Плагин Emmet для Sublime Text.
Вы до сих пор пишите теги html и css свойства вручную? Пришло время это исправить! Сегодня мы поговорим о плагине emmet, который поможет нам в этом.
Emmet — это плагин, который позволит вам писать html и css в десятки раз быстрее. Многие уже используют его в своих проектах, но многие о нем еще ничего не знают, и сегодня я попытаюсь исправить это.
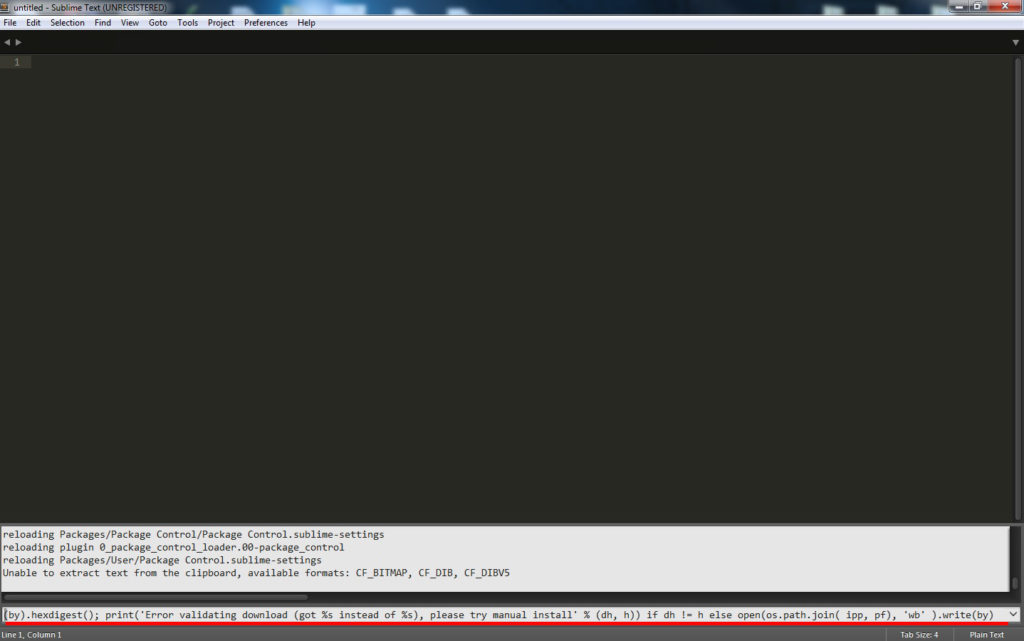
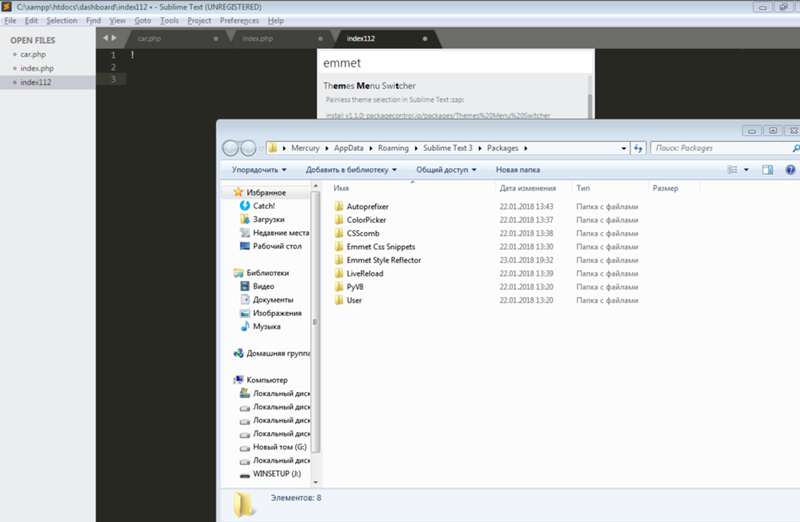
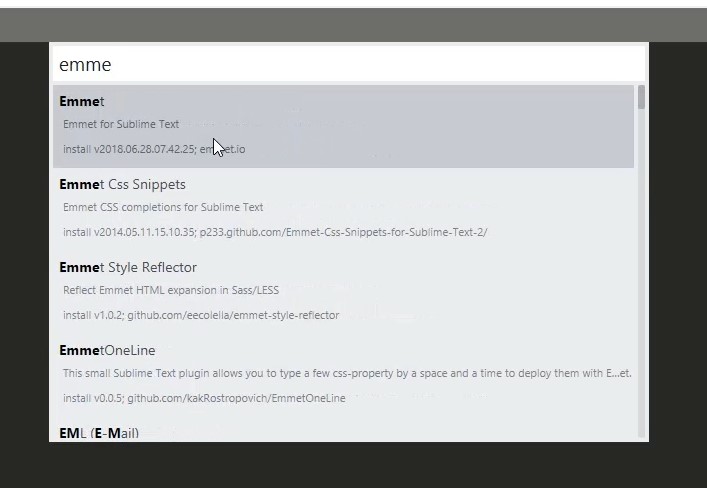
Для начала его нужно установить. В Sublime Text, о котором недавно была написана статья, это делается очень просто. Откройте command palette, нажав сочетание клавиш cmd+shift+p, или перейдите в пункт tools и выберите там command palette. Теперь введите «install package» и нажмите enter. Дальше введите «emmet» и снова нажмите enter. После того, как плагин загрузится и установится, перезапустите Sublime Text.
