оптимизации и сжатия файла (ов).
Скачайте сжатый файл изображения (нажав на ссылке download) или же все отправленные ранее изображения в сервис TinyJPG, нажав на кнопку Download all (в данном случае начнется скачивание архива-zip с оптимизированными изображениями).

Также есть возможность отправить все файлы (картинки) в хранилище данных DropBox (если у вас есть аккаунт в данном сервисе).
Ссылка TinyJPG.
Optimizilla – сжимает картинку без потери качества
Optimizilla – сервис для уменьшения размера изображения, который предназначен для использования веб-разработчиками и издателями, когда приоритет веб-ресурса является время загрузки страниц. Optimizilla использует смарт-средства для оптимизации и сжатия файла изображения до минимально возможного размера, сохраняя необходимый уровень качества. В большинстве случаев этот инструмент предоставляет наилучший достижимый коэффициент сжатия.

Есть возможность загрузки до 20 файлов изображения в формате JPEG и PNG единовременно. Для загрузки изображений, нужно нажать на кнопку Upload Files. Используйте ползунок для настройки уровня сжатия картинки и чтобы сравнить с оригиналом. Нажмите кнопку Save, чтобы скачать результат.
Ссылка Optimizilla.
Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
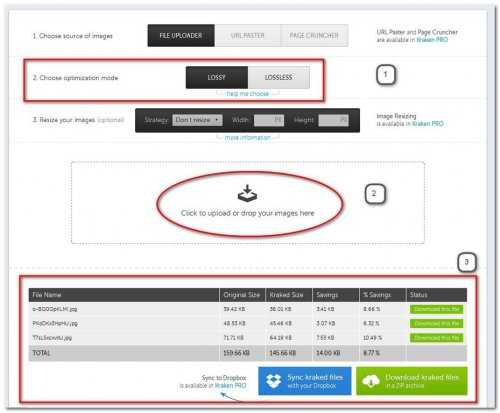
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.

Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда). Обратите внимание, что можно перетащить несколько изображений.
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
ILoveImg – оптимизация изображений для сайтов
ILoveImg— еще один сервис для сжатия изображений без потери качества. Сервис универсальный и в нем присутствует множество функций, например, изменить размер картинки, обрезать и преобразовать файл изображения в JPEG и в другие форматы.
Но тут нас интересует сжатие картинки. Поддерживает: JPG, PNG или GIF.

Пользоваться сервисом просто: нажимаем на кнопку Выбрать изображение и соответственно выбираем одно или несколько графических файлов.
Далее нажимаем на кнопку Сжать изображения. Результат скачиваем себе на компьютер.
Ссылка ILoveImg.
Smush.it – еще один сервис сжатия изображений
Сервис Smush.it использует методы оптимизации конкретного изображения, чтобы удалить ненужные байты из файлов изображений. Этот процесс проходит без потерь качества изображения, который означает, что он оптимизирует изображение без изменения их внешнего вида или качество.
Кстати хочу отметит, что онлайн сервис Smush.it представляет компания Yahoo (американская поисковая система).
Чтобы воспользоваться услугами данного сервиса, нужно пройти во вкладку Uploader и нажимаем на кнопку Select Files and Smush. Выбираем файл изображения и ждем результата.

Чтобы скачать сжатый файл картинки, нажимаем на кнопку Download Smushed Images.
Ссылка Smush.it.
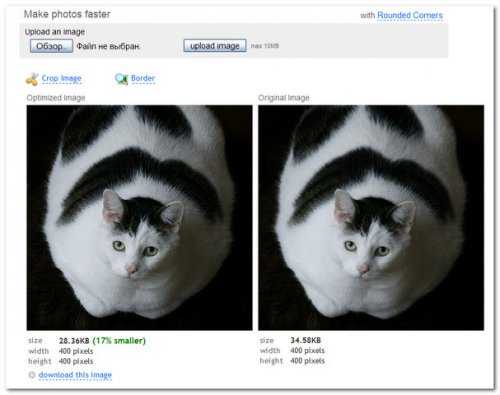
Web Resizer или как сжать фото онлайн
Web Resizer – бесплатный онлайн сервис для оптимизации фотографий. Данный сервис позволяет сжать фото, обрезать фото, изменение ширины и высоты изображения, поворот картинки, настроить контрастность, яркость, насыщенность, преобразование фото в черно-белое. И при этом не требуется регистрация.

