Как сделать URL ссылку
Для того чтобы сайт не затерялся среди тысяч ему подобных, важно не только сделать его удобным в пользовании, но и привлечь к нему внимание поисковых систем. Грамотно подобранный синтаксис URL и правильно прописанные ссылки придают ресурсу более значимые позиции в сети интернет и, как правило, увеличивают количество целевых посетителей.
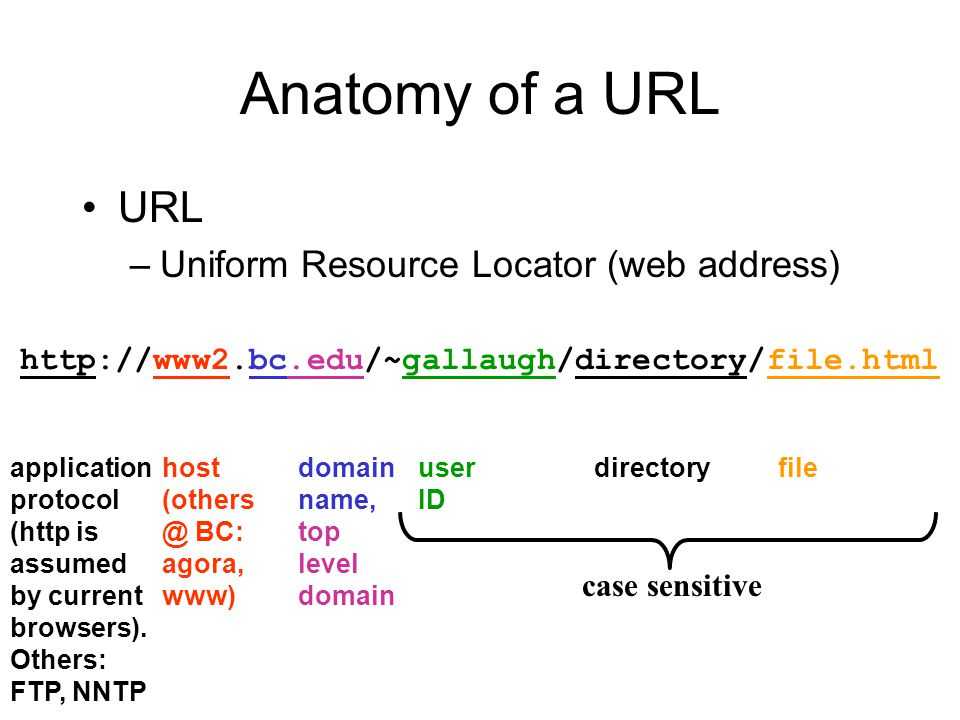
Uniform Resource Locator (URL) – это уникальный адрес web-ресурса или web-документа в глобальной сети. Другими словами, это набор знаков, который выведет посетителя на искомую страницу, если набрать их в адресной строке браузера.
