Как проверить верстку на валидность
21478 6
| How-to | – Читать 5 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КОД СТРАНИЦ
Инструкцию одобрил
Middle Front End Developer в Serpstat
Илья Кирилов
Верстка — это создание структуры сайта на конечном этапе разработки его дизайна. Чтобы быть уверенным в качестве верстки, необходимо проверять ее на валидность. Наличие ошибок в html-коде может привести к некорректному отображению сайта на разных устройствах и браузерах, снижению скорости загрузки и другим неприятным последствиям.
Что такое валидность верстки
Страница сайта состоит из текста и графики. Задача верстки в том, чтобы привести все элементы страницы к единой структуре в формате html и обеспечить корректное отображение для всех пользователей. Структурированный и чистый код без ошибок — знак качества сайта, необходимая база для дальнейшего его продвижения.
Валидность верстки — это соответствие html-кода сайта утвержденным критериям. Стандарты валидности были разработаны The World Wide Web Consortium (W3C). У организации есть онлайн-сервис автоматической проверки кода сайта.
Протестировать верстку и выявить ее ошибки также могут специальные программы — валидаторы кода.
Признаки качественной верстки
Рассмотрим основные показатели качественной верстки, и то, как влияет на них валидность кода.
Кроссбраузерность
Один и тот же сайт может по-разному выглядеть на различных компьютерах и устройствах. Это зависит от того, как определенный браузер считывает код страницы. Кроссбраузерность говорит о совместимости сайта с популярными браузерами и является ключевым показателем качества верстки.
Часто проверка кода на валидность помогает выявить проблемы, влияющие на внешний вид сайта. Устранение определенных ошибок приводит к корректному отображению текстовых и графических элементов сайта в браузерах различных версий и модификаций.
Высокая скорость загрузки
Правильное отображение всех элементов сайта в соответствии с макетом — не залог того, что валидация сайта полностью выполнена. Ошибки в коде страниц как правило уменьшают скорость их загрузки, даже если незаметны. Это влияет на первое впечатление посетителя о сайте и увеличивает показатель отказов.
Поведенческие факторы, в свою очередь, являются сигналом для поисковых систем. Также скорость загрузки посадочной страницы говорит о ее качестве и влияет на результат аукционов в контекстно-медийной сети.
Правильное сканирование микроразметки
Проверка верстки на валидность не является необходимым условием для индексации сайта роботом и не имеет прямой связи с позициями веб-ресурса в поисковой выдаче. Однако ошибки в коде могут отрицательно сказаться на сканировании микроразметки.
Некорректная работа элементов страницы может блокировать часть кода, в том числе и важную для SEO информацию: метатеги, ссылки, структурированные данные. Работа над ошибками микроразметки поможет роботу автоматически извлекать метаданные сайта.
Работа над ошибками микроразметки поможет роботу автоматически извлекать метаданные сайта.
Работа сайта при отключенных cookies, JavaScript, CSS
При работе над валидацией HTML-кода следует позаботиться о доступности важного функционала сайта при выключенных cookies, JavaScript, CSS. Сбои в работе сайта или браузера не должны ограничивать возможности посетителя: регистрацию, оформление заказа, заполнение форм и т.д.
Сервисы для проверки валидности
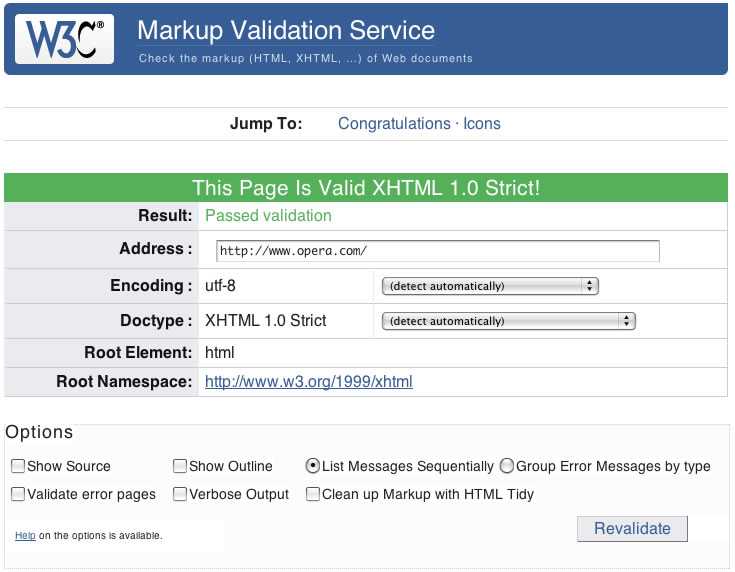
Офицальный валидатор W3C для поверки верстки находится на сайте validator.w3.org. Это бесплатный ресурс, предлагающий несколько способов проверки HTML-кода онлайн: по ссылке на сайт, фрагменту кода или загруженному с компьютера файлу. Обратите внимание, что W3C validator проверяет не весь сайт в целом, а только указанную страницу.
Валидатор сайта при тестировании также учитывает тип документа, поскольку версии HTML имеют расхождения в синтаксисе. Под строкой поиска есть дополнительные опции, где можно задать кодировку, тип документа и параметры отображения результатов.
Под строкой поиска есть дополнительные опции, где можно задать кодировку, тип документа и параметры отображения результатов.