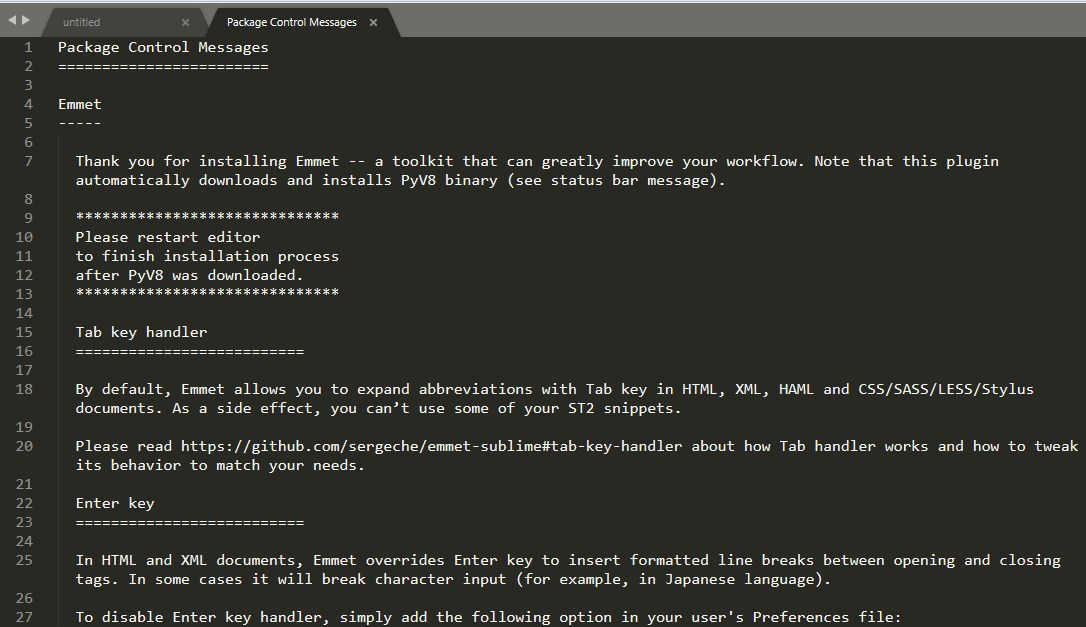
Установка завершена, и теперь мы можем начать пользоваться плагином
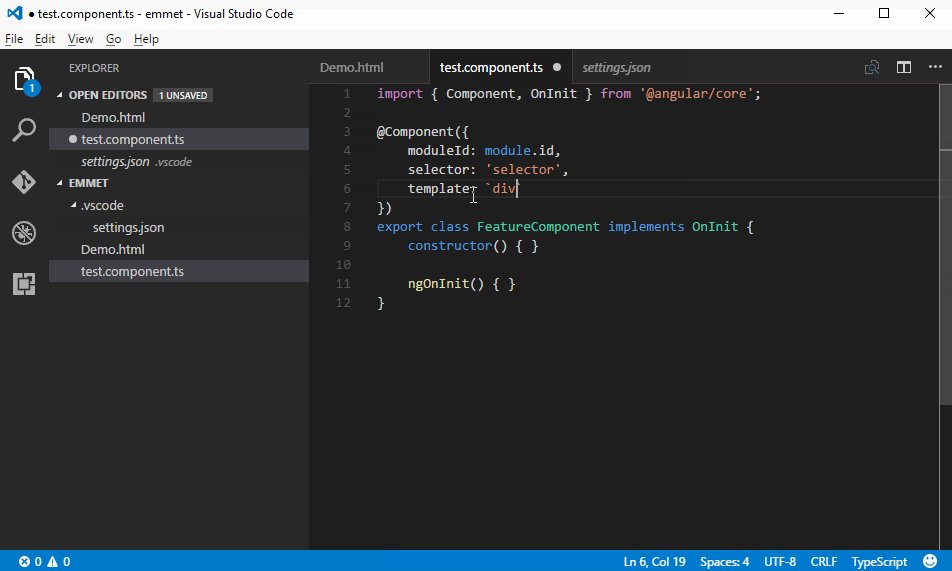
 Введите
Введите
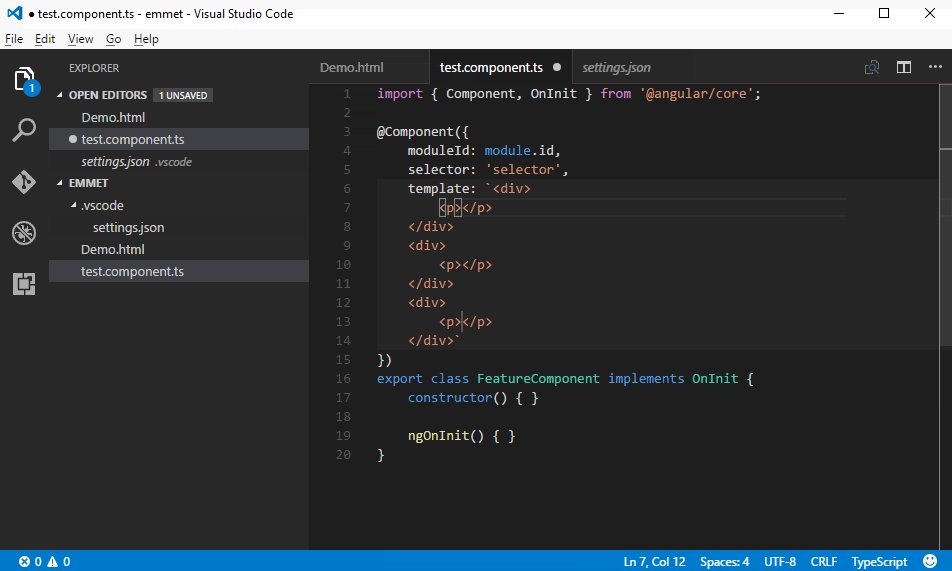
div
А теперь нажмите клавишу tab. В результате этих несложных действий мы получим открывающий и закрывающий тег div, а курсор будет установлен внутри, между ними.