Для того чтобы приступить к процессу сжатия фотографии, нужно загрузить ее в сервис, нажав на кнопку Обзор и Upload Image. После можно посмотреть результат До и После сжатия фотографии. Также в панели инструментов можно отредактировать изображение на свой вкус.
Ссылка Web Resizer.
А дальше выбор за Вами, какой выбрать онлайн инструмент для сжатия изображений онлайн без потери качества. Я надеюсь данная статья будет для Вас полезна.
Интересное на сайте:
Добавить комментарий
lifevinet.ru
Подборка онлайн сервисов по уменьшению размера (веса) JPEG и PNG картинок без потери качества
К вашему вниманию представлена подборка онлайн сервисов по уменьшению размера (веса) JPEG и PNG картинки. С помощью продвинутых алгоритмов, этот процесс почти никак не повлияет на качество картинки, но зато ее размер (вес) значительно уменьшится.
Если вы часто по тем или иным причинам выкладываете в интернет изображения, то сервис по уменьшению размера картинки должен быть обязательно у вас на вооружении! Это значительно экономит место на вашем хостинге и способствует быстрой загрузке картинки у конечных пользователей.
Итак, существует множество онлайн сервисов по оптимизации изображений. Всеми пользоваться не обязательно, достаточно подобрать один по вкусу.
Для чистоты эксперимента, я буду использовать одни и те же картинки. Сравним как отличаются алгоритмы.
Исходные данные картинок такие:
- в формате JPEG — 219 КБ;
- в формате PNG — 230 КБ.
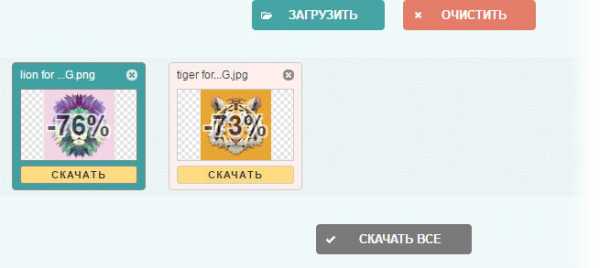
В этом оптимизаторе изображений можно за один раз загрузить до 20 картинок. После чего, сервис быстро проанализирует каждую и покажет процент сжатия веса и сравнение результата ДО и ПОСЛЕ.
Стоит еще отметить, что разработчиком данного сервиса является компания Mediafox Marketing s.r.o. Помимо этого сервиса, на этом же алгоритме можно найти ряд других сайтов. Они точные копии друг друга, отличаются только логотипами, например, http://fotomini.ru, http://shrinkpdf.com, http://compressjpeg.com.

А теперь наглядное сравнение качества картинки До и После:
PNG-файл:

PNG-файл:

Невооруженным глазом отличия не найти. Можно сказать, что эти два изображения идентичные! Но посмотрите насколько сильно произошло сжатие и какая теперь разница в весе файлов:
JPEG: 219 КБ -> 60 КБ (73%)
PNG: 230 КБ -> 55 КБ (76%)
Прекрасный сервис оптимизации изображения с отличным балансом качества и размера файла, хоть и без поддержки русского языка, но, к слову, все и так понятно.
За раз можно загрузить для оптимизации не более 20 изображений, каждое из которых не должно превышать 5 МБ по весу.
Теперь тестовые результаты:

JPEG: 225 (219) КБ -> 44.8 КБ (80%)
PNG: 236.4(230) КБ -> 55.9 КБ (76%)
Как видите, PNG получилось с таким же процентом сжатия, а вот JPEG даже чуть больше. НО! Сервис по иному отобразил начальные показатели файлов… Поэтому за скобки я вынес то, что считается исходными данными, а TinyPng, почему то накинуло лишнего сверху. И расчет сжатия идет именно от этих данных. Таким образом, можно сказать, что сжатие несколько уступает первому месту, ибо, если вычесть лишне-добавленное, то и конечный расчет сжатия сдвинется в меньшую сторону.
Еще один сервис без поддержки русского языка, в котором разобраться будет сложнее, из-за возможности выбрать разные варианты оптимизации: от самого простого, где ничего настраивать не нужно, до продвинутого, где есть множество настроек, к которым можно подвести изображение.
У сервиса есть платная и бесплатная версия. Переходим, конечно, к бесплатной и пробуем оптимизировать файлы изображений.
Я возьму самый простой режим — Lossy. Теперь результаты:
Для начала отмечу, что оригинальные размеры соответствует действительности, это уже хорошо. Далее прошло следующее сжатие:
JPEG: 219 КБ -> 88.67 КБ (59.66%)
PNG: 230 КБ -> 58.55 КБ (74.73%)
С PNG файлом справился достойно, процент сжатия высок. А вот JPEG файл проигрывает в сравнении с другими сервисами.
Зато к достоинству отнесу — возможность скачивать файлы как все вместе (архивом), так и по одиночке, что, лично мне, удобнее.
Данный сервис по оптимизации изображений в чем то проигрывает, а в чем то имеет преимущество по сравнению с вышеописанными конкурентами.
Прежде всего он позволяет за один раз загрузить всего 10 файлов. Это мало. А также мы не увидим проценты сжатия веса изображений, но к существенному недочету это относить не стоит.

В то же самое время, сервис предлагает указать ширину изображения, под которую он изменит картинку и соответственно подгонит ее качество. Это и хорошо и плохо.
С одной стороны у нас есть сервис, позволяющий группой в 10 файлов изменить размер изображений онлайн. С другой стороны, если вам это не нужно, то придется на ползунке подгонять к текущему размеру, ибо по умолчанию сервис ставит ширину 500 пикселей.
В моем примере, изначальная ширина составляла 655, но я не смог ее указать, поскольку все значения должны быть кратны 3. Качество оставил высоким. С таким же качеством я всегда сохраняю изображения в фотошопе.
Таким образом, получили следующий вес изображений:
JPEG: 219 КБ -> 52 КБ (77%)
PNG: 230 КБ -> 404 КБ (+75%)
Да, с PNG вообще произошли противоположные изменения — вес файла вырос на 75%. Это, конечно, большой минус сервису.
Прошу в комментариях написать какими сервисами пользуетесь вы и в чем их несомненное преимущество. Если получится набрать группу из 4-5 сервисов, то будет продолжение этой темы и мой обзор на них.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