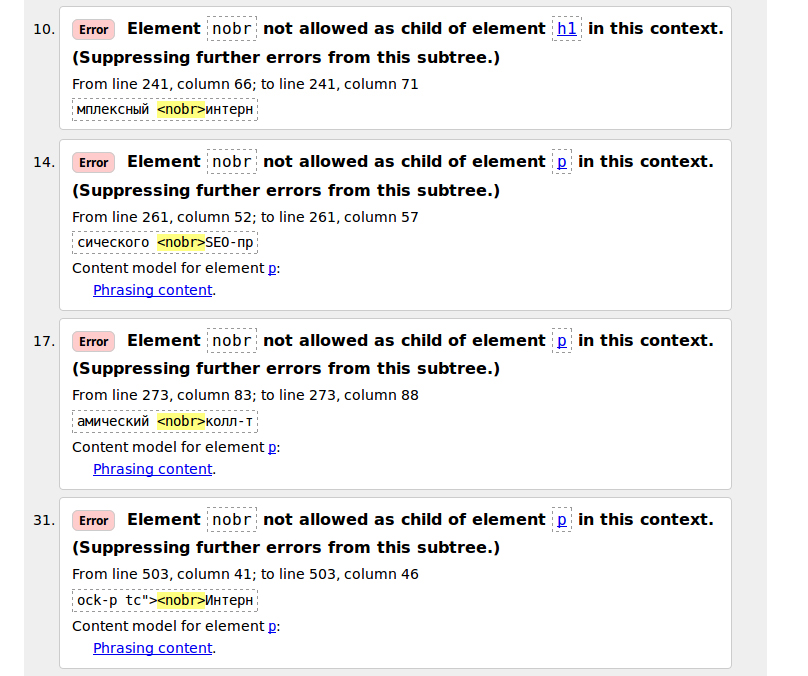
После ввода адреса сайта в соответствующую строку и окончания проверки на валидность сайта чекер покажет все актуальные ошибки. Для каждой проблемы есть описание, указан ее тип и строка в коде.
К типичным проблемам можно отнести отсутствие или неверное использование атрибутов, незакрытые элементы, не указанный тип документа, не установленную кодировку UTF-8 и другие.
В целом наличие ошибок характерно для большинства сайтов на начальном этапе и использование валидатора поможет их выявить и устранить. После завершения корректировки верстки, для полной уверенности в результате, следует проверить сайт на валидность еще раз.
Кроме официального онлайн-сервиса W3C для анализа верстки сайта можно использовать: WDG HTML Validator, XML Validator, XML Schema Validator и другие бесплатные валидаторы.
Заключение
Тестирование верстки и проверка HTML-кода — необходимый этап в разработке и продвижении сайта. С помощью валидатора можно выявить основные ошибки верстки и устранить их.
С помощью валидатора можно выявить основные ошибки верстки и устранить их.
Качественный структурированный код часто влияет на корректное отображение сайта во всех браузерах, скорость его загрузки и шансы на более высокие позиции в поисковой выдаче.
» title = «Как проверить валидность верстки 16261788213743» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.9 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как продлить домен и почему срок действия домена влияет на SEO
How-to
Анастасия Сотула
Что такое PBN и стоит ли ее использовать
How-to
Denys Kondak
Как оптимизировать SPA-сайты
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
что такое, как легко и просто проверить
Автор Алексей На чтение 4 мин Просмотров 943 Опубликовано Обновлено
Содержание
- Что такое html валидность
- Зачем нужна валидация кода
- Онлайн проверка валидности html
- Как пользоваться валидатором W3C
- Как ещё можно проверять верстку
- Массовая проверка html валидности страниц сайта
- Заключение
В данном уроке будем разбираться, что такое валидность html, зачем нужна валидация кода, и как ее проверить онлайн и при помощи плагинов.
Что такое html валидность
Валидность HTML-верстки — это её соответствие стандартам организации W3C. Отсутствие ошибок в вёрстке документа — один из основных показателей её качества.
При этом, соблюдение стандартов не обязательно для того, чтобы сайт отображался в браузерах.
Зачем нужна валидация кода
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети. Даже если ваш сайт отлично отображается в браузере, рекомендую проверить его валидность, как минимум потому что поисковые системы лучше относятся к валидным html страницам и лучше понимают их код.
Даже если ваш сайт отлично отображается в браузере, рекомендую проверить его валидность, как минимум потому что поисковые системы лучше относятся к валидным html страницам и лучше понимают их код.
Онлайн проверка валидности html
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как пользоваться валидатором W3C
Идем на страницу валидатора.
По умолчанию, открыта вкладка «Validate by URI» — валидация документа по его url адресу — сюда достаточно ввеcти URL и нажать на кнопку «Check». Также есть еще 2 вкладки: «Validate by File Upload» — сюда с ПК можно загрузить html файл. И в кладка «Validate by Direct Input», куда можно вставить просто код HTML-фрагмента — давайте разберем на ее примере. Закидываем код и нажимаем кнопку «Check». В результате, если все валидно и хорошо, вы увидите надпись «Document checking completed.
В противном случае валидатор выведет ошибки и предупреждения:
Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Либо как минимум чтобы остались только предупреждения. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщиками\backend-разработчиками.
Как ещё можно проверять верстку
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.
Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.
Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Массовая проверка html валидности страниц сайта
Массово проверить страницы сайта на валидность и прочие технические SEO проблемы, можно при помощи бесплатной программы (есть ограничения): WebSite Auditor. Запускаем ее, создаем проект, вбиваем адрес сайта — далее — далее. Ждем пока завершиться проверка всех страниц. Идем в пункт страницы с ошибками в коде и запускаем проверку валидации. всех страниц сайта.