<div></div>
Точно так же можно делать с любыми тегами. Например, давайте создадим ссылку.
a
Теперь нажмите tab, и мы получим следующее
<a href=""></a>
Как видите, emmet добавил атрибут href самостоятельно. Если же вы введете img, то там сразу будут атрибуты src и alt.
Теперь рассмотрим, как добаблять
.block
В результате получим
<div></div>
То же самое и с id
#block
Получим следующее
<div></div>
Заметьте, что я не писал слово div, а просто ставил точку или решетку и писал нужный мне класс или id. Дело в том, что мы можем пропускать название тега и тогда emmet сам будет додумывать, какой же тег поставить. В большинстве случаев это будет
Дело в том, что мы можем пропускать название тега и тогда emmet сам будет додумывать, какой же тег поставить. В большинстве случаев это будет
Если вы хотите сами ввести какой-то атрибут, то напишите его в квадратных скобках
div[data-attribute="value"]
Получим следующее
<div data-attribute="value"></div>
Чтобы вкладывать теги внутри других тегов, нужно использовать знак больше
ul>li>a
Получим следующее
<ul>
<li><a href=""></a></li>
</ul>
С помощью символа
ul>li*5
Вот, что у нас получится
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Если вам нужно добавить тег на том же уровне, используйте знак +
#container>. left+.right
left+.right
Результат
<div>
<div></div>
<div></div>
</div>
С помощью символа $ мы можем указать, что каждый тег следует нумеровать автоматически
ul>li.item$*5
Результат
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Если вам нужен ведущий ноль, то напишите знак $ 2 раза, если 2 ведущих нуля, то 3 знака $ и т.д.
Если вы хотите добавить внутри тега текст, то его нужно указать в фигурных скобках
a{Some text}
Результат
<a href="">Some text</a>Если во время верстки вам нужен какой-то текст, то просто напишите lorem
lorem
Результат
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam.
Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam.
Если вам нужно какое-то определенное количество слов, то напишите цифру, обозначающую количество слов после.
lorem3
Результат
Lorem ipsum dolor.
Чтобы создать html структуру, просто напишите знак
!
Результат
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body></body>
</html>
Теперь поговорим о том, как emmet поможет нам в css
Там достаточно просто написать начальные буквы свойства и значение, а потом нажать tab. Например
m10
В результате получим
margin: 10px;
В некоторых свойствах уже стоят значения по-умолчанию.
ta
Результат
text-align: left;
Но вы можете изменить его, просто написав букву значения после сокращения свойства. К примеру, пусть будет по центру.
tac
Результат
text-align: center;
Все рассматривать нет смысла. Документацию по плагину emmet вы можете найти здесь: http://docs.emmet.io/cheat-sheet/
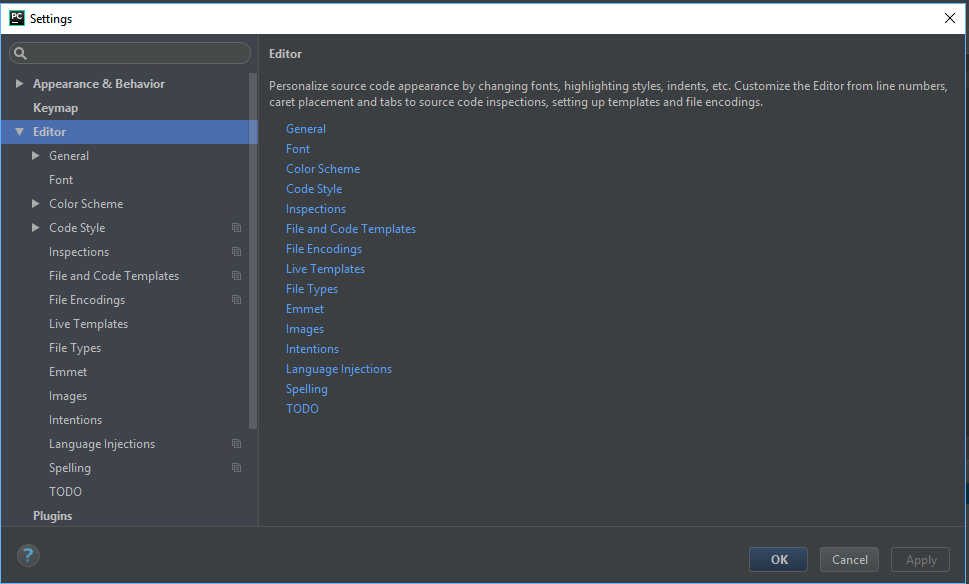
В конце стоит сказать, что если вам по каким-то причинам не нравится клавиша tab, то вы можете поменять ее. Для этого зайдите по следующему пути:
 Но это не совсем правильно. Лучше будет, если вы скопируете весь этот объект и вставите его в файл Key Bindings — User, а там уже меняйте сочетание клавиш. Сделано это для того, чтобы если что, вы могли вернуть все настройки
Но это не совсем правильно. Лучше будет, если вы скопируете весь этот объект и вставите его в файл Key Bindings — User, а там уже меняйте сочетание клавиш. Сделано это для того, чтобы если что, вы могли вернуть все настройки Итак, на этом все. Сегодня мы рассмотрели плагин emmet для текстового редактора Sublime Text. Если вы используете другой редактор, то поищите этот плагин для него в интернете. Удачи!
