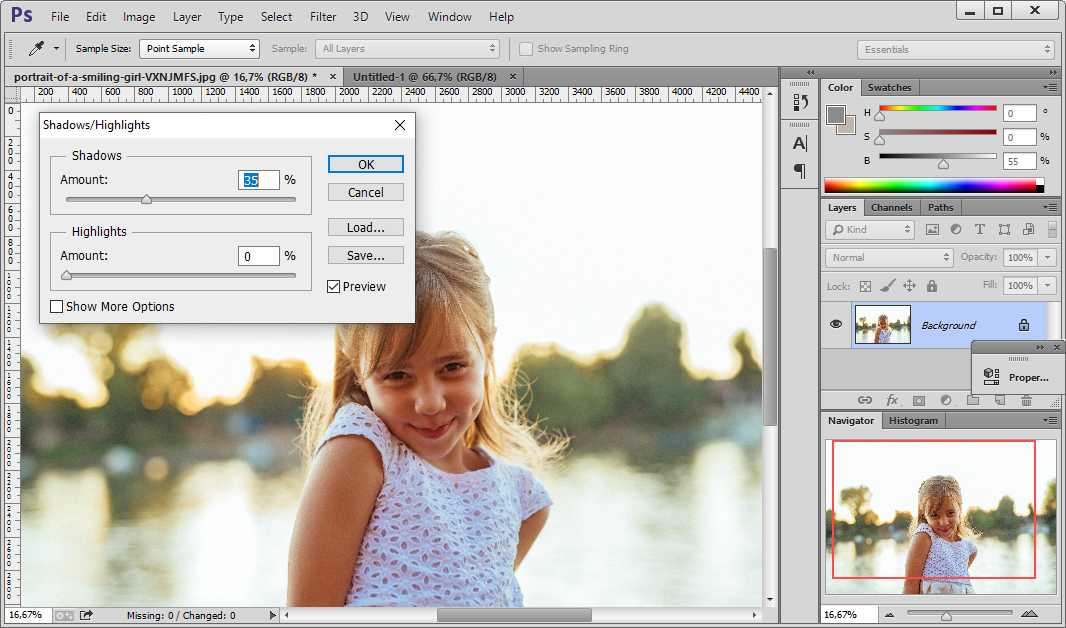
Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 31.07.2017
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
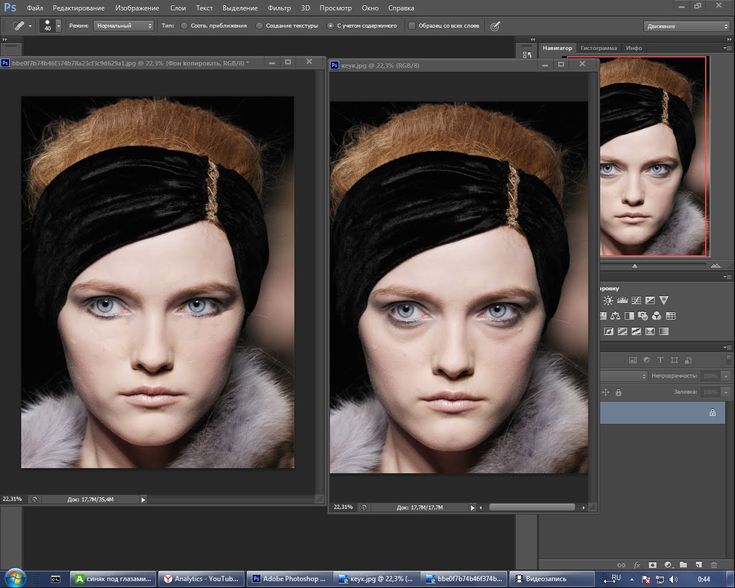
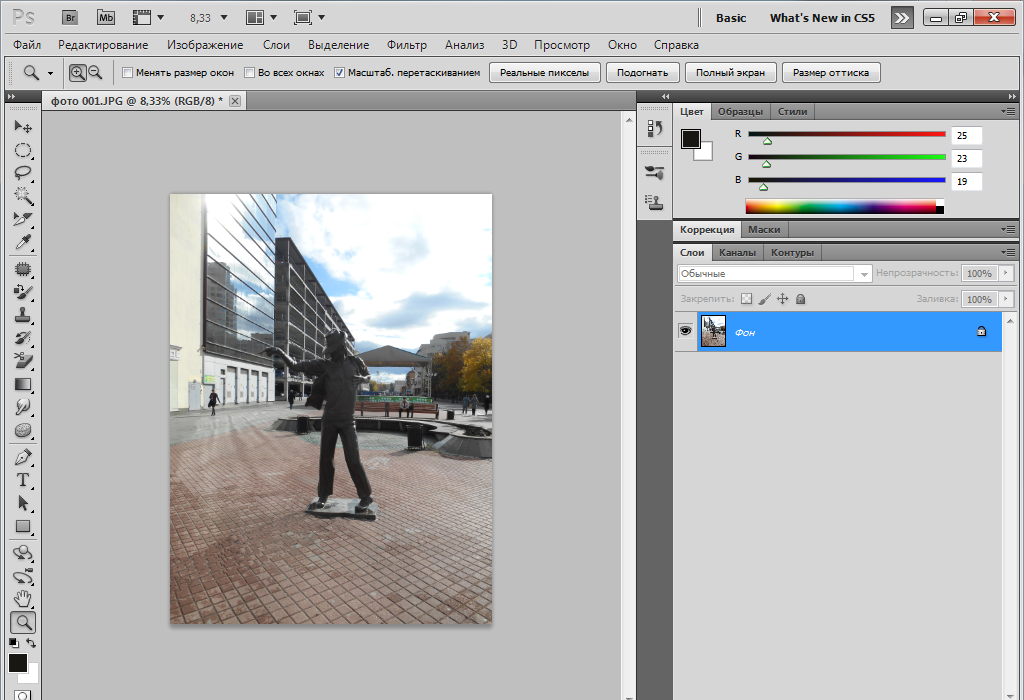
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
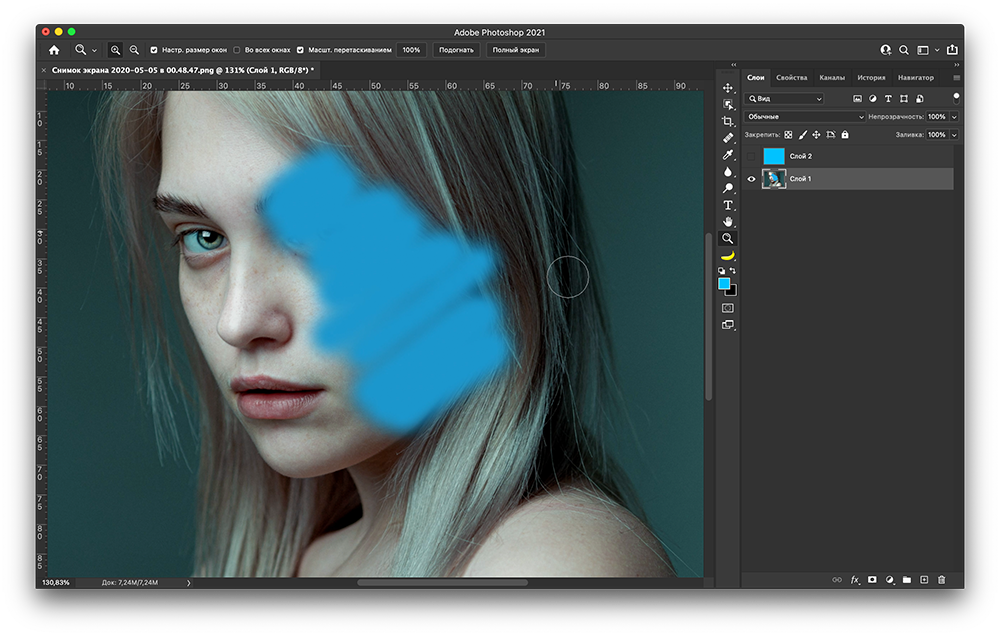
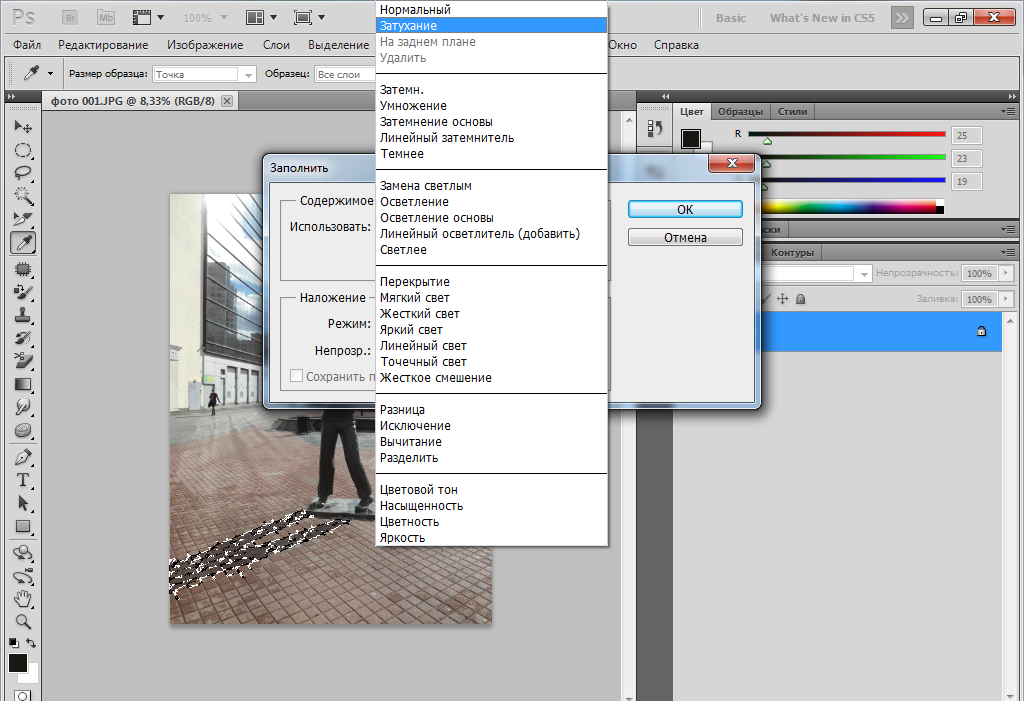
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-
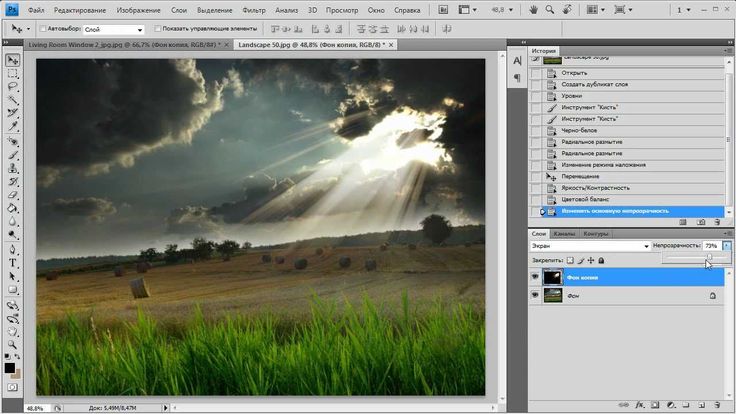
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
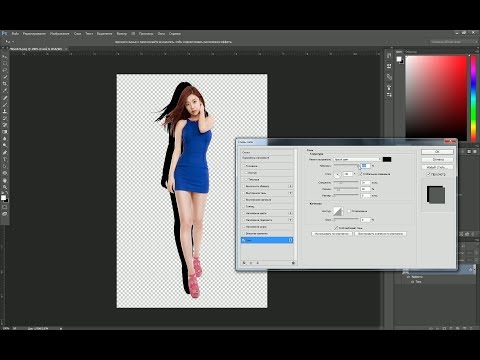
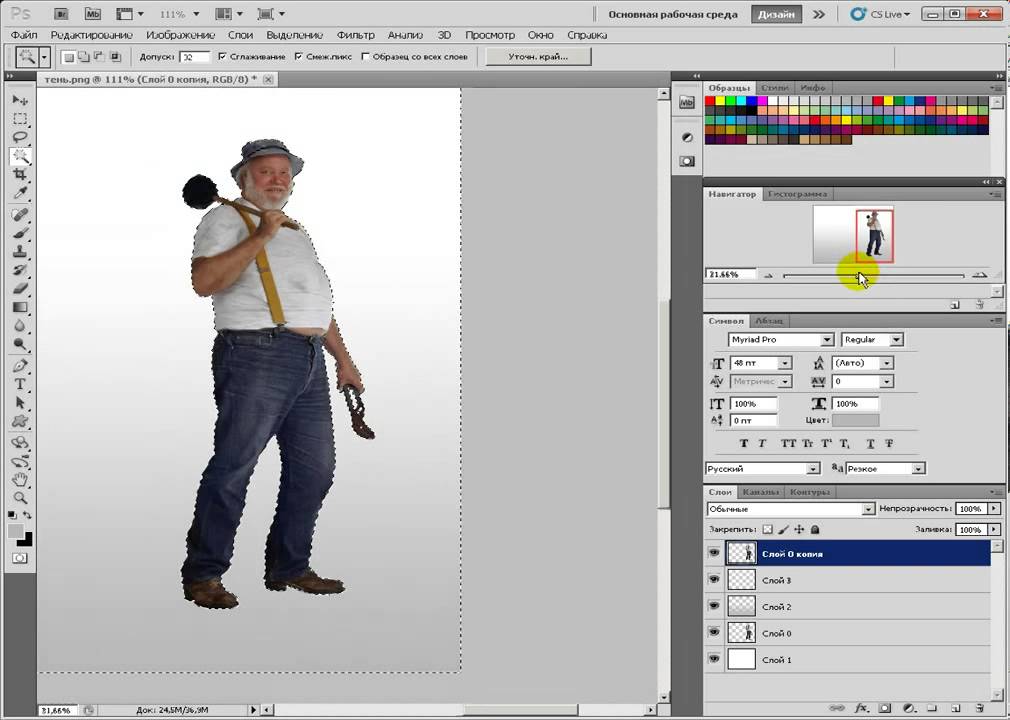
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool. Вызываются они нажатием клавиши W. В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool, кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект.
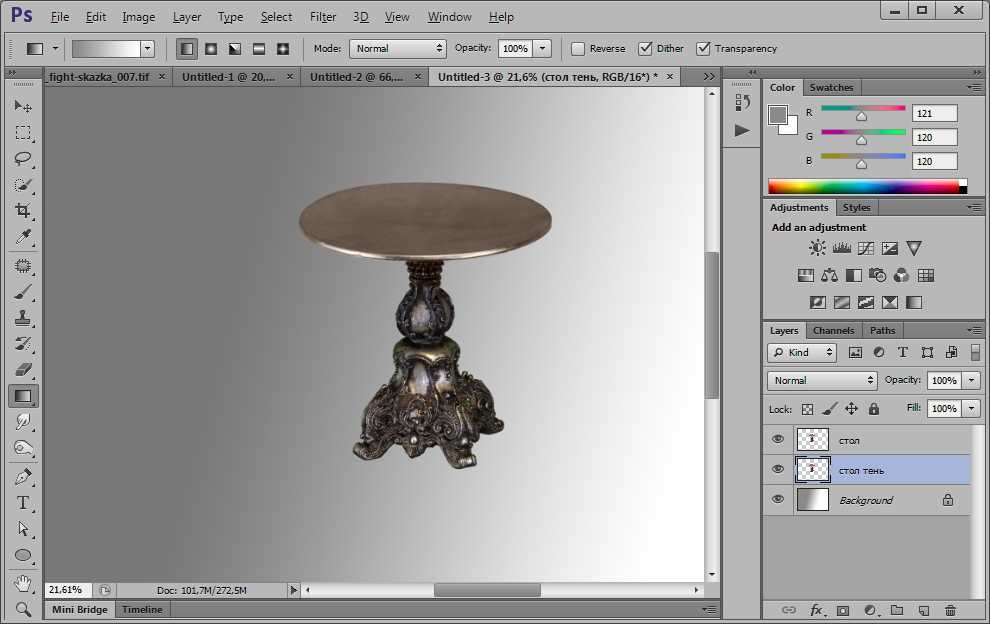
Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.
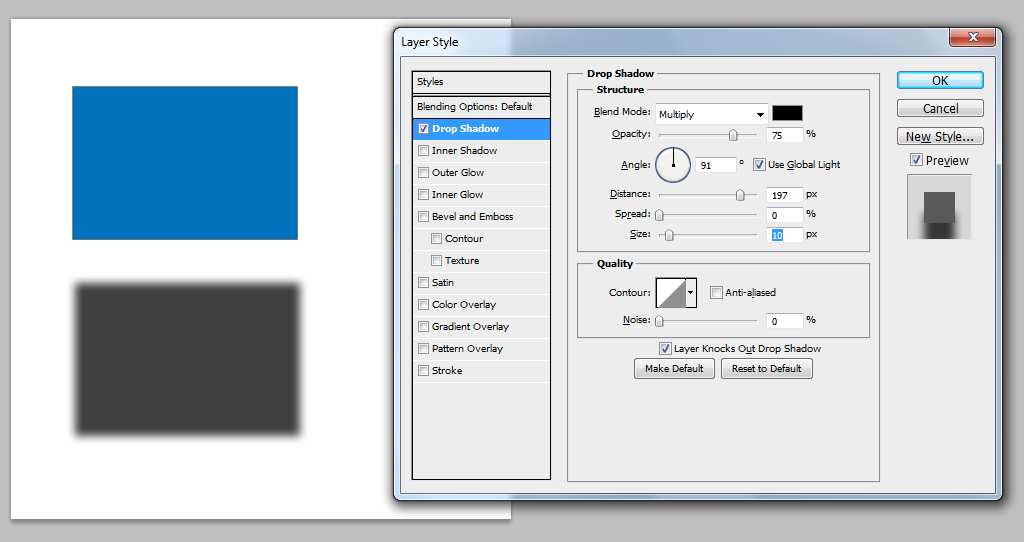
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow.
С помощью параметров «Смещение»/Distance, «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity.
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
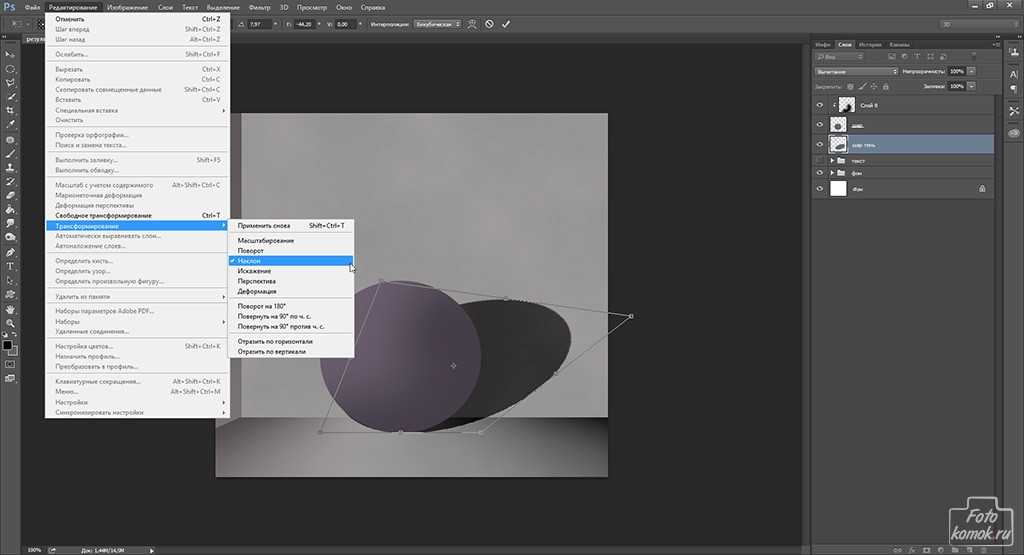
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту
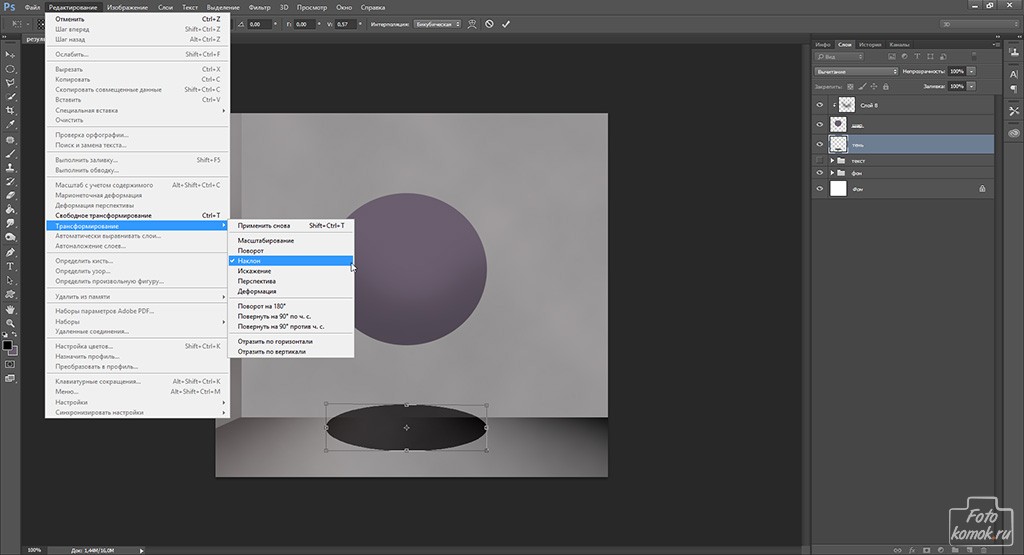
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp. Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.
В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Дата публикации: 31.07.2017
Ирина Рюрикович
Видеооператор, видеомонтажёр, ретушёр, художник, моушн-дизайнер. Ведёт кинорубрику в печатном журнале.
Автор курсов Fotoshkola.net
Команда «Тени/Света» («Shadows/Highlights»). Урок №3
Автор: Накрошаев Олег. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Команда «Тени/Света» («Shadows/Highlights»).
Урок №3
Действие команды «Тени/Света» основывается на использовании незаметного глазу размытия.
В предыдущем уроке мы уже говорили о следующем шаге рабочего потока, в котором мы рассмотрим более эффективный метод усиления светов и теней.
Как вы, вероятно, догадываетесь, там также используется скрытое размытие.
Кроме того, на размытии основываются и исключительно эффективные методики работы с контровыми снимками, которые мы будем рассматривать в дальнейшем.
И даже усиление резкости также имеет к размытию самое непосредственное отношение.
Вообще говоря, прогресс в области коррекции изображений за минувшее десятилетие в значительной мере обязан использованию этого самого скрытого размытия.
Команда «Тени/Света» имеет довольно сложный алгоритм, и она, пожалуй, лучшее из того, что появилось в Photoshop за последние десять лет.
Однако правильный способ ее применения вызывает затруднения.
Поэтому при рассмотрении команды «Тени/Света» в рабочем потоке сделали упрощение: применяют команду «Тени/Света» с предустановками, которые мы установили ранее — сразу после коррекции контраста, но до применения «МММ + CB».
Все уроки по рабочему потоку фотошоп мастера здесь:
Этап 1. | Этап 2. Усиление контраста через каналы |
|
|
Этап 3. Работа с цветом. Усиление цвета | Этап 3. Работа с цветом. Получение цветовых вариаций |
|
|
Работа с командой «Тени/Света» | Работа с командой «Bigger Hammer» |
|
|
«Уроки по небу» | «Разные уроки» |
|
|
«Ретушь» | «Работа со светлой и темной областями снимка» |
|
|
Добавление глубины. | «Резкость» |
|
|
«Разные уроки» | |
|
Рассмотрим более подробно параметры команды «Тени/Света».
Одни из них понятны без дополнительных разъяснений, назначение других — не вполне очевидно.
Чем выше значение «Эффект», тем сильнее общий эффект, однако диапазон тонов, на который он воздействует, остается неизменным.
Чем выше значение «Тон», тем более свободно эта команда относится к определению светов и теней. Величина 25% означает, что теневая часть команды не должна осветлять ничего светлее полутеней.
Используемое в Photoshop по умолчанию значение 50% допускает частичное осветление средних тонов.
То же самое относится и к воздействию на света.
Параметры «Радиус» и «Цвет» рассмотрим чуть позже.
Параметр «Средний тон» лучше не использовать, поскольку есть лучшие альтернативы.
Остаются «Усечение теней» и «Усечение светов».
Обычно эти значения используются по умолчанию — 0,01%.
Они предполагают полное осветление крошечной части светов и максимальное затемнение крошечной части теней.
Все, что находится между ними, соответственно перераспределяется.
Эти два значения показывают процент пикселей, которые, как предполагает фотошоп, должны быть полностью черными или белыми.
Если «Усечение теней» и «Усечение светов» установлено на ноль, команда может работать между значениями RGB от 1 до 254.
Но если на изображении нет областей, близких к этим светлым и темным конечным точкам эффект может быть нулевым или почти таким.
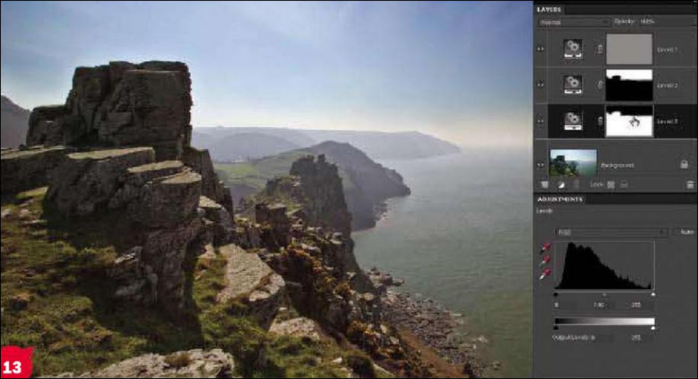
Оригинальное фото:
Черная точка около на гистограмме показывает 8 уровней, а очень темная белая точка -188 уровней.
Поэтому никакой полезной информации между 188 и 255 не найдено.
Ниже на рисунке вы можете увидеть эффект «Тени/Света», используемый с рекомендованными параметрами рабочего потока, которые мы установили в первом уроке, за исключением того, что «Усечение теней» и «Усечение светов» были установлены на ноль.
Эффект слегка виден в тенях и полностью отсутствует на ярких участках, поскольку вмешательство в светлых областях ограничено пикселями, которые светлее, чем самая светлая текущая точка!
На гистограмме зона, которая изменяется, находится слева.
Она перемещается вправо, указывая на то, что некоторые тени стали светлее.
Но правая сторона гистограммы не изменяется, потому что команда пытается вмешаться в зону, в которой нет пикселей, и поэтому она не может затемнить что-либо.
На следующем рисунке вы можете увидеть разницу, если вместо этого значения усечений установлены по умолчанию на 0,01%.
Photoshop использует первое полезное значение, отличное от 0, в качестве 0, а первое полезное значение, отличное от 255, как 255.
Затем применяет команду «Тени/Света» к новому диапазону яркости.
На гистограмме весь диапазон был расширен.
Если это произошло после того, как вы сделали смешивание каналов и применили кривые для усиления контраста на слое в режиме «Яркость» (после 2-го шага рабочего потока), то это означает, что белая и черная точки настроены неправильно.
В этом случае возвращаемся назад и применяем слой кривых для установки белой и чёрной точек и повторно применяем команду «Тени/Света».
Получаем эффект по увеличению глобального контраста.
Чтобы каждый раз не устанавливать нужные нам параметры окна «Тени/Света», их можно сохранить и при необходимости быстро загрузить.
Для этого нажимаем на кнопку «Сохранить» и в открывшемся окне сохраняем настройки в нужную папку на своем компьютере.
По идее, перед применением команды «Тени/Света» изображение уже должно находиться в приемлемой форме, имеется ввиду по тоновым характеристикам.
Если же оно неконтрастное, то применение команды «Тени/Света» может вызвать существенные изменения, установив света и тени там, где прежде их не было.
Хуже того, это может ввести в заблуждение неопытного пользователя, который может решить, что это хорошо.
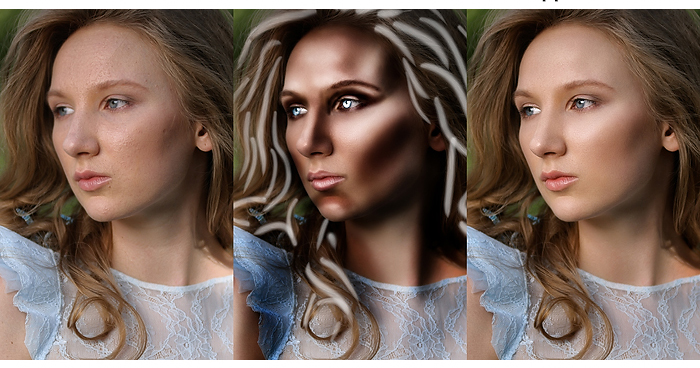
Приличные света и тени сразу улучшают изображение, и неудивительно, что неконтрастный оригинал:
выглядит значительно лучше после применения команды «Тени/Света»:
Проблема в том, что это неверный способ достижения цели, и, пожалуй, он создаст помехи для последующих действий.
Давайте сделаем более правильный прием улучшения этого снимка с помощью команды «Тени/Света» самым простейшим образом.
Дубликат слоя – Ctrl + J.
Применяем команду «Автотон»:
Режим наложения слоя, чтобы предотвратить искажение цвета, переводим на «Яркость».
Результат:
Детали заметно улучшились, но они могли бы быть еще лучше, если применять более сложные методы.
Сравним результаты:
На фото с непосредственным применением команды «Тени/Света» наблюдается неприемлемое изменение цвета.
Положительное значение параметра «Цвет» диалогового окна «Тени/Света» усиливает цвет в затрагиваемых командой областях.
Это хорошо для теней, но плохо для светов.
К сожалению, мы вынуждены использовать одно значение для того и другого.
В большинстве случаев значение +20, которое Photoshop предлагает по умолчанию, является наименьшим злом.
Но здесь оно не подходит.
Установка нулевого значения практически бы решило бы проблему:
Но все же лучше не применять команды «Тени/Света» до тех пор, пока тоновой диапазон изображения не приблизится к нормальному.
Если установить нулевые значения «Усечение теней» и «Усечение светов», и в тенях, и в светах ничего не пропадет.
Можно ограничить эффект одной стороной, обнулив лишь одно из двух значений.
И все же в качестве стандартных используются положительные значения, но с одним исключением.
Если вы сочли, что изображение относится к категории 3 (что такое категория 3 – смотрите урок 1), значения «Усечение теней» и «Усечение светов» следует обнулить независимо от того, когда вы будете применять команду «Тени/Света».
Если света и тени для нас очень важны, то решение об их осветлении или затемнении (если таковое вообще уместно) должны принимать мы сами, а не какой-то алгоритм.
Продолжение следует.
Понравилось? Поделитесь:
Добавить комментарий
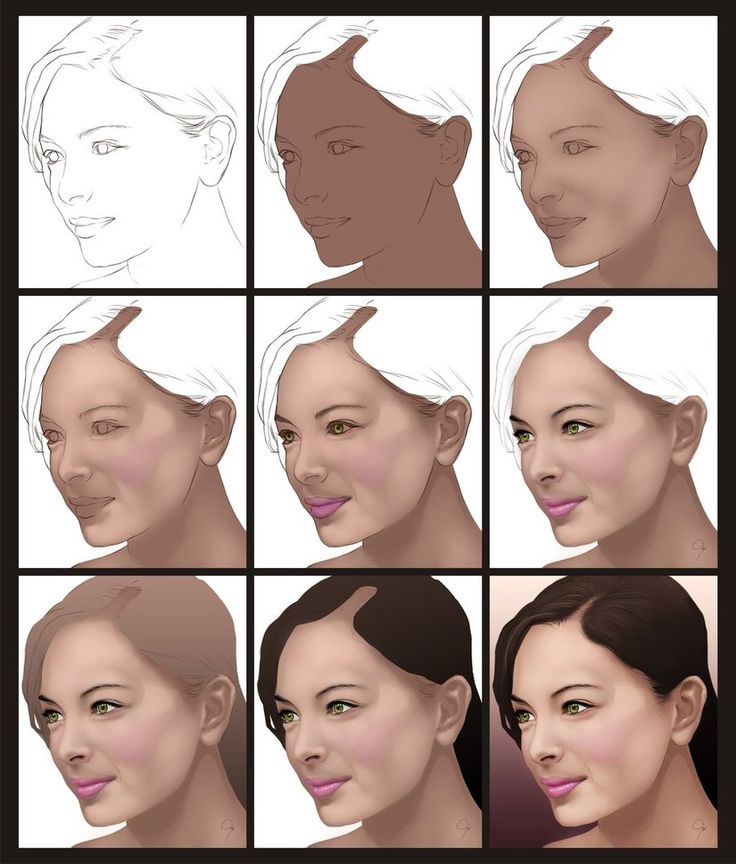
Как создавать тени и световые эффекты в стиле аниме (Урок IV)
Как создавать тени и световые эффекты в Фотошопе
Здравствуйте! Это 4-я часть урока, а вот первая, вторая и третья.
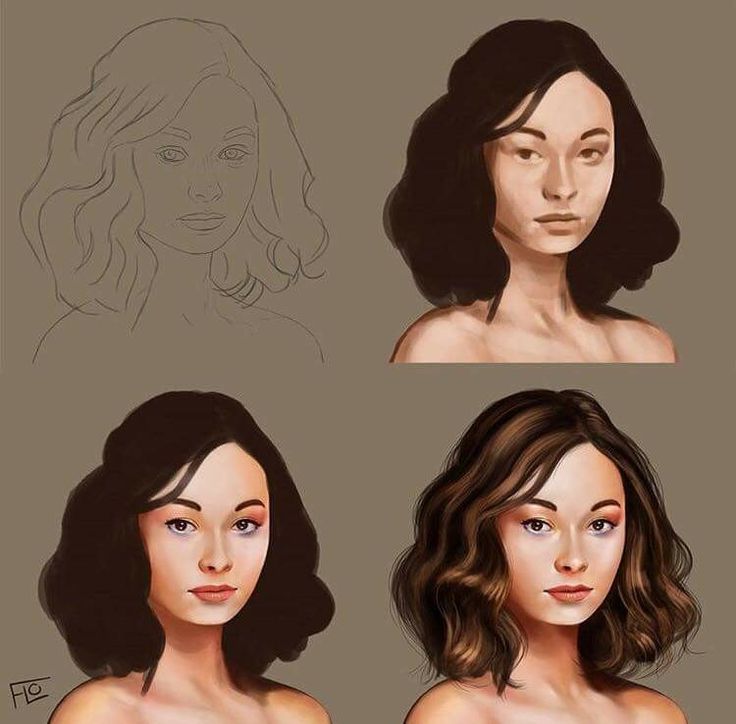
Учебник IV: как создавать тени и световые эффекты в стиле аниме в Photoshop. Прежде чем приступить к теням, мы поговорим о слоях. Так как слоев будет много, я объясню, как их упорядочить в Photoshop, для более удобного просмотра.
Содержание
- 1 Как использовать набор слоев
- 1.1 Главное условие: контуры
- 1.2 Тень на волосах
- 1.3 Делаем тень темнее
- 1.4 Сферы и платье
- 1.5 Тень на коже и тень на глазах
1 – Выберите верхний слой, а затем в нижней панели нажмите на иконку с папкой (Create a new set).
2 – Измените, имя папки, которая появляется в окне слоев, переименовав его, например, в “bases”.
3-/4- Начиная сверху в низ, перетащите все слои с цветом в папку “bases” (необходимо сохранить первоначальный порядок слоев).
5 – Нажмите там, где я нарисовала маленький кружок. Стрелка изменит направление, и все перенесенные слои скроются в папке!
Когда вам будет нужно выбрать слой внутри папки, просто снова нажмите на стрелку.
Главное условие: контуры
1) А теперь … тени!
Эта часть руководства будет очень трудной… будьте готовы!
Маленький учебник в учебнике!
Для создания теней существует два метода: свободная рука и вектор.
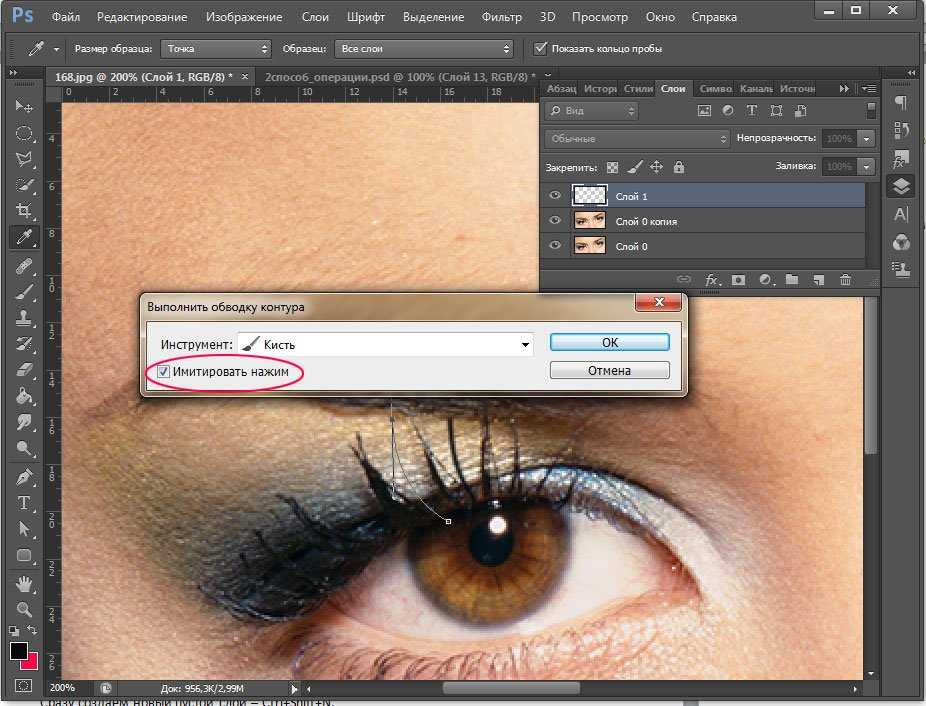
1 метод: все тени рисуются свободной рукой, а недостатки стираются резинкой. Пример показан на скриншоте.
Это долгий и трудоемкий метод, и подходит в основном для тех у кого есть графический планшет.
2 метод: создание векторного контура с помощью Pen Tool.
Возможно, вы спросите, почему бы не сделать контур с помощью лассо? Полигональный инструмент лассо создает геометрические параметры, прямолинейные отрезки. Вектор же позволяет создавать точные кривые, называемые кривые Безье.
Давайте начнем с теста: загрузите изображение на компьютер
Скачать
и откройте его с помощью Photoshop. Добавьте новый слой поверх изображения и выберите инструмент Pen Tool(P) с указанными настройками.
Следуйте инструкциям:
1 – установите курсор мыши в точке 1 и щелкните один раз в центре X.
2 – переместите курсор мыши в точку 2.
3 – как и прежде, нажмите в центре X, а затем, удерживая нажатой кнопку мыши, перемещать мышь по красной стрелке и отпустите кнопку мыши, когда вы достигнете центра красной звездочки *.
4 – возвращайтесь к точке 1. Рядом с указателем инструмента появиться маленький кружочек, это означает, что вы собираетесь закрыть контур. Нажмите один раз в центре X.
После того как вы создали контур пути необходимо его прорисовать кистью.
Выбираем кисть (Brush Tool (B)) размером 4 px. Переходим из панели Layers в панель Paths и нажимаем в нижней панели на обведенный кружок (Stroke path with brush).
Вы увидите, что сделали такой же контур, как и я.
Итак, вы узнали, как сделать и закрыть контур. Но если я хочу сделать что-то подобное? То есть, выпрямить кривую закрытого контура.
Теперь, скачать второе изображение
Скачать
, и открыть его в Photoshop. Добавьте новый слой поверх изображения и выберите инструмент Pen Tool(P).
Следуйте инструкциям:
1 – установите курсор мыши в точке 1 и щелкните один раз в центре X .
2 – переместите курсор мыши в точку 2 .
3 – как и прежде, нажмите в центре X, а затем, удерживая нажатой кнопку мыши, перемещать мышь по красной стрелке и отпустите кнопку мыши, когда вы достигнете центра красной звездочки *.
4 – возвращайтесь к точке 1 и нажмите на X.
5 – Выберите инструмент “Convert Point Tool” и нажмите на нижнюю кривую линию, а затем, удерживая нажатую кнопку, переместите мышь по пути второй стрелки, пока не достигнете крестика. Кривая стала прямой.
Давайте рассмотрим, как можно изменять кривую.
В новом документе создадим кривую, следуя инструкции для первого изображения до шага 3. Выбираем инструмент “Convert Point” и попробуем подвигать за якорь 1. Понаблюдайте, как измениться кривая.
Так же попробуйте подвигать и за якорь 2 (не только так как я показывала раньше, но и в другом направлении)
Когда вы будете уверены, что поняли, как работать с помощью инструмента Pen Tool, можно продолжить чтение!
Тень на волосах
Давайте вернемся к созданию тени!
1) Я начну с волос. Берем пипеткой основной цвет волос, и в палитре цветов выбираем немного темнее.
Берем пипеткой основной цвет волос, и в палитре цветов выбираем немного темнее.
Затем, используя выбранный цвет, нарисуем небольшое пятно на пустой части листа
Это необходимо для того, что бы мы в дальнейшем легко возвращались к цветам с помощью пипетки.
2) Создайте новый слой и переименуйте его в “Shadow1”, в параметрах слоя устанавливаем “Multiply”.
3) Выберите инструмент Pen Tool(P). Установите оригинал рядом с нашим фанартом и постарайтесь воссоздать кривую нарисованную красным цветом.
Так же, я обозначила начало и конец линии двумя X. Нажмите на начало нижней кривой, подымитесь вверх и нажмите вторую точку.
Удерживая кнопку мыши, изогните кривую
(как на рисунке), а затем закройте контур, вернувшись в начальную точку.
Теперь мы должны подправить кривую с помощью инструмента “Convert Point”.
Установите указатель на якорь второй точки (указанный на рисунке в кружок) и перетяните по направлению стрелок, пока вы не получите нужного результата.
Переходим из панели Layers в панель Paths и нажимаем в нижней панели на обведенный кружок (Fill path)
Теперь, уберем путь (перетащите его в мусор, как показано на картинке). Если необходимо можно исправить линию с помощью резинки.
Некоторые элементы тени мы можем рисовать без использования вектора, а свободной рукой.
Таким же методом продолжаем дальше…
Делаем тень темнее
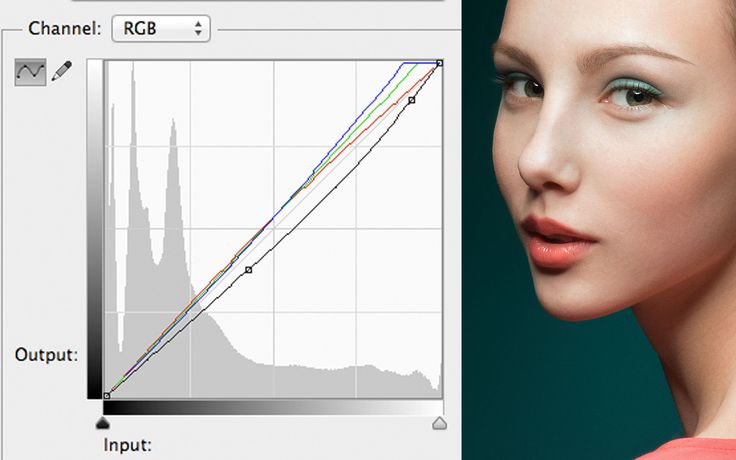
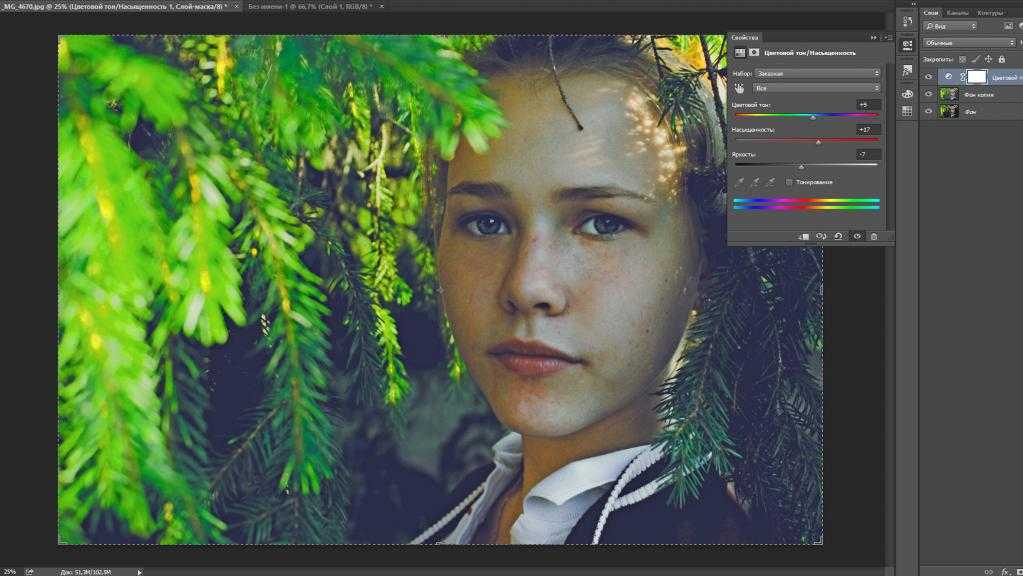
4) Нарисовав тень на волосах, мне не понравился цвет, который я выбрала раньше, поэтому я его изменю. Существуют различные способы сделать это, я же использую чаще всего: Image>Adjustment>Curves (имейте в виду, слое, где вы хотите изменить цвет!)
Так же можно использовать Image>Adjustment>Hue/Saturation и перетащить указатели как на рисунке.
Можно даже уменьшить уровень непрозрачности, чтобы смягчить цвет тени.
После изменения цвета тени нам нужно изменить и цветовое пятно, которое мы делали раньше. Отключаем видимость папки с основными цветами и берем пипеткой измененный цвет тени.