После чего получаем список страниц, где присутствуют ошибки, с возможностью перейти в валидатор.
Обычно если сайт на CMS то ошибки кроятся в шаблонах и поправив шаблон мы автоматически их закрываем. А иногда потому что что то не заполнили.
Заключение
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать.
Проверка валидности сайта
Любой сайт, представленный в интернете, состоит из специального html-кода. Существует единый стандарт оформления тегов, атрибутов и т.д. И необходимо проверять, что код сайта соответствует этим стандартам.
Валидностью сайта называется код, полностью отвечающий общепринятым стандартам.
Проверить валидность можно с помощью валидаторов кода – специальных онлайн-сервисов или оффлайн-программ.
Зачем нужен валидный код?
«Кривая» вёрстка кода сайта приведёт к некорректному отображению сайта. Иногда проблема возникает лишь в некоторых браузерах или мобильных устройствах. При этом, поисковые системы будет хуже ранжировать такие странички.
Скажется ли это на продвижении? Не обязательно.
Иногда сайт с мелкими ошибками, которые не влияют на внешний вид страниц, находится на верхних позициях в поисковых системах. Но при этом, известны ситуации, когда страница вылетела с первых строчек поисковых систем из-за незакрытого тега.
Можно посмотреть на ошибки в коде и со стороны обычного посетителя. Пользователи, заходя на сайт, не могут посмотреть информацию из-за неработающего кода: не подгружаются картинки, невозможно прочитать текст из-за «кривой» вёрстки, не открываются формы. Такая ситуация приведёт к тому, что пользователь скорее всего покинет сайт и уйдёт к конкурентам.
То есть даже если не думать о продвижении, следует позаботиться о том, чтобы вашему посетителю – потенциальному клиенту или просто читателю, было удобно. И нужно учесть момент, что на разных браузерах один и тот же код может отображаться по-разному.
Пример вёрстки, неудобной пользователюЕсли вы знаете, что ваша аудитория пользуется определёнными браузерами, то в первую очередь надо сосредоточиться на них: проверять как отображается код, не съезжают ли элементы. То есть, надо проверять удобно ли пользователям совершать действия, ради которых вы задумали свой сайт.
Как проверить сайт?
Онлайн-сервисы
Мы рекомендуем несколько сервисов для проверки сайта на валидность.
Markup Validation Service
Этот бесплатный сервис предлагает проверить HTML код сайта несколькими способами:
- просто по ссылке онлайн;
- по фрагменту кода, вставленному в форму;
- по файлу с кодом, загруженному с компьютера.

Сервис показывает ошибки, предлагает варианты устранения этих ошибки. Единственное неудобство – весь сайт проверяться не будет. Если вы загружаете URL в строку, то система проверяет конкретную страницу сайта, например, главную.
CSS Validation Service
Один из удобных сервисов для проверки CSS-кода. Он поддерживает русский язык и позволяет выбирать вариант загрузки кода: через ссылку, через файл или просто сам код в специальное поле.
Система выдаёт список невалидного кода и после этого списка предлагает правильно сгенерированный код.
Mobile checker
Это инструмент позволяет понять – готов ли ваш сайт для показа на мобильных устройствах. Инструмент прогоняет страницы по разным тестам, проверяет код HTML и CSS и если страница благополучно проходит эти тесты, сайт считается адаптированными.
Checklink
Этот сервис проверяет страницу по ссылке или из файла и оценивает анкоры и ссылки на корректность оформления.
Feed
Этот бесплатный сервис позволяют узнать ошибки RSS или Atom.
XML well checker and validator
Форма работает только с XML-документами, проверяя их на ошибки. Вставляйте в поле файл с кодом, или введите в строку адрес страницы. В результате система выдаст список ошибок синтаксиса, если они будут обнаружены в коде.
Расширения для проверки кода
Помимо сервисов, можно пользоваться специальными расширениями для браузеров, которые позволяют проверять ошибки с помощью одного клика.
Большинство расширений сразу анализируют страницы сайта на ошибку и уведомлениями показывают – сколько ошибок обнаружено. Нужно всего лишь нажать на расширение и увидеть список некорректностей в коде, а также рекомендации по исправлению.
Список расширений для Mozilla:
- Firebug;
- HTML Validator;
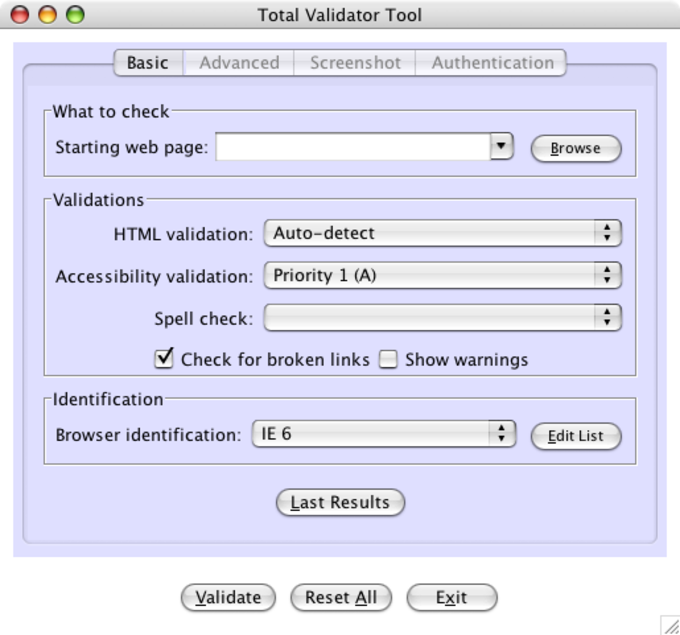
- Total Validator;
- Validaty.