- Создано 20.05.2014 19:09:59
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Emmet в Notepad++.
 Установка и настройка
Установка и настройкаЕсли вы уже начали писать проекты на html то пора вам ознакомиться с техниками ускорения написания кода, типа Zen Coding или Emmet. Наибольшую часть времени при работе с HTML занимает написание тегов. Длинные конструкции, особенно с написанием классов или id занимают очень много времени и являются рутинными операциями. Проекты типа ZenCoding и его дальнейшее развитие Emmet позволяет ускорить и автоматизировать данный процесс.
Для начала давайте установим плагин Emmet для Notepad++. Откройте Notepad++ и перейдите в Плагины → Plugin Manager → Show Plugin Manager. Найдите Emmet и установите его. При установке плагин потребует от вас установки Python script. Согласитесь на установку. А теперь внимание! Та версия Python script которая тянеться из репозитария устарела и не позволяет использовать Emmet, выдавая ошибку «unknown exception» и «Python Script Plugin did not accept the script». Как это исправить? Просто скачайте python script. Распакуйте архив и скопируйте в папку, где установлен Notepad++ все файлы. Если потребуется заменить некоторые файлы — соглашайтесь. Перезапустите Notepad++ и начинайте работу.
Если потребуется заменить некоторые файлы — соглашайтесь. Перезапустите Notepad++ и начинайте работу.
Читайте также как установить Emmet и другие плагины в Brackets
Принципы работы с Emmet
Принцип работы простой — вы пишете сокращенную формулу, после чего выбираете опцию Expand Abbreviation (Ctrl+Alt+Enter).
Давайте попробуем. Откроем новый документ и наберем html:5 после чего нажмем Ctrl+Alt+Enter. Итак, было:
html:5
html:5 |
Стало:
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html>
|
2 3 4 5 6 7 8 9 10 |
<!doctype html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html> |
Таким образом, плагин Emmet, разворачивает код и дополняет его. Давайте ознакомимся с наиболее распространенными сокращениями.
Давайте ознакомимся с наиболее распространенными сокращениями.
Для создания любого элемента с id используйте синтаксис p#yy. Где p — элемент, yy — id элемента. Для класса — p.yy.
Развернется в:
<p></p>
<p></p> |
Также можно комбинировать ввод id и класса. Для этого используется запись p.class#id
Для добавления атрибутов используйте синтаксис p[title=»hello»]. Данный текст развернется в:
<p title=»hello»></p>
<p title=»hello»></p> |
Как вы уже догадались, для добавления любого элемента необходимо просто набрать его имя: div, p, h2.
Если необходимо добавить содержимое элемента, то этом можно сделать с помощью фигурных скобок. Так код h2{Привет} преобразуется в:
<h2>Привет</h2>
<h2>Привет</h2> |
Для вложенных элементов используется селектор: <
Конструкция div>p>span преобразуется в :
<div> <p><span></span></p> </div>
<div> <p><span></span></p> </div> |
Для генерации двух элементов на одном уровне необходимо применять знак +. Так div+p дадут:
Так div+p дадут:
<div></div> <p></p>
<div></div> <p></p> |
Довольно простая логика, согласны?
Больше всего я не люблю вводить списки. Скучно, долго и нудно. Особенно если эти списки содержат гипессылки. Раньше я набирал одну строку списка и копировал нужное количество раз. Теперь все стало намного проще: ul>li*3>a[href=»#» title=»»]
<ul> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> </ul>
<ul> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> <li><a href=»#» title=»»></a></li> </ul> |
Таким образом, модификатор *3 продублировал строку 3 раза.
Описанных выше опций хватает для написания любого сложного HTML кода.
Хорошая шпаргалка по написанию кода с помощью Emmet здесь и здесь
Эммет · PyPI
# Emmet
Целью Emmet является «создание» коллекций свойств материалов на основе результатов расчетов вычислительных материалов. В настоящее время действительная цель Emmet состоит в том, чтобы использовать результаты расчетов электронной структуры [VASP](http://vasp.at) для создания коллекций MongoDB, которые поддерживают веб-сайт [Materials Project](https://materialsproject.org) и его приложения.