Отключаем видимость папки с основными цветами и берем пипеткой измененный цвет тени.
Закрашиваем старое пятно новым цветом.
Возвращаемся к работе с контурами. Создавая более сложные кривые формы, используйте больше точек (зеленые точки).
На рис. 2, я ошиблась с углом кривой, и исправила инструментом “Convert Point” с помощью якорей.
А также помните, что после закрытия контура и заливки его цветом, можно поправить его резинкой!
Через час я закончила с тенью на волосах! Ура!
Сферы и платье
5) Сферы!
Для этих маленьких сфер необходимо два слоя тени. На том же слое где мы создавали тень волос я сделала окружность синего цвета.
Затем я создала новый слой “Shadows2”, в параметрах слоя установила “Multiply”.
Затем берем пипеткой цвет тени платья Рури и делаем оттенок немного светлее.
Добавляем темную окружность выбранным цветом. Затем твердым ластиком стираем ненужные части сферы сначала на слое “Shadow2”, а затем на “Shadow1”. Белым цветом добавляем блики.
Белым цветом добавляем блики.
В конце концов, сферы готовы, а также вынесено новое пятно цвета, которое будет использоваться для тени на платье на слое “Shadows2”.
6) Платье.
Так же как мы создавали тень на волосах (с помощью инструмента Pen Tool(P)), создаем тень для платья.
7) Волосы Рури имеют более темные тени, так что … создаем новый слой (“shadow3”, с параметрами “Multiply”), берем пипеткой основной цвет тени, и подбираем более темный в палитре. Как это делать вы уже должны знать.
Добавляем тени в нужных местах.
Таким же оттенком цвета делаем тени и на рюкзаке.
С помощью вектора добавляем тень на красной части рюкзака.
У нас получается такой результат!
Тень на коже и тень на глазах
Тень на коже и глазах.
Создаем новый уровень “Shadow4skin” с параметрами “Multiply”. Выбираем оттенок серого в области фиолетового цвета (фиолетовый, как цвет для теней и отражений иногда дает хороший эффект 3D).
Добавляем новый уровень с параметрами “Normal” и рисуем белым цветом блики на глазах и волосах.
Конец!!!!!!!!!!!!
Удаляем цветовые пятна. Добавляем собственную подпись или адрес электронной почты или адрес вашего сайта. Соединяем все слои в один слой (Ctrl + Shift + E) и сохраняем в формате JPG и …
Вы закончили!!!!!
Автор урока: Amano Hikari
Перевод: Prescilla
Как сделать тень в Photoshop — 3 способа | Урок | Фото, видео, оптика
В предметной съёмке, съёмке каталогов и творческой фотографии, где нужно совмещать несколько снимков, мало просто вырезать и переставить объект. Чтобы он смотрелся реалистично, необходимо подогнать его по цветам и яркости к окружающей среде, а также добавить тень.
Рассказываем, как сделать тень в Photoshop всего за пару минут и тем самым добавить реалистичности изображению.
Тень как бы «приземляет» предмет, создавая ощущение, что он правда находится в сцене / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт / Фото: unsplash.com
Эксперт / Фото: unsplash.com
Как создать тень в Photoshop с помощью стилей слоя
Настройки стиля слоя Тень
Как нарисовать тень в Photoshop
Свободное трансформирование — как сделать тень в Photoshop
Как создать тень в Photoshop с помощью стилей слоя
Стили слоя — это инструменты, которые автоматически генерируют эффекты. Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
1. Откройте фотографию с объектом, для которого хотите добавить тень.
Далее предмет нужно вырезать любым удобным способом — вручную маской, с помощью быстрого выделения или, как в случае с данным примером, нажатием кнопки «Удалить фон» в палитре Свойства / Properties.
Подробно о том, как вырезать предмет и удалить фон, читайте по ссылкам.
2. Создайте под объектом однотонный фон, чтобы лучше видеть результат работы.
Создайте под объектом однотонный фон, чтобы лучше видеть результат работы.
В палитре Слои / Layers нажмите на чёрно-белый круг и выберите команду Цвет / Solid Color. В открывшейся палитре выберите белый цвет и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Зажмите левую кнопку, находясь на слое с заливкой, и перенесите его под слой с вырезанным объектом. Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
3. Пришло время добавлять тень! Кликните левой кнопкой мыши на слой с вырезанным объектом. Внизу на панели Слои найдите значок с буквами fx — это и есть стили слоя. В выпадающем списке выберите Тени / Shadows.
В открывшемся окне задайте нужные параметры тени — толщину, цвет, размытость, угол наклона — и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Настройки стиля слоя Тень
В любой момент вы можете поменять настройки тени. Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
1. Режим наложения. Наиболее удачным и реалистичным считается Умножение / Multiplay. Ради эксперимента можно выбрать любой другой.
2. Цвет тени.
3. Непрозрачность тени.
4. Угол. То, в какую сторону будет направлена тень.
5. Смещение. То, насколько сильно тень отходит от объекта.
6. Размах. Делает контур тени более толстым и грубым.
7. Размер. Делает тень более размытой.
8. Контур. Внешний вид тени. Например, цвет может заполнять тень полностью или быть только контуром.
9. Шум. Добавляет шум на тень. Небольшие значения могут быть уместны, чтобы добавить реалистичности.
Как нарисовать тень в Photoshop
Если автоматически сгенерированные программой тени не нравятся, её можно нарисовать самому! Так бывает, например, если вам не нужна огромная фигурная тень, повторяющая контур объекта, но хочется «приземлить» объект на землю.
- Вырежьте объект.
2. В палитре Слои нажмите на квадрат с плюсиком внутри, чтобы создать новый пустой слой. На нём вы будете рисовать тень.
Зажмите левой кнопкой мыши слой с будущей тенью и перенесите под объект / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Кликните левой кнопкой мыши на слой с будущей тенью. Возьмите инструмент Кисть / Brush на панели инструментов слева.
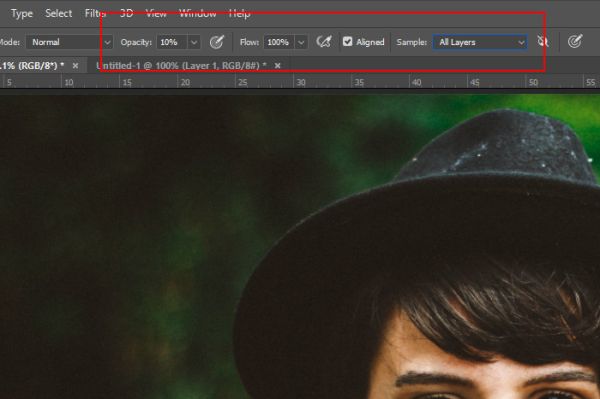
Задайте настройки кисти с помощью строки наверху. Самая важная из настроек — режим наложения. Вам понадобится Умножение / Multiplay. Далее задайте размер кисти, её жёсткость (чем мягче, чем более размытой будет тень) и непрозрачность.
Остальные настройки, кроме режима наложения, придётся подбирать вручную, исходя из ваших задач и видения — точных рекомендаций нет / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Подробно об инструменте кисть и её настройках.
4. Нарисуйте тень под объектом. Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Тут всё зависит от вашего умения рисовать. Чтобы было легче и меньше уставала рука, подумайте о покупке графического планшета. Он помогает также и в ретуши, если вы в обработке захотите дальше, чем покрутить ползунки — с ним время, затраченное на ретушь, сокращается в разы.
Свободное трансформирование — как сделать тень в Photoshop
Хотите создать имитацию длинной закатной тени, стелющейся по поверхности? Тогда этот способ окажется лучшим из предложенных.
1. Откройте фотографию с предметом, которому хотите добавить тень, и вырежьте его.
2. Создайте дубликат вырезанного предмета. Для этого нажмите Ctrl + J или правой кнопкой мыши по слою — Создать дубликат слоя / Duplicate Layer.
3. Кликните левой кнопкой мыши по копии слоя, которая находится внизу. Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Чтобы залить слой чёрным цветом:
- Нажмите на иконку с чёрным и белым квадратом в левой части экрана.
Поменяйте цвета местами с помощью стрелочки или горячей клавиши X, чтобы чёрный цвет был внизу / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
- Нажмите Ctrl и кликните левой кнопкой мыши по слою, который хотите залить. Создастся выделение, которое не даст цвету заливки заполнить весь слой.
- Нажмите сочетание клавиш Ctrl + Delete. Будущая тень зальётся чёрным цветом.
- Нажмите Ctrl + D, чтобы снять выделение.
После этого поставьте слой в режим наложения Умножение / Multiply / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Кликните на слой-тень и перейдите в команду Редактирование / Edit — Свободное трансформирование / Free Transform.
Горячие клавиши для свободного трансформирования — Ctrl + T. Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Возможные варианты трансформации тени:
– чтобы «положить» тень, нажмите правой кнопкой мыши и выберите Отразить по вертикали;
– чтобы перемещать тень, зажмите её левой кнопкой мыши и сдвигайте;
– чтобы создать ощущение перспективы, будто тень лежит на поверхности, нажмите правой кнопкой мыши и выберите Перспектива / Perspective.
Меню активируется нажатием правой кнопки мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Когда вы получите нужную форму тени, нажмите клавишу Enter. Получившуюся тень можно доработать.
Размойте тень с помощью Фильтр / Filter — Размытие / Blur — Размытие по Гауссу / Gaussian Blur или уменьшите её Непрозрачность / Opacity в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Photoshop: Раздельное тонирование. Света-Тени
Для любителей и профессионалов photoshop
Авторские уроки, курсы, обзоры
по Photoshop и продуктам Automate-Ps
Знания, которые помогут Вам в разы быстрее
пройти путь от новичка до профессионала!
Справка
Photoshop: Раздельное тонирование.
 Света-Тени
Света-Тени- Сложность «Средняя»
Общее описание
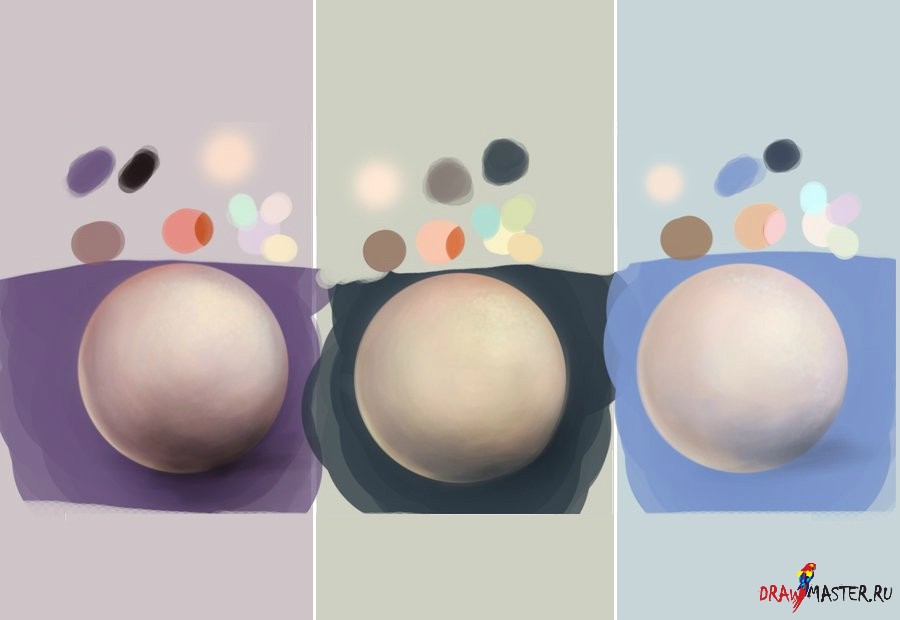
Предлагаю познакомиться с уроком, в котором Вас ждёт знакомство с одним из способов художественного тонирования при помощи корректирующих слоёв «Карта градиента».
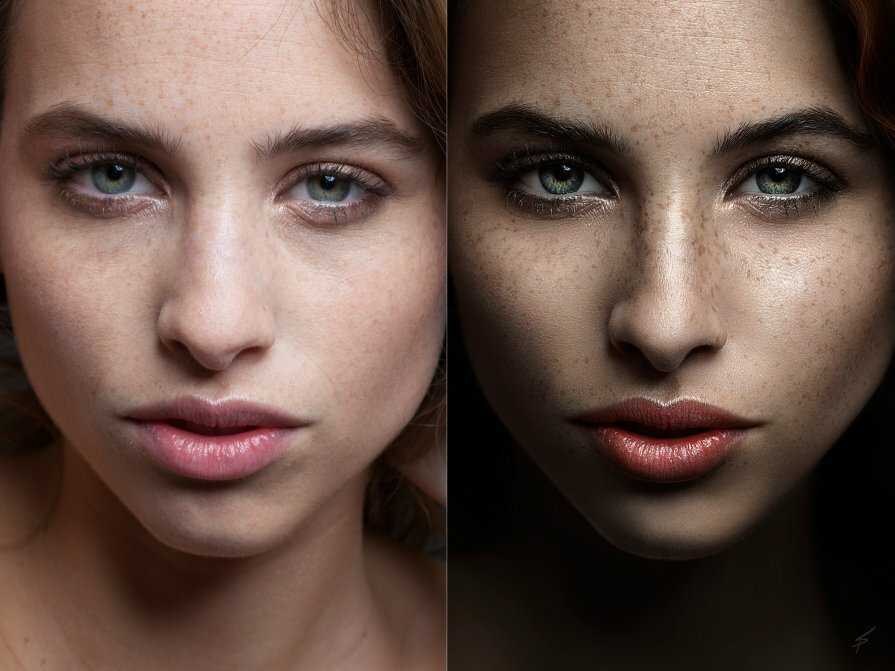
До
После
Если вам нужно быстро и качественно обрабатывать изображения в Photoshop: В расширенном наборе для обработки и ретуши изображений «APs RETOUCH» собрана тщательно структурированная коллекция более чем из пятисот готовых к работе инструментов и пресетов! Это уникальный инструмент не имеющий аналогов на рынке!
Поблагодарить за урок
Переводы из любой страны
Свободный
ДОСТУПЫ
— Безлимитный доступ с ПК,
планшетов, смартфонов.
— Дополнительные материалы
от автора урока.
ОБЩИЕ ДАННЫЕ
— Обновлён:
— Продолжительность: 28:10 мин.
— Качество: максимальное 1080p HD
(зависит от скорости вашего интернет).
— Локализация Photoshop: русская
— Аудио: русский
ТЕХНИЧЕСКИЕ ДАННЫЕ
— Для демонстрации урока автор
пользуется Photoshop 2019
(Не входит в стоимость урока.
Доступен на веб-сайте Adobe с лицензией
и 7-дневным пробным периодом).
Добавить в избранное
Скачать дополнительные материалы к уроку
Автор
Максим Кучма
Художник, фотограф, преподаватель, автор расширений и дополнений для Photoshop.
Чтобы оставлять сообщения на сайте, нужно
Войти или зарегистрироваться
Дорогой Максим! В этот раз Вы превзошли самого себя! Какое счастье быть Вашим современником!
Уроки у вас очень интересные! Спасибо большое!
Спасибо, Максим!! Все-таки хотелось бы, чтобы вы больше посвещали время в уроках работы с панелью, в том числе и по теме данного урока! А то получилось, что о панели между прочим на последок! Сам урок замечательный и понятный!! Всегда с большим воодушевлением читаю сообщение о ваших уроках!
Да, именно так:
— 90% времени в уроке посвящается сути вопроса,
— максимум 10% набору «APs RETOUCH».
Причина простая — это урок для открытого доступа, а не только для пользователей этого продукта. И участие в нём наборе «APs RETOUCH» — только демонстрация с целью привлечения внимания к нему, а не с целью обучения работы с ним.
P.S. Вы пользуетесь чатом в Telegram для пользователей «APs RETOUCH»? Там есть возможность быстро получать ответы на свои вопросы общаться с другими пользователями…
Спасибо! Как всегда, как бы «между делом» принцип разжеван, воды — ноль, практически очень ценно, мотивация зашкаливает. ))
Здравствуйте Максим! Вновь и вновь удивляюсь инструменту «Карта Градиента», каждый раз открывая его обширные возможности , благодаря вашим замечательным урокам! Спасибо Вам за проделанную работу и титанический труд! Успехов в развитии проекта!
Очень полезно.
 Спасибо.
Спасибо.Уважаемый Максим! Отличный урок! За окном осень, природа пестрит буйством красок, самое время делать хорошие кадры, так что Ваш урок пришёлся очень ко времени. После Вашего урока по-другому посмотрел на инструмент карта градиентов. Не перестаю благодарить Вас за то, что делитесь своим опытом, огромное Вам СПАСИБО! С нетерпением жду Ваших следующих уроков.
Вас также могут заинтересовать
- Сложность «Средняя»
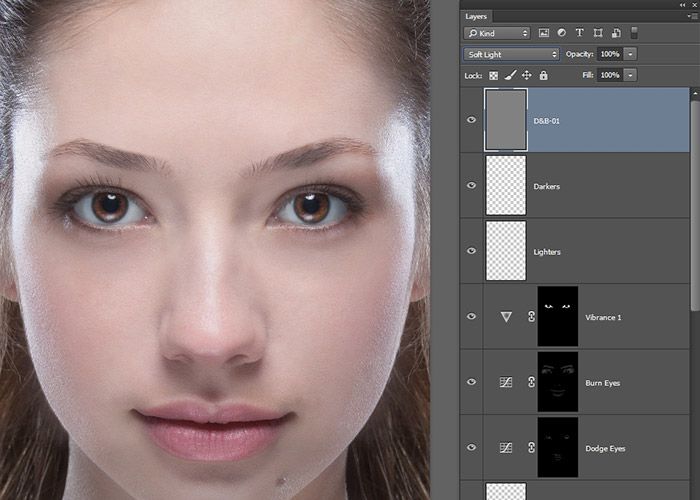
Photoshop: Техника быстрой ретуши
автор: Максим Кучма
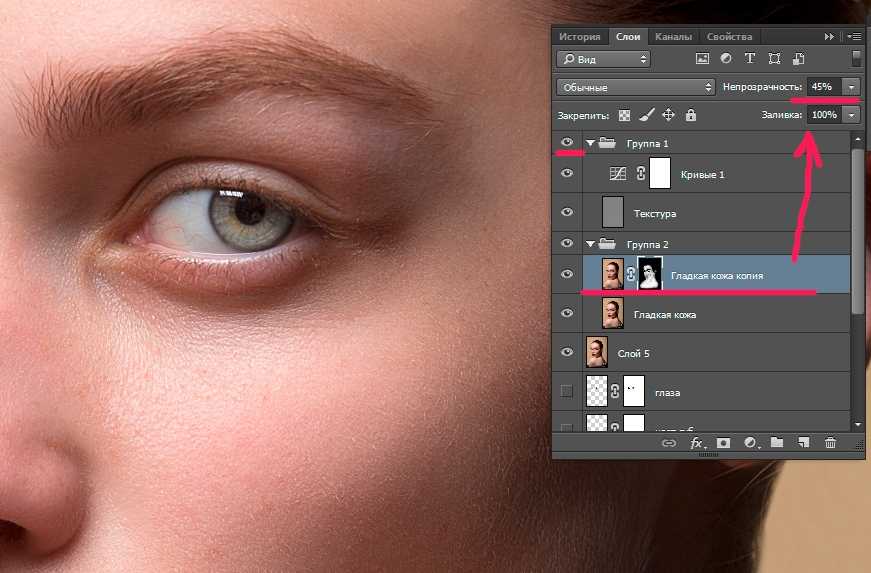
Профессиональный ретушёр Лиза Нечаева показывает свою авторскую технику для быстрой обработки портрета, позволяющую быстро ретушировать кожу с отличным естественным результатом. Она основана на методе частотного разложения, но не просто на “Inverted High Pass”. Эта доработанная техника позволяет сохранить анатомию, фактуру и текстуру, убирая только пятна, и оставляя кожу максимально “живой”. Отлично подходит для борьбы со светлыми и тёмными пятнами на коже, тканях и других поверхностях.
Она основана на методе частотного разложения, но не просто на “Inverted High Pass”. Эта доработанная техника позволяет сохранить анатомию, фактуру и текстуру, убирая только пятна, и оставляя кожу максимально “живой”. Отлично подходит для борьбы со светлыми и тёмными пятнами на коже, тканях и других поверхностях.
Смотреть
- Сложность «Низкая»
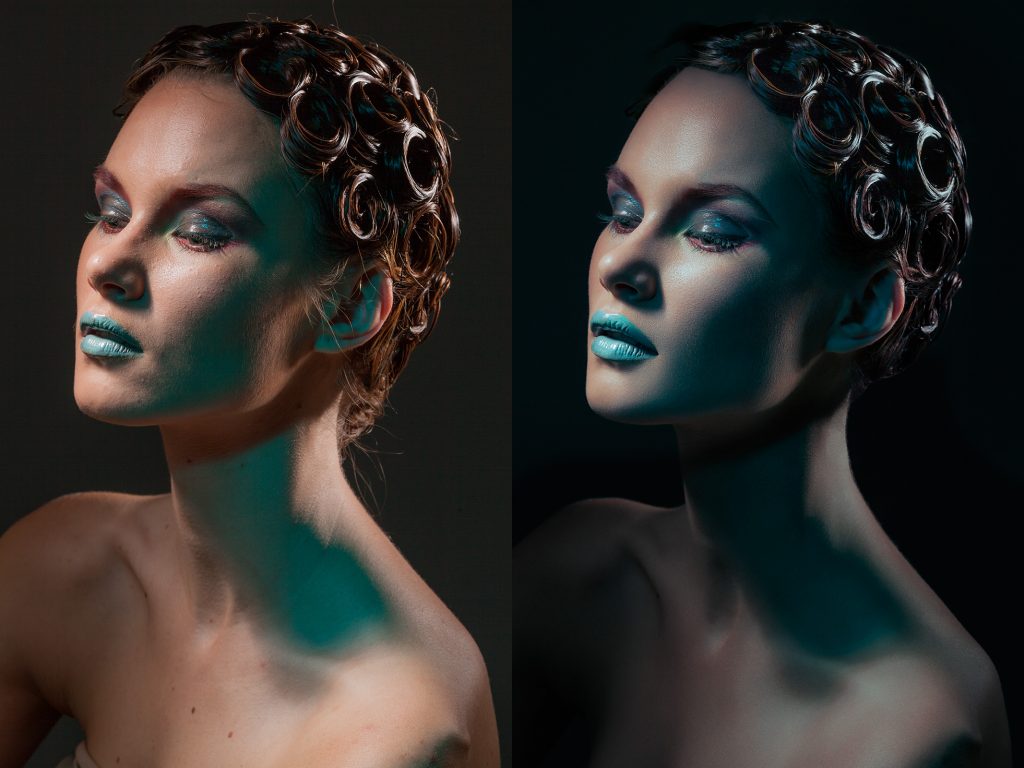
Photoshop: Рабочее пространство ретушёра
автор: Максим Кучма
Для практикующего ретушёра крайне важно грамотно построить свой процесс ретуши и настроить рабочую среду Photoshop. В этом видео обзоре профессиональный ретушёр Лиза Нечаева показывает своё рабочее пространство и инструменты, которые она использует в работе каждый день. В списке её избранных помощников есть и наша разработка — набор «APs RETOUCH»…
В этом видео обзоре профессиональный ретушёр Лиза Нечаева показывает своё рабочее пространство и инструменты, которые она использует в работе каждый день. В списке её избранных помощников есть и наша разработка — набор «APs RETOUCH»…
Смотреть
- Сложность «Низкая»
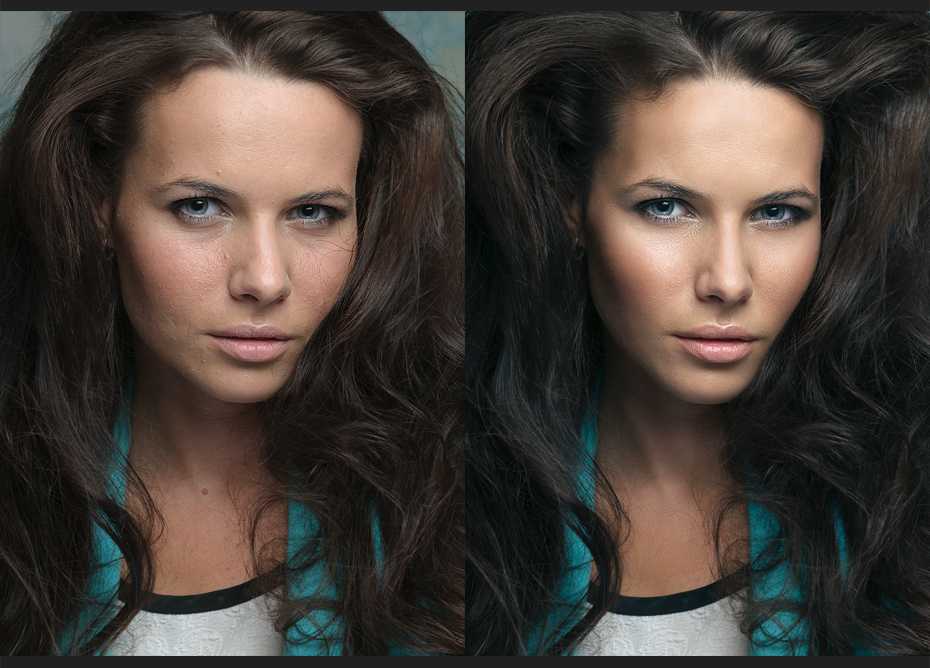
Photoshop: Разглаживание текстуры кожи #2
автор: Максим Кучма
Если Вам требуется очень быстро выполнять портретную и общую ретушь, но Вы ещё испытываете затруднения при работе с классическими методами частотного разложения — обратите внимание на упрощённый приём быстрого разглаживания текстуры, показанный в этом уроке. ..
..
Смотреть
- Сложность «Средняя»
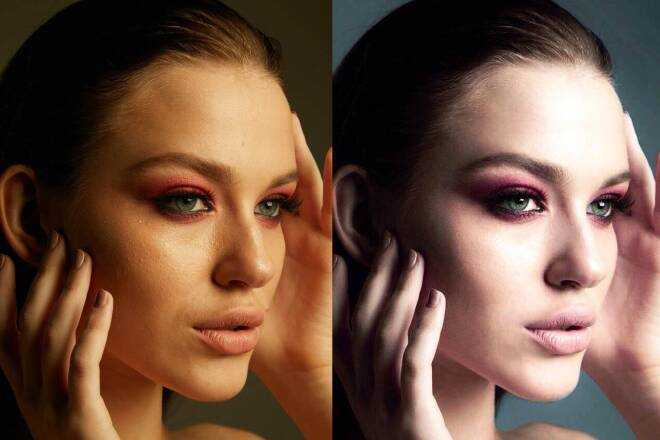
Photoshop: Редактирование диапазонов оттенка
автор: Максим Кучма
Из этого урока Вы узнаете все особенности отличного способа редактирования отдельных диапазонов насыщенностей любого нужного Вам оттенка. Например, Вы хотите уменьшить налёт желтизны в кадре и для этого Вам нужно отредактировать только слабо насыщенные жёлтые оттенки. Или хотите изменить в портрете только цвет яркого красного платья…
Смотреть
Все урокиНовости APs
По продуктам Telegram Подписаться на канал «Automate-Ps (Ru)»
2021.
 11.10
11.10Как пользоваться сервисом «Новости»?
Для просмотра всех новостей войдите в свой аккаунт. Кроме общих новостей, в ленте будут отображаться новости по Вашей категории пользователя и Вашим продуктам.
2022.09.15
Приглашаем на вебинар 16.09.2022
Приглашаем на вебинар по современным автоматизациям в Photoshop, на котором Вы познакомитесь с мощным скриптом-конструктором «APs Automate».
Подробнее…2022.09.13
[расширения] «APs Automate»
Выпущен мощный скрипт-конструктор для индивидуальных и пакетных обработок «APs Automate»
Подробнее…2022.08.18
[дополнения] Текстуры. Небо. Утро #1
Автор Арчи Фокс опубликовал коллекцию изображений неба «Небо. Утро #1».
Подробнее…2022.
 08.14
08.14[уроки] Условные действия в Photoshop. На примере «До-После»