Список расширений для Google Chrome
- HTML Validation Bookmarklet;
- Validity;
- Web Developer.
Вы можете попробовать использовать сразу несколько расширений, оставив для себя потом наиболее удобное, либо комбинировать их в зависимости от поставленных задач.
Как работать с ошибками?
Ошибки во всех перечисленных сервисах, выводятся списком, с показом строки кода, в которой обнаружена эта ошибка. Проанализировав все ошибки и предлагаемые варианты исправления, можно начать устранять эти ошибки.
Приступая к правке кода, лучше сделать резервную копию сайта.
Исправлять ошибки можно самостоятельно, но если вы не обладаете знаниями HTML и CSS, то можно:
- Обратиться к специалистам, которые поправят код.
- Скопировать рекомендации исправления из валидаторов.
- Воспользоваться поисковиками и узнать на специализированных форумах о вариантах решениях ошибки.

Вывод
Наличие ошибок в коде не всегда критично сказывается на его работоспособности и интерфейсе. Небольшие недочёты посетители могут вообще не заметить и даже поисковики не станут удалять страницу из топа.
Однако, если вы заметили, что проблема существует – сайт некорректно отображается на мобильных устройствах или на некоторых браузерах, обязательно проверьте сайт на ошибки и исправьте их.
Специалисты компании «Цифровой Элемент» готовы проверить ваш уже готовый сайт на валидность, исправить ошибки и дать рекомендации по модернизации проекта.
При разработке сайтов с нуля, наши специалисты на всех этапах проверяют вёрстку и программный код на соответствие стандартам. А перед запуском проекта мы тестируем его, моделируя различные сценарии поведения пользователей – чтобы оценить удобство взаимодействия с сайтом.
Услуга Веб-разработкиОтладка вашего макета с помощью Layout Inspector и Layout Validation
Layout Inspector в Android Studio позволяет вам отлаживать макет вашего
приложение, показывая иерархию представлений и позволяя вам проверять свойства
каждый просмотр. С помощью Layout Inspector вы можете сравнить макет вашего приложения с
создавайте макеты, отображайте увеличенное или трехмерное изображение вашего приложения и изучайте детали
его макета во время выполнения. Это особенно полезно, когда ваш макет построен на
время выполнения, а не полностью в XML, и макет ведет себя неожиданно.
С помощью Layout Inspector вы можете сравнить макет вашего приложения с
создавайте макеты, отображайте увеличенное или трехмерное изображение вашего приложения и изучайте детали
его макета во время выполнения. Это особенно полезно, когда ваш макет построен на
время выполнения, а не полностью в XML, и макет ведет себя неожиданно.
Проверка макета позволяет одновременно просматривать макеты на разных устройствах и конфигурации дисплея, в том числе переменные размер шрифта или язык пользователя, что позволяет легко тестировать различные распространенные проблемы с макетом.
Чтобы открыть инспектор макетов, запустите приложение на подключенном устройстве. или эмулятор, а затем выберите Инструменты > Инспектор макетов .
Рисунок 1 . Снимок инспектора макетов для примера приложения Sunflower. Расположение Инспектор отображает следующее слева направо: Дерево компонентов, Макет Дисплей и атрибуты.
- Дерево компонентов : Иерархия представлений в компоновке.

- Layout Display : отображение макета приложения в том виде, в котором оно отображается на вашем устройстве. или эмулятор с отображением границ макета для каждого представления.
- Атрибуты : Атрибуты макета для выбранного представления. Инспектор макетов требует перезапуска активности для доступа к атрибутам. Чтобы получить больше информации, см. Перезапуск активности.
Дополнительные сведения о редакторе макетов см. Знакомство с редактором макетов.
Live Updates
Дисплей макета отображает макет вашего приложения так, как он отображается на вашем устройстве или эмулятор с отображением границ макета для каждого представления. Вы можете нажать на каждый компонент для проверки.
Live Layout Inspector предоставляет полную информацию о вашем приложении в режиме реального времени.
Пользовательский интерфейс, когда он развернут на устройстве или эмуляторе с уровнем API 29 или выше.
Чтобы включить Live Layout Inspector, выберите Live Updates вариант от Инспектор макетов Панель инструментов.
Live Layout Inspector включает динамическую иерархию макетов, обновляющую Дерево компонентов и Компоновка Отображение по мере изменения представлений на устройстве.
Выберите или изолируйте представление
Представление обычно рисует то, что пользователь может видеть и с чем может взаимодействовать. Дерево компонентов показывает иерархию вашего приложения в режиме реального времени с каждым представлением компонент, который поможет вам отладить макет вашего приложения, потому что вы можете визуализировать элементы в вашем приложении и значения, связанные с ними.
Чтобы выбрать вид, щелкните его в дереве компонентов или в отображении макета .
Все атрибуты макета для выбранного представления отображаются в атрибутах панель.
Если ваш макет включает перекрывающиеся виды, вы можете выбрать вид, который не впереди, щелкнув его в дереве компонентов или поворот макета.
Для работы со сложными макетами можно изолировать отдельные виды, чтобы подмножество макета показано на Дерево компонентов и визуализируется в Отображение макета .