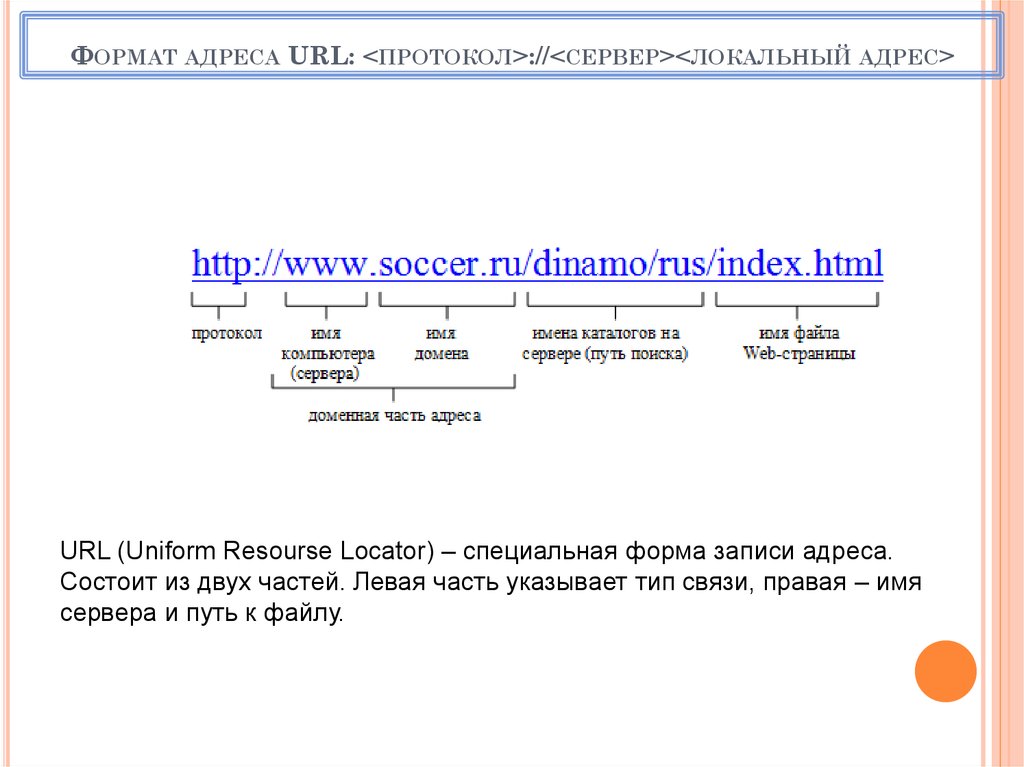
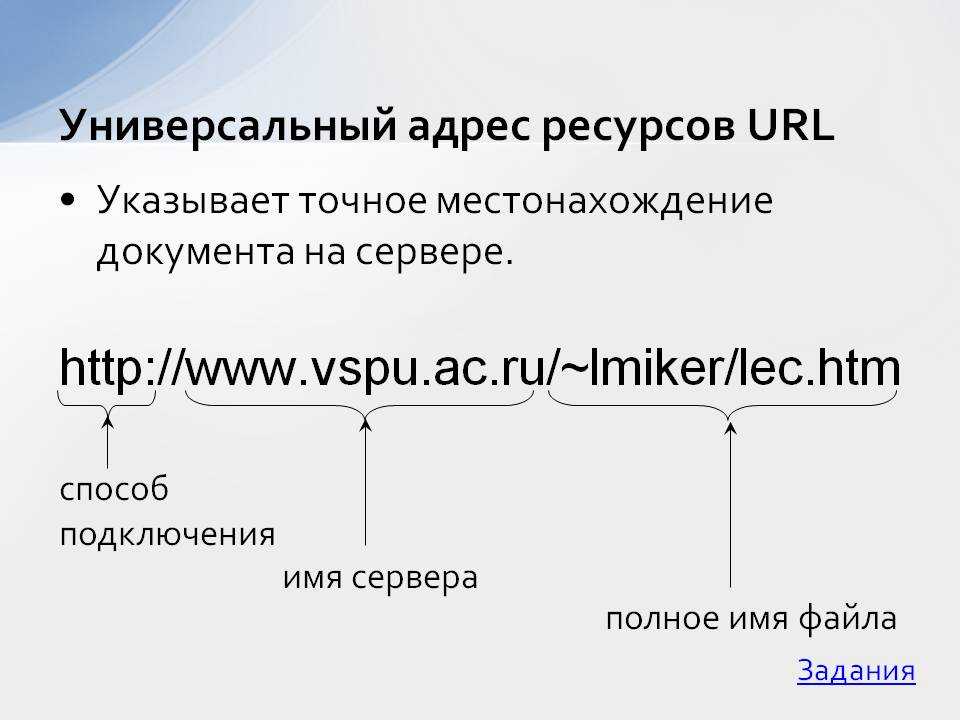
URL пишется по определенной схеме, что делает его понятным для разных браузеров и поисковых систем. Вначале указывается метод доступа к ресурсу (так называемый протокол). Чаще всего это – HTTP или FTP. Далее пишется доменное имя сайта, и наконец, путь к данному файлу на сервере.
http://code-pattern.ru/html/div.php
Продвинутые seo-специалисты, знают, что URL играет не последнюю роль для роботов поисковых систем. Поэтому схему их работы нужно обязательно учитывать, прописывая уникальный адрес сайта.