В этом уроке Вы вместе с автором урока Максимом Кучма создадите полезную автоматизацию, которая при помощи «Условных действий» будет индивидуально обрабатывать горизонтальные и вертикальные файлы, создавая для них картинки «До-После» разной ориентации.
Перейти2022.07.26
[сайт] Сервис «Бонусы»
Ура! Теперь на нашем сайте есть бонусы! Это своего рода внутренние «деньги», которые пользователи получают в качестве благодарностей и поощрений. Их можно использовать для частичной оплаты своих заказов.
Подробнее о сервисе «Бонусы» смотрите в видео обзоре «Сайт. Сервис «Бонусы»».
2022.07.26
[сайт] Восстановлены оплаты из других стран!
Как и многие другие проекты в России, мы в течении нескольких месяцев не могли принимать оплаты от пользователей из других стран.
 Наконец, эта проблема начала решаться и теперь Вы можете почти без ограничений выполнять на сайте оплаты из разных стран.
Наконец, эта проблема начала решаться и теперь Вы можете почти без ограничений выполнять на сайте оплаты из разных стран.Смотрите обзор «Сайт. Восстановлены оплаты из других стран».
2022.07.14
[уроки] Быстрый просмотр по клавише «Пробел»
Автор Максим Кучма подготовил опубликовал видео обзор утилиты «QuickLook» для быстрого просмотра файлов разных форматов на Windows по клавише «Пробел».
Перейти2022.03.24
[сайт] Начал работу новый сервис «Обсуждения»
Вместо переставшего корректно работать старого сервиса «Комментарии» от стороннего разработчика, мы создали и сегодня запустили свой собственный сервис «Обсуждения». Вы можете пользоваться им на всех страницах продуктов, чтобы оставлять свои отзывы о продуктах, делиться с коллегами и друзьями своими впечатлениями и рекомендациями.
2022.
 02.21
02.21[дополнения] Текстуры. Небо. Ясный день #1
Автор Арчи Фокс опубликовал коллекцию изображений неба «Небо. Ясный день #1».
Подробнее…
Справка APs
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ.
 Создание тени при помощи кистей
Создание тени при помощи кистей - # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
Инструмент «Быстрое выделение»
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.
Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слой
Шаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
Создаем 3D тень
Так как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость
относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D
изображение может сильно поменяться, но нам понадобиться только его тень.
В процессе изменений 3D
изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника света
Выберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
Настройка 3D тени
Возвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и
размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав
на иконку куба в квадрате.
Настраиваем интенсивность света
Переходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображение
Шаг 3 — Проявление тени из 3D объекта
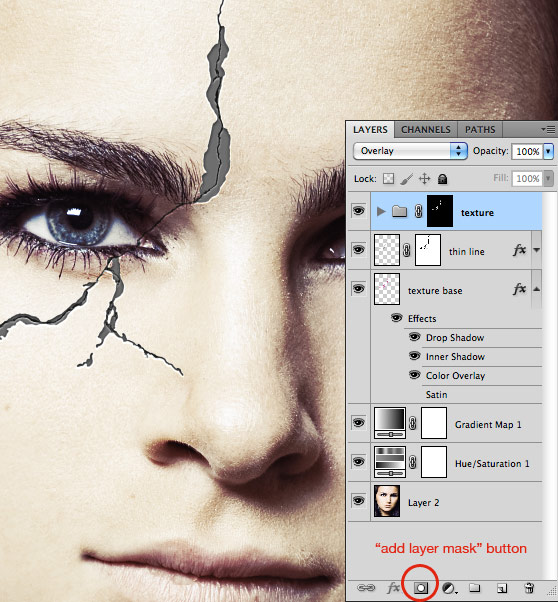
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
Создаем маску тени
После этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
Проявляем тень кистью
Выбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени.![]() Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистью
После легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим.
Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цвет
Слева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем новый слой
Создаем тень вручную, для этого выбираем кисть с параметрами B и выбираем
размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Настраиваем кисть
Тень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать
самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольника
Теперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
Пишем название или слоган
Справа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
Создаем тень через меню слоёв
В открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Вбиваем параметры тени
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision пример
Реалистичная тень Photoshop Tutorial – Path
Реалистичные тени вокруг объектов делают фотографии профессиональными и правдоподобными. Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Получите бесплатные советы по электронной торговле и фотосъемке продуктов
Проявив терпение и изящество, вы сможете добавить естественные тени к фотографиям ваших продуктов в Photoshop. Процесс требует времени, навыков и понимания того, как работают тени.
Что мы рассмотрим:
- Как создать тень в Photoshop?
- Учебник: Как создать реалистичную тень в Photoshop
- Теневые вариации
- Когда использовать тени в электронной торговле
- Разница между падающей тенью и отбрасываемой тенью
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывают тени и формируют тени. Что такое отбрасываемая тень? , вам может быть интересно. Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света. Вы можете использовать тени формы на вашем объекте, чтобы дать вам представление о том, как будет выглядеть реалистичная тень.
Прежде чем вы начнете рисовать или создавать тени в Photoshop, важно понять, как работают тени. Отбрасываемые тени становятся светлее и размытее по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя «Тень», инструментов преобразования, инструмента «Градиент», размытия, масок слоя и альфа-каналов.
Учебное пособие: Как создать реалистичную тень в Photoshop
- Изолируйте объект от фона
- Создайте новый фон позади изолированного объекта
- Определите цвет отбрасываемой тени
- Создать тень
- Создайте слой из тени
- Искажение тени
- Создать альфа-канал
- Создайте градиент в альфа-канале
- Размытие выбора
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1. Изолируйте объект от фона
Откройте фотографию, которую хотите изменить. Как только вы окажетесь в новом файле, откройте палитру Layers , выбрав Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, указывающее на то, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Дайте вашему новому слою имя, указывающее на то, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Волшебную палочку, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым. Таким образом, вы сможете увидеть свой объект только на прозрачном фоне.
Шаг 2: Создайте новый фон позади изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейти к Слой > Новый Слой или нажмите SHIFT+CONTROL+N (SHIFT+COMMAND+N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill . Выбрав Color в раскрывающемся меню, вы можете выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3: Определите цвет отбрасываемой тени
У теней есть цвет, и вы можете посмотреть на форму тени на объекте, чтобы определить, какого цвета должна быть ваша отбрасываемая тень.
Найдите тень внутри вашего объекта и используйте инструмент «Пипетка» , чтобы выбрать эту тень.
Выбранный цвет появится в качестве цвета переднего плана в нижней части палитры Инструменты . Дважды щелкните новый цвет переднего плана, чтобы вызвать Цвет Выбор Диалоговое окно настройки.
Сделайте выбранный цвет немного темнее и менее насыщенным, переместив выделение вниз и влево от цветового поля. Нажмите «ОК».
Шаг 4: Создайте тень
Выделив слой с изолированным объектом, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
Дроп Откроется диалоговое окно Shadow . Создайте тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера сейчас не так важны, так как вы будете настраивать все это позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Создайте тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера сейчас не так важны, так как вы будете настраивать все это позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Если вы удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из тени
Перейдите к Слой > Слой Стиль > Создайте Слой , чтобы отделить тень от ее слоя. Это позволит вам изменять тень независимо от объекта. При переходе к созданию слоя может появиться диалоговое окно с предупреждением; если это так, просто нажмите OK .
Шаг 6: Искажение тени
В палитре Layers выберите только что созданный слой тени.
Перейдите к Edit > Transform > Distort , чтобы опустить тень на пол.
Здесь пригодятся художественные знания; подумайте, где на вашем объекте находятся тени формы, чтобы определить, в каком направлении должна падать тень естественным образом, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости можно выделить определенные участки тени и трансформировать их независимо друг от друга, чтобы обеспечить соединение тени со всеми частями объекта, касающимися пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней всего от 0,25 доллара за изображение.
Подробнее
Для этого установите Режим наложения Режим теневого слоя на Нормальный и залейте 100%.
Нарисуйте выделение вокруг области тени, которую нужно изменить, используя Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Искажение для редактирования этой части тени.
Когда вы будете удовлетворены своими изменениями, примените преобразование и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени обратно на Multiply и уменьшите Fill для этого слоя обратно до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем размытее и светлее, чем дальше они удаляются от объекта. Использование альфа-канала — это простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в Окно > Каналы , чтобы открыть Каналы Палитра . Щелкните меню Palette , чтобы выбрать New Channel .
A Новый Канал Появится диалоговое окно. Вы можете оставить имя по умолчанию, Alpha 1 . В разделе Цвет Указывает убедитесь, что выбран переключатель Выбранный Область .
Шаг 8: Создайте градиент в альфа-канале
В палитре Channels выберите новый канал Alpha 1 , как если бы вы выбрали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите Градиент Инструмент из палитры Инструменты . В нижней части палитры Tools убедитесь, что для переднего плана установлен черный цвет, а для фона — белый.
В палитре Options в верхней части окна приложения убедитесь, что для градиента установлено значение «от черного к белому», а тип градиента — линейный.
После того, как настройки градиента будут правильными, установите курсор в самой дальней точке вашей тени (или за ее пределами) и нарисуйте градиент по направлению к той части тени, которая ближе всего к объекту.
Выделение будет отображаться в виде красного градиента, перекрывающего ваше изображение.
Шаг 9: Размытие выделения
После того, как вы создали свой градиент в альфа-канале, вы увидите красный градиент поверх вашего изображения, указывающий, как маска внутри канала взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал.
Нажмите на верхний канал в вашем Channels палитры (либо RGB, либо CMYK, в зависимости от цветового режима вашего изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой тени.
Перейти к Фильтр > Размытие > Линза Размытие . Появится диалоговое окно, дающее вам значительные возможности управления размытием.
Убедитесь, что поле рядом с Preview проверяется. Под Depth Map выберите Alpha 1 из раскрывающегося меню Source.
Оставьте Фокусное расстояние размытия равным 0 и установите флажок рядом с Инверсия.
Переместите Радиус на большее число (в этом примере оно установлено на 67). Оставьте все остальные значения по умолчанию. Нажмите ОК .
Шаг 10: Создайте маску слоя
Перейдите к Выберите > Загрузить Выбор . Выберите Alpha 1 из раскрывающегося списка Channel и убедитесь, что переключатель рядом с New Selection установлен.
Нажмите OK .
Теперь вы увидите выделение, соответствующее самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите Инверсия или набрав SHIFT+CONTROL+I (SHIFT+COMMAND+I на Mac).
В палитре Layers щелкните значок Layer Mask в нижней части палитры.
Когда маска наложена, тень будет «исчезать», удаляясь вдаль. Обратите внимание, что миниатюра маски слоя совпадает с миниатюрой рядом с Alpha 1 .
Шаг 11: Рассмотрите источник света и очистите тени
Наконец, убедитесь, что нет частей вашей тени, которые появляются на неправильной стороне вашего объекта. Таким образом, в примере из этого руководства не должно быть экземпляров тени, появляющейся перед объектом, поскольку источник света толкает отбрасываемую тень за объект. Использование Ластик Инструмент Аккуратно удалите ненужные тени.
Использование Ластик Инструмент Аккуратно удалите ненужные тени.
Также обратите внимание, что тени от передних ножек на изображении стула должны падать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя цвет тени, использовать инструмент «Кисть » , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите слой Blend Mode на Multiply и настройте непрозрачность, пока она не совпадет с окружающими тенями.
Использование вариантов теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне. Как только вы закончите свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторив шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения тени (Шаг 6) выберите область тени, которая падает на стену, с помощью Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы вытянуть тень вверх по стене.
При создании альфа-канала настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы размытие и затухание были равномерными по отношению к поверхности. со стены.
Когда использовать тень в электронной торговле
Размещение продуктов в разных условиях может помочь покупателям установить связь с продуктом на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта с этой настройкой, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто демонстрируете продукт на белом фоне, добавление реалистичной тени поможет вашему продукту выделиться на фоне и сделает фотографию более реалистичной и профессионально выглядящей.
Мебель особенно хорошо подходит для техники падающих теней, добавляя объема и глубины вашим фотографиям продуктов без аспектов технического освещения во время съемки.
Вот пример из The Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто будете видеть это в моде, одежде и аксессуарах. Кубаши, например, добавляет тень к фотографиям бейсбольных кепок, чтобы добавить объема плоскому изображению.
Разница между падающей тенью и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе тени имеют примерно тот же размер и размеры, что и объект. Редко в реальной жизни вы столкнетесь с тенью, которая выглядит как неизмененная тень. Преобразование вашей тени в трехмерную отбрасываемую тень с использованием метода, описанного выше, необходимо для того, чтобы ваша тень выглядела реалистично.
Преобразование вашей тени в трехмерную отбрасываемую тень с использованием метода, описанного выше, необходимо для того, чтобы ваша тень выглядела реалистично.
Позвольте нам воплотить ваши продукты в жизнь с помощью естественных теней всего от 0,25 доллара США за изображение.
Узнать больше
Отбрасывание теней в Photoshop Учебное пособие
17
ПОДЕЛИТЬСЯ
Когда вы объединяете фотографии, реалистичные отбрасываемые тени — это уловка, которая делает их реалистичными. В этом уроке по Photoshop Колин Смит покажет вам различные способы создания теней, чтобы совместить людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео с отбрасываемой тенью, использующее базовую фигуру на белом фоне.
Трехэтапный метод Колина для создания отбрасываемой тени: Shape, Blur и Blend!
youtube.com/embed/AyZMz6HotRE?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Шаг 1
© Фотография и руководство Колина Смита
Откройте изображение и удалите его из фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для привязки объекта к его поверхности.
Шаг 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Выберите кнопку «Стиль слоя» в нижней части панели «Слои» (похожа на букву «f»). Выберите «Тень».