Рисунок 2 . Чтобы изолировать вид, щелкните его правой кнопкой мыши в дереве компонентов . и выберите Показать только поддерево или Показать только родительские элементы .
Чтобы вернуться к полному представлению, щелкните его правой кнопкой мыши и выберите Показать все .
Скрыть границы макета и метки просмотра
Чтобы скрыть ограничивающую рамку или метки просмотра для элемента макета, нажмите Посмотреть
Опции в верхней части Layout Display и переключите Show Borders или Show View
Этикетка .
Рисунок 3 . Чтобы скрыть границы макета и просмотреть метки, нажмите на второй Параметры просмотра на панели инструментов Layout Inspector .
3D-режим
Макетный дисплей обеспечивает расширенную 3D-визуализацию вашего иерархия представлений приложения во время выполнения. Чтобы использовать эту функцию, в Live Layout Окно инспектора, нажмите на 3D-режим кнопка а также вращайте его, перетаскивая мышью.
Рисунок 4 . Повернутый 3D-вид макета.
Рисунок 5 . Чтобы расширить или свернуть слои макета, используйте кнопку Ползунок Интервал между слоями .
Сравнение макета приложения с эталонным наложенным изображением
Чтобы сравнить макет приложения с эталонным изображением, например макетом пользовательского интерфейса, вы можете
загрузите наложение растрового изображения в инспекторе макетов.
- Чтобы загрузить наложение, выберите Загрузить наложение вариант из Инспектор макетов Панель инструментов. Наложение масштабируется в соответствии с макетом.
- Чтобы настроить прозрачность наложения, используйте ползунок Overlay Alpha .
- Чтобы удалить наложение, нажмите Очистить наложение .
Проверка макета
Проверка макета — это визуальный инструмент для одновременного предварительного просмотра макетов для различных устройств и конфигураций дисплея, помогая вам выявлять проблемы в ваши макеты ранее в этом процессе. Чтобы получить доступ к этой функции, нажмите кнопку Вкладка «Проверка макета» в правом верхнем углу окна IDE:
Рисунок 6 . Вкладка «Проверка макета».
Для переключения между доступными наборами конфигурации выберите один из следующих из раскрывающегося списка Reference Devices в верхней части окна Layout Validation:
- Reference Devices
- Пользовательский
- Дальтоник
- Размеры шрифта
Рисунок 7 . Параметр раскрывающегося меню «Эталонные устройства».
Параметр раскрывающегося меню «Эталонные устройства».
Эталонные устройства
Эталонные устройства — это набор устройств, которые мы рекомендуем тестировать. Они включают телефон, складной, планшетный и настольный интерфейсы. Вы должны просмотреть как ваш макет выглядит на этом наборе эталонных устройств:
Рисунок 8 . Предварительный просмотр эталонного устройства в инструменте проверки макета.
Пользовательский
Чтобы настроить конфигурацию дисплея для предварительного просмотра, выберите один из множества настройки, включая язык, устройство или ориентацию экрана:
Рисунок 9 . Настройте пользовательский дисплей в инструменте проверки макета.
Цветовая слепота
Чтобы сделать ваше приложение более доступным для пользователей с цветовой слепотой, подтвердите ваш макет с имитацией распространенных видов дальтонизма:
Рисунок 10 . Предварительный просмотр имитации дальтонизма в Layout Validation
инструмент.
Предварительный просмотр имитации дальтонизма в Layout Validation
инструмент.
Размер шрифта
Проверяйте свои макеты с различными размерами шрифта и улучшайте доступности для слабовидящих пользователей, протестировав свои макеты с помощью большие шрифты:
Рисунок 11 . Предварительный просмотр переменного размера шрифта в инструменте проверки макета.
Захват снимков иерархии макетов
Инспектор макетов позволяет сохранять моментальные снимки макета запущенного приложения иерархии, чтобы вы могли легко делиться ими с другими или ссылаться на них позже.
Снимки захватывают данные, которые вы обычно видите при использовании макета Инспектор, включая подробный 3D-рендеринг вашего макета, дерево компонентов макета View, Compose или гибридного макета, а также подробные атрибуты для каждого компонент вашего пользовательского интерфейса. Чтобы сохранить снимок, сделайте следующее:
- Откройте инспектор компоновки.

- Инспектор макетов должен автоматически подключаться к процессу вашего приложения. Если нет, выберите процесс приложения в раскрывающемся меню.
- Если вы хотите сделать снимок, нажмите Экспорт снимка из Инспектора макетов. панель инструментов.
- В появившемся системном диалоговом окне укажите имя и место, которое вы хотите
сохранить снимок. Обязательно сохраните файл с расширением
*.li.
Затем вы можете загрузить снимок Layout Inspector, выбрав Файл > Открыть из
строку главного меню и открытие файла *.li .
Рисунок 12 . Создание снимка в Инспекторе макетов.
Inspect Compose
Layout Inspector позволяет проверять макет Compose внутри работающего приложения в
эмулятор или физическое устройство. Вы можете использовать Layout Inspector, чтобы проверить, как
часто компонуемый компонент перекомпоновывается или пропускается, что может помочь выявить проблемы с
ваше приложение. Например, некоторые ошибки кодирования могут привести к перекомпоновке пользовательского интерфейса.
чрезмерно, что может привести к снижению производительности. Некоторые ошибки кодирования могут помешать
ваш пользовательский интерфейс от перекомпоновки и, следовательно, предотвращения отображения изменений вашего пользовательского интерфейса
на экране.
Например, некоторые ошибки кодирования могут привести к перекомпоновке пользовательского интерфейса.