Например, поисковые системы скорее увидят страницы, которые находятся ближе всего к главной странице ресурса. Чем короче этот путь, тем больше шансов, что вашу страницу заметят! А если еще научиться грамотно, преобразовывать URL при помощи модуля Apache ModRewrite, задача облегчится в несколько раз.
Еще одно мощное «оружие» – ключевые слова. Их можно и нужно использовать не только в текстовом наполнении сайта, но и в URL
Раздел фотоаппараты – «photo-apparatus».
Если ключевых слов несколько, и их нужно поместить в URL, то для этого пользуются дефисом. Именно эти знаки робот воспримет, как разделитель между словами. Пример:
/total-module/
где ключевые слова – total, module, correct
url.Поисковому роботу будет более понятен URL из иностранных слов, например «correct» в переводе – «правильный», а если набрать «pravelny» ссылка, конечно, будет работать, но для робота это будет просто набор букв.
Если URL набрать с нижним подчёркиванием то слова в переводе с иностранного языка получатся слитными, так как они не разделяют слова и анализируются, как символы.
/total_module/
correct_url – воспринимается поисковиком как целое слово состоящее из бессмысленного набора символов, а значит, так делать не следует.
Помните не только о поисковых роботах, но и о живых пользователях. Как показывают исследования, люди скорее заглянут на сайт с коротким URL, нежели с длинным. Ну и, конечно, слова в адресе не должны вызывать негативных эмоций.
Удобство в пользовании ресурсом зависит и от того, насколько хорошо в нем прописаны ссылки на те, или иные его разделы. Или ссылки на сам ресурс.
Для того чтобы создать ссылки, необходимо сказать браузеру, что является ссылкой, и каков адрес документа, на который следует сделать ссылку. Делается это с помощью html
<a>, собственно который и предназначен для создания ссылок. Тег <a href="URL"> открывает ссылку, а тег </a>, ее закрывает. Между этими тегами прописывается текст, ссылки который ещё называют «анкор», а также URL-адрес. Для обозначения URL используют атрибут href.
Синтаксис ссылки выглядит следующим образом:
<a href="URL">анкор</a>
Чтобы при нажатии на ссылку открылось новое окно, когда это требуется, синтаксис записывается следующим образом:
<a href="URL" target="_blank">анкор</a>
Для перехода по ссылке внутри документа, используются так называемые «якоря».
Якорем называется ссылка, в состав которой входит атрибута «name» указывающий на место перехода по соответствующему названию, а ссылка с атрибутом «href» и именем якоря с символом решётки перед ним, создаёт условие для перехода.
<body> <p><a name="top">Текст, на который переходят</a></p> <p>...</p> <p><a href="#top">Наверх к якорю</a></p> </body>
Различаются два типа адресов ссылок – абсолютные и относительные. Первые дают полный адрес ресурса и указывают весь путь к нужной странице:
Первые дают полный адрес ресурса и указывают весь путь к нужной странице:
<a href="http://pagemodern.ru/total-module/">анкор</a>
Вторые дают возможность зайти на страницу только с текущего ресурса – их еще называют внутренними ссылками:
<a href="/total-module/">анкор</a>
Пользуясь этими нехитрыми правилами, вы значительно облегчите работу и пользователям, и роботам поисковых систем. И они обязательно ответят вам взаимностью.
Ссылка на элементы—Portal for ArcGIS
Доступ к ресурсам, результатам поиска и группам можно осуществлять с использованием URL. Это означает, что можно ссылаться на страницу детальной информации, карту, список результатов поиска или группу, скопировав и вставив URL из адресной строки браузера, например,
https://webadaptorhost.domain.com/webadaptorname/home/webmap/viewer.html?webmap=35c2e978623849a098acd04f9dfbfb4d. Использование прямых URL-адресов позволяет вам представлять элементы на вашем портале через электронную почту и веб-сайт вашей организации.