На данный момент он больше похож на человека, стоящего перед рекламным щитом, чем на интегрированного в сцену. В этом разница между падающей тенью и отбрасываемой тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне «Тень». Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Щелкните черный прямоугольник справа от режима наложения в диалоговом окне «Тень». Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите «ОК», чтобы применить.
Шаг 3
Теперь у нас есть довольно хорошая тень, но нам нужна тень.
Мы собираемся отделить стиль слоя от слоя, чтобы у нас была тень на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя. Вы увидите раскрывающееся меню.
Выберите вариант под названием Создать слой
Теперь слой будет разделен на 2 слоя. Тень будет перемещена на собственный слой непосредственно под оригинал, как показано на снимке экрана. (Я переместил нашу девушку с гитарой влево от ее тени, вы можете увидеть разделение на изображении здесь).
Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала визуализировать текст)
(Если вы собираетесь сделать это с текстом, вы должны сначала визуализировать текст)
Нажмите Ctrl/Cmd+T, это вызовет инструмент свободного преобразования. Щелкните правой кнопкой мыши на выбранном объекте (Mac:Cmd). Выберите «Искажение» во всплывающем меню.
Вы увидите ограничивающую рамку с 8 маленькими квадратиками. Перетащите в середине поля, чтобы изменить его положение. Щелкните и перетащите верхний правый квадрат (называемый маркерами), пока он не станет похож на изображение.
Шаг 5
Нажмите и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую из рукояток.
Нажмите Enter/Return, чтобы применить преобразование.
Теперь у вас есть базовая тень. Однако ему не хватает некоторого реализма, который мы собираемся добавить сейчас.
Шаг 6
Если вы посмотрите на тень в реальном мире, вы заметите, что по мере того, как объект, отбрасывающий тень, удаляется от поверхности, на которую падает тень, происходят две вещи. Тень будет смягчаться с расстоянием и терять интенсивность (или темноту).
Тень будет смягчаться с расстоянием и терять интенсивность (или темноту).
Теперь нам нужно сделать тень мягче по мере ее удаления.
Дублируйте слой shadow , перетащив слой на «значок нового слоя» на панели слоев или нажав Cmd/Ctrl+J.
Отключите видимость нижнего слоя с тенью и выберите верхний слой с тенью. Это тот слой, который мы собираемся смягчить.
Шаг 7
Давайте установим эту вторую тень в более мягком конце. (Мы собираемся смешать 2 тени вместе)
Выберите Filter>Blur>Gaussian Blur. Добавьте достаточно размытия, чтобы сделать тень мягче, настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Нажмите ок, когда закончите.
Шаг 8
Пришло время смешать 2 тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
Возьмите инструмент градиента и установите цвета на черный и белый (клавиша D). Выберите линейный, от переднего плана к фону.
Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента «Градиент» перетащите ее примерно на 1/4 от нижнего края тени примерно на 3/4 вверх, чтобы смешать 2 слоя с тенью. (Красный цвет на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. здесь
Шаг 9
Наконец, установите режим умножения тени и непрозрачность верхнего слоя тени примерно на 50%-75%, а нижней тени примерно на 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть базовая реалистичная тень, но читайте дальше.
Xtra Credit
Меня часто обвиняют в перфекционизме. Я считаю, что это дополнительные мелочи, которые действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом образе есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней над краем дороги, так как на фоновой пластине есть расстояние. #2 Цвет нашей девушки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
#2 Цвет нашей девушки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с небольшим цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые быстрые методы, которые я разработал.
fix #1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, так как объект обычно не отбрасывает тень в небо (если только не туман или облачность).
На верхнем слое с тенью создайте маску слоя. Закрасьте часть тени, которую вы хотите скрыть, черной кистью на маске. Если вы хотите, чтобы все еще отображались тени, но уменьшенные; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Переместите ползунок плотности, чтобы отрегулировать непрозрачность маскируемой области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели маски).
Fix #2
Вот небольшая хитрость, которую я часто применяю к композитам. Чтобы визуально объединить все слои, я применяю цветовой оттенок ко всему изображению.
Чтобы визуально объединить все слои, я применяю цветовой оттенок ко всему изображению.
Создайте новый сплошной слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет для настроения, которое вы хотите.
Измените режим наложения слоя на «Цвет» и уменьшите непрозрачность до низкого уровня.
Последние штрихи
Я сделал несколько последних штрихов, чтобы сделать изображение более реалистичным и эффектным.
Прежде всего, я немного уменьшил ее масштаб, чтобы она лучше подходила (раньше я сделал ее большой, чтобы вы могли легко увидеть, как создается тень). Я также повернул тень по часовой стрелке, чтобы она лучше соответствовала направлению движения автомобиля (может быть, я мог бы еще немного продвинуться, но эй, это просто учебник, а не произведение искусства). Я также добавил немного «Самотени» (затенение самого объекта) с помощью прикосновения или затемнения (см. урок по осветлению и затемнению здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил немного размытия холмам при симуляции глубины резкости.
Советы по работе с тенями
Найдите время, чтобы понаблюдать за окружающим миром и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как меняются тени по мере приближения объекта к поверхности, находящейся дальше.
- Обратите внимание, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваши работы выглядели реалистично, вам нужно потратить время и стать учеником наблюдения. Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в Photoshop. Если вам интересно такое обучение, ознакомьтесь с моим премиальным обучением композитингу в Photoshop, которое включает раздел «Слои и каналы, глубокое погружение», где вы узнаете гораздо больше. (Это обучение посвящено основам Photoshop, и большая его часть применима к любой версии Photoshop).
(Это обучение посвящено основам Photoshop, и большая его часть применима к любой версии Photoshop).
Получите бесплатную электронную книгу в формате PDF прямо сейчас. Мы собирались продать это за 9,99 долларов, но решили вместо этого отдать и посмотреть, что получится 🙂
Как сделать реалистичные тени в Photoshop
Подпишитесь на YouTube:
Имея реалистичные естественные тени в вашей композиции, ваш объект будет лучше вписываться в сцену, делая все изображение более цельным.
В этом уроке вы узнаете очень простой способ создания реалистичных теней в Photoshop!
Когда дело доходит до создания естественно выглядящих теней, наиболее трудными являются три вещи: цвет, перспектива и форма.
Позвольте PTC показать вам, как сделать все это правильно для создания реалистичных теней в Photoshop!
СОДЕРЖАНИЕ
- Учебные изображения
- Как другие создают тень
- Проблема с общими методами
- Цвет Shadow
- Перспектива Shadow
- .
 Добавьте контактную тень
Добавьте контактную тень - Используйте инструмент «Градиент», чтобы осветлить тень
Учебные изображения
- Фон
- Модель
Как другие создают тень
Прежде чем показать правильный способ создания реалистичных теней, вот как другие создают свою тень:
Выберите слой объекта и удерживайте Ctrl (Windows ) или Command (macOS) , щелкнув значок New Layer Mask , чтобы создать его непосредственно под ним.
Переименуйте слой в «Тень».
Выбрав слой Shadow, установите Цвет переднего плана от до черный (#000000) и нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение цветом.
Отмените выделение, нажав Ctrl D (Windows) или Command D (macOS) .
Трансформируйте тень > щелкните правой кнопкой мыши > Отразите по вертикали и опустите, чтобы имитировать положение тени.
Проблема с общими приемами
Начнем с самого цвета: тени не сплошь черные, так как в них всегда есть намек на цвет. Попробуйте использовать Инструмент «Пипетка» и выберите самую темную тень на изображении, и вы увидите намек на оттенок, который показывает, что это не чисто черный цвет.
Две другие проблемы — это выравнивание и перспектива тени. Тень человека должна начинаться с основания или ступни, а на изображении ниже это пропущено.
Цвет тени
Чтобы заполнить текущую тень правильным цветом, выберите самую темную тень на изображении, чтобы установить ее в качестве цвета переднего плана , нажмите Alt Shift Backspace (Windows) или Option Shift Delete (macOS) .
Измените режим наложения с на . Умножьте и уменьшите непрозрачность , чтобы он идеально сочетался с текстурой земли и реальными цветами.
Match Shadow Perspective
Выберите инструмент Move и нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать слой.
Щелкните правой кнопкой мыши > Перспектива .
Щелкните нижний маркер и перетащите его от объекта, чтобы он напоминал перспективу сцены.
Когда вы закончите, нажмите на галочку, чтобы сохранить изменения.
Использование Марионеточной деформации для искажения тени
Тень должна касаться своего основного источника.
Выберите Edit > Puppet Warp , это поместит сетку по всему слою, и если вы всегда можете отключить это на панели параметров.
Щелкните области тела, которые вы хотите преобразовать, и области, которые вы хотите закрепить на месте. Отличное руководство для начала — добавить их в суставы тела.
Добавьте булавку к тени ноги и перетащите ее к настоящей ноге.
В этом примере пятки не соприкасаются, и вы можете деформировать тень, удерживая Alt (Windows) или Option (macOS) , чтобы вызвать инструмент поворота. Затем вращайте тень стопы, пока она не коснется пятки.
Затем нажмите на галочку, чтобы сохранить изменения.
Нажмите здесь, чтобы узнать, как создавать красивые настраиваемые тени!
Размытие тени
Тени не на 100% четкие, если только они не находятся очень близко к своему источнику. В этом случае тень растягивается по земле, и чем дальше она расширяется, тем размытее она становится.
Выберите Фильтр > Размытие > Размытие по Гауссу и отрегулируйте значение Радиус в зависимости от размытия, необходимого для композита.
Создайте еще одну тень под текущей тенью и начните с создания нового слоя под слоем Shadow .
Используйте тот же цвет тени, который использовался ранее, и установите его в качестве цвета переднего плана .
Выберите инструмент «Кисть» и с Hardness , установленным на 0 , и начните рисовать в контактной тени — части тени, которая непосредственно касается ее источника и поверхности, на которой она лежит.
Вы можете добавить Размытие по Гауссу к слою, чтобы создать плавный переход между тенью и контактной тенью.
Используйте инструмент «Градиент», чтобы скрыть тень
На панели инструментов выберите инструмент Градиент .
На панели параметров установите значение Черно-белый градиент и снимите флажок в поле Реверс .
Начиная с нижней части холста, удерживайте клавишу Shift , затем щелкните и перетащите , чтобы создать прямую линию.
После того, как вы его отпустите, на тени появится затухание.
Вы также можете отключить Слой-маска из слоя и используйте инструмент Перемещение в , щелкните и перетащите на маске и отрегулируйте эффект затухания.
Вместо того, чтобы просто создать сплошной черный силуэт, вот как создать реалистичные тени в Photoshop, которые могут улучшить вашу общую композицию!
Еще один отличный способ улучшить свое зрение — это смотреть на изображения и изучать такие характеристики, как поведение тени под разными направлениями света.
Если вам понравился этот урок, не забудьте подписаться на PTC на YouTube! И если вы создадите что-то с помощью этого руководства, поделитесь этим в социальных сетях с хэштегом #PTCvids, чтобы получить шанс попасть в топ!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как добавить тень в Photoshop (шаг за шагом)
Добавление реалистичных теней вокруг объектов делает фотографии надежными и профессиональными. Вы знаете, как правильно настроить фотографии? Или вы знаете лучший способ получить точное освещение, чтобы получить нужные вам тени?
Здесь мы пошагово покажем вам, как добавить тень в фотошопе.
Ну а с помощью технологии Фотошоп можно успешно это сделать без использования каких-либо аппаратных средств и осветительного оборудования.
В Photoshop, при наличии опыта и терпения, вы можете получить правильные настройки и точное освещение, которые придадут фотографиям вашего продукта профессиональный вид. Все процедуры требуют навыков, времени и понимания теней.
Все процедуры требуют навыков, времени и понимания теней.
Пожалуйста, оставайтесь с нами до конца этой статьи. Изучите пошаговый процесс добавления реалистичной тени.
Мы будем использовать Adobe Photoshop CC, но вы можете легко сделать это в Photoshop CS6 и CS5. Тем не менее, вы можете использовать одно из этих программ, чтобы следовать дальше.
Теперь давайте начнем объяснять их все-
Создание эффекта тени в Photoshop под объектом или человекомПри вставке человека или объекта в другую фотографию с помощью Photoshop важно добавить тень к этому человеку или объект, чтобы сделать объект правдоподобным и реалистичным. Но давайте сначала представим тень.
Так что же такое тень?
Как следует из названия, тень — это инструмент Photoshop, который может придать фотографии профессиональный вид. Это процесс введения тени в изображения, которых нет.
Техника падающей тени предпочтительна для создания эффекта тени продукта, который имеет неточный или слабый эффект тени. Кроме того, он очень применим, когда фон должен быть преобразован, чтобы сохранить качество тени.
Кроме того, он очень применим, когда фон должен быть преобразован, чтобы сохранить качество тени.
Использование этой современной технологии помогает добиться наилучших результатов для клиента. Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Одним словом, это творческое решение, позволяющее придать фотографии новую привлекательность при использовании в правильном месте и с правильным графическим дизайнером.
Эффект тени Photoshop: обзор тениТень изображения — идеальное решение для цифровых фотографий. Эта техника может добавить визуального великолепия природным сценам. Основное участие — это фотография продукта.
Чтобы добавить тень, создается другой слой, и фотография находится высоко над нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии.
Эффект тени предназначен для создания тени на фотографии. Трудно выбрать правильное выравнивание тени. Обычно остается исправить выравнивание, если оно выбрано для того, чтобы изображения выглядели профессионально и реалистично.
Обычно остается исправить выравнивание, если оно выбрано для того, чтобы изображения выглядели профессионально и реалистично.
Когда легко сделать эффект тени для более важных вещей, трудно сделать то же самое для приемлемых предметов, таких как волосы и т. д. Но трудная работа заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них в отношении выбранных услуг.
Качество эффекта тени зависит от того, как тень сочетается с объектом. Эффект естественной тени (DS) должен гарантировать, что тень не будет казаться изолированной от объекта.
Техника падающих теней (DS) изменила внешний вид фотографий неодушевленных объектов. Уже доказано, что точное исполнение может придать фотографии волшебную привлекательность.
Плюсы тени- Реалистичная фотография: Добавление тени может придать вашей фотографии более реалистичный вид.
- Повышение профессионализма: Очень важно, почему ваша фотография более профессиональна, чем другие в конкурсе.