чрезмерно, что может привести к снижению производительности. Некоторые ошибки кодирования могут помешать
ваш пользовательский интерфейс от перекомпоновки и, следовательно, предотвращения отображения изменений вашего пользовательского интерфейса
на экране.
Количество рекомпозиций Compose в Инспекторе макетов
При отладке макетов Compose важно знать, важно для понимания того, правильно ли реализован ваш пользовательский интерфейс. Например, если оно перекомпоновывается слишком много раз, возможно, ваше приложение выполняет больше работы, чем нужно. необходимый. С другой стороны, компоненты, которые не пересобираются, когда вы ожидаете они могут привести к неожиданному поведению.
Инспектор макетов позволяет вам видеть, когда отдельные составные элементы в вашем макете
иерархия либо перекомпонована, либо пропущена. Эта информация отображается в прямом эфире,
пока вы взаимодействуете с вашим приложением.
Эта информация отображается в прямом эфире,
пока вы взаимодействуете с вашим приложением.
Для начала убедитесь, что ваше приложение использует уровень API 29 или выше, и Compose 1.2.0-alpha03 или выше. Затем разверните приложение, как обычно.
Рисунок 13 . Счетчик композиции и пропуска в Layout Inspector.
Откройте окно Layout Inspector и подключитесь к процессу вашего приложения. в Дерево компонентов , рядом с компоновкой отображаются два столбца.
иерархия. В первом столбце показано количество композиций для каждого узла и
во втором столбце отображается количество пропусков для каждого узла. Выбор
компонуемый узел покажет размеры и параметры компонуемого,
если это не встроенная функция, и в этом случае параметры не могут быть показаны.
Вы также можете увидеть аналогичную информацию в Панель атрибутов при выборе
компонуемый из дерева компонентов или дисплея макета .
Сброс счетчика может помочь вам понять рекомпозицию или пропуски во время конкретное взаимодействие с вашим приложением. Если вы хотите сбросить счетчик, нажмите Сброс в верхней части панели дерева компонентов .
Примечание: Если вы не видите новые столбцы на панели дерева компонентов , вы можете просмотреть их, выбрав Показать счетчики рекомпозиции из параметров просмотра меню в верхней части панели дерева компонентов , как показано на следующем рисунке.Рисунок 14 . Включите счетчик композиции и пропусков в Инспекторе макетов.
Семантика Compose
В Compose семантика описывает ваш пользовательский интерфейс в
альтернативный способ, понятный для
Услуги доступности и для
Каркас тестирования. Вы можете использовать инспектор компоновки
для проверки семантической информации в макетах Compose.
Рисунок 15 . Семантическая информация, отображаемая с помощью Layout Inspector.
При выборе узла Compose используйте панель Attributes , чтобы проверить, объявляет семантическую информацию напрямую, объединяет семантику своих дочерних элементов или оба. Чтобы быстро определить, какие узлы включают семантику, объявленную или объединены, используйте раскрывающийся список View options в дереве компонентов и выберите Highlight Semantics Layers . Это выделяет только узлы в дереве, которое включает семантику, и вы можете использовать клавиатуру, чтобы быстро перемещаться между ними.
Предотвращение перезапуска активности
Для работы Инспектора макетов требуется один из следующих глобальных параметров правильно. Если вы не укажете глобальную настройку, Инспектор макетов автоматически устанавливает один.
настройки оболочки adb поставить глобальный debug_view_attributes_application_package <имя процесса>Эта опция генерирует дополнительную информацию для проверки указанного процесс.

настройки оболочки adb поставить глобальные debug_view_attributes 1Эта опция создает дополнительную информацию для проверки всех процессов на устройстве.
Изменение глобального параметра может привести к перезапуску активности. Чтобы избежать деятельности перезапустить, вы можете либо изменить настройки в Android Studio, либо изменить Параметры разработчика в настройках вашего устройства.
Чтобы включить автоматическое обновление в Android Studio, откройте Запуск/Отладка Конфигурации , выбрав Выполнить > Редактировать конфигурации в меню. Затем перейдите на вкладку Miscellaneous и установите флажок Connect to Layout. Инспектор без перезапуска активности в поле Параметры инспектора макета .
Рисунок 16 . Включите автоматическое обновление из конфигураций запуска/отладки.
В качестве альтернативы, включите параметры разработчика вашего устройства и затем включите Включить проверку атрибутов вида из настройки разработчика устройства.
xml — Проверка макета отличается от программы загрузки Android Studio
Спросил
Изменено 2 года, 3 месяца назад
Просмотрено 826 раз
3
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Сравнение кода, окончательного результата и проверки макета
Я пытаюсь создать кнопку в нижней части экрана. Сначала я использую линейный макет для других элементов программы сбора данных, он использует два других макета для создания списка автоматического изменения размера, все работает хорошо за исключением последней кнопки, которая появляется при проверке макета, но когда я ее запускаю, она исчезает.