Использование прямых URL-адресов позволяет вам представлять элементы на вашем портале через электронную почту и веб-сайт вашей организации.
Ссылка на сведения об элементе
- Откройте страницу описания элемента, на который вы хотите получить ссылку, щелкнув Детали под эскизом элемента.
- Скопируйте URL из адресной строки вашего браузера и вставьте его в сообщение электронной почты или на веб-сайт.
Ссылка на результаты поиска
- Используйте кнопку Поиск для отображения списка результатов.
- Скопируйте URL из адресной строки вашего браузера и вставьте его в сообщение электронной почты или на веб-сайт.
- Выполните следующие шаги, чтобы создать URL-адрес результатов поиска вручную.
- Начните с вашего сайта портала, URL будет выглядеть примерно так https://webadaptorhost.domain.com/webadaptorname. Например, если компьютер, на котором размещается Web Adaptor, имеет имя
wa с доменом myorg.

- Добавьте ссылку в путь к файлу: /home/search.html?.
- Добавьте ваш запрос и укажите тип запроса как q=<search string>&t=<content or group> (например, q=streets&t=content).
- Добавьте &content=all, если вы хотите, чтобы в результаты поиска были включены файлы ArcGIS, например, пакеты слоев.
В данном примере, ваш полный URL-адрес будет таким: https://wa.myorg.net/gis/home/search.html?q=streets&t=content&content=all.
- Начните с вашего сайта портала, URL будет выглядеть примерно так https://webadaptorhost.domain.com/webadaptorname. Например, если компьютер, на котором размещается Web Adaptor, имеет имя
wa с доменом myorg.
Ссылка на группу
Вы можете не видеть всех опций ссылки в зависимости от ваших прав предоставления общего доступа и настроек веб-сайта портала, заданных администратором.
- Откройте страницу группы.
- Щелкните Общий доступ и используйте появившуюся короткую ссылку для того, чтобы предоставить доступ к группе по электронной почте, через службу мгновенных сообщений и т.
 д. Вы можете также использовать соответствующие кнопки, чтобы выложить группу в Facebook и Twitter, встроить ее и создать приложение галереи.
д. Вы можете также использовать соответствующие кнопки, чтобы выложить группу в Facebook и Twitter, встроить ее и создать приложение галереи. - Вы также можете скопировать URL из адресной строки вашего браузера и вставить его в сообщение электронной почты или веб-сайт.
- Или создайте URL группы вручную.
- Начните с вашего сайта портала, URL будет выглядеть примерно так https://webadaptorhost.domain.com/webadaptorname. Например, если компьютер, на котором размещается Web Adaptor, имеет имя wa с доменом myorg.net, а имя веб-адаптера gis, то URL будет выглядеть так: https://wa.myorg.net/gis.
- Добавьте ссылку в путь к файлу: /home/group.html?.
- Добавьте ID группы: id=<ID of the group> (например, id=29a90c74425e467d8379a6de3c5aaee0). Либо можно добавить владельца и имя группы: owner=<owner name>&title=<group name> (например, owner=ArcGISTeamLocalGov&title=ArcGIS for Local Government).

- Добавьте &content=all, если группа содержит файлы ArcGIS. Данная опция покажет файлы ArcGIS, предоставленные в доступ для данной группы.
В данном примере, ваш полный URL-адрес страницы группы будет таким: https://wa.myorg.net/gis/home/group.html?id=29a90c74425e467d8379a6de3c5aaee0&content=all или https://wa.myorg.net/gis/home/group.html?owner=ArcGISTeamLocalGov&title=ArcGIS for Local Government&content=all.
Ссылка на карту
Вы можете не видеть всех опций ссылки в зависимости от ваших прав предоставления общего доступа и настроек веб-сайта портала, заданных администратором.