- Улучшить качество: Это наиболее проверенный способ улучшить качество фотографии вашего продукта.
- Drop Shadows уродливы и больше не освежают
- Это заставляет ваш дизайн чувствовать себя устаревшим
- Drop Shadow Объект может содержать два типа теней, один из которых — «отбрасываемая тень», а другой — «формирующая тень». Здесь, прежде чем углубиться в Digg, давайте узнаем об этих настройках.
Теперь вы можете спросить, что такое отбрасываемая тень и что такое формальная тень?
1. Отбрасываемая тень:Отбрасываемая тень — это отражение, которое смотрит на пол или другой предмет, обычно вокруг основного объекта.
2. Тень формы:Термин тень формы — это такое отражение на объекте напротив источника света.
Однако следующие параметры могут определять либо оттенок, либо форму теней.
- Направление света.

- Расстояние света от объекта.
- Общее количество источников света (присутствует на месте).
Чтобы понять общую процедуру работы тени, вы должны знать, как работают тени. Отбрасываемые тени более размыты и светлее, потому что они получают больше от объекта.
Отличие: Drop Shadow vs. Cast Shadow:Добавление реалистичной тени — полезный процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое изображение тени того же размера и размера, что и объект.
Поэтому, превращая ваше изображение в трехмерную тень, важно следовать вышеописанной процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Ну, если да, то вы здесь в нужном месте. Здесь вы получите знания о тенях на ваших фотографиях для предприятий электронной коммерции, которые могут увеличить ваши продажи.
Как добавить тень в Photoshop
В этом уроке я постараюсь кратко объяснить процесс создания реалистичной тени в Photoshop, захватив следующие вещи:
- Стиль слоя с тенью — он определяет как тень будет смешиваться с фоновыми пикселями.
- Инструменты преобразования. Позволяет вращать, изменять размер, отражать и искажать объект.
- Инструмент «Градиент» — используйте для рисования всех градиентов. Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта.
- BlurTools — Критически необходимо нарисовать эффект размытия вашей тени. В этом инструменте присутствует кисть, с помощью которой вы можете нарисовать размытость изображения или тень.
- Маски слоя — это основной инструмент для работы с тенями. Он выборочно изменяет прозрачность слоя.
- AlphaChannel — используется для определения настройки прозрачности для определенной области цветов.
- Отделите ваш объект от фона
- Добавьте новый фон позади вашего изолированного объекта.