Эммет использует [Maggma](https://github.com/materialsproject/maggma), нашу более общую структуру агрегирования, которая абстрагирует закулисный механизм: Maggma предоставляет наш класс `Builder` и общий интерфейс для ` Stores», которые могут быть коллекциями MongoDB или обычными файлами JSON.
`Builder` берет `исходные` хранилища, обрабатывает элементы в этих хранилищах, а затем создает результаты в `целевых` хранилищах.
Для облегчения отладки данные в Emmet передаются только *в одном направлении*: это означает, что каждый Магазин создается только определенным разработчиком и не будет изменяться последующими разработчиками.
Сборщики предназначены для периодического и автоматического запуска: поэтому Магазины имеют фильтр «последнее обновление» (`lu_filter`), поэтому мы пытаемся обрабатывать только новые записи в Магазине.
Emmet в настоящее время в основном является внутренним инструментом проекта материалов, поэтому, если вы читаете это, возможно, вы только что присоединились к группе, и в этом случае: добро пожаловать! 🙂
## Содержание
* [Установка](#installation)
* [Запуск Builder](#running-a-Builder)
* [Написание нового Builder](#writing-a-new -builder)
* [VASP Builders](#vasp-builders)
* [MaterialsBuilder](#materialsbuilder)
* [ThermoBuilder](#thermobuilder)
* [ElasticBuilder](#elasticbuilder)
* [Построитель Diffraction Builder](#diffraction-builder)
* [Построитель топологии](#topology-builder)
## Установка
Emmet использует PyPI, поэтому `pip install emmet` должен работать. Однако в настоящее время он находится в очень активной разработке, поэтому на данный момент рекомендуется редактируемая установка:
Однако в настоящее время он находится в очень активной разработке, поэтому на данный момент рекомендуется редактируемая установка:
«`bash
pip install -e [email protected]:materialsproject/emmet.git#egg=emmet —src .
«`
## Запуск Builder
Вот пример сценария для запуска MaterialsBuilder. При необходимости замените информацию о базе данных (предполагается, что «тестовая» база данных работает на локальном хосте с предварительно заполненной коллекцией «задачи» с «mat.json» в рабочем каталоге).
«`python
#!/usr/bin/env python
из maggma.runner import Runner
из maggma.stores import MongoStore, JSONStore
из emmet.vasp.builders.materials import MaterialsBuilder
из emmet.vasp. builders.thermo import ThermoBuilder
tasks_store = MongoStore(database=»test»,
collection_name=»materials»,
host=»localhost»,
port=27017,
lu_field=»last_updated»)
material_settings_store = JSONStore(«mat . json»)
json»)
material_store = MongoStore(database=»test»,
collection_name=»tasks»,
host=»localhost»,
port=27017)
material_builder = MaterialsBuilder(tasks_store,
material_settings_store,
material_store,
lu_field=»last_updated»)
runner = Run_ner()materialsbuilders()
runner.run()
«`
Позаботьтесь о правильной установке `lu_field`: это ключ, который ищет билдер, чтобы увидеть, когда документ последний раз обновлялся, и, таким образом, какие новые документы строить из . Это поле не существует по умолчанию в MongoDB.
Чтобы запустить более одного билдера, добавьте:
«`python
thermo_store = MongoStore(database=»test»,
collection=»thermo»,
host=»localhost»,
port=27017)
thermo_builder = ThermoBuilder(materials_store,
thermo_store)
«`
и измените `runner = Runner([materials_builder])` на `runner = Runner([materials_builder, thermo_builder])`.
Список сборщиков может быть представлен в любом порядке: их зависимости будут разрешены интеллектуально, и `Runner` запустит сборщики в правильном порядке и параллельно, если это поддерживается системой.
## Написание нового Builder
Создайте подкласс базового класса [`Builder`](https://github.com/materialsproject/maggma/blob/master/maggma/builder.py) и реализуйте следующие методы:
* `get_items()` – получить ваши предметы для обработки, например. в результате выполнения запроса к вашим источникам
* `process_item()` – для каждого из ваших элементов сделайте что-нибудь, например. рассчитать дифракционную картину
* `update_targets()` – обновить ваши цели обработанными данными
* `finalize()` – необязательно, выполнить любую окончательную очистку (закрыть соединения с базой данных и т. д., базовый класс может справиться с этим )
[`DiffractionBuilder`](https://github.com/materialsproject/emmet/blob/master/emmet/vasp/builders/diffraction.py) — хороший простой конструктор, который можно скопировать для начала работы.
## VASP Builders
Все сборщики VASP работают с хранилищем `tasks`, которое анализируется из *любой* папки вычислений VASP с помощью [Atomate’s VaspDrone](https://pythonhosted. org/atomate/atomate.vasp.html #atomate.vasp.drones.VaspDrone). После того, как магазин «задач» создан, строители Эммета вступают во владение.
org/atomate/atomate.vasp.html #atomate.vasp.drones.VaspDrone). После того, как магазин «задач» создан, строители Эммета вступают во владение.