- Откройте карту во вьюере карт.
- Щелкните Общий доступ и используйте появившуюся короткую ссылку для того, чтобы предоставить доступ к карте по электронной почте, через службу мгновенных сообщений и т.д. Вы можете также использовать соответствующие кнопки для того, чтобы выложить вашу карту на Facebook и Twitter, встроить ее или создать приложение.

- Вы также можете скопировать URL из адресной строки вашего браузера и вставить его в сообщение электронной почты или веб-сайт.
Ссылка на сцену
Вы можете не видеть всех опций ссылки в зависимости от ваших прав предоставления общего доступа и настроек веб-сайта портала, заданных администратором.
- Откройте сцену во вьюере сцен.
- Щелкните Общий доступ и используйте появившуюся короткую ссылку для того, чтобы поделиться сценой по электронной почте, через службу мгновенных сообщений и т.д. Вы можете также использовать соответствующие кнопки для того, чтобы выложить сцену на Facebook и Twitter, встроить ее или создать приложение.
- Вы также можете скопировать URL из адресной строки вашего браузера и вставить его в сообщение электронной почты или веб-сайт.
Отзыв по этому разделу?
В чем разница между ссылками и URL-адресами? – Techstacker
В чем разница между ссылкой и URL-адресом и имеет ли это значение?
Разница между ссылкой и URL-адресом не имеет значения, если вы просто ведете непринужденную беседу о том, как получить прямой путь к некоторому контенту на веб-странице. Лайкните, если вы поделитесь отличной статьей с одним из ваших приятелей.
Лайкните, если вы поделитесь отличной статьей с одним из ваших приятелей.
На высоком (нетехническом) уровне ссылка относится к интерактивному пользовательскому интерфейсу, который приведет вас в определенное место. Местоположение определяется URL-адресом.
Визуально ссылка может быть представлена текстовым элементом, изображением, кнопкой или другими элементами пользовательского интерфейса, которые определяются кодом HTML (подробнее об этом позже).
Если на нее можно кликнуть и за поверхностью скрывается URL-адрес, это ссылка.
Как технические специалисты, так и неспециалисты используют термины «ссылка» и «URL» взаимозаменяемо, почти так же, как люди называют гарнитуры и шрифты одним и тем же (даже если технически это не так, . ). Однако существует разница между URL-адресами и ссылками, когда вы начинаете разбивать их технически.
Хорошо, давайте немного подробнее.
Техническая структура URL-адреса
URL-адрес обычно состоит из следующих элементов, протокола, имени домена, домена верхнего уровня и ярлыка. В качестве примера возьмем URL-адрес одного из моих руководств по типографике:
В качестве примера возьмем URL-адрес одного из моих руководств по типографике:
https://techstacker.com/typography-italic-vs-bold
-
https://— это протокол . -
techstacker— доменное имя -
.com— домен верхнего уровня -
типографика-курсив-против-полужирногоэто слаг
Кстати, URL означает Универсальный указатель ресурсов.
В обычном языке вышеизложенное обычно называют ссылкой. С нетехнической точки зрения это не так. Однако технически URL — это всего лишь часть того, что составляет ссылку. Чтобы сделать URL-адрес над интерактивной ссылкой, по которой можно щелкнуть, нам нужно объединить его с другим элементом, и для этого предназначен HTML.
Обычно, когда вы видите ссылку на веб-сайте, вы видите ее как выделенную часть предложения. Нравится этот текст, ведущий на главную страницу TechStacker.
- Визуально выделенный выше текст выглядит как интерактивная ссылка .

- Под визуальной поверхностью есть URL-адрес с местоположением
И текст ссылки, и URL-адрес определяются в элементе привязки HTML .
Элемент привязки HTML содержит атрибут href со значением в качестве его источника, и значением является URL-адрес, по которому человек, щелкнув по нему, переходит к указанному вами месту назначения.