- Выберите цвет отбрасываемой тени
- Добавьте тень
- Добавьте слой из тени.
- Искажение тени
- Добавить альфа-канал.
- Добавьте градиент в свой альфа-канал.
- Размытие выделения
- Добавьте маску слоя
- Подумайте о источнике света и очистите тени
Теперь давайте обсудим основную процедуру в следующих шагах.
Шаг 1. Отделите целевой объект от фона- Выберите фотографию (на которую вы хотите добавить тень).
- Откройте ваши палитры слоев (перейдите к новому файлу с того места, где вы были, а затем перейдите к Window и создайте слой с надписью)
- Отрежьте нужный объект от основной фотографии.
- Закрепите картинку на новом белом слое.
- Переименуйте исходный файл (например, изолированный или удаленный фон), чтобы избежать путаницы с различными слоями, поскольку вы создаете свои тени.
Посетите этот сайт: Как лучше всего удалить фон изображения с помощью «МАГИЧЕСКОЙ ПАЛОЧКИ».

Чтобы сделать фон невидимым, щелкните значок глаза рядом с фоновым слоем.
На данном этапе ваш объект присутствует только с прозрачным фоном.
Шаг 2. Добавьте уникальный фон позади доступного объекта- Выберите скрытый фоновый слой (в палитре слоев).
- Перейдите в Слой>Новый слой, или вы можете нажать Shift+Ctrl + N, чтобы добавить новый слой
- Этот слой (только что созданный) теперь будет вашим уникальным фоном.
- Залейте новый слой цветом (щелкнув Edit>Fill)
- Выберите пользовательскую яркость в раскрывающемся меню, если требуется добавить собственный цвет.
Примечание. Фон был добавлен путем покрытия различных градаций над оттенком заливки (цветом или оттенком).
Шаг 3: Разрешение цвета отбрасываемых теней- Тени могут иметь различные цвета. Выберите тень формы и зафиксируйте цвет отбрасываемой тени.