введите код здесь<линейный макет Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид: ориентация = "вертикальный"> <линейный макет android:id="@+id/linearLayout" Android: layout_width = "match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" андроид: ориентация = "горизонтальный" андроид: весСумм = "10"> <линейный макет андроид: id="@+id/ly1" Android: layout_width = "0dp" андроид: layout_height = "match_parent" андроид: layout_weight = "9" андроид: ориентация = "вертикальный"> <текстовый вид Android: id="@+id/txN1" Android: layout_width = "match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/margeny_1" андроид:текст="@строка/номер" Android: textColor="@color/primary_text" android:textSize="@dimen/texto_2" /> <Редактировать текст Android: id="@+id/txN2" Android: layout_width = "match_parent" android:layout_height="wrap_content" Android: autofillHints = "имя пользователя" андроид: фон = "@цвет/разделитель" андроид: inputType = "текст" Android: textColor="@color/secondary_text" android:textSize="@dimen/textos_1" /> <текстовый вид Android: id="@+id/txf1" Android: layout_width = "match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/margeny_1" андроид:текст="@string/fecha" Android: textColor="@color/primary_text" android:textSize="@dimen/texto_2" /> <текстовый вид Android: id="@+id/txf2" Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид: фон = "@цвет/разделитель" Android: textColor="@color/secondary_text" android:textSize="@dimen/textos_1" /> <Кнопка Android: id="@+id/btf1" Android: layout_width = "wrap_content" android:layout_height="wrap_content" android:layout_marginTop="@dimen/margeny_2" android:text="@string/deffecha" android:theme="@style/Button1" /> <текстовый вид Android: id="@+id/txT1" Android: layout_width = "match_parent" android:layout_height="wrap_content" android:layout_marginTop="@dimen/margeny_1" андроид:текст="@строка/телефоно" Android: textColor="@color/primary_text" android:textSize="@dimen/texto_2" /> <Редактировать текст Android: id="@+id/edT1" Android: layout_width = "match_parent" android:layout_height="wrap_content" Android: autofillHints = "Телефон" андроид: фон = "@цвет/разделитель" андроид: inputType = "телефон" Android: textColor="@color/secondary_text" android:textSize="@dimen/textos_1" /> <текстовый вид Android: id="@+id/txE1" Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид:текст="@строка/электронная почта" Android: textColor="@color/primary_text" android:textSize="@dimen/texto_2" /> <Редактировать текст android:id="@+id/edE1" Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид: фон = "@цвет/разделитель" Android: inputType = "textEmailAddress" Android: textColor="@color/secondary_text" android:textSize="@dimen/textos_1" /> <текстовый вид Android: id="@+id/txDC1" Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид:текст="@строка/описание" Android: textColor="@color/primary_text" android:textSize="@dimen/texto_2" /> <Редактировать текст android:id="@+id/edDC1" Android: layout_width = "match_parent" android:layout_height="wrap_content" Android: autoSizeTextType = "униформа" андроид: фон = "@цвет/разделитель" андроид: inputType = "текст" Android: textColor="@color/secondary_text" android:textSize="@dimen/textos_1" /> <Кнопка android:id="@+id/btSig" Android: layout_width = "match_parent" андроид: layout_height = "match_parent" Android: layout_marginBottom = "0dp" Android: baselineAligned = "ложь" андроид: текст = "Сигуиенте" android:theme="@style/Button1" приложение: layout_constraintBottom_toBottomOf="@+id/linearLayout" />
- android
- xml
- android-studio
- android-layout
2
Я не знаю, почему и как Вы хотите автоматически изменять размер содержимого, но я делаю что-то вроде этого:
0" encoding="utf-8"?><линейный макет Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид: ориентация = "вертикальный"> <текстовый вид Android: id="@+id/txN1" Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид: текст = "номер" /> <Редактировать текст Android: id="@+id/txN2" Android: layout_width = "match_parent" android:layout_height="wrap_content" Android: autofillHints = "имя пользователя" андроид: inputType = "текст" /> <текстовый вид Android: id="@+id/txf1" Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид: текст = "феча" /> <текстовый вид Android: id="@+id/txf2" Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид: текст = "4" /> <Кнопка Android: id="@+id/btf1" Android: layout_width = "wrap_content" android:layout_height="wrap_content" андроид: текст = "деффеча" /> <текстовый вид Android: id="@+id/txT1" Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид: текст = "телефон" /> <Редактировать текст Android: id="@+id/edT1" Android: layout_width = "match_parent" android:layout_height="wrap_content" Android: autofillHints = "Телефон" андроид: inputType = "телефон" /> <текстовый вид Android: id="@+id/txE1" Android: layout_width = "match_parent" android:layout_height="wrap_content" андроид: текст = "электронная почта" /> <Редактировать текст android:id="@+id/edE1" Android: layout_width = "match_parent" android:layout_height="wrap_content" Android: inputType = "textEmailAddress" /> <текстовый вид Android: id="@+id/txDC1" Android: layout_width = "match_parent" android:layout_height="wrap_content" /> <Редактировать текст android:id="@+id/edDC1" Android: layout_width = "match_parent" android:layout_height="wrap_content" Android: autoSizeTextType = "униформа" андроид: inputType = "текст" /> <Кнопка android:id="@+id/btSig" Android: layout_width = "match_parent" android:layout_height="wrap_content" Android: baselineAligned = "ложь" андроид: текст = "Сигуиенте" приложение: layout_constraintBottom_toBottomOf="родительский" /> constraintlayout.widget.ConstraintLayout>
(Конечно, я меняю строки и значения размеров)
Выглядит так:
Одна кнопка всегда внизу экрана, а остальные в прокрутке.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Инспектор макетов.
 Отладка проблем с пользовательским интерфейсом может быть сложной… | Мурат Йенер | Разработчики Android
Отладка проблем с пользовательским интерфейсом может быть сложной… | Мурат Йенер | Разработчики AndroidОтладка проблем пользовательского интерфейса может быть сложной. Android Studio 4.0 поставляется с обновленной версией 9.0455 Layout Inspector , который позволяет отлаживать пользовательский интерфейс приложения Android (пользовательский интерфейс) способом, аналогичным инструментам разработчика Chrome. Вы можете читать вместе или, если хотите, можете посмотреть видео.