### MaterialsBuilder
**Источник(и)** `задачи` (обычно `коллекция задач`), `material_settings` (обычно [`mat.json`](vasp/builders/mat. json)), `snls` (необязательно)
json)), `snls` (необязательно)
**Цель(и)** `материалы` (обычно `коллекция материалов`)
##### Что делает MaterialsBuilder:
1. Фильтры для включения только успешно завершенных задач.
2. Группирует задачи в задачи одной структуры.
Сопоставление структуры сначала выбирает только материалы с одинаковой химической формулой, а затем использует `StructureMatcher` от pymatgen для выполнения анализа симметрии.
3. Для каждого свойства ранжирует задачи для данной структуры в соответствии с теми, которые, как ожидается, предсказывают свойство более точно (например, ширина запрещенной зоны из расчета структуры полосы оценивается выше, чем ширина запрещенной зоны из общего расчета) . Затем это значение выбирается в качестве канонического значения для этого свойства.
Тип `task_type` уже определен и получен из хранилища задач, а ранжирование указано в [`mat.json`](vasp/builders/mat.json). Не предпринимается никаких попыток ранжировать, какая задача одного и того же типа `task_type` является лучшей; в этом случае предполагается, что самый последний расчет имеет приоритет.
4. *(Необязательно)* [Язык обозначения структуры](http://pymatgen.org/pymatgen.matproj.snl.html#pymatgen.matproj.snl.StructureNL) (или «SNL») обеспечивает способ свяжите структуру и ее метаданные (например, bibtex-ссылки на источник структуры) в проекте материалов. Это выполнит поиск существующих SNL для структуры и соответственно назначит SNL.
### ThermoBuilder
**Источник(и)** `материалы`
**Цель(и)** `термо`
##### Что делает ThermoBuilder:
1. Группирует материалы в одну химическую систему (то есть материалы, кристаллическая структура которых содержит одни и те же элементы).
2. Отфильтровывает материалы, которые нельзя напрямую сравнивать друг с другом, напр. они были рассчитаны разными методами, так что их полная энергия находится в разных масштабах.
По умолчанию это делается с помощью [`MaterialsProjectCompatibility(‘Advanced’)`](http://pymatgen.org/pymatgen.entries.compatibility.html#pymatgen.entries.compatibility. MaterialsProjectCompatibility) в pymatgen, который интеллектуально смешивает расчеты GGA и GGA+U в зависимости от присутствующих элементов и вносит необходимые коррективы в общую энергию.
MaterialsProjectCompatibility) в pymatgen, который интеллектуально смешивает расчеты GGA и GGA+U в зависимости от присутствующих элементов и вносит необходимые коррективы в общую энергию.
3. Использует пакет pymatgen [`phasediagram`](http://pymatgen.org/pymatgen.phasediagram.html) для расчета [энергии над корпусом](https://materialsproject.org/wiki/index.php/ Глоссарий_терминов#Энергетика) для каждого материала и, если материал нестабилен, путь его разложения.
### ElasticBuilder
**Источник(и)** `материалы`
**Цель(и)** `эластик`
##### Что делает ElasticBuilder:
1. Выбирает начальный конструкция из материалов
2. Находит деформированные экземпляры исходной структуры из материалов и вычисляет матрицу деформации
3. Если найдено 6 независимых деформаций, вычисляет тензор упругости с помощью [`ElasticTensor`] pymatgen (http://pymatgen.org/pymatgen. analysis.elasticity.elastic.html#pymatgen.analysis.elasticity.elastic.ElasticTensor)
### Diffraction Builder
**Source(s)** `materials`, `xrd_settings` (обычно [`xrd. json` ](vasp/builders/xrd.json))
json` ](vasp/builders/xrd.json))
**Цели** `дифракция`
##### Что делает DiffractionBuilder:
1. Для каждой структуры вычисляет идеальную картину дифракции рентгеновских лучей для различных целей рентгеновского излучения (указанных в [`xrd.json`](vasp/builders/ xrd.json))
### Построитель топологии
**Источник(и)** `задачи`, `материалы`
**Цель(и)** `топология`, `бадер`
## ### Что делает TopologyBuilder:
1. Для каждой структуры в материалах вычисляет связь на основе кристаллической структуры материала с использованием различных методов (local_env pymatgen и сумма плотностей атомных зарядов critic2).
2. Затем находит задачу, соответствующую статическому расчету.
3. Если присутствуют `AECCAR0`, `AECCAR2`, `CHGCAR`, предпринимает попытки найти информацию о связывании с помощью critic2, а также выполняет более глубокий анализ, который хранится отдельно.
Как установить плагин emmet
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
-
Я устанавливаю последнюю версию np++.
Вручную установить диспетчер подключаемых модулей. (Создал папку «pluginmanager» в папке np++ и скопировал в dll).
Запустите менеджер плагинов и установите плагин emmet.
(Установлены emmet и pyton).
Чем запросить перезагрузку np++.
После перезагрузки np++ вышло окно с ошибкой:http://i.
 piccy.info/i9/385b02d2bb9101343e6b4046618c4264/1553608476/11102/1309750/2.gif
piccy.info/i9/385b02d2bb9101343e6b4046618c4264/1553608476/11102/1309750/2.gif -
@Alexander–Rudenko
старый менеджер плагинов не совместим с более новыми версиями notepad++.