- Затем в вашем объекте вам нужно рассмотреть форму тени.
- Выберите тень формы (Используйте инструмент «Пипетка»)
После выбора тени формы она появится в качестве цвета переднего плана.
- Дважды щелкните новый передний план, чтобы получить окно цвета переднего плана.
- Отрегулируйте яркость (т. е. сделайте ее темнее или насыщеннее, перемещая цветовое поле).
- Если все готово, нажмите ОК.
- Выберите другой слой объекта диалоговое окно,
- Установите цвет тени на цвет переднего плана (с помощью диалогового окна Тень),
- Уровни расстояния, размытия, разброса и размера сегодня не так важны, потому что вы можете настроить все это позже. Но на снимке экрана ниже вы можете применить значения в качестве отправной точки.
- Теперь нажмите «ОК» (когда вы почувствуете удовлетворение от создания тени). Шаг 5: Добавьте слой из тени объект.

Примечание. При добавлении слоя может появиться диалоговое окно с предупреждением. Пожалуйста, нажмите «ОК», если вы найдете такой знак.
Шаг 6: Настройка реалистичного цвета тени- Выберите только что добавленный слой тени (в палитре слоев)
- Нажмите Edit>Change>color, чтобы нарисовать тени под полом.
Творческие знания доступны здесь; подумайте о форме теней на вашем изображении, чтобы решить, как тень должна падать изначально, и рассмотрите точку исчезновения вашего объекта, чтобы решить, насколько сильно вам нужно исказить или извратить тень.
При необходимости вы можете выбрать определенные части тени и изменить их автономно, чтобы тень добавляла все части объекта, достигающие пола.
Вы можете изменить «режим настройки» вашего теневого слоя на «Нормальный». Это также поможет вашему теневому слою получить «Заливку» на сто процентов (100%).
- Выберите область тени, которую нужно изменить.

- Примените «Программное обеспечение Rectangular Marquee».
- Теперь отредактируйте, измените и исказите/извратите, чтобы изменить конкретную часть тени.
- Используйте трансформацию и примените ластик и кисть, чтобы устранить любые стороны ваших теней, как только вы выполните трансформацию.
- Измените параметр смешивания существующего теневого слоя обратно, чтобы увеличить
- Также уменьшите «Заливку» до семидесяти пяти процентов (75%).
Теперь тень выглядит профессионально и практично. Однако вы должны помнить, что тень становится размытее и светлее. Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Что ж, в настоящее время альфа-канал — лучший способ справиться с теневыми участками, требующими осветления и размытия. Теперь внимательно следуйте приведенным ниже инструкциям:
- Перейдите в Window>Channels, чтобы добавить альфа-канал.

- Откройте «Палитру каналов».
- Чтобы выбрать новый канал, нажмите на таблицу палитры.
Теперь откройте диалоговое окно нового канала и переименуйте его в «Альфа-1». Вы должны убедиться, что выбранная радиокнопка области выбрана под указанной яркостью.
Шаг 8. Добавьте градиент в альфа-канал- Выберите канал альфа-1 в палитре каналов только потому, что вы выбрали слой. Теперь для полных режимов вы должны убедиться, что внешний вид включен.
- Теперь выберите программу градиента из палитры.
- Убедитесь, что фон зафиксирован на белом цвете
- А передний фон зафиксирован на черном цвете.
Примечание. В верхней части окна приложения на палитре параметров убедитесь, что наклон зафиксирован от черного к белому, а тип наклона является одномерным.
- Щелкните по внешнему слою вашей тени (когда вы обнаружите, что настройка наклона является деликатной)
- Теперь нарисуйте наклон или градиент к определенной области вашей тени, близкой к объекту или предмету.

Теперь выделение готово с красным градиентом, который сейчас просто накладывается на ваше изображение.
Шаг 9: Размытие выделенияКогда вы добавляете свой градиент в альфа-канал, вы можете найти красный градиент поверх вашей фотографии, показывающий, как маска в канале работает вместе с вашей фотографией.
Вы можете сделать красный градиент невидимым, переключив значок рядом с Alpha 1.
- В палитре каналов щелкните верхний канал (либо CMYK, либо RGB, в зависимости от цветового стиля вашей фотографии), чтобы выбрать цветовые каналы. и отмените выбор альфа-канала.
- Перейдите к палитре слоев, чтобы убедиться, что вы выбрали слой тени.
- Выберите «Фильтр»> «Размытие»> «Размытие объектива».
Примечание: Вы можете найти диалоговое окно, где вы можете получить необходимый контроль над неясностью.
- Вы должны поставить галочку. Выберите карту глубины Alpha 1 в раскрывающемся меню источника.

- Сделайте фокусное расстояние размытия равным 0, а рядом с инвертировать установите флажок.
- Пожалуйста, нажмите ОК, чтобы оставить различные значения по умолчанию.
- Перейдите в Select>Load selection. Появится диалоговое окно, и оно даст вам значительный контроль над настройками размытия.
- Выберите Alpha-1 и убедитесь, что радиомодуль протестирован
Примечание. Перейдите в раскрывающийся список каналов, чтобы найти Alpha-1
- Если все готово, нажмите ok.
- Теперь в альфа-канале вы можете найти самую темную часть градиента или наклона, который вы сделали.
- Набрав Shift + Control + I или выберите инверсию, перейдя в Select> выберите инверсию.
- Нажмите на опцию «Маска слоя» в палитре слоев в конце.
- Пока маска используется, тень будет выглядеть «исчезающей», потому что она уходит вдаль.
Примечание: Убедитесь, что миниатюра вокруг альфа-канала 1 и миниатюра слоя (маски) совпадают.
Шаг 11: Происхождение света и приведение тени в порядок
Наконец, вам нужно убедиться, что вся тень выглядит хорошо. Вы должны убедиться, что никакая тень не смотрит вперед, потому что источник света отбрасывает тень назад к объекту.
Примечание: Аккуратно удалите тени ненужным ластиком. Помните, что передние ножки стула должны прилегать к задним ножкам стула.
Простой способ восстановить эти тени — создать новый слой поверх вашего продукта, использовать яркость теней и использовать кисть, чтобы нарисовать тени, отбрасываемые поверх вашего продукта.
Исправьте стиль наложения слоя, чтобы увеличить и отрегулировать размытость, пока она не совпадет с естественными тенями.
Используйте разнообразие тенейЧто вам понадобится, когда вы поместите свой объект на другое изображение? Возможно, вам придется добавить новые отбрасываемые тени, чтобы соответствовать различным теням на заднем плане.

Возможно, вам потребуется добавить новые тени, чтобы соответствовать различным теням на заднем плане. После того, как настройка отбрасываемой тени будет выполнена, можно добавить новые тени в другом направлении, повторив весь описанный выше шаг.
Тень настраивается, и вы можете быстро это исправить. Таким образом, вы можете разместить его и за объектом.
Выберите определенный участок тени с помощью специального инструмента (Rectangular Marquee Tool). Теперь выберите редактирование, изменение и искажение, чтобы разместить тень поверх стены.
- Настройка всех цветов при создании альфа-канала. Установите цвет переднего плана на темно-серый вместо черного.
- У основания стены начните градиент, в котором ваши затухание и размытие одинаковы по отношению к задней части стены.
Реалистично отображаемые изображения продуктов теперь являются эмоциональной связью между покупателями.
 Используя тень на фотографии, вы можете сделать ее профессиональной и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Используя тень на фотографии, вы можете сделать ее профессиональной и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.Теперь покажите товар на белом фоне. Затем добавьте реалистичную тень, которая поможет вашему продукту раскрыться на фоне. Таким образом, вы можете получить привлекательный и профессионально выглядящий образ.
Таким образом, в онлайн-бизнесе очень часто необходимо использовать тень или ваш бизнес-продукт на вашем веб-сайте или странице.
Метод тени добавляет глубину и объем изображениям ваших товаров во время фотосъемки.
Тем не менее, в некоторых исключительных случаях необходимо выполнить некоторую ретушь, чтобы изображение выглядело естественно. В общем, тень добавит изображению продукта глубину. И это помогает создать реалистичное ощущение.
Вот пример с «Амазонки», где вы можете найти тени, примененные ко многим фотографиям:
Вы часто можете найти это в одежде, моде и аксессуарах.

Примечание. Примечание. Например, если вы посетите категорию мебели или домашнего декора на Amazon, вы обнаружите, что люди добавляют тень к своим изображениям продуктов (например, под или позади шара). Таким образом, они создают дополнительную глубину и объемную иллюзию плоской фотографии.
Вывод:Трехмерная тень дает нам общее впечатление от окружающего изделия пространства (то есть каждая маленькая тень, где и как только появляется).
В настоящее время мы не хотим видеть плоское изображение в любом интернет-магазине рядом с каким-либо продуктом. Это не выглядит естественным. Кроме того, если товар или человек теряют объемный вид, образ становится нереальным.
Таким образом, добавление тени в фотошопе поможет вам повысить продажи и привлечь внимание зрителя.
Поскольку у нас есть очень продвинутая технология, мы чувствуем себя лучше, изменяя изображение плоского продукта в трехмерное изображение с реалистичной тенью, появляющейся вместе с ним.