Инспектор макетов работает с вашим устройством или эмулятором Android и отображает текущую иерархию представлений. Это помогает выявлять проблемы и обнаруживать первопричины. В отличие от предыдущей версии, обновленный Инспектор макетов может отображать иерархию представлений в трехмерной перспективе, что позволяет визуально увидеть расположение представлений. При этом вы можете проверять иерархию представлений по слоям. Он также показывает все атрибуты представления, в том числе унаследованные от его родителей.
Давайте посмотрим, как работает последняя версия Layout Inspector. Чтобы открыть Layout Inspector, нажмите View и выберите Layout Inspector в меню Tool Windows. Откроется окно Инспектора макетов.
Инспектор макетов отображает только иерархию пользовательского интерфейса из запущенного процесса. Это означает, что вам необходимо подключиться к отлаживаемому работающему приложению на устройстве или в эмуляторе. Это можно сделать двумя способами:
- Если у вас нет запущенного процесса, подключитесь к устройству или запустите экземпляр эмулятора Android и нажмите 9.0007 запустите
После выбора процесса приложения инспектор компоновки создает снимок текущей иерархии пользовательского интерфейса. Если вы выберете параметр Live update , снимок будет динамически обновляться по мере вашего взаимодействия с приложением на устройстве.
Если вы выберете параметр Live update , снимок будет динамически обновляться по мере вашего взаимодействия с приложением на устройстве.
Эта версия Инспектора макетов похожа на предыдущую версию, но предлагает гораздо больше возможностей. Начнем с того, что Layout Inspector может отображать иерархию пользовательского интерфейса двумя способами: в обычном двухмерном формате или в трехмерном представлении под названием 9.0455 режим вращения .
Щелчок по кнопке поворота позволяет переключаться между двухмерным и трехмерным представлением иерархии пользовательского интерфейса. Щелчок по кнопке поворота позволяет переключаться между двумя режимами. Когда вы находитесь в режиме вращения, вы можете вращать изображение иерархии пользовательского интерфейса. Вращение помогает вам увидеть, как расположены виды. Обратите внимание, что ротация доступна только на устройствах уровня API 29 и выше.
Можно также выбрать представление и щелкнуть правой кнопкой мыши, чтобы отобразить только его дочерние элементы.
Аналогичным образом можно отобразить родителей выбранного представления.
На панели справа отображаются все объявленные и унаследованные атрибуты выбранного представления. Вы можете перейти к соответствующему XML-файлу макета, щелкнув ссылку под любым объявленным свойством. Как и функция вращения, это работает только на устройствах с уровнем API 29 или выше.
С помощью Layout Inspector вы также можете загрузить новый дизайн и сравнить его с вашим текущим пользовательским интерфейсом.
Чтобы загрузить дизайн, нажмите Загрузить наложение и выберите дизайн. После загрузки изображения вы можете изменить альфа-значение наложения, чтобы увидеть разницу между текущим макетом и дизайном.
До сих пор мы видели, как работает Layout Inspector. Теперь давайте посмотрим, как он может помочь решить проблемы с приложением. Здесь у нас есть простое приложение-пример, которое состоит из фрагмента с некоторым статическим содержимым текста и изображения.
Если вы хотите попробовать, читая сообщение, сначала выполните приведенные ниже шаги.
- Откройте Android Studio 4.0 и выберите «Новый проект» в меню «Файл».
- Выберите «Действие нижней навигации», нажмите «Далее» и нажмите «Готово».
- Заменить содержимое файлов activity_main.xml и fragment_home.xml.
- Заменить содержимое HomeFragment.kt.
Когда вы запустите приложение, вы увидите симпатичного андроида, но чего-то не хватает: нижних навигационных вкладок. Глядя на файл макета, мы можем убедиться, что нижний вид навигации присутствует, но почему-то он не отображается на экране.
Похоже, это хорошая возможность попробовать Layout Inspector! Давайте запустим приложение и проверим эту проблему. Переключение в режим вращения после подключения к процессу приложения показывает наличие проблем с пользовательским интерфейсом приложения.
Сначала мы видим, что панель инструментов размещена внутри LinearLayout, за которой следует узел навигации. Ниже вы видите вкладки навигации в самом низу. Похоже, что нижняя полоса выталкивается за пределы экрана.
Ниже вы видите вкладки навигации в самом низу. Похоже, что нижняя полоса выталкивается за пределы экрана.
Возможно, размер навигационного хоста неверен. Попробуйте установить высоту узла навигации на «wrap_content»:
Вернувшись к Инспектору макетов, вы увидите, что линейный макет имеет правильный размер, но нижние вкладки навигации не расположены в правильном положении:
Есть разные способы исправить это. Мы можем добавить веса макета к хосту навигации и нижним вкладкам навигации, или мы можем переключиться на использование макета ограничений вместо линейного макета, но переключение макетов выходит за рамки этого поста. Итак, добавим веса макета:
И вот результат:
Вуаля! Теперь, когда мы запускаем приложение, все находится в правильном месте.
Попробуйте новые функции Инспектора макетов и дайте нам знать, что вы об этом думаете! Мы всегда хотим услышать, что вам нравится, а также проблемы, которые у вас есть, или функции, которые вы хотели бы видеть.