, пожалуйста, не используйте диспетчер плагинов в notepad++ версии 7.6 и выше, так как он будет записывать файлы в неправильные места.сначала отмените все изменения, внесенные вами в установку notepad++, удалив менеджер плагинов и удалив все, что вы могли установить с помощью менеджера плагинов.
убедитесь, что вы не видите никаких сообщений об ошибках при запуске notepad++, и убедитесь, что вы больше не видитеменеджера плагиновв меню плагинов.Далее следуйте >>> Руководству: Как установить плагин PythonScript на Notepad++ 7.
 6.3, 7.6.4 и выше <<<, чтобы установить pythonscript вручную.
6.3, 7.6.4 и выше <<<, чтобы установить pythonscript вручную., затем загрузите подключаемый модуль emmet
emmet-npp.zipиз >>> здесь <<< и распакуйте его.перейти в блокнот++ 7.6.4 меню
plugins > откройте папку plugins, чтобы открыть папку plugins, и создайте новую папку с именемEmmetNPP.скопируйте
EmmetNPP.dllиз извлеченногоemmet-npp.zipв созданную вами папкуEmmetNPP.
скопируйте все файлы и папки из папкиEmmetNPPиз извлеченногоemmet-npp.zipв созданную вами папкуEmmetNPP.примечание: ваши
плагины\EmmetNPP 9Папка 0215 теперь должна содержать.EmmetNPP.dll,_PyV8.pyd,editor.js,npp_emmet.py,PyV8.pyи папку с именем
1emmetтеперь перезапустите notepad++, и вы увидите как плагин emmet, так и плагин скрипта python в меню плагинов.

Версия подключаемого модуля emmet, загруженная отсюда, подходит только для 32-разрядной ОС
-
добро пожаловать в сообщество Notepad++, @Tanveer-Malik
Версия подключаемого модуля emmet, загруженная отсюда, подходит только для 32-разрядной ОС
да, официальный плагин emmet notepad++ известен только как 32-битный.
, если вам нужен emmet, установите 32-битную версию notepad++, которая будет нормально работать на 64-битной ОС Windows.
в качестве альтернативы вы можете попробовать использовать экспериментальную неофициальную 64-битную версию, скомпилированную пользователем, из >>> здесь <<<.
, если вам нужна дополнительная базовая информация о плагине emmet notepad++, посетите также
трекер проекта плагина emmet: https://github.com/emmetio/npp/issues
и страницы документации emmet: https://docs. emmet.ioимейте в виду, что проект emmet не очень хорошо поддерживается, и доступная документация по emmet может быть устаревшей.
@Meta-Chuh
Где новый менеджер плагинов?-
@Marcin-Po
новая встроенная замена менеджера плагинов называется
Plugins Adminи находится в менюPlugins > Plugins Admin., как показано на снимке экрана ниже. ..
.. примечание: администратор плагинов не содержит все плагины, так как некоторые из них не были представлены в официальном списке плагинов notepad++ разработчиком плагина.
Я вижу только «Открыть папку плагинов…» (Notepadd++ 7.6.4 или 7.6.5)
-
@Marcin-Po сказал:
Я вижу только «Открыть папку плагинов…» (Notepadd++ 7.6.4 или 7.6.5)
Обычно так бывает при нестандартном способе установки.
 Вы использовали установщик или портативную версию zip/7z/minimalist? Если установщик, вы его ставили в обычное место или указали другой каталог? Если портативный, в какой каталог вы его поместили?
Вы использовали установщик или портативную версию zip/7z/minimalist? Если установщик, вы его ставили в обычное место или указали другой каталог? Если портативный, в какой каталог вы его поместили?(Также перейдите в меню Notepad++ ? > Информация об отладке > Скопируйте информацию об отладке в буфер обмена и вставьте в свой ответ — это покажет нам, что Notepad++ может видеть о своей среде)
-
Я использовал установщик и обычное расположение.
Notepad++ v7.6.5 (32-разрядная версия)
Время сборки: 29 марта 2019 г. — 02:46:18
Путь: C:\Program Files (x86)\Notepad++\notepad++.exe
Режим администратора: ВКЛ
Режим локальной конференции : OFF
ОС : Windows 7 (64-разрядная)
Плагины : DSpellCheck. dll EmmetNPP.dll mimeTools.dll NppConverter.dll NppExport.dll PythonScript.dll
dll EmmetNPP.dll mimeTools.dll NppConverter.dll NppExport.dll PythonScript.dll -
@Marcin-Po сказал:
Я использовал установщик и обычное расположение.
Спасибо.
Я думаю, что с этими ответами вы увидите администратора плагинов.
Я вижу, что вы находитесь в режиме администратора. Я не думаю, что это повлияет на доступность администратора плагинов. С моим портативным компьютером я могу работать в режиме администратора и по-прежнему видеть администратор плагинов. Возможно, @Meta-Chuh или кто-то другой с уже установленной версией может подтвердить, что режим администратора работает с администратором плагинов на 32-разрядной версии 7.6.5.
О, интересно, что-то напутано в программе обновления GUP.