В сфере электронной коммерции любая мельчайшая деталь приближает нас к удовлетворению потребностей клиентов в такой степени, что покупатель получает реальный опыт совершения покупок.
3D-изображение с реалистичными тенями побуждает покупателя настроить свое мышление на покупку этого продукта так же, как покупка в торговом центре, или наоборот.
Так что, если вы очень конкурентоспособный владелец бизнеса электронной коммерции, пожалуйста, не опаздывайте, чтобы сохранить любое изображение продукта в вашем интернет-магазине только с реалистичной, фантастической тенью.
Будьте здоровы; хорошо держаться. Спасибо.
Подробнее:
Реалистичный эффект тени в Photoshop
Шаг 1: выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выбрать этого человека. Используя инструмент выделения по вашему выбору (инструмент «Лассо», инструмент «Быстрое выделение», инструмент «Перо» и т.
 д.), нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
д.), нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:Выберите человека или объект на фотографии.
Шаг 2: Скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой. В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», то увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
.Выделение появляется на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения этот шаг может понадобиться или не понадобиться, но в моем случае мне нужно добавить дополнительное пространство на холсте, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство на холсте — использовать Photoshop Crop Tool .
 Я выберу его на панели инструментов:
Я выберу его на панели инструментов:Выбор инструмента кадрирования.
Чтобы было легче видеть, что я делаю, я выйду из окна документа в первое из 9 окон Photoshop.0067 полноэкранные режимы нажатием буквы F на клавиатуре. Затем, активировав инструмент «Кадрирование», я щелкну серую область сверху и слева от верхнего левого угла изображения и, удерживая нажатой кнопку мыши, перетащу в серую область ниже и в справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали по всему изображению.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка обрезки, где обрабатывает (маленькие квадраты) со всех четырех сторон и в каждом углу. Мне нужно добавить больше места на холсте слева от фотографии, поэтому я нажму на левый маркер и перетащу его наружу:
Добавление пространства слева путем перетаскивания левого маркера обрезки.
Я нажму Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы делаем здесь, на самом деле является точным напротив кадрирования), после чего Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию).
 Я нажму F на клавиатуре пару раз, пока не вернусь к просмотру окна документа:
Я нажму F на клавиатуре пару раз, пока не вернусь к просмотру окна документа:Поскольку цвет моего фона белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой ниже слоя 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок «Новый слой» в нижней части панели «Слои»:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win)/Command (Mac).
Это говорит Photoshop не только добавить новый слой в документ, как обычно, но и добавить новый слой ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5. Нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта, используя градиент, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели инструментов.
. По умолчанию он должен отображаться черным цветом:
По умолчанию он должен отображаться черным цветом:Черный — цвет переднего плана по умолчанию.
Это открывает Color Picker Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установите значение яркости (B) на 70% для светло-серого цвета. H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите Gradient Tool на панели инструментов. Мы будем использовать Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фону — выбирается нажатием на его миниатюру (первый слева, верхний ряд).
 Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть средство выбора градиента:
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть средство выбора градиента:Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите прямо вверх, пока не окажетесь чуть выше горизонтального центра изображения. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Растяните область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6: добавьте новый слой над градиентом
Еще раз щелкните значок New Layer в нижней части панели слоев (на этот раз не нужно удерживать клавишу Shift):
Нажмите еще раз на значок «Новый слой».
Над слоем градиента появляется новый пустой слой:
Слой 3 появляется над градиентом.

Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно миниатюру предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моей фотографии теперь выбрана:
Вокруг человека или объекта, который мы впервые выбрали на шаге 1, появляется контур выделения.
Шаг 8: Залейте выделение черным цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Выберите Правка > Заполнить.
Когда появится диалоговое окно «Заливка», измените параметр Использовать вверху на Черный , затем нажмите OK, чтобы закрыть диалоговое окно:
Установите для параметра «Использовать» значение «Черный», затем нажмите «ОК».

Заполняет выделение черным цветом. Мы пока не можем видеть его в окне документа, потому что изображение на слое 1 закрывает его от просмотра, но мы можем увидеть его на миниатюре предварительного просмотра слоя на панели «Слои»:
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9. Искажение тени в правильное положение
Область, которую мы только что закрасили черным цветом, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop Distort. Поднимитесь на Меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в меню «Правка» > «Трансформация» > «Искажение».
Измените форму залитой черным области, щелкнув верхний маркер преобразования и перетащив его вниз по диагонали, влево или вправо (в зависимости от вашего изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы преобразовать тень в форму.

Вам также может понадобиться исправить нижнюю часть тени, перетащив нижние угловые маркеры. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетаскивал нижний правый маркер преобразования вверх и вправо, пока все не стало хорошо:
При необходимости перетащите нижние угловые маркеры, чтобы нижняя часть тени совпадала с человеком или объектом.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды Distort. Теперь ваша тень должна выглядеть примерно так:
.Первоначальная форма тени теперь на месте.
Шаг 10. Примените легкое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте применим к ним небольшое размытие. Поднимитесь на Фильтр меню, выберите Размытие , затем выберите Размытие по Гауссу :
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу».

Откроется диалоговое окно «Размытие по Гауссу». Увеличьте радиус примерно до 1,5 пикселей для очень тонкого эффекта размытия, затем нажмите OK, чтобы выйти из диалогового окна. Края тени будут выглядеть мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выбора тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Выберите инструмент Gradient Tool еще раз на панели «Инструменты», затем нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый — цветом фона).
 Затем нажмите букву Q на клавиатуре, чтобы переключиться в режим быстрой маски. Пока ничего не изменится в окне документа. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Затем нажмите букву Q на клавиатуре, чтобы переключиться в режим быстрой маски. Пока ничего не изменится в окне документа. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:Проведите диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной по мере того, как красный цвет постепенно переходит в прозрачность:
По мере перехода цвета от красного к прозрачному область постепенно становится более выделенной.
Нажмите букву Q на клавиатуре, чтобы выйти из режима быстрой маски и вернуться в обычный режим. Наложение быстрой маски с красного на прозрачное будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, при этом выделена только верхняя половина.
 Это всего лишь неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выделены не менее чем на 50%. Так что, хотя кажется, что мы ничего здесь не добились, фильтр размытия по Гауссу собирается доказать обратное:
Это всего лишь неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выделены не менее чем на 50%. Так что, хотя кажется, что мы ничего здесь не добились, фильтр размытия по Гауссу собирается доказать обратное:Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены лишь частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр Gaussian Blur был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl+Alt+F (Win) / Command+Option+F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса примерно до 10 пикселей.
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь выглядят постепенно мягче снизу вверх:
Края теней теперь выглядят более реалистично.

Шаг 13. Добавьте маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Нажмите на Маска слоя значок в нижней части панели «Слои». Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка по значку маски слоя.
Шаг 14. Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезала, поэтому щелкните образец цвета фона на панели «Инструменты», который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами, когда выбрана маска слоя):
Нажмите на образец цвета фона (в правом нижнем углу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (яркость) на 30%. Оставьте для параметров H (Оттенок) и S (Насыщенность) значение 0%. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.
Выберите темно-серый цвет фона.
Шаг 15. Нарисуйте градиент поперек тени на маске слоя
Затем, с выбранным инструментом «Градиент», щелкните еще раз в нижней части тени и перетащите по диагонали вверх кверху, точно так же, как мы сделали минуту назад в режиме «Быстрая маска». Разница здесь в том, что мы рисуем градиент на маске слоя:
Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Теперь тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага давайте уменьшим непрозрачность тени, чтобы она не казалась такой темной вблизи объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Opacity в правом верхнем углу панели «Слои».
 Немного уменьшите его примерно до 85% :
Немного уменьшите его примерно до 85% :Уменьшите непрозрачность слоя с тенью до 85%.
На этом мы закончили! Вот окончательный эффект «отбрасываемой тени»:
.Окончательный результат.
Как добавить тени в Photoshop — Урок по основам Photoshop
Тень является одним из основных эффектов Photoshop и идеально подходит для создания убедительных композиций. Вы можете сделать элементы дизайна выделяющимися на фоне всего несколькими щелчками мыши. Мы покажем вам, как добавлять тени для создания современного веб-дизайна и реалистичных композиций, используя примеры приложений из веб-дизайна и классического редактирования изображений.
В начале 2000-х веб-дизайнеры и дизайнеры пользовательского интерфейса в изобилии использовали тяжелые тени для выделения кнопок. К счастью, эта чрезмерная тенденция дизайна осталась в прошлом. Почти исчезнув на несколько лет, тени в Интернете потихоньку возвращаются. Однако на этот раз они используются тонким и избирательным образом.

Для создания убедительных фотокомпозиций решающее значение имеют угол падения источника света и фон, на который падает тень. Мы покажем вам, как добавить жесткую тень и очень мягкую тень в Photoshop.
Современные тени в веб-макетах
Первый пример приложения — красочная и яркая целевая страница без теней. На веб-сайте есть интерактивные кнопки, которые мы хотим выделить, добавив тени. Чтобы создать тень, сначала дважды щелкните слой кнопкой . Выберите «Тень» в нижней части списка «Параметры наложения». Если вы установите непрозрачность на 100 процентов в разделе «Структура» параметров «Тень», вы получите типичный вид 2000-х годов: смелая и тяжелая тень.
Сегодня дизайнеры предпочитают подход «меньше значит больше». Поэтому мы добавим тонкую тень, чтобы выделить кнопку, чтобы показать пользователям, что она интерактивна.
Для этого сначала переместите ползунок непрозрачности тени на 20. Затем, если вы установите расстояние равным 0, вам не нужно указывать угол.
 Мы хотим, чтобы тень вокруг кнопки выглядела одинаково. Затем установите размер 5 пикселей, чтобы размыть тень. Теперь тонкая тень уже должна быть видна, но она все еще слишком слаба, чтобы выделить кнопку.
Мы хотим, чтобы тень вокруг кнопки выглядела одинаково. Затем установите размер 5 пикселей, чтобы размыть тень. Теперь тонкая тень уже должна быть видна, но она все еще слишком слаба, чтобы выделить кнопку.Чтобы сделать кнопку всплывающей, щелкните раскрывающийся список Контур, чтобы выбрать форму контура, которая определяет, как исчезает тень. В примере мы используем закругленный контур.
Не волнуйтесь, вам не нужно повторять эти шаги для каждой отдельной кнопки. Щелкните правой кнопкой мыши кнопку, к которой вы только что добавили тень, на панели «Слои» и выберите «Копировать стиль слоя». Чтобы применить эффект ко всем остальным кнопкам, щелкните правой кнопкой мыши слои и выберите «Вставить стиль слоя».
Создание жестких теней в Photoshop
При работе с композицией часто приходится добавлять тени при объединении фотографий, сделанных в разных условиях. В этом примере мы хотим смешать шариковую ручку с фотографией, показывающей несколько других предметов.
 Мы уже приспособили внешний вид и особенно цвет пера к стилю фотографии. Итак, все, что нам нужно сделать сейчас, это добавить тень, чтобы создать правдоподобную композицию.
Мы уже приспособили внешний вид и особенно цвет пера к стилю фотографии. Итак, все, что нам нужно сделать сейчас, это добавить тень, чтобы создать правдоподобную композицию.Тени, отбрасываемые другими объектами на фотографии, говорят нам о том, что источник света падает на них сверху справа. Снова откройте «Параметры наложения» на панели «Слои» и установите флажок «Тень».
Начните с установки непрозрачности на 67 процентов и угла на 44 градуса. Это придаст тени ту же ориентацию, что и тени других объектов. Затем установите расстояние 24 пикселя и размер 29 пикселей. Тень, отбрасываемая шариковой ручкой, уже выглядит вполне убедительно. Но для достижения гармоничного общего впечатления вам придется настроить соотношение между бликами и тенями на самом ручке.
В параметрах наложения нажмите «Скос и тиснение». Установите ползунок «Глубина» на 100 процентов, а ползунок «Размер» — на 49.пикс. Затем определите источник света, используя маленький кружок под углом в разделе «Затенение».
 Установите угол на 30 градусов и высоту также на 30 градусов. Наконец, передвиньте нижние ползунки светлых участков на 4 процента, а ползунок теней — на 38 процентов. Вуаля! Шариковая ручка была смешана с фотографией, чтобы создать реалистичный результат.
Установите угол на 30 градусов и высоту также на 30 градусов. Наконец, передвиньте нижние ползунки светлых участков на 4 процента, а ползунок теней — на 38 процентов. Вуаля! Шариковая ручка была смешана с фотографией, чтобы создать реалистичный результат.Создание отбрасываемых теней в Photoshop
Естественные тени добавляют реалистичности составным фотографиям, интегрируя человека или объект в сцену. Как и во втором примере, мы уже выделили человека, тень которого хотим отбросить на оштукатуренную стену. Снова откройте «Параметры наложения» через слой извлеченного человека и установите флажок «Тень».
В данном случае мы предполагаем, что источник света расположен в верхнем левом углу. Чтобы создать эффект естественной тени, установите непрозрачность тени на 30 процентов и выберите угол 155 градусов. Установите глубину 286 и размер 18 пикселей.
Совет: перетаскивание ползунка в крайнее правое положение в Photoshop не обязательно означает, что достигнуто максимальное значение.
 В примере с тенью вы можете вручную ввести гораздо большее значение, и ползунок переместится за максимальный предел.
В примере с тенью вы можете вручную ввести гораздо большее значение, и ползунок переместится за максимальный предел.Ослабление мягких теней в сторону
Мы сохраним значения по умолчанию для других настроек тени. Что особенного в отбрасываемой тени в реальном мире, так это то, что она кажется более темной и имеет более острые края вблизи человека и смягчается по мере удаления. Чтобы добиться этого эффекта, вам понадобится тень, которую вы только что определили как отдельный слой.
Нажмите «Слой» > «Стиль слоя» > «Создать слой» в верхнем меню. Тень и извлеченный человек теперь находятся на двух разных слоях. Затем выберите слой с тенью и нажмите «Фильтр» > «Галерея размытия» > «Размытие поля» в верхнем меню.
Этот фильтр теперь позволяет добавлять размытие в определенных местах. Установите первую точку примерно на уровне локтя, щелкнув левой кнопкой мыши по вашей фотографии. Затем на изображение помещается булавка размытия поля. Перетащите маркер размытия, чтобы увеличить или уменьшить размытие.

- Направление света.

 Нахождение и устранение проблемных цветов
Нахождение и устранение проблемных цветов
 Урок №1
Урок №1 Операция «Н-К»
Операция «Н-К»
 Спасибо.
Спасибо. 11.10
11.10 08.14
08.14 Наконец, эта проблема начала решаться и теперь Вы можете почти без ограничений выполнять на сайте оплаты из разных стран.
Наконец, эта проблема начала решаться и теперь Вы можете почти без ограничений выполнять на сайте оплаты из разных стран. Создание тени при помощи кистей
Создание тени при помощи кистей
 Добавьте контактную тень
Добавьте контактную тень










 Используя тень на фотографии, вы можете сделать ее профессиональной и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Используя тень на фотографии, вы можете сделать ее профессиональной и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.

 д.), нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
д.), нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку: Я выберу его на панели инструментов:
Я выберу его на панели инструментов: Я нажму F на клавиатуре пару раз, пока не вернусь к просмотру окна документа:
Я нажму F на клавиатуре пару раз, пока не вернусь к просмотру окна документа: По умолчанию он должен отображаться черным цветом:
По умолчанию он должен отображаться черным цветом: Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть средство выбора градиента:
Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы закрыть средство выбора градиента:



 Затем нажмите букву Q на клавиатуре, чтобы переключиться в режим быстрой маски. Пока ничего не изменится в окне документа. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Затем нажмите букву Q на клавиатуре, чтобы переключиться в режим быстрой маски. Пока ничего не изменится в окне документа. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например: Это всего лишь неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выделены не менее чем на 50%. Так что, хотя кажется, что мы ничего здесь не добились, фильтр размытия по Гауссу собирается доказать обратное:
Это всего лишь неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выделены не менее чем на 50%. Так что, хотя кажется, что мы ничего здесь не добились, фильтр размытия по Гауссу собирается доказать обратное:

 Немного уменьшите его примерно до 85% :
Немного уменьшите его примерно до 85% :
 Мы хотим, чтобы тень вокруг кнопки выглядела одинаково. Затем установите размер 5 пикселей, чтобы размыть тень. Теперь тонкая тень уже должна быть видна, но она все еще слишком слаба, чтобы выделить кнопку.
Мы хотим, чтобы тень вокруг кнопки выглядела одинаково. Затем установите размер 5 пикселей, чтобы размыть тень. Теперь тонкая тень уже должна быть видна, но она все еще слишком слаба, чтобы выделить кнопку. Мы уже приспособили внешний вид и особенно цвет пера к стилю фотографии. Итак, все, что нам нужно сделать сейчас, это добавить тень, чтобы создать правдоподобную композицию.
Мы уже приспособили внешний вид и особенно цвет пера к стилю фотографии. Итак, все, что нам нужно сделать сейчас, это добавить тень, чтобы создать правдоподобную композицию. Установите угол на 30 градусов и высоту также на 30 градусов. Наконец, передвиньте нижние ползунки светлых участков на 4 процента, а ползунок теней — на 38 процентов. Вуаля! Шариковая ручка была смешана с фотографией, чтобы создать реалистичный результат.
Установите угол на 30 градусов и высоту также на 30 градусов. Наконец, передвиньте нижние ползунки светлых участков на 4 процента, а ползунок теней — на 38 процентов. Вуаля! Шариковая ручка была смешана с фотографией, чтобы создать реалистичный результат. В примере с тенью вы можете вручную ввести гораздо большее значение, и ползунок переместится за максимальный предел.
В примере с тенью вы можете вручную ввести гораздо большее значение, и ползунок переместится за максимальный предел.