Вот HTML-код абзаца со ссылкой на главную страницу TechStacker:
<р> Обычно, когда люди говорят о ссылках, они имеют в виду выделенную часть страницы. предложение, например этот текст, который ведет к Первая страница TechStacker.
Вы можете использовать другие элементы пользовательского интерфейса, кроме текста, для создания ссылок
Допустим, вы хотите, чтобы изображение работало как ссылка и приводило пользователя в какое-то место, когда он нажимал на него. Для этого вы просто берете свой элемент изображения и заключаете его в якорный элемент.

Итак, возьмите элемент привязки из примера HTML выше:
этот текст
И этот элемент изображения:
Теперь просто замените этот текст своим элементом изображения, например:
<изображение src="https://upload.wikimedia.org/wikipedia/en/7/77/EricCartman.png" alt="Эрик Картман" />
И в результате изображение, которое работает как ссылка:
Попробуйте навести указатель мыши на изображение, и вы увидите URL-адрес этого веб-сайта, отображаемый в левом нижнем углу вашего браузера.
Если вы нажмете на изображение, вы попадете на главную страницу из-за указанного URL-адреса в элементе привязки. Чтобы открыть ссылку в новой вкладке браузера, нажмите и удерживайте клавишу CMD (Mac) или CTRL (Windows).
Если вы спросите большинство людей, технарей или нет:
- «Пожалуйста, дайте мне URL веб-сайта о X»
- «Пожалуйста, дайте мне ссылку на сайт о X»
Человек на другом конце обычно заходит в адресную строку своего браузера и копирует и вставляет вам URL-адрес. Они предоставляют вам , технически URL-адрес, но если вы называете это ссылкой, никакого вреда не будет, результат тот же.
Однако, если вас попросят вставить ссылку в сообщение блога, помимо URL-адреса может быть несколько вещей , который вам важен для рассмотрения:
- Должна ли ссылка открывать новую вкладку браузера при нажатии на нее?
- Должна ли это быть ссылка для подписки или нет (связанная с SEO)?
- Какой тип содержимого должен охватывать ссылку? Текст? Изображение?
- и т. д.
Итак, да, как только вы начинаете говорить о том, как должна вести себя ссылка, технические аспекты становятся актуальными, и уже недостаточно просто говорить о предоставлении URL-адреса или ссылки. Вы также должны понимать контекст того, как вы используете и представляете путь к месту, куда вы хотите, чтобы пользователь перешел.
Вы также должны понимать контекст того, как вы используете и представляете путь к месту, куда вы хотите, чтобы пользователь перешел.
Проверка URL | Проверка безопасных ссылок | Проверка веб-сайтов
Проверка URL | Проверка безопасных ссылок | Проверка сайта | Легальный веб-сайт | Проверьте ссылку на фишингСвязаться с нами
Логин RU / ПТ
Средство проверки URL-адресов— это бесплатный инструмент для обнаружения вредоносных URL-адресов, включая вредоносные программы, мошеннические и фишинговые ссылки.
Средство проверки безопасных ссылок сканирует URL-адреса на наличие вредоносных программ, вирусов, мошеннических и фишинговых ссылок.
Проверка веб-сайта проверяет, является ли веб-сайт законным, фишинговым или мошенническим.
Если вам нравится этот инструмент, поделитесь им.
Часто задаваемые вопросы и ответы
- Что такое средство проверки URL?
URL Checker использует передовые методы искусственного интеллекта (ИИ) и машинного обучения, чтобы быстро обнаруживать мошеннические веб-сайты и определять, является ли веб-сайт законным.

- Каковы преимущества использования проверки подлинности URL-адресов?
Часто вы хотите посетить веб-сайт по разным причинам, но не уверены, доверять ли ему. Вы задаете себе такие вопросы, как «законный ли этот веб-сайт?» или «это мошеннический сайт?» или «это безопасный сайт?» или «Этот сайт настоящий?» и так много подобных вопросов. Проверка URL-адресов — это интеллектуальный детектор мошенничества, который анализирует характеристики ссылок на веб-сайты и позволяет заранее и быстро выяснить, попадете ли вы, нажав на ссылку, на небезопасный веб-сайт или на безопасный веб-сайт. Это помогает проверить достоверность веб-сайта и проверить, является ли компания законной.