 Можете ли вы дать нам вставку из каталога
Можете ли вы дать нам вставку из каталога c:\program files (x86)\noteapd++\updater? чтобы мы могли видеть, есть ли у вас все файлы, необходимые для внутреннего средства обновления (на которое полагается администратор плагинов, IIRC). -
привет @Marcin-Po @PeterJones et al.
да, администратор плагинов notepad++ появится и будет работать в режиме администратора.
режим администратора будет активирован автоматически, если контроль доступа пользователей Windows (UAC) отключен, и вы увидите
Notepad++ [Администратор]в строке заголовка Notepad++.одна вещь, которая может вызвать то, что вы видите, это отсутствие списка плагинов.
перейдите вплагины > откройте папку плагинов.и найдите папку с именем ..
.. Config. это должно содержать файл с именемnppPluginList.dll, который содержит список плагинов., если он отсутствует, переустановите notepad++ 7.6.5. 32 бит поверх существующего блокнота++ с помощью установщика отсюда:
https://notepad-plus-plus.org/repository/7.x/7.6.5/npp.7.6.5.Installer.exe
(удаление существующего блокнота++ не требуется)важно : когда вы переустанавливаете блокнот ++ поверх существующего блокнота ++, убедитесь, что параметры установщика
плагиныиплагины администраторавключены. -
@PeterJones сказал:
О, интересно, что-то не так в программе обновления GUP.
 Можете ли вы дать нам вставку из каталога c:\program files (x86)\noteapd++\updater? чтобы мы могли видеть, есть ли у вас все файлы, необходимые для внутреннего средства обновления (на которое полагается администратор плагинов, IIRC).
Можете ли вы дать нам вставку из каталога c:\program files (x86)\noteapd++\updater? чтобы мы могли видеть, есть ли у вас все файлы, необходимые для внутреннего средства обновления (на которое полагается администратор плагинов, IIRC).gpup.exe
GUP.exe
libcurl.dll
ЛИЦЕНЗИЯ
README.md -
@Meta-Chuh сказал:
важно: когда вы переустанавливаете блокнот++ поверх существующего блокнота++, убедитесь, что в настройках установщика включены плагины и администратор плагинов.
Переустановка ничего не дает, но пробовал переустановить без плагинов и плагинов админа, и еще раз с этими опциями и работает!
org/Comment»> -
@Александра-Руденко
перейдите в меню блокнота ++
плагины > откройте папку плагинов, чтобы открыть папку плагинов, и откройте папкуEmmetNPP.проверьте наличие файлов
_PyV8.pyd,editor.js,npp_emmet.py,PyV8.pyи папки с именемemmet.
, если нет, скопируйте их из папкиEmmetNPPвнутриemmet-npp.zip.если все на своих местах, то
расширить аббревиатурубудет вести себя так, как показано на скринкасте ниже: -
@Meta-Chuh
Это новый плагинComparePlus? -
Те же ошибки.
http://i.piccy.info/i9/8c542a9158620c5df8f24c3e61c3f758/1554642244/8420/1309750/plugin_exception_pyton_1.gif
http://i.

У меня установлен плагин emmet, как описано в инструкции.
Но когда я выбираю в меню плагина «Расширить аббревиатуру» np++ выходят ошибки.
http://i.piccy.info/i9/8c542a9158620c5df8f24c3e61c3f758/1554642244/8420/1309750/plugin_exception_pyton_1.gif
http://i.piccy.info/i9/eadf8d0a80d8beeb9feb034c72bbbee6/1554642290/6704/1309750/emmet_2.gif

 left+.right
left+.right Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam.
Quae, mollitia quibusdam voluptatibus fuga dolorem officiis animi error ex ea ipsa excepturi incidunt quis sunt ducimus rerum corrupti obcaecati ipsum quisquam.
 piccy.info/i9/385b02d2bb9101343e6b4046618c4264/1553608476/11102/1309750/2.gif
piccy.info/i9/385b02d2bb9101343e6b4046618c4264/1553608476/11102/1309750/2.gif 6.3, 7.6.4 и выше <<<, чтобы установить pythonscript вручную.
6.3, 7.6.4 и выше <<<, чтобы установить pythonscript вручную.

 ..
..  Вы использовали установщик или портативную версию zip/7z/minimalist? Если установщик, вы его ставили в обычное место или указали другой каталог? Если портативный, в какой каталог вы его поместили?
Вы использовали установщик или портативную версию zip/7z/minimalist? Если установщик, вы его ставили в обычное место или указали другой каталог? Если портативный, в какой каталог вы его поместили? dll EmmetNPP.dll mimeTools.dll NppConverter.dll NppExport.dll PythonScript.dll
dll EmmetNPP.dll mimeTools.dll NppConverter.dll NppExport.dll PythonScript.dll Можете ли вы дать нам вставку из каталога
Можете ли вы дать нам вставку из каталога  ..
..  Можете ли вы дать нам вставку из каталога c:\program files (x86)\noteapd++\updater? чтобы мы могли видеть, есть ли у вас все файлы, необходимые для внутреннего средства обновления (на которое полагается администратор плагинов, IIRC).
Можете ли вы дать нам вставку из каталога c:\program files (x86)\noteapd++\updater? чтобы мы могли видеть, есть ли у вас все файлы, необходимые для внутреннего средства обновления (на которое полагается администратор плагинов, IIRC).