- Как использовать средство проверки URL?
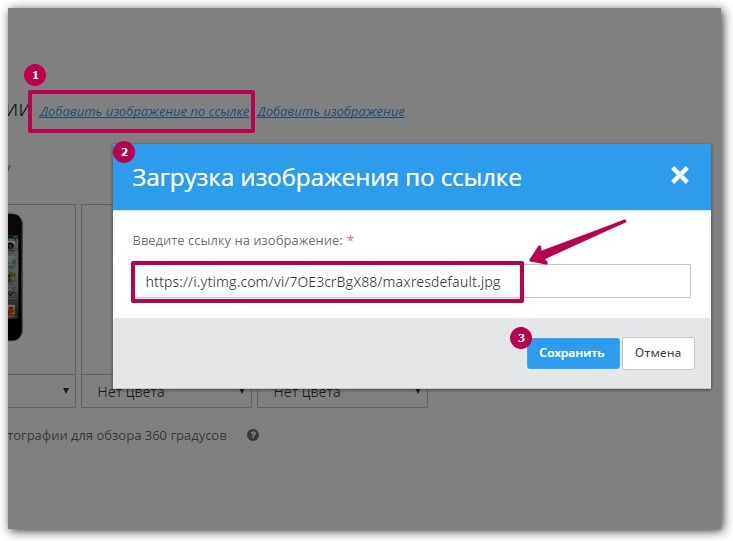
Используя средство проверки URL для мошеннических веб-сайтов, проверить или проверить, безопасен ли веб-сайт, очень просто.
 Перейдите на веб-страницу проверки URL-адресов по адресу https://www.Email Veritas.com/url-checker; введите ссылку в поле поиска и нажмите значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом.
Перейдите на веб-страницу проверки URL-адресов по адресу https://www.Email Veritas.com/url-checker; введите ссылку в поле поиска и нажмите значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом. - Как работает проверка URL?
URL Checker — это безопасная программа проверки ссылок, которая использует передовые методы искусственного интеллекта и обработки естественного языка для анализа характеристик ссылок веб-сайта и проверки надежности компании, которой она принадлежит.
- Что такое средство проверки URL?
Детектор мошенничества проверяет веб-сайт на предмет мошенничества, проверяет репутацию и надежность сайта, а также проверяет, является ли компания, владеющая сайтом, законной.

- Что такое проверка сайта на легитимность?
Проверка легитимности веб-сайтов помогает быстро определить, являются ли ссылка, которую вы собираетесь нажать, или веб-сайт, который вы собираетесь посетить, небезопасными или не мошенническими.
- Каковы преимущества использования проверки подлинности веб-сайтов?
Проверка легитимности веб-сайтов помогает выявлять вредоносные, мошеннические и мошеннические сайты. Мошеннические веб-сайты заражают ваши устройства вредоносными программами, ставят под угрозу вашу личность и крадут данные вашей кредитной карты и онлайн-банкинга.
- Как работает проверка сайта на легитимность?
Проверка легитимности веб-сайтов использует передовой искусственный интеллект и машинное обучение, чтобы проверить, является ли веб-сайт законным или мошенническим.




 д. Вы можете также использовать соответствующие кнопки, чтобы выложить группу в Facebook и Twitter, встроить ее и создать приложение галереи.
д. Вы можете также использовать соответствующие кнопки, чтобы выложить группу в Facebook и Twitter, встроить ее и создать приложение галереи.




 Перейдите на веб-страницу проверки URL-адресов по адресу https://www.Email Veritas.com/url-checker; введите ссылку в поле поиска и нажмите значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом.
Перейдите на веб-страницу проверки URL-адресов по адресу https://www.Email Veritas.com/url-checker; введите ссылку в поле поиска и нажмите значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом.
